Підключення шрифтів із google fonts css. Свій шрифт на сторінці. Сучасний елемент політичного процесу
Звичайно, є різні плагіни для того, щоб використовувати шрифти Google Web Fonts на своєму WordPress сайті, проте якщо ви розробляєте свою власну тему, то, можливо, вам потрібно тісно пов'язати з нею вибрану друкарню, обходячи плагіни. Нижче ми покажемо, як використовувати Google Web Fonts у своїй темі.
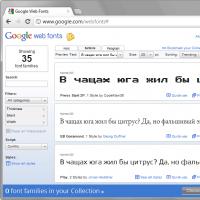
Для початку давайте перейдемо до сайту Google Web Fontsі виберемо шрифт, який необхідно застосувати в темі. За допомогою спеціальних інструментів, розташованих з лівого боку, можна звузити область пошуку, оскільки шрифтів справді багато. Я знав, що мені потрібний жирний serif шрифт для заголовків та назви блогу, тому я вибрав serif у випадаючому меню Categories і потім перемістив слайдер Thickness (товщина) праворуч.
У результаті 617 запропонованих мені варіантів плавно відсіялися до 5. У вас є досить багато опцій, щоб виконати попередній перегляд шрифтів - ви можете подивитися, як виглядатиме слово, речення, абзац тексту або постер у вибраному шрифті. Ви можете вибрати попередньо заданий текст, задати свій власний текст, вибрати необхідний розмір шрифту.
Як тільки ви знайшли шрифт, який ви бажаєте використати на своєму сайті, просто натисніть кнопку Add to Collection.
Ви можете додати до своєї колекції десятки шрифтів. Однак це потрібно не завжди. Якщо ви можете це зробити, це не означає, що ви повинні це робити. Спробуйте обмежити себе максимум трьома шрифтами. А ще краще двома. З причин продуктивності мені досі подобається використовувати застарілий веб-шрифт для основного тексту сайту і зберігати веб-шрифти для заголовків та інших елементів, які вимагають спеціальної виразності або уваги до себе. Потурбуйтеся про чіткість ваших шрифтів – не варто використовувати помітний шрифт, якщо ваші відвідувачі не зможуть розібрати, що написано.
Коли ви додасте свої шрифти до колекції, ви побачите їх у синій секції в нижній частині сайту. Як тільки у вашій колекції з'являться шрифти, які ви хочете використовувати, просто натисніть кнопку Use.
Після цього ви перейдете до екрана, на якому буде представлено інструкцію, що складається з чотирьох кроків. З неї ви дізнаєтесь, як використовувати шрифти. Якщо ви бажаєте завантажити вибрані шрифти для використання їх у графічному редакторі, щоб оцінити їх або зробити привабливий скріншот screenshot.png для вашої теми, то достатньо клацнути по кнопці Download Fonts в самому верху сторінки. Якщо ви просто хочете використовувати шрифт у своїй темі, тоді вам не потрібно завантажувати його до себе на комп'ютер.
На першому кроці ви можете вибрати стилі і товщину шрифту, що підключається. На другому етапі ви можете вибрати набір символів, які ви бажаєте підключити. Також ви можете оцінити, як ваша колекція шрифтів позначиться на швидкості завантаження сторінок.
Тепер ми переходимо до третього кроку, який уже не такий простий, як попередні. На третьому кроці ми отримуємо код, який необхідно додати до наших сайтів – три різні варіанти. Вибираємо варіант Standard – однак ми трохи відхилимося від інструкцій Google, щоб підтримати усталені методи додавання стилів до тем тем WordPress. У коді для стандартного варіанта копіюємо лише URL, який вказаний як href атрибут для тега link.
Далі відкриваємо файл теми functions.php. Ми створимо функцію для завантаження CSS, який ми будемо використовувати в нашій темі:
Function ggl_load_styles() ( )
Бачите ggl префікс моєї функції? Це одна з найуспішніших практик WordPress. Завжди додавайте префікс до імен ваших функцій WordPress, щоб знизити ризик виникнення конфліктів з іншими функціями у вашій темі, дочірній темі або плагінах.
Тепер у цій функції нам потрібно зареєструвати таблицю стилів, отриману від Google:
Function ggl_load_styles() ( if (!is_admin()) ( wp_register_style("googleFont", "http://fonts.googleapis.com/css?family=Holtwood+One+SC|Rouge+Script"); ) )
Ми використовуємо функцію wp_register_style. Перший аргумент це дескриптор, тобто. скорочення, яке ми можемо використовувати для звернення до цієї стильової таблиці надалі у нашому коді. Другий аргумент – шлях до файлу. Ми використовуємо URL, який ми отримали на третьому етапі Google-інструкцій.
Далі ми підключаємо нашу основну таблицю для нашої теми. Сподіваюся, ви не розмістили link тег у розділі head вашого файлу header.php? Якщо так, то поверніться до файлу та видаліть цей код. Потім підключіть стильову таблицю у файлі functions.php:
Function ggl_load_styles() ( if (!is_admin()) ( wp_register_style("googleFont", "http://fonts.googleapis.com/css?family=Holtwood+One+SC|Rouge+Script"); wp_enqueue_style("ggl ", get_stylesheet_uri(), array("googleFont")); ) )
Ми використовуємо функцію wp_enqueue_style. Вона має ті самі аргументи, що і wp_register_style. Спочатку ми прив'язуємо до нашої стильової таблиці дескриптор. Потім отримуємо шлях до нашої таблиці стилів. На щастя, WordPress отримати шлях можна через функцію get_stylesheet_uri(). Після цього ми вказуємо залежності. Наш файл style.css залежить від стильової таблиці Google Web Fonts.
Нарешті ми використовуємо хук wp_enqueue_scripts для виклику нашої функції:
Function ggl_load_styles() ( if (!is_admin()) ( wp_register_style("googleFont", "http://fonts.googleapis.com/css?family=Holtwood+One+SC|Rouge+Script"); wp_enqueue_style("ggl ", get_stylesheet_uri(), array("googleFont")); ) ) add_action("wp_enqueue_scripts", "ggl_load_styles");
З файлом functions.php покінчено. Тепер нам залишилося зробити останній крок, щоб використати вибраний шрифт. Четвертий крок в інструкціях Google показує, які значення слід передати до властивості font-family для використання нашого шрифту. Я хочу зробити всі мої заголовки шрифтом Holtwood One SC:
H1, h2, h3, h4, h5, h6 ( font-family: "Holtwood One SC", serif; )
А опис сайту хочу зробити шрифтом Rouge Script:
Site-description ( font-family: "Rouge Script", cursive; )
Усе! Більш нічого робити не потрібно! Ви додали шрифти Google Web Fonts до теми WordPress. Використовуйте їх відповідально!
Влад Мержевич
Шрифт є невід'ємною частиною веб-дизайну, надає сайту виразності та впізнаваності, виражає характерний стиль сайту та безпосередньо пов'язаний із сприйняттям текстів. Добре підібраний шрифт може не помічатись, але без нього не буде тієї родзинки, що надає дизайну сайту завершеності.
Якщо на комп'ютері вже встановлено специфічний шрифт, то в стилях достатньо додати рядок.
h1 ( font-family: SuperPuperFont; )
Значенням властивості font-family є назва гарнітури шрифту, вона буде застосовуватися до всіх заголовків
. Але що побачать відвідувачі сайту, у яких наш ефектний та рідкісний шрифт не встановлено? Подібна ситуація найбільш вірогідна, тому якщо браузер не розпізнає заявлений шрифт, він використовуватиме шрифт за замовчуванням, наприклад у Windows це Times New Roman. Весь наш ретельно продуманий шрифтовий дизайн відразу розсиплеться і піде на прах, тому треба пошукати найбільш універсальне рішення. Перше що відразу ж спадає на думку - це організувати завантаження файлу шрифту на комп'ютер користувача і відображення тексту вибраним шрифтом. Порівняно з іншими методами, як відображення тексту через малюнок, цей спосіб найпростіший і універсальний.
Які переваги в результаті дає нам завантаження файлу шрифту з наступним використанням через CSS.
- Текст легко додавати та редагувати.
- У браузері можна скористатися пошуком і шукати бажані фрази.
- У налаштуваннях браузера можна зменшувати або збільшувати розмір шрифту, домагаючись комфортного перегляду.
- Пошукові системи добре індексують вміст документа.
- Текст можна виділити та скопіювати в буфер, а також перекласти іншою мовою.
- Параметри тексту на кшталт міжрядкової відстані, кольору, розміру тощо легко змінювати за допомогою властивостей CSS.
- До тексту знову ж таки через CSS просто додавати різні ефекти, наприклад тінь.
Як бачите, переваг дуже багато. Невеликі мінуси також є і для балансу їх варто згадати.
- Не всі версії браузерів підтримують шрифт, що завантажується, і один для всіх формат.
- Файл, що містить гарнітуру шрифту, може займати великий обсяг, уповільнюючи цим завантаження веб-сторінки.
У табл. 1 перераховані версії браузерів та формати шрифтів, які вони підтримують.
| Формат | Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| TTF | 9.0+ | 4.0+ | 10.0+ | 3.1+ | 3.5+ | 2.2+ | |
| EOT | 5.0-8.0 | ||||||
| WOFF | 9.0+ | 5.0+ | 3.6+ | ||||
| SVG | 1.0+ | 9.0+ | 3.1+ | 3.5+ | 1.0+ |
Найбільш підтримуваний формат – TTF. За винятком IE до версії 9.0 та iOS всі браузери його чудово розуміють. Так що якщо у вас шрифт саме в цьому форматі і ви орієнтуєтесь на сучасні браузери, жодних додаткових дій робити не доведеться. Достатньо у стилях написати наступний код (приклад 1).
Приклад 1. Підключення TTF
HTML5 CSS3 IE 8 IE 9+ Cr Op Sa Fx
Спочатку завантажуємо сам файл шрифту за допомогою правила @font-face. Усередині нього пишемо назву гарнітури шрифту через параметр font-family та шлях до файлу через src. Далі використовуємо шрифт як завжди. Так, якщо нам потрібно встановити шрифт заголовка, то для селектора h1, як показано в прикладі, задаємо властивість font-family з ім'ям завантаженого шрифту. Для старих версій IE через кому перераховуємо запасні варіанти. У цьому випадку шрифт заголовка буде Comic Sans MS, оскільки IE8 і нижче не підтримує формат TTF.
Результат цього прикладу показаний на рис. 1.
Рис. 1. Заголовок із завантаженим шрифтом
Що робити, якщо вам конче потрібний хитромудрий шрифт в IE8? На щастя, @font-face дозволяє одночасно підключати кілька файлів шрифтів різних форматів. Браузеру залишається лише вибрати відповідний. Таким чином, універсальне рішення, що працює у всіх браузерах, зводиться до конвертації наявного формату TTF в EOT з подальшим підключенням обох файлів.
Для конвертації є кілька онлайнових сервісів, що дозволяють завантажити файл TTF і на виході отримати EOT-файл. На жаль, у більшості цих сервісів одне й те саме лихо - файл ми отримуємо, але російська мова в ньому не підтримується. Через війну необхідний результат досягається, конвертація відбувається неправильно. Серед перевірених мною сайтів виявився один, який показав текст у IE правильно.
Переходимо на цей сайт, завантажуємо TTF-файл і натискаємо кнопку "Convert TTF to EOT", після чого зберігаємо отриманий файл у папку зі шрифтами. У стилях залишилося зробити невеликий трюк та змусити різні браузери завантажувати шрифт у потрібному форматі. Для цього додаємо два параметри src. Перший вказує на файл EOT та призначений для старих версій IE. Другий параметр src повинен містити дві адреси перерахованих через кому, одна з них вказує на файл TTF. Справа в тому, що IE версії 8.0 і молодше не розуміє кому в параметрі src і, відповідно, ігноруватиме параметр повністю. Варіантів написання може бути кілька, наприклад, повторити url, вказати ім'я шрифту всередині параметра local або взагалі написати неіснуючий шрифт. Якщо браузер не зможе завантажити такий шрифт, він перейде до другого в списку, а він у нас написаний правильно. Допустимі способи написання.
src: url(fonts/pompadur.ttf); url(fonts/pompadur.ttf);
src: local(pompadur), url(fonts/pompadur.ttf);
src: local("bla bla"), url(fonts/pompadur.ttf);
Працюючий варіант підключення шрифту для всіх версій браузерів показаний у прикладі 2.
Приклад 2. Підключення EOT
HTML5 CSS3 IE Cr Op Sa Fx
Сучасний елемент політичного процесу
По суті, політичне вчення Монтеск'є наводить континентально-європейський тип політичної культури, що відбилося у працях Михельса.
Що стосується iOS, то робити і завантажувати окремий шрифт у форматі SVG, як мені здається, немає особливого сенсу. Аудиторія сайтів, що переглядає його через iOS, поки невелика, до того ж версію сайту під мобільні пристрої намагаються полегшити, і завантажувати додаткові кілька десятків кілобайт не бажано.
Google Web Fonts
Зручний сервіс, що бере на себе рутину за допомогою різних форматів шрифтів та версій браузерів, ви знайдете за адресою www.google.com/webfonts. Хоча в колекції порівняно мало різних шрифтів (їх кілька десятків), всі вони підібрані дуже якісно та вільні для використання на сайтах.
Перед вибором шрифту переключіть значення Script на Cyrillic, тоді ви побачите список шрифтів, що підтримують російську мову (мал. 2).

Рис. 2. Вибір шрифтів у Google Web Fonts
Попередній шрифт слід додати до колекції, натиснувши на кнопку «Add to Collection», а потім на кнопку «Use» у правому нижньому куті екрана. На наступній сторінці (мал. 3) можна остаточно вибрати потрібні вам шрифти. При цьому треба розуміти, що гарнітура шрифту може містити кілька накреслень і кожне з них підвищує обсяг файлів, що завантажуються.

Рис. 3. Завантажені на сторінку шрифти
Підключити вибрані шрифти можна одним з трьох шляхів, код, який можна додати, можна скопіювати нижче по сторінці.
1. Через елемент . Рядок матиме приблизно наступний вигляд.
2. Через правило @import. Такий рядок вставляємо у свій CSS-файл у самому верху.
@import url(http://fonts.googleapis.com/css?family=Philosopher&subset=cyrillic);
3. Через JavaScript.
В принципі, всі шляхи рівноцінні, тому вибирайте за своєю перевагою.
Переваги застосування цього сервісу такі.
- Шрифти вільні для використання, вам не потрібно платити за них.
- Пропоновані шрифти «заточені» для перегляду на екрані, файли оптимізовані та займають порівняно невеликий обсяг.
- Браузер визначається автоматично та під нього видається шрифт у потрібному форматі.
Один з основних плюсів сервісу, що шрифти зберігаються у форматах TTF, EOT, WOFF, SVG та завантажуються після перевірки браузера. Так, формат EOT буде доступним лише для старих версій IE.
Використовувати Google Web Fonts чи ні вирішувати вам. Якщо не знайшли відповідного шрифту, завжди можна підключити популярний і поширений TTF. Тим більше що він підтримується останніми версіями всіх популярних браузерів.
Всім привіт! Про те, що я писав в уроці 132, можете почитати. А в цій статті, я розповім, як можна легко та швидко підключити шрифт до свого сайту від Google Fonts. На сервісі Google Font треба підібрати шрифт для свого сайту, а потім його підключаємо.
Необов'язково завантажувати файл шрифту на хостинг. Досить прописати потрібний HTML код у шапку сайту, і назву нового шрифту. Шрифти можна підключати не тільки на сайт WordPress, але й до іншого сайту.
Як підключити шрифти Google Font до сайту
Переходимо на сервіс Google Font за цим посиланням і вибираємо потрібний нам шрифт.
Шрифти можна вибирати через фільтр. Тобто ми задаємо параметри і таким чином сервіс знаходить шрифти з вибраними параметрами.

Можна задати інші параметри, якщо потрібно: thickness (товщина шрифту), slant (похилий), width (ширина шрифту).

Також потрібно вибрати кирилицю, якщо Ваш сайт російською мовою: cirillic (кирилиця), або cirillic extended (кирилиця розширений).

Коли параметри буде обрано, сервіс покаже всі шрифти, які є з цими.
Підводимо курсор миші до шрифту, який хочемо встановити на сайт, після чого з'являються додаткові налаштування/параметри: Quick-use (швидке використання), Pop out (переглянути шрифт в окремому вікні) та Add to Collection (додати до колекції).

Вибираємо « Quick-useі бачимо з правого боку віджет у вигляді спідометра. Він показує, з якою швидкістю завантажується вибраний шрифт. Чим менша цифра на цьому спідометрі, тим краще.
Ще нижче можна вибрати один із трьох варіантів встановлення шрифту на сайт: standart, @import або javascript.
До кожного варіанта є інструкція англійською, як правильно підключити шрифт до сайту. Я Вам покажу перший варіант standart», тому що він більш простий.
Копіюємо рядок виділений червоним кольором, а потім вставляємо його у файл header.php між тегами
….
Потім відкриваємо файл стилів style.css, знаходимо шрифт, який потрібно змінити, та прописуємо новий. Просто прописуємо назву нового шрифту. Шрифт Google Fonts поміщаємо в лапки, наприклад, font-family: "Aladin", Arial, Helvetica, Sans-serif.
Якщо Ви зовсім нічого не зрозуміли, про що я тут розповів, тоді перегляньте відео, де я докладно розповідаю, як підключити шрифт Google Font до сайту WordPress
______________________
До уроку 204. а без плагіна
Відмінне джерело шрифтів для веб-дизайнерів. В WPBv4почали використовувати популярне поєднання шрифтів Google Font: гарнітури Oswaldі Lora. Деякі користувачі ставили запитання щодо того, чи можна використовувати шрифти від Google у темах WordPress і про те, як це зробити. У цій статті йдеться про те, як додавати шрифти Google Web Fonts до тем WordPress правильноі при цьому не вплинути на швидкодію вашого сайту.
Шукаємо шрифти Google Web Fonts, які вам подобаються
Спочатку потрібно знайти ті шрифти від Google, які вам подобаються. Пошукайте варіанти серед запропонованих у бібліотеці шрифтів під назвою Google fonts library. Як тільки знайдете відповідний варіант, клацніть на кнопку Quick-use:
Після натискання цієї кнопки ви опинитеся на новій сторінці. Прокрутіть доти, доки не побачите форму з назвою " Add this code to your website":

Скопіюйте код і вставте його в блокнот, ми будемо використовувати його пізніше. Зазвичай використовується як мінімум 2 різні шрифти. Наприклад, у нашій практиці використовувалися шрифти Oswald + Lora. Отже, описану вище процедуру треба повторити і для другого шрифту.
Додаємо шрифти Google Web Fonts у тему WordPress
Є три основні способи додавання шрифтів від Google до вашого веб-сайту. Наприклад, є стандартний шлях, спосіб імпорту @importта додавання за допомогою Javascript. Зазвичай використовують один із двох перших методів.
Найпростіший спосіб – це відкрити файл вашої теми style.cssі вставити в нього наступний код, що має відношення до шрифту, що додається (пам'ятаєте, ми скопіювали його в блокнот на першому кроці):
@import url(http://fonts.googleapis.com/css?family=Lora); @import url(http://fonts.googleapis.com/css?family=Oswald);
Так роблять багато ( StudioPress, Genesis). Але це не зовсім коректний метод додавання відкритих шрифтів. Використання методу @importблокує паралельне скачування, в результаті чого веб-браузер спочатку до кінця завантажуватиме файл зі шрифтами і тільки потім продовжить завантажувати решту контенту вашого веб-сайту. Тому, хоча такий спосіб здається зручним, це не найкращий спосіб для роботи зі шрифтом, якщо вам небайдужа швидкість та продуктивність вашого сайту. Подробиці про дані нюанси ви можете прочитати тут.
Найкращим буде об'єднання запитів до різних шрифтів Google Fonts один запит, щоб уникнути надмірної кількості HTTP-запитів. Ось як це зробити. Додаємо код:
@import url(http://fonts.googleapis.com/css?family=Lora|Oswald);
Якщо навіть ви змушені використати @importпринаймні об'єднайте множинні запити в один.
Як додати шрифти Google Web Fonts без шкоди для продуктивності сайту
Найкращим буде використання стандартного методу, за допомогою якого використовуються посилання, а не імпорт файлу. Просто візьміть дві адреси URLз першого кроку цієї інструкції. Об'єднайте 2 різні шрифти, додавши між ними символ. | . Потім помістіть отриманий код у блок headвашої теми. Для цього вам доведеться відредагувати файл header.php і додати код з таблиці стилів. Повинно вийти щось на кшталт наступного:
основна ціль- це додати запит на шрифт на ранній стадії. Згідно з блогом проекту Google Web Fonts, якщо є тег скрипта перед оголошенням шрифту @font-faceТоді Internet Explorer нічого не буде рендерувати на сторінці, поки не завантажиться файл самого шрифту.
Після виконання цього кроку можете просто використовувати отриманий фрагмент коду та шрифт у файлі CSSвашої теми. Виглядатиме це приблизно так:
H1 ( font-family: "Oswald", Helvetica, Arial, serif; )
Є чимало дочірніх тем та фреймворків. Не рекомендуєтьсязмінювати файли батьківської теми, особливо якщо ви використовуєте фреймворк; тому що зміни у темі будуть стерті щоразу, як ви оновлюєте версію фреймворку. Вам доведеться попрацювати над надбудовами та фільтрами у батьківській темі або її фреймворку, якщо хочете додати коректно шрифти від Google до дочірніх тем.
Наприклад, якщо подивитися на сторінку Blueprintкоманда створила тему WPBv4 як кастомну дочірню тему від фрейморка Genesis. Давайте подивимося, як додавати шрифти Google Web у дочірню тему на основі Genesis.
Як додати шрифти Google Web Fonts у дочірню тему на базі Genesis
Відкрийте дочірню тему та її файл functions.php і додайте до цього файлу наступний код:
Add_action("genesis_meta", "wpb_add_google_fonts", 5); function wpb_add_google_fonts() ( echo " "; }
Основне, що треба зробити- це подивитися на код усередині блоку genesis_meta. За замовчуванням там задані параметри на зразок META-Описів, ключових слів, таблиці стилів, фавіконів і т.д. Вказавши пріоритет 5 , ми переконаємося, що таблиця стилів підвантажуватиметься до того, як завантажиться основна таблиця стилів.
На жаль, ми не можемо висвітлити всі існуючі батьківські та фреймворки, які є. Якщо у вас виникли запитання щодо конкретних тем, задавайте їх розробникам та авторам тем у відповідних гілках форумів для розробників тем.
Наша остання підказка щодо Google Web Fontsна вашому сайті: не ставте запитань і не експериментуйте з тими шрифтами, які не збираєтесь використовувати. Наприклад, якщо вам потрібен лише нормальний і жирний шрифт, не використовуйте і не налаштовуйте всі можливі стилі для конкретного шрифту. Сподіваємось, що наш пост допоможе вам правильно налаштувати та використовувати шрифти Google Web Fonts на вашому WordPress-сайті.
Google Fonts – один з найкращих ресурсів із безкоштовними веб-шрифтами, і Google дає вам кілька способів імпортувати їх на свій веб-сайт. На жаль, жоден з них не включає популярний двигун WordPress. Це означає, що ви повинні або використовувати плагіни, яких дуже багато, або бруднити руки, пораючись з кодом.
Хороша новина полягає в тому, що ви можете встановити будь-який шрифт з бібліотеки Google практично на будь-яку тему WordPress без особливого клопоту. Як саме – ми сьогодні вас навчимо.
Варіанту є два – підключити плагін, або трохи пошаманити із файлом functions.php.
Але спочатку хотілося б перерахувати переваги та недоліки Google Fonts, щоб ви остаточно вирішили, використовувати їх у своїх проектах чи ні.
Хороші та погані Google Web Fonts
Що стосується веб-шрифтів, то Google - один із найкращих варіантів з погляду продуктивності . Все через легку конструкцію, і систему кешування. Відвідувачі не повинні чекати, поки завантажаться Google-шрифти, якщо вони недавно відвідали сайт, на якому вони використовувалися. Популярні шрифти, такі як Open Sans можуть підвищити продуктивність вашого сайту за рахунок скорочення часу завантаження.
Ще однією особливістю є те, що Google дозволяє завантажувати ці шрифти так що ви можете використовувати їх у своїх макетах.
І наприкінці, платформа повністю вільна . Щоб почати використовувати шрифти, потрібно лише авторизуватись або завести поштову скриньку на Gmail (а у кого сьогодні немає пошти на Gmail?).
З недоліків можна вказати те, що вибір Google-шрифтів невеликий , багато хто з них схожі один на одного. Потрібно витрачати багато часу на пошуки, щоб знайти пристойний, оригінальний шрифт. Шрифтів для кирилиці дуже мало.
Крім цього, є звичайні проблеми безпеки – Вам потрібно вказати деякі особисті дані під час встановлення шрифтів від Google на вашому сайті.
Як встановити шрифти Google за допомогою плагінів WordPress
Якщо ви шукаєте плагіни, то перше, що побачите у результатах пошуку - плагіни WP Google Fonts та Easy Google Web Fonts . Це дійсно два найкращі плагіни.
p align="justify"> Плагіни не є ідеальним рішенням для встановлення Google-шрифтів на WordPress сайті - не тільки з точки зору продуктивності, але і тому, що плагіни не дозволяють вибирати певні шматки тексту. Тим не менш, якщо ви або ваш клієнт впевнений, що краще використовувати плагіни, подивіться на ці два варіанти.

Цей плагін дозволяє орієнтуватися на конкретні елементи, такі як заголовки H1, параграфи та цитати. Ви також отримуєте варіант користувача CSS для подальшої роботи зі стилями окремих шрифтів. Додати та налаштувати шрифти від Google на вашому WordPress сайті за допомогою цього плагіна досить легко.

Easy Google Web Fonts виправдовує своє ім'я, та робить установку Google Fonts супер легкою навіть для початківців. Ви можете використовувати функцію Live Preview для перегляду, тестування та оптимізації шрифтів, не виходячи з веб-сайту, а також створювати власні правила шрифту, не написавши жодного рядка коду.
Правильний шлях встановлення Google Fonts до шаблону WordPress
Зрештою, ми приходимо до того варіанта, щоб відкрити файл functions.php і трохи попрацювати з кодом. Перш ніж це зробити, вам потрібно вибрати шрифт із бібліотеки Google. Заради прикладу, давайте спробуємо взяти дуже популярний Open Sans.
Потім вам потрібно вибрати стиль шрифту – нормальний, жирний чи курсив. Це ви можете зробити самостійно:)
Після того, як ви оберете стилі, Google дасть вам фрагмент коду. Наш виглядає так:
Крім того, ми отримали CSS стиль:
font-family: "Open Sans", sans-serif;
Тепер настав час, щоб відкрити файл functions.php (шлях до файлу: wp-content/themes/yourtheme). Наприкінці файлу додайте нову функцію:
function load_fonts()
{
wp_register_style("et-googleFonts",
"http://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,700italic,400,700,300"); wp_enqueue_style("et-googleFonts");
}
add_action("wp_print_styles", "load_fonts");
Ключем цієї функції є команда "wp_enqueue_style", яка змушує WordPress викликати таблиці стилів шрифту у заголовку кожної сторінки. Якщо ви уважно подивіться, то побачите, то ми видалили посилання href= і rel='stylesheet' type'text/css', з коду, який нам дав Google, і вам потрібно буде робити те саме, якщо ви хочете додати будь-який інший Google шрифт для вашого сайту на WordPress.
Все, що потрібно зробити зараз, це відкрити основний файл CSS і вставити стиль з Open Sans. Тут працюють звичайні правила, тому додайте наступний код у таблицю стилів, збережіть та оновіть:
body
{
font: normal 1em "Open Sans", sans-serif;
color: #313131;
}
Цей стиль працюватиме по всьому сайту. До окремих фрагментів тексту можна задати інший стиль:
Bold-text
{
font: bold 1em "Open Sans", sans-serif;
}
Як бачите, насправді все дуже просто. Пробуйте та перевіряйте результат:)
 UX- та UI-дизайн: призначення та відмінності
UX- та UI-дизайн: призначення та відмінності Підключення шрифтів із google fonts css
Підключення шрифтів із google fonts css Плитковий дизайн Основний контент сторінки
Плитковий дизайн Основний контент сторінки Як просити про зворотний зв'язок
Як просити про зворотний зв'язок Розумні співтовариства в контакті
Розумні співтовариства в контакті «Павлики в контакті»: Пабліки для самоосвіти Розумні групи вконтакті
«Павлики в контакті»: Пабліки для самоосвіти Розумні групи вконтакті Як навчитися заробляти гроші різними способами
Як навчитися заробляти гроші різними способами