Program for HTML editing. Programs for creating Web pages. Overview of free HTML editors
If you want to develop web sites you need to get the HTML editor. Of course, you can use the usual notebook, but it is unlikely to be convenient. It is important to note that HTML editors must perform two important tasks, it is the illumination of the code and autofill. Naturally, additional functions are also welcome, a variety of design topics for example. Such similar additional features There are many. Well, now let's take a look at a few free hTML editorswho perfectly copble with the tasks listed above.
Free Code Editor - Programmer's Notepad

This editor suggests modern interfacewhich comes in two types, it is light and dark. In addition, the syntax illumination is very successful, the color gamut is well chosen. I think this editor will meet all your requirements.
HTML Editor - Synwrite

Synwrite is a steep editor with a wide range of features. The idea of \u200b\u200bthis editor was to conclude all the advantages of other HTML editors in one product. Its functionality can be significantly expanded with additional plugins written in Python. In addition to standard functions, Synwrite allows you to immediately edit several pieces of code at the same time:

This feature will save you a lot of time.
Free HTML Editor - Plainedit.net

This editor can open immediately multiple files at the same time, the plugins can also be added that significantly expand the function of the editor, including those decoration. In addition, you can add and modify the text using regular expressions, even in those documents that are not open now. It is worth noting that Plainedit can also work with a USB drive.
NotePad ++.

This editor is a classic. It is very popular all over the world. NotePad ++ has everything you need to have a text editor. The interface can be configured according to your desire, and free plugins will help expand the editor functionality.
Free editor - jedit

This editor can open and edit almost any file. Significantly facilitates the task of opening multiple files at the same time. Any missing functions can be supplemented with a variety of plug-ins.
From the jedit box, it is already with the built-in necessary functions, such as the folding code, the marking of tags and elements, file manager, as well as many other functions.
Sublime Text 2.

This is the most popular editor among programmers and web developers. No such editor has such a triumph as a sublime text 2. Many programmers praise him. The editor is deeply customizable through different permission and JSON files.
To this popular editor, you can find extensive documentation libraries as official and not official. Textbooks on Sublime Text 2 can be found everywhere.
Sublime Text 2 is partially free, the license costs $ 70.
New editor - Brackets

Brackets is a modern editor with open source code And with some interesting features. It works with Adobe Creative Cloud, in order to colors, fonts and much more from PSD file. It can also remove the layers in the form of images. Very comfortably
Unfortunately, Adobe Creative Cloud is a paid service.
This editor has all the functions for the modern code editor. There are many different extensions that are produced every 2 - 3 weeks.
APTANA STUDIO 3.

The greatest strengths of the editor is its customizability, the integration of the GIT and the built-in terminal. APTANA STUDIO 3 supports the latest web standards such as HTML5 and CSS3.
Output
There are a lot of HTML editors but only a few of them can be actually used. For not daily use there is NotePad ++, but for daily use it would not be enough. For this, there are best options, such as Sublime Text 2, which can be configured in accordance with the user's requirement. I wonder what editors do you choose?
Neonhtml is a free HTML and CSS editor with visual instruments. Differs to the functionality of the tools. Supports XHTML. Allows you to edit quickly and comfortably: syntax highlighting, visual creation of tags in dialogs. Most tools have a preview, the change in parameters immediately affects the display in viewing. There is a built-in browser with imitation of different permits and scale. Search (SEO) optimization tool and site rating. The text variation tool will help when promoting. Highly good job with flowers - a specially created palette as in graphic editors, list of recent colors, page colors list, fast color editing by one click, instant creating style parameters with color choices, dockers color. Tools interact with each other, this achieves fast addictive to the interface, convenience and high speed. Does not replace the keyboard where it is not necessary. Does not contain trap menu.
________________________________________________________________________________
Support for basic file formats - HTML, CSS, JS, PHP, SHTML, TXT and any simple text files
Standardized to edit XHTML
Support for the encodings of Windows-1251, UTF-8, KOI8-R, KOI8-U. Converting a page to another encoding with metatega transformation
Opening several documents in one program
Search and contextual optimization. The tool will show how the page will look in the search engine response, which will see a search engine when indexing, word frequency rating, editing title, descriptions and keywords, quick transition to various google services and Yandex fast check TIC and PR, tool variation of texts, etc.
The visual tool for creating tables will allow you to select the number of cells and quickly combine the cells with the mouse.
Comfortable built-in browser based on Internet Explorer. with additional page debugging functions
Text editor allows you to choose a color, style, font size visually. Without thinking about tags, you will receive the HTML code of the text (for beginners, does not replace manual editing)
Quick Insert CSS parameters in the form of the menu and the appearing list will insert various parameters into the style. Moreover, if the parameter assumes the choice of color, or font, or the path to the file - the corresponding tools and dialogs are automatically called.
The visual font creation tool offers many style parameters and instant results. Selecting the Background view, Class Support, Saving settings in the form of font blanks, Entering text to view the result. The tool generates a reduced or full style and necessary tags
Working with color on the pages has become more comfortable. Thanks to the list of recent colors and all colors of the document, you can easily withstand the page in one flavor. The colors menu are built into all tools where work is needed with color. Improved (not standard) palette specifically created for the convenience of choosing colors
Convenient viewing of page resources by one click on the link - be it picture, flash movie, external table CSS or other page. In addition, CSS and pages are open to edit in a new editor. And support for DRAG-and-DROP technology allows you to insert a picture as a tag or background, just throwing it from the folder to the editor
Navigating the document in the form of a hierarchical tag tree will help move to the desired tag. With it, you can identify the errors of the logical structure of the document
Automatic collection of classes of pages and external CSS on the links. In any tool or place, where a class is needed - just select it from the drop-down list.
Log messaging will help learn and not forget about the use of tools in the situation corresponding to it
Exporting pages and CSS in a compressed form with the complete preservation of the former functionality. In this case, the document is cleared of unnecessary gaps, indents, line portes, etc.
Using code blanks. Now the workpiece can be created from the selected fragment. Especially the billets are in demand when editing a whole site and when finding useful codes, when these codes need to urgently remember
Checking the code for rough errors - unknown and unclosed tags, broken and empty links, errors in building tables. If you are even confident in your knowledge of HTML, the page may not work trite because of the description, and find it is quite difficult to find it
File panel on the left to select the files of the current folder
Creating links with a class selection or class creation for four states (general, simple, used, cursor over it).
Before proceeding with practical actions to study HTML, you need to decide on the set of programs that we need to work.
For those who love the video:
At a minimum, you need two classes:
1) browser.
The browser is a program to view web pages. If you read this web page, then explain what kind of program it is and why it is needed, I think there is no particular sense.
To date, the Internet has become great amount browsers from a variety of manufacturers. In order to work with HTML, any of them can come. At the initial stage, this is enough.
In the future, when your professionalism will grow, you may need to install several browsers at once on your computer. This is done in order to be able to test the display of pages in browsers from different manufacturers.
Unfortunately, in the case of web development proper work Pages B. different browsers far from uncommon.
Set to your computer any of these browsers and, in the future, it will be possible to test HTML pages that we will create.
2) Program for creating and editing the code.
The next tool that we need is a program using which you can create and edit HTML code.
Here are the options where you can also stop very much.
This editor is completely free, so it is often used in many html courses.
But if you have to work with HTML code often and a lot, I advise you to get a specialized program to work with the code, for example

This tool is paid, but using it, you get to your arsenal a set of funds that can significantly facilitate your work with the code.
For example, HTML commands will be highlighted. When set, the drop-down list will appear in which you can choose the most appropriate solution.
Under the window in which you will write an HTML code, a window will be located in which you can see a preliminary view of how the final page will look like.
In addition, Dreamweaver has a large number of additional featureswhich can significantly simplify you work with the code.
I think that at the initial stage, it is enough to use the usual text editor, and in the future, as necessary, you can go to the professional code editor.
Personally, I use this program to develop my web pages.
In general, these two programs (browser and programs for creating and editing the code) will be enough for you to create your first web pages.
In the future, as you grow your needs and complications, the tasks that will stand before you are, this set will be expanded.
Before continuing to learn the following materials, find and install these programs, because Further study of HTML will not be possible without this.
HTML editor is the first thing you need to start creating web pages using HTML and CSS. There are many free HTML editors, and choose one of them may be a difficult task.
HTML is pretty simple and therefore you can start working with your web pages using a simple text editor, such as NotePad, WordPad or any other. You can also go further and use one of the editors with richer functionality, such as COFFECUP, NOTEPAD ++, BRACKETS, NOTETAB or BlueGriffon. The advantage of using more advanced and functional editors is that you get more tools that can significantly speed up the process of marking and creating content.
Regardless of whether you are going to create blogs and articles, well-formatted to read their browsers, or plan to build a fully functional website using HTML and CSS, the choice of the correct editor will significantly increase your performance. Professional web page developers spend a significant amount of time to choose from editor and tools that best meet their needs and promote productivity growth.
What free HTML editor is good for you?
The answer to this question completely depends on your requirements, from the product that you intend to create with using HTML., From your current level of knowledge of this markup language, if you intend to just learn. Since most of these editors are free, you can reduce their list up to 2-3, try their basic functionality and then decide which you like best.
In addition, almost every editor of those listed in this article is supported by several operating systems, including Windows, Linux and Mac, so that compatibility can be particularly not worried.
Note that most of your editorial needs will easily be satisfied with NotePad ++ for Windows, brackets for Mac (this editor is also supported for Linux and Windows) or COFFECUP and NOTETAB. However, if you plan to create a complex website, it is worth preferring the development environment with full functionality, such as Eclipse.
On the other hand, if you just want to play with HTML and CSS, you have numerous online editors, where you can write HTML code and immediately see the result.
Let's look at the top ten of the best HTML editors, easy to use, having a rich functionality and popular among web developers.
1. NotePad ++ (Best Free HTML Editor for Windows)
 notepad-plus-plus.org.
notepad-plus-plus.org. This editor is available only. windows usersSo if you have Mac or Linux, then leaf further. NotePad ++ is the best free HTML editor that you can install on your computer from Windows. At first glance, it is very elementary, but it is one of the most complex and both easy-to-use editors.
Most of the huge features of NotePad ++ are provided by third-party plugins, including Previewhtml, HTML Tag Plugin to illuminate tags, Tidy2 for indents and many others.
Key features Notepad ++ is a tabular interface for simultaneous operation with multiple files, very easy folding and syntax backlight, customizable GUI (with a minimalistic option), tables with closing button, vertical tables, multilinguality (that is, you can configure an interface in English, French, Spanish and Chinese as well as 80 other languages).
NotePad ++ was developed by Don Ho and released in 2003. It is free for both personal and commercial use and extends under the Universal Public License GNU.
For Mac users, a great alternative notepad ++ is Brackers, we will tell about.
2. Brackets (free for Mac, Windows and Linux)

Brackets is another popular and reliable tool For Web Development and Editing HTML Code. Unlike NotePad ++, this editor is supported for Mac, Ubuntu, Debian and Windows. And it is free for personal and commercial use (MIT license).
Brackets is easy to use and has many extensions that improve its functionality. Popular Extensions:
- EMMET - speeds up writing CSS and HTML code;
- Beutify - format hTML files, CSS and JavaScript;
- W3C Validation - checks your HTML code on validity.
Brackets is an excellent editor with modern minimalistic design. The changes made in the code are immediately displayed in the browser. You can make edits into CSS or HTML code and see how they change the appearance of the site in real time.
Read about Brackets here - Editor for HTML: Brackets
3. COFFECUP (there is both free and paid version)

Coffecup This is the best HTML editor with both a free and commercial version. There are no some functions in free, but it is quite complicated to be listed on our list.
TO key functions free version You can attribute:
- customizable toolbars,
- completion code for elements, attributes and selectors,
- ready to use themes and patterns,
- markdown format support for HTML,
- fTP / SFTP support,
- drag and Place feature for images
- preview option,
- highlighting syntax
- thesaurus for searching alternatives for a word and much more.
Paid version is not too expensive. It includes several additional functions, such as the validation of the HTML and CSS code, the tag library, code cleaner, dynamic spelling.
COFFECUP also offers several advanced modules to work in the Mobile Friendly style, without the need to write any code, only using the Drag and Drop functions. These modules include Foundation Framer, Bootstrap Builder and Responsive Site Designer.
COFFECUP is on the market since 1996 and is used by freelancers, in startups, shallow business, as well as web developers from large companies. This is an excellent tool for creating websites, web pages, mailing, notes formatted in HTML, content for social media.
4. NoteTab (two versions, paid and free)

NotTab is another editor for HTML and CSS, offering functions for quick development. This is the Fakes Software company, which last 20 years is engaged in tools to speed up the development process.
NoteTab's popularity is confirmed by the fact that it is used in NASA, FBU, VISA, CIA Hewlett Packard, Mit.
NoteTab has three versions, Light, Standard and Pro. Light version is distributed free for individual use. It does not have all the features of the PRO version, however supports the HTML5 and CSS3 libraries, bootstrap, HTML autofill, combining files to projects, support for HTML TIDY, HTML TOEXT, and also has many topics.
NotTab can run directly from the flash drive and does not require installation on your machine. For bloggers and people in filling sites, this editor supports the counting of words and SEO-statistics.
You can get acquainted with Notetab closer on the official website.
5. Eclipse (free HTML editor)

Eclipse is heavy and perhaps this is an excessiveness to develop on HTML and CSS, but it can be successfully used if you are not against the installation and configuration of this beast. This is an excellent tool if you plan to create complex sites with databases, combined with other data sources, etc. The setting may take some time and require the installation of additional plugins.
Eclipse is the most popular integrated open source development environment. This editor is often used for Java, JavaScript, PHP, Ruby, Android, and many other programming languages.
You can learn more here -
6. HTML-Online

When it comes to editing an HTML code online, in the browser, nothing compares from html-online.com. You can proceed with the process of writing code immediately, without downloading and installing any program, besides this is free.
One of the advantages of this editor - conversion Word. in HTML, thanks to which you can copy your content from microsoft files Word and automatically apply HTML markup to it. Also there is google support Docs, PDF, Excel, PowerPoint and many other types of documents.
This is a reliable visual editor that will help you create your webpage and simultaneously monitor the code changes in the next window. Among other features, it is worth mentioning the cleaning of the HTML code, bringing table elements to the div, the search and replacement option.
7. Bluegriffon (Free, Basic and Epub License)

Bluegriffon comes from the house "Disruptive Innovations SAS". It is built on GECKO, Mozilla engine to display web pages. Bluegriffon is a powerful editor who inherited most of its capabilities from Netscape, Composer, NVU and Mozilla.
Bluegriffon has three variations, the first of which is free, the second applies to the basic license, and the most powerful - license of EPUB.
The free version also can. She has a black and light topics, support for audio, video and forms from HTML5, CSS3 editing features include transfers, 3D and 2D transformation, creating SVG, WYSIWYG technology, Google Fonts Manager, manager fonts font Squirrel, support for Markdown format, user interface In more than 20 languages.
You can download and install Bluegriffon on Windows, Linux Ubuntu. and OS X on your MAC. You can find details on the site -
8. Emacs with plugins
 www.gnu.org.
www.gnu.org. Emacs is one of the most favorite editors of all time. It can be used for free (GNU license). Emacs is a general-purpose code editor that you can customize for your needs. Connecting freely distributed plugins turns it into a powerful code editor with rich functionality.
If we talk about editing HTML, Emacs offers an HTML mode that greatly facilitates code editing. Read more here - Emacs
9. Atom
 atom.io.
atom.io. Atom is a rebuilt text editor from github developers. Its popularity grows very quickly. This editor is free for both personal and commercial use (MIT license). The developers community constantly monitors the editor enriching the editor with new features.
How to turn atom into a free HTML editor?
Atom comes with all the basic functions necessary to edit code, but to make it a fully functional HTML editor, you will need to install additional packages. Among them - Emmet, Atom-Html-Preview, Autocomplete-Plus, Atom-Color-Highlight, Autocomplete-Css, Linter, Minimap, Haml and Jade.
ATOM is supported for Windows, Ubuntu (Debian Linux), Fedora (starting with 22 version), Mac and Red Hat Linux. It is more suitable for web development than to write content, since it is more oriented to the code and needs a small setup.
10. Visual Studio Community

Visual Studio Community is a fully functional development environment from Microsoft, and it is free for everyone. Visual Studio offers pre-configured HTML and CSS editing features, which can later be improved using extensions.
From popular extensions It is worth mentioning HTML Snippets, HTMLHINT, HTML CSS Support, Intellisense for Css Class Name.
Like Eclipse, Visual Studio Community is an excellent choice for complex and highly scalable sites that need many technologies.
Conclusion
HTML marking language is used everywhere. There are many HTML editors created by a long time, but nevertheless keeping up with time and quite suitable for web development. But there are others who already lack functionality and productivity. New editors appear, such as Brackets and Atom, providing effective code editing.
Most of the editors listed in this article have their own features, but serve one goal - creating web pages. They increase the development speed and help to organize the code, while take into account its scaling.
Close to the options mentioned in this article, write down your key needs, reduce the list to the editors' pair, try each and determine which you like more. You will surely find at least one good HTML editor for Linux, Mac and Windows.
There are many ways to create your own website - from use ready templates On Narod.ru before applying to an ad type "Creating sites for two days from 300 rubles." Create your own blog or simple homepage Maybe even a child. That is why only everyone can boast of their site in the network. Various services provide anyone who wants the design sites, which in a matter of seconds create a simple personal page of the user. Such pages on the Internet hundreds and hundreds of thousands. As a rule, they are similar to each other and are not remembered. For those who use free online tools to create a personal Internet page, their own website - most often fun, people create a page and forget about it. The content on it in most cases is reduced to publishing photos of his dog and several information "about themselves."
Another thing is if your own website is perceived by a person as a way of communication, such as a telephone or mail. It is useful to have a website for any entrepreneur who wants to submit your business practicing doctor, a lawyer who opens its consultation, training center, etc. In this case, the page should be original and meaningful, carry useful information For visitors. To get a site that meets these requirements free generators Home pages can not do. However, a lot of time will leave for the development of Web programming azov. You can, of course, hire a professional who will make any page according to your desires, but this option has a completely obvious disadvantage, so it is unacceptable for many.
Visual Web Editors - good way save time on learning Web programming and quickly make a website by filling it with all necessary information. On the one hand, to create a web project with a similar program, you do not need to have special knowledge and be a programmer. On the other hand, applications of this type give space for creativity and ensure that the site will not look like thousands of others. The basis of the work of visual Web editors is the WYSIWYG property - What You See Is What You Get (you see, then you will receive). In other words, in the process of editing the web page, it looks about the same way as will be displayed in the browser.
⇡ WYSIWYG WEB BUILDER 7.1.0
- developer: PABLO SOFTWARE SOLUTIONS
- distribution size: 5.5 MB
- distribution: Shareware.
- russian Interface: No
Web pages created by WYSIWYG Web Builder and other visual editors consist of separate blocks. It can be text, graphics, flash rollers, etc. All you need to make the user is to select the desired blocks and place them in suitable places of the page, and the code will be generated by the program automatically.
If you do not have experience in Web design, creating your first project in the program should start from the finished template. By default, the WYSIWYG Web Builder has about ten templates of different directions, and some more dozen can be downloaded for free from the official website of the program. After loading the template, you will get the ability to edit any item.
To do this, you can use numerous tools placed on the vertical panel. For convenience, they are divided into categories: navigation (site tree, navigation menu), drawing (line, curve, polygon), multimedia tools (Flash player, Youtube player, Java, Ole-object), WEB-forms to work ( Captcha code insert box, checkbox, button for downloading a file, text input box), PayPal (various buttons for working with this electronic payment system), etc. If any category of funds are not needed in operation, you can collapse it, To free the place on the screen for more sought-after tools.

It is worth paying attention to the Extra category. Here funds are collected to create a photo gallery, adding a subscription to news in the RSS format, a slideshow, search site. Immediately you can detect a whole collection of ready-made JavaScript code. This is diverse visual effects, and useful tools as the definition of the current version of the browser, the output of time information last change Web pages, placement links to bookmarks.

Despite the fact that working in the WYSIWYG Web Builder the user sees the ready-made elements of the page, in the browser the site can still look a little different as in the operating window of the editor. To quickly view the appearance of the page in the browser, it is enough to press the F5 key. WYSIWYG Web Builder will open a project in the browser, which is used in the default system. If you need to view the pages at once in several browsers, you can add them to the list.
As a rule, the site template consists of several pages. For convenient project management in the program window there is a special Site Manager panel where the site pages tree displays. Using the tools of this panel, you can create new page-based pages, add pages previously saved on the hard disk, copy already available pages, view their properties, etc.

In the process of working on a resource consisting of a large number of pages, such means of a program can also be useful, such as checking references for performance, assessment of page size, site map generator as an XML file, which will be placed in the root directory of the site. In addition, WYSIWYG Web Builder can help collect all the images and other multimedia files that are used on web pages in one place.
Despite the fact that the WYSIWYG Web Builder itself is a fairly functional editor, any tool you can not detect it. In this case, it is necessary to look into the extension gallery - perhaps the necessary tool is available as a plug-in. There are more than 250 extensions for the program, and their number is constantly increasing. Extensions are written by active editor users and laid out on the official forum. It is worth keeping in mind that connecting extensions on the WYSIWYG Web Builder trial versions cannot be registered for this program.
⇡ Web Page Maker 3.21
- developer: www.webpage-maker.com.
- distribution size: 3.66 MB
- distribution: Shareware.
- russian Interface: No
Web Page Maker is a fairly simple visual editor that is suitable for creating a small site that includes several pages. With it, you can add text, vector elements, graphic files, videos in different formats, tables, Web-shapes to the page, and other familiar elements of pages.

The program also has ready-made options for such an important element of any site as the navigation menu. Web Page Maker contains various menu options. By selecting the appropriate, you can immediately edit it, specifying the orientation (horizontal or vertical), the distance between the elements, the parameters of the text and links.

Some elements (for example, the same navigation menu) must be located on all pages of the site. When editing any block, you can quickly place it on all pages of the current project or specify those pages where it must be present.
The main part of the program window is occupied by the workspace, and the Site Contents panel on the right is on the right. With this panel, it is convenient to manage the page pages, as well as individual page elements. On the Elements tab, all page blocks are displayed, and clicking on each of them, you can immediately see where it is located. In addition, you can immediately call the properties window of each element or remove unnecessary blocks. As for the set of tools to create the structure of the site, then it is worth noting the possibility of creating new page Based on the resource existing on the Internet. It is necessary to specify its address, and the Web Page Maker will load the page, breaks it on the blocks and make them available for editing.

To make the site more alive, you can use animation effects. Examples of the ready-made JavaScript code can be found in the Web Page Maker Library. Using them, you can change the color scroll color, place in the corner of the screen the clock showing current Time, add slideshow, etc.
When the site work is completed, the project can be saved on the hard disk or immediately download to the FTP server. Moreover, an additional client is not needed for this - WEB Page Maker has built-in tools to work with FTP.
⇡ COFFEECUP VISUAL SITE DESIGNER 6.06
- developer: CoffeeCup Software
- distribution size: 17.6 MB
- distribution: Shareware.
- russian Interface: No
The developers of Coffeecup Visual Site Designer are probably guided by the slogan "Earn on everything, which can be earned." Therefore, it should be borne in mind that by buying this visual editor for $ 49, you will not at your disposal all those functions for which you can count after the acquisition of most other similar programs.

Thus, the program comes along with ten templates, and to download the rest are invited to proceed to the developer's website. Opening the appropriate page, you can find that additional templates are paid and sold at a price of $ 9 per piece. Similar "surprises" are waiting for the user and in the process of working with the application. Click the tool button to create a Web form, and you will find that you need to pay another $ 39 to work with it, try adding a photo gallery to the site, and you will see that this feature is available for an additional fee.
The standard version of the program allows you to work with text, vector elements, graphics. After selecting the tool on the vertical panel, a floating palette appears with its settings. It remains on the screen until the user changes the tool. Thanks to this approach, a lot of space is given to the workspace.

Such frequently encountered elements of Web pages, as counters and Web-form, can be created in the program only using the tool to insert the user HTML code.
Working with vector elements (arrows, polygons, asterisks, tuning, etc.), numerous means can be used to change their appearance. For example, it is possible to change the transparency, add a shadow, make an object volume, make it glow or change the mold when you hover the mouse cursor. In addition, you can configure the fill of each object, add texture.
CoffeeCup Visual Site Designer has a built-in FTP client, with which you can download the site on remote server. If, downloading the site, you decide to make changes to some of its pages, it will be possible to use the data synchronization feature. In this case, the program will load those pages that have been changed. If necessary, without leaving Coffeecup Visual Site Designer, you can even completely delete the site from the server.
⇡ Website X5 Evolution 8
- developer: Incomedia
- distribution size: 15.3 MB
- distribution: Shareware.
- russian interface: yes
Most visual editors are similar to each other. This has its advantages, after all, understanding one of these programs, you will feel confident if you later decide to try another. However, if you have never been creating sites before creating sites, even the most simple visual editor at first can cause many questions, such as: "What should I do first?", "What program tools are basic, and which are auxiliary?" etc.
In the WebSite X5 Evolution program, a slightly different approach to creating the site has been implemented, thanks to which many questions disappear by themselves. The application of the application is built on the principle of a step-by-step master, thanks to which the novice user can be sure that he did not miss anything important.

Despite the fact that the master spends through all the stages of the project creation, the user may, if you want to "jump" through some steps, choosing the actions in the side menu that it wants to perform at the moment. All stages are five.
The first indicates the general settings. So, the site name, the author and language are entered here, the keywords are selected, Favicon is loaded, the menu type (horizontal or vertical) is selected, the appropriate template is selected (in the program library more than a hundred options for design), set appearance top and bottom of the site pages.
At the second stage, it is proposed to create a site map, that is, to think through the structure. Using the "Copy" and "Insert" buttons on the toolbar, you can create new pages based on existing. Here you can determine which resource pages will be hidden, specify the update frequency for each page.

A double click on the title of the page will take you to the next stage of working on the site, and here it will be possible to do it directly by its contents. By default, the page is divided into four blocks, in each of which you can add an object: text, graphic file, slideshow, table, flash animation, multimedia file, etc. If desired, the number of blocks on the page can be increased or decreased. By placing the object to the page, you need to define its settings, for example, specify the path to the graphic file, dial text, etc. All these operations will need to be done for each page.

At the fourth stage of WebSite X5 Evolution will offer to specify some additional settings, for example, to define the appearance of the introductory page, set the parameters of the display of Flash advertising, add blog and RSS news tape.

Among the proposed features there are such an element as a "E-commerce Basket". Using it, you can quickly create your own online store. By turning to its settings, you can quickly create categories of goods, determine the terms of delivery, select payment options, insert a license agreement, customize the appearance of the store items.
Finally, in the last stage, the project is exported. Ready website can be saved on hDD Or immediately download to the FTP server. In addition, the program makes it possible to save the project files to transfer them to another computer. Note that the project created can be saved at any stage in the program's own format.

Perhaps the only inconvenience when working with WebSite X5 Evolution is the impossibility preview Pages in the browser. If you want to see how the site will look like, you can use the Test function, however, it takes some time to generate the project. In addition, the program generates pages in its own viewer created on the Internet Explorer engine.
⇡ KOMPOZER 0.7.10
- developer: Fabien Cazenave
- distribution size: 7.9 MB
- distribution: free
- russian interface: yes
Kompozer - Free Visual Web Editor With open source. The program is available not only for Windows, but also for Mac, as well as for Linux. The editor was created on the GECKO engine on which the well-known browser Firefox.. This gives a number of advantages: first, the engine perfectly supports modern Web standards, such as XML, CSS and JavaScript. Secondly, the possibilities of the editor based on GECKO can be expanded at the expense of plug-in modules.
Perhaps the first supplement that you want to install will be a package for localization into Russian. It is installed in about the same way as the plugins are installed for Firefox: In the Tools menu, you must select the Extensions command, after which you specify the path to the loaded localization file with the extension .XPI. After installing the plugin, you will need to restart the program, after which the interface will become Russian.

The FTP client is integrated into the program, and it can be used not only to download the finished project, but also to quickly edit pages already posted on the site server. When specifying the data for entering the server, you can navigate the directory tree and select Pages for editing. Their content will be loaded in the Kompozer window, and you can edit them directly "on the fly".
Kompozer makes it possible to simultaneously work with multiple pages. Each of them opens on a separate tab, between which you can quickly switch. For each page there is their own abolition history and return. Looking at the icon in the header of the tab, you can immediately determine whether the change in the contents of the page, which have not yet been saved.

Despite the fact that Kompozer independently creates the web page code, if necessary, you can view it and make some changes. At the bottom of each page there are tabs, with which you can switch between visual display of the page and show the code.
By default, the most frequently used tools are made on the program toolbar: add hyperlink, image insert, tables, tools for creating web forms, etc. If you wish, you can change the appearance of this panel (for example, reducing the icons), and add some other tools to it.

In general, despite the fact that Kompozer is a visual web editor, it is designed for users who already have some experience creating sites. You will not find in it ready-made templates and examples of the navigation menu, but the powerful CSS editor is integrated into the program, there are tools for checking the HTML code and to test spelling.
⇡ Bestaddress HTML Editor 17
- developer: MULTIMEDIA AUSTRALIA
- distribution size: 7.1 MB
- distribution: Shareware.
- russian Interface: No
When a user decides to learn any area, such as computer graphics, video editing or programming, it often asks a question more experienced comrades - from which program it is better to start to develop a new craft. In some cases, really, it is better to use at the beginning simple toolsAnd then, having understood with their capabilities, move to more advanced editors. As for Bestaddress HTML Editor 2010 Professional, it can be said that this program has every chance of becoming the first and last tool for a beginner web developer.
Working in the mode of visual construction of the web page reminds work with the designer - you can independently set the size and color of the items, place the buttons, graphics, menus and other components of the site at your discretion. Convenient formatting, almost like in text editorcan be used to manage the position of any page elements. Templates in Bestaddress HTML Editor 2010 Professional You will not find, but there is the ability to download a web page located specified address. Opening the page in the program, you can then edit it.

The editor can automatically download the project to the server - for this, the program uses the Digital FTP Access FTP client attached to it.

In BestAddress HTML Editor 2010 Professional There are professional tools for writing code. Newbies wishing to understand the principles of work and writing HTML, CSS, Java and PHP code can refer to the documentation. It contains the most important rules for writing code, such as - the purpose of tags, examples of simple operations, etc. Easy and understandable lessons give brief view About the structure of HTML and introduced a beginner "to the case".
⇡ Conclusion
Programs that are described in this review make it possible to quickly create your own website and place it on the Internet. It should be remembered that all these applications are only tools in the user's hands. Whether the site will attract the attention of visitors, whether he will be an additional component of business success, depends solely from the author's imagination and from his desire to improve the started. And, of course, in order for the site to justify the hopes of the hopes, your undertaking should be accompanied by luck, which everyone wish!
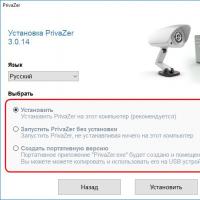
 Privazer program for cleaning the computer for the benefit of performance and in order to notice tracks of activity
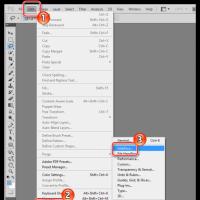
Privazer program for cleaning the computer for the benefit of performance and in order to notice tracks of activity How to change Adobe Reader in Russian How to put Russian in Adobe Reader
How to change Adobe Reader in Russian How to put Russian in Adobe Reader Professional video shooting on smartphone
Professional video shooting on smartphone Free SAMSUNG KIES drivers in Russian for computer with OS Microsoft Windows
Free SAMSUNG KIES drivers in Russian for computer with OS Microsoft Windows How to create a channel on YouTube and make money - step by step instructions
How to create a channel on YouTube and make money - step by step instructions How to completely remove Yandex browser
How to completely remove Yandex browser Free Update Anti-Virus 360 Total Security do not put vulnerabilities
Free Update Anti-Virus 360 Total Security do not put vulnerabilities