Galerie de imagini pe jquery. Actualizarea constantă a bazei jQuery Plug-in pentru instrumente de galerii foto, video și media pentru a crea imagini frumoase folosind filtre CSS. Comutarea vizualizării afișajului blocurilor pe jQuery
În colecția noastră de scripturi, puteți găsi pluginuri mici, dar foarte utile și funcționale pentru site-ul dvs. Întorcându-se la mijloace jquery.Galerie.Ușor de organizat o galerie foto digitală cu un design plăcut, cu posibilitatea de a derula, scalarea, vizualizarea miniaturilor și cu multe altele caracteristici utile. Există ambele soluții stricte pentru siturile profesionale și luminoase, cu animație și alte efecte speciale - pentru proiecte de divertisment.
Cu fonduri imagini JQuery. Puteți vizualiza, fără a reîncărca pagina și fără a crește fluxul de trafic. Pluginurile reprezentate vă permit să optimizați încărcarea imaginilor în timp real, pentru a prezenta galeria într-o formă convenabilă și plăcută pentru utilizator. Datorită confortului de setări și multe soluții disponibile, propriul dvs. jQuery-Foto Galerie Poate că acum arată exact așa cum doriți. Scripturile prezentate sunt testate pe diferite platforme și sunt o compatibilitate excelentă.
Salutare tuturor! În acest articol vom privi cum de a face o galerie frumoasă și convenabil sortată pe jQuery.
Galeria frumoasă, convenabil sortată este un lucru minunat pentru site-ul dvs., care vă va încânta și vizitatorii dvs. Astăzi ne vom uita foarte ușor de instalat și configuram pluginul pentru bibliotecă. Jquery. - Filtrați.
În ciuda ușurinței de utilizare, pluginul este destul de ușor și spectaculos. Să considerăm mai mult.
Demonstrație
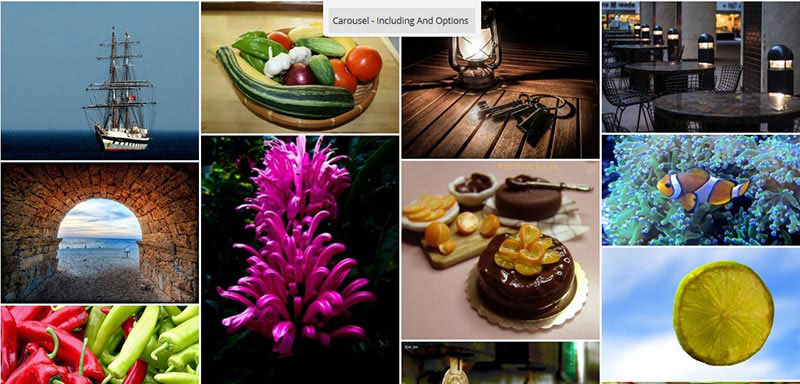
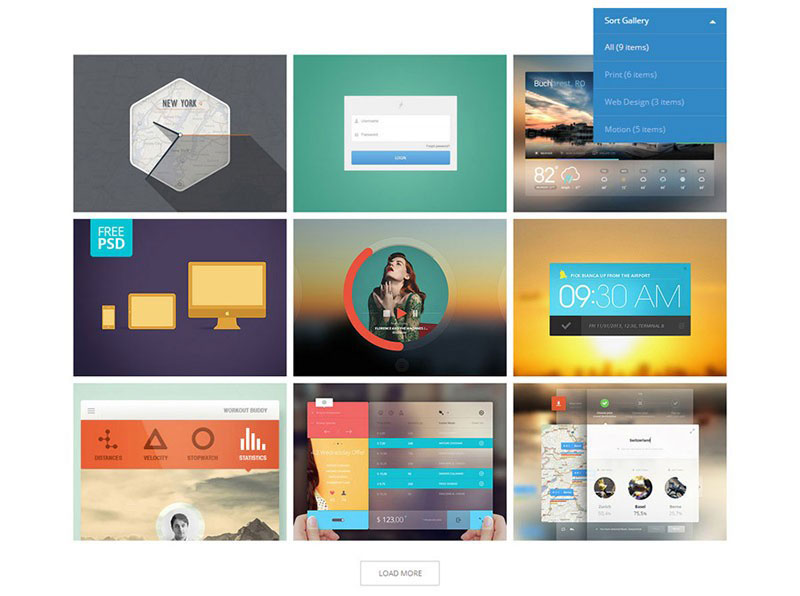
Pentru a vedea cum funcționează pluginul, mergeți la site-ul oficial și acum este înaintea dvs.!
Puteți alege sortarea după orașe, natură, industrie, zori, apus de soare sau arată toate fotografiile (valoarea implicită). Există un buton Amestecacare vă va permite să amestecați imagini. Butoane ASC. și DESC. Sortați imaginile în ascendent și descendent, respectiv. Dacă doriți să găsiți o imagine de poziție sau o descriere, selectați elementul dorit din lista derulantă și introduceți interogarea în câmpul de căutare. Când vă deplasați pe imaginea mouse-ului, imaginea se transformă de la culoare alb-negru.
Instalare
Pentru a descărca biblioteca, faceți clic pe Descarca sau utilizați NPM.:
NPM Instalați Filterizr.
Pluginul este deja configurat din cutie, dar dacă doriți să rescrieți valorile implicite, puteți fie:
1) Transferați un obiect cu parametrii designerului Jquery.
Var filtrat \u003d $ (". Filtr-container"). Filtration ((
// parametrii
})
2) Rescrieți parametrii folosind setopțiuni () Metodă în obiect Filtrați..
Filterizd.filterizr ("setopțiuni", (
// parametrii
})
Parametri
Parametrii impliciți:
Opțiuni \u003d (
Animație: 0.5,
Apeluri: (
OnFilteringStart: Funcție () (),
OnFilterind: Funcția () ()
},
Întârzie: 0,
Delaymode: "Progresiv",
Realizarea: "ușurință",
Filtru: "Toate",
FiltretCss: (
Opacitate: 0,
Transformare: "Scala (0.5)"
},
Filtrați: (
Opacitate: 0,
Transformare: "Scala (1)"
},
Layout: "Samesize",
Selector: "Filtr-container",
Setupcontrols: Adevărat.
}
Instrucțiuni mai detaliate și descrierea fiecărui parametru pe care îl puteți găsi
A ales mult subiectul pentru subiectul de astăzi. Ca rezultat, am observat că nu am făcut încă o selecție galerie de imagini. În subiectul meu excelent, de atunci galerii Prezent în multe site-uri. Sincer, toate nu sunt foarte atractive. Având în vedere tendințele actuale de dezvoltare jQuery, HTML5. etc. Am crezut, pentru că trebuie să existe o soluție mult mai atractivă decât cei care m-au întâlnit înainte. Asa de. După ce a petrecut ziua, a fost posibilă găsirea unui număr mare de scripturi. Din tot acest munte, am decis să iau doar, pentru că îmi place cum ați observat deja pe posturile anterioare.
Galerie de imagini Aplicabile nu numai în cazul cu albume foto. Scriptul poate fi folosit, cred că va fi chiar corect, ca portofoliu pentru fotografi, designeri etc. Efecte jQuery. Ei vor ajuta la atragerea atenției vizitatorilor și pur și simplu dau eleganță site-ului dvs.
Asa de. În atenția dvs. o colecție jQuery plugin-uri galerii de imagini pentru site.
Nu uitați să comentați și să vă amintiți, pentru a nu pierde această selecție, îl puteți adăuga la preferințele dvs. făcând clic pe un asterisc din partea de jos a articolului.
Photobox.
Liber, lumină, galeria adaptivă ImaginiÎn care toate efectele, tranzițiile sunt realizate de CSS3. Ideal pentru crearea site-ului unui fotograf de fotograf.
S galerie.
Atractiv JQuery Plugin Gallery Imagini. Animația funcționează cu CSS3.
Diamante.js.
Original plugin pentru a crea o galerie de imagini. Miniaturile sunt forma rombacă în acest moment este foarte popular. Acest formular se face folosind CSS3. Singurul minus al acestei galerie este absența casetei, în care fotografia ar fi deschisă în dimensiune completă. Adică, va fi necesară pentru ca cancerele să fixeze pluginul de lumină. Acest script generează un mesel adaptiv al imaginilor Rhombus.
Superbox.
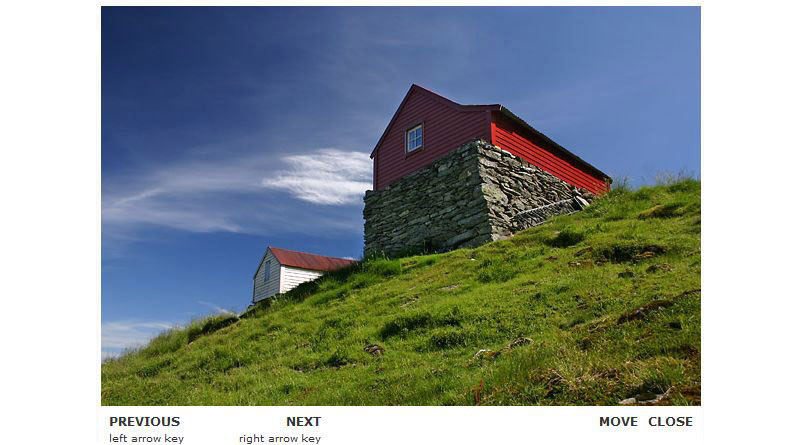
Galeria modernă a imaginilor folosind Jquery, css3 și html5. Suntem cu toții obișnuiți ca atunci când faceți clic pe previzualizare, imaginea completă se deschide în caseta Lix (fereastra pop-up). Dezvoltatorii acestui plugin au decis că LikeBox a fost deja discutat. Imagini din această galerie deschise sub previzualizare. Uită-te la demo și asigurați-vă că o astfel de soluție arată ca o mulțime de moderne.|
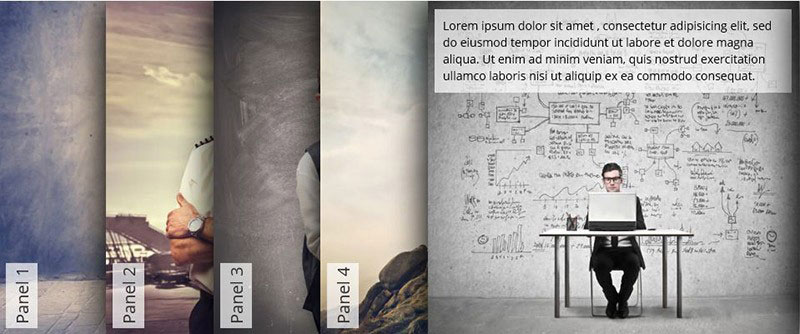
Galerie netedă diagonală
Galeria modernă a imaginilor în care previzualizările sunt distribuite în spațiul ecranului. Scriptul poate scana folderul cu fotografia de pe server, care este, nu este necesar să introduceți separat fiecare imagine. Este suficient să încărcați imagini în folderul de pe server și să specificați calea către directorul din setări. Apoi, scriptul va face totul singur.
Galeria Gamma.
Galeria elegantă, ușoară, adaptivă a imaginilor cu o rețea în stilul Pinterest, care a devenit acum foarte populară. Scriptul funcționează excelent pe ambele computere staționare, cât și pe dispozitive mobileoh Cu orice rezoluție a ecranului. O soluție excelentă pentru crearea unui portofoliu de designer web.
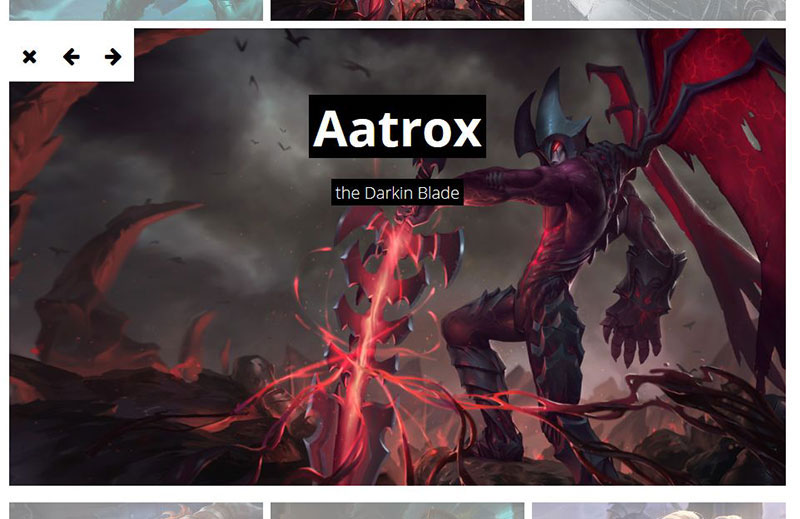
Grilă miniatură cu previzualizare extinsă
Plugin este grid adaptiv de imagini. Când faceți clic mai jos, fotografia este lansată și descrierea. Bine potrivit pentru crearea unui portofoliu.
jGALLAY.
jGALLAY este ecran complet, galerie de imagine adaptivă. Efectele, tranzițiile și chiar stilul sunt ușor ajustate.
Glisse.js.
Imagini simple, dar foarte spectaculoase galerie. Aceasta este exact soluția atunci când aveți nevoie pentru a crea un album foto. Pluginul suportă albumele și are un efect foarte rece de întoarcere.
Fluxul mozaic.
Simplu, adaptiv galerie de imagini cu o grilă în stilul Pinterest.
Galereya.
O altă galerie elegantă cu o rețea într-un stil Pinterest cu un filtru după categorie. Lucrări în browsere: Chrome, Safari, Firefox, Opera, IE7 +, Android Browser., Chrome Mobile, Firefox Mobile.
cel puțin.
Excelent galerie gratuită de imagini folosind jQuery, 5 și css3. Are o foarte atractivă aspect Și, fără îndoială, va atrage atenția vizitatorilor dvs.
fliplightBox.
O galerie simplă de imagini. Când faceți clic pe previzualizare, o imagine completă se deschide în caseta LikBox.
galerie Blueimp.
Galerie flexibilă. Capabil să afișeze în fereastra modală nu numai imagini, ci și video. Lucrați perfect pe dispozitivele senzoriale. Este ușor de personalizat și există posibilitatea extinderii funcționale utilizând plug-in-uri suplimentare (a se vedea următorul plugin).Competently compilate și decorate vizual, în cazul nostru, aceasta este o pagină separată, este un element important al unui site sau al unui blog personal, orice specialist care a atins un anumit nivel de calificare în activitățile sale profesionale.
Pagina de portofoliu, acesta este un astfel de raport sau un rezumat vizual, cu care puteți demonstra în mod clar cititorii și vizitatorii site-ului / blogului, set de cele mai de succes lucrări implementate, fie că este vorba de fotografii, articole, publicații, elemente de design etc. .
Nu am o astfel de pagină și, este din partea mea, o omisiune enervantă care trebuie să fie corectată cât mai curând posibil, de fapt în prezent și lucrez.
Pe expanse nesfârșite retea globala, puteți găsi o sumă imensă Șabloane gata Pagini pentru organizarea unui portofoliu și o varietate de astfel de pagini, într-adevăr impresionante. Deci, pentru a aduce în resturi pentru a se deplasa în toate subtilitățile de design și dezvoltare web, ei vor putea întotdeauna să găsească o opțiune potrivită pentru ei înșiși. Ei bine, pentru cei care am uimit cunoștințele în clădirea site-ului, propun să fac un exemplu de aspect adaptiv, o pagină de portofoliu simplă, cu filtrarea muncii efectuate pe categorii, realizată, diluată cu un efect de tranziție atractiv, cu animație elemente.
Layout-ul paginii, JavaScript executabil și unele elemente de design, emise "pe munte", designer web minunat și dezvoltator Kevin Liew (Queness.com). Atunci când alegeți soluția optimă, a fost importantă pentru mine, este o simplitate de execuție, funcționalitatea pluginului jQuery, munca corectă în toate browsere moderne, și având în vedere cea mai populară popularitate de utilizare a diferitelor dispozitive mobile, pentru navigarea pe Internet, adaptabilitatea designului paginii viitoare. Fără funerare, biblioteci de designer și pluginuri grele.
Layout-ul de bază este format din două elemente principale interfața cu utilizatorulTrebuie să construim, acestea navigând pe filele pentru a filtra categoriile de lucrări prezentate, iar grila în sine este o miniatură cu un efect de semnătură pop-up atunci când se află.
Pentru a începe, totul în cele din urmă câștigat, jquery va fi obligat nu mai mic decât versiunea 1.7.0. Dacă nu sunteți conectat încă, adăugați următorul șir la etichetă :
Rulați pluginul MIXITUP pentru a funcționa, introduceți acest cod după fișierele de mai sus:
| < script type= "text/javascript" > $ (Init: Funcție () ($ # Portofoliolist). Mixitup (țintăSelector: ".portfolio", Filtersectoror: ".filter", Efecte: [FADE], Sală: "Snap", // Apelați efectul de hover onmixend: filtru . Hovereffect ()));), HoveReffect: FUNCTION () ($ (# portofolist .portfolio "). Hover (Funcție () ($ (acest lucru). Găsiți (" etichetă "). Stop () Animate (() Partea de jos: 0), 200, "Soutoutquad"); $ (acest). Găsiți ("img"). Stop (). Animate ((Top: - 30), 500, "Sufleoutquad");), funcția () $ (aceasta). Găsiți ("eticheta"). Stop (). Animate ((partea de jos: - 40), 200, "Liesinquad"); $ (acest). Găsiți ("img"). Stop () ((Top: 0), 300, "Sufleoutquad");))))););););); 6 ();)); |
Luați în considerare separat toate opțiunile pluginului, nu există nici un sens, implicit este setat frumos optiune optimă. Ei bine, dacă cineva va introduce pe experimente cu parametri, vă rog, toate în puterea voastră.
Pentru a forma un aspect al paginii și apariția elementelor, conectați câteva fișiere în document. .
Unul pentru stilurile de bază, să-l numim, de exemplu: Layout.Css și un alt fișier CSS Normilize CSS.Css, pentru a asigura cea mai bună conversație a browserelor în proiectarea standard a elementelor:
| < link rel= "stylesheet" href= "css/normalize.css" > < link rel= "stylesheet" href= "css/layout.css" > |
Acum vom analiza totul în ordine, dacă este posibil, fără exces de apă, este accesibil și de înțeles, în suferința noastră maternă, lungă.
| < ul id= "filters" class = "clearfix" > < li>< span class = "filter active" data- filter= "app card icon logo web" > Tot < li>< span class = "filter" data- filter= "app" > Aplicații < li>< span class = "filter" data- filter= "card" > Costuri de afaceri. < li>< span class = "filter" data- filter= "icon" > Icoane. < li>< span class = "filter" data- filter= "logo" > Siglă < li>< span class = "filter" data- filter= "web" > web design |
- Tot
- Aplicații
- Costuri de afaceri.
- Icoane.
- Siglă
- web design
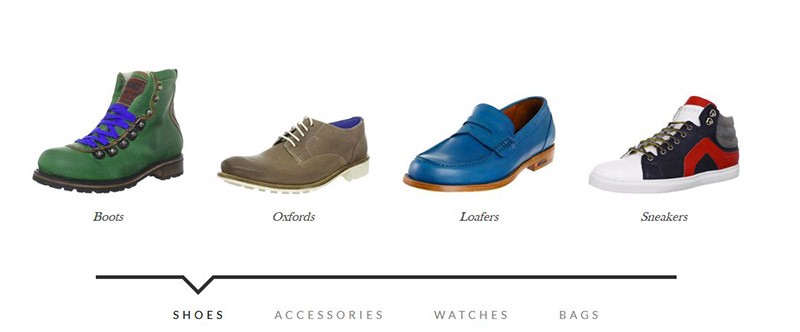
Pe panoul de navigare, plasați întreaga listă de lucru, ruptă în categorii. Avem nevoie de fiecare categorie de portofoliu prin atributul de date-CAT pentru a se asocia cu unul sau alt punct al panoului de navigare în conformitate cu valoarea din atributul de filtru de date. Prin compararea valorilor de filtrare a datelor cu datele de date, iar elementele de portofoliu vor fi filtrate după categorie.
În plus, vom adăuga la miniaturi ascunse până la ora înainte de timp, un panou mic cu numele lucrării și categoria de titlu care apare numai atunci când vă deplasați în imagine. Și este mai ușor să se formeze aspectul întregului lucru în CSS, clasele corespunzătoare la elemente:
| < div id= "portfoliolist" > < div class = "portfolio logo" data- cat= "logo" > < div class = "portfolio-wrapper" > < img src= "img/portfolios/logo/5.jpg" alt= "" /> < div class = "label" > < div class = "label-text" > < a class = "text-title" > Beget Hosting. RU. < span class = "text-category" > Siglă < div class = "label-bg" > ......... |

Rețineți că puteți adăuga linkuri către imagine sau direct la semnătură, astfel încât utilizatorul să vă poată imagina pe deplin toate lucrările.
Css.
Acum, o sapă liniștită, mergeți la cel mai interesant, la formarea stilurilor generale ale interfeței de utilizator a paginii noastre de portofoliu și versiunea adaptivă. Articolul va indica numai valorile de bază (implicite), adică fără imagini de fundal și fonturi conectate, toate acestea, care are nevoie de ea, pot fi văzute în demo sau găsiți în arhivă cu surse.
| .Container (poziție: rudă; lățime: 960px; margine: 0 auto; / * Puteți vedea circuitul de tranziție când fereastra browserului este redimensionată * / -Webkit-tranziție: toate ușoarele 1; -Moz-tranziție: toate ușoarele 1; -O tranziție: toate ușoarele 1; Tranziție: toate ușoarele 1; ) #Filters (margine: 1%; Hadding: 0; Stilul de listă: Nici unul;) #filters Li (float: stânga;) #filters Li span (afișaj: padding: 5px 20px; text-decorare: nici unul; Nimic; Culoare: # 666; / * Adăugați o mică nuanță pentru text * / Text-umbra: 1px 1px #fffffffffff; Cursor: pointer; ) / * Schimbați categoria de fundal când se află * / #Filters Li Span: Hover (fundal: # 34b7cd; Text-umbra: 0 0 2px # 004b7d; Culoare: #fff;) / * Categorie activă * / #Filters Li Span.Active (fundal: RGB (62, 151, 221); Text-umbra: 0 0 2px # 004b7d; Culoare: #fff;) #portfoliolist .portfolio (-Webkit-Dimension: Border-cutie; -Moz-cutia de box: Border-cutie; -O-Dimensionare: Border-cutie; Lățime: 23%; Margine: 1%; Afișaj: Nici unul; Float: stânga; Depășirea: ascunsă;) .portfolio-ambalator ( Depășirea: ascunsă; poziție: relativă! Important; fundal: # 666; cursor: pointer;) .portfolio img (max lățime: 100%; poziție: rudă;) / * semnături implicite ascunse * / .portfolio .Label (poziție: absolut; lățime: 100%; înălțime: 40px; fundul: -40px;) .portfolio .Label-bg (fundal: RGB (62, 151, 221); Lățime: 100%; Înălțime: 100 %; Poziție: absolută; sus: 0; stânga: 0;) .Portfolio .label-text (culoare: #ffff; poziție: rudă; z-index: 500; padding: 5px 8px;) .Portfolio .Text-categoria ( Afișaj: bloc; font-dimensiune: 9px;) |
Container (poziție: rudă; lățime: 960px; margine: 0 auto; / * Puteți vedea circuitul de tranziție atunci când dimensiunile ferestrei browserului * / -Webkit-tranziție: Toate ușoarele 1S; -Moz-tranziție: Toate 1s ușurință; - Tranziție: toate ușoarele 1s; tranziție: toate ușoarele 1;) #filters (margine: 1%; padding: 0; list-stil: nici unul;) #filters Li (float: stânga;) #filters Li span (afișaj : Block; Hadding: 5px 20px; decorațiuni text: Nici unul; Culoare: # 666; Hovering * / #filters Li span: hover (fundal: # 34b7cd; Text-umbra: 0 0 2px # 004b7d; Culoare: #fff;) / * Categorie activă * / #filters Li span.active (fundal: RGB (62, 151, 221); Umbra de text: 0 0 2px # 004b7d; Culoare: #fff;) #portoliolist .portfolio (-Webkit-Dimension: Border-cutie; -Moz-Dimensiune: Border-cutie; -O - Dimensiunea cutiei: Border-cutie; Lățime: 23%; Margine: 1%; Afișaj: Nici unul; Float: Stânga; Overflow: Ascunse;) .po RTFolio-ambalaj (depășire: ascunsă; Poziție: Relativ! Important; Fundal: # 666; Cursor: pointer; ) .Portfolio img (max-lățime: 100%; poziție: rudă;) / * În mod implicit, semnăturile sunt ascunse * / .portfolio .Label (poziție: absolut; lățime: 100%; înălțime: 40px, partea de jos: -40px ;). Portofoliu .Label-bg (fundal: RGB (62, 151, 221); Lățime: 100%; Înălțime: 100%; Poziție: Absolut; Top: 0; stânga: 0;). .Portfolio .Label-text ( Culoare: # FFF; Poziție: Relativ; Z-Index: 500; Padding: 5px 8px;) .Portfolio .Text categoria (afișaj: bloc, font-dimensiune: 9px;)
În cea de-a doua parte, chiar în același tabel de stiluri, folosind mai multe solicitări media, creați secțiuni alternative CSS. Pentru a face ca aspectul paginii noastre să fie corect pe ecranele diferitelor dispozitive mobile, adăugați și reguli alternative CSS pentru diferite ecrane în aceste secțiuni. Astfel, vom depăși cu ușurință orice regulă stabilită anterior în tabelul nostru CSS pentru browserele convenționale și obținem adaptabilitatea foarte crezută.
| / * Tabletă * / @media numai ecran și (min-lățime: 768px) și (Max-lățime: 959px) (.container (lățime: 768px;)) / * Mobil - Notă: Design de lățime 320px * / @Media numai ecran și (max lățime: 767px) (.container (lățime: 95%;) #Portotiolist .portfolio (lățime: 48%; margine: 1%;)) / * Mobile - Notă: Design pentru lățime 480px * / @Media numai ecran și (min-lățime: 480px) și (max-lățime: 767px) (.container (lățime: 70%;)) |
/ * Tabletă * / @media numai ecran și (min-lățime: 768px) și (max-lățime: 959px) (.container (lățime: 768px;)) / * mobile - Notă: Design pentru 320px * / @media numai lățime Ecran și (Max-Lățime: 767px) (.container (lățime: 95%;) #Portfoliolist .portfolio (lățime: 48%; margine: 1%;)) / * mobile - Notă: Design pentru 480px * / @media lățime design doar ecran și (min-lățime: 480px) și (max-lățime: 767px) (.container (lățime: 70%;))
Asta e tot. Pagina noastră minunată sub capabilitățile "portofoliului" este gata, rămâne doar să o umpleți cu munca sa la fel de minunată și remarcabilă și să expunem lumea. Încă poți liniști, modest, să fii mândru de tine. Principalul lucru nu este să o exagerați în această chestiune.
Consultați din nou un exemplu și, dacă este necesar, luați sursele, la petrecere a timpului liber, într-un cadru liniștit acasă, puteți aduce această lucrare la perfecțiune.
La crearea unei lecții, a fost utilizat materialul :. Original, nouă curat, doar de la stiloul autorului, pagina de portofoliu, este acolo.
Mult noroc pentru toată lumea și cu beneficii corporale, petreceți rămășițele unei vară scurtă!
Deoarece, de obicei, cele mai bune galerii sunt create în jQuery, ne-am concentrat în principal pe glisoarele de tip jQuery, dar există și câteva galerii CSS simple, de asemenea.
Această colecție a fost organizată în cinci categorii principale, astfel încât să puteți trece mai ușor la secțiunea preferată. Înainte de a începe, am vrut să vă spunem că depinde de dvs. să mergeți pentru o soluție liberă sau premium.
Am găsit destul de multe soluții de imagine gratuită de calitate, pe care vă veți bucura. Desigur, cu resurse premium - au existat câteva galerii care ne-au aruncat pur și simplu.
Treceți doar prin colecție și găsiți cea mai bună soluție de imagine pentru nevoile dvs. Dacă este un proiect personal, cu siguranță nu veți dori să cheltuiți bani. Dar, pe de altă parte, dacă este un loc de muncă independent, poate merită să cheltuiți puțini bani pentru a lăsa cu adevărat un impact asupra clientului dvs. și pentru a economisi o mulțime de timp în același timp!
Eu sugerez ceea ce sugerez este să vă uitați întotdeauna la cât timp este necesar să modificați, să instalați sau să configurați o soluție gratuită. Dacă nu sunteți la fel de calificat sau este consumator de timp - privindu-se cu siguranță la codul pre-realizat și unelte ieftine, dar de înaltă calitate, cum ar fi Thessese.
jquery imagine slideshows.
Mai jos veți găsi toate cele mai bune slideshow-uri jQuery. De obicei, slideshow-urile sunt utilizate pe site-ul web pentru a prezenta cele mai importante părți în modul cel mai la modă.
1. Aviaslider.
5. Secvență JS (gratuit)

Secvența este un cursor JavaScript bazat pe cadrul CSS.
8. Slideshow 2 (gratuit)

Slideshow 2 Galerie de imagini
Slideshow 2 este o clasă JavaScript pentru Mootools 1.2 pentru a stream și anima prezentarea de imagini pe site-ul dvs. Web. Vizitați site-ul lor web pentru o listă completă de caracteristici.
9. JavaScript TinysLuideShow (gratuit)

Soluție foarte simplă a imaginii.
Această diaversă dinamică JavaScript este o galerie ușoară (5kb) și gratuită a imaginilor / script-ului de slideshow.
Puteți să îl setați cu ușurință pentru a afișa automat imaginile, setați viteza de parcurgere, opacitatea miniatură sau pentru a dezactiva glisorul miniaturilor. Am vrut să o includ în această colecție, deoarece este atât de ușoară. Faceți clic aici pentru a descărca această slideshow și a vedea o previzualizare live.
galeriile de imagini JQuery.
În această secțiune veți găsi galerii de imagini. Ele sunt cele mai potrivite pentru portofolii, dar pot fi folosite și în bloguri. Deci, hai să sapăm.
10. Galleria.

12. Visual Lightbox.

16. Galeria unită.

17. Galeria de generare automată

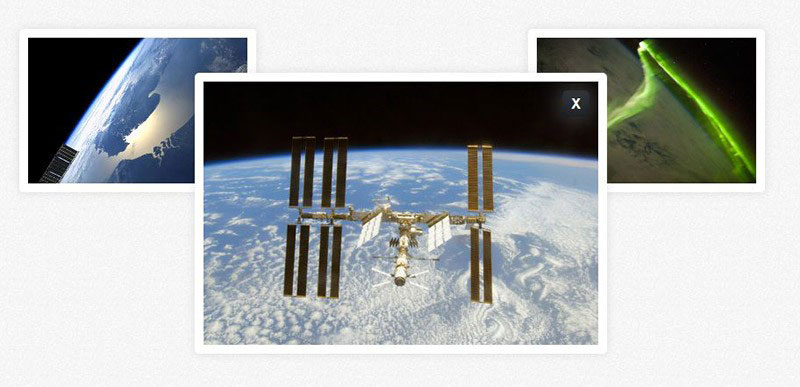
18. Highslide JS.

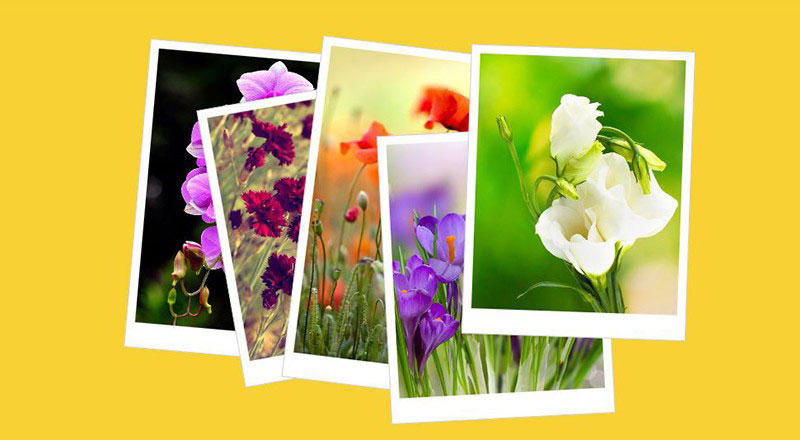
19. Galeria Polaroid cu stil plat

jQuery Image Sliders.
Această secțiune este dedicată tuturor celor mai bune și mai frumoase glisoare, premium de stand și gratuite. Ei fac o lucrare similară ca slideshow-uri, dar pot accentua deținătorii de conținut.
20. Atingeți Activat RoyalsLider

21. Layerslider.

Pluginul de jQuery Responsabil de Slider.
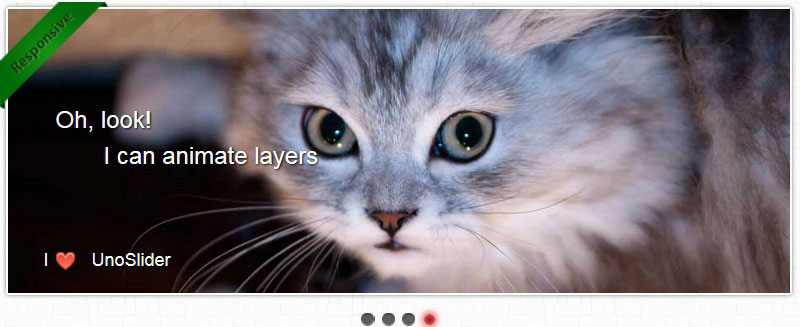
22. Unoslider.

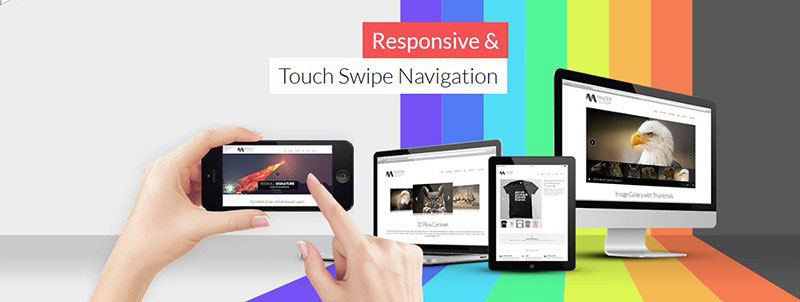
23. Slider principal.

Slider principal - JQuery Swipe glisor
26. Slider de acordeon.

ACORDION Slider - cel mai bun glisor de acordeon JQuery de pe piață.
Este o modalitate simplă de a vă arăta imaginile sau imaginile, dar suficient de puternic pentru a vă arunca departe. Este liber să utilizați. Verifică.
28. Toate într-un singur cursor

29. Glisorul imaginii de afine

Blueberry JQuery Image Slider
Blueberry Image Slider este un plugin JQuery, care a fost dezvoltat special pentru designul web receptiv. Blueberry Image Slider este un proiect open-sursă, bazat pe un sistem de rețea de 1140px de la CSSGRID.NET. Este simplu și în același timp o opțiune excelentă gratuită.
Sunt sigur că vă place la fel de mult ca mine. Verificați opțiunea Live Preview and Descărcați.
30. Rinoslider.

RhinosLider Slidere - Cel mai flexibil glisor
37. Portofoliul cubului - Plugin Responsabil JQuery Grid

38. Slideme.

Slideme jQuery Slideshow.
Acest plugin JQuery este minunat pentru partea de sus a site-ului, pentru a vă prezenta munca sau pentru a spune mai multe despre dvs.
Slideme are o documentație completă și un tutorial cum să configurați cursorul, pentru fiecare tip de dispozitiv individual. Designul este pe deplin receptiv cu animațiile CSS3. Este ușor de configurat și oferă un API public.
Slideme este liber să se utilizeze și merită cu siguranță o privire. Verificați demo-ul aici.
39. PGWSLider.

PGW Slider este un cursor JQuery, \\ care este proiectat pentru afișarea imaginilor. Acest cursor este complet receptiv. Este compatibil ușor și all-browser. Sliderul PGW este, de asemenea, prietenos SEO.
Acest cursor este foarte potrivit pentru site-uri web de știri sau bloguri, deoarece poate afișa postul sau articolele cele mai recente.
40. În jur de glider de conținut

41. Sliderul obiectivului.

Lens Slider JQuery și WordPress Plugin
Lens Slider este un proiect open-sursă și astfel, complet personalizabil. Glisorul Utilizați marcajul HTML foarte simplu al unei liste neorționate. Imaginile sunt afișate în captura de ecran. Nu este disponibilă o opțiune. Lens Slider este, de asemenea, disponibil ca un plugin WordPress și gratuit de utilizat.
Utilizarea cea mai potrivită ar fi pentru produse, servicii sau prezentare ATEAM.
Verificați-l aici.
42. Gridder.

Gridder JQuery și Ajax plugin
Gridder este un cursor minunat pentru a-ți arăta munca. Gridder Tip de Mimes Căutare Google Image. Pentru a vizualiza imaginea mai mare, faceți clic pe o miniatură și se extinde. Aceasta este o modalitate excelentă de a arăta în același timp un număr mare de imagini.
Gridder este disponibil ca previzualizare JQuery sau Ajax thumbnail. Este o soluție minunată gratuită pentru următorul proiect de portofoliu.
Pentru previzualizarea live jquery, verificați aici. Dacă doriți Ajax, faceți clic aici.
43. Slideshow Barack 0.3

Barack JS- JavaScript Slideshow
Slideshow Barack este o prezentare elegantă, ușor scrisă în JavaScript. Această diapozitive poate funcționa cu liste verticale, orizontale și neregulate. Imaginile sunt preîncărcate cu active mootool. Pentru a vă menține codul curat, trebuie să verificați codul CSS. Aceasta înseamnă schimbarea unor părți dacă este necesar.
Slideshow-ul Barack poate fi folosit ca vitrină de portofoliu, lista de produse sau chiar pentru listarea clienților dvs.
Aici puteți găsi un demo și puteți testa diferite opțiuni.
44. Evoluția JQZOOM.

JQ Zoom Evolution.
JQZOOM este o magnifică de imagine JavaScript, construită pe partea de sus a celor populare jquery javascript. Cadru. JQZOOM este un script excelent și foarte ușor de utilizat pentru a mări părți ale imaginii dvs.
Această magnifică imagine este cea mai potrivită pentru meniurile magazinelor și restaurantelor online.
Găsiți documentația și demo-ul aici.
45. Portofoliul multimedia 2

Portofoliul multimedia 2-JQuery Glisor
Portofoliul multimedia 2 este un plugin JQuery care poate detecta automat extensia fiecărui fișier media și poate aplica playerul Appriat. Suportă imagini și videoclipuri. Portofoliul multimedia utilizează marcajul HTML simplu și este ușor de utilizat.
Acest cursor este cel mai potrivit pentru prezentarea produselor, serviciilor și chiar știrilor.
46. \u200b\u200bJQuery Virtual Tour

jQuery Virtual Tour
jQuery Virtual Tour este o extensie a televizorului simplu Panorama. Acest turneu Virtual JQuery vă permite să transformați unele vederi panoramice într-un tur virtual! Este un plugin minunat care merită să se uite.
47.JQuery Vertical Știri Slider

Vertical Știri Slider - plugin JQuery
jQuery Vertical Știri Slider este foarte util pentru site-urile web care doresc să afișeze câteva campanii de știri sau de marketing pe site-urile lor. Este receptiv și utilizează animații CSS3. Sliderul de știri verticale vă permite, de asemenea, să personalizați pe deplin stilul cursorului.
48. Slider multi-element

Galeriile bazate pe CSS.
Am venit la ultima noastră secțiune, unde veți găsi cele mai bune galerii bazate pe CSS Pure. Este posibil ca acestea să nu fie la fel de populare, dar sunt în valoare de o încercare. Vedeți-vă pentru voi înșivă.
49. Galeria de imagine Hoverbox

Galeria de imagine Hoverbox.
Galeria de imagine Hoverbox este, în principiu, o galerie foto de culoare super (8KB), care nu utilizează decât CSS. Pentru încărcarea mai rapidă, utilizați doar o singură imagine pentru miniaturi și previzualizare roll-over. Toate browserele majore sunt acceptate. Galeria de imagine Hoverbox este liberă să o utilizați pentru propriile proiecte.
Cel mai bine folosit ca fotografie de fotografiere pentru fotografi, orice tip de meniuri de portofoliu și restaurant.
50. CSS Glisor imagine cu tranziții 3-D

51. CSS3 Galerie animată de imagini animate

53. Galeria de imagine CSS3 pură

PURE CSS3 Galerie de imagini
Aceasta este o simplă galerie de imagini CSS3 care creează efectul unei ferestre pop-up atunci când faceți clic pe imagine. Este potrivit pentru afișarea portofoliilor pe site-urile web. Dacă sunteți interetat, puteți urmări și tutorialul pentru ao face singur.
Verificați previzualizarea live.
54. CSS Galerie de imagini Lightbox

CSS Lightbox Gallery Image-Pure CSS
Această galerie de imagini este o altă galerie CSS pură. Se micșorează pe imagini când se face clic. Puteți descărca codul sursă sau dacă vă simțiți ca acesta, mergeți prin tutorial ..
CSS Lightbox Image Gallery ar trebui să fie utilizate pe un site web non-scrollab. Cu toate acestea, acest lucru poate fi suprascris cu o singură linie de JavaScript, care este inclus la sfârșitul tutorialului. Utilizarea cea mai potrivită ar fi o prezentare a portofoliului.
55. Slidea.

Slidea - un plugin de glisor receptiv mai inteligent
Și aici este o bijuterie a acestei colecții, Slidea. Slidea este un cursor de conținut multifuncțional. Acest plugin de cursor a fost construit pe cadrul JQuery, Velocityjs și Animus Animație. Cu Slidea nu există limitări de animație - puteți atât de multă minunată cu ea!
Pot încerca să descriu cât de cool este, dar doar verificați demo-ul de mai jos și veți înțelege de ce îmi place atât de mult!
Concluzie
Trebuie să spun că mi-a plăcut cu adevărat cercetarea acestor pluginuri. Am găsit glisante uimitoare care, sperăm, să vă ajute să lucrați mai eficient la următorul proiect. E ceva pentru fiecare situație aici.
Există atât de multe glisante uimitoare și slideshow-uri, încât este greu să decideți ce să identificați. Dar, în opinia mea, ar trebui să verificați cu siguranță glisorul Gridder, pentru că este cu adevărat uimitor ce poate face, mai ales gratuit, deci este o situație câștigătoare.
Și cu siguranță nu uitați Slidea. Da, este un cursor premium, dar are atât de multă valoare încât merită investiția!
Dacă v-ați bucurat de articolul nostru, comentați, împărtășiți prietenii lui WT și spuneți-ne dacă am pierdut glisorul dvs. preferat.
Care este pluginul dvs. preferat? Ne-ar plăcea să vă auzim experiențele!
Newsletter-ul nostru creativ.
Abonați-vă la newsletter-ul nostru popular și obțineți cele mai recente știri și resurse de design web direct în căsuța de e-mail.
 Eroare în timpul lansării programului
Eroare în timpul lansării programului Frigate Plugin pentru Firefox
Frigate Plugin pentru Firefox Cum se afișează dosare și fișiere ascunse în Windows
Cum se afișează dosare și fișiere ascunse în Windows Moduri de a face un ecran pe un laptop mai strălucitor sau mai întunecat
Moduri de a face un ecran pe un laptop mai strălucitor sau mai întunecat Cum se formează o unitate flash, protecția discului
Cum se formează o unitate flash, protecția discului Dacă instalarea Windows pe acest disc nu este posibilă
Dacă instalarea Windows pe acest disc nu este posibilă În timpul instalării Windows "Asigurați-vă că controlerul acestui disc este inclus în meniul BIOS al computerului.
În timpul instalării Windows "Asigurați-vă că controlerul acestui disc este inclus în meniul BIOS al computerului.