Signes se terminant par des informations pour photoshop. Dessinez un ensemble d'icônes dans Photoshop. Comment insérer un caractère spécial dans Photoshop ou tout autre programme
Je viens d'acheter une police et maintenant ils disent que je dois aller sur Illustrator et aller sur mes "glyphes" pour obtenir des polices "supplémentaires"... eh bien, je n'ai pas Illustrator... je ne sais pas non plus avec les glyphes ?!
Est-ce que quelqu'un sait si la PS6 a des glyphes ? la police a été achetée : https://creativemarket.com/L_Worthington/12122-Charcuterie-Cursive
b1nary.atr0phy
CC a une barre de glyphes, CS6 n'en a pas.
Réponses
Scott
"Glyph" est juste un terme pour un caractère spécifique dans un fichier de police.
Contrairement aux autres applications Adobe, Photoshop ne possède pas de panneau Glyph. Bien qu'il puisse afficher et utiliser des glyphes s'ils sont présents, il n'y a aucun moyen d'accéder à un glyphe spécifique à partir de Photoshop.
Illustrator et InDesign ont tous deux des panneaux de glyphes qui vous permettent de voir et d'utiliser tous les glyphes présents dans une police.
Donc réponse courte... Photoshop n'a pas accès aux glyphes.
Il existe également de nombreuses applications gratuites/shareware qui peuvent afficher des glyphes dans un fichier de police. Pour utiliser un glyphe spécifique dans Photoshop, vous devez trouver une application, n'importe quelle application qui vous permet de voir les glyphes. Alors juste copiez/collez le glyphe de cette application dans Photoshop.
Vous avez peut-être déjà une application capable d'afficher des glyphes. Par exemple, vous pouvez utiliser Insertion > Symbole dans Microsoft Word, pour afficher les glyphes dans la police. Word les appelle simplement "symboles". Ensuite, copiez/collez le fichier souhaité dans Photoshop.
Phlumé
Comme indiqué, il n'y a pas de menu Glyphes dans Photoshop.
Cependant, il existe des outils du système d'exploitation que vous pouvez utiliser pour extraire ces caractères du fichier de police.
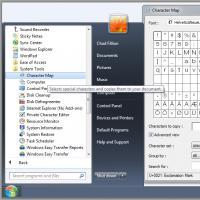
Windows dispose d'un utilitaire "Character Map" que vous pouvez utiliser pour copier directement à partir de ce programme dans un champ de texte dans Photoshop. Pour accéder à la fiche personnage, vous allez sur...
Démarrer > Tous les programmes > Accessoires > Outils système :

netpraxis
Si vous utilisez un Mac, le moyen le plus simple de trouver le glyphe dont vous avez besoin est d'utiliser l'application Livre de polices(inclus dans l'installation OSX standard)
Sélectionnez " Afficher»> «Répertoire» dans le menu de l'application et sélectionnez une police pour afficher tous les caractères inclus.
Cliquez pour sélectionner l'un des glyphes affichés et copiez/collez dans Photoshop

Ces quatre options sont disponibles dans la barre des options et sont dupliquées dans la barre des symboles. Peu importe sur quel panneau vous modifiez ces options, les valeurs seront dupliquées :
Méthode d'anticrénelage pour les lettres
L'anticrénelage est une technologie utilisée pour améliorer la visualisation des lettres de texte afin de lisser les bords durs et de supprimer les "jaggies" qui apparaissent sur les bords des lettres.
Cette option est également dupliquée dans deux panneaux :

À l'heure actuelle, il existe sept méthodes de lissage de texte dans Photoshop, y compris le mode "sans lissage" (aucun), dans la figure que j'ai montrée, les interfaces russe et anglaise de Photoshop :

Chacune des méthodes d'anticrénelage a son propre effet sur les lettres, et pour chaque cas individuel, la méthode doit être sélectionnée de manière empirique, mais c'est idéal, mais en pratique j'utilise surtout la méthode d'anticrénelage définie dans Photoshop par défaut - "Sharp" (Sharp).
Dans la figure, j'ai donné un exemple de deux types d'anticrénelage de texte Photoshop :

Interligne (interlignage, Interlignage)
Cette option de texte n'est disponible que dans le panneau Caractère, comme son nom l'indique, elle définit l'espacement vertical entre les lignes. Par défaut, le paramètre est réglé sur "Auto":

En gros, l'utilisation Interligne sur Auto donne de bons résultats, mais vous pouvez régler Interligne indépendamment avant de saisir du texte, ou après la saisie, en mettant en surbrillance l'intégralité du texte. Vous pouvez choisir l'une des valeurs prédéfinies (de 6 pt à 72 pt), ou entrer la vôtre en utilisant l'une des méthodes de saisie de paramètres de Photoshop, c'est-à-dire modifier en faisant glisser la souris ou en faisant défiler la molette ou en saisissant une valeur dans la fenêtre à partir du clavier.

Suivi (espacement des lettres, suivi)
Paramètre "Suivi"également disponible uniquement à partir du panneau Caractère, il contrôle l'espacement entre les lettres ou les caractères. Il est situé juste en dessous interligne et vaut 0 par défaut :

Pour définir la valeur l'espacement des lettres, vous pouvez cliquer sur le triangle à droite du champ de saisie et sélectionner dans une liste de valeurs prédéfinies, vous pouvez saisir une valeur à partir du clavier ou modifier le paramètre en faisant glisser le curseur ou en tournant la molette de la souris. Valeur négative saisie suivi rapprochera les lettres ou les caractères, tandis qu'une valeur positive les éloignera.
Pour modifier le suivi, sélectionnez la section de texte souhaitée et saisissez une valeur dans le champ de saisie. Dans l'exemple, j'ai augmenté le tracking dans le mot "section" sans affecter le reste du texte :

Crénage
Cette option n'est également disponible qu'à partir du panneau Caractère et se trouve à gauche de suivi. Il est défini sur "Metrics" par défaut, ce que cela signifie, je l'expliquerai un peu plus loin. crénage ajuste l'espacement entre deux lettres ou caractères spécifiques :

crénage souvent confondu avec suivi parce qu'ils semblent similaires, mais ce sont en fait des choses complètement différentes. Tandis que Suivi définit la plage entre tous les personnages, crénage ajuste la distance entre deux caractères spécifiques. Une analogie peut être faite si Suivi- réglage global, puis crénage- "locale".
Pour que l'option devienne disponible, vous devez placer le curseur dans le texte entre les deux lettres requises. Dans l'exemple, j'ai défini une valeur négative crénage:

Comme je l'ai dit, l'option par défaut crénage défini sur Métrique, ce qui signifie que Photoshop utilise l'espacement des lettres donné par la conception de la police. Cette option donne souvent de meilleurs résultats dans la plupart des cas, bien que cela dépende des propriétés de la police utilisée. Si vous cliquez sur le petit triangle à droite du champ de saisie de la valeur crénage, vous verrez que juste en dessous de la valeur Métrique se trouve la valeur Optique. Avec cette option, Photoshop définit son propre espacement des lettres en fonction de la forme des lettres. Encore une fois, cela dépend de la police elle-même laquelle de ces deux options, "Métrique" ou "Optique", donnera le meilleur résultat.
Modifier la valeur crénage Vous pouvez, comme dans d'autres options, avec le clavier ou la souris.
Mettre à l'échelle verticalement et horizontalement (Échelle verticale et horizontale)
Ces deux options sont situées directement en dessous crénage et suivi.
Leur but est clair d'après le nom, les options redimensionnent le texte sélectionné verticalement ou horizontalement.
Ces deux options sont définies sur 100 % par défaut.

Décalage de la ligne de base
Ci-dessous l'option Décalage de la ligne de base. Le décalage de base vous permet de déplacer des sections sélectionnées de texte ou des lettres individuelles au-dessus ou en dessous de la ligne de base de la police. Par défaut, la valeur de l'option est définie sur 0 pt. Les valeurs positives déplaceront le texte sélectionné au-dessus de la ligne de base, et les valeurs négatives déplaceront la sélection en dessous de la ligne de base. L'option n'a pas de valeurs prédéfinies, la valeur doit donc être saisie manuellement :

Options de texte supplémentaires
Vous trouverez ci-dessous des boutons pour des options supplémentaires.
De gauche à droite : faux gras, faux italique, tout en majuscules, petites majuscules (majuscules réduites), superindex, sous-index, souligné, barré. À l'aide d'un exemple, j'ai montré l'effet des options dans le texte à partir de la deuxième ligne :

Sélection de la langue
Dans le coin inférieur gauche se trouve l'option "Sélection de la langue", conçue pour vérifier l'orthographe et la césure, mais, pour le moment, pour le russe, et même pour l'anglais, elle est inefficace, donc l'option n'est pas utilisée.
Que se passe-t-il à la fin
Dans ce tutoriel, nous allons créer un ensemble d'icônes dans Photoshop. Le jeu d'icônes doit avoir le même arrière-plan et le même thème. Pour la pratique, nous allons créer des icônes avec un soleil, un flocon de neige et une icône RSS. Commençons.
1. Préparation de l'espace de travail
Étape 1
Commençons par créer un nouveau document de 350px par 350px. Cliquez dans la case blanche à côté des paramètres Contenu de fond(Contenu de l'arrière-plan) pour sélectionner une nouvelle couleur d'arrière-plan de scène.
Étape 2
Dans la boîte de dialogue Palette de couleurs(Color Picker) sélectionnez une couleur de fond grise pour la scène (#e0e0e2).

Étape 3
C'est toujours bien quand le travail est structuré dès le début. Créez un groupe de calques et nommez-le "Le soleil"(Soleil). Tous les calques liés à la création de l'icône avec le soleil y seront placés.

2. Créer la fondation
Étape 1
Avec un outil "Rectangle arrondi"(Outil Rectangle arrondi) dessinez un rectangle de dimensions 83 px × 64 px et définissez le rayon sur 8 px. Pour un résultat plus précis, utilisez le panneau Propriétés(Propriétés). Ici, vous pouvez simplement entrer les dimensions exactes.

Étape 2
Maintenez la touche Maj enfoncée, puis dessinez un autre rectangle arrondi. Cette nouvelle forme viendra s'ajouter à la précédente. Définissez sa taille sur 36 px × 36 px avec un rayon de 3 px.

Étape 3
Appuyez sur ctrl+T pour transformer la forme, puis cliquez et faites glisser à l'extérieur de la zone de délimitation pour la faire pivoter de 45°.

Étape 4
Assurez-vous que la forme est au centre du rectangle précédent. Dans CC 2014, vous pouvez vérifier la position d'une forme en la faisant glisser et en l'accrochant au guide au centre de la forme précédente.

Étape 5
Appuyez sur Entrée pour enregistrer le résultat. Vous constaterez peut-être qu'une boîte de dialogue de confirmation vous informe que la forme se transformera en un chemin régulier. Cela signifie que vous ne pourrez plus le modifier à l'aide du panneau Propriétés. Cliquez "Oui"(Oui).

Étape 6
Positionnez la forme comme indiqué dans l'image ci-dessous.

Voici le résultat à l'échelle 100%.

Étape 7
Dessinez une forme similaire au-dessus de la précédente, qui est 1 px plus petite. Vous pouvez le faire en dupliquant une forme puis en modifiant ses points, ou en créant simplement une nouvelle forme.

Étape 8
Définissez la couleur sur #57adf8.

Étape 9
Double-cliquez sur la forme puis appliquez Accident vasculaire cérébral(AVC) et Incrustation en dégradé(Superposition de dégradé) en utilisant les paramètres suivants.

Pour le dégradé, utilisez la disposition des couleurs suivante. Pour ouvrir l'éditeur de dégradé et modifier les paramètres de dégradé, cliquez sur la fenêtre d'aperçu du dégradé.

Étape 10
Réduire le niveau verser(Remplissage) jusqu'à 11 %. Le contenu du calque sera transparent et restera inchangé.

Voici le résultat.

3. Ombre
Étape 1
Créez un nouveau calque sous la base. Activer l'outil "Brosser"(Outil Pinceau) (B) puis dessinez une ombre sous l'icône.

Étape 2
Toujours en utilisant l'outil "Brosser"(Outil Pinceau) (B), ajoutez une ombre plus forte juste en dessous de la pointe de l'icône.

Étape 3
Maintenez la touche CTRL enfoncée et cliquez sur la petite icône pour sélectionner la forme la plus petite. Créez un nouveau calque et utilisez la couleur blanche sur la zone sélectionnée. Assurez-vous d'utiliser une brosse douce Rigidité(Dureté)-0%.

Étape 4
Lorsque vous avez terminé, désélectionnez (Ctrl+D) et réduisez opacité Couche (opacité).


Étape 5
Créez un nouveau calque et sélectionnez à nouveau la base d'icônes plus petite. Remplissez la sélection avec un dégradé de blanc à noir. Changer mode de fusion(Mode de fusion) couche sur chevauchement(Superposition) puis réduisez-la opacité(Opacité).


Étape 6
Ajoutez une autre couche. Créez une grande sélection elliptique au bas de l'icône, puis faites un Ctrl-clic sur le calque de base pour l'intersecter. Remplissez la sélection avec un dégradé de blanc à noir. Changer mode de fusion(Mode de fusion) couche sur "Écran"Écran et rendre plus petit opacité(Opacité).


Voici à quoi ressemble le résultat à 100 %.

Étape 7
Maintenez la touche Ctrl enfoncée et cliquez sur la vignette du calque de base. Créez un nouveau calque par-dessus, puis sélectionnez Édition > Contour(Édition > Contour). Réglez la couleur sur bleu clair et largeur(Largeur) 1 px.

Ci-dessous, vous pouvez voir la différence avant et après l'ajout du trait à l'intérieur de l'icône.


Étape 8
Ajoutez un masque au calque de trait. Remplissez-le de noir pour masquer tous les contours. Tracez quelques sections de la ligne avec du blanc pour les montrer. Ainsi, nous avons maintenant le bord de l'icône sélectionné.

Dans l'image ci-dessous, vous pouvez voir la sélection des bords en détail.

Étape 9
Ajouter un calque de réglage Balance de couleur(Balance des couleurs) au-dessus de l'icône. Nous l'utilisons pour changer la couleur de fond.

Pour faciliter la gestion des calques, changeons le nom du calque en Changement de couleur(changeur de couleur).

Étape 10
Remplissez le masque de calque de réglage avec du noir. Sélectionnez la base de l'icône, puis remplissez-la de blanc. Ainsi, le calque de réglage n'affecte que l'icône. Faites glisser les curseurs pour modifier la couleur.


Étape 11
Dupliquez tous les calques de base des icônes et modifiez les paramètres dans le calque de réglage Balance de couleur(Balance des couleurs) séparément.

4. Ajouter des icônes aux icônes
Étape 1
Pour notre première icône, nous ajouterons une icône de soleil. Commencez par dessiner un cercle jaune.

Étape 2
Appliquer des styles de calque ombre intérieure(Ombre intérieure) et lueur intérieure(Inner Glow) en utilisant les paramètres suivants. Utilisez la couleur # 7b6708 et définissez les deux modes de fusion Multiplication(Multiplier).


Étape 3
Utilisez un jaune plus clair au centre du soleil.


Étape 4
Ajoutez une ellipse de jaune plus vif au sommet du soleil.


Étape 5
Dessinez une forme fine et légère sur le côté supérieur droit du soleil pour le faire ressortir. Retirez l'excédent avec une gomme douce pour un look naturel.


Étape 6

Étape 7
Sélectionnez les deux formes vectorielles, puis dupliquez-les : Ctrl+C puis Ctrl+V. Faites pivoter les nouvelles formes de 45°.

Étape 8
Continuez à dupliquer et à faire pivoter les formes jusqu'à ce que nous ayons suffisamment de rayons.

Étape 9
Appliquer ombre intérieure(Inner Shadow) avec la couleur #b48f0b et Lueur externe(Outer Glow) avec la couleur #f9dc7e.



Étape 10
Cachez le soleil en cliquant sur l'icône en forme d'œil à côté du calque. Dessinez plus de triangles jaunes comme indiqué ci-dessous.

Ajoutez une forme de cercle au centre des triangles et définissez le mode de chemin Soustraire la figure de face(Soustraire).

Nous avons terminé, alors ramenons le flash et la forme du soleil.


Étape 12
Pour obtenir un soleil réaliste, nous devons dessiner une forme ronde jaune floue derrière le soleil. Vous pouvez le faire manuellement à l'aide d'un pinceau doux ou peindre d'abord le cercle, puis l'adoucir à l'aide d'un filtre. flou gaussien(Flou gaussien).
Très souvent, la question est posée de savoir comment, sous Windows (que ce soit dans Word, le Bloc-notes ou Photoshop - peu importe) insérer spécial. personnages?
Pour les non-initiés, j'explique au cas où : spécial. les symboles sont une variété d'icônes et de symboles, tels que le droit d'auteur (©), ou les degrés (5²) ou les fractions (¼). Ce sont tous des caractères spéciaux.
Alors. Disons que vous devez mettre une fraction ¼. Comment faire? Et c'est très simple à faire !
Comment insérer un caractère spécial dans Photoshop ou tout autre programme
Et donc, pour commencer, regardons : quels types de symboles et de symboles spéciaux existent en général. Pour ce faire, ouvrez la table des symboles.
Il se trouve ici : Démarrer -> Tous les programmes -> Accessoires -> Outils système -> Table des symboles
La fenêtre suivante s'ouvre devant vous : Dans laquelle vous pouvez voir divers symboles. Sélectionnez le symbole qui vous intéresse et dans le coin inférieur droit (nous l'avons marqué d'un cercle bleu), un raccourci clavier apparaîtra pour insérer ce symbole.
Pour le moment, le symbole de copyright © est sélectionné et, par conséquent, pour l'insérer, vous devez procéder comme suit : Appuyez sur la touche Alt et maintenez-la enfoncée sur le pavé numérique (celui avec des flèches, voir l'image ci-dessous) tapez le numéro 0169, puis relâchez alt. C'est tout!

Notez que les polices non standard peuvent ne pas prendre en charge les caractères spéciaux. Également dans la fenêtre de visualisation des caractères spéciaux, vous pouvez voir quelles polices - quels caractères sont pris en charge. Pour ce faire, sélectionnez simplement la police que vous voulez en haut de la fenêtre !
 Pour la plupart des utilisateurs de l'application Word, ce problème est résolu très simplement. Dans l'éditeur de texte Word, cliquez sur "Insérer" -> "Symbole". Une fenêtre apparaîtra dans laquelle vous pourrez sélectionner symboles. Lorsque vous cliquez sur le bouton "Insérer", ils apparaîtront automatiquement dans le champ principal de l'éditeur de texte.
Pour la plupart des utilisateurs de l'application Word, ce problème est résolu très simplement. Dans l'éditeur de texte Word, cliquez sur "Insérer" -> "Symbole". Une fenêtre apparaîtra dans laquelle vous pourrez sélectionner symboles. Lorsque vous cliquez sur le bouton "Insérer", ils apparaîtront automatiquement dans le champ principal de l'éditeur de texte.
Utilisez le panneau Glyphes pour insérer des signes de ponctuation, des exposants, des indices, des symboles monétaires, des chiffres, des caractères spéciaux et des glyphes d'autres langues dans du texte dans Photoshop.
Pour afficher le panneau, sélectionnez Texte > Panneaux > Glyphes ou Fenêtre > Glyphes.
Panneau Glyphes
UNE. Machines à sous Glyph récemment utilisées | b. Choisir une famille de polices | C Sélection de styles | RÉ. Sélection de la catégorie de police | E. Emplacements de glyphe | F. Zoom arrière | G. Contrôle d'échelle | H Agrandir | JE. Réduire les glyphes | J Zoom sur les glyphes |
- Pour modifier un glyphe dans le calque de texte actif, procédez comme suit :
- Sélectionnez où insérer le glyphe avec l'outil Texte.
- Double-cliquez sur un glyphe dans le panneau Glyphes.
- Le panneau Glyphes prend en charge les alphabets latin, grec et cyrillique. Prise en charge limitée de l'hébreu, de l'arabe et d'autres scripts complexes tels que l'indien.
- Pour chaque police, les glyphes sont organisés en différentes catégories telles que le latin de base, le latin étendu A, le latin étendu B, les chiffres, les devises, les symboles et bien d'autres.
- Les glyphes sont également classés en fonction des fonctionnalités OpenType qu'ils prennent en charge, telles que : variantes, ornements, ligatures étendues, numérateurs, dénominateurs, jeux de styles, chiffres à espacement fixe, nombres ordinaux et bien d'autres.

UNE. Catégorie de police | b. Scénario | C Fonctions de type ouvert
- Le panneau Glyphes trouve automatiquement des alternatives pour le premier caractère sélectionné dans un morceau de texte.
- Les emplacements de glyphe avec une boîte noire pleine dans le coin inférieur droit indiquent qu'il existe des options pour ce glyphe particulier. Ces options peuvent être consultées à partir du menu contextuel. Pour l'ouvrir, cliquez et maintenez l'emplacement, ou cliquez dessus tout en maintenant la touche Alt ou Option enfoncée. Faites glisser le pointeur de la souris sur la variante de glyphe et relâchez-le pour le coller sur le calque actif.
Fente de glyphe avec un rectangle noir uni dans le coin inférieur droit

Variantes de glyphe

Informations sur le glyphe
- Le curseur en bas de la boîte de dialogue vous permet d'augmenter ou de diminuer la taille des glyphes dans le panneau.
- Le menu des polices est un menu développé contenant les mêmes éléments trouvés dans le panneau Caractère et Options. Cependant, la recherche de polices n'est pas prise en charge.
- Lorsque plusieurs polices se trouvent dans une sélection sur le calque Texte, aucune police n'est affichée dans les panneaux Caractère, Options et Glyphes.
- Vous pouvez travailler avec le panneau Glyphes sans initialiser le calque de texte.
Lorsque des glyphes sont ajoutés à un document, ils sont automatiquement ajoutés à la ligne Glyphes récemment utilisés en haut du panneau Glyphes. Chaîne de glyphes récemment utilisés :
- peut contenir jusqu'à 25 caractères différents. Lorsque la limite de 25 caractères est dépassée, de nouveaux glyphes sont ajoutés à gauche et les précédents sont supprimés à droite.
- contient les mêmes caractères. Les symboles ne changent pas lorsque le programme est exécuté à des moments différents.
- conserve le poids du glyphe et ignore son poids dans les panneaux Options, Caractère et Glyphes.
- définit la taille du point, la couleur et d'autres valeurs du glyphe en fonction de celles des panneaux Caractère et Options.
 Graphiques 3D Graphiques 3D
Graphiques 3D Graphiques 3D Autres types d'infographie Définition du graphisme 3D
Autres types d'infographie Définition du graphisme 3D Comment créer une icône à partir de n'importe quelle image ou photo Mettez votre icône dans un dossier
Comment créer une icône à partir de n'importe quelle image ou photo Mettez votre icône dans un dossier Dessiner un ensemble d'icônes dans Photoshop
Dessiner un ensemble d'icônes dans Photoshop Plug-ins NVIDIA prenant en charge Adobe Photoshop x64
Plug-ins NVIDIA prenant en charge Adobe Photoshop x64 Plug-ins NVIDIA prenant en charge Adobe Photoshop x64
Plug-ins NVIDIA prenant en charge Adobe Photoshop x64 Insérer un visage en ligne Montage photo insérer un visage de femme dans la voiture
Insérer un visage en ligne Montage photo insérer un visage de femme dans la voiture