Proiectarea meniului VKONTAKTE GROUP. Cum se face pagina Wiki Vkontakte pentru un grup - Cum să efectuați un meniu în grupul VC. Cum se face un meniu grafic
Pentru ca grupul dvs. să fie popular în rândul utilizatorilor, trebuie să adăugați în mod regulat noi publicații, încărcați fotografii, videoclipuri etc. Și astfel încât oamenii să poată mai ușor de navigat, introducând pagina grupului, este mai bine să creați un meniu în care vor fi indicate elementele principale.
De exemplu, aveți propria dvs. companie care oferă un anumit produs sau serviciu. Există, de asemenea, un site web pe Internet. Apoi, grupul Vkontakte pentru această firmă va contribui la atragerea de noi cumpărători și crește vânzările. Meniul poate include astfel de articole: ferestre, uși, porți, sisteme de securitate, materiale suplimentare, promoții și reduceri. Facem legături în așa fel încât să faceți clic pe unul dintre elemente, persoana sa mutat la secțiunea corespunzătoare de pe site.
Meniul poate fi făcut și fără a se referi la paginile terță parte pe Internet. De exemplu, aveți un grup dedicat muzicii. Punctele pot indica genuri: clasic, rock, rap, de la filme indiene, pentru nou-născuți, de la desene animate. Când o persoană dă clic pe unul dintre ele, trebuie să deschidă un album cu melodiile corespunzătoare. În acest caz, elementul este un link către un anumit album din grup.
Există multe exemple pentru a crea navigație în grup. Ei bine, acum hai să mergem la practică.
Creați un meniu
Setările necesare în grup
Înainte de a începe să creați meniul în sine, trebuie să verificați anumite setări din grup. Trebuie să fii creatorul grupului, altfel trebuie să nu fiți suficiente drepturi pentru a crea navigație.
Pe pagina dvs. Vkontakte din coloana din stânga, faceți clic pe elementul "Grup" și selectați grupul din listă. Apoi, sub avatar, apăsați trei puncte verticale și selectați din lista "Management comunitar".
Acum, în meniul din dreapta, mergeți la secțiunea "Secțiuni" și în câmpurile "Discuție" și "Materiale", selectați "Deschidere" sau "Limited". Faceți clic pe "Salvați".

Pregătirea imaginilor pentru meniuri și avatare în Photoshop
După ce ați verificat și ați modificat setările din grup, puteți trece la crearea de imagini pentru avatar și meniu. Pot exista mai multe opțiuni aici:
Meniul poate fi o continuare a imaginii care se află pe avatar;
Se poate face pe o imagine separată sau pe un fundal monofonic, avatarul nu este conectat cu acesta, poate fi descris pe acesta, de exemplu, logo-ul companiei.
Vom lua în considerare în detaliu prima opțiune. Avem un avatar, iar navigația va consta dintr-o singură imagine care trebuie tăiată corect în părți.
Deschideți Photoshop și creați un fișier nou în IT - CTRL + N. Setați valoarea lățimii 760, înălțimea este de 500 de pixeli.

Acum, folosind instrumentul de felie, trebuie să tăiați o foaie în mai multe zone. Evidențiați instrumentul în partea dreaptă și faceți clic pe acesta de două ori pentru a deschide fereastra din meniu. Setați valoarea lățimii - 200, înălțime - 500. Acesta va fi un avatar al grupului nostru.

Același instrument, alocă o altă zonă în partea stângă a celui anterior. Pentru lățimea ei 50, înălțime - 500. Aceasta este distanța dintre elementele viitoare și avatare, această parte a imaginii nu va fi necesară.

Subliniem zona din stânga de mai sus. Pentru aceasta, lățimea este de 510, înălțimea 182. Această zonă a imaginii noastre corespunde grupului din zona în care este scris numele grupului, statutul, arată câteva tab-uri. Asta este, nici nu avem nevoie de ea.

Ca rezultat, trebuie să se întâmple următoarele lucruri - imaginea este împărțită în 4 zone. Zona din dreapta este un avatar de grup, în partea stângă de mai jos vor fi elemente de meniu și 2 zone care nu vor fi necesare.
Astfel încât a fost complet clar. Noi am tăiat foaie albă. Apoi adăugați imaginea selectată. După ce îl salvăm, vom avea cât mai multe imagini mici ale formei de care avem nevoie ca și cum am tăiat. Mai departe pe pagina din grup vom introduce anumite părți ale imaginii în locurile potrivite.

Mai departe B. Photoshop Image.pe care ați ales-o pentru avatar și meniu. Folosind instrumentul de mișcare, trageți imaginea de pe foaia tăiată anterior. Puteți muta imaginea pentru a fi vizibilă în zona dorită.
De exemplu, am o imagine de dimensiuni mai mare decât că am ales pentru o foaie albă. Prin urmare, am mutat-o \u200b\u200bastfel încât palmierii să fie puțin vizibili și nu era atât de mult cer în partea de sus.

După adăugarea unei imagini, luați din nou instrumentul de felie și tăiați zona din stânga de jos, pe care am lăsat-o pentru articole la numărul dorit de piese. Cât de mult doriți să faceți obiecte, atât de multe vor fi părți.

Acum luați un instrument pentru text și prescrieți elementele de meniu din fiecare parte.
Totul este gata pe ea. În dreapta, avatarul nostru, lăsat în partea de jos - elementele de navigație. Celelalte părți ale imaginii nu vor fi necesare.
În această etapă, puteți în zona din dreapta (Avatar), adăugați logo-ul unei companii sau pentru a-și scrie numele frumos.

Salvați imaginea făcută: Fișier - Salvați-vă Web & dispozitive sau utilizați combinația de taste ALT + SHIFT + CTRL + S.


Asta sa întâmplat cu mine: folderul "Meniu" de pe desktop. În ea a selectat imaginile tăiate în bucăți de dimensiune dorită. Cel mai mare este un avatar, multe elemente de meniu de identificare mici și două inutile - le ștergeți din dosar.

Acum aveți nevoie de imagini care se potrivesc cu elementele, descărcați pe pagina Vkontakte. Selectați "Fotografii" și creați album nouAm sunat-o "pentru meniul grupului." Faceți un album închis pentru a vedea că poate doar - "Editați albumul". Adăugați imagini în albumul dvs. care se potrivește cu elementele de meniu.

Apoi reveniți la. pagina principală Grupuri și selectați Avatar - "Încarcă o fotografie". Aceasta este una dintre imaginile pe care tocmai le-am făcut în Photoshop.

Deci, în acest stadiu trebuie să aveți un album închis pe pagină cu imaginile elementelor de navigație și avatarul grupului este încărcat.
Crearea unui meniu utilizând Wiki Markup
Vom continua să creăm meniul în sine. Intrăm în grup și mergem la fila "Noutăți proaspete". Apoi faceți clic pe butonul "Editați".

Puteți redenumi numele tabelului în sine. Voi scrie "MENU". Acum trebuie să adăugați imagini care să corespundă elementelor. Pentru a face acest lucru, faceți clic pe pictograma camerei.

Faceți clic pe una dintre imaginile nou adăugate din profilul dvs.

După aceea, va apărea pe pagina de editare.
Astfel, adăugați toate celelalte imagini pentru a obține imaginea dorită din meniu.

Când toate elementele sunt adăugate, faceți clic pe doi shooters din dreapta colțul superiorPentru a merge la modul wiki-markup.

Aici eliminați toate etichetele inutile, cum ar fi
După mărimea imaginii și a stick-ului vertical, introduceți legătura cu pagina în care se află persoana, făcând clic pe elementul de meniu corespunzător. După cum am scris deja, link-ul poate fi pe o pagină a lui Vkontakte sau pe resurse terță parte în internet.

Acest lucru va arăta ca codul, după ce adăugați "nopadding-ul"; și link-ul.

Ca rezultat, ar trebui să fie așa: numele fila (meniul) este schimbat, spațiile dintre liniile sunt îndepărtate, spațiile dintre imagini sunt îndepărtate (nopadding;), au adăugat legături. Apăsați "Salvați pagina" și reveniți la pagina principală din grup.

În acest sens, procesul de navigație pentru grupul Vkontakte este finalizat. Am făcut-o așa. Imaginea Avatarului și meniul este una. Pornirea la fila "Meniu", utilizatorul poate alege ceea ce îl interesează și mergeți la linkul indicat de mine.

Dacă sunteți îngrijorat că meniul din grup nu poate vedea, apoi fixați fotografia în care, de exemplu, specificați săgeata pentru prezența unei fila. Dacă aveți întrebări, întrebați-le în comentarii.
Dacă sunteți implicat activ în promovarea grupului dvs. și doriți să o faceți mai mult, atunci probabil știți că un grup frumos decorat este foarte aspect important Dezvoltarea mărcii dvs., dar înainte de a vă gândi la înregistrarea publicului Vkontakte, ar trebui să vă gândiți la scopul grupului vk!
Obișnuit, SPECIALIST SMM După finalizarea creării grupului VK, acesta începe umplerea acestuia. Este conținutul care este capabil să rețină oameni în grup. Dar numai tu trebuie să o faci de înaltă calitate și în mod competent! După ce grupul include: descrieri, intrări de perete, albume cu fotografii și video, înregistrări audio, trebuie să procedați la implementarea meniului funcțiilor. Și chiar și la începutul calea meniului nu va fi superstivă, așa cum am vizionat la începutul muncii, ci mai degrabă simplu. În primul rând, utilitatea conținutului disponibil!
În acest articol, veți găsi informații despre cum să creați un meniu al grupului VC! Prin urmare, dacă sunteți nedumerit: Cum să faceți un meniu al grupului Vkontakte, această recenzie este pentru dvs.!
Navigare rapidă:
Care este meniul grupului
Meniul poate fi considerat o listă a tuturor funcțiilor publice disponibile. Prin meniul, puteți seta toate elementele importante din aceeași listă îngrijită și frumoasă, setați o pictogramă sau o imagine individuală pentru o anumită legătură, trimiteți alerte pentru vizitatori despre modificările prezentate rapid și accesibil. În meniul puteți afișa astfel de articole: tot felul de link-uri către site-uri terțe, reglarea la discuții, muzică, albume și alte subsecțiuni din interiorul site-ului VK, imagini și structura obișnuită a publicului dvs. Pe baza instrucțiunilor de mai jos, veți putea face un meniu pentru comunitatea dvs. în Vkontakte.
Crearea unui meniu de grup Vkontakte Online
Dacă este mai devreme pentru a crea meniul, făcându-vă diverse coduri, ceea ce este destul de dificil pentru persoanele care nu au abilități în programare, acum creează un meniu de înaltă calitate și frumos al grupului în contact online poate folosi sermente specializate.
Deci, acum să ne uităm la modul în care lucrează designeri similari. Este demn de remarcat faptul că toți au o funcționalitate identică, astfel încât să puteți lucra într-unul poate funcționa liber în oricare dintre ele.
Principiul creării de meniu poate fi împărțit în mai multe etape:
Pasul 1. Decideți cu șablonul pentru înregistrare.
Pe site-urile care vă permit să creați un grup de șabloane, profesioniștii lucrează, care atrage calitativ zeci de modele. stil diferit. și culori. Puteți alege cel care este potrivit pentru grupul dvs. Ulterior, veți avea ocazia să schimbați modelul în orice moment.
Pasul 2. Determinați numărul de butoane.
Decideți câte butoane de legătură la diferite pagini vor fi prezente în meniul dvs.
Pasul 3. Specificați legăturile și inscripțiile.
Pasul 4. Verificați și exportați.
Asigurați-vă că meniul efectuat funcționează așa cum ați dorit și apoi descărcați-l în comunitatea dvs. Serviciile vor produce în mod independent toate fotografiile necesare, creează codul și cu permisiunea dvs., veți descărca totul în publicul dvs.
Pasul 5. Modificări.
Dacă aveți nevoie de a face editări, să spunem, să adăugăm noi butoane, corectarea legăturilor și inscripțiilor, schimbați designul, mergeți doar la contul dvs., faceți modificări și exportați din nou meniul.
După cum ați văzut deja, formați un meniu de înaltă calitate, la prețuri accesibile și frumos, folosind servere speciale, este cea mai bună opțiune pentru administratorii VK. Este demn de remarcat faptul că astfel de servere oferă servicii gratuite o singură dată - proces. Utilizarea ulterioară a resurselor de acest tip trebuie plătită. Dar, în ciuda acestui fapt, rezultatul utilizării funcționalului va justifica, fără îndoială, investițiile dvs.
Banner pentru grupul Vkontakte, creați gratuit!
Există site-uri specializate în cazul în care fără mult efort și software.Vă puteți face un banner frumos pentru grupul Vkontakte. De exemplu https://bannermakers.ru/banners-vk/.
În plus față de crearea meniului, există și modalități de a face un meniu în grupul VC și altfel. Citiți despre el mai jos.
Meniu VK Wiki Marking
Wika Markup este un asistent excelent în crearea unei comunități frumoase și eficiente! Este foarte convenabil și metoda eficientă Înregistrare publică în rețeaua populară "Vkontakte". Această marcă în conformitate cu schema acțiunii sale este foarte asemănătoare cu codul HTML.ohm. Dar pentru cei care nu sunt legați de programare,
va fi destul de clar din cauza simplității implementării. Acest marcaj și-a câștigat numele datorită Wikipedia, unde numeroși utilizatori au primit ocazia de a se familiariza cu principalele caracteristici ale funcțiilor sale. Wika Markup face posibilă persoanelor fără abilități în programarea cu ușurință și rapid să elaboreze un grup:
· Creați spoilere și tabele în grafic.
· Formatați imagini și text.
Deci, ne întoarcem la dezastru cum să facem meniul meniu comunitar?
Desigur, în procesul de înregistrare a meniului Grup recomandări suplimentare Poate fi necesar, dar în ansamblu cu principiul creației, puteți să vă dați seama și să utilizați acest manual. Dacă considerăm HTML, atunci pentru cercetarea și lucrați cu el, trebuie să petreceți câteva zile sau aproximativ o săptămână. Lucrul cu Wiki-Markup la o memorie bună va necesita doar ceva timp. Cum să-l creați? Ce abordări trebuie aplicate?
Să ne oprim puțin pe poveștile ei și apoi să vorbim despre tehnologie. Ward Cunningham a introdus întâi persoane cu conceptul de "wiki", care în traducere din Hawaii înseamnă "rapid". Astfel, el și-a exprimat simplitatea și viteza în utilizarea marcajului.
Decorațiuni rapide
Acum ne vom uita la întrebări: "Cum să faceți un meniu într-un grup în VK" și să clarificați cum să îl puneți în aplicare eficient. În acest proces, puteți merge în câteva moduri, fiecare dintre acestea având propria direcție și duce la obiectivul final - disponibilitatea unui meniu calitativ al grupului.
Vom înțelege în ordine. Dacă grupul poartă semnificația direcției sociale, puteți implementa un meniu text. Avantajele sale sunt în aspect serios. Comunitățile de tip comercial și de divertisment, este recomandabil să se determine pariul din meniul - grafică. Nu uitați că există deja existente Șabloane gata Pentru meniul grupului VK. Utilizarea imaginilor va acorda atenție vizitatorilor la ceea ce ar trebui să fie prezent. Folosind această abordare vă va oferi posibilitatea de a face grupul mai fascinant și relaxant. Wiki - Marking vă permite să faceți un meniu de grup cu imagini și fotografii, faceți tabele, implementați și deschideți link-uri și multe altele. Desigur, aceasta nu este întreaga listă de funcții, dar, de asemenea, alcătuiesc meniul comunității sale cu ușurință și cu un domeniu de aplicare destul de impresionant.
Elementele de bază ale marcajului Wiki în crearea unui meniu pentru grupul VK
 Creați un meniu al grupului VK, frumos și interesant, veți permite imagini și fotografii tematice. Este important să știți că "Vkontakte" Introduceți fotografia necesară sau o imagine utilizând Wiki-Markup este furnizată numai atunci când sunt deja descărcate în albumele site-ului. Deci, intrăm în album, definim cu fotografia dorită și copiați adresa sa. Să presupunem că va fi: Foto14523_90678. Acum trebuie să o capturați în paranteze cu pat dublu. Trebuie să fie ca rezultat: []. Și dacă trebuie să atașați un link sau o tehnologie la imagine sau la fotografie? Sau poate este nevoie să editați o imagine externă? Apoi, următoarea acțiune va ajuta aici: este necesar ca fișierul să aibă acest tip - [foto14523_90678 | Opțiuni | Text / link]], și în loc de ultimele trei cuvinte trebuie să înlocuiți ceea ce aveți nevoie. Text - potriviți ceea ce aveți nevoie. Iată probabil că explicațiile suplimentare vor fi inadecvate. Link tradus din limba engleză - "Link". Este indicat pentru ca mașina vizitatorului să înțeleagă unde trebuie să meargă. Opțiuni - Aceste valori sunt instalate aici:
Creați un meniu al grupului VK, frumos și interesant, veți permite imagini și fotografii tematice. Este important să știți că "Vkontakte" Introduceți fotografia necesară sau o imagine utilizând Wiki-Markup este furnizată numai atunci când sunt deja descărcate în albumele site-ului. Deci, intrăm în album, definim cu fotografia dorită și copiați adresa sa. Să presupunem că va fi: Foto14523_90678. Acum trebuie să o capturați în paranteze cu pat dublu. Trebuie să fie ca rezultat: []. Și dacă trebuie să atașați un link sau o tehnologie la imagine sau la fotografie? Sau poate este nevoie să editați o imagine externă? Apoi, următoarea acțiune va ajuta aici: este necesar ca fișierul să aibă acest tip - [foto14523_90678 | Opțiuni | Text / link]], și în loc de ultimele trei cuvinte trebuie să înlocuiți ceea ce aveți nevoie. Text - potriviți ceea ce aveți nevoie. Iată probabil că explicațiile suplimentare vor fi inadecvate. Link tradus din limba engleză - "Link". Este indicat pentru ca mașina vizitatorului să înțeleagă unde trebuie să meargă. Opțiuni - Aceste valori sunt instalate aici:
Noborder - un cadru este îndepărtat în apropierea fotografiei. Box - Imaginea este situată în fereastră.
Nopadding - Nu sunt afișate spații între imagini.
Nnnxyypx sau nnnpx - indicați dimensiunea imaginii (în pixeli).
De regulă, este necesar să încorporați un element în meniul de text și grafic al grupului VC, care vă permite să furnizați informații într-un vizitator convenabil pentru un vizitator, și anume tabelul. Fără ea, există o mică comunitate în Vkontakte. Pentru a crea o masă utilizând marcajul Wikie, trebuie să aplicați o anumită listă de caractere. Apoi, vă veți familiariza, pentru care se răspunde la funcționalitatea unuia sau un alt simbol:
(| - desemnarea începutului tabelului. Este imposibil să faceți fără acest simbol atunci când creați o masă, este un atribut obligatoriu.
| - Este folosit pentru a da efectele efectului de transparență.
| + - Cu acest set de caractere, numele tabelului este plasat în centru. Acesta nu este deloc un atribut obligatoriu, dar ar trebui plasat imediat după semnele care caracterizează începutul.
| - - astfel de linii noi sunt desemnate (de asemenea, pentru celule).
Face o culoare întunecată. În absența acestui simbol, este necesar să se aplice un semn de la paragraful 2.
|) - un set de caractere care denotă capătul mesei. Acesta este un atribut opțional. Dar este încă recomandată să o aplicați pentru a preveni eroarea.
Acum, luați în considerare modul în care celula este umplerea. Toate informațiile care trebuie introduse în ele sunt plasate după semne. Dacă trebuie să separați celulele unul de la altul, trebuie doar să duplicați în acest fel: ||.
Acum ați studiat informațiile despre modul de efectuare a unui meniu în grupul VC de către Vika - Markup. Folosind exemplul de pregătire a meniului pentru publicul dvs., veți deveni și mai ușor de înțeles.
Cum se face un meniu într-un grup de VK cu design nou 2018
Noul design al VC nu numai a făcut comoditate în funcționalitatea site-ului, ci și o anumită confuzie pentru administratorii publici. În această secțiune, vom lua în considerare treptat cum să creăm un meniu pentru un grup într-un design nou.
Deci, alocația Cum se face un meniu în versiune noua VC rapid și ceea ce este cel mai important fără eroare în codul din fața dvs. Cu siguranță, urmând instrucțiunile, puteți crea un meniu singur, corect și rapid! Să începem!
1. Deschideți imaginea meniului din Photoshop sau un alt editor grafic.
2. Explorăm dimensiunea imaginii și dacă depășește 600pix în lățime - schimbați dimensiunea de 600, înălțimea imaginii se schimbă proporțional cu, nu o specificați manual!
3. Utilizați instrumentul "Tăiere" și curățați imaginea noastră la butoane.
4. Salvăm imaginea în parametrul "Pentru Web". Acum lucrați la Photoshop sa terminat. Du-te la comunitate.
5. Mergeți la setările comunitare în "Materiale", alegeți "Limited" și faceți clic pe "Salvați".
6. Mergeți la pagina principală, în subsecțiunea "Știri proaspete" făcând clic pe "Editare".
7. Așadar, am fost în editorul Wiki, acum începe activitatea cea mai de bază. Schimbați numărarea "Știri proaspete" pe "Meniu" sau oricare altul și faceți clic pe pictograma camerei, introducem toate piesele tăiate din folderul salvat.
Dacă în loc de codul apare imediat imagini după introducerea editorului Wiki, marcajul de meniu trebuie să fie comutat la modul Wikie Markup!
Acum avem codul meniului nostru, dar trebuie modificat un pic pentru a elimina spațiile dintre imagini. Acum, codul nostru arată ca: [] [-] [-] [-] [-]
Mergând la inspecție, observăm că imaginile sunt situate acolo, unde ar trebui, și, în plus, există lacune între ele.
8. Codul regulilor: În mod implicit, este construită permisiunea dimensiune maximă Imagini pe lățimea de 400pix, primul buton este de 500, schimbăm parametrii primului buton 400x89px pe 600rx, înălțimea nu este necesară. De asemenea, se potrivesc în fiecare linie o astfel de etichetă: nopadding în mod necesar printr-un punct cu o virgulă.
Important! Nu faceți clic pe ENTER după rândurile de cod dacă doriți ca două butoane să fie aproape, într-un bara de meniu. Editorul se va transfera automat la Șir nou Acei parametri care nu ud! Un astfel de cod ar trebui să fie după editare:
[][-][-][-][-]
Acum, mergând la "Previzualizare", vedem că totul este în locurile sale. Adăugam la codul legăturile necesare cu fiecare dintre butoane, pentru un exemplu vizual, link-ul la primul buton aici este neclocabil! Nu uitați să eliminați un spațiu suplimentar între | și].
[][-][-][-][-]
După ce ați asigurat că totul a fost făcut, așa cum a fost conceput, faceți clic pe "Salvați" și reveniți la pagină. Rețineți că în noua versiune 2018 nu există buton "Înapoi la pagină", \u200b\u200bdeci trebuie doar să faceți clic pe numele paginii din partea de sus.
9. Acum trebuie să vă asigurați meniul nostru. Pentru a face acest lucru, copiați un link către pagină din meniul nostru și reveniți la pagina principală a grupului.
10. În câmpul de mesaj nou, trebuie să introduceți o legătură copiată. După afișarea unei bucăți din meniu, linkul trebuie eliminat! Și prin pictograma camerei trebuie să adăugați o imagine pre-pregătită pentru un banner. Am pus "în numele comunității", făcând clic pe cercul din stânga butonului "Trimitere" și faceți clic pe "Trimitere"
11. Acum completați meniul, actualizați pagina și apreciați rezultatul nostru. Pentru toate lucrările, încet, a petrecut aproximativ 15-20 de minute.
Cum se face un meniu în grupul VK cu tranziții
Acum, luați în considerare modul în care puteți face meniul grupului VC cu tranziții.
Deci, cum să faceți un meniu Wiki în interiorul celuilalt? În primul rând, primul meniu trebuie să fie pregătit. Vom fi respinși din imaginea deja tăiată pe butoane. Adăugați o imagine de schiță a imaginii prin intermediul camerei în editorul Wiki. Dacă imaginile apar în loc de cod, înseamnă că modul Wiki Markup nu include, înainte de a adăuga imaginea, apăsați<>
Nu uitați să faceți clic pe "Salvați" în partea de jos a paginii! Dacă este necesar, puteți schimba dimensiunea imaginii și puteți adăuga codul de etichetă Nopadding, lipsește în mod implicit, iar dimensiunea imaginii trebuie să fie de maximum 400 de pixeli în lățime, dacă imaginea trebuie să o corecteze la dorit mărimea!
1. După editarea codului, salvăm și faceți clic pe "Return".
2. Verificați corectitudinea afișării primului meniu.
3. Dacă totul este necesar, faceți clic din nou pe "Editare".
Acum trebuie să creați pagina noua Wiki unde este localizat cel de-al doilea meniu. La sfârșitul codului, scriem valoarea meniului pentru PBC 2, bine sau orice text de care aveți nevoie. Păstrați și reveniți înapoi. În partea de jos ar trebui să existe o referință activă cu un nume nou. Pentru cea mai mare confort Deschis-o într-o altă filă a browserului.
În timp ce pagina dvs. doar formată este încă goală, faceți clic pe "Editați" sau "Completați conținutul"
Așa cum am acționat la început, adăugăm segmentele celui de-al doilea meniu, salvați și vizionați cum arată noul meniu.
Dacă totul este la fel de necesar - copiați referința la pagina noului meniu din bara de adrese a browserului dvs.
Să presupunem că noul meniu ar trebui să se deschidă când faceți clic pe butonul "Review-uri" din primul meniu. Trebuie să mergeți la fila în care am format primul meniu și să găsim a treia linie și introduceți un link de la tampon va salva și va reveni.
Astfel, când faceți clic pe butonul "Review-uri", al doilea meniu se va deschide.
Cum se face grupul de meniu VK de la telefon
 Dacă sunteți "suficient de norocos pentru a lucra de către administratorul grupurilor VC sau pentru a crea un grup propriu care are doar un telefon, atunci dacă vă adaptați, este foarte posibil să faceți un grup de grup de la telefon fără a trăi un mare efort.
Dacă sunteți "suficient de norocos pentru a lucra de către administratorul grupurilor VC sau pentru a crea un grup propriu care are doar un telefon, atunci dacă vă adaptați, este foarte posibil să faceți un grup de grup de la telefon fără a trăi un mare efort.
Toată lumea și toată lumea știe că creatorii VC oferă utilizatorului un mod destul de convenabil versiune mobila, și mai devreme ați învățat deja diferite metode Crearea meniului. Dar, introduceți manual codurile utilizând marcajul Wiki este posibil, dar nu destul de convenabil. Dar descărcați șablonul de pe site-urile de servicii specializate și introduceți în graficele necesare este destul de ușor și mai convenabil și nu veți lua prea mult timp. Astfel, puteți administra grupurile Vkontakte pur și simplu și convenabil.
Șablonul de meniu al grupului VKONTAKTE
Toate metodele de mai sus pentru a crea un meniu al grupului VK sunt destul de simple, iar dacă le aplicați în practică, vă puteți asigura că există absolut dificilă în acest sens. Adaptați la introducerea imaginilor și a tabelelor cu marcajul Wiki este suficient de simplu și rapid. Dar chiar mai repede și mai convenabil de a utiliza șabloanele gata făcute pentru meniul de grup, care poate fi găsit fie pe resursele menționate mai sus sau descărcarea pe bloguri și site-uri ale acelorași utilizatori.
Este demn de remarcat faptul că șabloanele implică prezența imaginilor și a imaginilor de diferite subiecte. De asemenea, au un design versatil. Dacă nu aveți timp să căutați imagini sau nu suficient de fantezie pentru a crea un meniu luminos, utilizați mai bine meniul gata
Salut prieteni!
Doriți să faceți un grup de Vkontakte la fel de atractiv ca fiind atractiv pentru abonații dvs.? Nu știu unde să înceapă? Dacă aveți deja conținut de înaltă calitate, concentrați-vă atenția asupra designului comunității. Nu vorbesc despre o selecție simplă de Avatar. Crearea unui meniu în grupul Vkontakte este unul dintre punctele principale pe care trebuie să le luați în considerare la proiectare. Acesta este acest articol astăzi vom lua în considerare astăzi.
Ce este meniul Vkontakte și pentru ce este necesar?
Meniul este fața grupului. Primul lucru care contează orice vizitator în comunitatea dvs. este meniul. Prin urmare, sarcina dvs. este de a considera cât mai convenabil posibil și atractiv. În primul rând, trebuie să decideți că doriți să transmiteți abonaților dvs. Depinde de misiunea comunității în sine. La urma urmei, există obiective complet diferite de creare a unui grup: cognitiv, divertisment sau obiectiv de a vinde bunuri / servicii. Îndepărtarea din aceasta, decideți ce informații sunt cele mai importante pentru viitorii dvs. abonați.
De exemplu, dacă sunteți axat pe utilizatorii de divertisment sau informați-le despre orice sau, este posibil să vă concentrați asupra confortului informațiilor de care au nevoie. Acest lucru se referă la grupuri în care conținutul poate fi împărțit în subiecte separate, cum ar fi sănătatea, moda etc.
Dacă comunitatea dvs. este creată sub forma unui magazin online, atunci abordarea trebuie să fie complet diferită. Comoditatea de a găsi bunuri sau servicii, desigur, ar trebui să fie prezentă, dar, de asemenea, se concentrează asupra stocurilor, produselor noi, termeni de livrare și contactele dvs.
Prin urmare, asigurați-vă că luați în considerare subiectul comunității atunci când creați un meniu.
Modalități de a crea un meniu pentru grupurile Vkontakte
În primul rând, trebuie să decideți despre modul de creare a meniului: automat sau manual. Dacă ați ales o metodă rapidă și simplă, dar, în același timp, o de înaltă calitate, vă prezint atenția la un serviciu pentru crearea unui meniu pentru comunitățile VK Wikimaker, cu el ușor și rapid sei, făcându-vă grupul mai confortabil . Dacă doriți să luați complet crearea meniului sub control, atunci există o instrucțiune pas cu pas.
Cum să faci un design atractiv?
Vreau să combinăm crearea a două elemente importante ale grupului în instrucțiuni: meniu și avatar. Deoarece nu este de dorit să le creați separat, deoarece utilizatorul trebuie să vadă armonia dintre aceste două elemente grafice. 
- Pentru a începe cu, trebuie să instalați programul Photoshop.Dacă mai devreme pe computer nu ați avut acest program.
- Deschideți Photoshop și creați două șabloane pentru Avatar și meniuri. Specificăm dimensiunile dorite. De exemplu, pentru Avatar - 200 × 500 pixeli, iar meniul este de 389 × 600 pixeli. Umpleți-le într-o anumită culoare, astfel încât acestea să fie vizibile în mod clar și salvăm două create fișier separat..
- Încărcați un șablon într-un grup de avatar, evidențiind întreaga zonă.
- Încărcarea meniului are loc un pic mai complicat. Pentru a face acest lucru, va trebui să includeți materiale în managementul comunității. După aceasta, capacitatea de a adăuga un meniu va fi disponibilă. Accesați fila care apare sub descrierea grupului "Fresh News" și faceți clic în bara de instrumente de pe butonul din formularul camerei și descărcați fișierul de pe computer. S-a întâmplat?

- Imediat după descărcare, veți avea un link care va trebui să modifice puțin. După cuvântul "Noborder", introduceți semnul ";" Și cuvântul "nopadding". Această caracteristică nu va da meniului dvs. să coboare când adăugați știri comunității.
- Efectuarea paginii Prunt SCRN a grupului dvs. Pentru ce? Pentru a vă înțelege greșelile. Faptul este că acum este o versiune de proiect - totul nu este exact și nu atât de frumos. Scopul dvs. este că limitele inferioare ale meniului și avatarului coincid perfect. Atunci poate că veți avea o întrebare "de ce nu vă dau dimensiuni exacte?". Iar faptul că fiecare administrator utilizează o cantitate diferită de text în descrierea grupului, din care înălțimea meniului se schimbă, iar lățimea meniului este o chestiune de gust și cum știm că este diferită.
- Introducem Photoshop și creăm un nou fișier, introducând o captură de ecran acolo.
- Acum, lucrul cu acest fișier, selectați zona Avatar utilizând "Selecție dreptunghiulară" - puteți selecta în cea mai mare parte o anumită zonă. Apoi, făcând clic pe tasta dreapta Șoareci și alegeți "tăiat la un nou strat".

- Același lucru funcționează la fel de greu cu imaginea meniului, numai în timpul selecției trebuie să tăiați fundul inutil. Faceți astfel încât meniul inferior și avatar să coincidă complet.
- Acum, ținând butonul CTRL, alegeți cele două straturi pe care le-am creat. Faceți clic pe butonul din dreapta al mouse-ului de pe ele și alegeți funcția "Combină straturile". Apare două dintre șablonul nostru perfect echipat pe o singură pagină.
- Următoarea etapă se încarcă capacul capacului. Se pare că în partea de sus a șabloanelor noastre. Acum, în partea dreaptă a uneltelor pentru straturi făcând clic pe un fișier de acoperire apăsând tasta ALT. După această procedură, coperta va fi vizibilă numai în șabloane și va deveni invizibilă pentru frontierele lor. Dar nu vă împiedică să mutați capacul și să-l ridicați partea vizibilă dorită.
- Acum, un important punct de creare a meniului - butoane. În acest moment, trebuie să știți numele exact al butoanelor viitoare. De exemplu, "sănătate", "copii", "Contactele noastre". Pentru a facilita sarcina, creați primul buton, următorul duplicat și modificați textul.
- Adăugați un logo într-un apel de avatar sau verbal sau ambele. Acesta va adăuga și grupul dvs. de livelism trăsătură distinctivă.

- Salvați fișier partajat. Ca o imagine de pe computer. Ce urmeaza?
- Deschis în Photoshop a creat doar fișierul. Apoi, creați un nou fișier gol cu \u200b\u200bdimensiunile exacte ale Avatarului nostru, introduceți imaginea cu logo-ul și butoanele la acesta. Alegem zona de care aveți nevoie sub avatar și personalizați perfect sub dimensiunile selectate. După aceea, ne salvăm creația.
- Faceți același lucru cu meniul. Dar din nou există un supliment aici. Mai întâi trebuie să învățați înălțimea meniului, deoarece nu se potrivește cu opțiunea de proiectare. Folosind un conducător, măsuram înălțimea la un singur pixel (și este mai bine să măsurați de mai multe ori pentru a nu fi confundat). Creați un fișier nou cu o lățime veche și o nouă înălțime, catering imaginea de mai jos și apăsați butonul "Salvați".

- Încărcarea unui nou avatar, evidențiind întreaga zonă și selectați miniatura.
- Descărcați meniul prin intermediul butonului "Știri proaspete". Ștergem link-ul anterior, încărcați o fotografie nouă și adăugați "; nopadding".
- Acum ne reulim la aspectul meniului. Utilizarea instrumentului Photoshop "Tăiere" sau "Cuțit". ÎN diferite versiuni Photoshop se numește diferit. Sub fiecare buton, efectuăm linia pentru a face dreptunghiuri individuale, pluționând la care utilizatorul va putea trece la legături specifice în viitor.
- Continuăm să editați meniul prin "știrile proaspete" și să încărcați fiecare tăiere din meniu la rândul său. La vizualizarea, va fi afișată trecerea între imaginile noastre. Pentru a scăpa de ele, trebuie să adăugați cuvântul la fiecare legătură "; nopadding".

- Acum că legăturile dvs. sunt active și ați putea introduce informațiile de care aveți nevoie, scrieți pe linkurile imaginilor din editarea meniului - numele unuia dintre butoanele dvs. - de exemplu, livrarea. Dar acest cuvânt trebuie să scrie clar reguli stabilite, Ar trebui să arate ca acesta [[Livrare]]. Apoi, salvați pagina, treceți prin acest link și completați-l cu conținutul dorit.
- Ultima acțiune, astfel încât totul funcționează, este copia de introducere a link-ului la pagina de livrare din linkul de link, de exemplu - pagina-123456_456789, adică informații între cuvintele "VK.com/" la "?". Totul, acum fiecare buton, face ca meniul dvs. să vă atragă cu succes publicul țintă.
Abonați-vă la actualizările blogului și împărtășiți informații cu prietenii. Creați mai frumos în viața voastră!
Cred că toată lumea folosește în mod activ rețea socială Vkontakte, sa întâlnit deja cu grupuri și publicați frumos decorate. Mulți dintre ei au în plus față de meniu, de asemenea, multe pagini atașate stilizate, cataloage etc., care creează în mod esențial un mic site direct în interiorul socialist.
Iată câteva exemple pentru a înțelege totul despre ceea ce este.


Astfel de grupuri vă permit să ieșiți în evidență între concurenții noștri și să atrageți mai mulți utilizatori. Mai ales dacă conținutul este interesant :)
Ca parte a acestui articol, vom vorbi despre cum se face totul. Pentru a dezasambla totul în detaliu și pentru a vă înlătura în toate subtilitățile, luați exemplu specific. Va fi o mică clasă de master pe designul grupurilor.
Prima etapă a muncii noastre este o idee. Trebuie să înțelegeți ce vrem să spunem și la cine. În contact, există mai multe formate comunitare și merită luarea în considerare a sarcinilor. Deși în viitor, grupul poate fi tradus într-un format public și invers.
Îmi explic pe degetele mele. Public - Acesta este ceva comparativ cu un blog. Cronologie. Cu alte cuvinte, le spunem abonaților noștri despre unele lucruri și nu vor putea să scrie pe peretele comunității noastre. Maxim - comentariu.
grup Vă permite să creați mai deschisă conversației și discuțiilor despre comunitate, unde oamenii vor putea să facă postări în panglică în nume propriu. De asemenea, puteți adăuga prieteni din lista dvs. Nu există o astfel de posibilitate în public. În plus, în grupul a mai multe oportunități de integrare a marcajului Wiki (există o secțiune "Știri", în care puteți integra meniul).
La nivel global, puteți vorbi astfel: dacă trebuie să creăm o comunitate pentru magazin, aș lua formatul "public". Dacă vorbimDe exemplu, despre iubitorii de pescuit, este mai bine să luați un "grup". Deși toată lumea este liberă să acționeze așa cum pare necesar. La urma urmei, în orice moment formatul poate fi modificat. Cu toate acestea, rețineți că Vkontakte introduce o restricție privind schimbarea formularului comunitar și, după prima dată, va fi necesar să așteptați câteva zile până când îl puteți returna dacă este necesar. Prin urmare, funcționalitatea testului este mai bună înainte ca grupul să înceapă să fie umplut cu conținut.
Ca parte a acestei clase de masterat, voi lua jocul Max Max ca punct de plecare bazat pe filmul de același nume, care a ieșit literalmente cu câteva săptămâni în urmă și creează o comunitate pentru jucători materiale diferite Pentru acest joc. Scopul principal este de a scurge traficul pe site-ul dvs. de jocuri.
Formatul va fi "grup", deoarece este necesar să se creeze un aflux natural al audienței și să extindă comunicarea în cadrul comunității pentru a maximiza. Imediat am clarific faptul că aș folosi o tehnică universală, care poate fi utilizată atât în \u200b\u200bformat de grup, cât și în public. Funcționează peste tot.
Conținut Marea, începem să încorporez ideea vieții!
Crearea grupului
Pentru a crea un grup, mergeți la "Grupurile mele" din meniul din dreapta al contului Vkontakte și faceți clic pe butonul albastru din partea de sus "Creați comunitate".

Această fereastră ar trebui să apară, unde introducem numele grupului nostru și alegem formatul.

Introducerea informațiilor necesare înaintea noastră deschide panoul de administrare de către comunitatea noastră. În cazul meu, se pare așa.

După cum puteți vedea, am adăugat unii parametri: au inclus înregistrări video, audio, discuții și alte posibilități care vor fi utile pentru mine în continuarea lucrărilor la colectarea conținutului. Toate acestea pot fi schimbate în viitor fără restricții. De asemenea, am prescris adresa site-ului meu. Dacă nu aveți niciun site sau subiectul acestuia nu corespunde formatului comunității (ele sunt legate de lucruri diferite și nu sunt legate între ele), atunci această linie poate fi lăsată goală.
Am pus restricții de vârstă în acest caz de la 18, prin analogie cu cei pe care dezvoltatorii au pus jocul. Deși practic nu mă îndoiesc de copii sunt jucați.
Tot. Grupul este creat!

Acum puteți începe declanșarea.
Înregistrarea grupului Vkontakte
Această etapă poate fi împărțită în 2 componente: grafică și tehnică. Pentru a lucra, vom avea nevoie de un șablon pentru crearea unui avatar de grup și un meniu, precum și un pic de imaginație și fotografii de bază ale Photoshop (este Adobe Photoshop).
Markup șablon
Care este șablonul de la tine și care este în general? Șablonul este un fel de gol. În acest caz, în format * .PSD am marcat zone pentru meniul și grupul Avatare.

După cum se poate observa în al doilea exemplu la începutul acestui articol, putem face designul într-un singur stil pentru avatare și imaginile meniului. În acest caz, se taie vizual în 2 părți. Deci, șablonul vă permite să formați o imagine pentru a elimina schimbarea graficăi și pentru a face fotografiile la un nivel cât mai mult posibil.
Pentru a deveni mai clare, aici este un exemplu.

Vedem că în ambele părți ale imaginii există o bandă cu vedere la zona rezidențială. Fără utilizarea șablonului, este practic nerealistă de la prima dată. Va fi necesar să personalizați imaginile, extrudarea discrepanțelor de până la 1px. În timpul utilizării șablonului, pur și simplu adăugăm grafice ca parte a marcajului și primiți imediat rezultatul dorit.
Vreau să rețineți că acest șablon este proiectat pentru 1 șir în explicație. În captura de exemplu, există telefoane. Dacă apare a doua linie, va trebui să utilizați un alt șablon sau să corectați manual designul.
Între timp, procedăm direct la designul grafic al noului dvs. grup. Aici aleg calea cea mai mică rezistență și găsim părți ale designului mă duc la imagini Google. Puteți folosi Yandex. Care îi place ce altceva.
Nu am educație de proiectare, deci nu vă veți opri în detaliu cu privire la selecția de fonturi și celelalte lucruri mici pe care nu le vom face. Plăcuți puțin în Photoshop, am un astfel de rezultat.

Pe fragmentul stâng (unde inscripția "Meniu") poate adăuga și mai multe declanșatoare. În acest caz, am decis să fac fără ei. Tot. Designul Avatar este gata. Faceți clic pe Photoshop Shift + Ctrl + Alt + S Wrecking Hot Cheile și salvați fragmentele noastre în folderul de pe hard disk.
Prima etapă de lucru cu grafică este finalizată. Reveniți la contact.
Instalarea Avatarului și a meniului pentru grup
Faceți clic pe mouse-ul pe două tipuri de pe locul Ava a grupului nostru și încărcați imaginea noastră acolo. Aici tipii ăștia, sunt încă scrise "Încărcați o fotografie".

Adăugați o imagine. Specificăm câmpurile și alegem miniatura. Aici totul este simplu și nu ar trebui să existe nici o problemă.

După cum vedem, trebuie să cunoașteți ID-ul comunității. Puteți afla foarte simplu. Găsim în grupul dvs. un meniu (imediat sub avatar) și deschideți "statisticile comunitare". În același timp, ceva similar în bara de adrese va apărea în bara de adrese (numerele vor fi diferite).
Aceste numere după "gid \u003d" este ID-ul grupului dorit. Introducem valoarea obținută în forma scriptului și scrieți un nume pentru pagina pe care vrem să o creăm. În acest caz, conduc "meniul".

Este demn de remarcat faptul că pagina va crea numai dacă fereastra cu grupul este deschisă în fila următoare. Pur și simplu, trebuie să fiți autorizați în VC în același browser. La urma urmei, există acces la astfel de manipulări numai la administratorul de grup și la persoanele numite la ei. Random Passerby nu va putea să o ia atât de ușor și să schimbe setările grupului al cărui administrator nu are acces.
Dacă totul se face corect, această pagină se va deschide.

Aceasta este aceeași fereastră în care vom face mai târziu marcajul Wikie și vom crea un meniu intern pentru grupul dvs. Până acum, este suficient să scriem ceva aici. După aceea, apăsați butonul albastru "Salvați pagina" și în partea de sus apăsăm pe link-ul înapoi la pagină.
Am scris "Meniu" și pagina mea după salvare a început să arate așa.

Nu există încă un design, dar acum avem nevoie doar de o legătură cu această pagină. Îl luăm în bara de adrese a browserului și revenim la pagina principală a grupului nostru. În panglică.
Aici creați postul de următor de conținut: Introduceți imaginea și link-ul la pagina de meniu pentru grup.

Faceți clic pe Trimitere. După aceea, faceți clic pe momentul trimiterii mesajului și alegeți acolo printre toate elementele de opțiuni "Secure". Actualizăm pagina (tasta F5 de pe tastatură) și, dacă totul se face corect, primim primul rezultat: Grupul a câștigat Avatarul și link-ul pentru a accesa secțiunea de meniu.

Wiki-markup din meniul Grupului VKONTAKTE
Acum vom lucra direct la meniurile în sine. Mergeți din nou în Photoshop și creați un design pentru meniul nostru. Când proiectați o interfață, trebuie să vă amintiți persoanele care vor merge la VC prin aplicația cu telefoane mobile. Cu alte cuvinte, nu ar trebui să avem elemente mici și, în plus, trebuie să încercați să faceți totul la fel de clar. Pentru a nu fi nevoie să ghiciți, deoarece totul este aranjat aici și unde să faceți clic pe ... și doar să vă loviți în elementul potrivit și să studiați informațiile dorite.
Nu voi opri în detaliu cum am colectat meniul. Asta am făcut.

Câmpuri minime. Aspect vertical. Format perfect pentru meniul adaptiv. Asta este, pe telefoane mobile nu vor merge nicăieri. Totul va fi exact ca pe ecranele computerelor și tabletelor. Am luat o lățime de 500 px, așa că nu am început nimic și nu pierd de două ori o imagine. Înălțimea nu este fundamentală.
Am tăiat imaginea în fragmente și le salvăm.
Tot. Timpul final de coardă a venit - colectăm meniul deja în grupul însuși.
Pentru a face acest lucru, revenim la pagina principală a grupului (unde panglica și imaginea noastră de legătură sunt în meniu). Faceți clic pe imaginea meniului și obțineți pe aceeași pagină care a fost creată anterior pentru meniu.
Dacă sunteți administrator sau creator al grupului (în cazul nostru este așa), atunci linkul "Editare" va fi în partea de sus a paginii. Apasa pe el.
Apoi mergeți la modul wiki-markup (sub butonul pentru a închide în colțul din dreapta sus al paginii este tras un astfel de cadru cu<> interior). Când modul dorit este activat, acest buton Înconjurat de gri.
După aceea, am intrat în pictograma camerei și adăugați imediat toate fragmentele meniului nostru. În modul meteo, nu vom vedea imaginile în sine, numai codul acestor imagini cu dimensiuni și parametri.
Vreau să localizez meniul din centru și astfel încât să nu existe lacune între fragmente. Astfel încât fiecare dintre elementele se înfășoară în etichetă
Primul și ultimul element de meniu nu ar trebui să fie butoane - în figura mea este doar un element grafic fără referire la pagina de interne.Prin urmare, prescriu parametrul suplimentar "Nolink". Acesta va elimina capacitatea de a face clic pe acest element pentru a deschide o bucată din imagine într-o fereastră separată. De la făcând clic pe mouse-ul, nu se întâmplă nimic deloc. Acesta este fundalul de pagini obișnuite. Inactiv.
În cazul meu, codul de meniu este după cum urmează.

În mod separat, vreau să menționez faptul că după importul imaginilor în VK, sistemul încorporat uneori indică în mod incorect dimensiunile imaginilor. Prin urmare, acest lucru trebuie să urmați și să puneți exact cele pe care le-am plănuit la etapa de proiectare a designului. În caz contrar, totul poate fi dispersat, iar puzzle-ul nu va funcționa în cele din urmă.
Când am prescris codul și am generat toate elementele, salvăm pagina și vedem același lucru care a fost în Photoshop.

Ultimul bar a rămas - trebuie să creați foarte multe pagini în care oamenii vor trimite persoane în meniul nostru. Pentru a face acest lucru, ne vom întoarce din nou la script pentru a genera paginile Wiki și de data aceasta comandam trei pagini simultan. În același timp, este necesar, de asemenea, să scrieți ceva pe fiecare dintre fiecare și nu uitați să le salvați undeva adresele de pe linia de adrese a browserului.
După aceea, introduceți legăturile către paginile noi din codul de cod Wiki către pagini noi sub formă de pagina 102302049_51013384, unde primul număr este ID-ul grupului, iar al doilea este numărul paginii. Deși, în general, nu este important. La urma urmei, trebuie doar să copiați acest fragment al URL-ului și să introduceți în marcă.
Ca rezultat, codul de meniu ia formularul de mai jos.

Nimic nu sa schimbat nimic. Dar când facem clic pe mouse-ul peste elementele de meniu, se poate vedea că acum funcționează!
În ceea ce privește marcajul și regulile pentru care este scris codul, vă sfătuiesc să onorați grupul Vkontakte special dedicat acestui caz. Băieții au descris toate punctele cheie și în catalogul lor pot găsi cu ușurință elementul necesar și pot afla cum să o adăugați la Wiki-Page.
Rețelele sociale au intrat mult timp în viața majorității oamenilor și reprezintă o componentă importantă în ea. Mulți oameni chiar reușesc să-și creeze propriile Întreprinderi virtuale În ele: Cheating îi place, abonați, vânzarea de bunuri din ambele țări și drepturile de autor. Aproape toți au un grup. Și cum să transmită utilizatorii mai repede decât o persoană sau chiar o întreagă organizație? Creați un meniu special în care va fi conținut informațiile necesare. Și aici avem nevoie de un marcaj Wiki. Cum se face meniul grupului VK? Ce să adăugăm la ea? Articolul va lua în considerare crearea și exemplele.
Ce este un marcaj wiki?
Cum se face meniul grupului VK? Wika Markup este un asistent bun! Aceasta este o modalitate foarte eficientă și convenabilă de a proiecta un grup în rețea socială "În contact cu". Această marcă pe principiul acțiunii sale, reamintește codul HTML. Dar pentru persoanele care nu sunt legate de programare, va fi mai ușor de înțeles datorită simplității implementării. Numele său Wiki-Markup a primit datorită Wikipedia, unde mulți utilizatori au fost pentru prima dată să se familiarizeze cu principalele caracteristici ale funcționării sale. Wika Markup permite oamenilor fără cunoștințe în programare rapid și ușor de tras aspect Grupuri:
- Creați spoilere și mese grafice.
- Formatați text și imagini.
- Lucrați cu ancore și legături.
Cum se face meniul grupului VK? Recomandările sunt atât de necesare, dar, în general, pot fi înțelese cu ajutorul unor îndrumări bune. Dacă vorbim despre HTML, atunci pentru studierea și lucrul cu el, era necesar să stați câteva zile sau chiar o săptămână. Wika Markup cu memorie bună necesită doar un pic de timp. Cum poate fi creată? Care sunt abordările? Deci vom vorbi despre tehnologie și cine a făcut-o? Vom da seama cum de a face meniul grupului VK. Ward Cunningham a introdus pentru prima dată conceptul de "wiki" (tradus din Hawaiian înseamnă "rapid").
Metode de marcare Wikic.

Trebuie să vă întrebați nu numai întrebarea: "Cum să faceți un meniu într-un grup în VK", dar și să clarificați cum să îl puneți în aplicare. Puteți alege câteva modalități. Fiecare dintre ele depinde de direcția și obiectivele grupului. Deci, ce poate fi:
- Dacă grupul are direcții sociale, puteți crea un meniu text. Avantajele le sunt date datorită aspectului mai serios.
- Grupurile comerciale și de divertisment fac, de preferință, un pariu în meniul grafic. Utilizarea imaginilor vă va permite să atrageți atenția utilizatorului la ceea ce ar trebui să fie în minte. Utilizarea unei astfel de abordări vă va permite să faceți, de asemenea, să rămâneți în grup mai plăcută și mai relaxantă.
Ca exemplu de lucru, va fi luată în considerare o lucrare cu imagini și fotografii, cum să faceți mese, introduceți link-uri, deschise și multe altele. Desigur, acest lucru nu este totul funcțional, dar va fi posibil să se aranjeze un meniu al grupului dvs. în acest mod și cu o scară destul de semnificativă.
Lucrul cu imagini

Cum se face un meniu într-un grup în VK, care ar fi frumos? În rețeaua socială "Vkontakte", introduceți o fotografie sau o imagine utilizând marcajul Wikie este furnizat numai în cazurile în care acestea sunt încărcate în albumele foto ale site-ului. Deci, mergem la ea, alegem fotografia dorită și copiați adresa acestuia. De exemplu, lăsați-o să fie așa: foto12345_67890. Acum este necesar să o luați în dublu ar trebui să dovediți acest rezultat: []. Și dacă o fotografie sau o fotografie trebuie atașată la text sau o legătură? Sau poate că există o dorință de a edita o aparență mică? Apoi, următoarele vor ajuta la acest lucru: este necesar ca fișierul să aibă acest tip - [Photo12345_67890 | Opțiuni | Text / Link]]. În loc de ultimele trei cuvinte, ceva necesar este înlocuit. Text - Scriem ceea ce este necesar. Se pare că nu sunt necesare explicații speciale. Linkul este tradus din limba engleză ca un link. Este indicat pentru ca aparatul utilizatorului să știe unde trebuie să meargă. Opțiuni - Aceste valori pot fi instalate aici:
- Plain - Legătura cu imaginea este încadrată ca text, nu are o imagine.
- Noborder - Cadrul este curățat lângă fotografie.
- Caseta - imaginea se deschide în fereastră.
- Nolink - link-ul la fotografie este curățat.
- NOPADDING - spațiile între imagini nu sunt afișate.
- Nnnxyypx sau nnnpx - indicați ce dimensiune va fi imaginea în pixeli. Prima opțiune oferă lățime și înălțime. Dacă doriți, puteți "comprima" o imagine. Iar a doua opțiune asigură o lățime de editare.
Cum de a crea tabele utilizând Wiki Markup?

De obicei, atât grafic, cât și meniul text necesită un element care vă permite să trimiteți date într-o formă convenabilă, și anume tabelul. Fără ei, există un grup mic în Vkontakte. Pentru a crea o masă în marcajul Wikie, trebuie să utilizați un set specific de caractere. Vă oferim să vă familiarizăm, pentru ce funcționalitate răspund:
- (| - Deci, începutul tabelului este desemnat. Este imposibil de făcut fără ea atunci când crearea acestui articol este imposibil, este un atribut obligatoriu.
- | - Folosit pentru a da celulelor efectul transparenței.
- | + - Folosind acest set de caractere, numele tabelului este apelat în centru. Acesta nu este un atribut obligatoriu, dar ar trebui plasat imediat după semne, care indică începutul.
- | - - Așadar, indicați noi linii (inclusiv pentru celule).
- Fotografiile! - dă culoare întunecată. În cazul ego-ului, este necesar să se utilizeze un semn de la paragraful 2.
- |) - un set de caractere care denotă capătul tabelului. Este un atribut opțional. Dar este încă recomandat să îl utilizați pentru a preveni eroarea.
Cum se umple celulele? Toate datele care trebuie listate în ele sunt plasate după semne. Dacă doriți să separați celulele unul de altul, este necesar să-l duplicați în acest fel: ||. Totul a spus până când acest punct nu poate să arate prea clar, dar acum va fi corectat folosind un exemplu.
Crearea unui meniu de grup în rețeaua socială "Vkontakte" utilizând Wiki Markup: Exemplu de implementare

Opțiunile Noborder și Nolink vor fi folosite aici. Ei vor elimina cadrul imaginii și link-ului. De asemenea, imaginile vor fi schimbate în dimensiune, iar a doua linie a celulelor celulare va avea o umplere întunecată datorită utilizării atributului!. Și aici este exemplul în sine:
{|
|-
|
|-
!
|-
|
[[Știri știri | știri]]
[[Descoperiri]]
|
[[Conferinţă]]
[[Dezvoltare]]
[[Cărți]]
[[Simpozioane]]
|
Secțiuni:
[[Medicina | 1]] | [[Fizica 2]] [[Matematică | 3]] | [[Economia | 4]]
[Chimie | 5]] | [[Biologie | 6]] [[Programare | 7]] | [[Echipamente electrice | 8]]
|-
|}
După cum puteți vedea, răspunsul la întrebarea: "Cum să faceți un meniu într-un grup în VK?" Foarte usor.
Importanța marcajului Wiki în promovarea proiectului dvs.
Folosind aceste evoluții vă permite să oferiți un grup de aspect atmosferic și să creați un sentiment de confort. Desigur, pentru un design complet, ar exista mai multe oportunități de a seta subiectul paginii, dar acest lucru nu este încă implementat în rețeaua socială. Prin urmare, știți că citiți aceste linii pe care nu vă interesează cum să faceți un meniu în grup în VK.
Concluzie

Acum, cititorii sunt cunoscuți cum să faceți un meniu în grupul VC, astfel încât acesta a fost frumos. După cum puteți vedea, această funcționalitate este utilă și, în același timp, ușor de implementat. Dar, înainte de a crea un meniu, trebuie să vă gândiți la ce și cum ar trebui organizat și ce ar trebui alocat. La urma urmei, optimizarea incorectă nu poate face decât mai rău.
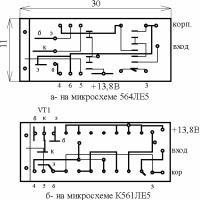
 Dispozitivele de iluminare bazate pe LED-uri alternative curente își găsesc nișă și pot ieși dincolo de limitele sale.
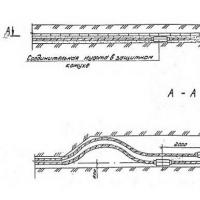
Dispozitivele de iluminare bazate pe LED-uri alternative curente își găsesc nișă și pot ieși dincolo de limitele sale. Cerințe și rate pentru stabilirea cablurilor în domeniul de aplicare al Pământului, definiții
Cerințe și rate pentru stabilirea cablurilor în domeniul de aplicare al Pământului, definiții Stroboscopul de automobile din pointerul laser
Stroboscopul de automobile din pointerul laser Comanda 20 UAH la cont. Cum să împrumutați pe MTS. Informații suplimentare despre serviciu
Comanda 20 UAH la cont. Cum să împrumutați pe MTS. Informații suplimentare despre serviciu Cum să verificați reaprovizionarea contului
Cum să verificați reaprovizionarea contului Cum să obțineți un împrumut la Tele2?
Cum să obțineți un împrumut la Tele2? Responsabilitate SSD pe un consiliu miniatural Ce achiziționează SSD
Responsabilitate SSD pe un consiliu miniatural Ce achiziționează SSD