Верстальник - хто це? Віддалений верстальник. Верстальник. Опис професії. Хто такий Художник. Опис професії Хто такий верстальник
У чому полягає робота верстальника сайтів?
Основним завданням верстальника сайтів є «технічний переклад» сторінок сайтів на потрібну мову програмування (мова комп'ютера). Щоб виконати це завдання верстальник виписує на встановленому комп'ютером мові різноманітні критерії зміни веб-сторінки (вдосконалення її оформлення, зміна виду і розміру шрифту, встановлення відступів, абзаців, інтервалів, «червоних рядків», обрамлення тексту і картинок на сторінці, виділення заголовків і підзаголовків тексту і багато іншого). Без роботи верстальників - інтернет б заполонили однакові за своїм оформленням веб-сторінки, схожі на текст «надрукований в блокноті».
Професійний верстальник сайтів повинен володіти знаннями і відповідними вміннями за кодуванням тих чи інших елементів веб-сторінок, а також зобов'язаний знати, як зробити, щоб сайт працював однаково в усіх популярних браузерах і відповідав встановленим параметрам таких пошукових система як Yandex, Google.
На сьогоднішній день професія верстальника сайтів дуже актуальна і затребувана. Друкарі можуть працювати у великих компаніях, постійно створюючи, допрацьовує і оформляючи веб-сторінки сайтів. Також дана спеціальність актуальна в студіях веб-дизайну, які займаються виконанням масштабних інтернет-проектів. Найчастіше верстальники виконують разові замовлення від приватних клієнтів на інтернет-біржах або на інших інтернет-платформах.
Як стати фахівцем з верстки сайтів?
У більшості випадків верстальник повинен мати вищу технічну або середню спеціальну освіту. Такі вимоги встановлює роботодавець для фахівців даного профілю. Однак багато верстальники навчилися обробляти, редагувати і оформляти веб-сторінки самостійно (вони самоучки). Знання по верстці сайтів можна отримати в інтернеті на спеціальних онлайн-курсах або на форумах фахівців.
Якими навичками повинен володіти верстальник сайтів?
До основних якостей і навичок фахівці з верстки відносяться:
- Добре розвинена зорова пам'ять і грамотність;
- Акуратність, працьовитість, посидючість, старанність і організованість;
- знання таких технічних програм, Як CSS, HTML і JavaScript.
Додаткові навички:
- Знання Photoshop і інших програм по обробці фотографій.
Де може працювати верстальник?
- Рекламні фірми;
- Агентства по створенню різних сайтів;
- Приватні розробники сайтів.
дохід верстальника
Середній рівень доходу верстальника складається десять-двадцять доларів на годину (все залежить від досвіду і професіоналізму працівника). Вартість одного проекту варіюється від 50 до 100 доларів.
Пошук роботи
Знайти роботу для верстальника сайтів нескладно, це можна зробити на різноманітних, в студіях веб-дизайну.
Додаткові матеріали:
Освоїти навички по HTML-верстки можна на онлайн-курсах в Нетологія (курс платний);
Також на Нетологія є кілька безкоштовних курсів з основ роботи в HTML і CSS.
Визначення професії верстальник і специфіка даної роботи
Що таке верстка?
Верстка- це оформлення друкованого, а також веб-видання, форматування текстів, наповнення веб-сторінок картинками та іншої необхідною інформацією. Не так давно, до того, як комп'ютери заполонили видавничу сфери, верстка друкованих видань займала величезна кількість часу (це був дуже трудомісткий процес). Версткою однієї книги могли займатися кілька людей. Але часи змінилися.
Хто такий верстальник?
Верстальником називають працівника веб-видавництва або друкованого видавництва, що займається компонуванням інформації. Спеціаліст по версті може мати середню спеціальну або вищу дизайнерська освіта. Основне завдання верстальника - це обробка всієї накопиченої інформації, грамотне розміщення текстів, ілюстрацій і заголовків, підбір шрифтів та інших матеріалів.
Верстальники працюють на персональних комп'ютерах в графічній програмі Macintosh, А також на платформах Corel Draw і як Adob \u200b\u200bIllustrator. Ще кілька років тому верстка друкованої продукції проводилася вручну наступним чином: зразок замовлення збирався з безлічі окремих металевих елементів (прогалин, букв, знаків, ілюстрацій). готовий макет друкується на спеціальному папері.
В даний час фахівець з верстки виконує всю необхідну обробку матеріалів на комп'ютері і здає замовлення у вигляді готового надрукованого макета. Після здачі замовлення відправляється на коректорську перевірку до редакторів, журналістів та інших працівника видавництва. При виникненні недоліків в роботі верстальника замовлення відправляється на доопрацювання, в процесі якої фахівець доробляє зразок в електронному вигляді і відправляє його в друк.
Робота верстальника сайтів
Як вже говорилося раніше, робота фахівця з верстки полягає в створенні різних сайтів, блогів, веб-сторінок. Багато інтернет-ресурси доступні в відкритому доступі в мережі Інтернет - це результат роботи верстальників. Варто відзначити, що одна сторінка інтернет-ресурсу складається з безлічі цифр, символів, знаків (так званого коду). Код перетворюється в зрозумілу для людини веб-сторінку за допомогою спеціальних браузерскіх програм.
Для створення і оформлення веб-сторінок верстальник застосовується редактори HTML, текстові редактори і браузерскіе програми для перевірки готового замовлення. Дана професія вимагає особливої \u200b\u200bпосидючості, акуратності, ретельності і високого рівня технічних знань. Робота фахівця з верстки сайтів починається після розробки проекту нового веб-ресурсу (дизайнер позначає, де будуть розташовуватися ілюстрації, тексти, заголовки, абзаци). Після цього верстальник перетворює ілюстрації, шрифти, схеми або таблиці на мову символів, зрозумілий браузерам. В результаті виходить текстовий зразок, спочатку розроблений дизайнером, але технічно перетворений верстальників. Після верстки сторінки віддається на роботу програмісту.
HTML-верстальник - це фахівець, який виконує верстку web-сторінок. Іншими словами, він створює HTML-шаблон для web-сайту з використанням знань HTML-коду і всіх особливостей стилю і графічного оформлення. Професія підходить тим, кого цікавить інформатика (див. Вибір професії за інтересом до шкільних предметів).
HTML - абревіатура від Hyper Text Markup Language (англ.) - це мова розмітки гіпертексту, прийнятий в World Wide Web для створення і публікації web-сторінок. Відповідно, HTML-верстальник - це фахівець, який виконує верстку web-сторінок. Іншими словами, він створює HTML-шаблон для web-сайту з використанням знань HTML-коду і всіх особливостей стилю і графічного оформлення. Створений код повинен однаково відображатися у всіх браузерах ( «крос-браузерні») з урахуванням різних дозволів монітора і кількості кольорів.
особливості професії
Верстальник за допомогою коду HTML, CSS і JavaScript створює HTML-шаблон, реалізація якого складається з декількох етапів:
- аналіз графічного дизайну сайту;
- добірка моделі шаблону;
- нарізка графічних спрайтів;
- збірка HTML-шаблону.
В даний час існує велика кількість комп'ютерних програм, Які автоматизують працю верстальника, різні текстові редактори з підсвічуванням коду, візуальні редактори (Notepad ++, Adobe Dreamweaver), front-end фреймворки (набори фрагментів коду і бібліотек класів для прискореної розробки макета сайту шляхом прототипирования - ZurbFoundation-4 і т.п.) . Вони дозволяють писати великі фрагменти коду в наочному режимі, тобто результат кожного етапу роботи можна спостерігати в окремому вікні. Але професійний HTML-верстальник цими програмами не користується. Він повинен вміти використовувати кодування HTML вручну, без допомоги візуальних редакторів, Щоб забезпечити максимальну коректність коду в мінімальній вазі.
HTML-верстальник повинен знати каскадні стильові таблиці CSS, володіти JavaScript і базовими навичками web-програмування на мовах PHP, Perl або Java, а також основними графічними редакторами Photoshop, Fireworks, Gimp. Досвідчений верстальник може створити невеликий сайт, використовуючи текстовий редактор Microsoft Word c мінімальною кількістю засобів і інструментів.
Успішна робота HTML-верстальника будується на трьох китах: низькоякісний продукт, принцип юзабіліті, адаптивний дизайн. якісний код повинен бути добре структурований і мати правильне семантичне оформлення відповідно до правил SEO-оптимізації. принцип юзабіліті має на увазі простоту в розробці інтерфейсу. Навігація по сайту не повинна змушувати відвідувачів напружено думати. Простота інтерфейсу - запорука успіху проекту. адаптивний дизайнзробить сайт доброзичливим до мобільних пристроїв.
При роботі над великими проектами робота HTML-верстальника зводиться до створення тільки макета сайту. Різні модулі та елементи в нього встановлюють програмісти вузької спеціалізації. Але на невеликих проектах HTML-верстальщику доводиться виконувати роботу з кодом від початку до кінця.
Плюси і мінуси професії
плюси:
- можливість самостійного освоєння професії
- висока затребуваність на ринку праці
- необхідність постійного вдосконалення і оновлення знань
- можливість працювати віддалено
- нечіткі межі між роботою веб-дизайнера, веб-програміста і банер-мейкера дають можливість працювати в суміжних областях.
мінуси:
- присутня частка рутинності і одноманітності
- необхідність довготривалого сидіння за комп'ютером
Місце роботи
Інтернет-компанії, фірми по розробці сайтів, дизайн-студії, організації зі своїми інтернет-проектами, Фрілансерські робота.
важливі якості
- уважність, зосередженість
- здатність концентруватися
- терпіння у виявленні власних помилок
- посидючість
- акуратність
- бажання працювати на кінцевий результат.
Навчання на HTML-верстальника
Як правило, HTML-верстальники освоюють професію самостійно. Але є і спеціалізовані курси. Для влаштування на роботу спеціальної освіти не потрібно. Основна вимога роботодавців: досвід роботи, підкріплений портфоліо. Необхідно знати: HTML (вручну), CSS 1, CSS 2, JavaScript, Dreamweaver, Front Pages, Photoshop, PHP, MySQL, XML \\ XSL.
(Очно, Москва). Міжнародне навчальний заклад, Що спеціалізується на комп'ютерній освіті. Працює з 1999 року. 42 філії в 16 країнах світу. Найбільший авторизований навчальний центр Microsoft, Cisco, Autodesk. Студенти отримують міжнародні сертифікати і міжнародний диплом. Головна мета - працевлаштування кожного випускника.
вузи
Оплата праці
Зарплата на 17.03.2020
Росія 20000-85000 ₽
Москва 40000-100000 ₽
Оплата праці залежить від регіону проживання HTML-верстальника, специфіки установи, в якому він працює і масштабу підприємства. Заробітна плата може становити від 40 до 70 тисяч рублів на місяць на початковому етапі. У Москві і великих містах досвідчений HTML-верстальник заробляє близько 100 тисяч рублів на місяць.
Сходинки кар'єри і перспективи
Початківець HTML-верстальник з набуттям досвіду і прагненні до підвищення свого професійного рівня в майбутньому може претендувати на посади веб-дизайнера, веб-програміста, банер-мейкера.
Етапи верстки сайту, види сайтів і методи верстки
Web-сайт являє собою набір логічно пов'язаних html-документів. Логіка, за якою ці документи пов'язані, називається структурою сайту або картою сайту.
Перед початком верстки графічний файл дизайну детально аналізується, після чого розрізається на частини, на основі яких верстається HTML-документ, який являє собою структурований набір HTML-тегів. Це відбувається в кілька етапів:
- формується каскадний таблиця стилів з описом колірної гами сайту і розташуванням елементів на сторінці
- формуються меню, кнопки форми і всі елементи управління сайтом
- розробляється призначений для користувача інтерфейс.
В результаті цих дій виходить HTML-шаблон сайту. Якщо ми маємо справу зі статичним сайтом, на цьому етапі відбувається наповнення шаблону контентом, потім сайт закачується на хостинг.
Якщо сайт динамічний, то необхідно провести інтеграцію HTML-шаблону з системою управління вмістом сайту. На цьому етапі потрібні знання архітектури шаблону CMS і серверного мови програмування.
За макету верстки всі сайти поділяються на 3 групи:
- жорстко фіксовані (Rigid fixed)
- адаптивні гумові (Adaptable fluid)
- розгортаються еластичні (Expandable elastic)
Фіксований тип макета - дизайн, в якому ширина стовпця або малюнка задані в пікселях і обумовлені точно.
Гумовий тип макета - дизайн, в якому ширина стовпця або малюнка задана у відсотках від поточного дозволу екрану.
У кожного виду дизайну є свої переваги і недоліки. У кожному конкретному випадку вибір дизайну залежить від розв'язуваної задачі. Можливий і змішаний дизайн: деякі стовпці табличного дизайну можна задати у відсотках, інші в - пікселях.
Методи верстки:
таблична верстка раніше була основним методом верстки; в даний час застосовується для створення рамок, вирівнювання елементів, завдання модульних сіток, Створення кольорового фону.
Верстка за допомогою шарів. Шари - це структурні елементи, які розміщуються на web-сторінці шляхом накладення їх один на одного з точністю до пікселя. Параметри шару можуть динамічно змінюватися скриптами, що дає можливість створювати на сторінці різні ефекти: меню, що випадає, ігри, що розгортаються банери, плаваючі вікна і т.п.
Блокова верстка здійснюється за допомогою блоків тег (
За принципами використання коштів розмітки HTML розрізняють логічну розмітку і презентаційну (фізичну). Наприклад, курсивний текст можна отримати як за допомогою тега , Так і за допомогою тега . У першому випадку на текст проводиться логічний наголос, яке зазвичай відображається курсивом, а в другому - курсив задається явно. Тобто, перший випадок орієнтований на логічне призначення, другий - на зовнішній вигляд (Презентацію), а в другому - на логічне призначення. Логічна розмітка має суттєву перевагу - незалежністю від використовуваного типу і дизайну web-сторінок. В даному випадку можна використовувати один і той же варіант верстки для екрану, друку і мобільних пристроїв, при цьому регулюючи зовнішній вигляд за допомогою окремих файлів стилів.
Верстальник - це працівник видавництва, що відповідає за компоновку матеріалів. Як правило, верстальник має спеціальне або дизайнерська освіта. Весь матеріал, зібраний великий творчою групою видавництва, в кінцевому підсумку потрапляє до верстальщику. У його завдання входить грамотно і з художнім смаком розмістити тексти та заголовки до них, і інші матеріали, підібрати шрифти.
Сьогодні інструментами роботи фахівця з верстки є комп'ютер на платформі Macintosh і ряд графічних програм, Таких як Adob \u200b\u200bIllustrator, In design, Corel Draw. Але ще в недалекому минулому, верстка друкованих видань виконувалася вручну. Макет замовлення збирався з окремих металевих фрагментів - букв, пробільних елементів і металевих пластин з нанесеними на них ілюстраціями. Підсумок роботи друкується на папері.
Верстальник виконує всю роботу на комп'ютері, а здає готовий варіант макета в друкованому вигляді. Результат перевіряється коректорами, редакторами, дизайнерами і журналістами. Після внесення необхідних правок верстальник допрацьовує макет і в електронному вигляді здає його в друкарню. На цьому обов'язки фахівця з верстки вичерпані.
Веб-верстальник - хто це?
Веб-верстальник виконує роботу по створенню інтернет-ресурсів - сайтів, блогів. Кінцевий підсумок роботи верстальників сайтів можна побачити в інтернеті. Однак мало хто знає, що кожна сторінка будь-якого інтернет-ресурсу - це набір символів, цифр, знаків, який прийнято називати кодом. За допомогою програм-браузерів код перетвориться в зрозумілу і доступну людині веб-сторінку.
Робота верстальника сайтів починається після того, як веб-дизайнер підготує проект нового ресурсу, позначивши місце розташування текстів, картинок, вказавши види і розміри шрифтів, кольору заливок. За допомогою мови розмітки верстальник переводить шрифти, малюнки, таблиці та інші елементи дизайну в мову знаків і символів, зрозумілий браузерам. Виходить текстовий макет того, що задумав дизайнер. Зверстана сторінка передається програмісту.
Для створення сайтів верстальник використовує текстові редактори, а також редактори HTML, мови розмітки HTML, XHTML, XML, а також програми-браузери для перевірки виконаної роботи. Професія веб-верстальника копітка і вимагає спеціальних знань. Однак, якщо врахувати, що кожну секунду в віртуальному світі з'являються нові сайти, а замовники хочуть бачити яскраві та оригінальні продукти, професія веб-верстальника сьогодні є дуже затребуваною і добре оплачуваною.
Верстальники бувають двох типів - одні працюють в web-індустрії і створюють сайти і web-контент, інші працюють в рекламної та друкарською області і готують поліграфічну продукцію до друку.
HTML-верстальник
HTML-верстальник (або веб-верстальник, верстальник сайтів) відповідає за те, щоб сайт відображався в усіх популярних браузерах однаково, і при цьому все інтерактивні та динамічні елементи працювали коректно.
При створенні сайту, верстальник створює з дизайн-макету html-шаблони, які в подальшому використовуються при установці системи управління сайтом. Він береться за справу після веб-дизайнера і до php-програміста. Часто фахівець створює весь інтерактив на сайті (обробники подій, написання повідомлення, спливаючі повідомлення, хитрий скролінг, смачні фішки і т.д.)
Дизайнер-верстальник (поліграфія)
Дизайнер-верстальник придумує і верстає (готує до друку) буклети, плакати, листівки, календарі, матеріали для зовнішньої реклами, упаковку та іншу поліграфічну продукцію. Іноді фахівець виконує фотозйомку і обробку фотографій.

Місця роботи
Посада верстальника присутній в інтернет-агентствах, веб-студіях, інтернет ЗМІ, рекламних агентствах, в друкарнях, на телебаченні, а також в ІТ-відділах або рекламних службах деяких організацій.
Історія професії
Професія верстальника з'явилася приблизно за часів зародження друкарської справи. Перші фахівці готували верстати до друку текстів і картинок вручну. З появою комп'ютерів і спеціальних графічних редакторів попит на дизайнерів-верстальників сильно збільшився. Коли з'явився Інтернет, потрібні були html-верстальники - фахівці, які знають мову гіпертекстової розмітки HTML.
Обов'язки верстальника
Посадові обов'язки html-верстальника включають в себе:
- Верстка шаблонів під стаціонарні монітори і мобільні пристрої (На основі готових psd-макетів).
- Верстка е-мейл розсилок і промо-сторінок.
- Інтеграція шаблонів в CMS.
- Програмування на JavaScript і AJAX.
Іноді в задачі html-верстальника входить консультування клієнтів (тих. Підтримка), SEO-оптимізація та покращення юзабіліті сайтів.

Посадові обов'язки дизайнера-верстальника полягають в наступному:
- Дизайн і верстка друкованої продукції (каталоги, плакати, буклети, календарі тощо).
- Підготовка макетів до друку.
- Обробка фотографій і картинок.
- Іноді в обов'язки входить сама фотозйомка.

Вимоги до верстальщику
Основні вимоги до html-верстальщику такі:
- Добре знання HTML, CSS (знання блокової і табличної верстки).
- Знання JavaScript, jQuery, AJAX.
- Базове знання Photoshop (як правило, на рівні різання макетів)
- Уміння верстати сайт пройшов і кросбраузерності (IE включно)
- Англійська мова на рівні читання технічної літератури
Іноді від фахівця потрібно:
- Знання XHTML, PHP, MySQL.
- Знання Illustrator, CorelDRAW.
- Досвід верстки шаблонів для популярних CMS (Joomla, 1С-Бітрікс, Drupal, WordPress, UMI.CMS і інші).
- Знання плагінів (найчастіше для Firefox) для тестування верстки.
- Уміння працювати з CSS-препроцесора (STYLUS, SASS / SCSS, LESS та інших).
Вимоги до дизайнера-верстальщику скромніше:
- Знання програм дизайну, верстки та підготовки до (Photoshop, Illustrator, Indesign і т.п.).
- Досвід підготовки макетів до друку.
- Знання композиції, формоутворення, поєднання кольорів, типографіки.
- Наявність художнього смаку і творчого мислення.

Зразок резюме верстальника
Як стати верстальником
Освіта потрібно, як правило, вища технічна, але в порівнянні з досвідом верстки воно цінується менше.
Щоб стати html-верстальником, Необхідно знати три основні речі: html, css і вміти верстати шаблон на основі дизайн-макету, зробленого в Photoshop.
Перші навички верстки можна отримати на будь-яких курсах (коротко або довгострокових) або в будь-якому самовчителі, знайденому в інтернеті. Маючи базові навички html-верстальника і невелике портфоліо своїх проектів (3-4 зверстаних сайту), можна влаштуватися в штат якої-небудь інтернет-студії в якості молодшого спеціаліста. Хорошим верстальником цілком реально стати за 2-3 роки роботи.
Щоб стати дизайнером-верстальником необхідно вміти придумувати дизайн друкованої продукції і створювати дизайн-макети, готові для відправки в виробництво. Навчитися готувати макети для відправки в друкарню можна на спеціалізованих курсах. Також досить часто компанії згодні брати фахівців з навчанням в процесі роботи.
Зарплата верстальника
Заробітна плата верстальника коливається від 15 до 75 тисяч рублів на місяць. Головний фактор рівня заробітку - досвід фахівця. На другому місці стоїть регіон (наприклад, в Москві платять значно більше).
Середня зарплата верстальника становить 50 тисяч рублів на місяць.
Верстальник - фахівець з верстці, тобто по компоновці текстових, ілюстративних та допоміжних елементів на сторінці документа. Традиційно термін використовується в поліграфії та видавничій справі, з появою Інтернету він набув нового значення - Художник веб-сторінок.
Верстальник - творча професія. Таких фахівців називають ще дизайнерами-верстальниками, верстальниками веб-сторінок.
Верстка - це складання сторінок книги, газети, журналу з набраних рядків, заголовків, ілюстрацій. Це складання відбувається відповідно до заздалегідь затвердженого макета (схемою) видання і є складовою частиною друкарського процесу. У найпростішому випадку верстка - це просто набір тексту на комп'ютері. Звичайно, може здатися, що цим здатний займатися кожен, але є галузь людської діяльності, де необхідні саме фахівці-верстальники. Ця область - поліграфія, або випуск друкованої продукції.
Обов'язки
Верстальник розміщує текст, ілюстрації та елементи оформлення на сторінці (смузі) в відповідність до затвердженого заздалегідь макетом. Він вибирає шрифти, змінює розмір зображень і т.д.
В обов'язки верстальника може входити складання макета, його верстка - компоновка (оформлення та розташування) тексту і зображень, підготовка до друку, корекція кольору, спілкування з замовниками.
До завдань веб-верстальника входить верстка інтернет-сайтів.
кваліфікаційні вимоги
Верстальник повинен мати середню спеціальну чи вищу освіту, пов'язану з макетуванням, в деяких випадках досить закінчення спеціальних курсів, практичні навички роботи в даній області, навички програмування, володіти основними програмами верстки: Adobe InDesign, QuarkXPress, PageMaker, графічними редакторами: Photoshop, Illustrator, CorelDraw,. Професія верстальника вимагає від людини наявність фантазії, творчого підходу, художнього смаку, посидючості, зосередженості, акуратності, врівноваженості, терплячості.
Особисті якості:
відповідальність
організованість
посидючість
акуратність
Місця роботи
Верстальник може працювати у видавництвах журналів, газет, книг, рекламних агентствах, а також бути фрілансером - віддаленим працівником, працювати в домашніх умовах.
рівень заробітної плати верстальника в чому залежить від місця роботи, ступеня професіоналізму, досвіду роботи. Верстальник має перспективи кар'єрного росту в великих компаніях до позиції начальника відділу верстки або директора організації, що займається макетуванням і версткою. Також верстальник може реалізувати себе в якості арт-директора, більд-редактора.
Верстальник - затребувана і перспективна професія. Експерти ринку праці запевняють, що попит на цих фахівців буде тільки рости, тому що в країні з кожним роком збільшується обсяг поліграфічної продукції, з'являються нові видавництва.
 Як оплатити доменне ім'я
Як оплатити доменне ім'я Доменна зона островів Токелау
Доменна зона островів Токелау Що таке домен Які можуть бути проблеми
Що таке домен Які можуть бути проблеми Yandex Wordstat: докладна інструкція по використанню сервісу та операторів «Угруповання» і ускладнений запит
Yandex Wordstat: докладна інструкція по використанню сервісу та операторів «Угруповання» і ускладнений запит Редагування dbf файлів
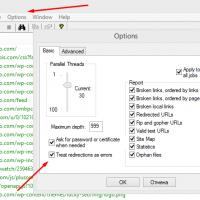
Редагування dbf файлів Xenu Link Sleuth - що це таке за програма Як користуватися програмою Xenu
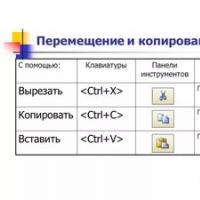
Xenu Link Sleuth - що це таке за програма Як користуватися програмою Xenu Способи скопіювати і вставити текст з клавіатури не використовуючи миша
Способи скопіювати і вставити текст з клавіатури не використовуючи миша