Galéria a portfólióhoz. Az adaptív csúszkák kiválasztása. jquery plugin ezüst pálya
Hosszú választotta a téma témáját. Ennek eredményeként észrevettem, hogy még nem választottunk ki képek galériája. Kiváló témában, mivel galériák Sok helyen jelen van. Őszintén szólva, mindegyikük nem nagyon vonzó. Tekintettel a jelenlegi fejlesztési trendekre jquery, html5 Stb. Azt gondoltam, mert sokkal vonzóbb megoldást kell tennie, mint azok, akik korábban találkoztak. Így. Miután eltöltöttük a napot, lehetőség volt egy hatalmas szkriptet találni. Mindezen hegyről úgy döntöttem, hogy csak elveszítem, mert szeretem, hogy már észrevette az előző hozzászólásokat.
Képek galériája Nem csak akkor alkalmazható fotóalbumokkal. A szkript használható, azt hiszem, még helyes lesz, mint portfólió a fotósokhoz, tervezők számára stb. JQuery Effects Segítenek vonzani a látogatók figyelmét, és egyszerűen eleganciát adnak a webhelyére.
Így. A figyelmet a gyűjteményhez jquery plugins képgalériák a webhelyen.
Ne felejtsd el megjegyzést, és ne felejtsd el megjegyezni, hogy ne veszítse el ezt a választást, akkor hozzáadhatja a kedvenceidhez a cikk alján található csillagra kattintva.
Photobox.
Ingyen, fény, adaptív galéria KépAmelyben minden hatás, átmenet a CSS3 által készül. Ideális fotós webhely-troyolio létrehozásához.
S Galéria.
Vonzó JQuery plugin galéria Képek. Animáció működik a CSS3-val.
Diamonds.js.
Eredeti plugin a képek galériájának létrehozásához. A miniatúrák alakúak rombákEz jelenleg nagyon népszerű. Ez az űrlap a CSS3 használatával történik. A galéria egyetlen mínusz a Likebox hiánya, amelyben a fotó megnyílik teljes méretű. Vagyis szükség lesz a rákos megbetegedések rögzítésére a Lightbox Plugin. Ez a parancsfájl a rhombus képek adaptív MÉRE.
Superbox.
A képek modern képei használata Jquery, css3 és html5. Mindannyian megszoktuk, hogy az előnézetre kattintva a teljes kép a Likebox (pop-up ablakban) megnyílik. A bővítmény fejlesztői úgy döntöttek, hogy a Likebox már beszélt. Képek ebben a galériában nyitva az előnézet alatt. Nézd meg a demót, és győződjön meg róla, hogy egy ilyen megoldás sok modern.|
Sima Diagonal fade galéria
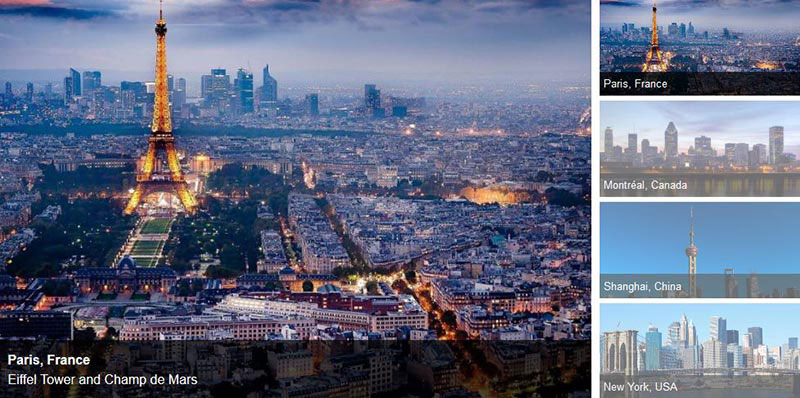
Modern képek galériája az előnézetek a képernyő téren kerülnek elosztásra. A szkript a mappát a kiszolgálón lévő fotóval szkennelheti, vagyis nem kell külön-külön beilleszteni az egyes képeket. Elég a képek feltöltése a kiszolgáló mappájába, és adja meg a beállítások elérési útját. Ezután a szkript mindent megtesz.
Gamma Galéria.
Stílusos, könnyen, adaptív galériák képek egy rács a Pinterest stílusában, amely most nagyon népszerűvé válik. A szkript nagyszerűen működik mindkét álló számítógépen mobil eszközök Bármilyen képernyőfelbontással. Kiváló megoldás webes tervező portfólió létrehozására.
Thumbnail rács az előnézet bővítésével
Plugin a képek adaptív rácsja. Az alábbi gombra kattintva a fényképet többet és leírást indít. Jól alkalmas portfólió létrehozására.
jGallery.
jGallery van teljes képernyős, adaptív képgaléria. A hatások, az átmenetek és az egyenletes stílus könnyen beállíthatók.
Glisse.js.
Egyszerű, de nagyon látványos plugin galéria képek. Ez pontosan a megoldás, amikor létrehoznia kell egy fotóalbumot. A plugin támogatja az albumokat, és nagyon hűvös hatással van.
Mozaik áramlás.
Egyszerű, adaptív képek galériája rácskal a Pinterest stílusában.
Galereya.
Egy másik stílusos galéria egy rácsot egy Pinterest stílusban, szűrővel kategóriával. Működik a böngészőkben: Chrome, Safari, Firefox, Opera, IE7 +, Android böngésző, Chrome Mobile, Firefox Mobile.
legalább.js.
Kiváló képek ingyenes galériája JQUERY, 5 és CSS3 használatával. Nagyon vonzó megjelenés És kétségtelenül vonzza a látogatók figyelmét.
fliplightbox.
Egy egyszerű képek galériája. Ha az előnézetre kattint, egy teljes kép nyílik a Likebox-ban.
blueMP Galéria.
Rugalmas galéria. Képes megjeleníteni a modális ablakban, nem csak a képek, hanem videó-. Tökéletesen dolgozzon az érzékszervi eszközökön. Könnyen testreszabható, és lehetőség van a funkcionális bővítés további bővítmények használatával (lásd a következő bővítményt).1. Kiváló jquery diavetítés
Egy nagy látványos diavetítés a jquery technológiák használatával.
2. JQuery "skála karusszel" plugin
Skálázható diavetítés jquery használatával. Beállíthatja a méreteket a legmegfelelőbb diavetítésekhez.
3. A "Slidejs" jquery dugó
A szöveges leírással ellátott képek csúszka.
4. Plugin "jslidernews"
5. CSS3 jquery csúszka
Ha a kurzort a navigációs nyilakra helyezi, megjelenik egy kerek bélyegkép a következő dia.
6. Aranyos jquery csúszka "prezentációs ciklus"
jQuery csúszka kép betöltő jelzővel. Van egy automatikus diaváltás.
7. JQUERY plugin "Parallax Slider"
Volumetrikus háttérhatással. A csúszka csúcspontja a háttérben a háttérben, amely több rétegből áll, amelyek mindegyike különböző sebességgel gördül. Ennek eredményeképpen kiderül a térhatású hatás után. Nagyon szépnek tűnik, biztos lehet benne. Az ilyen böngészőkben simább hatású, mint: Opera, Google Chrome., Azaz.
8. Friss, könnyű JQuery Slider "BXSLIDER 3.0"
A "Példák" szakaszban található demo oldalon találhat linkeket a bővítmény összes lehetséges használatához.
9. JQUERY SLIDER A képek, plugin "Slidejs"
A stílusos jquery csúszka biztosan képes lesz díszíteni a projektet.
10. JQUERY PLUDIN Slideshow "Easy Diák" V1.1
Könnyen használható jquery plugin létrehozásához diavetítés.
11. Plugin "jquery Slidy"
Könnyű jquery plugin különböző designban. Van egy automatikus diaváltás.
12. JQUERY CSS Galéria automatikus diaváltással
Ha a látogató egy bizonyos időn belül nem nyomja meg az "előre" vagy a "BACK" nyilakat, akkor a galéria automatikusan elindul.
13. JQUERY Slider "Nivo Slider"
Nagyon professzionális, kiváló minőségű könnyű plugin érvényes kóddal. A diákok sok különböző hatása van.
14. JQUERY SLIDER "MOBILYSLIDER"
Friss csúszka. JQUERY Slider a képváltozás különböző hatásaival.
15. JQuery plugin "Slider²"
Könnyű csúszka automatikus diaváltással.
16. Friss JavaScript csúszka
Csúszka automatikus képváltással.
Plugin egy diavetítés végrehajtásához automatikus diaváltás. Lehetőség van arra, hogy a kijelzőt a képek bélyegképeivel kezeljék.
jQUERY CSS kép csúszka a Nivoslider plugin használatával.
19. Jquery Slider "Jshowoff"
Plugin a tartalom elforgatásához. Három használati lehetőség: navigáció nélkül (a diavetítés formátumú automatikus váltás), a navigációban gombok formájában, a képek formájában.
20. Záráshatás portfólió plugin
Friss jquery plugin a fényképész portfólióhoz. A végrehajtott galériában Érdekes hatás Képváltások. A fényképek helyettesítik egymást a lencse zárjához hasonló hatással.
21. Könnyű JavaScript CSS csúszka "Tinyslider 2"
Képcsúszka megvalósítása a JavaScript és a CSS használatával.
22. A Tinycirclockslider csúszka széle
Stílusos kerek csúszka. A képek közötti átmenetet úgy végezzük, hogy vörös körként húzza a kör csúszkát. Nagyszerűen illeszkedjen a webhelyére, ha tervezési elemeket használ.
23. A képek csúszka a jquery-ről
Könnyű csúszka "csúszka készlet". A csúszka különböző formatervezésben jelenik meg: függőleges és vízszintes. A képek között különféle típusú navigációt is végrehajtott: az "Előre" és "VISSZA" gombok segítségével az egérkerék segítségével az egér segítségével kattintson a dia.
24. Galéria miniatűrvel "csúszka készlet"
Galéria "csúszka készlet". A görgetési miniatúrát függőleges és vízszintes irányban végezzük. A képek közötti átmenetet az egér kerekek, egérkattintások vagy miniatűr kurzor segítségével végzik.
25. JQUERY Slider Kit tartalom csúszka
Függőleges és vízszintes tartalom csúszka a jQuery-en.
26. JQUERY SLIDE SHOW "Slider Kit"
Diavetítés automatikus diaváltással.
27. Könnyű professzionális JavaScript CSS3 csúszka
A 2011-ben létrehozott jquery és a CSS3.
jquery diavetítés miniatúrákkal.
29. Egyszerű jquery diavetítés
Diavetítés navigációs gombokkal.
30. Megdöbbent slideshow jquery "slitter"
jquery plugin "slitter", hogy lenyűgöző diavetítést hozzon létre. A plugin 22 (!) A képek cseréje 22 (!) Támogatja a különböző animációs hatásokat. A diákok két navigációs opciójával dolgozhat: A diákok száma és a miniatűr. Ügyeljen arra, hogy nézze meg a demonstrációt, nagyon jó minőségű keresést. Használt technológiák: CSS, HTML, JQUERY, PHP.
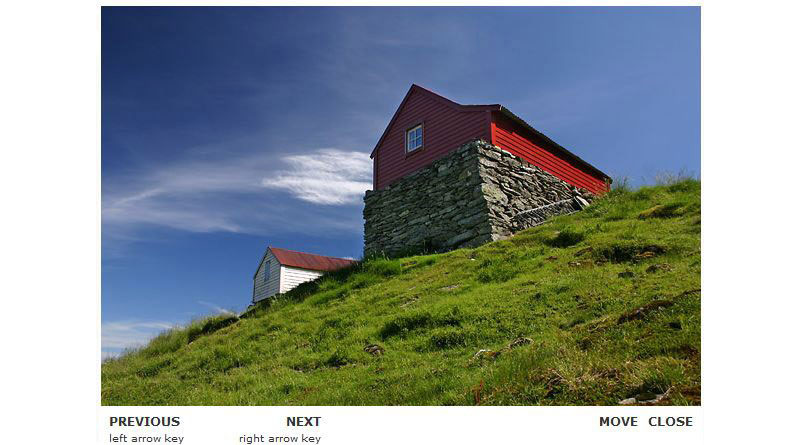
31. Slideshow "Awkward"
Funkcionális diavetítés. A diák formájában elvégezheti: egyszerű képek, képek aláírásokkal, képek felbukkanó tippekkel, videoklipekkel. Használhatja a nyilakat, linkek, csúszda számok és gombok jobbra / balra a billentyűzeten navigálni. A diavetítés több verzióban történik: miniatűrökkel és nélkülük. Az összes lehetőség megtekintéséhez séta a Linkek Demo # 1 - Demo # 6, amely a demo oldalon található.
Nagyon eredeti design csúszka képek, amelyek a rajongóhoz hasonlítanak. Animált diaváltás. A képek közötti navigáció a nyilak segítségével történik. Ezenkívül automatikus váltást is biztosít, amely be- és kikapcsolható a tetején található lejátszás / szünet gomb segítségével.
Animált jquery csúszka. A háttérképek automatikusan skáláznak, ha a böngészőablak megváltozik. Minden képen lebegnek egy blokkot leírással.
34. "Flux Slider" csúszka a jQuery és a CSS3-on
Új jquery csúszka. Számos hűvös animációs hatás a diák cseréje során.
35. jquery "jswitch" plugin
Animált jquery galéria.
Könnyű diavetítés a jquery-on, automatikus diaváltással.
37. A Plugin "Sliddeck 1.2.2" új verziója
Professzionális tartalom csúszka. Lehetőségek lehetségesek egy automatikus diavetítéssel, valamint egy opcióval egy egérkerékkel a diákok közötti átmenethez.
38. JQUERY Slider "sudo csúszka"
Könnyű kép rágalmazás a jquery. Nagyon sok megvalósítási lehetőség: vízszintes és függőleges képek változása, a csúszkaszámhoz és nélkülük, a képek aláírása és a képváltozás különböző hatásai nélkül. Az automatikus diaváltás funkciója van. Az összes példamutató linkek megtalálhatók a demo oldalon.
39. JQUERY CSS3 Diavetítés
A diavetítés miniatúrákkal támogatja az automatikus diavetítés módját.
40. JQUIERY "FLUX SLIDER"
Csúszka a képváltozás több hatásaival.
41. Egyszerű jquery csúszka
Stílusos kép csúszka a jquery-en.
Jelenleg a csúszka egy körhinta - a funkcionalitás, amely egyszerűen szükség van egy céges honlap, a portfolió weboldal vagy más forrás. A kép teljes képernyős csúszkáival együtt vízszintes csúszkák - a karusszel jól illeszkedik bármely webes tervezéshez.
Néha a csúszka a webhely oldalának egyharmadát kell elfoglalnia. Itt a csúszka - a karusszel az átmenetek hatásaival és adaptív elrendezésekkel együtt használható. Az e-kereskedelmi oldalak csúszka - karusszel használnak, hogy különféle publikációkban vagy oldalakon különböző fotókat mutassanak be. A csúszka kódja szabadon használható és módosítható az igényeknek megfelelően.
A jquery használatával együtt a HTML5 és a CSS3-val együtt érdekesebbé teheti az oldalakat azáltal, hogy egyedülálló hatásokkal, és vonzza a látogatókat a helyszín sajátos területére.
Slick - Modern csúszka plugin - körhinta
Slick mostantól szabadon terjeszthető jQuery - bővítmény, a fejlesztők, amelyek azt állítják, hogy a határozat megfelel az Ön követelményeinek a csúszkát. Az adaptív csúszka - a körhinta működhet a „Mozaik” módban a mobil eszközök, és a „húzása” üzemmódban az asztali változat.
Tartalmazza a "csillapítás" átmenet hatását, a "mód a középpontban" érdekes lehetőségét, lusta betöltését az autosproke-val. A frissített funkciók magukban foglalják a csúszdákat és a dia-szűrőt. Mindez úgy, hogy a bővítményt az Ön igényei szerint állítsa be.
Demo mód | Letöltés
Owl Carousel 2.0 - JQuery - Plugin A Touch Eszközök használatával
A plugin arzenáljában - egy nagyfokú funkciók, amelyek mind az újoncok, mind a tapasztalt fejlesztők számára alkalmasak. Ez a csúszka - karusszel frissített verziója. Elődét csak hívták.
A csúszka néhány beépített pluginnal rendelkezik a teljes funkcionális javításához. Animáció, videó lejátszás, autorun csúszka, lusta letöltés, automatikus magasságállítás - az OWL Carousel 2.0 fő jellemzői.
A dugó és a csepp lehetőségének támogatása a mobileszközökön való kényelmesebb használatához tartozik.
A plugin tökéletes a nagy képek megjelenítéséhez, még a kis mobileszközök képernyőkön is.
Példák Letöltés
jquery plugin ezüst pálya
Elég kicsi, de gazdag a JQuery plugin funkcionalitásában, amely lehetővé teszi, hogy a csúszkát az oldalra helyezze - egy kis maggal rendelkező körhinta, és nem fogyaszt sok erőforrást a webhelyen. A plugin használható a függőleges és vízszintes csúszkák megjelenítésére, animációval és a galériából származó képek létrehozásához.
Példák Letöltés
Anoslide - Ultra Compact Adaptive JQuery csúszka
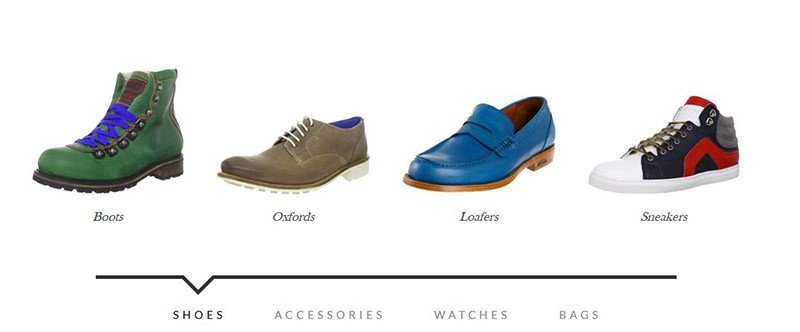
Ultra kompakt jquery csúszka - karusszel, amelynek funkciója sokkal nagyobb, mint a hagyományos csúszka. Magába foglalja előnézet Egy kép, több kép feltérképezése körhinta és címsorú csúszka formájában.
Példák Letöltés
Owl Carousel - JQuery Slider - Carousel
Owl Carousel - csúszka az érintőképernyők támogatásához és a HTML-kód könnyen beépítéséhez. A plugin az egyik legjobb csúszkák, amelyek lehetővé teszik, hogy gyönyörű karusszel hozzon létre semmilyen speciálisan elkészített jelölés nélkül.
Példák Letöltés
3d galéria - körhinta
3D-t használ - CSS-stílusok és egy kis JavaScript kód alapján.
Példák Letöltés
3D karusszel a tweenmax.js és a jquery használatával
Gyönyörű 3D-s körhinta. Úgy tűnik, hogy ez még mindig béta verzió, mert találtam egy pár problémát szó szerint most. Ha érdekel a tesztelés és a saját csúszkák létrehozása - Ez a karusszel nagy segítség lesz.
Példák Letöltés
Karusszel a bootstrap használatával
Adaptív csúszka - Carousel a Bootstrap Technology használatával csak az új weboldaladhoz.
Példák Letöltés
A Bootstrap - Keret csúszka - Mozgó doboz karusszel
A legnépszerűbb a portfólió és az üzleti helyek. Ez a fajta csúszka - karusszel gyakran megtalálható bármilyen típusú webhelyen.
Példák Letöltés
Apró körök.
Ez az apró méretű csúszka készen áll arra, hogy bármilyen képernyőfelbontású eszközökön dolgozzon. A csúszka körkörös és körhinta üzemmódban dolgozik. A Tiny Circle az ilyen típusú csúszkák alternatívájaként jelenik meg. Van egy beépített támogatás az iOS és az Android operációs rendszerek számára.
Kör alakú módban a csúszka nagyon érdekesnek tűnik. Tökéletesen végrehajtott támogatás a húzási és csepp-módszerhez és az automatikus görgető csúszdák rendszeréhez.
Példák Letöltés
Tartalom csúszka Thumbelina.
Erőteljes, adaptív, karusszel típusú csúszka tökéletes egy modern webhely számára. Helyesen működik bármely eszközön. Vízszintes és függőleges módokkal rendelkezik. A méretét csak 1 kb-ra minimalizáljuk. Az ultra kompakt bővítmény minden másnak kitűnő sima átmenetekkel rendelkezik.
Példák Letöltés
Wow - csúszka - körhinta
Több mint 50 effektust tartalmaz, amelyek segíthetnek létrehozni egy eredeti csúszkát a webhelyén.
Példák Letöltés
Adaptív JQuery Baxlider tartalom csúszka
Módosítsa a böngészőablak méretét, hogy lássa a csúszkát. A BXSLIDER több mint 50 opcióval rendelkezik a beállításokhoz, és bemutatja funkcióit különböző átmeneti hatásokkal.
Példák Letöltés
jcarusel
jCarousel - JQuery plugin, amely segít megszervezni a képeket. Könnyedén létrehozhat egyéni töltéseket a képekből a példaként látható alapokból. A csúszka adaptív és optimalizált mobil platformokon dolgozni.
Példák Letöltés
Scrollbox - JQuery plugin
Scressbox Compact Plugin egy csúszka létrehozásához - körhinta vagy szöveges futási karakterlánc. A fő funkciók magukban foglalják a függőleges és vízszintes görgetés hatását egy szünetel, amikor az egérmutatót lebegítik.
Példák Letöltés
dbpascarousel
Egyszerű csúszka - körhinta. Ha szüksége van egy gyors pluginra - ez 100% -kal fog megfelelni. Csak a csúszka számára szükséges alapvető funkciókat tartalmazza.
Példák Letöltés
Flexisel: adaptív jquery plugin csúszka - körhinta
A Flexisel alkotóit a régi JCarousel iskola pluginja ihlette, így egy példányt a csúszka a mobil és tablettaeszközökön lévő csúszkák helyes működésére összpontosították.
A Flexisel adaptív elrendezés, mobileszközön dolgozik, eltér a böngésző ablakorientált elrendezésétől. A Flexisel tökéletesen illeszkedik a képernyőkön, alacsony és nagy felbontású.
Példák Letöltés
Elastislide - adaptív csúszka - körhinta
Az elastislid tökéletesen illeszkedik a készülék képernyő méretéhez. Beállíthatja a megjelenített képek minimális számát egy bizonyos felbontásnál. Jól működik, mint egy csúszka - karusszel kép galériákkal, rögzített csomagolással együtt a függőleges görgetés hatásával.
Példa | Letöltés
FLEXSLIDER 2.
Szabadon elosztott csúszka a Woothemes-től. A jobb a legjobb adaptív csúszkáknak számítanak. A plugin több sablét tartalmaz, és hasznos lesz mind a kezdő felhasználók, mind a szakértők számára.
Példa | Letöltés
Csodálatos körhinta
A csodálatos karusszel egy adaptív kép csúszka a jQuery-nál. Támogatja számos webhely-gazdálkodási rendszert, például WordPress, Drupal és Joomla. Támogatja az Android és az IOS és az asztali opciókat az operációs rendszerek számára kompatibilitási problémák nélkül. A beépített csodálatos karusszalaplap lehetővé teszi, hogy függőleges, vízszintes és kör alakú csúszkát használjon.
Példák Letöltés
A mi esetünkön kompetensen összeállított és vizuálisan díszített, ez egy külön oldal, amely egy személyes webhely vagy blog fontos eleme, minden szakember, aki szakmai tevékenységeiben egy bizonyos szintű készségeket ért el.
Portfolio oldal, ez egy ilyen jellegű jelentés vagy vizuális összefoglalót, mellyel egyértelműen bizonyítják olvasók és a látogatók a site / blog, meg a legsikeresebb végrehajtott munkák, akár fotók, cikkek, kiadványok, design elemek, stb. .
Nincs ilyen oldalam, és én az én részem, egy bosszantó mulasztás, amelyet a lehető leghamarabb ki kell javítani, a valójában jelenleg, és dolgozom.
A globális hálózat végtelen kiterjedésén megtalálható nagy mennyiség Ready oldal sablonok portfólió szervezéséhez és számos ilyen oldal, nagyon lenyűgöző. Tehát, hogy a törmelékbe kerüljön, hogy a webdesign és a fejlesztés minden finomságába kerüljön, mindig képesek lesznek megtalálni a megfelelő választás maguk számára. Nos, azok számára, akik elképesztő tudást a webhely-építő, azt javasoljuk, hogy ki példát adaptív elrendezés, egyszerű portfólió oldalon, szűrés által elvégzett munka kategóriában, készült, hígított vonzó átmeneti hatás, animációs Elemek.
Az oldal elrendezése, végrehajtható JavaScript és néhány design elem, amelyet "a hegyi", csodálatos webtervező és fejlesztő Kevin Liew (Quession.com). A választáskor optimális megoldásSzámomra fontos volt, ez a végrehajtás egyszerűsége, a jQuery plugin funkciója, helyes munka mindenkinek modern böngészők, és figyelembe véve a különböző mobileszközök használatának legnépszerűbb népszerűségét, az internetes szörfözéshez, a jövő oldalának kialakításának alkalmazkodóképességéhez. Nincs temetkezési, designer frills és súlyos bővítmények.
Az alapelrendezés a felhasználói felület két alapvető elemét tartalmazza, amelyekre meg kell építeni, ezek navigálják a füleket a bemutatott munkák kategóriáinak szűrésére, és a rács maga egy miniatűr, amelynek pop-up hatása van, amikor lebegnek.
Ahhoz, hogy elkezdődjön, mindent a végén keresett, a jQuery nem lesz alacsonyabb, mint az 1.7.0 verzió. Ha még nincs csatlakoztatva, adja hozzá a következő karakterláncot a címkéhez :
Futtassa a MIXITUP bővítményt a munkához, helyezze be ezt a kódot a fenti fájlok után:
| < script type= "text/javascript" > $ (init: funkció () ($ # portfoliolista). MIXITUP (TARGETSELECTOR: ".Portfolio", FilterSelector: ".filter", Effektusok: [Fade], Lehetővé: "Snap", // Hívja a lebegő hatását Onmixend: filterlist . Hovereffect ()));), hovereffect: funkció () ($ (# portfoliolist .portfolio "). Hover (funkció () ($ () ($ ()). Keresse meg (" címke "). Stop (). Animál ( Alul: 0), 200, "örökutquad"); $ (ez). Keresse meg ("img"). STOP (). Animál ((tetején: - 30), 500, 500, "eséeutquad");), Funkció () $ (ez). Keresse meg ("címke"). Stop (). Animál ((alul: - 40), 200, "Eraseinquad"); $ (ez). Keresse meg ("img"). Stop (). Animál ((TOP: 0), 300, "eresseutquad");)));));); filterlist. Init ();)); |
Külön megvizsgálja a plugin összes lehetőségét, nincs értelme, az alapértelmezett be van állítva optimális lehetőség. Nos, ha valaki paraméterekkel végzett kísérletekbe kerül, kérjük, minden a hatalomban.
Az oldal elrendezésének és az elemek megjelenésének kialakításához csatlakoztasson pár fájlt a dokumentumhoz. .
Az egyik alapvető stílusok, hívjuk például: elrendezés.cs és egy másik kis CSS fájl normalizálva.css, hogy biztosítsák a böngészők legjobb beszélgetését az elemek szabványos tervezésében:
| < link rel= "stylesheet" href= "css/normalize.css" > < link rel= "stylesheet" href= "css/layout.css" > |
Most elemezzük mindent, ha lehetséges, ha lehetséges, felesleges víz nélkül hozzáférhető és érthető, az őshonos, hosszú szenvedésünkben.
| < ul id= "filters" class = "clearfix" > < li>< span class = "filter active" data- filter= "app card icon logo web" > Minden < li>< span class = "filter" data- filter= "app" > Alkalmazások < li>< span class = "filter" data- filter= "card" > BusinessCourses < li>< span class = "filter" data- filter= "icon" > Ikonok < li>< span class = "filter" data- filter= "logo" > Logó < li>< span class = "filter" data- filter= "web" > Webdesign |
- Minden
- Alkalmazások
- BusinessCourses
- Ikonok
- Logó
- Webdesign
A navigációs ablaktáblán helyezze az egész munkalistát kategóriába. Minden portfólió kategóriába van szükségünk az adat-macska attribútumon keresztül, hogy a navigációs ablaktábla egy vagy másik pontjához társuljon az adatszűrő attribútum értékével összhangban. Az adat-szűrő értékek adat-macskával történő összehasonlításával, és a portfólióelemek kategória szerint lesznek szűrve.
Ezenkívül hozzáadunk a miniatűröket, amelyeket az idő előtt elrejtett miniatűrökhez, egy kis panel, amelynek neve a munka és a címkategória, amely csak akkor jelenik meg, ha a képbe kerül. És könnyebb az egész dolog megjelenését CSS-ben, a megfelelő osztályoknak az elemek számára:
| < div id= "portfoliolist" > < div class = "portfolio logo" data- cat= "logo" > < div class = "portfolio-wrapper" > < img src= "img/portfolios/logo/5.jpg" alt= "" /> < div class = "label" > < div class = "label-text" > < a class = "text-title" > Vell tárhely. Ru < span class = "text-category" > Logó < div class = "label-bg" > ......... |

Kérjük, vegye figyelembe, hogy hivatkozhat a képre vagy közvetlenül az aláírásra, hogy a felhasználó teljes mértékben elképzelhesse az összes munkáját.
CSS.
Most, csendes SAP, menjen a legérdekesebb, a portfólió oldalunk felhasználói felületének és az adaptív változat általános stílusának kialakulásához. A cikk csak az alapvető (alapértelmezett) értékeket jelöli, vagyis háttérképek és kapcsolt betűtípusok nélkül, mindezek, akiknek szüksége van rá, a demóban látható, vagy megtalálható az archívumban forrásokkal.
| .Container (pozíció: relatív; szélesség: 960px; margó: 0 Auto; / * Az átmeneti áramkör látható, ha a böngészőablakot átméretezik * / -Webkit-átmenet: Mind az 1S könnyebb; -Moz-átmenet: mind az 1S könnyebb; -O-átmenet: mind az 1S könnyebb; Átmenet: Mind az 1S könnyebb; ) #Filters (margó: 1%, Padding: 0; Lista-stílus: nincs;) #filters Li (úszó: balra;) #filters Li span (kijelző: Padding: 5px 20px; Szöveges dekoráció: Nincs; Szín: # 666; / * Adjon hozzá egy kis árnyalatot a szöveghez * / Szöveg árnyék: 1px 1px #ffffff; Kurzor: mutató; ) / * A háttérkategória megváltoztatása * / #Filters Li span: lebeg (háttér: # 34B7CD; szöveg-árnyék: 0 0 2px # 004b7d; szín: #FFF;) / * Aktív kategória * / #Filters li span.active (háttér: RGB (62, 151, 221); szöveg-árnyék: 0 0 2px # 004b7d; szín: # #FFFF;) #portfoliolist .portfolio (-webkit-box-méretezés: Border-Box; -Moz-box-méretezés: Border-Box; -o-box-méretezés: Border-Box; Szélesség: 23%; Margin: 1%; Kijelző: Nincs; Float: balra; túlcsordulás: rejtett;) .portfolio-wrapper ( Túlcsordulás: rejtett; pozíció: Relatív! Fontos; Háttér: # 666; Kurzor: mutató;) .portfolio IMG (max-szélesség: 100%; pozíció: relatív;) / * Alapértelmezett aláírások rejtve * / .portfolio .label (pozíció: abszolút; szélesség: 100%, magasság: 40px, alsó: -40px;) .portfolio .label-BG (háttér: RGB (62, 151, 221); szélesség: 100%; %, Pozíció: abszolút; Top: 0, bal: 0;) .portfolio .label-szöveg (szín: # #FFFFF; pozíció: relatív; Z-index: 500; Padding: 5px 8px;) .portfolio .text-kategória ( Kijelző: blokk; betűméret: 9px;) |
Konténer (pozíció: relatív; szélesség: 960px; margó: 0 Auto, / * Az átmeneti áramkör látható, ha a böngészőablak méretét * / -webkit-átmenet: mind az 1S könnyebb; -moz-átmenet: mind az 1S könnyebb; - átmenet: mind az 1S könnyebb; átmenet: mind az 1S könnyebb;) #filters (margó: 1%, Padding: 0, Lista-stílus: nincs;) #filters Li (lebeg) : Block; Padding: 5px 20px; Szöveges dekoráció: Nincs; Szín: # 666; / * Adjon hozzá néhány árnyékot a szöveghez * / Szöveges árnyék: 1px 1px #ffffff; Cursor: Pointer; lebeg * / #filters Li span: lebegés (háttér: # 34b7cd; szöveg-árnyék: 0 0 2px # 004b7d; szín: # #FFF;) / * aktív kategória * / #filters Li span.active (háttér: RGB (62, 151, 221); Szöveg-árnyék: 0 0 2px # 004B7D; Szín: # #FFF;) #portoliolista .portfolio (-webkit-box-méretezés: Border-Box; -Moz-box-méretezés: Border-Box; -O -Box méretezés: Border-Box; Szélesség: 23%; Margin: 1%; Kijelző: nincs, úszó: balra; túlcsordulás: rejtett;) .po RTFolio-Wrapper (túlcsordulás: rejtett; Pozíció: relatív! Fontos; Háttér: # 666; Kurzor: mutató; ) .portfolio img (max-szélesség: 100%, pozíció: relatív;) / * alapértelmezés szerint az aláírások rejtve vannak * / .portfolio .label (pozíció: abszolút; szélesség: 100%; magasság: 40px; alsó: -40px ;). Portfolio .Label-BG (háttér: RGB (62, 151, 221); szélesség: 100%; magasság: 100%; pozíció: abszolút; Top: 0; bal: 0;) .portfolio .label-szöveg ( Szín: # FFF; pozíció: relatív; z-index: 500; Padding: 5px 8px;) .portfolio .text-kategória (kijelző: blokk; betűméret: 9px;
A második részben ugyanabban a stílusú stílusban, több média kéréssel, alternatív CSS-részeket hoz létre. Ahhoz, hogy helyesen legyenek helyesen a különböző mobileszközök képernyőkön, adjunk hozzá és alternatív CSS szabályokat a különböző képernyőkhöz ezen szakaszokban. Így könnyedén felülírjuk a korábban meghatározott szabályokat a CSS-asztalunkban a hagyományos böngészők számára, és elérni a nagyon gondolt alkalmazkodóképességet.
| / * Tabletta * / @media csak képernyő és (min-szélesség: 768px) és (max-szélesség: 959px) (.container (szélesség: 768px;)) / * MOBILE - MEGJEGYZÉS: 320PX Szélesség Design * / @Media csak képernyő és (max-szélesség: 767px) (.container (szélesség: 95%,) #portiolist .portfolio (szélesség: 48%; margó: 1%;) / * MOBILE - MEGJEGYZÉS: Tervezés szélessége 480px * / @Media csak képernyő és (min-szélesség: 480px) és (max-szélesség: 767px) (.container (szélesség: 70%;)) |
/ * Tabletta * / @media csak képernyőn és (min-szélesség: 768px) és (max-szélesség: 959px) (.Container (szélesség: 768px,)) / * Mobile - Megjegyzés: 320px * / @media csak szélessége Képernyő és (max-szélesség: 767px) (.Container (szélesség: 95%,) #portfoliolist .portfolio (szélesség: 48%, Margó: 1%;)) / * Mobile - Megjegyzés: Design 480px * / @media szélessége csak a képernyő és (min-szélesség: 480px) és (max-szélesség: 767px) (.container (szélesség: 70%,)))
Ez minden. Csodálatos oldalunk a "Portfolio" képességei alatt készen áll, csak az egyenlően csodálatos és kiemelkedő munkájával kell kitöltenie, és kiemeli a világot. Még mindig csendesen, szerényen lehet, hogy büszke legyen magadra. A legfontosabb dolog nem az, hogy ezt a kérdésben túllépjék.
Lásd ismét egy példát, és ha szükséges, vegye be a forrásokat, szabadidőben, csendes otthoni környezetben, akkor ezt a munkát tökéletességre hozhatja.
Lecke létrehozásakor az anyagot használtuk :. Eredeti, kilenc tiszta, csak a szerző tolla alatt, a portfólió oldala van.
Sok szerencsét mindenkinek és a test előnyei, töltsön el egy rövid nyár maradványait!
Mivel általában a legjobb galériák jquery-ben jönnek létre, elsősorban a jquery típusú csúszkákra összpontosítottuk, de vannak néhány egyszerű CSS galéria is.
Ezt a gyűjteményt öt fő kategóriába sorolták, így könnyű kapcsolódni a kívánt részre. Mielőtt elkezdenénk, azt akartuk mondani, hogy ez rajtad múlik, hogy szabadon vagy prémium megoldásra kerüljön.
Nagyon kevés ingyenes minőségű kép megoldást találtunk, hogy élvezni fogja. Természetesen a prémium erőforrásokkal - vannak olyan galériák, amelyek egyszerűen elfutnak minket.
Csak menjen át a gyűjteményen, és keresse meg a legjobb kép megoldást az Ön igényeinek. Ha ez egy személyes projekt, biztosan nem akar pénzt költeni. De viszont, ha ez egy szabadúszó munka, talán érdemes egy kis pénzt költeni ahhoz, hogy tényleg hatást gyakoroljon az ügyfelére, és sok időt takarítson meg egyszerre!
I GUSSON, amit javasolok, hogy mindig megvizsgálja, hogy mennyi időt vesz igénybe, hogy módosítsa, telepítse vagy beállíthatja a szabad megoldást. Ha nem vagy olyan képzett vagy időigényes - határozottan megvizsgálja az előre gyártott kódot és olcsó, de kiváló minőségű eszközöket, mint a tézis.
jquery kép diavetítések
Az alábbiakban megtalálja az összes jquery diavetítést. Általában a diavetítéseket a weboldal tetején használják, hogy bemutassák a legfontosabb részeket a legdivatosabb módon.
1. AviasLider.
5. JS szekvencia (ingyenes)

A szekvencia a CSS-keretrendszeren alapuló JavaScript csúszka.
8. Slideshow 2 (ingyenes)

Diavetítés 2 Képgaléria
A Slideshow 2 egy JavaScript osztály a Mootools 1.2-hez a webhelyen lévő képek bemutatásához és animálásához. Kérjük, látogasson el weboldalára a teljes funkciók listájához.
9. JavaScript Tinyslideshow (ingyenes)

Nagyon egyszerű képcsúszda megoldás.
Ez a dinamikus JavaScript diavetítés könnyű (5 kb) és ingyenes képgaléria / diavetítés szkript.
Könnyedén beállíthatja, hogy automatikusan megjelenítse a képeket, állítsa be a görgetési sebességet, a miniatűr átlátszatát, vagy tiltsa le a bélyegkép csúszkát. Ezt a gyűjteménybe akartam felvenni, mert olyan könnyű. Kattintson ide, hogy letöltse ezt a diavetítést, és nézze meg az élő előnézetet.
jquery képgalériák.
Ebben a részben a kép galériákat talál. A legjobbak a portfóliók számára, de blogokban is használhatók. Tehát ásni kell.
10. Galleria

12. Visual Lightbox

16. Egyesítse a galériát.

17. Automatikus generáló galéria

18. Highslide Js.

19. lapos stílusú polaroid galéria

jquery kép csúszkák
Ez a rész a legjobb és legszebb csúszkák, a stand prémium és a szabad. Hasonló munkát végeznek, mint a diavetítések, de hangsúlyozhatja a tartalomtartókat.
20. Érintse meg az engedélyezett RoyalsLider gombot

21. Layerslider.

Layerslider Responsive JQuery csúszka plugin.
22. Unoslider.

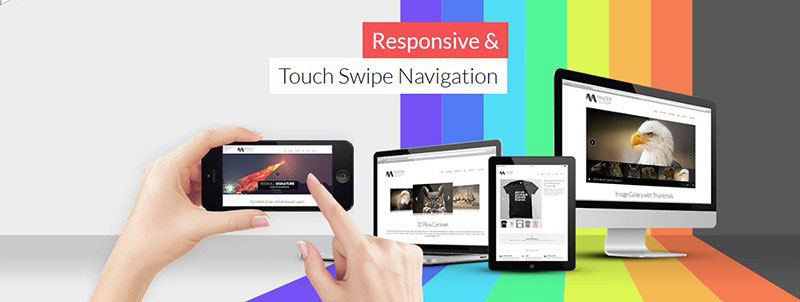
23. Mester csúszka.

Master Slider - JQuery Touch Swipe Slider
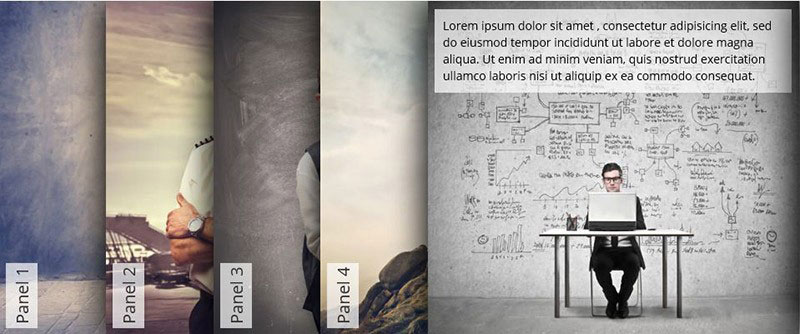
26. A harmonika csúszka.

Harmonika csúszka - a legjobb jquery harmonika csúszka a piacon.
Egyszerű módja annak, hogy megjelenítsük képeit vagy képeit, de elég erős ahhoz, hogy elrepedjen. Szabadon használható. Nézd meg.
28. Minden egy csúszkában

29. Blueberry kép csúszka

Áfonya jquery kép csúszka
Az áfonya kép csúszka egy jquery plugin, amelyet kifejezetten az érzékeny webdesign számára fejlesztettek ki. Az Blueberry Image Slider egy nyílt forráskódú projekt, amely a cssgrid.net 1140px rácsrendszerén alapul. Ez egyszerű és ugyanakkor kiváló szabad lehetőség.
Biztos vagyok benne, hogy annyira szereted, mint én. Ellenőrizze az Live előnézet és letöltési lehetőség.
30. Rhinoslider

Rhinoslider Slidere- A legrugalmasabb csúszka
37. Cube portfólió - Responsive jquery rács plugin

38. Slideme.

Slideme jquery diavetítés.
Ez a jquery plugin nagyszerű a weboldal tetejére, hogy bemutassa a munkáját, vagy többet mondjon rólad.
A Slideme teljes dokumentációt és egy bemutatót kapott, hogyan kell beállítani a csúszkát, minden típusú eszköz egyénileg. A design teljes mértékben reagál a CSS3 animációkkal. Könnyen telepíthető és nyilvános API-t biztosít.
A Slideme szabadon használható és határozottan érdemes megnézni. Nézze meg a demót itt.
39. PGWSLIDER.

A PGW csúszka egy jquery csúszka, amely a képek bemutatására tervezték. Ez a csúszka teljesen érzékeny. Könnyű és minden böngésző kompatibilis. A PGW csúszka szintén SEO barátságos.
Ez a csúszka nagyon alkalmas hírekre vagy blogolási webhelyekre, mivel megmutathatja a legutóbbi bejegyzést vagy cikkeket.
40. A tartalom csúszka körüli

41. Lencse csúszka.

Lencse csúszka jquery és wordpress plugin
A Lens Slider egy nyílt forrású projekt, így teljesen testreszabható. Slider Használja a nagyon egyszerű HTML jelölést egy nem osztott lista. A képek megjelennek a képernyőképen. Nincs lehetőség. A Lens csúszka WordPress pluginként is elérhető, és szabadon használható.
A legmegfelelőbb felhasználás a termékek, szolgáltatások, illetve az ineam bemutató számára lenne.
Nézze meg itt.
42. Gridder.

Gridder jquery és Ajax plugin
A Grillder egy félelmetes csúszka, amely bemutatja a munkáját. Gradder típus Mimics Google A képkeresés. A nagyobb kép megtekintéséhez kattintson egy miniatűrre, és kibővül. Ez egy nagyszerű módja annak, hogy egyszerre nagy számú képet mutasson.
Grillder jquery vagy Ajax thumbnail előnézetként kapható. Ez egy félelmetes szabad megoldás a következő portfólió projektjéhez.
A JQUERY LIVE PREVIEW CECK itt. Ha azt szeretné, hogy Ajax kattintson ide.
43. Barack diavetítés 0.3

Barack JS-Javascript diavetítés
Barack Slideshow egy elegáns, könnyű diavetítés JavaScriptben. Ez a diavetítés függőleges, vízszintes és szabálytalan listákkal működhet. A képek előre betöltöttek a Mootool eszközökkel. A kód tisztításához ellenőrizze a CSS-kódot. Ez azt jelenti, hogy szükség esetén egyes részek cseréje.
A Barack diavetítés portfólió-bemutatóként, terméklistaként, vagy akár az ügyfelek felsorolásához használható.
Itt talál egy demót és teszteljen különböző lehetőségeket.
44. JQZOOM Evolution

JQ Zoom evolúció
A JQZoom egy JavaScript kép nagyító, amely a népszerű JQuery JavaScript keretrendszer tetején épült. A JQZoom egy nagyszerű és nagyon könnyen használható szkript, hogy nagyítsa a kép részeit.
Ez a kép nagyító a legmegfelelőbb az online áruházakhoz és az éttermek menükéhez.
Keresse meg a dokumentációt és a demót itt.
45. Multimédia portfólió 2

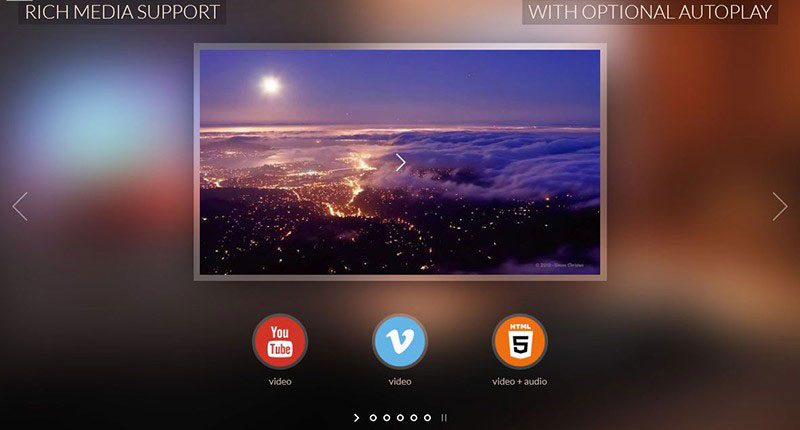
Multimédia portfólió 2-jquery csúszka
Multimédia Portfolio 2. JQuery plugin, ami automatikusan felismeri a kiterjesztése minden média fájlt és a Appriate Player. Támogatja a képeket és a videókat. A multimédiás portfólió egyszerű HTML jelölést használ, és könnyen használható.
Ez a csúszka a legjobban alkalmas termékek, szolgáltatások, sőt híreinek bemutatására.
46. \u200b\u200bJQuery virtuális túra

jquery virtuális túra
a JQuery Virtual Tour az egyszerű panoráma néző kiterjesztése. Ez a jquery virtuális túra lehetővé teszi, hogy néhány panorámás kilátást gyakoroljon virtuális túrabe! Ez egy nagyszerű plugin, amit érdemes megnézni.
47.JQuery Vertical News Slider

Függőleges hírek csúszka - jquery plugin
jQuery Függőleges News Slider nagyon hasznos oldalak, amelyek szeretnék mutatni néhány News vagy marketing kampányok a saját telek. Ez érzékeny és CSS3 animációkat használ. A függőleges hírek csúszka lehetővé teszi, hogy teljes mértékben testreszabhatja a csúszka stílusát.
48. Multi tétel csúszka

CSS alapú galériák.
Eljöttünk az utolsó részünkbe, ahol megtalálja a legjobb tiszta CSS alapú galériákat. Lehet, hogy nem olyan népszerűek, de érdemes megpróbálni. Nézd meg magadnak.
49. Hovebox Képgaléria

Hoverbox Image Galéria.
Lebegő doboz Képgaléria alapvetően Szuper könnyű (8 KB) Roll-Over Fényképtár használó Nothing But CSS. A gyorsabb betöltéshez csak egy képet használ a miniatűrre és az előnézetre. Minden nagyobb böngésző támogatott. A Hovebox Image Galéria szabadon használható saját projektekhez.
Ez a legjobban a fotósok bemutatására szolgál, bármilyen portfólió és éttermi menükhöz.
50. CSS kép csúszka 3-D átmenetekkel

51. CSS3 Animált képgaléria

53. Tiszta CSS3 képgaléria

Tiszta CSS3 képgaléria
Ez egy egyszerű CSS3 képgaléria, amely létrehozza a felbukkanó ablak hatását, amikor rákattint a képre. Alkalmas a portfóliók bemutatására a weboldalakon. Ha intenzív, akkor követheti a bemutatót is, hogy magad legyen.
Nézze meg az élő előnézetet.
54. CSS Lightbox Image Galéria

CSS Lightbox Image Galéria-tiszta CSS
Ez a képgaléria egy másik tiszta CSS Galéria. Kikapcsolja a képeket, amikor rákattintott. Letöltheti a forráskódot, vagy ha úgy érzi, menjen a tutorial.
A CSS Lightbox A képgalériát nem görgethető weboldalon kell használni. Ez azonban felülbírálható a JavaScript egyetlen vonalával, amely a bemutató végén található. A legmegfelelőbb felhasználás portfólió bemutató lenne.
55. Slidea.

Slidea - okosabb érzékeny csúszka plugin
És itt van egy gyöngyszeme, a csúszka. A Slidea egy többcélú tartalom csúszka. Ez a csúszka plugin épült a jQuery, a velocityjs és animus animációs kereten. A Slidea-val nincsenek animációs korlátok - tudsz annyira félelmetes vele!
Megpróbálhatom leírni, hogy milyen hűvös, de csak ellenőrizze az alábbi demót, és meg fogod érteni, hogy miért tetszik annyira!
Következtetés
Azt kell mondanom, hogy nagyon élveztem ezeket a bővítményeket. Olyan csodálatos csúszkákat találtunk, amelyek remélhetőleg segítenek abban, hogy hatékonyabban dolgozzanak a következő projekteden. Itt van valami minden helyzetben.
Olyan sok csodálatos csúszka és diavetítés van, hogy nehéz eldönteni, hogy mit kellene meghatározni. De véleményem szerint minden bizonnyal nézd meg a Willder csúszkát, mert valóban csodálatos, amit tehet, különösen ingyen, így ez egy győzelemes helyzet.
És határozottan shld nem felejti el a slideát. Igen, ez egy prémium csúszka, de annyira értéket hordoz, hogy megéri a beruházást!
Ha élvezte a cikkünket, megjegyzést, megosztja a WT barátaival, és mondd el nekünk, ha hiányoztunk a kedvenc csúszkád.
Melyik a kedvenc galéria bővítménye? Szeretnénk hallani a tapasztalatait!
Kreatív hírlevélünk.
Feliratkozás a népszerű hírlevélre, és kapja meg a legújabb webdesign híreket és erőforrásokat közvetlenül a beérkezett üzenetekbe.
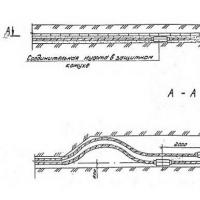
 A váltakozó aktuális LED-eken alapuló világítóberendezések megtalálják a résszel, és meghaladhatják a korlátait.
A váltakozó aktuális LED-eken alapuló világítóberendezések megtalálják a résszel, és meghaladhatják a korlátait. Követelmények és árak a Föld alkalmazási köre, Fogalommeghatározások
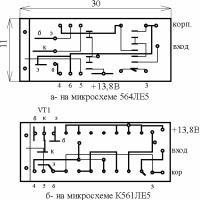
Követelmények és árak a Föld alkalmazási köre, Fogalommeghatározások Automobile stroboszkóp lézeres mutatóból
Automobile stroboszkóp lézeres mutatóból Rendelje meg a 20 UAH-t a fiókhoz. Hogyan kell kölcsönzeni az MTS-en. További információk a szolgáltatással kapcsolatban
Rendelje meg a 20 UAH-t a fiókhoz. Hogyan kell kölcsönzeni az MTS-en. További információk a szolgáltatással kapcsolatban Hogyan ellenőrizze a fiók feltöltését
Hogyan ellenőrizze a fiók feltöltését Hogyan lehet kölcsönt a Tele2-en?
Hogyan lehet kölcsönt a Tele2-en? Válaszhatatlan SSD egy miniatűr fórumon, amit SSD meghajtó vásárolni
Válaszhatatlan SSD egy miniatűr fórumon, amit SSD meghajtó vásárolni