Теги html заливка фона. Как задать цвет фона и текста на web-странице? Меняем цвет фона с помощью HTML
От автора: всех приветствую. Фоновые цвета и изображения в веб-дизайне имеют огромную роль, так как позволяют более привлекательно оформить любые элементы. Как сделать фон в html, мы рассмотрим сегодня.

Можно ли обойтись средствами html при задании фона?
Сразу скажу, что нет. Вообще html не создан для того, чтобы оформлять веб-страницы. Это просто очень неудобно. Например, там есть атрибут bgcolor, с помощью которого можно задавать фоновый цвет, но это очень неудобно.
Соответственно, мы будем использовать каскадные таблицы стилей (css). Там гораздо больше возможностей для задания бэкграунда. Мы сегодня разберем самые основные.
Как задать фон через css?
Итак, прежде всего вам нужно определиться с тем, какому элементу нужно задать фон. То есть нам нужно найти селектор, к которому мы будем писать правило. Например, если фон нужно задать всей странице в целом, то можно сделать это через селектор body, всем блокам – через селектор div. Ну и т.д. Фон можно и нужно привязывать к любым другим селекторам: стилевым классам, идентификаторам и т.д.
После того, как вы определились с селектором, нужно написать само название свойства. Для задания фонового цвета (именно сплошного цвета, не градиента и не картинки) используется свойство background-color. После него нужно поставить двоеточие и написать сам цвет. Это можно сделать по-разному. Например, с помощью ключевых слов, hex-кода, форматов rgb, rgba, hsl. Любой способ подойдет.
Чаще всего используется способ шестнадцатеричного кода. Для подбора цветов можно использовать программу, в которой видно код цвета. Например, photoshop, paint или какой-либо онлайн-инструмент. Соответственно, для примера пропишу общий фон для всей веб-страницы.
body{ background-color: #D4E6B3; }
Этот код нужно вставить в секцию head. Важно, чтобы файлы находились в одной папке.
Картинка в качестве фона
В качестве картинки я буду использовать маленький значок языка html:
Создадим пустой блок с идентификатором:
< div id = "bg" > < / div > |
Зададим ему явные размеры и фон:
#bg{ width: 400px; height: 250px; background-image: url(html.png); }
#bg{ width : 400px ; height : 250px ; background - image : url (html . png ) ; |
Из этого кода вы можете видеть, что я использовал новое свойство – background-image. Оно предназначено как раз для вставки картинки в качестве фона html-элементу. Посмотрим, что получилось:

Чтобы задать картинку, вы должны после двоеточия написать ключевое слово url, а потом в круглых скобках указать путь к файлу. В данном случае путь указан исходя из того, что изображение лежит в той же папке, что и html-документ. Также нужно указать формат изображения.
Если вы сделали этого, а в блоке все равно не отображается фон, проверьте еще раз, правильно ли вы написали название картинки, правильно ли задан путь и расширение. Это самые частые причины того, что просто не выводится фон, так как браузер не может найти изображение.
Но заметили ли вы одну особенность? Браузер взял и размножил картинку по всему блоку. Так вот, чтобы вы знали, это поведение фоновых картинок по умолчанию – они повторяются по вертикали и горизонтали до тех пора, пока могут влезь в блок. По этим поведением вы можете легко управлять. Для этого используют свойство background-repeat, у которого есть 4 основных значения:
Repeat – значение по умолчанию, изображение повторяется по обеим сторонам;
Repeat-x – повторяется только по оис x;
Repeat-y – повторяется только по оси y;
No-repeat – не повторяется вообще;
Каждое значение вы можете прописать и посмотреть, что же случится. Я пропишу так:
background-repeat: repeat-x;
background - repeat : repeat - x ; |
Теперь повторение только по горизонтали. Если прописать no-repeat, то была бы только одна картинка.
Отлично, на этом уже можно заканчивать, так как это базовые возможности работы с фоном, но я вам покажу еще 2 свойства, которые позволяют получить вам больше возможностей в управлении.
С помощью повторения верстальщики раньше достигали того, что создавали фоновые текстуры и градиенты, используя одно малюсенькое изображение. Оно могло быть 30 на 10 пикселей или еще меньше. А может и немного больше. Изображение было таким, что при его повторении по одной или даже по обеим сторонам, не было видно переходов, так что в итоге получался единый цельный фон. К слову, такой подход стоит использовать и сейчас, если вы хотите использовать бесшовную текстуру на своем сайте в качестве фона. Градиент же сегодня уже можно реализовать методами css3, об этом мы еще обязательно поговорим.
Позиция фона
По умолчанию фоновое изображение, если для него не задано повторение, будет находиться в левом верхнем углу своего блока. Но положение можно легко изменить с помощью свойства background-position.
Задавать его можно по-разному. Один из вариантов, это просто указать стороны в которых должна находиться картинка:
background-position: right top;
background - position : right top ; |

То есть по вертикали все так и осталось: фоновая картинка располагается сверху, но по горизонтали мы изменили сторону на right, то есть правую. Еще один способ задать позицию – в процентах. Отсчет при этом начинается в любом случае с верхнего левого угла. 100% — весь блок. Таким образом, чтобы поместить картинку ровно по центру, запишем так:
background-position: 50% 50%;
background - position : 50 % 50 % ; |

Запомните одну важную вещь, связанную с позиционированием – первым параметром всегда указывается позиция по горизонтали, а вторым – по вертикали. Итак, если вы видите значение 80% 20%, то можно сразу заключить, что фоновое изображение будет сильно сдвинуто вправо, но вниз при этом сильно не уйдет.
Ну и наконец, прописывать позицию можно в пикселях. Все то же самое, только вместо % будет px. В некоторых случаях может понадобиться и такое позиционирование.
Сокращенная запись
Согласитесь, что код получается достаточно громоздким, если все задавать так, как это делали мы. Получается, и путь к картинке нужно задать, и повторение, и позицию. Конечно, повторение и позиция не всегда необходимо, но в любом случае, более правильно будет использовать сокращенную запись свойства. Она выглядит так:
background: #333 url(bg.jpg) no-repeat 50% 50%;
background : #333 url(bg.jpg) no-repeat 50% 50%; |
То есть первым делом нужно записывать общий сплошной фоновый цвет, если это необходимо. Потом путь к изображению, повторение и позиция. Если какой-то параметр не нужен, то просто опускаем его. Согласитесь, так гораздо быстрее и удобнее, а еще мы существенно уменьшаем наш код. Вообще, я советую записывать сокращенно всегда, даже если нужно указать только цвет или картинку.
Управляем размером фоновой картинки
Наше текущее изображение не очень хорошо подходит для демонстрации следующего трюка, поэтому я возьму другое. По размерам она пусть будет как блок или больше его. Так вот, представьте, что перед вами стоит задача: сделать фоновую картинку так, чтобы она заполняла свой блок не полностью. А картинка, допустим, даже больше размеров блока.
Как можно поступить в таком случае? Конечно, самым простым и разумным вариантом будет просто уменьшение картинки, но не всегда есть возможность это сделать. Допустим, она лежит на сервере и в данный момент нет времени и возможности ее уменьшить. Проблему можно решить с помощью свойства background-size, которое можно назвать относительно новым и которое позволяет манипулировать размером фонового изображения, да и вообще любого фона.
Итак, моя картинка сейчас занимает все пространство в блоке, но я задам ей размер фона:
background-size: 80% 50%;
background - size : 80 % 50 % ; |

Опять же, первым параметром задается размер по горизонтали, вторым – по вертикали. Мы видим, что все правильно применилось –фото стало размером на 80% ширины блока в ширину и наполовину в высоту. Тут только нужно внести одно уточнение – задавая размер в процентах вы можете повлиять на пропорции картинки. Так что будьте внимательны, если хотите не нарушить пропорции.
Как вы можете догадаться, также размер фона можно указывать в пикселях. Еще есть два ключевых слова-значения, которые также можно использовать:
Cover – произойдет масштабирование картинки таким образом, чтобы хотя бы по одной стороне она полностью заполняла блок.
Contain – отмасштабирует так, чтобы картинка полностью влезала в блок в максимальном своем размере.
Преимущества этих значений в том, что они не изменяют пропорции картинки, оставляя их прежними.
Также вы должны понимать, что растягивание картинки может привести к ухудшению ее качества. Могу привести пример из жизни и реальной практики верстальщиков. Все знают и понимают, что при верстке под десктопы нужно адаптировать сайт под основные ширины мониторов: 1280, 1366, 1920. Если вы возьмете фоновую картинку размером, допустим, 1280 на 200, и не зададите ей background-size, то экранах с шириной больше появится пустое место, картинка не будет заполнять ширину полностью.
В 99% случаев это не устраивает веб-разработчика, поэтому он задает background-size: cover, чтобы картинка всегда тянулась на максимум по ширине окна. Это хороший прием, который нужно использовать, но теперь вы столкнетесь с проблемой, что пользователи с шириной экрана 1920 пикселей могут увидеть картинку неоптимального качества.
Я напомню, она растянется на максимум по ширине. Соответственно, качество автоматически ухудшится. Единственно правильным решением тут будет изначально использовать картинку большего размера – 1920 пикселей в ширину. Тогда на самых широких экранах она будет в своем натуральном размере, а на других просто будет потихоньку обрезаться, но при этом, при грамотном подборе фоновой картинки, на внешний вид сайта это не повлияет.
В общем, это всего лишь 1 пример того, как использовать знания, полученные вами в этой статье, при верстке реальных макетов.
Полупрозрачный фон с помощью css
Еще одна фишка, которую можно реализовать с помощью css – полупрозрачный фон. То есть через этот фон можно будет разглядеть, что находиться за ним.
Для примера я задам всей странице в качестве фона картинку, которую мы использовали ранее в примерах. Блоку же с идентификатором bg, на котором мы проводим все наши эксперименты, зададим фон с помощью формата задания цвета rgba.
Как я уже и говорил ранее, в css есть много форматов для задания цвета. Один из них – rgb, достаточно известный формат тем, кто работает в графических редакторах. Он записывается так:rgb(17, 255, 34);
Первым значением в скобках идет насыщенность красного, потом зеленого, потом синего. Значение может быть числовым от 0 до 255. Соответственно, формат rgba ничем не отличается, только добавляется еще один параметр – альфа-канал. Значение может быть от 0 до 1, где 0 – полная прозрачность.
61.5KЛюбая комната будет выглядеть намного лучше, если ее пол устилает дорогой персидский ковер. Так чем хуже ваш сайт? Может, пришла пора и его пол «застелить » дорогим изящным паласом ручной работы. Разберемся подробнее, как сделать фон для сайта:
Фон для сайта
Бывает так, что старый дизайн сайта уже приелся. И хочется чего-нибудь новенького и вкусненького. А новый дизайн будет таковым, если его приготовить своими руками.
Но менять полностью весь дизайн ресурса самостоятельно – вещь неблагодарная. Да и не у всех под это дело как надо «заточены » руки. Поэтому легче всего освежить старый шаблон, изменив цвет фона ресурса или его фоновое изображение.
Существует несколько способов того, как поменять фон на сайте. Для этого используются возможности CSS или html . Но многие из свойств для работы с фоном имеют одинаковое название и методику применения в этих веб-технологиях.
Основы работы с фоном в html
В качестве фона можно использовать несколько элементов:
- Цвет;
- Фоновую картинку;
- Текстурное изображение.
Разберемся с применением каждого из них подробнее.
Для того чтобы установить цвет заднего фона для сайта используется свойство background-color стилевого атрибута style . То есть, чтобы задать основной цвет для веб-страницы, нужно прописать его внутри тега
. Например:Фон сайта #55D52B
Кроме шестнадцатеричного кода цвета поддерживается значение в формате ключевого слова или RGB . Примеры:
Фон сайта rgb(23,113,44)
Фон сайта green
Установка цвета фона с помощью ключевых слов имеет ряд ограничений по сравнению с остальными двумя способами.
В html поддерживается всего 16 ключевых слов для задания цвета. Вот несколько из них: white, red, blue, black, yellow и другие.
Поэтому для того, чтобы установить фон для сайта html , лучше использовать шестнадцатеричный формат или RGB .
Кроме выбора цвета доступны и другие параметры настройки. Если свойству background-color задать значение transparent , то фон страницы станет прозрачным. Это значение данному свойству присвоено по умолчанию.
Теперь рассмотрим возможности языка гипертекста для установки фонового рисунка для сайта. Это возможно сделать с помощью свойства background-image .
Как видно из кода, привязка изображения происходит через путь url , заданный в скобках. Но не все картинки оказываются такими большими, чтобы своими размерами заполнить всю площадь экрана. Посмотрим, как будет отображаться меньший по величине рисунок.
Предположим, что мы разрабатываем сайт о поэзии, и в качестве подложки нужно использовать изображение Пегаса. Крылатый конь будет олицетворять свободу творческой мысли поэта!
Нам нужно, чтобы изображение отображалось посредине экрана один раз. Но, к сожалению, браузер не понимает наших возвышенных желаний. И выводит меньшую по размерам картинку для фона сайта столько раз, сколько может вместить в себя площадь экрана:
Наверное, четырех улыбающихся лошадей с крыльями поэтам будет чересчур много для вдохновения. Поэтому запрещаем клонирование нашего Пегаса. Делаем это с помощью свойства background-repeat . Возможные значения:
- repeat-x – повторение фонового изображения по горизонтали;
- repeat-y – по вертикали;
- repeat – по обеим осям;
- no-repeat – повторение запрещено.
Среди перечисленных вариантов нас интересует последний. Перед тем, как поменять фон сайта, используем его в своем коде:
Но, конечно, лучше, если бы наш летун расположился посредине экрана. Свойство background-position как раз и предназначено для позиционирования фонового рисунка на странице. Задавать координаты расположения можно несколькими способами:
- Ключевым словом (top , bottom , center, left, right) ;
- Процентами – отсчет начинается от верхнего левого угла;
- В единицах измерения (пикселях ).
Воспользуемся самым простым вариантом центрирования:
Бывает, что нужно зафиксировать положение рисунка при прокрутке. Поэтому прежде, как сделать картинку фоном сайта, воспользуйтесь специальным свойством background-attachment
. Принимаемые им значения:
- scroll;
- fixed.
Нам нужно последнее значение. Теперь код нашего примера будет выглядеть вот так:
Текстурный фон сайта
В первом примере для фона мы использовали большой и красивый пейзаж пустыни. Но за такую красоту приходится платить сполна. Вес изображения, выполненного в высоком качестве, может достигать нескольких мегабайт.
Вы можете полностью настроить свой блог или сайт очень легко. В этой статье рассказывается, как просто поменять шрифт в заголовке и фоновое изображение страницы.
Блоггеры и владельцы сайтов обычно изменяют фон, чтобы сделать свой ресурс визуально более привлекательным для посетителей. Тем не менее фоновое изображение, которое добавляется неправильно, может запутать посетителя, и даже вызвать недоверие к вашему сайту или блогу и нежелание посещать его снова. Чтобы добавить фон правильно, важно использовать подходящие коды HTML.
Существует всего несколько простых при помощи которых вы можете изменить внешний вид вашего существующего сайта. Многие пользователи даже не предполагают, насколько это просто.
Как настроить шрифт
В первую очередь, вам придется добавить четыре мета-тега в любом месте после < head >. Вы можете просто скопировать обозначения, указанные ниже, и вставить их на свой ресурс, предварительно удалив пробелы.

Как настроить цвет фона
Откройте страницу в HTML вашего блога или сайта. При редактировании страницы в вы можете открыть ее в Dreamweaver, чтобы облегчить свою работу. Если ваш сайт создан посредством конструктора, некоторые сервисы позволяют изменять настройки HTML онлайн, зайдя на страницу «Дизайн» и выбрав вкладку «Редактировать HTML». В любом случае вы должны быть в состоянии получить доступ к HTML-кодам для вашего блога или сайта. Процесс настройки может сильно варьироваться в зависимости от того, какие услуги вам доступны и какой движок вы используете.
Не стоит пытаться искать отдельное изображение с другим цветом, если все, что вам нужно сделать, - это изменить цвет фона. Вместо этого вы можете просто отредактировать HTML и изменить существующий цвет на тот, который вы хотите сохранить.
Вы без проблем можете найти диаграмму цветов HTML в специализированных изданиях. Каждый цвет отображается в разметке в виде шестизначного кода. Например, белый фон обозначается как #FFFFFF.
Таким образом, найдите код цвета, который вы хотите видеть на своем сайте в качестве определяющего фон цвета. В разметке это будет выглядеть так:
background-color:#XXXXXX; {
После того как вы сохраните цвет фона в HTML, вы увидите, что внешний вид вашей страницы изменен.

Добавление фонового изображения
Выберите изображение, которое вы хотите добавить в качестве фона. Существует много сайтов, которые позволяют скачать такие фоны. Кроме того, вы можете использовать картинку, которая уже сохранена на компьютере.
Залейте изображение в Интернет. Многие позволяют загружать изображения бесплатно. Получите URL-ссылку на вашу фоновую картинку. Для этого вам нужно открыть изображение в своем браузере и скопировать URL.
Вставьте код для добавления изображения в качестве фона. В HTML он выглядит следующим образом:
background-image: url(image URL);
Вам нужно добавить код в том месте, где начинается тело страницы в HTML. Сохраните изменения после редактирования и загрузите ваш сайт. Вы сможете увидеть, что изображение полностью заменило цвет фона.
Однако помните, что слишком объемные картинки могут требовать очень много времени на загрузку, что будет неприятно для многих посетителей. По этой причине постарайтесь подбирать небольшие изображения для данной цели.
Мы с вами в предыдущих главах составили основной шаблон HTML-документов, определились что такое ХТМЛ-теги, научились сохранять и редактировать html-файлы, а в этой главе мы познакомимся с атрибутами тегов и изменим цвет текста и фона страницы.
Откроем наш index.html , для редактирования:
Значения атрибутов тега вставляются:
1) text=#000000 без кавычек;
2) text="#000000" в одинарных кавычках;
3) text="#000000" в двойных кавычках.
Любой из этих вариантов правильный, но если заботиться об этике кода, то лучше использовать двойные кавычки, как в моем примере выше.
Атрибут "text" управляет цветом текста на всей странице, а "bgcolor" управляет цветом фона страницы.
Теперь предлагаю поговорить об цветах для ХТМЛ-документов. Цвет задается:
1) text="gold"
- словами на английской, допустим: gold(золотой), red(красный), green(зеленый) и так далее...
Но цвет может состоять только из одного слова например "red", но если написать "green-red", то браузер это не поймет и просто проигнорирует.
2) text="#000000"
- цветовая схема RBG(красный зеленый синий). "#"
этот символ говорит от том что это номер цвета, первые два символа(в моем примере ноли) говорят сколько мы взяли "красного" цвета, вторые зеленого и последние два синего цвета.
Каждый цвет задается от 00 до FF (0-1-2-3-4-5-6-7-8-9-A-B-C-D-E-F), например #000000-черный, #ffffff-белый
, #ff0000-красный
, #00ff00-зеленый
#0000ff-синий
В качестве бонуса от сайта предлагаю вам скачать палитру цветов(2кБ) , которая изображена на картинке выше. Вам нужно распаковать архив запустить файл color.html , далее на большом поле ставите уазатель мышки на нужный вам цвет, который будет показан в маленьком окошке и если в это время щелкнуть мышкой то код цвета покажется в маленьком окошке справа.
А теперь вернемся к нашему файлу index.html и сохраним его как tsvet.html , теперь посмотрим что получилось. Каким был, таким и остался? И вы абсолютно правы, т.к белый для фона, а черный для текста цвета по умолчанию. Что-бы заметить разницу изменим значения атрибутов:
Есть и другие способы задавать текст в хтмл-файлах, но эти два считаются основными.
В следующей главе мы научимся управлять текстом тегами BR, переносить текст на другую строку.
Урок 7. Цвет текста и фона в HTML.
Дата: 2008-12-05
Как задать цвет фона и текста на web-странице?
По умолчанию цвет текста и вообще любого шрифта на web-страницах всегда черный (#000000 ). Но мы всегда можем задать абсолютно любой цвет, который нам нравится и прилично смотрится или же больше подходит под дизайн конкретного сайта.
Задаем цвет текста
В HTML цвет текста, шрифта, фона и других элеменотов можно задать двумя способами:
1. Способ 1-й.
В парных тегах
прописывается атрибут
Комментарии к этой статье (уроку):
Андрей! Какой у Вас замечательный сайт! Я уже вторую неделю регулярно им пользуюсь: изучаю Ваши уроки, и видеоуроки; читаю Вашу литературу и скачиваю программы; делаю первые шаги в веб-программировании! И, что самое главное, у меня получается!!! А я ведь совсем не физик, а лирик! И в этом может убедиться каждый, кто посетит мой литературный сайт: " СТИХИ ОЛЕГ ГУЗЬ " Мои реквизиты: электронная почта: [email protected] сайт: http://sites.google.com/site/stihiolegguz/
внимательно проверьте код
Я пробовал изменять цвет фона, и у меня не получается! Как изменить цвет фона?
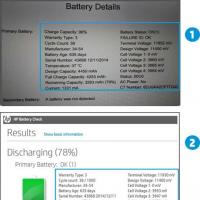
 Калибровка батареи ноутбука: вручную и с помощью программ
Калибровка батареи ноутбука: вручную и с помощью программ AliExpress блокирует аккаунты россиян
AliExpress блокирует аккаунты россиян Истории Вконтакте: как создать свою или посмотреть друзей?
Истории Вконтакте: как создать свою или посмотреть друзей? Конвертеры электронных книг и документов Doc в fb2 онлайн с содержанием
Конвертеры электронных книг и документов Doc в fb2 онлайн с содержанием Инструкции по настройке почты на Yandex
Инструкции по настройке почты на Yandex Системные файлы и папки Windows
Системные файлы и папки Windows Что делать если телефон андроид сам выключается и сразу включается
Что делать если телефон андроид сам выключается и сразу включается