Створення простої теми для WordPress. Створення простої теми для WordPress Як зробити тему для wordpress з psd
Всього кілька років тому з'явився новий напрямок сервісів, які пропонують автоматично конвертувати ваш дизайн сайту з Photoshop-файлу .PSDв код HTML + CSSбезкоштовно. Раніше це було схоже на незграбну спробу автоматизації роботи з не найкращим якістю, але тепер ці сервіси еволюціонували і пропонують повну інтеграцію з системами управління контентом (такими, як WordPress).
У цій статті я ознайомлю вас з деякими досить непоганими сервісами, які допоможуть вам заощадити час і кошти.
1. DevPress
Автор цього сервісу - Tung Do - відмінний WordPress дизайнер і розробник, який порадував своїм новим продуктом. Сервіс, який він пропонує, вміє наступне: Дизайн тим, XHTML / CSS кодинг, розробка тим XHTML-to-WordPress і управління сайтом.
2. WP from PSD
Група професійних кодерів допоможе перенести ваш дизайн в стандартну кросбраузерності тему WordPress. Всю роботу обіцяють виконати за найнижчими цінами і в найкоротші терміни. Нам залишається тільки вірити хлопцям :)
3. Coding People
Сервіс пропонує роботу зі статичним XHTML, HTML5 а також пропонує готовий набір шаблонів для онлайн-магазину. Codingpeople вважається авторитетом в Німеччині за якістю коду.
4. WP Canvas
Цей сервіс запевняє, що з легкістю перетворить ваш дизайн в високоякісну кросбраузерності верстку, сумісну зі стандартами W3C Valid WordPress Theme.
5. PSD to WP
Якщо ви створили відмінний дизайн сайту, і вам потрібна швидка і якісна верстка, сервіс PSDtoWordPress допоможе вам в цьому. Здійсніть дизайн в готову тему WordPress разом з сервісом PSDtowordpress.
6. Pixel WP
PixelWP.com пропонує для своїх клієнтів відмінний конвертер PSD в шаблон wordpress, на який ви можете покластися. Ви можете бути впевнені, що ваш дизайн буде реалізований якісно і своєчасно.
7. PSD to Any
Сервіс вміє генерувати готову тему WordPress з прикріпленого макета дизайну. Якщо у вас немає навичок в програмуванні та роботі з файлами теми, цей сервіс обов'язково вам стане в нагоді!
8. PSD 2 HTML
Сервіс був вперше запущений в 2005 році. P2H.com / PSD2HTML.com був першим у своєму роді, і завдяки цьому встиг привернути більше 50,000 клієнтів.
9. HTML Cut
HTMLcut - це по-кроковий сервіс для реалізації готового коду з вашого дизайну. Ви завантажуєте PSD макет, - інша справа за HTMLcut.
10. Rapid XHTML
Якщо ви хочете перетворити ваш дизайн в готовий блог або сайт на CMS, RapidxHTML якраз для вас. Сервіс підтримує такі популярні платформи як wordpress, Blogger, Drupal, Joomla та Magento.
Категорія:. 4 коментарів. Опубліковано: 24.11.2012.Привіт, сьогодні я вирішив опублікувати статтю про створення макета сайту, і який ми, потім зверстаємо і натягнемо на движок wordpress. Тому якщо ви не хочете пропустити вихід цих статей, то неодмінно підпишіться на оновлення блогу і після виходу статті ви відразу ж довідаєтеся про неї. Створення psd макета сайту, та й створення шаблону wordpress, насправді дуже простий процес і я впевнений, що ви зможете виконати все по моїй інструкції і отримати собі повністю унікальний шаблон.
Для створення шаблону нам знадобиться не дуже багато знань, знання по HTMLі CSS, Вистачить просто прочитати статті в темах на цьому блозі. Особливо потрібно звернути увагу на використання тегів DIV і тегів SPAN.
Тепер давайте розберемося що нам знадобиться для того щоб створити макет PSD і надалі зверстати цей шаблон для сайту. Насправді багато для цього не потрібно, програму фотошоп, яку можна скачати в інтернеті, сподіваюся, що це не буде для вас проблемою і завантажити вихідні матеріали для цього.
Також незабаром я буду публікувати статті, в яких буду розповідати про те, як створювати текстури і фони для сайту, тому підпишіться на оновлення блогу.
Створення документа.
Тепер почнемо створення макета і створимо новий документ. Вибираємо файл - створити. Розміри для документа вибираємо 960 на 1600 пікселів.

Виводимо дві напрямні, зліва і справа. Для цього просто натискаємо на лінійки і виводимо лінії.

Тепер нам потрібно змінити розмір полотна. Для цього вибираємо Зображення-Розмірполотна і вибираємо розмір для полотна 1200 на 1600 пікселів. Після цього заливаємо цю область білим кольором, застосувавши інструмент «Заливка».

Групи для шаблону.
Тепер давайте створимо групи для сайту. Створимо стандартні групи як на всіх шаблонах і це: шапка, меню, контент, бічна колонка і підвал сайту. Зробити це дуже просто, в меню шари натискаємо на зображення папки, щоб перейменувати створену групу просто потрібно клацнути по назві подвійним клацанням і ввести потрібну назву.

Шапка сайту.
Тепер давайте почнемо з створення шапки для сайту. Перше що потрібно зробити, це відкрити текстуру з назвою «Текстура 1». І тепер нам потрібно обрізати чорний фон, виконати це дуже просто, вибираємо інструмент "Чарівна паличка"і натискаємо на чорний фон, тепер на світлій області натискаємо правою кнопкою і вибираємо пункт «Інверсія виділеної області».

Наступним кроком ми наведемо точність наших кордонів, вибираємо праву кнопку миші, і пункт уточнити край. І виставити всі налаштування, як показано на зображенні.

Тепер вибираємо « шари - новий - скопіювати на новий шар». Тепер беремо шар мишкою і перетягуємо його на наш малюнок.

Наступним кроком нам потрібно перевернути малюнок. Для цього вибираємо Редагування-трансформування-поворот на 90 градусів проти годинникової стрілки. Після цього натиснувши ліву кнопку миші, потрібно буде перемістити ваш шар, так як показано на малюнку нижче.

Тепер нам потрібно збільшити насиченість нашого зображення і для цього переходимо в вкладку Зображення - Корекція - Тон / насиченість. Тепер нам потрібно зменшити яскравість картинки до -100. І ось що у нас повинно вийти:

Тепер давайте напишемо наш логотип сайту. Для цього нам потрібно встановити новий шрифт. Я думаю, що ви вже скачали файл з вихідними матеріалами і також в архіві є файл шрифту. Насамперед вам потрібно розпакувати шрифт. Тепер нам потрібно зайти в папку (найчастіше це Диск C: / windows - Fonts).
І копіюєте туди всі файли шрифту. Тепер перезапускаєте програму, і вам буде доступний цей шрифт.
Тепер вибираємо інструмент Текст і вибираємо наш шрифт, колір білий і біля лівої направляючої створюємо логотип. Ось що у мене вийшло.

Тепер давайте з правого боку створимо меню. Воно складатиметься з трьох основних пунктів і це Головна, Контакти і про автора. Знову вибираємо інструмент Текст і натискаємо ними в потрібному місці. Колір білий і шрифт Wide Latin і розмір 18 пікселів.

Створюємо новий шар. Тепер беремо інструмент «прямолінійний ласо» і виділяємо кнопку навколо однієї з написів.

І заливаємо виділену область кольором 2A2A2A. Тепер міняємо порядок шарів, переносимо шар з написом вище шару з заливкою.

Основний контент сайту.
І тепер у нас є кнопка меню після того як по ній перейшли. Тепер нам потрібно перейти в папку Контент і створити в ній новий шар.

відкриваємо малюнок 3і поміщаємо його нижче всіх верств. За допомогою трансформування збільшуємо розмір картинки поки вона не заповнить весь простір.

Тепер налаштовуємо яскравість і контрастність текстури. Для цього натискаємо кнопки Ctrl + Shift + U. Вибираємо Зображення - корекція - Криві.
Виставляємо настройки як на малюнку.

Створюємо новий шар, і тепер ми виділимо з вами область контенту. Область контенту у нас буде білого кольору і з розмірами 660 на 1200 пікселів. Для цього вибираємо інструмент «прямокутна область і стиль - задані пропорції", де ми повинні ввести розміри поля. І після чого потрібно залити поле інструментом «Заливка».

Тепер потрібно задати обведення для нашого поля. Вибираємо шар, на якому є наша картинка і натискаємо на кнопку «Додати стиль шару», у випадаючому меню вибираємо Обводка.

І встановити наступні настройки - товщина 1 піксель і колір c8c7c7.

тепер відкриваєте картинку 4, За допомогою масштабування зменшуємо розмір, він повинен бути десь на десять пікселів більше від білого поля праворуч і ліворуч. Зверху і знизу потрібно зробити відступи на 50-60 пікселів.

Тепер натискаємо комбінації кнопок Ctrl + Shift + Uдля знебарвлення текстури, і відрегулювати яскравість за допомогою кривих. Налаштування як на картинці.

Вибираємо шар з нашим білим полотном, натискаємо правою кнопкою і вибираємо пункт « виділити пікселі».

Тепер вибираємо шар з сірим і натискаємо виділення - модифікація - стиснути, І ставимо стиснути на три пікселя. Після чого потрібно інвертувати наше виділення, це ми вже робили, і зробити це просто, вибираємо Виділення-інверсія, Натискаємо кнопку Del. Ось що у нас повинно вийти:

Тепер створюємо маску для того ж сірого шару.

Вибираємо чорно-білий градієнт і натиснувши лівою кнопкою проводимо з середини до нижньої межі сторінки і тим самим ми згладимо перехід.

Тепер давайте створимо кнопки навігації по сторінках. Для цього нам потрібно просто намалювати прямокутник чорного кольору, розмір можете підібрати на свій розсуд. Також в кожну кнопку потрібно прописати назву сторінок. Для написів використовуємо шрифт Times New Romanі розмір 18 пікселів.

Тепер давайте відкриємо картинку з іконками і додаємо їх на протилежну сторону від основного меню. Тепер нам потрібно для контенту зробити відступ з двох сторін по двадцять пікселів. Тепер нам потрібно додати заголовок до нашої першої статті, колір тексту - чорний. Для дати і кількості коментарів я використовував колір cb8154.

Тепер щоб відокремити заголовок від основного вмісту сайту потрібно намалювати лінію. Для того щоб провести пряму лінію потрібно вибрати інструмент олівець і утримуючи клавішу Shift проводимо лінію натиснувши на початку і провівши до самого закінчення лінії.
Тепер нам потрібно створити місце для превью. Для цього створюємо для прямокутник з потрібними нам розмірами, я вирішив робити 165 на 165 пікселів, і заповнимо його чорним кольором. Застосуємо до нього настройки: обведення і тінь.
Обведення.

Тінь.

Тепер додамо довільний текст. Ось що у нас повинно вийти:


Тепер після закінчення статей потрібно відокремити 30 пікселів і сірого кольору (сссссс). Потім малюємо чотири квадрати розмірами 32 на 32 пікселів і заповнити їх червоним кольором 8E0A13.
Малюємо пошукову форму.
Для цього нам потрібно просто намалювати прямокутну область білого кольору, до неї застосовуємо внутрішню тінь.

Тепер малюємо червону кнопку все того ж розміру 32 на 32 і червоного кольору і вписуємо білим кольором слово « Пошук».
Бокове меню.
На новому шарі малюємо прямокутник 270 пікселів в ширину і заповнюємо його кольором 1F1F1F. Також додаємо заголовок все тієї ж ширини 270 пікселів і висотою 25 пікселів, заповнений чорним кольором.

Тепер нам потрібно написати категорії для блогу. Текст шрифтом Times New Roman і розміром в 16 пікселів. До кожного пункту меню потрібно додати по картинці. вибираємо « довільна фігура»І вибираємо форму растрової точки« орнамент 4»І заливаємо кольором 818181.

Підвал сайту.
З підвалом сильно заморочуватися не будемо, просто заллємо все поле чорним кольором і додамо меню, шрифтом Times New Roman і розміром 18 пікселів і кольором E6E6E6.

Якщо ви хочете скачати шаблон, який вийшов, то натисніть на кнопку і вам буде доступне посилання для скачування. На цьому стаття закінчена і я думаю що ви тепер знаєте, що перший крок для створення шаблону wordpress це створення PSD макета сайту.
Ми подивимося як створюється готовий вордпресс шаблон, готовий для установки на хостинг. Для цього на базі файлу index.htm створюються php файли, кожен з яких відповідає за відповідну частину вордпресс шаблону. Зокрема це файли, що управляють шапкою сайту, зовнішнім виглядом головної сторінки, сайдбарі, архівами, сторінкою пошуку, одиночним постом, одиночної сторінкою і коментарями. Відразу хочу сказати, що на цій стадії непогано б володіти деякими базовими знаннями, зокрема розуміти що таке теги шаблонів.
Перш, ніж ви почнете вивчати цей урок, хочу вас попередити про одну ... хм ... хитрощі автора уроку. Коли я почала перекладати цей цикл уроків, то була впевнена, що на виході ми будемо мати готовий власноруч зроблений шаблон. Але все трохи складніше. В останньому уроці автор дав вордпресс коди не у вигляді тексту, як в попередніх уроках, а у вигляді картинок з поясненнями. А весь готовий шаблон пропонується завантажити в вигляді готового архіву за символічну плату. Я б могла купити цей архів і викласти тут, але я не впевнена, що це легально. Загалом така ситуація. Так що c цим уроком швидше доведеться познайомитися виключно в ознайомчо-навчальних цілях.
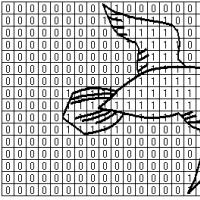
Зверстаний макет сайту
Отже, в перших двох уроках ми спочатку, а потім за допомогою інструментів HTML і CSS. Клацніть по картинці нижче, щоб подивитися як виглядає зверстаний макет сайту.
Всі файли вордпресс шаблону
Тепер залишилося створити вордпресс шаблон на підставі зверстаного макета сайту. На зображенні нижче представлений стандартний набір файлів вордпресс шаблону. У попередньому уроці ми створили папку imagesі файл style.css. Також у нас є файл index.htm, З якого будуть братися фрагменти коду і копіюватися в відповідні файли php. І вже потім в phpфайли вставляються команди вордпресс і тим самим формуються phpфайли вордпресс шаблону. 
Редагуємо файл style.css
Спочатку слід вставити в початок файлу style.cssінформацію про шаблон. Це стандартний код, який редагується під свої дані (назва шаблону, урл, опис, інформація про автора). 
Header.php
Цей файл відповідає за виведення шапки сайту. Суть така, береться шматок коду з файлу index.htm(Зверху і включає
), Вставляється в файл header.phpі після цього інтегруються в код команди вордпресс. На зображенні вони відзначені червоним. Клацаємо по картинці, щоб подивитися у великому розмірі. 
Index.php
Цей файл відповідає за виведення того, що користувач бачить на головній сторінці сайту. Аналогічним чином формується файл index.php. Копіюється шматок коду з index.htmі наповнюється командами вордпресс. Клацаємо по картинці, щоб подивитися у великому розмірі. 
Sidebar.php
Цей файл відповідає за виведення елементів в сайдбарі. Також вирізаємо код з index.htm(весь div id = "side») І вставляємо в файл sidebar.php. Далі, як і раніше, вставляємо команди вордпресс. Клацаємо по картинці, щоб подивитися у великому розмірі. 
Archive.php
Відповідає за видачу архівних записів сайту. Щоб створити цей файл, повністю копіюємо вміст файлу index.phpі вставляємо в archive.php, А потім вставляємо шматок коду (7 рядків) між рядками і 
Search.php
Цей файл відповідає за результати пошуку. Щоб створити цей файл, повністю копіюємо вміст файлу index.phpі вставляємо в search.php, А потім вставляємо шматок коду (1 рядок) між рядками і . Дивимося як це зроблено на зображенні нижче. Клацаємо по картинці, щоб подивитися у великому розмірі. 
Single.php
Цей файл виводить одиночний пост. Клацаємо по картинці, щоб подивитися у великому розмірі. 
На цій стадії тема може бути встановлена і протестована. Можна створити кілька постів, щоб перевірити роботу навігації, кнопок і посилань. 
Live Demo шаблону
Якщо натиснути на картинку, то можна подивитися готовий вордпресс шаблон онлайн. 
PS. Постовий. А ви знаєте, для того, щоб почати робити дизайни потрібно опанувати інструментами і функціями фотошопа. В цьому випадку вам допоможуть курси фотошопу, які дадуть вам необхідний базовий рівень знань.
Далеко не секрет, що в Мережі існує безліч готових шаблонів для WordPress. Починаючи від безкоштовних і закінчуючи дорогими преміум-шаблонами з власними фреймворками.
У чому ж різниця? Який вибрати дизайн для свого сайту?
Ця стаття призначена для тих, хто планує свій сайт на базі WordPress і стоїть перед вибором шаблону.
Почнемо з безкоштовних. Перевага очевидно - це ціна, точніше її відсутність. Головний же недолік публічних шаблонів в тому, що якщо шаблон відносно пристойний, на ньому обов'язково вже існує величезна кількість сайтів. І ймовірність того, що ви або ваші клієнти нарвуться на повністю ідентичний в плані дизайну сайт дуже і дуже висока. Тому, зупиняти свій вибір на публічних шаблонах варто тільки в тому випадку, якщо ваш бюджет реально обмежений, і вас не особливо турбують іміджеві функції сайту. Так, звичайно, при вкладенні невеликої кількості сил або коштів, ви можете до невпізнанності уникализировать (адаптувати) і публічний шаблон. І все одно це буде одним з найдешевших рішень.
Підпишіться на мій телеграм і першими отримуйте нові матеріали, в тому числі яких немає на сайті.
Free PSD website templates are useful for setting up business, portfolio, and other types of websites. They can be found everywhere on the Internet. Not to say that most of them are ugly, but rarely will you actually find anything that would surpass your standards. Since Adobe Photoshop is one of those "easy to use, hard to master" programs, many beginners and professionals choose to go with PSD templates for their first website. That is because PSD web templates are easy to set up, edit, and use. However, you need to get those web templates from reliable sources. It's easy to fall in love with a web template design, download it with excitement, and unpack it on Photoshop, only to realize that it's an utter mess and you can not find your way around it.
Good web templates are aesthetically pleasing, soothing to the eyes. Great web templates, on the other hand, combine that kind of beauty with usability to create the best eye-catching and easy-to-use templates.
Whether you want a portfolio web template, a personal blog template, an e-commerce template, or a restaurant template, you'll find this list of the best free PSD templates really helpful.
UNLIMITED DOWNLOADS: 500,000+ Website Templates & Design Assets
All the Website Templates you need, and many other design elements, are available for a monthly subscription to Envato Elements. The subscription costs $ 29 per month, and will give you unlimited access to a massive and growing library of 500,000+
items that can be downloaded as often as you need (Stock photos, too)!
DOWNLOAD NOW

When you have the design ready, the time comes to showcase it in a way that will inspire everyone. While you can use a simple screenshot, you can also take things to an entirely new degree with a PSD website template. This particular bundle includes seven different styles for you to take to your benefit. From iMac, Macbook and single page to two iPhones and cropped Macbook, the options are there, at your fingertips. You can also edit the background by keeping it transparent or add color or even image. Make things the way you fancy and showcase your works in the best possible light.

Super minimal, clean and striking device mockups which you can use for displaying the flexibility of your website. In the kit, there are twelve different variations, each original, creative and attention-grabbing. Moreover, you can choose between Macbook, iPad and iPhone. Simply drag and drop your creatives and let the desired template display them instantaneously. Other goodies include eleven shadow overlays, customizable background and six main color options. You now have a complete solution to make a presentation that will turn heads. If keeping things simple and minimal is your cup of tea, this mockup package is perfect for you.

A stunning, modern and user-friendly website mockup template with six different isometric views. In case this is the style of presentation that you would like to sport for your online presence, make it happen in close to no time. No need to spend countless hours on how you would like to showcase your work when a template can make it happen in a snap of a finger. Just slide in your designs and that is pretty much it. You can add multiple page layouts to showcase your entire website, as well as edit the background. In short, the final product will be a real masterpiece, helping you win over new clients.

A complete collection of various website mockups featuring different devices. You can now push the flexibility of your page on iPhones, iMacs, Macbooks and iPads. Also, you will find fourteen different PSD scenes of 4000 x 2500 px dimension. You can employ these for all sorts of different presentations that go beyond website design showcase. Other features include shadows and light adjustment, smart objects (just drag and drop), 50% zoom and more. You can also change the background color and enjoy very detailed customization. With super swift editing and improving, you can have multiple different presentations readily available in a matter of minutes.

Another fantastic alternative to all the other website mockup templates, where you look for a device to display your design. In this case, you get twelve different PSD files included in the kit, dimensions 4000 x 2500 px. Objects and shadows are separated for flawless editing. Have in mind, this bundle of mockups comes with instructions which will help you on your journey to realizing striking and photo-realistic display of your page design. Thanks to the smart object layers, you do not really need to invest much time and energy into activating these mockup layouts. Just slide in your image and see it in action in an instant.
Avire
Avire is a highly customizable one-page template that features a flat style design. It is simple to use and modify to fit your needs. With a few tweaks here and there, it can definitely meet all your requirements.
DownloadHexal
Hexal is a unique portfolio template that is guaranteed to leave lasting impressions to your website visitors. It is definitely perfect for web designers, graphic designers, and anyone with a creative mind.
Textured Design
You can use this free PSD file for both personal and commercial purposes. It is a one-page portfolio web template that caters to creative people.
DownloadSwitch
Switch is a bootstrap 3D multipurpose web template, which means it can become whatever you want it to be! It serves as a great one-page template that offers various solutions for all your needs.
DownloadKappe
Kappe is a creative multipurpose web template. With its grid-based design, you can convert into a personal blog or a business web page with a few mouse clicks.
DownloadNotify
Notify is the best app landing page around the web. Its sleek and modern design will make sure that your message is conveyed just as you've imagined it.









 Технічні засоби обробки даних
Технічні засоби обробки даних Московський державний університет друку Технічне забезпечення сапр
Московський державний університет друку Технічне забезпечення сапр Московський державний університет друку
Московський державний університет друку Прийоми маніпуляції. Логічні маніпуляції. Психологія впливу на людей
Прийоми маніпуляції. Логічні маніпуляції. Психологія впливу на людей Визначення термінів «Видання», «Електронне видання», «Фірмове електронне видання Нормативне електронне видання
Визначення термінів «Видання», «Електронне видання», «Фірмове електронне видання Нормативне електронне видання Введення у спеціальність
Введення у спеціальність Введення у спеціальність
Введення у спеціальність