What tag is not a font tag parameter. HTML font color. Methods for the selection of text
Element (from English. font - Font) is a container to change the font characteristics, such as size, color and headset.
This element is outdated, in return, use styles.
Syntax
Text
Closing tag
Obligatory.
Example
Pthe head of this proposal is written by the Arial font, is highlighted in red and increased in size.
Result this example shown in fig. one.
Fig. 1. Changing the type of text
Note
To change the text color, the style of the Color property is designed, the font family is set by the Font-Family property, and the size of the text through the Font-Size property.
First The word of this proposal is written by the Arial font, is highlighted in red and increased in size.
Browsers
The Browser Table applies the following notation.
- - the element is fully supported by the browser;
- - the element browser is not perceived and ignored;
- - When working, it is possible to appear different errors, or the item is supported with reservations.
The number indicates the browser version starting with which the item is supported.
In addition to using standard sizes and designs (headsets) of fonts, you can define fonts for each text fragment using special tags. The easiest way is to use the so-called Physical styles:
For each tag of physical style, there is an appropriate closing tag that cancels the further use of the style. For example, for tag The closing tag is.
Below is an example of a program and appearance Various physical styles:
<НЕАD><ТIТLЕ>Physical styles
<В>Bold
Italics
Underlined
Crossed
<ТТ>Typewriter
<ВХ1>Bold italic
<ВХ1><и>Bold italing undercluded

Fig. 649. Physical styles
Inside the title tag, you can insert a physical style tag to modify the entire title or only some part it. For example, in order to select a part of the text defined as a header, you can use the following design:
<НЕАD><ТIТLЕ>Physical and logical styles
<Н2>It - modified Level 2 header

Fig. 650. Changing the font style of the header part
Using a special tag
You can configure the font for the image of the text: set the headset, size and color. First of all, you can set the size of the main font that is used in the default document. The main font tag has a format
tag
To set the font headset used tag
. For example:
If this tag is not used in your document, the browser will apply the font installed in its configuration. Therefore, the text on the user screen may look at all as you imagined it. It should also be borne in mind that if the font you assigned is not installed on the user's computer, the browser will portray the text set by default.
You can tag
specify through the comma list of fonts. In this case, the browser will use the first font found. For example, you can write a tag:
Face \u003d "Arial, Sans Serif, Courier"\u003e
Typically, similar fonts are specified in the list. It is recommended to assign the most popular fonts. When placement on the page text information It is better not to assign a font name at all, relying on standard browser settings. But then, when developing a page, you should also use the standard browser settings to synchronize your text perception with a possible perception of the user. In the end, you create a page not for yourself, but for readers.
Using the Color attribute in the tag
You can set the color of the font:
The argument of the Color attribute is a hexadecimal recording of the color code (red, green and blue component, in other words, the RGB component). The following program demonstrates font control:
<НЕАD><ТIТLЕ>Installation of fonts
<Р>Aria font Abvgdzhzik
<Р>Font Courier. Abvgdzhzik
<Р>Symbol font Abvgdzhzik

Fig. 651. Using various fonts
Note that in the tag You can use several or all of its possible attributes. For example:
IN mathematical formulasAlso, indices that differ from the main text of the provision (slight above or below) are often used for substitution comments. Tags serve for this purpose and Accordingly, for the upper and lower indexes.
<НЕАD><Т1ТLЕ>Indexes / Nad\u003e
<НЗ>An example of using indexes
<Р> (5 + x 2)x + 3.
a. 1 + A. 2+ A. 3
<Р>Substitution notes 2

Fig. 832. Using the upper and lower indexes
In addition to those discussed above, there are additional text formatting tags:
phone numbers;- <СIТЕ> - allocation of quotation;
,- recording of text texts, symbolic constants;- - Enter texts from the keyboard.
In the last three styles, a monociotic font is used (usually Courier). For example, the letters I and w monosolid font occupy the same place. The use of monoshyrched fonts is due to the simple opportunity to align text using the Space Symbols.
We note another moment. In the tags of the font, as in the tags of logical styles, you can insert an attribute Title \u003d "String"that allows you to tie a pop-up tag to the text inside this tag. Argument Attributa Title is a row of tips. When you stop the mouse pointer on a highlighted word or phrase, a hint appears near the pointer. With this reception, you can decipher abbreviations, provide additional explanations and recommendations to the user.
Today, we will continue the consideration of various tags, namely, font, blockquote, pre, strong, em, b, i and others that allow us to format text.
Blockquote and Pre - Formatting in HTML
Before (even before CSS) tag quotes Blockquote In HTML code was used quite often, because the text fragment enclosed into it, received a horizontal indent that was not so easy to do at the time due to the impossibility of using CSS properties. Blockquote element is a pair and inside it can be both lowercase tags and block (for example, paragraphs P).
Example
Example enclosed in Blockquote
Now the BlockQuote tag is still used when typing text, but the appearance of quotes in our time is already usually set using CSS properties prescribed for it in the file with the style sheets of your design template. For example, in the case of my blog, in style.css you can find the following lines:
#Content Blockquote (Margin: 15px 0 20px 0; padding: 5px 8px 5px 35px; background: # eaedf0 url (images / quote2.png) no-repeat left top; background-position: 8px 5px; Color: # 666; Font- Size: 14px; width: 91%; font-style: italic;) #Content Blockquote P (Color: # 666; font-size: 14px;)
Well, and how the quotes enclosed in Blockquote will look at this, you can see in the text of the article with an interview with the head.
In addition to quotes in HTML earlier (before CSS appeared), another formatted tag was quite widely used - Center. It is a pair (peculiar container) and block. It can enter into any elements of the text (both lowercase and block), which will be aligned in the center as a result of this.
So, now let's consider tag Pre.which allows you to transfer text formatting specified directly in the source code. Remember, I said that all running in a row (space, tab, and line transfer) will be replaced with one single space when parsing the code in the browser.
So, the element is pre prohibits the abbreviation of space characters In the text of the text that will be concluded in it. What is noteworthy, for a fragment concluded in PRE, the browser will not automatically transfer strings on the space symbols.
Those. All lines inside the PRE element will be considered an inseparable browser - as you wrote in the code, it will be displayed in the browser. Moreover, in the browser to display the text of the text formatted using the PRE tag, a monosoline font will be used, such as Courier New or similar to it.
Formatting in the source code TEG PRE tags outdated

The TEG PRE itself is block, and inside it (this pair tag) can be concluded only lowercase content (i.e., inside it should not be placed paragraphs P, headers H1 - H6, etc.).
HTML has another block tag that is designed to format text - Address. Inside this tag can be located according to the validator standards, only lowercase content that will be displayed in the browser italics.
Font - work with color and text font in clean HTML
Strong, EM - Tags of logical and visual secretions in the text
If CSS did not exist now, then I would have to describe the appointment of certain logical and physical tags (visual) text formatting. But, because CSS is now used on the overwhelming majority of sites, the role of such tags in the HTML code is already practically reduced to zero, so I just go drunk on them and explain why they were used before (and some are used now).
Visual tags are designed to change the design of the text, which will be seen by visitors of your site, but which should not be given some particular attention to search engines.
The logical tags of text formatting, in theory, are oriented to indicate any accents search engines. For the user, the selection of these elements will also change the appearance of the highlighted words.
If you remember, it was not so long ago optimizers advised to allocate significant locations with keywords (as needed to allocate) the tags of the Logical formatting of Strong and Em, which will look like a user with bold and italic.
But for highlights without keywords, it was advised to use HTML elements "B" and "I", which for users again would look too much as the allocation of fat and italics, but not taken into account by search engines, because They are not tags logical formatting.
Now all this is almost not working as much as we thought, and the allocation of keywords with the help of Strong and Em we do rather as a habit, rather than hoping for certain dividends for this by search engines.
So, besides already mentioned "B" and "I" (highlighting in bold and italics) to the category visual formatting You can attribute the Font, Pre, Pre, as well as tags already considered at the beginning of the article:
- "U" - highlighting underline
- "Strike" - List
- "SUP" - upper index
- "SUB" - Lower index
- "TT" - single-sized font
- "BIG" - increase the font
- "SMALL" - reduce font

Well, now let's look at the list of items logical formatting Text:
- "EM" - the logical allocation of important fragments in italics
- "Strong" is the same, but only to stand out will be fat
- "CITE" - allocation of quotes in italics
- "Code" - designed to display a variety of codes by monosine phon
- "SAMP" - to highlight multiple symbols by monosine font
- "ABBR" - in the title attribute of this tag, it is written to decrypt any abbreviation (type, CSS or HTML, which are read by spelled, and not as a single word). The words prescribed in Title will emerge when you summarize the mouse cursor to this abbreviation.
- "Acronym" is the same, but used for acronyms, i.e. abbreviations that are read not by letters, but as a word (for example, MKAD or traffic police)
- "KBD" - used to display the monoshyry text font entered by the user of the site from the keyboard
- "VAR" - used to select variables in any code
- "DEL" - the allocation of crossing when it is required to show that some kind of fragment was removed after the publication of the HTML document
- "Ins" - highlighting the underscore when it is necessary to show that some piece was inserted after the HTML document is published
Once again, I repeat that the data of formatting tags in their majority are very rarely found when writing the code now, but still their appointment will not be superfluous.
Good luck to you! To ambiguous meetings on the blog pages Website
You may be interested
 Blind symbols and formatting code in HTML, as well as special sweeping spaces and other mnemonics
Blind symbols and formatting code in HTML, as well as special sweeping spaces and other mnemonics  As colors are set in HTML and CSS code, the selection of RGB shades in the tables, the issuance of Yandex and other programs Select, Option, Textarea, Label, Fieldset, Legend - HTML Tags Forms of drop-down lists and text field
As colors are set in HTML and CSS code, the selection of RGB shades in the tables, the issuance of Yandex and other programs Select, Option, Textarea, Label, Fieldset, Legend - HTML Tags Forms of drop-down lists and text field  Lists in HTML code - UL, OL, LI and DL tags
Lists in HTML code - UL, OL, LI and DL tags  How to create a hyperlink (a, href, target blank), how to open it in a new window on the site, as well as make a picture link in HTML code
How to create a hyperlink (a, href, target blank), how to open it in a new window on the site, as well as make a picture link in HTML code  Tables in HTML - Tags Table, TR and TD, as well as COLSPAN, CellPadding, CellSpacing and Rowspan to create them
Tables in HTML - Tags Table, TR and TD, as well as COLSPAN, CellPadding, CellSpacing and Rowspan to create them  Tags and attributes of H1-H6 headers, HR horizontal line, briefing RR and paragraph P according to HTML 4.01
Tags and attributes of H1-H6 headers, HR horizontal line, briefing RR and paragraph P according to HTML 4.01  What is the HTML Hypertext Markup language and how to see the list of all tags in the W3C Validator
What is the HTML Hypertext Markup language and how to see the list of all tags in the W3C Validator  IMG - HTML tag for inserting pictures (SRC), alignment and streamlining it with text (align), as well as background tasks (background)
IMG - HTML tag for inserting pictures (SRC), alignment and streamlining it with text (align), as well as background tasks (background)  Comments and DOCTYPE directives in HTML code, as well as the concept of block and lower case elements (tags)
Comments and DOCTYPE directives in HTML code, as well as the concept of block and lower case elements (tags)
Element
Now you know that you can control the size of the text displayed on the screen using tags. and . And how can a programmer change other font parameters? For this, there is a directive .
As is known, the font size in the HTML standard is denoted by conditional, items, and they are already seven. However, not all browsers understand the term item equally. For example, when displaying a document in Microsoft Internet Explorer, all font sizes are different, with the exception of items 2 and 3 - they are displayed by the font of one height, which is equal to the default value, and depends on the user settings of the browser. In Netscape Navigator, it is absolutely the same to display items 4 and 5, as well as b and 7, they are greater than item 3, which is a normal font size.
Note It should be remembered that some browsers, such as Microsoft Internexplorer, allow you to configure the text parameters displayed by the Soviet of HTML documents by changing the size of the font substituted by the default browser interpreter. This means that the parameters of the element As well as other tags that control the size of the font may vary depending on user settings. For the same reason, the effect of a page layout is optimized for viewing in the browser with standard settings. You can avoid this by concluding all the document elements in an invisible table with a fixed width specified in pixels.
In the general form of tag recording syntax as follows:
text
The Face attribute value is the font name that you plan to use to display text enclosed in tags . If, for example, instead of the parameter "Value!" In the above example, you will substitute "arial" marked with a tag The text will be displayed by this font.
ATTENTION Remember that a set of fonts installed on computers Visit-- "Lei Your site may be different, and if you specify in the Face attribute tag The font that is missing in the user system, the text of its monitor will become unreadable. In order to avoid errors when displaying text in end-user browsers, use instructions only on standard fonts available as part of most browsers: Arial and New Times Roman. And it is better to lower this attribute at all, allowing the browser to substitute when interpreting the code, the font that is used by default.
The Size attribute indicates the font size that the text should display. The parameter of this attribute indicated in our example as "value2" can be described either absolute or relative value. The absolute value implies use as a parameter of an integer in the range from 1 to 6, indicating the height of the font in the points. The relative value denoted by an integer with a plus or minus sign (for example, +2 or -1) is the number of items to add or take away from the size of the font used by the default browser. So recording It suggests that the size of the text marked by such a tag will be one point more than the usual text of the document.
Instead of the value of the COLOR attribute, either the digital code of the desired color is substituted, or the symbol label indicates this color.
Obviously, when using tag Any of its attributes can be omitted. An example of writing such a command can be the following HTML code line:
excerpt text
ATTENTION Remember that some browsers of old versions do not support the directive . Among them is a text browser for UNIX-compatiblePlatform, which is called Lynx.
| Content |
Tag It is a container to change the font characteristics, such as size, color and headset. Although this tag is still supported by all browsers, it is considered obsolete and it is recommended to refuse to refuse styles.
Syntax
Text
Closing tag
Obligatory.
Parameters
Color sets text color. Face determines the headset of the font. Size sets font size in conventional units.Example 1. Using a tag
Pthe head of this proposal is written by the Arial font, is highlighted in red and increased in size.
Description of the parameters of the tag
Color Parameter
Description
Sets the color of the text inside the container .
Syntax
...
Arguments
The color value can be set in two ways.
1. By his name
Browsers support some colors according to their name.
2. in hexadecimal value
For setting colors, numbers are used in hexadecimal code. The hexadecimal system, unlike the decimal system, is based, as follows from its name, among the number 16. The numbers will be the following: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c , D, E, F. Figures from 10 to 15 are replaced by Latin letters. The numbers are more than 15 in the hexadecimal system are formed by the combination of two numbers in one. For example, the number 255 in the decimal system corresponds to the number FF in the hexadecimal system. In order not to confuse confusion in the definition of the number system, the grid symbol is set before hexadecimal, for example # 666999. Each of the three colors is red, green and blue - can take values \u200b\u200bfrom 00 to FF. Thus, the designation of the color is divided into three components #rrggbb, where the first two characters mark the red component of the color, two medium - green, and the last two are blue.
Analog CSS.
Default value
The color installed in the default browser.
Parameter Face
Description
The FACE parameter is used to set the font headset used for text. The names of the fonts can be brought several through commas. In this case, if the first specified font is found, the browser will use the following on the list.
Syntax
...
Arguments
Any number of font names separated by commas. Universal font families:
serif - fonts with serifs (antique), type Times;
sans-Serif - chopped fonts (fonts without sneakers or grotesque), a typical representative - Arial;
cURSIVE - CLEAR FONTS;
fantasy - decorative fonts;
monoSpace - Monoshyrched fonts, the width of each symbol in the same family is the same.
Analog CSS.
Default value
The font installed in the default browser.
Size option
Description
The font size in the conventional units from 1 to 7. The average size used by default is received 3. The font size can be specified as an absolute value (for example, Size \u003d "4") and relative (for example, Size \u003d "+ 1", Size \u003d "- 1"). In the latter case, the size varies relative to the base. Not only affects the font size specified parameter Size, but also choosing a font headset. So, the ARIAL font looks larger than the Times font, and the VERDANA font is slightly more ARIAL font. Take this feature when choosing a font and sizes.
 How to pay a domain name
How to pay a domain name Domain zone of tokelau islands
Domain zone of tokelau islands What is domain what problems may be
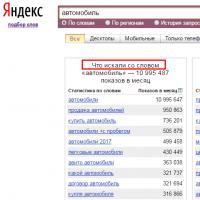
What is domain what problems may be Yandex Wordstat: detailed instructions for using the service and grouping operators and a complicated request
Yandex Wordstat: detailed instructions for using the service and grouping operators and a complicated request Editing DBF files
Editing DBF files Xenu Link Sleuth - What is this program how to use the Xenu program
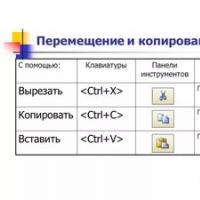
Xenu Link Sleuth - What is this program how to use the Xenu program Methods Copy and insert text from keyboard without using mouse
Methods Copy and insert text from keyboard without using mouse