|
|
Если после элемента следует
,
,
,
,
,
,
,
,
,
,
,...,
,
,
,
,
,
,
,
,
,
,
,
.
|
|
Если после элемента следует
или
.
|
|
|
Если после элемента следует
или
.
|
|
|
Если после элемента следует
или он последний у родителя.
|
|
|
Если после элемента следует
,
или он последний у родителя.
|
|
|
Если первым внутри идёт
и не следует перед другим элементом
.
|
|
|
|
|
|
Если после элемента следует
или
.
|
|
|
Если первым внутри идёт |
и не следует перед
,
или
у которых опущен закрывающий тег.
|
|
Если после элемента следует
или
или он последний у родителя.
|
|
|
Если после элемента следует
или он последний у родителя.
|
|
Если после элемента следует |
или он последний у родителя.
|
Если после элемента следует |
или
или он последний у родителя.
|
|
|
Если после элемента следует |
или
или он последний у родителя.
|
Если открывающий тег содержит один или несколько атрибутов, то тег должен указываться обязательно.
Из-за того, что многие теги можно не указывать, т.к. они подразумеваются по умолчанию, любой документ сводится к следующим частям.
Необязательная метка порядка байтов (byte order mark, BOM).
.
.
До и после доктайпа разрешается вставлять любое количество пробелов или комментариев. Таким образом, доктайп не обязательно должен располагаться в первой строке кода.
В примере 1 показан минимальный код HTML для вывода традиционного приветствия.
Пример 1. Минимальный HTML
HTML5
IE
Cr
Op
Sa
Fx
Привет, мир!
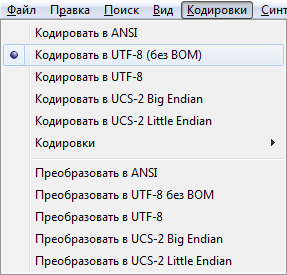
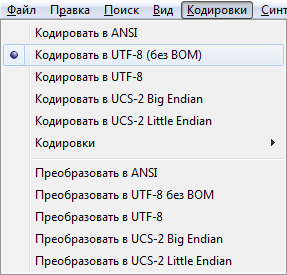
Метка порядка байтов состоит из кода символа U+FEFF в начале документа, где она используется для определения кодировки. Рекомендуется убирать этот символ, поскольку его наличие приводит к ошибкам отображения документа в некоторых браузерах. Для этого можно использовать редактор Notepad++, в меню «Кодировки» выбрать пункт «Кодировать в UTF-8 (без BOM)» (рис. 3).

Рис. 3. Выбор кодировки
Полезные ссылки
- Подробнее о метке порядка байтов
http://unicode.org/faq/utf_bom.html#bom1
- Редактор Notepad++
HTML-теги
— основа языка HTML. Теги используются для разграничения начала и конца элементов в разметке.
Каждый HTML-документ состоит из дерева HTML-элементов и текста. Каждый HTML-элемент обозначается начальным (открывающим) и конечным (закрывающим) тегом. Открывающий и закрывающий теги содержат имя тега.
Все HTML-элементы делятся на пять типов:
- пустые элементы
— , ,
, , , , ![]() , , , , , , , , ; , , , , , , , , ;
- элементы с неформатированным текстом
— , ;
- элементы, выводящие неформатированный текст
— , ;
- элементы из другого пространства имён
— MathML и SVG;
- обычные элементы
— все остальные элементы.
В таблице приведен полный список элементов, поддерживаемых HTML4 и HTML5. Экспериментальные и устаревшие теги исключены. Элементы, добавленные в спецификацию HTML5, выделены бирюзовым
цветом.
Полный список HTML-элементов
Таблица 1. HTML-элементы
Тег
Описание
|
|
Используется для добавления комментариев.
|
|
|
Объявляет тип документа и предоставляет основную информацию для браузера — его язык и версия.
|
|
|
Создаёт гипертекстовые ссылки.
|
|
|
Определяет текст как аббревиатуру или акроним. Поясняющий текст задаётся с помощью атрибута title .
|
|
|
Задает контактные данные автора/владельца документа или статьи. Отображается в браузере курсивом.
|
|
|
Представляет собой гиперссылку с текстом, соответствующей определенной области на карте-изображении или активную область внутри карты-изображения. Всегда вложен внутрь тега .
|
|
|
Раздел контента, который образует независимую часть документа или сайта, например, статья в журнале, запись в блоге, комментарий.
|
|
|
Представляет контент страницы, который имеет косвенное отношение к основному контенту страницы/сайта.
|
|
|
Загружает звуковой контент на веб-страницу.
|
|
|
Задает полужирное начертание отрывка текста, не придавая акцент или важность выделенному.
|
|
|
Задает базовый адрес (URL), относительно которого вычисляются все относительные адреса. Это поможет избежать проблем при переносе страницы в другое место, так как все ссылки будут работать, как и прежде.
|
|
|
Изолирует отрывок текста, написанный на языке, в котором чтение текста происходит справа налево, от остального текста.
|
|
|
Отображает текст в направлении, указанном в атрибуте dir , переопределяя текущее направление написания текста.
|
|
|
Выделяет текст как цитату, применяется для описания больших цитат.
|
|
|
Представляет тело документа (содержимое, не относящееся к метаданным документа).
|
|
Перенос текста на новую строку.
|
|
|
Создает интерактивную кнопку. Внутрь тега можно поместить содержимое — текст или изображение.
|
|
|
Холст-контейнер для динамического отображения изображений, таких как простые изображения, диаграммы, графики и т.п. Для рисования используется скриптовый язык JavaScript.
|
|
|
Добавляет подпись к таблице. Вставляется сразу после тега .
|
|
Используется для указания источника цитирования. Отображается курсивом.
|
|
|
Представляет фрагмент программного кода, отображается шрифтом семейства monospace .
|
|
|
Выбирает для форматирования один или несколько столбцов таблицы, не содержащих информацию одного типа.
|
|
|
Создает структурную группу столбцов, выделяющую множество логически однородных ячеек.
|
|
|
Элемент используется для связывания значения атрибута value , которое представлено в машиночитаемом формате и может быть обработано компьютером, с содержимым тега.
|
|
|
Элемент-контейнер для выпадающего списка элемента . Варианты значений помещаются в элементы .
|
|
|
Используется для описания термина из тега .
|
|
|
Помечает текст как удаленный, перечёркивая его.
|
|
|
Создаёт интерактивный виджет, который пользователь может открыть или закрыть. Представляет собой контейнер для контента, видимый заголовок виджета помещается в тег .
|
|
|
Определяет слово как термин, выделяя его курсивом. Текст, идущий следом, должен содержать расшифровку этого термина.
|
|
|
Интерактивный элемент, с которым взаимодействует пользователь для выполнения задачи, например, диалоговое окно, инспектор или окно. Без атрибута open не виден для пользователя.
|
|
|
Тег-контейнер для разделов HTML-документа. Используется для группировки блочных элементов с целью форматирования стилями.
|
|
|
Тег-контейнер, внутри которого находятся термин и его описание.
|
|
|
Используется для задания термина.
|
|
|
Выделяет важные фрагменты текста, отображая их курсивом.
|
|
|
Тег-контейнер для встраивания внешнего интерактивного контента или плагина.
|
|
|
Группирует связанные элементы в форме, рисуя рамку вокруг них.
|
|
|
Заголовок/подпись для элемента .
|
|
|
Самодостаточный тег-контейнер для такого контента как иллюстрации, диаграммы, фотографии, примеры кода, обычно с подписью.
|
|
|
Определяет завершающую область (нижний колонтитул) документа или раздела.
|
|
|
Форма для сбора и отправки на сервер информации от пользователей. Не работает без атрибута action .
|
|
|
Создают заголовки шести уровней для связанных с ними разделов.
|
|
|
Элемент-контейнер для метаданных HTML-документа, таких как , , , , .
|
|
|
Секция для вводной информации сайта или группы навигационных ссылок. Может содержать один или несколько заголовков, логотип, информацию об авторе.
|
|
|
Горизонтальная линия для тематического разделения параграфов.
|
|
|
Корневой элемент HTML-документа. Сообщает браузеру, что это HTML-документ. Является контейнером для всех остальных html-элементов.
|
|
|
Выделяет отрывок текста курсивом, не придавая ему дополнительный акцент.
|
|
|
Создает встроенный фрейм, загружая в текущий HTML-документ другой документ.
|
![]()
|
Встраивает изображения в HTML-документ с помощью атрибута src , значением которого является адрес встраиваемого изображения.
|
|
|
Создает многофункциональные поля формы, в которые пользователь может вводить данные.
|
|
|
Выделяет текст подчеркиванием. Применяется для выделения изменений, вносимых в документ.
|
|
|
Выделяет текст, который должен быть введён пользователем с клавиатуры, шрифтом семейства monospace.
|
|
|
Используется для хранения дополнительной информации о странице. Эту информацию используют браузеры для обработки страницы, а поисковые системы — для ее индексации. В блоке может быть несколько тегов , так как в зависимости от используемых атрибутов они несут разную информацию.
|
|
|
Индикатор измерения в заданном диапазоне.
|
|
|
Раздел документа, содержащий навигационные ссылки по сайту.
|
|
|
Определяет секцию, не поддерживающую сценарий (скрипт).
|
|
|
Контейнер для встраивания мультимедиа (например, аудио, видео, Java-апплеты, ActiveX, PDF и Flash). Также можно вставить другую веб-страницу в текущий HTML-документ. Для передачи параметров встраиваемого плагина используется тег .
|
|
|
Упорядоченный нумерованный список. Нумерация может быть числовая или алфавитная.
|
|
|
Контейнер с заголовком для группы элементов .
|
|
|
Определяет вариант/опцию для выбора в раскрывающемся списке , или .
|
|
|
Поле для вывода результата вычисления, рассчитанного с помощью скрипта.
|
|
|
Параграфы в тексте.
|
|
|
Определяет параметры для плагинов, встраиваемых с помощью элемента .
|
|
|
Элемент-контейнер, содержащий один элемент ![]() и ноль или несколько элементов . Сам по себе ничего не отображает. Дает возможность браузеру выбирать наиболее подходящее изображение. и ноль или несколько элементов . Сам по себе ничего не отображает. Дает возможность браузеру выбирать наиболее подходящее изображение.
|
|
|
Выводит текст без форматирования, с сохранением пробелов и переносов текста. Может быть использован для отображения компьютерного кода, сообщения электронной почты и т.д.
|
|
|
Индикатор выполнения задачи любого рода.
|
|
|
Определяет краткую цитату.
|
|
|
Контейнер для Восточно-Азиатских символов и их расшифровки.
|
|
|
Определяет вложенный в него текст как базовый компонент аннотации.
|
|
|
Добавляет краткую характеристику сверху или снизу от символов, заключенных в элементе , выводится уменьшенным шрифтом.
|
|
|
Отмечает вложенный в него текст как дополнительную аннотацию.
|
|
|
Выводит альтернативный текст в случае если браузер не поддерживает элемент .
|
|
|
Отображает текст, не являющийся актуальным, перечеркнутым.
|
|
|
Используется для вывода текста, представляющего результат выполнения программного кода или скрипта, а также системные сообщения. Отображается моноширинным шрифтом.
|
|
|
Используется для определения сценария на стороне клиента (обычно JavaScript). Содержит либо текст скрипта, либо указывает на внешний файл сценария с помощью атрибута src .
|
|
|
Определяет логическую область (раздел) страницы, обычно с заголовком.
|
|
|
Элемент управления, позволяющий выбирать значения из предложенного множества. Варианты значений помещаются в .
|
|
|
Отображает текст шрифтом меньшего размера.
|
|
|
Указывает местоположение и тип альтернативных медиаресурсов для элементов , , .
|
|
|
Контейнер для строчных элементов. Можно использовать для форматирования отрывков текста, например, выделения цветом отдельных слов.
|
|
|
Расставляет акценты в тексте, выделяя полужирным.
|
|
|
Подключает встраиваемые таблицы стилей.
|
|
|
Задает подстрочное написание символов, например, индекса элемента в химических формулах.
|
|
|
Создаёт видимый заголовок для тега . Отображается с закрашенным треугольником, кликнув по которому можно просмотреть подробности заголовка.
|
|
|
Задает надстрочное написание символов.
|
| Тег для создания таблицы.
|
|
|
Определяет тело таблицы.
|
| |
|
Создает ячейку таблицы.
|
|
|
Используется для объявления фрагментов HTML-кода, которые могут быть клонированы и вставлены в документ скриптом. Содержимое тега не является его дочерним элементом.
|
|
|
Создает большие поля для ввода текста.
|
|
|
Определяет нижний колонтитул таблицы.
|
|
|
Создает заголовок ячейки таблицы.
|
|
|
Определяет заголовок таблицы.
|
|
|
Определяет дату/время.
|
|
|
Заголовок HTML-документа, отображаемый в верхней части строки заголовка браузера. Также может отображаться в результатах поиска, поэтому это следует принимать во внимание предоставление названия.
|
| |
| Создает строку таблицы.
|
|
|
Добавляет субтитры для элементов и .
|
|
|
Выделяет отрывок текста подчёркиванием, без дополнительного акцента.
|
| |
Создает маркированный список.
|
|
|
Выделяет переменные из программ, отображая их курсивом.
|
|
|
Добавляет на страницу видео-файлы. Поддерживает 3 видео формата: MP4, WebM, Ogg.
|
|
|
Указывает браузеру возможное место разрыва длинной строки.
|
Таблица-шпаргалка с тегами
Для удобства пользования я сгруппировала теги по тематическим разделам, добавив значения свойства display для каждого тега. Чтобы перейти к таблице, кликните по рисунку.
Любой язык имеет синтаксис, т.е. набор правил построения фраз, позволяющий определить осмысленные предложения в этом языке. С изучения этих правил мы и начнем изучение языка HTML. Для начала откроем наш Dremweaver и создадим какой-нибудь несложный HTML-документ в привычном нам визуальном режиме. Посмотрим, какой HTML-код соответствует нашему документу.
Как Вы помните, переключение в режим просмотра HTML-кода производится с помощью кнопки Code View. В Dremweaver"е есть ещё один режим, очень удобный, особенно когда у Вас большой монитор. Это "промежуточный" режим который показывает одновременно и код, и соответствующий ему документ. Так гораздо проще разобраться, где у нас что: мы отмечаем некий фрагмент в визуальном режиме и тут же видим этот фрагмент в режиме HTML-кода. Итак, вы можете заметить, что HTML содержит наш исходный текст в чистом виде и, кроме того, массу каких-то непонятных слов, заключенных в угловые скобки. Эти непонятные конструкции и есть основные строительные блоки нашего языка. Называются они тэгами. Тег состоит из названия тега, заключенного в угловые скобки. Названия тегов могут быть написаны как строчными, так и прописными буквами - это не важно.
Если вы присмотритесь повнимательнее, то заметите, что многие теги имеют свою "вторую половину", дополненную косой чертой. И такие "пары" окружают фрагменты нашего "содержательного" текста. Например, заголовок окружен тегами и , абзац окружен тегами . Такая конструкция называется Элементом. Элемент - это и есть единица разметки. Элемент состоит из Открывающего тэга, данных (т.е. содержательной информации) и закрывающего тега. Таким образом, назначение тегов состоит в обозначении границ элементов.
Давайте попробуем изменить разметку текста: например, заголовок вместо элемента заключим в элемент . Когда мы что-то меняем в коде, то изменения не сразу отображаются в визуальном режиме, а в панели свойств появляется сообщение, что мы изменили код и, дабы увидеть изменения, необходимо нажать кнопку "refresh" или клавишу "F5".
Вместо заголовка мы получили обычный абзац текста. Поздравляю! Вы сделали первый шаг к ручному редактированию HTML-кода. При разметке текста на элементы очень важно, чтобы открывающему тегу соответствовал такой же закрывающий. Если бы мы изменили открывающий тег на А закрывающий оставили - это было бы грубейшей ошибкой. Dreamweaver способен "отлавливать" такие ошибки и сообщать нам об этом. Бывают элементы, для которых указывать закрывающий тег не обязательно. Таким элементом, например, является элемент P. Конец первого абзаца может быть обозначен началом второго.
Бывают элементы, которые вообще не могут иметь закрывающего тега, состоит только из открывающего. Это случается, когда элемент предназначен не для разметки текста, а несет самостоятельную смысловую нагрузку. Например изображение, элемент ![]() . Элементы могут быть вложены друг в друга. Например, элемент . Элементы могут быть вложены друг в друга. Например, элемент ![]() вложен в элемент вложен в элемент Это значит, что картинка находится внутри абзаца. Мы можем вложить в этот абзац и другие элементы.
Например, давайте какой-нибудь фрагмент текста заключим в элемент . Этот фрагмент выделился курсивом. Элементы не должны не должны при этом "пересекаться": если элемент открылся внутри элемента То закрыться он должен также внутри Если же мы закроем элемент "снаружи" его родительского элемента, это будет грубейшей ошибкой, о чём Dreamweaver нам так же сообщит. Вот, он сообщает, что у нас имеются пересекающиеся теги. Некоторые теги помимо имени могут включать в себя атрибуты, содержащие дополнительную информацию о данном конкретном элементе. Атрибут состоит из имени атрибута и значения, разделенных знаком равенства. Например, тег ![]() содержит атрибут width, отвечающий за ширину изображения. содержит атрибут width, отвечающий за ширину изображения.
Мы можем изменить значение этого атрибута, и ширина картинки изменится. Особыми атрибутами являются id и class. Эти атрибуты применимы почти к любому элементу. Id позволяет дать элементу некоторое уникальное имя и таким образом выделить его из ряда аналогичных элементов. Это имя затем может использоваться: Во-первых, для нестандартного оформления конкретного элемента(например, у нас есть 2 абзаца - одинаковые элементы, выглядят,соответственно, одинаково; присвоив им имена с помощью атрибута id, мы можем контролировать оформление каждого из них по отдельности). Во-вторых, id может использоваться в качестве цели в гиперссылке, т. е. мы можем ссылаться не просто на страницу, а на конкретное её место. В-третьих, для программистских нужд (для определенных манипуляций с конкретным элементом). Class, в отличие от id, не должен быть уникальным. Он задает принадлежность одного или нескольких элементов к определенному классу. Классы используются в основном для оформительских нужд.
Например, мы можем пометить несколько абзацев как принадлежащих к одному классу. Сейчас у нас этот и этот абзацы принадлежат к одному классу и мы можем теперь одним махом изменить их оформление. Помимо тегов в HTML используются так называемые " подстановки" (entities). Они нужны в двух случаях: для вставки в документ символов, отсутствующих на клавиатуре (например, "правильных" кавычек) и для вставки символов, имеющих в HTML служебное значение. Например, если нам нужна угловая скобка и мы напишем её в коде как есть, то, естественно, это будет воспринято браузером как тег. В данном случае вместо угловых скобок нужно указать специальные подстановки, которые будут восприняты браузером, как угловые скобки.
Подстановки имеют следующий вид: &код; Код может быть либо мнемоническим, специальные слова, либо числовым, когда мы просто
указываем номер символа. Числовой код предваряется "решеткой". Существует огромное количество мнемонических кодов, для самых разных символов, но с помощью числового кода мы можем указать абсолютно любой символ, имеющийся в данном шрифте, даже такой, для которого не существует мнемонического кода.
Итак, элементы, теги, атрибуты и подстановки - это основные "кирпичики", из которых строится HTML-документ. Но в любом строительстве мы должны придерживаться некоторых базовых правил: сначала заложить фундамент, возвести стены, накрыть строение крышей и т.д. В строительстве HTML-документа также есть свои законы, которые находят отражение в структуре документа. С разметкой текста мы более-менее разобрались. Вы убедились, что в основе документа лежит ваш текст, разбитый на элементы с помощью тегов. Однако вы можете видеть ещё ряд элементов, непонятно к чему относящихся. Располагаются они строго определенным образом.
Начинается документ с такой строки: . Это так называемая декларация версии HTML. Дело в том, что, как Вы помните, за недолгую, но насыщенную историю своего развития, HTML вышел в нескольких версиях. Чтобы браузер мог правильно показать данный документ, он должен знать, на каком из HTML-ей он написан. В данном случае в этой строке указано, что мы имеем дело с HTML версии 4.01. После декларации начинается сам документ. Он заключен в элемент . Мы видим открывающий тег, и в конце документа находится закрывающий.
Внутри элемента располагаются друг за другом два обязательных элемента: и, следом за ним, . , т.е. заголовок, содержит служебную информацию, не отображаемую в окне браузера, например, элемент содержит название документа, которое выводится в заголовке окна. - это тело документа - оно в себя включает содержимое нашего документа, т.е. то, что мы видим в окошке браузера.
Если всё это изобразить графически, то получится следующая схема. Интересно заметить, что с точки зрения спецификации минимальный HTML-документ должен содержать только два элемента: декларацию версии HTML и элемент TITLE - название документа. Все остальные элементы, строго говоря, являются опциональными. Правда, понятно, что информационная ценность такого документа будет весьма сомнительна.
HTML-теги
— основа языка HTML. Теги используются для разграничения начала и конца элементов в разметке.
Каждый HTML-документ состоит из дерева HTML-элементов и текста. Каждый HTML-элемент обозначается начальным (открывающим) и конечным (закрывающим) тегом. Открывающий и закрывающий теги содержат имя тега.
Все HTML-элементы делятся на пять типов:
- пустые элементы
— , ,
, , , , ![]() , , , , , , , , ; , , , , , , , , ;
- элементы с неформатированным текстом
— , ;
- элементы, выводящие неформатированный текст
— , ;
- элементы из другого пространства имён
— MathML и SVG;
- обычные элементы
— все остальные элементы.
В таблице приведен полный список элементов, поддерживаемых HTML4 и HTML5. Экспериментальные и устаревшие теги исключены. Элементы, добавленные в спецификацию HTML5, выделены бирюзовым
цветом.
Полный список HTML-элементов
Таблица 1. HTML-элементы
Тег
Описание
|
|
Используется для добавления комментариев.
|
|
|
Объявляет тип документа и предоставляет основную информацию для браузера — его язык и версия.
|
|
|
Создаёт гипертекстовые ссылки.
|
|
|
Определяет текст как аббревиатуру или акроним. Поясняющий текст задаётся с помощью атрибута title .
|
|
|
Задает контактные данные автора/владельца документа или статьи. Отображается в браузере курсивом.
|
|
|
Представляет собой гиперссылку с текстом, соответствующей определенной области на карте-изображении или активную область внутри карты-изображения. Всегда вложен внутрь тега .
|
|
|
Раздел контента, который образует независимую часть документа или сайта, например, статья в журнале, запись в блоге, комментарий.
|
|
|
Представляет контент страницы, который имеет косвенное отношение к основному контенту страницы/сайта.
|
|
|
Загружает звуковой контент на веб-страницу.
|
|
|
Задает полужирное начертание отрывка текста, не придавая акцент или важность выделенному.
|
|
|
Задает базовый адрес (URL), относительно которого вычисляются все относительные адреса. Это поможет избежать проблем при переносе страницы в другое место, так как все ссылки будут работать, как и прежде.
|
|
|
Изолирует отрывок текста, написанный на языке, в котором чтение текста происходит справа налево, от остального текста.
|
|
|
Отображает текст в направлении, указанном в атрибуте dir , переопределяя текущее направление написания текста.
|
|
|
Выделяет текст как цитату, применяется для описания больших цитат.
|
|
|
Представляет тело документа (содержимое, не относящееся к метаданным документа).
|
|
Перенос текста на новую строку.
|
|
|
Создает интерактивную кнопку. Внутрь тега можно поместить содержимое — текст или изображение.
|
|
|
Холст-контейнер для динамического отображения изображений, таких как простые изображения, диаграммы, графики и т.п. Для рисования используется скриптовый язык JavaScript.
|
|
|
Добавляет подпись к таблице. Вставляется сразу после тега .
|
|
Используется для указания источника цитирования. Отображается курсивом.
|
|
|
Представляет фрагмент программного кода, отображается шрифтом семейства monospace .
|
|
|
Выбирает для форматирования один или несколько столбцов таблицы, не содержащих информацию одного типа.
|
|
|
Создает структурную группу столбцов, выделяющую множество логически однородных ячеек.
|
|
|
Элемент используется для связывания значения атрибута value , которое представлено в машиночитаемом формате и может быть обработано компьютером, с содержимым тега.
|
|
|
Элемент-контейнер для выпадающего списка элемента . Варианты значений помещаются в элементы .
|
|
|
Используется для описания термина из тега .
|
|
|
Помечает текст как удаленный, перечёркивая его.
|
|
|
Создаёт интерактивный виджет, который пользователь может открыть или закрыть. Представляет собой контейнер для контента, видимый заголовок виджета помещается в тег .
|
|
|
Определяет слово как термин, выделяя его курсивом. Текст, идущий следом, должен содержать расшифровку этого термина.
|
|
|
Интерактивный элемент, с которым взаимодействует пользователь для выполнения задачи, например, диалоговое окно, инспектор или окно. Без атрибута open не виден для пользователя.
|
|
|
Тег-контейнер для разделов HTML-документа. Используется для группировки блочных элементов с целью форматирования стилями.
|
|
|
Тег-контейнер, внутри которого находятся термин и его описание.
|
|
|
Используется для задания термина.
|
|
|
Выделяет важные фрагменты текста, отображая их курсивом.
|
|
|
Тег-контейнер для встраивания внешнего интерактивного контента или плагина.
|
|
|
Группирует связанные элементы в форме, рисуя рамку вокруг них.
|
|
|
Заголовок/подпись для элемента .
|
|
|
Самодостаточный тег-контейнер для такого контента как иллюстрации, диаграммы, фотографии, примеры кода, обычно с подписью.
|
|
|
Определяет завершающую область (нижний колонтитул) документа или раздела.
|
|
|
Форма для сбора и отправки на сервер информации от пользователей. Не работает без атрибута action .
|
|
|
Создают заголовки шести уровней для связанных с ними разделов.
|
|
|
Элемент-контейнер для метаданных HTML-документа, таких как , , , , .
|
|
|
Секция для вводной информации сайта или группы навигационных ссылок. Может содержать один или несколько заголовков, логотип, информацию об авторе.
|
|
|
Горизонтальная линия для тематического разделения параграфов.
|
|
|
Корневой элемент HTML-документа. Сообщает браузеру, что это HTML-документ. Является контейнером для всех остальных html-элементов.
|
|
|
Выделяет отрывок текста курсивом, не придавая ему дополнительный акцент.
|
|
|
Создает встроенный фрейм, загружая в текущий HTML-документ другой документ.
|
![]()
|
Встраивает изображения в HTML-документ с помощью атрибута src , значением которого является адрес встраиваемого изображения.
|
|
|
Создает многофункциональные поля формы, в которые пользователь может вводить данные.
|
|
|
Выделяет текст подчеркиванием. Применяется для выделения изменений, вносимых в документ.
|
|
|
Выделяет текст, который должен быть введён пользователем с клавиатуры, шрифтом семейства monospace.
|
|
|
Используется для хранения дополнительной информации о странице. Эту информацию используют браузеры для обработки страницы, а поисковые системы — для ее индексации. В блоке может быть несколько тегов , так как в зависимости от используемых атрибутов они несут разную информацию.
|
|
|
Индикатор измерения в заданном диапазоне.
|
|
|
Раздел документа, содержащий навигационные ссылки по сайту.
|
|
|
Определяет секцию, не поддерживающую сценарий (скрипт).
|
|
|
Контейнер для встраивания мультимедиа (например, аудио, видео, Java-апплеты, ActiveX, PDF и Flash). Также можно вставить другую веб-страницу в текущий HTML-документ. Для передачи параметров встраиваемого плагина используется тег .
|
|
|
Упорядоченный нумерованный список. Нумерация может быть числовая или алфавитная.
|
|
|
Контейнер с заголовком для группы элементов .
|
|
|
Определяет вариант/опцию для выбора в раскрывающемся списке , или .
|
|
|
Поле для вывода результата вычисления, рассчитанного с помощью скрипта.
|
|
|
Параграфы в тексте.
|
|
|
Определяет параметры для плагинов, встраиваемых с помощью элемента .
|
|
|
Элемент-контейнер, содержащий один элемент ![]() и ноль или несколько элементов . Сам по себе ничего не отображает. Дает возможность браузеру выбирать наиболее подходящее изображение. и ноль или несколько элементов . Сам по себе ничего не отображает. Дает возможность браузеру выбирать наиболее подходящее изображение.
|
|
|
Выводит текст без форматирования, с сохранением пробелов и переносов текста. Может быть использован для отображения компьютерного кода, сообщения электронной почты и т.д.
|
|
|
Индикатор выполнения задачи любого рода.
|
|
|
Определяет краткую цитату.
|
|
|
Контейнер для Восточно-Азиатских символов и их расшифровки.
|
|
|
Определяет вложенный в него текст как базовый компонент аннотации.
|
|
|
Добавляет краткую характеристику сверху или снизу от символов, заключенных в элементе , выводится уменьшенным шрифтом.
|
|
|
Отмечает вложенный в него текст как дополнительную аннотацию.
|
|
|
Выводит альтернативный текст в случае если браузер не поддерживает элемент .
|
|
|
Отображает текст, не являющийся актуальным, перечеркнутым.
|
|
|
Используется для вывода текста, представляющего результат выполнения программного кода или скрипта, а также системные сообщения. Отображается моноширинным шрифтом.
|
|
|
Используется для определения сценария на стороне клиента (обычно JavaScript). Содержит либо текст скрипта, либо указывает на внешний файл сценария с помощью атрибута src .
|
|
|
Определяет логическую область (раздел) страницы, обычно с заголовком.
|
|
|
Элемент управления, позволяющий выбирать значения из предложенного множества. Варианты значений помещаются в .
|
|
|
Отображает текст шрифтом меньшего размера.
|
|
|
Указывает местоположение и тип альтернативных медиаресурсов для элементов , , .
|
|
|
Контейнер для строчных элементов. Можно использовать для форматирования отрывков текста, например, выделения цветом отдельных слов.
|
|
|
Расставляет акценты в тексте, выделяя полужирным.
|
|
|
Подключает встраиваемые таблицы стилей.
|
|
|
Задает подстрочное написание символов, например, индекса элемента в химических формулах.
|
|
|
Создаёт видимый заголовок для тега . Отображается с закрашенным треугольником, кликнув по которому можно просмотреть подробности заголовка.
|
|
|
Задает надстрочное написание символов.
|
| Тег для создания таблицы.
|
|
|
Определяет тело таблицы.
|
| |
|
Создает ячейку таблицы.
|
|
|
Используется для объявления фрагментов HTML-кода, которые могут быть клонированы и вставлены в документ скриптом. Содержимое тега не является его дочерним элементом.
|
|
|
Создает большие поля для ввода текста.
|
|
|
Определяет нижний колонтитул таблицы.
|
|
|
Создает заголовок ячейки таблицы.
|
|
|
Определяет заголовок таблицы.
|
|
|
Определяет дату/время.
|
|
|
Заголовок HTML-документа, отображаемый в верхней части строки заголовка браузера. Также может отображаться в результатах поиска, поэтому это следует принимать во внимание предоставление названия.
|
| |
| Создает строку таблицы.
|
|
|
Добавляет субтитры для элементов и .
|
|
|
Выделяет отрывок текста подчёркиванием, без дополнительного акцента.
|
| |
Создает маркированный список.
|
|
|
Выделяет переменные из программ, отображая их курсивом.
|
|
|
Добавляет на страницу видео-файлы. Поддерживает 3 видео формата: MP4, WebM, Ogg.
|
|
|
Указывает браузеру возможное место разрыва длинной строки.
|
Таблица-шпаргалка с тегами
Для удобства пользования я сгруппировала теги по тематическим разделам, добавив значения свойства display для каждого тега. Чтобы перейти к таблице, кликните по рисунку.
Понравилась статья? Поделитесь ей
Посетители сейчас обсуждают
| | | | |
,
,
,
,
,
,
,
,
.

добавляет на веб-страницу изображение, при этом адрес графического файла мы указываем через атрибут src
.

 Отладка подключения к WEB
Отладка подключения к WEB Кэшированные данные (кэш) в телефоне Андроид: что это такое и можно ли их удалять?
Кэшированные данные (кэш) в телефоне Андроид: что это такое и можно ли их удалять? Почему в iTunes нет рингтонов
Почему в iTunes нет рингтонов Амфитон 35ас 018 скрипка страдивари усилитель корвет
Амфитон 35ас 018 скрипка страдивари усилитель корвет Виды прошивок MIUI: отличия еженедельной от стабильной
Виды прошивок MIUI: отличия еженедельной от стабильной Правильная установка Google сервисов после обновления Flyme
Правильная установка Google сервисов после обновления Flyme Смартфон "Леново С660" (Lenovo S660): характеристики, настройка, прошивка и отзывы покупателей Установка модифицированного рекавери
Смартфон "Леново С660" (Lenovo S660): характеристики, настройка, прошивка и отзывы покупателей Установка модифицированного рекавери