Galeria simplă pe jQuery. Galerie frumoasă cu sortare pe jQuery. Galerie JavaScript pentru vizualizarea pe dispozitivele mobile fotoswipe
1. Galeria JQuery cu efect de trecere a paginii
Această soluție poate fi utilizată pentru a aduce ultimele articole în blog sau pentru prezentarea bunurilor.
O modalitate unică de a afișa fotografiile ca jquery de o galerie neobișnuită.
3. Galeria JQuery a imaginilor pentru bunuri, plugin "Slidejs"
pluginul jQuery este perfect pentru implementarea paginii produsului cu mai multe imagini. Tranziția dintre imagini poate fi efectuată cu o miniatură sau utilizând săgețile de navigație.
Imaginea crește atunci când deplasați cursorul mouse-ului.
5. Galeria Elegant Lightbox "Ppgallery"
6. Galeria Mini Galerie JQuery Touch-Gallery
7. Noua galerie jQuery cu miniaturi
Galeria profesională JQuery 2011.
8. Plug JQuery "Nivo Zoom"
Un alt plugin jQuery de înaltă calitate de la dezvoltatorii de cursor Nivo. Creșteți imaginea apăsând miniatura.
9. Galeria JQuery "Galeria 3D Wall Gallery"
Noua Galerie JQuery 2011. Banda de imagine se întindea la întreaga lățime a ecranului. Navigarea între fotografii este efectuată în trei moduri: Folosind roata mouse-ului, utilizând o defilare de deasupra galeriei și cu un bloc cu miniaturi de mai jos. Galeria pare foarte impresionantă.
Imaginile din galerie cresc aleatoriu și scad din nou crearea efectului bulelor.
11. Afișare imagine neobișnuită în Galeria JQuery
Folosind cursorul de mai sus, puteți schimba distanța dintre imaginile din stivă. Când faceți clic pe imaginea pe care o transformă.
12. Galeria plugin JQuery "MB.Gallery"
13. Galeria JQuery care se întinde pe ecran complet
Plugin 2011. O nouă galerie cu o descriere a imaginilor, care se întinde pe întreaga suprafață a browserului, indiferent de dimensiunea sa. Implementate în mod interesant miniaturi de imagini. Tranziția dintre fotografii se realizează folosind săgeata miniaturii și utilizând roata mouse-ului.
14. Galeria ușoară JQuery
Pluginul scanează automat dosarul și creează copii reduse ale imaginilor.
16. Galerie elegantă utilizând bibliotecile JQuery și Raphael
Un efect interesant atunci când depuneți cursorul miniaturii.
17. Noua versiune a pluginului JQuery "SuperSed" versiunea 3.1
Cel mai recent, am menționat deja această soluție jQuery pentru a crea galerii cu ecran complet. Astăzi vreau să introduc cea mai recentă versiune a acestui plugin profesionist. Scriptul este complet rescris, acum galeria funcționează chiar mai repede, iar unele setări interesante au fost adăugate, de exemplu, navigare folosind tastatura, viteza schimbătoare Schimbările imaginii, dimensiunea ecranului și altele.
18. JQuery Plugin "Galleria 1.2.2"
Noua galerie jQuery pentru proiectele dvs.
Galeria plutește pe pagină făcând clic pe buton. Miniaturile sunt afișate în jurul unei imagini mai mari. Puteți controla schimbarea automată a imaginii. Tehnologii folosite: JQuery, CSS, PHP.
20. Plugin "Galerie Timer"
galeria JQuery. Este implementată o schimbare automată a diapozitivelor și a miniaturilor de derulare dacă sunt prea multe dintre ele.
Plugin Gallery Imagini pe jquery.
22. Galeria JavaScript pentru vizualizarea pe dispozitivele mobile fotoswipe
Galerie de imagini optimizată pentru vizualizare dispozitive mobile (telefoane sau tablete).
23. Galeria JavaScript cu efect 3D
24. Galerie "Galeria de morfing JQuery"
Noul glisor JQuery. Mai multe efecte animate răcoroase la schimbarea diapozitivelor.
25. JQuery Plug "Galleria 1.2.3"
26. Galerie de imagine de imagine JQuery Image
Galeria originală sub forma unei miniaturi împrăștiate marimi diferiteimagini stilizate. Când faceți clic pe miniatură, există o zonă cu o descriere a imaginii și când apăsați în mod repetat imaginea originală apare.
27. Galeria CSS3
Efect interesant atunci când se hovering.
28. Galerie cu miniaturi "Galeria TN3"
galeria JQYERY cu miniaturi. Implementarea posibilității de vizualizare într-o fereastră compactă și în fereastră pe întregul ecran, precum și capacitatea de a deconecta / activa schimbarea automată a diapozitivului.
29. Galeria Galeriei Galerie Galerie
Grila imaginii este întinsă în funcție de lățimea ferestrei browserului. Un efect interesant atunci când se deplasează: Rândul și coloana activă sunt evidențiate.
30. Galeria JQuery "Galeria Swap"
Galeria de lumină JQuery în câteva rânduri de cod.
Pagina demo afișează mai multe variante ale megluiului derulant Drop-Down, în diferite modele de stil. În acest meniu, puteți configura: efectul de a cădea, rata de faliment și, de asemenea, să aleagă între pierderea clicei sau pentru a ghida mouse-ul la element.
31. Galeria de imagini JQuery
galeria JQuery cu semnătura imaginii. Mai multe efecte de schimbare a diapozitivelor. Navigarea între imagini se efectuează fie folosind săgețile, fie prin apăsarea miniaturii.
Imaginea și miniaturile sale sunt făcute sub formă de cercuri.
33. Portofoliul pluginului jQuery al fotografului "Navigarea imaginilor portofoliului"
Soluția originală JavaScript pentru designul portofoliului de fotograf. Navigarea între imagini se efectuează utilizând săgeata sus / stânga / dreapta și cu mini-pătrate (imitație de mișcare în spațiul 2D). Puteți grupa fotografii din diferite fotografii ale sesiunilor în diferite rânduri verticale și navigați prin ele folosind elemente de navigare. A se vedea demonstrația.
34. Plugin "Jmfullzoom"
Pluginul pentru a vizualiza imaginile care se întind pe întreaga dimensiune a ferestrei browserului. Puteți utiliza pentru a afișa munca din portofoliu.
35. Harta foto.
Galerie integrată cu Harta Google. Puteți implementa întregul ecran făcând clic pe pictograma din colțul din dreapta jos. Este perfect pentru site-urile turistice.
36. Galeria de imagini cu miniaturi
galeria JQuery cu miniaturi.
37. Galeria JQuery "Galleriffic"
Slideshow cu miniaturi.
38. JQuery CSS3 Plugin "Efectul afișării valurilor"
Reprezentarea de imagini și conținut asemănător valului. Când faceți clic pe miniatură, toate imaginile cresc și apare numele lor. Cu o altă presă, blocul descrie descrierea fotografiei.
Multe opțiuni de afișare și setări.
42. plogger.
43. O galerie drăguță drăguță făcută pe CSS, fără a folosi script-uri
Arată frumos și funcționează bine în toate browserele moderne.
Puteți controla afișarea automată a diapozitivului (Start / Stop), orifoanele de comutare utilizând săgețile tastaturii, defalcarea automată a paginii a diapozitivelor, dacă există multe dintre ele, sunt acceptate mai multe galerii pe o singură pagină, semnături la diapozitive, API-ul de susținere și abilitatea Pentru a crea efectele de tranziție a diapozitivelor
46. \u200b\u200bGalerie sub forma unui teanc de fotografii
Așa va arăta rezultatul galeriei, pe care o vom crea cu dvs. Puteți vedea demo-ul și dacă doriți, descărcați rezultatul final al galeriei.
Bună ziua, dragi cititori a! În această lecție, vă voi arăta cum să creați minimalist, dar în același timp convenabil și funcțional galerie foto pe jQuery, sau galeria imaginilor, la fel de confortabile. Galeria are capacitatea de a crea categorii, urmată de filtrare. De asemenea, este posibilă lansarea unei prezentări de diapozitive. Galeria funcționează în toate browserele, astfel încât nu vor exista probleme cu adaptarea.
Două biblioteci gratuite vor fi folosite pentru a crea această galerie: Nisipuri mişcătoareși Fotografie draguta. Ei simplifică foarte mult crearea galeriei. Ca întotdeauna, puteți vedea rezultatul pe pagina demo, precum și descărcarea arhivei cu galeriile de lucru și toate fișiere sursă. Singurul minus, dacă este așa de a vorbi, este de a crea o miniatură manuală pentru imagini mari. Și în toate celelalte galerie Atenție decentă. La fel ca!

Marcarea HTML
În primul rând, vom analiza panoul cu lista categoriilor, aceasta este o listă marcată de ul. În plus, fiecare element al listei trebuie să aibă un nume de clasă unică.
1 |
După cum sa menționat mai sus, elementele listei sunt imagini în galerie. Fiecare element de listă include compozit. Este direct imaginea în sine, mai precis miniaturarea sa, precum și descrierea. Miniatura este o legătură cu imaginea principală. Atributul REL este necesar pentru a apela JavaScript și pentru a deschide imaginea principală.
Nu uitați și aproximativ 2 lucruri importante, atributul elementului LI LIM Atributul de date trebuie să fie unic. Atributul de tip de date conține o clasă de clasă, pe care am descris-o mai sus. Marcajul pare a fi totul.
Stiluri css.
Mai ales ascuțirea atenției pe stiluri nu va, pe măsură ce folosim biblioteca gata făcută Fotografie dragutaCare este responsabil pentru creșterea imaginii, iar codul CSS este destul de mult. Cu toate acestea, este demn de remarcat pentru 5 opțiuni pentru designul imaginii mărite, deși în mod ideal 3, deoarece în două versiuni se elimină numai.
Prin urmare, voi arăta doar stiluri CSS pentru miniaturi bine și o listă de categorii.
1 | Portofoliu-punct (margine-fund: 30px;) |
În principiu, cu stiluri ar trebui să fie clar. Pentru ca categoriile să fie aliniate într-un număr, proprietatea afișată se atașează în linie. Pentru a da un efect de accident vascular cerebral imagine, se stabilește culoarea de fundal (alb) și liniuță în 10 pixeli. Dimensiunile elementelor listei sunt stabilite în Li .portfolio-zonă.
jquery.
Ei bine, în cele din urmă, cel mai important lucru este că întreaga lecție. Acesta este un cod jquery. Să începem cu filtrarea imaginilor, după categorie.
1 | // Selectați toate elementele fiice ale zonei de portofoliu și scrieți la variabila $ ("Portofoliu-li") .Click (funcția (e) ( var Filterclass \u003d $ (this) .Attr ("clasa") .split ("") .Slice (- 1) [0]; dacă (filtrantClass \u003d\u003d "toate") ( LightboxPhoto (); |
Metoda Metoda Clone () și metoda selectorului, selectați toate elementele copilului din zona .portfolio și le scrieți în variabila de date $. Apoi, urmăriți clicul pe una dintre categorii, elementul Li din listă cu clasa de clasă .portfolio-Categorie. Facem toate categoriile care nu sunt active, prin ștergerea removeclasului ("activ"), dacă acest lucru nu face acest lucru, în timp, toate categoriile vor fi active și vor fi filtrate pentru a opri.
Din moment ce facem clic pe elementul de listă, atunci în acest selector conține un element al listei care este Li, este nevoie doar de valoarea atributului de clasă și utilizând metoda Split, împărțim numele clasei în mai multe părți, Frontiera este un spațiu (adică, dacă clasa a fost "toate active" după rupere, avem o matrice din "toate" și "active"). Și chiar mai departe prin metoda felie, selectați primul element al matricei (în cazul nostru "All") și scrieți rezultatul rezultat în variabila de filtrare. Dacă decalajul nu a fost numele clasei de a nu se schimba.
Apoi, verificați dacă în șirul de filtrare variabilă toate., Eu selectez toate elementele cu clasa portofoliu-item2 din masivul de date $, pe care l-am considerat mai sus. Elemente selectate (și acestea sunt toate elementele de listă, adică toate imaginile) Puneți în variabila filtratăData.
În caz contrar, dacă filtrul nu este egal toate., În variabila Fildateta, nu toate elementele de listă, dar numai cele ale căror atribut de tip coincide cu clasa de categorie. Pe scurt, elementele unei singure categorii.
Și, în cele din urmă, variabila primită transmite bibliotecii jQuery Quicksand.care face imagini de filtrare. Toate se referă la filtrarea.
Acum, ca și pentru creșterea imaginii în fereastra pop-up. Totul este mult mai ușor aici.
1 | jQuery ("a") .prettyphoto (( |
Click-ul de pe link este urmărit de atributul REL începe cu Prettyphoto. După care începe biblioteca fotografie dragutaIar imaginea este minunată creșteri. Apropo, transmitem, de asemenea, mai mulți parametri. Cum ar fi viteza de animație - rapidă, întârziere la prezentarea de diapozitive - 5 secunde, subiectul Facebook (doar 5 subiecte sunt amplasate în folderul de imagini / Prettyphoto) și, de asemenea, să interzică afișarea numelui imaginii și creșterea imaginea când deplasați mouse-ul. Documentație completă pentru fotografie draguta Poate fi găsit

Pentru a rămâne la curent cu articole proaspete și lecții abonați la
Astăzi, designul receptiv a devenit numărul o alegere pentru designeri și dezvoltatori, deoarece tot mai mulți oameni doresc site-urile lor să ruleze pe dispozitive inteligente. Designul receptiv atrage atenția utilizatorului mobil și vă ajută să vă luați afacerea dvs. la un alt nivel de niveluri și vânzări care vă iau afacerea la un alt nivel.
În zilele noastre, puteți crea aspectul receptiv pentru aproape totul, cum ar fi meniul, grila, coloana și chiar imaginile și imaginile. Dacă doriți să afișați conținutul site-ului, imaginile și videoclipurile într-un stil de galerie receptiv, atunci următoarele galeria de imagini JQuery Plugins Te-ar putea ajuta cu ea.
Acest articol include o parte din Cele mai bune pluginuri de galerie de imagini JQuerycare nu numai că vă va permite să creați galerii de imagine receptive pentru site-urile dvs., dar și să le afișați în stiluri elegante pentru a face site-ul dvs. uimitor și uimitor vizual.
Mai jos este lista Cel mai bun recepțional jQuery Galerie de imagini pluginuri în valoare de luarea în considerare în 2016.
Bootstrap Photo Gallery este un plugin simplu jquery, care va crea o galerie foto receptivă de bootstrap pentru imaginile dvs.
Acest plugin acceptă înălțimea variabilă pentru imagini și subtitrări. O cutie opțională "modală" cu paging "următor" și "anterioară" este, de asemenea, inclusă.
Demo și descărcare.
2. JK Responsabil YouTube și galeria de imagini

Este o galerie de stil modern, ușor pentru afișarea imaginilor și a videoclipurilor YouTube pe site-ul dvs. Interfața galeriei este pe deplin receptivă și funcționează frumos pe toate dispozitivele mari sau mici.
Demo și descărcare.
3. Faba.

Faba este receptiv albume și fotografii Galerie JQuery Plugin, care va încărca toate albumele și fotografiile de pe pagina de Facebook selectată.
Există în jur de 90 de opțiuni pe care le puteți edita și puteți personaliza aproape totul: animații, efecte de hover, fiecare parte a animațiilor Hover, text, comportamente și multe altele. Puteți integra albumele frumoase în proiectul dvs. sau pagina web.

Xgallerifle este un plugin ușor și receptiv, care vă permite să creați galerii de imagini frumoase pentru site-urile dvs. web. Acest plugin este ușor (3kb de dimensiune a fișierului), Ușor de utilizat și vine cu un număr de opțiuni și stiluri personalizabile.
Demo și descărcare.

Elementul Instagram este un plugin premium Instagram pentru bloggeri, fotogramă, modele și oricine caută să-și sporească conservarea lui Instagram.
Acest plugin este complet receptiv și vă permite să gestionați cu ușurință 50 de opțiuni și vă permite să afișați fotografiile dvs. frumos pe orice dispozitiv.

SnapGallery este un plugin simplu JQuery care transformă o listă urâtă de imagini diferite într-o galerie frumoasă, personalizabilă, cu o singură linie de JavaScript.
Este complet receptiv, personalizabil și vă permite să selectați spionul dintre imagini, lățimea minimă permisă înainte de stivuire și numărul maxim de coloane, cu mai multe opțiuni pe drum!
Demo și descărcare.

Galeria Eagle Aceasta este o galerie modernă cu funcționalitatea imaginii zoom. Pentru a gestiona galeria, puteți utiliza gesturi sau butoane de control. Aceasta este o galerie complet receptivă care are ecran tactil suport și a fost creat pentru dispozitive mobile, laptopuri și desktop-uri.
Cu această galerie puteți crea cu ușurință o galerie de produse pe magazinul dvs. de Internet pentru vizualizare detaliată și personalizați-o cu ajutorul opțiunilor.

Galeria Unite este Galeria JavaScript multifuncțională bazată pe Biblioteca JQuery. Este construit cu o mulțime de accent de ușurință în utilizare și personalizare. Este foarte ușor să personalizați galeria, schimbând pielea prin CSS și chiar scrierea propria temă. Cu toate acestea, această galerie este foarte puternică, rapidă și are cea mai mare parte a mustului de astăzi, cum ar fi capacitatea de reacție, atingere și chiar zoom caracteristică, este un efect unic.
Demo și descărcare.

JQuery LightGallery este o galerie ușoară JQuery Lightbox pentru afișarea imaginilor și a galeriei video.
LightGallery acceptă atingerea și glisarea navigării pe dispozitivele touchscreen, precum și dragul mouse-ului pentru desktop-uri. Acest lucru permite utilizatorilor să navigheze între diapozitive fie prin glisare, fie prin glisare mouse-ul.
LightGallery vine cu un număr numeros de opțiuni, care vă permit să personalizați pluginul foarte ușor. Puteți personaliza cu ușurință aspectul și simțul galerii prin actualizarea variabilelor SASS.
Demo și descărcare.

Acesta este un alt mare plugin galerie de imagini JQuery, care vă permite să creați galeria de aspect a rețelei pentru fotografiile și videoclipurile dvs. Acest plugin este complet receptiv și grupat cu numeroase caracteristici cum ar fi partajarea socială, derularea infinită, animațiile CSS3, filtrele și multe altele.

Galeria Blueimp este o imagine și video personalizată, o imagine și video personalizabilă, carusel și ușor, optimizate atât pentru browserele web mobile, cât și pentru desktop.
Funcționează Navigare de șarpe, mouse și tastatură, efecte de tranziție, funcționalitate de prezentare, suport complet și încărcarea conținutului la cerere și pot fi extinse pentru a afișa tipuri suplimentare de conținut.
Demo și descărcare.

Nanogallery este o galerie de imagine activată și receptivă cu aspect justificat, cascadă și rețea. Susține imagini personalizate și tragerea în albume foto Flickr, Picasa, Google+ și Smugmug.
Oferind navigație pe mai multe niveluri în albume, efecte de hover combinabile pe miniaturi, dimensiuni miniatură receptive, layout-uri multiple, slideshow, ecran fullcreen, paginare, încărcare imagine leneșă și multe altele.
Demo și descărcare.

Flipgallery este o galerie foto gratuită de jquery cu tranziții elegante între miniaturi și extinderi ușoare. Alte caracteristici includ streaming de imagine dinamică, paginare automată, decupare automată și suprapunere de imagine transparentă.
Acest plugin are, de asemenea, o versiune premium, care vine cu puține caracteristici nifty și cu siguranță include o reacție.
Demo și descărcare.

Galeria Fancy este recepționă plugin de galerie de imagini JQuery, care vă permite să afișați imaginile și videoclipurile în stilul fantezist. Acest plugin-uri are o mulțime de opțiuni de personalizare și puteți adăuga albume nelimitate, videoclipuri, imagini și multe altele.
Pluginul vine cu efecte de hover diferite pentru miniaturi și titluri, care pot fi de asemenea ajustate. Puteți alege între 7 teme de culoare predefinite sau pur și simplu să creați cu ușurință temă de culoare proprie.

Galeria echilibrată este un plugin jQuery care distribuie uniform fotografii peste rânduri sau coloane, ceea ce face cea mai mare parte a spațiului furnizat. Fotografiile sunt scalate pe baza dimensiunii elementului "container", făcând o galerie echilibrată o alegere bună pentru site-urile responsabile.
Demo și descărcare.
16. Gallery s.

Galeria S utilizează API-ul complet al ecranului HTML5 și se bazează foarte mult pe bunătatea animațiilor CSS3 și transformările CSS3, astfel încât acesta va funcționa numai în browsere care acceptă aceste caracteristici.
Demo și descărcare.
17. Galeria sensibilă la rețea

Acesta este un HTML | CSS | Grilă JQuery Când capați-o pe ea pentru a deschide caseta de lumină, va încărca imaginea normală, puteți specifica textul pentru subtitrări și pentru caseta Light. De asemenea, nu trebuie să încărcați toate imaginile dintr-o dată (în scopuri de performanță), astfel încât să puteți specifica numărul de imagini pentru a încărca când se încarcă mai întâi și numărul de imagini pe care doriți să le încărcați atunci când faceți clic pe butonul "Încărcați tulpina".

Galeria receptivă a thumbnailului este un plugin jQuery pentru crearea galeriilor de imagini la scară pentru a se potrivi recipientului lor.
Demo și descărcare.

Superbox este un plugin jquery care ia întreaga "imagine" și "lumină luminoasă" cu un pas mai departe, reducând dependența JavaScript și de încărcare a imaginii pentru a face o casetă ușoară a trecutului! Folosind atributele HTML5 Data- *, layout-uri receptive și jQuery.
Superbox funcționează minuni ca o galerie de imagine statică, pe care o puteți face clic pentru a dezvălui o versiune completă a imaginii.
Demo și descărcare.

Galeria de thumbnail Ultimate este plină de galerie de galerie de imagine receptivă vine în două tipuri de aspect (grilă și linie, verticală și orizontală), cu navigarea pe buton de derulare (JScrolllplane). Thumbnail Cutii suportă orice element HTML în interiorul lor.
1. Implementarea portofoliului utilizând Galeria JQuery
Miniaturile de proiecte sunt derulate în timp ce schimbarea poziției cursorului mouse-ului în coloana din stânga. În zona de conținut, o imagine mărită este afișată cu numele de proiecte, descrieri și o listă de tehnologii utilizate. Când se deplasează între miniaturi, informațiile despre proiecte se înlocuiesc reciproc cu un efect animat uimitor. Când faceți clic pe imaginea de pe pagina care descrie, aceasta crește, de asemenea, utilizând animația jQuery. De asemenea, vreau să sărbătoresc un elegant uimitor aspect Întreaga pagină a portofoliului. Vedeți demo-ul.
2. Punerea în aplicare a unui portofoliu de site utilizând CSS și JQuery
Excelentă implementare a portofoliului de fotografiere a fotografului. Când faceți clic pe elementul de meniu din pătratele împrăștiate, se colectează o zonă cu o înălțime fixă \u200b\u200bși o lățime fixă. Pentru a pune mai multe informatii Zona fixă \u200b\u200beste prevăzută pentru defilarea conținutului. Implementarea neobișnuit implementată a activității de lucru din portofoliu: Când faceți clic pe o miniatură, fotografia este afișată ca o imagine de fundal care este redusă automat când fereastra browserului este redimensionată.
3. Portofoliul de perete pe jQuery
Soluția originală pentru crearea unui portofoliu online. Blocurile de proiect (miniaturi și scurtă descriere cu referință) sunt afișate de mai multe la rând, când se modifică fereastra browserului, blocurile sunt redistribuite uniform pe pagină cu un efect animat. Fiecare proiect poate avea mai multe imagini miniaturale, tranziția dintre care se desfășoară cu ajutorul săgeților. Când faceți clic pe link, deschideți o pagină cu o descriere completă, pe care textul este plasat pe o unitate de înălțime fixă \u200b\u200btranslucidă cu derulare. Ca fundal de fundal, se utilizează o imagine de proiect scalabilă. Se pare cool - a se vedea demonstrația.
4. Pagini netede de derulare jQuery
Implementarea derulării verticale și orizontale.
5. Plugin JQuery "Grid Drăguț Imagini Grid"
Grilă de tragere constând din blocuri cu conținut și imagini. Grila poate fi trasă cu mouse-ul (apăsați butonul mouse-ului și trageți în partea dorită). Când faceți clic pe miniaturi, imaginea principală este implementată pe întreaga lățime a ecranului. Când faceți clic pe un bloc întunecat cu text, o zonă este dezvăluită cu o descriere mai detaliată.
6. Site-ul portofoliului cu o singură pagină
Site-ul unu cu schimbare de conținut animat. Pe pagina demo, treceți prin filele de meniu pentru a vedea efectul.
7. Pornirea vizualizării afișajului blocurilor pe jQuery
Folosind această jQuery Plugin "Opțiuni de afișare", puteți implementa un comutator pe o pagină prin care vizitatorul va comuta de la afișarea de informații a informațiilor în vizualizarea completă care descrie blocurile. Perfect potrivit pentru implementarea portofoliului.
8. Șablon pentru site-ul restaurant cu galeria JQuery și hartă de la Google
Soluția originală JQuery a fost creată pentru site-ul Cafe. Șablonul implementează o galerie de jQuery interesantă pentru a afișa mâncăruri din meniu. Imaginile din galerie sunt scalate în funcție de dimensiunea ferestrei browserului. În primul rând, galeria afișează imagini reduse cu titlul și descriere scurta Feluri de mâncare, în timp ce fotografia de dimensiune completă este deplasată întuneric pe fundalul din spate. Navigarea între fotografiile disponibile este efectuată utilizând săgeata sau roata mouse-ului. Dacă faceți clic pe mouse-ul din modul Gallery, va elimina miniaturile cu o descriere și va oferi posibilitatea de a lua în considerare imaginile mari originale întinse la întreaga lățime a ferestrei. Pentru a reveni la meniul site-ului din galerie, trebuie să faceți clic pe link-ul din colțul din dreapta sus. În plus față de chic galeria JQuery. Harta de la Google este foarte integrat în șablon.
9. Plasma platului Zidul
Pentru a crea "pereți" ciudați din fotografii sau blocuri HTML, care pot fi trase folosind un mouse pe ecran în interiorul zonei fixe.
10. Pluginul pentru a afișa elemente în jurul cercului
Afișați pe pagina diferitelor elemente din jurul circumferinței diametrului specificat.
11. PAGE-Plug "Site în dezvoltare"
Pagina implementează capacitatea de a trimite o adresă de e-mail care este înregistrată în baza de date și pe care o puteți trimite o notificare de deschidere a site-ului. De asemenea, pagina este decorată cu un spectacol mic de diapozitive implementat pe baza pluginului jQuery Nivo Slider V. 2.3.
12. Plugin QuickFlip 2
Cu ea, puteți face efect interesant Cotitură carte de vizită Când faceți clic pe link.
13. Harta jQuery Clicks
Ideea este de a urmări clicurile utilizatorului. Pentru a viziona pluginul în lucrarea de pe pagina demo, puneți mouse-ul, apoi faceți clic pe butonul "Analiză". Și pe un fundal translucid, punctele sunt afișate în cazul în care ați făcut clic pe mouse.
Implementarea simpatică tastatură pe ecran. Puțin, pentru ceva ce veți veni la îndemână.
15. Note jquery.
Implementarea foilor cu note. Textul poate fi editat, iar scrapbook-urile sunt șterse sau mutate pe ecran. Pentru a vedea exemplul, accesați pagina demo demo.
16. Evaluarea pe jQuery
17. Hoverattribute.
Design interesant de link-uri: Când locuiți, își schimbă ANCOR. Arata bine.
18. Capture Fancy JQuery pentru formularul de înregistrare
Implementarea CAPTCHA pentru formularul de înregistrare. Pluginul este un set de numere care trebuie să tragă și să scadă în ordine ascendentă. O modalitate destul de interesantă de a confirma că înregistrarea este o persoană vie, nu un robot.
În partea de jos a ecranului afișează butoanele care pot fi utilizate pentru o pagină de derulare netedă în sus sau în jos.
20. traducător. jquery plug "jtexttranslate"
Pluginul utilizează API-ul Language Google și poate traduce textul în orice limbi furnizate de Google. Pentru a transfera, trebuie să faceți clic pe pictograma de lângă paragraf și din lista derulantă pentru a selecta limba la care doriți să traduceți.
21. Plugin JQuery pentru navigarea paginii
Implementarea excelentă a legăturilor de derulare pentru navigarea prin pagină. Implementat folosind jQuery.
22. jQuery "note" plugin
Acest plugin JQuery vă va permite să implementați notele "hârtie" pe site-ul dvs.
23. JQuery Plugging "Catch404"
24. JBReadCrumb JBreatry
Plugin pentru a crea un lanț animat de navigare "Pâine de pâine"
25. Plugin "Trag"
26. JQuery plugin "dans"
jquery plugin pentru a implementa o pagină cu bunuri. Când faceți clic pe produs, acesta apare descrierea acesteia.
27. JQuery Plugging "Cloud 3D de etichete"
28. Butoane CSS volumetrice
29. Pagina animată de defilare orizontală
efectul jQuery al unei pagini verticale de defilare. Este perfect pentru implementarea site-urilor cu o singură pagină și a site-urilor de portofoliu. Pentru a vizualiza efectul, faceți clic pe elementul de meniu de pe pagina demo.
30. jQuery "sistem de rating" plugin
efect jQuery pentru implementarea evaluării a ceva. Culoarea cercurilor și a textului sub ele variază în funcție de ce cursorul de șoarece se află în curs de desfășurare.
31. JQuery Panel Magic
Pluginul care implementează navigarea pe site. În același timp, site-ul dvs. este reprezentat ca o rețea de documente, între care se efectuează tranziția cu un efect de jQuery interesant.
Puteți utiliza cu ușurință acest plugin pentru a crea site-uri mici și aplicații web. De asemenea, el nu va fi rău să se uite la site-urile de portofoliu.
32. Indicator de încărcare pe mootools, plugin bara de moogress
Indicator de descărcare spectaculos.
33. Pluginul Mootools "CWComplete"
Când completați câmpul, pluginul va spune opțiuni posibile Pentru a umple utilizarea AJAX, în timp ce filtrează și arată numai acele opțiuni care satisfac textul deja introdus în câmp.
34. Chat excelent Ajax folosind jquery și css3
Înainte de a începe să vorbiți, vizitatorul trebuie să intre în porecla și e-mailul dvs. Coloana potrivită arată câți oameni sunt autorizați în chat. Tehnologii folosite: PHP, MySQL, JQuery, CSS.
35. Implementarea paginii "Sugerați un proiect"
Vizitatorii pot adăuga o nouă ofertă sau pot vota deja existente. Soluție excelentă pentru cei care doresc să cunoască opinia publicului lor despre site. De asemenea, această pagină poate fi utilizată pentru a acumula idei noi pentru dezvoltarea ulterioară a proiectului dvs. Tehnologii utilizate: PHP, MySQL, JQuery, CSS
36. Implementarea votului / sondajului cu PHP și jQuery
37. Votarea pe Ajax "Tinyeditor"
Implementarea exactă a sondajelor de pe site. Tehnologii utilizate: jQuery, Ajax, PHP și MySQL.
Soluție foarte interesantă pentru implementarea votării pe site. Tragerea blocurilor în sus și în jos, apucând mouse-ul peste imagini, le puteți aranja pe pagină în orice ordine. Cu cât părăsiți blocul, cu atât mai bine este estimat și, în consecință, dacă blocul este plasat în partea de jos, înseamnă că ați plăcut cel mai puțin. După ce ați pus blocurile în secvența dorită, trebuie să faceți clic pe butonul "Trimiteți sondajul" pentru ca vocea să fie luată în considerare. Pagina cu rezultate afișează rezultatele de vot și numărul de voturi ale vizitatorilor. Tehnologii folosite: CSS, PHP, MySQL, JQuery.
Un simplu sistem de comentare pe AJAX cu verificarea corectitudinii introducerii informațiilor. Comentariile sunt stocate în baza de date. Implementat folosind: PHP, MySQL, CSS, JQuery.
40. Numărul de descărcare a fișierelor
41. Note privind pagina PHP
Tehnologii folosite: PHP, JQuery, CSS.
Când mergeți la elementele de meniu, conținutul este încărcat fără repornirea paginii. Tehnologii folosite: PHP, JQuery, CSS.
43. Căutarea site-ului JQuery utilizând tehnologia Google
Căutare de vânzări utilizând API de căutare Google Ajax. Puteți oferi posibilitatea vizitatorului pentru a căuta atât site-ul dvs. cât și pe Internet. În acest caz, căutarea poate fi efectuată nu numai prin paginile site-ului, ci și pe imagini și fișiere multimedia.
44. Efectul impunerii designului jQuery asupra imaginii
Efectul foarte interesant, poate fi utilizat în implementarea portofoliului. Când faceți clic pe imagine, este întunecat de un fundal translucid și o inscripție apare cu o descriere a ceea ce să acorde atenție.
45. Implementarea paginii "Întrebare-Răspuns" cu jQuery
jQuery Implementarea paginii FAQ de pe site. În partea de sus a paginii afișează o listă de întrebări. Când faceți clic pe întrebarea, pagina defilăm fără probleme la întrebarea activă, iar întrebarea activă cu răspunsul la acesta este evidențiat de o altă culoare. De asemenea, în câmpul de răspuns real apare un link pentru a reveni la lista de întrebări.
46. \u200b\u200bSite-ul pe Ajax. Conținutul este încărcat fără repornirea paginii
47. Schimbați fundalul culorilor și textul utilizând jQuery
Culoarea variază când locuiți cursorul mouse-ului. Se poate face astfel încât culoarea să se schimbe la întâmplare.
48. Ghidul site-ului folosind jQuery
Cu acest plugin interesant, puteți introduce un vizitator cu funcțiile de bază ale site-ului dvs. dacă a primit-o pentru prima dată. La încărcarea unei pagini în colțul din dreapta sus, un bloc de frunze cu o propunere de a petrece un tur al site-ului. Dacă vizitatorul a mers mai întâi la site-ul dvs., acesta poate utiliza funcțiile principale utilizând un mic ghid. În același timp, pagina este întunecată și blocuri necesare La fiecare pas marcat cu o marcă. Dacă vizitatorul a fost deja mai devreme pe site-ul dvs., acesta poate închide fereastra cu o ofertă de site-uri de excursie.
49. Turul virtual al site-ului Kit Joyride
Cu acest plugin puteți introduce un vizitator cu funcția principală a paginii. Se face sub forma unei descrieri pop-up secvențiale a elementelor. Un vizitator poate vedea toate solicitările făcând clic pe butonul următor sau închideți turneul online (dacă nu este prima dată când acesta lovește această pagină) Profitați de cruce.
Alegeți care dintre aceste elemente se va potrivi perfect în proiectul dvs.
1. Bootstrap Slider.
Bootstrap Slider este un cursor gratuit, optimizat, cu derulare cu derularea și periajul. Acesta va arăta uimitor pe orice ecran și în orice browser. Puteți descărca imagini, videoclipuri, text, miniaturi și butoane la glisoare.
2. Slider de previzualizare a produsului
Previzualizarea produsului Glisorul întruchipează întregul potențial de jQuery, este perfect încorporat în orice interfață. De asemenea, veți mulțumi calitatea și puritatea codului acestui plugin.

3. Galeria de imagine extensibilă
Galeria de imagine extensibilă este un plugin uimitor pe care mouse-ul cu un singur clic se transformă într-o galerie cu ecran complet. Poate fi folosit pentru secțiunea "Despre noi" sau pentru a vedea informații despre bunuri.

4. Fotorama.
Fotorama este un plugin de galerie jquery receptiv care funcționează atât pentru browserele desktop, cât și pentru browserele mobile. Acesta oferă multe opțiuni de navigare: miniaturi, derulare, butoane "înainte" și "înapoi", prezentare automată prezintă prezentarea de diapozitive și markeri.

5. Slider imersiv
Sliderul imersiv vă permite să creați o experiență unică de vizualizare, similar cu Glisorul Google TV. Puteți modifica imaginea de fundal care va fi neclară pentru a salva focalizarea pe fotografiile principale.

6. CELE MAI.
Puțini este un plugin jquery receptiv care vă va ajuta să creați o galerie uimitoare. Când depuneți cursorul la imagine, textul apare, când apăsați fereastra, porniți întregul ecran.

7. Șablonul panourilor glisante
Acest plugin este ideal pentru un portofoliu. Acesta va crea blocuri de imagini situate orizontal (vertical pe ecrane mici) la care va fi legat conținutul selectat.

8. Șurub de portofoliu de squeezebox
Șablonul de portofoliu Squeezebox oferă efecte de mișcare pentru portofoliu. Când deplasați cursorul la imaginea principală (sau blocul) apar elemente legate.

9. Imagini amestecate.
Imaginile Shuffle este un plugin uimitor care vă va permite să creați o galerie cu imagini variate cu imagini.

10. Free JQuery Lightbox Plugin
Free JQuery Lightbox Plugin vă va ajuta să afișați una sau mai multe imagini pe o singură pagină. De asemenea, ele pot fi mărite și returnate la dimensiunea inițială.

11. PGWSLider - Slider receptiv pentru jQuery
PGWSLider este un glisor de imagine minimalist. Codul JQuery cântărește un pic, astfel încât viteza de descărcare a acestui plugin vă va surprinde plăcut.

12. Galeria Polaroids împrăștiată
A fost împrăștiată Galeria Polaroids - un cursor uimitor, realizat în un design plat. Elementele sale sunt în mișcare haotică la comutarea imaginilor, ceea ce arată uimitor.

13. Filtru de conținut bouncy
Filtrul de conținut Bouncy este soluția perfectă și portofoliul. Acest plugin permite utilizatorilor să se deplaseze rapid de la o categorie la alta.

14. Simplu JQuery Slider
Sliderul simplu jQuery își justifică numele. Acest plugin combină elementele JavaScript, HTML5 și CSS3. Demo implicit este disponibil numai pentru a încărca textul, dar dacă adăugați mai multe modificări, puteți adăuga conținut vizual.

15. Glide JS.
Glide JS este un glisor JQuery simplu, rapid și recent. Este ușor de configurat, pe lângă pluginul nu ia mult spațiu.

16. FullScreen drag-glisor cu parallax
Acest glisor jquery uimitor cu posibilitatea încărcării imaginilor și a textului este potrivit pentru orice site. Acesta va încânta utilizatorii cu un efect paralax ușor și aspectul lent al textului.

 Cum se refugiază iPhone cu PC și iTunes
Cum se refugiază iPhone cu PC și iTunes Cele mai bune portofele Bitcoin pentru iOS Descărcați Wallet aplicație pe iPhone
Cele mai bune portofele Bitcoin pentru iOS Descărcați Wallet aplicație pe iPhone Lenovo Vibe X2 Descriere, Caracteristici, recenzii utilizator
Lenovo Vibe X2 Descriere, Caracteristici, recenzii utilizator Computerul nu vede unitatea flash: Cauze și rezolvarea problemei
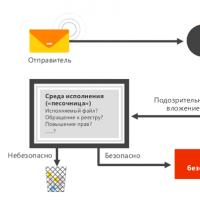
Computerul nu vede unitatea flash: Cauze și rezolvarea problemei Despre Windows Update de la Virusul Encrypter Wannacry
Despre Windows Update de la Virusul Encrypter Wannacry Cheile de browser fierbinte
Cheile de browser fierbinte Noul Mac Mini sa dovedit a fi de cinci ori mai puternic decât predecesorul
Noul Mac Mini sa dovedit a fi de cinci ori mai puternic decât predecesorul