Контакт ваш e-mail не буде опубліковано. Тонка настройка форми коментування. ВКонтакте просить мене надіслати SMS повідомлення на короткий номер
Навіть найменші соціальні мережі мають великий штат фахівців, які в будь-який час можуть вирішити практично будь-яку проблему. Що вже казати про гігантів із серії чи ВКонтакті, штат яких напевно вимірюється десятками тисяч людей.
Незважаючи на те, що подібні інтернет-проекти максимально прості у використанні, у деяких учасників проекту все ж таки виникають проблеми, пов'язані з сайтом. Причому це часто такі труднощі, вирішити які можна буквально за кілька секунд. Наприклад, людина може знати, як змінити дату народження. Саме для подібних питань зазвичай створюється технічна служба підтримки.
Якщо говорити про ВК, то, наскільки нам відомо, соцмережа використовує велику кількість агентів, яким можна поставити будь-яке питання щодо проекту. Втім, деякі задають підтримці каверзні питання, віддалено пов'язані з сайтом та агенти служби підтримки, проте все одно відповідають, часом навіть із гумором.
Дуже часто виникає таке запитання — чи можна зателефонувати на техпідтримку ВКонтакті? Ні, зробити це не можна. Звичайно, у такої величезної структури існує офіційний номер телефону, проте з його допомогою вирішити труднощі у вас не вийде - всі питання потрібно поставити тільки через онлайн-форму.
Як запитати службу підтримки ВКонтакте?

Відкриється нова сторінка, на якій можна побачити питання, що найбільш часто ставляться. Трохи вище знаходиться рядок пошуку, куди ви можете задати своє питання.

Задаємо будь-яке питання, наприклад, «заблокували сторінку».

У нижній частині діалогового вікна з'являється кнопка «Жоден з цих варіантів не підходить». Натисніть на неї, з'явиться табличка про час очікування відповіді, після чого потрібно натиснути на кнопку «Задати питання». На сторінці, що знову відкрилася, ви можете більш детально розповісти про свою проблему. Після закінчення натисніть «Надіслати» і чекайте відповіді від агента.

Як ви можете помітити, нічого складного у цьому немає. Ми ж у свою чергу радимо шукати відповіді на свої запитання, що стосуються , на просторах рунета, оскільки з 99% ймовірністю відповідь вже не раз була озвучена. Крім того, ви менше навантажуєте службу підтримки.
Ну а якщо у вас виникли питання до нас, ставте їх у цій темі, ми постараємося обов'язково відповісти на них.
Давненько я нічого не писав про WordPress. Тому сьогодні я поділюся з Вами тим, як можна вручну змінити форму коментування у ВордПресі. Думаю, що ці знання можуть стати в нагоді будь-якому блогеру-початківцю, адже форма коментування це, часом, єдиний засіб спілкування відвідувачів і автора. Не проходьте повз:)
Перед тим, як ми почнемо будь-які маніпуляції з кодом, хочу заздалегідь попередити, що ми будемо правити файли самого WordPress'a, а не файли теми. Так, це може бути здасться комусь небезпечним, комусь безглуздим, комусь просто не сподобається:) Але Я зробив це саме так і жодних проблем у мене не виникло. Раджу перед початком зробити бекап файлу, що редагується.
Щодо безпеки попередив, то тепер хочу показати результат, до якого я прийшов. 
Як ми бачимо, було прибрано рядок «Ваш e-mail не буде опублікований. Обов'язкові поля позначені *». Не треба вважати відвідувачів безмозкими ідіотами. Вони розуміють, що потрібно заповнювати, а що ні. Також я сховав назви полів усередину самих полів. Навіщо ці жирні записи? Більшість відвідувачів вже і без назв полів може «на око» визначити, яке до чого стосується. Але внутрішні хінти все-таки мають бути присутніми. Та й підпис до поля коментаря втратив свою непотрібну жирноту. На мій погляд, так стало набагато краще та вільніше.
Тож давайте ж швидше все міняти! ;)
Йдемо в папку свого сайту та знаходимо у ньому файл wp-includes/comment-template.php. Шукаємо в ньому рядок 1522, та й саме його. Як я сам її знайшов це ціла історія, розповім про це трохи пізніше:)
Отже, відкриваємо файл на редагування і переходимо до 1522 рядка. Зараз вона і наступні (до 1529) приблизно такі:
$fields = array("author" => "
", "email" => "" . ($req ? " *" : "") . "
", "url" => "" . "
",);Як усе й зрозуміло. Достатньо просто вирізати все зайве та трохи дописати. Дописувати буде параметр
Placeholder="Текст підказки" !}
Цей параметр дозволяє виводити усередині полів будь-який текст. Використовуємо його для виведення підказок:
"
" "" ""Видалятимемо ж рядки:
"
" . ($req ? " *" : "") "
"
Вони відповідають за виведення підписів над полями.
В результаті всіх цих маніпуляцій, отримуємо наступне:
$fields = array("author" => "
", "email" => " ", "url" => " ",);Залишається лише видалити дурну підказку «Ваш e-mail не буде опубліковано. Обов'язкові поля позначені *». Для цього видаляємо рядок (приблизно 1537):
"comment_notes_before" => "
" . __("Your email address will not be published.") . ($req ? $required_text: "") .
",Ось начебто б і все, тепер наша форма стала трохи привабливішою. Сподіваюся ця інформація комусь знадобиться:)
Підписуйтесь, коментуйте, буду радий будь-яким адекватним зауваженням. Може бути я сам чогось не знаю і можна це зробити по-іншому, поділіться своїми міркуваннями.
Привіт друзі! У цій статті йдеться про службу підтримки у Вконтакті, а саме про те, як же з ними можна зв'язатися, для того, щоб поставити якесь питання, або вирішити проблеми, пов'язані із соціальною мережею ВК. Коли мені потрібно було до них звернутися за допомогою, то не одразу навіть знайшов, де знаходиться та сама сторінка, де я можу поговорити з ними. Ось тому я вирішив написати статтю для тих товаришів, які не можуть знайти цю замасковану підтримку. ВК, якщо чесно хоч і виглядає просто, але іноді деякі деталі доводиться шукати дуже довго.
Відразу хочу сказати тим персонажам, які шукають номер телефону, яким можна зв'язатися з ними. По телефону зними зв'язатися не можна. Ні, звичайно, номер телефону є, але він ніде не афішується. Навіть якщо вам і вдасться знайти номер, то швидше за ним не додзвонитеся, а якщо й вийде додзвониться, то вас відправлять вирішувати свої проблеми через форму на сайті до ВК або поштою. Тому відразу забудьте про телефон, і використовуйте методи зв'язку з ними, який я опишу в цій статті.
Як звернутися до служби підтримки у Вконтакті з особистої сторінки?
2. Переходимо у вкладку «Допомога».
3. Після того, як перейдете, з'явиться сторінка, де відображені найпопулярніші питання. У самому верху є невеликий рядок, в якому і можете написати своє питання, і отримати вже готову відповідь якщо вона, звичайно, буде. Але якщо готової відповіді не дали, або потрібно зв'язатися саме з підтримкою, то напишіть у цьому рядку будь-яке слово. Я писав слово, яке не існує для економії часу. Після цього внизу вилізе посилання, воно називається «Жоден із цих варіантів не підходить». Ось саме за цим посиланням і переходимо.

4. Після того, як перейдете, ви потрапите на сторінку, де зможете написати їм.

Ну ось у принципі і все, пишіть своє питання і відправляєте, через деякий час вам обов'язково прийде відповідь. Приблизний час очікування відповіді вам покажуть після надсилання вашого звернення.
Як зв'язатись із підтримкою ВК через емайл (E-mail)?
Різні ситуації бувають у житті, наприклад, ви не можете написати через особистий профіль, тому що не маєте доступу до неї з різних причин, але написати їм потрібно. Тому є ще й другий варіант, це звернення через поштову скриньку. Електронні листи надсилаємо на [email protected]Такий варіант зв'язку досить довгий, оскільки відповідають у середньому такі листи протягом 4 днів.
Де дивитись відповіді?
1. Заходимо під своїм логіном та паролем на профіль, з якого писали.

4. Після потрапите на сторінку, де й зможете подивитися всі ваші звернення на підтримку, та природно відповіді, які вам дали.

От і все, що я хотів розповісти. Начебто все дуже докладно описав, але якщо щось незрозуміло, то ставте запитання у коментарях.
Здрастуйте, дорогі читачі сайт! У цій статті я покажу, як видалити поле Сайт та E-mail у стандартній формі коментарів блогу на WordPress. Якщо ви запитаєте «Навіщо?», то вам це не особливо треба. А хто шукає відповідь на запитання із заголовка, той ясно розуміє, що іноді приховування цих полів буває корисним для просування сайту. Принагідно, якщо ми редагуватимемо форму коментування, приберемо рядок «Можна використовувати наступні HTML-теги та атрибути», який зустрічається в деяких шаблонах Вордпрес під полем «Коментар».
Навіщо приховувати поля введення URL та E-mail і кому це потрібно?
Навіщо:боротьба зі спамом, зменшення кількості вихідних посилань та спрощення коментування.
Кому треба:власникам новинних та інформаційних проектів, сайтів компаній та інтернет-магазинів. Тобто тим, чиї відвідувачі далекі від сайтобудування, а іноді й від Інтернету. Чим менше даних треба заповнювати у формі коментарів, тим активніше їх залишатимуть. Часто навіть введення електронної пошти буде зайвим, тому що люди не хочуть зайвий раз залишати свої дані.
Кому не треба:блогерам та вебмайстрам, у яких основна маса відвідувачів власники веб-проектів. Можливість отримати зворотне посилання – це зайвий стимул залишити коментар. Вигоди тут для обох сторін:
- власники блогів отримують безкоштовний контент, покращення поведінкових факторів та, нарешті, спілкування з читачами;
- коментатори - і переходи на свої сайти, якщо залишили по-справжньому цікавий відгук.
Тут є і зворотний бік:збільшення кількості зовнішніх посилань, нехай навіть у nofollow, заважає просуванню сайту та не подобається ПС, особливо Google. Причому, коли на сайт коментатора йде кілька посилань з однаковим анкором з однієї сторінки, то для пошукачів це тим більше виглядає спамно.
Порада для коментаторів:Якщо в процесі спілкування доводиться залишити кілька коментарів на одній сторінці, заповнюйте поле URL лише у першому з них. Таким чином, у автора блогу буде менше зовнішніх посилань, а ваш беклінк отримає, наскільки це можливо, максимальну вагу.
Прибираємо поле Сайт (URL) та E-mail у формі коментарів WordPress
Навіщо це треба начебто розібралися, тепер дізнаємося, як це зробити. Наприклад візьмемо тему Вордпрес Twenty Ten. Стандартна форма коментарів виглядає так:

Тепер по порядку відключимо поля Сайт, E-mail та видалимо зайвий текст, як показано на скріншоті вище.
Відключаємо поле Сайт
Приховати поле Сайт або в деяких шаблонах URL можна двома способами:
- за допомогою плагінів (для новачків та лінивих);
- за допомогою PHP-коду.
За допомогою WP-плагінів
Можна використовувати плагіни disable-hide-comment-url або Hide-n-Disable-comment-url-field. На даний момент обидва робітники, але я раджу другий, оскільки перший давно не оновлювався.
Встановлюємо будь-який із плагінів стандартним способом та активуємо, жодних налаштувань не потрібно. Поле Сайт більше не турбує відвідувачів.
За допомогою PHP-коду
Тут також є два способи:
- редагування файлу comment-template.php з папки WordPress wp-includes;
- зміна файлу functions.php поточної теми.
У першому випадку доведеться робити таку операцію після кожного оновлення двигуна Вордпрес. У другому, після кожної зміни або оновлення шаблону, що відбувається не так часто. Тому, я вважаю, що другий метод простіший і зручніший, а значить, далі йтиметься про нього.
Увага! Перед внесенням змін зробіть резервну копію файлу functions.php.
Завантажуємо файл із хостингу за адресою /wp-content/themes/twentyten/functions.phpі відкриваємо у будь-якому текстовому редакторі, наприклад Notepad++. У вашому випадку вибирайте папку зі своєю темою. Можна редагувати прямо з адмінки блогу, тоді заходимо в меню "Зовнішній вигляд" - "Редактор" і праворуч вибираємо файл functions.php.
Щоб видалити поле введення Сайт у формі коментарів, додаємо в кінець відкритого файлу цей код:
| function remove_comment_fields($fields) (unset ($fields ["url"]); return $fields;) add_filter("comment_form_default_fields", "remove_comment_fields"); |
function remove_comment_fields($fields) ( unset($fields["url"]); return $fields; ) add_filter("comment_form_default_fields", "remove_comment_fields");
Зберігаємо зміни та заливаємо файл із заміною назад на хостинг. В результаті поле Сайт буде видалено.
Видаляємо поле E-mail
Робимо все те саме, тільки дописуємо до зазначеного вище код додатково такий рядок: unset($fields["email"]);
| function remove_comment_fields($fields ) ( unset ($fields [ "url" ] ) ; unset ($fields [ "email" ] ) ; return $fields ; ) add_filter("comment_form_default_fields" , "remove_comment_fields" ) ; |
function remove_comment_fields($fields) ( unset($fields["url"]); unset($fields["email"]); return $fields; ) add_filter("comment_form_default_fields", "remove_comment_fields");
Йдемо в адмінку (Налаштування – Обговорення), прибираємо галочку з пункту « Автор коментаря повинен вказати ім'я та e-mail» та зберігаємо зміни.

Перевіряємо – працює. Однак тепер виникає ситуація, коли можна залишати коментарі без введення Ім'я. Натомість буде напис Аноним. Якщо вас це не турбує, можна на цьому зупинитися.

Щоб зробити обов'язковим заповнення Імені, навіть при відключенні відповідної галочки, додаємо ще один шматочок коду:
function custom_validate_comment_author() ( if(empty($_POST["author"]) || (!preg_match("/[^\s]/", $_POST["author"]))) wp_die(__("Помилка!" Будь ласка, заповніть поле Ім'я")); ) add_action("pre_comment_on_post", "custom_validate_comment_author");
Тепер при спробі залишити анонімний коментар буде виводитись попередження:

Видаляємо рядок «Можна використовувати такі HTML-теги та атрибути…»
Такий текст є не у всіх темах WordPress, але якщо у вас є, то краще його прибрати. Чому ж так відвідувачі можуть залишати в коментах посилання, цитати, коди, виділяти ключові слова жирним і т.д.? А воно вам потрібне? До того ж цей блок тексту не естетичний і дублюється на всіх сторінках сайту (не тільки вашого), знижуючи їх унікальність. Тому сміливо видаляємо, прописавши у functions.php наступний код:
| function mytheme_init() ( add_filter("comment_form_defaults" , "mytheme_comments_form_defaults"); ) add_action("after_setup_theme", "mytheme_init"); function mytheme_comments_form_defaults($default ) ( unset ($default [ "comment_notes_after" ] ) ; return $default ; ) |
function mytheme_init() ( add_filter("comment_form_defaults","mytheme_comments_form_defaults"); ) add_action("after_setup_theme","mytheme_init"); function mytheme_comments_form_defaults($default) ( unset($default["comment_notes_after"]); return $default; )
Після всіх наших праць отримуємо таку форму коментарів на блозі:

Якщо видалили поле E-mail, то не забудьте прибрати написи із цим пов'язані. Наприклад, « Ваш e-mail не буде опубліковано», як на картинці вище. Для цього в корені сайту в папці wp-includes у файлі comment-template.php знайдіть текст « Your email address will not be publishedі видаліть його. У випадку з темою twentyten це працює. В інших шаблонах можливо доведеться робити інакше. Тільки не забудьте зробити копії редагованих файлів про всяк випадок.
Тепер у файлі functions.php всі зміни виглядатимуть так:

Раджу прибрати поле Сайт у формі коментарів WordPress одразу під час створення блогу.Якщо, звичайно, це вам потрібно. Інакше нових посилань більше не буде, а старі нікуди не подінуться і їх все одно доведеться видаляти. Але про це якось іншим разом.
Так як ці процедури доводиться іноді повторювати при зміні шаблону або створення нового сайту, вирішив зробити собі таку шпаргалку. Сподіваюся, знадобиться і вам. Ви можете зберегти сторінку в Закладки (Ctrl+D).
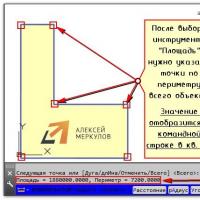
 Налаштування креслення програми AutoCAD
Налаштування креслення програми AutoCAD Чоловік Наталії королевою блиснув сідницями Наташа королева в контакті група
Чоловік Наталії королевою блиснув сідницями Наташа королева в контакті група Очищення диска C — забійний метод очищення сміття з комп'ютера
Очищення диска C — забійний метод очищення сміття з комп'ютера USB накопичувач з вінчестера ноутбука
USB накопичувач з вінчестера ноутбука Управління спливаючими вікнами в Яндекс
Управління спливаючими вікнами в Яндекс Що робити, якщо комп'ютер не бачить принтер?
Що робити, якщо комп'ютер не бачить принтер? У Росії затверджено поправки до правил надання послуг поштового зв'язку
У Росії затверджено поправки до правил надання послуг поштового зв'язку