Галерея зображень на jquery. Постійно оновлюється база плагінів jQuery для фото, відео та медіа галерей Інструменти для створення красивих зображень за допомогою CSS фільтрів. Перемикання виду відображення блоків на jQuery
В нашій колекції скриптів ви зможете знайти невеликі, але дуже корисні і функціональні плагіни для свого сайту. Звертаючись до засобів jQueryGallery, Легко організувати галерею цифрових фотографій з приємним дизайном, з можливістю прокрутки, масштабування, перегляду мініатюр і з безліччю інших корисних функцій. Є як суворі рішення для професійних сайтів, так і яскраві, з анімацією і іншими спецефектами - для розважальних проектів.
За допомогою засобів jQuery зображенняможна переглядати без перезавантаження сторінки і не збільшуючи потік трафіку. Представлені плагіни дозволяють оптимізувати подгрузку зображень в реальному часі, уявити галерею в зручному і приємному для користувача вигляді. Завдяки зручності налаштувань і безлічі доступних рішень ваша власна jQuery-фотогалереяможе тепер виглядати точно так, як ви побажаєте. Представлені скрипти протестовані на різних платформах і відрізняються прекрасною сумісністю.
Всім привіт! У цій статті ми розглянемо, як зробити красиву і зручно сортируемое галерею на JQuery.
Красива, зручно сортируемое галерея - це прекрасна річ для вашого сайту, яка буде радувати вас і ваших відвідувачів. Сьогодні ми розглянемо дуже простий в установці і настройці плагін для бібліотеки JQuery- Filterizr.
Незважаючи на простоту використання, плагін досить легкий і ефектний. Давайте розглянемо його докладніше.
демонстрація
Щоб подивитися, як працює плагін, зайдіть на офіційний сайт, і ось він уже перед вами!
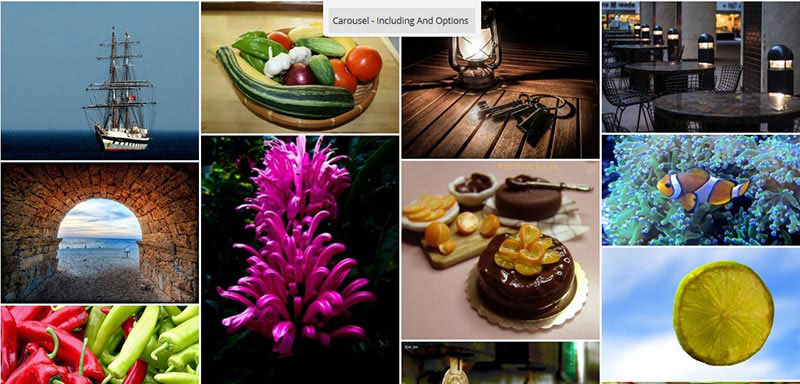
Ви можете вибрати сортування по містах, природі, промисловості, світанку, заходу або показати всі фотографії (значення за замовчуванням). присутній кнопка Shuffle, Яка дозволить вам перемішати зображення. кнопки ASCі DESCсортують картинки по зростанню і зменшенням відповідно. Якщо ви хочете знайти якесь зображення по позиції або опису, виберіть потрібний пункт у випадаючому списку і введіть запит в поле пошуку. При наведенні на зображення мишки картинка перетворюється з чорно-білої в кольорову.
установка
Щоб завантажити бібліотеку, натисніть кнопку Downloadабо використовуйте NPM:
Npm install filterizr
Плагін вже налаштований з коробки, але, якщо ви хочете переписати значення за замовчуванням, ви можете або:
1) Передати об'єкт з параметрами в конструктор JQuery
Var filterizd = $ ( ". Filtr-container"). Filterizr ((
// параметри
})
2) Переписати параметри, використовуючи setOptions ()метод в об'єкті Filterizr.
Filterizd.filterizr ( "setOptions", (
// параметри
})
параметри
Параметри за замовчуванням:
Options = (
animationDuration: 0.5,
callbacks: (
onFilteringStart: function () (),
onFilteringEnd: function () ()
},
delay: 0,
delayMode: "progressive",
easing: "ease-out",
filter: "all",
filterOutCss: (
opacity: 0,
transform: "scale (0.5)"
},
filterInCss: (
opacity: 0,
transform: "scale (1)"
},
layout: "sameSize",
selector: ".filtr-container",
setupControls: true
}
Більш докладні інструкції і опис кожного параметра ви можете знайти на
Довго вибирав тему для сьогоднішнього топіка. У підсумку зауважив, що ми ще не робили добірок з галереями зображень. На мою відмінна тема, так як галереїприсутні у безлічі сайтів. Відверто кажучи, всі вони не дуже привабливі. З огляду на нинішні тенденції розвитку jquery, html5і т. д. я подумав, адже повинні бути вже набагато привабливіше рішення ніж ті, які зустрічалися мені раніше. Отже. Витративши день, вдалося знайти величезну кількість скриптів. З усієї цієї гори я вирішив відібрати тільки, адже я люблю, як ви вже помітили по попереднім постам.
Галерея зображеньзастосовна не тільки в разі з фотоальбомами. Скрипт можна використовувати, думаю, що це навіть правильніше буде, як портфоліо для фотографів, дизайнеріві т.д. Jquery ефектидопоможуть привернути увагу відвідувачів і просто додадуть витонченості вашому сайту.
Отже. До вашої уваги колекція jquery плагінів галерей зображень для сайту.
Не забуваємо коментувати і пам'ятайте, щоб не втратити цю добірку, ви можете додати її до вибраного, натиснувши на зірочку внизу статті.
PHOTOBOX
Безкоштовна, легка, адаптивна галереязображень, В якій всі ефекти, переходи зроблені засобами css3. Ідеальна для створення сайту-Портфоліо фотографа.
S Gallery
привабливий Jquery плагін галереї зображень. Анімація працює за допомогою css3.
DIAMONDS.JS
оригінальний плагін для створення галереї зображень. Мініатюри мають форму ромба, Що в даний момент дуже популярно. Така форма зроблена за допомогою css3. Єдиний мінус цієї галереї - це відсутність лайтбоксу, в якому б відкривалося фото в повний розмір. Тобто потрібно раками прикрутити плагін лайтбоксу. Даний скрипт формує адаптивну сітку картинки у вигляді ромба.
Superbox
Сучасна галерея зображень з використанням Jquery, css3 і html5. Ми всі звикли, що при кліці на превью повне зображення відкривається в лайтбоксі (спливаючому вікні). Розробники даного плагіна вирішили, що лайтбокс вже віджив своє. Зображення в цій галереї відкриваються нижче превью. Подивіться демо і переконайтеся, що таке рішення виглядає на багато сучаснішою.|
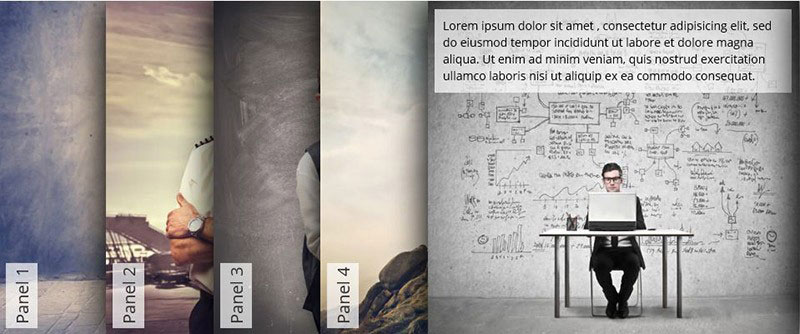
Smooth Diagonal Fade Gallery
Сучасна галерея зображень в якій превью розподіляються по всьому простору екрану. Скрипт вміє сканувати папку з фото на сервері, тобто не потрібно вставляти кожне зображення окремо. Досить завантажити картинки в папку на сервері і в настройках вказати шлях до директорії. Далі скрипт все зробить сам.
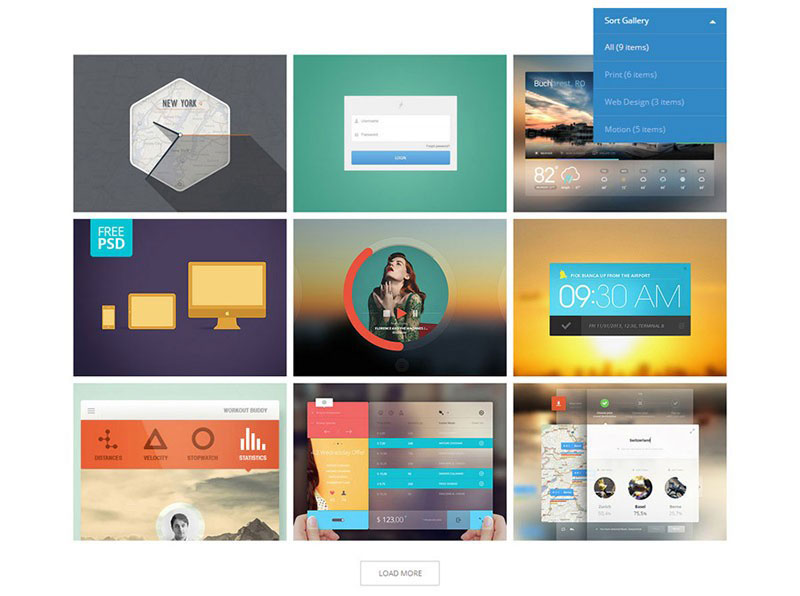
Gamma Gallery
Стильна, легка, адаптивна галерея зображень з сіткою в стилі Pinterest, яка зараз стала дуже популярна. Скрипт відмінно працює як на стаціонарних комп'ютерах, так і на мобільних пристроївахз будь-яким дозволом екрану. Відмінне рішення для створення портфоліо веб-дизайнера.
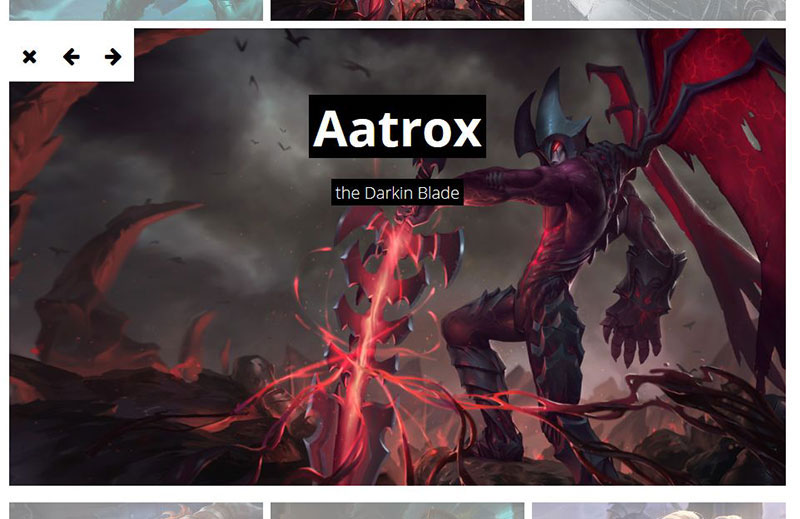
THUMBNAIL GRID WITH EXPANDING PREVIEW
Плагін являє собою адаптивну сітку зображень. При кліці нижче виводиться фото побільше і опис. Добре підійде для створення портфоліо.
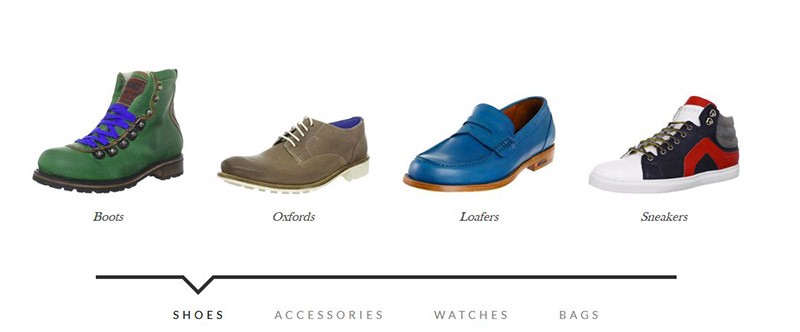
jGallery
jGallery - це повноекранна, адаптивна галерея зображень. Легко налаштовуються ефекти, переходи і навіть стиль.
Glisse.js
Простий, але дуже ефектний плагін галереї зображень. Це саме те рішення, коли потрібно створити фотоальбом. Плагін підтримує альбоми і має дуже класний ефект перегортання.
Mosaic Flow
Проста, адаптивна галерея зображень з сіткою в стилі Pinterest.
Galereya
Ще одна стильна галерея з сіткою в стилі Pinterest з фільтром за категоріями. Працює в браузерах: Chrome, Safari, Firefox, Opera, IE7 +, Android browser, Chrome mobile, Firefox mobile.
least.js
відмінна безкоштовна галерея зображеньз використанням JQUERY, 5 і CSS3. Вона має дуже привабливий зовнішній вигляді, безсумнівно, приверне увагу ваших відвідувачів.
flipLightBox
Простенька галерея зображень. При кліці на превью, в лайтбоксі відкривається повне зображення.
blueimp Gallery
Гнучка галерея. Здатна виводити в модальному вікні не тільки зображення, а й відео. Відмінно працює на сенсорних пристроях. Легко Кастомізіруйте і є можливість розширення функціоналу за допомогою додаткових плагінів (Див. Наступний плагін).Грамотно складене і візуально оформлене, в нашому випадку, це окрема сторінка, є важливим елементом особистого сайту або блогу, будь-якого фахівця, який досяг певного рівня майстерності в своїй професійній діяльності.
Сторінка портфоліо, це такий своєрідний звіт, або візуальне резюме, за допомогою якого, ви зможете наочно продемонструвати читачам і відвідувачам сайту / блогу, набір найбільш вдалих реалізованих робіт, будь-то фотографії, статті, публікації, елементи дизайну і т.п.
У мене такої сторінки немає і, це з мого боку, прикре упущення, яке потрібно, як можна швидше виправити, над чим власне в даний момент і працюю.
На безкрайніх просторах глобальної мережі, Можна знайти величезну кількість готових шаблонівсторінок для організації портфоліо, і різноманітність таких сторінок, по-справжньому вражає. Так що, кому в лом вникати в усі тонкощі веб-дизайну і розробки, завжди зможуть знайти відповідний для себе варіант. Ну, а для стражденних знань в сайтобудівництва, пропоную розібрати приклад адаптивної верстки, простий сторінки портфоліо, з фільтрацією виконаних робіт за категоріями, виконаної на, розведеної привабливим ефектом переходу, з елементами анімації.
Макет сторінки, виконуваний javascript і деякі елементи оформлення, видав «на гора», чудовий веб-дизайнер і розробник Kevin Liew (queness.com). При виборі оптимального рішення, для мене було важливо, це простота виконання, функціональність плагіна jQuery, коректна робота у всіх сучасних браузерах, І з огляду на дедалі зростаючу популярність використання різних мобільних пристроїв, для інтернет-серфінгу, адаптивність дизайну майбутньої сторінки. Ніяких химерних, дизайнерських наворотів і великовагових плагінів.
Базовий макет складається з двох основних елементів призначеного для користувача інтерфейсу, Які нам належить побудувати, це навігації по вкладках для фільтрації категорій представлених робіт, і сама сітка мініатюр з ефектом спливаючій підпису при наведенні.
Для початку, щоб все в підсумку запрацювало, буде необхідний jQuery не нижче версії 1.7.0. Якщо він у вас ще не підключений, то додайте наступний рядок перед тегом :
Запустіть плагін MixItUp в роботу, цей код вставте після вищевказаних файлів:
| < script type= "text/javascript" >$ (Function () (var filterList = (init: function () ($ ( "# portfoliolist"). Mixitup ((targetSelector: ".portfolio", filterSelector: ".filter", effects: [ "fade"], easing : "snap", // call the hover effect onMixEnd: filterList. hoverEffect ()));), hoverEffect: function () ($ ( "# portfoliolist .portfolio"). hover (function () ($ (this). find ( ". label"). stop (). animate ((bottom: 0), 200, "easeOutQuad"); $ (this). find ( "img"). stop (). animate ((top: - 30 ), 500, "easeOutQuad");), function () ($ (this). find ( ". label"). stop (). animate ((bottom: - 40), 200, "easeInQuad"); $ ( this). find ( "img"). stop (). animate ((top: 0), 300, "easeOutQuad");));)); filterList. init ();)); |
Окремо розглядати всі опції плагіна, сенсу немає, за замовчуванням виставлений досить оптимальний варіант. Ну, якщо вже кого вставить на експерименти з параметрами, будь ласка, все у ваших силах.
Для формування макета сторінки і зовнішнього вигляду елементів, підключаєте до документа парочку файлів .
, Один для базових стилів, обізву його наприклад: layout.css і ще один маленький CSS файл normalize.css, для забезпечення кращої узгодженості браузерів в стандартному оформленні елементів:
| < link rel= "stylesheet" href= "css/normalize.css" > < link rel= "stylesheet" href= "css/layout.css" > |
Тепер розберемо все по порядку, по можливості без зайвої води, доступно і зрозуміло, на рідному, багатостраждальному нашій мові.
| < ul id= "filters" class = "clearfix" > < li>< span class = "filter active" data- filter= "app card icon logo web" >Усе < li>< span class = "filter" data- filter= "app" >додатки < li>< span class = "filter" data- filter= "card" >візитки < li>< span class = "filter" data- filter= "icon" >іконки < li>< span class = "filter" data- filter= "logo" >Логотип < li>< span class = "filter" data- filter= "web" >Веб дизайн |
- Усе
- додатки
- візитки
- іконки
- Логотип
- Веб дизайн
На панелі навігації, розміщуємо весь список робіт, розбитий на категорії. Нам необхідно кожну категорію портфоліо через атрибут data-cat пов'язати з тим чи іншим пунктом панелі навігації відповідно до значення в атрибуті data-filter. Шляхом зіставлення значень data-filter з data-cat, і буде виконуватися фільтрація елементів портфоліо за категоріями.
Крім цього, додамо до мініатюрі, заховану до пори до часу, невелику панель з назвою роботи і заголовком категорії, спливаючу тільки при наведенні на картинку. А щоб легше сформувати зовнішній вигляд всієї цієї конструкції в CSS, пропишемо відповідні класи елементів:
| < div id= "portfoliolist" > < div class = "portfolio logo" data- cat= "logo" > < div class = "portfolio-wrapper" > < img src= "img/portfolios/logo/5.jpg" alt= "" /> < div class = "label" > < div class = "label-text" > < a class = "text-title" >Хостинг Beget. Ru < span class = "text-category" >Логотип < div class = "label-bg" > ......... |

Зверніть увагу, що ви можете додати посилання до зображення або безпосередньо в підпис, для того щоб користувач зміг в повному обсязі споглядати всі ваші праці.
CSS
Тепер, тихим сапом, переходимо до найцікавішого, до формування в CSS загальних стилів користувальницького інтерфейсу нашої сторінки портфоліо і адаптивної її версії. У статті вкажу лише базові (за замовчуванням) значення, тобто без будь-яких фонових картинок і підключених шрифтів, все це, кому воно треба, можна побачити в демо, або знайти в архіві з кодами.
| .container (position: relative; width: 960px; margin: 0 auto; / * Ви зможете бачити ланцюг переходів при зміні розмірів вікна браузера * /-webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; transition: all 1s ease; ) #Filters (margin: 1%; padding: 0; list-style: none;) #filters li (float: left;) #filters li span (display: block; padding: 5px 20px; text-decoration: none; color : # 666; / * Додаємо трохи тіні для тексту * / text-shadow: 1px 1px #FFFFFF; cursor: pointer; ) / * Змінюємо фон категорії при наведенні * /#filters li span: hover (background: # 34B7CD; text-shadow: 0 0 2px # 004B7D; color: #fff;) / * Фон активного пункту категорії * /#filters li span.active (background: rgb (62, 151, 221); text-shadow: 0 0 2px # 004B7D; color: #fff;) #portfoliolist .portfolio (-webkit-box-sizing: border-box; -moz-box-sizing: border-box; -o-box-sizing: border-box; width: 23%; margin: 1%; display: none; float: left; overflow: hidden;) .portfolio-wrapper ( overflow: hidden; position: relative! important; background: # 666; cursor: pointer;) .portfolio img (max-width: 100%; position: relative;) / * За замовчуванням підписи приховані * /.portfolio .label (position: absolute; width: 100%; height: 40px; bottom: -40px;) .portfolio .label-bg (background: rgb (62, 151, 221); width: 100%; height: 100 %; position: absolute; top: 0; left: 0;) .portfolio .label-text (color: #fff; position: relative; z-index: 500; padding: 5px 8px;) .portfolio .text-category ( display: block; font-size: 9px;) |
Container (position: relative; width: 960px; margin: 0 auto; / * Ви зможете бачити ланцюг переходів при зміні розмірів вікна браузера * / -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o- transition: all 1s ease; transition: all 1s ease;) #filters (margin: 1%; padding: 0; list-style: none;) #filters li (float: left;) #filters li span (display: block; padding: 5px 20px; text-decoration: none; color: # 666; / * додаємо трохи тіні для тексту * / text-shadow: 1px 1px #FFFFFF; cursor: pointer;) / * змінюємо фон категорії при наведенні * / #filters li span: hover (background: # 34B7CD; text-shadow: 0 0 2px # 004B7D; color: #fff;) / * фон активного пункту категорії * / #filters li span.active (background: rgb (62, 151, 221 ); text-shadow: 0 0 2px # 004B7D; color: #fff;) #portfoliolist .portfolio (-webkit-box-sizing: border-box; -moz-box-sizing: border-box; -o-box- sizing: border-box; width: 23%; margin: 1%; display: none; float: left; overflow: hidden;) .po rtfolio-wrapper (overflow: hidden; position: relative! important; background: # 666; cursor: pointer; ) .Portfolio img (max-width: 100%; position: relative;) / * за замовчуванням підписи приховані * / .portfolio .label (position: absolute; width: 100%; height: 40px; bottom: -40px;). portfolio .label-bg (background: rgb (62, 151, 221); width: 100%; height: 100%; position: absolute; top: 0; left: 0;) .portfolio .label-text (color: # fff; position: relative; z-index: 500; padding: 5px 8px;) .portfolio .text-category (display: block; font-size: 9px;)
У другій частині, прямо в цій же таблиці стилів, за допомогою декількох медіа запитів створимо альтернативні секції CSS. Щоб макет нашої сторінки коректно відображався на екранах різних мобільних пристроїв, додамо і альтернативні правила CSS для різних екранів в ці секції. Тим самим ми запросто переобумовленої будь-які правила, встановлені раніше в нашій CSS таблиці для звичайних браузерів і доб'ємося тієї самої, жаданої адаптивності.
| / * Планшет * / @media only screen and (min-width: 768px) and (max-width: 959px) (.container (width: 768px;)) / * Мобільний - Примітка: Дизайн для ширини 320px * /@media only screen and (max-width: 767px) (.container (width: 95%;) #portfoliolist .portfolio (width: 48%; margin: 1%;)) / * Мобільний - Примітка: Дизайн для ширини 480px * /@media only screen and (min-width: 480px) and (max-width: 767px) (.container (width: 70%;)) |
/ * Планшет * / @media only screen and (min-width: 768px) and (max-width: 959px) (.container (width: 768px;)) / * Мобільний - Примітка: Дизайн для ширини 320px * / @media only screen and (max-width: 767px) (.container (width: 95%;) #portfoliolist .portfolio (width: 48%; margin: 1%;)) / * Мобільний - Примітка: Дизайн для ширини 480px * / @media only screen and (min-width: 480px) and (max-width: 767px) (.container (width: 70%;))
От і все. Наша чудова сторінка під ємною назвою «Портфоліо» готова, залишається лише наповнити її своїми не менш чудовими і видатними роботами, і виставити на огляд всьому світу. Можна ще по тихому, скромно так, пишатися собою. Головне не перестаратися в цій справі.
Дивіться ще раз приклад і при необхідності забирайте вихідні, на дозвіллі, в тихій домашній обстановці, зможете довести до досконалості цю роботу.
При створенні уроку використовувався матеріал:. Оригінальна, невинно чиста, щойно з під пера автора, сторінка портфоліо, знаходиться там же.
Удачі всім і з користю для тіла, провести залишки короткого літа!
Since usually the best galleries are created in jQuery, we've mainly focussed on jQuery type sliders, but there are a few simple CSS galleries as well.
This collection has been organized into five main categories so you can easy switch to your preferred section. Before we start, we wanted to tell you that it's up to you to go for a free or premium solution.
We did find quite a few free quality image solutions, that you will enjoy. Of course, with premium resources - there were some galleries that simply blew us away.
Just go through the collection and find the best image solution for your needs. If it's a personal project, surely you will not want to spend any money. But on other hand, if it's a freelance job, maybe it's worth spending a little money to really leave an impact on your client and save lots of time at the same time!
I guess what I am suggesting is to always look at how much time it takes for you to modify, install, or setup a free solution. If you are not as skilled or it's time consuming - definitely look into pre-made code and inexpensive but high-quality tools like these.
jQuery Image Slideshows
Below you will find all the best jQuery slideshows. Usually slideshows are used on top of the website to present the most important parts in the most fashionable way.
1. AviaSlider
5. Sequence JS (Free)

Sequence is a JavaScript slider based on CSS framework.
8. Slideshow 2 (Free)

Slideshow 2 image gallery
Slideshow 2 is a JavaScript class for Mootools 1.2 to stream and animate the presentation of images on your website. Please visit their website for a full feature list.
9. JavaScript TinySlideshow (Free)

Very simple image slider solution.
This dynamic JavaScript slideshow is a lightweight (5kb) and free image gallery / slideshow script.
You can easily set it to auto-display the images, set the scroll speed, thumbnail opacity or to disable thumbnail slider. I wanted to include it in this collection because it is so lightweight. Click here to download this slideshow and see a live preview.
jQuery Image Galleries
In this section you will find Image Galleries. They are best suitable for portfolios, but can also be used in blogs. So let's dig in.
10. Galleria

12. Visual Lightbox

16. Unite Gallery

17. Auto Generating Gallery

18. HighSlide JS

19. Flat-styled Polaroid gallery

jQuery Image Sliders
This section is dedicated to all the best and most beautiful sliders, booth premium and free. They do a similar job as the Slideshows, but can emphasize content holders.
20. Touch Enabled RoyalSlider

21. LayerSlider

LayerSlider Responsive jQuery Slider Plugin.
22. UnoSlider

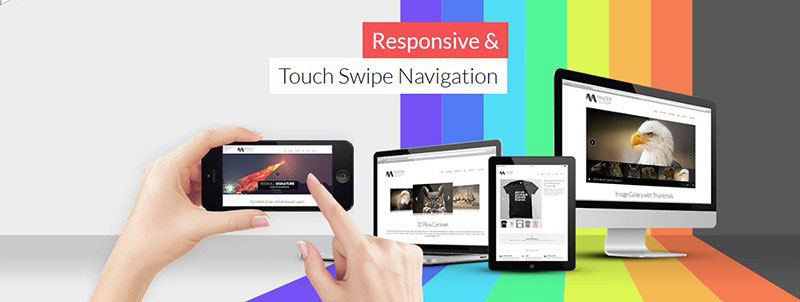
23. Master Slider

Master Slider - jQuery Touch Swipe Slider
26. Accordion Slider

Accordion Slider - the best jQuery accordion slider on the market.
It is a simple way to show your pictures or images, but powerful enough to blow you away. It's free to use. Check it out.
28. All in One Slider

29. Blueberry Image Slider

Blueberry jQuery image slider
Blueberry image slider is a jQuery plugin, that was developed specifically for responsive web design. Blueberry image slider is an open-source project, based on a 1140px grid system from cssgrid.net. It's simple and at the same time an excellent free option.
I'm sure you will like it as much as I do. Check the live preview and download option.
30. RhinoSlider

Rhinoslider slider- The most flexible slider
37. Cube Portfolio - Responsive jQuery Grid Plugin

38. Slideme

Slideme jQuery slideshow
This jQuery plugin is great for the top of the website, to present your work or say more about you.
Slideme has got full documentation and a tutorial how to set up your slider, for every type of device individually. Design is fully responsive with CSS3 animations. It is easy to setup and provides a public API.
Slideme is free to use and definitely worth a look. Check out the demo here.
39. PgwSlider

Pgw slider is a jQuery slider, \ that is designed for showcasing your images. This slider is fully responsive. It is lightweight and all-browser compatible. Pgw slider is also SEO friendly.
This slider is very suitable for news or blogging websites as it can show your most recent post or articles.
40. All Around Content Slider

41. Lens Slider

Lens Slider jQuery and WordPress plugin
Lens Slider is an open-source project and so, fully customisable. Slider uses very simple HTML markup of an unordered list. Images are shown as you can see in the screenshot. No other option is available. Lens Slider is also available as a WordPress plugin and free to use.
The most suitable usage would be for products, services, or ateam presentation.
Check it out here.
42. Gridder

Gridder jQuery and Ajax plugin
Gridder is an awesome slider for showcasing your work. Gridder kind of mimics Google image search. To view the larger picture you click on a thumbnail and it expands. This is a great way to show a large number of images at the same time.
Gridder is available as a jQuery or Ajax thumbnail previewer. It is an awesome free solution for your next portfolio project.
For jQuery live preview check here. If you want Ajax click here.
43. Barack Slideshow 0.3

Barack JS- JavaScript slideshow
Barack Slideshow is an elegant, lightweight slideshow written in JavaScript. This slideshow can operate with vertical, horizontal, and irregular lists. The images are preloaded with MooTool Assets. To keep your code clean, you should check the CSS code. This means changing some parts if needed.
Barack Slideshow can be used as a portfolio showcase, product list, or even for listing your clients.
Here you can find a demo and test different options.
44. jQZoom Evolution

JQ Zoom Evolution
JQZoom is a JavaScript image magnifier, built on top of the popular jQuery JavaScript framework. jQZoom is a great and really easy to use script to magnify parts of your image.
This image magnifier is the most suitable for online stores and restaurants menus.
Find the documentation and demo here.
45. Multimedia Portfolio 2

Multimedia Portfolio 2-jQuery slider
Multimedia Portfolio 2 is a jQuery plugin that can automatically detect the extension of each media file and apply the appropriate player. It supports images and videos. Multimedia Portfolio uses simple HTML markup and it's easy to use.
This slider is best suitable for showcasing products, services, and even news.
46. jQuery Virtual Tour

jQuery virtual tour
jQuery Virtual tour is an extension of the simple panorama viewer. This jQuery virtual tour allows you to transform some panoramic views into a virtual tour! It's a great plugin that is worth looking at.
47.jQuery Vertical News Slider

Vertical News slider - jQuery plugin
jQuery Vertical News slider is very useful for websites that want to show some news or marketing campaigns on their sites. It's responsive and uses CSS3 animations. Vertical News slider also allows you to fully customise the style of the slider.
48. Multi Item Slider

CSS Based Galleries
We have come to our last section, where you will find the best pure CSS Based Galleries. They may not be as popular but are sure worth a try. See it for yourselves.
49. HoverBox Image Gallery

HoverBox Image Gallery
HoverBox Image Gallery is basically a super light-weight (8kb) roll-over photo gallery that uses nothing but CSS. For faster loading it only uses one image for thumbnail and roll-over preview. All major browsers are supported. HoverBox Image Gallery is free to use for your own projects.
It is best used as a photography showcasing for photographers, any type of portfolio and restaurant menus.
50. CSS Image slider with 3-D transitions

51. CSS3 Animated Image Gallery

53. Pure CSS3 Image Gallery

Pure CSS3 image Gallery
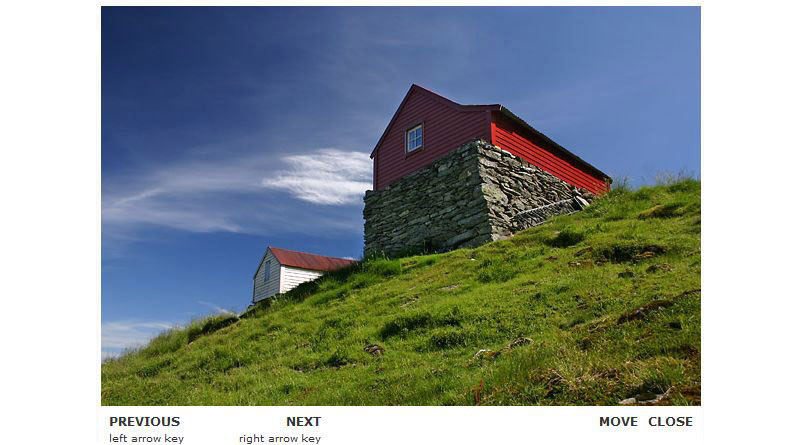
This is a simple CSS3 image gallery that creates the effect of a pop up window when you click on the image. It's suitable for showcasing portfolios on the websites. If you are interested, you can also follow the tutorial to make it by yourself.
Check out the live preview.
54. CSS Lightbox Image Gallery

CSS Lightbox image Gallery-pure CSS
This image gallery is another pure CSS gallery. It zooms out on images when they're clicked. You can download the source code, or if you feel like it, go trough the tutorial ..
CSS Lightbox image Gallery should be used on a non-scrollable website. However this can be overridden with a single line of JavaScript, that is included at the end of the tutorial. The most suitable usage would be a portfolio showcase.
55. Slidea

Slidea - A Smarter Responsive Slider Plugin
And here is a gem of this collection, Slidea. Slidea is a multi purpose content slider. This slider plugin was build on the jQuery, VelocityJS and Animus animation framework. With Slidea there are no animation limitations-you can so much awesomeness with it!
I can try to describe how cool it is, but just check the demo below and you'll understand why I like it so much!
Conclusion
I have to say I really enjoyed researching these plugins. We found amazing sliders that will, hopefully, help you to work on your next project more efficiently. There's something for every situation here.
There are so many amazing sliders and slideshows that it's hard to decide what to pinpoint. But in my opinion you should definitely check out Gridder slider, because it's really amazing what it can do, especially for free, so it's a win-win situation.
And you definitely should not forget Slidea. Yes it's a premium slider, but it carries so much value it's well worth the investment!
If you enjoyed our article, comment, share it with your friends, and tell us if we missed your favorite slider.
Which is your favorite gallery plugin? We would love to hear your experiences!
Our Creative Newsletter
Subscribe to our popular newsletter and get the latest web design news and resources directly in your inbox.
 Заробляємо гроші на машину Як заробити грошей якщо немає 18
Заробляємо гроші на машину Як заробити грошей якщо немає 18 Заробіток на трафіку в інтернеті: покрокова інструкція
Заробіток на трафіку в інтернеті: покрокова інструкція Яндекс Директ не продає?
Яндекс Директ не продає? Доставка. Яндекс.Доставка Яндекс доставка delivery
Доставка. Яндекс.Доставка Яндекс доставка delivery Практичні заняття: реєстрація в Wildberries, робота з особистим кабінетом і інші важливі завдання Поставка вайлдберріз
Практичні заняття: реєстрація в Wildberries, робота з особистим кабінетом і інші важливі завдання Поставка вайлдберріз Як зайти в особистий кабінет Тіу ру
Як зайти в особистий кабінет Тіу ру Як працює «чорна» і «біла» розкрутка в Instagram: інтерв'ю з розробниками сервісу відкладеного постінгу Parasite сервіс
Як працює «чорна» і «біла» розкрутка в Instagram: інтерв'ю з розробниками сервісу відкладеного постінгу Parasite сервіс