Cómo reemplazar un color por otro en la pintura. Especifica el color debajo del cursor en la imagen. Cambiar el tamaño de parte de una imagen
Esta pregunta probablemente ha surgido más de una vez con un diseñador web, un desarrollador o un simple usuario de computadora. A menudo, es necesario hacer coincidir el color utilizado en un objeto, como un sitio web o simplemente un punto en la pantalla de un monitor.
Hay varias formas básicas de representar los colores, por ejemplo, cuando cada color o tono se indica mediante HTML código y paleta de colores RGB como #FF7700. Esta es una representación en forma de tres pares de dígitos hexadecimales, en los que cada par es responsable de su propio color:
los dos primeros dígitos son rojos, es decir — R (rojo)
dos en el medio - verde - G (verde)
últimos dos dígitos - azul - B (azul)
Es bastante común utilizar una representación de color corta en forma de tres caracteres #F70, que será equivalente a #FF7700.
Por cierto, en los recursos web, los colores generalmente se especifican en estilos CSS.
Pasemos a responder la pregunta principal: ¿Cómo saber el color de un píxel en la pantalla de un monitor o en una imagen?
Hay muchas maneras...
Método 1. Aprende el color en photoshop
Entonces, tomemos una "captura de pantalla" presionando la tecla Imprimir pantalla (PrtSc) en el teclado, en el lugar donde queremos encontrar el código de nuestro color. Mientras presiona la tecla, el sistema guardará la instantánea en el portapapeles. Simplemente puede copiar la imagen, por ejemplo desde un navegador, sin PrtSc. Ahora todo lo que queda es pegar la imagen del portapapeles en Photoshop.
Abra Photoshop y pegue la imagen (Archivo - Nuevo, Edición - Pegar). Estamos buscando en la barra de herramientas "Pipeta" (Tecla I), luego hacemos clic izquierdo en el área en la que queremos "eliminar" el color. ¡Todo está listo! Ahora queda ir a la paleta y averiguar el código de color.
Método 2. Descubre el color en Paint
Entramos en Paint, pegamos la imagen, usamos la herramienta "paleta", vamos a "cambiar colores":

En nuestro caso, el rojo es 252, el verde es 168, el azul es 10, es decir RGB(252,168,10) o formato HEX #FCA80A.
Método 3: Ver el código del elemento en el navegador
Describiré el método para el navegador Opera. Seleccionamos el elemento en el sitio con el mouse y hacemos clic derecho sobre él: "Ver código del elemento" (Ctrl + Shift + C). Se abrirá un panel con código html y css, deberá encontrar algo como "color".

Método 4. Usando herramientas o programas especiales.
Hay muchos programas especiales para eliminar el color, me gusta un programa muy simple llamado "Pixie" con un peso de unos 10-11 Kb. La gestión es muy sencilla. Basta con mover el mouse al punto deseado en la pantalla del monitor y presionar las siguientes teclas: Ctrl + Alt + C, como resultado, el código de color se copiará en el portapapeles.
Abra la imagen en Paint.net con el comando "Abrir" del menú "Archivo" o con el atajo de teclado Ctrl+O. Los gráficos web utilizan una rueda de colores para seleccionar colores al crear imágenes, que consisten en colores primarios y secundarios y transiciones entre ellos.
Los colores primarios son rojo, amarillo y azul, los colores secundarios son morado, naranja y verde. Los colores complementarios se obtienen mezclando colores primarios. Los colores que se encuentran uno frente al otro en el círculo cromático se denominan opuestos. El opuesto de azul es amarillo, rojo es cian, magenta es verde, etc.
Para invertir el color de toda la imagen, en el menú Ajustes, haga clic en el comando Invertir colores. Si desea cambiar el color de un determinado fragmento, primero debe seleccionarlo. Puede usar las herramientas Varita mágica y Lazo en la barra de herramientas para seleccionar objetos complejos. El comando "Invertir colores" se aplicará solo a las áreas seleccionadas de la imagen.
Como cambiar de color
En la barra de herramientas, haga clic en el icono Reemplazo de color. Mientras mantiene presionada la tecla Ctrl, haga clic en un fragmento de la imagen cuyo color desea reemplazar; se convertirá en el principal en la paleta. En la rueda de colores, seleccione un nuevo color para el área deseada. Después de eso, el color de reemplazo se convertirá en el principal.
En la barra de propiedades, establezca el diámetro y la sensibilidad de la herramienta. Cuanto menor sea el valor de sensibilidad, más selectivo será el cambio de color. Con una sensibilidad del 100 %, funciona como un cepillo. Pinte sobre el área prevista, si es necesario, cambiando la sensibilidad y el diámetro de la herramienta.
Esta ventana tiene dos modos de operación: reducida y extendida. El cambio entre ellos se realiza mediante el botón "Menos" o "Más", según el modo en el que se encuentre actualmente. De forma predeterminada, cuando inicia Paint.NET, esta ventana está en modo reducido. En este modo, puede cambiar fácilmente los colores primarios y secundarios usando la rueda o paleta de colores. le permite seleccionar dos colores: colores primarios y secundarios. Para alternar entre ellos, puede usar el cuadro desplegable en la parte superior de esta ventana o usar la tecla "C" en el diseño del teclado en inglés. Algunas herramientas de Paint.NET, como el pincel, el lápiz o las formas, le permiten dibujar con un color primario o secundario, según el botón del mouse que utilice mientras pinta. Puede mostrar u ocultar esta ventana usando la tecla F8 en su teclado.
El modo reducido le permite seleccionar un color de una rueda de colores o una paleta de treinta y dos colores. Al presionar el botón izquierdo del mouse se establece el color primario, al presionar el botón derecho del mouse se establece el color secundario.
Si hace clic en el botón "Más >>" en el modo de ventana reducida, la ventana se ampliará y proporcionará información más detallada sobre los colores y más opciones para elegirlos. En este modo, puede especificar un valor de color exacto configurando cada uno de los componentes de color en RGB (Rojo, Verde, Azul) o usando los controles deslizantes de espacio de color HSV (Tono, Saturación, Valor). En el modo avanzado, también es posible especificar un color por su valor hexadecimal. En la esquina inferior derecha de la ventana hay un control deslizante para ajustar la transparencia (alfa) del color.

paletas
Estos dos botones se utilizan para controlar los colores de la paleta. El botón más a la izquierda le permite agregar el color actual a la paleta. Para agregar un color, debe hacer clic en él y especificar en qué celda de la paleta colocar el color. El botón más a la derecha abre un menú desplegable que contiene comandos para administrar paletas.

En la parte superior de esta lista estarán las paletas personalizadas que se han guardado. Al hacer clic en ellos, será posible cargar las paletas correspondientes. Los últimos tres elementos del menú que se muestran en esta figura le permiten guardar respectivamente la paleta actual en un archivo, abrir la carpeta con paletas en el Explorador y establecer los colores predeterminados como la paleta actual. Los archivos guardados de paleta son archivos de formato de texto (*.txt) que se almacenan en subcarpetas en el directorio Mis documentos.
¡Se sospechaba que las imágenes que nos mostró la última vez no estaban dibujadas en Paint! Vasya miró a Shurik con fastidio.
¿Por qué lo decidiste así?
¡Quería repetir estos dibujos, pero no podía encontrar los colores correctos! Para la imagen de muestra del material, encontré solo dos colores adecuados en la paleta Paint, sin contar el blanco y el negro:

Hay 28 pinturas en el panel de color en Paint. Sin embargo, ¡se pueden usar millones de colores de computadora para pintar!
¡Guau! ¿Pero de dónde sacas estos colores?
Selección de colores
Puede "recoger la pintura" del dibujo terminado usando una herramienta Elección de colores:
El cursor adopta la forma de un cuentagotas:
La pintura para el color principal (clic izquierdo) y el color de fondo (clic derecho) se dibujan en el cuentagotas desde el área deseada de la imagen:

¿Y si no hay un dibujo con los colores correctos a la mano?
paleta principal
Puede reemplazar cualquier color de la paleta de trabajo con uno de los 48 colores de la paleta principal.
Algoritmo de reemplazo de color

Solo hay 48 colores en la paleta principal. ¡Y dijiste que puedes usar millones de colores de computadora en el editor!
¡Así es! Mira: debajo de la paleta principal en la ventana Cambiando la paleta hay un área Colores adicionales con 16 cajas de pintura vacías. Se pueden rellenar con cualquier color que solo una computadora pueda construir.
¿Y, cómo hacerlo?
Colores adicionales
Necesidad en la ventana Cambiando la paleta presiona el botón Definir color. En la ventana expandida, aparecen herramientas para configurar un nuevo color:

Primero, determinamos el color arrastrando el mouse sobre selector de color, luego configure el brillo del color triangular control deslizante de selección de brillo. El resultado muestra un rectángulo. indicador de color.
Verdadero. Así, por ejemplo, puede obtener un conjunto de pinturas grises para agregar volumen a la imagen de una tubería de metal:

¡Me di cuenta de que cuanto más pequeño es el diámetro de la tubería, más se parece a uno real!
Se utilizan cinco colores en todas las pipas para dar volumen. La franja blanca en el centro crea el efecto de máxima iluminación. Los colores grises decrecientes simulan la distancia de la superficie desde la fuente de luz.
El brillo del color desde el centro hasta los bordes debe disminuir gradualmente. Para una tubería "estrecha", cuatro pasos grises son suficientes. Para "ancho", debe tomar más colores para que las transiciones de color sean suaves.
¿Y cómo trabajar con una paleta de colores complementarios?
Reemplazar un color en la paleta de trabajo del editor con un color de la paleta principal o adicional se hace de la misma manera, pero estos colores desaparecen tan pronto como se cierra la ventana del editor.
llenar
Hay un ícono de frasco divertido en la barra de herramientas del editor. ¿Qué hay ahí dentro? ¿Una bebida refrescante para un artista cansado?
Esta herramienta se llama llenar. Está destinado a pintar áreas cerradas de la imagen.

Cuando selecciona esta herramienta, el cursor toma la forma de un frasco con pintura que gotea. La punta del chorro de color debe penetrar en la zona a pintar.
Al hacer clic en el botón izquierdo, el área se pinta en el color de primer plano y al hacer clic en el botón derecho en el color de fondo.


Cuando trabaje con la herramienta, debe controlar cuidadosamente el cierre del área pintada: la pintura puede "filtrarse" hacia afuera a través de un orificio de un píxel:

¿Por qué la hierba es verde?
¿Por qué la hierba es verde y la arena amarilla?
Porque la hierba refleja el verde y otros colores no. Porque la arena refleja amarillo, y el resto no.

¿Cómo puede la hierba reflejar el verde y la arena el amarillo si no están iluminados por el verde, no por el amarillo, sino por el blanco?
Como sabes, el blanco es una mezcla de todos los colores. Esto es fácil de ver si lo pasas a través de un prisma de vidrio. Dado que los diferentes colores tienen diferentes ángulos de refracción, veremos todos los componentes blancos por separado. Convencionalmente, estos colores se dividen en siete grupos (colores del arcoíris):

¡Simplemente no pienses que el color blanco consta de siete colores! Es solo que todos los tonos de rojo, naranja, amarillo, verde, azul, azul y morado se recopilan en siete grupos. Y en la figura, cada grupo se representa condicionalmente con un color "puro".
Entonces, la hierba refleja solo un componente del color blanco verde, y se mete en nuestros ojos. ¿Qué sucede con el resto de las flores?
La hierba absorbe otros colores.
¿La arena absorbe todos los colores excepto el amarillo?
Verdadero. La arena refleja el color amarillo, y así lo vemos.
¿Y cómo distingue el ojo humano los colores?
La luz golpea las células sensibles a la luz del ojo (la retina). Estas células nerviosas se dividen en conos Y palos. Los bastones son responsables de la visión vespertina y nocturna en blanco y negro, y los conos son responsables de la visión en color.
Los conos, a su vez, se dividen en tres grupos: rojo (percibe solo rojo), verde (percibe solo verde), azul (percibe solo azul).
La información de los conos ingresa al nervio óptico, donde se resume, y la persona ve el color como una mezcla de componentes rojo, verde y azul.
Resulta que cualquier color se obtiene mezclando tres colores: rojo, verde y azul?
¡Mezclé estas pinturas y obtuve casi blanco!
Todo depende de las proporciones en que se tomen estas pinturas.
Mezclando cantidades iguales de pintura roja, verde y azul, obtenemos el blanco. Una mezcla de pintura roja y verde da amarillo.

Cantidades iguales de rojo y azul dan magenta, y cantidades iguales de verde y azul dan cian:

Si toma pintura azul y el 75% de su cantidad roja, obtendrá una mezcla de púrpura. El naranja se compone de cantidades iguales de verde y azul y un 30 % de rojo:

Lo recordé: ¡una imagen en color en la pantalla del monitor también se obtiene mezclando colores! Cada píxel consta de tres granos de fósforo rojo, verde y azul. ¡Esto significa que los creadores de la pantalla a color simplemente copiaron el dispositivo del ojo humano!
colores de la computadora
La codificación de colores que utiliza tres componentes, rojo, verde y azul, se acepta en informática y se denomina RGB (de R ed red, Green green, Blue blue).
Escuché que diferentes monitores pueden mostrar diferentes números de colores en la pantalla.
La cantidad de colores posibles en la pantalla de una computadora depende tanto de las características físicas del monitor como de la cantidad de memoria ubicada en la tarjeta de video. Como regla general, el monitor se puede configurar para diferentes modos de operación.
Echemos un vistazo más de cerca a este problema.
Que cada uno de los tres colores generativos participe o no en la formación de un color. Entonces dos valores son suficientes para codificar la intensidad de rojo, verde o azul: 0 no hay color, 1 hay color. Con esta codificación se obtiene una paleta de 8 colores:

El número 8 (color del monitor) se obtiene multiplicando tres dos, cada uno de los cuales indica el número de opciones de intensidad para los colores componentes: 8 \u003d 2 2 2.
El píxel negro (sin componentes rojo, verde y azul) es el color de la pantalla del monitor cuando está apagado.
Determinemos ahora la cantidad de memoria de video requerida para un monitor de 8 colores con una resolución de 640x480.
¡Tendremos que hacer la multiplicación de nuevo! Cada color componente requiere un bit para la codificación (0 sin color, 1 color). Esto significa que para cada píxel, se requieren 3 bits para codificar sus tres colores RGB.
Resulta que dicho monitor necesita una memoria de 3 640 480 = 921 600 bits.
En bytes, esto es: 921.600 / 8 = 115.200 bytes. Considerando que hay 1024 bytes en un kilobyte, obtenemos que 113 KB de memoria de video serán suficientes (115 200 / 1024 = 112.5).
Consideremos las reglas generales para calcular el color de un monitor y el tamaño de la memoria de video requerida para que el monitor funcione a una resolución determinada.
Cálculo del color del monitor
Se obtiene una mancha de color superponiendo los rayos RGB de tres focos:

Que cada foco tenga dos estados: apagado y encendido.
¿Cuántos colores en la pantalla pueden crear tales focos?
Si solo hay un foco, crea dos colores (uno de ellos es negro):

Ahora que haya dos focos. En cada estado del primero, el segundo se puede apagar o encender:

Resulta que dos focos pueden tener 4 colores: cada uno de los dos estados del primer foco se “multiplica” por dos estados del segundo.
Agreguemos un tercer foco. Cada uno de sus estados proporciona 4 colores cambiando los estados de los otros dos focos. Entonces, con tres focos, puedes obtener 8 colores (2 4):

Vemos que la cromaticidad se calcula multiplicando tres números que especifican el número de estados posibles para cada foco.
Deje que el número de variantes de intensidad de cada componente RGB sea igual a k . Obtenemos una fórmula universal para calcular la cromaticidad C:
C = k k k = k 3
Cálculo del tamaño de la memoria de video
Primero, determinamos cuántos bits se requieren para codificar k estados de un componente RGB.
Sea k = 2 (el foco está apagado, el foco está encendido). Un bit es suficiente para codificar estos estados destacados:

Para k = 3, se requerirían 2 bits:

Dos bits son suficientes para la codificación y cuatro estados:

Pero para codificar 5 estados, dos bits ya no son suficientes:

Tenga en cuenta que la cantidad de bits necesarios para codificar k estados es igual a la cantidad de bits en la representación binaria del número (k-1).
Algoritmo para calcular el tamaño de la memoria de video
Deje que el monitor funcione en resolución ancho x alto, y cada componente RGB puede estar en uno de k estados. Determine V el tamaño de la memoria de video requerida.
- Definamos el número de bits para codificar un componente. Para hacer esto, escribimos el número k-1 en código binario y calculamos el número de dígitos binarios resultantes b.
- Determinemos la cantidad de bits necesarios para codificar un píxel:
P = 3 b (codificación de 3 componentes)
- Determinemos el tamaño de la memoria de video:
V = pags w h
Ejemplo
Calculemos el tamaño de memoria de video requerido para una resolución de 640x480 si cada componente RGB tiene 6 gradaciones de intensidad.
Dado: k = 6 w = 640 h = 480
- Definamos el número de bits para codificar un componente. Para ello, escribimos el número k-1 = 5 en código binario y calculamos el número de dígitos binarios resultante: 5 = 101 b = 3
- Determinemos el número de bits necesarios para codificar un píxel: p = 3 3 = 9 bits
- Determinemos el tamaño de la memoria de video: V = 9 640 480 = 2 764 800 bits = 345 600 bytes
Modos de monitor
La configuración de color de mi monitor dice Color verdadero (24 bits). ¿Qué quiere decir esto?

La expresión inglesa True Color se traduce como colores naturales. Cada color RGB constituyente está codificado en esta paleta con 8 bits. Para tres colores se obtienen 24 bits por píxel.
¿Cuántas gradaciones de intensidad de color se pueden codificar con 8 bits?
Ocho bits pueden codificar números del 0 al 255, es decir, se pueden codificar un total de 256 valores.
A continuación se muestran ejemplos de 8 colores de una paleta de 24 bits. Junto a cada color están los valores de sus componentes RGB. Se especifica un código binario de 8 bits y un número decimal correspondiente a este código.

Aquí hay una tarea para usted: calcule cuántos colores hay en una paleta de 24 bits y cuánta memoria de video se requiere para almacenar un monitor de pantalla completa con una resolución de 640x480.
El número de colores se determina multiplicando el número de opciones de componentes RGB. Resulta: 256 256 256 = 16 777 216.
¡Oh-hoo! ¡Más de 16 millones de colores!
Ahora calculemos la cantidad de memoria de video: 24 640 480 = 7 372 800 bits.
En kilobytes, esto es: 7 372 800 / 8 / 1024 = 900 KB.
diseño de colores
Al construir un nuevo color en el editor gráfico, puede trabajar con los motores de color y brillo, o puede escribir los valores numéricos de los componentes RGB en los cuadros de entrada:

¿Y qué significan tres cajas más con inscripciones? Matiz, Contraste Y Brillo?
Los números en estos recuadros describen el color en otro sistema de codificación HSB (de Tono de color tono, matiz; Saturación saturación contraste; B rillo brillo).

Selección de color mediante controles deslizantes en la ventana. Cambiando la paleta solo corresponde al modelo de color HSB. Mover el control deslizante de color horizontalmente cambia sombra(H), verticales contraste(S). Mover el control deslizante triangular (a lo largo de una regla vertical separada) cambia brillo(B).
Hue (tono) es el color del arcoíris.
El contraste (saturación) es el contenido de impurezas grises en el color. El color de máxima saturación no contiene ningún gris, y con saturación cero todos los colores son grises.
La luminosidad es la intensidad con la que se emite un color. En brillo máximo, todos los colores se vuelven blancos, en cero a negro.
¡Seleccionar un color de acuerdo con el sistema HSB es, por supuesto, más fácil que especificarlo como un componente RGB! Primero, selecciona un color en el arco iris (de izquierda a derecha), luego configura su contraste (de arriba a abajo) y luego configura el brillo con un control deslizante separado.


- ¿Cómo se puede elegir el color del dibujo terminado?
- ¿Cómo pintar un área cerrada?
- ¿Qué sucede cuando el contorno del área que se está pintando se rompe?
- Dígale al algoritmo para reemplazar el color de la paleta de trabajo con un color de la paleta principal o adicional.
- ¿Por qué la hierba es verde y la arena amarilla?
- ¿Qué sucede cuando la luz blanca pasa a través de un prisma de vidrio?
- ¿Es cierto que el arcoíris consta de 7 colores?
- Explicar la estructura del ojo humano.
- ¿Qué células nerviosas son responsables de la visión crepuscular en blanco y negro?
- ¿Qué células nerviosas son responsables de la visión del color?
- ¿Cómo se forma la información del color en el nervio óptico?
- ¿Qué color obtendrás si mezclas los componentes rojo, verde y azul?
- ¿Qué color obtienes cuando mezclas cantidades iguales de rojo, verde y azul puros?
- ¿Qué color obtienes cuando mezclas cantidades iguales de rojo puro y verde?
- ¿Qué color obtienes cuando mezclas cantidades iguales de verde puro y azul?
- ¿Qué color obtienes cuando mezclas cantidades iguales de rojo puro y azul?
- ¿Cuál es el nombre del sistema de codificación de colores en una computadora?
- ¿Cómo se define el color en el sistema de codificación RGB?
- Nombra los colores de la paleta de 8 colores y sus códigos binarios.
- ¿Cómo se producen los colores blanco y negro en la pantalla de una computadora?
- ¿Por qué se recomienda prestar atención al color de la pantalla en estado apagado al elegir un monitor?
- ¿Qué es la paleta de colores de un monitor?
- ¿Qué determina el número de bits necesarios para codificar el color de un píxel?
- ¿Qué se almacena en la memoria de video de la computadora?
- ¿Qué determina la cantidad de memoria de video necesaria para mostrar una imagen en color en la pantalla?
- ¿Cómo calcular el tamaño de memoria de video requerido?
- ¿Cómo calcular el color del monitor, si se da la cantidad de opciones para la intensidad del componente RGB?
- ¿Cuál es el nombre del sistema de codificación de colores sobre la base del cual se construye la interfaz de coincidencia de colores en el editor gráfico?
- ¿Cómo se especifica un color en el sistema de codificación HSB?
- ¿Qué son el tono, la saturación (contraste) y el brillo de un color?
- Describa el algoritmo de construcción de color utilizando la interfaz HSB.

Opción 1
- azul,
- rosa,
- amarillo,
- ¿negro?
¿Cuánta memoria (en bits) se necesitaría para codificar el color de un solo píxel en un monitor en blanco y negro (sin medios tonos)? ¿Cómo se puede codificar el estado de un píxel?
En un monitor en blanco y negro, solo se muestran imágenes de dos colores con una resolución de 640x200. ¿Cuál es el tamaño mínimo en bytes de memoria de video para almacenar dicha imagen?
La siguiente tabla muestra la codificación de una paleta de 8 colores utilizando un código binario de tres bits:
Determine de la tabla, mezclando qué colores se obtiene un color:
opcion 2
Explore las posibles configuraciones para la paleta y la resolución de su monitor doméstico (haga clic con el botón derecho en escritorio, luego, en el menú contextual, elija Propiedades, pestaña Configuración, la lista desplegable Paleta de color y control deslizante Área de la pantalla). Anote los valores de la lista y del control deslizante.
Con base en los datos detectados, calcule la cantidad mínima y máxima de memoria de video en KB y MB que se usa cuando su monitor está funcionando.
Opción 3

 Traducción del país de destino al ruso
Traducción del país de destino al ruso Llegó al país de destino: ¿qué significa?
Llegó al país de destino: ¿qué significa? Entrega de China a Bielorrusia Pedido de productos de China a Bielorrusia
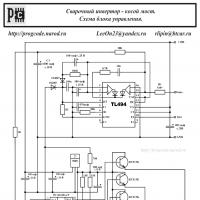
Entrega de China a Bielorrusia Pedido de productos de China a Bielorrusia Inversor de soldadura - asimétrico (puente oblicuo) con control por microcontrolador
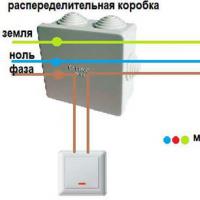
Inversor de soldadura - asimétrico (puente oblicuo) con control por microcontrolador Conexión en paralelo de bombillas
Conexión en paralelo de bombillas Características (parámetros) y tipos de RCD
Características (parámetros) y tipos de RCD Variedades e instalación de unidades de disparo de interruptores automáticos.
Variedades e instalación de unidades de disparo de interruptores automáticos.