Console intitle datalife engine панель управління. Додавання картинок і файлів в DLE. Накладення водяного знака в DLE
DLE або DataLife Engine - це платна CMS для управління контентом вашого сайту. CMS має потужною системою управління новинами, публікаціями, статтями, користувачами і призначена для створення інформаційних порталів і блогів. Завдяки безлічі вбудованих функцій та використання просунутої технології AJAX в роботі CMS, ваш сайт буде споживати менше ресурсів сервера навіть при великій кількості відвідувачів. У цьому посібнику ви дізнаєтеся, як встановити DLE на Hostinger.
Перед тим, як ви почнете це керівництво, вам знадобиться наступне:
- Доступ до панелі управління вашим хостингом
Як встановити DLE на Hostinger
Перед тим як почати установку DLE вам необхідно зробити дані дії:
Крок 1 - Завантаження інсталяційних файлів DLE
Відкрийте папку upload в вашому FTP-клієнті і завантажте всі файли з папки на ваш обліковий запис хостингу в каталог public_html.

ЗАМІТКА! У цьому керівництві для завантаження файлів ми використовуємо FileZilla, але ви можете використовувати будь-який зручний вам FTP-клієнт.
Крок 3 - Установка дозволів для файлів
Установка DLE проходить в автоматичному режимі, все що вам потрібно зробити це встановити відповідні права для кількох окремих папок і файлів, які ви раніше завантажили на ваш хостинг аккаунт.
- Для початку встановіть права на запис для папки templatesі всіх вкладених в неї папок. Для цього натисніть правою клавішею миші на папку templates в інтерфейсі FileZilla і виберіть опцію Атрибути файлу ...

- Далі, у вікні впишіть в Числове значення 777 для зміни дозволів на запис, поставте галочку навпроти Перенаправляти у вкладені каталоги і відзначте Застосувати тільки до каталогів.

- Далі, необхідно провести зміну дозволів для всіх файлів у папці templates, Але вже з правами 666. Для цього знову відкрийте атрибути папки templates і задайте Числове значення 666, поставте галочку навпроти Перенаправляти у вкладені каталоги → Застосувати тільки до файлів.

- Ідентичні дії проведіть з папками backup, uploads, А також для всіх папок, що знаходяться всередині них. Далі для папок / Engine / data /, / engine / cache /, / engine / cache / system /. Для всіх зазначених каталогів встановіть права для запису 777.
- Тепер можна приступити до установки DLE.
Крок 4 - Установка DLE на Hostinger
Для початку установки введіть ім'я вашого домену в браузері. Якщо вікно встановлення не виходить автоматично, додайте до імені вашого домену install.php. Наприклад, ваш-домен.ru / install.php.
- Якщо все зроблено правильно, то ви побачите вікно Майстра установки DataLife Engine. Натисніть кнопку почати установку.

- Далі, прийміть угоду користувача поставивши галочку навпроти Я погоджуюсь з цими умовами. Для продовження установки натисніть кнопку Продовжити.

- У наступному вікні перевірте, що ваш сервер відповідає необхідним вимогам і натисніть кнопку продовжити.

- Далі, перевірте правильність встановлених раніше вами дозволів для файлів. Якщо все правильно, знову натисніть продовжити.

- У новому вікні вам необхідно заповнити деталі вашої бази даних і дані для облікового запису адміністратора вашого сайту DLE.

- URL сайту- Адреса Вашого сайту
Дані для доступу до MySQL сервера.
- сервер MySQL - MySQL сервер вашої бази даних на хостингу. Якщо ви є користувачем Hostinger, ви можете знайти необхідну інформацію в розділі Бази Даних → Бази Даних MySQL.
- Ім'я бази даних - ім'я вашої бази даних MySQL.
- Ім'я користувача - ім'я користувача призначеного для вашої бази даних.
- пароль - пароль від облікового запису користувача вашої бази даних.
- префікс - префікс таблиць бази даних MySQL. Можете залишити без змін.
- Движок бази даних- рекомендується залишити значення за замовчуванням. InnoDB.
- 4 байта UTF - при включенні даної опції DLE буде зберігати в базі даних додаткову інформацію. Це опція може вплинути на продуктивність вашого сайту.
Дані для доступу до панелі управління.
Введіть дані для доступу до панелі управління вашим сайтом. Введіть свій справжню адресу електронної пошти, він буде використовуватися для відновлення доступу до аккаунту адміністратора.
Додаткові налаштування.
Включити підтримку ЧПУ - включити людино-зрозумілий URL. При включенні даної опції в адресі статті буде відображатися її назву. Ця функція корисна для SEO оптимізації.
- Для уникнення повторного запуску установки або оновлення, видаліть файл install.php і папку upgrade з каталогу вашого сайту. Натисніть кнопку продовжити.

Вітаємо, установка DLE для вашого сайту на Hostinger пройшла успішно.

висновок
Закінчивши цей посібник ви дізналися, як встановити DLE на хостинг. Установка DLE - це досить легкий процес, якщо ви уважно слідували нашому покроковому керівництву. Незважаючи на велику кількість CMS на сьогоднішній день, DLE має свої особливості і хорошу продуктивність.
Привіт друзі. Я майже весь свій час приділяю. Так як більшість моїх сайтів побудовані на CMS DLE, то і доводиться багато працювати з цим движком. Я і раніше говорив, що з SEO розробники не дружать, і взагалі такого слова не чули ніколи, але виявилося все ще гірше, ніж могло б бути. Я навіть підготував цілу серію постів, присвячених «осеошіванію» народного движка (див. В категорії).
Але сьогодні я б хотів поговорити про таку важливу річ як html карта сайту для DLE. Скільки я не шукав в інтернеті нормальний модуль карти, так і не знайшов. Є, звичайно, кілька рішень, але всі вони дають зовсім не той результат, який потрібен, а часом навіть завдають шкоди. Довелося писати модуль самому, а точніше доручити професіоналам реалізацію моїх «хотелок». Висловлюю щиру подяку Фоміну Олександру за ентузіазм і неймовірну швидкість роботи.
Модуль карти сайту для ДЛЕ, який я збираюся вам представити, відповідає всім вимогам seo і гранично простий в установці.
Повний список модулів для DLE від Алаіч' "а:
SiteMap - модуль генерації HTML карти сайту для DLE
Оригінальна назва: SiteMap
Сумісність з CMS: DLE 8.2- 10.6
поширення: Безкоштовно, As Is, при поширенні посилання на джерело обов'язкове
Актуальна версія: 2.2 (від 08.05.2014)
призначення: Висновок ненумерованого списку з посиланнями на всі публікації, категорії і статичні сторінки.
особливості: Візуальний генератор коду для вставки. Детальне налаштування принципу виведення всіх елементів сайту - новини, категорії, статичні сторінки - кількість виведених елементів, принцип сортування і порядок сортування, відображення елементів у вигляді посилання або простим текстом, можливість включити / виключити конкретні елементи.
Опис і настройка модуля HTML карти сайту для DLE
Друзі, 3 червня 2012 - це великий день, в світ вийшла зовсім нова карта сайту версії 2.0. Ми піднімаємо планку зручності використання нашого модуля на новий рівень. Реалізована в система візуальної генерації коду нам (сподіваюся, і вам теж) дуже сподобалася і ми вирішили впровадити її і в модуль карти сайту. Тепер вам не треба читати керівництва і опису всіх функцій і їх значень - досить зайти в адмінку, вказати кілька значень і все - модуль готовий до роботи!
Крім сказаного вище, хочеться перерахувати ще кілька важливих особливостей:
- модуль повністю кешируєтся;
- модуль використовує API DLE;
- в карті не виводяться публікації, які не пройшли модерацію, а так само заплановані на майбутнє;
- враховується наявність / відсутність ЧПУ, а так же тип ЧПУ;
- передбачена така тонкість - якщо хто давно працює з движком ДЛЕ, то пам'ятає, що в ранніх версіях взагалі не було ЧПУ, а потім воно з'явилося, але тільки одного типу (такого ж, як зараз формується тип 3). Так ось це теж передбачено в даному модулі - нові публікації виводяться з URL'ом, тип ЧПУ якого обраний в адмінці, а старі, відповідно, з URL'ом ЧПУ старого типу.
Не дивлячись на появу візуального генератора, пропоную ознайомитися з механікою модуля.
Модуль вставляється в шаблон main.tpl за допомогою тега:
(Include file \u003d "engine / modules / sitemap.php? Param1 \u003d value1 & param2 \u003d value2")
param1 \u003d - параметр модуля, value1 - значення параметра. Налаштування модуля слідують після знака? і розділені знаком &.
Приклад вставки (виводить карту сайту зі списком статичних сторінок і новинами з категорій з id \u003d 2,3,4):
(Content)
(Include file \u003d "engine / modules / sitemap.php? Show_static \u003d 1 & need_cats \u003d 2,3,4")
Для того, щоб карта сайту відображалася на окремій сторінці, тег (include ...) необхідно укласти в, а тег (content) укласти в. Після цього модуль буде доступний за адресою http://site.ru/sitemap/
Після будь-яких змін параметрів і їх значень необхідно очищати кеш в адмінпанелі.
Параметри модуля, що передаються через tpl при вставці:
- need_cats - список id категорій через кому для виведення в карті
- exc_cats - список id категорій через кому, що виключаються з карти
- need_news - список id статей через кому для виведення в карті
- exc_news - список id статей через кому, що виключаються з карти
- дані параметри безглуздо вказувати одночасно
- need_static - список id статичних сторінок через кому для виведення в карті
- exc_static - список id статичних сторінок через кому, що виключаються з карти
- дані параметри безглуздо вказувати одночасно
- cats_as_links - показувати назви категорій як посилання (1 або 0)
- show_static - відображати в карті статичні сторінки (1 або 0)
- cats_sort - поле сортування списку категорій (поле з таблиці dle_category)
- cats_msort - напрямок сортування списку категорій (ASC або DESC)
- news_sort - поле сортування списку статей (поле з таблиці dle_post)
- news_msort - напрямок сортування списку статей (ASC або DESC)
- static_sort - поле сортування списку статичних сторінок (поле з таблиці dle_static)
- static_msort - напрямок сортування списку статичних сторінок (ASC або DESC)
- можливі 2 варіанти напряму сортування:
- ASC - по зростанню (за алфавітом)
- DESC - по спадаючій (в зворотному порядку)
- якщо поле і порядок сортування не вказані - використовуються встановлені установки категорій або стандартні параметри DLE
- cats_limit - максимальна кількість виведених підкатегорій
- news_limit - максимальна кількість виведених статей з категорії
- static_limit - максимальна кількість виведених статичних сторінок
Зауважте, жодна з наведених вище налаштувань не є обов'язковою, Можна взагалі нічого не вказувати - досить просто вставити тег (include file \u003d "engine / modules / sitemap.php") - тоді будуть використані стандартні параметри.
Зовнішній вигляд і класи стилів карти сайту
Опціонально передбачено зміну зовнішнього вигляду карти сайту, для цього відкриваємо файл стилів (style.css) свого шаблону і прописуємо описані надалі класи.
Перелік CSS класів карти сайту:
Sitemap_categories - елемент
- списку категорій
- списку категорій
.sitemap_items - елемент- списку статей
- списку статей
.sitemap_static_pages - елемент- списку статичних сторінок
- списку статичних сторінок
Root - клас для перерахованих вище елементів, що знаходяться в корені списку
Sitemap_categories a - елемент c назвою категорії
.sitemap_categories span - елемент c назвою категорії
.sitemap_items a - елемент c назвою статті
.sitemap_static_pages a - елемент c назвою статичної сторінкиУстановка, видалення і оновлення модуля карти сайту на DLE
установка модуля
- Розпакуйте архів з модулем;
- Скопіюйте вміст папки uploads (крім / templates /) на сервер;
- Вміст папки uploads / templates / Default / помістіть в папку свого шаблону;
- Запустіть файл http://site.ru/sitemap_installer.php і дотримуйтесь інструкцій;
- Видаліть файл sitemap_installer.php з сервера;
- Зайдіть в адмінпанель, виберіть модуль SiteMap і згенеруйте код;
- Відкрийте файл main.tpl свого шаблону і знайдіть:
RewriteEngine On
Нижче додайте:
$ Metatags \u003d<<
Вище додайте:
if ($ do \u003d\u003d "sitemap") ($ nam_e \u003d "Карта сайту"; $ metatags [ "title"] \u003d "Карта сайту ($ config [" home_title "])"; $ Metatags [ "description"] \u003d "Карта сайту ($ config [" description "])"; $ Canonical \u003d ""; ) if ($ do \u003d\u003d "sitemap") ($ nam_e \u003d "Карта сайту"; $ metatags [ "title"] \u003d "Карта сайту ($ config [" home_title "])"; $ metatags [ "description"] \u003d " Карта сайту ($ config [ "description"]) "; $ canonical \u003d" ";)
- Процес установки завершений - карта сайту доступна за адресою http://site.ru/sitemap/
видалення модуля
- Завантажте файл sitemap_uninstaller.php на сервер (в папку де встановлений DLE);
- Запустіть файл http://site.ru/sitemap_uninstaller.php і дотримуйтесь інструкцій;
- Видаліть всі файли модуля, завантажені при установці;
- Скасуйте всі правки файлів движка (main.tpl і.htaccess), внесені при установці;
- Не забудьте видалити файл sitemap_uninstaller.php.
оновлення модуля
- Скачайте нову версію модуля зі сторінки https: // сайт / blog / post / 1974
- Розпакуйте архів з модулем.
- Скопіюйте вміст папки upload (крім файлу sitemap_installer.php і папки / templates /) на ваш сервер, відповідаючи «Так» на питання вашого FTP-клієнта про заміну існуючих файлів.
Увага! Для оновлення з версії v.1.x до версії v.2.x:
Необхідно повністю скопіювати нові файли з версії 2.x на сервер, при збігу імен підтвердити заміну. Після цього необхідно запустити http://site.ru/sitemap_installer.php і слідувати інструкціям. На цьому оновлення завершено.Завантажити модуль HTML SiteMap для DLE
Історія версій (History Log)
- v.2.2 - 08.05.2014
- Повністю перероблено оформлення модуля для всіх версій DLE.
- Виправлені дрібні помилки і зроблені поліпшення. Обов'язково при оновленні виконайте пункт з правкою файлу engine.php в інструкції по оновленню.
- v.2.1.1 - 17.04.2014
- Оновлений код модуля для сумісності з новим форматом файлу налаштувань DLE версії 10.2 і вище.
- v.2.1 - 08.10.2012
- Виправлений баг в генераторі коду.
- Виправлені помилки в адмінці.
- v.2.0 - 03.06.2012
- Доданий інсталятор.
- З'явилася админка з генератором коду для вставки в шаблон.
- v.1.2 - 02.06.2012
- Введено контроль за версією DLE.
- Модуль тепер сумісний з лінійкою DLE 8.2-9.6.
- v.1.1 - 02.11.2011
- Усунені баги з деякими функціями модуля.
- v.1.0 - 16.03.2011
- Офіційний реліз.
FAQ - відповіді на типові запитання
Q: Навіщо мені дві карти сайту xml і html? У чому їхня відмінність? Чи можна їх використовувати одночасно?
A: Це абсолютно дві різні сутності: xml-карта сайту призначена тільки для пошукових систем. html-карта сайту призначена для користувачів для навігації по сайту. Їх можна і потрібно використовувати одночасно.Q: Яку карту сайту треба додати в панель вебмастера Яндекс і Google?
A: Пошуковикам необхідно «згодувати» саме xml-карту сайту, а не ту карту, що створює даний модуль.Q: Посилання на яку карту сайту можна поставити на сайту (наприклад, в футере)?
A: Посилатися потрібно тільки на html-карту сайту, тобто ту, яка створюється даним модулем і доступна за адресою http://site.ru/sitemap/Q: У мене виникла наступна помилка, що робити?
Fatal error: Can not redeclare class Sitemap in /.../engine/modules/sitemap.php on line 55
A: Скористайтеся альтернативної установкою карти сайту через статичні сторінки - метод описаний тутQ: Чи працює цей модуль на DLE 10?
A: Так, все працює нормально. Але якщо у вас виникли якісь труднощі, то є ще один альтернативний варіант. Спасибі користувачеві під ніком Ryan - метод описаний тутQ: У мене дуже багато публікацій на сайті, і всі ці посилання виводяться на одній сторінці. Це ж лажа, Яндекс лається!
A: Так, Яндекс лається. Щоб скоротити кількість посилань на сторінці, скористайтеся параметром обмеження виведення кількості новин news_limit (див. Подробиці в списку параметрів).Q: Скільки посилань на сторінці карти можна / потрібно виводити?
A: З офіційної відповіді служби підтримки Яндекса: рекомендована кількість посилань в html карті сайту не повинно перевищувати 3000 посилань.Q: А як же поділ карти сайту на сторінки? Зробіть будь ласка.
A: Посторінкова розбивка карти сайту не мається на увазі структурою БД і логікою модуля. Найближчим часом можливість розбивки на сторінки не передбачається.Ось я вам все і розповів, прошу завантажувати, тестувати і писати відгуки. Якщо знайдете якісь помилки - пишіть, все максимально оперативно будемо правити. Так само якщо є якісь побажання з приводу функціоналу, доробок, теж пишіть, все обговоримо і зробимо!
DISCLAIMER Останнім часом помічено поширення даного модуля на різних сайтах, присвячених DLE, під іншими назвами, зі зміненим кодом, віддаленим / зміненим копірайтом і т.д. Але, тим не менше, ознаки того, що це саме цей модуль і розроблений Олександром Фоміним, залишаються. Так ось - я не несу ніякої відповідальності за дистрибутиви, викачані з інших сайтів.
Від автора: вітаю вас, друзі. У цій невеликій оглядовій статті ми розглянемо, як влаштована админка DLE, де знаходиться вхід в адмінку DLE і як потрапити в адмін панель. Як ви розумієте, стаття в першу чергу орієнтована на тих, хто тільки-тільки почав своє знайомство з CMS DLE.
Отже, ви встановили движок DLE на хостинг або локальний сервер. Як тепер потрапити в адмінку DLE? Все просто, для цього достатньо звернутися до головної сторінки вашого сайту і дописати до адресою рядок admin.php, після чого перейти на нову адресу. Наприклад, адреса мого сайту - dle.loc, відповідно, адмін панель DLE знаходиться за наступним URL - dle.loc / admin.php

При спробі увійти в адмінку DLE, ми цілком логічно побачимо форму авторизації, де повинні ввести логін і пароль адміністратора, придумані нами на етапі установки DLE. Давайте авторізуемся. Після успішної авторизації ми потрапляємо в святая святих нашого сайту - панель управління DLE.

Варто відзначити, що админка DLE побудована досить логічно і інтуїтивно зрозуміло. Якщо намагатися порівнювати з адмінки інших CMS, то админка DLE буде трохи складніша, ніж админка WordPress, але більш проста і зрозуміла в порівнянні з адмінкой Joomla. Зовнішній вигляд адмін панелі DLE також гідний похвали, працювати з адмінкой досить приємно і зручно.
У правому верхньому куті ми можемо побачити дані по нашому профілю, де можна змінити E-mail, ім'я, пароль та інші аналогічні дані. Також поруч є доступ до двох найбільш часто використовуваних функцій при управлінні сайтом - додавання новини і Редагування новин. Оскільки DLE - це новинний движок, то цілком логічно, що функції управління новин винесені для зручного до них звернення.

Давайте спробуємо додати першу новина, або статтю, якщо завгодно, на наш сайт. Для цього тиснемо кнопку Додати новину і заповнюємо пропоновану форму для додавання новини. По суті, нам достатньо вказати назву статті, вибрати категорію для неї, а також заповнити короткий і довгий описи додається статті.

Збережемо новина і подивимося, чи з'явилася вона на головній сторінці сайту. Стаття з'явилася і це чудово, оскільки так само легко і просто ви можете додавати і інші ваші статті і новини.

Давайте також змінимо назву сайту. Зробити це можна в розділі Налаштування скрипта - Налаштування системи. В поле Назва сайту впишемо бажане назву.

Тепер у вкладці браузера в якості назви сайту ми побачимо те, що нам потрібно. Як бачимо, все дійсно зручно, логічно і зрозуміло влаштовано в адмінці DLE. У наступних статтях ми познайомимося з іншими можливостями DLE, ну а на цьому поточну статтю ми, мабуть, будемо завершувати. Якщо ви хочете познайомитися з DLE глибше і навчитися створювати сайти на цьому движку, тоді обов'язково зверніть увагу на наш курс. Ну а я на цьому з вами прощаюся. Успіхів!
DataLife Engine (DLE)це багатокористувацький новинний движок призначений для організації власних блогів і ЗМІ в мережі інтернет. Завдяки потужній системі публікації, налаштування і редагування новин, движок на крок вперед випереджає своїх найближчих конкурентів. А завдяки точної і продуманій структурі ядра, що зводить до мінімуму вимоги до ресурсів сервера, движок здатний з легкістю працювати з високовідвідуваними проектами, не створюючи при цьому будь-яких особливих навантажень на сервер. Гнучкість і легкість в налаштуванні і інтеграції власного дизайну дозволить вам розгорнути власні сайти в найбільш стислі терміни, без будь-яких додаткових матеріальних витрат. Використання просунутої технології AJAX скоротить як трафік вашого сервера, так і трафік ваших відвідувачів, не кажучи вже про зручність використання даної технології на сайті. Завдяки підвищеній увазі до безпеки скрипта, до зручності роботи з ним, а також динамічному розвитку, на користь використання DataLife Engine вже висловилися більше 70 000 порталів, успішно використовують його в роботі. Движок оптимізований під пошукові системи, що приведе на ваш сайт додаткових клієнтів.
Офіційний сайт:http://dle-news.ru/
FAQ: http://dle-news.ru/faq.html
Звертаємо вашу увагу на те, що ці програми єплатним, І установка буде розглянута на прикладіdemo-версії.
установка CMS DLE
Для початку установки DLE потрібно зайти в панель управління хостингом, використовуючи посилання і дані, відправлені Вам на контактний e-mail при замовленні послуги.
Викачуємо дистрибутив CMS DLE (DataLife Engine), наприклад тут http://dle-news.ru/demo.html .
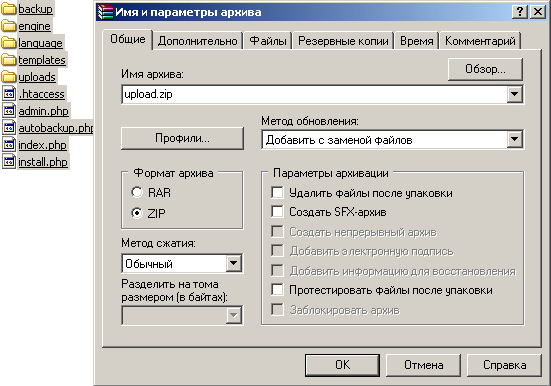
Переходимо в панель управління хостингом пункт "Менеджер файлів" далі в директорію www / ім'я_домена. Видаляємо п замовчуванням створений при додаванні домену файл index.html, натискаючи кнопку "Завантажити" вибираємо архів CMS DLE і натискаємо ОК.
Після закачування архіву CMS DLE (DataLife Engine) клікаєм по ньому один раз, щоб він виділився і натискаємо кнопку "Витягти". Після розпакування архіву Ви повинні прийти до такого виду:
Далі нам необхідно створити базу даних CMS DLE (DataLife Engine), для цього в панелі управління хостингом переходимо до пункту "Бази даних" і натискаємо кнопку "Створити". Вводимо ім'я бази, ім'я користувача і пароль і натискаємо ОК:

Надалі ім'я бази і користувача використовується з приставкою у вигляді вашого логіна в панелі управління хостингом:
У колонці "Тип бази даних" відображається хост бази db01.сайт.
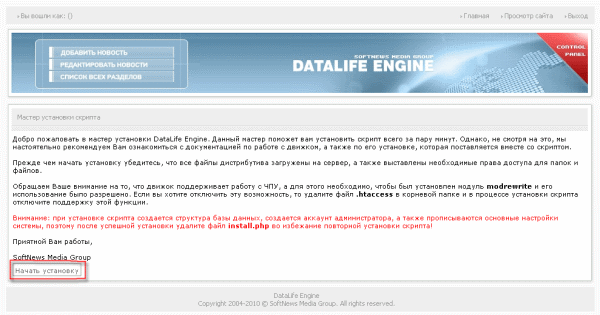
Після виконання вище описаних дій звертаємося в браузері на ім'я вашого домену, приступаємо у встановленні CMS DLE (DataLife Engine) натискаємо кнопку "Почати установку":

Зверніть увагу! Для початку установки CMS DLE (DataLife Engine) при зверненні до домену, домен повинен вже відповідати за записами з сервера хостингу. Якщо домен тільки доданий на сервер і інформація про його записах ще не розійшлася по мережі, Ви можете пропісатьі зберегти на комп'ютері у файлі hosts наступний запис: IP-адреса сервера ім'я домену
83.69.23 *. *** ім'я домену
IP-арес сервера можна подивитися в панелі управління хостингом пункт Доменні імена - Записи запис:
імя_домена.ru.
A (адреса Internet v4)
На наступному кроці, для продовження установки, Вам необхідно ознайомитися і погодитися з умовами ліцензійної угоди.
ставимо галку "Я приймаю умови угоди"і продовжуємо установку.



9. Одним з важливих кроків при установці є настройка конфігурації системи, де Вам необхідно правильно вказати дані підключення до бази даних і задати логін і пароль адміністратора сайту.
Дані, які від вас потрібні (на прикладі нашого користувача):
Ім'я бази: vh12345_dle
Ім'я користувача БД: vh 12345_ admin
пароль: пароль, який ви вказали при створенні БД
Сервер MySQL: графа Тип бази в розділі Бази Даних db01.сайт (Див. П.4) або
вказуємо в цьому полі mysql.ваш_домен
Префікс встановлюється довільно.

Дані для доступу до панелі управління - це створення облікового запису адміністратора вашого сайту, тут вказуємо бажані логін / пароль і e-mail адміністратора.
Установка CMS DLE (DataLife Engine) завершена.
видаляємо файл install.php, Він знаходиться в директорії www / ваш_домен
Запитуємо домен через браузер, входимо в адмінку CMS DLE (DataLife Engine) і починаємо роботу з сайтом.

В інтернеті величезна кількість сайтів, і всі вони працюють на різних движках. Відмінності, в основному, полягають у функціональних можливостях движків і в зручності роботи для сторонніх користувачів сайтів. Найпопулярнішими двигунами є Joomla, WordPress, Drupal, DLE. На останньому зупинимося більш детально, так як, будучи одним з найбільш зручних і простих движків, він все частіше вибирається веб-майстрами і стає основою більшості веб-ресурсів.
Движок DLE - це DataLifeEngine - основа, яку попередньо розраховували використовувати для ресурсів з новинними стрічками і оглядами. Сьогодні на цьому движку працюють найрізноманітніші сайти, присвячені яким завгодно тематиками.
Свою популярність движок DLE заслужив завдяки величезному функціоналу, про який все докладно написано на сайті dle-news.ru. Творці цього движка пропонують дві версії свого продукту: платну та безкоштовну. Цілком логічно припустити, що безкоштовна версія буде з більш обмеженими можливостями. Але незважаючи на це, безкоштовна версія продукту DLE - це відмінний движок і для початківців веб-майстрів, і для більш просунутих. На ньому прекрасно працюють сайти не тільки з новинами, але і присвячені кулінарії, медичної тематики і т.д.
На який хостинг можна встановити DLE
Перед тим, як почати установку движка DLE, непогано було б ознайомитися з тими вимогами, які він пред'являє до сервера. По-перше, це кілька встановлених бібліотек: PHP Zlib, PHP XML, PHP GD2, PHP iconv. Крім того, програмне забезпечення повинно включати Apache версії 2.0 і вище, PHP 4.3.2+ або PHP 5.0 і MySQL версії не старіше 4.0. оперативна пам'ять повинна бути розміром не менше 8 мегабайт, але це мінімум. Ніхто не забороняє користуватися оперативкою з 16 мегабайтами, на якій продукт буде працювати ще краще.
При використанні движка DLE на сервері краще провести відключення безпечного режиму, який позначений як SafeMode.
Перевірка хостингу на відповідність
Опис процесу установки, яке ви прочитаєте далі, вироблено на основі висновків, зроблених після установки движка на тестовий веб-ресурс. Для більш наочного прикладу представлені скріншоти кожного етапу процесу установки.
Починаємо установку з перевірки повного списку налаштувань. Для цього в корінь сайту додаємо текстовий документ, присвоюємо йому ім'я phpinfo.php, а в нього записуємо код:
Потім виробляємо запуск скрипта, який у нас вийшло створити. У браузері набираємо наступне: https: //мой_сайт.ру/phpinfo.php. Після цього ми можемо бачити на сторінці наступну картину:
Ті місця, які обведені червоним, є головними параметрами, визначальними подальшу роботу створюваного веб-ресурсу. Наприклад, для того, щоб можна було працювати з графічними об'єктами, потрібна нормальна робота Бібліотеки PHP GD2. Якщо її установка буде проведена некоректно, на сайті не буде доступний широкому капча.
Також для того, щоб створюваний веб-ресурс нормально працював, необхідно встановити базу MySQL. Система буде запитувати логін і пароль. Щоб не забути ці дані, краще де-небудь собі їх записати. Для настройки бази користуємося панеллю керування, яка є на хостингу.
Детальна інструкція по установці DLE
Після того, як пакет з движком викачаний на комп'ютер, його потрібно розпакувати і встановити. Але встановлювати ми будемо не всі підряд, а тільки папку upload і папку Documentation. У тому випадку, якщо на хостингу є функція розпізнавання архівів zip, то процес установки піде швидше. Якщо ж така функція не підтримується, то закачування файлів з архіву доведеться виробляти окремо.
Дуже зручно при установці движка DLE працювати з TotalCommander. Коли ви будете копіювати файли або папки на сервер, позначку з напису «Перевести імена файлів в нижній регістр» потрібно прибрати.
Якщо сервер дозволяє розпізнати і розпакувати архів, поміщаємо в нього відразу все ті файли, які знаходяться в папці upload.

Тепер завершуємо роботу TotalCommander і продовжуємо установку за допомогою ftp-клієнта. Для коректної роботи сайту необхідно дуже уважно ввести дані файлів і папок сервера.

Щоб підкоригувати Атрибути, треба виділити потрібну папку. Після того, як ви змінюєте права доступу папки, заміни їх на вміст папок не відбувається. Виділяти файли і папки, які будемо змінювати, найзручніше через TotalCommander або сполучення клавіш на клавіатурі Alt + A.

У отрившееся віконце вписуємо те, що нам потрібно і тиснемо OK.
- Встановіть для папки templates і всіх вкладених в неї папок права на запис (CHMOD 777)
- Встановіть для всіх файлів у папці templates права на запис (CHMOD 666)
- Встановіть права для запису (CHMOD 777) для папок backup, uploads, а також для всіх папок, що знаходяться всередині них.
- Установітеправадлязапісі (CHMOD 777) дляпапок / engine / data /, / engine / cache /, / engine / cache / system /.
Коли все коригування будуть внесені, в браузері вводимо такий запис: https://proba.regciti.ru/install.php. Вона означає, що ми збираємося запустити файл з назвою install.php. Після того, як файл буде запущений, в кожному відкривається віконці будуть з'являтися підказки. Орієнтуючись на ці підписи, продовжуємо процес установки. В принципі, він почнеться автоматично, а система сама виконає перевірку всіх тих файлів, які повинні бути встановлені, і повідомить вам про завершення установки.
Тепер можна побачити попередній результат того, над чим ви весь цей час так старанно працювали. Вводимо в рядок браузера https: // ім'я вашого сайту / index.php. Перед вами відкриється демонстраційна сторінка. Щоб увійти в адмін-панель і почати роботу, потрібно ввести в адресний рядок наступну запис: https: // ім'я вашого сайту / admin.php. На екрані в разі правильної установки повинна з'явитися наступна картинка:

Погоджуємося з пропозицією, яке висвічується в лівому нижньому кутку і починаємо установку. Після натискання цієї кнопки з'явиться віконце з проханням прочитати правила ліцензійної угоди. Перехід на наступну сторінку відбудеться тільки в тому випадку, якщо ви прийміть цю угоду і поставите відповідну галочку. Натискаємо «продовжити»:

Після цього автоматично почнеться процес перевірки всіх тих компонентів і файлів, які були встановлені. Скрипт автоматично вкаже на ті помилки, які були допущені і які потрібно виправити, щоб продовжити роботу. НА цій картинці є перелік кількох пунктів. Вони повинні бути без червоної обведення, - це буде означати, що помилок скрипт не виявлено і можна продовжувати роботу далі. Якщо ж який-небудь пункт буде в червоній обводке, виправляємо помилку. В принципі, скрипт може зажадати виправити помилки, а ви можете відмовитися, але тоді чекайте, що система буде в деяких моментах давати збій. І це буде тільки ваша вина, а не провайдерів і не користувачів. Якщо ж помилки виправити не вдається, можна попросити консультацію чи допомогу у провайдера, який надає вам місце на сервері.

У нижній частині віконце теж є перелік пунктів, які повинні бути без червоної обведення. Але ці помилки не настільки критичні і можуть не відбиватися на роботі майбутнього сайту. Вся справа в тому, що у скрипта є певні стандартні настройки, і вони можуть не завжди співпадати з призначеними для користувача настройками. Краще вже на цьому етапі порадитися з хостинг-провайдером і уточнити, чи можуть якісь з виділених червоним кольором налаштувань не збігатися з запропонованими системою.
Продовжуємо і отримуємо нове відкрилося віконце. Тут можна буде дізнатися про те, які помилки були допущені в той момент, коли ви робили зміни атрибутів для папок і файлів. Скрипт сам вам вкаже, де ви допустили помилки або пропустили щось.

Якщо помилки все ж є, виправити їх краще через фтп-клієнта. після коригування оновлюємо сторінку і дивимося, чи є ще місця, де потрібно внести коригування. Якщо ж ви все зробили правильно, і система не виділила вам місця з помилками, вітаємо! Ви успішно пройшли один з найбільш складних і відповідальних етапів установки, і тепер можете її сміливо продовжити!

Сервер MySQL:
Кодування для MySQL:
На наступній картинці відзначені місця, які потрібно вводити дуже уважно і правильно.

Ім'я бази буде таким, яким ми його присвоїли на самому початку. У нашому випадку це proba_regciti.
У пункті «Ім'я користувача» вводимо то т логін користувача, від імені якого створювалася база. На тому етапі логін і пароль ми ще про всяк випадок записали.
Вказуємо адресу електронної пошти в рядку E-mail. Тиснемо «Продовжити». У разі відсутності помилок введення на попередній сторінці перед вами з'явиться напис: «Вітаємо! Установка успішно завершена ».
У наступному віконці приділяємо увагу кількох моментів.

Коли ви встановлювали скрипт, автоматично з ним була створена база даних, кабінет адміністратора і створені налаштування роботи системи. Щоб не збити всі настройки і не запустити повторну установку, рекомендується видалити install.php.
Сподіваюся тепер Ви зрозуміли, як встановлювати DLE на хостинг. Якщо все ще залишилися питання - задавайте їх у коментарях до даної статті.
опублікував author
.sitemap_static_pages li - елемент - списку статичних сторінок
.sitemap_items li - елемент - списку статей
.sitemap_categories li - елемент
 Причини того, чому не працює Flash Player, і способи усунення неполадок
Причини того, чому не працює Flash Player, і способи усунення неполадок Ноутбук сам вимикається, що робити?
Ноутбук сам вимикається, що робити? HP Pavilion dv6: характеристики та відгуки
HP Pavilion dv6: характеристики та відгуки Формат представлення чисел з плаваючою комою Як зберігаються негативні числа в пам'яті комп'ютера
Формат представлення чисел з плаваючою комою Як зберігаються негативні числа в пам'яті комп'ютера Комп'ютер пищить і не включається, що робити?
Комп'ютер пищить і не включається, що робити? Чому не працює миша на ноутбуці або мишка?
Чому не працює миша на ноутбуці або мишка? Як збільшити або зменшити масштаб сторінки (шрифт) в Одноклассниках?
Як збільшити або зменшити масштаб сторінки (шрифт) в Одноклассниках?