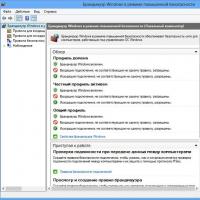
Elektronikus tankönyv a "vezetők, szakemberek és egyetemi tanárok továbbképzése az IKT területén" tanfolyamról. Csomópontok távoli adminisztrációja. Virtuális szerver létrehozásához
11. fejezet Webhely létrehozása varázslók és sablonok segítségével
Sablonok és varázslók
Láttuk a FrontPage főablakát. Mielőtt elkezdené saját webhelye fejlesztését, vessünk egy pillantást a FrontPage által a fejlesztés felgyorsítására biztosított sablonokra és varázslókra.
A weboldal elkészítése meglehetősen időigényes folyamat, amely nemcsak nagy időbefektetést, hanem kiterjedt fejlesztési ismereteket is igényel. A FrontPage kielégíti a fejlesztők igényeit azáltal, hogy olyan eszközöket biztosít számukra, amelyek minimálisra csökkentik a projekt létrehozásához szükséges időt. Ezek közé tartozik számos sablon és varázsló weboldalak, keretek, webhelyek és stílusok létrehozásához.
Mik azok a sablonok és varázslók, és miben különböznek egymástól? Valószínűleg találkozott már sablonokkal, amikor más irodai termékekkel dolgozik, például a Microsoft Word programmal.
Minta dokumentumparaméterek gyűjteménye többszöri felhasználásra, más szóval a dokumentum váza. Miután kiválasztotta az egyik vagy másik sablont, a jövőben azokat az eszközöket fogja használni, amelyek már benne vannak. Például az Egyoszlopos törzs sablon kiválasztásával egy olyan oldalt kap, amelyen az információkat egy oszlopban kell elhelyezni középen. Más sablonok előre meghatározott területekkel rendelkeznek a szöveg és a grafika stb. számára.
A varázslók használata kibővíti fejlesztési lehetőségeit fő- kérdéseket tesz fel munka közben, és webhelyet vagy weboldalt készít az Ön válaszai alapján, címsorok és információk közzétételével. Így a varázslók használatakor olyan projektet kap, amely közel áll a fő feladataihoz.
Weboldal varázslók
Kövesse az alábbi lépéseket az Új webhely varázsló elindításához:
1. A Fájl menüben válassza az Új lehetőséget, majd a megnyíló almenüben válassza az Oldal vagy a Web lehetőséget. Ennek eredményeként a FrontPage főablakában megjelenik az Új oldal vagy a Web panel (11.1. ábra).
Rizs. 11.1. Hozzon létre egy weboldalt vagy webhelypanelt az új oldalak és webhelyek kezeléséhez
2. A panelen válassza ki a Webhelysablonok értéket. Megnyílik a Webhelysablonok párbeszédpanel, ahol kiválaszthat egy sablont vagy varázslót a webhely létrehozásához (11.2. ábra).

Rizs. 11.2. Webhely-sablonok párbeszédpanel
A párbeszédpanel egy Webhelyek lapot tartalmaz, amely a rendszer által a webhelyek létrehozásához biztosított sablonokhoz és varázslókhoz tartozó ikonokat tartalmaz. asztal A 11.1 leírja a FrontPage által biztosított varázslók célját.
11.1. táblázat. Webhelyek létrehozásához használt varázslók
|
Fő |
Időpont egyeztetés |
|
Vállalati webhely varázsló(Vállalati jelenlét varázsló) |
Webhelyet hoz létre a vállalat képviseletére a világhálón |
|
Adatbázis interfész varázsló(Adatbázis-interfész varázsló) |
Létrehoz egy webhelyet, amely adatbázist használ információk tárolására, ahol megtekintheti a rekordokat, újakat vehet fel, illetve törölheti a meglévőket. |
|
Webes vitavarázsló |
Webhelyet hoz létre a vitához |
|
Webes importálás varázsló |
Adatokat importál más szoftverrel létrehozott webhelyekről a FrontPage-ben létrehozott webhelyre |
Megjegyzés
A Webhelysablonok párbeszédpanelen a FrontPage négy varázslót biztosít a webhely létrehozásához. táblázatban vannak felsorolva. 11.1. A lista többi része sablon.
3. Válassza ki annak a varázslónak az ikonját, amelynek szolgáltatásait használni szeretné. A kiválasztott varázsló rövid leírása megjelenik a Leírás területen.
4. Az Új web helyének megadása mezőben adja meg a webhely URL-jét, azaz annak a webszervernek a nevét, amelyen a webhelyet tárolni kívánja, valamint a webhely nevét. A neveket "/"-vel kell elválasztani. Például, http:// localhost / Vállalati. Ebben az esetben a következő lehetőségek lehetségesek:
- A webszerver telepítve van a számítógépére. Ebben az esetben a szerver neve automatikusan bekerül az URL-be. A szerverhez hozzárendelhető a számítógép alapértelmezett hálózati neve is, a localhost.
- Ön internetszolgáltatója interneten elérhető webszerverét használja. Ebben az esetben a szerver valódi URL-címe kerül megadásra a szerver neveként.
- Mentse el a webhelyet a számítógépére. Ebben az esetben a hozzá vezető fizikai elérési út címként van feltüntetve.
- Ha biztonságos SSL-kapcsolatot szeretne létrehozni a webkiszolgálóval, jelölje be a Kötelező jelölőnégyzetet a Webhelysablonok ablakban. SSL kapcsolat(Biztonságos kapcsolat szükséges (SSL)).
5. Kattintson az OK gombra. A varázsló elindul.
Tanács
Másik megoldásként kattintson duplán a kiválasztott varázsló ikonjára egy varázsló vagy sablon elindításához.
Webhely létrehozásához a varázsló segítségével az alábbiak szerint járjon el. A varázsló elindítása után egyenként megjelennek a párbeszédpanelek a képernyőn a készülő weboldal paramétereinek megadásához. Minden javasolt kérdésre válaszolnia kell. A varázsló folyamatában a képernyők közötti mozgáshoz használja az alsó részben található gombokat, és a következő célokat szolgálja:
|
Gomb |
Időpont egyeztetés |
|
Törlés(Megszünteti) |
Leállítja a varázslót |
|
Vissza vissza) |
Lehetővé teszi, hogy visszatérjen a varázsló előző lépéseihez a korábban megadott információk módosításához |
|
A varázsló következő lépésére léphet |
|
|
Kész(Befejez) |
Lehetővé teszi, hogy a megadott információk alapján a webhely létrehozásának utolsó szakaszába lépjen |
Miután megválaszolta a varázsló összes kérdését, kattintson a Befejezés gombra. A varázsló létrehoz egy webhelyet, és megjeleníti azt a program főablakában megtekintés és szerkesztés céljából.
Megjegyzés
A Befejezés gombbal bármelyik varázslóablakból továbbléphet az utolsó szakaszba. Ebben az esetben a FrontPage az alapértelmezett beállításokkal hozza létre a webhelyet.
Vessünk egy pillantást a varázslók webhely-készítési képességeire:
- Vállalati jelenlét varázsló. Webhelyet hoz létre, amely a vállalatot képviseli az interneten. Az Ön által létrehozott webhely a következőket tartalmazhatja:
Oldalak, amelyeket egy webhely látogatói használnak a vállalati hírek és a termékekről és szolgáltatásokról szóló információk megtekintéséhez
Tartalomjegyzék, amely megkönnyíti a látogatók számára a webhelyen való navigálást
Ügyfél-visszajelzési űrlap egy adott problémáról
- Adatbázis-interfész varázsló A varázslóval létrehozott webhelyek a következő oldalakat tartalmazhatják:
· Oldal az adatbázisból származó információk megtekintéséhez
Információk bevitelére szolgáló oldal
· Egy oldal, amely lehetővé teszi a webhely adatbázisának szerkesztését böngészőből
- Beszélgetés webes varázsló. Webhelyet hoz létre, amelynek oldalairól a felhasználó kifejti véleményét. folyamatban lévő vita. Az Ön által létrehozott webhely a következőket tartalmazhatja:
Vitaoldalak és az az oldal, amelyet a látogató annak megállapítására használ, hogy üzenete eljut-e a webhelyre
A webhely tartalomjegyzéke
Streaming válaszok alakulnak ki
Keresési űrlap, amely lehetővé teszi a látogatók számára, hogy érdekes információkat találjanak egy webhelyen
- Web import varázsló Adatokat importál más webhelyekről a FrontPage segítségével létrehozott webhelyre. Importálhatja a teljes webhelyet vagy egyes oldalakat. Az importálás elvégezhető a számítógépéről, a helyi hálózaton lévő számítógépről vagy az internetről az URL megadásával
Webhely varázsló vállalati képviselethez
Vessünk egy pillantást a Vállalati jelenlét varázslóra, amely létrehoz egy webhelyet, amely bemutatja vállalkozását az interneten. Kövesse az alábbi lépéseket egy webhely létrehozásához a varázsló segítségével:
1. A Fájl menüben válassza az Új lehetőséget, majd a megnyíló almenüben válassza az Oldal vagy a Web lehetőséget.
2. A FrontPage program ablakában megjelenő Új weboldal vagy Webhely panelen válassza a Webhelysablonok (Webhelysablonok) lehetőséget.
3. A Webhelysablonok párbeszédpanel Adja meg az új webhely helyét mezőbe írja be a létrehozandó webhely helyét és nevét.
4. Kattintson duplán az Enterprise Site Wizard ikonra.
5. A mester megkezdi munkáját. Ennek első ablaka megjelenik a képernyőn, amely tartalmazza Rövid leírás mesterek
(11.3. ábra). Tekintse át a megadott információkat, és kattintson a Tovább gombra.

Rizs. 11.3. A Wizard Enterprise Site Wizard első információs ablaka
6. A varázsló következő lépésében meg kell határoznia, hogy mely oldalak jelenjenek meg a webhelyen (11.4. ábra). A párbeszédpanel a következő jelölőnégyzeteket tartalmazza:
Kezdőlap (Megjegyzés) - a webhely kezdőlapja
Újdonságok – A webhely híroldala
termékek és szolgáltatások (Termékek / Szolgáltatások) - a cég által kínált termékeket vagy szolgáltatásokat bemutató oldal

Rizs. 11.4. Párbeszédpanel a webhelyek oldalainak kiválasztásához
Tartalomjegyzék – Az Ön által létrehozandó webhely tartalomjegyzékét tartalmazó oldal. Erről az oldalról az oldal összes oldalára léphet
visszajelzés (Visszajelzési űrlap) - űrlap formájú oldal, amelyen a weboldal látogatói elmondhatják véleményüket a kínált árukról és szolgáltatásokról
keresési űrlap – űrlap formájában lévő oldal szavak keresésére egy webhelyen. Ez a forma lehetővé teszi a látogató számára, hogy gyorsan megtalálja a szükséges információkat
Alapértelmezés szerint az összes jelölőnégyzet be van jelölve. Törölje a jelölőnégyzetek jelölését azon oldalak mellett, amelyeket nem szeretne felvenni a létrehozandó webhelyre. A Kezdőlap (Megjegyzés) jelölőnégyzet nem érhető el javításhoz. Ez érthető. Végül is nem nélkülözheti a kezdőlapot. Miután eldöntötte az oldalak kiválasztását, kattintson a Tovább gombra a következő lépéshez.
7. A varázsló következő párbeszédpanelje lehetővé teszi a létrehozott webhely kezdőlapjának formátumának meghatározását (11.5. ábra). Tartalmaz jelölőnégyzeteket, amelyek beállítása a következő információk helyfoglalásához vezet az oldalon:
Bevezetés - bevezető információként
cél (Mission Statement) - a vállalat céljairól és célkitűzéseiről
Cégprofil - a cégprofilról
Elérhetőségek - elérhetőségekért
Törölje a jelölőnégyzetek jelölését azon részek mellett, amelyek információit nem fogja feltenni a kezdőlapra, és kattintson a gombra További.

Rizs. 11.5. Párbeszédpanel a kezdőlap formátumának meghatározásához
Megjegyzés
Amikor webhelyet hoz létre a varázsló segítségével, bizonyos párbeszédpanelek hiányozhatnak. Jelenlétüket azok az oldalak határozzák meg, amelyek jelen lesznek a fejlesztésben, és amelyeket a varázsló második párbeszédpanelében adott meg.
8. A következő varázsló ablakban beállíthatja annak az oldalnak a paramétereit, amely a webhely legfrissebb híreit tartalmazza, vagy azt jelenti, hogy a webhely melyik oldalán jelentek meg új információk (11.6. ábra). Ez az ablak három jelölőnégyzetet tartalmaz, amelyek bejelölése esetén a következő szakaszok jelennek meg a webhelyen:
|
Jelölőnégyzet |
A szakasz célja |
|
weboldal változásai |
Site News |
|
információs üzenetek |
Információs üzenetek feladása |
|
cikkek és ismertetők |
Cikkek és vélemények közzététele |

Rizs. 11.6. Párbeszédpanel a híroldal paramétereinek beállításához
9. A varázsló következő lépésében a Termékek és Szolgáltatások mezőkben (11.7. ábra) beállíthatja a cég által nyújtott árukról és szolgáltatásokról információkat tartalmazó oldal paramétereit. A beírt számok szerint minden meghirdetett termékhez, szolgáltatáshoz egy oldal készül. Írja be a szükséges számokat ezekbe a mezőkbe, majd kattintson a Tovább gombra.

Rizs. 11.7. Párbeszédpanel, amely lehetővé teszi a hirdetett áruk és szolgáltatások számának beállítását
10. A következő lépésben megjelenő párbeszédablakban megadhatjuk, hogy az árukat és szolgáltatásokat hirdető oldalakon mely szakaszokra legyenek lefoglalva helyek (11.8. ábra). Két zászlócsoportot tartalmaz. A jelölőnégyzetek első csoportja határozza meg a termékeket képviselő oldal paramétereit:
Termékkép – helyet foglal az oldalon a termékkép elhelyezésére
árinformáció (Árinformáció) - az oldalon helyet foglal el a megadott termék árának elhelyezéséhez
Információkérő űrlap – információigénylő űrlap létrehozásához vezet
A zászlók második csoportja határozza meg az oldal hirdetési szolgáltatásainak paramétereit:
Képességlista – helyet foglal az oldalon a szolgáltatás részletesebb leírásához
Referencia számlák – helyet foglal le az oldalon számlák elhelyezésére
Információigénylő űrlap – jelzi, hogy a weboldal látogatói számára igénylőlapot kell kitölteni a szolgáltatásokhoz
Jelölje be a szükséges jelölőnégyzeteket, és kattintson a Tovább gombra a következő lépéshez való továbblépéshez.

Rizs. 11.8. Párbeszédpanel az árukkal és szolgáltatásokkal kapcsolatos információkat tartalmazó oldalak paramétereinek beállításához
11. A következő párbeszédpanelen megadhatja a webhely látogatóinak űrlap-kérdőíves visszajelzési mezőit (11.9. ábra). Ezen az űrlapon információkat gyűjtünk, majd elküldünk a webhelyre. Ne helyezzen el túl sok mezőt ezen az űrlapon, nehogy megfélemlítse a webhelyére regisztrálni kívánó látogatókat. Jelölje be a jelölőnégyzeteket a vendégekről kívánt információk mellett, majd kattintson a Tovább gombra.

Rizs. 11.9. A párbeszédpanel lehetővé teszi az űrlap-kérdőív mezőinek megadását a webhely látogatóinak visszajelzéséhez
12. A következő párbeszédpanelen be kell állítania a webhely látogatóinak űrlap-kérdőíves visszajelzéseiből származó adatok formátumát (11.10. ábra). Az egyik vagy másik formátum kiválasztását a feldolgozás módja határozza meg. Két lehetőség közül választhat:
Igen – tabulátorral tagolt formátum használata – az adatok táblázatként kerülnek mentésre. Ez az opció akkor használható, ha a felmérés eredményeit adatbázis vagy Microsoft Excel táblázat segítségével dolgozzák fel.
Nem - a weboldalak formátuma (Nem, használj weblap formátumot) - az adatok a weboldal formátumában kerülnek mentésre
A kívánt beállítás megadása után kattintson a Tovább gombra, hogy továbblépjen a varázsló következő lépésére.

Rizs. 11.10. A párbeszédpanelen beállíthatja a kérdőívről érkező adatok formátumát
13. A következő lépésben a varázsló felajánlja a webhely tartalomjegyzékének oldalának paramétereinek beállítását (11.11. ábra). A párbeszédpanel három jelölőnégyzetet tartalmaz:
Az oldallista automatikus frissítése (Keep oldal lista automatikusan frissül) - a jelölőnégyzet bejelölése lehetővé teszi, hogy a tartalomjegyzékben szereplő információk automatikusan frissüljenek, amikor a webhelyre belépő oldalak megváltoznak
Webre nem hivatkozott oldalak megjelenítése - a jelölőnégyzet meghatározza, hogy szükséges-e olyan oldalakat megjeleníteni a tartalomjegyzékben, amelyek nem tartalmaznak közvetlen hivatkozásokat más oldalakról
Felsorolásjelek használata a legfelső szintű oldalakhoz – ha be van jelölve, a legfelső szintű oldalak listája felsorolásjeles listaként jelenik meg

Rizs. 11.11. A párbeszédpanelen beállíthatja a webhely tartalomjegyzékét tartalmazó oldal paramétereit
Figyelem
Az oldallista automatikus frissítése jelölőnégyzet bejelölése, ha sok oldal van benne
A webhely és a gyakori frissítések növelhetik a tartalomjegyzék oldal terhelését.
14. A 4. ábrán látható varázsló ablakában lévő négyzetek bejelölésével. 11.12, Ön fenntartja a helyet az információknak a webhely összes oldalának tetején és alján. A paraméterek két csoportra oszthatók. A zászlók első csoportja határozza meg az oldalak tetején elhelyezendő információkat. Ez a cég logója, az oldal neve, linkek a weboldal fő oldalaira.

Rizs. 11.12. Párbeszédpanel az információk elhelyezéséhez a webhely oldalainak tetején és alján
A jelölőnégyzetek második csoportja határozza meg az oldalparamétereket az oldalak alján, például a webhely fő oldalaira mutató hivatkozásokat, a webmester e-mail címét, a szerzői jogi információkat és az oldal utolsó módosításának dátumát.
Megjegyzés
A varázsló ablakában a jelölőnégyzetek bejelölése csak a weboldalakon való tárhely lefoglalására szolgál. A varázsló elvégzése után a FrontPage szerkesztőben ezeken a helyeken elhelyezheti a szükséges információkat.
Jelölje be a szükséges jelölőnégyzeteket, majd kattintson a Tovább gombra.
15. A varázsló további munkájában javasolt egy Felépítés alatt ikon elhelyezése az oldalakon, jelezve, hogy ennek az oldalnak a létrehozása még nem fejeződött be (11.13. ábra). Állítsa be a két lehetőség egyikét, és kattintson a Tovább gombra a következő párbeszédpanelre lépéshez.

Rizs. 11.13. A rendszer felkéri, hogy helyezzen el egy építés alatt álló ikont az oldalain
16. A következő két párbeszédpanelen meg kell adnia annak a cégnek az adatait, amelynek a weboldalt létrehozzák. ábrán látható párbeszédpanelen. 11.14, meg kell adni a cég teljes és rövidített nevét, valamint címét. A céggel kapcsolatos többi információt - telefonszámot, faxszámot, webmester e-mail címét és céges e-mail címét - írja be az ábrán látható ablakba. 11.15.

Rizs. 11.14. Párbeszédpanel a cég teljes és rövidített nevének és címének megadásához

Rizs. 11.15. Telefon-, fax- és e-mail címek bevitelére szolgáló párbeszédpanel
17. A következő lépésben a varázsló felkéri, hogy válassza ki a webhely stílusát (11.16. ábra). Elfogadhatja az alapértelmezett tervet, és kattintson a Tovább gombra. Később a Formátum menü Téma parancsával megváltoztathatja mind a teljes webhely, mind annak bármely oldalának megjelenését. Ha testre szeretné szabni az éppen létrehozandó webhely kialakítását, kattintson a párbeszédpanel közepén található Webtéma kiválasztása gombra. Megnyílik a Téma kiválasztása ablak a képernyőn (11.17. ábra).

Rizs. 11.16. Párbeszédpanel a webhely stílusának megadásához

Rizs. 11.17. Párbeszédpanel a weboldal oldalainak témájának kiválasztásához
A Téma kiválasztása párbeszédpanel tetején az Összes oldal beállítás alapértelmezés szerint be van állítva, ami azt jelzi, hogy a kiválasztott webhelytéma minden oldalra érvényes lesz. Az opció alatt a FrontPage által biztosított skinek listája található. Ha kiválaszt egy értéket ebből a listából, a Témaminta területen megtekintheti a szöveg, a címsorok, a listák, a navigációs sávok és a hiperhivatkozások javasolt stílusát. Ha bejelöli a témalista alatti négyzeteket, akkor:
Élénk színek - a tervezésben használt színek telítettebbek lesznek
Aktív grafika - Aktív grafikát adhat a tervhez
Háttérkép – háttérképet is hozzáadhat az oldaltervhez
Jelentkezés CSS-sel – külső stíluslap kerül az oldaltervbe
Miután kiválasztotta a kívánt témát, és bejelölte a szükséges jelölőnégyzeteket, kattintson az OK gombra a Téma kiválasztása párbeszédpanel bezárásához. Ezzel visszajut a varázsló ablakába. Kattintson a "Tovább" gombra.
18. A következő párbeszédpanelen (11.18. ábra) a varázsló tájékoztatja, hogy befejezte a szükséges információk összegyűjtését, és készen áll a webhely felépítésére. Alapértelmezés szerint a Feladatnézet megjelenítése a web feltöltése után jelölőnégyzet be van jelölve a varázsló párbeszédpanelében, ami azt jelzi, hogy a varázsló befejezése és a létrehozott webhely betöltése után a képernyőn megjelenik a webhely véglegesítéséhez generált feladatok listája. ... Hagyja bejelölve ezt a jelölőnégyzetet, mert a varázsló befejezése után azonnal megtekintheti az elvégzendő munkák listáját, és megbizonyosodhat arról, hogy a varázsló elvégezte az összes fő munkát.

Rizs. 11.18. A varázsló utolsó információs ablaka
Megjegyzés
Mielőtt a Befejezés gombra kattintana, visszatérhet az előző párbeszédpanelekhez, megtekintheti a megadott információkat, vagy módosíthat valamit. Ehhez használhatja a Vissza gombot. A beállítások áttekintése után nem kell visszatérnie az utolsó párbeszédpanelhez. A webhely létrehozásának megkezdéséhez kattintson a Befejezés gombra bármelyik ablakban.
Kattintson a Befejezés gombra a webhely létrehozásának befejezéséhez.
A varázsló folytatja a webhely létrehozását. Ha a Feladatok megjelenítése webhely betöltése után jelölőnégyzet be volt jelölve az utolsó párbeszédpanelen
(A Feladatok nézet megjelenítése a web feltöltése után), majd a varázsló befejezése után megnyílik a képernyő táblázatos formában a webhely véglegesítéséhez szükséges feladatok listája (11.19. ábra). A feladatok prioritás szerint vannak rendezve. A Társítva oszlop tartalmazza a felülvizsgálatra szoruló oldal nevét, a Leírás oszlop pedig az Ön által elvégzendő munkát írja le.

Rizs. 11.19. Ellenőrzőlista a webhely létrehozásának befejezéséhez
Vigye a kurzort az elindítani kívánt feladatra, kattintson a jobb gombbal, és a megjelenő helyi menüben válassza a Feladat indítása parancsot A kiválasztott oldal szerkesztés módban nyílik meg A kurzor arra a helyre kerül, ahol el kell végeznie Elkezdheti szerkeszteni a varázsló által létrehozott webhelyet.
Egy webhely kezdőlapjának szerkesztése az első teendők listája. Ezért a lista első feladatának elindításakor a kezdőlap szerkesztés módban nyílik meg (11.20. ábra). Vegye figyelembe a rajta található elemeket. Általában megtalálhatók a webhely többi részén is.
- Oldal címe (a kezdőlap címe Kezdőlap). Grafikus objektum
- Web oldal háttere. A címhez hasonlóan ez is egy grafikai objektum

Rizs. 11.20. Weboldal kezdőlapja
- Vízszintes és függőleges hivatkozássávok az oldal tetején a címsor felett, illetve a bal oldali közös területen. A vízszintes navigációs sáv hivatkozásokat tartalmaz a Jegyzet (Kezdőlap), a Visszajelzés, a Tartalomjegyzék és a Keresőűrlapra. A kezdőlap függőleges panelje Hírek, Termékek, Szolgáltatások hivatkozásokat tartalmaz, amelyek célja a céges híreket tartalmazó oldalak, valamint a termékeket és szolgáltatásokat hirdető oldalak elérése.
- Vízszintes elválasztó vonalak
- elérhetőségi telefonszámok, levelezési cím, email cím, cégnév. Ez az információ az oldal alján található
Megjegyzés
Ezekkel a weboldalakon megjelenő grafikai képek készíthetők szoftver termékek mint például a Microsoft Photo Draw, a Microsoft Image Composer, a CorelDraw, Adobe photoshop stb.
Az oldalon elhelyezett elemeket, valamint magát az oldalt olyan tulajdonságok jellemzik, amelyek az elem tulajdonságai párbeszédpanelen megtekinthetők és módosíthatók. Az ablak megnyitásához válasszon ki egy elemet, nyomja meg az egér jobb gombját, és a megjelenő helyi menüből válassza ki a Tulajdonságok parancsot a módosítandó elem nevével. Például az oldalcím tulajdonságai ablak megnyitásához használja az Oldal szalaghirdetés tulajdonságai parancsot, a hivatkozássávot - Hivatkozási sáv tulajdonságai, a vízszintes vonalat - a Vízszintes vonal tulajdonságait stb.
Vessünk egy pillantást egy cég internetes bemutatására szolgáló webhely navigációs felépítésére (11.21. ábra), és az oldalak kapcsolódási módjára. Ehhez a Nézetek panelen az azonos nevű gombra kattintva váltson át Átmenetek módba.

Rizs. 11.21. A webhely navigációs szerkezete Vállalati webhely varázsló
Amint az a webhely szerkezetéből látható, azok az oldalak, amelyekre a vízszintes hivatkozássáv hiperhivatkozásaival navigál, a hierarchia ugyanazon a szintjén helyezkednek el, mint a kezdőlap. A hierarchikus struktúra következő szintje azokat az oldalakat tartalmazza, amelyekre a kezdőlap függőleges hivatkozássávjával navigálhat. A második szint oldalai (Termékek, Szolgáltatások) viszont hivatkozássávokat tartalmaznak a hierarchia harmadik szintjének oldalaira történő navigáláshoz.
Weboldal a vitához
Webhely létrehozása egy vitacsoport számára:
1. A Fájl menüben válassza az Új lehetőséget, majd a megnyíló almenüben válassza az Oldal vagy webhely lehetőséget.
(Oldal vagy web).
2. Válassza a Webhelysablonok parancsot a Weboldal létrehozása vagy a Webhely panelen, amely a FrontPage program ablakában jelenik meg.
3. A Webhelysablonok párbeszédpanel Új web helyének megadása mezőjében adja meg a létrehozandó webhely helyét és nevét, majd kattintson duplán a Webbeszélgetés varázsló ikonjára.
4. A mester megkezdi munkáját. Ennek első ablaka megjelenik a képernyőn, amely a varázsló rövid leírását tartalmazza. Tekintse át a megadott információkat, és kattintson a Tovább gombra.
5. A második párbeszédablakban (11.22. ábra) jelölőnégyzetek találhatók. Lehetővé teszik a webhelyen generált oldalak és a megvalósítandó funkciók megadását:
Új szekció űrlap (Submission Form) - egy űrlap a hozzászólások bevitelére a beszélgetés során
Tartalomjegyzék — Egy adott témában korábban beküldött jegyzetek rendszerezésére és megtekintésére szolgáló tartalomjegyzék. Ha azt szeretné, hogy a látogatók elolvassák és hozzászóljanak más közreműködők kérdéséhez, helyezzen el egy tartalomjegyzéket egy webhelyen
keresési űrlap – űrlap ehhez információkeresés adott kritérium alapján
Szálas válaszok – ha be van jelölve, a rendszer egyesíti a közös témához fűzött megjegyzéseket, hogy egységes nézetet biztosítson a látogató számára
megerősítő oldal(Megerősítő oldal) - egy megerősítő oldal, amely tájékoztatja a látogatót arról, hogy üzenete eljutott-e a webhelyre
Alapértelmezés szerint az összes jelölőnégyzet be van jelölve. Ha le szeretne iratkozni bármely oldalról vagy funkcióról, törölje a megfelelő jelölőnégyzet jelölését, majd kattintson a Tovább gombra a következő lépéshez.

Rizs. 11.22. Egy ablak, amely lehetővé teszi a létrehozott webhely oldalainak megadását
6. A varázsló következő párbeszédpaneljében (11.23. ábra) két mező található. A felső mezőbe írja be a vita címét, az alsó mezőbe pedig annak a mappának a nevét, amelybe a vitacsoport üzenetei kerülnek. Meghagyhatja a varázsló által javasolt alapértelmezett mappanevet. Ha befejezte az adatok megadását, lépjen a következő lépésre a Tovább gombra kattintva.

Rizs. 11.23. Dialógusablak a cím megadásához
Megjegyzés
Kérjük, vegye figyelembe, hogy a mappa nevének aláhúzásjellel "_" kell kezdődnie.
A varázsló következő lépésében (11.24. ábra) meg kell adni, hogy a beszélgetés során mely mezők tartalmazzák először a megjegyzések benyújtására szolgáló űrlapot. Alapértelmezés szerint javasolt a Tárgy és a Megjegyzések mező hozzáadása. Ezt követően a kiválasztottakon kívül további mezőket is lehet majd hozzáadni az űrlaphoz. A kívánt beállítás megadása után kattintson a Tovább gombra.

Rizs. 11.24. Párbeszédpanel az űrlapmezők megadásához
8. A varázsló következő ablakában (11.25. ábra) meg kell adni, hogy korlátozni kívánja-e a vitacsoport résztvevőinek számát. Az alapértelmezett a Nem, bárki közzétehet cikket, jelezve, hogy bárki részt vehet a vitában. Hagyja ezt az értéket, és kattintson a Tovább gombra.

Rizs. 11.25. Ablak a vitacsoport résztvevőinek korlátozására
9. A következő varázsló párbeszédpanelek jelzik, hogyan kell rendszerezni a weboldalra beküldött cikkeket, kell-e tartalomjegyzéket elhelyezni a kezdőlapon, megadni a keresőmezőket, a weboldal témáját, használjunk-e keretet az oldalak díszítésére, és ha igen, akkor a megjelenése.... Ezekben az ablakokban elfogadhatja a varázsló által biztosított alapértelmezett beállításokat. A varázsló utolsó ablakában kattintson a Befejezés gombra. A varázsló folytatja a webhely létrehozását. A varázsló befejezése után váltson át Mappák módba a Nézetek mód panelen található azonos nevű gombra kattintva.

Rizs. 11.26. Elküldött üzenet megtekintése
10. Webhely böngészőben. Válassza az Új cikk közzététele hivatkozást a kezdőlapon. Megnyílik egy űrlap az üzenet beviteléhez. Írja be a tárgyat, a nevét és a bejegyzést az űrlapmezőkbe, majd kattintson a Cikk közzététele gombra. A böngészőben beállított biztonsági módtól függően egy biztonsági figyelmeztetés jelenhet meg a képernyőn. Kattintson az Igen gombra ebben az ablakban. Az oldal alsó keretében megjelenik az átvétel visszaigazolása
Az üzenet webhelye. ábrán. 11.26 mutatja a tartalomjegyzék oldalt az elküldött üzenettel.
Webhelyek importálása varázsló
Vessünk egy pillantást a Web import varázslóra. Ezt a varázslót akkor használhatja, ha egy Önnek tetsző internetes webhelyet szeretne átírni számítógépére, vagy módosítani szeretne egy webhelyet. FrontPage használata nélkül készült.
Kövesse az alábbi lépéseket egy webhely importálásához a varázsló segítségével:
3. A Webhelysablonok párbeszédpanel Új web helyének megadása mezőjében adja meg a létrehozni kívánt webhely helyét és nevét, majd kattintson duplán a Web importálása varázsló ikonra.
Tanács
Használhatja a Fájl menü Import parancsát is a Web import varázsló elindításához. Megjelenik a Webhelysablonok párbeszédpanel, és alapértelmezés szerint a Webes importálás varázsló ikonja van kiválasztva.
4. A varázsló elindul, és a képernyőn megjelenik az első Forrás kiválasztása párbeszédpanel (11.27. ábra), amelyben meg kell adni, hogy a webhely honnan kerül importálásra. Az ablak két lehetőséget tartalmaz:
- Katalógus bekapcsolva helyi számítógép vagy a helyi hálózaton (Helyi számítógépen vagy hálózaton lévő fájlok forráskönyvtárából) - ha ezt a lehetőséget választja, a fájl a helyi lemez könyvtárából vagy a hálózatból importálódik. Jelölje be az Almappák szerepeltetése jelölőnégyzetet, ha a másolt könyvtár alkönyvtárakat tartalmaz. A Tallózás gombbal megadhatja a webhely teljes elérési útját.
Világméretű webhelyről – Ezzel az opcióval webhelyet importálhat egy WWW-kiszolgálóról. Csak az URL-t kell megadnia a Hely mezőben
Telepítse a rendelkezésre álló két lehetőség egyikét, adja meg az importált webhely helyét, majd kattintson a Tovább gombra.

Rizs. 11.27. A Webhely importálása varázsló első párbeszédpanele
5. A következő párbeszédpanel megjelenése az első lépésben beállított beállítástól függ. Ha egy webhelyet egy könyvtárból importál, megnyílik a Fájllista szerkesztése ablak (11.28. ábra), amely felsorolja az összes fájlt, beleértve a megadott alkönyvtárakat is. Az összes fájl importálásakor kattintson a (Tovább) gombra. Ha egyes fájlokat szeretne kizárni az importálásból, jelölje ki őket, és a Kizárás gombbal távolítsa el őket a listából. A listában lévő hibásan törölt fájl visszaállításához kattintson a Frissítés gombra. A lista létrehozása után kattintson a gombra.

Rizs. 11.28. Varázsló párbeszédpanel, amikor webhelyet importál egy könyvtárból
6. Amikor egy fájlt importál az internetről, megnyílik a Letöltés mennyiségének kiválasztása párbeszédpanel (11.29. ábra), amelyben meg kell adnia egy sor feltételt az oldalhierarchiában lévő másolt szintek számához és az információ maximális mennyiségéhez. kilobájtban. Ha a Szöveg- és képfájlok korlátozása jelölőnégyzet be van jelölve, akkor csak a szöveges és képfájlokat importálja a rendszer. A szükséges paraméterek megadása után kattintson a gombra a varázsló következő lépéséhez.

Rizs. 11.29. Varázsló párbeszédpanel, amikor webhelyet importál az internetről
7. A következő párbeszédablak tájékoztató jellegű. Kattintson a Befejezés gombra. Megkezdődik az importálási folyamat, amely fenntartja az importált webhely szerkezetét.
Megjegyzés
Ha a webhely szerkezete nem tartalmaz privát könyvtárat, amelyben a FrontPage bizalmas fájlokat helyez el, valamint képkönyvtárat a grafikus fájlok elhelyezésére, akkor ezek hozzáadódnak a létrehozott struktúrához.
Amikor a varázsló befejeződik, az importált webhely megjelenik a FrontPage ablakban, és elkezdheti a munkát.
Adatbázis interfész varázsló
Az Adatbázis-illesztő varázsló a FrontPage XP-ben bevezetett új varázsló. Létrehoz egy webhelyet, amely lehetővé teszi az adatbázisban található információkkal való munkát Hozzáférés az adatokhoz, Oracle vagy SQL Server. A varázsló használata:
1. A Weboldal vagy webhely létrehozása panelen válassza a Webhelysablonok lehetőséget.
2. A megjelenő Webhelysablonok párbeszédpanelen az Új web helyének megadása mezőben adja meg a létrehozandó webhely helyét és nevét, majd kattintson duplán az Adatbázis-illesztő varázsló ikonjára.
3. A mester megkezdi munkáját. Ennek első ablaka megjelenik a képernyőn (11.30. ábra), amelyben meg kell jelölni azt az adatbázist, amelyhez a weboldal kapcsolódik. Az ablak opciókat tartalmaz:
Hozzon létre egy új Access-adatbázist a weben – ez a beállítás azt jelzi, hogy a kapcsolat egy új Access-adatbázishoz jön létre
meglévő adatbázis-kapcsolat (Meglévő adatbázis-kapcsolat használata) - ha ez az opció be van jelölve, lehetőség nyílik egy meglévő adatbázis kiválasztására az opció alatti listából
használjon minta adatbázis-kapcsolatot (Northwind) - csatlakozzon a Northwind tesztadatbázishoz
Nézzük meg, hogyan jön létre a kapcsolat az új adatbázissal. Hagyja az alapértelmezett Új kapcsolat az Access adatbázishoz opciót a webhelyen, majd kattintson a Tovább gombra.

Rizs. 11.30. Az adatbázis kiválasztására szolgáló varázsló ablak
4. A varázsló következő ablaka egy mezőt tartalmaz az adatbázis nevének megadására. Adjon meg egy nevet, majd kattintson a Tovább gombra.
5. A következő lépésben a varázsló felajánlja az adatbázismezők listájának létrehozását (11.31. ábra). A mezőadatok három oszlopos táblázat formájában jelennek meg. Az első oszlop a mező nevét, a második a típusát, a harmadik pedig az interfész objektumot tartalmazza, amelyek segítségével ennek a mezőnek az információi jelennek meg az űrlapon. Alapértelmezés szerint a táblázat három mezőt tartalmaz. A párbeszédpanelen található gombok segítségével új mezőket vehet fel a táblázatba, szerkesztheti és törölheti a meglévőket.

Rizs. 11.31. Ablak adatbázismezők listájának létrehozásához
Add - megnyílik egy párbeszédpanel (32. ábra), melynek segítségével egy új mező kerül az adatbázisba
Módosít - megnyit egy párbeszédablakot, amelynek segítségével a létrehozott adatbázis táblázatban kiválasztott mezőjére vonatkozó információk szerkeszthetők
Törlés - törli a táblázatban kiválasztott mezőt az adatbázisból Ezekkel a gombokkal alakítsa ki a táblázat mezőit.
Egy új mező beírásakor vagy egy meglévő mező szerkesztésekor a képen láthatóhoz hasonló ablak jelenik meg. 11.32. A következő interfész objektumokat tartalmazza:
Oszlopnév - mezőnév
Oszloptípus - mezőtípus. Meghatározza a mezőben tárolt információ típusát. Lehet szöveg, jegyzet, egész, hosszú, lebegő, dupla, dátum, logikai érték (boolean)
Űrlapmező beviteli típusa - jelzi azt az interfész objektumot, amellyel a mező információi megjelennek az űrlapon. A lista a következő értékeket tartalmazza: Szövegdoboz, Szövegterület, Opciógomb, Legördülő mező
Opciók száma – a választógomb opcióinak vagy a listában lévő értékeknek a száma. Ez a számláló akkor érhető el, ha az űrlapmező Bemeneti adattípus listájából az Opció gomb, legördülő mező értékei vannak kiválasztva

Rizs. 11.32. Varázsló ablak adatbázismezők információinak bevitelére és szerkesztésére
6. Miután megadta a mezőkkel kapcsolatos összes információt, kattintson a Tovább gombra. A varázsló a megadott információk alapján létrehoz egy adatbázist. Az adatbázis létrehozása után megjelenik egy információs ablak, amelyben szintén kattintson a Tovább gombra.
7. A varázsló következő lépésében (11.33. ábra) található négyzetek bejelölésével adja meg a webhelyen található oldalakat. A varázsló három oldalt kínál:
Eredményoldal - az adatbázisban található információk megtekintésére szolgáló oldal
Benyújtási űrlap - egy oldal az adatok adatbázisba történő bevitelére
Adatbázisszerkesztő – Egy oldal, amely lehetővé teszi egy webhely adatbázisának szerkesztését a böngészőből

Rizs. 11.33. Weboldalak listájának létrehozása

Rizs. 11.34 Párbeszédpanel, amely lehetővé teszi jelszó létrehozását az adatbázis szerkesztéséhez használt oldal eléréséhez
Adja meg a webhelyen felvenni kívánt oldalakat, és folytassa a varázsló következő lépésével.
8. Ha a webhely adatbázisszerkesztő oldalt tartalmaz, megjelenik egy párbeszédpanel, amely lehetővé teszi, hogy megadja az oldal eléréséhez szükséges felhasználónevet és jelszót. Az oldalhoz való hozzáférés korlátozásához a Felhasználónév mezőbe írja be annak a felhasználónak a nevét, aki az adatbázis szerkezetét szerkeszti, a Jelszó mezőbe - a jelszót, a Megerősítés mezőbe pedig - erősítse meg a jelszót. Ha azt szeretné, hogy ez az oldal jelszó megadása nélkül is elérhető legyen, jelölje be a Don "t project Database Editor felhasználónévvel és jelszóval rendelkező jelölőnégyzetet. A beállítások elvégzése után lépjen a következő lépésre a Tovább gombra kattintva.
9. Megjelenik egy információs ablak, amely azon oldalak listáját mutatja, amelyeket a varázsló felvesz a webhelyre. Kattintson a Befejezés gombra ebben az ablakban. A varázsló befejezi a webhely létrehozását, és megnyitja azt egy FrontPage ablakban megtekintésre és szerkesztésre (11.35. ábra).

Rizs. 11.35. A varázsló által szerkesztés módban létrehozott webhely egyik oldala
Weboldal sablonok
A varázslók mellett sablonokat is lehet és kell használni a webhelyek fejlesztéséhez. Segítenek egy tipikus webhelyszerkezet létrehozásában.
Kövesse az alábbi lépéseket egy webhely létrehozásához a megadott sablonok egyikével:
1. A Fájl menüben válassza az Új menüpontot, majd a megnyíló almenüben az Oldal vagy a Webhely opciót ( Új oldal vagy webhely).
2. A megjelenő Weboldal vagy webhely létrehozása panelen válassza ki a Webhelysablonok parancsot.
3. A megnyíló Webhelysablonok párbeszédpanel a webhelyek létrehozásához szükséges sablonokat tartalmazza (11.2. táblázat).
11.2. táblázat. Webhelyek létrehozásához használt sablonok
|
Minta |
Időpont egyeztetés |
|
Egyoldalas weboldal |
Egy oldalt tartalmazó webhelyet hoz létre |
|
Ügyfélszolgálati webhely(Ügyfélszolgálati web) |
Webhelyet hoz létre a termékei vásárlóinak támogatására, ahol megjegyzéseiket és javaslataikat tehetik közzé az áruk és szolgáltatások minőségével kapcsolatban |
|
Üres weboldal |
Üres webhelyet hoz létre |
|
Személyes weboldal |
Többoldalas személyes webhelyet hoz létre |
|
Projekt honlapja |
Projekt webhely. Ez a sablon fókuszpontként és vitaközpontként használható egy nagy projekthez. A weboldal oldalain információkat tehet közzé arról projekt résztvevői, a dolgok állása, megbeszéljük a legfontosabb kérdéseket stb. |
|
SharePoint csapatwebhely(SharePoint alapú csapatwebhely) |
Együttműködési weboldal. Eseménynaptárt, megosztott dokumentumok könyvtárát, névjegyek listáját, feladatokat stb. |
A kurzorral válassza ki a használni kívánt sablon ikonját. A kiválasztott varázsló rövid leírása megjelenik a Leírás területen.
4. Az Új web helyének megadása mezőben adja meg a létrehozandó webhely helyét és nevét.
5. Kattintson az OK gombra.
A kiválasztott sablon alapján a FrontPage létrehozza a szükséges webhelysablont, és megnyitja azt böngészés és szerkesztés módban. Most készen áll a létrehozott webhely-előkép szerkesztésére.
Egyoldalas webhelysablon
A felkínált sablonok és varázslók listáján az első helyen található az egyoldalas websablon az egyoldalas webhely létrehozásához. Ezzel a sablonnal a FrontPage egy webhelyszerkezetet hoz létre mappákból, és hozzáad egy üres weboldalt.
A sablon segítségével létrehozott webhely szerkezetének megtekintéséhez jelenítse meg a Mappalista panelt a program ablakában a Nézet menü azonos nevű parancsának kiválasztásával. A létrehozott webhelyszerkezet részét képező oldal egy index.htm nevű fájlba kerül mentésre. Alapértelmezés szerint ezt az oldalt kell használni kezdőlapként. Nyissa meg ezt az oldalt az index.htm fájl nevére duplán kattintva. Az oldal szerkesztés módban nyílik meg a FrontPage program munkaterületén (11.36. ábra).

Rizs. 11.36. Az egyoldalas webhely sablon használatával létrehozott webhely
Megjegyzés
A Single Page Web Site sablon alapján kialakított weboldal szerkezete tovább módosítható új mappák hozzáadásával és annyi oldal hozzáadásával, amennyi szükséges.
Üres webhely-létrehozási sablon
Az Empty Web sablon üres webhely létrehozására szolgál. Ezzel a sablonnal a FrontPage egy webhelyszerkezetet hoz létre _private és images mappákkal.
A sablon kialakításának befejezése után a létrehozott webhely szerkesztési módban nyílik meg. A mappa panelen megtekintheti a webhely szerkezetét. Egyetlen oldalt sem tartalmaz.
Megjegyzés
Az Üres websablon akkor hasznos, ha egy bonyolultabb szerkezetű oldalt, például egy keretet kíván használni a kezdőlap létrehozásához.
Többoldalas személyes webhelysablon
A Personal Web sablon segítségével gyorsan létrehozhat személyes webhelyet. Ebben személyes adatokat, baráti fotókat, referencia információkat helyezhet el, és hivatkozások segítségével megtekintheti az internet leggyakrabban látogatott oldalait. Ráadásul a webhely nagyszerű kiindulópont mindazok számára, akik a FrontPage képességeit szeretnék felfedezni.
Személyes webhely sablon használatával történő létrehozásához kövesse az alábbi lépéseket:
1. A Fájl menüben válassza az Új elemet, majd a megnyíló almenüből válassza az Oldal vagy a Webhely (Új oldal vagy Webhely) lehetőséget.
2. A megjelenő Weboldal vagy webhely létrehozása panelen válassza ki a Webhelysablonok parancsot.
3. A megjelenő Webhelysablonok párbeszédpanelen az Új web helyének megadása mezőben adja meg a létrehozandó webhely helyét és nevét. Nevezzük a webhelyet például My Pers_ Web-nek.
4. Kattintson duplán a Personal Web ikonra. Megkezdődik a sablon létrehozásának folyamata. Egy idő után a létrejövő webhely megnyílik a FrontPage főablakában megtekintésre és szerkesztésre (11.37. ábra).
A Mappalista ablaktábla a létrehozott webhely oldalfájljait tartalmazza. Az egérkurzorral egyesével kiválasztva a fájlokat, megtekintheti a felkínált oldalakat. A FrontPage eszközökkel módosíthatja őket, megváltoztathatja az oldalneveket, új oldalakat adhat hozzá a webhelyhez, és beillesztheti saját szövegét.

Rizs. 11.37. Sablon segítségével létrehozott személyes webhely
Személyes webhely módosítása
ábrán. A 11.37 egy sablonnal létrehozott személyes webhely kezdőlapját mutatja. Olyan elemeket tartalmaz, amelyeket a varázsló javaslata szerint használhat, vagy módosíthat.
A kezdőlap tetején található az Üdvözöljük!-fejléc, ami egy objektum nevű oldalon található hirdetés (Oldal Banner). Ez az objektum a címek grafikus megjelenítésére szolgál a weboldalakon. A fejléc típusát az Oldalsáv tulajdonságai párbeszédpanel határozza meg, amely a fejlécre vagy a helyi menü azonos nevű parancsára való dupla kattintással nyitható meg.
A kezdőlap közepén (a pontozott vonalak alatt és jobbra) található egyszerű szöveg, amely megváltoztatható. Kísérletezzen, hogy megtudja, hogy ez csak egy weboldal szövege vagy valamilyen objektum. Mozgassa a kurzort a kezdőlapon belül, és figyelje meg, hogyan változik a kurzor megjelenése, ha bizonyos objektumokra helyezi.
Ha a kurzor az oldal címe felett van, a cím alatti dátum felett, a kurzor az oldalt tartó kézre változik.
Vigye a kurzort az oldal közepén lévő szövegre. A kurzor nem változtatja meg a megjelenését. Nyugodtan törölheti a szöveget, és a helyére helyezheti a szükséges információkat.
Azon objektumok tulajdonságainak megváltoztatásához, amelyek felett a kurzor egy oldalt tartó kéz alakját ölti, a megfelelő párbeszédpaneleket használjuk. Például az oldalon megjelenő dátum formátumának megváltoztatásához a kurzort a dátumra kell helyezni, és duplán kattintani kell. Megnyílik a Dátum és idő párbeszédablak (11.38. ábra), melynek segítségével más dátum megjelenítési formátumot állíthat be.

Rizs. 11.38. Dátum és idő párbeszédpanel
Az oldal bal oldalán található linksáv, navigációs sávnak is nevezik. A hivatkozássáv tulajdonságainak konfigurálásához használja a Hivatkozássáv tulajdonságai párbeszédpanelt, amely akkor nyílik meg, ha duplán kattint a hivatkozássávra.
A hivatkozássáv gombjainak neve megegyezik azon webhelyen található oldalak nevével, amelyekre ezekre a hivatkozásokra kattint. Ellenőrizheti ezeknek a linkeknek a műveleteit. Ehhez kövesse az alábbi lépéseket:
1. Vigye a kurzort az egyik oldal címére a navigációs sávon.
2. Amikor a kurzor egy oldalt tartó kézre vált, nyomja meg a gombot
Nem jelölhet ki szövegdobozt a navigációs sávban, és nem módosíthatja a rajta elhelyezett szöveget. A hivatkozássáv gombjainak nevének megváltoztatásához különböző neveket kell rendelnie az oldalakhoz, amelyekre ezekkel a gombokkal navigál. Például a Hobbi nevének Hobbira való módosításához a következőket kell tennie:
1. Nyissa meg szerkesztés módban a Hobbik nevű oldalt. Ehhez tegye a következők egyikét:
Kattintson duplán az interes.htm fájl ikonjára a Mappalista panelen
Ha a kezdőlapról a Hobbik oldalra szeretne lépni, használja a hivatkozássávot: tartsa lenyomva
2. Vigye a kurzort az oldal címére, és kattintson duplán.
3. A megnyíló Oldal szalaghirdetés tulajdonságai párbeszédpanel Oldal banner mezőjébe (11.39. ábra) írjon be egy új címnevet a Hobbi helyett, pl. Hobbi.

Rizs. 11.39. Az oldalon található hirdetés tulajdonságai párbeszédpanel
4. Kattintson az OK gombra. Az Oldalon lévő hirdetés tulajdonságai párbeszédpanel bezárul. Az oldal úgy fog kinézni, mint az ábrán látható. 11.40.
Tanács
Felhívjuk figyelmét, hogy nem csak az oldal címe változott, hanem az oldal bal oldalán található hivatkozássáv gombjának címe is. Menjen vissza a kezdőlapra, és vessen egy pillantást a linksávra. A megfelelő gomb neve mind a kezdőlapon, mind a webhely összes oldalán megváltozott. Ugyanígy eljárva a Kezdőlap gomb kivételével más gombok nevét is megváltoztathatja.
Az oldalak nevének és ennek megfelelően a hivatkozássávok gombjainak megváltoztatásának fenti módszere mellett van még egy:
1. A Nézetek mód panelen az azonos nevű gombra kattintva váltson át Navigációs módba. A FrontPage munkaterület a személyes webhely navigációs struktúráját jeleníti meg, amely az oldalakat téglalapként jeleníti meg.
2. Vigye a kurzort arra az oldalra, amelynek a nevét módosítani szeretné, kattintson a jobb gombbal, és válassza ki az Átnevezés parancsot a megjelenő helyi menüből. Az oldalnév szerkeszthetővé válik (11.41. ábra).
3. Adjon meg egy új nevet az oldalnak, és nyomja meg a gombot.

Rizs. 11.40. Weboldal nézet a nevének megváltoztatása után

Rizs. 11.41. Oldalcímek módosítása Ugrás módban
A hivatkozássáv gombjainak szövegének módosítására szolgáló fenti módszerek egyike sem teszi lehetővé a Kezdőlap gomb nevének megváltoztatását.
A hivatkozássávon található kezdőlap gomb címének megváltoztatásához a Webes beállítások párbeszédpanel Navigáció fülét kell használni (11.42. ábra).


Rizs. 11.42. Webhely beállítása párbeszédpanel
Az ablak megnyitásához használja az Eszközök menü Webes beállítások parancsát. Ezután a Kezdőlap szövegmezőben a Kezdőlap helyett adjon meg egy új nevet a hivatkozásnak, és kattintson az OK gombra. Nézze meg, hogyan néznek ki most a linksávok. Böngésszen a webhely oldalain.
Tanács
A Webhely konfigurációja párbeszédpanel Navigációk lapján a Kezdőlap hivatkozássáv gombja mellett megváltoztathatja azoknak a gomboknak a nevét, amelyek lehetővé teszik a webhelyek azonos hierarchia szintjén történő navigálást.
A betűtípusokat, a szöveg és a hiperhivatkozások színét, valamint a személyes webhely háttérképét a varázsló által beállított alapértelmezett téma határozza meg. Egy webhely témájának megváltoztatásához használja a Formátum menü Téma parancsával megnyitott Témák párbeszédpanelt. A webhelytémákra vonatkozó további információkért lásd a 15. fejezetet.
Ügyfélszolgálati webhelysablon
Az Ügyfélszolgálat websablonja lehetővé teszi termékeihez ügyfélszolgálati webhely létrehozását. Az oldal oldalain a látogatók megismerkedhetnek a kínált árukkal és szolgáltatásokkal, feltehetik kérdéseiket, megtehetik észrevételeiket, javaslataikat az áruk minőségével kapcsolatban. ábrán. A 11.43 mutatja az ezzel a sablonnal létrehozott webhely szerkezetét.

Rizs. 11.43. Az Ügyfélszolgálati webhelysablon segítségével létrehozott webhely felépítése
- Újdonságok (What "s New") – információk az újdonságokról, amelyeket a látogatónak kínálnak
- Termékek - egy oldal, amely információkat tartalmaz a kínált árukról és szolgáltatásokról
- Gyakran Ismételt Kérdések (F.A.Q.) – Gyakran Ismételt Kérdések oldal
- Szolgáltatáskérés – Termék ügyfélszolgálati oldal. Olyan űrlapot tartalmaz, amelyben a felhasználó leírhatja a problémát, amellyel találkozott, és releváns kérdéseket tehet fel
- Javaslatok – egy oldal, ahol a látogatók egy űrlap segítségével megadhatják javaslataikat
- Katalógusok / Kézikönyvek - egy oldal, ahonnan a felhasználók szoftvereket vagy dokumentumokat tölthetnek le az Ön webhelyéről a számítógépükre a File Transfer Protocol (FTP) használatával.
- Támogatási fórum – a fórumban való részvétel oldala
- Lépjen kapcsolatba velünk - Kapcsolat oldal
- Keresés – keresési űrlapot tartalmazó oldal a szükséges információkat a weboldalon
Projekt webhely-készítési sablon
A Project Web sablon lehetővé teszi egy webhely létrehozását, amelyet fókuszpontként és vitaközpontként használhat egy nagy projekthez. A weboldal oldalain információkat tehet közzé a projektben résztvevőkről, a dolgok állásáról, megbeszélheti a legfontosabb kérdéseket stb. ábrán. A 11.44 mutatja az ezzel a sablonnal létrehozott webhely szerkezetét.

Rizs. 11.44. A Project webhelysablonjával létrehozott webhely felépítése
A weboldal nagyszámú oldalt tartalmaz a következő célokkal:
- Tagok - oldal a projekt résztvevőiről
- Ütemezés – a projekttervet tartalmazó oldal
- Archívum – oldal a megosztott dokumentumokhoz és fájlokhoz való hozzáféréshez
- Keresés – egy űrlap egy webhely dokumentumaiban található információk megkeresésére
- Discussions - Vitacsoportokra mutató hivatkozásokat tartalmazó oldal Követelmények és Információs bázis adatok (Knowledge Base), párbeszédes fórumok számára készültek
- Contact Inf - oldal elérhetőségi adatokkal
Sablonok és varázslók weboldalak létrehozásához
A FrontPage által weblapok létrehozásához biztosított sablonok és varázslók megtekintéséhez válassza a Fájl menü Új menüpontját, majd a megnyíló almenü Oldal vagy Web menüpontját. A program ablakában megjelenik az Új oldal vagy Web panel, amelyen válassza az Oldalsablonok parancsot. ábrán látható Oldalsablonok párbeszédpanel. 11.45.

Rizs. 11.45. Az Oldalsablonok párbeszédpanel lehetővé teszi sablonok és varázslók kiválasztását a weblapok létrehozásához
Az Oldalsablonok párbeszédpanel három lapot tartalmaz. Az Általános lap felsorolja a főoldal sablonjainak neveit. A Keretoldalak lap a kereteket használó oldalsablonok nevét tartalmazza. Ebben a fejezetben az Általános lapsablonokra fogunk összpontosítani. A Frame Page fül sablonjainak leírása a 20. fejezetben található.
A FrontPage sokkal több sablont kínál weblapok létrehozására, mint webhelysablonokat. Miközben a sablonok listájában navigál, a kiválasztott sablon rövid leírása jelenik meg az ablak Leírás területén, az Előnézet területen pedig egy példa a létrehozandó oldalra.
A sablonok listájában az első a Normál oldal, amely egy üres oldalsablon. Nem kell megnyitnia az Oldalsablonok párbeszédpanelt, ha ezzel a sablonnal szeretne oldalt létrehozni. Elég rákattintani az Új gombra a szabványos eszköztáron. Az alapértelmezés mindig a Normál oldal sablon használata.
asztal A 11.3 a FrontPage által biztosított sablonok és oldalkészítő varázslók listája.
Megjegyzés
Az oldalsablonok leírásánál a kifejezést használjuk tervezési hatások. Ez a kifejezés olyan grafikai elemek és szövegek használatát jelenti, amelyek stílusa eltér az oldal fő szövegétől.
11.3. táblázat. Websablonok és varázslók
|
Sablon vagy varázsló |
Időpont egyeztetés |
|
Normál oldal |
Üres oldal |
|
Bibliográfia |
|
|
Megerősítő űrlap |
Az információ átvételét igazoló űrlap |
|
Visszajelző űrlap |
Űrlap megjegyzések beírásához |
|
Űrlapoldal varázsló |
Ügyfélfelmérés űrlap varázsló. A varázsló segítségével összeállíthat egy listát azokról a kérdésekről, amelyekre választ szeretne kapni az ügyfelektől |
|
Tipikus kérdések |
|
|
Vendégkönyv |
Vendégoldal, ahol a weboldal látogatói elmondhatják véleményüket |
|
Keskeny balra igazított szöveg |
Ezen az oldalon az információk egy oszlopban vannak elrendezve a bal széle mentén; a jobb oldalon grafikus képet helyezhet el |
|
Keskeny jobbra igazított szöveg |
Egy oldal a jobb oldalon egy oszlopban elhelyezett információkkal; a bal oldalon grafikus képet illeszthet be |
|
Egyoszlopos szöveg |
Az információ egy oszlopban, az oldal közepén található |
|
Egyoszlopos szöveg tartalomjegyzékkel és kerettel |
Az információk egy oszlopban, középen helyezkednek el; az oldal bal oldalán egy tartalomjegyzék, a jobb oldalon pedig egy effektus terület található, amely szöveget és grafikát tartalmazhat |
|
Egy oszlopos szöveg tartalomjegyzékkel a bal oldalon |
Egy oldal, amelyen a tartalomjegyzék a bal oldalon, az összes többi információ pedig a jobb oldalon jelenik meg |
|
Egyoszlopos szöveg tartalomjegyzékkel a jobb oldalon |
Egy oldal, amelyen a tartalomjegyzék a jobb oldalon, az összes többi információ pedig a bal oldalon jelenik meg |
|
Egyoszlopos törzs lépcsőzetes oldalsávval |
Egy oldal, amelynek bal oldalán két lépcsőzetes oszlop, a jobb oldalon pedig egy törzsszöveg oszlop található |
|
Egyoszlopos szöveg két kerettel |
A főszöveg az oldal közepére kerül, a szövegtől balra két oszlop lesz sakktábla tervezési effektusokkal, jobbra pedig egy másik oszlop tervezési effektusokkal |
|
Egyoszlopos törzs kétoszlopos oldalsávval |
Egy oldal, amelynek bal oldalán egy törzsszöveg, jobb oldalon pedig két oszlop látható tervezési hatásokkal |
|
Fényképgyűjtemény |
Grafikus képek elhelyezésére szolgáló oldal |
|
Keresés oldal |
Szavak keresésére használt űrlapoldal |
|
Három oszlopos szöveg |
|
|
Szöveg két oszlopban |
|
|
Kétoszlopos szöveg tartalomjegyzékkel és kerettel |
|
|
Szöveg két oszlopban, bal oldalon tartalomjegyzékkel |
|
|
Cikcakk szöveg két oszlopban |
|
|
Cikcakk szöveg két oszlopban tartalomjegyzékkel és kerettel |
|
|
Regisztrációs űrlap |
Felhasználó regisztrációs űrlap |
|
Széles szöveg címsorokkal |
Több bekezdésből álló oldal alcímekkel |
Fényképgyűjtemény sablon
A Photo Gallery sablon létrehoz egy oldalt a grafikus képek elhelyezésére (11.46. ábra). Ez a sablon nem volt elérhető a FrontPage korábbi verzióiban. A sablon kényelme A fényképgyűjtemény az, hogy a sablon segítségével létrehozott oldalhoz egyszerűen új grafikai képeket lehet hozzáadni, a meglévőket törölni.
A Photo Gallery sablonnal létrehozott oldalon elhelyezett grafikus képek testreszabásához használja a Photo Gallery Properties párbeszédpanelt (11.47. ábra). Az ablak megnyitásához vigye a kurzort arra a területre, ahol a grafika található, és tegye a következők egyikét:
- Dupla kattintás
- Kattintson a jobb gombbal, és válassza ki a Fényképgaléria tulajdonságait a helyi menüből

Rizs. 11.46. Az oldal a Photo Collection sablon segítségével készült

Rizs. 11.47. Fényképgyűjtemény tulajdonságai párbeszédpanel
A Fényképgaléria tulajdonságai párbeszédpanel két lapot tartalmaz. A Képek fül az oldalon elhelyezett képek listájának összeállítására szolgál, feltüntetve azok sorrendjét. Az Elrendezés lapon megadhatja, hogy a grafikák hogyan helyezkedjenek el a weboldalon.
A Képek lap bal felső sarkában a weboldalon megjelenő grafikák listája található. A lista jobb oldalán található a képmegtekintési terület, ahol a kurzor áll. A lista felett található gombok célja a következő:
- Hozzáadás - új grafikus képet ad a listához és ennek megfelelően a weboldalhoz. Ha megnyomja ezt a gombot, két parancsból álló menü jelenik meg. A Képek fájlokból parancs megnyitja a Fájl megnyitása párbeszédpanelt, amely lehetővé teszi a fájlban lévő kép hozzáadását. A Képek lapolvasóból vagy kamerákból parancs egy szkennerből vagy digitális fényképezőgépből származó grafikus képet ad a weboldalhoz
- Szerkesztés - megnyitja a Kép szerkesztése párbeszédpanelt (11.48. ábra), amely lehetővé teszi a grafikus kép szerkesztését
- Eltávolítás – eltávolítja a grafikát a listából
A lista alatti Move Up és Move Down gombok megváltoztatják a képek sorrendjét a listában és ennek megfelelően a weboldalon.
A Photo Gallery sablonnal létrehozott weboldalon a grafikák bélyegképek formájában jelennek meg, méretük a Bélyegkép területen található Szélesség és Magasság mezők használatával történik.
A Képek lapon két bejelölhető jelölőnégyzet található:
- Képarány fenntartása – azt jelzi, hogy szükség van a képarány megőrzésére a miniatűrben
- Beállítás alapértelmezett méretként – ezt jelzi fix méretű alapértelmezettként kell használni
A Felirat mezőben szöveget írhat be a weboldalon megjelenő grafikus képhez. A szöveg formázása (betűtípus, szín, méret, stílus) a mező felett található listák és gombok segítségével történik.
A Képek fül Szerkesztés gombja megnyitja a Kép szerkesztése párbeszédpanelt (11.48. ábra), amely lehetővé teszi a weboldalon elhelyezett grafikai képek szerkesztését.

Rizs. 11.48. Kép szerkesztése párbeszédpanel
Számlálók A terület szélessége és magassága Képméret
(Képméret) lehetővé teszi a grafikus kép méretének pixelben történő beállítását. Az alábbiakban a következő célokra szolgáló zászlók találhatók:
- Képarány megőrzése – ha be van jelölve, a kép oldalaránya megmarad
- Beállítás alapértelmezett méretként – a bejelölt jelölőnégyzet azt jelzi, hogy a megadott méret lesz az alapértelmezett érték
A Kép elforgatása területen lévő gombok a következő funkciókkal rendelkeznek:
|
Gomb |
Időpont egyeztetés |
|
A képet az óramutató járásával ellentétes irányba 90 fokkal elforgatja |
|
|
A képet az óramutató járásával megegyező irányban 90 fokkal elforgatja |
|
|
Megjeleníti a képet a vízszintes tengely körül (függőlegeset hoz létre tükörtükrözés) |
|
|
Megjeleníti a képet a függőleges tengely körül (vízszintes tükörképet hoz létre) |
A Kép szerkesztése párbeszédpanelen található Vágás gombbal nem a teljes képet, hanem annak egy részét helyezheti el a weboldalon. Ha ezt a gombot megnyomja, a grafikus képen egy keret jelenik meg kiválasztó fogantyúkkal. A kurzort egyesével a jelölőkre helyezve mozgassa a keret körvonalait, módosítva a keret által határolt terület méretét úgy, hogy az kijelölje a képen a kívánt területet. Ezután kattintson újra a Vágás gombra. A kivágott kép felváltja az eredetit.
A párbeszédpanel a megnevezett gombokon kívül a következő gombokat is tartalmazza:
- Előző - megjeleníti az ablakban azt a képet, amely a Képek lapon az aktuális előtt található.
- Következő - megjeleníti az ablakban azt a képet, amely a Képek lapon az aktuális után található
- Reset – visszaállítja az eredeti képet
A Fényképgyűjtemény tulajdonságai párbeszédpanel elrendezése lapja
(Photo Gallery Properties) (11.49. ábra) lehetővé teszi a grafikus képek elhelyezésének módját. Az Elrendezés kiválasztása lista lehetőségeket tartalmaz a képek elhelyezésére és a hozzájuk tartozó feliratokra a weboldalon. Az Előnézet területen megtekintheti, hogyan fog kinézni az oldal a kiválasztott elrendezésben. A Képek száma soronként lista az egy sorban lévő képek számát jelzi.

Rizs. 11.49. A Fényképgyűjtemény tulajdonságai párbeszédpanel Elrendezés lapja
A webhely létrehozása után nyilvános hozzáférés céljából közzétehető egy szerveren. A webhelyek közzététele magában foglalja az oldalakat és grafikákat tartalmazó fájlok közzétételét az internethez csatlakozó webszerveren. Ha webhelyét egy szolgáltató szerverén kívánja tárolni, meg kell találnia, hogy a szerver támogatja-e a fejlesztés során használt technológiákat.
Például egy webhely űrlapokat tartalmaz. A tervezés során a FrontPage lehetővé teszi az adatok feldolgozásának módját. Az adatfeldolgozás módjára vonatkozó információkat FrontPage szerverbővítmények segítségével kell eljuttatni a szerverhez, amelyek teljes mértékben támogatják a webhely szerveren történő működését, valamint a felhasználó hozzáférését az összes megvalósított webhely funkcióhoz.
A szerverbővítmények eszközöket Webhelyek létrehozása és kezelése a Microsoft FrontPage segítségével. A következő képességeket biztosítják:
- - A FrontPage használata webhely fejlesztésére közvetlenül a webszerveren;
- - alkalmazásokban létrehozott dokumentumok mentése Microsoft Office XP, webszerveren;
- - FrontPage összetevők használata egy webhelyen, például űrlapfeldolgozó összetevő, konferencia-összetevő, teljes szövegű keresési összetevő, webhely találatszámláló összetevője stb.
Ezért, ha a FrontPage-ben létrehozott webhely egy szolgáltató szerverén található, a FrontPage Server Extensions-t telepíteni kell arra a webkiszolgálóra. Csak ebben az esetben lehet biztos a weboldalakon található összes komponens normális működésében. A FrontPage Server Extensions azt is lehetővé teszi a fejlesztő számára, hogy HTTP-t használjon FTP helyett. A kiszolgálókiterjesztésekkel a FrontPage gondoskodhat arról, hogy a webszerveren tárolt fájlok megegyezzenek a webszerveren lévőkkel. helyi lemez.
Mielőtt közzétenne egy webhelyet, alaposan tesztelje le. Különös figyelmet kell fordítani a hibás hivatkozásokra. A weboldal folyamatosan frissül, az aktuális verzió pedig megjelenik a szerveren. Ugyanakkor a fájlok egy része publikálásra készen áll, míg mások még fejlesztés alatt állnak. Alapértelmezés szerint minden fájlhoz hozzá van rendelve a Közzététel állapota.
A közzétételhez túl korai, valamint a korábban közzétett fájlok esetén a Közzététel állapota jelentéstáblázatban (3. ábra) beállíthatja a Ne közzététel állapotát.
A jelentés megnyitásához lépjen a Jelentések módba, és válassza ki a Munkafolyamat értéket a Jelentések eszköztár első listájából, majd a jelentés típusát – Közzététel állapota. A közzététel állapota a Közzétett oszlopban található lista segítségével módosítható.
Rizs. 3. A webhelyfájlok közzétételéhez szükséges attribútumok beállítása
Miután előkészítette a webhelyet a közzétételre, hogy a webhely fájljait a kiszolgálóra másolja, tegye a következők egyikét:
- - válassza ki a Fájl menü Publish Web parancsát;
- - kattintson a Publish Web gombra a szabványos eszköztáron;
- - nyomja meg a billentyűkombinációt
Amikor először tesz közzé egy webhelyet, megnyílik a 3. ábrán látható Közzétételi cél párbeszédpanel. 4.

4. ábra. Párbeszédpanel a kiadvány címének megadásához
Ha a webhelyet kiszolgáló kiszolgálón telepítve van a FrontPage Server Extensions, akkor a HTTP protokoll segítségével másolhat fájlokat. Ebben az esetben a következőket kell tennie:
- 1. A Közzétételi cél megadása mezőben adja meg a webhely címét. A cím megkereséséhez használhatja a Közzétételi hely párbeszédpanelt, amely akkor nyílik meg, amikor a Tallózás gombra kattint.
- 2. Kattintson az OK gombra. Megnyílik a Web közzététele párbeszédpanel, ahol beállíthatja a webhely közzétételének paramétereit.
- 3. Ha a létrehozott webhely alwebeket tartalmaz, jelölje be az Alwebek belefoglalása jelölőnégyzetet a Web közzététele ablakban.
- 4. A közzétételi beállítások konfigurálásához kattintson a Beállítások gombra az ablak bal alsó sarkában. Megnyílik a Beállítások párbeszédpanel (5. ábra), ahol alapértelmezés szerint a Közzététel lap van kiválasztva.

Rizs. 5. A Beállítások párbeszédpanel Publishing füle
- 5. A Közzététel választógombbal válassza ki a fájlmásolási módot. Ha beállítja a Csak megváltoztatott oldalak beállítást (Csak a megváltozott oldalak), akkor csak azok a közzétételre kiválasztott fájlok kerülnek a szerverre, amelyek az utolsó publikáció óta módosultak. Az összes kiválasztott fájl kiszolgálóra másolásához állítsa be az összes oldalt felülírja a meglévő oldalakat (AI oldalak, a céloldalak felülírása) opciót.
- 6. A Módosítások jelölőnégyzet megadja, hogy a FrontPage hogyan határozza meg, hogy a webszerveren közzétett és tárolt fájlok különböznek-e. Ha beállítja a Változások meghatározása a forrás- és célwebek összehasonlításával beállítást, a rendszer összehasonlítja a fájl tartalmát. Az időbélyegek használata (Forrásfájl időbélyegeinek használata a legutóbbi közzététel óta történt változások meghatározásához) azt jelzi, hogy a fájlok közzétételekor össze kell hasonlítani a közzétett és a webszerveren elhelyezett fájlok létrehozási idejét.
- 7. A Beállítások párbeszédpanel tartalmazza a Változások naplózása a közzététel során jelölőnégyzetet. Ha bejelöli ezt a jelölőnégyzetet, a naplófájl rögzíti a webhely kiszolgálón való közzétételekor végrehajtott módosításokat. Napló megtekintése gomb ( Napló megtekintése fájl) I lehetővé teszi a naplófájl tartalmának megtekintését.
- 8. A közzétételi paraméterek beállítása után zárja be a Paraméterek párbeszédpanelt az OK gombra kattintva. A felhasználó visszatér a Web közzététele ablakba.
- 9. A közzétételi folyamat elindításához kattintson a Közzététel gombra.
- 10. Amikor a publikáció elkészült, megnyílik egy párbeszédpanel, amely a sikeres közzétételről szóló üzenetet, valamint a közzétett webhely főoldalára mutató hivatkozásokat tartalmaz, és megtekintheti a létrehozott naplófájlt.
- 11. A közzététel eredményének megtekintéséhez válassza a Kattintson ide hivatkozást a közzétett webhely megtekintéséhez. Megnyílik az Ön által létrehozott, a szerveren tárolt webhely főoldala.
Ha a kiszolgálóra nincs telepítve a FrontPage Server Extensions, akkor a rendszer FTP-t használ a webhelyfájlok közzétételére. Ebben az esetben meg kell adnia a domain címét FTP szerverés a gyökérkönyvtár, ahol a webhely tárolva lesz, például ftp://ftp.glasnet.ru/books. A többi lépés hasonló a HTTP-protokoll használatával történő közzétételhez.
A webhely létrehozásának általános elvei
Úgy döntöttél, hogy létrehozol és behelyezed információs tér A WWW (World Wide Web, World Wide Web) saját webhelye. Milyen lépéseket kell tenni annak érdekében, hogy érdekes legyen, hasznos és ami fontos, meglátogassa. Az első kérdés, amelyet egyértelműen meg kell válaszolni: Mi a célja egy webhely létrehozásának? Sok múlik ezen: a tervezés stílusa, az elkészítéshez és az azt követő működéshez szükséges költségek, a weben történő közzétételhez szükséges információk megjelenítésének formátuma, az ehhez szükséges eszközök és követelmények. szoftver Webszerver és kommunikációs csatornák az Internettel. Itt több lehetőség is lehetséges.
Ha egy terméket értékesítő cégnek készít weboldalt, akkor a fő cél a céggel kapcsolatos információk terjesztése és a termék reklámozása, valamint webáruház szervezése lehet. Ebben az esetben a következő feladatokat kell megoldani:
· A cég arculatának megváltoztatása, presztízsének emelése;
promóció márka;
· A termékekkel és árakkal kapcsolatos információk elérhetősége a vásárlók számára;
· A kereskedői hálózat támogatása, a termékekkel és árakkal kapcsolatos információk elérhetősége a kereskedők számára;
· Termékek közvetlen értékesítése az interneten, webáruház szervezése;
· Belső információk elérhetősége az irodán kívül dolgozó alkalmazottak számára.
Egy másik lehetőség egy olyan tudományos vagy általános oktatási szervezet weboldal létrehozása, amely nem folytat internetes kereskedelmet, hanem információkat terjeszt. Ebben az esetben nagy mennyiségű adat gyűjtéséről, feldolgozásáról és webhelyen történő elhelyezéséről fogunk beszélni, a keresés megszervezésével és az azokhoz való hozzáféréssel.
És az utolsó lehetőség az, amikor szükségesnek tartja személyes oldalának az interneten való elhelyezését.
A feltett kérdések helyes megválaszolásához ki kell alakítani azokat a felhasználói kategóriákat, amelyek számára a weboldal készült. Pszichológiájuk alapján olyan információs struktúrát kell felépíteni, amely vonzza és megtartja az ügyfeleket. A jövőben minden, a weboldallal kapcsolatos tevékenység megfelelőségével kapcsolatos kérdést meg kell fontolni annak megfelelően, hogy a látogatók hogyan reagálnak rájuk, és hogyan járulnak hozzá a fő cél eléréséhez.
A célok megfogalmazása és a felhasználói kategóriák meghatározása után az elkészített információkat szét kell osztani a webdokumentumok között, át kell gondolni a köztük lévő linkeket, és további navigációs lehetőségeket kell biztosítani, például keresőt a webdokumentumok számára. a weboldal tartalma.
Egy cég webhelyének tipikus felépítése általában a következő:
Információk a cégről... Beszélni kell a cég céljairól, üzleti arculatáról, történetéről stb. Mutassa meg, hogy ügyfelei milyen hasznot húznak abból, ha Önnel dolgoznak, nem pedig más cégekkel.
Információk a termékekről és szolgáltatásokról... Tegyen közzé fényképeket vagy rajzokat termékeiről a weboldalon. Ismertesse tulajdonságait és előnyeit, mutasson példákat a felhasználásra. Ha rendelkezik papíralapú termékkatalógussal, annak szerkezetét és tartalmát átviheti a webhelyre. Ez megkönnyíti a katalógus elektronikus változatának elkészítését és további frissítését. Ha az interneten keresztül szeretne termékekre vagy szolgáltatásokra megrendelni, akkor itt kell elhelyeznie egy megrendelőlapot, amelyet e-mailben kap meg.
Információs támogatás... Ez a rész további műszaki információkat, GYIK-eket, hibaelhárítási tippeket és egyebeket tartalmaz.
hírek... Az ügyfelek tájékoztatása a cég által kínált új termékekről és szolgáltatásokról, sajtóközlemények közzététele stb.
Visszacsatolás... Mondja el, hogyan lehet kapcsolatba lépni Önnel, hol van. Nyújtsa be visszajelzési űrlapját, vendégkönyv, e-mail címek, amelyekre az ügyfél kérést küldhet stb.
A webhely kitöltésekor mindig emlékezzen két alapelvre: a közzétett anyagok egyediségére és megbízhatóságára.
A tartalommal szemben az egyediség az elsődleges követelmény. V Www sok oldal lehet már hasonló anyagokkal. Webhelyének némileg különböznie kell a hasonló témájú szerverektől, már csak azért is, hogy felhívja magára a figyelmet. Az egyedi anyagok jelenléte az oldalon növeli annak forgalmát. Egy egyedi információforrás létrehozásához nem szükséges valami alapvetően újat kitalálni, a meglévő erőforrásokat más módon is el lehet rendezni, ugyanakkor nem kell rákényszeríteni az ügyfelet arra, hogy sok időt töltjön a keresésükkel. . A keresőmotorok segítségével ellenőrizheti az erőforrások egyediségét. Ami a hitelességet illeti, minden azon múlik, hogy milyen gondosan választja ki az információkat, ellenőrizze és frissíti időben.
Webhely létrehozásakor ne feledje, hogy az azt alkotó egyes dokumentumokat közös stílusnak és navigációnak kell egyesítenie. A következetesség az egyik jellemző, amely megkülönbözteti a profi webhelyet az amatőr webhelytől. Az egységes dokumentumok használatával a felhasználók megkülönböztetik az Ön webhelyét a többitől, és emlékeznek rá. Ez nem azt jelenti, hogy a dokumentumoknak hasonlítaniuk kell egymásra, mint két csepp vízre, de az általános gondolatnak, az egységes stílusnak feltétlenül jelen kell lennie.
Ugyanez vonatkozik az oldalnavigációra is. Ne várja el látogatójától, hogy olyan jól ismerje webhelye szerkezetét, mint Ön. Könnyen meg kell értenie, hol van most, és hogyan juthat el más helyre. Képesnek kell lennie az első dokumentumhoz, keresőprogramhoz vagy webhelytérképhez navigálni.
Ezenkívül a stílusegység lehetővé teszi a sablonok használatát - olyan oldalak, amelyek csak közös tervezési és navigációs elemeket tartalmaznak (tartalom nélkül). Segítségükkel gyorsan és hatékonyan hozhat létre új oldalakat, és oszthatja szét az elkészítési munkát több ember között. Sablon használatakor, ha kész oldalt szeretne kapni, csak be kell írnia a szükséges információkat. A következetesség, következetesség, következetesség a jó webhely alapvető tulajdonságai. A HTML 4.0-ban bevezetett lépcsőzetes stíluslapok nagyban leegyszerűsítik a webhely stílusának és stílusának kialakítását. Néhány képességüket az alábbiakban tárgyaljuk, és külön fejezetet szentelünk nekik.
A célok meghatározása után megtörténik a szerkezet felállítása és a szöveg ill grafikus információk, meg kell terveznie a webhely megjelenését és hangulatát. Ez attól is függ, hogy milyen célokat kell elérni. A lehetséges megoldások skálája itt igen széles: a meglévő oldalak megtekintésétől és hasonlók létrehozásától a professzionális tervezők és művészek segítségéig. Ugyanakkor szem előtt kell tartani néhány, a webhelyet alkotó webdokumentumok készítésének már megállapított szabályait.
Szerkezet... Ma a dokumentum szerkezetének ötlete meglehetősen megalapozott. A webdokumentumnak a következő részeket kell tartalmaznia: cím, cégnév, navigációs sáv, maga a tartalom, elérhetőség, frissítés dátuma és időpontja, szerzői jog és dokumentum állapota.
Logó... Weboldal készítésekor ügyelni kell arra, hogy a cég neve mindig megjelenjen a képernyőn. Ennek érdekében általában minden webdokumentum elejére elhelyeznek egy színes céglogót. Ezenkívül minden dokumentum lenyomatán a cég nevének is szerepelnie kell.
Navigációs sáv... A webdokumentum egyik legfontosabb része a navigációs sáv vagy a vezérlőpult. Www meghódította az egész világot nagyrészt annak köszönhetően, hogy a hipertext linkek teljes koherenciát biztosítanak a megjelent anyagok között. De ugyanezek a láncszemek tele vannak azzal a veszéllyel, hogy teljes káoszba zuhannak, amikor egy három-négy dokumentumból álló láncolaton keresztül már nem lehet visszamenni, belegabalyodva a linkek rengetegébe. Webhelyének világos és intuitív navigációs útvonalakat kell biztosítania a felhasználó számára.
Számos tanulmány kimutatta, hogy a webszerverek látogatói nagyon türelmetlenek, és nem akarnak két szintnél mélyebben belemenni a szerver tartalmába. Ezért egy nagy webhely létrehozásakor gondoskodnia kell köztes dokumentumokról, amelyek általában az első vagy a második szinten találhatók, és ahonnan bármilyen információ legfeljebb két átmenetnél található.
Webhelye navigációs sávjának minden dokumentumban szerepelnie kell. Mindenekelőtt tartalmaznia kell iránymutató hivatkozásokat, például "Előre" - "Vissza" ("Következő" - "Előző"), amelyek a szomszédos dokumentumokra mutatnak a webhely szerkezetében. A vezérlőpulton túlmenően a webhely összes nagy részéhez – az úgynevezett első szintű szekciókhoz – mutató hivatkozásoknak kell lenniük. Végül a felhasználónak mindig képesnek kell lennie arra, hogy azonnal visszatérjen a webhely kezdőlapjára. A hivatkozásokon kívül meg kell adnia a helyi elérési útját keresőmotorés index.
Tartalom... Mindenekelőtt meg kell jegyezni, hogy a webdokumentumok tartalmának teljes mértékben meg kell felelnie a közönséges újság- vagy folyóirat-kiadványokkal szemben támasztott követelményeknek: a nyelvtani és helyesírási helyesség, a javasolt anyagok pontossága és megbízhatósága és még sok más. Ezenkívül számos speciális követelménynek kell megfelelnie a webes dokumentumoknak.
Gyakran felmerül a kérdés a dokumentum méretével kapcsolatban: hány oldal az optimális? Első pillantásra furcsának tűnhet a válasz: egy képernyőoldal vagy egyáltalán nincs korlátozás. Számos tanulmány kimutatta, hogy a felhasználók nem szeretnek a böngésző görgetősávjaival dolgozni. Leginkább olyan dokumentumokat szeretnek, amelyek egy képernyőoldalon találhatók. Tehát be Www- semmilyen módon nem adhatja meg a felhasználónak több információ mint egy oldalra koncentrált előadásban. Ha ennek ellenére nem fér bele ezekbe a keretekbe, hozzon létre egy másik dokumentumot.
Egy képernyőoldal megfelelő intézkedésnek bizonyult az információk bemutatására. Ha a dokumentum mérete meghaladja az egy oldalt, akkor a legtöbb esetben több logikai részre osztható, amelyek mindegyike legfeljebb egy oldalt foglal el. Ha az információ logikai felosztása nem sikerül, akkor felül kell vizsgálni a prezentáció stílusát, és esetleg magukat az anyagokat. Ma már egyetértés van abban, hogy a webszervert egyképernyős dokumentumok köré kell építeni. E szabály alól csak két kivétel van. Nem vonatkozik a ben megjelent cikkekre Www, a második kivétel pedig a kérdőíves űrlapok, amelyeket természetesen nem lehet szétszedni.
Grafika... Weboldal tervezésekor nagyon körültekintően kell megválasztani a grafikai és szöveges anyagok optimális arányát. Egy jó kép ezer sornyi szöveget helyettesíthet, de a hálózaton keresztüli betöltése is ezerszer tovább tart. Ezért a grafikákat óvatosan kell használni. Feltételezhető, hogy az oldalon lévő grafikának valamivel kisebbnek kell lennie, mint amit a webmester kíván. Előfordulhat, hogy a felhasználóknak egyszerűen nincs türelmük bezárni a dokumentumot, mielőtt az teljesen betöltődik. A rendszer válaszkésése bosszantó a felhasználó számára. Mindenki érti, milyen nehéz most a dolgok az internetes csatorna-infrastruktúrával. Ezért a késleltetési idő a napszaktól függően különböző becslések szerint akár 15-60 másodpercig is megnő. Most képzelje el, hogy az ügyfélnek csak 19200 bps-os modemje van. Az orosz telefonvonalakon nagyon nehéz többet elérni. Ekkor egy perc alatt, vagyis mielőtt a kliens elveszítené a türelmét, már csak körülbelül 170 KB adatot lehet átvinni. Ezért a dokumentum mérete nem haladhatja meg ezt az értéket.
Megjegyzendő, hogy általában a vezérlőpult, a logó és a cégnév grafikus elemek formájában készül. Az elrendezés elkészítése után megkezdheti annak megvalósítását a HTML nyelv és az általa kínált egyéb eszközök segítségével modern technológiák Www.
Ha elkészült a webhely létrehozásával, fel kell tennie az internetre. Itt két lehetőség van: az első egy olyan számítógép használata, amely a webszerverrel és egy webhellyel együtt az irodában található, és dedikált vagy betárcsázós vonalon csatlakozik az internethez; a második az, hogy speciális szervezeteket használnak a webhely üzemeltetésére.
Tekintsük a második lehetőséget. Jó választás a weboldalhoz való hozzáférést biztosító szolgáltató lehetővé teszi ügyfelei számára, hogy maximális kényelem mellett hozzájussanak a számukra szükséges információkhoz. Ezenkívül a webszerver akadálymentesítési támogatása nagyban megkönnyíti a webhely fejlesztését.
Mit kell figyelembe vennie, amikor olyan szolgáltatót választ, amely webhelyét a szerverén tárolja?
Csatorna kapacitása... Ahhoz, hogy látogatóinak ne kelljen túl sokat várniuk az oldalak betöltésére, a szolgáltatónak megbízható, 1-2 Mbps nagyságrendű nagy sebességű kapcsolattal kell rendelkeznie.
Szerver támogatás az SSI szolgáltatóhoz(Szerveroldalt tartalmaz). Az SSI használatával a webszerver kis mennyiségű dinamikus adatot közvetlenül beszúrhat a felhasználónak küldött HTML dokumentumba. A kért HTML oldalt "beolvassák", SSI elemeket keresve. Ha ilyen elemet talál, a szerver beilleszti a szükséges dinamikus információkat. Az SSI segítségével egy fájlt beilleszthet a másikba, CGI-szkripteket hajthat végre, és más információkat is átadhat. Tisztázni kell, hogy mely SSI-funkciók támogatottak a szolgáltató szerverén.
CGI Scripting Provider Server támogatás... A CGI (Common Gateway Interface) egy olyan specifikáció, amely lehetővé teszi a webszerver számára tetszőleges alkalmazásprogramok futtatását. Az ilyen programok (scriptek, vagy "scriptek") munkája eredményeként HTML dokumentumok jönnek létre. A CGI-szkriptek segítségével adatok fogadhatók a felhasználótól, lehetővé teszik weblapokon párbeszédek szervezését, adatbázisok lekérdezését stb. CGI-szkriptet bármilyen népszerű programozási nyelvvel létrehozhat: Perl, Basic, C, C ++, Pascal stb.
Azonnali átkódolási támogatás... Sajnos az orosz nyelven az interneten, amikor különböző platformokon (Windows, Mac, Unix stb.) dolgozik, különböző kódolásokat fogadnak el. Az oldalak böngészésének megkönnyítése érdekében a szolgáltató webszerverének képesnek kell lennie a dokumentumok automatikus átkódolására a bejövő kérések alapján. Ellenkező esetben vagy a webhely tartalma olvashatatlan lesz néhány látogató számára, vagy több példányt kell biztosítania a webhelyről, mindegyik támogatott kódoláshoz egyet.
Az oldalak frissítése... Az oldalak frissítése általában FTP (File Transfer Protocol) használatával történik. Egyes FTP-kliensek lehetővé teszik, hogy a szolgáltató számítógépén lévő fájlokkal ugyanúgy dolgozzon, mint a saját lemezén – másolás, törlés, átnevezés stb.
Általános szabály, hogy a szolgáltató csekély díj ellenében vagy ingyenesen lehetőséget biztosít felhasználóinak webhely üzemeltetésére.
Vannak olyan szolgáltatások, amelyek ingyenes helyet biztosítanak a webhelyen, e-mail címmel és egyéb szolgáltatásokkal együtt. Általános szabály, hogy az ilyen „ingyenes” elhelyezés feltétele az, hogy az oldalain helyet biztosítsanak a hirdetések számára. Ezen túlmenően a fájlok méretének korlátozásai vannak.
Weboldalakkal való munka.
Nézzük meg közelebbről az IIS-ben végrehajtható különféle gazdagépszintű adminisztrációs feladatokat. Már áttekintettük a WWW szolgáltatás alapvető tulajdonságai párbeszédpanelt, és már tudja, hogy tíz lapja van, amelyek különféle beállításokat tartalmaznak, amelyeket konfigurálhat. A tíz lap közül kilencet a webhely szintjén is használnak (egyéni webhelyek adminisztrálására); Ebben a részben részletesen megvizsgáljuk ezeket a különféle lapokat és azok beállításait. Példaként ebben a fejezetben konfiguráljuk Alapértelmezett webhely.
Webhely fül.
A Gazdatulajdonságok ablak Webhely lapján beállíthatja a webhely identitását, korlátozhatja a HTTP-munkameneteket létrehozó egyidejű TCP-kapcsolatok maximális számát, engedélyezheti vagy letilthatja a HTTP-kapcsolatok fennmaradását, és engedélyezheti az IIS-regisztrációt szerver.
Webhely azonosítás.
Minden egyes IIS-gépen tárolt webhelyet egyedileg azonosítani kell, hogy a böngészőkliensek csatlakozhassanak hozzá, és tartalmat tölthessenek le róla. A webhelyek három különböző paraméterrel adhatók meg: IP-cím, TCP-portszám és gazdagép fejléc neve.
A webhely azonosítása a webhely tulajdonságai ablakának oldalán, a Webhely lapon van beállítva. Ahhoz, hogy az ugyanazon a számítógépen lévő webhelyek egyedi azonosítással rendelkezzenek, ezeknek a három azonosítási paraméter közül legalább egyben különbözniük kell egymástól. Fontolgat különböző utak Webhely azonosítási feladatokat, és megvitatja, hogyan lehet több különböző webhely ugyanazon a kiszolgálón.
Több IP-cím konfigurálása egy szerver hálózati kártyához
Több IP-címet is konfigurálhat egy szerver hálózati kártyához, vagy több hálózati kártyát telepíthet úgy, hogy minden kártyának más IP-címe legyen. Válasszon más IP-címet minden egyes webhelyhez. Ne módosítsa ezeknek a webhelyeknek a TCP-port beállításait (a 80 a HTTP alapértelmezett TCP-portbeállítása), és ne konfigurálja a gazdagép fejlécneveit. Ennek a módszernek az az előnye, hogy a kliensek kényelmesen csatlakozhatnak az egyes webhelyekhez a webhely IP-címével a kért URL-ben (vagy teljesen minősített DNS-névvel, ha a DNS-kiszolgálón egyedi gazdagépnév van beállítva minden egyes számítógép IP-címe IIS).
Ennek a módszernek az a hátránya, hogy ha a számítógép sok webhelyet tartalmaz, akkor sok IP-címet kell hozzárendelnie. Ez nem jelent problémát a privát IP-címek egyik blokkját használó privát intraneteknél, például 10.y.z.w, 172.16-31.z.z, 192.168.z.z. Az internethez közvetlenül kapcsolódó szervereken azonban be kell szereznie a szükséges számú IP-címet az internetszolgáltatótól. Azonban, Ily módon a weboldal azonosítása a leggyakoribb.
Csak egy IP-cím konfigurálása a hálózati kártyához
Kérdezz mást TCP portok(1023-nál nagyobb számokkal) minden egyes webhelyhez, amelyekhez csatlakozni kell. Ennek a módszernek a fő hátránya, hogy az ügyfeleknek ismerniük kell azon webhelyek portszámait, amelyekhez csatlakozniuk kell. Például, ha a kiszolgáló DNS-neve Win2003s.test.fio.ru, és a kiszolgálón lévő webhelyhez a 8023-as portszám van hozzárendelve, akkor az ügyfélnek a http://Win2003s.test URL-t kell használnia. fio.ru az oldal eléréséhez: 8023.
Egy IP-cím konfigurálása a szabványos TCP-port megtartása mellett
Ez a módszer csak egy IP-címet konfigurál a kiszolgáló hálózati kártyájához, és a TCP-portot az alapértelmezett értéken (80) hagyja minden helyen. Konfiguráljon egyedi gazdagép-fejlécnevet minden webhelyhez a Speciális gombbal. Az állomásfejlécek nevei a HTTP 1.1 protokollban lehetségesek. Az egyes csomópontokhoz leképezett gazdagép fejléc neve az elérhető adatbázisban a csomóponthoz rendelt tipikus teljesen minősített DNS név. DNS szerver(vagy az ügyfelek helyi Hosts fájljában).
Amikor megnyitja az alapértelmezett webhely és a lap tulajdonságait Weboldal, akkor az IP-cím beállítása Minden hozzá nem rendelve. Ez azt jelenti, hogy a webhely minden olyan IP-címre válaszol, amely nincs kifejezetten más webhelyekhez hozzárendelve a közzétett számítógépen. Ez az oka annak, hogy ez a webhely az alapértelmezett és az egyetlen olyan webhely az IIS számítógépen, amelyen az IP-cím beállításának ez a módja lehetséges.
Amikor egy ügyfél URL-t kér, mint pl http://vio.fio.ru, az ügyfél átadja a gazdagép fejléc nevét vio.fio.ru a kiszolgálónak átadott HTTP kérés fejléceiben. A szerver elemzi a gazdagép fejléc nevét, azonosítja azt a webhelyet, amelyhez az ügyfélnek csatlakoznia kell, és visszaadja a kérésnek megfelelő fájlokat. Ennek a módszernek az a hátránya, hogy a kliensnek támogatnia kell a gazdagép fejlécneveket is, azaz át kell tudnia adni a webhely DNS-ét a HTTP kérés fejlécében. A gazdagép fejlécek neveit a Microsoft internetböngészői támogatják Explorer verziók 3-tól kezdve. A gazdagép fejlécnevek használatának másik hátránya, hogy ez a módszer nem működik SSL-kapcsolatokkal együtt, mivel ebben az esetben a HTTP-munkamenetek titkosítottak.
Ha olyan régebbi böngészőkkel dolgozik, amelyek nem támogatják a gazdagép-fejlécek nevét, akkor megvalósíthat egy cookie-alapú mechanizmust, amely lehetővé teszi a böngészők számára, hogy különbséget tegyenek az azonos IP-címmel és TCP-portszámmal rendelkező webhelyek között. Erről további információ az online dokumentációban található.
Egy webhely portszámának megváltoztatásához nem szükséges a kiszolgáló újraindítása ahhoz, hogy a változtatás érvénybe lépjen.
Kapcsolatok.
A Webhely lapon korlátot állíthat be a HTTP-munkamenetekhez a kiszolgálóhoz köthető egyidejű TCP-kapcsolatok maximális számához. Ezenkívül engedélyezheti vagy letilthatja a HTTP Keep-Alives beállítást, és beállíthatja a kapcsolat időtúllépési értékét. A HTTP Keep-Alives konfigurálása egy HTTP 1.1-es eszköz, amely lehetővé teszi az ügyfél számára, hogy a TCP-kapcsolatot nyitva tartsa egy kiszolgálóval a fájl letöltése után, ha más fájlokat kell letölteni a szerverről. Ha az ügyfelek kezdenek szenvedni a szerver lelassulásától, vagy gyakran kapnak „foglalt” hibaüzeneteket
HTTP 500: foglalt hibák
majd próbálja meg csökkenteni a Connection Timeout mezőt, hogy a nem használt TCP kapcsolatok gyorsabban befejeződjenek.
A Webhely lapon megadott időtúllépés az aktív TCP-munkamenetekre vonatkozik. A TCP-nek saját beállításai vannak a félig nyitott TCP-kapcsolatok megszakításához, például a szolgáltatásmegtagadási (Denial of Service) támadások során létrejöttekhez, amikor a támadók megpróbálják „elárasztani” a webkiszolgálót az elárasztással. internetkapcsolat TCP SYN csomagok.
Fakitermelés.
A Webhely lapon engedélyezheti (vagy letilthatja) a naplózást a szerveren. Alapértelmezés szerint ez a beállítás engedélyezve van, ami lehetővé teszi a rendszergazdák számára, hogy felügyeljék a webhelyek ügyfélböngészőkhöz való hozzáférését. A regisztrált adatok különféle formátumokban menthetők:
- Általános NCSA naplófájl formátum. Létrehoz egy szóközzel tagolt ASCII-fájlt előre meghatározott mezőkészlettel.
- ODBC naplózás... Rögzített formátumú naplózás az adatbázisban.
- W3C kiterjesztett naplófájl formátum... Ez az alapértelmezett egyéni naplóformátum; szóközzel tagolt ASCII-fájl jön létre a rendszergazda által meghatározott mezőkészlettel.
- Microsoft IIS naplófájl formátum... Rögzített formátumú ASCII fájl jön létre.
Az új IIS naplófájlok óránként, naponta, hetente vagy havonta hozhatók létre, vagy ha a meglévő naplófájl egy bizonyos méretre nő. Alapértelmezés szerint a naplófájlok a \% systemroot% \ System32 \ LogFiles mappában vannak tárolva, de ezt a beállítást a Tallózás gombbal módosíthatja.
Az IIS-naplózás engedélyezése egy webhely lapján nem jelenti azt, hogy a webhely minden részéről érkező látogatások naplózásra kerülnek. A Webhely párbeszédpanelének Kezdőlap lapján található Naplózás jelölőnégyzet segítségével engedélyezheti vagy letilthatja a webhely kezdőkönyvtárában található tartalomhoz való hozzáférés naplózását. Látogatás más címtárakba, sőt egyedi fájlokat nyomon követheti más lapok segítségével.
Tab Továbbá lehetővé teszi a speciális naplóbeállítások konfigurálását.
Teljesítmény lap.
Az egyes webhelyek teljesítményhangolása a webhely tulajdonságai ablak Teljesítmény lapjával rendelkező oldalon történik.
Ezen az oldalon a következő beállításokat konfigurálhatja:
- Korlátozás sávszélesség... A Sávszélesség korlátozása részben engedélyezheti és beállíthatja a webhely sávszélesség-korlátját. Ez előnyben részesíti a hozzáférést az ugyanazon a szerveren található meghatározott webhelyekhez.
- A webhelyekhez való kapcsolódások száma. Korlátozhatja a teljes összeget egyidejű kapcsolatok a weboldalra. Ehhez állítsa a kapcsolót többé ne állásba, és állítsa be a csatlakozások számának megfelelő értéket.
ISAPI-szűrők lapon.
Az ISAPI (Internet Server Application Programming Interface) szűrők nem kötelezőek dinamikus DLL-ek amelyek meghatározott műveleteket hajtanak végre, amikor az IIS HTTP-ügyfélkéréseket kezel. Ezen a lapon adhatja meg az ISAPI-szűrők készletét és az IIS általi feldolgozási sorrendet. A webhely szintjén beállított szűrők csak a kiválasztott webhelyre vonatkoznak. A szerver szinten beállított szűrők a kiszolgálón lévő összes webhelyre vonatkoznak.
Az ISAPI-szűrők még azelőtt lépnek működésbe, hogy a szerver ténylegesen válaszolna magának a HTTP-kérésnek. Például ISAPI-szűrőket fejleszthet, amelyek egyéni hitelesítést hajtanak végre, adatokat titkosítanak, forgalmi információkat írnak egy egyéni naplófájlba, vagy más feladatokat hajtanak végre.
Főkönyvtár lapon.
A Kezdőkönyvtár lapon megadhatja a webhely kezdőkönyvtárához leképezett tartalom helyét, és megadhatja a hozzáférési engedélyeket és egyéb beállításokat a címtárhoz és a webes alkalmazásokhoz. ezt a katalógust.
Főkönyvtár.
A webhely kezdőkönyvtára határozza meg a tartalom helyét, amelyhez hasonló URL-címekkel lehet hozzáférni
http:// Webhelynév / Fájlnév
ahol a SiteName a webhely NetBIOS-neve, IP-címe vagy DNS-neve, a Fájlnév pedig valamilyen HTML-oldal, képfájl, szkript vagy más fájl neve a webhely kezdőkönyvtárából.
A webhely kezdőkönyvtárát a Tartalomforrás kapcsolóval lehet beállítani, amikor a következő módok egyikén csatlakozik egy erőforráshoz:
- A számítógép helyi lemezén található könyvtár neveként (a Directory pozícióban ez a számítógép).
- Egy hálózati megosztás UNC-útvonalaként fájlszerver(egy másik számítógép megosztott mappájának helye).
- Átirányításként egy URL-re, amely arra kéri a saját könyvtárhoz leképezett tartalomhoz hozzáférni kívánó klienst, hogy csatlakozzon egy másik webszerverhez, nem feltétlenül egy IIS-kiszolgálóhoz (tartós hivatkozás URL-je). Az átirányítás lehet ideiglenes vagy végleges.
Hozzáférés átirányítása.
A kezdőkönyvtár (vagy bármely virtuális címtár) URL-re való átirányításának lehetősége akkor hasznos, ha egy webhely létrehozása folyamatban van, vagy ha karbantartás vagy frissítés miatt nem működik. Az IIS lehetővé teszi a kérések átirányítását a kezdőkönyvtárban lévő bármely fájlhoz ugyanarra az URL-címre (például egy oldalra, amelyen a „Karbantartás folyamatban van. A webhely 15 perc múlva elérhető lesz”), vagy ugyanarra a fájlra a hálózati könyvtárat (így lehet átirányítani a klienseket egy ideiglenes tükörhelyre). A hozzáférést átirányíthatja az aktuális kezdőkönyvtár egy alkönyvtárába is, ha a karbantartási közlemény oldala vagy a tükrözött tartalom ugyanazon a kiszolgálón található.
Csak akkor állítson be állandó átirányítást, ha valóban azt tervezi, hogy a webhely tartalmát egy másik szerverre helyezi át. egyes böngészők „Állandó átirányítás” üzenetet kapnak
HTTP 301 állandó átirányítás
Engedélyek.
Ha a kezdőkönyvtár helyét helyi címtárként vagy hálózati megosztásként adja meg, akkor a Home Directory lapon megadhatja a címtárhoz tartozó hozzáférési engedélyeket és egyéb beállításokat.
Ha az URL-átirányítást adja meg a kezdőlap helyeként, ezek a beállítások nem lesznek elérhetők. A következő beállítások lehetségesek:
- Hozzáférés a szkript szövegéhez... Ha be van jelölve, a felhasználók hozzáférhetnek a szkriptek forrásszövegéhez (például ASP-fájlokhoz). Kérjük, vegye figyelembe, hogy ha nem engedélyezi az Olvasás vagy Írás beállítást, ennek a beállításnak nincs hatása. (Ha engedélyezi az Olvasás beállítást, a felhasználók el tudják olvasni a szkriptek forrásszövegét, és ha az Írás beállítás engedélyezve van, módosíthatják a szkripteket.) Beállítás A szkript szövegéhez való hozzáférés általában engedélyezve van olyan szerverek tervezésekor, amelyekben tartalom jön létre. Alapértelmezés szerint le van tiltva.
- Olvasás... Ha bejelöli ezt a jelölőnégyzetet, a felhasználók láthatják a könyvtár vagy fájl tartalmát és tulajdonságait, például a létrehozási időt és a fájl méretét. A beállítás alapértelmezés szerint engedélyezve van.
- Felvétel... Ha bejelöli ezt a jelölőnégyzetet, a felhasználók módosíthatják a könyvtár vagy fájl tartalmát. Csak azok a böngészők tudnak írni a szerverre, amelyek támogatják a HTTP 1.1 protokoll PUT parancsát (ide tartozik az Internet Explorer is a 4-es verziótól kezdve). Alapértelmezés szerint a beállítás le van tiltva.
- Címtár áttekintése... Ha bejelöli ezt a jelölőnégyzetet, a felhasználók láthatják a kezdőkönyvtár tartalmát, ha annak nincs alapértelmezett kezdőlapja. Általában ezt a beállítást ki kell kapcsolni (alapértelmezés szerint ki van kapcsolva), hogy elrejtse a tartalommal rendelkező könyvtárszerkezetet, nehogy véletlenül megtekintsék azokat a felhasználókat, akik oda akarnak menni, ahol Ön nem szeretné.
- Fakitermelés... Ha bejelöli ezt a jelölőnégyzetet, minden alkalommal, amikor az ügyfél hozzáfér a kezdőkönyvtár valamelyik fájljához, a rendszer hozzáad egy bejegyzést a naplófájlhoz. Vegye figyelembe, hogy mielőtt ez a beállítás érvénybe lépne, be kell jelölnie a Bejelentkezés jelölőnégyzetet a Webhely lappal rendelkező oldalon. Alapértelmezés szerint a kezdőkönyvtár-látogatások naplózása engedélyezve van.
- Címtárindexelés... Ha kiválasztja, az Indexelő szolgáltatás hozzáadja a kezdőkönyvtár tartalmát a fő indexhez. Alapértelmezés szerint az Indexelő szolgáltatás telepítése közben történik Windows telepítések Szerver 2003.
Bár a hatóság Olvasásés ehhez van telepítve Alapértelmezett webhely, egy adott webhely tartalmához való hozzáférés lehetősége azonban számos feltételtől függ.
Webes alkalmazás konfigurálása.
Ha helyi címtárat vagy hálózati megosztást ad meg a kezdőkönyvtár helyeként, a Home Directory lapon konfigurálhatja az ebben a könyvtárban implementált bármely alkalmazás beállításait.
A webalkalmazások egyik példája az ASP-k halmaza, amelyek együttműködve algoritmikus képességeket biztosítanak a webhely látogatói számára. A területen elvégezhető beállítások Alkalmazási paraméterek:
- Belépés mező Alkalmazás neve... A mező egyedi nevet ad meg az alkalmazásnak.
- Forrás mappa... Egy alkalmazás könyvtárak fából és azok tartalmából állhat. A fa teteje az alkalmazás kiindulópontja.
- Futni engedélyezett... Ezzel a beállítással meghatározhatja, hogy milyen típusú alkalmazások futhatnak a kezdőkönyvtárban. Kiválaszthatja a Semmit, a Csak parancsfájlokat vagy a Parancsfájlokat és végrehajtható fájlokat.
- Alkalmazási csoport... Ez a beállítás lehetővé teszi, hogy kiválasszon egy adott otthoni mappához társított alkalmazáscsoportot.
- Gomb Testreszabás... Erre a gombra kattintva megnyílik az Alkalmazáskonfiguráció párbeszédpanel, amelyben beállíthatja az alkalmazás értelmező szkriptgépekhez vagy programokhoz való hozzárendelését, az ISAPI-alkalmazások másolását (a teljesítmény javítása érdekében); az ülések időzítésének beállítása; az alapértelmezett ASP szkriptnyelv beállításához a hibakeresési beállításokhoz.
Ha beállítja az írási hozzáférési jogosultságot a könyvtárhoz a szkript és a végrehajtható fájlok konfigurációjával együtt, akkor biztonsági kockázatot jelenthet: egy felhasználó, akiben nem bízik meg, képes lesz letölteni egy futtatható fájlban lévő ellenséges programot a kiszolgálóra, ami kár.
Dokumentumok fül.
A Webhely tulajdonságai ablak Dokumentumok lapján megadhatja a szabványos kezdőkönyvtár-dokumentumok lehetséges fájlneveit és a böngésző általi elérésének sorrendjét.
Alapértelmezés szerint négy fájl van megadva a következő sorrendben: Default.htm, Default.asp, index.htm és iisstart.htm... Például, ha a böngésző megpróbál csatlakozni a Win2003s.test.fio.ru szerver alapértelmezett webhelyéhez a http://Win2003s.test.fio.ru URL használatával, akkor a szerver először ellenőrzi, hogy van-e alapértelmezett webhely. .htm fájl a kezdőkönyvtárban... Ha van ilyen fájl, akkor azt visszaküldi az ügyfélnek. Ha nincs ilyen fájl, a szerver megkeresi a Default.asp fájlt. Ez a folyamat addig folytatódik, amíg meg nem talál egy fájlt, vagy amíg az alapértelmezett dokumentumok listája véget nem ér. Megadhat további szabványos dokumentumokat (például Index.html), vagy eltávolíthat már a listában szereplő dokumentumokat. Teljesen törölheti a szabványos dokumentumok hívását, ebben az esetben a klienseknek ismerniük kell és jelezniük kell annak a fájlnak a nevét, amelyet a szerveren szeretnének elérni, például a következő URL-ek beállításával: http://Win2003s.test.fio .ru/NoDefault .htm.
Ezen a fülön megadhatja a láblécfájl nevét is (HTML formátumban írva); Az oldalról a klienshez eljuttatott fájlok mindegyikének aljára láblécet kell adni. A fejlécek és láblécek lehetővé teszik, hogy minden oldal aljára szerzői jogi nyilatkozatot vagy szerzői jogi nyilatkozatot adjon. Ha FrontPage-et használ a tartalom létrehozásához, összetett lábléceket hozhat létre olyan információk megjelenítéséhez, mint a fájl legutóbbi módosításának dátuma, a népszerűség száma stb.
A Microsoft Frontpage XP egy modern, integrált frontend egyedi weboldalak és teljes webhelyek létrehozásához. Még a programozási nyelveket nem ismerő, tapasztalatlan felhasználó is használhatja a Frontpage-t saját webhely létrehozásához és az interneten való közzétételéhez. A Frontpage webszerkesztő is remekül kiegészíti a tapasztalt webtervezők arzenálját.
Weboldal készítése
Ebben a leckében egy újjal ismerkedhetsz meg Microsoft alkalmazás Az Office a Frontpage webhelyszerkesztője. Megtanulja, hogyan hozhat létre és módosíthat csomóponti struktúrát. A lecke tevékenységeinek néhány összetevője és művelete a következő:
- Weboldal varázsló;
- feladat lista;
- webhelymappák megtekintése;
- navigáció;
- hiperhivatkozások ellenőrzése;
- jelentések;
- csomópont színséma;
- általános oldalmargók.
A webhely HTML-fájlok gyűjteménye, amelyek egy adott mappában találhatók, és hiperhivatkozásokkal kapcsolódnak egymáshoz. A webhely egyik fájlja a fő fájl, ez a kezdőlap, és a felhasználó böngészőjében nyílik meg, amikor csatlakozik a webhelyhez. A többi weboldal a böngészőablakban jelenik meg, miközben hiperhivatkozásokon keresztül navigál rájuk. A HTML fájlok mellett az oldal GIF vagy JPG formátumú grafikus objektumok készletét is tartalmazza, amelyeket oldalak díszítésére terveztek. A HTML-szabvány kiterjesztéseinek széles skáláját kínáló böngészők fejlődésével egyre gyakrabban jelentek meg más fájlformátumok is a webhelyeken.
Weboldal készítés
A Frontpage XP egy integrált környezet, amely weblapszerkesztőt, webhelystruktúra-kezelő modulokat és webhelyek közötti közzétételi eszközöket tartalmaz. A Frontpage segítségével még a HTML-ben teljesen újonc kezdő is létrehozhat egy teljesen működőképes webhelyet. Egy tapasztalt felhasználó kezében a Frontpage hatékony eszközzé válik bármilyen bonyolultságú webhely létrehozásához.
jegyzet
A Frontpage XP három különálló modult – az oldalszerkesztőt, a webhelykészítőt és a webszervert támogató eszközöket – egyesíti egy integrált héjban, amely könnyű hozzáférés minden hangszerhez.
Webhely varázsló
Egy teljes webhely létrehozásához nem elég egyetlen mappában több HTML-fájlt elhelyezni. A jól felépített csomópont jól átgondolt felépítésű. Ez megkönnyíti a felhasználó számára a szükséges információk megtalálását. Ha nincs nagy tapasztalata a weboldalakkal kapcsolatban, akkor a webhely varázsló segít az oldal helyes felépítésében, és csak annyit kell tennie, hogy megtölti az oldalakat tartalommal. A varázsló szolgáltatásainak használatához kövesse az alábbi lépéseket.
- Kezdőlap indítása.
- Válassza a Fájl parancsot > Hozzon létre ^ Oldalt vagy webhelyet (fájl > Új > Web). Az alkalmazás munkaablakában megnyílik az Új oldal vagy a Web ablak, amely tartalmazza azon sablonok és varázslók listáját, amelyek segítségével webhelyet hozhat létre (3.1. ábra).
- Az Új sablonból részben kattintson a Webhelysablon ikonra, és a megjelenő Webhelysablonok párbeszédpanelen kattintson a Vállalati jelenlét varázsló ikonra...
- Az Opciók mezőbe írja be a mappa nevét, ahol a webhely fájljait tárolni fogja (én erre a célra a C: \ My Documents \ Mu Webs \ Corporate mappát fogom használni).
Rizs. 3.1.
- Kattintson az OK gombra.
- A varázsló első ablakában kattintson a Tovább gombra.
A második ablak azoknak a fő weboldalaknak a listáját kínálja, amelyek felvehetők az új webhelyre:
- Kezdőlap;
- Újdonságok (What "s New);
- Termékek és szolgáltatások (Termékek / Szolgáltatások);
- Tartalomjegyzék;
- Visszajelzés (FeedBack űrlap);
- Keresés űrlap.
- Hagyja bejelölve az összes négyzetet, és kattintson a Tovább gombra. A következő varázslóablak, amely az ábrán látható. 3.2, felajánlja a kezdőlap típusának meghatározását. Ennek az ablaknak a jelölőnégyzeteinek bejelölésével és törlésével hozzáadja vagy eltávolítja a kezdőlap megfelelő szakaszait.
- Jelölje be mind a négy négyzetet.
- Kattintson a Tovább gombra.

Rizs. 3.2.
- A varázsló tizedik ablaka beállítja az összes oldal általános kialakítását. Jelölje be az ablak négyzeteit az ábra szerint. 3.3, majd kattintson duplán a Tovább gombra.

Rizs. 3.3.
- Adja meg a cég teljes nevét, ugyanazt a nevet egy szóra rövidítve, valamint a cég címét. Kattintson a Tovább gombra.
- A következő ablakban adja meg a cég telefonszámát, faxszámát, webmester e-mail címét és információs támogatási címét. Kattintson duplán a Tovább gombra, majd a Befejezés gombra. A varázsló létrehoz egy új webhelyet, és feladatnézet módban nyitja meg a teljes webhely eléréséhez szükséges lépések listájával. A listában szereplő elemek az ábrán láthatók. A 3.4-et a varázsló adta hozzá. Felsorolják azokat a műveleteket, amelyekkel a generált weboldalakat szemantikai tartalommal kell feltölteni. A webhelyfejlesztés során manuálisan adhat hozzá új feladatokat egy adott weboldalhoz. Ezt a következő gyakorlatban fogod megtanulni. A feladatlista mindig kéznél van, a weboldal fájljaival együtt tárolódik, és nem engedi megfeledkezni a befejezetlen műveletekről. A megnyitásához kattintson a Feladatok gombra a módsorban.
 Skype ingyenes letöltés orosz verzió Telepítse a Skype alkalmazást
Skype ingyenes letöltés orosz verzió Telepítse a Skype alkalmazást Hogyan lehet visszaállítani egy fényképet az Androidon a törlés után?
Hogyan lehet visszaállítani egy fényképet az Androidon a törlés után? Eredeti gazdagépek Windows operációs rendszerekhez Mi legyen a Windows 7 gazdagépben
Eredeti gazdagépek Windows operációs rendszerekhez Mi legyen a Windows 7 gazdagépben Hitelesítési hiba történt
Hitelesítési hiba történt Nyissa meg a következő portokat az ügyfél munkaállomásán
Nyissa meg a következő portokat az ügyfél munkaállomásán Hogyan lehet elrejteni az összes VKontakte-barátot az új verzióban?
Hogyan lehet elrejteni az összes VKontakte-barátot az új verzióban? Ismerősök elrejtése a VKontakte-on
Ismerősök elrejtése a VKontakte-on