Pripojenie fontov z google fonts css. Vaše písmo na stránke. Moderný prvok politického procesu
Samozrejme, existujú rôzne doplnky na používanie webových písiem Google na vašom webe WordPress, ale ak vyvíjate svoju vlastnú tému, možno budete musieť s ňou úzko prepojiť vybranú typografiu a obísť doplnky. Nižšie vám ukážeme, ako používať webové písma Google vo svojej téme.
Najprv poďme na stránku Webové písma Google a vyberte písmo, ktoré musíme použiť v téme. Pomocou špeciálnych nástrojov umiestnených na ľavej strane môžete zúžiť oblasť vyhľadávania, pretože existuje skutočne veľa písiem. Vedel som, že potrebujem tučné pätkové písmo pre nadpisy a názov blogu, a tak som z rozbaľovacej ponuky Kategórie vybral pätku a potom som posunul posúvač Hrúbka doprava.
Nakoniec mi ponúknutých 617 možností plynulo kleslo na 5. Máte pomerne veľa možností na náhľad fontov – môžete vidieť, ako bude vyzerať slovo, veta, odsek textu alebo plagát vo vybranom fonte. Môžete si vybrať preddefinovaný text, môžete si nastaviť vlastný text, zvoliť požadovanú veľkosť písma.
Keď nájdete písmo, ktoré chcete použiť na svojej stránke, jednoducho kliknite na tlačidlo Pridať do zbierky.
Do svojej zbierky môžete pridať desiatky písiem. Nie vždy sa to však vyžaduje. To, že to dokážete, neznamená, že by ste to mali robiť. Skúste sa obmedziť na maximálne tri fonty. Ešte lepšie dve. Z výkonnostných dôvodov stále rád používam staršie webové bezpečné písmo pre hlavný text stránky a ponechávam webové písma pre nadpisy a iné prvky, ktoré si vyžadujú osobitný dôraz alebo pozornosť. Dávajte pozor na čitateľnosť písma – nepoužívajte honosné písmo, ak vaši návštevníci nerozoznajú, čo je napísané.
Keď do zbierky pridáte svoje písma, uvidíte ich v modrej časti v spodnej časti stránky. Keď budete mať fonty, ktoré chcete použiť vo svojej zbierke, stačí kliknúť na tlačidlo Použiť.
Potom sa dostanete na obrazovku, ktorá predstaví štvorkrokový pokyn. Z nej sa naučíte používať fonty. Ak si chcete stiahnuť vybrané fonty na použitie v grafickom editore, ohodnotiť ich alebo urobiť atraktívny screenshot.png pre svoj motív, potom stačí kliknúť na tlačidlo Stiahnuť fonty úplne hore na stránke. Ak chcete použiť iba písmo vo svojom motíve, nemusíte ho sťahovať do počítača.
V prvom kroku si môžete zvoliť štýly a váhu priloženého písma. V druhom kroku si môžete vybrať znakovú sadu, ktorú chcete zahrnúť. Môžete tiež vyhodnotiť, ako vaša zbierka písiem ovplyvní rýchlosť načítania stránky.
Teraz prejdeme k tretiemu kroku, ktorý nie je taký jednoduchý ako tie predchádzajúce. V treťom kroku získame kód, ktorý je potrebné pridať na naše stránky – tri rôzne možnosti. Výber možnosti Štandardné – trochu sa však odchýlime od pokynov spoločnosti Google na podporu zavedených metód pridávania štýlov do tém WordPress. V kóde pre štandardnú verziu skopírujeme iba URL adresu, ktorá je uvedená ako atribút href pre značku odkazu.
Potom otvorte súbor functions.php témy. Vytvoríme funkciu na načítanie CSS, ktoré budeme používať v našej téme:
Funkcia ggl_load_styles() ( )
Vidíte predponu ggl na mojej funkcii? Toto je jeden z úspešných postupov WordPress. Názvy funkcií WordPress vždy vložte pred názvy, aby ste znížili riziko konfliktov s inými funkciami vo vašej téme, podradenej téme alebo doplnkoch.
Teraz v tejto funkcii musíme zaregistrovať našu šablónu štýlov prijatú od spoločnosti Google:
Funkcia ggl_load_styles() ( if (!is_admin()) ( wp_register_style("googleFont", "http://fonts.googleapis.com/css?family=Holtwood+One+SC|Rouge+Script"); ) )
Používame funkciu wp_register_style. Prvým argumentom je deskriptor, t.j. skratku, ktorú môžeme použiť na odkazovanie na túto šablónu štýlov neskôr v našom kóde. Druhým argumentom je cesta k súboru. Používame adresu URL, ktorú sme dostali v treťom kroku pokynov Google.
Ďalej uvádzame našu hlavnú šablónu štýlov pre našu tému. Dúfam, že ste nevložili značku odkazu do sekcie head vášho súboru header.php? Ak áno, vráťte sa do súboru a odstráňte tento kód. Potom vložte šablónu so štýlmi do súboru functions.php:
Funkcia ggl_load_styles() ( if (!is_admin()) ( wp_register_style("googleFont", "http://fonts.googleapis.com/css?family=Holtwood+One+SC|Rouge+Script"); wp_enqueue_style("ggl ", get_stylesheet_uri(), array("googleFont")); ) )
Používame funkciu wp_enqueue_style. Má rovnaké argumenty ako wp_register_style. Najprv naviažeme deskriptor na našu šablónu štýlov. Potom dostaneme cestu k nášmu štýlu. Našťastie vo WordPress môžete získať cestu pomocou funkcie get_stylesheet_uri(). Potom špecifikujeme závislosti. Náš súbor style.css závisí od šablóny štýlov Google Web Fonts.
Nakoniec použijeme háčik wp_enqueue_scripts na zavolanie našej funkcie:
Funkcia ggl_load_styles() ( if (!is_admin()) ( wp_register_style("googleFont", "http://fonts.googleapis.com/css?family=Holtwood+One+SC|Rouge+Script"); wp_enqueue_style("ggl ", get_stylesheet_uri(), array("googleFont")); ) ) add_action("wp_enqueue_scripts", "ggl_load_styles");
Súbor functions.php je hotový. Teraz musíme urobiť posledný krok, aby sme použili vybrané písmo. Štvrtý krok v pokynoch Google ukazuje, aké hodnoty musíme odovzdať vlastnosti font-family, aby sme mohli používať naše písmo. Chcem vytvoriť všetky svoje tituly vo fonte Holtwood One SC:
h1, h2, h3, h4, h5, h6 ( rodina písiem: "Holtwood One SC", pätka; )
A chcem urobiť popis stránky vo fonte Rouge Script:
Popis stránky ( rodina fontov: "Rouge Script", kurzíva; )
Všetko! Nič iné netreba robiť! Do svojej témy WordPress ste pridali webové písma Google. Používajte ich zodpovedne!
Vlad Merževič
Písmo je neoddeliteľnou súčasťou webdizajnu, dodáva stránke výraznosť a rozpoznateľnosť, vyjadruje charakteristický štýl stránky a priamo súvisí s vnímaním textov. Dobre zvolené písmo si možno nevšimnete, ale bez neho nebude žiadna chuť, ktorá dotvára dizajn stránky.
Ak už máte v počítači nainštalované konkrétne písmo, stačí pridať riadok do štýlov.
h1 ( rodina písiem: SuperPuperFont; )
Hodnota vlastnosti font-family je názov rodiny fontov, bude platiť pre všetky nadpisy
. Čo však uvidia návštevníci stránky, ak nebudú mať nainštalované naše veľkolepé a vzácne písmo? Táto situácia je najpravdepodobnejšia, takže ak prehliadač nepozná deklarované písmo, použije predvolené písmo, napríklad vo Windows je to Times New Roman. Celý náš dôkladne premyslený typový dizajn sa cez noc rozpadne a zapadne prachom, takže musíme hľadať čo najuniverzálnejšie riešenie. Prvá vec, ktorá vás okamžite napadne, je zorganizovať sťahovanie súboru s písmom do počítača používateľa a zobraziť text vo vybranom písme. V porovnaní s inými metódami, ako je zobrazovanie textu cez obrázok, je táto metóda najjednoduchšia a najuniverzálnejšia.
Aké sú výhody stiahnutia súboru s písmom a jeho následného použitia prostredníctvom CSS.
- Text sa ľahko pridáva a upravuje.
- V prehliadači môžete použiť vyhľadávanie a nájsť požadované frázy.
- V nastaveniach prehliadača môžete zmenšiť alebo zväčšiť veľkosť písma, aby ste dosiahli pohodlné prezeranie.
- Vyhľadávače dobre indexujú obsah dokumentov.
- Text je možné vybrať a skopírovať do schránky, ako aj preložiť do iného jazyka.
- Nastavenia textu, ako je riadkovanie, farba, veľkosť a podobne, sa dajú ľahko zmeniť pomocou vlastností CSS.
- Opäť platí, že pomocou CSS je ľahké pridať do textu rôzne efekty, ako napríklad tieň.
Ako vidíte, existuje veľa výhod. Existujú aj menšie nevýhody a pre vyváženosť stoja za zmienku.
- Nie všetky verzie prehliadačov podporujú písmo na stiahnutie a formát one for-all.
- Súbor obsahujúci typ písma môže zaberať veľké množstvo miesta, čím sa spomalí načítanie webovej stránky.
V tabuľke. 1 uvádza verzie prehliadačov a formáty písma, ktoré podporujú.
| Formátovať | internet Explorer | Chrome | Opera | safari | Firefox | Android | iOS |
| TTF | 9.0+ | 4.0+ | 10.0+ | 3.1+ | 3.5+ | 2.2+ | |
| EOT | 5.0-8.0 | ||||||
| WOFF | 9.0+ | 5.0+ | 3.6+ | ||||
| SVG | 1.0+ | 9.0+ | 3.1+ | 3.5+ | 1.0+ |
Najpodporovanejším formátom je TTF. S výnimkou IE do verzie 9.0 a iOS si s ním dokonale rozumejú všetky prehliadače. Ak teda máte písmo v tomto formáte a zacieľujete na moderné prehliadače, nemusíte robiť žiadne ďalšie kroky. Stačí napísať nasledujúci kód v štýloch (príklad 1).
Príklad 1: Pripojenie TTF
HTML5 CSS3 IE 8 IE 9+ Cr Op Sa Fx
Najprv načítame samotný súbor písma pomocou pravidla @font-face. Do nej napíšeme názov rodiny fontov cez parameter font-family a cestu k súboru cez src . Ďalej použite písmo ako obvykle. Ak teda potrebujeme nastaviť písmo hlavičky, tak pre selektor h1, ako je znázornené na príklade, nastavíme vlastnosť font-family s názvom načítaného písma. Pre staršie verzie IE uvádzame zoznam záložných zdrojov oddelených čiarkami. V tomto prípade bude písmo názvu „Comic Sans MS“, pretože IE8 a nižšie nepodporuje formát TTF.
Výsledok tohto príkladu je znázornený na obr. jeden.
Ryža. 1. Názov so stiahnutým písmom
Čo ak zúfalo potrebujete zdobené písmo v IE8? Našťastie @font-face vám umožňuje súčasne zahrnúť niekoľko súborov písiem rôznych formátov. Prehliadač si musí len vybrať ten správny. Univerzálne riešenie, ktoré funguje vo všetkých prehliadačoch, teda spočíva v konverzii existujúceho formátu TTF na EOT a následnom zahrnutí oboch súborov.
Na konverziu existuje niekoľko online služieb, ktoré vám umožňujú nahrať súbor TTF a získať súbor EOT ako výstup. Bohužiaľ, väčšina z týchto služieb má rovnaký problém - súbor dostaneme, ale ruský jazyk v ňom nie je podporovaný. V dôsledku toho sa nedosiahne požadovaný výsledok, konverzia je nesprávna. Medzi stránkami, ktoré som skontroloval, bola jedna, ktorá správne zobrazovala text v IE.
Ideme na túto stránku, nahráme súbor TTF a klikneme na tlačidlo „Previesť TTF na EOT“, po čom výsledný súbor uložíme do priečinka s písmami. V štýloch zostáva urobiť malý trik a získať rôzne prehliadače na stiahnutie písma v správnom formáte. Ak to chcete urobiť, pridajte dva parametre src. Prvý ukazuje na súbor EOT a je určený pre staršie verzie IE. Druhý parameter src musí obsahovať dve adresy oddelené čiarkou, z ktorých jedna ukazuje na súbor TTF. Faktom je, že IE verzie 8.0 a mladšej nerozumie čiarke v parametri src, a preto bude celý parameter ignorovať. Môže existovať niekoľko možností pravopisu, napríklad opakovať adresu URL, zadať názov písma v lokálnom parametri alebo dokonca napísať neexistujúce písmo. Ak prehliadač nedokáže načítať takéto písmo, potom prejde na druhé v zozname a máme to napísané správne. Prijateľné pravopisy.
src: url(fonty/pompadur.ttf), url(fonty/pompadur.ttf);
src: local(pompadur), url(fonts/pompadur.ttf);
src: local("bla bla"), url(fonts/pompadur.ttf);
Pracovná verzia pripojenia písma pre všetky verzie prehliadačov je uvedená v príklade 2.
Príklad 2: Pripojenie EOT
HTML5 CSS3 IE Cr Op Sa Fx
Moderný prvok politického procesu
V skutočnosti politická doktrína Montesquieu vedie kontinentálny európsky typ politickej kultúry, čo sa odráža v spisoch Michelsa.
Čo sa týka iOS, zdá sa mi, že nemá zmysel robiť a sťahovať samostatné písmo vo formáte SVG. Publikum stránok, ktoré si ho prezerajú cez iOS, je stále malé, navyše sa snažia odľahčiť verziu stránky pre mobilné zariadenia a nie je vhodné sťahovať ďalších pár desiatok kilobajtov.
Webové písma Google
Pohodlnú službu, ktorá sa stará o rutinu podpory rôznych formátov písma a verzií prehliadačov, nájdete na www.google.com/webfonts. Aj keď je v kolekcii relatívne málo rôznych fontov (je ich niekoľko desiatok), všetky sú vyberané veľmi kvalitne a voľne použiteľné na webových stránkach.
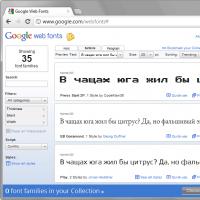
Pred výberom písma prepnite hodnotu Script na Cyrillic, následne sa vám zobrazí zoznam fontov, ktoré podporujú ruský jazyk (obr. 2).

Ryža. 2. Výber fontov v Google Web Fonts
Písmo, ktoré sa vám páči, by sa malo najskôr pridať do zbierky kliknutím na tlačidlo „Pridať do zbierky“ a potom na tlačidlo „Použiť“ v pravom dolnom rohu obrazovky. Na nasledujúcej stránke (obr. 3) si môžete konečne vybrať písma, ktoré potrebujete. Zároveň je potrebné pochopiť, že typ písma môže obsahovať niekoľko štýlov a každý z nich zvyšuje objem sťahovaných súborov.

Ryža. 3. Písma načítané na stránke
Vybrané fonty môžete prepojiť jedným z troch spôsobov, pridaný kód je možné skopírovať nadol na stránku.
1. Priechodný prvok . Riadok bude vyzerať nasledovne.
2. Prostredníctvom pravidla @import. Vložte tento riadok do súboru CSS úplne hore.
@import url(http://fonts.googleapis.com/css?family=Philosopher&subset=cyrillic);
3. Prostredníctvom JavaScriptu.
V zásade sú všetky cesty rovnaké, takže si vyberte podľa svojich preferencií.
Výhody používania tejto služby sú nasledovné.
- Písma sú zadarmo, nemusíte za ne platiť.
- Navrhované fonty sú pre prezeranie na obrazovke „vybrúsené“, súbory sú optimalizované a zaberajú relatívne malé množstvo.
- Prehliadač je detekovaný automaticky a je mu vydaný font v požadovanom formáte.
Jednou z hlavných výhod služby je, že fonty sú uložené vo formátoch TTF, EOT, WOFF, SVG a načítavajú sa po kontrole prehliadača. Formát EOT bude teda dostupný iba pre staršie verzie IE.
Je len na vás, či používate webové písma Google alebo nie. Ak ste tam nenašli vhodné písmo, vždy môžete pripojiť obľúbené a bežné TTF. Navyše je podporovaný najnovšími verziami všetkých populárnych prehliadačov.
Ahojte všetci! O tom som napísal v lekcii 132, môžete si prečítať. A v tomto článku vám poviem, ako môžete jednoducho a rýchlo pripojiť font k vašej stránke z Google Fonts. V službe Písmo Google si musíte vybrať písmo pre svoj web a potom ho pripojiť.
Súbor písma nie je potrebné nahrávať na hosting. Stačí zaregistrovať potrebný HTML kód v hlavičke stránky a v názve nového písma. Fonty je možné prepojiť nielen s WordPress stránkou, ale aj s akoukoľvek inou stránkou.
Ako pripojiť Google Fonts k stránke
Na tomto odkaze prejdeme na službu Písmo Google a vyberieme písmo, ktoré potrebujeme.
Písma je možné vybrať pomocou filtra. To znamená, že nastavíme parametre, a teda služba nájde fonty so zvolenými parametrami.

Ak chcete, môžete nastaviť ďalšie parametre: hrúbka (hrúbka písma), sklon (šikmý), šírka (šírka písma).

Ak je vaša stránka v ruštine, musíte tiež vybrať cyriliku: cirilika (cyrilika) alebo rozšírená cirilika (rozšírená cyrilika).

Keď sú vybraté možnosti, služba zobrazí všetky písma, ktoré sú s nimi.
Kurzor myši privedieme na písmo, ktoré chceme nainštalovať na stránku, po ktorom sa zobrazia ďalšie nastavenia / parametre: Rýchle použitie (rýchle použitie), Vyskočiť (zobraziť písmo v samostatnom okne) a Pridať do zbierky (pridať do zbierky).

vyberte si " Rýchle použitie» a na pravej strane uvidíte widget v podobe rýchlomera. Ukazuje, ako rýchlo sa načítava zvolené písmo. Čím nižšie číslo na tomto rýchlomere, tým lepšie.
Ešte nižšie si môžete vybrať jednu z troch možností inštalácie písma na stránku: standart, @import alebo javascript.
Každá možnosť obsahuje pokyny v angličtine, ako správne pripojiť písmo k stránke. Ukážem vám prvú možnosť štandardná'pretože je to jednoduchšie.
Skopírujte riadok zvýraznený červenou farbou a vložte ho do súboru header.php medzi značky
….
Potom otvoríme súbor štýlu style.css, nájdeme písmo, ktoré je potrebné zmeniť, a napíšeme nový. Stačí zadať názov nového písma. Písmo Google Fonts dávame do úvodzoviek, napríklad font-family: "Aladin",Arial,Helvetica,Sans-serif.
Ak nerozumiete vôbec ničomu, o čom tu hovorím, pozrite si video, kde hovorím podrobne, ako pripojiť písmo google font font k stránke wordpress
______________________
Lekcia 204. ale bez pluginu
Vynikajúci zdroj písiem pre web dizajnérov. V WPBv4 začali používať obľúbenú kombináciu písiem Písmo Google: slúchadlá Oswald a Lora. Niektorí používatelia sa pýtali, či je možné použiť písma Google v témach WordPress a ako to urobiť. Tento článok bude hovoriť o tom, ako pridať webové písma Google do tém WordPress. správny bez ovplyvnenia výkonu vašej stránky.
Nájdite webové písma Google, ktoré sa vám páčia
Najprv musíte nájsť tie písma od Googlu, ktoré sa vám páčia. Vyhľadajte možnosti medzi navrhovanými písmami v knižnici s názvom Knižnica písiem Google. Keď nájdete vhodnú možnosť, kliknite na tlačidlo Rýchle použitie:
Kliknutím na toto tlačidlo sa dostanete na novú stránku. Posúvajte sa, kým neuvidíte formulár s názvom „ Pridajte tento kód na svoj web":

Skopírujte kód a vložte ho do poznámkového bloku, použijeme ho neskôr. Zvyčajne sa používajú aspoň 2 rôzne fonty. Napríklad v našej praxi sa používali písma Oswald + Lora. Takže postup popísaný vyššie je potrebné zopakovať pre druhé písmo.
Pridanie webových písiem Google do vašej témy WordPress
Existujú tri hlavné spôsoby, ako pridať písma z Google na váš web. Napríklad existuje štandardný spôsob, spôsob importu @import a pridaním s javascript. Zvyčajne sa používa jedna z prvých dvoch metód.
Najjednoduchším spôsobom je otvoriť súbor témy style.css a vložte do neho nasledujúci kód súvisiaci s pridávaným písmom (nezabudnite, že sme ho v prvom kroku skopírovali do poznámkového bloku):
@import url(http://fonts.googleapis.com/css?family=Lora); @import url(http://fonts.googleapis.com/css?family=Oswald);
To robí veľa ľudí StudioPress, Genesis). Toto však nie je úplne správny spôsob pridávania otvorených písiem. Použitie metódy @import blokuje paralelné sťahovanie, čo spôsobí, že webový prehliadač stiahne súbor s písmom až do konca a až potom bude pokračovať v sťahovaní zvyšku obsahu vašej webovej lokality. Takže aj keď sa to zdá byť pohodlné, nie je to najlepší spôsob práce s písmom, ak máte obavy o rýchlosť a výkon svojej stránky. O týchto detailoch si môžete prečítať viac tu.
Najlepšie by bolo skombinovať požiadavky na rôzne písma Google jedna žiadosť aby ste sa vyhli nadmerným požiadavkám HTTP. Tu je návod, ako na to. Pridanie kódu:
@import url(http://fonts.googleapis.com/css?family=Lora|Oswald);
Aj keď ste nútení používať @import, aspoň spojiť viaceré požiadavky do jednej.
Ako pridať webové písma Google bez zníženia výkonu webových stránok
Najlepšie by bolo použiť štandardná metóda, ktorý namiesto importu súborov používa odkazy. Stačí si zobrať dve adresy URL od prvého kroku tejto príručky. Skombinujte 2 rôzne fonty pridaním symbolu medzi ne | . Potom vložte výsledný kód do bloku hlavu vaša téma. Ak to chcete urobiť, musíte súbor upraviť hlavička.php a pridajte do nej kód zo šablóny so štýlmi. Mali by ste dostať niečo ako nasledovné:
hlavným cieľom je pridať žiadosť o písmo v počiatočnom štádiu. Podľa blogu projektu Webové písma Google ak je pred deklaráciou písma značka skriptu @font-face, potom Internet Explorer nevykreslí nič na stránke, kým sa nenačíta samotný súbor písma.
Po dokončení tohto kroku môžete jednoducho použiť výsledný úryvok kódu a písmo v súbore css vaša téma. Bude to vyzerať asi takto:
H1 ( rodina písiem: "Oswald", Helvetica, Arial, serif; )
Existuje pomerne veľa detských tém a rámcov. Neodporúčané upravte nadradené súbory tém, najmä ak používate rámec; pretože zmeny v téme sa vymažú pri každej aktualizácii verzie rámca. Ak chcete správne pridať písma Google do podradených tém, budete musieť pracovať na doplnkoch a filtroch v nadradenej téme alebo jej rámci.
Ak sa napríklad pozriete na stránku modrá potlač, tím vytvoril tému WPBv4 ako vlastnú podradenú tému z rámca Genesis. Pozrime sa, ako pridať webové písma Google do podradeného motívu na základe Genesis.
Ako pridať webové písma Google do podradenej témy založenej na Genesis
Otvorte podradenú tému a jej súbor funkcie.php a do tohto súboru pridajte nasledujúci kód:
Add_action("genesis_meta", "wpb_add_google_fonts", 5); funkcia wpb_add_google_fonts() ( echo " "; }
Hlavná vec, ktorú treba urobiť je pozrieť sa na kód vnútri bloku genesis_meta. Štandardne existujú možnosti ako META- popisy, kľúčové slová, štýly, ikony favicon atď. Určenie priority 5 , ubezpečíme sa, že šablóna so štýlmi je načítaná pred načítaním hlavnej šablóny so štýlmi.
Bohužiaľ nemôžeme pokryť všetky existujúce nadradené prvky a rámce, ktoré sú k dispozícii. Ak máte otázky týkajúce sa konkrétnych tém, spýtajte sa ich vývojárov a autorov tém v príslušných vláknach fóra pre vývojárov tém.
Náš posledný tip týkajúci sa Webové písma Google na svojom webe: nepýtajte sa ani neexperimentujte s písmami, ktoré nechcete použiť. Napríklad, ak chcete iba normálne a tučné písmo, nepoužívajte ani neprispôsobujte všetky ostatné možné štýly pre konkrétne písmo. Dúfame, že vám tento príspevok pomôže správne nastaviť a používať webové písma Google na vašom webe WordPress.
Google Fonts je jedným z najlepších zdrojov pre bezplatné webové písma a Google vám ponúka niekoľko spôsobov, ako ich importovať na váš web. Žiaľ, žiadny z nich neobsahuje populárny engine WordPress. To znamená, že buď musíte použiť pluginy, ktorých je veľa, alebo si zašpiniť ruky hrabaním v kóde.
Dobrou správou je, že bez väčších problémov môžete nainštalovať akékoľvek písmo z knižnice Google na takmer akúkoľvek tému WordPress. Ako presne - to vás dnes naučíme.
Sú dve možnosti – pripojiť plugin, alebo sa trochu pohrať so súborom functions.php.
Najprv by som však rád vymenoval výhody a nevýhody Google Fonts, aby ste sa konečne mohli rozhodnúť, či ich vo svojich projektoch použijete alebo nie.
Dobré a zlé webové písma Google
Pokiaľ ide o webové písma, Google je jednou z najlepších možností z hľadiska výkonu . To všetko vďaka ľahkému dizajnu a systému ukladania do vyrovnávacej pamäte. Návštevníci nemusia čakať na načítanie písiem Google, ak nedávno navštívili stránku, ktorá ich použila. Populárne fonty ako Open Sans môžu zlepšiť výkon vášho webu skrátením času načítania.
Ďalšou vlastnosťou je, že Google vám umožňuje stiahnuť si tieto fonty , takže ich môžete použiť vo svojich rozloženiach.
A nakoniec platforma je úplne zadarmo . Jediné, čo musíte urobiť, aby ste mohli začať používať písma, je prihlásiť sa alebo mať účet Gmail (a kto dnes nemá Gmail?).
Z nedostatkov môžete to špecifikovať výber fontov Google je malý mnohé z nich sú si navzájom podobné. Ak chcete nájsť slušné, originálne písmo, musíte stráviť veľa času hľadaním. Pre azbuku je veľmi málo písiem.
Okrem toho existujú bežné obavy o bezpečnosť - pri inštalácii písiem od spoločnosti Google na svoje stránky musíte poskytnúť niektoré osobné údaje.
Ako nainštalovať písma Google pomocou doplnkov WordPress
Ak hľadáte pluginy, prvá vec, ktorú uvidíte vo výsledkoch vyhľadávania, je Doplnky WP Google Fonts a Easy Google Web Fonts . Toto sú skutočne dva z najlepších doplnkov.
Pluginy nie sú ideálnym riešením pre inštaláciu Google fontov na WordPress stránky – nielen z hľadiska výkonu, ale aj preto, že pluginy neumožňujú vybrať určité časti textu. Ak ste však vy alebo váš klient presvedčení, že je lepšie používať pluginy, potom sa pozrite na tieto dve možnosti.

Tento doplnok vám umožňuje zacieliť na konkrétne prvky, ako sú nadpisy H1, odseky a úvodzovky. Získate tiež vlastnú možnosť CSS na ďalšiu úpravu jednotlivých písiem. Pridávanie a prispôsobenie písiem Google na váš web WordPress je s týmto doplnkom celkom jednoduché.

Easy Google Web Fonts zodpovedá svojmu menu a uľahčuje inštaláciu Google Fonts aj pre začiatočníkov. Pomocou funkcie Živý náhľad môžete prezerať, testovať a optimalizovať písma bez opustenia webovej lokality a vytvárať si vlastné pravidlá pre písmo bez písania jediného riadku kódu.
Správny spôsob inštalácie písma Google do šablóny WordPress
Na záver sa dostávame k možnosti otvoriť súbor functions.php a trochu sa pohrať s kódom. Predtým, ako to budete môcť urobiť, musíte vybrať písmo z knižnice Google. Pre príklad, skúsme vziať veľmi populárny Otvorte Sans.
Potom je potrebné zvoliť štýl písma - normálne, tučné alebo kurzíva. Môžete to urobiť sami :)
Po výbere štýlov vám Google poskytne útržok kódu. Naša vyzerá takto:
Okrem toho sme dostali štýl CSS:
font-family: "Open Sans", bezpätkové;
Teraz je čas otvoriť súbor functions.php (cesta k súboru: wp-content/themes/yourtheme). Na koniec súboru pridajte novú funkciu:
funkcia load_fonts()
{
wp_register_style("et-googlefonts",
"http://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,700italic,400,700,300"); wp_enqueue_style("et-googlefonts");
}
add_action("wp_print_styles", "load_fonts");
Kľúčom k tejto funkcii je príkaz „wp_enqueue_style“, ktorý spôsobí, že WordPress zavolá šablóny so štýlmi písma v hlavičke každej stránky. Ak sa pozriete pozorne, uvidíte, že sme odstránili prepojenie href= a rel='stylesheet' type'text/css' z kódu, ktorý nám poskytol Google, a budete musieť urobiť to isté, ak chcete pridať akékoľvek iné písmo Google pre váš web WordPress.
Všetko, čo musíte urobiť, je otvoriť hlavný súbor CSS a prilepiť ho v štýle Open Sans. Tu platia zvyčajné pravidlá, preto pridajte nasledujúci kód do svojej šablóny so štýlmi, uložte a aktualizujte:
telo
{
písmo: normal 1em "Open Sans", bezpätkové;
farba: #313131;
}
Tento štýl bude fungovať na celom webe. Pre jednotlivé časti textu môžete nastaviť iný štýl:
Tučný text
{
písmo: bold 1em "Open Sans", bezpätkové;
}
Ako vidíte, v skutočnosti je to veľmi jednoduché. Vyskúšajte a skontrolujte výsledok :)
 Dizajn UX a používateľského rozhrania: účel a rozdiely
Dizajn UX a používateľského rozhrania: účel a rozdiely Pripojenie fontov z google fonts css
Pripojenie fontov z google fonts css Hlavný obsah stránky s dlaždicovým dizajnom
Hlavný obsah stránky s dlaždicovým dizajnom Ako požiadať o spätnú väzbu
Ako požiadať o spätnú väzbu Sebarozvoj VK Smart komunity v kontakte
Sebarozvoj VK Smart komunity v kontakte "Pavliki vkontakte": Verejnosť pre samovzdelávanie Inteligentné skupiny VKontakte
"Pavliki vkontakte": Verejnosť pre samovzdelávanie Inteligentné skupiny VKontakte Ako sa naučiť zarábať peniaze rôznymi spôsobmi
Ako sa naučiť zarábať peniaze rôznymi spôsobmi