Galerie simple sur jQuery. Belle galerie avec tri sur jQuery. Galerie JavaScript pour la visualisation sur Photoswipe Périphériques mobiles
1. Galerie JQuery avec effet de passage de page
Cette solution peut être utilisée pour amener les derniers articles dans le blog ou pour la présentation des marchandises.
Un moyen unique d'afficher vos photos comme une jQuery d'une galerie inhabituelle.
3. JQuery Gallery of Images pour les marchandises, Plugin "Slidejs"
jQuery Plugin est parfait pour la mise en œuvre de la page de produit avec plusieurs images. La transition entre les images peut être effectuée avec une miniature ou en utilisant les flèches de navigation.
L'image augmente lorsque vous survolez le curseur de la souris.
5. Galerie de la Lightbox élégante "ppgallery"
6. JQuery Touch-Gallery Mini Gallery
7. Nouvelle galerie JQuery avec miniatures
Galerie professionnelle JQuery 2011.
8. JQuery Plug "Nivo Zoom"
Un autre plugin JQUERY de haute qualité des développeurs du curseur NIVO. Augmenter l'image en appuyant sur la vignette.
9. JQuery Gallery "Galerie murale 3D"
Nouvelle galerie JQuery 2011. Ruban d'image étiré sur toute la largeur de l'écran. La navigation entre les photos est effectuée de trois manières: à l'aide de la molette de la souris, en utilisant un défilement ci-dessus la galerie et avec un bloc avec des miniatures d'en bas. La galerie a l'air très impressionnante.
Les images dans la galerie augmentent et diminuent au hasard, créant à nouveau l'effet des bulles.
11. Affichage d'image inhabituelle dans la galerie de jQuery
En utilisant le curseur ci-dessus, vous pouvez modifier la distance entre les images de la pile. Lorsque vous cliquez sur l'image, il tourne.
12. JQuery Plugin Gallery "MB.Gallery"
13. Galerie JQuery étirant plein écran
Plugin 2011. Une nouvelle galerie avec une description des images, étirant sur toute la fenêtre de la fenêtre du navigateur, quelle que soit sa taille. Minutieusement mis en œuvre des miniatures d'images. La transition entre les photos est effectuée à l'aide de la flèche de la vignette et à l'aide de la molette de la souris.
14. Galerie facile de JQuery
Le plugin analyse automatiquement le dossier et crée des copies réduites des images.
16. Galerie élégante utilisant des bibliothèques JQuery et Raphael
Un effet intéressant lorsque vous planifiez le curseur de la miniature.
17. Nouvelle version de JQuery Plugin "Supersized" version 3.1
Plus récemment, j'ai déjà mentionné cette solution JQuery pour créer des galeries de plein écran. Aujourd'hui, je veux introduire la dernière version de ce plugin professionnel. Le script est complètement réécrit, la galerie fonctionne maintenant encore plus rapidement, et certains paramètres intéressants ont été ajoutés, par exemple, la navigation à l'aide du clavier, vitesse modifiable Écrans d'image, taille de l'écran et autres.
18. Plugin JQuery "Galleria 1.2.2"
Nouvelle galerie de JQuery pour vos projets.
La galerie flotte sur la page en cliquant sur le bouton. Les miniatures sont affichées autour d'une image plus grande. Vous pouvez contrôler le changement d'image automatique. Technologies d'occasion: JQuery, CSS, PHP.
20. Plugin "Galerie de la minuterie"
galerie JQuery. Il est mis en œuvre un changement automatique des diapositives et des miniatures défilantes s'il y en a trop d'entre eux.
Plugin Gallery Images sur JQuery.
22. Galerie JavaScript pour la visualisation sur Photoswipe Appareils mobiles
Galerie d'images optimisée pour regarder sur appareils mobiles (téléphones ou tablettes).
23. Galerie JavaScript avec effet 3D
24. Galerie "JQuery Morphing Gallery"
Nouveau curseur jquery. Plusieurs effets d'animation cool lorsque vous changez de diapositives.
25. JQuery Plug "Galleria 1.2.3"
26. JQuery Image Galerie d'images murale
Galerie originale sous la forme d'une miniature dispersée differentes taillesimages stylisées. Lorsque vous cliquez sur la vignette, il existe une zone avec une description de l'image et lorsque vous appuyez plusieurs fois sur l'image d'origine.
27. CSS3 Galerie
Effet intéressant en volant.
28. Galerie avec des vignettes "Galerie TN3"
galerie JQYERY avec miniatures. Mise en œuvre de la possibilité de visualiser dans une fenêtre compacte et dans la fenêtre sur l'écran entier, ainsi que la possibilité de déconnecter / activer le décalage automatique de la diapositive.
29. Grille de grille de grille
La grille d'image est étirée en fonction de la largeur de la fenêtre du navigateur. Un effet intéressant lors de la navigation: la ligne active et la colonne sont en surbrillance.
30. JQuery Gallery "Swap Gallery"
JQuery Light Gallery dans quelques rangées de code.
La page de démonstration affiche plusieurs variantes du menu MEGA DROP-DOWN, dans divers modèles de style. Dans ce menu, vous pouvez configurer: l'effet de la chute, le taux de retombée, et de choisir également de perdre la clique ou de guider la souris sur l'élément.
31. Galerie d'images JQuery
jQuery Gallery avec signature d'image. Plusieurs effets de changement de diapositives. La navigation entre les images est effectuée soit en utilisant les flèches ou en appuyant sur la vignette.
L'image et ses miniatures sont fabriquées sous forme de cercles.
33. Portefeuille de plug-in jquery du photographe "Portfolio Image Navigation"
Solution JavaScript originale pour la conception du portefeuille de photographes. La navigation entre les images est effectuée à l'aide de la flèche haut / gauche / droite et avec des mini-carrés (imitation de mouvement dans l'espace 2D). Vous pouvez grouper des photos de différentes photos de sessions dans différentes lignes verticales et les naviguer à travers eux à l'aide d'éléments de navigation. Voir la démonstration.
34. Plugin "jmfullzoom"
Plugin Pour afficher les images qui s'étirent sur la taille de la fenêtre du navigateur. Vous pouvez utiliser pour afficher le travail du portefeuille.
35. Carte photo
Galerie intégrée à Google Map. Vous pouvez déployer sur l'écran entier en cliquant sur l'icône dans le coin inférieur droit. Il est parfait pour les sites touristiques.
36. Galerie d'images avec miniatures
jQuery Gallery avec miniatures.
37. JQuery Gallery "Galleriffic"
Diaporama avec miniatures.
38. JQUERY CSS3 Plugin "Effet d'affichage de l'onde"
Représentation des vagues d'images et de contenu sur la page. Lorsque vous cliquez sur la vignette, toutes les images augmentent et leur nom apparaît. Avec une autre presse, le bloc décrit la description de la photo.
Nombreuses options d'affichage et paramètres.
42. Plogger.
43. Une simple galerie mignonne faite sur CSS, sans utiliser de scripts
Il est beau et fonctionne bien dans tous les navigateurs modernes.
Vous pouvez contrôler le diaporama automatique (démarrage / arrêt), commuter des diapositives à l'aide des flèches de clavier, une panne de page automatique des diapositives, s'il y en a beaucoup d'entre eux, plusieurs galeries sont prises en charge sur une page, des signatures à des diapositives, de l'API de support et de la capacité Pour créer vos effets de transition de diapositive
46. \u200b\u200bGalerie sous la forme d'une pile de photos
C'est ainsi que le résultat de la galerie ressemblera, ce que nous allons créer avec vous. Vous pouvez voir la démo et si vous le souhaitez, téléchargez le résultat final de la galerie.
Bonjour, chers lecteurs A! Dans cette leçon, je vais vous montrer comment créer minimaliste, mais en même temps commode et fonctionnelle galerie de photos sur jQuery, ou la galerie d'images, aussi confortable. La galerie a la capacité de créer des catégories, suivies de filtration. Il est également possible de lancer un diaporama. La galerie fonctionne dans tous les navigateurs, il n'y aura donc aucun problème d'adaptation.
Deux bibliothèques libres seront utilisées pour créer cette galerie: Sables mouvantset Jolie photo. Ils simplifient considérablement la création de la galerie. Comme toujours, vous pouvez voir le résultat sur la page de démonstration, ainsi que le téléchargement des archives avec les galeries de travail et tous fichiers source. Le seul minus, le cas échéant, est de créer une miniature manuelle pour de grandes images. Et dans tout le reste de cette galerie Attention décente. Juste comme !

Marquage HTML
Premièrement, nous analyserons le panneau avec la liste des catégories, il s'agit d'une liste marquée d'UL. De plus, chaque élément de la liste doit avoir un nom de classe unique.
1 |
Comme mentionné ci-dessus, les éléments de la liste sont des images dans la galerie. Chaque élément de liste comprend composite. C'est directement l'image elle-même, plus précisément sa miniature, ainsi qu'une description. La miniature est un lien vers l'image principale. L'attribut REL est requis pour appeler JavaScript et ouvrir l'image principale.
N'oubliez pas également d'environ 2 choses importantes, l'attribut Element LIS LIST L'attribut Data-ID doit être unique. L'attribut de type de données contient une classe de classe que j'ai décrite ci-dessus. Le balisage semble être tout.
Styles CSS.
Particulièrement forger l'attention sur les styles ne sera pas, car nous utilisons la bibliothèque à l'emploi Jolie photoqui est responsable de l'augmentation de l'image et du code CSS est beaucoup. Cependant, il convient de noter 5 options pour la conception de l'image agrandie, bien que idéalement 3, puisque dans deux versions, elle n'est supprimée que.
Par conséquent, je ne montrerai que des styles de CSS pour les miniatures et une liste de catégories.
1 | Portefeuille-Catégorie (marge-bas: 30px;) |
En principe, avec des styles devrait être tout clair. Pour que les catégories soient alignées dans un numéro, la propriété d'affichage se fixe en ligne. Afin de donner un effet de course d'image, la couleur d'arrière-plan (blanc) et la tige de 10 pixels sont définies. Les dimensions des éléments de liste sont définies dans la région de .PortFolio Li.
jquery.
Eh bien, enfin, la chose la plus importante est que toute la leçon. Ceci est un code jQuery. Commençons par filtrer des images, par catégorie.
1 | // Sélectionnez tous les éléments de la fille de la zone de portefeuille et écrivez à la variable $ (". Portfolio-Catégors LI") .Cliquez sur (Fonction (E) ( var filtreclass \u003d $ (ceci) .attr ("classe") .Split ("") .Slice (- 1) [0]; si (filterclass \u003d\u003d "tout") ( LightboxPhoto (); |
Nous la méthode de la méthode du clone () et du sélecteur, sélectionnez tous les éléments enfant de la zone .Portfolio et écrivez-les dans la variable $ de données. Suivant, suivez le clic sur l'une des catégories, l'élément LI de la liste avec la classe de classe .Portfolio-Catégorie. Nous faisons toutes les catégories non actives, en supprimant le removeclass ("actif"), si cela ne le fait pas, au fil du temps, toutes les catégories seront actives et filtrant pour arrêter.
Depuis que nous cliquons sur l'élément de la liste, ce sélecteur contient un élément de la liste liée à LI, il ne prend que la valeur de l'attribut de classe et à l'aide de la méthode de la scission, nous divisons le nom de la classe en plusieurs parties, la La frontière est un espace (c'est-à-dire si la classe était «tout actif» après la rupture, nous obtenons un tableau de «tous» et «actif»). Et même plus loin par la méthode des tranches, sélectionnez le premier élément de la matrice (dans notre cas "" "") et écrivez le résultat résultant de la variable FilterClass. Si l'écart n'était pas le nom de la classe de ne pas changer.
Ensuite, vérifiez si dans la chaîne de filtres variables tout.Je sélectionne tous les éléments avec la classe Portfolio-item2 à partir du massif $ de données, que nous considérons ci-dessus. Les éléments sélectionnés (et tous sont tous les éléments de la liste, c'est-à-dire toutes les images) placées dans la variable filtréeData.
Sinon, si filtreClass n'est pas égal tout., Dans la variable FilterData, tous les éléments de la liste, mais uniquement ceux dont l'attribut de type de données coïncide avec la classe de catégorie. En bref, les éléments d'une seule catégorie.
Et finalement la transmission variable reçue à la bibliothèque jQuery Quicksandqui fait filtrer des images. Tout concerne le filtrage.
Maintenant, pour augmenter l'image dans la fenêtre contextuelle. Tout est beaucoup plus facile ici.
1 | jquery ("a") .prettyphoto (( |
Le clic sur le lien est suivi par l'attribut REL commence par PrettyPhoto. Après quoi la bibliothèque entre dans jolie photoEt l'image est une augmentation merveilleuse. Au fait, nous transmettons également plusieurs paramètres. Telle que la vitesse d'animation - rapide, délai au diaporama - 5 secondes, le sujet de Facebook (seulement 5 sujets qu'ils sont situés dans le dossier Images / PrettyPhoto) et interdisent également l'affichage du nom de l'image et d'augmenter la photo lorsque vous survolez la souris. Documentation complète pour jolie photo Peut être trouvé

Rester à jour avec des articles frais et des leçons abonnez-vous à
Aujourd'hui, la conception réactive est devenue le choix numéro un pour les concepteurs et les développeurs, car de plus en plus de personnes veulent que leurs sites Web fonctionnent sur des appareils intelligents. La conception réactive attire l'attention de l'utilisateur mobile et aide qui emprunte votre entreprise à un autre niveau de niveau de niveau et de ventes qui prennent votre entreprise à un autre niveau.
De nos jours, vous pouvez créer une mise en page réactive pour presque tout ce que le menu, la grille, la colonne et même les images et les images. Si vous souhaitez afficher le contenu de votre site Web, des images et des vidéos dans un style de galerie réactif, alors ce qui suit jQuery Image Galerie Plugins Pourrait vous aider avec elle.
Cet article comprend une partie de la Meilleur plugins de galerie d'images jQuery réactifce qui vous permettra non seulement de créer des galeries d'images réactives pour vos sites Web, mais également de les afficher dans des styles élégants pour rendre votre site Web magnifique et visuellement magnifique.
Vous trouverez ci-dessous la liste de Les plug-ins de la galerie d'images JQuery sensibles au mieux à envisager en 2016.
Bootstrap Photo Galerie est un simple plug-in jquery qui créera une galerie de photos réactive basée sur une bootstrap pour vos images.
Ce plugin prend en charge une hauteur variable pour les images et les légendes. Une boîte "modale" optionnelle avec la pagination "suivante" et "précédente" est également incluse.
Démo et téléchargement.
2. JK Responsive YouTube et Galerie d'images

C'est une galerie moderne de style Lightbox pour afficher des images et des vidéos YouTube sur votre site. L'interface de la galerie est entièrement réactive et fonctionne magnifiquement sur tous les appareils grands ou petits.
Démo et téléchargement.
3. Faba.

Faba est réactif sur Facebook Albums et galerie de photos JQuery Plugin qui chargera tous les albums et photos de la page Facebook sélectionnée.
Il y a environ 90 options que vous pouvez modifier et vous pouvez personnaliser presque tout: animations, survolez les effets, chaque partie des animations de survol, du texte, des comportements et de nombreux autres. Vous pouvez intégrer de beaux albums dans votre projet ou votre page Web.

XGALLERIFY est un plug-in léger et sensible à la galerie qui vous permet de créer de belles galeries d'image pour vos sites Web. Ce plugin est léger (3kb de taille de fichier), Facile à utiliser et livré avec nombre d'options et de styles personnalisables.
Démo et téléchargement.

L'élément Instagram est un plug-in Premium Instagram pour blogueurs, photogrammes, modèles et quiconque cherchant à augmenter leur prégrégation sur Instagram.
Ce plugin est fortement réactif et vous permet de gérer facilement plus de 50 options et vous permet d'afficher vos photos magnifiquement sur n'importe quel appareil.

SnapGallery est un simple plugin JQuery qui transforme une liste laidée d'images de taille différente dans une belle galerie personnalisable avec une ligne de javascript.
C'est complètement réactif, personnalisable et vous permet de sélectionner la spaction entre les images, la largeur minimale autorisée avant l'empilement et le nombre maximal de colonnes, avec plus d'options sur le chemin!
Démo et téléchargement.

Galerie Eagle C'est la galerie moderne avec la fonctionnalité de zoom image. Pour gérer la galerie, vous pouvez utiliser des gestes ou des boutons de contrôle. Il s'agit d'une galerie entièrement réactive qui dispose d'un écran tactile de support et a été créée pour les appareils mobiles, les ordinateurs portables et les ordinateurs de bureau.
Avec cette galerie, vous pouvez facilement créer une galerie de produits sur votre magasin d'internet pour une vue détaillée et personnaliser l'aide d'options.

La galerie Unite est une galerie JavaScript polyvalente basée sur la bibliothèque de JQuery. Il est construit avec beaucoup d'accentuation de facilité d'utilisation et de personnalisation. Il est très facile de personnaliser la galerie, de changer de peau via CSS et même d'écrire votre propre thème. Pourtant, cette galerie est très puissante, rapide et la plupart de nos jours de nos jours comme la réactivité, la touche activée et même la fonction de zoom, c'est un effet unique.
Démo et téléchargement.

JQuery LightGallery est une galerie légère de la Lightybox JQuery pour afficher la galerie d'images et de vidéos.
LightGallery prend en charge la navigation tactile et balayer sur des périphériques à écran tactile, ainsi que la traînée de la souris pour les ordinateurs de bureau. Cela permet aux utilisateurs de naviguer entre des diapositives par glisser ou faire glisser la souris.
LightGallery est livré avec un nombre de nombreuses options, ce qui vous permet de personnaliser très facilement le plugin. Vous pouvez facilement personnaliser l'apparence et la sensation de la galerie en mettant à jour les variables de Sass.
Démo et téléchargement.

C'est un autre grand plugin de galerie d'images JQuery qui vous permet de créer une galerie de layout de grille pour vos photos et vidéos. Ce plugins est entièrement réactif et fourni avec nombre de fonctionnalités telles que le partage social, le défilement infini, les animations CSS3, les filtres et bien plus encore.

BlueMp Gallery est une image et une galerie de vidéos et de vidéos personnalisables, réactives et personnalisables, optimisées pour les navigateurs Web mobiles et Webtop.
Il comporte une navigation de balayage, de la souris et du clavier, des effets de transition, des fonctionnalités de diaporama, une prise en charge du plein écran et un chargement de contenu à la demande et peuvent être étendues pour afficher des types de contenu supplémentaires.
Démo et téléchargement.

Nanogallery est une galerie d'images activée et réactive avec une mise en page justifiée, en cascade et en grille. Il soutient des images auto-hébergées et tirant dans les albums photo de Flickr, Picasa, Google+ et Smugmug.
Doté d'une navigation multi-niveaux dans les albums, des effets combinables sur les vignettes, des tailles de vignettes réactives, de plusieurs dispositions, des diaporamas, du plein écran, une pagination, une charge paresseuse et bien plus encore.
Démo et téléchargement.

Flipgallery est une galerie de photos gratuite de jQuery Powered avec des transitions élégantes à basculer entre les vignettes et les élargissements de la lumière de la lumière. Les autres caractéristiques incluent la diffusion d'images dynamique, la pagination automatique, le recadrage automatique et la superposition d'image transparente.
Ce plugin dispose également d'une version premium fournie avec peu de fonctionnalités asymétriques et comprend certainement la réactivité.
Démo et téléchargement.

Fancy Gallery est un plugin de galerie JQuery Image réactif qui vous permet d'afficher vos images et vos vidéos dans le style fantaisie. Ces plugins proposent de nombreuses options de personnalisation et vous pouvez ajouter des albums, des vidéos, des images et bien plus encore.
Le plugin est livré avec des effets de survol différents pour les vignettes et les titres, qui peuvent également être ajustés. Vous pouvez choisir entre 7 thèmes de couleur prédéfinis ou créer simplement votre propre thème de couleur facilement.

Balanced Gallery est un plugin JQuery qui distribue uniformément des photos sur des rangées ou des colonnes, en tirant le meilleur parti de l'espace fourni. Les photos sont réalisées en fonction de la taille de l'élément "conteneur" par défaut, rendant la galerie équilibrée un bon choix pour des sites Web réactifs.
Démo et téléchargement.
16. S Galerie.

S Galerie utilise l'API en plein écran de HTML5 et repose fortement sur CSS3 Animations Goodness et CSS3 Transforms, il ne fonctionnera donc que dans les navigateurs qui supportent ces fonctionnalités.
Démo et téléchargement.
17. Galerie sensible à la grille ultime

Ceci est un HTML | CSS | JQuery Grid Lorsque vous le plafonnez pour ouvrir la Lightbox, il chargera l'image normale, vous pouvez spécifier le texte pour les légendes et pour la passerelle. De plus, vous n'avez pas à charger toutes les images à la fois (à des fins de performance) afin que vous puissiez spécifier le nombre d'images à charger lors de la première charge et le nombre d'images à charger lorsque vous cliquez sur le bouton "Charger la souche".

La galerie de vignettes réactive est un plugin JQuery pour créer des galeries d'image qui permettent d'adapter leur conteneur.
Démo et téléchargement.

Superbox est un plugin JQuery qui prend plus loin l'ensemble de «image» et «voyageur», réduisant ainsi la dépendance de la chargement JavaScript et de la charge d'image pour faire une apparence de la lumière du passé! Utilisation des attributs de données HTML5- *, des aménagements sensibles et jQuery.
Super Box traverse des merveilles comme une galerie d'images statiques, que vous pouvez cliquer pour révéler une version complète de l'image.
Démo et téléchargement.

La galerie Ultimate Thumbnail est entièrement réactive, le plugin de galerie d'images est disponible en deux types de présentation (grille et ligne, verticale et horizontale), avec défilement (jscrollplan), navigation de Witton. Les boîtes de vignettes prennent en charge tout élément HTML à l'intérieur.
1. Mise en œuvre du portefeuille utilisant la galerie JQuery
Les miniatures de projets sont défilées lors de la modification de la position du curseur de la souris dans la colonne de gauche. Dans la zone de contenu, une image agrandie est affichée avec le nom de projets, descriptions et une liste de technologies utilisées. Lors du déplacement entre les miniatures, des informations sur les projets se remplissent d'un effet d'animation époustouflant. Lorsque vous cliquez sur l'image sur la page décrivant, elle augmente également à l'aide de l'animation JQuery. Je veux aussi célébrer un élégant élégant apparence Toute la page de portefeuille. Voir la démo.
2. Super mise en œuvre d'un site-portefeuille utilisant CSS et JQuery
Excellente mise en œuvre du site du photographe-Portfolio. Lorsque vous cliquez sur l'élément de menu des carrés dispersés, une zone avec une hauteur et une largeur fixes est collectée. Afin de mettre plus d'information La zone fixe est fournie pour défilement le contenu. Mise en œuvre inhabituellement mise en œuvre des travaux de travail à partir du portefeuille: en cliquant sur une miniature, la photo est affichée comme une image d'arrière-plan automatiquement mise à l'échelle lorsque la fenêtre du navigateur est redimensionnée.
3. Portefeuille mural sur jQuery
La solution d'origine pour créer un portefeuille en ligne. Les blocs de projet (miniatures et description courte avec référence) sont affichés par plusieurs dans une rangée, lorsque la fenêtre du navigateur est modifiée, les blocs sont redistribués uniformément sur la page avec un effet animé. Chaque projet peut avoir plusieurs images miniatures, la transition entre laquelle est effectuée avec l'aide de flèches. Lorsque vous cliquez sur le lien, vous ouvrez une page avec une description complète, sur laquelle le texte est placé sur une unité de hauteur fixe translucide avec défilement. En fond, une image de projet évolutive est utilisée. A l'air cool - voir la démonstration.
4. Pages de défilement de jQuery lisse
Mise en œuvre du défilement vertical et horizontal.
5. JQuery Plugin "Grille de boîtes d'image draggable"
Glisser la grille composée de blocs avec du contenu et des images. La grille peut être déplacée avec la souris (appuyez sur n'importe quel bouton de la souris et tirez le côté souhaité). Lorsque vous cliquez sur les miniatures, l'image principale est déployée sur toute la largeur de l'écran. Lorsque vous cliquez sur un bloc noir avec du texte, une zone est révélée avec une description plus détaillée.
6. Site de portefeuille d'une seule page
Site d'une page avec changement de contenu animé. Sur la page de démonstration, parcourez les onglets de menu pour voir l'effet.
7. Commencez la vue d'affichage des blocs sur jQuery
Utilisation de ce plug-in jQuery "Options d'affichage du commutateur", vous pouvez implémenter un commutateur sur une page par laquelle le visiteur passera de l'affichage de la table d'informations à la vue complète décrivant les blocs. Parfaitement adapté à la mise en œuvre du portefeuille.
8. Modèle pour le site de restaurant avec la galerie JQuery et la carte de Google
Solution originale JQuery créée pour le site de café. Le modèle implémente une galerie de jQuery intéressante pour montrer des plats du menu. Les images dans la galerie sont échelonnées en fonction de la taille de la fenêtre du navigateur. Premièrement, la galerie affiche des images réduites avec le titre et brève description Des plats, tandis que la photo pleine taille est déplacée sombre sur le fond arrière. La navigation entre les photos disponibles est effectuée à l'aide de la flèche ou de la molette de la souris. En cliquant sur la souris dans le mode Galerie supprimera les vignettes avec une description et donnera la possibilité de considérer les grandes images d'origine étirées à toute la largeur de la fenêtre. Pour revenir au menu du site de la galerie, vous devez cliquer sur le lien dans le coin supérieur droit. En plus de chic galerie de jquery La carte de Google est très spectaculaire dans le modèle.
9. Plagin plasm the Wall
Pour créer des "murs" particuliers à partir de photos ou de blocs HTML, qui peuvent être glissés à l'aide d'une souris sur l'écran dans la zone fixe.
10. Plugin pour afficher des éléments autour du cercle
Affichage sur la page de divers éléments autour de la circonférence du diamètre spécifié.
11. Fiche de page "Site dans le développement"
La page implémente la possibilité d'envoyer une adresse e-mail enregistrée dans la base de données et que vous pouvez envoyer un avis d'ouverture du site. En outre, la page est décorée avec un petit diaporama implémenté sur la base du plugin JQuery Nivo Slider V. 2.3.
12. Plugin Quickflip 2
Avec ça, tu peux faire effet intéressant Tournant carte de visite Lorsque vous cliquez sur le lien.
13. jQuery clique sur la carte
L'idée est de suivre les clics d'utilisateur. Afin de regarder le plugin dans le travail sur la page de démonstration, placez la souris, puis cliquez sur le bouton "Analyse". Et sur un fond translucide, les points sont affichés où vous avez cliqué sur la souris.
Mise en œuvre sympathique sur le clavier de l'écran. Peu, pour quelque chose que vous allez venir utile.
15. jQuery note
Mise en œuvre de feuilles avec des notes. Le texte peut être édité et les albums sont supprimés ou déplacés sur l'écran. Pour voir l'exemple, allez à la page de démonstration de démonstration.
16. note sur jQuery
17. Hoverattribute.
Conception intéressante des liens: lorsque vous survolez, cela change son ancer. Ça a l'air cool.
18. Capture de fantaisie JQuery pour le formulaire d'inscription
Mise en œuvre de CAPTCHA pour le formulaire d'inscription. Le plugin est un ensemble de nombres qui doivent faire glisser et déposer par ordre croissant. Un moyen assez intéressant de confirmer que l'enregistrement est une personne vivante, pas un robot.
Au bas de l'écran affiche les boutons pouvant être utilisés pour une page de défilement lisse vers le haut ou le bas.
20. Traducteur. JQuery Plug "JTextTranslate"
Le plugin utilise l'API de la langue Google et peut traduire le texte dans toutes les langues fournies par Google. Pour transférer, vous devez cliquer sur l'icône à côté du paragraphe et dans la liste déroulante pour sélectionner la langue à laquelle vous souhaitez traduire.
21. Plugin JQuery pour la navigation de page
Excellente mise en œuvre de liens de défilement pour la navigation de page. Mis en œuvre avec jQuery.
22. JQuery "Notes" Plugin
Ce plugin JQuery vous permettra de mettre en œuvre des notes de «papier» sur votre site.
23. JQuery Branching "Catch404"
24. jquery plugin jbreadcrumbe
Plugin pour créer une chaîne animée de navigation "Boumbres à pain"
25. Plugin "Reel"
26. Plugin JQuery "Piste de danse"
jQuery Plugin pour implémenter une page avec des biens. Lorsque vous cliquez sur le produit, il apparaît sa description.
27. jQuery branchant "Nuage 3D d'étiquettes"
28. Boutons CSS volumétriques
29. Page de défilement horizontale animée
effet JQuery d'une page de défilement verticale. Il est parfait pour la mise en œuvre de sites et sites de portefeuille à une seule page. Pour afficher l'effet, cliquez sur l'élément de menu de la page de démonstration.
30. JQuery "Système de notation" Plugin
effet JQuery pour la mise en œuvre de l'évaluation de quelque chose. La couleur des cercles et du texte sous eux varie en fonction du curseur de la souris survole.
31. magie du panneau JQuery
Plugin qui implémente la navigation du site. Dans le même temps, votre site est représenté comme une grille de documents, entre laquelle la transition avec un effet intéressant de JQuery est réalisée.
Vous pouvez facilement utiliser ce plugin pour créer de petits sites et des applications Web. De plus, il ne sera pas mauvais de regarder les sites de portefeuille.
32. Indicateur de chargement sur MOWools, plug-in MorogressBar
Indicateur de téléchargement spectaculaire.
33. Plugin motoools "cwcomplete"
Lorsque vous remplissez le champ, le plugin indiquera options possibles Pour remplir à l'aide d'AJAX, pendant que cela filtre et ne montre que ces options qui satisfont le texte déjà entré dans le champ.
34. Excellente chat Ajax à l'aide de JQuery et CSS3
Avant de commencer à parler, le visiteur doit entrer votre surnom et votre courrier électronique. La colonne de droite montre combien de personnes sont autorisées dans le chat. Technologies d'occasion: PHP, MySQL, JQuery, CSS.
35. Mise en œuvre de la page "Suggérer un projet"
Les visiteurs peuvent ajouter une nouvelle offre ou un vote déjà existant. Excellente solution pour ceux qui veulent connaître l'opinion de leur auditoire sur le site. De plus, cette page peut être utilisée pour accumuler de nouvelles idées pour le développement ultérieur de votre projet. Technologies utilisées: PHP, MySQL, JQuery, CSS
36. Mise en œuvre du vote / enquête avec PHP et JQuery
37. Voter sur Ajax "Tinyeditor"
Mise en œuvre précise des sondages sur le site. Technologies utilisées: JQuery, Ajax, PHP et MySQL.
Solution très intéressante pour la mise en œuvre du vote sur le site. Faites glisser les blocs de haut en bas, en saisissant la souris sur les images, vous pouvez les organiser sur la page dans n'importe quelle séquence. Plus vous quittez le bloc, mieux il est estimé et, en conséquence, si le bloc est placé en bas, cela signifie que vous avez le moins aimé. Après avoir mis les blocs dans la séquence souhaitée, vous devez cliquer sur le bouton "Soumettre le sondage" de la voix à prendre en compte. La page de résultats affiche les résultats de vote et le nombre de votes des visiteurs. Technologies d'occasion: CSS, PHP, MySQL, JQuery.
Un système de commentaire simple sur Ajax avec la vérification de l'exactitude de l'entrée d'informations. Les commentaires sont stockés dans la base de données. Mise en œuvre en utilisant: PHP, MySQL, CSS, JQuery.
40. Numéro de téléchargement de fichier
41. Notes sur la page PHP
Technologies d'occasion: PHP, JQuery, CSS.
Lorsque vous allez sur les éléments de menu, le contenu est chargé sans redémarrer la page. Technologies d'occasion: PHP, JQuery, CSS.
43. Recherche de site JQuery à l'aide de la technologie Google
Recherche de vente à l'aide de l'API de recherche Google Ajax. Vous pouvez donner la possibilité au visiteur de rechercher sur votre site et sur Internet. Dans ce cas, la recherche peut être effectuée non seulement via les pages du site, mais également sur des images et des fichiers multimédia.
44. Effet d'imposition de design jQuery sur l'image
Effet très intéressant, peut être utilisé dans la mise en œuvre du portefeuille. Lorsque vous cliquez sur l'image, il est assombri par un arrière-plan translucide et une inscription apparaît avec une description de quoi faire attention.
45. Mise en œuvre de la page "Réponse de questions" avec jQuery
jQuery mettant en œuvre la page FAQ sur le site. En haut de la page affiche une liste de questions. Lorsque vous cliquez sur la question, la page Fait défiler la page sur la question sélectionnée et la question active avec la réponse à celle-ci est mise en surbrillance par une autre couleur. Également dans le champ de réponse actuel apparaît un lien pour revenir à la liste des questions.
46. \u200b\u200bSite sur Ajax. Le contenu est chargé sans redémarrer la page
47. Modifier l'arrière-plan de couleur et le texte en utilisant jQuery
La couleur varie lorsque vous planifiez le curseur de la souris. Cela peut être fait de manière à ce que la couleur change de manière aléatoire.
48. Guide du site en utilisant jQuery
Avec ce plugin intéressant, vous pouvez introduire un visiteur avec les fonctions de base de votre site s'il en a eu pour la première fois. Lors du chargement d'une page dans le coin supérieur droit, un bloc laisse une proposition de dépenser une visite du site. Si le visiteur est d'abord allé sur votre site, il peut utiliser les fonctions principales à l'aide d'un petit guide. Dans le même temps, la page est assombri et blocs nécessaires À chaque étape marquée d'une marque. Si le visiteur a déjà été précédemment sur votre site, il peut simplement fermer la fenêtre avec une offre de site d'excursion.
49. Visite virtuelle du site de kit de joyride
Avec ce plugin, vous pouvez introduire un visiteur avec la fonctionnalité principale de la page. Cela se fait sous la forme d'une description contextuelle séquentielle des éléments. Un visiteur peut voir toutes les invites en cliquant sur le bouton Suivant ou fermez la visite en ligne (si ce n'est pas la première fois qu'il frappe cette page) Profitant de la croix.
Choisissez lequel de ces articles s'intégrera parfaitement à votre projet.
1. curseur bootstrap
Le curseur Bootstrap est un curseur de périphérique mobile optimisé et optimisé avec défilement avec un défilement et un brossage. Il semblera étonnant sur n'importe quel écran et dans n'importe quel navigateur. Vous pouvez télécharger des images, des vidéos, du texte, des vignettes et des boutons sur les curseurs.
2. Slider aperçu du produit
Le curseur de prévisualisation de produit incarne tout le potentiel de JQuery, il est parfaitement intégré à n'importe quelle interface. Vous ferez également la qualité et la pureté du code de ce plugin.

3. Galerie d'images extensible
Galerie d'images extensible est un plugin magnifique que la souris en un seul clic se transforme en une galerie en plein écran. Il peut être utilisé pour la section «À propos de nous» ou pour afficher des informations sur les marchandises.

4. Fotorama.
Fotorama est un plugin réactif de la galerie JQuery qui fonctionne pour les navigateurs de bureau et mobiles. Il offre de nombreuses options de navigation: miniatures, défilement, boutons "avant" et "retour", diaporama et marqueurs automatiques.

5. curseur immersive
Le curseur immerssif vous permet de créer une expérience unique des diapositives de visualisation, similaires au curseur Google TV. Vous pouvez modifier l'image d'arrière-plan qui sera floue pour enregistrer la mise au point sur les photos principales.

6. moins JS.
Moins JJS est un plugin JQUERY réactif qui vous aidera à créer une magnifique galerie. Lorsque vous planifiez le curseur sur l'image, le texte apparaît lorsque vous appuyez sur la fenêtre, allume l'écran entier.

7. Modèle de panneaux coulissants
Ce plugin est idéal pour un portefeuille. Il créera des blocs d'images situées horizontalement (verticalement sur les petits écrans) auquel le contenu sélectionné sera lié.

8. Modèle de portefeuille Squeezebox
Le modèle de portefeuille Squeezebox offre des effets de mouvement pour le portefeuille. Lorsque vous planifiez le curseur sur l'image principale (ou le bloc) apparaissent des éléments liés.

9. Mélangez les images.
Shuffle Images est un plug-in qui vous permettra de créer une galerie avec des images variables avec des images.

10. Plug-in JQuery Lightbox gratuit
Le plug-in JQuery Lightbox gratuit vous aidera à montrer une ou plusieurs images sur une page. En outre, ils peuvent être agrandis et retournés à la taille initiale.

11. PGWSlider - Curseur réactif pour JQuery
PGWSlider est un curseur d'image minimaliste. Le code JQuery pèse un peu, de sorte que la vitesse de téléchargement de ce plugin vous surprendra agréablement.

12. Galerie de polaroides dispersées
Galerie de polaroids dispersés - Un curseur magnifique, fait en design plat. Ses éléments sont en mouvement chaotiquement lors de la commutation d'images, qui a l'air incroyable.

13. Filtre de contenu Bouncy
Le filtre de contenu Bouncy est la solution idéale et le portefeuille. Ce plugin permet aux utilisateurs de passer rapidement d'une catégorie à une autre.

14. Simple JQuery Slider
Simple JQuery Cuider justifie son nom. Ce plugin combine les éléments de JavaScript, HTML5 et CSS3. La démonstration par défaut est disponible uniquement pour charger le texte, mais si vous ajoutez plusieurs modifications, vous pouvez ajouter du contenu visuel.

15. Glide JS.
Glide JS est un curseur de jquery simple, rapide et réactif. Il est facile à installer, outre le plugin ne prend pas beaucoup d'espace.

16. Fullscreen Drag-curseur avec parallaxe
Ce magnifique curseur de jQuery avec la possibilité de charger des images et du texte convient à n'importe quel site. Il ravira les utilisateurs avec un effet de parallaxe léger et une apparence lente de texte.

 Comment payer un nom de domaine
Comment payer un nom de domaine Zone de domaine des îles Tokelau
Zone de domaine des îles Tokelau Quel est le domaine quels problèmes peuvent être
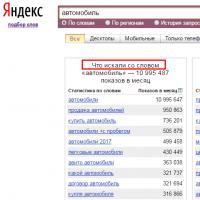
Quel est le domaine quels problèmes peuvent être Yandex WordStat: instructions détaillées pour l'utilisation des opérateurs de service et de regroupement et une demande compliquée
Yandex WordStat: instructions détaillées pour l'utilisation des opérateurs de service et de regroupement et une demande compliquée Modification des fichiers DBF
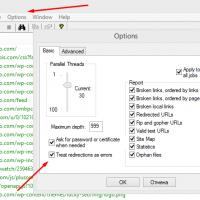
Modification des fichiers DBF Xenu Link Sleuth - Qu'est-ce que ce programme Comment utiliser le programme Xenu
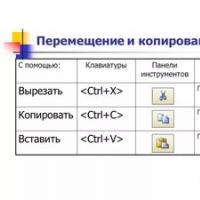
Xenu Link Sleuth - Qu'est-ce que ce programme Comment utiliser le programme Xenu Méthodes Copiez et insérez du texte du clavier sans utiliser de la souris
Méthodes Copiez et insérez du texte du clavier sans utiliser de la souris