Principaux éléments caractéristiques de ms frontpage. Université d'État des arts de l'imprimerie de Moscou. Les principaux outils du programme
Riz. 10.28. Boîte de dialogue Insérer un tableau Riz. 10.29. Création de tableaux dans un document HTML Riz. 10h30. Panneau de table Riz. 10.37. Panneau Formulaires Riz. 10.38. Exemples de formulaires Riz. 10.39. Barre de commandes du champ de formulaire Riz. 10.44. Exemple de page de garde d'une page Web type Riz. 10h45. Boîte de dialogue Propriétés de la marque Riz. 10.46. Boîte de dialogue pour créer un bouton Riz. 10.47. Boîte de dialogue Insérer un tableau Riz. 10.48. Boîte de dialogue Sélectionner un fichier Riz. 10.49. Boîte de dialogue Créer un lien hypertexte
Le progiciel FrontPage a été développé par Vermeer Technologies, connu pour son développement de moyens graphiques standard de présentation et de publication d'informations sur le WWW. Microsoft a acquis ce package et l'a inclus avec MS Office.
Le progiciel FrontPage vise à attirer une grande armée d'utilisateurs pour travailler sur des pages Web et des sites Web, qui n'ont pas une expérience suffisante dans des environnements logiciels plus complexes, mais souhaitent créer leur propre document électronique. Ce package peut également être utilisé par des webmasters professionnels pour créer certains composants de sites Web ou de pages d'accueil Web.
À sa création, les développeurs pensaient que les utilisateurs n'avaient pas assez de temps ou d'expérience pour comprendre les subtilités du langage HTML. Par conséquent, dans cet environnement logiciel, l'utilisateur a la possibilité d'assembler une page Web à partir de composants prêts à l'emploi sous la forme sous laquelle elle apparaît sur l'écran du navigateur. Le programme est chargé de générer les codes de contrôle HTML correspondants. En fait, la tâche du créateur du site lorsqu'il travaille dans ce programme se résume à la sélection des matériaux et à la mise en forme du texte. Ainsi, la publication de documents sur Internet est devenue accessible aux non-professionnels. D'autre part, les spécialistes ont également moins de temps pour écrire des codes pour des opérations standard.
FrontPage, intégré à la suite d'applications Microsoft Office, est devenu ces dernières années un produit assez répandu pour préparer des publications électroniques pour Internet, combinant les parties client et serveur et offrant la possibilité de développer un site Web dans son ensemble et de l'installer sur un serveur distant.
Le progiciel FrontPage est livré avec plusieurs utilitaires supplémentaires qui, ensemble, forment ce que l'on appelle le FrontPage Bonus Pack :
Microsoft Image Composer, un éditeur d'images pour créer et manipuler des images pour un site Web. L'utilitaire contient divers effets pour le traitement des images et plus de 200 Mo de photos électroniques que vous pouvez utiliser.
Microsoft Personal Web Server, version d'Internet Information Server (US), fonctionnant sous Windows 9.x et Windows NT Workstation. Le serveur Web personnel Microsoft se distingue du serveur Web personnel FrontPage, qui fait partie de FrontPage lui-même, avec des performances plus élevées et des fonctionnalités supplémentaires.
Assistant de publication Web, qui vous permet d'héberger des sites Web avec un fournisseur ou des services en ligne. Cet Assistant est généralement utilisé pour les serveurs qui ne prennent pas en charge les extensions serveur FrontPage.
FrontPage utilise l'explorateur graphique de FrontPage pour créer, afficher et gérer des sites Web et pour les héberger sur votre ordinateur, votre réseau local ou Internet. L'explorateur FrontPage contient des commandes pour l'administration des sites Web FrontPage, la vérification, l'affichage et la gestion des liens hypertexte (URL).
Le progiciel Microsoft FrontPage, par définition, est conçu pour créer et gérer des sites Web. Il peut être utilisé pour concevoir et construire efficacement un site Web dynamique.
Un site Web FrontPage est un ensemble de pages Web, d'images et de composants multimédias organisés en fichiers et dossiers associés.
Les fonctionnalités du package MS FrontPage d'une version à l'autre se rapprochent des capacités du package logiciel Macromedia Dreamweaver évoqué plus haut. Par conséquent, le matériel de cette section, dans un certain sens, peut être considéré comme un ajout au matériel du chapitre précédent.
L'une des principales caractéristiques de l'éditeur FrontPage est la possibilité pour les utilisateurs de développer des pages Web en mode WYSIWYG. Il n'est pas nécessaire de définir manuellement les paramètres des balises de contrôle HTML. Dans son travail avec le balisage HTML, FrontPage utilise les méthodes d'un éditeur de texte et d'un environnement de programmation visuel pour rendre le processus plus rapide et plus facile à comprendre.
FrontPage peut à la fois créer de nouvelles pages et modifier des documents HTML préalablement préparés. Les pages Web peuvent être visualisées en mode WYSIWYG, en tant que balisage HTML et en tant qu'aperçu (similaire à une fenêtre de navigateur). De plus, il est possible de charger une page Web dans un navigateur de prévisualisation (généralement Internet Explorer).
L'éditeur peut imprimer les pages telles qu'elles apparaîtront à l'écran (en tenant compte du format de la feuille de papier au format de la page).
Formatage du texte... FrontPage offre la possibilité de personnaliser la police des caractères de texte, leur couleur et leur taille (taille en points). La plupart des paramètres de conception peuvent être modifiés à l'aide des boutons de la barre d'outils.
Le programme prend en charge un ensemble de fonctions de mise en forme de paragraphe : définition de l'espacement et du centrage, des retraits, etc. Il existe un choix de styles de liste de formatage.
Feuilles de style... À l'aide de feuilles de style, vous pouvez regrouper de nombreux attributs de style (police, couleur, taille, espacement, remplissage, etc.) dans un seul tableau. Plusieurs styles différents peuvent être définis pour chaque élément. Dans ce cas, le navigateur les priorisera et résoudra les conflits de manière hiérarchique.
Il existe plusieurs options pour placer la feuille de style :
Table externe. Après avoir créé une table externe, vous pouvez en outre lui associer un nombre quelconque de pages. Lorsqu'il devient nécessaire d'apporter des modifications, elles sont effectuées uniquement sur le fichier * .css.
Feuille de style interne. Le tableau est inclus dans le code de la page. Les styles qui y sont définis sont spécifiques à une seule page.
Style intégré. L'effet du style ne s'applique qu'à certains éléments de la page et est défini dans la balise d'ouverture du document.
Insertion d'extraits de code... HTML change rapidement et au fil du temps, de nouvelles balises de contrôle ou leurs attributs peuvent apparaître qui ne sont pas pris en charge dans certaines versions de FrontPage. Cependant, FrontPage offre la possibilité d'insérer n'importe quel élément HTML, même contenant de nouvelles directives. Toutefois, FrontPage ne valide pas le balisage entré. Dans la fenêtre de l'éditeur, ce texte sera marqué avec l'icône HTML inconnu.
Liens... Fournit la possibilité d'utiliser des signets (en cliquant sur un lien dans le texte de la page), permettant aux utilisateurs de naviguer entre les sections de texte. De plus, l'interface de recherche de signets est définie.
FrontPage prend en charge plusieurs types de liens :
Liens URL (vous pouvez saisir l'adresse manuellement ou sélectionner parmi les liens disponibles). Lorsque vous travaillez avec des hyperliens, vous pouvez faire glisser et déposer une URL depuis l'explorateur ou le navigateur sur la page que vous concevez.
Liens vers l'adresse e-mail. Ce type de lien permet aux visiteurs d'un site Web d'envoyer un message à une adresse spécifique spécifiée dans le lien. Après l'avoir sélectionné, une fenêtre de rédaction d'un message dans le programme de messagerie s'ouvre.
Il est également possible de spécifier le signet à l'intérieur du lien (le nom du signet est indiqué dans la boîte de dialogue de création de lien), ainsi que d'afficher la page (ou le fichier) du lien dans un cadre séparé (cadre).
Il convient de noter que le code écrit dans la représentation URL standard est automatiquement converti en un lien hypertexte.
les tables... FrontPage dispose d'un mécanisme pratique pour créer des tables. Le tableau peut être défini à l'aide du menu Tableau. L'éditeur dispose également d'un panneau de dessin de tableau, à partir duquel, à l'aide des outils Crayon et Gomme, vous pouvez respectivement dessiner et effacer les cellules du tableau. L'éditeur fournit des mécanismes pour travailler avec des tableaux tels que la suppression, l'insertion et la fusion de cellules, la définition de l'alignement (vertical et horizontal) des données dans un tableau, le remplissage des cellules avec une certaine couleur.
Les tableaux Excel et les graphiques Microsoft Office peuvent également être intégrés dans une page Web.
Cadres (cadres)... Les cadres, des zones rectangulaires sur une page qui correspondent au contenu d'autres pages, sont pris en charge dans l'éditeur. À l'aide de modèles de pages recadrées, vous pouvez créer diverses options pour la disposition des cadres sur la page principale (frameset). Le package FrontPage gère les propriétés de chaque page représentée dans un cadre, chaque cadre et la page principale. Lorsque vous travaillez avec des cadres, l'éditeur ajoute un signet du code HTML du cadre actuel, ainsi que la possibilité d'afficher la page avec ou sans cadres.
Images... Un problème important est la présentation des images dans les pages Web. FrontPage propose une procédure pour insérer à la fois des images standard de la bibliothèque (clip art) et des images de fichiers graphiques (les formats suivants sont utilisés : * .gif, * .jpg, * .bmp, * .tif, * .wmf, * . ras, * .pcx, * .pcd, * .tag, * .eps). Après avoir inséré une image, un panneau avec des boutons pour éditer les images s'affiche. Ceux-ci incluent les fonctions de positionnement de l'image par rapport aux objets voisins, de placement de texte sur l'image, de rotation et d'affichage symétrique de l'image, de contrôle de la luminosité et du contraste, d'obtention d'un fragment, de restauration des paramètres d'origine, de réglage du cadre.
Cartes d'image client... Une attention particulière doit être portée aux mécanismes de création d'hyperliens à partir d'une image. Il est possible de créer automatiquement une petite copie (vignette) pour prévisualiser l'image. Dans ce cas, l'éditeur génère automatiquement un lien hypertexte vers le fichier image d'origine et présente une petite copie sur la page.
Une caractéristique intéressante est la sélection de zones de l'image dans lesquelles vous pouvez définir des hyperliens. Par exemple, vous pouvez définir un cercle, un rectangle ou une zone délimitée par une polyligne lorsque vous cliquez pour ouvrir un lien hypertexte.
Formes... Les formulaires sont souvent utilisés lorsque vous travaillez avec des pages Web. Les données qu'ils contiennent sont soit saisies manuellement dans des champs de texte, soit une sélection est effectuée à partir d'un certain ensemble de valeurs (boutons radio, zones de liste déroulante, etc.). En règle générale, ces formulaires contiennent des boutons pour envoyer des informations ou réinitialiser des valeurs. Les formulaires sont conçus pour une communication interactive avec les visiteurs du site. Si vous avez besoin de créer un livre d'or ou une page où les visiteurs exprimeraient leur opinion ou signaleraient des erreurs sur le site, si les visiteurs sont invités à compléter le site (par exemple, ils peuvent entrer leurs liens directement depuis le navigateur), utilisez des formulaires interactifs .
Lorsqu'un visiteur de la page Web remplit le formulaire et clique sur le bouton suggéré, les données sont envoyées à un programme sur le serveur. Le programme serveur doit exister. Sans cela, les informations ne seront tout simplement pas enregistrées. Lorsque les données arrivent, le programme serveur les traite. Le traitement peut être simple, comme le stockage des données dans un fichier, ou complexe, comme le tri, le calcul des données fournies ou la transmission de la confirmation que les informations ont été envoyées. La norme de programmation qui définit la façon dont les visiteurs interagissent avec un site Web est appelée CGI - Common Gateway Interface. Les programmes serveur qui traitent les informations d'entrée telles que les formulaires sont appelés scripts CGI et sont écrits conformément aux spécifications CGI. Sans l'aide de FrontPage (ou similaire), vous devez écrire un script CGI pour manipuler les formulaires et l'installer sur votre serveur Web. Cependant, de nombreux FAI n'autorisent pas l'installation de scripts personnalisés sur leurs serveurs.
Tout formulaire FrontPage a la même structure de base : au moins une question, un ou plusieurs champs de texte permettant au visiteur de saisir des informations, un bouton qui vous invite à envoyer des données au serveur et un bouton d'effacement pour supprimer les informations saisies ou sélectionnées dans le des champs. Côté serveur, il existe également plusieurs programmes liés aux formulaires pour le traitement des données reçues.
Les formulaires peuvent être créés dans FrontPage uniquement si le développeur a installé le serveur Web personnel. Les formulaires FrontPage peuvent être créés à l'aide de l'Assistant Formulaire, en concevant votre propre formulaire personnalisé et en utilisant un modèle.
Chaque formulaire comporte au moins deux éléments (ou champs de formulaire) - un champ pour saisir du texte ou sélectionner une option et un bouton Soumettre qui lance l'écriture des résultats du formulaire dans un fichier ou dans un programme de traitement sur le serveur. Chaque formulaire est constitué d'éléments dont les données, lorsque vous cliquez sur le bouton de remplissage du formulaire, effectuent une action homogène - soit tous ensemble sont envoyés au serveur, soit tous sont effacés. FrontPage peut créer les éléments de formulaire suivants :
zone de texte d'une ligne ;
zone de texte défilante (défilement);
cases à cocher ;
commutateurs (bouton radio);
menu déroulant;
boutons poussoir;
boutons graphiques (Image).
Des lignes de défilement sont utilisées pour rendre la page dynamique. Il y a un élément de sélection (ligne rampante).
Le compteur de visites vous permet d'estimer le nombre de visiteurs de la page. En règle générale, il est installé uniquement sur la page de titre. FrontPage a un formulaire pour insérer un compteur qui offre au développeur plusieurs options pour présenter les compteurs, ainsi que la possibilité de sélectionner un fichier spécial (pour un compteur, un fichier au format graphique est sélectionné, dans lequel tous les chiffres de 0 à 9 doit être donné).
Microsoft FrontPage est destiné à la création et à l'administration ultérieure de sites Web Internet/Intranet. Microsoft FrontPage se compose de deux modules : Explorateur FrontPage et Éditeur FrontPage.
Module Explorateur FrontPage créé pour :
création d'un site Web;
établir des droits d'accès;
organiser la structure des fichiers du site Web ;
Lancez FrontPage Editor pour modifier les pages.
A la fin du processus de création d'un site Web, ce module permet de le placer sur un serveur Internet/Intranet.
Les utilisateurs peuvent créer, supprimer, ouvrir, modifier et fermer des sites à l'aide de l'explorateur FrontPage et de l'éditeur FrontPage sur le poste de travail client.
Les fonctionnalités du module Explorateur FrontPage sont :
En figue. 10.1  la fenêtre de travail de l'explorateur FrontPage s'affiche.
la fenêtre de travail de l'explorateur FrontPage s'affiche.
FrontPage possède une interface similaire à d'autres applications Microsoft Office. Il possède une fenêtre de document multi-pages avec des pointeurs de page, une fenêtre avec des icônes des sections principales du projet, des barres d'outils, des menus flottants, etc. Pour la plupart des objets, la méthode glisser-déposer est prise en charge entre les fenêtres et les panneaux. Des possibilités de gestion de la composition des panneaux sont prévues.
FrontPage est construit comme une application SDI (Single Document Interface - seul le document actuel est affiché dans la fenêtre du programme). Pour chaque document nouvellement ouvert, sa propre fenêtre de travail est formée.
Fenêtres de travail du progiciel... Après le démarrage du programme, la fenêtre de travail d'origine du progiciel s'affiche à l'écran. En figue. 10.4  la fenêtre de travail, formée par l'application après le démarrage du travail par défaut, s'affiche. Cette fenêtre affiche le code HTML par défaut généré pour chaque nouvelle page.
la fenêtre de travail, formée par l'application après le démarrage du travail par défaut, s'affiche. Cette fenêtre affiche le code HTML par défaut généré pour chaque nouvelle page.
Dans cette fenêtre de travail, à gauche, se trouve un panneau avec des pictogrammes des principaux modes de fonctionnement du progiciel. Lorsque vous cliquez sur l'icône correspondante à l'écran, l'une ou l'autre représentation du projet est visualisée : conception de la page en cours dans le cadre du site Web, composition du site (par fichiers et dossiers), rapports et statistiques, navigation entre les pages du site Web, des hyperliens vers des pages, des affectations d'agenda.
Par défaut, la page actuelle du site Web est affichée. Le document principal dans ce cas est un formulaire multi-pages avec l'indication des pages en bas, à gauche sous forme de liste les pages du site sont répertoriées, ce qui permet un passage rapide de page en page lors de la conception.
La première page est pour la conception WYSIWYG utilisant des composants visuels. Vous pouvez directement éditer du texte, des images, insérer et supprimer des composants prêts à l'emploi, déplacer des éléments sur la page. Les menus contextuels vous permettent de modifier les propriétés des composants. L'apparence de la fenêtre de page est illustrée à la Fig. 10.5  .
.
En dessous, dans la barre d'état, le calcul de la vitesse de chargement de la page pour une connexion à distance au site Internet sous certaines conditions (vitesse ou type de connexion) est visualisé. Le concepteur du site Web doit trouver un compromis entre la quantité d'informations transférées et les capacités du canal de communication. Les graphiques, le son et la vidéo en couleur peuvent rendre un site Web attrayant, mais si l'utilisateur doit attendre longtemps qu'une page se charge via un modem à faible vitesse, l'effet peut être complètement différent. Vous pouvez définir les paramètres de communication par lesquels le programme testera la vitesse de téléchargement.
Si une page HTML est sélectionnée, l'utilisateur peut créer manuellement le balisage de la page. En règle générale, le document est transféré dans ce mode lorsque la création de l'image visuelle est déjà terminée et qu'il est nécessaire de spécifier des paramètres supplémentaires, de modifier l'exécution de scripts, etc. Les balises de contrôle sont surlignées en couleur. Pour chaque balise, vous pouvez afficher un menu contextuel avec un ensemble de ses propriétés. Les propriétés des balises peuvent également être définies à l'aide de la commande Propriétés des balises.
En figue. 10.6  la vue de la fenêtre de travail en mode de travail avec le code HTML est affichée.
la vue de la fenêtre de travail en mode de travail avec le code HTML est affichée.
Le mode Aperçu est utilisé pour prévisualiser le document tel qu'il apparaîtra dans la fenêtre du navigateur. L'aperçu ne doit pas être le seul contrôle sur le travail effectué. Il est nécessaire de tester le site Web dans les principaux navigateurs.
Pour gérer le contenu du projet - la hiérarchie des dossiers et la composition des fichiers - une fenêtre de travail s'affiche à l'aide de l'icône Dossiers du panneau Vues (Fig.10.7  ).
).
La liste de gauche répertorie les sous-dossiers du dossier principal du site Web. La partie principale de la fenêtre contient une liste de fichiers regroupés par sous-dossiers. Chaque fichier est accompagné de commentaires, qui contiennent des informations sur le type de fichier, l'heure de sa modification, l'auteur et des explications supplémentaires. Les sous-dossiers peuvent être convertis en sous-sites. Dans ce cas, une entrée de sous-site Web est ajoutée à la liste des dossiers.
Lorsque vous travaillez sur un site Web, divers rapports d'état peuvent être requis. Les rapports sont présentés dans une fenêtre spéciale (Fig.10.8  ) s'affiche lorsque vous cliquez sur l'icône Rapports du panneau Vues. La liste contient les rapports suivants :
) s'affiche lorsque vous cliquez sur l'icône Rapports du panneau Vues. La liste contient les rapports suivants :
Tous les fichiers (une liste de tous les fichiers du site Web).
Images (une liste de fichiers graphiques inclus dans le site Web).
Fichiers non liés (fichiers inaccessibles à partir de la page principale du site Web).
Fichiers liés (fichiers accessibles depuis la page principale du site).
Pages lentes (pages dont le taux de transfert dépasse la limite (par exemple, 30 secondes pour 28,8 Kbps).
Fichiers plus anciens - fichiers créés avant les 72 derniers jours.
Fichiers récemment ajoutés - fichiers ajoutés au cours des 30 derniers jours.
Hyperliens - une liste de tous les hyperliens.
Liens hypertexte non vérifiés - liens hypertexte non vérifiés.
Erreurs de composant - une liste de fichiers dans lesquels des erreurs de présentation de composant se produisent.
Tâches non terminées - une liste de tâches non terminées.
Thèmes inutilisés - une liste de décorations inutilisées.
Dans chacune des listes, vous pouvez accéder directement à l'édition d'un objet particulier en cliquant sur l'entrée correspondante.
Lors de la conception d'un site Web, il est important de comprendre la nature des transitions entre les pages. La topologie du site peut être évaluée à l'aide de la page Navigation du panneau Vues (Figure 10.9  ). Sur la carte, chaque page est représentée par un rectangle avec un titre. Les pages du diagramme peuvent être divisées en pages parents (pages auxquelles les pages enfants de niveau inférieur sont associées) ; pages enfants (liées aux pages parents par des hyperliens graphiques ou textuels) ; pages sœurs (pages avec des parents communs).
). Sur la carte, chaque page est représentée par un rectangle avec un titre. Les pages du diagramme peuvent être divisées en pages parents (pages auxquelles les pages enfants de niveau inférieur sont associées) ; pages enfants (liées aux pages parents par des hyperliens graphiques ou textuels) ; pages sœurs (pages avec des parents communs).
Dans le diagramme de lien hypertexte FrontPage (Figure 10.10  ) montre une représentation graphique des liens entre des parties d'un site Web. L'écran est divisé en deux panneaux - la liste des fichiers et le schéma de liens. Le schéma montre la nature des liens sous forme d'icônes. L'enveloppe indique la possibilité d'envoyer des e-mails directement à partir de la page ; dessin - fichier graphique; globe - lien externe; Lien rompu - l'adresse du lien est mal définie ; triangle avec un point d'exclamation - une erreur dans la définition d'un composant. Le diagramme montre également les icônes des types de fichiers Microsoft Office référencés par les pages
) montre une représentation graphique des liens entre des parties d'un site Web. L'écran est divisé en deux panneaux - la liste des fichiers et le schéma de liens. Le schéma montre la nature des liens sous forme d'icônes. L'enveloppe indique la possibilité d'envoyer des e-mails directement à partir de la page ; dessin - fichier graphique; globe - lien externe; Lien rompu - l'adresse du lien est mal définie ; triangle avec un point d'exclamation - une erreur dans la définition d'un composant. Le diagramme montre également les icônes des types de fichiers Microsoft Office référencés par les pages
Les projets deviennent de plus en plus complexes aujourd'hui. Par conséquent, le développeur doit comprendre la quantité de travail à effectuer, ainsi que construire une séquence réfléchie d'actions lors de la création d'un site Web. D'autre part, le développement de sites Web est généralement réalisé par un groupe de travail dont les membres doivent coordonner leurs actions. À cet égard, il est envisagé de maintenir des listes de tâches.
FrontPage propose une vue des tâches. L'explorateur crée une liste de tâches pour chaque site Web créé par FrontPage et met la liste à la disposition de tous les auteurs contributeurs. Le progiciel vous permet non seulement d'enregistrer toutes ces tâches, mais élimine également le besoin de les organiser. Chaque tâche est accompagnée de sa description, de sa priorité, de son interprète spécifique, etc.
Fenêtre (Fig.10.11  ) s'ouvre en cliquant sur l'icône Tâches ou en sélectionnant l'option Tâches dans le menu Affichage de l'explorateur.
) s'ouvre en cliquant sur l'icône Tâches ou en sélectionnant l'option Tâches dans le menu Affichage de l'explorateur.
La fenêtre affiche une liste de tâches, composée des champs suivants :
Statut - statut de la tâche (marqueur rouge - non terminé, vert - terminé),
Tâche - contient une description de la tâche,
Assigné à- montre qui est responsable de l'accomplissement de chacune des tâches,
Priorité - indique la priorité du travail : élevée, moyenne ou faible,
Associé à- le nom de la page ou du fichier à éditer pour terminer la tâche,
Date modifiée- date de la dernière modification de la tâche,
La description- une description de chaque tâche.
Menu principal du progiciel... Le menu principal du programme est conçu comme un menu standard de Microsoft Office 2000 et comprend dix commandes : Fichier, Édition, Affichage, Insertion, Format, Outils, Tableau, Cadre, Windows, Aide.
Le menu Fichier combine des fonctions de gestion de fichiers et de projets, de création d'un site Web et d'une page Web distincte, d'enregistrement, de fermeture, d'impression et de sortie du programme. Par exemple:
Nouveau/Web FrontPage - Crée un nouveau site Web.
Nouveau / Dossier - crée un nouveau répertoire dans un site existant.
Ouvrir le site Web FrontPage - Ouvre un site Web existant pour l'afficher ou le modifier.
Fermer le site Web FrontPage - ferme le site Web actuel.
Publier le site Web FrontPage - Déplacez le contenu actuel vers un autre serveur ou dossier Web.
Supprimer le site Web FrontPage - supprime le contenu du site Web actuel.
Importer - Importe des fichiers ou des dossiers dans le site Web actuel.
Exporter - exporter un document vers un fichier.
Configuration de la page - définition des paramètres de page lors de l'impression.
Aperçu avant impression - un aperçu du document avant impression.
Fichier récent - une liste de fichiers qui ont été modifiés récemment.
Le menu Edition comprend des commandes pour annuler une action terminée, copier un objet dans le presse-papiers, insérer un objet, rechercher et remplacer des fragments de texte, ainsi que travailler avec des tâches. La composition de ce menu est la plus proche des traditionnelles :
Couper - coupez le document et placez-le dans le presse-papiers.
Rétablir - annuler l'annulation.
Copier - copie le document dans le presse-papiers.
Coller - collez un document à partir du presse-papiers.
Supprimer - supprime le document.
Renommer - renommer le document (cela modifiera automatiquement les liens de tous les documents vers l'objet renommé pour garantir l'intégrité des données).
Ouvrir - ouvre le document pour le modifier (FrontPage Editor pour HTML, etc.).
Ouvrir avec - ouvre un document à éditer avec une indication du type d'éditeur.
Ajouter une tâche à faire - ajoute un élément à la liste des tâches.
Signet - insérer/modifier un signet.
Base de données - gestion de la sélection des données de la base de données dans le document.
Propriétés - afficher les propriétés du document, etc.
Le menu Affichage comprend des commandes pour définir les modes de fonctionnement, visualiser les balises et une vue des panneaux flottants :
Barre d'outils - activer / désactiver la barre d'outils.
Barre d'état - activer / désactiver la barre d'état.
Marques de formatage - activez/désactivez l'affichage des symboles de formatage.
Actualiser - mettre à jour les informations dans le document.
Affichage des liens hypertexte - activez le mode d'affichage des liens.
Affichage des dossiers - activez le mode d'affichage de la structure des dossiers.
Liens hypertexte vers les images - activez / désactivez le mode de visualisation des liens des documents avec des fichiers graphiques.
Hyperliens répétés - activez/désactivez l'affichage des liens répétés.
Liens hypertexte à l'intérieur de la page - activez/désactivez le mode d'affichage des liens à l'intérieur du document.
Actualiser - mettre à jour les informations affichées.
Le menu Insertion comprend des commandes permettant d'insérer différents types d'éléments (rupture, ligne horizontale, symbole, commentaire, image graphique, image vidéo, musique de fond, fichier texte, composant de contrôle, lien hypertexte, ActiveX, JavaScript, PowerPoint Animation, forme, date et heure , etc. .) collectées dans les sous-menus correspondants.
Le menu Format combine des options de formatage, de contrôle de l'apparence des pages, de définition des paramètres de style, de police et de paragraphe, de définition du type de liste, de contrôle des effets, de définition de l'image d'arrière-plan, etc.
Le menu Outils comprend des fonctionnalités supplémentaires pour la gestion des propriétés du projet, la vérification orthographique, la définition des propriétés d'un site Web entier ou de pages individuelles d'un site Web et l'espace de travail FrontPage. Ce menu lance l'éditeur FrontPage.
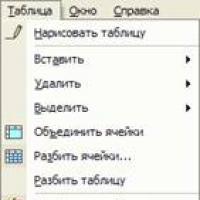
Les menus Tableau, Cadres et Fenêtre incluent des options spécifiques pour travailler avec des tableaux, des cadres (cadres) et des fenêtres.
Certaines des options des sous-menus indiqués sont prises en charge par les menus de niveau inférieur, de sorte qu'une structure hiérarchique est obtenue. Ci-dessous, dans la Fig. 10.12  sous-menu donné Insertion / Éléments actifs.
sous-menu donné Insertion / Éléments actifs.
Il convient de noter que la composition du menu principal et les options qui le prennent en charge changent de version en version.
Boîtes de dialogue... Lorsque vous travaillez avec le progiciel MS FrontPage, de nombreuses options nécessitent l'installation de paramètres supplémentaires, pour lesquels des boîtes de dialogue sont utilisées. Outre les fenêtres standard de Microsoft Office (ouverture et enregistrement d'un site Web ou d'un objet dans le cadre d'un site, fenêtres avec une liste de modèles, etc.), FrontPage utilise également des boîtes de dialogue spéciales, parmi lesquelles il convient de noter les boîtes de dialogue pour définir les propriétés des balises pour chacune des balises standard et quelques autres.
A titre d'exemple, la fig. 10.13  voici la boîte de dialogue Insérer un tableau.
voici la boîte de dialogue Insérer un tableau.
Les commandes les plus couramment utilisées sont présentées dans des tableaux de bord. La vue générale de ces panneaux est identique aux panneaux MS Office. Par exemple, dans la Fig. 10.14 montre une vue générale d'un fragment de la barre d'outils : accédez à l'explorateur FrontPage (), insérez un composant FrontPage (Insert FrontPage Component), insérez un tableau (Insert Table), insérez une image (Insert Image), créez ou modifiez un lien hypertexte (Créer ou modifier un lien hypertexte).
Assistant Windows... Les assistants de FrontPage sont créés de la même manière que les assistants d'autres applications Microsoft Office 2000. L'assistant Créer un site Web de discussion, illustré à la figure 10.15, en est un exemple.  .
.
A gauche se trouve une image caractérisant l'une ou l'autre étape de l'assistant. Sous l'image se trouve un indicateur d'état (une barre indiquant quelle partie de l'assistant a été terminée). Sur la droite se trouvent les champs de paramètres et les commentaires. Boutons sur le formulaire : Annuler, Précédent, Suivant, Terminer.
Usage... Ce module de programme est conçu pour développer la structure organisationnelle d'un site Web. Il fournit une variété d'outils de gestion de pages Web, y compris la vérification des liens, les styles graphiques et le contrôle des listes de tâches, et permet (en cliquant sur un bouton) de publier sur un site Web donné soit toutes les informations, soit uniquement les pages qui ont subi changements.
En fait, FrontPage Explorer est une application de la suite FrontPage qui permet de gérer l'intégralité d'un site Web.
L'une des fonctionnalités les plus importantes d'Explorer est la création de la structure d'un document Web. Vous pouvez créer plusieurs documents vides (vierges), qui contiennent alors toutes les informations nécessaires. Les assistants et modèles Explorer créent des documents Web complets et les installent. La tâche du développeur est de les personnaliser et de faire des ajouts. Ainsi, avoir une fondation facilite la réalisation du travail dans son ensemble.
L'explorateur vous permet également de définir des options de gestion du document Web. Vous pouvez définir qui aura accès à un document Web à différents niveaux, des administrateurs et auteurs aux utilisateurs finaux. Vous pouvez restreindre l'accès à un document Web au sein de votre propre organisation. Vous pouvez définir le mode d'enregistrement de l'utilisateur avant d'ouvrir un document.
En fournissant trois options de visualisation différentes pour un site Web, Explorer vous aide à voir comment les informations sont organisées et liées et où des liens incorrects peuvent apparaître.
Une fois le site créé, il peut être transféré sur le serveur en choisissant la commande Fichier / Copier Web (dans l'Explorateur).
Création d'un nouveau nœud... Pour créer un nouveau site Web (ou, dans la terminologie FrontPage, un nouveau site Web), choisissez Nouveau site Web FrontPage dans le menu Fichier ou cliquez sur le bouton Nouveau site Web dans la barre d'outils. La boîte de dialogue illustrée à la Fig. 10.16  ... À partir de cette fenêtre, vous devez sélectionner l'un des deux modes de fonctionnement : ouvrir un site Web existant pour continuer à travailler ou créer un nouveau site Web. Si un nouveau site Web est créé, après avoir cliqué sur le bouton OK, une boîte de dialogue apparaît à l'écran, illustrée à la Fig. 10.17
... À partir de cette fenêtre, vous devez sélectionner l'un des deux modes de fonctionnement : ouvrir un site Web existant pour continuer à travailler ou créer un nouveau site Web. Si un nouveau site Web est créé, après avoir cliqué sur le bouton OK, une boîte de dialogue apparaît à l'écran, illustrée à la Fig. 10.17  .
.
À partir de cette fenêtre, vous pouvez choisir parmi six modèles de site suggérés ou l'un des deux assistants de nouveau site Web.
La boîte de dialogue propose un choix d'options allant du site Web vide à l'assistant de présence d'entreprise. La différence réside dans l'éventail des possibilités.
Afin de créer un site Web à partir de zéro, vous devez sélectionner l'option Web vide... Un site Web vide produira un document Web dans lequel il manque des informations.
La sélection de l'option Assistant de présence d'entreprise active un assistant (logiciel d'automatisation) qui vous permet de récupérer un document Web terminé à l'aide de modèles de pages conçus spécifiquement pour présenter votre entreprise.
Après avoir choisi l'option du site Web, le package vous demandera d'entrer un nom et un mot de passe dans la boîte de dialogue qui apparaît, puis dans la fenêtre de la Fig. 10.18  l'emplacement du nouveau site Web.
l'emplacement du nouveau site Web.
Modèle de site Web personnel (Figure 10.19  ) est préconfiguré, avec des liens vers les pages des employés et des gestionnaires, et un lien mailto.
) est préconfiguré, avec des liens vers les pages des employés et des gestionnaires, et un lien mailto.
Usage... FrontPage Editor est livré avec trois assistants : page de formulaire, cadres et page d'accueil personnelle. L'éditeur utilise plus de vingt modèles (Fig.10.20  ).
).
Dans la boîte de dialogue, les modèles peuvent être présentés sous forme de liste ou d'icônes.
Si vous souhaitez créer un document vierge, le modèle Normal est sélectionné.
Pour créer une nouvelle page vous devez activer la commande Fichier / Nouveau dans FrontPage Editor. Ensuite, dans la boîte de dialogue Nouveau qui s'ouvre (Fig.10.20), sélectionnez un type ou une position de modèle Page normale et cliquez sur OK. Dans ce dernier cas, une page blanche apparaîtra à l'écran, dans le coin supérieur droit de laquelle se trouve un curseur clignotant. Pour placer du texte, vous devez le saisir à partir du clavier ou le coller à partir du presse-papiers. L'éditeur utilise le presse-papiers de la même manière que les autres applications MS Office : vous pouvez couper ou copier des fragments dans d'autres pages ouvertes dans l'éditeur ou à partir de documents d'autres applications logicielles. La procédure est traditionnelle : coupez ou copiez le fragment souhaité dans le presse-papiers, accédez au document créé et collez-le. Il existe plusieurs manières de supprimer du texte ou d'autres éléments : après avoir sélectionné le fragment à supprimer, vous pouvez alors appuyer sur la touche Suppr ou activer la commande Edition / Effacer.
Pour ouvrir une page de site Web dans FrontPage Editor, utilisez la commande Fichier / Ouvrir. Lorsque cette commande est activée, la boîte de dialogue de sélection de fichier du formulaire traditionnel s'ouvre.
Définition des propriétés de la page Web et du site Web... Pour définir dans l'éditeur de propriétés de page, utilisez la commande Propriétés du fichier/de la page... Dans la boîte de dialogue Propriétés de la page (Fig.10.21  ) en plus des informations générales, par exemple, le nom de la page, des paramètres tels que l'image d'arrière-plan et le son d'arrière-plan, la couleur d'arrière-plan, les couleurs standard du texte et des liens hypertexte, les marges de la page sont définis. La page Web doit être ouverte dans FrontPage Editor pour modifier les propriétés.
) en plus des informations générales, par exemple, le nom de la page, des paramètres tels que l'image d'arrière-plan et le son d'arrière-plan, la couleur d'arrière-plan, les couleurs standard du texte et des liens hypertexte, les marges de la page sont définis. La page Web doit être ouverte dans FrontPage Editor pour modifier les propriétés.
Dans la zone de texte Titre, vous pouvez saisir ou modifier le titre de la page ; le champ Emplacement de base sert à spécifier l'URL de base facultative de la page. Pour créer un lien vers le cadre cible de cette page, saisissez son nom dans la zone de texte Cadre cible par défaut. Dans la rubrique Son de fond vous pouvez définir les propriétés du fond sonore (le fichier son peut être lu plusieurs fois ou mis en boucle pendant que la page est ouverte).
Dans l'onglet Marges, vous pouvez définir les marges supérieure et gauche de la page. Pour ce faire, définissez l'indicateur de retrait et entrez la taille du retrait en pixels.
L'onglet Personnalisé fournit une liste de méta-variables utilisées sur la page, qui se trouvent dans le code de la page HTML et contiennent des informations sur la page, le type de contenu, le jeu de caractères, le nom de l'application qui a généré le code, etc. Ils ne sont pas affichés sur la page, mais fournissent des informations pour les navigateurs.
Dans cet onglet, vous pouvez ajouter, supprimer et modifier les métavariables système et utilisateur.
L'onglet Langue est utilisé pour définir les encodages. Dans les fenêtres avec les listes de langues disponibles, l'encodage utilisé lors de l'enregistrement du document HTML et l'encodage utilisé lors de son chargement est sélectionné.
Pour définir les propriétés non pas d'une seule page, mais d'un site Web dans son ensemble, vous devez ouvrir la boîte de dialogue des paramètres du site Web de l'explorateur FrontPage (Outils / Paramètres Web). Dans cette fenêtre multifonctionnelle (Fig.10.22  ), vous pouvez définir divers paramètres pour le site Web que vous créez.
), vous pouvez définir divers paramètres pour le site Web que vous créez.
L'onglet Général répertorie le nom du site Web et des informations le concernant (la version des extensions du serveur et la version du serveur lui-même).
L'onglet Avancé contient un champ de saisie avec une liste pour sélectionner le langage de script par défaut (VBScript ou JavaScript). Pour afficher les fichiers de dossiers cachés, cochez la case Afficher les fichiers de dossiers cachés. Si vous souhaitez supprimer les fichiers temporaires, cliquez sur le bouton Supprimer les fichiers.
Pour sélectionner l'encodage de page par défaut, vous devez spécifier sa valeur dans la zone de liste déroulante Encodage de page par défaut de l'onglet Langue. La zone de liste déroulante Server Message Language dans le même dossier spécifie la langue des messages renvoyés par le serveur.
Les barres de navigation utilisent des sections pour accéder à la page principale, une page en avant ou en arrière et un niveau supérieur. Dans l'onglet Navigation, vous pouvez définir les noms des sections (par défaut, Accueil, Précédent, Suivant, Haut sont définis). En appuyant sur le bouton Par défaut, les valeurs saisies précédemment sont remplacées par celles répertoriées ci-dessus.
Édition de documents... Après avoir créé un document ou l'avoir chargé à partir d'un ensemble existant (Web), vous pouvez utiliser de nombreuses fonctions d'édition pour créer ou modifier une page.
Dans le dictionnaire FrontPage, le mot Web fait référence au groupe de documents qui composent un site Web. Lorsqu'un document est chargé à partir du Web, il lit un document qui fait partie d'un site créé par FrontPage.
Barres d'outils de l'éditeur... Riz. 10.23 illustre les panneaux et les boîtes à outils de l'éditeur FrontPage. Beaucoup d'entre eux sont similaires aux boutons de la barre d'outils qui existent dans d'autres applications MS Office.
L'éditeur FrontPage fournit un certain nombre de barres d'outils pour la création de documents. La barre d'outils inférieure est appelée la barre de formatage.
Si vous placez le pointeur de la souris sur n'importe quel bouton du panneau, un indice sur le but de ce bouton apparaîtra dans quelques secondes.
À l'aide des options du menu Affichage, vous pouvez rendre n'importe quelle barre d'outils visible ou invisible.
Formatage du texte... Lors de la mise en forme du texte, vous pouvez utiliser des styles de texte. Les styles physiques sont disponibles via la barre d'outils.
L'éditeur FrontPage propose de nombreuses variantes de la police, de la couleur et de la taille des caractères du texte. Vous pouvez modifier la plupart des paramètres de conception à l'aide des boutons de la barre d'outils, et absolument toutes les options sont également incluses dans divers menus.
FrontPage calcule la taille de la police en niveaux selon les règles du langage HTML. Dans ce cas, la plus petite taille correspond au plus petit niveau ; par exemple, le premier niveau correspond au texte avec une taille de police de 8 points, le deuxième niveau - 10, et ainsi de suite.
Pour modifier la taille de la police, sélectionnez la zone de texte que vous souhaitez modifier, puis cliquez sur le bouton Augmenter la taille du texte ou Diminuer la taille du texte dans la barre d'outils. Vous pouvez également utiliser la commande Format / Police, ce qui provoque l'apparition de la boîte de dialogue illustrée à la Fig. 10.24  .
.
Cette fenêtre offre la possibilité de sélectionner une police, de modifier le style de police (gras, italique ou souligné), de sélectionner la taille de caractère requise et de définir divers effets.
L'éditeur propose plusieurs styles supplémentaires (styles spéciaux). Pour les sélectionner, utilisez l'onglet Styles spéciaux (Fig.10.25  ) de la fenêtre ci-dessus.
) de la fenêtre ci-dessus.
Pour appliquer un style personnalisé, sélectionnez-le, puis cliquez sur OK. Les styles spéciaux suivants sont disponibles :
Citation. Italique qui peut être utilisé pour mettre en évidence les titres.
Échantillon. Police de machine à écrire.
Définition. Utilisé pour mettre en évidence les termes.
Cligner. Fait clignoter le texte.
Code. Une police à espacement fixe couramment utilisée pour représenter le code du programme.
Variable. Italique qui peut être utilisé pour mettre l'accent (par exemple, les noms de variables).
Gras. Caractère gras.
Italique. Italiques simples.
Clavier. Une police à espacement fixe qui peut être utilisée, par exemple, pour la saisie de l'utilisateur.
Chaque case à cocher de style a une balise de style correspondante à côté d'elle. Il est possible d'utiliser plusieurs styles en même temps.
FrontPage vous permet d'entrer un ou plusieurs caractères au-dessus ou au-dessous de la ligne de base de la ligne. Ce style spécial est appelé « exposant ou indice » et est utilisé assez souvent. Pour définir ce style dans la liste déroulante
- Position verticale
- Police (onglet Styles spéciaux)
- Exposant (exposant)
- Indice (Indice)
Les numéros de niveau correspondent au changement de hauteur de l'exposant ou de l'indice par rapport à la ligne principale.
Mise en forme des paragraphes... L'éditeur FrontPage offre la possibilité de formater des paragraphes. Elle est réalisée par analogie avec des éditeurs de texte.
La création d'un nouveau paragraphe lors de la saisie des informations textuelles s'effectue en appuyant sur la touche Entrée.
Par défaut, le nouveau paragraphe utilisera le style Normal. Pour définir un style de paragraphe différent, procédez comme suit :
Placez le curseur à l'endroit où vous souhaitez que le paragraphe suivant commence.
Sélectionnez Paragraphe dans le menu Format. Choisissez un nouveau style dans la boîte de dialogue Propriétés du paragraphe et cliquez sur OK.
Le même effet peut être obtenu en mode édition, par exemple :
Sélectionnez un paragraphe et attribuez-lui un nouveau style comme décrit ci-dessus.
Cliquez avec le bouton droit dans un paragraphe et sélectionnez Propriétés du paragraphe dans le menu contextuel qui s'affiche, sélectionnez un nouveau style dans la boîte de dialogue ouverte et cliquez sur OK.
Pour définir l'indentation d'un paragraphe, vous devez positionner le curseur dans le paragraphe et appuyer sur le bouton Augmenter le retrait ou le bouton Diminuer le retrait sur la barre d'outils. Cela augmente ou diminue l'indentation.
Pour aligner le paragraphe sur les bordures gauche et droite et le centrage, utilisez les touches Alignez à gauche, Aligner à droite ou Centre respectivement sur la barre de format. Ces boutons peuvent être utilisés à la fois pour positionner un paragraphe sur la page et pour placer du texte dans une cellule de tableau.
Pour insérer un saut de ligne, placez le curseur à l'endroit où vous souhaitez passer à la ligne suivante, puis sélectionnez Saut de ligne dans le menu Insertion. La boîte de dialogue Propriétés de rupture apparaîtra (Figure 10.26  ).
).
Dans cette fenêtre, sélectionnez l'une des options suivantes :
Saut de ligne normal... Ajouter un saut de ligne sans déplacer le texte, qu'il y ait un graphique à gauche ou à droite.
Effacer la marge gauche... S'il y a une image sur le bord gauche de la page, la ligne après la coupure commencera sous l'image, c'est-à-dire sur une marge gauche propre.
Effacer la marge de droite... S'il y a une image sur le bord droit de la page, la ligne après la coupure commencera sous l'image, c'est-à-dire le long du bord droit propre.
Effacer les deux marges (Pour libérer les bordures des deux côtés)... Si au moins un des bords de la page est une image, alors la ligne après la coupure commencera là où la marge de la page est libre.
Pour insérer une ligne horizontale, utilisez la commande Insérer / Ligne horizontale. La ligne qui apparaît utilisera les mêmes options de style que la ligne horizontale précédente créée avec l'éditeur FrontPage.
Pour changer la couleur, une section de texte est sélectionnée et le bouton est enfoncé. Couleur du texte dans la barre de format. Dans la boîte de dialogue Couleur qui apparaît (Fig.10.27  ), une couleur du jeu standard est sélectionnée et le bouton OK est enfoncé. Pour utiliser des couleurs supplémentaires, cliquez sur le bouton Définir des couleurs personnalisées, définissez une couleur, puis cliquez sur le bouton Ajouter aux couleurs personnalisées.
), une couleur du jeu standard est sélectionnée et le bouton OK est enfoncé. Pour utiliser des couleurs supplémentaires, cliquez sur le bouton Définir des couleurs personnalisées, définissez une couleur, puis cliquez sur le bouton Ajouter aux couleurs personnalisées.
Création de tableaux... Pour insérer un tableau, vous pouvez utiliser la commande Tableau / Insérer un tableau ou cliquer sur le bouton Insérer un tableau de la barre d'outils. Une boîte de dialogue s'affichera à l'écran
Après avoir cliqué avec le curseur sur le bouton du panneau avec l'image au crayon (le premier à partir de la gauche), vous pouvez dessiner manuellement les cellules du tableau. Dans ce cas, le curseur dans la zone de travail de la fenêtre est converti en un symbole de crayon. Le contour de la future table est construit de la même manière que la construction d'un rectangle dans un logiciel graphique. En traçant des lignes droites qui sont affichées dans le processus de dessin avec une ligne pointillée, vous pouvez diviser la zone délimitée en lignes et colonnes et obtenir n'importe quelle structure de tableau arbitrairement complexe. Lorsque le bouton gauche de la souris est relâché, les lignes pointillées sont converties en bordure d'une cellule, d'une ligne ou d'une colonne.
Pour supprimer le balisage du tableau, utilisez l'outil Gomme (le deuxième à partir du bouton du panneau de gauche). Vous pouvez également insérer automatiquement une colonne ou une ligne dans un tableau (boutons Insérer des lignes, Insérer une colonne). Les cellules sélectionnées sont supprimées en appuyant sur le bouton Supprimer les cellules.
Après avoir sélectionné plusieurs cellules, vous pouvez les combiner en une seule ou les diviser en parties (boutons Fractionner les cellules et Fusionner les cellules).
Les boutons sont responsables de la manière d'aligner les objets dans les cellules (Aligner en haut - le long du bord supérieur de la cellule, Centrer verticalement - le long du centre, Aligner en bas - le long du bord inférieur).
Les cellules sélectionnées peuvent être alignées en hauteur (bouton Répartir les lignes uniformément) ou en largeur (bouton Répartir les lignes uniformément).
Le remplissage est sélectionné dans la liste déroulante (le bouton Couleur de remplissage).
Il est souvent nécessaire de limiter la taille des cellules à la taille des objets. Pour ce faire, utilisez le bouton Ajustement automatique.
Insertion d'images... Lorsque vous sélectionnez une image sur la page, la barre d'outils Image devient disponible. Il vous permet non seulement d'intégrer des images, mais offre également la possibilité de former des zones actives spéciales d'images pour créer des liens hypertexte. À l'aide de ce panneau, vous pouvez effectuer certaines transformations d'images, par exemple, définir des couleurs transparentes dans l'image.
FrontPage peut importer des images. Dans le même temps, FrontPage prend en charge une variété de formats de fichiers : * .TIF, * .PCX, * .JPG et * .GIF à partir de fichiers ou d'archives URL. Malheureusement, aucun moyen de convertir le format * .JPG au format .GIF n'a été trouvé. Cela peut poser des problèmes lors de l'utilisation de visionneuses qui ne prennent pas en charge le format * .JPG.
Pour placer une image sur la page, sélectionnez l'élément de menu Insertion / Image. Cette commande affiche la boîte de dialogue d'insertion d'une image (Fig.10.31  ).
).
Cette fenêtre propose des options pour télécharger un fichier à partir d'un lecteur local ou via une URL pouvant être liée à une page.
Par défaut, l'image est positionnée à la position du curseur et alignée à gauche. Vous pouvez avoir un meilleur contrôle sur la position d'une image en utilisant la fenêtre des propriétés de cette image. Pour ouvrir la fenêtre, cliquez avec le bouton droit sur le champ de l'image et sélectionnez Propriétés dans le menu contextuel qui apparaît. La boîte de dialogue Propriétés est illustrée à la Figure 10.32.  ... Ici, vous pouvez définir le mode d'alignement, définir la taille du cadre, la quantité d'espacement horizontal et vertical, l'alternative textuelle de l'image et sa version en résolution inférieure, et, s'il y a des hyperliens, à quelles URL ils sont associés.
... Ici, vous pouvez définir le mode d'alignement, définir la taille du cadre, la quantité d'espacement horizontal et vertical, l'alternative textuelle de l'image et sa version en résolution inférieure, et, s'il y a des hyperliens, à quelles URL ils sont associés.
Les attributs de balise peuvent être utilisés selon les besoins qui ne sont pas disponibles dans la boîte de dialogue Propriétés, en cliquant sur le bouton Étendu pour ouvrir une boîte de dialogue dans laquelle vous pouvez saisir l'attribut et sa valeur manuellement.
Travailler avec des cadres (cadres)... Pour préparer une page avec des cadres, utilisez les options du menu Cadre (cadre, cadre). Dans le mode de création d'un nouveau document, une commande est disponible dans le menu Cadre : Nouvelle page Cadres. Son activation ouvre une boîte de dialogue permettant de sélectionner l'un des dix modèles (Fig. 10.33  ).
).
Sur le côté gauche de la boîte de dialogue, le champ Cadres répertorie les types de combinaisons de cadres possibles. Ils peuvent être présentés sous forme de liste ou d'icônes. Un ensemble présélectionné d'images est rendu dans le champ Aperçu sur le côté droit de la boîte de dialogue (Figure 10.33). Après avoir sélectionné le modèle approprié sur la page créée (frameset), en appuyant sur le bouton OK, la page sera divisée en cadres. En figue. 10.34  voici un exemple de cadres de modèles de bannière et de contenu.
voici un exemple de cadres de modèles de bannière et de contenu.
Chacun des trois cadres présentés sur la page contient des boutons identiques :
Définir la page initiale : sélectionnez la page finie comme contenu du cadre (cadre).
Nouvelle page : crée une nouvelle page pour le cadre.
Après avoir cliqué sur le bouton correspondant, la page de cadre sélectionnée sera affichée dans l'éditeur.
Pour contrôler les propriétés d'un cadre, utilisez la boîte de dialogue Propriétés du cadre (Fig.10.35  ) ouvert par la commande Frame / Frame Properties.
) ouvert par la commande Frame / Frame Properties.
Il définit les dimensions et les marges lors de l'affichage du cadre, le nom du cadre et de la page source, ainsi que la présentation de la barre de défilement : au besoin, toujours, jamais (Fig.10.36  ).
).
Les bordures entre les cadres peuvent être glissées avec le curseur de la souris.
Insertion de bannières... Les bannières sont utilisées pour afficher du texte ou des images publicitaires variables sur une page Web. Pour insérer une bannière dans la page, le Banner Manager est utilisé (Fig.10.40  ). La fenêtre du gestionnaire s'ouvre à l'aide de la commande Insertion / Composant / Gestionnaire de bannières publicitaires.
). La fenêtre du gestionnaire s'ouvre à l'aide de la commande Insertion / Composant / Gestionnaire de bannières publicitaires.
Les champs Largeur et Hauteur indiquent la largeur et la hauteur de la bannière en pixels. Pour effectuer une transition entre des images se remplaçant, la méthode spécifiée dans le champ Effet de transition est utilisée (transition horizontale, transition verticale, dissolution, compression, expansion ou transition simple sans effets visuels). Dans le champ de saisie Afficher chaque image pour ..., la durée d'affichage de chaque image (en secondes) est définie.
En cliquant sur le bouton bannière, une transition vers la ressource spécifiée par l'annonceur doit être effectuée. Par conséquent, le champ Lien vers contient l'URL vers laquelle le lien sera créé.
Pour que la bannière fonctionne, vous devez définir des images. Pour cela, une liste de fichiers graphiques est indiquée dans la liste Images à afficher. La liste est équipée d'un panneau de navigation standard (Ajouter - ajouter, Supprimer - supprimer, Monter - déplacer l'image plus haut dans la liste, Descendre - se déplacer en dessous).
Pour insérer une bannière toute faite, vous devez appuyer sur le bouton OK de la fenêtre du gestionnaire, l'annulation se fait en appuyant sur Annuler.
Mise en place d'hyperliens... Pour créer un lien hypertexte, vous devez sélectionner le texte qui servira de pointeur vers le lien hypertexte et cliquer sur le bouton de la barre d'outils Créer ou Modifier un lien (). Une boîte de dialogue similaire à celle illustrée à la figure 4 apparaîtra à l'écran. 10.41  .
.
Définir un lien vers une image est généralement similaire à un lien vers un morceau de texte. Dans ce cas, vous devez cliquer sur l'image pour laquelle le lien est créé et appuyer sur le bouton Créer ou modifier un lien pour ouvrir la boîte de dialogue illustrée à la Fig. 10.41.
Lors de la création d'un lien pour une image de carte, vous devez cliquer sur l'image et utiliser les boutons de la barre d'outils Image pour indiquer les points chauds triangulaires, circulaires ou polygonaux associés à ce lien (région chaude).
La boîte de dialogue Créer un lien vous permet de créer des liens vers des fichiers sur votre site Web local, vers des fichiers sur d'autres sites Web sur Internet ou vers des fichiers créés mais vides.
Outils de gestion des liens... Ces fonctions relèvent généralement de la responsabilité de l'administrateur du site. Le suivi de tous les liens à l'intérieur ou à l'extérieur d'un site Web donné vous oblige à vérifier régulièrement chaque lien séparément. Par conséquent, FrontPage Explorer est livré avec des utilitaires de liaison.
Vérification des liens. Si Vérifier les liens hypertexte est sélectionné dans le menu Outils, Explorer doit vérifier tous les liens du site, y compris ceux qui mènent à des pages en dehors du site. Explorer fournit un rapport sous la forme illustrée à la Fig. 10.42  .
.
Les liens vers les pages d'un site Web sont marqués d'un cercle rouge et du mot Cassé s'ils s'avèrent être rompus. Si le lien fonctionne correctement, il ne s'affiche pas du tout. Les liens vers des pages extérieures au site sont marqués d'un cercle jaune et d'un point d'interrogation. Cela signifie qu'ils doivent encore être vérifiés. Vous pouvez tester chaque xréf en la cochant et en cliquant sur le bouton Vérifier. Si la xréf est valide, Explorer place un cercle vert avec le mot OK devant le lien. Si le lien est rompu, un cercle rouge apparaît avec le mot Broken.
Recalcul des liens. Commander Outils / Recalculer les liens) met à jour ce qui est visible dans chacun des trois modes d'affichage pour refléter les modifications apportées par les auteurs.
À l'aide de la commande Recalculer les liens, vous pouvez :
mettre à jour les informations sur le site Web affichées dans la vue d'ensemble, la vue de lien et la vue de résumé ;
régénérer toutes les commandes dépendantes dans le site Web ouvert ;
mettre à jour l'index généré par le composant Search bot.
Le recalcul des liens est en fait effectué dans le serveur Web personnel, qui fait partie du package FrontPage. Une fois que le serveur a terminé d'exécuter cette commande, le contrôle revient à Explorer.
Enregistrement du document... Pour enregistrer le document créé, utilisez la commande Fichier / Enregistrer sous, qui ouvre la boîte de dialogue illustrée à la Fig. 10,43  ... Dans cette boîte de dialogue, vous pouvez enregistrer des documents en tant que fichier standard ou en tant que modèle.
... Dans cette boîte de dialogue, vous pouvez enregistrer des documents en tant que fichier standard ou en tant que modèle.
Lorsque vous travaillez avec plusieurs fichiers en même temps dans le menu File), nous avons appliqué les procédures suivantes : Lors de la conception de pages Web, vous pouvez également utiliser les types de conception proposés dans le progiciel. Ils sont accessibles dans le menu Format / Thème / Choisir un thème. Lors de l'activation de cette commande, la boîte de dialogue des sujets apparaît, illustrée à la Fig. 10,50  .
.
A titre d'exemple de mise en œuvre d'un document Web dans le progiciel FrontPage, nous donnerons une édition électronique préparée dans le cadre d'un travail de cours sur les éditions électroniques, dont la page de titre est représentée sur la Fig. 10.51  .
.
La page de titre se présente sous la forme de deux cadres destinés à visualiser la table des matières (cadre de gauche) et le contenu de l'ouvrage (cadre de droite). Le cadre de droite est fait avec le défilement, vous permettant de faire défiler le matériel. Avec la taille normale de la fenêtre du navigateur, la table des matières de l'édition électronique s'intègre complètement dans le cadre de gauche, le défilement n'est donc pas fourni.
Une fenêtre d'animation est située au centre du cadre de droite au-dessus du titre de l'édition électronique.
Dans la fenêtre de menu, vous pouvez suivre le lien vers n'importe quelle section de texte. Dans ce cas, le contenu du cadre de droite change (Fig.10.52  ).
).
Pour le mouvement horizontal entre les sections, des boutons graphiques sont fournis (Fig. 10.53  ), qui vous permettent de faire défiler le matériel des sections sans revenir à la table des matières.
), qui vous permettent de faire défiler le matériel des sections sans revenir à la table des matières.
Ainsi, le progiciel FrontPage est un environnement logiciel multifonctionnel qui vous permet de créer des pages Web et des sites Web à part entière. Son intégration dans le package Microsoft Office, selon les développeurs, permet d'utiliser plus efficacement les capacités des applications MS Office pour créer des matériaux pour le remplissage de pages Web et de cadres (frames) en important des matériaux à partir de ces applications.
En retraçant les tendances de développement de cet environnement logiciel, il convient de noter que les développeurs FrontPage s'efforcent non seulement de rendre le progiciel accessible à un utilisateur non professionnel, mais se concentrent également sur l'utilisation de ce progiciel pour le développement de sites Web d'un degré élevé de complexité, y compris dans le cadre des activités d'entreprise des développeurs de sites. Dans le matériel présenté ci-dessus, les auteurs ont tenté de montrer la simplicité et l'accessibilité de l'interface du progiciel, combinées à la diversité fonctionnelle de cet environnement logiciel, mis en œuvre au niveau de la représentation visuelle du site web développé sous tous ses aspects.
Utilisation de composants multimédias, langages de script, applets Java, etc. ouvre de nombreuses possibilités pour créer des sites Web et des pages Web modernes dans l'environnement logiciel considéré, satisfaisant les exigences des professionnels.
Sujet 3.3 : Applications pour la création de sites Web
Thème 3.4 : L'utilisation d'Internet dans l'économie et la sécurité de l'information
Logiciel de création de site web
3.3. Programmes d'application pour la création de sites Web
3.3.2. Présentation de FrontPage
Les pages Web sont basées sur le langage de balisage hypertexte (HTML). HTML utilise des commandes appelées balises pour définir le contenu et le format des documents hypertexte. Les pages HTML sont des documents en texte brut contenant des commandes de formatage spéciales (balises HTML).
Il n'est pas nécessaire d'apprendre le HTML pour créer un site Web à l'aide de FrontPage. FrontPage facilite la saisie de texte pouvant être placé sur une page Web, pour organiser les images aux bons endroits. À l'aide de FrontPage, vous pouvez créer des effets qui nécessitent généralement des scripts ou des programmes DHTML.
Un site ou un site Web est un ensemble de pages Web et de fichiers connexes. FrontPage fournit des assistants qui vous permettent de créer un site et des modèles ou un ensemble de formats de texte et de graphiques prédéfinis à partir desquels de nouvelles pages Web peuvent être créées. Les assistants et modèles FrontPage vous permettent de créer différents types de sites.
Chaque site possède une page Web appelée page d'accueil ou page d'accueil. La page d'accueil est la première page Web à laquelle un visiteur du site accède. Grâce à la navigation ou aux hyperliens, les utilisateurs pourront accéder à d'autres pages du site.
En règle générale, un site est hébergé sur un serveur Web, un ordinateur qui permet aux visiteurs du site d'accéder aux pages Web. FrontPage vous permet de créer un site directement sur le système de fichiers de l'ordinateur d'un utilisateur, puis de le publier sur un serveur Web lorsqu'il est prêt.
Après avoir démarré le programme FrontPage (Démarrer - Programmes - FrontPage), la fenêtre du programme apparaîtra à l'écran, affichant une nouvelle page (new_page_1.htm). Le volet Mise en route apparaît dans le volet Office.
Riz. 1.
La fenêtre d'application FrontPage comprend : une barre de titre, une barre de menus, des barres d'outils d'édition et de formatage, des boutons pour la sélection rapide des balises (pour l'édition et la saisie des balises), des onglets pour les onglets de sélection de page (pour naviguer entre les pages), une fenêtre de travail dans laquelle une nouvelle page s'affiche , barre de dessin, boutons de mode d'affichage, indicateur de temps de chargement de page prévu à 56 kbps, indicateur de taille de page, volet des tâches.
Vous pouvez utiliser l'un des quatre modes d'affichage dans FrontPage : Conception, Code, Fractionné et Affichage. En mode "Conception", comme dans tout éditeur de texte, vous pouvez visuellement créer, éditer et formater une page, c'est à dire. entrer du texte, ajouter des images, des tableaux. Cela ajoute automatiquement des balises HTML en arrière-plan, mais n'affiche pas l'encodage HTML à l'écran.
En mode "Code", l'écran affichera tout l'encodage et vous pourrez directement éditer le code HTML, ainsi que saisir de nouveaux codes. La figure montre le code HTML d'une nouvelle page vierge dans l'éditeur FrontPage.

Riz. 2.
En mode "Split", l'écran affiche une page Web simultanément en mode Code et en mode Constructeur. En mode d'affichage, la page Web ressemble à son affichage dans le navigateur Web.
Les commandes d'utilisation des pages Web et des sites Web se trouvent dans le menu Affichage de votre programme FrontPage :
- Page est le mode d'affichage et de conception de la page.
- Dossiers - affiche la structure des dossiers du site actuel.
- Nœud distant - un nœud situé sur un serveur sur Internet.
- Rapports - Fournit un résumé du site Web.
- Transitions - la structure des transitions entre les pages du site est affichée.
- Hyperliens - ouvre une liste de liens sur la page actuelle.
- Tâches - ouvre une liste de tâches pour le site actuel

Riz. 3.
Création de pages Web dans l'application FrontPage
Création d'une nouvelle page Web vierge
Si une page vierge s'affiche lorsque vous ouvrez une fenêtre de programme FrontPage, vous pouvez développer une page Web basée sur cette page. Si une fenêtre principale vierge s'affiche lorsque vous ouvrez un éditeur FrontPage, pour créer une nouvelle page vierge, exécutez la commande Fichier / Nouveau et sélectionnez Page vierge dans le volet Office. Une page vierge apparaît dans la fenêtre de l'application. Ensuite, vous devez développer la page, c'est-à-dire faire le balisage (structure) de la page, saisir du texte, des images, etc.

Riz. 4.
Création d'une page Web basée sur des modèles FrontPage
Vous pouvez également créer une nouvelle page basée sur l'un des modèles. Pour cela, sélectionnez la commande "Autres modèles de pages" dans le volet Office. L'écran affichera la boîte de dialogue Modèles de page, qui présente les différents modèles de page par catégorie.

Riz. 5.
Création d'une page Web à partir de pages Web existantes sur un PC
Vous pouvez également créer une page Web sur la base des pages Web disponibles sur votre ordinateur. Pour cela, sélectionnez la commande "A partir de la page existante" dans le volet des tâches et sélectionnez la page souhaitée dans la boîte de dialogue qui apparaît. Ensuite, vous pouvez apporter les modifications nécessaires sur la page et l'enregistrer sous un nom différent.
Création d'un site dans l'application FrontPage
Créer un nouveau site vide ou créer un site sans contenu
Pour créer un nouveau site vide, exécutez la commande Fichier / Nouveau et sélectionnez la commande "Autres modèles de sites Web" dans le volet des tâches. La boîte de dialogue Modèles de sites Web s'ouvre, dans laquelle vous sélectionnez Site Web vierge et cliquez sur OK. La fenêtre FrontPage affichera le site Web illustré dans la figure.

Riz. 6.
Pour créer une page d'accueil vierge dans un nouveau site Web, vous devez passer en mode Jumps et cliquer sur le bouton Nouvelle page du panneau Jumps, la page d'accueil apparaîtra dans l'espace de travail (vous pouvez également utiliser le menu contextuel pour créer un page d'accueil).

Riz. 7.
Double-cliquez sur la page d'accueil avec le bouton gauche de la souris et elle s'ouvrira en mode conception pour l'édition (page - index.htm).

Riz. huit.
Ensuite, vous pouvez développer la page d'accueil (créer la mise en page ou la structure de la page, saisir du texte, des images, etc.), puis vous pouvez ajouter des pages à la page d'accueil en mode Navigation. Pour ce faire, en mode Transitions, sélectionnez la page d'accueil et cliquez sur le bouton Nouvelle page du panneau Transitions ou utilisez le menu contextuel.
La nouvelle page 1 sera ajoutée, ce qui est illustré dans la figure. Ajoutez ensuite autant de pages que nécessaire pour le site, puis vous pourrez renommer les pages et modifier leur ordre. Ensuite, sur chaque page, vous devez saisir du contenu ou du contenu (texte, tableaux, images, etc.), nous aurons ainsi un site.

Riz. neuf.
Création d'un site basé sur un modèle d'éditeur FrontPage
Pour créer un site basé sur un modèle, exécutez Fichier / Nouveau et dans le volet Office, cliquez sur la commande Packages Web pour ouvrir la boîte de dialogue Modèles de sites Web.

Riz. Dix.
Sélectionnez le modèle ou les assistants requis pour créer un nouveau site.
Le site créé a une mise en page et un design, mais il manque de contenu. De plus, dans les pages de ce site, vous devez saisir le texte, les images, les scripts, les compteurs et autres éléments appropriés du site.
Microsoft Office FrontPage 2003 est un programme unique avec lequel vous pouvez facilement créer un site Web. La présence d'Aide, de nombreux programmes simples, on pourrait dire standards, en font un outil indispensable pour les débutants. Afin d'en savoir plus sur les capacités de Microsoft Office FrontPage, nous allons considérer un ensemble de commandes possibles.
Pour optimiser le texte HTML lors de la publication de la page, vous devez configurer le site distant.
1. Dans la vue Site Web distant, dans l'onglet Site Web, cliquez sur le bouton Optimiser le texte HTML publié.
2. Dans l'onglet Optimiser le HTML, sélectionnez Lors de la publication, optimisez le HTML en supprimant les éléments suivants.
3. Sélectionnez les options souhaitées.
Remarques (modifier)
· Microsoft FrontPage n'applique pas ces paramètres aux pages Web précédemment publiées sur le site Web. Pour appliquer ces paramètres à une page, publiez-la sur un site Web.
· L'optimisation du texte HTML peut être effectuée lors de la publication d'un site Web local vers un site Web distant, mais pas l'inverse.
· Si vous cochez la case Toutes les annotations HTML ou les annotations dans les modèles Web dynamiques, lorsque vous optimisez le texte HTML, FrontPage supprime tout le code de modèle Web dynamique pour cette page. Par conséquent, tout le contenu de la page associé au modèle Web dynamique ne sera plus affiché pour les visiteurs du site. À l'aide de composants Web dans Microsoft FrontPage, vous pouvez inclure un large éventail de fonctionnalités dans un site Web, des compteurs d'accès, qui enregistrent le nombre de visiteurs par page, aux collections de photos, qui sont des collections de graphiques. Il existe deux types de composants Web : les composants de conception et les composants de visualisation. Les composants de conception sont des outils de création et de développement de pages Web. Ils sont disponibles dans FrontPage. Lorsque vous ajoutez un composant de conception à un site Web, par exemple une galerie de photos ou une barre de liens, vous n'avez pas besoin d'installer de logiciel ou de technologie serveur supplémentaire sur le serveur Web qui héberge le site Web. Les composants Watchtime sont disponibles sur les sites Web hébergés sur des serveurs Web qui exécutent les extensions serveur Microsoft FrontPage, Microsoft SharePoint Team Services ou Microsoft Windows SharePoint Services.
· Un lien hypertexte est un lien entre des pages Web ou des fichiers. Lorsqu'un visiteur du site clique sur un lien hypertexte, l'objet spécifié apparaît dans le navigateur Web, s'ouvre ou démarre, selon le type de l'objet. Par exemple, lorsque vous cliquez sur un lien hypertexte vers une page, cette page apparaît dans votre navigateur Web et lorsque vous cliquez sur un lien hypertexte pour avi-file ce fichier est ouvert dans Windows Player. Façons d'utiliser les liens hypertexte :
Accédez à un fichier ou à une page Web sur votre réseau local, intranet ou Internet
Accédez à un fichier ou à une page Web à créer ultérieurement
Envoi d'un message par email
Démarrage d'un transfert de fichier, tel que le téléchargement d'un fichier ou l'envoi d'un fichier via un protocole FTP
Transition vers signet
Après avoir créé un lien hypertexte, suivez-le jusqu'à la destination pour vous assurer qu'il mène à la page, au programme, au fichier, à l'adresse e-mail souhaités. Lorsque vous survolez du texte ou des graphiques contenant un lien hypertexte, il se transforme en une main avec votre index vers le haut, ce qui signifie que vous pouvez cliquer sur l'élément. Dans Microsoft FrontPage, les liens hypertexte sont parcourus et affichés différemment selon la cible. Lorsqu'un lien hypertexte est créé, sa finalité est encodée au format URL (Uniform Resource Locator). L'URL spécifie le protocole (tel que HTTP ou FTP) et contient le nom serveur Web ou l'emplacement réseau, ainsi que le chemin et le nom du fichier, comme indiqué dans le tableau.
Les hyperliens dans les images ne sont pas toujours visibles. Cependant, pour vérifier si une image est un lien hypertexte, il vous suffit de la survoler avec le pointeur de la souris. Lorsque vous survolez un lien hypertexte, le pointeur de la souris se transforme en main avec un index levé. Vous pouvez créer un lien hypertexte sous forme de texte ou d'image. Un lien hypertexte de texte est un mot ou une phrase auquel une adresse est attribuée. URL destination. Un lien hypertexte d'image est une image à laquelle une URL de destination a été attribuée. Cette adresse peut être attribuée à un dessin de deux manières.
· Un lien hypertexte par défaut est attribué à l'image entière. Dans ce cas, lorsque vous cliquez sur n'importe quelle partie du dessin, l'objet cible s'affiche. Par exemple, un bouton est une image à laquelle est affecté un lien hypertexte par défaut.
· Un dessin peut se voir attribuer un ou plusieurs points chauds, c'est-à-dire que les zones du dessin qui sont des hyperliens peuvent être spécifiées. Un dessin qui contient des points chauds est appelé une hypercarte. Par exemple, une hypercarte peut être un graphique représentant différentes sections d'un site Web, telles que la page d'accueil, la page de catalogue, etc. Pour afficher une page, un visiteur du site clique sur la zone correspondante de l'hypermap.
Comment les hyperliens sont affichés : Dans les navigateurs Web, les hyperliens textuels sont généralement soulignés et affichés dans une couleur différente. Il est possible de sélectionner les couleurs qui seront utilisées dans le navigateur Web pour afficher les hyperliens. Lorsque vous utilisez des attributs HTML standard, vous pouvez choisir trois couleurs pour correspondre aux différents états des liens hypertexte. Lien hypertexte - Un lien hypertexte inutilisé. Lien hypertexte actif - Le lien hypertexte actuellement sélectionné. Lien hypertexte consulté - un lien hypertexte sur lequel vous avez déjà cliqué. Un signet est un endroit spécifique ou un texte sélectionné sur une page, marqué de manière appropriée.
Les signets peuvent être utilisés comme destinations pour les hyperliens. Par exemple, si vous souhaitez montrer à un visiteur du site une partie spécifique d'une page, ajoutez un lien hypertexte qui marque cette partie de la page comme destination. Cliquer sur ce lien hypertexte affichera la partie correspondante de la page, plutôt que le début de la page. Les signets peuvent également être utilisés pour rechercher des emplacements spécifiques sur une page. Par exemple, vous pouvez ajouter un signet pour chaque titre principal d'une page. Lors d'un changement de page, chaque rubrique est facilement repérable en cliquant sur l'onglet correspondant.
Lorsque vous créez un signet pour l'espace plutôt que pour le texte, il est indiqué par une icône dans FrontPage. Sinon, le texte est souligné par une ligne pointillée. Lorsque vous renommez un fichier sur un site Web, Microsoft FrontPage recherche des liens hypertexte vers ce fichier. Si de tels hyperliens existent, ils mettent automatiquement à jour le nom du fichier. Lorsque vous déplacez un fichier sur un site Web (par exemple, vers un autre dossier ou sous-dossier), Microsoft FrontPage met automatiquement à jour tous les liens hypertexte vers celui-ci. Nous vous recommandons de toujours tester vos hyperliens avant de publier votre site Web. Si un site Web contient un lien hypertexte rompu (un lien hypertexte avec une URL de destination non valide), un message d'erreur s'affiche lorsqu'un visiteur du site clique sur le lien dans le navigateur Web. Cette erreur peut être provoquée par une faute de frappe dans l'URL, ou l'URL peut pointer vers une page distante du site Web. Si la cible est une autre page sur Internet, elle peut avoir été déplacée ou supprimée.
Vérificateur d'accessibilité : Microsoft Office Resources FrontPage 2003 introduit un nouveau vérificateur d'accessibilité pour les pages Web. Le vérificateur d'accessibilité détecte lorsque des fonctionnalités spécifiques ne sont pas conformes aux directives d'accessibilité du contenu Web (WCAG) Consortium WWW (W3C) ou les exigences de l'article 508 du Rehabilitation Act des États-Unis. WCAG jette les bases de la création de pages Web accessibles pour les personnes à mobilité réduite, malvoyantes et malentendantes. La section 508 établit les normes du gouvernement américain pour l'accessibilité d'un large éventail de sources d'information et de technologies.
Pour plus d'informations sur les fonctionnalités du vérificateur d'accessibilité FrontPage, consultez l'aide de Microsoft FrontPage. Avec les raccourcis clavier, vous pouvez effectuer rapidement les tâches fréquemment utilisées. La disponibilité des raccourcis clavier dans Microsoft FrontPage dépend de la disponibilité de la commande requise dans l'affichage sélectionné. Tâches couramment utilisées dans Microsoft FrontPage :
Gestion et travail avec des pages Web - F8
Lancer le vérificateur d'accessibilité - CTRL + N
Créer une nouvelle page Web - CTRL + O
Ouvrir une page Web - CTRL + F4
Fermer une page Web - CTRL + S
Enregistrer une page Web - CTRL + P
Imprimer la page Web - F5
Mise à jour de la page Web ; mettre à jour la liste des dossiers - CTRL + TAB
Naviguer entre les pages Web ouvertes - CTRL + MAJ + B
Afficher une page Web dans un navigateur Web - ALT + F4
Arrêt de Microsoft FrontPage - CTRL + MAJ + 8
Afficher les caractères non imprimables - CTRL + /
Afficher les balises HTML en mode conception - CTRL + F
Rechercher du texte ou du code HTML sur une page Web - CTRL + H
Remplacer du texte ou du code HTML dans une page Web - F7
Vérifier l'orthographe sur une page Web - MAJ + F7
Rechercher un mot dans le dictionnaire - ESC
Annuler une action - CTRL + Z ou ALT + ESPACE
Annuler la dernière action - CTRL + Y ou SHIFT + ALT + ESPACE
Revenir en arrière ou refaire une action - DEL
Supprimer une page Web ou un dossier de la liste des dossiers ou de toute boîte de dialogue - BARRE D'ESPACE
Accès et utilisation des vues - F12
Aperçu de la page actuelle dans un navigateur Web CTRL + PAGE DOWN ou CTRL + PAGE UP
Se déplacer entre les vues Code, Constructeur, Fractionné et Affichage - ALT + PAGE DOWN ou ALT + PAGE UP
Se déplacer entre les zones Code et Conception en vue fractionnée - ALT + F1
Afficher / Masquer la liste des dossiers - Touche fléchée vers le haut
Navigation dans les nœuds des hyperliens dans la vue Hyperliens - FLÈCHES HAUT, BAS, GAUCHE ou DROITE
Développez le nœud actuel et naviguez vers la droite dans la vue Lien hypertexte - MAJ + FLÈCHE GAUCHE
Travailler avec des outils d'encodage
Éditeur de balise rapide - CTRL + F2
Insérer un signet temporaire - F2
Signet temporaire suivant - MAJ + F2
Signet temporaire précédent - CTRL + G
Aller à la ligne - CTRL + L
Saisie semi-automatique - CTRL + ENTRÉE
Insertion d'extraits de code - CTRL +>
Insérer une balise de fin - CTRL +<
Insérer une balise d'ouverture - CTRL + /
Insérer des commentaires HTML - CTRL + ESPACE
Formatage du texte et des paragraphes - CTRL + MAJ + F
Changer la police - CTRL + MAJ + P
Changer la taille de la police - CTRL + B
Appliquer la mise en forme en gras - CTRL + U
Appliquer le soulignement - CTRL + I
Appliquer la mise en forme italique - MAJ + TAB
Utilisation de la pipette - CTRL + signe plus
Application exposant formatage - CTRL + signe moins
Application indice formatage - CTRL + MAJ + C
Copier le formatage - CTRL + MAJ + V
Insérer la mise en forme - CTRL + MAJ + Z ou CTRL + ESPACE
Supprimer le formatage manuellement - CTRL + E
Aligner un paragraphe au centre - CTRL + L
Aligner un paragraphe à gauche - CTRL + R
Aligner un paragraphe à droite - CTRL + M
Définir le retrait à gauche pour un paragraphe - CTRL + MAJ + M
Définir le bon retrait pour un paragraphe - CTRL + SHIFT + S
Application style- CTRL + MAJ + N
Appliquer le style Normal - CTRL + ALT + 1
Appliquer le style Titre 1 - CTRL + ALT + 2
Appliquer le style Titre 2 - CTRL + ALT + 3
Appliquer le style Titre 3 - CTRL + ALT + 4
Appliquer le style Titre 4 - CTRL + ALT + 5
Appliquer le style Titre 5 - CTRL + ALT + 6
Appliquer le style du titre 6 - CTRL + MAJ + L
Modification et déplacement de texte et d'images - RETOUR ARRIÈRE
Supprimer un caractère à gauche - DEL
Supprimer un caractère à droite - CTRL + RETOUR ARRIÈRE
Supprimer un mot à gauche - CTRL + SUPPR
Supprimer un mot à droite - CTRL + C ou CTRL + INS
Copier du texte ou des images - CTRL + X ou MAJ + SUPPR
Couper le texte sélectionné dans le presse-papiers de Microsoft Office - CTRL + V ou MAJ + INS
Coller le contenu du presse-papiers - MAJ + ENTRÉE
Insérer un saut de ligne - CTRL + MAJ + ESPACE
Sélectionnez du texte et des images - MAJ + FLÈCHE DROITE
Sélectionnez un caractère à droite - MAJ + FLÈCHE GAUCHE
Sélectionnez un caractère à gauche - CTRL + MAJ + FLÈCHE DROITE
Sélectionnez un mot jusqu'à la fin - CTRL + MAJ + FLÈCHE GAUCHE
Sélectionnez une ligne jusqu'à la fin - SHIFT + HOME
Sélectionnez une ligne depuis le début - MAJ + FLÈCHE VERS LE HAUT
Sélectionnez une ligne en haut - MAJ + FLÈCHE VERS LE BAS
Sélectionnez une ligne à partir du bas - CTRL + MAJ + FLÈCHE VERS LE BAS
Sélectionnez un paragraphe jusqu'à la fin - CTRL + MAJ + FLÈCHE VERS LE HAUT
Sélection d'un écran à partir du bas - SHIFT + PAGE UP
Sélectionnez un écran à partir du haut - CTRL + A
Sélectionnez la page entière - ALT + ENTER
Insérer un tableau - TAB
Sélectionne toutes les cellules d'une ligne lorsque le curseur se trouve dans une cellule.
Créer automatiquement esquisser image sélectionnée - CTRL + K
Accéder et utiliser le volet Office Aide et la fenêtre d'aide - MAJ + CTRL + ALT + T
Insérer un tableau - TAB
Sélectionnez le contenu de la cellule suivante du tableau - MAJ + TAB
Sélectionnez une colonne lorsque le curseur se trouve dans sa cellule supérieure ou inférieure - CTRL + T
Créer automatiquement esquisser image sélectionnée - CTRL + K
Vous pouvez définir le type de données et d'autres options autorisées pour les zones de texte et les zones de texte. Par exemple, pour collecter des numéros de membre ou des numéros de série, n'autorisez que des chiffres dans la zone de texte et interdisez l'utilisation de tout autre caractère. Vous pouvez également spécifier le nombre de caractères requis afin qu'un visiteur du site ne manque pas un chiffre ou une lettre par erreur. Vous pouvez exiger qu'un bouton radio soit coché dans un groupe de boutons radio.
Par exemple, si un formulaire comporte deux boutons radio, Oui et Non, et qu'un visiteur du site essaie de soumettre le formulaire sans en définir un, un message s'affiche. Vous pouvez demander au visiteur du site de sélectionner un élément dans une liste déroulante, de spécifier le nombre minimum et maximum d'éléments autorisés et de refuser la sélection du premier élément s'il s'agit d'une instruction telle que Sélectionner un élément. Après avoir défini les règles de saisie des données, vous devez décider comment les résultats doivent être traités par le formulaire. Une fois que le visiteur du site a soumis le formulaire, il est nécessaire de collecter les données saisies - les résultats du formulaire, vous pouvez les afficher, les afficher au visiteur du site ou les traiter d'une certaine manière.
Lorsqu'un visiteur du site soumet un formulaire dans un navigateur, les valeurs de tous ses champs, entourées de
aller à processeur de formulaire (un processeur de formulaire. Un programme sur le serveur qui s'exécute lorsqu'un visiteur envoie un formulaire. Chaque formulaire dans Microsoft FrontPage est associé à un processeur de formulaire spécifique.)... Par exemple, si le champ de formulaire est un champ de texte, la valeur envoyée au processeur de formulaire est le texte entré dans le champ. Microsoft FrontPage dispose de plusieurs processeurs de formulaires qui acceptent les résultats des formulaires et effectuent diverses opérations. Chaque fois que vous soumettez un formulaire à FrontPage, il enregistre les informations dans la base de données. Par exemple, si vous utilisez un formulaire pour collecter des informations de contact, vous pouvez enregistrer les résultats du formulaire directement dans la base de données du client. Vous pouvez enregistrer les résultats dans une base de données existante ou en créer une nouvelle à l'aide de FrontPage. Chaque fois qu'un visiteur du site soumet le formulaire, FrontPage ajoute des résultats au fichier, que vous pourrez afficher la prochaine fois que vous ouvrirez le fichier. Par exemple, vous pouvez créer un livre d'or pour les visiteurs du site et choisir d'enregistrer les résultats dans un fichier HTML, et vous pouvez créer un lien vers le fichier afin que les visiteurs du site puissent voir ce que les autres ont écrit. Si vous enregistrez les résultats dans un fichier XML, vous pouvez utiliser les résultats dans FrontPage ou les exporter vers n'importe quelle application prenant en charge les données XML, telle qu'Office Excel 2003. Chaque fois qu'un visiteur du site soumet un formulaire, un e-mail est automatiquement envoyé au l'adresse indiquée contenant les résultats de ce formulaire.Vous pouvez également utiliser des scripts personnalisés pour traiter les résultats du formulaire. Le processus de publication d'un site Web s'accompagne de la copie de tous les fichiers et dossiers qui composent le site de l'emplacement d'origine vers un emplacement spécifique. Microsoft FrontPage publie un site pour le rendre accessible aux visiteurs, pour sauvegarder le site et pour mettre à jour un site Web précédemment publié. En règle générale, les fichiers et dossiers du site Web sont créés sur l'ordinateur local. Une fois le site terminé, il est publié sur Internet ou sur l'intranet local afin que les visiteurs puissent consulter ses pages Web à l'aide d'un navigateur Web. Parfois, il devient nécessaire de créer une copie d'un site Web et d'enregistrer cette copie à un emplacement spécifique sur votre disque dur ou votre lecteur réseau. L'outil de publication Microsoft FrontPage fournit un moyen pratique de créer une telle copie. Lorsque vous mettez à niveau des fichiers ou des dossiers sur un site Web, FrontPage utilise des termes techniques pour faire la distinction entre la source et la destination. Le site Web local est le site Web d'origine ouvert dans FrontPage et le site Web distant est la destination vers laquelle vous publiez.
La vue Site distant permet la publication bidirectionnelle, ce qui signifie que vous pouvez facilement déplacer des fichiers entre des emplacements distants et locaux. Ceci est particulièrement utile lors de la mise à jour d'un site précédemment publié. Dans la vue Site distant, les panneaux Site local et Site distant affichent des icônes descriptives qui indiquent l'état de publication des fichiers. Dans les environnements de production collaboratifs, la mise à jour des sites locaux et distants peut être gérée par plusieurs auteurs. Microsoft FrontPage comparera les fichiers du site Web local avec les fichiers publiés sur le site Web distant. Vous trouverez ci-dessous des descriptions des cas où vous pourriez avoir besoin de synchroniser les versions locales et distantes des fichiers.
Si une version plus récente du fichier est trouvée sur le site local, il se synchronisera pour mettre à jour les sites locaux et distants (sauf si vous spécifiez manuellement d'autres actions). Vous pouvez également choisir de publier à partir d'un site distant vers un site local. Lorsque vous synchronisez des fichiers à l'aide de la vue du site distant, les fichiers d'un site distant peuvent être téléchargés sur le site local. Si un attaquant a placé des fichiers sur un hôte distant, l'hôte local peut également être en danger. Assurez-vous que seuls les utilisateurs de confiance ont accès au site distant avant de synchroniser les fichiers.
Microsoft, le créateur de ce programme, confirme son engagement à durcir les informations personnelles. Pour cela, diverses technologies et procédures sont utilisées pour protéger les informations personnelles contre l'accès, l'utilisation et la divulgation non autorisés. Microsoft a le pouvoir discrétionnaire de mettre à jour cette déclaration de confidentialité. À chaque mise à jour, la date de mise à jour en haut du relevé change. La déclaration de confidentialité mise à jour sera incluse dans le prochain Service Pack (SP) pour les ressources Microsoft Office FrontPage 2003. Votre utilisation continue des ressources Microsoft Office FrontPage 2003 constitue votre acceptation de cette déclaration de confidentialité et de toutes ses mises à jour. Tous les commentaires concernant cette déclaration de confidentialité sont grandement appréciés par Microsoft.
INTRODUCTION
Le but du travail
Informations théoriques
Menu principal
"Déposer".
"Éditer".
"Vue". Dossiers "," Liste des dossiers " Barres d'outils.
"Insérer".
"Format".
"Table".
1.1.2 Barres d'outils
riz. 2Affichage / Barres d'outils "
Éléments principaux de l'interface
Lorsque vous travaillez avec un nœud, vous devrez constamment le visualiser dans un navigateur, pour lequel vous aurez besoin des éléments d'interface suivants :
Pictogramme - " Vue du navigateur "... Il s'affiche dans le panneau " Norme " (voir. riz. 3 )
Figure 3. Icône « Afficher dans le navigateur » sur le panneau « Standard »
Conception de sites
Création d'un nœud
Pour créer un site internet, allez dans le menu " Fichier \ Nouveau "... Le panneau Créer apparaît sur la droite. Vous pouvez créer à la fois des pages individuelles et des sites Web entiers. Dans ce cas, il est possible d'utiliser des modèles prêts à l'emploi. Lors de la création d'un site Web, ils peuvent constituer un bon service. Au moins comme exemple de nœuds bien conçus. Dans ce travail, il est nécessaire de créer Site Web d'une page (voir riz. 4 ) .

Figure 4. Site à page unique parmi les modèles de site
Une fois le site Web créé, l'écran affiche liste des dossiers (voir. riz. 5 ) ... Vous pouvez toujours revenir à cette vue depuis le menu " Afficher \ Dossiers "... Vous pouvez aussi utiliser " Affichage \ Liste des dossiers " (ALT + F1) : dans ce cas, la liste des dossiers et fichiers n'occupera pas la fenêtre principale, mais le panneau de gauche.
Lorsqu'on développe un site, la première chose à faire est de se prononcer sur le sujet, de trouver le contenu. A ce stade, vous devez placer les matériaux pour une utilisation ultérieure sur le site dans les dossiers du site. Il peut s'agir de diverses images, animations, musiques, vidéos et autres. Vous pouvez le placer à la fois dans le dossier racine du site et dans des sous-dossiers. Vous pouvez créer un nouveau dossier. À l'avenir, vous pourrez facilement ajouter de nouveaux fichiers aux dossiers du site Web, les renommer et les déplacer d'un dossier à un autre - FrontPage modifiera automatiquement les chemins d'accès à ces éléments dans toutes les pages du site. Cette fonctionnalité FrontPage est extrêmement importante car certaines pages de votre site seront probablement générées automatiquement et les noms de fichiers seront, par exemple : nouvelle_page_1.htm... Lorsqu'elle est hébergée sur un serveur Linux, la page ne fonctionnera pas correctement. La bonne forme est à utiliser dans les titres uniquement des lettres de l'alphabet latin et des chiffres .

Figure 5. Dossiers
Développement de la structure du site Web
La prochaine étape de la création d'un site Web est Développement de structures... Avant de procéder à la conception directe des pages, vous devez examiner attentivement la structure du site.
Pour cela, FrontPage a une vue "TRANSITIONS". Pour l'ouvrir, ouvrez l'élément de menu "Affichage \ Transitions" ou "Affichage \ Zone de navigation".
Pour créer une page, sélectionnez la page parent, faites un clic droit et sélectionnez " Créer une page " ou appuyez sur CTRL + N... Pour inclure de grandes sous-sections en dessous du deuxième niveau, vous pouvez utiliser la barre de liens ("Nouveau \ Barre de liens personnalisée"). La barre de liens n'est pas une page séparée. Lorsque vous y accédez, la première page de la sous-section s'ouvre. Pour ajouter des pages, vous pouvez également utiliser les boutons de la barre de navigation () - le résultat est le même, mais beaucoup plus simple. À l'avenir, sur la base de la structure de transition formée, il sera possible de créer une barre de liens.
Lors de l'élaboration de la structure, il est conseillé de changer immédiatement les noms : "Nouvelle page 1", "Nouvelle page 2", ou "Nouvelle barre de liens", etc. changer pour des noms plus significatifs : « Archives », « Contacts », « Liens », « Galerie », etc.
Les pages ajoutées sont automatiquement ajoutées à la liste des dossiers.
Il est également souhaitable de renommer les noms de fichiers, en utilisant uniquement l'alphabet latin et les chiffres.
Un exemple de la structure des nœuds est illustré à la Fig. 6.
La page d'accueil a plusieurs enfants. Ceux-ci, à leur tour, ont également des pages enfants. Ces pages peuvent être intégrées dans les menus généraux (barres de liens de navigation) affichés sur toutes les pages du site. Dans certains cas, il est plus pratique d'utiliser des barres de liens personnalisées, en particulier lorsqu'il y a une grande section en dessous du deuxième niveau. Les pages d'une barre de liens personnalisée ne peuvent pas avoir de pages enfants.

Figure 6. Ajout d'une page à la structure du site
Mise en page
Après avoir élaboré la structure du site, il faut réfléchir à la mise en page des pages : quels éléments, sur quelle partie des pages placer. A ce stade, une place est réservée sur chaque page pour les futurs éléments de design.
Frontières communes
Souvent, toutes les pages du site contiennent les mêmes éléments : une image dans le "header" du site et le menu principal. Lors de la modification du design d'une image ou de l'ajout d'un lien vers le menu principal, il est nécessaire que cela se reflète sur toutes les pages du site.
Pour cela sont utilisés LIMITES GÉNÉRALES(appelé depuis le menu " Format \ Bordures communes ").

Les bordures communes peuvent être personnalisées en haut, à gauche, à droite et en bas (voir. riz. 7 ) ... Dans ce cas, vous pouvez activer les boutons de navigation ajoutés automatiquement et une image (l'image doit d'abord être placée dans la liste des dossiers du site). Lors de l'activation de l'étiquette " activer les boutons de navigation " sera automatiquement activé menu enfant(liens vers les pages enfants). Il est souvent nécessaire que toutes les pages contiennent Menu principal(liens de la page d'accueil + pages enfants de la page d'accueil). Pour ce faire, faites un clic droit sur la barre de liens de n'importe quelle page, sélectionnez " Propriétés de la barre de liens " et modifier les propriétés.
Si certaines pages doivent avoir des bordures communes différentes, vous devez utiliser la vue " Liste des dossiers " sélectionnez ces pages et postulez " LIMITES GÉNÉRALES " aux pages sélectionnées.
Figure 7. Limites communes
Dans le constructeur limites communes sont affichés en pointillés : tout élément à l'intérieur de ces bordures sera visible sur toutes les pages du site (voir Fig. 8).

Figure 8. Barres de liens dans les bordures générales
Remarque : Si la prise en charge des bordures communes est désactivée, pour l'activer, accédez à l'onglet " Service \ Options de page \ Développement " et activez le libellé " LIMITES GÉNÉRALES "(voir fig. 9).

Figure 9. Activation du composant « Limites partagées »
Barres de liens
Barres de liens sont une liste de liens enfermés dans une zone rectangulaire.
Utilisation du composant " Panneau de liens " facilitent grandement la formation de menus sur les pages Web. Chaque fois que vous modifiez les propriétés d'un panneau, ces modifications sont automatiquement répercutées sur toutes les pages dans lesquelles ce panneau est inclus. Frontières communes sont formés principalement afin d'y insérer des barres de liaison. L'éditeur FrontPage propose plusieurs types de barres de liens :
Les tables. Tableaux de disposition
 les tables- l'un des outils de balisage de page les plus anciens et les plus populaires. L'innovation est tableaux de disposition- modèles de tableaux. Lorsqu'il est appelé depuis le menu " Tableaux \ Tableaux de disposition et cellules " le panneau des tableaux de mise en page apparaît (voir Fig. 13), à partir duquel vous pouvez choisir la mise en page qui vous plaît le plus, que vous pouvez modifier, si nécessaire, en fusionnant ou en découplant des cellules.
les tables- l'un des outils de balisage de page les plus anciens et les plus populaires. L'innovation est tableaux de disposition- modèles de tableaux. Lorsqu'il est appelé depuis le menu " Tableaux \ Tableaux de disposition et cellules " le panneau des tableaux de mise en page apparaît (voir Fig. 13), à partir duquel vous pouvez choisir la mise en page qui vous plaît le plus, que vous pouvez modifier, si nécessaire, en fusionnant ou en découplant des cellules.
Malheureusement, lorsque vous appliquez le composant " Frontières communes ", les tableaux de disposition ne peuvent pas être utilisés. Dans ce cas, vous pouvez utiliser les tables habituelles (" Tableau \ Insérer \ Tableau ") en les formatant de manière appropriée.
Figure 13. Dispositions des tableaux
Remplissage du site
Toutes les actions précédentes n'étaient en fait qu'une préparation, une planification du site, bien qu'elles ne soient pas moins importantes. Les éléments sont insérés exactement de la même manière que dans Word. Par conséquent, l'insertion d'éléments tels que des images, des tableaux, etc. ne sera pas abordée en détail.
Images
Pour insérer des images, utilisez le " Insérer \ Image ".
Vous pouvez insérer des images à partir d'un fichier ou des images de la galerie Microsoft Office intégrée. Vous pouvez également insérer une animation flash ou une collection de photos ici.
Collection de photos Est une collection d'images, chacune pouvant être visualisée séparément. Lors de la définition des propriétés d'une collection de photos (voir Fig. 14) sur l'onglet "Dessins" vous devez leur ajouter des images et des descriptions, sur l'onglet " Disposition" select - une façon de présenter des images.

Figure 14. Création d'une collection de photos
Pour insérer un lien hypertexte, vous devez écrire du texte dans le constructeur ou insérer une image, sélectionner une zone, puis aller dans le menu " Insérer \ Hyperlien "(CTRL + K). Une fenêtre apparaît (voir Fig. 15) dans laquelle vous devez configurer les paramètres de l'hyperlien.

page, fichier, site externe. Dans ce cas, vous devez écrire l'adresse du site, de la page, du fichier, ou choisir dans la liste.
en place dans le document (signet). Pour créer un tel lien, vous devez cliquer sur le " Signet " puis sélectionnez un signet dans la liste. (Un signet doit être créé à l'avance. Pour créer un signet, placez le curseur à l'endroit où le signet a été créé, puis sélectionnez l'élément de menu " Insérer \ Signet ").
à une boîte e-mail (voir. riz. 16 ). Dans ce cas, vous devez sélectionner la rubrique : lien vers email (bouton en bas à gauche) et personnaliser le titre du message à envoyer.

Lors de la mise en place d'hyperliens, vous pouvez également spécifier dans quelle fenêtre la page doit être ouverte (dans la même, dans une nouvelle, ...). Pour ce faire, vous devez cliquer sur " Sélection de cadre " et sélectionnez l'élément approprié.
Vous pouvez personnaliser le style en cliquant sur le " Style" et en choisissant sur le terrain " Classer" la classe créée précédemment (la question de la création de styles est abordée dans la section 5.1.2 Modèles). Au même endroit (dans la fenêtre « Style" après avoir cliqué sur le bouton correspondant), vous pouvez personnaliser le style uniquement pour cet élément en cliquant sur le bouton « Format".
Changement de boutons
Les boutons de changement sont une sorte de lien hypertexte : un bouton image, lorsque vous cliquez dessus, vous accédez à une autre page. Pour insérer des boutons, allez à l'élément de menu " Insérer \ Bouton Flip "... Sélectionnez le bouton approprié, saisissez le texte à afficher à l'écran et l'adresse de la page vers laquelle la transition doit être effectuée lorsque le bouton est enfoncé.
Couches
 Les calques sont nécessaires lorsqu'il est nécessaire de placer plusieurs éléments sur une section de la page, par exemple : du texte sur une image. Pour cela, allez dans le menu " Insérer \ Calque "... Une zone rectangulaire avec une bordure bleue apparaîtra (voir Figure 17). Transférez-le à l'emplacement souhaité. Vous pouvez maintenant écrire du texte au-dessus de l'image dans le calque.
Les calques sont nécessaires lorsqu'il est nécessaire de placer plusieurs éléments sur une section de la page, par exemple : du texte sur une image. Pour cela, allez dans le menu " Insérer \ Calque "... Une zone rectangulaire avec une bordure bleue apparaîtra (voir Figure 17). Transférez-le à l'emplacement souhaité. Vous pouvez maintenant écrire du texte au-dessus de l'image dans le calque.
Figure 17. Utilisation d'un calque
Décoration de nœud
Après avoir rempli le site de contenu, vous devez penser à améliorer l'apparence des éléments, en ajoutant des effets.
Mise en page
Le formatage vous permet de personnaliser l'affichage de divers éléments : type, couleur, taille de police, retraits, listes, couleur d'arrière-plan, image d'arrière-plan. Il est possible d'utiliser des thèmes et des feuilles de style en cascade.
Les thèmes incluent des images d'arrière-plan, des styles d'affichage spécifiés pour le texte, des liens. Appelé " Format \ Thème "... Les thèmes peuvent être appliqués à la fois à une page individuelle et à toutes les pages par défaut.
Propriétés de la page
Fenêtre " Propriétés de la page " vous permettent de formater des éléments de page et de préparer la page pour la publication.
Pour ouvrir une fenêtre propriétés de la page, il est nécessaire en mode conception de cliquer n'importe où sur la page et de sélectionner " Propriétés de la page ".
Il y a 6 onglets dans cette fenêtre.
Sur l'onglet " Général "(voir. riz. vingt ) affiche des informations de base sur la page. Lors de la publication, le champ « Mots clés"... Selon les mots saisis dans ce champ, la recherche sera effectuée par les moteurs de recherche.

Figure 20. Propriétés de la page : Général
Sur l'onglet " Formatage "(voir. riz. 21 ) il est possible de personnaliser les couleurs de tous les éléments principaux de la page.

Figure 21. Propriétés de la page : mise en forme
Sur l'onglet " En outre" vous pouvez personnaliser les retraits et définir des effets dynamiques pour tous les hyperliens. Par exemple, pour que lorsque vous survolez l'un des liens de la page, sa couleur passe au rouge, vous devez cocher la case " Activer les effets de surbrillance des hyperliens ", cliquez sur le bouton " Style de sélection ", personnalisez la police (voir fig. 22). En détails Effets dynamiques sera discuté dans la section 5.2 Effets dynamiques.

Figure 22. Configuration de l'effet de surbrillance pour les liens hypertexte
Parfois, l'éditeur choisit le mauvais encodage par défaut. Dans ce cas, le navigateur affiche des caractères incompréhensibles au lieu de mots russes. Pour éviter cela, vous avez besoin des champs sur le " Langue" configurer comme indiqué sur la fig. 23.

Figure 23. Réglage de la langue et de l'encodage
modes
Vous pouvez créer vos propres styles. Pour cela, allez dans le menu " Format \ Style "... Les styles peuvent être attribués à des éléments individuels du balisage HTML, ou vous pouvez créer des styles personnalisés qui peuvent ensuite être appliqués aux éléments sélectionnés. Par exemple, pour rendre tous les liens verts par défaut, vous devez sélectionner la balise A, créer un style, saisir un nom, cliquer sur le bouton " Format", sélectionnez l'élément " Police de caractère", Sélectionnez le vert dans la fenêtre (voir Fig. 24).

Figure 24. Étiquette de style A
Si vous ne voulez pas que tous, mais seulement certains des liens soient d'une certaine couleur, vous devez créer et configurer style personnalisé (classe)(voir fig. 25).

Figure 25. Création d'une classe
Dans la fenêtre " Style"Tous les styles créés seront présentés (voir fig. 26).

À l'avenir, pour appliquer cette classe à un lien hypertexte, vous devrez vous rendre sur " Propriétés du lien hypertexte ", allez dans le signet " Style" et sélectionnez la classe appropriée (dans ce cas style 1).
Figure 26. Liste des styles créés
Feuilles de style
Vous pouvez utiliser des feuilles de style prêtes à l'emploi, dans lesquelles les styles de chaque élément sont déjà écrits. Pour ce faire, vous devez créer une nouvelle page (pas un nœud) en utilisant l'un des modèles de feuille de style. Sélectionnez le menu "Fichier / Nouveau", puis dans le panneau qui apparaît à droite, sélectionnez l'item "Autres modèles de pages...", dans la fenêtre qui apparaît, sélectionnez l'onglet "Feuilles de style", puis sélectionnez l'un des les gabarits (voir Fig. 27).

Figure 27. Modèles de feuille de style
Une fois la page créée, elle doit être enregistrée dans le dossier du site Web puis liée à la page Web (" Format \ Liens Feuilles de Style") (voir. riz. 28 ) .

Figure 28. Lien vers la feuille de style
Effets dynamiques
Ces effets permettent de créer les réactions les plus simples aux événements : affichage d'un message au chargement de la page, effet à l'apparition de la page, changement de couleur au survol de la souris, suivi d'un lien lors d'un clic, etc.
Au chapitre 5.1.1 Propriétés des pages nous avons déjà expliqué comment générer des effets de surbrillance pour les hyperliens.
Changer de page
Changer de page permet de sélectionner un effet visuel dynamique qui démarre au chargement de la page en cours : Apparence d'en haut, d'en bas, stores verticaux, ... Pour sélectionner un effet, allez dans « Format \ Modifier les pages "... Ici, vous pouvez choisir l'effet que vous aimez et ajuster la durée.
Effets DHTML
Les effets les plus simples (par exemple, changer la couleur d'un lien au survol) peuvent être configurés dans le panneau « Effets DHTML". Pour ce faire, vous devez d'abord afficher cette barre d'outils (" Vue\...»).
Par exemple : pour remplacer une image en cliquant sur la souris, il faut sélectionner l'image, sélectionner l'événement « Cliquez sur", action " Remplacement»Et une image (voir Fig. 29).

Figure 29. Création d'un effet DHTML
Comportement
Si les possibilités décrites ne suffisent pas, vous pouvez utiliser le panneau " Comportement" (« Format \ Comportement "). Ici, vous pouvez sélectionner l'action qui doit être déclenchée pour presque n'importe quel élément de bloc, et l'événement auquel cette action est déclenchée.
L'utilisation de cet outil est structurée comme suit :
- Dans la vue " Page" cliquez en bas de la fenêtre du document sur le bouton " Constructeur".
- Au menu " Format" sélectionnez la commande " Comportement".
3. Sélectionnez l'élément de la page dont vous souhaitez modifier le comportement, comme du texte ou une image.
- Dans la barre des tâches " Comportement" appuie sur le bouton " Insérer", puis sélectionnez l'action souhaitée.
- Dans la boîte de dialogue qui apparaît, sélectionnez les paramètres requis et cliquez sur le bouton " D'ACCORD ".
6. Pour sélectionner un événement, dans le « Développements" mettez en surbrillance l'événement par défaut, puis mettez en surbrillance l'événement souhaité.
7. Selon l'action sélectionnée, sélectionnez des paramètres supplémentaires qui définissent l'événement pour l'action.
Publier un site
Avant de publier, vous devez vérifier le texte pour les fautes d'orthographe (" Service \ Orthographe ou F7 ").
Le processus de publication d'un site Web s'accompagne de la copie de tous les fichiers et dossiers qui composent le site de l'emplacement d'origine vers un emplacement spécifique. Microsoft FrontPage publie un site pour le rendre accessible aux visiteurs, pour sauvegarder le site et pour mettre à jour un site Web précédemment publié.
En règle générale, les fichiers et dossiers du site Web sont créés sur l'ordinateur local. Une fois le site terminé, il est publié sur Internet ou sur l'intranet local afin que les visiteurs puissent consulter ses pages Web à l'aide d'un navigateur Web.
Parfois, il devient nécessaire de créer une copie d'un site Web et d'enregistrer cette copie à un emplacement spécifique sur votre disque dur ou votre lecteur réseau. L'outil de publication Microsoft FrontPage fournit un moyen pratique de créer une telle copie.
Lorsque vous mettez à niveau des fichiers ou des dossiers sur un site Web, FrontPage utilise des termes techniques pour faire la distinction entre la source et la destination. Le site Web local est le site Web d'origine ouvert dans FrontPage et le site Web distant est la destination vers laquelle vous publiez.
Avant de publier, vous devez d'abord saisir des mots-clés dans la fenêtre « Propriétés de la page ".
Pour publier, allez à l'élément de menu " Fichier \ Publier le nœud "... Une fenêtre apparaît dans laquelle vous pouvez spécifier comment et où publier le site (voir Figure 30). Si vous publiez un site sur Internet, il est plus pratique d'utiliser " Protocole FTP "(il est supporté par presque tous les serveurs). Si l'hôte est situé dans un réseau local ou encore plus sur le même ordinateur, vous devez sélectionner l'élément " Système de fichiers".
Après cela, allez à l'élément " Optimisation HTML "- cette option vous permet de réduire considérablement le code et la taille des pages Web en supprimant les notes, commentaires et autres informations de service qui n'affectent pas les capacités du site.

Figure 30. Publication d'un nœud
Demande de service
Le résultat du travail devrait être un site Web créé par un étudiant avec un système de navigation pratique, contenant toutes sortes d'éléments hypertextes (texte, liens, images, collections de photos, ligne rampante, etc.), ainsi que des effets dynamiques et un retour d'information. former. Le nombre minimum de pages du site est déterminé par le nombre d'étudiants participant à son développement : 8 - pour un, 10 - pour deux, 12 - pour trois.
2.1 Travail effectué par l'étudiant de manière autonome avant de commencer le travail en classe d'informatique
1. Développez la structure du site pour le sujet que vous avez choisi (montrez un schéma des pages du site et les liens entre elles par écrit ou sous forme électronique). Pour un exemple de structure, voir le chapitre « Conception de la structure du site » à la page 8.
2. Préparez le contenu du site : textes, tableaux, images. (Les documents texte et les fichiers images doivent être soumis).
Exigences relatives à la forme de présentation des résultats des travaux
Les résultats des travaux sont présentés sous la forme d'un site Internet (dossier avec les pages du site Internet) et d'un rapport. Le rapport peut être soumis sous forme électronique ou imprimée.
La structure du rapport est présentée ci-dessous.
Titre de page

but du travail
Acquérir une expérience pratique dans la création de sites à l'aide de l'éditeur Microsoft FrontPage : maîtriser les possibilités de conception d'un site, de développement de systèmes de navigation et d'insertion d'éléments
Tâches
Créer un site internet sur le sujet<указать тему>
<Остальные задания взять из параграфа «Travailler dans un cours d'informatique"(Voir page 24)>
Structure du site
<Вставить скриншот из представления «Переходы».>
<Представить скриншоты всех страниц сайта с кратким описанием назначения страниц и хода их разработки>
conclusions
<Перечислить действия, выполненные и освоенные в ходе работы.>
Littérature
1.http : //www.microsoft.com/rus/office/FrontPage/Default.mspx - Informations générales sur FrontPage 2003
2.http : //www.microsoft.com/rus/smallbusiness/products/howto/buildwebsitefrontpage.mspx - Création de sites Web à l'aide de FrontPage 2003
3. Microsoft FrontPage 2003. Version russe - M. Ekom, 2005
INTRODUCTION
Le but du travail est l'acquisition d'une expérience pratique de la création de sites à l'aide de l'éditeur Microsoft FrontPage : maîtrise des possibilités de conception d'un site, développement de systèmes de navigation et insertion d'éléments.
Au cours des travaux, l'étudiant doit réfléchir à l'idée du site, développer une structure, créer un système de navigation pratique et le remplir de contenu (texte, liens, images, tableaux et autres éléments hypertextes).
Les tâches sont indiquées à la page 24. Elles sont précédées d'informations théoriques décrivant les principaux éléments de l'interface, les capacités, les outils de MS Frontpage et les méthodes de travail avec eux.
Dans le cadre du travail indépendant des étudiants, une préparation au travail de laboratoire est prévue, qui consiste à se familiariser avec les matériaux du manuel, à réfléchir aux sujets et à la structure du site, à préparer le contenu pour remplir le site au cours du travail (texte matériaux, images).
Informations théoriques
Interface Microsoft FrontPage 2003
Page de garde représente WYSIWYG- Éditeur HTML (ce que vous voyez est ce que vous obtenez - ce que vous voyez est ce que vous obtenez). Cela signifie que les pages Web auront la même apparence dans le navigateur que dans l'éditeur.
Travailler dans l'éditeur Frontpage est très similaire à travailler avec un traitement de texte tel que Microsoft Word. Les interfaces des deux éditeurs, comme toutes les applications incluses dans le package Microsoft Office, sont en grande partie similaires : les mêmes boutons standards, presque les mêmes éléments dans le menu principal, respectivement les mêmes éléments de base : texte, hyperliens, images, tableaux, graphiques , et d'autres objets... Le formatage (définition de la police, de l'indentation, etc.) s'effectue à peu près de la même manière que dans Microsoft Word. Il est supposé que les lecteurs possèdent déjà des compétences de base dans l'utilisation de ces éléments. Par conséquent, les problèmes d'ajout d'éléments hypertextes de base à la page et leur mise en forme ne seront considérés que superficiellement.
Malgré les similitudes importantes avec Word, Frontpage est un logiciel professionnel pour la création de sites Web, ce qui fait des différences significatives.
Si Word est conçu pour fonctionner avec un seul document, Frontpage est conçu pour fonctionner avec un site Web entier, composé de nombreux fichiers et dossiers. La présence de vues dans la page d'accueil " Liste des dossiers " et " Transitions " facilite la recherche et le passage d'une page à l'autre et la formation de liens entre elles. Outil " Frontières communes " permet de sélectionner sur toutes (ou certaines) pages une partie de l'espace, dont les éléments sont les mêmes. Ainsi, en ajoutant ou en modifiant une image ou un menu à partir de liens vers l'une des pages dans ces zones communes de la page, ces modifications se répercuteront automatiquement sur toutes les autres. Cela facilite grandement le travail de formation de la zone d'en-tête ("en-tête") de la page et du menu principal. Barres de liens simplifier la formation du menu de liens, et les annonces vous permettent d'écrire automatiquement le titre de la page. Les effets dynamiques vous permettent de créer des effets visuels, tels que la modification d'une image lors d'un clic de souris, la modification de la couleur d'un lien au survol ou l'affichage spectaculaire du contenu de la page au chargement.

Figure 1. Interface FrontPage
Au riz. 1 l'interface de l'éditeur est présentée Microsoft page d'accueil 2003.
Le menu principal est situé en haut de la fenêtre. En dessous se trouvent les barres d'outils.
Sur la gauche se trouve la vue Liste des dossiers. Sur la droite se trouve la fenêtre principale de l'éditeur de page Web.
Il existe 4 modes principaux pour travailler avec une page (indiqués dans la ligne en bas de page) :
"Constructeur". Mode simple. Dans ce mode, vous pouvez ajouter, modifier, supprimer des éléments. Dans ce cas, leur position sur les pages sera la même que dans le navigateur.
"Code". Code HTML de la page.
"Avec séparation". Combinaison des modes précédents. Divise la fenêtre en 2 parties : dans un constructeur, dans l'autre code HTML.
"Vue". Lance une vue de type navigateur de la page. Certains éléments de la page peuvent ne pas fonctionner, il est donc souvent plus pratique d'afficher la page directement dans le navigateur. Pour ce faire, la barre d'outils dispose d'une icône avec une loupe au-dessus de la page.
Menu principal
Le menu principal se compose d'éléments :
"Déposer". Permet de travailler avec des fichiers : créer, ouvrir et enregistrer des pages Web et des sites Web entiers, publier un site, exporter et importer
"Éditer". Fournit des capacités d'édition standard
"Vue". Permet de choisir la présentation des pages du site. Les points les plus intéressants sont : " Dossiers "," Liste des dossiers " pour travailler avec des fichiers et dossiers individuels du site, " Transitions "," Zone de navigation " pour personnaliser la structure des pages dans un nœud. Ici, vous pouvez également configurer Barres d'outils.
"Insérer". Fournit la possibilité d'insérer des éléments dans une page Web. Les points les plus importants : « Couche, barre de liens, composant Web, formulaire, image, bouton d'échange, signet, lien hypertexte.
"Format". Menu de formatage. Contient des options pour la mise en forme des polices, les paragraphes, la sélection de thèmes, les styles et les paramètres généraux de bordure.
"Table". Menu pour travailler avec des tableaux, y compris des tableaux de disposition.
Le menu principal comporte également des fenêtres : « Service "," Données "," Cadres "," Fenêtre "," Aide ".
1.1.2 Barres d'outils
Les barres d'outils principales de l'éditeur MS FrontPage sont présentées sur riz. 2... Pour activer / désactiver un panneau particulier, vous devez aller à l'élément de menu " Affichage / Barres d'outils " ou cliquez avec le bouton droit sur l'un des panneaux de l'éditeur et sélectionnez le panneau souhaité.
Figure 2. Liste des barres d'outils
Tâche 1. Création de sites Web à l'aide de MS FrontPage
Dans les devoirs précédents, vous avez découvert les capacités du langage HTML pour la création de sites Web. Bien que la maîtrise de la langue ne soit pas très difficile, la création d'un site Web vraiment efficace est une tâche ardue qui requiert des compétences et des connaissances considérables. L'utilisation des outils MS Office peut simplifier la préparation de documents à publier sur Internet. Cependant, pour les grands sites, cet outil n'est pas toujours pratique, car il ne permet pas de modifier le site dans son ensemble, il n'y a pas d'outils de service pour vérifier l'exactitude des documents préparés, etc. De plus, le formatage des documents au moyen de MS Office, discuté ci-dessus, se produit selon le principe WYSIWYG - la correspondance de son image réelle avec le contenu. Cependant, les moyens techniques des utilisateurs sont très différents les uns des autres et le développeur du site peut le voir différemment de l'utilisateur du réseau, c'est-à-dire que le principe de conformité est violé. Tout cela constitue une limitation importante de l'utilisation de Ms Office (Word, Excel, Power Point) pour le développement de sites Web.
Cependant, le travail de création de sites Web peut être automatisé et l'un de ces outils est MS FrontPage, un éditeur de pages Web spécialisé.
Lorsque vous commencez à travailler avec FrontPage, n'oubliez pas que le résultat est un document HTML qui suit les mêmes règles que vous créez manuellement. FrontPage se concentre sur l'utilisation d'Internet Explorer, et le code HTML qu'il génère est le mieux reflété dans ce navigateur.
Il y a trois étapes principales pour créer un site web :
§ concevoir la structure du nœud ;
§ création de pages incluses dans la structure;
§ définition des liens entre les pages.
MS FrontPage vous permet de concevoir la structure du site et ses pages individuelles peuvent être réalisées par tout moyen technique, y compris à l'aide.
Supposons qu'une véritable entreprise de boulangerie essaie d'utiliser Internet pour élargir sa clientèle et trouver de nouveaux fournisseurs de matières premières.
Dès le début, vous devez déterminer de quelles sections un tel site sera composé, quelles informations seront présentées dans ces sections, comment le site sera navigué et également réfléchir à la conception de chaque page.
Disons que le site que nous développons sera composé de trois pages :
La page d'accueil "Pain russe", enregistrée dans le fichier index.htm, doit contenir de brèves informations sur l'histoire de l'entreprise et les caractéristiques générales des produits.
La page "Liste de prix" (fichier price.htm) présente des informations sur un produit telles que le nom, le prix et les caractéristiques.
La page "Commande" (fichier commande.htm) doit être l'occasion de passer une commande et de soumettre vos propositions au fabricant.
La structure d'un tel site et les flux d'informations entre les pages peuvent être schématiquement représentés sous la forme de la Fig. 4.1.
Riz. 4.1. Structure du site
Pour créer la structure du site Web, vous devez charger l'application MS FrontPage et exécuter la commande Fichier / Nouveau / Web(Fichier / Nouveau / Web) , puis dans la boîte de dialogue qui apparaît Nouveau(fig. 4.2) préciser le type de site (Une page Web) et son emplacement.

Riz. 4.2. Structure de la fenêtre MS FrotnPage
Le site créé est enregistré dans un nouveau dossier (Mes sites Web par défaut), qui est placé sur un lecteur local ou sur un serveur Web. Il peut être ouvert par la suite à l'aide de la commande Fichier / Ouvrir le Web... ou sélectionnez dans la liste des derniers nœuds ouverts (commande Fichier / Sites Web récents).
La fenêtre de l'application FrontPage contient trois parties :
§ panneau Vues(Affichage) contient des raccourcis pour afficher différentes vues du site Web ;
§ panneau Liste des dossiers affiche une arborescence de fichiers et de dossiers qui constituent la structure physique du nœud ;
§ fenêtre de travail avec la vue sélectionnée.
Panneau Vues vous permet de naviguer sur le site Web dans les modes suivants :
§ Affichage de la page(page vue);
§ Affichage des dossiers(voir les dossiers) ;
§ Vue Rapports(voir le rapport);
§ Vue Navigateur(affichage en mode navigation) ;
§ Affichage des liens hypertexte(consultation des hyperliens) ;
§ Vue Tâches(voir les tâches).
Pour enregistrer une page de site Web située dans la fenêtre FrontPage active, utilisez la commande Fichier / Enregistrer(Fichier / Enregistrer). Si la page Web n'a jamais été enregistrée, une boîte de dialogue apparaît. Enregistrer sous(Enregistrer sous).
De nouvelles pages Web peuvent être créées de plusieurs manières. Par exemple, pour créer la page "Liste des prix", placez le curseur dans la liste des dossiers Liste des dossiers et lance la commande Fichier / Nouveau / Page(Fichier / Nouveau / Page). Utilisation du menu contextuel et de la commande Renommer(Renommer), entrez le nom de fichier price.htm. Pour créer la page suivante "Commande", destinée à saisir les informations des acheteurs et des fournisseurs, utilisez le bouton Nouvelle page sur la barre d'outils. Spécifiez le nom du nouveau fichier comme order.htm.
Pour inclure des pages dans la structure du site, faites glisser les fichiers depuis le panneau Liste des dossiers dans la fenêtre de travail en mode La navigation.
L'éditeur FrontPage intégré devient disponible dans Page et vous permet de travailler avec une page Web de l'une des trois manières suivantes :
§ Normal - édition d'une page en mode WYSIWYG, c'est-à-dire lorsque la page est présentée telle qu'elle apparaîtra dans Internet Explorer ;
§ HTML - édition d'une page en représentation textuelle ;
§ Aperçu - visualisation et test de la page.
Pour illustrer comment modifier des pages Web, ouvrons la page index.htm. Il existe plusieurs façons d'ouvrir des pages dans FrontPage. Vous pouvez utiliser la commande Fichier / Ouvrir(Fichier / Ouvrir) ou cliquez sur le bouton Ouvert(Ouvrir) barres d'outils Standard... Essayez d'ouvrir la page en double-cliquant sur le nom du fichier de la page dans l'un des modes - F anciens, hyperliens, navigateur ou page. La page Web s'ouvrira dans Page / Normal et sera disponible pour édition. Saisissez le texte correspondant au contenu de la page d'accueil (Figure 4.3). Notez que les titres des différents paragraphes de texte sont un moyen efficace de structurer votre document.
Pour créer un titre, placez le curseur sur le paragraphe auquel vous souhaitez appliquer une mise en forme de style, puis sélectionnez l'un des six niveaux de titre dans la liste Style(Styles) dans la barre d'outils de mise en forme.
Pour créer des partitions logiques sur une page Web, des lignes horizontales sont utilisées, qui sont définies à l'aide de la commande Insérer / Ligne horizontale(Insertion / Ligne horizontale). Pour modifier l'apparence d'une ligne horizontale, vous devez :
§ sélectionner une ligne horizontale;
§ sélectionner l'élément dans le menu contextuel Propriétés de la ligne horizontale(Propriétés de la ligne horizontale) et définissez la largeur dans la boîte de dialogue ouverte ( Largeur), la taille ( Hauteur),Couleur ( Couleur) et l'emplacement sur la page ( Alignements).

Riz. 4.3. Page d'accueil
Prévisualisez les résultats du formatage de la page en cliquant sur le raccourci Aperçu... Ce mode ne peut pas reproduire toutes les nuances de la page éditée, comme aucun éditeur ne peut le faire. La visualisation finale de la page Web doit être effectuée avec un navigateur Web. Pour lancer le navigateur utilisez la commande Fichier / Aperçu dans le navigateur(Fichier / Visualiser par navigateur). Dans la boîte de dialogue ouverte Aperçu dans le navigateur sélectionnez l'un des navigateurs installés sur votre ordinateur, définissez la taille de la fenêtre du navigateur dans le groupe d'options La taille de la fenêtre(taille de la fenêtre) et cliquez sur Aperçu... Si la page n'a pas été préalablement enregistrée, une boîte de dialogue apparaîtra Enregistrer sous(Enregistrer sous).
Un avantage important que FrontPage offre est la possibilité de gérer le site à la fois lors de sa création et lorsque les utilisateurs visitent les pages. Cette capacité est fournie par des champs communs et des barres de navigation. Les barres de navigation sont des ensembles d'hyperliens situés dans les marges générales d'une page Web. Les champs communs sont situés au choix du développeur à n'importe quel bord de la page. En plus de la fonction de navigation principale, les champs communs et les barres de navigation donnent aux pages Web un style cohérent.
Vous pouvez créer des barres de navigation comme suit :
§ Sélectionnez une équipe Format / Bordures partagées(Format / Champs communs) dans l'un des modes - Dossiers,Liens hypertexte,Navigateur ou Page.
§ Dans la boîte de dialogue Frontières partagées(Fig. 4.4) spécifiez les pages sur lesquelles vous souhaitez afficher les champs communs (sur toutes ou sur les pages sélectionnées), définissez l'emplacement des champs communs et des boutons de navigation.

Riz. 4.4. Boîte de dialogue Bordures partagées (
La barre de navigation est ajoutée par la commande Insérer / Barre de navigation.
Avec le développement d'Internet, la conception de pages et de sites Web devient de plus en plus sophistiquée et, par essence, se transforme en une forme d'art à part entière. FrontPage propose un large éventail d'options pour la mise en œuvre de la conception Web : les sites Web peuvent être créés à l'aide d'assistants et de modèles, et vous pouvez utiliser des thèmes de conception stylistique. L'utilisation de thèmes simplifie grandement le processus de conception du site et garantit l'uniformité de la conception des pages. De plus, le thème peut être modifié, supprimé, appliqué à des pages individuelles ou à l'ensemble du site à tout moment.
Pour appliquer le thème, vous devez exécuter la commande Format / Thèmes(Format / Thème), qui ouvre la boîte de dialogue Thèmes pour sélectionner un thème et définir ses propriétés - fig. 4.5. Donc, les options de réglage Couleurs vives(Couleurs vives) rend la couleur de certains blocs de texte ou de graphiques plus vive, Graphiques actifs(Graphiques actifs) crée une animation de certains éléments de la page Web, Image de fond(Motif d'arrière-plan) ajoute une texture d'arrière-plan à la page Web, Appliquer en utilisant CSS(Utilisation d'une feuille de style) permet d'utiliser des feuilles de style en cascade.

Riz. 4.5. Fenêtre des thèmes
Appliquez l'un des sujets au site sur lequel nous travaillons et comparez les résultats avec la Fig. 4.6.

Riz. 4.6. Apparence de la page d'accueil à l'aide d'un thème
Tâche 2. Concevoir des tableaux à l'aide de MS FrontPage
Considérons l'utilisation de tableaux sur des pages Web à l'aide de l'exemple de la conception de page « Liste de prix », dont le but est de présenter des informations sur les biens produits par l'entreprise.
Lors du développement de sites Web, l'utilisation de tableaux permet de structurer des informations de tout type : numérique, test, voire graphique. Selon le type d'informations présentées, le tableau peut avoir un aspect traditionnel, c'est-à-dire avec des lignes de bordure autour du tableau et de ses cellules constitutives, ou sans lignes de bordure, qui sont souvent utilisées pour représenter des informations graphiques. Plaçons sur la page "Liste des prix" un tableau contenant le nom et l'image de l'apparence du produit. Pour ça:
§ en mode Page sélectionnez le fichier price.htm et placez le curseur à l'endroit de la page Web où nous avons l'intention de placer le coin gauche du tableau ;
§ créer sur la page "Liste des prix" un tableau composé de quatre lignes et trois colonnes à l'aide de la commande Tableau / Insérer / Tableau(Tableau / Insérer / Tableau). Lorsque la boîte de dialogue Insérer un tableau apparaît dans le champ Lignes(Nombre de lignes) et sur le terrain Colonnes(Nombre de colonnes) entrez le chiffre 3.
§ remplir le tableau avec les informations conformément à la Fig. 4.7. Nous entrerons le reste des informations présentées sur la page un peu plus tard.

Riz. 4.7. Page Web Liste de prix
Après avoir créé le tableau, vous pouvez modifier son apparence dans la boîte de dialogue Propriétés du tableau(Propriétés du tableau). Pour ce faire, sélectionnez n'importe quelle cellule du tableau et exécutez la commande Tableau / Propriétés / Tableau(Tableau / Propriétés / Tableau). Dans la boîte de dialogue Propriétés du tableau(Fig. 4.8) les options suivantes sont disponibles pour l'installation :

Riz. 4.8. Boîte de dialogue Propriétés de la table (Fichier F_Table_Properties)
Groupe de mise en page (mise en page):
Alignement(Alignement) - définit le type d'alignement horizontal du tableau par rapport à la largeur de la page Web ;
Flotter(Wrapping) - vous permet de positionner du texte non inclus dans le tableau à gauche ou à droite du tableau.
Remplissage de cellule(Marges de la cellule) - détermine la taille des retraits en pixels depuis les bords de la cellule jusqu'aux éléments qui la remplissent (par défaut, elle est supposée être 1);
Espacement des appels(Pas de cellule) - détermine la distance en pixels entre les cellules adjacentes (par défaut, elle est supposée être 2).
Groupe Bordures modifie la largeur de ligne et les couleurs de bordure du tableau. Le cadrage se compose de deux lignes - claires et sombres, et leur application de couleurs différentes crée l'effet d'une image en trois dimensions :
Bordure claire(Bordure claire) - définit la couleur de la ligne lumineuse ;
Bordure sombre(Bordure sombre) - définit la couleur de la ligne sombre ;
Frontière(Bordure) - définit la couleur de la bordure si les options Bordure claire et Bordure sombre défini par défaut (Default) /
Groupe d'arrière-plan :
Couleur(Couleur) - vous permet de définir la couleur d'arrière-plan du tableau ;
Utiliser l'image de fond(Utiliser l'image d'arrière-plan) - vous permet de sélectionner une image qui sera sélectionnée comme arrière-plan dans le tableau.
Vous pouvez éventuellement placer un en-tête devant le tableau. À cette fin:
§ Placez le curseur dans n'importe quelle cellule du tableau et exécutez la commande Tableau / Insertion / Légende(Tableau / Insérer / Signature). Le pointeur d'insertion de texte se déplace au centre du tableau.
§ Saisissez le texte de la signature, par exemple, la date de mise à jour du tableau.
Tâche 3. Création de liens et de formulaires sur des pages à l'aide de MS FrontPage
Pour rappel, un lien hypertexte est un lien d'une page Web vers une autre page, image, adresse e-mail ou fichier situé en dehors du site que vous créez ou affichez. Cela vous permet de subdiviser les hyperliens comme suit :
Pour créer des hyperliens, vous devez comprendre qu'il y a deux parties à ce processus. La première consiste à sélectionner du texte ou un objet sur la page, qui est défini comme un lien hypertexte, et la seconde consiste à spécifier la ressource cible, c'est-à-dire le fichier ou la page (emplacement sur la page), où vous cliquez sur le lien hypertexte .
La visualisation de tous les liens liés à la page sélectionnée peut être effectuée dans le mode Liens hypertexte.
Considérons quelques méthodes de création d'hyperliens sur l'exemple de la conception ultérieure de la page Web "Liste de prix". Tout d'abord, entrez toutes les informations initiales sur la page éditée conformément à la Fig. 4.7. Ensuite, pour créer un lien vers un signet, vous devez :
§ Créer des signets à l'aide de la commande Insérer/Signet(Insérer / Signet).
§ Sélectionnez du texte ou un objet, lorsque vous pointez vers lequel vous devez suivre le lien hypertexte et exécuter la commande Insérer un lien hypertexte(Insérer un lien hypertexte).
§ Dans la boîte de dialogue apparue - fig. 4.9, mettez en surbrillance la page sur laquelle se trouvent les signets et sélectionnez le signet souhaité dans la liste Signet(Signet).

Riz. 4.9. Boîte de dialogue Insérer des liens hypertexte
Effectuez l'opération de création d'hyperliens qui permettent de passer des images de la colonne Caractéristiques au texte de la page où se trouvent les caractéristiques du produit.
Pour créer des hyperliens qui naviguent vers d'autres ressources cibles, étudiez attentivement les possibilités de la boîte de dialogue Insérer un lien hypertexte.
En plus des liens simples sous forme de texte ou d'images, FrontPage vous permet de créer ce que l'on appelle des cartes - des images graphiques auxquelles le lien est attribué. Cliquer sur la zone active vous permet de suivre le lien spécifié. Vous pouvez affecter un lien à une image entière ou à un fragment séparé. Considérons cette opération sur l'exemple de la conception de la page Web "Commander". Préparez un petit dessin en l'enregistrant dans un dossier Images votre site, et ensuite seulement l'insérer dans la page "Commander". De plus, la création d'une carte doit être effectuée dans l'ordre suivant :
§ sélectionner un dessin sur la page. La barre d'outils apparaît à l'écran. Des photos;
§ à l'aide de l'outil pour dessiner un rectangle, une ellipse, un polygone, tracez un contour sur la zone active de l'image ;
Dans ce cas, nous supposerons que la partie de l'image dans laquelle se trouve le texte "Département marketing" doit avoir un lien hypertexte vers le formulaire de commande du produit, et le texte "Administrateur Web" - un lien hypertexte vers l'adresse e-mail du administrateur web. Le bon de commande peut être placé sur la même page. Entrez le titre du formulaire en bas de la page et placez un signet devant celui-ci, auquel vous accéderez lorsque vous cliquerez sur le texte "Service marketing". La page order.htm est illustrée à la Figure 4.10.

Riz. 4.10. Fragment de la page order.htm
En plus des hyperliens, cette page présente l'usage, un moyen courant et efficace d'établir un contact entre un utilisateur et le propriétaire d'un site Web. Les formulaires peuvent être créés de plusieurs manières. L'une est l'utilisation de modèles, où le concepteur de la page Web sélectionne un formulaire approprié à partir d'un ensemble de modèles disponibles. Dans le cas où aucun des modèles proposés ne vous convient, vous pouvez utiliser l'assistant de formulaire Assistant de page de formulaire... Pour ce faire, lors de la création d'une nouvelle page, un modèle est sélectionné dans la liste des modèles proposés. Assistant de page de formulaire... Dans ce cas, la conception du formulaire est réalisée en mode dialogue conformément aux requêtes de l'assistant.
Certains développeurs préfèrent concevoir leurs propres formulaires. Pour ce faire à l'aide de la barre d'outils Former(Formulaire) un nouveau formulaire est créé, dans lequel des contrôles, du texte et des graphiques sont ensuite placés.
Le processus de création d'un formulaire comprend plusieurs étapes. Tout d'abord, nous devons déterminer quelles données nous voulons recevoir des visiteurs potentiels de notre page. L'étape suivante consiste à placer des contrôles, dont le choix est déterminé par les propriétés des données. La dernière étape consiste à configurer le gestionnaire de données reçues.
Chaque contrôle de formulaire possède un ensemble de propriétés qui déterminent le nom de l'élément, les paramètres par défaut, l'apparence et le type de données reçues. Pour ouvrir une boîte de dialogue dans laquelle les propriétés sont définies, vous devez sélectionner un contrôle, appeler le menu contextuel en cliquant sur le bouton droit de la souris et exécuter la commande À partir des propriétés du champ(Propriétés du champ de formulaire).
Pour saisir le nom, le prénom, le patronyme et d'autres informations textuelles, il est conseillé de sélectionner le champ de texte d'une ligne Zone de texte en ligne. Ce champ a les propriétés suivantes, reflétées dans la boîte de dialogue (Fig. 4.11) :

Riz. 4.11. Boîte de dialogue Propriétés de la zone de texte
Nom(Nom) est le nom du contrôle utilisé pour identifier les données qu'il contient.
Valeur initiale(Valeur initiale) - symboles qui sont reflétés après l'ouverture du formulaire.
Largeur en caractères(Nombre de caractères) - la longueur du champ de texte en caractères.
Ordre de tabulation(Ordre d'énumération) - détermine l'ordre d'énumération des contrôles lorsqu'une touche est enfoncée Languette.
Champ de mot de passe(Mot de passe) - définir Oui si vous devez saisir un mot de passe.
Pour fixer l'ordre des marchandises, utilisez le champ Case à cocher(case à cocher). Les propriétés de ce champ consistent en une description de son nom, de la valeur envoyée au serveur et de l'indication et de la nécessité de le paramétrer lors de l'ouverture du formulaire.
Le champ du formulaire qui vous permet de sélectionner le type de livraison des marchandises peut être représenté par une liste déroulante, la boîte de dialogue Propriétés de ce champ est illustrée à la Fig. 4.12.

Riz. 4.12. Boîte de dialogue du menu déroulant
Cette fenêtre offre la possibilité de remplir ou de modifier la liste déroulante :
§ bouton Ajouter(Ajouter) - ajouter des éléments à la liste ;
§ bouton Modifier(Modifier) - modifier le nom, la valeur ou l'état initial de l'entrée ;
§ bouton Supprimer(Supprimer) - supprime une ligne de la liste ;
§ Déplacer vers le haut(Et Descendre(Bas) - modifiez l'emplacement des enregistrements.
Par défaut, la boîte de dialogue est configurée pour sélectionner une seule entrée dans la liste. Pour autoriser la sélection multiple à la suite Autoriser les sélections multiples(autoriser la sélection multiple) vous devez régler la valeur du commutateur sur la position Oui(Oui).
Si vous créez vous-même un formulaire, vous devez spécifier un outil de traitement des données envoyées au serveur. Pour cela, ouvrez le menu contextuel en cliquant avec le bouton droit n'importe où sur le formulaire et sélectionnez la ligne Propriétés du formulaire(Propriétés du formulaire) - fig. 4.13.

Riz. 4.13. Boîte de dialogue Propriétés du formulaire
Cette boîte de dialogue propose divers outils de traitement de formulaire :
§ Envoyer au nom du fichier(Envoyer au dossier);
§ Envoyer à l'e-mail(Envoyé par email);
§ Envoyer à d'autres(Autre).
Après avoir choisi la méthode de traitement des données, par exemple l'envoi de données dans un fichier, vous devez définir les options dans la boîte de dialogue (Options d'enregistrement des résultats du formulaire) - Fig. 4.14. Cette fenêtre est accessible en cliquant sur le bouton Options de la boîte de dialogue. Propriétés du formulaire(Propriétés du formulaire).

Riz. 4.14. Boîte de dialogue Options de formulaire
Cette fenêtre comporte quatre onglets :
§ Résultats du fichier(Ecriture des résultats dans un fichier) ;
§ Résultats par e-mail(Envoi des résultats par email) ;
§ Page de confirmation(Page de confirmation);
§ Champs enregistrés(Champs enregistrés).
Lors de l'envoi de données vers un fichier, le nom du fichier pour l'enregistrement des données du formulaire est défini dans l'onglet correspondant ( Nom de fichier), format de fichier ( Format de fichier), ainsi que des options permettant d'envoyer des données associées à un nom de champ ( Inclure les noms de champs) et ajouté à la fin du fichier HTML ( Derniers résultats à et). Si les données sont dirigées vers un fichier texte, elles sont toujours ajoutées à la fin.
Après avoir créé le formulaire, ouvrez le site Web dans un navigateur. Une fois sur la page Commandes, vous pouvez effacer le formulaire ou y entrer vos informations. Les données du formulaire sont enregistrées par le serveur au format que vous avez défini dans la fenêtre Options d'enregistrement des résultats du formulaire(Options pour enregistrer les résultats du formulaire).
Tâche 4. Contrôle du développement du site Web
La création d'un site Web est un travail systématique et minutieux qui nécessite de garder sous contrôle non seulement une grande quantité d'informations qui sont censées être placées sur des pages Web, mais aussi les étapes de création de chaque page, la qualité du matériel préparé, la l'exactitude des hyperliens, etc. FrontPage fournit des outils pour vous aider à gérer la création et la maintenance de sites Web.
Pour obtenir des informations sur le nœud créé et son analyse, vous pouvez utiliser le mode d'affichage Rapports du panneau Vues... Lorsque vous cliquez sur l'icône Rapports(Rapports) la barre d'outils apparaîtra sur la barre d'outils Signaler(Rapports), où le type de rapport doit être sélectionné dans la liste déroulante. Mode standard - Résumé du site(Revue du site) - fig. 4.15.

Riz. 4.15. Rapport général sur le contenu du site Web
Ce mode fournit des informations générales sur les pages du site. Dans le rapport Tous les fichiers(Tous les fichiers) indique le nombre total de fichiers et leur taille totale. Signaler Des photos(Images) donne des informations sur le nombre et la taille des images. Horaire Fichiers liés(Fichiers liés) et Fichiers non liés(Fichiers non liés) indique quels fichiers sont liés par hyperlien à partir de la page de démarrage et lesquels ne le sont pas. Ligne Pages lentes(Slow Pages) fournit des informations sur les pages à chargement lent. La définition de la limite de temps de chargement de la page s'effectue à l'aide de la commande Outils/Options/ onglet Affichage des rapports(Onglet Service / Options / Rapports). Une page est considérée comme lente si son temps de chargement dépasse la valeur du compteur " Page lente" prendre au moins... ("Les pages lentes se chargent au moins ..."). Le temps de téléchargement est calculé en tenant compte de la vitesse de connexion estimée, qui peut être sélectionnée dans la liste Supposons la vitesse de connexion(Considérez la vitesse de connexion égale).
Pour afficher les rapports qui fournissent des informations sur l'exactitude des liens hypertexte sur le site, utilisez la ligne Liens hypertextes brisés(liens "morts"). Ce mode permet d'identifier la présence de liens vers une ressource inexistante.
En plus d'analyser le contenu du site, il est très important de suivre l'avancement des travaux de création, de modification et de mise à jour des pages Web. Pour ce faire, le chef de projet établit une liste de tâches, indiquant le nom du travail et le calendrier de son achèvement, ainsi que des informations sur la personne responsable du résultat.
FrontPage peut automatiser la maintenance d'une telle liste. Pour saisir une nouvelle tâche et afficher une liste des tâches déjà créées sur le panneau Vues(voir) le mode est en cours d'utilisation Vue Tâches(voir les tâches). Une nouvelle tâche dans ce mode est activée à l'aide de la commande Fichier / Nouveau / Tâches(Fichier / Nouveau / Tâche), dont l'exécution entraîne l'ouverture d'une boîte de dialogue Nouvelle tâche(Créer une tâche). La saisie d'informations dans les champs appropriés de cette boîte de dialogue vous permet de saisir les informations nécessaires au suivi de l'avancement des travaux.
La tâche est accessible en double-cliquant sur la ligne avec la description de la tâche dans la fenêtre Tâches.
 Moyens techniques de traitement des données
Moyens techniques de traitement des données Université d'État des arts de l'imprimerie de Moscou Support technique CAD
Université d'État des arts de l'imprimerie de Moscou Support technique CAD Université d'État des arts de l'imprimerie de Moscou
Université d'État des arts de l'imprimerie de Moscou Astuces de manipulation. Manipulations logiques. Psychologie de l'influence sur les personnes
Astuces de manipulation. Manipulations logiques. Psychologie de l'influence sur les personnes Définition des termes « Édition », « Publication électronique », « Publication électronique de marque Publication électronique réglementaire
Définition des termes « Édition », « Publication électronique », « Publication électronique de marque Publication électronique réglementaire Présentation de la spécialité
Présentation de la spécialité Présentation de la spécialité
Présentation de la spécialité