PHP скрипти фотоальбомів,галерей зображень,хостингів зображень. Перегляд зображень та фотогалерея Скрипт перегляду зображень у збільшеному вигляді
Відмінна альтернатива LightBox із використанням jQuery.
2. javascript галерея "Awesome Box"
Підтримує IE6. Можлива навігація за допомогою клавіатури: кнопка n(next) – наступне зображення; кнопка p (previous) – попереднє.
2. Mootools відображає вміст у модальних вікнах «Bumpbox 2.0»
Підтримка різних форматів: PDF, flv, swf, audio, HTML контент, фреймів.
Компактний та нескладний у підключенні скрипт, який дозволяє показувати збільшені зображення у спливаючому блоці. Сайт російською мовою.
4. jQuery плагін «ColorBox»
Плагін резалізований у п'яти різних стилях. Для того щоб подивитися в дії з різним оформленням пройдіть посилання Examples від 1 до 5.
5. Visual Lightbox
Ще один скрипт із сімейства лайтбокс. Можна налаштовувати як мініатюри зображень, так і стиль відображення повнорозмірного фото.
6. Спливає зображення в стилі лайтбокс "Simple Modal Box With JQuery"
Плавний перехід від монохромного зображення до кольорового під час наведення курсору за допомогою jQuery.
7. javascript галерея "EnlargeIt!"
8. "LightWindow" спливаючого вікна в стилі Lightbox
Можна вивести у спливаючому вікні інформацію різних форматів: окремі зображення, галерею, медійні файли, форми. На демонстраційній сторінці посилання на різні варіанти вмісту.
9. Плагін jQuery SuperBox
Ще одна альтернатива відомому плагіну LightBox. Натисніть зображення на демонстраційній сторінці, щоб переглянути сценарій у дії.
10. jQuery плагін «Facebox»
11. javascript плагін «FancyZoom»
12. "FancyZoom" з використанням бібліотеки jQuery
13. jQuery плагін «YoxView» для показу зображень, flash та відео
Дивовижний плавний ефектзміни контенту. На сторінці з описом ви знайдете посилання на всі приклади роботи плагіна.
14. Плагін «Floatbox»
15. "GreyBox"
16. «Highslide JS»
17. Mootools плагін "ImageZoom"
18. jQuery плагін «lightBox»
19. "Lightbox+"
При зміні розміру вікна браузера змінюються розміри зображення.
20. Плагін "LightBox2"
Використовує JavaScript бібліотеку Prototype.
21. "Lighter Box2"
22. jQuery плагін для відображення зображень «TopUp»
23. Mootools спливаючі модальні вікна «SimpleModal»
Відображення різноманітного контенту в модальних вікнах.
24. MediaBoxAdvanced
Відображення інформації у модальних вікнах з використанням Mootools: зображення, відео, анімація, соціальні послугита ін.
25. Плагін «LyteBox»
26. Mootools плагін «Milkbox»
» PHP скриптигалереї картинок
Coppermine Photo Gallery
Coppermine – це різностороння, багатофункціональна web галерея картинок написана на мовою PHP, з використанням GD або ImageMagick, а також базу даних MySQL.
| v.1.5.24 | Завантажено: раз
Maian Gallery
Відмінний, простий сценарій фото галереї. Перегляд картинки Full Size в новому вікні, авто генерація прев'ю (thumbnail) і багато іншого в цьому пакеті Maian Gallery.
| v.2.0 | Завантажено: раз
KoschtIT Image Gallery
KoschtIT Image Gallery – це безкоштовний та відкритий код(open source) PHP скрипт фото галереї. Програма використовується для швидкого додавання PHP галереї картинок на вже існуючий веб-сайт.
| v.3.1c | Завантажено: раз
Max"s PHP Photo Album
Max"s PHP Photo Album – це простий, легкий у використанні PHP скрипт Фото Альбома. Ви можете завантажувати картинки на ваш сервер, додавати назву/тайтл та опис ваших фото файлів, захистити файли від перегляду паролем та інші стандартні функції.
| v.1.0 Завантажено: раз
PHPGallery
Проста фотогалерея, написана на PHP з використанням бази даних MySQL. Просто завантажуєте фото-файли і вони відразу ж представлені для відвідувачів вашого сайту в кращому вигляді.
| v.2.0 | Завантажено: раз
Simple Image Gallery
Simple Gallery – це сама легка системауправління галереї картинок написана мовою PHP, яка використовує jQuery, MySQL та бібліотеку GD Library.
| v.1.3 | Завантажено: раз
Plogger
Plogger – це php скрипт галереї картинок нового покоління з відкритим для редагування кодом. PHP програмане роздута будь-якими зайвими функціями або складним настроюванням.
Усі представлені тут скрипти особисто були перевірені на працездатність (використовувався Денвер 3, версія PHP 5.3.13), виправлені знайдені помилки, дещо було доопрацьовано або змінено для покращення функціональності (особливо це стосується тих скриптів, оригінали яких були знайдені мною на одному популярному англомовному ресурсі). Виклав демо - найцікавіші скрипти можна подивитися в роботі.
Якщо з'являться будь-які питання з налаштування або встановлення, викладених тут скриптів, - прошу в коментарі, буду радий допомогти.
До речі, про адмін-панель. Як панель керування галереєю, якщо вона була відсутня спочатку, можна використовувати будь-який скрипт менеджера файлів, наприклад Webinsta , phpFileManager , File Thingie із сусіднього розділу. Просто розмістіть скрипт у відповідній папці в галереї, щоб отримати можливість видаляти, перейменовувати або завантажувати зображення через веб-браузер.
Останні додані:
Free Gallery script, Gallery Generator(березень 2015)
Picture Gallery with PHP
доданий: 6.02.2015Скрипт, що формує галерею зображень, є одним файлом, який потрібно просто помістити в папку з картинками. Галерея має продуманий легкий дизайн, однак добре виглядає як на комп'ютерах, так і на екранах смартфонів. Ескізи формуються динамічно, без збереження на диск, але галерея вантажиться досить швидко, завдяки тому, що на сторінці відображається фіксована кількість ескізів, задану в налаштуваннях (12 по дефолту), cкрипт автоматично генерує список сторінок із посиланнями, де можна переглянути інші картинки. Вибір зображень можна відсортувати за назвою, розміром та датою. Підтримуються формати: jpg, gif. png. Не можна використовувати зображення з кириличними іменами. Єдиний мінус цього скрипту – немає режиму слайдшоу.
SIF
доданий: 19.04.2013Простий скрипт галереї, просто помістити в папку із зображеннями, автоматично створює папку з ескізами, при кліку на картинці відкривається оригінальне зображення, яке можна зберегти. Підтримує перегляд підкаталогів. Мова - англійська, не перекладена.
___________________________________
phpGraphy
доданий: 19.04.2013phpGraphy - професійний скрипт галереї для jpg зображеньі відео flv (також відтворюються mp4, завантажені з youtube, якщо змінити розширення на flv). Передбачена розрахована на багато користувачів авторизація, система рейтингу, гнучка настройка галереї через панель адміністратора. Може використовувати MySQL, але працює без неї. В архіві - вже налаштований скрипт - можна розпакувати на сервер і залити папки з контентом в директорію /pictures/ - галерея буде працювати. За замовчуванням включено російську мову, вимкнено ffmpeg і exiftools, щоб скрипт гарантовано запустився на будь-якому сервері (все це можна змінити потім через панель управління)
___________________________________
Simple Image Hosting Script
доданий: 19.04.2013Простий скрипт хостингу зображень, - превьюшки не створює, тільки повнорозмірні зображення.
___________________________________
Minishowcase
доданий: 6.11.2014Скрипт галереї зображень, працює "з коробки", просто помістіть ваші папки з картинками в каталог galleries, є режим слайдшоу, нормально відображаються анімовані gif. З особливостей – можливість встановлення парольного захистудля окремих галерей. Передбачена можливість зміни мови інтерфейсу, є російська
Щоб відкрити папку Privateу демці на моєму сайті, використовуйте пароль 1234
Скрипт платний, з офсайту можна завантажити лише після оплати, я вже не пам'ятаю, де я його брав. Це була якась із ранніх версій, скрипт довелося трохи переробити, щоб він нормально заробив. Втім, якихось помітних змін версії, яка зараз є на офсайті, від мого варіанту, я не помітив.
___________________________________
PHP Photo Album
доданий: 19.04.2013Потужний скрипт фотогалереї, безліч налаштувань: можна задіяти систему коментарів, пошук, є можливість відправлення електронних листівок. Реєстрація користувачів, створення груп з різними привілеями через адмін-панель. Змінні теми оформлення, дружить з російською мовою. адміністратора, за п'ять хвилин з нею не розібратися, але воно того варте. Ще плюс – база даних скрипту не потрібна.
___________________________________
Qdig-Single
доданий: 19.02.2015Qdig-Single це просто файл index.php, який можна покласти в папку з картинками, або поруч із папкою, де знаходяться зображення, щоб отримати гарну галереюна сайті. Взято з оригінального дистрибутива Quick Digital Image Gallery, в якому є ще функція додавання та редагування підписів до картинок через admin.phpАле особливого сенсу в ній не бачу, тому прибрав все зайве, перевів інтерфейс російською, закоментував деякі незадіяні змінні, а деякі опції, навпаки, - включив. У скрипті є лінк на авторський сайт, можна завантажити оригінал, якщо не влаштовує мій варіант.
Усі основні розширення графіки підтримуються навіть *.bmp. За замовчуванням скрипт виводить одну картинку на сторінку, відображається панель навігації у вигляді стрічки ескізів, що дуже непогано. Варіанти відображення сторінки можна змінити на льоту через меню опцій у шапці сторінки. З мінусів цього скрипта, посилання на інші каталоги з картинками представлені як звичайні посилання, а не у вигляді картинок-превьюшек.
___________________________________
Easy PHP Album Lite
доданий: 19.04.2013Скрипт слайдшоу, весь код в одному файлі, який слід помістити у папку із зображеннями. Ескізи кешуються на диск.Не відображає файли з назвами на кирилиці
___________________________________
Pyxy галерея
доданий: 19.04.2013Відображає задану кількість зображень на сторінці у вигляді прев'ю, кеш не створюється. На кліку виводить картинку в оригінальному розмірі.
___________________________________
Pipho
доданий: 19.04.2013За заявою автора, скрипт призначений для галереї зображень, оптимізованої під Iphone. Перевірено, працює відразу, "з коробки", але мені не сподобалося, що оригінали зображень неможливо зберегти, через браузер завантажуються лише зменшені копії.
___________________________________
jGallery2
доданий: 19.04.2013Хороший скрипт галереї: дві теми оформлення, режим слайдшоу, можливість завантажувати оригінали зображень, відображає ескізи для каталогів, показує анімовані gif"и.
___________________________________
Simplegallery
доданий: 5.02.2015Ця галерея мені сподобалася тим, що має дизайн сумісний із мобільними пристроями. Але з іншого боку, є обмеження на кількість картинок у папці,-ескізи не створюються, зображення формуються на льоту, якщо картинок багато, то сторінка буде завантажуватися дуже довго. Тому оптимальний варіант - не скидати всі картинки в одну папку, а рівномірно розподілити їх по окремих підкаталогах. І ще скрипт працює тільки з *.jpg, інші формати не відображаються, якщо навіть зображення має розширення *jpeg, його потрібно змінити на *.jpg.
___________________________________
Compact Albums Store v0.1 (CAS)
доданий: 11.02.2015Створена мною галерея на основі Picture Gallery with PHP, який мені дуже сподобався через дизайн і високу швидкість роботи, при тому, що ескізи на диск не кешуються. На відміну від оригінального скрипта, який відображав лише малюнки з директорії, в якій він розташований, додав можливість вибору всіх знайдених альбомів, для кожного альбому відображається прев'ю. Вкладені каталоги всередині альбомів не підтримуються. Також додав можливість виводу зображень у вікні поверх галереї, на зразок LightBox. Інтерфейс повністю переведений на російську, скрипт працює відразу з налаштуваннями за замовчуванням, достатньо помістити папки з картинками в директорію albums. За додатковими налаштуваннями, дивимося інструкцію в архіві. Надалі, можливо, додам панель управління, якщо буде вільний час написати:)
___________________________________
PHP Slideshow
доданий: 19.04.2013Простий скрипт слайдшоу
___________________________________
KoschtIT Image Gallery
доданий: 19.04.2013Професійно виконаний сценарій галереї зображень. Слайдшоу, коментарі користувачів, управління та налаштування через адмін-панель. З мінусів - відображає анімований gif, як статичну картинку, але можна скачати оригінали. Мова галереї - англійська, щоб змінити на іншу, потрібно буде вручну перекладати весь скрипт. Як потрапити до адмінки? Додаємо після адреси галереї?admin=admin, напр., http://mysite.com/KoschtIT/?admin=admin password Ім'я та пароль за замовчуванням можна змінити, відредагувавши ki_setup.php , який лежить у папці ki_config
___________________________________
MG2
доданий: 9.02.2015MG2 – подальший розвиток MiniGal Nano, але по суті це зовсім інший скрипт. Підтримуються всі формати зображень, є слайдшоу, є система коментарів, альбоми можна захистити паролем від перегляду. Щоб потрапити до панелі керування, слід натиснути на іконку ключика. Завантаження файлів у галерею також здійснюється через адмін-панель, але шляхом експериментів з'ясувалося, що можна залити картинки у кореневу папку picturesпо ФТП, натиснути importі тоді нові зображення буде видно у галереї. Потім відзначити галочками ці файли, вибрати папку призначення, натиснути move, і всі картинки відразу опиняться у потрібному альбомі.
___________________________________
Gallery Generator
доданий: 10.03.2015Скрипт являє собою два файли, які слід помістити поруч із папкою із зображеннями (за замовчуванням) img), щоб вивести малюнки на сторінку. Скрипт працює швидко, ескізи формуються на льоту, без збереження на диск, анімовані гіфки відображаються як є, а не у вигляді статичних ескізів. Кількість картинок на одній сторінці можна встановити в налаштуваннях. Логіка скрипта задається в index.php, файл gallery.cls.phpвідповідає за зовнішній виглядгалереї. Якщо виявити фантазію, то використовуючи один index.php, за допомогою get-запитів та сесій можна виводити зображення з різних папок.
___________________________________
Easy Image Photo Gallery script
доданий: 19.04.2013Простий однофайловий скрипт галереї, просто помістити в папку з картинками. Виводить одне зображення на сторінку та створює меню навігації (10 посилань за замовчуванням)
___________________________________
Shampoo
доданий: 19.04.2013Цілком собі робочий скрипт, без особливих наворотів, є адмін-панель.
___________________________________
Free Image Hosting Script
доданий: 19.04.2013Скрипт хостингу зображень з мінімумом функціоналу, - немає превью,зберігає і видає посилання тільки на повнорозмірну картинку. Підтримує всі формати, у тому числі BMP. Допрацював, - зробив висновок картинки в браузер після завантаження (в оригіналі цього не було), максимальний розмір файлу поставив - 10Мб. Вирізав google adsense. Підправив CSS, щоб заголовок не прилипав до вершини сторінки.
___________________________________
Single File PHP Gallery
доданий: 19.04.2013Скрипт галереї з чудовим дизайном! Немає проблем з анімованими gif"ами і файлами з кириличними назвами. Працює відразу, без налаштування, - просто помістити в папку із зображеннями, підкаталоги підтримуються. Інтерфейс російською (переклад мій).
___________________________________
Compact Albums Store v0.2 (CAS)
доданий: 19.02.2015Друга версія моєї галереї. На відміну від першої, тут додана адмін-панель, і є вбудований завантажувач зображень, що дозволяє завантажувати зображення через веб-інтерфейс у пакетному режимі. Найсвіжішу версію, з ще ширшим функціоналом, додана можливість виводити картинки в режимі слайдшоу, можна знайти на головній сторінцірозділу PHP скрипти галерей без MySQLСкрипт працює відразу з налаштуваннями за замовчуванням, достатньо помістити папки з картинками у директорію albums. За додатковими налаштуваннями, дивимося інструкцію в архіві.
UPD 2014-02-14
Помнете, я півроку тому поділився скриптом для перегляду фотографій? Я ще вихвалявся, що він мало важить, швидко працює і взагалі він красень. Чи справді це так, можна судити хіба що збоку, а я дам вам ще кілька аргументів на користь скрипта. Сьогодні пропоную вашій увазі його вдосконалену версію – quickBox 0.2.

Чому QuickBox?
Трохи більш ніж всі користуються скриптами, які стали традиційною нормою. Якщо десь є скрипт зуму, то це у половині випадків SlimBoxабо LightBox. Замість 6 файлів, які потрібні для LightBox, мій скрипт вимагає всього два: один CSSі один JS. Для роботи не потрібні картинки, а фотографії він передзавантажує перед виведенням на екран і важить при цьому 6,5 Кб.
Ось його основні характеристики:
- ніякої графіки, все побудовано на HTML+CSS
- для роботи потрібні два файли +
- управління стрілками "вліво", "вправо" та кнопкою Esc (працює як у Win, так і MacOS). Збільшивши фотографію, можна перейти до наступної або попередньої, натиснувши курсор на клавіатурі, а щоб закрити вікно Esc або посилання "Закрити" зверху праворуч.
- автоматична побудова галерей: якщо на сторінці більше однієї фотографії, яку ви хочете відкривати для збільшення перегляду, скрипт автоматично створить галерею і виведе список картинок зверху ліворуч. Такого ні LightBox, ні SlimBox не вміють.
- якщо для фотографій заповнені атрибути title, вони автоматично відображатимуться під кожним фото як опис.
- скрипт перевіряє, чи підключений jQuery і якщо ні, то завантажує
Як це виглядає?
Я таки зроблю вам смішно, але візуальних відмінностей від першої версії ніяких, окрім стилю відкриття вікна. Виглядає скрипт у роботі ось так:

Приклад
Побачити скрипт у роботі ви можете на .
Як встановлювати
Установка триває 1 хвилину. Вам потрібно завантажити файли в будь-яку папку на вашому хостингу через FTP.
– Як встановлювати?
- Дуже просто.
- Дякую ви мені дуже допомогли.
Завантажуємо вміст архіву в кореневу папку /js/. У head документа перед тегом, що закриваєтьсяпрописуємо рядок:
Якщо у вас не підключений jquery, просто завантажте його за адресою: /jquery.js. А для того щоб скрипт міг обробляти ваші фотографії. потрібно додати ним атрибут: class='quickbox'. Як приклад ось вам 4 фотографії:




завантажити
Скрипт безкоштовний, користуйтеся ним і радійте життю. Будь ласка, не намагайтеся його продати, не порушуйте здоровий глузд:-).
Простий скрипт для зручного переглядузображень на сторінках вашого сайту. Простий в установці та працює у всіх популярних браузерах. Приклад роботи можна переглянути. Підключення самої бібліотеки виконується за два кроки:
Встановлення
Lightbox використовує бібліотеки Prototype та Scriptaculous. Ви повинні підключити їх у розділі head HTML-сторінки:
Активація
Щоб малюнок відкривався за допомогою Lightbox, потрібно додати атрибут rel=”lightbox” у тег посилання на картинку. Заголовок, якщо така потрібна, можна розмістити в атрибуті title. Наприклад, так:
Якщо потрібно розмістити кілька логічно зв'язаних зображень та організувати навігацію між ними у вікні перегляду, то потрібно розмістити в атрибуті rel=”lightbox” назву групи у квадратних дужках для кожного зв'язаного зображення. Наприклад:
image #1
image #2
image #3
На сторінці може бути розміщено кілька фотогалерей, і кожна з них може містити будь-яку кількість зображень.
Попередня версія бібліотеки LightBox реалізована без застосування сторонніх бібліотек. У ній немає анімації та немає можливості перегляду кількох пов'язаних зображень.
Коментарів: 8
admin:
qpeo, я перевіряв роботу бібліотеки в 6-ій та 7-ій версіях MS IE - жодних проблем не помітив.
Олена:
Добрий день.
Дякуємо за ваш сайт та за цей скрипт. Дуже легко ставиться єдине питання. Чи можна зробити так, щоб було ще й слайд-шоу, тобто не натискати на мишу, а щоб фотки самі змінювалися? Чи може додати якийсь код?
Підкажіть, хто знає, заздалегідь дякую за відповідь.
 Інформаційно-комунікаційні технології у музичній освіті
Інформаційно-комунікаційні технології у музичній освіті Ягма медична фізика Пристрої високого хвильового опору
Ягма медична фізика Пристрої високого хвильового опору Формування інформаційної компетентності школярів
Формування інформаційної компетентності школярів USB-програматор (AVR): опис, призначення
USB-програматор (AVR): опис, призначення Розбір hp pavilion dv7. Комп'ютерний ресурс У SM
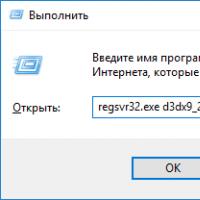
Розбір hp pavilion dv7. Комп'ютерний ресурс У SM Як встановити файли DLL на Windows?
Як встановити файли DLL на Windows? Відключаємо фаєрвол Файрвол заважає грати як відключити
Відключаємо фаєрвол Файрвол заважає грати як відключити