Inkscape es un editor de gráficos vectoriales. Tecnología de trabajo en el programa Inkscape Trabajo independiente en inkscape para estudiantes
Inkscape es un editor de gráficos vectoriales de código abierto muy popular que puede ejecutarse en los sistemas operativos Linux, Windows y MacOS. La diferencia entre un editor de gráficos vectoriales y uno de trama es que el dibujo no se realiza con la ayuda de píxeles, sino con la ayuda de varias formas y fórmulas. Esto da ciertas ventajas, por ejemplo, la imagen se puede escalar sin pérdida de calidad.
En este artículo, veremos cómo usar Inkscape para dibujar y manipular imágenes. Hablemos sobre la instalación del programa en sí y el uso de formas.
Este es un programa bastante popular, por lo que puede instalarlo de manera muy simple. En las distribuciones de Linux, el editor de vectores Inkscape está disponible en los repositorios oficiales, por ejemplo, para instalar en Ubuntu, debe ejecutar el comando:
sudo apt install inkscape
Para instalar en sistemas Red Hat y CentOS, ejecute:
sudo yum instalar inkscape
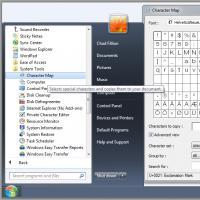
Si desea instalar el programa en Windows, puede descargar el archivo de instalación desde el sitio web oficial. Además de la versión para Linux, Windows y MacOS, puede descargar el código fuente y compilar el programa usted mismo. Cuando se completa la instalación, puede encontrar el programa en el menú principal:
¿Cómo usar Inkscape?
Ahora echemos un vistazo más de cerca a cómo usar la utilidad. Pero debe comenzar analizando la interfaz de la utilidad.
1. Interfaz del programa
Inmediatamente después de iniciar el programa, verá la siguiente ventana principal:

La interfaz del programa es bastante simple y se ve mucho más clara que en el mismo Gimp. Se puede dividir en varias áreas:
- Menú- ubicado en la parte superior de la ventana, con él puede seleccionar varias opciones y parámetros del programa;
- Barra de herramientas- ubicado inmediatamente debajo del menú, aquí hay herramientas de uso frecuente a las que debe poder acceder fácilmente;
- Herramientas de dibujo- el panel con herramientas de dibujo está ubicado en la parte izquierda de la ventana y está ubicado verticalmente;
- espacio de trabajo- lienzo para dibujar, ubicado en el centro de la ventana;
- Herramientas de acción- la barra de herramientas de acción se encuentra a la derecha del espacio de trabajo;
- Panel inferior y paleta- en la parte inferior de la ventana hay un panel con varias herramientas para ajustar los parámetros de formas y una paleta de colores.
A menudo, también necesitará usar varias teclas de acceso rápido para navegar a través de un documento y seleccionar ciertas funciones. Aquí están los principales:
- Ctrl+flecha- para moverse por la hoja. También puedes moverte usando la rueda del mouse en forma vertical y manteniendo presionado el botón Shift en forma horizontal;
- Teclas + y - utilizado para escalar el documento;
- ctrl+z y Ctrl+Mayús+Z utilizado para deshacer y rehacer la última acción, respectivamente;
- Cambio- para seleccionar varias figuras.
El rectángulo negro en el centro de su lienzo es el área de dibujo, puede cambiar su tamaño a través del menú "Archivo" ->"Propiedades del documento".

2. Crea formas
Como dije, todas las acciones para dibujar una imagen se realizan utilizando varias formas. Seleccione una de las formas disponibles en el panel de la izquierda y haga clic en el área del espacio de trabajo donde desea insertar la forma. Para cambiar su tamaño, arrastre el puntero del mouse en la dirección deseada.

Cada forma tiene dos opciones que afectan su aspecto. Este es un relleno y trazo. El relleno define el color base de la forma y el trazo define el color del contorno. El trazo y el relleno se configuran en una ventana que se puede abrir desde la barra de herramientas:

En la paleta de Inkscape, puede elegir un color general para la forma y, en la ventana de configuración de relleno, un color separado para el relleno y el trazo. Además de un color uniforme, se pueden usar degradados.
3. Agrupación de objetos
Para la conveniencia de mover y usar objetos, el editor de vectores de Inkscape permite agruparlos. Para hacer esto, seleccione varios objetos usando el botón Shift y en el menú "Un objeto" Seleccione "Grupo". Ahora todos los objetos seleccionados están en el mismo grupo, puede moverlos y aplicarles operaciones a todos a la vez. También puede usar el método abreviado de teclado para agrupar. Ctrl+G.

Para desagrupar, utilice el elemento Desagrupar. O presione la tecla varias veces Control + U. En la cuestión de cómo usar Inkscape, trabajar con las formas y los colores de las formas es más importante, veamos esto con más detalle.
4. Acciones sobre formas
Para mover la forma necesitas usar la herramienta "Flecha". Además, cuando la herramienta de forma está activada, por ejemplo, "Rectángulo", puede cambiar su tamaño, ángulos y contornos utilizando los cuadrados blancos. Simplemente arrástrelos en la dirección que desee.

con una herramienta "Flecha" no solo puede cambiar el tamaño, sino también cambiar el primer plano y el fondo, reflejar objetos y ajustar sus coordenadas. Tenga en cuenta que cuando cambia una herramienta de dibujo, la barra de herramientas cambia para mostrar las capacidades de la herramienta:

Herramienta "Editar esquinas" le permite cambiar las esquinas y los contornos del objeto de varias maneras:

Herramienta "Corregir objetos pintando o esculpiendo" le permite cambiar el color y la forma de los objetos, por ejemplo, puede hacerlos cóncavos, moverlos en diferentes direcciones, reducir y ampliar, rotar e incluso duplicar objetos. Para aplicar acciones, el objeto debe estar seleccionado.

Herramienta "Metro" le permite cambiar las longitudes y los ángulos de varios objetos geométricos:

5. Filtros
Los filtros se pueden utilizar para aplicar varios efectos a los objetos. Todos los efectos disponibles se clasifican en categorías y están disponibles en el menú "Filtros". Entre los efectos hay varias texturas, cambios de diseño y mucho más:

6. Guardar el resultado
Dado que nuestro objetivo en este artículo es presentar Inkscape para principiantes, echemos un vistazo a cómo guardar una imagen. Dado que se trata de imágenes vectoriales, aquí se utilizará un formato especial: svg. Para guardar la imagen terminada, abra el menú "Archivo" y elige "Ahorrar", luego seleccione la ubicación del archivo:

Los gráficos vectoriales dibujan imágenes escribiendo las leyes matemáticas de la construcción de líneas rectas y curvas a partir de las cuales se construye una imagen. La grabación es en XML, por lo que estas imágenes son en realidad archivos de texto.
Dado que las leyes matemáticas para construir una imagen no dependen de su tamaño, es posible escalar imágenes vectoriales en gran medida sin la menor pérdida de calidad.
Los gráficos vectoriales existen desde hace mucho tiempo, pero su apogeo está por llegar. Con el inicio de una nueva etapa sensorial en el desarrollo de la tecnología informática, cuyos primeros representantes son las tabletas y los comunicadores, existe una necesidad urgente de archivos gráficos escalables y pequeños en "peso".
Inkscape, al ser un editor gratuito y de código abierto, funciona con un formato de archivo vectorial gratuito: SVG (Gráficos vectoriales escalables). Actualmente, casi todos los dispositivos y navegadores web son compatibles con el formato SVG y, con la llegada de HTML 5, colocar archivos SVG en contenido web no será más difícil que colocar archivos de gráficos de mapa de bits en la actualidad.
Dominar Inkscape hoy es una inversión intelectual en el mañana.
Acerca de las versiones y lanzamientos de Inkscape
Al momento de escribir este artículo, la última versión de Inkscape es 0.48. Está disponible para Windows, Linux, Mac y otras plataformas.Si tiene una versión anterior, no dramatice este ligero retraso. Las versiones 0.46 y 0.47 del programa son muy similares a la 0.48 en su funcionalidad, solo se han agregado algunos efectos muy especiales e incluso ha aparecido un nuevo panel. Adhesión. Así que trabaje con calma en la versión que está a su disposición, con la próxima actualización no se quedará atrás en absoluto.
Estructura de la ventana de Inkscape 0.48
Cuando inicie Inkscape por primera vez, verá una sola ventana frente a usted. Pero hay tantas cosas amontonadas en los marcos de esta ventana que puede llevar mucho tiempo descubrirlo. La Figura 1 ayudará con esto.Arroz. una
Comencemos en orden numérico:
1. Barra de menús Como en cualquier programa, todo está claro aquí.
2. Barra de comando. Todos los comandos de este panel están disponibles en varios menús. Por lo tanto, este panel se puede quitar de forma segura si necesita una ventana más grande.
3. Panel de configuración de herramienta actual. Cuando se selecciona una determinada herramienta (en la Figura 1 es una herramienta "Dibujar estrellas y polígonos"), luego en Barras de opciones de herramientas actuales aparecen los ajustes. Hay un triángulo negro al final del panel, lo que significa que no todas las configuraciones caben en la ventana. Al hacer clic en él, puede ver la configuración que falta.
4. Barra de herramientas. Contiene miniaturas de 18 herramientas que se utilizan para crear gráficos vectoriales. También se puede llamar a cualquier herramienta presionando las teclas de acceso rápido. La información sobre herramientas aparece cuando mueve el puntero del mouse. Al hacer clic con el botón derecho en una herramienta, se abre su ventana de configuración global.
Los paneles 2, 3, 4 y 12 se pueden arrastrar con el mouse por las franjas rectangulares, que son de color verde en la Figura 1, y en la ventana de Inkscape están resaltadas por dos filas de puntos apenas visibles.
5. Paleta. El color se puede arrastrar con el ratón. paletas en el objeto, cambiándolo con esta acción llenar. para cambiar de color trazos, debe mantener presionada la tecla mientras arrastra CAMBIO. El color actual de algunas herramientas se puede configurar haciendo clic en el color correspondiente paletas. En el extremo derecho de la paleta hay un pequeño interruptor triangular. Al hacer clic en él, se abre el menú de configuración de la paleta. Puede personalizar la apariencia de la paleta y elegir entre una variedad de paletas preestablecidas. Si todos los colores no caben en la ventana, entonces debajo paleta aparece una barra de desplazamiento.
6. Barra de estado. Contiene cinco áreas. :
7. Indicador de relleno y trazo del objeto seleccionado. Cuando hay un objeto seleccionado en la ventana, Indicador está pintado en los colores de su relleno y trazo. Al hacer clic con el botón izquierdo en un color, se abre una ventana. Relleno y trazo, utilizado para configurar estos ajustes. Al hacer clic con el botón derecho, aparece un menú con opciones útiles que a veces le permite prescindir de abrir una ventana Relleno y trazo.
8. Sección de información de capas. Si hay pocas capas, entonces es bastante posible pasar con esta sección sin abrir una ventana especial Capas.
9. Sección de notificación. Da mensajes útiles sobre las acciones actuales. Debe adquirir el hábito de echar un vistazo a esta sección, especialmente cuando utilice una herramienta desconocida o cuando algo salga mal. Si el mensaje completo no cabe en las secciones, cuando pasa el puntero del mouse, el texto aparece completo.
10. Coordenadas del puntero del mouse.
11. Indicador de escala actual. Puede ingresar la escala deseada a mano y presionar INGRESAR, pero puedes usar las flechas.
12. Panel adhesivo. Este panel contiene ajustes de ajuste (líneas a objetos, cuadrículas, nodos, etc.).
El área de trabajo de la ventana de Inkscape se llama lienzo. Hay reglas en la parte superior e izquierda del lienzo. Cuando pasa el puntero del mouse sobre la regla, aparece una información sobre herramientas en qué unidades se gradúa (de forma predeterminada, en píxeles). Las reglas se pueden arrastrar con el mouse para formar Guías.
En medio del lienzo, el marco de la nueva documento. Algunas veces Documento también llamado Página. Si es necesario cambiar las dimensiones lineales del documento, vaya al menú Archivo ⇨ Propiedades del documento.
Puede dibujar en cualquier parte del lienzo, incluso fuera del marco del documento.
Cuadros de diálogo
Algunos menús abren cuadros de diálogo, por ejemplo: Relleno y trazo, capas, transformaciones y otros. En Inkscape 0.48, estas ventanas están acopladas al "marco" derecho de la ventana del programa de forma predeterminada. Además, se pueden unir entre sí. Esto no es muy conveniente, ya que reduce en gran medida el tamaño del área de cliente de la ventana. Puede mover estas ventanas con el mouse y sacarlas de la ventana principal. Para deshabilitar globalmente el acoplamiento de cuadros de diálogo, debe ir al menú Archivo ⇨ Personalizar Inkscape ⇨ Windows ⇨ Comportamiento del cuadro de diálogo.Habiéndonos familiarizado con la estructura y las partes del espacio de trabajo, en el próximo capítulo comenzaremos a utilizarlas. En este caso, utilizaremos el método de "inmersión", es decir, inmediatamente comenzaremos a crear imágenes vectoriales.
Capítulo 2 donde la bandera sueca nos enseña a usar rejillas, pegado y más
El tema de la lección de hoy será la bandera de Suecia.
En el camino, aprenderemos:
- Cómo calcular tamaños de página y espaciado de cuadrícula
- Cómo crear un documento del tamaño adecuado
- Cómo crear una cuadrícula con el espacio correcto entre líneas
- Qué se pega y cómo usarlo
- Cómo trabajar con la herramienta de dibujo de rectángulo
- Cómo fusionar caminos
- Cómo cambiar los colores de relleno y trazo de un objeto
- Cómo guardar el documento terminado y cómo exportarlo a un mapa de bits
Ya sabemos que los gráficos vectoriales son la descripción matemática de una imagen. Las matemáticas son una ciencia exacta, por lo que antes de comenzar a trabajar, debe conocer exactamente las dimensiones del futuro documento y sus partes individuales.
Aprendemos de Wikipedia que la bandera de Suecia tiene una relación de aspecto de 32 a 20, con la franja vertical de la cruz que comienza en 5/16 a la izquierda y tiene un ancho de 2/16, y la franja horizontal ubicada en el medio e igual en anchura a la vertical.

Entonces, debemos elegir un tamaño de documento de 32x20 o 320x200 píxeles. Para los gráficos vectoriales, esto no tiene una importancia fundamental, pero en aras de la claridad, elegiremos un tamaño de página más grande.
Lanzamos Inkscape y vemos un documento de tamaño A4 que se abre por defecto. vamos al menú Archivo ⇨ Nuevo y en el impresionante listado desplegable de documentos no encontramos el adecuado. Entonces necesita cambiar las propiedades del documento.
Menú Archivo ⇨ Propiedades del documento(Foto 1).

Arroz. una
La sección que necesitamos está rodeada en rojo Otro tamaño, en el que introducimos las nuevas dimensiones del documento. (Botón Ajustar página al contenido no tocar, ya que aún no hay contenido).
haciendo clic INGRESAR o moviendo el puntero del mouse a la ventana principal, vemos un pequeño rectángulo en la parte inferior del lienzo. Este es el documento del tamaño correcto. Para agrandarlo y ponerlo en el centro del lienzo, presione la tecla 5 o icono en la barra de comandos.
Mientras la ventana está abierta Propiedades del documento, es útil configurar inmediatamente una cuadrícula conveniente. ¿Qué es una cuadrícula? Estar conectado en el menú Ver ⇨ Cuadrícula, convierte el lienzo en una página de un cuaderno escolar en una caja. Solo podemos cambiar el tamaño de estas celdas.
vamos a la pestaña Cuadrículas(Figura 2).

Arroz. 2
Por ahora, esta pestaña está vacía, pero tan pronto como creemos una nueva cuadrícula, aparecerá la configuración de cuadrícula predeterminada (Figura 3).

Arroz. 3
De forma predeterminada, el espacio entre líneas de cuadrícula es de 1 píxel. No nos conviene, es demasiado pequeño. Introducimos 20 píxeles tanto en X como en Y. ¿Por qué 20? Tanto 320 como 200 son divisibles por 20. El ancho es exactamente la decimosexta parte que necesitamos para construir una cruz. Es fácil encontrar la mitad del documento en altura, especialmente cuando las líneas principales de la cuadrícula pasan cada 5 regulares. ¡No es una cuadrícula, sino la comodidad en sí misma!

Arroz. 4
La bandera sueca consta de solo rectángulos. Será más conveniente para nosotros dibujar rectángulos si las líneas van exactamente a lo largo de las celdas de la cuadrícula: "pegarse" a ella. Por tanto, inmediatamente configuraremos el pegado en la pestaña correspondiente (Figura 5).

Arroz. 5
Abramos una pestaña Adhesión. En la sección Pegarse a las cuadrículas tienes que encender el botón de radio siempre palo. Esto significará que los nodos de la imagen se pegarán a las líneas de la cuadrícula, sin importar cuán lejos estén de ellas.
Esto es conveniente en nuestro caso, cuando la figura consta solo de rectángulos. ¡Pero esta configuración puede crear muchos problemas al dibujar curvas y elipses!
entonces en Pegar paneles necesita conectar las siguientes miniaturas: Pegarse globalmente , Pegarse a los nudos o sus palancas, asegúrese de que los dos botones a presión estén conectados a la rejilla y las guías y asegúrese de que NO conectado Pegarse a las esquinas del sitio. .
Cuando se completan todos los ajustes, la ventana Propiedades del documento necesita ser cerrado.
Es hora de empezar a dibujar. En primer lugar, dibujemos el fondo de la bandera.
Tomamos la herramienta utilizada para dibujar rectángulos ( F4). En el lienzo, su puntero es un pequeño rectángulo con una cruz sobre la esquina superior izquierda. La cruz es en realidad un puntero. Mueva el puntero a la esquina superior izquierda del documento, presione y, manteniendo presionado el botón izquierdo del mouse, mueva el puntero a la esquina inferior derecha de la página.
Gracias al pegado, los lados (más precisamente, los nodos) del rectángulo coinciden exactamente con los bordes del documento (o mejor dicho, con las líneas de la cuadrícula). Sin pegarnos, tendríamos que hacer coincidir manualmente los límites.
El color del rectángulo puede ser cualquier cosa, yo lo puse rojo con un trazo negro. Ahora no importa con qué color se llene el rectángulo, cambiaremos el color de todos modos, pero la presencia de un trazo es obligatoria, de lo contrario no verá más acciones. Por lo tanto, si su rectángulo no tiene un trazo, entonces, sin cambiar la herramienta, presione la tecla CAMBIO y haga clic en el cuadrado negro Paleta. Aparecerá el contorno.

Arroz. 6
Preste atención a los pequeños cuadrados en las esquinas superior izquierda e inferior derecha del rectángulo. Sirven para cambiar su tamaño. Con el mismo instrumento F4 puede agarrar el cuadrado y arrastrarlo para cambiar el tamaño del rectángulo.
Pero el círculo en la esquina superior derecha está diseñado para redondear las esquinas del rectángulo. Obtenga más información sobre el redondeo de esquinas (y más) en este excelente tutorial interactivo. Tutorial de Inkscape en ruso, que está en el menú Ayuda ⇨ Tutorial. Altamente recomendado.
Podríamos hacer ahora para cambiar el color de relleno de fondo al azul que necesitamos, pero esto sería estratégicamente incorrecto.
Si bien tenemos una herramienta para dibujar rectángulos en nuestras manos, debemos dibujar inmediatamente una cruz. Mueva el puntero a la quinta línea de la cuadrícula a lo largo del lado superior del documento (será la línea principal), muévalo hacia abajo hasta la intersección de la séptima línea de la cuadrícula con el lado inferior del documento (Figura 7).

Arroz. 7
¡Ahora está claro por qué no veríamos los resultados si no hubiera un accidente cerebrovascular!
Sin posponer las cosas indefinidamente, dibujamos una franja horizontal de la cruz.

Arroz. ocho
Esto podría haberse detenido. Cuando cambiemos el color de fondo a azul, la cruz a amarillo, y eliminemos el trazo, la bandera estará lista. Pero como estamos aprendiendo, veremos cada caso hasta el final. Hasta ahora, no tenemos una cruz, sino la intersección de dos rectángulos. Para convertirlo en una cruz real, debe combinar los contornos de estos rectángulos.
Tomamos la herramienta Asignaciones (F1) y con la tecla pulsada CAMBIO haga clic en ambos rectángulos de la cruz a su vez. Ambos quedan seleccionados, como puede ver en el trazo punteado de la Figura 9.

Arroz. 9
Ahora tienes que ir al menú. Contornos ⇨ Suma y dobla las dos líneas.

Arroz. 10
¡Ahora tenemos una cruz real!
Queda por colorear el documento con los colores nacionales de Suecia. La misma Wikipedia informa que el color azul de la bandera sueca tiene un tono de Rojo: 0, Verde: 90, Azul: 173 en el sistema RGB. Para reproducir con precisión este tono, necesitamos una ventana Relleno y trazo. En primer lugar, debe seleccionar el rectángulo deseado (fondo) con la herramienta F1 que ya hemos seleccionado. Para estar seguros, echemos un vistazo a Sección de notificación en la parte inferior de la ventana del programa. El objeto seleccionado se describirá allí: Rectángulo en Layer1 .
ventana abierta Relleno y trazo de varias formas: Desde el menú Objeto ⇨ Relleno y trazo; haga clic con el botón derecho en un objeto y abra una fila Relleno y trazo; haga clic en la miniatura Paneles de comando(aunque no siempre es visible por el tamaño de la ventana); teclas de acceso rápido Mayús+Ctrl+F(no funciona en todas partes). De una forma u otra, abra esta ventana (Figura 11).

Arroz. once
en la pestaña llenar Con el botón Flat Color ya presionado, necesitamos configurar los valores RGB que conocemos. Simplemente puede ingresarlos en los cuadros apropiados, o configurarlos con flechas, puede mover los controles deslizantes en las escalas, incluso puede ingresar el número de color hexadecimal en el cuadro RGBA. La escala A significa la transparencia del relleno, la opacidad total es 255, la transparencia total es cero.
El fondo cambia de color ante nuestros ojos y toma la tonalidad deseada.
ir a la pestaña Carrera y haga clic en la cruz X, lo que significa sin trazo. Ya no la necesitamos.

Arroz. 12
Ahora debe seleccionar la cruz (al mismo tiempo en Secciones de notificación aparecerá un mensaje: Contorno 12 nudos...) En la ventana Relleno y trazo ya habrá nuevos parámetros del objeto seleccionado. Necesitamos establecer el color amarillo en R: 255, G: 194, B: 0 con opacidad total. Retire la superposición.

Arroz. trece
quitar malla ( Ver ⇨ Cuadrícula).
La bandera está lista. Viste su dibujo al principio del capítulo.
Queda por salvarlo. Pero primero vamos al menú. Archivo ⇨ Borrar definiciones. Qué significa eso? En el curso del trabajo, usamos colores temporales que no estaban incluidos en el trazo final, y así sucesivamente. Todos ellos están escritos en algún lugar del texto XML de nuestro archivo, aumentando su "peso". Por supuesto, en el caso actual, esto no es mucho, algunos bytes, pero el hábito de deshacerse del lastre debe desarrollarse desde el principio. Después de todo, la principal baza de los gráficos vectoriales es el pequeño tamaño de los archivos SVG.
Ahora, en el mismo menú Archivo, imprenta Ahorrar, se abrirá un cuadro de diálogo donde especifica el nombre del archivo, digamos swedish_flag.svg, y el directorio donde guardarlo.
Y para poder usar el dibujo en otros programas de gráficos o ponerlo en la Web, debe exportarse a un formato raster. Para esto vamos Archivo ⇨ Exportar a mapa de bits. Se abrirá un cuadro de diálogo como se muestra en la Figura 14.

Arroz. 14
En parte área exportada, Página y Dibujo coincidir en este caso. Por lo tanto, ingrese el nombre del archivo y haga clic en Exportar. (Luego buscamos el archivo en todas partes, pero lo encontramos en el directorio de inicio). Es un poco confuso que el cuadro de diálogo de exportación no se cierre automáticamente cuando se completa el procedimiento.
La lección de hoy ha llegado a su fin, en el próximo capítulo trataremos un asunto más difícil.
Capítulo 3, en el que aprenderemos a usar guías, aprenderemos a agrupar objetos, aprenderemos a dibujar estrellas y moverlas por el lienzo hasta un punto preciso
El tema de la lección de hoy será nuevamente la bandera, esta vez la bandera de la Unión Europea. En el proceso de representarlo, aprendemos:
- Cómo usar las guías
- Cómo dibujar pentagramas
- Cómo agrupar objetos
- Cómo duplicar objetos
- Cómo mover objetos
- Cómo colocar objetos a lo largo del eje Z
La bandera de la UE consta de 12 estrellas doradas sobre un fondo azul.

Arroz. una
De la última lección, sabemos lo importante que es calcular con precisión los detalles de la imagen en función de la información precisa sobre el objeto de la imagen. La relación de aspecto de la Eurobandera es de 27:18, por lo que el tamaño del documento será un múltiplo de estos valores. Digamos 270x180 píxeles.
Sistema de colores de estrellas RGB: 255, 204, 0
Color de fondo - RGB: 0, 51, 153
Las estrellas de la bandera son pentágonos regulares (pentagramas) con un gran radio R1, igual a 1/18 de la altura de la bandera.
En una estrella pentagonal regular, la proporción de radios grandes y pequeños r2/R1 = 0,382(Figura 2).

Arroz. 2
Entonces, si creamos un documento con dimensiones de 270x180 píxeles, el radio grande de la estrella será de 10 píxeles. Vamos a crear una cuadrícula con espacios X e Y de 10 píxeles, asegurándonos de que los nodos se adhieran a las líneas y guías de la cuadrícula.
Creamos un documento y una cuadrícula por nuestra cuenta, utilizando los conocimientos adquiridos en la última lección.
Ahora necesitas crear guías, intersecándose exactamente en el centro del documento.
Para crear una guía horizontal, tome la regla superior (ubicada directamente sobre el lienzo) con el mouse y arrástrela aproximadamente hasta la mitad del documento. La línea delgada resultante se llama guía. Al apuntar una herramienta hacia él Resaltador (F1), cambiará de color a rojo. Mientras esté en rojo, haga doble clic en él y se abrirá un cuadro de diálogo. guía(Figura 3).

Arroz. 3
Echemos un vistazo más de cerca a este cuadro de diálogo:
- En el eje X, ingrese la abscisa del medio del documento: 270/2 = 135 píxeles. Esto alineará el centro de la guía (círculo pequeño) exactamente en el medio de la página.
- En el eje Y, ingresaremos 90 píxeles (180/2), de modo que la guía dividirá el documento en altura estrictamente por la mitad.
- Ángulo (en grados) déjalo en cero, ya que necesitamos una guía horizontal (si lo ponemos a 90°, obtenemos una guía vertical).
Ahora vamos a crear una guía vertical. Para hacer esto, tome la regla izquierda y arrástrela al lienzo. También puede tomar otro horizontal y usando el cuadro de diálogo guía darle una orientación vertical. En cualquier caso, es importante centrarlo en los ejes X e Y.
El resultado son dos guías que se cruzan exactamente en el centro del documento. Como en la Figura 4.

Arroz. 4
En la Figura 4, cambié el color de las guías a verde para distinguirlas de las líneas de la cuadrícula. Esto se puede hacer desde el menú: Archivo ⇨ Propiedades del documento ⇨ Guías.
Desde el punto de intersección de las guías y comenzar a dibujar la primera estrella. Hagamos zoom. Esto se hace usando la tecla +, o en la ventana Indicador de zoom actual (lupa) en el marco inferior de la ventana de Inkscape.
Tomemos una herramienta dibujo estrella(tecla de acceso directo "*"). Sobre el Paneles de configuración de herramientas elige el ícono de la estrella, el número de ángulos es 5 y la relación de radios es 0.382. (Sale una lista de todo tipo de opciones, entre las cuales hay un pentagrama).
Comenzamos a dibujar desde el punto de intersección de las guías y movemos la herramienta hasta el punto de intersección de la guía con la primera línea de cuadrícula. Si hemos habilitado el ajuste a cuadrículas y guías, es bastante difícil equivocarse. Dado que la distancia entre las líneas de la cuadrícula es de 10 píxeles, la estrella también tendrá un radio grande R1 igual a 10 píxeles, o 1/18 de la altura de la bandera (180/18=10). Elimina el relleno de la estrella y establece el trazo en 0,25 px de grosor.

Arroz. 5
Tenemos una estrella de muestra. Ahora necesitamos colocar 12 estrellas de acuerdo con la especificación: alrededor de un círculo con un radio de 1/3 de la altura de la bandera (180/3=60 píxeles) y en el orden de los números en la esfera del reloj. Esta tarea se puede realizar de varias formas: puedes dibujar un círculo, dividirlo en 12 partes y colocar una estrella en cada uno de los 12 puntos; puede mover copias de nuestra estrella desde el centro del documento a puntos con coordenadas calculadas; puedes pensar en otras opciones.
Tomaremos el camino más simple.
Primero, ajuste la escala a alrededor del 400%.
Luego eliminaremos la selección de la estrella ya dibujada. Para hacer esto, simplemente haga clic en cualquier lugar vacío en el lienzo.
Entonces nuevamente tomamos la herramienta. Dibujar estrellas y polígonos.(tecla de acceso directo "*"). Dibujamos un dodecágono regular desde el punto de intersección de las guías hacia arriba. Su esquina superior debe estar en la intersección de la guía vertical y la sexta desde el centro de la línea de cuadrícula. La configuración de la herramienta se puede ver en la Figura 6.

Arroz. 6
Para colocar las estrellas en los doce vértices del polígono, debe configurar el ajuste de manera diferente. Sobre el Pegar paneles deshabilitar adherirse a Cuadrículas, Guías (sus botones generalmente no caben en la ventana, debe hacer clic en la esquina negra en la parte inferior del panel para verlos). Pero conectamos botones visibles Ajustar por centros de objetos y adherirse a nudos afilados(se muestran en la Figura 7).
Para empezar, movamos la estrella existente a la parte superior correspondiente a las 12 en punto. Seleccionar un objeto con la herramienta Resaltador (F1) y los arrastraremos a su lugar. Seguimos las pistas que aparecen cerca del puntero (necesitamos que el punto medio del objeto se adhiera al nudo afilado) como en la Figura 7.

Arroz. 7
Haremos el segundo asterisco por duplicado. Al duplicar, aparece una copia (doble) del objeto seleccionado, y se ubica exactamente encima de la muestra, por lo que el duplicado solo se puede detectar arrastrándolo con la herramienta Resaltador (F1). No olvides deshacer los movimientos innecesarios más tarde usando las teclas de acceso rápido ctrl+z o menú Editar ⇨ Deshacer.
Ahora vamos a duplicar la estrella. Con el objeto seleccionado, presione las teclas CTRL+d(puedes elegir menú Editar ⇨ Duplicar, o puede hacer clic derecho en el objeto y seleccionar Duplicar del menú emergente). El duplicado ya está seleccionado y colocado encima del original.
Queda por tomarlo Resaltador (F1) y pasar al siguiente vértice (Figura 8).

Arroz. ocho
Continúe duplicando y arrastrando hasta que las 12 estrellas de euro estén en un círculo.
Seleccionar y borrar (usando la tecla Supr) dodecágono - ya no lo necesitamos.
Ahora seleccione todas las estrellas haciendo clic en ellas con la herramienta de selección mientras mantiene presionada la tecla CAMBIO, o dibujar con una herramienta Resaltador (F1) un cuadro cuadrado alrededor de todas las estrellas, al igual que seleccionamos algunos iconos en el escritorio (el método de la "banda elástica"). Se resaltarán todas las estrellas. Luego los agrupamos (Objeto ⇨ Grupo). ¿Por qué grupo? Para llenarlos de amarillo y eliminar el trazo no uno a la vez, sino todos a la vez. Y, en general, debe acostumbrarse al orden.
Abriendo la ventana Objeto ⇨ Relleno y trazo y llena de color el grupo de estrellas RGB: 0, 51, 153 o, en otras palabras, RGBA: fecc00ff.

Arroz. 9
Queda por crear un fondo. Nos conectamos pegados a borde del lienzo (el botón no está visible; haga clic en la esquina negra en la parte inferior del panel) .

Arroz. 10
Use la herramienta para dibujar un rectángulo para todo el Documento, se adherirá a los bordes de la página. Llénalo de color RGB: 0, 51, 153 (003399ff).

Arroz. once
Lo siento, pero ¿dónde están las estrellas? Permanecieron "abajo" bajo el fondo. Cada imagen en el documento está en su propio nivel. Aunque solo tenemos una capa, sigue siendo una especie de capas. Esto se llama posicionamiento. eje Z(un eje imaginario perpendicular al plano del lienzo). Ajustar la posición del objeto seleccionado en eje Z puedes usar las teclas:
- HOME - elevar al plano más alto
- Re Pág - subir
- Re Pág - omitir
- FIN - enviar al reverso
También puedes hacerlo desde el menú Un objeto(mismas posiciones), o utilizando los picogramos correspondientes en Barras de herramientas de selección (F1).
Tenemos dos formas: subir las estrellas hasta lo más alto o bajar el fondo hasta el fondo. Como el fondo es más fácil de seleccionar, ya que es visible, selecciónalo y presiona la tecla página abajo. Aquí están las estrellas. (Si no hubiéramos agrupado las estrellas, tendríamos que pulsar la tecla página abajo doce veces, según el número de estrellas, o aplicar una tecla FIN.

Arroz. 12
Queda por ocultar las guías y la cuadrícula. (Ver ⇨ Cuadrícula/Guías).
La bandera está lista. Borrar defs y guardarlo. Si lo desea, exporte a formato ráster PNG.
Eso es todo por hoy, pero la próxima vez dejaremos los juegos de niños con banderas y nos ocuparemos de los contornos.
Capítulo 4 sobre caminos, curvas Bezier y gradientes.
Hoy representaremos un divertido cruce entre una plancha y una fuente. Al hacerlo, aprendemos:
- Cómo importar un mapa de bits
- Cómo hacer un contorno vectorial de un mapa de bits
- Cómo trabajar con caminos y curvas bezier
- Cómo crear objetos de texto y convertirlos en caminos
- Cómo rellenar un objeto con un degradado
Nuestra imagen actual se ve así:

Arroz. una
Para crearlo, necesitamos al menos una plancha, o más bien su fotografía. Encontrarlo en Internet no es difícil. Esto es lo que usé:

Arroz. 2
Cree un documento de 500x500 px, deshabilite el ajuste globalmente, no necesitamos una cuadrícula.
Ahora tome el archivo de instantánea y arrástrelo al lienzo con el mouse. Inmediatamente veremos un cuadro de diálogo no muy claro (Figura 3).

Arroz. 3
Qué significa eso? — Hay dos formas de mostrar imágenes de mapa de bits (no vectoriales) en Inkscape.

Para nuestros propósitos, la segunda opción es adecuada: Para atar foto de hierro Lo eliminaremos más tarde de todos modos.
Entonces, tenemos una foto del hierro en el lienzo. Esto se denomina importar mapas de bits. Puedes usar el menú Archivo ⇨ Importar. No hay diferencia entre estos dos métodos.
Ahora delinearemos el archivo de mapa de bits. Inkscape tiene mecanismos para vectorizar automáticamente mapas de bits, pero no los necesitamos en este momento. Es mucho más rápido, fiable y económico (en cuanto al tamaño del archivo) delinear una foto de una plancha con un contorno vectorial.
Para hacer esto, tome una herramienta que responda a las teclas de acceso rápido MAYÚS+F6, y está destinado a Dibuja curvas bezier y líneas rectas.. ¿Qué son las curvas de Bezier? Puede buscarlas en Internet y trabajar con ellas es muy agradable e interesante.
Aumente la escala porcentual a 250 y comience a poner puntos (nodos) con la herramienta MAYÚS+F6. Pongamos el primer punto con el botón izquierdo del mouse y arrastre la línea web a la siguiente esquina o cambio de curvatura. Cuantos más nodos, más difícil será crear un hermoso contorno más tarde y mayor será el tamaño del archivo. Sin embargo, los nodos que faltan siempre se pueden agregar y los nodos adicionales se pueden eliminar.
Desplazar el lienzo verticalmente con la rueda del ratón, horizontalmente MAYÚS+rueda del ratón. Habiendo llegado al nodo inicial a lo largo del contorno, hacemos clic en él y el contorno se cierra.
Para ver los nodos como en la Figura 5, debe tomar una herramienta ( F2) y haga clic en él en el contorno.

Arroz. 5
Luego aumentamos la escala y editamos los puntos colocados sin éxito (simplemente arrastrándolos con el mouse), eliminamos los adicionales seleccionándolos con un clic del mouse y presionando la tecla DEL. Para agregar el nodo faltante, debe hacer doble clic en la herramienta F2.
Luego comenzamos a doblar segmentos rectos, convirtiéndolos en curvas Bezier. Todo esto se hace con la misma herramienta. F2. Puede doblar sosteniendo la línea de contorno y tirando de ella con el mouse, o puede usar las palancas que aparecen en los nodos cuando la línea está doblada. Los brazos se pueden girar y cambiar de longitud, lo que permite que el contorno se ajuste a la imagen con mucha precisión (Figura 6).

Arroz. 6
Habiendo procesado lentamente el contorno exterior, de la misma manera procesamos el contorno interior del mango de hierro.
Necesitamos combinar ambos circuitos en uno, de modo que entre el mango y el cuerpo de la plancha obtengamos un "agujero" como un rollo. Para hacer esto, seleccione los contornos exterior e interior manteniendo pulsada la tecla CAMBIO. Como en la Figura 7.

Arroz. 7
Y luego fusionar yendo al menú. Esquema ⇨ Fusionar. Así es como se ve la ruta fusionada (Figura 8) después de que se eliminó la foto de mapa de bits. (Para eliminar, debe seleccionarlo con la herramienta F1 y luego presionar la tecla DEL)

Arroz. ocho
Es hora del texto. Tomamos la herramienta Texto (F8) y realice los ajustes necesarios en el Panel de ajustes de herramientas. Fuente seleccionada aquí Nimbus Romano #9 L- tiene grandes serifas hermosas, Tamaño de fuente:144 e inscripción Audaz(Figura 9).
Si no tiene una fuente adecuada, instálela como de costumbre en su sistema operativo. Inkscape encontrará las fuentes del sistema la próxima vez que inicie el programa.
En algún lugar debajo del hierro hacemos clic con la herramienta. Texto, y escriba la palabra "HIERRO" en letras mayúsculas. Si olvidó hacer la configuración, entonces no es demasiado tarde, el texto cambiará ante sus ojos.

Arroz. 9
Luego seleccione el texto con la herramienta F1 y con la ayuda de flechas alrededor del rectángulo de selección punteado, ajustamos el tamaño del bloque de texto al tamaño del contorno de la plancha y lo colocamos en el lugar correcto.

Arroz. 10
Para poder modificar el texto, debe convertirlo en una ruta. Al mismo tiempo, perderá las propiedades del texto (la capacidad de edición, un pequeño "peso"), pero adquirirá todas las propiedades de los contornos. Esta transformación es irreversible, es imposible recuperar el texto de los contornos (aunque puedes cancelar esta acción).
Así que en el menú Rutas ⇨ Objeto de contorno. El marco de selección se vuelve más pequeño, ahora está cerca de las letras. Y usando la herramienta F2, puede ver los nodos de los nuevos contornos, como se muestra en la Figura 11.

Arroz. once
Para que sea más conveniente trabajar con los contornos de las letras, eliminaremos el relleno de texto y estableceremos el trazo en 1 píxel. Luego, manteniendo presionada la tecla CAMBIO, herramienta F2 seleccione todos los nodos superiores en cada letra. En este caso, los nodos seleccionados se volverán azules, como en la Figura 12. Luego, usando la flecha hacia arriba en el teclado, elevaremos los nodos seleccionados una cierta distancia.

Arroz. 12
La figura 12 es buena para todos, baja las letras. En y GRAMO- Los nodos adicionales resultaron no estar incluidos en la selección. Pero esto es fácilmente reparable. Tomemos una carta como ejemplo. GRAMO. Primero, seleccione y elimine el nodo adicional que no quería subir. El travesaño oblicuo desaparecerá. Luego seleccione juntos los nodos superiores de la letra que quedan sin conectar. Haga clic en el icono Conecte los contornos en los nodos finales seleccionados con un nuevo segmento. Este icono se encuentra en Paneles de configuración de herramientas directamente sobre el lienzo, y es claramente visible en la Figura 13.

Arroz. trece
El contorno entre los nodos seleccionados se cerrará. Hagamos lo mismo con la letra. En.
La pregunta es, ¿por qué no colocamos los nodos adicionales en su lugar? El caso es que en este caso los contornos de las letras En y GRAMO no se cerraría, y esto podría echarnos a perder mucha sangre durante el procesamiento posterior de la imagen. El orden es cuando todos los contornos están cerrados.
Habiendo corregido los contornos, continuaremos levantando la fila superior de nodos. Para ello, tendrás que volver a seleccionarlos todos, pero ahora el espacio te permite no pinchar en cada uno, sino con la misma herramienta. F2, circule todos los puntos con un rectángulo largo, mientras seleccionamos un grupo de archivos en el escritorio (el llamado "método de la banda elástica").
Levanta los nudos para que queden todos dentro del contorno del hierro, y el anillo de las letras YU lo sacaremos por separado con la mano, lo más alto posible y un poco a la derecha, sin ir, eso sí, más allá del contorno de la plancha.

Arroz. 14
¿Que sigue? Así es, los contornos deben combinarse, y no solo combinarse, sino resumirse para excluir todas las partes innecesarias del texto dentro del contorno de la plancha. Seleccione ambos contornos. Vamos Contornos ⇨ Suma. Y ante nosotros está la suma de dos contornos (Figura 15).

Arroz. 15
Ahora queda rellenar el camino combinado con un degradado.
Un degradado es un relleno en el que un color se funde suavemente con otro. Necesitamos una transición suave de negro a rojo. Abriendo la ventana Relleno y trazo y en la pestaña llenar haga clic en el icono gradiente lineal(Figura 16).

Arroz. dieciséis
Tenga en cuenta que en la columna Repetir seleccionamos de la lista reflejado. Esto significa que el cambio de color no solo irá de negro a rojo, sino que se reflejará y volverá de rojo a negro.
Pero mientras tengamos un degradado de negro a transparente, aunque puede que tengas otro, no nos conviene, pulsamos la tecla Cambio y aparece una ventana editor de degradado(Figura 17).

Arroz. 17
En la ventana editor de degradado en la parte superior, una barra estrecha (parcialmente oculta en la Figura 17) muestra el gradiente actual. A continuación se muestra la sección del punto de anclaje del degradado (el puntero del mouse descansa sobre él). Deberíamos tener dos puntos de anclaje: negro y rojo. Un clic del mouse en cualquier parte de la sección (y no solo en las flechas en su extremo derecho) abre una lista de puntos de referencia (en la Fig. 17 esto parada3794 y parada3796).
Use el mouse para resaltar el primer punto de anclaje en azul. El punto de anclaje negro debe ser negro RGB: 0,0,0 con opacidad total 255.
Resalte el segundo punto de anclaje en azul y configúrelo en rojo RGB: 255,0,0, como en la Figura 17. Opacidad 255 (preste especial atención a la escala de opacidad A; a menudo se olvida, y luego se preguntan por qué el degradado es transparente).
Vayamos a la ventana principal, y tomemos la herramienta ( F2). Vemos la siguiente imagen (Figura 18).

Arroz. Dieciocho
Tenemos un degradado de negro a rojo de derecha a izquierda. Y necesitamos de arriba a abajo, e incluso con reflexión.
¿Ves la palanca de gradiente que marqué con la flecha negra en la Figura 18? Sólo es visible con una herramienta. F2. En el extremo izquierdo de la palanca hay un cuadrado (el primer punto de anclaje) y en el extremo derecho hay un círculo (el segundo punto de anclaje del degradado). Para estos cuadrados con un círculo, la palanca de gradiente se puede arrastrar, expandir, alargar y acortar como quieras. Al arrastrar el cuadrado al área del mango y el círculo al centro de la plancha, obtenemos lo que queríamos (Figura 19).

Arroz. diecinueve
Moví la palanca de gradiente en la Figura 19 fuera del contorno para una mejor visibilidad. Tenga en cuenta que la palanca no es estrictamente vertical, sino ligeramente inclinada para que la línea roja corra paralela a la suela de la plancha.
Ahora queda hacer clic con la herramienta en algún lugar fuera del contorno y desaparecerán todos los nodos y palancas.
Limpiar def.
Guardamos el archivo en nuestro archivo. Trabajo completado.
En el próximo capítulo, echaremos un vistazo al vectorizador de mapa de bits automático de Inkscape.
Capítulo 5, en el que aprenderemos sobre la vectorización automática de mapas de bits
Hoy vamos a echar un vistazo muy superficial al programa de vectorización automática de mapas de bits de Inkscape. Superficialmente: debido a que este tema es inagotable, depende completamente de la naturaleza de la imagen de trama, así como de la experiencia del vectorizador.
Casi no tocaremos los problemas del trazado manual de rutas, este tema se trata con cierto detalle en el artículo "Inkscape: continuar dominando el editor de gráficos vectoriales gratuito", así como en esta Guía.
El tema de la lección será la vectorización automática utilizando el programa integrado en Inkscape. .
Para empezar, debemos explicar de manera inequívoca que ningún programa para convertir automáticamente una imagen rasterizada en una imagen vectorial nos dará una copia vectorial de nuestra foto o pintura favorita. Todos estos programas solo pueden ayudar a construir los contornos de la imagen para su posterior procesamiento manual.
El primer paso es importar el mapa de bits a Inkscape. La forma más sencilla de hacerlo es arrastrando el archivo a la ventana del programa.
Luego ve al menú Rutas ⇨ Vectorizar mapa de bits. Aparecerá la ventana que se muestra en la Figura 1.

Arroz. una
Esta ventana tiene tres áreas:
Escaneo único(que significa una sola vez) - marcado en verde.
Escaneo múltiple(escanea varias veces, el número de escaneos se indica en el recuadro). Los resultados de estos escaneos se apilan a lo largo del eje Z.
avance. En esta zona, después de pulsar la tecla Actualizar hay un resultado preliminar del procesamiento.
La elección del método de escaneo se realiza presionando uno de los botones de radio, independientemente del área a la que pertenezca. Solo se puede seleccionar un botón a la vez; si este método es posible, entonces en la región avance aparecerá una imagen.
Si está satisfecho con el resultado de la vista previa, haga clic en el botón OK, iniciando el propio proceso de vectorización. Con archivos de mapa de bits grandes, puede llevar bastante tiempo.
¿Qué proceso utilizar en cada caso? Esto sólo puede ser demostrado por el experimento. Pruebe diferentes métodos, con diferentes umbrales, pruebe escaneos únicos y múltiples, no olvide la pestaña Parámetros.
Permítanme darles algunos ejemplos para ilustrar el proceso.
1. Imagen dibujada a mano en color simple con texto.

Figura 2
En la figura 2 se puede ver el emblema original. El dibujo es muy simple, el texto es estándar, hay pocos colores. Solo la pelota en sí está representada con gran detalle, parece que se inserta una fotografía. La mejor manera de vectorizar una imagen de este tipo es con escaneo múltiple en color. Al mismo tiempo, si toma una gran cantidad de colores, por ejemplo 32, el resultado será muy similar al original sin ningún procesamiento adicional, como se muestra en la Figura 3.

Arroz. 3
Como dicen, encuentra cinco diferencias.
Una cosa no es buena, ¡este archivo SVG "pesa" casi 4 MB! Después de todo, esta imagen es una pila de 32 contornos individuales de diferentes colores. Los archivos de este tamaño no son buenos.
Puede obtener buenos contornos reduciendo el número de colores cuando multiescaneo en color hasta cuatro. La figura 4 muestra el original en sí (en la fila superior) y cuatro contornos de colores.

Arroz. 4
Fueron "sacados" de la pila y colocados uno al lado del otro. Al mismo tiempo, el contorno verde es el más exitoso, es muy posible romperlo ( Ruta ⇨ Explotar) en rutas separadas, luego dé a cada parte el relleno y el trazo apropiados, y obtendrá una copia vectorial de peso pequeño y muy alta calidad. Al mismo tiempo, la participación del trabajo manual es mínima.
2. emblema dibujado a mano simple
Tomemos, por ejemplo, un simple logotipo de Adidas de un solo color (Figura 5, arriba).

Arroz. 5
Para vectorizarlo, utilicé un solo escaneo con detección de bordes. Todos los ajustes quedan por defecto. Resultó un buen contorno, adecuado para relleno y trazo. Y si lo ajusta un poco manualmente, eliminando nodos innecesarios y enderezando algunas curvas Bezier, e incluso volviendo a dibujar la marca registrada ®, obtendrá un logotipo de mejor calidad que la muestra original.
3. Fragmento de foto ampliada
El logotipo a continuación es un fragmento muy ampliado de una foto de un vagón de tren.

Arroz. 6
Se vectorizó en dos pasos. Primero, se usó un solo escaneo con Al reducir el brillo en umbral 0.150. El resultado es el contorno superior de la Figura 7.

Arroz. 7
El símbolo de las mónadas es perfectamente visible en él: Yang y Yin, pero la fuente no funcionó en absoluto. Luego, el umbral se incrementó a 0.650 y el contorno apareció en el medio de la Figura 7.
Trabajaron con él un poco a mano, los círculos se dibujaron con una herramienta. Para dibujar círculos y elipses (F5), Red Yang se modificó ligeramente y obtuvo un logotipo en un "cuatro" sólido. (Abajo en la figura 7). Si además pudiéramos corregir las letras, sería mejor que la de la empresa.
4. Imagen de complejidad media con mala calidad fotográfica.
Logramos descargar una imagen de los cigarrillos Kazbek, familiar para nuestros padres hasta el punto de dolor en los pulmones (Figura 8).

Arroz. ocho
La foto, como podéis ver, es de mala calidad, sacada de una cajetilla de cigarrillos arrugada. Sin embargo, fue posible crear un logotipo bastante decente a partir de él, y solo se requirió procesamiento manual en una parte de la fuente (Figura 9).

Arroz. 9
Se aplicó escaneo múltiple a 6 colores. Resultados con la pila de contornos desmontada en la Figura 10.

Arroz. 10
De 6 contornos, se seleccionaron 3 (Figura 11).

Arroz. once
El contorno azul dio la silueta de las montañas y el jinete (con un procesamiento manual mínimo, eliminando manchas) y la fuente (con una corrección manual completa del contorno de las letras). Todo se eliminó del contorno medio, excepto las capas de nieve (los nodos se eliminaron manualmente utilizando el método de "banda de goma"). Bueno, el fondo (abajo) se mantuvo igual que el fondo.
Con suerte, estos pocos ejemplos le darán una idea del proceso de vectorización automática en Inkscape. Hay bastante literatura sobre este tema y hay buenos ejemplos. Pero en tal caso, nada puede reemplazar la experiencia personal: pruebe diferentes modos, sea creativo y atrévase, pero recuerde que nuestra herramienta principal es la cabeza y las manos.
En el próximo capítulo, nos ocuparemos de la imagen de objetos tridimensionales: cubos y cajas.
paisaje de tinta (Paisaje de tinta)- un poderoso editor para crear gráficos vectoriales, ilustraciones artísticas y técnicas de casi cualquier complejidad.


paisaje de tinta diseñado para crear presentaciones, logotipos, tarjetas de visita, carteles, ilustraciones para circulares de oficina, ilustraciones técnicas (diagramas, gráficos) y mucho más...


V paisaje de tinta es posible crear gráficos vectoriales para impresión de alta calidad (con preimportación de SVG en Scribus), gráficos web (desde banners hasta diseños de sitios web), pictogramas para aplicaciones, botones de sitios web y gráficos para juegos.


La historia de Inkscape comenzó con el hecho de que varios programadores y un par de diseñadores que podían escribir código ya no estaban satisfechos con las condiciones para desarrollar un editor de gráficos vectoriales. Al darse cuenta de que no podrían aplicar sus habilidades en la medida adecuada, organizaron un nuevo proyecto, al que llamaron Inkscape.


V paisaje de tinta utiliza su propio motor de renderizado livarot (posiblemente cambiando a El Cairo en el futuro), tiene una poderosa infraestructura para ejecutar scripts (escrito en Perl, Python y Ruby). SVG basado en lenguaje de marcas XML y se le escriben extensiones, por ejemplo, implementando soporte para nuevos formatos de datos.

paisaje de tinta utiliza el estándar W3C intitulado gráficas vectoriales escalables (SVG). Formato SVG le permite crear ilustraciones de varios tipos, incluidas las animadas.

paisaje de tinta tiene su propio formato de documento (basado en SVG v1.1), contiene inmediatamente una serie de extensiones para aumentar la funcionalidad.

Documentación paisaje de tinta svg se puede guardar como SVG simple con la capacidad de cambiar no se admite en el habitual SVG elementos como contornos. Los documentos se pueden guardar y abrir en forma comprimida, usando un algoritmo de compresión gzip.

V paisaje de tinta tales características son compatibles. SVG como formas, rutas, texto, marcadores, clones, canal alfa, transformaciones, degradados, texturas y agrupación. Es posible utilizar grupos SVG como capas y mover documentos entre capas.

paisaje de tinta también admite metadatos bienes comunes creativos, edición de nodos, capas, operaciones complejas con rutas, vectorización de gráficos de mapa de bits, texto a lo largo de la ruta, texto envuelto en una forma, edición XML-datos directamente y mucho más.

Inkscape es fácil de usar y tiene herramientas conocidas: Selección, Escalado, Edición de nodos, Rectángulo, Elipse, Estrella, Espiral, Línea a mano alzada, Curvas Bézier, Lápiz caligráfico, Texto, Líneas de conexión, Degradado, Cuentagotas.

Los modos de cambio de ruta de la herramienta Corrector le permiten empujar, encoger, hacer crecer, repeler, atraer y endurecer cualquier ruta para cambiar arbitrariamente la forma de los objetos.

El principio de funcionamiento de los modos de cambio de color de la nueva herramienta Corrector es similar al principio de funcionamiento de un pincel suave en los editores de gráficos de trama. Si su dibujo contiene varios objetos, puede seleccionarlos todos y pintar sobre ellos con cualquier color de relleno o trazo.

paisaje de tinta tiene un conveniente panel de opciones de herramientas contextuales, viene con un conjunto de texturas disponibles a través de " Relleno y trazo» (Puede llenar un objeto fácil y simplemente con una textura en forma de rayas, tableros de ajedrez o un patrón de lunares).

Herramienta " Relleno y trazo” tiene excelentes funciones, funciona exactamente igual que su contraparte en los editores de gráficos de trama, al hacer clic en un área, se llena con el color seleccionado, lo que le permite completar la tarea mucho más rápido.

Con efecto dinámico Circuito" a lo largo de una ruta, puede guiar una ruta a lo largo de otra. Con la herramienta de edición de nodos normal, la ruta A se puede editar directamente en el lienzo y el resultado se actualizará sobre la marcha (la función es el equivalente de "pinceles vectoriales" y "trazos esqueléticos" en otros editores de gráficos vectoriales).

El bolígrafo de caligrafía tiene funciones que le permiten utilizar paisaje de tinta para imitar grabados en madera, lo que le permite cambiar la oscuridad de los cortes de trazos en cualquier punto e incluso borrar partes de la imagen. Es posible usar " clones" y estilo inserciones (asignar las propiedades de relleno y trazo de un objeto a otro).

paisaje de tinta tiene un vectorizador de mapa de bits incorporado que usa SIOX para resaltar objetos en primer plano. Opciones ampliadas para trabajar con clones de objetos, crear un patrón a partir de clones usando cualquiera de los 17 grupos de simetría, soporte para inclinación y presión del lápiz óptico cuando se usan tabletas gráficas (herramienta Pluma caligráfica).

paisaje de tinta apoya el dibujo colectivo vía protocolo XMPP (farfullar), hay un editor incorporado XML-código de documento con árbol de objetos (para acceder a las opciones del documento que aún no se admiten en la GUI).

Inkscape importa archivos en formatos como: SVG, SVGZ, EMF, EPS, PostScript, Dia, AI, Sketch, PNG, TIFF, JPEG, XPM, GIF, BMP, WMF, WPG, GGR, ANI, ICO, CUR, PCX, PNM, RAS, TGA, WBMP, XBM, XPM.
Uno de los principales usos de los gráficos vectoriales en la actualidad es la creación de miniaturas o "iconos", como se les suele llamar. Para el oído ortodoxo ruso, esa palabra suena algo blasfema, no la usaré.Cuando crea una miniatura en una forma de trama tradicional, puede reducirla (así como aumentarla) solo dentro de límites estrechos, muy pronto se vuelve imposible entender qué, de hecho, se representa. Después de todo, una imagen rasterizada consta de puntos individuales (o más bien, cuadrados), llamados píxeles, que tienen dimensiones bastante específicas (1/90 de pulgada, por regla general). Al reducir la imagen, no reducimos el tamaño de los píxeles, sino su número, por lo que desaparecen los detalles de la imagen. Con gran aumento, vemos los cuadrados, pero no vemos la imagen detrás de ellos (como en un museo, al hundir la nariz en el lienzo, solo verá trazos).
Otra cosa es una imagen vectorial. Es esencialmente un archivo de texto XML y describe matemáticamente todas las líneas, curvas y colores que componen la imagen. Está claro que cuando cambia la escala, las leyes de construcción de curvas no cambian, por lo que puede crear un dibujo y luego aumentarlo y disminuirlo en un rango enorme sin la menor pérdida en la calidad de la imagen.
Desafortunadamente, todavía no existen estándares unificados para los archivos vectoriales, al igual que no hay forma de verlos sin programas especiales. En el mundo del software libre, el estándar es el archivo SVG, pero aún no todos los navegadores lo entienden (sabes qué). Por lo tanto, debe reducir la imagen al tamaño deseado y luego convertirla a un mapa de bits del tamaño apropiado. Pero en el nuevo KDE 4, todos los gráficos son vectoriales, por lo que se ve mucho mejor que antes.
Ahora vayamos al grano. Comencemos a dibujar una bombilla de luz vectorial y usémosla para arrojar algo de luz sobre cómo trabajar con el maravilloso, pero no el más intuitivo, programa Inkscape.
Creamos un nuevo archivo. Archivo -> Nuevo≈ abre una larga lista de opciones. elegir de él icono_48x48, este es un estándar común para las miniaturas. Podríamos crear un archivo de cualquier tamaño y luego reducirlo, pero ¿por qué el movimiento extra?
Aquí tenemos una ventana de Inkscape con un nuevo archivo vacío.
Arroz. una
Antes de dibujar cualquier cosa, debe hacer dos cosas:
Primero. Pasa el Archivo -> Propiedades del documento, se abrirá una ventana con el mismo nombre con varias pestañas. Necesitamos una pestaña Adhesión(Figura 2).

Arroz. 2
Se requiere desmarcar la casilla marcada con un marcador, deshabilitando así la adherencia. Cuando se trata de trabajos delicados, la adherencia se interpone en el camino.
Segundo. Ajuste la cuadrícula para facilitar el dibujo. Mi largo tormento con el ajuste de la cuadrícula mostró que debe ajustarse con grandes aumentos, alrededor del 10,000%, de lo contrario, solo puede ajustarse por accidente.
Para configurar en la misma ventana Propiedades del documento pestaña abierta Cuadrículas(imagen 3)

Arroz. 3
En la parte superior de la ventana leemos: Cuadrícula rectangular y más allá Crear. Hacer clic.
Se abre la cuadrícula predeterminada, que no nos conviene. Tenemos un archivo de 48x48 píxeles, por lo que el número de líneas de la cuadrícula principal debe ser un múltiplo de 12, 6 o 4 para ver fácilmente el centro del lienzo. Por lo tanto, exponemos Línea de cuadrícula principal cada: 12 líneas A Intervalos X e Y dejando 1 píxel. Ajustamos los colores de las líneas regulares y principales de la cuadrícula para que parezca papel cuadriculado (quién se acuerda de qué es). Si la cuadrícula no aparece de inmediato, o no aparece como debería, en la parte inferior de la ventana hay una tecla larga Borrar. Después de eliminar la cuadrícula fallida, debe acercar más y crear una nueva cuadrícula. La escala es más fácil de cambiar con las teclas + y - , o puede hacerlo en la esquina inferior derecha de la ventana principal de Inkscape, hay una ventana especial (marcada con una flecha en la Figura 1).
Una vez que se crea la malla, se puede eliminar y volver a aplicar desde el menú Ver -> Cuadrícula. Es una buena idea guardar el archivo como lamp.svg para que el programa recuerde la cuadrícula actual. En general, en el curso del trabajo, recomiendo guardar el archivo de vez en cuando. El hecho es que Inkscape usa una cantidad limitada de memoria de la máquina y, a veces, hay problemas notables causados por su falta.
Ahora comencemos a dibujar. Elijamos una escala que te permita ver todo el lienzo. Cerca de la parte superior del lienzo, dibuje un círculo usando el F5.
Barra de herramientas ocupa el marco izquierdo de la ventana de Inkscape y se puede invocar cualquier herramienta presionando una tecla fn, donde n ≈ el número de serie de la herramienta, comenzando desde arriba. Simplemente puede hacer clic en la bola rosa, es fácil adivinar que dibuja círculos. O mejor dicho, dibuja puntos suspensivos, pero si mantienes presionada la tecla CONTROL, luego círculos.
Antes de intentar dibujar un círculo, asegúrese de ir al menú Ayuda -> Tutorial -> Formas. No se arrepentirá: el tutorial de Inkscape es interactivo. Justo en la ventana del libro de texto que se abre, puede aprender a dibujar, cambiar, transformar formas y otros elementos. Todo esto va acompañado de instrucciones detalladas en ruso. Nunca descubrirá ni una décima parte de las capacidades del programa por su cuenta si descuida libro de texto.
Pero luego comienza a dibujar un círculo y deja caer el mouse por miedo: su círculo resulta ser rojo con un borde negro en negrita e incluso, tal vez, con un segmento recortado.

Arroz. 4
El libro de texto no advirtió sobre esto. No se apresure a eliminar el círculo aterrador y busque la configuración de la herramienta. El caso es que en el programa Inkscape, primero se dibuja un elemento y luego se modifica. Esto es algo inusual, ya que en la mayoría de los programas, y solo en la vida, primero se configura el instrumento y solo luego se usa. Aquí, todo es al revés: mientras no haya ningún objeto, no hay configuraciones (lo mismo sucedió con la cuadrícula ≈ primero la creamos y luego la ajustamos).
El círculo dibujado se selecciona de forma predeterminada, pero si no, debe seleccionarlo con la herramienta F1≈ flechas. Siéntase libre de leer las dos primeras secciones del tutorial, de lo contrario tendré que volver a escribirlas en este artículo. Cuando se selecciona el objeto (círculo), puede convertir fácilmente el monstruo en una belleza. Primero, tratemos con el segmento perdido. Mire el panel sobre la ventana de trabajo: en la Figura 4, rodeé el segmento que nos interesa en verde (solo es visible con la herramienta F5 seleccionada).
Hay tres opciones para dibujar elipses, por alguna razón la opción segmentada está seleccionada por defecto. Cambie a la tercera (última) opción y el círculo estará completo. Bien; Ahora vayamos a las flores.
vamos con el menú Objeto -> Relleno y trazo. Si el objeto está seleccionado, puede cambiar fácilmente sus contornos y colores. Comencemos con el círculo rojo. ir a la pestaña llenar(Figura 5).

Arroz. 5
Podemos ver que ahora está seleccionado el color de relleno RGB plano ff0000 (rojo puro) con 100% de opacidad (dos dígitos ff hexadecimales adicionales al final del número). El número en sí está inscrito en el cuadro marcado con una flecha azul.
Para nuestros propósitos, todavía no necesitamos un relleno, así que hacemos clic en la cruz (flecha verde), lo que significa Sin relleno. Y el círculo rojo desaparece instantáneamente.
Finalmente tenemos un círculo negro con un trazo de 1px de ancho, que puedes ver si miras la pestaña estilo de trazo la misma ventana Tal vez recuerdes que íbamos a dibujar una bombilla en miniatura y proceder directamente al negocio.
Ahora tenemos que hacer una pera con un círculo, así que siéntase libre de tomar una herramienta Mayús+F6, Lo que es llamado Dibuja curvas bezier y líneas rectas.. Descubrirá qué son las curvas de Bezier por su cuenta, y usarlas es muy simple: presione el botón izquierdo del mouse ≈ coloque un punto, mueva la herramienta a otro lugar, haga clic, coloque un punto. Cuando queramos parar y no poner más puntos, hacemos doble clic o pulsamos INGRESAR. Lo principal en este negocio del minimalismo es no poner más puntos de los necesarios, en casos extremos siempre puedes agregarlos. (Sin embargo, eliminar los extra tampoco es difícil). Tan pronto como presionamos INGRESAR, cómo la línea del cabello que siguió a la herramienta se convierte en un camino con el trazo actual (Figura 6).

Arroz. 6
Ahora tomamos la herramienta F2 y comience a editar los nodos del camino y los propios caminos, convirtiéndolos en curvas Bezier. Aquí necesitas practicar un poco, llenar tu mano y leer. Libro de texto, capítulo curso avanzado. Sin esa lectura, nunca conocerá todos los secretos para lidiar con las curvas de Bezier.
El resultado final debería parecerse a la Figura 7.

Arroz. 7
El siguiente paso es eliminar la parte inferior innecesaria del círculo. Para hacer esto, primero debe combinar dos contornos ≈ un círculo y una nueva curva ≈ en un solo contorno. Para hacer esto, mantenga presionada la tecla CAMBIO, alternativamente haga clic en la herramienta F2 en un círculo y en una curva. Luego vamos al menú. Caminos -> Unir. Resulta como en la Figura 8.

Arroz. ocho
Presta atención a los dos nodos marcados en rojo en el camino. Ahora tenemos que añadir un nodo más encima de cada uno de ellos. Esto se hace haciendo doble clic en la herramienta. F2. El resultado está en la Figura 9.

Arroz. 9
Ahora debe seleccionar el nodo más bajo del círculo con la misma herramienta y eliminarlo con la tecla DEL. Los contornos del contorno cambiarán ligeramente.
Luego, mientras presiona la tecla CAMBIO seleccione dos nodos que se muestran en amarillo en la Figura 10. Después de seleccionarlos, también se volverán amarillos.

Arroz. 10
Luego mire hacia arriba en el panel sobre la ventana de trabajo y busque el ícono Contorno de ruptura se muestra en la Figura 11.
Arroz. once
Haga clic en el icono con el mouse y desaparecerá el contorno entre los nodos seleccionados. Resalte manteniendo presionada la tecla CAMBIO, nodos en el límite de la discontinuidad, como se muestra en la Figura 12.

Arroz. 12
Con la ayuda de un icono Conectar rutas en nodos finales seleccionados(tercero desde la izquierda en la Figura 11) cerrar la brecha. Luego haz la misma operación en el otro lado de la pera.
La bombilla de nuestra futura lámpara está lista. Ahora es el momento de cambiar su color negro a uno más adecuado.
Seleccionar un objeto con una herramienta F1 y abre la ventana Objeto -> Relleno y trazo. en la pestaña Carrera elija un gradiente lineal (Figura 13).

Arroz. trece
El objeto está pintado en algún tipo de degradado, pero no nos conviene. Entonces presionamos la tecla Cambio. Se abrirá una ventana editor de degradado, figura 14.

Arroz. 14
El Editor de degradado le permite cambiar los colores de los extremos del degradado, que se denominan parada 3153 y parada 3155(los números pueden ser cualquiera). Puede llamarlos haciendo clic en los punteros, que marqué con un círculo verde. Después de resaltar el punto final superior, debe establecer el color deseado para él. Esto se puede hacer de cinco maneras: ya sea usando una de las cuatro pestañas señaladas por la flecha azul, o simplemente escribiendo el número hexadecimal requerido en el cuadro con un círculo rojo. Elegí el color 729fcfff. Los primeros seis dígitos son los números rojo, verde y azul, el último (ff) indica opacidad total.
Luego vamos al segundo punto final del degradado y le asignamos un color, en mi caso es 3465a4ff. El lado izquierdo del contorno de la pera se vuelve más claro que el lado derecho y estos colores se mezclan suavemente entre sí. Este es el gradiente. Tomamos la herramienta F2 y aparece en pantalla una línea de dirección (palanca) del degradado. Ahora es horizontal, con un cuadrado en el extremo izquierdo y un círculo en el extremo derecho. Use el mouse para mover el cuadrado hacia arriba y el círculo hacia abajo, como se muestra en la Figura 15.

Arroz. 15
El degradado irá en diagonal a través del lienzo, dando el efecto de iluminar la parte superior de la lámpara.
Ahora vamos a llenar nuestro frasco. en la misma ventana Relleno y trazo, ve a la pestaña llenar y elige gradiente radial. Tomé para los puntos finales los colores: ffffff56 y 729fcfe3. Preste atención a los dos últimos dígitos de estos números. Esto ya no es ff, lo que significa que estos colores tienen algo de transparencia, lo que le dará al matraz un aspecto vidrioso.

Arroz. dieciséis
El siguiente paso es resaltar nuestro matraz con una herramienta. F1 y duplicarlo. Se puede hacer Editar -> Duplicar o, más simplemente, un atajo de teclado CTRL+d. La duplicación crea una copia del objeto y la coloca directamente sobre él, por lo que los cambios son casi invisibles, excepto que el relleno de vidrio es menos transparente. En lugar de duplicar, era posible copiar el objeto CTRL+s y luego pegar en el mismo lugar Editar -> Pegar en el lugar (CTRL+ALT+v).
El doble superior de nuestro matraz ya está seleccionado si no lo ha deseleccionado. Abriendo la ventana Objeto -> Relleno y trazo. En primer lugar, elimine el relleno por completo haciendo clic en la cruz. X en la pestaña llenar(Figura 5). Luego, yendo a la pestaña Carrera elige un color plano ffffffff. No es difícil entender que es blanco. Cubre completamente el color azul subyacente de la pera principal.
Ahora tomamos el mouse por la flecha de la esquina del cuadro de selección y, mientras mantenemos presionada la tecla CAMBIO, que garantizará la proporcionalidad, comenzamos a reducir el trazo blanco. Cuando esté dentro del azul, lo acercaremos al contorno azul con la herramienta F2 como en la figura 17.

Arroz. 17
Ahora necesitamos darle al trazo blanco un color diferente. Escoger gradiente lineal. El que estará abierto por defecto (de blanco a transparente) nos vendrá bien. instalemos Opacidad alrededor del 75% (escala en la parte inferior de la ventana Relleno y trazo). Queda por configurar las palancas de gradiente ( F2) como se muestra en la Figura 18.

Arroz. Dieciocho
La bombilla de la lámpara está lista. Llegó el turno de los "rellenos" - todo tipo de retrasos, espirales y otras cosas.
Primero, dibuja dos cables que sujeten la espiral. Contornearlos con un degradado lineal de oscuro 9927aff a blanco ffffffff. Es claro que el extremo blanco es el superior, donde los alambres se calientan en espiral (Figura 19).

Arroz. diecinueve
Luego dibujamos la espiral en sí. Ponemos cuatro puntos con la herramienta. MAYÚS+F6 y doblar curvas bezier. Pinta el trazo de blanco. (Figura 20).

Arroz. veinte
Está bien que la espiral todavía sea poco visible, luego aparecerá.
Ahora dibujamos un pedestal de vidrio que sostiene toda la estructura. Dibuja un rectángulo de tres lados y dobla su lado superior. Color de trazo: plano d0bfacff; Llenar: lineal, de blanco ffffffff a blanco transparente ffffff00. Después de todo, la opacidad es aproximadamente 50% ≈ vidrio. Además, mira en la ventana. Relleno y trazo cuerda Repetir: y elige reflejado. Esto dará una especie de doble degradado desde los bordes hacia el centro. Mueva un poco las manijas de degradado, como se muestra en la Figura 21.

Arroz. 21
A continuación, debe darle a la bombilla un tinte amarillento, tan característico de las lámparas incandescentes. Para ello, seleccione la herramienta F1 el contorno azul exterior de nuestro dibujo. Duplícalo. Luego elimine el trazo y rellénelo con el color plano ffc803ff (Figura 22).

Arroz. 22
Después de eso, dale al objeto una opacidad del 25% y bájalo hasta el fondo de la imagen. Esto se puede hacer desde el menú. Objeto -> Enviar al fondo, o simplemente presionando la tecla FIN.
Más lejos. Hay deslumbramiento en objetos redondos. Dibuja un óvalo blanco sin trazo y con un 36 % de opacidad. Luego haga clic en él una segunda vez con la herramienta F1. Las flechas en las esquinas cambiarán, ahora te invitan a rotar el objeto, lo cual haremos. Luego coloque el óvalo en su lugar, como se muestra en la Figura 23.

Arroz. 23
Queda por colocar la base de la lámpara. Dibujar un rectángulo con la herramienta MAYÚS+F6 y doble sus lados superior e inferior (Figura 24).

Arroz. 24
Agregue una capa auxiliar debajo de la capa actual ( Capa -> Agregar capa). En esta nueva capa, dibuje con una línea punteada con un trazo de 0.2 ( Estilo de trazo -> Punteado) los siguientes zigzags, que nos ayudarán a colocar correctamente los puntos adicionales (Figura 25).

Arroz. 25
Ahora vaya a la capa principal y, centrándose en los zigzags punteados, organice los lados con la herramienta F2(doble clic) dos puntos adicionales. Luego, movemos los nuevos puntos un poco más profundos con la misma herramienta y convertimos los segmentos de contorno entre ellos en curvas Bezier. El resultado debería parecerse a la Figura 26.

Arroz. 26
Eliminar la capa de ayuda ( Capa -> Eliminar). Solo mira qué capa quitas. Debe buscar en el panel en la parte inferior de la ventana principal o en la ventana Capas, que se puede llamar desde el menú Capa -> Capas...
Ahora cambia los colores del zócalo. Traza con color plano d59600ff y rellena con degradado lineal ffd543ff / ffeca9ff. también aplicamos Repetir: reflejado. Después de eso, bajamos el objeto hasta la parte posterior ( FIN).
Queda por dibujar un hilo en la base. Usemos la herramienta de nuevo MAYÚS+F6 y dibuje un hilo, como en la Figura 27. Elimine el trazo y rellene el fondo con d59600ff. En este caso, es suficiente dibujar un objeto y luego copiarlo y pegarlo en el lugar correcto.

Arroz. 27
Ahora haremos una suela de contacto para la lámpara. Para hacer esto, simplemente coloque dos puntos, luego dóblelos en un arco y coloree el trazo con 5a5249ff.

Arroz. 28
Después de eso, baje el objeto hacia abajo ( FIN).
Queda por "proyectar una sombra en la valla de zarzo". Dibuja una elipse negra sin trazo, desenfoque un 5% y opacidad un 15%. Luego déjalo caer página abajo o FIN).
La bombilla está lista. Quitamos la rejilla para que sea más fácil de admirar.

Arroz. 29
Pero eso no es todo. Nuestro dibujo consta de muchos objetos diferentes, que se combinan mejor para que se comporten como un todo, por ejemplo, al escalar. Para hacer esto, seleccione todo (desde el menú Editar), o simplemente dibuje un rectángulo alrededor de la imagen usando la herramienta F1. Luego ve al menú Objeto -> Grupo, y en lugar de muchos marcos separados, aparecerá un marco grande.
Guardamos el archivo en formato SVG para el archivo. Además hay varias posibilidades. Puede exportar una imagen a mapa de bits a través del menú Archivo -> Exportar a mapa de bits.
Si necesita una miniatura de un tamaño diferente, digamos, 16x16, entonces debe ir Archivo -> Propiedades del documento y allí seleccione un nuevo tamaño de documento ( icono_16x16). Luego escala el dibujo para que encaje en el nuevo lienzo y guárdalo como una copia. Puedes escalar con la herramienta F1, flechas y teclas CAMBIO; pero es mejor ir al menu Objeto -> Transformar. Luego en la pestaña Escala elija un nuevo tamaño como un porcentaje, marque junto a Escalado proporcional y presiona Solicitar.
Cuando se amplía, por ejemplo, diez veces, es mejor escalar primero el objeto en un 1000% y luego cambiar a Propiedades del objeto tamaño del lienzo (documento). De lo contrario, puede ser difícil encontrar un dibujo diminuto en un lienzo grande.
Eso es todo por primera vez. En la siguiente parte, continuaremos aprendiendo cómo dibujar gráficos vectoriales.
mikhaylovns 9 diciembre 2016 a las 14:53
Inkscape: Comienzo (traducción)
- Trabajar con gráficos vectoriales,
- Diseño gráfico
- modo de recuperación
Prefacio del traductor:
En los primeros meses de 2013, los escritores de PCLinuxOS Magazine (distribuido bajo CC-BY-NC-SA 3.0) se centraron en la migración de Windows, un tutorial de GIMP, algunos juegos de computadora y otros temas. La edición de marzo presentó un artículo sobre Inkscape. De su autor Meemaw, recibió el nombre Inkscape: Getting Started. Básicamente, todo. Siguiendo esta línea es el resultado de mi intento de traducir este artículo.
Hemos creado con éxito cosas extrañas con GIMP, pero no debemos olvidar que GIMP no es el único editor de gráficos. El objetivo principal de GIMP es la edición de fotografías. Inkscape es un gran programa de dibujo.
Aunque suene intimidante, en realidad no es tan difícil dibujar con Inkscape. La práctica concreta te ayudará a dibujar muy buenos dibujos. Pude dibujar mucho más en Inkscape que con lápiz y bolígrafo. Estoy lejos de ser un artista, pero con un asistente como Inkscape, muchas cosas salen mucho mejor.
Echemos un vistazo a la ventana principal de Inkscape y echemos un vistazo más de cerca.
Cuando abra Inkscape por primera vez, se le presentará una ventana como la que se muestra en la siguiente figura.
Ya tiene un nuevo documento abierto, así como reglas en la parte superior e inferior izquierda. Puede cambiar esta vista para mostrar u ocultar tantas herramientas como desee.
En la parte superior vemos la barra de menú con los elementos Archivo, Editar, Ver, Capa, Objeto, Ruta, Filtros, Extensiones y Ayuda. Muchos elementos del menú están disponibles en otros lugares, y lo veremos pronto.
Debajo de la barra de menús se encuentra la barra de herramientas, que contiene gran parte de las herramientas más utilizadas. Al comienzo del trabajo, tiene los primeros once de los siguientes elementos: Nuevo documento, Abrir, Guardar, Imprimir, Importar, Exportar, Registrar, Repetir, Copiar, Cortar y Pegar.
El resto de las herramientas sirven junto con las herramientas en el lado izquierdo de la ventana, o lo ayudan a moverse de una parte del proyecto a otra, y necesitan alguna explicación.
Los siguientes tres elementos parecen lupas con rectángulos interiores. Estas son herramientas de escalado: de izquierda a derecha, hay un escalado al tamaño de la ventana de la parte seleccionada de la imagen, el dibujo y la página. Le ayudan a acercar y alejar convenientemente toda la página y cualquier selección en la que esté trabajando. Estos comandos también están disponibles en la barra de menú en el submenú Ver → Escala.
A su izquierda hay tres elementos que parecen hojas de papel superpuestas, el primero de los cuales está vacío, el segundo contiene imágenes de un candado cerrado y el tercero muestra un candado abierto. Estas son herramientas para duplicar y clonar un objeto seleccionado, que se utilizan en los casos en que se necesita más de un objeto idéntico (por ejemplo, muchas estrellas o flores), así como para eliminar el vínculo entre el clon y el original. Al duplicar un objeto individual y realizarle un cambio específico, solo puede cambiar el original. Al clonar, si realiza cambios en el original, también le sucederán al clon. Esto es muy útil cuando necesita dos objetos exactamente iguales, excepto el color, por ejemplo. Si clona un objeto, puede cambiarlo y romper el vínculo entre el clon y el original usando el tercer botón del mouse y luego cambiar el color de uno de ellos. Estas herramientas también están disponibles en la barra de menú en el submenú Editar → Duplicar o Editar → Clonar.
El grupo de los siguientes dos elementos incluía un círculo y un rectángulo rodeados de puntos negros. La herramienta de la izquierda se usa para agrupar objetos seleccionados, mientras que la herramienta de la derecha se usa para desagruparlos. Mientras dibuja con seguridad, a veces querrá agrupar varios objetos para completar un proyecto. Estos botones son muy útiles para hacer esto, así como para desagrupar si necesita arreglar algo. Estas herramientas también están disponibles en la barra de menú en los submenús Objeto → Agrupar y Objeto → Desagrupar.
Las últimas siete herramientas son quizás las más utilizadas en esta barra de herramientas. De izquierda a derecha, en orden, están las herramientas Relleno y trazo, Texto y fuente, Capas, Editor XML, Alinear y espacio, Opciones de Inkscape y Propiedades del documento. Echemos un vistazo a las ventanas individuales que se abren cuando hace clic en cada una de estas herramientas.
Relleno y trazo. Con esta herramienta, pinta la mayoría de los objetos y sus bordes. Si dibujo un rectángulo, el trazo es el color de su borde y el relleno es el color del interior del rectángulo. Puedo cambiar el color interior seleccionando la pestaña Relleno y especificando un color, degradado o patrón. Puedo cambiar el color del borde seleccionando la pestaña Trazo e ingresando un color, degradado o patrón. En el siguiente ejemplo, dibujé un rectángulo, lo rellené con azul claro y agregué un borde negro, luego seleccioné Estilo de trazo y le di un peso de 5 px. Con el cuadro de diálogo Relleno y trazo, puede aplicar numerosas opciones de relleno y trazo. Puede abrirlo desde la barra de menú usando el submenú Objeto → Relleno y trazo.

Texto y fuente. Cada vez que captura algún texto en su dibujo, utiliza esta herramienta, porque con ella cambia la configuración de fuente para su texto. Esta herramienta funciona junto con la herramienta Texto en el lado izquierdo de la ventana. Selecciona la herramienta Texto en el lado izquierdo de la ventana, luego escribe el texto que desea y abre esta herramienta (ubicada en la parte superior, en el centro) para personalizar el texto que ha escrito, o incluso cambiarlo. La barra de menú tiene un submenú Texto que contiene esta herramienta.

Capas. Al igual que con muchos otros programas como LibreOffice Draw, Scribus y GIMP, las capas son muy útiles al crear su proyecto. Puede crear su dibujo en una capa, su imagen de fondo en otra capa y el texto en una tercera capa. Esto ayuda a mantener las cosas en orden y también te ayuda a mantener quietas las cosas que no necesitan moverse. Si está seguro de su fondo de pantalla, puede colocarlo en la capa inferior y bloquearlo, y ya no podrá mover su fondo de pantalla hasta que lo desbloquee nuevamente. Este mecanismo le permite tratar libremente con otros objetos. La herramienta Capas también está disponible en el submenú Capas. Estos son los mismos botones que vimos en Gimp: al hacer clic en el ojo, la capa se oculta, y al hacer clic en el candado cerrado, la capa se bloquea y no se puede cambiar nada.

editor XML. Cada dibujo que haga en Inkscape tiene una descripción de texto que se guarda en el archivo de dibujo en formato .svg. Cada objeto que inserta en un dibujo tiene un nombre específico y se incluye en este archivo de texto. Al hacer clic en su nombre, obtendrá una lista completa de las opciones de ese objeto (tamaño, color, posición en la página, etc.). Cuantos más objetos complejos utilice, mayor será el tamaño del archivo que obtenga. Aunque nunca hago esto, es posible cambiar el dibujo modificando este archivo. Traté de hacer esto duplicando la entidad en el archivo XML, que era el círculo que había dibujado. Tengo dos círculos idénticos. Si comprende esto lo suficientemente bien, es posible que pueda dibujar todo el dibujo de esta manera. Esta herramienta también está disponible a través del elemento de menú Editar → Editor XML.

Alinear y extender. Si desea formar una página con un determinado objeto en su centro, tome esta herramienta. También está disponible en el submenú Objeto. Al hacer clic en un objeto, puede hacer clic en cualquiera de los botones para alinearlo y centrarlo. Puede centrar los dos objetos seleccionados, alinearlos a lo largo de sus bordes o esparcirlos por la página.

Opciones de Inkscape. Esta es una forma rápida, conveniente y económica de abrir la ventana de opciones. También puede abrirlo con un comando del menú Archivo.

Propiedades del documento. Cada documento que crea es diferente. Esta herramienta le brinda la capacidad de cambiar las propiedades del documento, la configuración de orientación, los márgenes, el tamaño de página, habilitar guías y cuadrícula. Esta herramienta también está disponible en el menú Archivo.

En caso de que aún no lo sepa, cada vez que pasa el mouse sobre una herramienta, aparece una información sobre herramientas con su descripción y la tecla de acceso rápido para esa herramienta. Entonces, si pasa el mouse sobre la herramienta Relleno y trazo, la tecla de acceso rápido será Shift + CTRL + F. Entonces, tiene tres formas de obtener esta herramienta. Usa el que te parezca más natural. Por cierto, la última acción se cancela usando el elemento de menú Editar → Deshacer o CTRL + Z, como en otros programas.
Ahora echemos un vistazo al lado izquierdo de la ventana.
Aquí hay una amplia gama de herramientas con las que puedes hacer lo que quieras. También en la forma de la tercera barra de herramientas cambia según cuál de estas herramientas utilice. Las herramientas son las siguientes:
Herramienta de selección. Esta es la flecha que todos conocemos bien. Selecciona un objeto con un simple clic del ratón. En la vista más general de un objeto, verá flechas apuntando hacia afuera a lo largo de sus bordes, que puede usar para cambiar el tamaño del objeto. Si vuelve a hacer clic, estas flechas cambiarán de dirección y podrá rotar el objeto. Estas flechas se llaman "manipuladores" y te ayudan a modificar un objeto de cierta manera.

Herramienta de nodo. Con un objeto seleccionado y esta herramienta activada, los "manipuladores" perderán su apariencia de flecha y se convertirán en dos formas: como pequeños cuadrados y círculos, y darán más formas de manipular el objeto. Lo primero que puede hacer en este sentido es hacer que tenga esquinas redondeadas desviando los círculos en el rectángulo. Al mover un círculo sobre una elipse, obtendrá un objeto que parece un pastel con un trozo recortado o, si dibuja un círculo sin ir más allá de la elipse, un arco. La imagen de la izquierda contiene el objeto después de arrastrar el controlador de nodo dentro del círculo, mientras que el arco de la derecha aparece después de arrastrar el controlador de nodo fuera del círculo. Esté preparado para el hecho de que durante esta elipse parpadeará un poco. La herramienta de nodo es bastante útil para todos sus objetos.

Herramienta de ajuste. Este grupo de herramientas se enfoca en cambiar su objeto: desenfoque, movimiento, zoom y algunos otros actos. Al mover el cursor del mouse sobre estas herramientas, comprenderá lo que hacen, de acuerdo con las indicaciones. Cierto, hasta ahora los he usado un poco, pero para el artículo desdibujé el objeto usando una de estas herramientas.

herramienta zoom ¡Oh, aquí hay otra herramienta para cambiar la escala de tu dibujo! Al seleccionarlo, el cursor del mouse cambiará a una imagen de una lupa con un signo más adentro. El clic izquierdo del mouse acerca los objetos, mientras que el clic derecho del mouse los aleja. También puede usar la rueda de desplazamiento, pero recuerde mantener presionada la tecla CTRL mientras lo hace.
Rectángulo. Perdido entre las herramientas hay un "Rectángulo" con el que puedes dibujar cualquier rectángulo. Con él, se adopta la siguiente tecnología: debe colocar el cursor del mouse en la página, hacer clic, arrastrar el cursor del mouse y se dibujará un rectángulo en la página. Si mantiene presionada la tecla CTRL mientras hace esto, obtendrá un cuadrado o rectángulo con una relación de aspecto de número entero. En la parte superior de la página en la barra de herramientas, verá campos para ingresar las dimensiones y coordenadas deseadas.

Herramienta de caja 3D. Con esta herramienta puedes dibujar cajas en 3D. Para controlar un objeto, controlas los ejes que vienen con él. Tendrás que experimentar un poco con esto.

Elipse. Esta herramienta dibuja elipses y círculos. Si mantiene presionada la tecla CTRL mientras arrastra el cursor del mouse, dibujará un círculo real.

Estrella. Si su objeto deseado tiene tres o más lados, use esta herramienta. Junto a su correspondiente barra de herramientas ubicada arriba de la página, podrás elegir si será un polígono o una estrella, así como establecer el número de esquinas que tendrá tu objeto. En el caso de una estrella, también puede establecer la relación entre el radio de la base y la parte superior del rayo (cuanto menor sea este valor, más nítida será la estrella; cuanto más se acerque el valor a uno, más se parecerá la estrella a una estrella). circulo). A continuación se muestran dos ejemplos en los que ambos objetos tienen 8 esquinas y la estrella tiene una relación de radio de 0,5. Mientras la herramienta estrella está seleccionada, puede cambiar la apariencia de su polígono o estrella agregando más esquinas o cambiando la proporción de los radios de sus rayos.

Espiral. Esta herramienta obtuvo su nombre porque dibuja espirales. Su barra de herramientas se basa en tres configuraciones: número de vueltas, no linealidad y radio interior. El primero especifica cuántas veces se envolverá su línea. La no linealidad significa que las líneas exteriores se suceden con mucha menos frecuencia que las interiores, y el radio interior es el radio del área abierta dentro de la hélice. A la izquierda, la hélice tiene 9 vueltas, no linealidad 2 y radio interior 0,5. La hélice de la derecha tiene 5 vueltas, no linealidad 4 y un radio interior de 0,25. Repito, si se selecciona esta herramienta, puede, si lo desea, modificar la espiral dibujada anteriormente.

Lápiz. La herramienta Lápiz le permite dibujar líneas a mano alzada en una página. Aunque esto a veces es bueno, dicha herramienta reacciona bruscamente al comportamiento desviado del cursor del mouse, por lo que la herramienta Pluma es más adecuada para dibujar una línea completamente recta.
Pluma. La herramienta Pluma se utiliza para dibujar curvas bezier y líneas rectas. Una curva Bézier se crea utilizando puntos de control, que le permiten editar la curva. Debajo hay tres líneas: la superior se dibuja con un lápiz, la segunda se dibuja con un bolígrafo y la curva es una curva Bezier. Usando las herramientas que se muestran arriba de su página, puede dibujar lo que quiera. Con esta herramienta y la herramienta de nudo, puede dibujar una espiral, pero con la herramienta de espiral, es más fácil y rápido.

Pluma caligráfica. Esta es una herramienta de tipo bolígrafo diferente, pero con ella puedes dibujar líneas de tipo caligráfico. La configuración de esta herramienta, disponible arriba de su página, cambiará la presentación de su línea. Tiene 6 herramientas preestablecidas más No Presets. Esta herramienta puede crear variaciones interesantes de líneas dibujadas.

herramienta de texto. Esta es una herramienta que le permite ingresar su texto. Al seleccionarlo y hacer clic en la página con el cursor del mouse, obtendrá el cursor. Escriba su texto y haga clic en el botón Texto superior para cambiar la fuente y el tamaño. Su texto también se mostrará allí, por lo que puede cambiarlo en caso de un error tipográfico o cualquier otra corrección que desee realizar.
Rociar. El atomizador es una herramienta interesante. Tiene tres configuraciones: "Rociar copias del objeto seleccionado", "Rociar clones del objeto seleccionado" y "Rociar copias del objeto, combinándolos en una sola ruta". Si hace copias, cada uno de los objetos se puede cambiar independientemente de los demás, y si hace clones, todos los cambios en el original se reflejarán en sus clones hasta que rompa el vínculo entre ellos. Si rocía objetos combinándolos en una sola ruta, obtiene una extensión del objeto que está usando, todo está limitado dentro de un trazo dado. Crear una nube a partir de una elipse es un ejemplo del uso de esta configuración. En el ejemplo, la elipse de la izquierda es la original, y la nube de la derecha es lo que obtuve al rociar copias de ella y fusionarlas en una sola ruta.

Borrador. Esta herramienta es similar a la mayoría de los otros borradores: un pequeño borrador rosa. Seleccione el objeto que desea borrar y tome el borrador. La barra de herramientas superior muestra el color de relleno y trazo que verá al eliminar; son desconcertantes, pero todo estará bien. Si no selecciona un objeto, se eliminarán todos los objetos que haya tocado con el borrador.

Relleno sólido. ¡Creo que todas las herramientas de relleno son iguales! Elija un color, haga clic en el área que desea pintar. Eso es todo.
Relleno degradado. El Relleno degradado funciona con la herramienta Relleno y trazo para crear degradados juntos. Al seleccionar un degradado en la ventana Relleno y trazo, se crea un degradado a partir del último color que utilizó: de ese color a la transparencia. Sin embargo, hacer clic en la herramienta Degradado lo ayudará a ver la dirección del degradado y cambiarlo si lo desea, así como editar el degradado para crear diferentes efectos. Puede agregar los llamados puntos de anclaje y cambiar el color en cada uno de ellos. Puede organizar sus puntos de anclaje para obtener el efecto deseado.

Pipeta. Esta herramienta es una herramienta simple para elegir un color para rellenar un objeto. Digamos que tienes dos objetos y quieres que sean del mismo color. Seleccione el que desea cambiar el color, luego seleccione el cuentagotas y colóquelo en el color que desea, y el objeto que seleccionó se pintará de ese color.
Líneas de conexión. Con los conectores, puede dibujar líneas entre objetos. Si reorganiza los objetos en la página, esas líneas permanecerán entre ellos en lugar de quedarse donde están. Esto es deseable para diagramas de flujo u otros casos en los que necesite líneas entre dos objetos. La configuración permite que los conectores ignoren u omitan objetos que no desea incluir en el grupo de objetos conectados. A continuación, se han dibujado líneas para conectar tres elipses, sin pasar por la central. Los conectores son trazos, por lo que puede abrir Relleno y trazo y elegir un aspecto para sus conectores (líneas anchas, líneas punteadas, etc.)

¡Estas herramientas están listas para que comiences a pintar! Puedes elegir algunos de ellos y probarlos. Y ahora es el momento de mirar la parte inferior de la ventana. Todo está bastante bien allí, hay una paleta de colores y, en general, la parte inferior de la ventana es rica en información diversa.
Este marcador le dice algo sobre un elemento seleccionado. El lado izquierdo del panel informa sobre su relleno y trazo, y sus colores. Si lo desea, puede utilizar estos colores para cambiarlos. Al hacer clic en cualquier color de la paleta, se cambia el color de relleno, y al hacer clic mientras se mantiene presionada la tecla Mayús, se cambia el color del trazo. Aquí están los colores de mi círculo seleccionados a continuación. A la derecha del color del trazo está el número 5. Usé el mismo valor para dibujar la elipse que usé para dibujar el rectángulo, para lo cual establecí el tamaño del trazo en 5 px (obviamente cambié el color de relleno al mismo tiempo ). Hay un menú contextual con varios tamaños estándar desde los que puedes elegir el tamaño del trazo, o incluso eliminarlo si lo deseas. Luego viene un campo con un valor de 100. Esta es la transparencia que puede configurar aquí, así como en la ventana Relleno y trazo. Luego están el "ojo", al hacer clic en el cual puede hacer que la capa sea invisible, y el bloqueo, al hacer clic en el cual bloqueará la capa y luego no podrá cambiar nada en ella. En el centro está el mensaje "Elipse en capa Capa 1". Parece que repite la palabra Capa, pero creo que significa "Elipse en la capa llamada Capa 1", por lo que si le da a la capa algún otro nombre, esta línea será más correcta. A la derecha, también puede ver texto útil. Debido a que hemos seleccionado la elipse con nuestra herramienta de selección, nos dice que si hacemos clic nuevamente, podemos cambiar la herramienta para rotar el objeto. A la derecha, tenemos las coordenadas X e Y. Nos dicen la posición del cursor del mouse en este momento. Finalmente, el porcentaje muestra la escala de visualización de nuestro dibujo.

Sé que es mucha información, pero pronto podremos entender su significado. Tenga en cuenta que Inkscape está diseñado para proporcionar múltiples formas de realizar cualquier tarea, por lo que si prefiere usar un método de solución (barra de menú) para algo, y su amigo hace las mismas cosas de manera diferente (teclas de acceso rápido), a ambos les encantará Inkscape.
La próxima vez comenzaremos el proyecto.
Etiquetas:
- paisaje de tinta
- gráficos vectoriales
 gráficos 3D gráficos 3D
gráficos 3D gráficos 3D Otros tipos de gráficos por computadora Definición de gráficos 3D
Otros tipos de gráficos por computadora Definición de gráficos 3D Cómo hacer un icono a partir de cualquier imagen o foto Coloque su icono en una carpeta
Cómo hacer un icono a partir de cualquier imagen o foto Coloque su icono en una carpeta Dibujar un conjunto de iconos en Photoshop
Dibujar un conjunto de iconos en Photoshop Complementos de NVIDIA compatibles con Adobe Photoshop x64
Complementos de NVIDIA compatibles con Adobe Photoshop x64 Complementos de NVIDIA compatibles con Adobe Photoshop x64
Complementos de NVIDIA compatibles con Adobe Photoshop x64 Insertar cara online Fotomontaje insertar cara de mujer en coche
Insertar cara online Fotomontaje insertar cara de mujer en coche