Програма конвертації у svg. Конвертуємо svg to png. === Он-лайн сервіси ===
Найпростіший спосіб трасування графічного об'єкта - відкрити або помістити файл в Adobe Illustrator і виконати автоматичне трасування за допомогою команди "Трасування зображення": Довідка Illustrator. Використання інструменту «Трасування зображення» - CS6
*Ще простіше):
Програмними засобами надане Вами зображення/картинку/малюнок/фотографію – у вектор за 1(!) євро ->Зображення у векторному
=== Он-лайн сервіси ===
- Перший платний, хоча два зображення для старту можна зробити безкоштовно.
Англійською, хоча розібратися нескладно. Два варіанти користування – онлайн або купити програму для комп'ютера. Ціна на он-лайн користування (безлімітне) $7.95, програма на робочий стіл коштує $295.00. Є можливість замовлення ручного трасування.
Звичайно, на фрілансерських порталах можна знайти і дешевше, ну тут вже вибір за кожним.
Точність
Вище кілька порівняльних зображень Vector Magic, Adobe Live Trace (CS6) та Corel
Corel PowerTRACE (X6). Зверніть увагу на акуратність обробки вектором форм.
Легкість використання
Не потрібно встановлювати і знати безліч опцій і налаштувань для досягнення прийнятного результату.
Потрібно лише відповісти на кілька простих питань і все. У випадку, якщо результат не задовольнив, тобто керівництво "по несправностям", де можна без особливих зусиль знайти відповідь і вирішити проблему.
Можна пробувати знову і знову, доки вийде задовільний результат.
Загалом можна перекласти цю роботу на Vector і зайнятися більш творчими завданнями.
Переклад вільний, але сенс приблизно такий.
Вихідні зображення у форматі JPG, GIF, PNG, BMP та TIFF. Результат у трьох варіантах якості та у трьох форматах: EPS, SVG та PNG. По завершенні можливе повторення з іншою бажаною якістю та деяке редагування.
- Наступний, повністю БЕЗКОШТОВНИЙ .

Повністю англійською, але з використанням все зрозуміло. Трохи більше налаштувань і ручної роботи, але воно варте того.
Вихідні формати, що підтримуються:
| Вихідні формати:
|
- дозволяє конвертувати зображення у формат . Можна завантажити файл, так і вказати посилання на зображення. Також можливе накладання цифрових ефектів.

У разі конвертування растрових зображень (PNG або JPG ) у формат SVG, перетворення форм і об'єктів у чорно-білу векторну графіку, яка масштабується без будь-якої втрати якості. Такі зображення можуть бути розфарбовані за допомогою безкоштовних програм роботи з векторними зображеннями (і ін.). Фотографи в більшості випадків не досягнуть бажаного результату при конвертуванні растрового зображення у формат SVG.
Якщо ви конвертуєте у формат SVG якесь векторне зображення (наприклад, формату eps або ai), конвертер спробує зберегти всі векторні та колірні дані, а також забезпечить максимально можливу схожість двох файлів.
Конвертер формату Scalable Vector Graphics (SVG) дозволяє конвертувати файли більш ніж 130 форматів. Напрямки конвертування:
3FR SVG , AFF SVG , AI SVG , ANI SVG , ART SVG , ARW SVG , AVI SVG , AVS SVG , BMP SVG , CDR SVG , CGM SVG , CIN SVG SVG , CMYKA SVG , CR2 SVG , CRW SVG , CUR SVG , CUT SVG , DCM SVG , DCR SVG , DCX SVG , DDS SVG , DFONT SVG , DIA SVG , DIA SVG DPX у SVG , DXF у SVG , EPDF у SVG , EPI у SVG , EPS у SVG , EPSF у SVG , EPT у SVG , EPT2 у SVG , EPT3 у SVG , ERF у SVG , EXR у SVG , FIG SVG , FITS SVG , FPX SVG , FRACTAL SVG , FTS SVG , G3 SVG , GIF SVG , GIF87 SVG , GRAY SVG , GRB SVG , HDR SVG , ICB у SVG , ICO у SVG , ICON у SVG , IPL у SVG , JBG у SVG , JBIG у SVG , JNG у SVG , JP2 у SVG , JPC у SVG , JPE у SVG , JPEG у SVG , JPG у SVG SVG , K25 SVG , KDC SVG , M2V SVG , M4V SVG , MAT SVG , MIFF SVG , MNG SVG , MONO SVG , MOV SVG , MP4 SVG , MPC SVG , MP MPG в SVG, MR W у SVG , MSL у SVG , MSVG у SVG , MTV у SVG , MVG у SVG , NEF у SVG , NRW у SVG , ORF у SVG , OTB у SVG , OTF у SVG , PAL у SVG , PALM у SVG SVG , PBM SVG , PCD SVG , PCDS SVG , PCL SVG , PCT SVG , PCX SVG , PDB SVG , PDF SVG , PDFA SVG , PEF SVG , PES SVG , PFA SVG PFB SVG , PFM SVG , PGM SVG , PICON SVG , PICT SVG , PIX SVG , PJPEG SVG , PLASMA SVG , PNG SVG , PNG24 SVG , PNG32 SVG SVG SVG , PPM SVG , PS SVG , PSD SVG , PTIF SVG , PWP SVG , RAF SVG , RAS SVG , RGB SVG , RGBA SVG , RLA SVG , RLE SVG , SCT SFW SVG , SGI SVG , SK SVG , SK1 SVG , SR2 SVG , SRF SVG , SUN SVG , SVG SVG , SVGZ SVG , TGA SVG , TIF SVG , TIFF SVG SVG , TTC SVG , TTF SVG , TXT SVG , VDA SVG , VICAR SVG , VID SVG , VIFF SVG , VST SVG , WBMP SVG , WEBP SVG , WMF SVG , WMF WPG у SVG , X у SVG , X3F у SVG , XAML у SVG , XBM у SVG , XC у SVG , XCF у SVG , XFIG у SVG , XPM у SVG , XV у SVG , XWD у SVG , YCBCR у SVG , YC SVG у SVG
Побудований на відкритих рішеннях, таких як Autotrace, ImageMagick, та різних linux графічних компонентах.

Формати для перетворення:
SVG - Scalable Vector Graphics files
AI - Adobe Illustrator файли (postscript based)
CGM - Computer Graphics Metafile files
WMF - Windows Metafile files
SK - Sketch/Skencil files
PDF - Portable Document Format
EPS - PostScript
PLT - HPGL for cutting plotter files
а також: P2E, FIG, EMF, MIF, ER, DXF, EPD, CGM, oDR2D
Від автора: SVG-зображення не такі поширені, як наші улюблені растрові формати PNG і JPG, проте переваги векторної графіки приваблюють все більше дизайнерів. Дизайнери все частіше використовують векторну графіку у своїх проектах. Раніше нам потрібно було завантажувати десктопні програми типу Adobe Illustrator і Inkscape, але в 2017 проектувати векторну графіку можна, не виходячи з браузера. Якщо ви шукали безкоштовний SVG-редактор, то можете почати з цих шести безкоштовних інструментів.
Vectr

Vectr– гарний вибір для новачків та сучасних користувачів SVG. Інтерфейс акуратний і не переповнений безліччю інструментів, якими ви не користуватиметеся. Редактор добре підходить для новачків у Векторні ілюстрації. Користувач не повинен губитися серед інструментів, які незрозуміло для чого використовуються. У комплекті триває кілька уроків. Навіть якщо ви повний нуль з SVG, ви можете швидко навчитися.
Однак усе вищеперелічене не означає, що у Vectr мізерний функціонал. У ньому є базовий набір для створення звичайного зображення: фігури, текст, шари, тіні, рамки, фони і т.д. Йому не зрівнятися з повноцінним десктопним редактором, але для швидких дизайнів і правок цього більш ніж достатньо. Можна створювати зображення з нуля або завантажити існуюче.
При завантаженні складних ілюстрацій у Vectr можуть бути помилки (карти або детальні діаграми). Редактор який завжди добре обробляє складну графіку. Однак для більш простого SVG (іконки, логотипи тощо) цього редактора буде достатньо.

JavaScript. Швидкий старт
Якщо в онлайн версії немає потрібних функцій, можна завантажити десктоп версію програми. Редактор доступний для Windows, Mac, Linux та Chromebook.
Можливо, найкрутіша функція у Vectr – ви можете робити посилання та вставляти зображення прямо з сайту Vectr, що робить його ефективним хостингом для SVG. Багато сервісів блокують завантаження SVG файлів, тому це серйозний плюс. Ви можете показувати SVG зображення з Vectr на віддалених сайтах типу WP, Medium, Tumblr і т.д., які блокують пряме завантаження SVG, але дозволяють показ по видаленні.
Vectr дозволяє ділитися векторною графікою на панелі редактора, щоб інші користувачі могли змінювати створену вами графіку. Тобто можна, наприклад, зробити SVG-шаблон логотипу, який користувачі будуть допрацьовувати під себе. Все це у браузері.
З цією метою Vectr нещодавно випустили версію редактора у вигляді плагіна для WP.
RollApp
На відміну від інших інструментів зі списку, коли ви заходите на домашню сторінку RollApp, перед вами не відкривається редактор. RollApp – це пакет програм, а SVG-редактор – лише одна з програм. Відмінний інструмент, це браузерна версія Inkscape.
Для роботи в RollApp потрібен обліковий запис. Можна зареєструвати новий або увійти за допомогою Google, Facebook, Amazon. Дуже зручно, я ненавиджу створювати тисячі нових облікових записів лише для того, щоб побачити програму.

Inkscape у всій красі! Без сумніву, RollApp – найбагатша на функціонал програма зі списку. Ви буквально використовуєте Inkscape у браузері! Я не порівнював все до дрібниць, але на вигляд у цьому додатку є ВСІ функції Incscape, такі як шари, об'єкти, текст, шляхи, фільтри, ефекти, розширення і т.д.
Великі файли обробляються не так швидко, адже дії виконуються на серверах програми та через інтернет. Коротко – якщо потрібно редагувати великі та складні файли, RollApp не буде ідеальним варіантом, але для інших завдань, які не входять до базового набору, цей редактор підходить краще за інших.
BoxySVG

Якщо ви давно читаєте SitePoint, вам повинен бути знайомий редактор BoxySVGтому що за останні 12 місяців ми вже розповідали про нього. Не робитиму детальний огляд, так як це вже зроблено в цій статті.

JavaScript. Швидкий старт
Вивчіть основи JavaScript на практичному прикладі створення веб-програми
Що важливо, з часів огляду від Alex в BoxySVG додали інспектор коду, що робить його одним з найактуальніших інструментів SVG для веб-розробників.
Janvas

Декілька років тому Janvasбув дуже популярним SVG-редактором. На жаль, останнім часом цей редактор не розробляється, але навіть так він і досі працює. Веб рухається вперед, а Janvas стоїть на місці, тож інтерес до нього згас. Alex із сайту SitePoint працював із цим інструментом трохи в 2013-14 (у тому числі з платною версією) і навіть відповідав на запитання деякий час на сторінці Google+. Janvas був досить потужним інструментом.
Головна проблема Janvas – він трохи застарів. Браузери розвиваються, а програми, які не йдуть за браузерами, з кожним днем стають менш стабільними. У Janvas безліч функцій: фігури, текст, інструменти малювання, шляхи, маски та шари. Однак, користувачі на форумах кажуть, що безліч цих функцій не приносять бажаного результату.
Є хороша новина - вийде нова версія у вигляді Chrome-програми. Сподіваємось, вони пофіксують проблеми.
DrawSVG

Можливо, ви вже обрали собі безкоштовний онлайн SVG редактор. Якщо ж ні, то йдемо далі. DrawSVG- Сумісний SVG-редактор з безліччю функцій. Мені дуже подобається, що у цієї програми дизайн реально заточений під інтернет і не схожий на порт десктопної програми під браузер. Меню розташоване ліворуч, на кліку відкривається меню другого рівня і т.д.
За допомогою DrawSVG можна малювати, змінювати та рендерувати об'єкти. Малювати можна прості фігури, є криві Безьє, прямий та вигнутий текст, безліч стилів обведень та заливок тощо. Також SVG можна експортувати до PNG.
SVG-edit

SVG-edit- Дідусь онлайн редакторів векторної графіки, з'явився в середині 2000-х. Серверного функціоналу немає, все працює у браузері. Зберегти свою роботу без додавання власного функціоналу не можна.
Тим не менш, для редактора, чиє життя почалося з дуже обмеженою та непомітною програмою для малювання векторної графіки, функціонал SVG-edit постійно покращувався.
За допомогою SVG-edit можна малювати прості фігури (лінії, прямокутники, кола, багатокутники, лінії від руки тощо), використовувати шляхи, шари, градієнти, можна переглядати та редагувати SVG-вихідники, експортувати до PNG, JPEG, BMP , WEBP і т.д.
Висновок
Крім цих 6 SVG-редакторів є інші, але мало хто пропонує більший функціонал, ніж п'ятірка показаних вище.
Якщо ви хочете серйозно зайнятися SVG, а в цих інструментах немає потрібного вам функціоналу, ви завжди можете завантажити робочий стіл SVG-редактор типу Illustrator або Inkscape. Однак для легкості, швидкості та гнучкості всі вищезазначені редактори пропонують корисний набір функцій.
PS: також можна спробувати Figma. Це більше інструмент створення UI, а не SVG-редактор. Тим не менш, він має відмінний набір інструментів та генерує добре оптимізований код SVG.
В одному з проектів біля меню виводилися невеликі іконки у форматі svg, і потрібно, щоб при наведенні курсору на пункт меню текст і іконка змінювали колір. Для того, щоб не плодити велику кількість картинок, було вирішено перевести svg в код і використовувати у стилях CSS.
Коротка інструкція щодо використання SVG в CSS
отриманий код використовуємо у своєму css файлі.
Наприклад, беремо іконку Facebook (стандартна іконка з невеликою зміною).
На сайті https://jakearchibald.github.io/svgomg/ тиснемо "Open SVG"або просто перетягуємо іконку на область перегляду. У лівому верхньому кутку тиснемо "CODE", виділяємо код, а потім тиснемо на піктограму копіюватитак ми отримаємо в буфер код нашої свг-картинки.
Приблизно такий:
Потім отриманий код вставляємо у вікно вище, тиснемо Converte та отримуємо готовий background-image:
Background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg xmlns="http://www.w3.org/2000/svg" width="20" height="20" viewBox="0 0 20 20"%3e%3cpath fill-rule="evenodd" clip-rule="evenodd" fill="%23FFF" d="M12.748 16v-1h6v1h-6zm0-3h6v1h-6v-1zm4 -4v-1h4v1zM13.748 9.975v-3h-4v-1c0-1.104.896-2 2-2h2v-2.95h-2c-2.8.256-5 2.583-5 5.45 0 .017.00.5.0.5.0.5.0.5. -3v3h3v8h3v-8h4z"/%3e%3c/svg%3e");
Копіюємо та використовуємо його у своєму css.
Щоб змінити колір, міняємо fill="%23FFF" , тільки враховуємо, що %23 – це звичайний знак # , тобто fill="%23000" – це звичайний чорний (#000).
SVG image is a major vector format for the next generation of website, and it's fully integrated with the new standards of HTML5. З Aurora SVG Viewer & Converter: Ви можете легко переглядати SVG графіки і конвертувати ваші вироби до різних форматів.
Примітка HTML5 має величезне використання SVG-форматованих векторних зображення. Якщо ви робите web developer, тепер висока час, щоб отримати голову гри і outfit вашого workflow with everything that you need to work with HTML5 and SVG images. Першим кроком є схильність до копіювання автентифікованого програмного забезпечення, , доступна для Mac і Windows users!
Aurora SVG Viewer & Converter makes it easy to organize, view, and convert SVG images. With Aurora SVG Viewer & Converter, you’ll enjoy a convenient thumbnail display mode, an instantly recognizable folder view. Якщо ви потребуєте перевірити SVG зображення до різного формату, Aurora SVG Viewer & ConverterНатисніть на день, щоб написати ваші зображення як TIFF, PNG, JPB, BMP, GIF, TGA, XPM, PPM, XBM, або навіть PDF формати файлів. Even better, ви можете переглянути багато файлів в batch!
Of course, you always має повний контроль над the details with Aurora SVG Viewer & Converter. Adjust output resolution, convert portions of SVG images, and set conversion quality!
Windows Screenshot: Mac Screenshot:

Aurora SVG Viewer & Converter Features:
1. Support Windows та MAC OS.
2. Easy folder selection and thumbnail display mode.
3. Quickly preview SVG pictures or convert them; supports SVG та SVGZ.
4. SVG converter to multiple image formats include: tiff, png, jpg, bmp, gif, tga, xpm, ppm, xbm, and pdf.
5. Batch Convert, щоб переглянути зображення на конверт, і вони в одному конвеєрі перетворюють їх і зберегти їх до іншого проміжку.
6. Output resolution is easily set with free zoom resolution. Виберіть і convertil будь-яку область SVG canvas.
7. Custom convert any area you choose: select an area of the SVG image and convert.

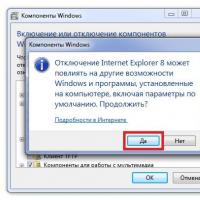
 Чому не інсталюється Internet Explorer і що робити?
Чому не інсталюється Internet Explorer і що робити? Сервіс жорсткого диска – огляд найкращих програм для роботи з розділами
Сервіс жорсткого диска – огляд найкращих програм для роботи з розділами Обновляємо браузер Internet Explorer до актуальної версії
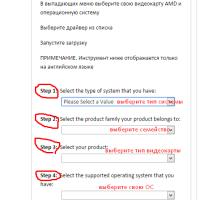
Обновляємо браузер Internet Explorer до актуальної версії Як оновити драйвера відеокарти AMD Radeon та Nvidia?
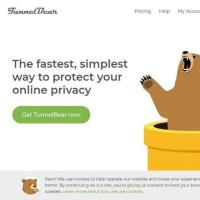
Як оновити драйвера відеокарти AMD Radeon та Nvidia? Чому безкоштовні VPN дуже небезпечні
Чому безкоштовні VPN дуже небезпечні Intel Security Assist що це за програма і чи потрібна вона?
Intel Security Assist що це за програма і чи потрібна вона? Пісочниця Sandboxie – запуск програм у захищеному середовищі Як запустити програму в пісочниці
Пісочниця Sandboxie – запуск програм у захищеному середовищі Як запустити програму в пісочниці