Як створювати форми для підписки на email-розсилку: Помилки та рішення. Як залучити та утримати передплатників. Детальний розбір сторінок підписки та відписки Зміна пільгового періоду
Тут ви можете завантажити унікальні шаблони для Blogger. Теми цієї вибірки відрізняються більш просунутою SEO оптимізацією.
Мови: Англійська Російська.
Типи: Новинки, Журнальні, Блог, Мінімалізм, Портфоліо, Односторінкові, Галерея, Grid "сітка", Інтернет магазин, Візитки, Корпоративні сайти.
Тематики: Спорт, Фотографії, Ігри, Кулінарія, Стиль та мода, Жіночі, Дитячі, Автомобілі, Здоров'я, Подорожі, Туризм, Дизайн, Ремонт будинків, Інтер'єр, Природа, Тварини, Танці, Відео, Музика, Політика, Економіка, Бізнес, Форекс, Мистецтво, Картинки, Шпалери, Заробіток, Нерухомість, Рибалка, Мисливство, Софт, Програмне забезпечення, Ігрові програми Android.
Технології: Jquery, AMP, Bootstrap, Ajax, Javascript, Адаптивний дизайн.
Кращі шаблони blogger

UberSpot відмінне рішення для тих, кому важливий гарний дизайн, SEO оптимізаціята ефективний функціонал. У цій темі ви знайдете ряд крутих та продуктивних новинок, наприклад новий віджет Інстаграма, Карти сайту, Публікацій, Коментарів та ін. Також ви зможете скористатися двома різними типамимакетів.

Unstoppable "Підкорювач ніш". Це ідеальне рішення для однотематичних сайтівта блогів. Задум при створенні теми був у тому, щоб реалізувати нескінченну навігацію, пересування якою зможуть відстежувати пошукові системи. Таким чином нова системанавігації на відміну від попередніх не просто збільшить поведінковий фактор, але і повною мірою відобразить його, що спричинить зростання позицій сайту в пошуку.

Сконструйований на базі нових Тем Блоггер із серії (СNES). Здатний вирішувати багато поставлених завдань. Можете використовувати його з усіма віджетами, або частково як персональний інформаційний блог. Швидкість завантаження сторінок приємно здивує.

BlogBoard один із найкращих гридерів у 2018 році. Поєднує відразу кілька стилів. Можна використовувати під блог-інтернет магазин. Він чудово впорається з презентацією ваших навичок та послуг так що підійде і для портфоліо.

Dionis має спрощений тип подачі повідомлень. Підійде для будь-яких ніш та історій. З фішок можна виділити гарний preloader (анімаційна картинка перед завантаженням) головної сторінки), рекомендовані повідомлення спливають праворуч при скролінг сторінки.

Це швидка і гнучка модель, яка ввібрала кілька доповнень із соціальних мереж. Відмінний варіантдля тих, хто цінує свій час. Перекладено російською мовою.

Mistik має чотири різними стилями. Ви можете вибрати собі той, який вам найбільше сподобається. Легке налаштуванняменю, колірних гам та інших елементів, дозволяють створити свій унікальний дизайн.

NewsB - це легка тема новин, з комбінованою колірною гамою, простими і в той же момент стильними віджетами, створеними для різних тематик і категорій контенту. NewsB повністю адаптивний і без проблем підтримується всіма сучасними браузерами. Повна версіявключає найновіші на сьогоднішній день блогерівські SEO налаштування, що дозволить вашому сайту підняти свій рейтинг у пошукових системахще вище.

Minima Mag - це сучасний новинний шаблон, з адаптивним дизайном, швидкого завантаження повідомлень, стильними гаджетамиі звичайно ж з чистим дизайном у якому плавно поєднуються три кольори, що в результаті робить Minima Mag охайним та елегантним.

Чудова тема з класичним стилем, призначена для жіночих сайтів та блогів. Avicia це професійна тема з елегантним та сучасним дизайном, яка здатна надихати та передавати читачам лише позитивними емоціями.

Dream Press, входить до кращих тем blogger. У ньому ви побачите сучасний, елегантний, стильний та простий дизайн. Загалом усі ці якості допоможуть утримати читача на сайті.

Єдине, що вам потрібно знати про ExGPress це те, що він має найзручніший функціонал, під стать соціальної мережі, що забезпечить вашому сайту великий відсоток повернень. До всього можна додати SEO оптимізацію, високу швидкість завантаження та великий запас місця для гаджетів та реклами. ExGPress пророблявся спеціально для комфортного перегляду контенту та найкращої взаємодії з пошуковими системами, саме це робить його одним з кращих шаблонівдля blogger на сьогоднішній день. Днями додали йому нову функцію, що плавають сайдбари, при прокручуванні сторінки вниз або вгору сайдбари з віджетами переміщуються слідом за скролінгом.

Grid Line це сучасний та стильний шаблон для blogspot. Всі його елементи ретельно відібрані, оптимізовані та побудовані таким чином, щоб максимально сконцентрувати увагу читача на контенті. Grid Line був створений не тільки для успішного просування вашого веб-ресурсу в пошукових системах, але й для того, щоб піднімати настрій його користувачам та читачам.
Якщо у вас є сайт, ви напевно стурбовані тим, щоб ваші відвідувачі могли отримувати новини, оновлення та пропозиції різними шляхами - через соціальні мережі, RSS, пошту і так далі. У всіх випадках на шляху користувача стоїть процес підписки - і якщо в соціальних мережахвін спрощений максимально, підписка на email-розсилку дуже часто грішить непотрібними складнощами. Тому ми вирішили присвятити чергову статтю у нашому блозі юзабіліті процесу підписки на ваше розсилання. На основі досвіду UniSender ми розповімо про те, як спростити життя собі та вашому відвідувачу. Для початку розберемо кілька грубих помилок на наступному прикладі:
Отже, що ми бачимо:
- Необхідність заповнити три поля – нікнейм, пошта та пароль. Навіщо нікнейм, якщо замість нього може використовуватись пошта? Якщо спрощувати, то цього поля треба позбутися. Попросіть заповнити його пізніше.
- Капча - велика ймовірність, що на вас просто плюнуть. Особливо якщо капча не введеться з першого разу, що через розсіяність людей може траплятися досить часто. Та й від кого ви в цьому випадку захищаєтесь? Особливо добре виходить, коли вводиш неправильно капчу, і на новому заході тобі пропонують ще раз заодно заповнити поле пароля, наприклад. Легше справді піти на інший сайт.
- Заздалегідь поставлена галочка «Я хочу отримувати розсилку» у низці країн розцінюється як порушення антиспам законодавства. Ми вже писали про це раніше. І хоча в Росії це не порушує закон, але виглядає все одно досить убого - навіть якщо ви в такий спосіб примусовим способом змусите клієнта підписатися, він відправить ваш лист до спаму при першому ж розсиланні.
- Про всяк випадок – не просіть клієнта ввести пароль або поштову скриньку двічі. Це втомлює і не потрібно – ви зараз переконаєтеся.
- Ставити галочку «Я погоджуюся з угодою про конфіденційність» не обов'язково – можна просто написати «натискаючи кнопку реєстрації, ви погоджуєтесь з нашою політикою конфіденційності<ссылка>». Проте без політики конфіденційності не обійтись – зробіть таку сторінку на сайті одразу.
- Якщо клієнт щось ввів неправильно, не скидайте решту полів, наприклад, поле пароля – це згубна практика. Напишіть червоними літерами що і де потрібно поправити, але залиште на місці все, що клієнт уже ввів - це вірно для будь-якої системи збору даних.
Thank you page
Після того, як клієнт заповнив форму і натиснув "зареєструватися", він побачить так звану "thank you page". Уважно подивіться на приклад унизу і скажіть, чому це поганий приклад:
Правильні відповіді:
1. Подякуйте це ок, у прикладі це є. Хоча можна говорити і меншою канцелярською мовою.
2. Скажіть, від кого прийде лист – у цьому випадку, краще вказати, з якого ящика він прийде.
3. Покажіть, на яку скриньку надіслано листа!
Завдяки цьому не потрібно просити клієнта вводити скриньку двічі – він може побачити, що надіслав листа не туди у випадку, якщо не отримає листи з підтвердженням реєстрації. А якщо ні, то не отримавши підтвердження і не маючи можливості ходити по вашому сайту клієнт піде. Приклад:
Дякуємо вам за реєстрацію. Лист з підтвердженням надіслано на поштову скриньку %email-адреса%.
4. Скажіть, що робити, якщо лист не надійшов!
Як правило, лист із підтвердженням реєстрації може не прийти з двох причин. Перша – у вас не працює механізм. Тому «якщо лист не надійшов – напишіть нам» актуальна фраза. Однак не варто з нею поспішати, оскільки частіше лист падає в спам, тому спочатку напишіть - Якщо ви не бачите листи в папці вхідних, перевірте папку спам. Щоб надалі листи від нас приходили до вас коректно, будь ласка, додайте<ОТПРАВИТЕЛЬ>до списку контактів. Ось після таких слів вже доречно додати, що якщо листа не прийшло нікуди, - «напишіть нам».
Можливість користуватися вашим сайтом має надаватися відразу
Після того, як вам швидко залишили пошту та пароль (без жодної капчі, нікнеймів та інших наворотів), ви автоматично надсилаєте клієнту лист реєстрації. Але не поспішайте його, як слухняну корову, відсилати до його поштової скриньки. Дайте йому можливість користуватися сайтом вже зараз, але напишіть десь нагорі, що «в даний моментВи користуєтесь сайтом в обмеженому режимі. Для того щоб…<например, оставлять комментарии или сделать заказ>вам потрібно підтвердити вашу поштову скриньку. Підтвердження реєстрації надіслано на<ПОЧТОВЫЙЯЩИК>»
Лист підтвердження реєстрації
Найпростіший лист підтвердження реєстрації містить низку необхідних елементів, а саме:- Інформація про те, чому ви отримали цей лист: тому що ви або хтось інший зареєструвався на сайті<САЙТ>
- Посилання на підтвердження реєстрації, що супроводжується двома фразами. Перша говорить про те, що «для того, щоб завершити реєстрацію – пройдіть посилання». А друга – «якщо посилання з якоїсь причини не натискається, скопіюйте її та вставте у вікно браузера». Увага! Продумайте сторінку, яку клієнт побачить після того, як пройде за посиланням. Стандартно це фраза «Дякую, ваш Поштова адресапідтверджений».
- Повідомлення про те, що «якщо ви отримали цей лист помилково, вам не потрібно робити будь-які дії». Плюс можна додати ще кілька слів, які можуть заспокоїти клієнта.

У листі підтвердження реєстрації ви можете одразу використати як правильну поштову скриньку (замість noreply прийнято використовувати скриньки, на які надалі клієнт зможе написати вашому CRM), також можна помістити і шапку корпоративного листа.
Welcome email
Як правило, після того, як реєстрацію підтверджено, передплатнику надсилається Welcome Email і передплатник ставиться у відповідний ланцюжок. У Welcome email ви можете дати посилання, яке надішле клієнта на управління його підписками, розповісти про можливості, які він отримав, зареєструвавшись на вашому сайті, вручити ключі від продукту та багато іншого.Сторінка управління підписками
На цю сторінку клієнт може потрапити за посиланням з вашого Welcome email, а також у тому випадку, якщо клікне на посилання, яке обов'язково має бути в кожному вашому листі – це можливість відписатися або налаштування повідомлень. Виглядати це може так:
Звідси клієнт потрапляє у свій затишний обліковий запис, де з'являється можливість налаштувати параметри передплати. Можна додати сюди налаштування частоти відправлення ваших новин та повідомлень, а також можливість зміни пароля від облікового запису та – поле «видалити обліковий запис».

Таким чином, ми з вами розглянули, як можна продумано зробити процес підписки та управління акаунтом так, щоб він був максимально зручним для клієнта і – водночас – не привів вас до втрати ліда. Ми привели тут якнайбільше варіантів і кроків, але ті, які ви оберете конкретно для вашого сайту - залежать від його тематики та цілей. Так, для продає сайту в цей стандартний ланцюжок потрібно буде включити різні маркетингові маніпуляції. Для підписки на нові пости на ресурсі новин можна значно скоротити кількість кроків – взяти адресу пошти на сайті та включити можливість налаштування облікового запису в наступний лист розсилки. Тоді виглядатиме весь процес так:

Сподіваємося, наша інструкція була корисною для вас, і ви використовуєте її для покращення процесу підписки на ваші розсилки через сайт. Існують ситуації, коли вам просто говорять як робити, і застосувати на практиці хороші поради, наведені в цій статті вам просто не дадуть. У цьому випадку, якщо у вас, звичайно, немає можливості або бажання змінити роботу, ви можете залишити процес підписки таким, який він у вас є зараз, навіть якщо він вас не задовольняє. Після чого подивіться статистику - який процес відмов, скільки людей прийшло на сайт і не реєструвалося, і - головне - скільки почало реєструватися, але не завершило реєстрацію. Таким чином, у вас з'явиться фактична аргументація, що поточний процес підписки на поштові розсилки не працює. І, можливо, вам вдасться налаштувати цей процес краще.
Про те, як грамотно організувати процес відписки, ми напишемо за тиждень.
Налаштуємо форму передплати нашого сервісу розсилки абсолютно адаптивною та валідною!
Нині, у світлі подій із закриття послуг смартреспондер(а), спостерігається великий ажіотаж і сум'яття в душах адмінів: більшість власників сайтів нервують у пошуках нового сервісу!
Звісно, у виборі кожен вільний! і про це сьогодні говорити не станемо. А ось як налаштувати та адаптувати, щоб форма підписки на сайт оновлення була красивою і, що важливіше, валідною, докладно розберемося. 1- більшість форм підписки мають невалідний код, і навіть з безліччю зайвої атрибутики - ось весь цей код і приведемо в порядок: (так можна налаштувати форму будь-якого сервісу розсилок)
Розділи статті:
форма підписки на сайт
…надається сервісами, часто має дуже невалідний код…
Але це зовсім не говорить про неякісні послуги.
Кожен код надається на широку аудиторію і має безліч варіантів налаштувань: хтось регулює стилістику так, а хтось так - під себе. Але в будь-якому випадку (скажу так) у вихідному прикладі коду форми підписки залишаються незадіяні атрибути настроювальних тегів ... а значить - код (бажано) підлаштовувати. От і все!
…приблизно так виглядатиме класична форма передплати, яку пропонують послуги:
продовжити читання про
Як бачите форма пописки (не зовсім симпатична) або зовсім не симпатична – мені цей дизайн вікна не подобається! і більше, у деяких сервісах — воно не адаптивне … самі знаєте що це означає в наш час адаптації ...))
А значить питання: як зробити так, щоб
форма підписки на розсилку була гарною та валідною
залишається дуже актуальним! А якщо так, давайте адаптацією і займемося ...
Поспішаю запевнити: у нашій майбутній правці страшного нічого немає, крім того, що доведеться трохи попрацювати - функціональну складову коду чіпати не станемо (не рекомендується), а розберемося з тим:
як налаштувати форму підписки - input рядки html
…у цих прикладах здебільшого ховаються заковики.
Але не розглянемо приклад такого сервісу як автовебофіс https://autoweboffice.com/ бо в його формі підписки присутні два віконця (так було колись і в смарті): форма введення емейлу та імені - це корисніше в плані вивчення ...
…і я цей сервіс трохи вивчив, подивився код, і, на основі свого смартовського, причесав і автовебовський до пристойного, тепер ділюсь рішенням.
сам ним користуватися поки що не став... бо не зовсім розібрався з сіткою оплати (який мутно там якось) або я що не зрозумів)) — можливо незабаром перейду.
…тим, хто помітить жарт у формі передплати – приз!!
Під завісу:
…що вам потрібно було зробити…
1 - прописати імена селекторів в html коді, і як наслідок видалити непотрібні малі стилі цсс (до того ж, почистити код від зайвої інпутації атрибутики).
2 - прописати у своїх css стиляхшаблону пропонований мною код.
3 - тестувати, підлаштовуючи ...
Докладно жувати про редакції я не став, бо більше заплутаю. Думаю, цих принципових пояснень достатньо, щоб ви розібралися та налаштували свою форму передплати.
Але!! якщо раптом організувалися проблеми, звертайтеся…
...або пишіть у коментарях.
На цьому моя повість нині рішуче закінчена...!
!..підписуючись на оновлення сайту -
...розлучаємося з невіглаством..!
Перед тим, як створювати форму, потрібно зрозуміти, навіщо вона потрібна. А щоб це зрозуміти, розглянемо кілька способів набору передплатників.
По-перше, можна купити передплату. Вам не доведеться створювати жодних форм – у вас вже буде та кількість передплатників, за яку ви заплатите. Зручно? Так. Чи працює? Ні.
Найчастіше, ви будете не єдиним, кому продадуть цю базу. Значить, у всіх користувачів зі списку вже звичка ігнорувати поштовий спам.
По-друге, можна самому зібрати таку базу. Наприклад, із людей, які викладають адреси своїх поштових скриньокв відкритий доступ. Це складно, але ви матимете хоча б якесь уявлення про вашу аудиторію.
І, нарешті, по-третє, можна запропонувати користувачам самим додати свою адресу та ім'я у вашу базу. Чому цей спосіб кращий за покупку готової бази? Адже не так багато людей свідомо захочуть, щоб їм надходили листи.
Але саме в цьому вся фішка – люди самі бажають, щоб ви їм писали. Тобто, вони заздалегідь зацікавлені в отриманні ваших новин та купівлі ваших товарів та послуг. Тому саме передплата на розсилку вважається найефективнішою.
Щоб створити ідеальну форму, потрібно знати лише кілька принципів:
- У формі має бути заклик до дії;
- Що менше полів, то краще.
Ходімо по порядку. Як має виглядати заклик до дії? Дуже просто – достатньо в заголовку форми написати «Підпишіться!». Всі. Може здатися, що це банально, але реально працює. Тому намагайтеся використати заклики скрізь, а не лише у формах передплати.
Щодо кількості полів – в ідеалі, їх має бути два: ім'я та адреса. Користувач втомиться, якщо ви попросите перерахувати всіх членів сім'ї. А якщо ви не захочете дізнатися про його ім'я, втратите левову частку ефективності своїх листів. Чому?
Та тому, що люди люблять, коли їх називають ім'ям. Ось тому потрібно використовувати їхні імена в листах, наприклад, починати лист із фрази «Здрастуйте, Ігоре!». Повірте, такий лист працює краще, ніж той, у якому взагалі не звертаються до людини.
У західному англомовному інфобізнесі пішов тренд взагалі залишати одне поле – емейл. Так, персоналізація зменшується, але люди там полінувалися (або деградували) настільки, що своє ім'я ліньки вписувати.
Чи можна самому створити форму передплати?
Можна, можливо. Цей процес не займає багато часу і не потребує величезних знань у програмуванні. Достатньо знати html і, бажано, css на базовому рівні. Якщо ви не хочете вникати у все це, просто читайте з наступного підзаголовка.
Для початку потрібно вписати тег
 Інформаційно-комунікаційні технології у музичній освіті
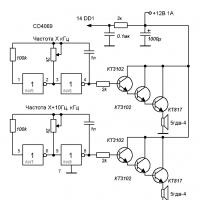
Інформаційно-комунікаційні технології у музичній освіті Ягма медична фізика Пристрої високого хвильового опору
Ягма медична фізика Пристрої високого хвильового опору Формування інформаційної компетентності школярів
Формування інформаційної компетентності школярів USB-програматор (AVR): опис, призначення
USB-програматор (AVR): опис, призначення Розбір hp pavilion dv7. Комп'ютерний ресурс У SM
Розбір hp pavilion dv7. Комп'ютерний ресурс У SM Як встановити файли DLL на Windows?
Як встановити файли DLL на Windows? Відключаємо фаєрвол Файрвол заважає грати як відключити
Відключаємо фаєрвол Файрвол заважає грати як відключити