Le plus élevé PPI. Comment calculer la densité de pixels sur un pouce et ce qui est PPI. Comment PPI affecte la qualité de l'image
Cette vidéo animée couvre la plupart des sujets de l'article, mais si vous êtes intéressé par plus de détails pédants, assurez-vous de lire ce poste entièrement.
La densité de pixels indique le nombre de pixels qui correspondent à une certaine taille physique (généralement, il est pouce). Sur le premier mac-e C'était 72 pixels sur un pouce - le nombre semble être génial, mais il s'agissait en fait de pixels énormes, ce qui ne convient pas à tous les horaires.
La technologie d'écran de ces temps a été très avancée et même les écrans d'ordinateur les plus élémentaires ont une résolution entre 115 et 160 pixels par pouce (pixel pixel par pouce). Mais le nouveau chapitre de cette histoire a débuté en 2010, lorsque Apple a introduit l'iPhone avec l'écran de rétine - un écran de super-écran qui a doublé le nombre de pixels par pouce. À la suite de cette version, le calendrier était plus clair que ce que nous avons jamais vu.
 Voir la différence dans l'icône Enveloppe de courrier, ainsi que la clarté du texte?
Voir la différence dans l'icône Enveloppe de courrier, ainsi que la clarté du texte? Maintenir la même taille physique interface utilisateur, les dimensions de pixels ont doublé. Le bouton qui occupait auparavant 44px, est devenu 88px. Pour la compatibilité entre différents périphériques, les concepteurs doivent produire des graphiques (par type d'icônes) dans "1x" et dans le nouveau format "2x". Mais ici, un autre problème est apparu: vous ne pouvez plus dire: "Bonjour, ce bouton doit être de 44 pixels de hauteur", car il devrait également y avoir 88 pixels sur un autre appareil. Auparavant, il n'y avait pas d'unités de mesure sans dépendance du pixel. La solution était "points" (points) ou "pt". 1 point correspond à 1 pixel sur les écrans de la génération de rétine et de 2 pixels sur l'écran de la rétine en 2x. Les points vous permettent de dire: "Bonjour, ce bouton doit être de 44 points de hauteur", puis tout appareil peut adapter cette taille sous son coefficient de densité de pixels ... comme 1x ou 2x. Ou 3x dans le cas de l'iPhone 6 Plus.

Pt et dp.
Bien sûr, tout cela est non seulement pertinent pour la stabilité des pommes, ces jours-ci. système opérateur - que ce soit du bureau ou version mobilePrend en charge les écrans PPI / DPI élevés. Dans Google inventé son unité de mesure pour Android, indépendante des pixels . Il n'est pas appelé le "point", il s'appelle "trempette" - un pixel, indépendant de la densité, abrégé "DP". Ce n'est pas équivalent aux points de iOS, mais l'idée est comme. Ce sont des unités de mesure universelles, qui peuvent être converties en pixels à l'aide d'un multiplicateur de périphérique à grande échelle (2x, 3x, etc.).
Peut-être que vous êtes intéressé par la taille physique du point. En fait, les concepteurs d'interface utilisateur ne sont pas particulièrement importants, car nous n'avons aucun contrôle sur les caractéristiques matérielles des écrans de différents appareils. Designers Vous devez simplement savoir quelles densités de pixels ont reçu un fabricant pour ses appareils et veiller à la préparation de conceptions en 1x, 2x, 3x et d'autres coefficients nécessaires. Mais si vous êtes vraiment curieux, sachez que Apple n'a pas de conversion constante entre pouces et points. En d'autres termes, il n'y a pas de densité de pixels unique, qui représente 1 point - cela dépend du dispositif spécifique (voir la section "Perception de l'échelle" ci-dessous). DANS iOS point Variable de 132 points par pouce à 163 points par pouce. Le plongeon Android est toujours égal à 160 PPI.
Chaos contrôlé
Maintenant, préparez-vous à plonger dans la réalité. Dans les premiers batteurs du développement d'appareils mobiles haute résolution, la densité de pixels était tout simplement 1x ou 2x. Mais maintenant tout le monde est complètement parti des bobines - il y a beaucoup de densités de pixels qui devraient soutenir la conception. Android a un excellent exemple: au moment de la rédaction de cet article, différents fabricants soutiennent six densités de pixels différentes. Cela signifie que l'icône, qui a la même taille sur tous les écrans, doit effectivement être effectuée dans 6 variantes différentes. Pour Apple sont pertinents deux ou trois sources différentes.

Concevoir en vecteur. Conception en 1x.
Il y a quelques leçons pratiques que vous devriez extraire de tout cela. Pour commencer, vous devez créer des conceptions dans le vecteur. Cela permet à nos interfaces, icônes et autres graphiques à évoluer toute la taille souhaitée.

Deuxième leçon :. En d'autres termes, créez une conception à l'aide de points pour toutes les mesures, puis à la mise à l'échelle de différentes densités de pixels plus grandes lors de l'exportation ... au lieu de la conception des autorisations de pixels finies appareils spécifiques (2x, 3x, etc.) et l'émergence de problèmes de masse lors de l'exportation. Étant donné que le zoom de 2x graphiques est de 150% pour la version génératrice de 3x provoque l'apparition de contours floues, ce n'est pas la meilleure option. Mais la mise à l'échelle des graphiques 1x en 200% et 300% vous permet de maintenir une clarté visuelle.
Mises en page pour la norme tailles d'iPhone Il doit y avoir 375 × 667 et non 750 × 1334, il ne s'agit que de la permission dans laquelle elle sera affichée. La plupart des outils de conception ne distinguent pas les points de pixels (Flinto - une exception de cette tendance), les concepteurs peuvent donc prétendre que les points sont des pixels, puis exporter simplement le code source en 2x et 3x fois.
Faites semblant jusqu'à ce qu'il devienne vrai!
C'est déjà un peu plus compliqué, mais il convient toujours de le mentionner: parfois des appareils Lgut. Ils prétendent que leur coefficient de conversion de pixels en un point est un, par exemple, 3x et, en fait, il est de 2,61x et la source elle-même est à l'échelle à 3 simplement pour plus de commodité. C'est ce que iPhone Plus. Maintenant fait. Il serre l'interface fabriquée en 1242 × 2208 jusqu'à ce que l'écran soit résolu en 1080 × 1920 (la puce graphique du téléphone implémente cette mise à l'échelle en temps réel).
 Créez une conception sous l'iPhone Plus, comme si c'était en réalité 3x. Le téléphone lui-même le sabb sur 87%.
Créez une conception sous l'iPhone Plus, comme si c'était en réalité 3x. Le téléphone lui-même le sabb sur 87%. Les graphismes ne sont que légèrement réduits (87%), le résultat semble toujours digne - l'épaisseur de la ligne en 1px sur l'écran presque 3x semble incroyablement claire. Et il y a des chances, bien que je n'ai pas d'informations d'initié qui, à l'avenir, Apple présentera un véritable iPhone Plus plus, car les capacités matérielles nécessaires peuvent être disponibles pour le produit produit dans ce type. énormes quantités. Actuel version iphone De plus, il existe simplement jusqu'à ce qu'il devienne possible.
(Bruce Wong a écrit à propos de Écran d'iPhone 6 plus).
Une telle approche accepte-t-elle une échelle non élue? Tout est vérifié dans la pratique. Est le résultat de ce zoom? De nombreux appareils Android ont également recours à la mise à l'échelle pour s'adapter à un coefficient de pixel-in-point plus standard, mais malheureusement, certains d'entre eux ne le font pas de très haute qualité. La mise à l'échelle d'un tel plan est indésirable, car tout ce que vous voulez planifier clairement et pixel - parfait sur une échelle deviendra floue en raison de l'interpolation (par exemple, une ligne 1Px devient 1,15 pixels). Même si vous n'êtes pas fanatique dans le montage des pixels parfaits, comme moi, cela n'a aucun sens de nier que les éléments de conception doivent être clarifiques pour être clair
Malheureusement, comme la densité de pixels atteint 4 et plus, la floue causée par une échelle non collée devient beaucoup moins accrocheuse. Je prédis ainsi que les fabricants de périphériques utiliseront de plus en plus cette approche au fil du temps. Nous ne pouvons qu'espérer qu'il y a des lacunes dans la performance d'eux!

Perception de l'échelle par vos yeux
Reportons toutes ces densités de pixels pendant une minute et envisagez la question suivante: le bouton doit-il être la même taille physique sur différents appareils? Bien sûr, nous utilisons simplement un bouton à titre d'exemple, mais nous devrons envisager l'icône et le texte, ainsi que la barre d'outils. Si ces éléments sont-ils de la même taille sur tous les appareils? La réponse dépend:
- De la précision entrée de méthode (Capteur ou curseur)
- De tailles physiques Écran
- De distances à l'écran
Les deux derniers facteurs vont de pair; Parce que la tablette a un grand écran par rapport au téléphone, nous gardons cela beaucoup plus loin de vous. Et puis il y a encore un ordinateur portable, ordinateur de bureau, TV ... La distance augmente avec la taille de l'écran.

Le bouton de votre écran de télévision sera la taille de votre téléphone - car il devrait l'être pour une telle distance.

Voici un exemple moins dramatique et très véridique: les icônes d'application sur la tablette doivent être plus des mêmes icônes du téléphone, ce qui est implémenté de deux manières: en utilisant une densité de pixels plus petite ou modifiant la taille des boutons (c.-à-d. taille de points).
Densité de pixels inférieure
Les écrans plus gros que nous utilisons à une distance ont généralement une densité de pixels plus petite. Le téléviseur peut avoir une résolution de 40 pixels par pouce! Pour une téléposition ordinaire, elle est tout à fait acceptable. L'écran de rétine de l'iPad a une résolution d'environ 264PPI et l'écran de rétine sur l'iPhone - 326PPI. Étant donné que les pixels de l'iPad, plus (l'écran est moins dense), l'ensemble de l'interface devient un peu plus. Ceci est expliqué par une distance supplémentaire entre les yeux de l'utilisateur et l'écran iPad.
Differentes tailles
Mais de temps en temps, l'utilisation de la densité de pixels inférieure n'est pas suffisante ... des éléments de conception séparés doivent être encore plus. Cela s'est passé avec des icônes sur l'iPad. Sur l'iphone, ils sont 60 × 60 pixels, mais plus grand écran ipad donne plus d'espaceSi pratique que 76 × 76 icônes.

Changement de taille sous différents appareils Ajoute des concepteurs d'emploi. Ceci est l'un des plusieurs scénarios quand apple Apple besoin de plus de tailles que appareils Android! Heureusement, ce n'est pas un cas typique pour les icônes d'application.
Vérification sanitaire?
Nous venons de discuter de nombreuses difficultés que vous devez faire face. Heureusement, la conception de l'interface concerne uniquement l'utilisation d'unités qui ne dépendent pas de densité (en tant que PT ou DP). Tout est compliqué avec des icônes d'applications, mais il y a des modèles qui l'aideront. Voici une liste de ressources sur ce sujet:

Ressources importantes
Metrics de périphérique Google: une liste impressionnante de spécifications pour les périphériques de tous types (Android, iOS, Mac, Windows, etc.). Découvrez la taille de l'écran, la densité de pixels et même une distance approximative sur laquelle l'écran est situé à partir de l'œil de l'utilisateur. Screensiz.es - ressource similaire.
: Ces modèles de conception (disponibles pour tous les éditeurs de conception principaux) sont très utiles, tant au sens pratique que des informations sur les dernières spécifications pour Android, iOS, MacOS, TVO, Watchos, Windows, Téléphone Windows etc.
: Guide détaillé Sebastiana Gabriel, qui couvre encore plus de détails et des techniques pratiques pour les concepteurs Android et iOS.
Il existe d'autres ressources sur la densité de pixels pour les concepteurs.
Mots clés: ,,,,,L'image de haute qualité sur l'écran est l'un des composants les plus importants de tout bon smartphone. Chers lecteurs, nous vous dirons quelle est la densité des pixels (PPI) sur l'écran du téléphone et expliquer pourquoi cet indicateur n'est pas toujours important.
Densité de pixels - pourquoi ce n'est pas si important!
La valeur PPI détermine le nombre de pixels par pouce. Des valeurs plus élevées rendent une image plus claire, lisible et de haute qualité.
![]()
Comment PPI affecte la qualité de l'image
Lorsque Apple a introduit le monde de l'iPhone 4, il a utilisé l'affichage révolutionnaire "Retina", la qualité de l'image sur laquelle pourrait être comparée à la qualité de l'image dans les journaux brillants (300 DPI). Ensuite, la société a clairement montré au monde que les hautes autorisations sur l'écran du smartphone ne sont pas une sorte de conte de fées, je suis la vraie réalité.
Sur le ce momentLa valeur DPI la plus élevée (points par pouce - le nombre de points par pouce) à l'écran smartphone Sony Xperia Z5 Premium. Son écran de 5,5 pouces est supporté pour les autorisations 4K (2160 x 3840) et la densité de pixels 806 PPI.
Parmi les smartphones de Xiaomi, bonne autorisation MI MIX (1080 × 2040 pixels), (1080 × 2160 Full HD +) et MI Note Pro. (2560 × 1440 Quad HD).
Première recherche et réalité actuelle
Si plus tôt, Apple a déclaré que 326 PPI seront suffisamment et des autorisations plus élevées sur un petit écran. un appareil portable sera simplement non réclamé. Maintenant, en regardant l'affichage nouvel iPhone. X, avec ses 458 PPI, il devient clair que Apple a décidé de ne plus suivre cette philosophie.
Nous serons franc. L'utilisateur moyen remarquera la différence entre la différence de 300 et 500 ppi entre les 300 et 500 ppp dans le cas où il conservera l'écran de son téléphone à la distance de la paume allongée de ses yeux.
Par conséquent, des affichages avec une plus grande densité de pixels ne resteront vraiment pas revendiqués de la plupart des utilisateurs, car personne ne veut trop payer.
De plus, avec une grande densité de pixels, l'appareil doit utiliser plus de ressources pour traiter l'image affichée. Il convient de rappeler que cela affecte la performance et la durée de vie de la batterie d'un smartphone?
Malgré cela, nous donnons des arguments significatifs en faveur des écrans PPI élevés.
Avantages de High PPI Affichages
ON affiche Full HD +, Quad-HD et 4K beaucoup plus agréable à lire le texte. Un tel écran donne plus haut niveau Luminosité, contraste de haute qualité et reproduction de couleur plus profonde.
Haute résolution vous permet d'utiliser plus large gamme de couleurs. Le gamma semble plus naturel en même temps.
Les amoureux se livrent à la réalité virtuelle trouveront de nombreux avantages à l'écran avec une grande densité de pixels PPI. Naturellement, les smartphones basse résolution ne conviennent pas aux utilisateurs de lunettes. réalité virtuelle. Cependant, des appareils avec Résolution Full-HD Ou plus haut, peut facilement être utilisé en mode VR pour afficher des films et des jeux.

Smartphones Xiaomi. (Xiaomi) avec le soutien de FullHD:
- MI Note 3.
- MI A1.
- Mi max 2.
- Mi max
- MI 5/5S / 5S Plus / 5C
- Mi 4/4s / 4c / 4i
- REDMI NOTE 4 / 4X
- Redmi 4 Prime.
- REDMI NOTE 3 / NOTE 2
- Redmi Pro.
- MI note.
Production
De toute évidence, les fabricants ne doivent pas être poursuivis à des autorisations élevées et un grand nombre de pixels à l'écran. Au lieu de cela, ils devraient penser à la possibilité d'introduire de nouvelles technologies qui seront en mesure d'apporter une qualité d'image à nouveau niveau. C'est cette stratégie qui est maintenant Xiaomi.
Maintenant, la résolution et la densité de l'affichage de pixels sur le périphérique mobile sont l'un des principaux éléments marketing. Découvrez ce que la valeur PPI est affectée.
Récemment la société Samsung Galaxy S8 et Galaxy S8 +, dont la fonctionnalité est devenue un écran "illimité". L'affichage a presque perdu le cadre, a reçu une résolution élevée de 2960 × 1440 points et une densité de pixels de 570/529 PPI, respectivement. En février, à l'exposition internationale MWC 2017, la marque LG a annoncé un smartphone avec une résolution similaire et 564 ppi, et Sony est un dispositif à écran 4K (3840 × 2160 pixels, 806 ppp). Évidemment, l'avenir des écrans haute résolution.
Lorsque vous choisissez un smartphone, beaucoup font attention à la résolution de l'écran, mais la densité de pixels reste souvent de côté. Étant donné le développement de la technologie et du développement à l'écran dans le domaine de la réalité virtuelle, la valeur PPI joue également un rôle important en tant qu'affipe.
Qu'est-ce que PPI?
La réduction d'IPP provient de pixels par pouce (pixel de pouce) et est utilisé pour décrire la densité de pixels dans tous les types d'affichages, y compris des caméras, des ordinateurs, appareils mobiles etc. La densité de pixels peut être un indicateur de la définition de l'écran, mais il est nécessaire de prendre en compte d'autres aspects: ses dimensions physiques et sa distance à l'œil.

Si vous déplacez l'écran plus près des yeux, vous pourrez voir les pixels. Si l'appareil est à une hauteur de votre part, la forte densité de pixels ne sera pas particulièrement ressentie. Ainsi, plus l'affichage, moins la valeur PPI.
Standard de la vision
Habituellement, des mesures d'acuité visuelle humaine avec l'aide du test de Snellenne, qui a été inventée en 1860 à des fins médicales. Il est important de noter que sur ce système, un ophtalmologiste a tenté d'identifier une vision faible, qui est un problème médical. Aucun patient ne s'est jamais plaint d'acuité visuelle au-dessus de la moyenne.

Ainsi, l'acuité de la vision 20/220 n'est pas idéale du tout. Cet indicateur signifie une vision normale dans laquelle une personne peut lire la table à une distance de 3 mètres.
Mythe environ 300 ppp
Il y a un mythe qu'une personne ne peut pas distinguer les pixels à une densité de 300 PPI. En 2010, Steve Jobs a utilisé cette déclaration pendant présentation iPhone 4, équipé d'un écran de rétine innovant avec 326 ppp. Cela correspond à la réalité, mais uniquement pour les utilisateurs ayant une acuité de Vision 20/20.


Selon diverses études, l'œil humain peut distinguer les pixels à une densité de 900 à 1 000 ppp.
Qu'est-ce que la densité de pixels affecte?
Plus la densité de pixels est élevée, plus vous verrez une image plus claire sur l'écran. Si plus tôt cela n'a pas d'importance, alors avec l'apparition de l'ère de la réalité virtuelle et augmentée, la situation change progressivement. À peine vous voulez en mode de réalité virtuelle de voir une image de pixel autour de vous. Plus la résolution et la densité des pixels sont élevées, plus l'image est réaliste. De plus, cela peut sensiblement non seulement lors de l'utilisation d'un casque de réalité virtuelle, mais également lorsque vous regardez des films.
Imeuble:
Page théorique et calculs
Le concept à l'étude est décodé sous forme de pixels par pouce, c'est-à-dire le nombre de pixels par pouce. Prononcé comme Pi-Pi-Ah.
Elle signifie littéralement combien de pixels sont placés en un pouce de l'image que nous voyons sur, tablette ou autres techniques.
En outre, ce concept s'appelle une unité de mesure de la capacité permissive. Le calcul de cette magnitude est fabriqué à l'aide de deux formules simples:
Où:
- dp. - résolution diagonale;
- diabolique - la taille est diagonale, pouces;
- Wp. - largeur;
- Hp. - Hauteur.
La deuxième formule est conçue pour calculer la résolution diagonale et est basée sur l'utilisation du célèbre théorème Pythagore.

Figure. 1. Largeur, hauteur et taille de la diagonale sur le moniteur
Pour montrer comment toutes ces formules sont utilisées, prenez le moniteur avec une diagonale de 20 pouces et une résolution de 1280x720 (HD).
Ainsi, WP sera égal à 1280, HP-720 et DI-20. Grâce à la présence de ces données, nous pouvons calculer PI-PI-AH. Tout d'abord, nous utilisons la formule (2).
 Et maintenant, nous appliquons ces données pour la formule (2).
Et maintenant, nous appliquons ces données pour la formule (2).

Remarque: En fait, nous avions 73,4 pixels., Mais le numéro de pixel Neurochy ne peut pas être, seules les valeurs entières sont utilisées.
Pour comprendre combien il est dans des centimètres, plus familier pour notre région, vous devez diviser le nombre résultant de 2,54 (en un pouce, il s'agit de tellement de centimètres).
Ainsi, dans notre exemple, il est 73 / 2.54 \u003d 28 pixes. en centimètre.
Dans notre exemple, il est 73 et 25,4 / 73 \u003d 0,3. C'est-à-dire que la taille de chaque pixel est de 0,3x0,3 mm.
Est-ce bon ou mauvais?
Raconter ensemble.
Cette magnitude est-elle importante?
Pi-PI-Ah, basé sur ce qui précède, affecte la clarté de l'image que l'utilisateur reçoit sur son écran.
Plus la valeur de l'indicateur est élevée, l'image plus claire recevra l'utilisateur.
En fait, plus cette valeur, moins les "carrés" verront une personne.
C'est-à-dire que chaque pixel sera petit, pas grand, et cela donnera à l'occasion de faire attention à elle. Veely la valeur de la caractéristique peut être vue sur la figure 2

Figure. 2. La différence entre les indicateurs est plus petite et plus
Bien sûr, je ne veux pas avoir personne sur votre photo comme indiqué à gauche.
Par conséquent, lors du choix de ce matériel, il est très important de faire attention à cette caractéristique.
Cela est particulièrement vrai lorsque vous achetez sur Internet et que vous n'avez aucune occasion d'apprécier votre propre photo et de comprendre à quel point c'est clair.
Trouvez un indicateur dans les caractéristiques du même smartphone généralement simplement. Il est généralement contenu dans la section "Affichage". Un exemple peut être vu à la figure 3.

Figure. 3. Indicateur dans les caractéristiques du smartphone
Important! En ligne, il est souvent possible de trouver des informations que PPI est plus importante que, par exemple, la permission ou la diagonale et certaines de ces caractéristiques doivent jouer un rôle plus important lors du choix. Ce n'est pas du tout. Comme nous pouvions nous en assurer, tous ces trois concepts sont inextricablement liés.
Avantages et inconvénients
Nombre de pix. Le pouce affecte positivement la clarté de la photo et, en conséquence, sur sa qualité.
L'utilisateur sera parfois plus agréable à regarder l'image avec un grand indicateur.
Sur la figure 2, la photo à gauche a 30 ppi et la photo à droite est 300. Ci-dessous est un autre exemple similaire.

Mais il y a u ce concept et des inconvénients. En particulier, nous parlons Sur l'autonomie de l'appareil.
Tout est assez simple - si la photo est un appareil clair, smartphone, tablette ou autre appareil à l'écran ne pourra pas fonctionner pendant une longue période sans recharger.
Vous pouvez même faire une règle simple: plus Pi-Pi-Ah, moins de temps de travail autonome.
Bien sûr, pour qu'un PC n'est pas un problème, le moniteur est toujours constamment inclus dans la sortie, mais pour certains téléphones, cela peut devenir un gros problème.
Par conséquent, lorsque vous sélectionnez l'appareil, vous devez faire attention non seulement au nombre de pixels. A-pouce, et aussi sur!
Ainsi, nous avons activé le sujet du choix.
Sur le choix des écrans
Il existe plusieurs règles qui aideront à choisir un écran correctement avec les pixels, ils sonnent comme suit:
1 Assurez-vous de faire attention au type d'affichage. En priorité, il doit être amolé, encore mieux superamé ou OLED. De tels dispositifs seront toujours meilleurs que.
Supposons que nous venions au magasin et que nous voyions, par exemple, deux excellents appareils - et. Leur prix est presque identique, le deuxième appareil, au fait, est plus puissant.
Dans les caractéristiques, il est indiqué que Xiaomi 400 PPI (pour une raison quelconque de certaines raisons d'écrire 400,53, mais comme nous l'avons dit ci-dessus, le nombre neurogénique de pixes. Être non).
Samsung 267 PPI et permission, respectivement, moins (1280x720 contre 1920x1080). La diagonale est la même - 5,5 pouces.
Mais pour une raison quelconque, la photo est plus claire exactement sur. Et tous en raison de l'utilisation de la technologie de marque superamolée +. Vous pouvez vous en assurer vous-même si vous faites attention à la figure 5.

2 Essayez de trouver la possibilité de regarder personnellement tous les échantillons que vous avez choisis. Vous pouvez d'abord afficher leurs options sur Internet, puis vous rendre au magasin d'électronique et voir comment vous reflètez vraiment les images. Un regard personnel dans ce cas est tout simplement indispensable.
3 Faites attention à la batterie. Si nous parlons de smartphones, alors pour fournir long travail Appareil S. image claire (Grand PPI et / ou Bonne technologie), la capacité de la batterie doit être d'environ 3000 mAh.
Il devrait être encore plus élevé pour les comprimés, car leur diagonale est plus grande,
4 Rappelez-vous: plus la diagonale est petite et plus la densité de pixels (le nombre de celles par pouce), l'image plus claire. Vous ne devez pas vous tromper - pour obtenir une image très claire avec un énorme écran et une petite valeur de Pi-Pi-Ah ne fonctionnera pas. Il est important de garder le milieu doré.
5 Il est important de prendre en compte et la couverture. Les écrans mate produiront donc une image moins claire et saturée, mais elles seront plus douces pour vos yeux.
Mais les écrans brillants affecteront négativement la vision, mais l'image sur eux sera beaucoup plus belle. Dans ce cas, la valeur PPI peut être la même.
Cela est principalement pertinent. Si vous travaillez à un ordinateur à temps plein ou encore plus, il est préférable de rester sur la version mate.

Tout cela vous permettra de choisir l'affichage le plus approprié pour vous-même.
RÉSULTATS
pPI ou PI PI-AH est un indicateur de densité de pixels ou de pixels dans une image de pouce. Pour traduire l'indicateur en centimètres, vous devez le diviser par 2,54.
Le montant neutuel ne peut être, seulement un tout.
Que ceci à montrer ci-dessus, plus clair et plus agréable à l'image sera l'air.
Lorsque vous choisissez et d'autres équipements, il est très important de faire attention à cet indicateur.
Mais ce n'est pas fondamental. Il est également important de regarder la technologie et la couverture d'écran.
En outre, assurez-vous de regarder la capacité de la batterie et de suivre le milieu doré du pixel. et taille d'écran.
Lors de l'achat de smartphones, de moniteurs et d'autres équipements, dans lesquels il y a un écran, nous entendons souvent parler d'une telle chose que PPI, mais peu d'entre nous peuvent dire à coup sûr de quoi il affecte.
Et en fait, cette caractéristique est l'une des principales lors du choix.
Nous vous dirons quelle est la signification de ce concept (après tout, sur Internet, vous pouvez trouver de nombreux mythes sur cette question). Va!
Page théorique et calculs
Le concept à l'étude est décodé sous forme de pixels par pouce, c'est-à-dire le nombre de pixels par pouce. Prononcé comme Pi-Pi-Ah.
Elle signifie littéralement combien de pixels sont placés en un pouce de l'image que nous voyons sur l'écran du moniteur, le smartphone, la tablette ou une autre technique.
En outre, ce concept s'appelle une unité de mesure de la capacité permissive. Le calcul de cette magnitude est fabriqué à l'aide de deux formules simples:
Où:
- dp. - résolution diagonale;
- diabolique - la taille est diagonale, pouces;
- Wp. - largeur;
- Hp. - Hauteur.
La deuxième formule est conçue pour calculer la résolution diagonale et est basée sur l'utilisation du célèbre théorème Pythagore.
Figure. 1. Largeur, hauteur et taille de la diagonale sur le moniteur
Pour montrer comment toutes ces formules sont utilisées, prenez le moniteur avec une diagonale de 20 pouces et une résolution de 1280x720 (HD).
Ainsi, WP sera égal à 1280, HP-720 et DI-20. Grâce à la présence de ces données, nous pouvons calculer PI-PI-AH. Tout d'abord, nous utilisons la formule (2).
Et maintenant, nous appliquons ces données pour la formule (2).
Remarque: En fait, nous avions 73,4 pixels., Mais le numéro de pixel Neurochy ne peut pas être, seules les valeurs entières sont utilisées.
De la même manière, les valeurs réelles du nombre de pixels par pouce peuvent être calculées dans n'importe quel appareil.
Pour comprendre combien il est dans des centimètres, plus familier pour notre région, vous devez diviser le nombre résultant de 2,54 (en un pouce, il s'agit de tellement de centimètres). Ainsi, dans notre exemple, il est 73 / 2.54 \u003d 28 pixes. en centimètre.
Dans notre exemple, il est 73 et 25,4 / 73 \u003d 0,3. C'est-à-dire que la taille de chaque pixel est de 0,3x0,3 mm.
Est-ce bon ou mauvais?
Raconter ensemble.
Cette magnitude est-elle importante?
Pi-PI-Ah, basé sur ce qui précède, affecte la clarté de l'image que l'utilisateur reçoit sur son écran.
Plus la valeur de l'indicateur est élevée, l'image plus claire recevra l'utilisateur.
En fait, plus cette valeur, moins les "carrés" verront une personne. C'est-à-dire que chaque pixel sera petit, pas grand, et cela donnera à l'occasion de faire attention à elle. Veely la valeur de la caractéristique peut être vue sur la figure 2
Figure. 2. La différence entre les indicateurs est plus petite et plus
Bien sûr, personne ne veut avoir une telle image sur votre smartphone ou votre tablette, comme indiqué à gauche. Par conséquent, lors du choix de ce matériel, il est très important de faire attention à cette caractéristique. Cela est particulièrement vrai lorsque vous achetez sur Internet et que vous n'avez aucune occasion d'apprécier votre propre photo et de comprendre à quel point c'est clair.
Trouvez un indicateur dans les caractéristiques du même smartphone généralement simplement. Il est généralement contenu dans la section "Affichage". Un exemple peut être vu à la figure 3.
Figure. 3. Indicateur dans les caractéristiques du smartphone
Important! En ligne, il est souvent possible de trouver des informations que PPI est plus importante que, par exemple, la permission ou la diagonale et certaines de ces caractéristiques doivent jouer un rôle plus important lors du choix. Ce n'est pas du tout. Comme nous pouvions nous en assurer, tous ces trois concepts sont inextricablement liés.
Avantages et inconvénients
Nombre de pix. Le pouce affecte positivement la clarté de la photo et, en conséquence, sur sa qualité.
L'utilisateur sera parfois plus agréable à regarder l'image avec un grand indicateur.
Sur la figure 2, la photo à gauche a 30 ppi et la photo à droite est 300. Ci-dessous est un autre exemple similaire.
Mais ce concept a et inconvénient. En particulier, nous parlons de l'autonomie de l'appareil. Tout est assez simple - si la photo est un appareil clair, smartphone, tablette ou autre appareil à l'écran ne pourra pas fonctionner pendant une longue période sans recharger. Vous pouvez même faire une règle simple: plus Pi-Pi-Ah, moins de temps de travail autonome.
Bien sûr, pour qu'un PC n'est pas un problème, le moniteur est toujours constamment inclus dans la sortie, mais pour certains téléphones, cela peut devenir un gros problème. Par conséquent, lorsque vous sélectionnez l'appareil, vous devez faire attention non seulement au nombre de pixels. pouce, et aussi sur la capacité de la batterie!
Ainsi, nous avons activé le sujet du choix.
Sur le choix des écrans
Il existe plusieurs règles qui aideront à choisir un écran correctement avec les pixels, ils sonnent comme suit:
1 Assurez-vous de faire attention au type d'affichage. En priorité, il doit être amolé, encore mieux superamé ou OLED. De tels dispositifs seront toujours meilleurs que les IP, l'écran LCD et d'autres.
Supposons que nous venions au magasin et que nous voyions, par exemple, deux excellents appareils - Samsung Galaxy J7 et Xiaomi Redmi Remarque 3. Le prix d'eux est presque identique, le deuxième appareil, au fait, est plus puissant.
Dans les caractéristiques, il est indiqué que Xiaomi 400 PPI (pour une raison quelconque de certaines raisons d'écrire 400,53, mais comme nous l'avons dit ci-dessus, le nombre neurogénique de pixes. Être non). Samsung 267 PPI et permission, respectivement, moins (1280x720 contre 1920x1080). La diagonale est la même - 5,5 pouces.
Mais pour une raison quelconque, la photo est plus claire exactement sur Samsung. Et tous en raison de l'utilisation de la technologie de marque superamolée +. Vous pouvez vous en assurer vous-même si vous faites attention à la figure 5.
2 Près de la recherche d'une occasion de regarder personnellement tous les échantillons que vous avez choisis. Vous pouvez d'abord afficher leurs options sur Internet, puis vous rendre au magasin d'électronique et voir comment vous reflètez vraiment les images. Un regard personnel dans ce cas est tout simplement indispensable.
3-Tour Attirez-vous à la batterie. Si nous parlons de smartphones, ensuite de fournir une longue œuvre de l'appareil avec une image claire (une grande ppp et / ou une bonne technologie), la capacité de la batterie doit être d'environ 3000 mAh.
À la tablette, il devrait être encore plus élevé, car leur diagonale est supérieure à celle des téléphones
4Pompress: plus la diagonale est petite et plus la densité de pixels (le nombre de ce pouce), l'image plus claire. Vous ne devez pas vous tromper - pour obtenir une image très claire avec un énorme écran et une petite valeur de Pi-Pi-Ah ne fonctionnera pas. Il est important de garder le milieu doré.
5 Centre prendre en compte et couvrir. Les écrans mate produiront donc une image moins claire et saturée, mais elles seront plus douces pour vos yeux.
Mais les écrans brillants affecteront négativement la vision, mais l'image sur eux sera beaucoup plus belle. Dans ce cas, la valeur PPI peut être la même.
Cela est principalement pertinent pour sélectionner des moniteurs avec des ordinateurs et des ordinateurs portables. Si vous travaillez à un ordinateur à temps plein ou encore plus, il est préférable de rester sur la version mate.
Tout cela vous permettra de choisir l'affichage le plus approprié pour vous-même.
RÉSULTATS
pPI ou PI PI-AH est un indicateur de densité de pixels ou de pixels dans une image de pouce. Pour traduire l'indicateur en centimètres, vous devez le diviser par 2,54. Le montant neutuel ne peut être, seulement un tout.
Que ceci à montrer ci-dessus, plus clair et plus agréable à l'image sera l'air. Lorsque vous choisissez des smartphones, des comprimés, des moniteurs pour les PC, les ordinateurs portables et autres équipements, dans lesquels il existe un affichage, il est très important de faire attention à cet indicateur.
Mais ce n'est pas fondamental. Il est également important de regarder la technologie et la couverture d'écran. En outre, assurez-vous de regarder la capacité de la batterie et de suivre le milieu doré du pixel. et taille d'écran.
 Comment Réflasser iPhone avec PC et iTunes
Comment Réflasser iPhone avec PC et iTunes Meilleurs portefeuilles Bitcoin pour iOS Télécharger l'application Portefeuille sur iPhone
Meilleurs portefeuilles Bitcoin pour iOS Télécharger l'application Portefeuille sur iPhone Lenovo Vibe X2 Description, Caractéristiques, Avis d'utilisateurs
Lenovo Vibe X2 Description, Caractéristiques, Avis d'utilisateurs L'ordinateur ne voit pas le lecteur flash: causes et résolution du problème
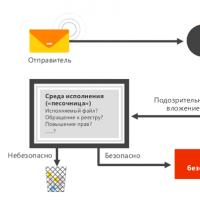
L'ordinateur ne voit pas le lecteur flash: causes et résolution du problème À propos de Windows Update de Wannacry Crypter Virus
À propos de Windows Update de Wannacry Crypter Virus Touches de navigateur chaud
Touches de navigateur chaud New Mac Mini s'est avéré être cinq fois plus puissant que le prédécesseur
New Mac Mini s'est avéré être cinq fois plus puissant que le prédécesseur