Знаки закінчуються інформації для фотошопу. Малюємо набір іконок у фотошоп. Як вставити спецсимвол у Photoshop або будь-якій іншій програмі
Я тільки-но купив шрифт, і тепер вони кажуть, що мені потрібно піти в Illustrator і перейти до моїх "гліфів", щоб отримати "додаткові" шрифти.... ну, у мене немає Illustrator ... і при цьому я не знаю з гліфами знаходяться?
Хто знає, якщо у PS6 є гліфи? куплений шрифт був: https://creativemarket.com/L_Worthington/12122-Charcuterie-Cursive
b1nary.atr0phy
CC має гліф-панель, CS6 не має.
Відповіді
Скотт
«Гліф» - це термін для конкретного символу у файлі шрифту.
Photoshop, на відміну від інших програм Adobe, не має панелі Glyph. Хоча він може відображати та використовувати гліфи, якщо вони присутні, немає способу отримати доступ до певного гліфу з Photoshop.
І в Illustrator, і в InDesign є панелі гліфів, які дозволяють вам бачити та використовувати всі гліфи, які є у шрифті.
Отже, коротка відповідь. Фотошоп не має доступу до гліфів.
Є також багато безкоштовних / умовно-безкоштовних програм, які можуть відображати гліфи у файлі шрифту.Щоб використовувати певний гліф у Photoshop, вам потрібно знайти програму, будь-яку програму, яка дозволяє вам бачити гліфи. Потім просто скопіюйте / вставте гліф із цієї програми у Photoshop.
Можливо, у вас вже є програма, здатна відображати гліфи. Наприклад, ви можете використовувати Insert > Symbol в MicrosoftWord,щоб переглянути гліфи у шрифті. Слово просто називає їх "символами". Потім скопіюйте/вставте потрібний файл у Photoshop.
Phlume
Як уже говорилося, у Photoshop немає меню "Гліфи".
Однак є системні інструменти ОС, які можна використовувати для вилучення цих символів з файлу шрифту.
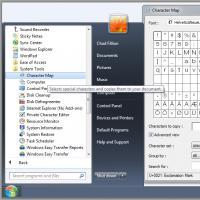
У Windows є утиліта "Карта символів", яку можна використовувати для копіювання прямо з цієї програми в текстове поле Photoshop. Щоб отримати доступ до карти персонажа, ви йдете на...
Пуск> Всі програми> Стандартні> Системні інструменти:

netpraxis
Якщо ви використовуєте Mac, найпростіший спосіб знайти потрібний вам гліф - це використовувати програму Font Book(входить до стандартної установки OSX)
Виберіть " Перегляд»> «Репертуар»у меню програми та виберіть шрифт, щоб відобразити всі увімкнені символи.
Натисніть, щоб вибрати будь-який з гліфів, що відображаються, і скопіювати / вставити назад у Photoshop

Ці чотири опції є панелями параметрів і дублюються на панелі символів. Немає значення, на якій з панелей Ви зміните ці опції, значення будуть продубльовані:
Метод згладжування (Anti-aliasing) для літер
Згладжування літер (Anti-aliasing) - технологія, що застосовується для покращення візуалізації літер тексту з метою згладити різкі краї та прибрати "зубці", що виникають на краях літер.
Ця опція також дубльована на двох панелях:

На даний момент у Photoshop існують сім методів згладжування тексту, включаючи режим "без згладжування" (none), на малюнку я навів російськомовний та англомовний інтерфейс Photoshop:

Кожен із методів згладжування справляє власний ефект на літери, і до кожного окремого випадку метод треба підбирати досвідченим шляхом, але це в ідеалі, а на практиці в основному я користуюся методом згладжування, встановленим у Photoshop за замовчуванням - "Різке" (Sharp).
На малюнку я навів приклад двох видів згладжування Photoshop:

Міжрядковий інтервал (інтерліньяж, Leading)
Цей параметр тексту доступний лише з панелі Символ, як відомо з назви, він задає вертикально відстань між рядками. За замовчуванням параметр "Авто":

В основному, використання Міжрядкового інтервалуу значення Auto дає непогані результати, але ви можете поставити Міжрядковий інтервалсамостійно перед введенням тексту або після введення, виділивши весь текст. Ви можете вибрати одне з встановлених значень (від 6 pt до 72 pt), або ввести власне одним із фотошопівських методів введення параметрів, тобто. зміна перетягуванням миші або прокручуванням коліщатка або введенням значення у вікно з клавіатури.

Трекінг (Міжлітерний інтервал, Tracking)
Параметр "Трекінг"також доступний тільки з панелі Character, він керує відстанню між літерами або символами. Він розташований безпосередньо під Міжрядковим інтерваломі за замовчуванням встановлено в 0:

Щоб налаштувати значення міжлітерного інтервалу, ви можете натиснути на трикутник праворуч від поля введення та вибрати зі списку заданих значень, можна ввести значення з клавіатури, або змінити параметр за допомогою перетягування курсора або обертання коліщатка миші. Введене негативне значення Трекінгабуде зрушувати літери або символи ближче один до одного, тоді як позитивне значення буде відсувати їх один від одного.
Щоб змінити Трекінг, слід виділити потрібну ділянку тексту та ввести значення у полі введення. На прикладі я збільшив трекінг у слові "ділянка", не торкаючись решти тексту:

Кернінг (Kerning)
Цей параметр також доступний лише з панелі Символ і розташований ліворуч Трекінга. За замовчуванням він встановлений на значення "Метричний" (Metrics), що це означає, що я поясню трохи нижче. Кернінгрегулює проміжок між двома конкретними літерами або символами:

Кернінгчасто плутають з Трекінгомтому що вони здаються схожими, але вони насправді це зовсім різні речі. В той час як Трекінгзадає діапазон між усіма символами, Кернінгрегулює відстань між двома конкретними символами. Можна провести аналогію, якщо Трекінг- глобальне налаштування, то Кернінг- "місцева".
Щоб опція стала доступною, слід встановити курсор у тексті між двома потрібними літерами. На прикладі я поставив негативне значення Кернінга:

Як я вже казав, за замовчуванням опція Кернінгвстановлений на "Метричний", що означає, що Photoshop використовує міжлітерну відстань, задану дизайном шрифту. Це часто варіант у більшості випадків дає кращі результати, хоча і залежить від властивостей шрифту, що використовується. Якщо ви натиснете на маленький трикутник праворуч від поля введення значення Кернінга, ви побачите, що під значенням "Метричний" знаходиться значення "Оптичний" (Optical). При цьому варіанті Photoshop самостійно встановлює міжлітерний інтервал, ґрунтуючись на формі літер. Знов-таки, залежить від самого шрифту, який із цих двох варіантів, "Метричний" або "Оптичний", дасть найкращий результат.
Змінити значення Кернінгаможна, як і інших опціях, з клавіатури чи мишею.
Масштаб по вертикалі та горизонталі (Vertical та Horizontal Scale)
Ці дві опції розташовані безпосередньо під Кернінгомі Трекінгом.
Їхнє призначення зрозуміле з назви, опції масштабують вибраний текст вертикально або горизонтально.
Обидва ці опції за замовчуванням встановлені на 100%

Зміщення базової лінії (Baseline Shift)
Нижче розташована опція Зміщення базової лінії. Базове зміщення дозволяє перемістити вибрані ділянки тексту або окремі літери вище або нижче базової лінії шрифту. За замовчуванням значення опції встановлено 0 пунктів. Позитивні значення вмістять виділений текст над базовою лінією, а негативні значення опустять виділене нижче базової лінії. Опція не має встановлених значень, тому значення необхідно вводити вручну:

Додаткові текстові опції
Нижче наведені кнопки додаткових опцій.
Зліва направо: псевдонапівжирний, псевдопохилий, всі великі, капітелі (зменшені великі), надіндекс, підіндекс, підкреслені, закреслені. На прикладі я показав дію опцій у тексті, починаючи з другого рядка:

Вибір мови
У лівому нижньому куті розташована опція "Вибір мови", покликана перевіряти правопис і розміщення переносів, але, на даний момент, для російської, та й, втім, для англійської, вона малоефективна, тому опцію не використовується.
що вийде в результаті
У цьому уроці ми створимо набір іконок у Фотошопі. Набір іконок повинен мати однаковий фон та одну тему. Для тренування ми створимо іконки із сонцем, сніжинкою та значком RSS. Давайте почнемо.
1. Підготовка робочої області
Крок 1
Почнемо зі створення нового документа розміром 350 px на 350 px. Клацніть у білому квадраті біля налаштування Вміст фону(Background Contents), щоб вибрати новий колір фону робочої області.
Крок 2
У діалоговому вікні Палітра кольорів(Color Picker) виберіть сірий колір фону робочої області (#e0e0e2).

Крок 3
Завжди добре, коли робота із самого початку структурована. Створіть групу шарів та назвіть її "Сонце"(Sun). Там будуть розміщуватись всі шари, що стосуються створення іконки з сонцем.

2. Створюємо основу
Крок 1
За допомогою інструменту "Прямокутник із закругленими кутами"(Rounded Rectangle Tool) Намалюйте прямокутник з розмірами 83 x 64 px і встановіть радіус 8 px. Для більш точного результату скористайтесь панеллю Властивості(Properties). Тут ви можете просто ввести точні розміри.

Крок 2
Утримуйте Shift, а потім намалюйте ще один прямокутник із закругленими кутами. Ця нова фігура буде додана до попередньої. Встановіть її розмір 36 x 36 px з радіусом 3 px.

Крок 3
Натисніть сполучення ctrl+T для трансформування фігури, а потім натисніть та перетягніть за межі обмежувальної рамки, щоб повернути її на 45°.

Крок 4
Переконайтеся, що фігура знаходиться у центрі попереднього прямокутника. У CC 2014 ви можете перевірити положення фігури, перетягнувши її та прив'язавши до направляючої у центрі попередньої фігури.

Крок 5
Натисніть клавішу Enter, щоб зберегти результат. Ви можете виявити, що у діалоговому вікні підтвердження вас інформують про те, що фігура перетвориться на звичайний контур. Це означає, що ви не зможете редагувати її за допомогою панелі «Властивості». Просто натисніть «Так»(Yes).

Крок 6
Розташуйте фігуру як показано на малюнку нижче.

Ось результат у масштабі 100%.

Крок 7
Намалюйте аналогічну фігуру поверх попередньої, яка на 1 px менша. Ви можете це зробити, дублюючи фігуру, а потім змінюючи її точки або просто створивши нову фігуру.

Крок 8
Встановіть колір #57adf8.

Крок 9
Двічі клацніть на фігурі, а потім застосуйте Обведення(Stroke) та Накладання градієнта(Gradient Overlay), використовуючи наступні установки.

Для градієнта використовуйте наступне розташування кольорів. Щоб відкрити редактор градієнта та змінити налаштування градієнта, клацніть вікно попереднього перегляду градієнта.

Крок 10
Зменште рівень заливки(Fill) – до 11%. Вміст шару буде прозорим і залишиться незмінним.

Ось результат.

3. Тінь
Крок 1
Створіть новий шар під основою. Активуйте інструмент "Пензлик"(Brush Tool) (B) і потім під іконкою намалюйте тінь.

Крок 2
Як і раніше використовуючи інструмент "Пензлик"(Brush Tool) (В), додайте сильнішу тінь прямо під кінчиком іконки.

Крок 3
Затиснувши CTRL, натисніть на меншу за розміром піктограму, щоб виділити меншу фігуру. Створіть новий шар і використовуйте білий колір поверх виділення. Переконайтеся, що ви використовуєте м'яку кисть Жорсткість(Hardness) – 0%.

Крок 4
Коли закінчите, зніміть виділення (Ctrl+D) та зменшіть непрозорість(Opacity) шару.


Крок 5
Створіть новий шар та знову виділіть меншу основу іконки. Заповніть виділення градієнтом від білого до чорного. Змініть режим накладання(Blend Mode) шару на Перекриття(Overlay), а потім зменшіть його непрозорість(Opacity).


Крок 6
Додайте ще один шар. Створіть велике еліптичне виділення у нижній частині іконки, а потім натисніть Ctrl на шарі основи, щоб перетнути його. Заповніть виділення градієнтом від білого до чорного. Змініть режим змішування(Blend Mode) шару на "Екран" Screen та зменшіть його непрозорість(Opacity).


Такий результат у масштабі 100%.

Крок 7
Затиснувши Ctrl, клацніть по мініатюрі шару-основи. Створіть зверху новий шар, а потім виберіть Редагування > Обведення(Edit> Stroke). Встановіть світло-блакитний колір та ширину(Width) 1 px.

Нижче ви можете бачити різницю до та після додавання обведення всередині іконки.


Крок 8
Додайте маску до шару з обведенням. Залийте її чорним, щоб сховати всі контури. Проведіть деякі ділянки лінії білим кольором, щоб показати їх. Таким чином, тепер у нас виділено край іконки.

На зображенні нижче можна детально розглянути виділення краю.

Крок 9
Додати коригуючий шар Колірний баланс(Color Balance) вище ікон. Ми використовуємо його, щоб змінити колір тла.

Щоб спростити керування шарами, давайте змінимо ім'я шару на Зміна кольору(Color changer).

Крок 10
Залийте маску шару, що коригує, чорним. Виділіть основу іконки, а потім заповніть її білим. Таким чином, коригуючий шар впливає лише на значок. Перетягніть повзунки, щоб змінити колір.


Крок 11
Дублюйте всі шари основи іконки та поміняйте параметри в коригуючому шарі Колірний баланс(Color Balance) окремо.

4. Додаємо значки до іконок
Крок 1
Для нашої першої іконки ми додамо сонце значок. Почніть із малювання жовтого кола.

Крок 2
Застосуйте стилі шару Внутрішня тінь(Inner Shadow) та Внутрішнє світіння(Inner Glow), використовуючи такі настройки. Використовуйте колір #7b6708 та встановіть обидва режими накладання Розмноження(Multiply).


Крок 3
Використовуйте світліший жовтий колір у центрі сонця.


Крок 4
Додайте еліпс яскравішого жовтого кольору у верхню частину сонця.


Крок 5
Намалюйте тонку, світлу фігуру на верхньому правому боці сонця, щоб виділити її. Видаліть зайве за допомогою м'якої гумки, щоб надати природності.


Крок 6

Крок 7
Виділіть обидві векторні фігури та продублюйте їх: Ctrl+C, а потім Ctrl+V. Поверніть нові фігури на 45°.

Крок 8
Продовжуйте дублювати та обертати фігури, доки у нас не буде достатньо променів.

Крок 9
Застосуйте Внутрішню тінь(Inner Shadow) з кольором #b48f0b та Зовнішнє світіння(Outer Glow) із кольором #f9dc7e.



Крок 10
Сховати сонце, натиснувши значок ока біля шару. Намалюйте більше жовтих трикутників, як показано нижче.

Додайте кругову фігуру до центру трикутників та встановіть режим траєкторії Відняти передню фігуру(Subtract).

Ми закінчили, тому повернемо спалах і форми сонця.


Крок 12
Щоб отримати реалістичне сонце, нам потрібно намалювати розмиту жовту круглу форму за сонцем. Ви можете зробити це вручну, використовуючи м'яку кисть, або спочатку намалюйте коло, а потім пом'якшіть його, використовуючи фільтр Розмиття по гаусу(Gaussian Blur).
Дуже часто ставлять питання про те, як же перебуваючи у Windows (чи то в Ворді, Блокноті або Photoshop - не важливо) вставляти спец. символи?
Для непосвячених поясню про всяк випадок: спец. символи – це різноманітні значки та символи, на кшталт копірайту (©), або ступеня (5²) або дробу (¼). Все це спец. символи.
Так ось. Допустимо, Вам треба поставити дріб ¼. Як це зробити? А це робиться дуже просто!
Як вставити спецсимвол у Photoshop або будь-якій іншій програмі
І так, для початку переглянемо: а які взагалі існують символи і спецсимволи. І тому відкриваємо таблицю символів.
Знаходиться вона тут: Пуск -> Усі програми -> Стандартні -> Службові -> Таблиця символів
Перед вами відкривається наступне вікно: У якому ви можете бачити різні символи. Виберіть символ, який вас цікавить і в правому нижньому кутку (у нас позначений синім кружечком) з'явиться поєднання клавіш для вставки цього символу.
На даний момент обрано символ копірайту © і відповідно щоб його вставити треба зробити наступне: Натиснути клавішу Alt і тримаючи її на цифровій клавіатурі (та що зі стрілками, дивись картинку нижче) набрати число 0169, потім відпустити alt. От і все!

Пам'ятайте, що не стандартні шрифти можуть не підтримувати спецсимволи. Також у вікні перегляду спецсимволів можна переглянути які Шрифти — які символи підтримують. Для цього просто виберіть, який ви хочете шрифт у верхній частині вікна!
 Для більшості користувачів програми Word це питання вирішується дуже просто. У текстовому редакторі Word натиснути "Вставка" -> "Символ". Випаде вікно, в якому можна вибрати символи. При натисканні кнопки «Вставити» вони автоматично з'являтимуться переважно текстового редактора.
Для більшості користувачів програми Word це питання вирішується дуже просто. У текстовому редакторі Word натиснути "Вставка" -> "Символ". Випаде вікно, в якому можна вибрати символи. При натисканні кнопки «Вставити» вони автоматично з'являтимуться переважно текстового редактора.
Панель «Гліфи» служить для вставки знаків пунктуації, надрядкових та підрядкових символів, символів валют, чисел, спеціальних символів, а також гліфів з інших мов у текст Photoshop.
Щоб викликати панель, виберіть Текст > Панелі > Гліфиабо Вікно > Гліфи.
Панель «Гліфи»
A.Нещодавно використані слоти гліфів B.Вибір сімейства шрифтів C.Вибір зображення | D.Вибір категорії шрифту E.Слоти гліфів F.Зменшення масштабу G.Регулятор масштабу H.Збільшення масштабу I.Зменшення масштабу гліфів J.Збільшення масштабу гліфів
- Щоб змінити гліф у активному текстовому шарі, виконайте наведені нижче дії.
- Виберіть місце вставки гліфу за допомогою інструмента Текст.
- Двічі клацніть гліф на панелі Гліфи.
- Панель Гліфи підтримує латинський, грецький та кириличний алфавіт. Обмежена підтримка івриту, арабської та інших складних писемностей, таких як індійська.
- Для кожного шрифту гліфи впорядковуються за різними категоріями, такими як «Базова латиниця», «Розширена латиниця A», «Розширена латиниця B», «Цифри», «Валюти», «Символи» та багато інших.
- Гліфи також упорядковані за тими, які функції OpenType вони підтримують, наприклад: Альтернативи, Орнаменти, Розширені лігатури, Чисельники, Знаменники, Набори стилів, Моноширинні цифри, Порядкові номери та багато інших.

A.Категорія шрифту | B.Сценарій C.Опції OpenType
- Панель Гліфи автоматично знаходить альтернативи першого виділеного символу у фрагменті тексту.
- Слоти гліфів з суцільним чорним прямокутником у правому нижньому куті вказують на те, що для даного конкретного гліфа є варіанти. Ці опції можна переглянути у спливаючому меню. Щоб відкрити його, натисніть та утримуйте слот або клацніть його, утримуючи клавішу Alt або Option. Перетягніть вказівник миші на варіант гліфа і відпустіть його, щоб вставити його в активний шар.
Слот гліфа з суцільним чорним прямокутником у нижньому правому кутку

Варіанти гліфу

Відомості про гліф
- Повзунок у нижній частині діалогового вікна дозволяє збільшити або зменшити розмір гліфів на панелі.
- Меню шрифтів являє собою розгорнуте меню, що містить ті самі елементи, що панелі «Символ» і «Параметри». Проте пошук шрифтів не підтримується.
- Коли кілька шрифтів знаходяться у виділеній області на шарі «Текст», на панелях «Символ», «Параметри» та «Гліфи» не відображається шрифт.
- З панеллю «Гліфи» можна працювати без ініціалізації текстового шару.
У міру додавання гліфів у документ вони автоматично вносяться в рядок нещодавно використаних гліфів, що знаходиться вгорі панелі «Гліфи». Рядок нещодавно використаних гліфів:
- може містити до 25 різних символів. При перевищенні ліміту 25 символів нові гліфи додаються ліворуч, а попередні видаляються праворуч.
- містить однакові символи. Символи не змінюються під час запуску програми в різний час.
- зберігає зображення гліфа і не враховує її зображення в панелях «Параметри», «Символ» і «Гліфи».
- визначає розмір точки, колір та інші значення гліфу згідно з аналогічними значеннями в панелях «Символ» та «Параметри».
 Тривимірна графіка 3 мірна графіка
Тривимірна графіка 3 мірна графіка Інші види комп'ютерної графіки Визначення 3d графіки
Інші види комп'ютерної графіки Визначення 3d графіки Як з будь-якої картинки або фотографії зробити іконку Ставимо свій значок на папку
Як з будь-якої картинки або фотографії зробити іконку Ставимо свій значок на папку Малюємо набір іконок у фотошоп
Малюємо набір іконок у фотошоп NVIDIA Plug-ins з підтримкою Adobe Photoshop x64
NVIDIA Plug-ins з підтримкою Adobe Photoshop x64 NVIDIA Plug-ins з підтримкою Adobe Photoshop x64
NVIDIA Plug-ins з підтримкою Adobe Photoshop x64 Вставити обличчя онлайн Фотомонтаж вставити обличчя жінки в машині
Вставити обличчя онлайн Фотомонтаж вставити обличчя жінки в машині