Gallery of images on jQuery. Constantly updating jQuery plug-ins base for photo, video and media galleries Tools for creating beautiful images using CSS filters. Switching the display view of the blocks on jQuery
In our collection of scripts, you can find small, but very useful and functional plugins for your site. Turning to the means jQuery.Gallery.easy to organize a digital photo gallery with a pleasant design, with the possibility of scrolling, scaling, viewing thumbnails and with many other useful features. There are both strict solutions for professional sites and bright, with animation and other special effects - for entertainment projects.
With funds jQuery Images You can view, without reloading the page and without increasing the flow of traffic. The represented plugins allow you to optimize the loading of images in real time, to present the gallery in a convenient and pleasant form for the user. Due to the convenience of settings and many available solutions, your own jQuery-photo gallery Maybe now look exactly the way you wish. Presented scripts are tested on different platforms and are excellent compatibility.
Hello everyone! In this article we will look at how to make a beautiful and conveniently sorted gallery on jQuery.
Beautiful, conveniently sorted gallery is a wonderful thing for your site, which will delight you and your visitors. Today we will look at very easy to install and configure the plugin for the library. JQuery. - Filterizr.
Despite the ease of use, the plugin is quite easy and spectacular. Let's consider it more.
Demonstration
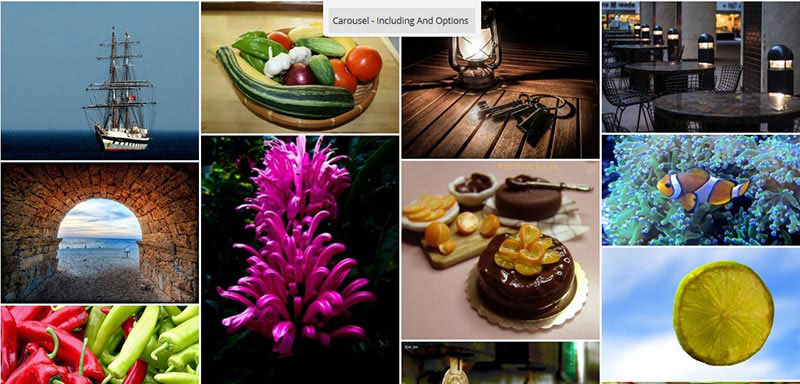
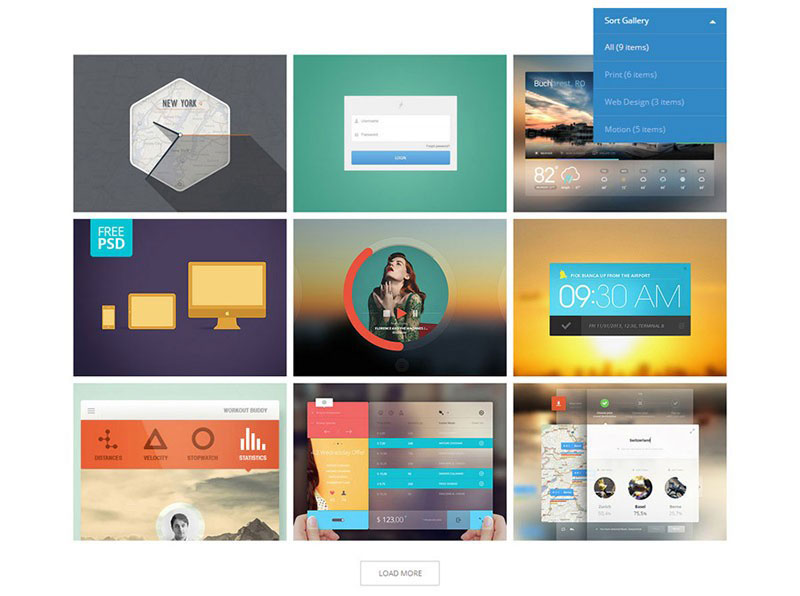
To see how the plugin works, go to the official website, and now it is before you!
You can choose sorting by cities, nature, industry, dawn, sunset or show all photos (default value). There is a button Shufflewhich will allow you to mix images. Buttons ASC and DESC. Sort pictures in ascending and descending, respectively. If you want to find some kind of position or description image, select the desired item in the drop-down list and enter the query in the search field. When you hover on the image of the mouse, the picture turns from black and white into color.
Installation
To download the library, click Download or use NPM.:
NPM Install Filterizr.
The plugin is already configured from the box, but if you want to rewrite the default values, you can either:
1) Transfer an object with parameters to the designer JQuery.
Var filterizd \u003d $ (". Filtr-Container"). Filterizr ((
// parameters
})
2) rewrite the parameters using setOptions () Method in the object Filterizr..
Filterizd.Filterizr ("SETOPTIONS", (
// parameters
})
Parameters
Default parameters:
Options \u003d (
AnimationDuration: 0.5,
Callbacks: (
ONFILTERINGSTART: FUNCTION () (),
ONFILTERINGEND: FUNCTION () ()
},
Delay: 0,
DELAYMODE: "PROGRESSIVE",
Easing: "Ease-Out",
Filter: "All",
FilteroutCSS: (
OPACITY: 0,
TRANSFORM: "scale (0.5)"
},
Filterincs: (
OPACITY: 0,
TRANSFORM: "scale (1)"
},
Layout: "samesize",
Selector: ".filtr-Container",
SetupControls: True.
}
More detailed instructions and description of each parameter you can find on
Long chose the topic for today's topic. As a result, I noticed that we have not yet made a selection with gallery of images. In my excellent topic, since galleries Present in many sites. Frankly, all of them are not very attractive. Given the current development trends jQuery, HTML5 etc. I thought, because there must be much more attractive solution than those that met me before. So. Having spent the day, it was possible to find a huge number of scripts. From all this mountain, I decided to take away only, because I love how you have already noticed on previous posts.
Gallery of images Applicable not only in case with photo albums. The script can be used, I think it will even be correct, as portfolio for photographers, designers etc. JQuery effects They will help to attract the attention of visitors and simply give elegance to your site.
So. To your attention a collection jQuery plugins image galleries for the site.
Do not forget to comment and remember, so as not to lose this selection, you can add it to your favorites by clicking on an asterisk at the bottom of the article.
Photobox.
Free, light, adaptive gallery Imagesin which all effects, transitions are made by CSS3. Ideal for creating a photographer's site-troyolio.
S Gallery.
Attractive JQuery plugin gallery images. Animation works with CSS3.
Diamonds.js.
Original plugin to create a gallery of images. Miniatures are shape rombathat at the moment is very popular. This form is made using CSS3. The only minus of this gallery is the absence of Likebox, in which the photo would be opened in full size. That is, it will be necessary for cancers to fasten the Lightbox plugin. This script generates an adaptive messet of rhombus images.
SuperBox.
Modern gallery of images using JQuery, CSS3 and HTML5. We are all accustomed that when clicking on the preview, the full picture opens in Likebox (pop-up window). The developers of this plugin decided that Likebox was already talked. Images in this gallery open below the preview. Look at the demo and make sure that such a solution looks like a lot of modern.|
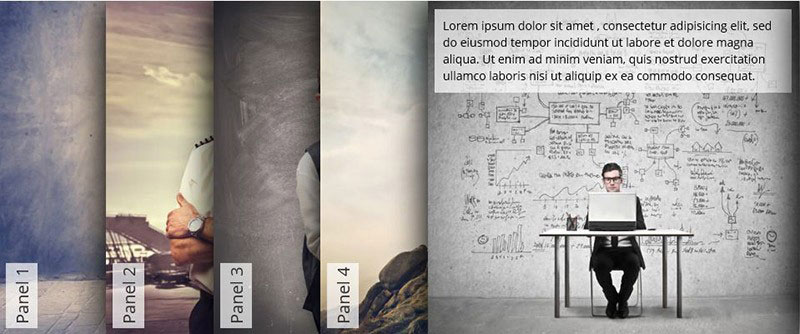
Smooth Diagonal Fade Gallery
Modern gallery of images in which previews are distributed across the screen space. The script can scan the folder with the photo on the server, that is, you do not need to insert each image separately. It is enough to upload pictures to the folder on the server and specify the path to the directory in the settings. Next, the script will do everything yourself.
Gamma Gallery.
Stylish, easy, adaptive gallery of images with a grid in the style of Pinterest, which has now become very popular. The script works great on both stationary computers and on mobile devicesoh With any screen resolution. An excellent solution for creating a web designer portfolio.
Thumbnail Grid With Expanding Preview
Plugin is adaptive grid of images. When clicking below, the photo is launched more and description. Well suitable for creating a portfolio.
jgallery.
jgallery is full-screen, adaptive image gallery. Effects, transitions and even style are easily adjusted.
Glisse.js.
Simple, but very spectacular plugin gallery images. This is exactly the solution when you need to create a photo album. The plugin supports albums and has a very cool effect of turning.
Mosaic Flow.
Simple, adaptive gallery of images with a grid in the style of Pinterest.
Galereya.
Another stylish gallery with a grid in a Pinterest style with a filter by category. Works in browsers: Chrome, Safari, Firefox, Opera, IE7 +, Android Browser., CHROME MOBILE, FIREFOX MOBILE.
least.js.
Excellent free gallery of images using jQuery, 5 and CSS3. She has a very attractive appearance And, undoubtedly, will attract the attention of your visitors.
fliplightBox.
A simple gallery of images. When clicking on the preview, a complete image opens in Likebox.
blueImp Gallery.
Flexible gallery. Capable of displaying in the modal window not only images, but also video. Work perfectly on sensory devices. It is easily customized and there is the possibility of expanding the functional using additional plug-ins (see the following plugin).Competently compiled and visually decorated, in our case, this is a separate page, is an important element of a personal site or blog, any specialist who has achieved a certain level of skill in its professional activities.
Portfolio page, this is such a kind of report, or a visual summary, with which you can clearly demonstrate readers and visitors of the site / blog, set of the most successful implemented works, whether photos, articles, publications, design elements, etc.
I have no such page and, it's on my part, an annoying omission that needs to be corrected as soon as possible, the actually at the moment and I work.
On endless expanses global Network, you can find a huge amount ready templates Pages for organizing a portfolio, and a variety of such pages, really impressive. So, to bring into scrap to delve into all the subtleties of web design and development, they will always be able to find a suitable option for themselves. Well, for those who amazing knowledge in the site-building, I propose to make out an example of an adaptive layout, a simple portfolio page, with filtering of work performed by category, made on, diluted with an attractive transition effect, with animation elements.
The page layout, executable JavaScript and some design elements, issued "on the mountain", wonderful web designer and developer Kevin Liew (Queness.com). When choosing the optimal solution, it was important for me, it is a simplicity of execution, the functionality of the jQuery plugin, correct work in all modern browsers, and considering the most popular popularity of using various mobile devices, for Internet surfing, the adaptability of the design of the future page. No funeral, designer frills and heavy plugins.
Basic layout consists of two main elements user interfaceWe have to build, these are navigating on tabs to filter the categories of the presented works, and the grid itself is a miniature with a pop-up signature effect when hovering.
To begin with, everything in the end earned, JQuery will be required not lower than version 1.7.0. If you are not connected yet, add the following string to the tag :
Run the Mixitup plugin to work, insert this code after the above files:
| < script type= "text/javascript" > $ (init: function () ($ # portfoliolist). Mixitup (TargetSelector: ".portfolio", Filterselector: ".Filter", Effects: [Fade], Easing : "Snap", // Call The Hover Effect Onmixend: Filterlist. HoveReffect ()));), HoveReffect: Function () ($ (# portfoliolist .portfolio "). Hover (Function () ($ (this). Find (". label"). Stop (). Animate ((Bottom: 0), 200, "Easeoutquad"); $ (this). Find ("img"). Stop (). Animate ((Top: - 30 ), 500, "Easeoutquad");), FUNCTION () ($ (this). Find (". Label"). Stop (). Animate ((Bottom: - 40), 200, "Easeinquad"); $ ( This). Find ("img"). Stop (). Animate ((Top: 0), 300, "EaseoutQuad");));)); FilterList. init ();)); |
Separately consider all the options of the plugin, there is no sense, the default is set pretty optimal option. Well, if anyone will insert on experiments with parameters, please, all in your power.
To form a layout of the page and the appearance of elements, connect a couple of files to the document. .
One for basic styles, let's call it for example: layout.css and another small CSS file Normalize.css, to ensure the best conversation of browsers in the standard design of items:
| < link rel= "stylesheet" href= "css/normalize.css" > < link rel= "stylesheet" href= "css/layout.css" > |
Now we will analyze everything in order, if possible, without excess water, is accessible and understandable, in our native, long-suffering.
| < ul id= "filters" class = "clearfix" > < li>< span class = "filter active" data- filter= "app card icon logo web" > Everything < li>< span class = "filter" data- filter= "app" > Applications < li>< span class = "filter" data- filter= "card" > Businesscourses < li>< span class = "filter" data- filter= "icon" > Icons < li>< span class = "filter" data- filter= "logo" > Logo < li>< span class = "filter" data- filter= "web" > Web design |
- Everything
- Applications
- Businesscourses
- Icons
- Logo
- Web design
On the navigation pane, place the entire work list, broken into categories. We need every portfolio category through the Data-Cat attribute to associate with one or another point of the navigation pane in accordance with the value in the Data-Filter attribute. By comparing Data-Filter values \u200b\u200bwith Data-CAT, and the portfolio elements will be filtered by category.
In addition, we will add to thumbnails hidden until the time before the time, a small panel with the name of the work and the title category that pops up only when you hover into the picture. And it is easier to form the appearance of the whole thing in CSS, the corresponding classes to elements:
| < div id= "portfoliolist" > < div class = "portfolio logo" data- cat= "logo" > < div class = "portfolio-wrapper" > < img src= "img/portfolios/logo/5.jpg" alt= "" /> < div class = "label" > < div class = "label-text" > < a class = "text-title" > BEGET hosting. Ru < span class = "text-category" > Logo < div class = "label-bg" > ......... |

Please note that you can add links to the picture or directly to the signature, so that the user can fully imagine all your works.
CSS.
Now, a quiet sap, go to the most interesting, to the formation of the general styles of the user interface of our portfolio page and the adaptive version. The article will indicate only the basic (default) values, that is, without any background pictures and connected fonts, all this, who needs it, can be seen in the demo, or find in the archive with sources.
| .Container (Position: relative; width: 960px; margin: 0 auto; / * You can see the transition circuit when the browser window is resized * / -WebKit-Transition: All 1S Ease; -Moz-transition: All 1S Ease; -O-transition: All 1S Ease; Transition: All 1S Ease; ) #Filters (Margin: 1%; padding: 0; List-style: none;) #filters Li (float: left;) #filters Li Span (Display: Padding: 5px 20px; text-decoration: none; color : # 666; / * Add a little shade for text * / Text-Shadow: 1px 1px #FFFFFF; CURSOR: POINTER; ) / * Change the background category when hovering * / #Filters Li Span: Hover (Background: # 34B7CD; Text-Shadow: 0 0 2px # 004B7D; Color: #FFF;) / * Active Category * / #Filters Li Span.Active (Background: RGB (62, 151, 221); Text-Shadow: 0 0 2px # 004B7D; Color: #FFF;) #portfoliolist .portfolio (-WebKit-Box-Sizing: Border-Box; -Moz-Box-Sizing: Border-Box; -O-Box-Sizing: Border-Box; width: 23%; margin: 1%; display: none; float: left; overflow: hidden;) .portfolio-wrapper ( Overflow: Hidden; Position: relative! Important; background: # 666; Cursor: pointer;) .portfolio IMG (max-width: 100%; position: relative;) / * default signatures hidden * / .portfolio .Label (Position: Absolute; Width: 100%; Height: 40px; Bottom: -40px;) .portfolio .Label-BG (Background: RGB (62, 151, 221); width: 100%; Height: 100 %; Position: absolute; top: 0; left: 0;) .portfolio .Label-Text (Color: #FFFF; Position: relative; z-index: 500; padding: 5px 8px;) .portfolio .text-Category ( Display: Block; Font-Size: 9px;) |
Container (Position: relative; width: 960px; margin: 0 auto; / * You can see the transition circuit when the sizes of the browser window * / -Webkit-Transition: All 1S Ease; -MOZ-Transition: All 1S Ease; -O- Transition: All 1S Ease; Transition: All 1S Ease;) #Filters (Margin: 1%; padding: 0; List-style: none;) #Filters Li (float: left;) #Filters Li Span (Display: Block; Padding: 5px 20px; text-decoration: none; color: # 666; / * Add some shadow for text * / text-shadow: 1px 1px #ffffff; Cursor: Pointer;) / * Change the category of category when hovering * / #Filters Li Span: Hover (Background: # 34B7CD; Text-Shadow: 0 0 2px # 004b7d; Color: #FFF;) / * Active Category * / #Filters Li Span.Active (Background: RGB (62, 151, 221 ); Text-Shadow: 0 0 2px # 004B7D; Color: #FFF;) #Portoliolist .portfolio (-WebKit-Box-Sizing: Border-Box; -Moz-Box-Sizing: Border-Box; -O-Box Sizing: Border-Box; width: 23%; margin: 1%; Display: None; Float: Left; Overflow: Hidden;) .po RTFolio-Wrapper (Overflow: Hidden; Position: Relative! Important; Background: # 666; CURSOR: POINTER; ) .portfolio img (max-width: 100%; position: relative;) / * By default, the signatures are hidden * / .portfolio .Label (Position: Absolute; Width: 100%; Height: 40px; Bottom: -40px;). Portfolio .Label-BG (Background: RGB (62, 151, 221); width: 100%; Height: 100%; position: absolute; top: 0; left: 0;) .portfolio .Label-Text (Color: # FFF; Position: relative; z-index: 500; padding: 5px 8px;) .portfolio .text-Category (Display: Block; Font-Size: 9px;)
In the second part, right in the same table of styles, using multiple media requests, create alternative CSS sections. To make the layout of our page correctly on the screens of various mobile devices, add and alternative CSS rules for different screens to these sections. Thus, we will easily override any rules set by previously in our CSS table for conventional browsers and achieve the very believed adaptability.
| / * Tablet * / @Media Only Screen and (min-width: 768px) and (max-width: 959px) (.container (Width: 768px;)) / * Mobile - Note: 320px width design * / @Media Only Screen and (Max-Width: 767px) (.Container (Width: 95%;) #PortIolist .portfolio (Width: 48%; margin: 1%;)) / * Mobile - Note: design for width 480px * / @Media Only Screen and (min-width: 480px) and (max-width: 767px) (.container (Width: 70%;)) |
/ * Tablet * / @Media Only Screen and (MIN-WIDTH: 768px) and (max-width: 959px) (.container (Width: 768px;)) / * Mobile - Note: Design for 320px * / @Media ONLY width Screen and (Max-Width: 767px) (.container (width: 95%;) #PortFoliolist .portfolio (width: 48%; margin: 1%;)) / * Mobile - Note: Design for 480px * / @Media width design Only Screen and (MIN-WIDTH: 480px) and (max-width: 767px) (.container (Width: 70%;))
That's all. Our wonderful page under the capabilities of the "portfolio" is ready, it remains only to fill it with its equally wonderful and outstanding work, and to exhibit the world. You can still quietly, modestly so, be proud of yourself. The main thing is not to overdo it in this matter.
See again an example and, if necessary, take the sources, at leisure, in a quiet home setting, you can bring this work to perfection.
When creating a lesson, material was used :. Original, nine clean, just from under the author's pen, the portfolio page, is there.
Good luck to everyone and with body benefits, spend the remnants of a short summer!
SINCE Usually The Best Galleries Are Created in JQuery, We've Mainly Focussed on Jquery Type Sliders, But There Are a Few Simple Css Galleries As Well.
This Collection Has Been Organized Into Five Main Categories So You Can Easy Switch to Your Preferred Section. Before We Start, We Wanted to Tell You That It's Up to You to Go for a free or Premium Solution.
WE DID FIND QUITE A FEW Free Quality Image Solutions, That You Will Enjoy. Of Course, with Premium Resources - There Were Some Galleries That Simply Blew US Away.
Just Go Through The Collection and Find The Best Image Solution for Your Needs. If It's a Personal Project, Surely You Will Not Want To Spend Any Money. But on Other Hand, If It's a Freelance Job, Maybe It's Worth Spending A Little Money to Really Leave An Impact On Your Client and Save Lots of Time at the Same Time!
I Gusson What I am Suggesting Is to Always Look At How Much Time It Takes for You to Modify, Install, OR Setup A Free Solution. If You Aren't AS Skilled or It's Time Consuming - Definitely Look Into Pre-Made Code and Inexpensive But High-Quality Tools Like Thesese.
jQuery Image Slideshows
Below You Will Find All The Best JQuery Slideshows. Usually Slideshows Are Used on Top of the Website to Present The Most Important Parts in the Most Fashionable Way.
1. Aviaslider.
5. SEQUENCE JS (FREE)

Sequence Is A JavaScript Slider Based On Css Framework.
8. Slideshow 2 (Free)

Slideshow 2 Image Gallery
Slideshow 2 IS A JavaScript Class for Mootools 1.2 to Stream And Animate The Presentation of Images on Your WebSite. Please Visit Their Website For a Full Feature List.
9. JavaScript TinyslideShow (FREE)

Very Simple Image Slider Solution.
This Dynamic JavaScript Slideshow is a Lightweight (5KB) and Free Image Gallery / SlideShow Script.
You can Easily Set It to Auto-Display The Images, Set The Scroll Speed, Thumbnail Opacity Or to Disable Thumbnail Slider. I Wanted to include it in this Collection BECAUSE IT IS SO LIGHTWEIGHT. Click Here To Download This Slideshow and See A Live Preview.
jQuery image galleries.
In This Section You Will Find Image Galleries. They Are Best Suitable for Portfolios, But Can Also Be Used in Blogs. SO Let's Dig in.
10. Galleria

12. Visual Lightbox

16. Unite Gallery.

17. AUTO GENERATING GALLERY

18. Highslide JS.

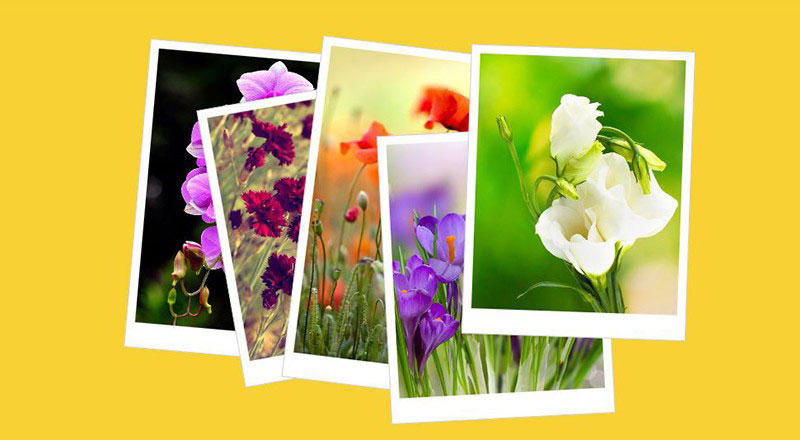
19. Flat-Styled Polaroid Gallery

jQuery image sliders
This Section is dedicated to all the best and most beautiful sliders, Booth Premium and Free. They Do A Similar Job As The Slideshows, But Can Emphasize Content Holders.
20. Touch Enabled Royalslider

21. Layerslider.

Layerslider Responsive JQuery Slider Plugin.
22. Unoslider.

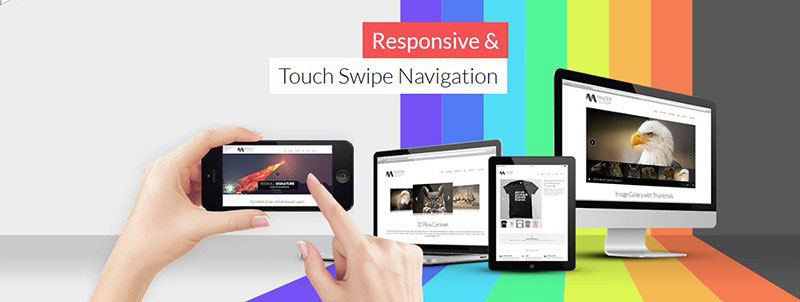
23. Master Slider.

Master Slider - JQuery Touch Swipe Slider
26. Accordion Slider.

Accordion Slider - The Best JQuery Accordion Slider on The Market.
IS A Simple Way to Show Your Pictures or Images, But Powerful Enough to Blow You Away. It's free to use. Check it out.
28. All in One Slider

29. Blueberry Image Slider

Blueberry JQuery Image Slider
Blueberry Image Slider Is A JQuery Plugin, That Was Developed Specifically for Responsive Web Design. BlueBerry Image Slider IS An Open-Source Project, Based On A 1140px Grid System from Cssgrid.net. IT's Simple and AT The Same Time An Excellent Free Option.
I'm Sure You Will Like It As Much As i do. Check The Live Preview and Download Option.
30. Rhinoslider

Rhinoslider Slidere- The Most Flexible Slider
37. Cube Portfolio - Responsive JQuery Grid Plugin

38. Slideme.

Slideme JQuery Slideshow.
This JQuery Plugin Is Great For The Top of the WebSite, To Present Your Work or Say More about You.
Slideme Has Got Full Documentation and a Tutorial How to Set Up Your Slider, for Every Type of Device Individually. Design is Fully Responsive with CSS3 Animations. IT IS Easy to Setup and Provides A Public API.
Slideme IS Free to Use and Definitely Worth A Look. Check Out The Demo Here.
39. Pgwslider.

PGW Slider IS A JQuery Slider, \\ That Is Designed for Showcasing Your Images. This Slider is Fully Responsive. IS LightWeight and All-Browser Compatible. PGW Slider Is Also SEO Friendly.
This Slider Is Very Suitable for News or Blogging WebSites AS It Can Show Your Most Recent Post or Articles.
40. All Around Content Slider

41. Lens Slider.

Lens Slider JQuery and Wordpress Plugin
Lens Slider IS An Open-Source Project and So, Fully Customisable. Slider Use Very Simple Html Markup of An Unorted List. Images are show in the screenshot. NO Option is available. Lens Slider Is Also Available As A Wordpress Plugin and Free to Use.
The most suitable usage Would be for Products, Services, Or Ateam Presentation.
Check it out here.
42. Gridder.

Gridder JQuery and Ajax Plugin
Gridder IS An Awesome Slider for Showcasing Your Work. Gridder Kind of Mimics Google Image Search. To view The Larger Picture You Click On a Thumbnail and IT Expands. This is a Great Way to show a Large Number of Images At the Same Time.
Gridder Is Available As A JQuery Or Ajax Thumbnail Previewer. IT IS An Awesome Free Solution for Your Next Portfolio Project.
For jQuery Live Preview Check Here. If You Want Ajax Click Here.
43. Barack Slideshow 0.3

Barack JS- JavaScript Slideshow
Barack Slideshow IS An Elegant, Lightweight Slideshow Written in JavaScript. This Slideshow Can Operate with Vertical, Horizontal, and Irregular Lists. The Images Are Preloaded with Mootool Assets. To Keep Your Code Clean, You Should Check The Css Code. This Means Changing Some Parts If Needed.
Barack Slideshow Can Be Used As A Portfolio Showcase, Product List, Or Even for Listing Your Clients.
Here You Can Find A Demo and Test Different Options.
44. JQZoom Evolution

JQ Zoom Evolution
JQZoom IS A JavaScript Image Magnifier, Built On Top of the Popular jQuery javascript. Framework. JQZoom Is A Great and Really Easy To Use Script to Magnify Parts of Your Image.
This Image Magnifier Is The Most Suitable For Online Stores and Restaurants Menus.
Find The Documentation and Demo Here.
45. Multimedia Portfolio 2

Multimedia Portfolio 2-jQuery Slider
Multimedia Portfolio 2 IS A JQuery Plugin That Can Automatically Detect The Extension of Each Media File and Apply The Appriate Player. IT Supports Images and videos. Multimedia Portfolio Uses Simple Html Markup and It's Easy to Use.
This Slider Is Best Suitable for Showcasing Products, Services, And Even News.
46. \u200b\u200bJQuery Virtual Tour

jQuery Virtual Tour
jquery Virtual Tour IS An Extension of The Simple Panorama Viewer. This jQuery Virtual Tour Allows You to Transform Some Panoramic Views INTO A Virtual Tour! IT's a Great Plugin That Is Worth Looking AT.
47.JQuery Vertical News Slider

Vertical News Slider - JQuery Plugin
jQuery Vertical News Slider Is Very Useful for Websites That Want To Show Some News or Marketing Campaigns on their sites. IT's Responsive and Uses CSS3 Animations. Vertical News Slider Also Allows You to Fully Customise The Style of the Slider.
48. MULTI ITEM SLIDER

CSS Based Galleries.
We Have Come to Our Last Section, Where You Will Find The Best Pure Css Based Galleries. THEY MAY NOT BE AS POPULAR BUT ARE SUR WORTH A TRY. See It for YourSelves.
49. Hoverbox Image Gallery

Hoverbox Image Gallery.
Hoverbox Image Gallery Is Basically A Super Light-Weight (8KB) \u200b\u200bRoll-Over Photo Gallery That Uses Nothing But CSS. For Faster Loading It Only Use ONE Image for Thumbnail and Roll-Over Preview. All Major Browsers Are Supported. Hoverbox Image Gallery Is Free To Use for Your Own Projects.
IT IT Best Used As A Photography Showcasing for Photographers, Any Type of Portfolio and Restaurant Menus.
50. CSS Image Slider WITH 3-D TRANSITIONS

51. CSS3 Animated Image Gallery

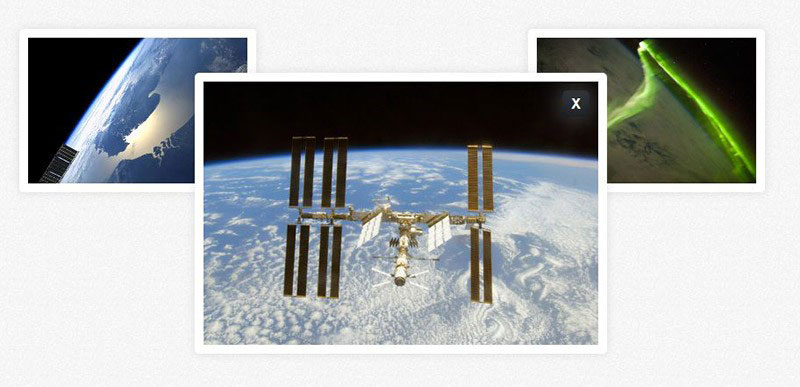
53. PURE CSS3 Image Gallery

Pure CSS3 Image Gallery
This Is A Simple CSS3 Image Gallery That Creates The Effect Of A Pop Up Window When You Click On the Image. It's Suitable for Showcasing Portfolios on the Websites. If You are Intereted, You can Also Follow The Tutorial to Make IT by Yourself.
Check Out The Live Preview.
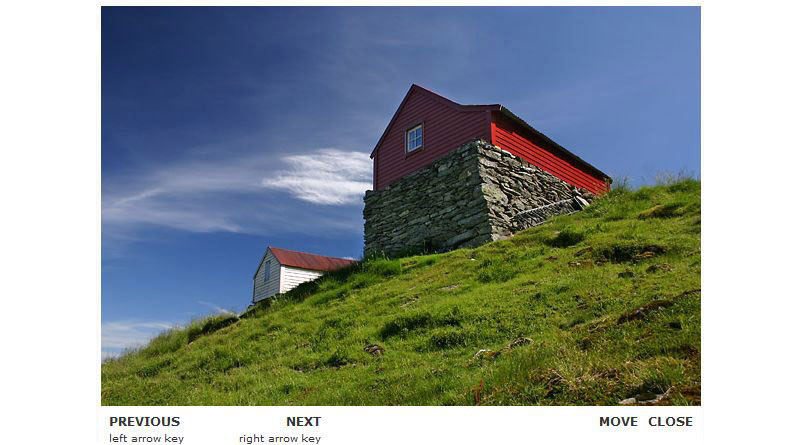
54. CSS LightBox Image Gallery

CSS Lightbox Image Gallery-Pure CSS
This Image Gallery Is Another Pure CSS Gallery. IT Zooms Out on Images When the're clicked. You Can Download The Source Code, Or If You Feel Like It, Go Trough the Tutorial ..
CSS Lightbox Image Gallery Should Be used on a non-scrollable Website. HOWEVER THIS CAN BE OVERRIDDEN WITH A SINGLE LINE OF JAVASCRIPT, THAT IS INCLUDED AT THE END OF THE TUTORIAL. The most suitable usage Would be a portfolio showcase.
55. Slidea.

Slidea - A SMARTER RESPONSIVE SLIDER PLUGIN
And here is a Gem of this Collection, Slidea. Slidea Is a Multi Purpose Content Slider. This Slider Plugin Was Build on the JQuery, Velocityjs and Animus Animation Framework. With Slidea There Are No Animation Limitations-You Can So Much Awesomeness WITH IT!
I Can Try to Describe How Cool It Is, But Just Check The Demo Below and You'll Understand Why I Like It SO Much!
Conclusion
I Have to Say I Really Enjoyed Researching These Plugins. We Found Amazing Sliders That Will, Hopefully, Help You to Work on Your Next Project More Efficiently. There's Something for Every Situation Here.
There Are So Many Amazing Sliders and Slideshows That It's Hard To Decide What to Pinpoint. But in My Opinion You Should Definitely Check Out Gridder Slider, Because It's Really Amazing What It Can Do, Especially for Free, So It's a Win-Win Situation.
And You Definitely Shld Not Forget Slidea. Yes It's a Premium Slider, But It Carries So Much Value It's WELL WORTH THE INVESTMENT!
If You Enjoyed Our Article, Comment, Share It Wt's Friends, And Tell Us If We Missed Your Favorite Slider.
Which Is Your Favorite Gallery Plugin? We Would Love To Hear Your Experiences!
Our Creative Newsletter.
Subscribe to Our Popular Newsletter and Get the Latest Web Design News and Resources Directly in Your Inbox.
 Error appearance during program launch
Error appearance during program launch FRIGATE plugin for Firefox
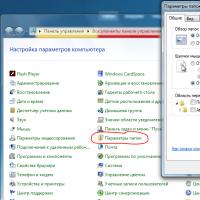
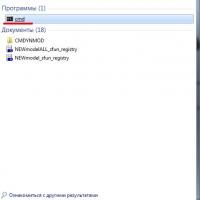
FRIGATE plugin for Firefox How to show hidden folders and files in Windows
How to show hidden folders and files in Windows Ways how to make a screen on a laptop brighter or darker
Ways how to make a screen on a laptop brighter or darker How to format a flash drive, disk protection
How to format a flash drive, disk protection If installing Windows to this disc is not possible
If installing Windows to this disc is not possible During installation of Windows "Make sure that the controller of this disc is included in the computer's BIOS menu.
During installation of Windows "Make sure that the controller of this disc is included in the computer's BIOS menu.