Расширения для меню joomla. Как сделать меню в Joomla, три способа создания меню в Joomla. Бесплатная версия DJ-MegaMenu
Оценка на JED: в целом - 28 , функциональность - 50 , поддержка - 23 , документация - 28 .
BM Cool Menu - один из самых любимых моих бесплатных и безопасных модулей для CMS Joomla 3 . Мне нравится его простота и лаконичность, адаптивность (что нечасто встретишь в бесплатных вариантах) и возможность лёгкой донастройки вручную. В чистом виде это расширение меня не совсем устраивало, но при некоторой корректировке файла CSS проблем не осталось. Думаю, что невысокие оценки модуля в каталоге Joomla JED объясняются именно необходимостью его ручной донастройки. Это не так сложно, как кажется. Тем более, собственные настройки файла CSS я сохранил для себя и вас в отдельном файле.
Этот модуль идеально подойдёт тому, кто нуждается в простом адаптивном горизонтальном и полностью бесплатном меню на своём сайте с Joomla 3. Сразу скажу, что он поддерживает многоуровневые меню , но лично у меня на некоторых сайтах возникли определённые проблемы с этим. Пока я с ними не разбирался, так как нашёл другие варианты; но полагаю, что дело в конфликте библиотек jQuery - при желании это более чем решаемо. (Ниже расскажу, как я их решил. Дело вовсе не jQuery).Для одноуровневых меню модуль более чем оптимален. Я его использую на большинстве своих сайтов.
Демо модуля BM Cool Menu
Собственно демо этого модуля представлено в шапке данного сайта. Оно же продублировано в футере. Как работает это меню с многоуровневой структурой можно посмотреть здесь.
Настройки бесплатного модуля адаптивного меню BM Cool Menu

Настройки этого бесплатного и безопасного модуля для создания адаптивного меню (одинаково хорошо отображаемого как на компьютерах, так и на мобильных устройствах) на Joomla 3 включают в себя следующие пункты:
- Show Sub-menu Items - показывать подпункты или нет.
- Text color - цвет текста.
- Hover text color - цвет текста при наведении курсора мыши.
- Menu"s background - цвет фона меню.
- Background image - картинка в качестве фона (настройки в формате css)
- Show border - показывать рамку или нет.
- Border radius - радиус скругления углов в рамке.
- Border color - цвет рамки.
- Active background - цвет активного пункта меню.
- Load jQuery - подключать или нет библиотеку jQuery.
Вот собственно и все настройки. Достаточно просто и лаконично. Лично мне такие бесплатные модули по душе больше, чем громоздкие и неповоротливые расширения с большим числом опций, которые я никогда в жизни не стану использовать.
Ручная донастройка стилей BM Coll Menu
Теперь скажу пару слов о ручной донастройке модуля для создания адаптивного меню на Joomla 3 BM Cool Menu. Проблема у меня возникла, когда я решил полностью убрать скругление углов (border radius) и рамку (border color). После внесения соответствующих изменений в настройках модуля в админке на компьютере в развёрнутом режиме (во всю страницу) меню отлично отражало все эти изменения, однако на мобильных устройствах и в свёрнутом окне и рамка, и скругление сохранялись. К тому же модуль в сжатом виде неизменно поднимался наверх и закрывал собой часть другого модуля, находящегося выше. Мне хотелось настроить отображение меню так, чтобы все его пункты выравнивались по центру. Дело в том, что, например, на экране компьютера 4:3 всё выгледело вполне ровненько и пристойно, а вот на 16:9 меню прижималось влево и выглядело как-то не так. Ну и плюс ко всему мне отелось убрать светлую полоску, разделяющую между собой пункты меню.
Решение нашлось в изменении или комментировании некоторых строк в файле css модуля, который лежит по пути: /modules/mod_bm_cool_menu/assets/css/style.css . Старый файл я на всякий случай сохранил в нетронутом виде под именем old-style.css . А в новом внёс кое-какие изменения.
Выравниванию меню по центру
В классе .bm-cool-menu li я заменил float:left; на inline:block; (строка 29) и то же самое сделал в строке 37 класса .bm-cool-menu a . Также добавил в строку 10 класса .bm-cool-menu : text-align:center;
Убираю белую разделительную линию между пунктами меню
Для этого полностью комментирую строку 30. Для тех, кто забыл или никогда не знал, как это делается: /*border-right: solid thin #fcfcfc;*/
Дополнительная настройка отображения меню на мобильных
Чтобы меню не закрывало собой модуль (или логотип), находящийся выше, в классе .bm-cool-menu-trigger (строка 167 и ниже) я добавил отступ сверху: margin-top:10px;
Для того, чтобы рамка меню и закругления углов не отображались в мобильной версии, я закомментировал строки 173, а также со 175 по 180.
Модифицированный мной файл style.css я выложил внутри архива с модулем по прямой ссылке . Он называется mystyle.css . В случае нежелания возиться с изменением стилей вручную вы можете использовать его, просто переименовав в style.css .
Отдельно подчеркну, что сделанные мной изменения касаются лишь одноуровнего меню. Впрочем, внести соответствующие изменения несложно и для многоуровневой конструкции.
Меняю заглавие меню в мобильной версии
Ну и осталась одна совсем маленькая, но существенная деталь. Изменить слово Menu , написанное латиницей при просмотре страниц в мобильной версии или при сворачивании страницы в браузере в небольшое окошко. Можно было бы предположить, что изменения надо вносить в языковой файл - но вот нет. Оказывается надо поставить свой заголовок меню в файле по пути: /modules/mod_bm_cool_menu/tmpl/default.php (строка 14).
Вот и всё. Основное, кажется, я рассказал. Признаюсь честно, что вышел на этот модуль я случайно и, глядя на его оценки, поначалу отнёсся к нему довольно скептично. Однако испробовав другие варианты и поняв, что бесплатных и безопасных адаптивных меню в официальном каталоге очень и очень мало, я вернулся к этому и стал его донастраивать. Сейчас я его использую на большинстве своих сайтов.
Решение проблемы с неработающим BM Cool Menu
Проблема, которую я имею ввиду, состоит в следующем: на некоторых сайтах у меня BM Cool Menu не раскрывало подпункты ни при наведении, ни при клике. Я долго думал, что имеет место некий конфликт скриптов. Когда нашлось время наконец-то разобраться с этим, то я увидел, что даже на абсолютно чистом, только установленном сайте Joomla 3 меню не раскрывалось. Тут-то мне и стало понятно, что дело вовсе не в каких-то конфликтах. Опытным путём и ценой огромного количества нервных клеток мне всё-таки удалось установить, что проблема с расворачиванием и отображением многоуровневого меню BM Cool Menu проявляется только в позиции Position-1 шаблона стандартного джумловского шаблона Protostar. Переставив этот модуль в любую другу позицию (например, banner), происходят чудеса - и он начинает работать.
Если же непременно нужно расположить меню в Position-1, то придётся слегка подкорректировать индексный файл шаблона Protostar (index.php в корне шаблона - /templates / protostar / index.php). Дело в том, что по умолчанию вывод этот позиции обёрнут в контейнер nav с родным классом меню Joomla 3 navigator. Удалив эту «обёртку» и заменив style с «none» на «xhtml», мы получаем позицию 1, в которой модуль BM Cool Menu начнёт работать так, как надо.
Итак, находим этот фрагмент:
nav class="navigation" role="navigation">
Удаляем 1 и 3 строку, а также заменяем во второй строке «none» на «xhtml». Вот и всё решение.
Ссылки BT Content Slider - модуля ленты новостей в виде слайдера
Официальное ДЕМО модуля BM Cool Menu
Страница модуля BM Cool Menu в официальном каталоге расширений Joomla
Официальный сайт модуля BM Cool Menu
Скачать модуль BM Cool Menu по прямой ссылке
От автора: приветствую Вас уважаемые читатели. Меню неотъемлемый элемент любого хорошего сайта, так как отображает доступные страницы и упрощает навигацию. Поэтому в данном уроке мы поговорим о том, что такое модуль меню для joomla 3 и как его создать.
Для тех, кто не знает меню – это отдельный элемент (блок), в котором отображаются ссылки на действующие страницы сайта. Для работы с меню в CMS Joomla предусмотрен специальный менеджер – “Менеджер меню”, который предназначен для создания и редактирования меню и их пунктов.

Таким образом, используя данный менеджер Вы можете создать необходимые меню для Вашего сайта, а так же привязать к каждому из них отдельные пункты – ссылки на страницы. Для создания нового меню, необходимо кликнуть по кнопке “Создать”.


В открывшейся странице, необходимо заполнить три поля формы и кликнуть по кнопке “Сохранить”. Краткое описание полей:
Заголовок – название создаваемого меню, которое будет отображаться в менеджере меню.
Тип меню – системное имя, его уникальный идентификатор, который необходимо указывать с использованием букв латинского алфавита. Хотя если Вы добавите сроку кириллицей, CMS Joomla, при помощи транслитерации, заменит каждый добавленный символ кириллицы на соответствующий символ английского алфавита.
Описание – краткое описание меню.
После создания нового меню, необходимо добавить пункты. Для этого в “Менеджере меню”, кликаете по его заголовку, который отображается в виде ссылки и на следующей странице, нажимаете по кнопке “Создать”.

Как Вы видите, Вас перенаправляют на страницу создания отдельного пункта меню.


Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Для создания пункта меню, необходимо добавить его заголовок в поле “Заголовок меню” и обязательно выбрать страницу на которую он будет ссылаться, или если сказать иначе, выбрать тип меню, в параметре “Тип пункта меню”. После нажатия по кнопке “Выбрать”, будет отображен всплывающий блок, в котором Вы сможете выбрать интересующий “Вид” одного из компонентов Joomla. При этом каждый “Вид”, отвечает за отображение отдельной страницы сайта.

Так же на странице добавления нового пункта, доступны различные настройки, которые приведены в отдельных вкладках. Для каждого типа меню характерны определенные дополнительные настройки, которые будут отображаться после выбора типа, то есть когда страница будет обновлена. После определения настроек и добавления необходимых данных, кликаете по кнопке “Сохранить”, для создания нового пункта.
Но, обратите внимание, создав новое меню и привязав к нему отдельные пункты – изменений в работе сайта Вы не увидите, то есть в пользовательской части новое меню, отображаться не будет, до тех пор, пока вы не создадите специальный модуль. В CMS Joomla модуль меню необходим для отображения конкретного меню на страницах Вашего сайта, в определенной позиции активного шаблона.
Поэтому, переходим в “Менеджер модулей” и кликаем по кнопке “Создать”.

При этом Вас перенаправят на промежуточную страницу выбора создаваемого модуля. То есть перед его созданием, Вы должны выбрать, какой модуль из установленных в систему, Вы желаете создать.

Так как в данной статье мы говорим о меню, значит нас интересует модуль Меню джумла 3, поэтому кликаем по его заголовку.

На странице создания модуля, указываем его заголовок, в одноименном поле и на вкладке “Модуль”, выбираем какое меню будет отображаться в качестве его контента. Далее, выбираем позицию отображения модуля в шаблоне и на вкладке “Привязка к пунктам меню”, указываем на каких страницах будет доступен данный модуль. На этом, по сути, создание нового модуля меню завершено, но обратите внимание, что вкладка, “Дополнительные параметры”, содержит настройки внешнего вида будущего модуля, такие как: суффикс класса меню, альтернативный макет, HTML-тег модуля, HTML-тег заголовка, стиль модуля и т.д. Соответственно, возможно они Вам понадобятся для стилизации внешнего вида будущего модуля. Закончив все необходимые правки, кликаете по кнопке “Сохранить” и тем самым Вы добавляете модуль в базу данных, а значит, создаете новое меню на сайте, которое теперь будет отображаться в его пользовательской части.
Формат меню имеет значение. Есть разница между тем, горизонтальное у вас меню или вертикальное.
Так, для мобильных браузеров лучше использовать адаптивного вертикальное меню. Зато на компьютерах куда естественнее смотрится горизонтальное навигационное меню — оно выглядит главнее вертикального.
В данной статье мы разберем как сделать именно такое, «главное», меню при помощи стандартных опций Joomla, а также при помощи подборки лучших расширений.
Как сделать меню горизонтального формата в Joomla
Горизонтальное меню — это не анимационное, не многоуровневое, не выпадающее меню, потому сделать его проще простого. Вам необходимо всего лишь слегка изменить текущие настройки элемента меню в админке. Вот пошаговая инструкция как это сделать:
- Проходите в административную панель, авторизуетесь.
- Далее переходите в «Менеджер расширений» и там выбираете пункт «Модули».
- Чтобы увидеть установленные модули, откройте «Модули сайта». Там появится ваше расширения элемента меню.
- Жмете «Изменить».
- Переходим во вкладку «Подробности» и указываем позицию в шаблоне — то есть где будет размещен модуль.
- А во вкладке «Параметры» задаем стиль «Горизонтальное меню».
- Сохраняем нововведения.
Теперь ваше меню появится на сайте и будет иметь горизонтальный формат. Не забудьте в админке Joomla добавить пункты для меню, иначе оно останется пустым.
https://www.youtube.com/watch?v=vhmPQnWFaeU&spfreload=10
Модуль DJ-Menu позволит вам «миксануть» в навигации одновременно и выпадающее, и горизонтальное, и анимированное меню. Это удобный, мощный и современный модуль для Joomla для создания качественной менюшки. Распространяется расширение как платно, так и бесплатно. В платной версии есть дополнительные возможности: больше эффектов, умное управление уровнями и т. д. А вот возможности бесплатной версии расширения DJ-Menu:
- можно редактировать CSS для изменения стиля отображения;
- анимационное эффекты можно включить или выключить;
- вы можете прописать в CSS ID вашего div-шаблона, чтобы модуль привязался к заданному стилю;
- можно создать как горизонтальное, так и вертикальное меню.

jQuery Slide-Down-Box Menu
Данный модуль подходит для Joomla 2.5 и 3.5. Суть работы расширения в использовании библиотек jQuery, за счет которых обеспечивается анимационный эффект модуля. Это расширение идеально подходит для сайтов, где критически не хватает анимации. Учтите, что у модуля особенная настройка. Вот инструкция:
- Скачайте модуль и установите в Joomla через вкладку «Менеджер расширений».
- Активируйте или деактивируйте загрузку библиотеки jQuery. Учтите, что если у вас уже имеется модуль или плагин, который использует эту библиотеку, тогда функцию необходимо деактивировать.
- Определите ширину модуля. По умолчанию установлен параметр 960 пикселей.
- Укажите число пунктов меню для первого уровня. Если используете стандартную ширину меню, то лучше указать до 7 пунктов.
- Опубликуйте созданное горизонтальное меню в доступной позиции в шаблоне Joomla.
В остальном вы и сами сможете разобраться. Добавление пунктов осуществляется стандартным образом. Вы сможете выбирать для пунктов иконки или целые изображения. Учтите, что модуль поддерживает до 2-х уровней подпунктов.
Хоть данный модуль и идет в комплекте с шаблоном Joomla от RocketTheme, но его можно использовать как самостоятельное расширение. Модуль позволит вам сделать мощное, анимированное, плавное и адаптивное горизонтальное меню за очень короткие сроки. Огромное преимущество RokNavMenu — понятная даже ребенку настройка. В два счета вы сможете создать потрясающее меню из иконок, картинок и целых галерей. И, что самое важное, RokNavMenu можно скачать бесплатно и пользоваться расширением без каких-либо ограничений!
Sticky Horizontal Bar Module Joomla
По мнению некоторых маркетологов, данный плагин способен увеличить конверсию вашего сайта на 30 %. Под словом «конверсия» подразумевается уменьшение числа отказов, то есть люди будут чаще кликать на ваше меню и делать от двух переходов на сайте. Sticky Horizontal Bar Module Joomla позволит вам сделать красивое меню, по которому будет жалко не кликать.
Установка расширения ничем не отличается от типовой, потому загрузите модуль через «Менеджер расширений» в админке. Хорошая особенность модуля — это возможность полностью изменять оформление, не затрагивая при этом CSS. Вы сможете редактировать цвет, шрифт, размеры, тип отображения и много другео прямо в настройках. Единственный минус модуля — это надобность создавать отдельную позицию в шаблоне, так как не во всех местах расширение будет корректно работать.
Изначально модуль Candy позволял делать исключительно вертикальное меню. Но по многичисленным просьбам пользователей разработчик все же решил выпустить новую горизонтальную версию модуля. Большой плюс новой версии Candy — это независимая работа даже при отключенном JavaScript в браузере. Вы сможете создать менюшку с различными эффектами, которые будут нормально отображаться в любом браузере. Candy Horizontal Menu легко устанавливается и так же просто настраивается, так что у вас не должны возникнуть вопросы во время пользования модулем.
На этом обзор самых популярных модулей для горизонтального меню завершается. Но не завершаются возможные способы создания менюшки. Продолжайте свои исследования и вы обязательно станете экспертом Joomla!
От автора: приветствую Вас уважаемые читатели. Меню – это элемент, без которого не может обойтись ни один сайт в интернете, так как данный блок значительно упрощает навигацию и предоставляет доступ к основным страницам пользовательской части сайта. При этом если сайт достаточно сложен и содержит огромное количество страниц, количество ссылок меню, так же будет велико, а значит, для экономии свободного пространства, меню создают многоуровневым. Поэтому в данной статье мы поговорим о том, как создать выпадающее меню joomla 3.
По сути, функционал многоуровневого меню заложен в базовой версии Joomla, точно так же как и многоуровневые категории, менеджера материалов. Но, что касается вывода на экран выпадающего меню, здесь есть небольшая проблема, которая заключается в том, что в разных шаблонах одно и тоже многоуровневое меню будет отображаться по разному. К примеру, в стандартном шаблоне CMS Joomla – Photostar, многоуровневое выпадающее меню будет отображаться просто отлично, причем используя, абсолютно стандартный функционал.

В тоже время другой стандартный шаблон Beez3, вообще, на мой взгляд, не корректно отображает данное меню.


Причем дочерние пункты появляются только тогда, когда пользователь кликнет по родительскому элементу. Помимо этого в джумла выпадающее меню, можно реализовать при помощи специальных расширений, которые опираясь на данные менеджера меню, правильным образом отображают ссылки многоуровневого меню.
Поэтому для начала давайте определим структуру ссылок будущего меню, а затем поговорим о его отображении на экран. Итак, переходим в менеджер меню и создаем новое меню.

На следующей странице указываем заголовок меню, его системное имя, краткое описание и нажимаем кнопку “Сохранить”.


При этом для создания родительских ссылок меню, в поле “Родительский элемент” необходимо выбрать значение “Корневой пункт меню”. Как только все родительские элементы созданы, приступаем к созданию дочерних элементов.

Обратите внимание, что создавая дочернюю ссылку в поле “Родительский элемент” необходимо выбрать ранее созданный родительский пункт меню. Таким образом, дочерние элементы, будут формировать выпадающую часть меню, если конечно данная возможность поддерживается шаблоном. После добавления всех необходимых ссылок, в менеджере меню мы получим следующую структуру.

Итак, для CMS Joomla выпадающее меню, практически готово, осталось только создать модуль, который отобразит его в требуемой позиции шаблона. А значит, переходим в “Менеджер меню” и создаем новый модуль меню.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении

При настройке модуля, указываем его заголовок, выбираем позицию отображения в шаблоне и страницы, на которых он будет доступен, и не забываем выбрать отображаемое меню в поле “Выбор меню”.

После сохранения модуля переходим в пользовательскую часть для проверки.

Как Вы видите, для шаблона Photostar меню отлично отображается, но как сделать выпадающее меню в joomla 3, для другого шаблона спросите Вы. Ответ достаточно прост – использовать стороннее расширение. И в данной статье мы рассмотрим модуль под названием ARI Ext Menu .

Кликая по кнопке “Download” нас перенаправляют на сайт разработчика, где приведена ссылка для скачивания модуля.

После скачивания, устанавливаем расширение стандартным способом и переходим в менеджер меню для его активации.

Модуль достаточно функционален и содержит огромное количество различных настроек, на обзоре которых я сейчас не буду останавливаться, тем более что практически все они отвечают за внешний вид и требуют простого тестирования. Главное, необходимо указать заголовок, выбрать позицию отображения в шаблоне, изменить состояние на “Опубликовано” и в поле “Menu name” выбрать меню которое будет отображаться в модуле.
Собственно после сохранения мы увидим следующий результат.

То есть модуль успешно выполняет свою задачу.
Теперь Вы знаете, как в джумле сделать выпадающее меню. Если Вы желаете более подробно изучить структуру модулей на уровне кода, Вам будет полезен наш новый курс .
На этом данная статья завершена! Всего Вам доброго и удачного кодирования!!!

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Представляем новую версию потрясающего и многофункционального модуля вертикального меню Vertical menu 4.0.270. Это отличное и многоцелевое решение для вывода самого меню Joomla или отображения меню и категорий других популярных дополнительных компонентов. Модуль полностью Seo оптимизирован и имеет простую в настройке административную панель управления, где можно делать настройку цветовой схемы и тем оформления, настройку типографики, источников отображаемого меню и многое другое.
AP Accordion Menu v3.4 - аккордеон меню для Joomla

Представляем простой и легко настраиваемый модуль вертикального аккордеон меню AP Accordion Menu v3.4. Данное расширение Joomla позволяет создавать любое количество подпунктов меню и поддерживает функции щелчка или зависания для активации меню, добавлять классы иконок, субтитры для заголовков и изображения. Вы можете настроить неограниченное количество цветовых комбинаций или использовать 3 подготовленных и встроенных тем оформления. В модуле используется вариант настройки "макет" и "настройки".
Ajax Scroll v1.6 - скроллинг для Joomla

Quix Pagebuilder Pro - профессиональный и один из лучших конструкторов страниц для Joomla 3. данное расширение позволяет реализовать современные сайты без необходимости правки css кода и кодирования. Вам просто необходим выбрать готовый подходящий макет и начать построение используя интерфейс Drag & Drop. Из функционала можно подчеркнуть полную SEO оптимизацию созданных страниц, удобство для расширения и разработчиков, наличие более 30 элементов для быстрого создания сайтов, поддержка гугл шрифтов, наличие собственного медиаменеджера, большая коллекция фото др. функции.
Offlajn Vertical Menu v3.1.201

Offlajn Vertical Menu v3.1.201 - один из самых функциональных и универсальных модулей Joomla предназначенных для быстрого построения и оформления любых типов вертикального меню. Расширение можно использовать с любыми шаблонами. Можно реализовать аккордеонное меню, всплывающее меню, древовидное меню и DropMenu. Также можно делать боковые панели. Также можно отметить полностью настраиваемую анимацию переходов, создание меню наложения, отображение фильтра пунктов, отображение пользовательских логотипов, вставку более 220 иконок, поддержку других компонентов и многое другое.
Компонент меню swMenuPro 10

swMenuPro v10.7 - новый выпуск одного из самых мощных расширений Joomla предназначенных для создания практически любой структуры и типов меню. С помощью данного компонента можно быстро сделать четыре вида всплывающего или выпадающего меню, три вида меню типа аккардеон (можно делать комбинированное, динамическое или многоуровневое меню). Также можно реализовать многоколоночное или древовидное меню. В новой версии разработчики добавили возможность переноса стилей на другие сайты, подключать к пунктам картинки, редактировать градиенты, фон, тени, углы и шрифты.
 Вывод печатных форм с запросом данных в форму "Печать документов" из подсистемы БСП "Печать"
Вывод печатных форм с запросом данных в форму "Печать документов" из подсистемы БСП "Печать" Настройка начальной страницы 1с 8
Настройка начальной страницы 1с 8 Быстрое масштабирование форм
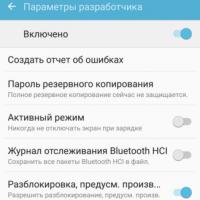
Быстрое масштабирование форм Как отключить домашнюю и другие системные кнопки в Android?
Как отключить домашнюю и другие системные кнопки в Android? Samsung Apps для ОС Bada - впечатления злобного юзера Скачать приложения для самсунг bada
Samsung Apps для ОС Bada - впечатления злобного юзера Скачать приложения для самсунг bada Прошивка Samsung Galaxy S5 Mini SM-G800H
Прошивка Samsung Galaxy S5 Mini SM-G800H Безопасное удаление системных приложений Android
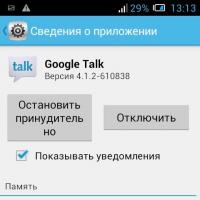
Безопасное удаление системных приложений Android