Золоті літери у фотошопі. Відливаємо текст із золота у фотошоп. Розписний дзеркальний текст
Графічний редактор має широкі можливості для дизайну тексту, можна зробити написи з різними ефектами. Зараз вчитимемося робити золоті літери у Фотошопі. Приготуйтеся до кропіткої роботи, потрібно робити все покроково і не нехтувати дрібними нюансами, тоді все вийде.
Крок 1: підготовка до роботи
1. Створіть новий малюнок розміром 1200х800 px та відкрийте вікно «Шари».
2. Зробіть фон чорним, скориставшись інструментом заливки.
3. Виберіть білий колір на панелі і напишіть щось, використовуючи інструмент «Текст». Ми вибрали шрифт Times New Roman Bold розміром 230 пунктів, рис.2.
4. Розташуйте текст посередині за допомогою інструмента «Переміщення». Щоб змінити розмір напису, використовуйте «Вільну трансформацію» в меню «Правка».
Крок 2: робимо золото
1. Натисніть кнопку fx внизу вікна шарів і виберіть у списку «Накладання градієнта». Клацніть один раз за його кольором для редагування. З'явиться віконце з колірною школою. Якщо на панелі інструментів у вас стояли стандартні кольори (чорний та білий), то градієнт буде чорно-білим.
На шкалі ви побачите повзунки, це контрольні точки кольору. Клацніть двічі мишкою на нижній лівий повзунок і виберіть на палітрі жовтий (#ffff00), рис.3, так само змініть кінцевий колір градієнта, клікнувши на другий нижній повзунок праворуч. Відтінок поставте ближче до золота (ми взяли #cc9900), рис.4. Натисніть "Ок". У віконці зі стилями градієнта змініть стиль на «Дзеркальний», непрозорість та масштаб поставте 100%, мал.5, знову натисніть «Ок». Повинно вийти приблизно як тут, рис.6.
2. Знову натисніть клавішу fx та «Тиск». Змініть метод на «Жорстке огранювання», глибина 195%, розмір 90, мал.7, виберіть «Подвійне кільце» для контуру глянцю і поставте галочку навпроти «Згладжування» поруч із контуром, мал.8. Вже схоже на золото. Можна ще збільшити глибину за смаком.
3. Але не поспішайте закривати вікно стилів, зліва під «тиснення» поставте галочку навпроти «Контур».
4. Там же, у вікні стилів, поставте галку перед "Глянець" і виділіть його мишкою, перейшовши в налаштування. Виберіть режим «Освітлення основи», поставте непрозорість приблизно 50%, а колір яскраво-жовтий (#ffff00), рис.9.
5. Тепер виберіть "Тінь", режим накладання "Нормальний", непрозорість 100%, колір #999900, зсув і розмах = 0, розмір = 6, контур "Подвійне кільце" плюс "Згладжування", рис.10. Ось що вийшло, рис.11.
1. Створіть новий порожній шар (друга кнопка праворуч від кошика у вікні шарів).
2. Активуйте інструмент «Піпетка» та візьміть пробу кольору з найсвітлішої ділянки літер.
3. Перейдіть на «Пензель» з непрозорістю 100% і відрегулюйте розмір інструменту.
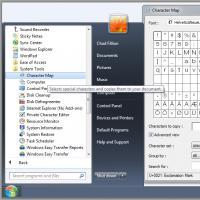
4. У налаштуваннях пензля у верхньому меню завантажте категорію «Різні пензлі» та виберіть пензлик №25 або №48, мал.12.
5. Намалюйте блиск на буквах, де це буде доречно. Приблизно як у зразку, рис.13.












Тепер ви знаєте, як зробити золоті літери. Можливо, ваш варіант буде кращим за наш. Відтінки жовтого можна використовувати інші, значення параметрів в налаштуваннях стилів можна змінювати, орієнтуючись на те, як при цьому змінюється вигляд літер.

У цьому уроці розповідається про те, як зробити gif-анімацію (гіфку) із фотографій у Photoshop. Операції розписані крок за кроком, майже кожен крок супроводжується скріншотом. Урок розрахований на користувачів, які знайомі з азами роботи з редактором.

Written By Steve Patterson
В цьому уроці ми навчимося створювати золоті літери, працюючи зі стилями в Adobe Photoshop.
В результаті нашої роботи отримаємо такий золотий блискучий текст:
Крок 1. Створюємо новий документ у Фотошопі: File menu / New, або Ctrl+N,задаємо розмір 640x480 пікселів та OK. Колір тла – чорний.
Крок2. Вибираємо Type toolна панелі інструментів та вставляємо потрібний текст. Автор обрав слово GOLD. Шрифт "Times New Roman Bold". Якщо розмір тексту не влаштовує вас – редагуйте за допомогою меню Free Transformабо Ctrl+T.

Крок3. Створіть дублікат текстового шару GOLD за допомогою контекстного меню чи комбінації Ctrl+J. Далі працюватимемо з копією шару GOLD copy.
Крок4. Задаємо золотий градієнт для тексту. У вікні Шари ( Layers palette) у Фотошопі є корисна кнопка Layer Styles(Стиль шару):

Вибираємо накладання градієнта.



Крок5. Створюваний градієнт повинен імітувати переливи золота, тому має бути перехід від світло-золотого до насиченого золотого. У вікні редактора градієнтів задаємо колір лівого маркера так, як на малюнку - R:247, G:238, B:173, що відповідає світло-золотому кольору (#f7eead).

Для правого маркера аналогічно задайте R:193, G:172, B:81 (# c1ac51). Потім натисніть OK, закрийте вікно редактора.
Результат має виглядати приблизно так:


Ось результат:

Вікно редактора стилів не закривайте, воно ще знадобиться.
Крок6. Текст має бути об'ємним, навіщо використовуємо інші ефекти шару. У вікні редактора стилів встановлюємо наступні параметри Bevel and Emboss (Тиснення)

ось таким чином: міняємо Technique (Метод) на Chisel Hard (Жорстке огранювання),

Gloss Contour (Контур глянцю) на "Ring Double"

та виберіть опцію Anti-Aliased (Згладжування).

Встановіть розмір 16 pixels та Depth (Глибина) 171%:

Тепер букви стали золотими.

Для посилення ефекту можна додати контур.

Крок7. Продовжимо роботу з діалоговим вікном редактора стилів. Вибираємо Inner Glow (Внутрішнє світіння)

і встановлюємо такі параметри: міняємо колір на помаранчевий (R:232, G:128, B:31),


На цьому закінчимо роботу з дублікатом текстового шару.
Крок8. Продовжимо роботу з оригінальним текстовим шаром. Клацніть на цьому шарі на панелі шарів, щоб зробити його активним.
Клацніть на Layer Styles, щоб розпочати роботу зі стилями цього шару.
Вибираємо Stroke (Обведення) та задаємо для неї такі параметри

Налаштуємо градієнт для обведення. Для цього відкрийте редактор градієнтів і для лівого маркера задайте колір R:247, G:238, B:173 для правого – R:193, G:172, B:81. Добре.
Крок9. Тепер потрібно налаштувати Bevel and Emboss (Тиснення) для Stroke (Обведення).
Для цього у діалоговому вікні налаштування стилю потрібно вибрати Stroke Emboss та інші параметри налаштувати так, як на малюнку: 
Результат має бути таким. 
Крок10. Тепер можна додати у діалоговому вікні налаштування стилю Outer Glow (Зовнішнє світіння), колір R:183, G:145, G:79.
Крок11. А зараз зробимо текст сяючим і сяючим. Для цього додамо новий шар Sparkles. Цей шар має бути над усіма шарами. Використовуємо пензель схожий на Х, який виберемо з Assorted Brushes Adobe Photoshop. 
Колір для малювання виберемо найсвітліший із усіх, що є в зображенні. У деяких місцях додаємо кілька блискіток, блискучих відблисків у шарі Sparkles. Робимо шар напівпрозорим та насолоджуємося результатом. 
Переповіла з англійської Tortila
У цьому фотошоп уроці, ми будемо надавати тексту золотий ефект.
Ось що в нас має вийде в результаті:
Крок 1.Створіть новий документ ( Ctrl+N), розмірами 640х480пікс. та дозволом 72 пікс/дюйм.
Крок 2Залийте ваш документ Чорним кольором ( D, Alt+Backspace).

Крок 3Виберіть колір переднього плану (Основний колір) - Білий(клавіша Х), візьміть інструмент Текст ( Type tool (Т)), шрифт - "Times New Roman Bold" та напишіть слово - "GOLD":

Крок 4За допомогою Вільної трансформації (Free Transform (Ctrl+T)), збільште розмір тексту (затиснувши клавіші Shift+Alt, щоб збільшення його рівномірно, щодо середини тексту).

Крок 5. Дублюйте шар із текстом ( Ctrl+J), у вас має тепер бути три шари на палітрі шарів.

У наступних кількох кроках ми будемо працювати з копією шару з текстом.
Крок 6.Перебуваючи на копії шару з текстом, натисніть значок Стилів шару (Layer Styles), біля основи палітри шарів (або просто клацніть по шару двічі).

Виберіть - Накладання градієнта (Layer Styles).
Нам потрібно змінити кольори градієнта. Клацніть на область попереднього перегляду градієнта, щоб відкрити діалогове вікно Редактор градієнта (Gradient Editor).

Крок 7У вікні Редактор градієнта, клацніть по лівому повзунку (контрольна точка кольору), щоб вибрати його, а потім натисніть на - Колір, щоб змінити колір обраного обмежувача.

Відкриється діалогове вікно Вибір кольору (Color Picker). Ви можете використовувати будь-які кольори золота, але якщо хочете саме повторити цей урок, то автор встановив такий колір: # F7EEAD.Натисніть Так, щоб застосувати колір та вийти з діалогового вікна Вибір кольору.

У Редакторі градієнта, клацніть по правому повзунку (контрольна точка кольору), а потім натисніть на - Колір, щоб змінити колір обраного обмежувача.

У вікні Вибір кольору встановіть колір: #
C1AC51.
Натисніть Так, щоб вийти з діалогового вікна Вибір кольору, а потім Так, щоб вийти з діалогового вікна Редактор градієнта.
Не виходьте, поки що, з діалогового вікна Стиль шарутак ми далі ще продовжимо перетворення нашого тексту.
Ось, що має у вас вийде, на цьому етапі.

*якщо у вас кольори розташувалися, не так як на картинці (знизу світле, а зверху темне), то це не страшно, на даному етапі роботи, це не так важливо*
Крок 8.Змініть у вікні Накладання градієнта, Стиль(Style) на Дзеркальний (Reflected).

Ось що у вас має вийде:

Крок 9. У вікні Стиль шару перейдіть у вкладку Тиснення (Bevel and Emboss).

Крок 10. У вікні тиснення, змініть Метод (Technique) на Жорстке огранювання (Chisel Hard).
*не закривайте вікно Стиль шару*

Крок 11. Спустіться в самий низ, у вкладці Тиснення, клацніть по стрілочці, що знаходиться праворуч від мініатюри Контур глянцю(Gloss Contour), у меню, виберіть Подвійне кільце (Ring - Double), так само поставте галочку навпроти Згладжування (Anti-Aliased), щоб у тексті був дуже різких кордонів.

Ось що у вас має вийде.

Крок 12У цій же вкладці (тиснення), підніміться вгору і змініть Розмір (Size), тягніть повзунок вправо, поки краї букв, не зімкнутися в середині (автор зупинився на 16пікс.(Для своєї роботи я збільшила до 18 пікс.)).


Крок 13Тепер змініть Глибину ( Depth), щоб збільшити ефект освітлення на літерах (автор зупинився на 171%).

Тепер наш текст став виглядати набагато краще.

Крок 14Потім поставте галочку у вкладці Контури, це надасть тексту ще більш металевий вигляд (у параметрах контуру нічого не потрібно змінювати).

Ось що вийде.

Крок 15Останнє, що ми зробимо, перед тим, як вийдемо з діалогового вікна Стиль шару. Це додамо Внутрішнє світіння (Inner Glow).
Встановіть такі параметри у вкладці Внутрішнє світіння (Inner Glow):

*Непрозорість структури, у Внутрішньому світінні, можете підрегулювати на свій смак*
Після цього можна вийти з діалогового вікна Стиль шару, натиснувши Так, щоб застосувати всі установки. Ось так тепер виглядатиме ваш текст.

Крок 16. Ми закінчили із шаром копії тексту, тепер перейдемо на оригінальний шар із текстом.
Перебуваючи на першому шарі з текстом, викличте діалогове вікно Стиль шару, натиснувши на піктограму Стили шару внизу панелі шарів.

Виберіть - Обведення (Stroke) і встановіть там такі параметри:

Крок 17Натисніть область попереднього перегляду градієнта.

У вікні Редактор градієнта, встановіть ті ж кольори, які ми ставили на дублікаті шару з текстом ( #
F7EEAD та #C1AC51).
В результаті ось що у вас має вийде:

Крок 18Тепер перейдіть у вкладку Тиснення (Bevel and Emboss) і встановіть такі налаштування (не забудьте поставити галочку - Контури (нижче Тиснення)):

Ви повинні отримати такий результат.

Крок 19.Останнє, що ми зробимо у діалоговому вікні Стиль шару, це додамо Зовнішнього світіння(Outer Glow).
Перейдіть у вкладку Зовнішнє світіння (Outer Glow) і встановіть там такі параметри:

*Вийдіть з діалогового вікна Стиль шару, натиснувши Так, щоб зберегти всі зміни*
Навколо вашого тексту з'явиться легке світіння.

Крок 20Вище всіх шарів, створіть новий шар Ctrl+Shift+Nі назвіть його, наприклад, "Блиск".
Тепер у нас на панелі з'явився новий шар, на якому ми малюватимемо блиск на нашому тексті.

Крок 21.Для того, щоб намалювати блиск. Нам знадобляться спеціальні пензлі, які є у стандартному наборі Photoshop.
Виберіть інструмент Пензлик (Brush tool (B)). Клацніть правою кнопкою миші десь на вашому документі, щоб відкрити вікно вибір набору пензлів, натисніть на дрібну стрілочку, праворуч вгорі вікна. У меню, виберіть набір Різні кисті (Assorted Brushes).

Після того як натиснете на вибраний набір, Photoshop запитає у вас: Замінити поточні пензлі?Натисніть Додати, щоб у вас не пропали всі раніше завантажені кисті, замінившись набором пензлів.

Крок 22. Візьміть інструмент Піпетка (Eyedropper (I)) і клацніть найсвітлішою ділянкою на тексті, щоб вибрати колір для нашого блиску (так само, при активному інструменті Кисть, можна затиснути клавішу Alt, і натиснути на те місце, колір якого ви хочете використовувати).

Крок 23.У налаштуваннях інструмента пензель, виберіть з раніше завантаженого набору кисть - Перехресні штрихи4(Crosshatch).

Крок 24.Після того як ви вибрали пензель і встановили потрібний колір, перебуваючи на новому шарі, клацніть у кількох місцях пензлем. Після кожного кліку, змінюйте розмір пензля, використовуючи клавіші Ctrl+[або ]
додати більше хаотичності.
Виходить цікавий ефект, але не варто дуже захоплюватися, оскільки, перевантаживши зображення блискітками, можна зіпсувати картинку загалом.
Якщо вам здасться, що Блиск дуже яскравий, то ви можете знизити непрозорість шару, як це зробив автор, понизивши його до 50%
.

Ось що у нас вийшло в результаті:

Сподіваюся, урок вам сподобався, бажаю удачі у виконанні.
Ласкаво просимо до сайту сайт! Друзі, на нашому сайті ви зможете знайти багато цікавого та корисного для себе, ваших близьких та діток. Ми пропонуємо величезний асортимент пензлів , рамок , стилів , фігур , іконокта безліч інших доповнень до вашої фотографії.
Рамки для фотошопу
Особливою популярністю користуються рамки для фотошопу, за допомогою яких ви зможете прикрасити свою фотографію без жодних зусиль. Вам всього лише доведеться знайти відповідну рамку, вставити своє фото, яке послужить креативним прикрасою вашого робочого місця, або сімейного альбому. Також, ви зможете створити веселу кімнату свого малюка. У цьому вам допоможуть великий вибір дитячих рамок. Такі види рамок можуть освоїти навіть користувачі-початківці.
Звертаємо Вашу увагу на рамки для весільних фотографій ,
для сімейного фото ,
віньєтки ,
для закоханих ,
"для тебе" ,
вітання ,
календарі ,
Великдень, 23 лютого ,
з новим роком ,
до дня народження ,
до дня св Валентина. Всі ці рамки ви зможете завантажити по цим посиланням
Завантажити шаблони для фотошопу
Настав час говорити про головний розділ нашого сайту. Шаблони для фотографій. Насамперед, він користується популярністю серед дівчат різної вікової категорії. Адже дівчина завжди прагне до шарму та краси. Саме в цьому розділі, дорогі дівчата, ви зможете побувати в образі: незнайомки в місячному світлі або, навпаки, доброю феєю. Вам всього лише знадобиться перейти по цим посиланням. Не забуватимемо про наших дорогих чоловіків, адже наш сайт їм підготував також багато цікавих шаблонів, в образі яких чоловік себе відчує: працьовитим городником, мушкетером, лицарем, льотчиком, байкером, ковбоєм, королем, залізною людиною, німецьким офіцером, автогонщиком і т.д. п. І все це абсолютно безкоштовно, лише потрібно натиснути на кнопку миші і .
Дорогі користувачі, адміністрація нашого сайту підготувала сюрприз для ваших діток: розділ «Шаблони для дітей». Ваша дитина себе відчує в образі: солоденького зайчика, маленького, пірата, каченяти, павука, царя, ельфа тощо. Швидше клацайте мишкою і переходьте за посиланням та отримайте море задоволення.
Рекомендуємо звернути увагу на розділ «Іконки». Ми пропонуємо великий вибір не лише «рамок», а й «іконок». Ви зможете використовувати цей розділ у різних цілях - починаючи звичайним аматорським фото і закінчуючи масштабним дизайнерським проектом. Саме у нас ви зможете знайти багато цікавого!
Наш сайт не стоїть на місці, ми постійно розвиваємося, наповнюємо сайт корисною інформацією і, звичайно ж, прислухаємося до думки користувачів. Всі свої зауваження та пропозиції ви зможете залишити у розділі «Зворотній зв'язок».. адміністрація сайту!
 Тривимірна графіка 3 мірна графіка
Тривимірна графіка 3 мірна графіка Інші види комп'ютерної графіки Визначення 3d графіки
Інші види комп'ютерної графіки Визначення 3d графіки Як з будь-якої картинки або фотографії зробити іконку Ставимо свій значок на папку
Як з будь-якої картинки або фотографії зробити іконку Ставимо свій значок на папку Малюємо набір іконок у фотошоп
Малюємо набір іконок у фотошоп NVIDIA Plug-ins з підтримкою Adobe Photoshop x64
NVIDIA Plug-ins з підтримкою Adobe Photoshop x64 NVIDIA Plug-ins з підтримкою Adobe Photoshop x64
NVIDIA Plug-ins з підтримкою Adobe Photoshop x64 Вставити обличчя онлайн Фотомонтаж вставити обличчя жінки в машині
Вставити обличчя онлайн Фотомонтаж вставити обличчя жінки в машині