Інструменти для веб-розробки. PhotoShop або будь-який інший редактор, який підтримує роботу з шарами
Every modern web browser includes a powerful suite of developer tools. Ці інструменти становлять розміри теми, від сканування поточно-навантажених HTML, CSS і JavaScript до зображень, які намітають на сторінці, яку вимагали і як довго вони йдуть. Це article explains how to use the basic functions of your browser's devtools.
Note: Після того, як ви збираєтеся за наведеними нижче кроками, оголошується початком роботи з тим, що ви будуватиметься під час створення сайту.
How to open the devtools in your browser
Розробники живуть всередині свого браузера в subwindow, що шибки roughly як це, depending on what browser ви використовуєте:
How do you pull it up? Three ways:

The Inspector: DOM Explorer і CSS editor
Розробники інструментів зазвичай оголошують, щоб заздалегідь відповісти на тих, хто дає певний вигляд як натискання екрана. Цей інструмент показує, що HTML на вашій сторінці дає змогу на ходу, як добре, як CSS applied to їх елемент на сторінці. Це також дозволяє вам швидко модифікувати HTML і CSS і повідомити про свої зміни, відображені в живому перегляді.

If you don"t see the inspector,
- Tap/click the Inspector tab.
- In Internet Explorer, tap/click DOM Explorer, or press Ctrl + 1 .
- У Microsoft Edge, або Opera, tap/click Elements.
- У Safari, керування не є чітко встановленим, але ви повинні бачити HTML, якщо ви будете selected something else to appear in the window. Press the Style button to see the CSS.
Exploring the DOM inspector
Для start, right-click (Ctrl-click) an HTML element in the DOM inspector and look at the context menu. Доступні варіанти меню є різними браузерами, але важливими ними є найбільш те, що:

- Delete Node(sometimes Delete Element). Deletes the current element.
- Edit as HTML(sometimes Add attribute/Edit text). Lets you change the HTML та повідомити про результати fly. дуже useful for debugging and testing.
- :hover/:active/:focus. Forces element states to be toggled on, так як ви можете думати, що їх styling would look like.
- Copy/Copy as HTML. Copy the currently selected HTML.
- Some browsers also have Copy CSS Path and Copy XPath available, allow you to copy selector CSS або XPath expression that would select the current HTML element.
Try editing some of your DOM now. Double-click an element, or right-click it and choose Edit as HTML from the context menu. Ви можете змінити будь-які зміни, як ви, але ви можете не змінити ваші зміни.
Exploring the CSS editor
Залежно від того, editor editorів CSS відображає CSS керування поточно вибраним елементом:

Ці особливості є особливо handy:
- Правила застосовані до поточного елемента є вказують на список most-to-least-specific.
- Натисніть checkboxes next to each declaration to see what would happen if you removed the declaration.
- Натисніть на літописі далі на всіх шортах і на додаток до показу property's longhand equivalents.
- Натисніть на property name or value to bring up a text box, where you can key in new value to get a live preview of a style change.
- Next to each rule is the file name and line number the rule is defined in. Натисніть на те, що правила досліджують дві інструменти, щоб перейти до його власного перегляду, де він може бути edited і saved.
- Ви можете також записати крутий дзвінок будь-якої сторінки до вступу в текстову коробку на нову лінію, де ви можете повідомити повну нову згоду на свою сторінку.
You"ll notice число номерів кнопок на верхній частині CSS Viewer:
- Computed: Цей показує computed styles for currently selected element (the final, normalized values that the browser applies).
- Layout: У Firefox, ця область включає два розділи:
- Box Model: Показують visually the current element"s box model, так що ви можете бачити на блиску, що padding, border and margin is applied to it, and how big its content is.
- Grid: Якщо сторінка ви збираєтеся використовувати CSS Grid, цей розділ дозволяє вам побачити grid details.
- Fonts: In Firefox, the Fonts tab shows the fonts applied to the current element.
Find out more
Find more out about the Inspector in different browsers:
- Chrome DOM inspector
The JavaScript debugger
JavaScript розробляє, як ви дотримуєтеся значення параметрів і set breakpoints, площину в вашому коді, що ви збираєтеся запустити execution і identify the problems, що вирішує ваш code з executing properly.

To get to the debugger:
Firefox: Select ➤ Web Developer ➤ Debuggerабо натисніть Ctrl + Shift + S, щоб відкрити JavaScript Debugger. If the tools are already displayed, click on the Debugger tab.
Chrome: Open the Developer tools and then select the Sources tab. (Opera works the same way.)
Edge and Internet Explorer 11: Press F12 and then, Ctrl + 3 , або якщо інструменти є все, що відображається, клацніть на tab debugger.
Safari: Open Developer Tools and then select the Debugger tab.
Exploring the debugger
There є три panes in the JavaScript Debugger on Firefox.
File list
Перший аркуш на лівій стороні листів файлів, зроблених з page you debugging. Виберіть файл, який буде працювати з цим листом. Клацніть на файлі, щоб вибрати його і переглядати його вмісти в центрі панелі Debugger.

Source code
Set breakpoints where you want to pause execution. У наступному малюнку, високомусвітлі на номер 18 показують, що на лінії має breakpoint set.

Watch expressions and breakpoints
На правому екрані панелі показують, що переглядають зображення, які ви придбали і перевірте вас.
In the image, the first section, Watch expressions, shows that the listItems variable has been added. Ви можете expand the list to view the values в array.
The next section, Breakpoints, листи перегонів встановити на сторінці. В example.js, a breakpoint has been set on the statement listItems.push(inputNewItem.value);
The final two sections only appear when the code is running.
The Call stack section shows you what code був executed to get to the current line. Ви можете повідомити, що code is in the function that handles a mouse click, and that the code currently paused on the breakpoint.
The final section, Scopes, shows what values are visible від різних points within your code. Для прикладу, в зображенні нижче, ви можете дізнатися, що об'єкти доступні до коду в функції addItemClick.

Find out more
Find more out about the JavaScript debugger in different browsers:
The JavaScript console
У JavaScript насолоджуеться необмеженим інструментом для розблокування JavaScript, що не працює, як ви. Для того, щоб access the console in any browser:
Якщо розробники інструментів є лише завантаженим, натисніть або натисніть кнопку Console tab.
Якщо ви не можете, Firefox дозволить вам відкрити контроль безпосередньо за допомогою Ctrl + Shift + K або з допомогою menu command: Menu ➤ Web Developer➤ Web Console, or Tools ➤ Web Developer ➤ Web Console.На інших інструментах, Open the developer tools and then click the Console tab.
This will give you a window like the following:

Щоб дізнатися, які happens, намагаються внести наступні штрихи коду в кожну один на один (і натиснути Enter):
- alert("hello!");
- document.querySelector("html").style.backgroundColor = "purple";
- var myImage = document.createElement("img"); myImage.setAttribute("src","https://blog.mozilla.org/press/wp-content/themes/OneMozilla/img/mozilla-wordmark.png"); document.querySelector("h1").appendChild(myImage);
Нова спроба надати наступні версії code and see what you get.
- alert("hello!);
- document.cheeseSelector("html").style.backgroundColor = "purple";
- var myImage = document.createElement("img"); myBanana.setAttribute("src","https://blog.mozilla.org/press/wp-content/themes/OneMozilla/img/mozilla-wordmark.png"); document.querySelector("h1").appendChild(myImage);
Ви повинні натиснути на символи помилок, які браузер відновлять.
Find out more
Find more out about JavaScript console in different browsers:
- Chrome JavaScript Console (Opera's inspector works the same as this)
Для того, щоб забезпечити якісну веб-розробку, можна користуватися різними інструментами. Сьогодні деякі з майстрів досі продовжують використовувати звичайнісінький блокнот, проте це вже не надто зручно, тому що робота через це стає дуже повільною. У сучасних умовах розробляти сайти необхідно якнайшвидше, робити це якісно та в максимально стислі терміни.
Для цього стали з'являтися різні інструменти, розраховані на веб-розробку. З їхньою допомогою можна забезпечити більш ефективну та продуктивну роботу.
Firebug
Ця програма є плагін, розроблений творцями браузера Firefox, ним регулярно користуються багато розробників. Він відрізняється чудовою функціональністю. За рахунок цієї програми можна налагоджувати роботу, редагувати, моніторити сайти, розроблені на основі HTML, JavaScript, CSS та на базі інших платформ, причому робити це можна безпосередньо в самому браузері. Він чудово підходить не тільки для створення сайтів, але і для їхнього дизайнерського оформлення.
HTML Entity Character Lookup
Забезпечує повну перевірку всіх символів, що знаходяться на тій чи іншій веб-сторінці. За рахунок даного інструменту можна одразу перевіряти близько 250 рядків написаного коду. Цим додатком можна також користуватися на платформі Macintosh, що робить його ще зручнішим.
Adobe Edge Inspect
Ця платформа досить нова, вона може використовуватись для розробки інтерактивних інтернет-ресурсів, особливо на основі флеш-додатків. За рахунок цього продукту можна розробляти ресурси як для комп'ютерів, так мобільних пристроїв. З його допомогою можна створити не надто об'ємний ресурс, який навіть на мобільному телефоні завантажуватиметься протягом кількох секунд. Ця платформа передбачає використання ресурсів від CSS та HTML.
Prefix Free
Свого власного функціоналу не має, але за рахунок цієї програми можна скористатися розробкою на основі CSS без використання різноманітних префіксів. За великим рахунком цей продукт працює практично непомітно для самого розробника, додаючи всі необхідні префікси при написанні коду в автоматичному режимі.
Cloud9 IDE
Цей інструмент має дуже широкий функціонал, який дозволяє зробити зручною роботу над об'ємними проектами. За рахунок нього над ними можуть працювати відразу кілька майстрів, які можуть робити певні зміни в режимі реального часу. Багато в чому за рахунок цього цей додаток є найбільш популярним на сьогоднішній день. Воно має редактор, що дозволяє працювати з різними платформами. За бажання структуру сайту можна переглянути у вигляді дерева. У ньому також є вбудований FTP-клієнт, за рахунок чого здійснюється обмін даними через комп'ютери, розташовані у різних точках планети.
PixelDropr
Ця програма була створена фахівцями Adobe, вона не настільки вимоглива до ресурсів комп'ютера, як Photoshop, проте за функціоналом програма не дуже відрізняється від даного графічного редактора. З його допомогою можна створювати певні графічні елементи інтернет-ресурсів:
- ілюстрації;
- Іконки;
- Кнопки.
Foundation3
За допомогою цієї програми можна буквально протягом декількох секунд створити коди, що дозволяють надійно та стабільно функціонувати адаптивним проектам. За рахунок цієї програми вдається швидко побудувати макет, призначений для роботи зі стилями, зробити її дуже гнучкою та дуже зручною. Він чудово поєднується з SASS та CSS.
Fontello
Одна з небагатьох програм, а багато фахівців кажуть, що вона єдина у своєму роді, що дозволяє генерувати іконки. Розробнику цілком достатньо вибрати потрібні значки, після чого програма скомпілює їх з спеціальним шрифтом. За рахунок нього можна внести зміни до кодів символів, їх накреслення та назви.
Cloud Comp
Хоча цей інструмент і не є русифікованим, він дуже зрозумілий і простий у використанні. За рахунок нього можна ділитися вихідним кодом ресурсу, робити програми доступними для інших користувачів. Цю програму розробляли спеціально для того, щоб дизайнери могли обмінюватися між собою досвідом, надання клієнтам прав доступу і так далі.
Browser Shots
Створений спеціально для створення скріншотів роботи сайту в різних браузерах, які використовують користувачі для серфінгу в інтернеті. Він створює зображення в режимі реального часу, їх дозволи бувають двох основних видів - 800х600 та 1024х768. Для правильного використання програми цілком достатньо ввести адресу віртуального ресурсу у відповідний рядок, після чого програма видасть усі зроблені зображення. За рахунок цієї програми вдасться дуже швидко встановити, як саме працює ресурс у різних браузерах, внести у вихідний код відповідні редагування для його коректного відображення.
За допомогою CLI ми можемо оптимізувати та автоматизувати процес веб-розробки. І саме тому в цій статті ми описали кілька чудових інструментів, які ти можеш запускати як на робочому столі, так і на сервері. Крім того, у нашому списку є також інструменти PHP та бібліотеки JavaScript. Ну що ж, давай пройдемося по кожному з них.
Guetzli
Новий інструмент від Google, який дозволяє стискати зображення на 35% від початкового розміру, зберігаючи при цьому якість. Це справжня знахідка з огляду на те, що аналогічні програми з відкритим вихідним кодом (наприклад, JPEGOptim та jpegtram) можуть це робити лише на 20%. Схоже, що незабаром буде запущено кілька програм та плагінів для CMS, які інтегрують Guetzli для оптимізації зображень у форматі JPEG.
/
Developer Roadmap
Загалом це інфографіка, що показує шлях веб-розробника. Є три напрямки – Front-end, Back-end та DevOps. За допомогою цієї штуки можна розглянути на якому етапі ти зараз знаходишся, що міг пропустити і куди рухатимешся далі.
/
Netlify CMS
SmashingMagazine зробили сміливий крок - позбулися WordPress і вирішили спробувати щось нове з іншого CMS під назвою Netlify CMS. Це абсолютно новий інструмент, вбудований у React.js, який може бути інтегрований у такі статичні генератори сайтів як Jekyll, Hugo та MiddleMan.
/
BadSSL
Це веб-сайт, який дозволяє перевірити конфігурацію SSL. BadSSL - це класний та зручний інструмент для пошуку та виправлення багів по SSL на твоєму сайті.
/
Alix
Розширення для Chrome, яке дозволяє перевіряти доступ до сайту. Після встановлення та активації плагін додає overlay-окно на сторінку, яке попереджає про помилки.
/
AR.js
Ця бібліотека JavaScript дозволяє створювати та працювати з доповненою реальністю, використовуючи веб-технології. Напрочуд швидко працює на смартфонах.
/
React Trend
Це компонент Upsplash для створення лінійних діаграм з показом трендів. Він налаштовується: можна встановити товщину лінії, колір, градієнти та гладкість кривої. також можна використовувати GUI для зручного створення коду компонента.
/
Gitee
Додаток для macOS, який моніторить твою активність на GitHub. Інструмент додає новий елемент до рядка стану, на якому вказує кількість зірок, передплатників та повідомлень. Якщо стисло, це GitHub на робочому столі.
/
Goops
Goops - це зручний інтерфейс командного рядка, який аналізує каталог твого проекту та визначає каталог та файли для додавання до .gitignore. CLI можна встановити через NPM. Після установки потрібно набрати goops і, власне, все.
/
Debug CSS
DebugCSS - це утиліта CSS-drop, яка аналізує та перевіряє твій висновок CSS у браузері. Інструмент сам по собі схожий на Alix - коли ти завантажуєш сторінку debugCSS, програма виділяє багові елементи на сторінці та видає попередження.
EagleJS
EagleJS - це бібліотека JavaScript для створення презентацій, подібна до RevealJS. EagleJS побудована з використанням Vue.js, JavaScript MVC framework та використовує Pug як систему шаблонів для створення слайда.
BootstrapTour
Бібліотека JavaScript для створення pop-up гайдів за допомогою компонента Bootstrap. Як правило, спливаючі підказки з'являються, коли новий користувач переглядає їх через інтерфейс програми. Це ідеальна бібліотека, якщо ваш сайт створювався з використанням Bootstrap.
Brick
Це бібліотека JavaScript, яка служить для створення інтерфейсу веб-додатків. Серед компонентів, що входять до колекції, ти знайдеш такі функції, як календар, меню та форма. Він також містить компонент «storage-indexeddb», що дозволяє зберігати дані клієнта за допомогою IndexedDB.
OctoTree
OctoTree – це корисна утиліта, яка дозволяє переглядати вихідні коди та файли на Github за допомогою структури Tree, як у редакторі IDE. Він використовується як плагін для Chrome, Safari, Firefox і Opera і доступний в їхньому офіційному магазині розширень. Octotree підтримує репозиторій Private та Enterprise Github.
.
Github Notification
Ще одне корисне розширення Github для Chrome. Після встановлення ти зможеш отримувати сповіщення, навіть якщо ти не знаходишся на сторінці Github.
Deployer
Deployer – це інструмент розробки твого PHP-сайту. Він працює з багатьма популярними платформами, включаючи WordPress, Drupal, Magento, Laravel та CodeIgniter. За допомогою цього інструменту ти можеш створювати власні алгоритми, які запускаються при розробці. Він працює з функцією відкату, що дозволяє повертатися до попередньої версії.
PHPStan
Сканує файли PHP для пошуку помилок.
NGINX Boilerplate
Колекція конфігурацій Nginx, які включають кешування бекенд, обмеження швидкості з'єднання і запитів, а також деякі інші методи для збільшення швидкості завантаження сайту.
Bubbly
Командний рядок, який ти можеш встановити на свій сервер для створення, керування та оновлення сертифікату за допомогою Let's Encrypt. Doplying SSL тепер стає набагато простіше.
,
Waffle Grid
Ще одна структура CSS-сітки, побудована за допомогою Flexbox.
Тобі буде цікаво:
Розробники постійно намагаються зробити своє життя простішим або розширити власні можливості. Ми підготували 11 інструментів, які забезпечать це.
Для досягнення завдань постійно з'являються онлайн-сервіси та різні інструменти. Вони розширюють стандартні можливості мов програмування, дозволяють кілька кліків виконувати стандартні завдання. Зараз розберемося з найкращими та найкориснішими інструментами з арсеналу провідних веб-розробників.
Themify.me Ultra
З першого дня створення розробники інтернет-ресурсів та веб-дизайнери постійно шукають можливості спрощення та прискорення процедури створення нового ресурсу. Сьогодні багато інструментів здатні спростити розробку сайту, але Themify Ultraє найпоширенішим серед усіх аналогів. З цим інструментом запуск нового ресурсу став максимально простим, ще ніколи він не був таким простим. По суті, це найдинамічніша з існуючих тем на WP.

Тема містить більше 60 встановлених форматів, у них є рішення для найпоширеніших питань. З динамічною темою легко створити як односторінковий сайт, так і корпоративний ресурс чи інтернет-магазин. Всі теми підвантажуються майже в 1 клік.
Themify Ultra- це платний інструмент, але має демо-версієюдо всіх форматів, це дозволяє переконатися у високій якості, працездатності та стабільності дизайну. Деякі із представлених форматів поставляються абсолютно безкоштовно. Автори гарантують, що після оплати клієнт отримає саме той продукт, який він випробував у демо-версії. У разі покупки передплати, клієнт додатково отримує 1 рік техпідтримки та регулярне оновлення, допилювання нововведень.
DesignBombs
З DesignBombsне зрівнятися у сфері туторіалів, на цьому сайті зібрана найповніша база матеріалів для навчання користування WordPress. Складно навіть уявити різноманітні корисні рішення на загальновизнаному форумі, де збираються розробники та дизайнери з усього світу. Численні цікаві рішення допоможуть розширити можливості ресурсу.

Єдиний, невеликий недолік форуму – він представлений англійською мовою (це очевидно для спілкування дизайнерів із різних країн підходить лише англійська). Зате сам пошук інформації добре структурований, форму розбереться практично кожен розробник.
Автори приділили багато уваги створенню та висвітленню всіх сфер, необхідних для розробки успішного ресурсу WordPress. Як тільки з'явилися труднощі з налаштуванням профілю, роботою системи тощо, варто відразу перейти на цей форум і знайти інструкцію або обговорення проблеми.
IMCreator
Активно розвивається, який претендує на лідера залучення користувачів. IMCreatop- це найпотужніша платформа для швидкого та безпроблемного створення сайтів найрізноманітніших тематик та призначень. Вже сьогодні аудиторія проекту перевищує 11 млн. осіб, а кількість передплатників зростає дедалі швидше.
Ідея розробників - створити платформу, здатну виконувати більшість маніпуляцій із сайтом без наявності навичок програмування та без торкання коду. Навіть людина без знань у сфері розробки здатна зробити бажаний сайт. Від користувача потрібно вибрати шаблон, а платформа все обробить і зробить його дружнім до Google.
Легкість використання не дається безкоштовно, тут практикується покупка PRO-підписки за $350 на рік, але не накладається жодних обмежень на кількість створених ресурсів. Клієнти отримують унікальний сайт із лейблом, власним доменом та місце на хостингу із завантаженим та встановленим ресурсом.
wpDataTables.com
Часте завдання перетворення ресурсу або окремого його розділу додаток-таблицю стало виконати просто. Якщо сайт простий, це нескладно зробити і вручну, але з розвитком ресурсу, без специфічних знань вже не обійтися. wpDataTables- це плагін для WP, який обробляє дані і всього за пару секунд перетворює його на таблицю і будує графіки.
Важлива перевага продукту - з плагіном можна взаємодіяти як реального часу. Після будь-яких коректив зміни з'являться на діаграмі. Вже сьогодні плагін стоїть на озброєнні понад 9 тисяч компаній у світі
Codester.com
Codesterє інтернет-маркетплейсом, тут легко продаються та купуються різноманітні інструменти веб-розробників.
Що тут можна купити:
- PHP-скрипти, яких немає у відкритому доступі;
- код на замовлення;
- шаблони найпопулярніших додатків;
- унікальні теми;
- плагіни для CMS тощо.
Магазин не обмежується роботою з якоюсь однією CMS, можна купити та продати продукт для будь-якої платформи. Сервіс корисний для програмістів, які не можуть виконати роботу, не бажають витрачати час або просто заробляють на передачу роботи.

Перевагою подібного магазину є можливість порівняти ціни та якість товару, визначитися з функціоналом, а лише потім купити найвигідніше рішення для поточного проекту. Якщо порівнювати з іншими маркетплейсами в Codester відносно низькі ціни, дуже рідко нові продукти коштують дорожче $15 за завантаження.
BugHerd
Розробники давно шукали простий та ефективний спосіб виконувати дебаггінг сайту на стадії розробки проекту. Наймати тестувальника здатні дозволити собі не всі компанії, тому BugHerd є відповідним інструментом для тестування ресурсів. Суть проекту зводиться до виконання та аналізу даних зворотного зв'язку з боку користувача.
Якщо у відвідувача з'являється будь-який збій, звіт про помилку надсилається миттєво, а розробнику подано розгорнуту інформацію з проблеми. За допомогою інструмента, вдається перетворити звичайні відгуки на якісні звіти про стабільність системи та забезпечує розробника необхідною інформацією для вирішення несправності.
Працює на основі хмарного сервісу, що допомагає синхронізувати роботу команди незалежно від поточного розташування. Є функції делегування завдань, встановлення рівня доступу, пріоритетності, обміну відгуками, спілкування, фільтрації, сортування за родом проблеми тощо.
Спочатку пропонується пробна версія, що дозволяє оцінити здатність та функціональність сервісу, а в майбутньому доведеться щомісяця платити $29 .
EverSign
Фрілансер спрямовані на роботу з будь-яким ринком, на якому є попит і є висока купівельна спроможність. Зазвичай це замовники з Європи та США, але з ними постає проблема юридичного оформлення угоди. Часто процес вимагає багато часу, є напруженим і скрутним через масу деталей, він ще ускладнюється при необхідності підписання паперової версії договору. Сервіс EverSignдопомагає уникнути перелічених труднощів.
Інструмент корисний тим, що дозволяє створювати затверджувати та підписувати найрізноманітніші документи абсолютно законно з використанням електронного підпису. Сьогодні сервіс визнаний найнадійнішим ресурсом у сфері укладання договорів із юридичною силою. Його можна використовувати як приватними клієнтами, так і невеликими або крупними корпораціями, проект універсальний.
Розпочати роботу краще з безкоштовного плану, який забезпечує затвердження до 5 документів на місяць. Якщо ліміт швидко вичерпується і потрібно більше можливостей, купується базова передплата за $99 з необмеженою кількістю підписів, трьома шаблонами на вибір та підтримкою 24/7 .
ActiTIME
Є дуже зручним і неймовірно потужним інструментом, що дозволяє ефективно керувати часом персоналу. Функціонала достатньо організації роботи команд над проектами і подальшого контролю над термінами виконання поставлених завдань. Допомагає запобігти хаосу, а завдяки налагодженню командної роботи та чіткій постановці завдань, проекти вдається виконувати значно швидше.
ActiTIMEдопомагає збирати аналітичні дані, подані у вигляді звітів, у яких зазначаються тимчасові витрати на окремі завдання. Є можливість подання звіту як графіка або діаграми. Сервіс вміє не лише враховувати робочий час, а й усуває необхідність додаткових витрат на фінансовий контроль. Допомагає виставляти рахунки, виплачувати заробітну плату, складати рахунки-фактури, планувати відпустку тощо.
CSS Design House
Ресурс не є черговою збіркою візуально-привабливих сайтів. CSS Design House є найкращим інтернет-агрегатором, що допомагає відбирати продукти від провідних дизайнерських компаній. Тут розміщені найсучасніші, якісні та професійні дизайнерські ідеї з різних напрямків Інтернету.

На вітрині сайту розміщені сучасні, найкращі ідеї як для приватних осіб, так і для великих, комерційних проектів. За допомогою ресурсу спрощується пошук виконавця для реалізації задуму.
LuckyOrange
Своєрідний детективний сервіс, призначений для відстеження користувача поведінки на ресурсі. Для роботи інструменту не обов'язкова реєстрація користувача, працює навіть з відвідувачами, що тільки прийшли і швидко покинули сайт. LuckyOrangeдопомагає зрозуміти, що саме робив користувач під час своєї сесії.
Функціонал дозволяє аналізувати проблеми з сайтом, підбирати ефективніші інструменти для утримання клієнта, визначає найпопулярніші та найперспективніші теми. Маючи уявлення про взаємодію користувача, його уявлення про ресурс вдається суттєво підвищити конверсію.
За допомогою аналітичного блоку легко дізнатися про кількість користувачів, спосіб їх потрапляння на ресурс, історію серфінгу на сайті, поведінку, ефективність конкретних ключових фраз, мову спілкування, країну проживання тощо. найпопулярніший контент.
Salesmate
Це гнучка CRM-система, яка спрямована на малий бізнес. Концепція ресурсу забезпечує мінімальну складність та зручність використання інструменту. Стартапи та проектні команди через Salesmate швидше укладають договори з клієнтами. Вже сьогодні кількість користувачів перевищила 1200 компаній із різних країн. Ціна послуг демократична $15 щомісяця. З інструментом вдається автоматизувати процеси введення даних і простежувати ефективність продажів.
 UX- та UI-дизайн: призначення та відмінності
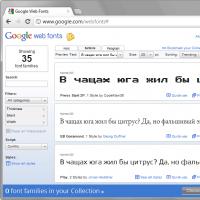
UX- та UI-дизайн: призначення та відмінності Підключення шрифтів із google fonts css
Підключення шрифтів із google fonts css Плитковий дизайн Основний контент сторінки
Плитковий дизайн Основний контент сторінки Як просити про зворотний зв'язок
Як просити про зворотний зв'язок Розумні співтовариства в контакті
Розумні співтовариства в контакті «Павлики в контакті»: Пабліки для самоосвіти Розумні групи вконтакті
«Павлики в контакті»: Пабліки для самоосвіти Розумні групи вконтакті Як навчитися заробляти гроші різними способами
Як навчитися заробляти гроші різними способами