Тестування конвертерів шрифтів. Розбір найкорисніших конвертерів шрифтів Як з ttf зробити woff
Всім привіт.
Однією із функцій нашого сервісу є можливість завантажити конвертований шрифт. При цьому ми хочемо пропонувати шрифти в оптимальній якості. А для того, щоб це стало можливим, ми провели тестування найпопулярніших конвертерів шрифтів, доступних онлайн, без реєстрації та безкоштовно.
Хоча насправді конвертерів вже з'явилося безліч, не всі можуть перетворювати otf\ttf на woff\eot\svg. Існують спеціалізовані послуги, які працюють з іншими форматами (. pfb, . dfont та ін.).
Ми вибрали кілька найпопулярніших
Fontsquirrel
Font2web
Everything Fonts
Online font converter
FreeFontConverter
Останній не вдалося випробувати, т.к. після сабміту форми викидало 500 помилку.
Щоб тестування було наочно, треба щось з чимось порівнювати. За зразок було взято оригінальну web-версію шрифту компанії Paratype PT Sans в накресленнях regular і bold.
У тестуванні також брали участь браузери Chrome 33.0.1750, Firefox 28, та IE9 в ос Win7. Формат шрифту скрізь woff, як найпопулярніший та підтримуваний.
Почнемо з рендерингу конвертованих шрифтів браузерами
Кегль 16пк

Із явних недоліків.
У накресленні bold у Fontsquirrel відбувається неприємне заливання дрібних деталей шрифту. Приклад наочно. Font2web сильно замилює контури знаків (приклад).
Два інших конвертери впоралися із завданням практично ідеально.
Кегль 20пк

Як бачимо, Fontsquirrel сильно зіпсував regular, але з болдом впорався в цілому нормально. Font2web продовжив замилювати контури знаків. Everything Fonts та Online font converter впоралися із завданням досить непогано.
Наступний пункт - юзабіліті та можливості самих конвертерів
Планував створити табличку з докладним описом, але вийшло так, що крім Fontsquirrel взагалі жоден не має жодних налаштувань. Тому порівнюватимемо по-іншому.
Разом
Виходячи з результатів рендерингу та можливостей конвертерів можна сказати таке.Самий популярний - Fontsquirrel- Зручний, дозволяє тонко налаштувати результат (в т.ч. оптимізувати вагу файлу) видає єдиний архів і CSS, але псує шрифти. Причому зіпсованість непередбачувана і може виявлятися як на певному кеглі, так і певному накресленні. Крім того, конвертер іноді відмовляє в конвертуванні шрифту, посилаючись на свій blacklist або пошкодження вихідного файлу.
Font2Webна наше скромне переконання взагалі не варто використати. Він псує шрифти взагалі завжди. До того ж дозволяє конвертувати тільки по одному файлу.
Everything Fontsпоказав себе з досить гарного боку щодо рендерингу, близького до оригіналу. Розмір файлу шрифту формується, найімовірніше, якийсь оптимізацією, т.к. візуально не було виявлено відхилення з оригіналом у наявності знаків. Його 137кб, звичайно, не 220 оригінальних, але підвантажувати зайві букви небажання. З явних мінусів – конвертування по одному файлу.
Online font converterвиявився вкрай незручним щодо використання. У ньому для кожного формату є свій архів. Наприклад, для одного зображення буде три архіви: з woff, ttf і eot. Проте компенсував усе непоганим рендерингом.
Що стосується нас
Ми використовуємо і продовжуємо використовувати поки що Fontsquirrel. При цьому вирішили розробити свій власний інструмент, який не сильно псував шрифти і давав можливість налаштувати необхідні опції при конвертуванні.Якщо у когось є в запасі інші знайдені конвертери, пишіть у коментарях із поясненням, доповню список із вашою заміткою.
Дякуємо за увагу.
Всім привіт.
Однією із функцій нашого сервісу є можливість завантажити конвертований шрифт. При цьому ми хочемо пропонувати шрифти в оптимальній якості. А для того, щоб це стало можливим, ми провели тестування найпопулярніших конвертерів шрифтів, доступних онлайн, без реєстрації та безкоштовно.
Хоча насправді конвертерів вже з'явилося безліч, не всі можуть перетворювати otf\ttf на woff\eot\svg. Існують спеціалізовані послуги, які працюють з іншими форматами (. pfb, . dfont та ін.).
Ми вибрали кілька найпопулярніших
Fontsquirrel
Font2web
Everything Fonts
Online font converter
FreeFontConverter
Останній не вдалося випробувати, т.к. після сабміту форми викидало 500 помилку.
Щоб тестування було наочно, треба щось з чимось порівнювати. За зразок було взято оригінальну web-версію шрифту компанії Paratype PT Sans в накресленнях regular і bold.
У тестуванні також брали участь браузери Chrome 33.0.1750, Firefox 28, та IE9 в ОС Win7. Формат шрифту скрізь woff, як найпопулярніший та підтримуваний.
Почнемо з рендерингу конвертованих шрифтів браузерами
Кегль 16пк

Із явних недоліків.
У накресленні bold у Fontsquirrel відбувається неприємне заливання дрібних деталей шрифту. Приклад наочно. Font2web сильно замилює контури знаків (приклад).
Два інших конвертери впоралися із завданням практично ідеально.
Кегль 20пк

Як бачимо, Fontsquirrel сильно зіпсував regular, але з болдом впорався в цілому нормально. Font2web продовжив замилювати контури знаків. Everything Fonts та Online font converter впоралися із завданням досить непогано.
Наступний пункт - юзабіліті та можливості самих конвертерів
Планував створити табличку з докладним описом, але вийшло так, що крім Fontsquirrel взагалі жоден не має жодних налаштувань. Тому порівнюватимемо по-іншому.
Разом
Виходячи з результатів рендерингу та можливостей конвертерів можна сказати таке.Самий популярний - Fontsquirrel- Зручний, дозволяє тонко налаштувати результат (в т.ч. оптимізувати вагу файлу) видає єдиний архів і CSS, але псує шрифти. Причому зіпсованість непередбачувана і може виявлятися як на певному кеглі, так і певному накресленні. Крім того, конвертер іноді відмовляє в конвертуванні шрифту, посилаючись на свій blacklist або пошкодження вихідного файлу.
Font2Webна наше скромне переконання взагалі не варто використати. Він псує шрифти взагалі завжди. До того ж дозволяє конвертувати тільки по одному файлу.
Everything Fontsпоказав себе з досить гарного боку щодо рендерингу, близького до оригіналу. Розмір файлу шрифту формується, найімовірніше, якийсь оптимізацією, т.к. візуально не було виявлено відхилення з оригіналом у наявності знаків. Його 137кб, звичайно, не 220 оригінальних, але підвантажувати зайві букви небажання. З явних мінусів – конвертування по одному файлу.
Online font converterвиявився вкрай незручним щодо використання. У ньому для кожного формату є свій архів. Наприклад, для одного зображення буде три архіви: з woff, ttf і eot. Проте компенсував усе непоганим рендерингом.
Що стосується нас
Ми використовуємо і продовжуємо використовувати поки що Fontsquirrel. При цьому вирішили розробити свій власний інструмент, який не сильно псував шрифти і давав можливість налаштувати необхідні опції при конвертуванні.Якщо у когось є в запасі інші знайдені конвертери, пишіть у коментарях із поясненням, доповню список із вашою заміткою.
Дякуємо за увагу.
Всім привіт.
Однією із функцій нашого сервісу є можливість завантажити конвертований шрифт. При цьому ми хочемо пропонувати шрифти в оптимальній якості. А для того, щоб це стало можливим, ми провели тестування найпопулярніших конвертерів шрифтів, доступних онлайн, без реєстрації та безкоштовно.
Хоча насправді конвертерів вже з'явилося безліч, не всі можуть перетворювати otf\ttf на woff\eot\svg. Існують спеціалізовані послуги, які працюють з іншими форматами (. pfb, . dfont та ін.).
Ми вибрали кілька найпопулярніших
Fontsquirrel
Font2web
Everything Fonts
Online font converter
FreeFontConverter
Останній не вдалося випробувати, т.к. після сабміту форми викидало 500 помилку.
Щоб тестування було наочно, треба щось з чимось порівнювати. За зразок було взято оригінальну web-версію шрифту компанії Paratype PT Sans в накресленнях regular і bold.
У тестуванні також брали участь браузери Chrome 33.0.1750, Firefox 28, та IE9 в ОС Win7. Формат шрифту скрізь woff, як найпопулярніший та підтримуваний.
Почнемо з рендерингу конвертованих шрифтів браузерами
Кегль 16пк

Із явних недоліків.
У накресленні bold у Fontsquirrel відбувається неприємне заливання дрібних деталей шрифту. Приклад наочно. Font2web сильно замилює контури знаків (приклад).
Два інших конвертери впоралися із завданням практично ідеально.
Кегль 20пк

Як бачимо, Fontsquirrel сильно зіпсував regular, але з болдом впорався в цілому нормально. Font2web продовжив замилювати контури знаків. Everything Fonts та Online font converter впоралися із завданням досить непогано.
Наступний пункт - юзабіліті та можливості самих конвертерів
Планував створити табличку з докладним описом, але вийшло так, що крім Fontsquirrel взагалі жоден не має жодних налаштувань. Тому порівнюватимемо по-іншому.
Разом
Виходячи з результатів рендерингу та можливостей конвертерів можна сказати таке.Самий популярний - Fontsquirrel- Зручний, дозволяє тонко налаштувати результат (в т.ч. оптимізувати вагу файлу) видає єдиний архів і CSS, але псує шрифти. Причому зіпсованість непередбачувана і може виявлятися як на певному кеглі, так і певному накресленні. Крім того, конвертер іноді відмовляє в конвертуванні шрифту, посилаючись на свій blacklist або пошкодження вихідного файлу.
Font2Webна наше скромне переконання взагалі не варто використати. Він псує шрифти взагалі завжди. До того ж дозволяє конвертувати тільки по одному файлу.
Everything Fontsпоказав себе з досить гарного боку щодо рендерингу, близького до оригіналу. Розмір файлу шрифту формується, найімовірніше, якийсь оптимізацією, т.к. візуально не було виявлено відхилення з оригіналом у наявності знаків. Його 137кб, звичайно, не 220 оригінальних, але підвантажувати зайві букви небажання. З явних мінусів – конвертування по одному файлу.
Online font converterвиявився вкрай незручним щодо використання. У ньому для кожного формату є свій архів. Наприклад, для одного зображення буде три архіви: з woff, ttf і eot. Проте компенсував усе непоганим рендерингом.
Що стосується нас
Ми використовуємо і продовжуємо використовувати поки що Fontsquirrel. При цьому вирішили розробити свій власний інструмент, який не сильно псував шрифти і давав можливість налаштувати необхідні опції при конвертуванні.Якщо у когось є в запасі інші знайдені конвертери, пишіть у коментарях із поясненням, доповню список із вашою заміткою.
Дякуємо за увагу.
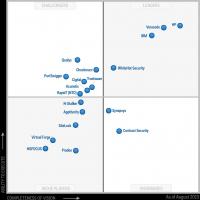
 Аналіз успадкованого коду, коли вихідний код втрачено: робити чи робити?
Аналіз успадкованого коду, коли вихідний код втрачено: робити чи робити? Не завантажується Windows після інсталяції оновлень Не вмикається ноутбук після оновлення windows 10
Не завантажується Windows після інсталяції оновлень Не вмикається ноутбук після оновлення windows 10 Як зламати пароль: огляд найпоширеніших способів
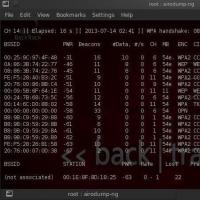
Як зламати пароль: огляд найпоширеніших способів Відключаємо на планшеті шифрування
Відключаємо на планшеті шифрування Створення лампочки. Лампочка Едісона. Хто винайшов першу лампочку? Чому вся слава дісталася Едісон? Історія зміни пристрою лампи розжарювання
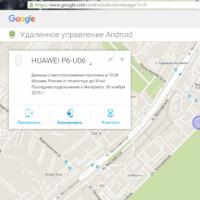
Створення лампочки. Лампочка Едісона. Хто винайшов першу лампочку? Чому вся слава дісталася Едісон? Історія зміни пристрою лампи розжарювання Як швидко знайти свій телефон через google, де б він не був
Як швидко знайти свій телефон через google, де б він не був Електричну лампу розжарювання винайшли у Росії
Електричну лампу розжарювання винайшли у Росії