Динамический архив блога с использованием jQuery (Ajax). Бесконечная прокрутка постов WordPress без плагина Кнопка показать еще wordpress
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как можно очень просто и быстро сделать на своём сайте бесконечную прокрутку любых типов записей. Вы сможете сделать бесконечную прокрутку для страниц, записей, медиафайлов, изображений, чата, аудиозаписей, ссылок, галерей, видео и т.д.
Вы сможете добавить бесконечную прокрутку на любую страницу с помощью простого шорткода. Создать шорткод можно прямо из меню визуального редактора WordPress.
Бесконечная прокрутка записей плагин WordPressУстановить Супер плагин Ajax Load More – Infinite Scroll вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый , введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.


Для начала нужно настроить основные параметры:
– Container Type, здесь можно изменить тип контейнера, но не обязательно.
– Disable CSS, можно отключить CSS стили плагина, чтобы использовать свои стили. Не обязательно.
– здесь вам нужно выбрать стиль загрузки контента. У вас на выбор два варианта – кнопка или бесконечная прокрутка. Нажмите по полю “Chasing Arrows”, чтобы выбрать подходящий для вас вариант.
– Button Classes, можно добавить классы для кнопки. Не обязательно.
– Ajax Security, защита URL адресов от злоупотребления Ajax запросов. Рекомендуется включить.
– Top of Page, на начальной странице загрузки, переместить окно браузера пользователя в верхнюю часть экрана. Это может помочь предотвратить загрузку ненужных сообщений.
– Dynamic Content, отключить динамическое население категорий, тегов и авторов в шорткод Builder. Рекомендуется, если у вас есть необыкновенное количество категорий, тегов и / или авторов.
– Editor Button, можно скрыть кнопку для создания шорткодов из визуального редактора WordPress, на странице редактирования записи или страницы.
– Error Notices, уведомления об ошибках. Рекомендуется включить.
– Сохраните настройки .

Если вы хотите добавить бесконечную прокрутку сразу в запись или на страницу, то можно создать шорткод прямо из визуального редактора WordPress, с помощью специальной кнопки.

Что в первом, что и во втором варианте, настройки абсолютно одинаковые, сейчас мы их разберём:
– Template, шаблон оставьте по умолчанию, ничего менять здесь не надо.
– ID, если вы собираетесь добавлять бесконечную прокрутку на несколько страниц, с разными типами вывода записей, то вам нужно указать здесь уникальный идентификатор, чтобы шорткоды отличались. Нажмите под полем на вкладку – Generate Unique ID, чтобы добавить уникальный ID.
– Container Type, можно указать тип контейнера. Не обязательно.
– Container Classes, можно добавить классы для контейнера, не обязательно.
– Label, можно добавить свою надпись на кнопку, если в основных настройках вы выбрали кнопку. Если вы выбрали бесконечную прокрутку, здесь можно ничего не менять.
– здесь можно указать надпись, которая отображается на кнопке во время загрузки контента.
– Images Loaded, загружать изображения перед загрузкой основного содержимого. Не обязательно включать данную функцию.
– Pause, не загружать сообщения пока пользователь не нажмёт на кнопку.
– Enable Scrolling, включите данный параметр, чтобы включить бесконечную прокрутку. При прокрутки страницы записи будут автоматически подгружаться, то есть на кнопку жать не надо.
– Scroll Distance, расстояние от нижней части экрана, чтобы вызвать загрузку сообщений. (По умолчанию = 150)
– Maximum Pages, максимальное количество страниц для загрузки во время прокрутки. (0 = без ограничений)
– Pause Override, разрешить прокрутку, чтобы переопределить параметр Pause и запустить загрузку сообщений при прокрутке.
– Transition Type, можно выбрать стиль загрузки перехода.
– Transition Speed, скорость перехода в миллисекундах.
– Transition Container, удалить контейнер загрузки, не рекомендуется!
– Destroy After, удалить ajax загрузку после загрузки определённого количества страниц (укажите количество в поле). Не обязательно!
– Posts Per Page, укажите здесь сколько будет загружаться записей или страниц за один раз.
– Post Type, выберите здесь, какие типы записей вы хотите добавить в бесконечную прокрутку.
– Post Format, можно выбрать формат сообщений. Выберите стандартный формат, для вывода значений по умолчанию.
– Category, можно включить или исключить определённые категории. Ничего не выбирайте, тогда будут использоваться все категории.
– Date, можно указать дату, для запроса по дате архива, чтобы выводились записи из определённого архива. Не обязательно.
– Custom Fields (Meta_Query), можно выводить определённые пользовательские поля, указав здесь их данные. Не обязательно! Оставьте без изменений!
– Search Term, здесь можно указать слово или слова, по которым будут выводиться записи. То есть, если в записи есть такое слово, значит запись будет показана. Не обязательно!
– Post Parameters, здесь можно включить или исключить определённые записи, указав их ID. Можно выбрать статус записи, например, опубликованные или нет.
– Ordering, здесь можно выбрать, по каким параметрам сортировать записи при выводе их в бесконечной прокрутке. Можно оставить по умолчанию.
– Offset, здесь можно задать смещение. Например, если указать 5, то первые 5 записей будут пропущены.
– Custom Arguments, через точку с запятой список разделенных пользовательских значений. Могут быть использованы для запроса по параметрам, не доступных в шорткоде. Не обязательно!

Шорткод необходимо добавить на страницу, где будет бесконечная прокрутка. Если в шорткоде вы выбрали тип записей post, то в бесконечной прокрутке будут выводится последние записи и т.д. Всё очень просто! Плагин лично проверял, всё работает!
Обновлено: Апрель 11, 2019 автором: Илья Журавлёв
Что с помощью технологии AJAX в целях поисковой оптимизации скрыл часть содержимого сайта от поисковых систем (что, кстати, не является клоакингом).
Технически реализовал это я. Поскольку нашлось много желающих повторить то же самое на своих блогах, попытаюсь донести информацию о том, как это сделать.
AJAX по сути — это динамическая загрузка части содержимого страницы с помощью JavaScript. Т.е. вроде бы на сайте эта часть контента отображается, но, если заглянуть в исходный код страницы, то там его нет. Или, если отключить в браузере поддержку JavaScript, то этого контента также не будет видно.
Такую возможность можно использовать, например, чтобы уменьшить количество внутренних ссылок на сайте для поисковых систем. Ни Гугл, ни Яндекс не проиндексируют ту часть контента, которая подключается через AJAX.
Итак, переходим к практике. Расскажу, как это сделать на WordPress на примере помесячного списка архивов, который выводится обычно в сайдбаре.
Предлагаю 2 варианта решения. Второй — наиболее простой.
Первый вариантajax_archives.php ) со следующим содержимым:
Зайдите в админку WordPress и создайте новую страницу. Назовите ее как угодно, например «Список архивов». Справа в блоке «Атрибуты страницы » выберите шаблон «AJAX список архивов».
Если вы откроете эту страницу в браузере, то увидите, что там только нужный нам список и больше ничего лишнего. Вот это мы и будем подгружать на сайте в нужном месте.
В том месте файла sidebar.php
AJAX мы реализуем с помощью jQuery, поэтому, если он еще не подключен на вашем сайте, в файл header.php перед кодом добавьте следующий код:
Теперь осталось добавить на сайт малюсенький скриптик, который будет загружать нужный контент. Создайте js-файл (например, scripts.js
(function($) { $(function() { $("#archives").load("http://ВАШ_ДОМЕН/ajax_archives/"); }) })(jQuery)
Вместо http://ВАШ_ДОМЕН/ajax_archives/ подставьте адрес выше созданной страницы.
header.php :
После того как вы прописали пути к скриптам надо не много подправить файл index.php или любой другой файл, где вы планируете сделать динамическую подгрузку постов. Необходимо добавить id = «loop» в контейнере постов,class = «post» в блоке вывода поста, id = «pagination» в том месте где вы хотите разместить кнопку «Показать еще». Код должен выглядеть примерно вот так:
**** ****
Результат работы:
Для работы скрипта необходима библиотека jquery библиотеку можно подключить так
Шаблон для тестирования подгрузки контента
Для того чтобы протестировать подгрузку нужно скачать шаблон закачать в папку wordpress с шаблонами затем выбрать в панели администратора шаблон с названием test
Если вам нравится мой ресурс и вы хотите поддержать меня финансово, то вы можете перечислить сумму используя следующие реквизиты:
- Яндекс кошелек - 410014625168542
- Webmoney - R429373694729
 Вывод печатных форм с запросом данных в форму "Печать документов" из подсистемы БСП "Печать"
Вывод печатных форм с запросом данных в форму "Печать документов" из подсистемы БСП "Печать" Настройка начальной страницы 1с 8
Настройка начальной страницы 1с 8 Быстрое масштабирование форм
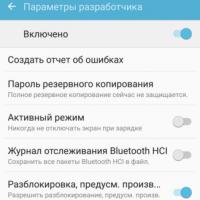
Быстрое масштабирование форм Как отключить домашнюю и другие системные кнопки в Android?
Как отключить домашнюю и другие системные кнопки в Android? Samsung Apps для ОС Bada - впечатления злобного юзера Скачать приложения для самсунг bada
Samsung Apps для ОС Bada - впечатления злобного юзера Скачать приложения для самсунг bada Прошивка Samsung Galaxy S5 Mini SM-G800H
Прошивка Samsung Galaxy S5 Mini SM-G800H Безопасное удаление системных приложений Android
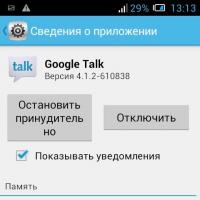
Безопасное удаление системных приложений Android