Фиксированный двухколоночный макет. Фиксированное верхнее меню и плавающий сайдбар в WordPress Самый рабочий способ
Какие требования к макету:
- Резиновый двухколонный макет
- sidebar фиксированной ширины 300px
- content растягивается на всю остальную ширину.
- footer прижатый к низу(в этом уроке не буду показывать как это делается).
Если вы делаете блоки флотнутыми (float), вы обязаны задать им фиксированную ширину (нельзя задать 1 sidebarу 300px и контенту 100%).В этом случае либо контент слезит вниз, либо появится горизонтальная прокрутка в 300px влево. Ну главное понять что этот способ нам не подходит.
 2 способ.
2 способ.Многие верстальщики предлагают этот способ, о чем они думают вообще?! Суть метода в том, что можно sidebar задать float шириной 300, а конент не флотать и задать ему margin-left:300px. Хороший способ и вроде бы все так хорошо получается. чесно говоря я думал что это самый отличный способ, но в этом методе есть свои подводные камни. Причины отказа от этого метода те что если вдруг мы в контенте верстаем к примеру меню с флотнутыми li либо любые другие блоки float и потом мы хотим их очистить с помощью clear:both, то нижняя граница этого блока сползает вниз на уровень нижней границы sidebar (Что и не странно так как очищается foat, можно этого избежать если флотнутому блоку задать фиксированную высоту , но это совсем не дело задавать фиксированную высоту).
 3 способ.
3 способ.Можно использовать для sidebar position absolute , но только в том случае если вы точно уверены что content по высоте будет больше sidebar иначе все содержимое sidebar залезит на footer(ведь аблосютное позиционирование вырывает с общего потока).
но как для меня это тоже не очень хороший способ!
 4 способ.
4 способ."Отличный способ, если в нем есть какие-то недостатки прокомментируйте.Но я думаю это лучший способ."
- Плюсы этого метода: во первых в DOMe content будет идти раньше sidebara что хорошо для поисковиков.
- ничего не налазит на футер
- любые блоки можно очищать и ничего не будет слазить к нижней границе (Так мы побороли проблемы второго способа).
Вообщем как он работает: смотрим в код первым идет content за ним sidebar. задаем float этим двум блокам(естественно sidebar сползает вниз). после этого задаем sidebar свойство margin-left:-100%. отлично он вернулся на место, и делаем отступ у контента margin-lerft:300px.
html css .sidebar{
width:300px;
display: block;
float: left;
margin: 0 0 0 -100%;
}
.content{
min-width:723px;
display: block;
float: left;
margin: 0 0 0 220px;
}

Плавающий блок (или как его ещё называют двигающийся, фиксированный, прилипший) нужен на сайте для того, чтобы пользователь при прокрутке страницы видел один неподвижный элемент, в который чаще всего помещают рекламу (тизеры , баннеры или контекст ).
Увы, правила адсенса нам это запрещают. Тем не менее, многие владельцы сайтов игнорируют правила на свой страх и риск. Может быть, их за это даже не наказывают, но я бы не советовал рисковать.
Я размещаю в такие блоки РСЯ, свои тизеры/баннеры, а иногда вместо рекламы вывожу там похожие записи или какую-то полезную для посетителя информацию.
Давайте расскажу, какими способами можно сделать плавающий блок на своём сайте.
Задача: сделать последний блок в боковой колонке (сайдбаре) – плавающим. Причём, чтобы он прилипал только в тот момент, когда пользователь доходит до него скроллингом, а не сразу при открытии страницы. Также блок должен «отлипать», доходя до футера (т.е. не перекрывать его).
Самый рабочий способСуществует много вариантов реализации прилипающего блока, но не все они работают корректно. Скажу из личного опыта: один и тот же метод установки блока может сработать на одном сайте, а на другом появятся косяки.
Ниже пример плавающего блока, который сработал практически на всех сайтах, где я его устанавливал. Косяков не было. Движок тоже не важен (DLE, WordPress, LiveStreet и др.).
В желаемом месте боковой колонки вставляем такой HTML-код:
$(window)
.scroll(function()
{
var sb_m =
20
; /
* отступ сверху и снизу */
var mb =
300
; /
* высота подвала с запасом */
var st =
$(window)
.scrollTop()
;
var sb =
$(".sticky-block"
)
;
var sbi =
$(".sticky-block .inner"
)
;
var sb_ot =
sb.offset()
.top;
var sbi_ot =
sbi.offset()
.top;
var sb_h =
sb.height
()
;
If(sb_h + $(document)
.scrollTop()
+ sb_m + mb < $(document)
.height
()
)
{
if(st > sb_ot)
{
var h =
Math.round(st - sb_ot)
+ sb_m;
sb.css({
"paddingTop"
: h}
)
;
}
else {
sb.css({
"paddingTop"
: 0
}
)
;
}
}
}
)
;
В этом коде можно задать отступы сверху, снизу, а также высоту вашего подвала, т.е. ту высоту, на которой блоку нужно остановиться.
Теперь подкключаем JS. Для этого прописываем в секции HEAD:
Самый простой способ (для WordPress)Также безотказный метод, но при помощи установки плагина . Работает без косяков.
Достоинства:
- не нужно разбираться/понимать HTML;
- простота и скорость установки.
Недостатки:
Как пользоваться:
Они мне показались менее удобными и не такими понятными, как два метода выше. Но всё же о них расскажу.
Вариант #1 (без jQuery)В сайдбар вставляем:
Прописываем стили в HTML (лучше добавить сразу в CSS):
.sticky {
position: fixed;
z-index: 101
;
}
.stop {
position: relative;
z-index: 101
;
}
Теперь на страницу добавляем сам скрипт (лучше вынести в отдельный файл, как в «Самом рабочем способе»):
(function()
{
var a =
document.querySelector("#aside1"
)
, b =
null, P =
0
; //
если ноль заменить на число, то блок будет прилипать до того, как верхний край окна браузера дойдёт до верхнего края элемента. Может быть отрицательным числом
window.addEventListener("scroll"
, Ascroll, false)
;
document.body.addEventListener("scroll"
, Ascroll, false)
;
function Ascroll()
{
if (b ==
null)
{
var Sa =
getComputedStyle(a, ""
)
, s =
""
;
for
(var i =
0
; i < Sa.length; i++)
{
if (Sa[
i]
.indexOf("box-sizing"
)
==
0
|| Sa[
i]
.indexOf("overflow"
)
==
0
|| Sa[
i]
.indexOf("width"
)
==
0
|| Sa[
i]
.indexOf("padding"
)
==
0
|| Sa[
i]
.indexOf("border"
)
==
0
|| Sa[
i]
.indexOf("outline"
)
==
0
|| Sa[
i]
.indexOf("box-shadow"
)
==
0
|| Sa[
i]
.indexOf("background"
)
==
0
)
{
s +=
Sa[
i]
+ ": "
+Sa.getPropertyValue(Sa[
i]
)
+ "; "
}
}
a.innerHTML =
""
+a.innerHTML+""
;
b =
a.children[
0
]
;
a.style
.height
=
b.getBoundingClientRect()
.height
+ "px"
;
a.style
.padding =
"0"
;
a.style
.border
=
"0"
;
}
var Ra =
a.getBoundingClientRect()
,
R =
Math.round(Ra.top + b.getBoundingClientRect()
.height
- document.querySelector("footer"
)
.getBoundingClientRect()
.top + 0
)
; //
селектор блока, при достижении верхнего края которого нужно открепить прилипающий элемент; Math.round()
только для IE; если ноль заменить на число, то блок будет прилипать до того, как нижний край элемента дойдёт до футера
if ((Ra.top - P)
 Вывод печатных форм с запросом данных в форму "Печать документов" из подсистемы БСП "Печать"
Вывод печатных форм с запросом данных в форму "Печать документов" из подсистемы БСП "Печать" Настройка начальной страницы 1с 8
Настройка начальной страницы 1с 8 Быстрое масштабирование форм
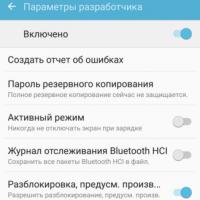
Быстрое масштабирование форм Как отключить домашнюю и другие системные кнопки в Android?
Как отключить домашнюю и другие системные кнопки в Android? Samsung Apps для ОС Bada - впечатления злобного юзера Скачать приложения для самсунг bada
Samsung Apps для ОС Bada - впечатления злобного юзера Скачать приложения для самсунг bada Прошивка Samsung Galaxy S5 Mini SM-G800H
Прошивка Samsung Galaxy S5 Mini SM-G800H Безопасное удаление системных приложений Android
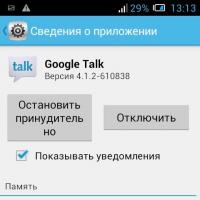
Безопасное удаление системных приложений Android