Красивое выдвигающееся меню. Выезжающее меню на CSS Боковое меню со сдвигом на css
В этом уроке мы покажем вам, как создавать боковое выпадающее меню для еще более простой навигации по сайту. Такое меню - популярная тенденция в современном веб-дизайне. На многих сайтах используется этот тип меню. С его помощью можно избавиться от хаоса на страницах проекта, сделать его более читаемым, сосредотачивая внимание пользователей на основном контенте.
Это прекрасный способ добиться минимализма без отвлекающих факторов. Сегодня создадим такое меню самостоятельно.
Чтобы создать меню навигации, давайте сначала ознакомимся с настройками:
Animation Menu Demo
Для начала необходимо загрузить Normalize.css и настроить стили браузера по умолчанию, убедиться, что меню выглядит одинаково во всех браузерах. Для отображения стрелки перед элементами меню с подпунктами будем использовать FontAwesome . Для переключения классов в меню загружаем jQuery и перемещаем весь пользовательский jQuery код в script.js. Последняя ссылка является основной таблицей для веб-проекта.
Иконка-гамбургерИконка-гамбургер является общим атрибутом навигации по сайту. Часто она создается при помощи иконочного шрифта, такого как FontAwesome, но в этом уроке мы добавим некоторую анимацию, а потому будем создавать ее с нуля. Наша иконка-гамбургер представляет собой тег span, содержащий три div класса, отображающийся в виде горизонтальных полос.
Стили выглядят следующим образом:
Toggle-button { position: fixed; width: 44px; height: 40px; padding: 4px; transition: .25s; z-index: 15; } .toggle-button:hover { cursor: pointer; } .toggle-button .menu-bar { position: absolute; border-radius: 2px; width: 80%; transition: .5s; } .toggle-button .menu-bar-top { border: 4px solid #555; border-bottom: none; top: 0; } .toggle-button .menu-bar-middle { height: 4px; background-color: #555; margin-top: 7px; margin-bottom: 7px; top: 4px; } .toggle-button .menu-bar-bottom { border: 4px solid #555; border-top: none; top: 22px; } .button-open .menu-bar-top { transform: rotate(45deg) translate(8px, 8px); transition: .5s; } .button-open .menu-bar-middle { transform: translate(230px); transition: .1s ease-in; opacity: 0; } .button-open .menu-bar-bottom { transform: rotate(-45deg) translate(8px, -7px); transition: .5s; }
Иконка имеет фиксированное положение и не меняет его при прокрутке страницы. Также имеет z-index 15, а это значит, что она всегда будет поверх других элементов. Состоит из трех bars, каждый из которых разделяет другие стили. Поэтому мы переместим каждый bar в класс.menu-bar. Остальные стили перемещаем в отдельные классы. Магия происходит тогда, когда мы добавляем другой класс в тег span, который является открытым. Мы добавляем его с помощью jQuery следующим образом:
$(document).ready(function() { var $toggleButton = $(".toggle-button"); $toggleButton.on("click", function() { $(this).toggleClass("button-open"); } ); } );
Для тех, кто не знаком с jQuery - мы инициализируем переменную с $toggleButton, которая содержит нашу иконку. Сохраняем ее в переменной без необходимости использования JavaScript. Затем мы создаем event listener, который учитывает клики по иконке. Каждый раз, когда пользователь кликает по иконке-гамбургеру, event listener запускает функцию toggleClass() , которая переключает класс.button-open.
Когда добавлен класс.button-open, мы можем использовать его для изменения способов отображения элементов. Мы используем CSS3 translate() и rotate() функции, чтобы верхняя и нижняя полосы вращались на 45 градусов, а средняя полоса сдвигалась вправо и исчезала. Вот какую анимацию можно настроить:
Выпадающее меню навигацииТеперь, когда у вас есть иконка-гамбургер, давайте сделаем ее полезной и создадим выпадающее меню при нажатии на нее. Вот как выглядит разметка меню:
Сейчас не будем подробно останавливаться на каждом стиле для этого меню, вместо этого сосредоточимся на нескольких важных моментах. Прежде всего, это div и класс.menu-wrap. Посмотрите на его стили:
Menu-wrap { background-color: #6968AB; position: fixed; top: 0; height: 100%; width: 280px; margin-left: -280px; font-size: 1em; font-weight: 700; overflow: auto; transition: .25s; z-index: 10; }
Положение фиксированное, поэтому при прокрутке страницы меню всегда остается в одном положении. Высота 100% позволяет меню занимать все вертикальное пространство на странице. Обратите внимание, что в поле margin-left установлено отрицательное число, равное ширине меню. Это значит, что меню будет исчезать из окна просмотра. Чтобы сделать его снова видимым, мы создаем другой класс toggler с jQuery. Наш файл JavaScript будет выглядеть так:
$(document).ready(function() { var $toggleButton = $(".toggle-button"), $menuWrap = $(".menu-wrap"); $toggleButton.on("click", function() { $(this).toggleClass("button-open"); $menuWrap.toggleClass("menu-show"); } ); } );
Добавляем другую переменную $menuWrap, которая содержит оболочку меню. Используйте тот же обработчик событий, который мы создали ранее. Только на этот раз переключаем два класса: один для кнопки и один для оболочки меню. Значение левого поля класса.menu-show равно 0, это добавит эффект тени.
Menu-show { margin-left: 0; box-shadow: 4px 2px 15px 1px #B9ADAD; }
Подменю и ссылкиВы можете заметить, что в одном из элементов списка есть класс.menu-item-has-children, который содержит подменю. Кроме того, сразу под ссылкой размещен тег span с классом.sidebar-menu-arrow.
span имеет::after pseudo-element и содержит стрелку FontAwesome. По умолчанию подменю скрыто и будет видно только при нажатии на стрелку. Вот как мы это можем сделать с jQuery:
$(document).ready(function() { var $sidebarArrow = $(".sidebar-menu-arrow"); $sidebarArrow.click(function() { $(this).next().slideToggle(300); } ); } );
Когда мы нажимаем на стрелку, мы вызываем функцию, которая в свою очередь нацелена на следующий элемент сразу после span (в нашем случае это подменю) и делает его видимым. Функцию, которую мы используем - slideToggle . Она заставляет элемент появляться и исчезать. Функция в нашем примере имеет один параметр - длительность анимации.
Элементы меню в примере имеют hover-эффект. Он создается с использованием::after pseudo-element. Код выглядит так:
Menu-sidebar li > a::after { content: ""; display: block; height: 0.15em; position: absolute; top: 100%; width: 102%; left: 50%; transform: translate(-50%); background-image: linear-gradient(to right, transparent 50.3%, #FFFA3B 50.3%); transition: background-position .2s .1s ease-out; background-size: 200% auto; } .menu-sidebar li > a:hover::after { background-position: -100% 0; }
::after pseudo-element содержит элемент block level внизу каждой ссылки с полной шириной и высотой 0.15em. Выглядит все это как подчеркивание. Особенность заключается в том, что мы не просто применяем цвет фона к линии, мы используем функцию linear-gradient() на фоновом изображении. Хотя эта функция предназначена для создания цветовых градиентов, мы можем менять цвет, указав нужные проценты.
Menu-sidebar li > a::after { background-image: linear-gradient(to right, transparent 50.3%, #FFFA3B 50.3%); }
Половина лини здесь прозрачная, а вторая половина - желтая. Сделав размер фона 200%, мы удваиваем ширину нашего блока. Теперь прозрачная часть занимает всю ширину ссылки, а желтая часть перемещается влево и становится незаметной. Мы меняем положение фона при наведении на -100%. Теперь желтая часть становится видимой, а прозрачная - скрыта.
Вместо прозрачной части вы можете использовать любой другой цвет. Вы также можете поэкспериментировать с градиентами.
Каждый из рассмотренных нами элементов работает как единое целое. Вы можете создать такое меню, используя любой дизайн сайта из коллекции TemplateMonster. Как видите, сделать это проще, чем можно себе представить. Удачи в создании профессиональных и удобных для пользователей сайтов!
Как меню навигации
по сайту, меню профиля пользователя
и т. д. можно скрыть и появляться они будут при нажатии и наведении. Некоторые могут сказать, что от этого страдает юзабилити страницы. Не думаю, так как страница стает чище, а значит легче ориентироваться. Человек не путается в горе ссылок.
Сегодня я подготовил коллекцию слайд-панелей
, которые по умолчанию на странице скрыты. Чтоб вызвать меню
, требуется нажать или навести мышкой на соответствующую иконку. Этот прием пришел в веб-дизайн из мобильных приложений , где нельзя разметить много элементов на одном экране. Со временем такие панели перекочевали и в веб-сайты. Данная коллекция пригодятся, в первую очередь, разработчиками мобильных, . При маленьком разрешении экрана будет появляться именно такая выезжающая навигация
, а на нормальных, больших мониторах можно сделать обычное меню, к которому все привыкли. Таким образом человек с мобильным устройством не запутается в вашем сайте, так как он давным давно привык к использованию слайд-панелей
, ведь все приложения в его смартфоне работают по такому же принципу.
Хочу заметить, что в данную коллекцию вошли плагины
, которые заточены только под мобильные сайты
и на широких мониторах их использование будет неуместно. Хотя присутствуют и универсальные панели, которые подойдут для любого веб-сайта. Смотрите демо и выбирайте, что подойдет под ваши задачи.
Выпадающие панели работают на . Внедрить в свой сайт такое меню не составит особого труда, а на сайтах разработчиков присутствуют детальные инструкции по использованию их продукта.
Вскоре мы планируем редизайн сайта «Постовой» и будем использовать в верстке один из jquery плагинов
, которые представлены ниже.
Итак. К вашему вниманию коллекция из 20 jquery плагинов выпадающих слайд-панелей
для вашего сайта. Не забываем оставлять комментарии.
 Transitions for Off-Canvas Navigations
Чрезвычайно мощный плагин позволяющий организовать слайд-панель , которая будет показываться с разными анимационными эффектами в том числе и 3D. Плагин включает в себя 14 эффектов анимации.
Transitions for Off-Canvas Navigations
Чрезвычайно мощный плагин позволяющий организовать слайд-панель , которая будет показываться с разными анимационными эффектами в том числе и 3D. Плагин включает в себя 14 эффектов анимации. jPanelMenuПанель навигации выполнена в стилистике IOS приложений. Легкое и быстрое меню, которое облегчит разработку мобильного сайта.
jPanelMenuПанель навигации выполнена в стилистике IOS приложений. Легкое и быстрое меню, которое облегчит разработку мобильного сайта. Recreate Google Nexus MenuВыезжающая панель выполнена по аналогии с Google Nexus меню.
Recreate Google Nexus MenuВыезжающая панель выполнена по аналогии с Google Nexus меню. bigSlide - слайд-панель навигации на JqueryСлайд-панель подойдет как для мобильного сайта, так и для обычного. Чтоб ее вызвать, требуется нажать на иконку изображающую три полоски.
bigSlide - слайд-панель навигации на JqueryСлайд-панель подойдет как для мобильного сайта, так и для обычного. Чтоб ее вызвать, требуется нажать на иконку изображающую три полоски. Multi-Level Push MenuJqutry плагин работает по аналогии с bigSlide. Панель вызывается при клике на иконку. Преимущество этого меню в том, что оно поддерживает многоуровневую структуру.
Multi-Level Push MenuJqutry плагин работает по аналогии с bigSlide. Панель вызывается при клике на иконку. Преимущество этого меню в том, что оно поддерживает многоуровневую структуру. Box Lid MenuОчень красивая слайд-панель навигации с 3D эффектом.
Box Lid MenuОчень красивая слайд-панель навигации с 3D эффектом. Animated Border MenusКликнув на плюсик в уголку экрана появляется маленькая боковая панель с иконками. Чтоб ее скрыть, требуется нажать на иконку с символом "-".
Animated Border MenusКликнув на плюсик в уголку экрана появляется маленькая боковая панель с иконками. Чтоб ее скрыть, требуется нажать на иконку с символом "-". Snap.jsСлайд-панель предназначена для мобильных устройств. Меню вызывается с помощью перетаскивания экрана курсором мышки или, если на мобильном устройстве, пальцем.
Snap.jsСлайд-панель предназначена для мобильных устройств. Меню вызывается с помощью перетаскивания экрана курсором мышки или, если на мобильном устройстве, пальцем. Slide and Push Menus |
Slide and Push Menus |  MenyJquery плагин позволяющий реализовать у себя на сайте классную слайд-панель навигации с 3D эффектом.
MenyJquery плагин позволяющий реализовать у себя на сайте классную слайд-панель навигации с 3D эффектом. mb.jqueryВ отличии от других панелей, она появляется поверх экрана, а не двигает его. В блоке можно поместить любой html, текст и вообще все что вам угодно.
mb.jqueryВ отличии от других панелей, она появляется поверх экрана, а не двигает его. В блоке можно поместить любой html, текст и вообще все что вам угодно.  Android DockПанель заточена под мобильные сайты и находится внизу экрана. При нажатии появляются иконки, в которые можно поместить любые ссылки.
Android DockПанель заточена под мобильные сайты и находится внизу экрана. При нажатии появляются иконки, в которые можно поместить любые ссылки. Слайд-панель с контентомКлассная слайд-панель выполнена в виде двух уровней. Первый - меню. Второй - контент. Сейчас такой эффект очень популярен среди дизайнеров и веб-разработчиков. Можно найти массу вариантов применения. По похожему принципу работает почтовик майкрософта.
Слайд-панель с контентомКлассная слайд-панель выполнена в виде двух уровней. Первый - меню. Второй - контент. Сейчас такой эффект очень популярен среди дизайнеров и веб-разработчиков. Можно найти массу вариантов применения. По похожему принципу работает почтовик майкрософта.
 Итак, коротко и ясно… Ниже способ реализации простого выезжающего меню. Код сразу с комментами, что бы было понятно. Тут DEMO
. Смысл в том, что нажимаем на значок ☰, и слева выезжает менюшка. Значек бургера превращается в крестик, как в Телеграме 🙂 Затем нажимаем на крестик и менюшка заезжает влево. Всё очень простенько… При желании код и стили легко модернизировать, изменить цвета и размеры. Так же если хотите переместить меню в правую часть, то в стилях просто все left замените на right. Опять же в DEMO песочнице можно экспериментировать. Преимущество такого меню в том, что его можно внедрить в большинство шаблонов.
Итак, коротко и ясно… Ниже способ реализации простого выезжающего меню. Код сразу с комментами, что бы было понятно. Тут DEMO
. Смысл в том, что нажимаем на значок ☰, и слева выезжает менюшка. Значек бургера превращается в крестик, как в Телеграме 🙂 Затем нажимаем на крестик и менюшка заезжает влево. Всё очень простенько… При желании код и стили легко модернизировать, изменить цвета и размеры. Так же если хотите переместить меню в правую часть, то в стилях просто все left замените на right. Опять же в DEMO песочнице можно экспериментировать. Преимущество такого меню в том, что его можно внедрить в большинство шаблонов.
Вот сама вёрстка
:
ПРОСТОЕ ВЫЕЗЖАЮЩЕЕ БОКОВОЕ МЕНЮ
Далее CSS стили:
/* стили для боди, тут всё понятно */
body {
margin: 0;
padding: 0;
font-family: Arial;
font-size: 12pt;
background: #f0f0f0;
}
/*стилизуем менюшку*/
.hidden-menu {
display: block;
position: fixed;
list-style:none;
padding: 10px;
margin: 0;
box-sizing: border-box;
width: 200px;
background-color: #2b343c;
height: 100%;
top: 0;
left: -200px;
transition: left .2s;
z-index: 2;
}
.hidden-menu li a {text-decoration: none; color:#cacaca;}
.hidden-menu li a:hover {color:#fff;}
/*скрываем инпут чекбокс*/
.hidden-menu-ticker {
display: none;
}
/*общие стили значка-гамбургера, самого лэйбла*/
.btn-menu {
color: #fff;
background-color: #fff;
padding: 2px;
position: fixed;
top: 5px;
left: 5px;
cursor: pointer;
transition: left .23s;
z-index: 3;
width: 20px;
-webkit-transform: translateZ(0);
-webkit-backface-visibility: hidden;
}
/*общие стили полосок*/
.btn-menu span {
display: block;
height: 2px;
background-color: #2b343c;
margin: 5px 0 0;
transition: all .1s linear .23s;
position: relative;
}
/*прибиваем к верху лэйбла первую полоску*/
.btn-menu span.first {
margin-top: 0;
}
/*при нажатии на бургер двигаем его и делаем другой фон бургеру*/
.hidden-menu-ticker:checked ~ .btn-menu {
left: 160px;
background-color: #2b343c;
}
/*и дальше стили меняющие бургер, двигающие менюшку по событию - нажатие на значек бургера*/
.hidden-menu-ticker:checked ~ .hidden-menu {
left: 0;
}
.hidden-menu-ticker:checked ~ .btn-menu span.first {
-webkit-transform: rotate(45deg);
top: 7px;
background-color: #fff;
}
.hidden-menu-ticker:checked ~ .btn-menu span.second {
opacity: 0;
}
.hidden-menu-ticker:checked ~ .btn-menu span.third {
-webkit-transform: rotate(-45deg);
top: -7px;
background-color: #fff;
}
/*ну а тут такое, стиль заголовка, шоб симпотичнее было:)*/
header {
background-color: #fff;
color: #2487ca;
text-align: center;
padding: 5px;
}
h1 {
margin: 0;
padding: 0;
font-size: 17px;
font-weight: normal;
}
Если есть вопросы, задавайте в комментах. Делитесь статьёй в соц. сетях. Спасибо 😉
В данной статье хочу предложить вашему вниманию пример создания выезжающего меню . Данный пример выезжающего меню создан с помощью CSS и jQuery .
Меню выезжает сверху при нажатии на «кнопку» расположенную по центру в самом верху.
После того как меню выехало, вся остальная область страницы становится недоступной для выделения мышкой.
Изменить скорость с которой меню выезжает вниз или прячется вверх очень просто, для этого необходимо изменить значения нескольких строчек скрипта:
Для изменения скорости выезжания меню измените числовое значение в строчке:
SlideMenu.slideDown(300);
Для изменения скорости заезжания меню вверх измените числовое значение в строчке:
SlideMenu.slideUp(300);
Чем больше числовое значение, тем медленнее будет эффект выезжания или заезжания меню.
Важно! Для работы с данным примером трансформации текста не забудьте обязательно подключить библиотеку jQuery.
Посмотреть и скачать демо пример вы можете перейдя по ссылкам ниже.
HTML- Меню 1
- Меню 2
- Меню 3
- Меню 4
- Меню 5
Револьверы стрелка перешли к Роланду от отца, но так как Роланд оказался крупнее и мощнее его, они были специально утяжелены металлическими пластинами.
Револьверы описываются как огромные и тяжёлые, с рукоятками жёлтого цвета из самой лучшей сандаловой древесины. Когда Роланд разыскивает патроны для своего оружия в Нью-Йорке («Извлечение троих») оказывается, что ему подходят патроны от винчестера сорок пятого калибра (в оригинале от лонг кольта того же калибра).
Для справки, первые "универсальные" патроны.44-40 Winchester применялись и в рычажной винтовке Winchester Model 1873, и револьвере Colt Peacemaker 1878; Под патрон.45 Long Colt компании Navy Arms, Rossi, Marlin и Winchester выпускают для современной "ковбойской" стрельбы винтовки «Ливер экшн» со скобой Генри и подствольным магазином, этот же патрон использовался в переделках Peacemaker и Colt Single Action Army.
CSS body { border-top: 10px solid #ff725d; } h1 { margin: 90px 0 50px; color: #666; text-align: center; font-size: 50px; } .content { margin: 0 auto 20px; max-width: 680px; padding: 0 3%; } .content img { width: 260px; height: auto; border: solid 10px #fff; box-shadow: 0 1px 2px #999; float: left; margin: 0 3% 3%; } p { font-size: 110%; text-align: center; line-height: 1.5; margin: 0 0 15px; } .slide_container { width: 100%; position: absolute; top: 0; z-index: 999; } #menu { padding: 50px 0; border-bottom: solid 10px #ff725d; background: #fff; display: none; } #menu ul { overflow: hidden; margin: 0 auto; padding: 0; max-width: 800px; width: 100%; } #menu li { float: left; padding: 0; width: 20%; list-style: none; } #menu li a { display: block; margin: 0 5%; padding: 20px 0; border: solid 1px #333; background: #fff; color: #666; text-align: center; text-decoration: none; font-size: 18px; } #menu li a:hover { border: solid 1px #12a1c6; color: #12a1c6; } #menu li a:active { border: solid 1px #0e7b97; color: #0e7b97; } #btn { margin: 0 auto; width: 200px; height: 30px; border-radius: 0 0 5px 5px; background: #ff725d; cursor: pointer; } #btn span { position: relative; top: 12px; left: 50%; display: block; margin-left: -25px; width: 50px; height: 5px; border-radius: 5px; background: #fff; box-shadow: inset 1px 1px 2px #ddd; } .layer { position: fixed; top: 0; width: 100%; height: 100%; background-color: #ff725d; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(opacity=50)"; opacity: 0.5; } @media screen and (max-width: 480px) { #menu { padding: 5%; } #menu li { width: 100%; } #menu li a { border-top: none; } #menu li a:hover { margin-top: -1px; } #menu li:first-child a { border-top: solid 1px #333; } #menu li:first-child a:hover { margin-top: 0; border-top: solid 1px #12a1c6; } } JS $(function() { var openBtn = $("#btn"), slideMenu = $("#menu"), layer = $("").addClass("layer"); openBtn.on("click", function() { if (slideMenu.is(":hidden")) { layer.appendTo("body"); slideMenu.slideDown(300); } else { slideMenu.slideUp(300); layer.remove(); } }); });В данной статье хочу предложить вашему вниманию пример создания выезжающего меню. Данный пример выезжающего меню создан с помощью CSS и jQuery. Меню выезжает сверху при нажатии на "кнопку" расположенную по центру в самом верху. После того как меню выехало, вся остальная область страницы становится недоступной для выделения мышкой. Изменить скорость с которой меню выезжает вниз или прячется вверх очень просто, для этого необходимо изменить значения нескольких строчек скрипта: Для изменения скорости выезжания меню измените числовое значение в строчке: Для изменения скорости заезжания меню вверх измените числовое значение в строчке: Чем больше числовое значение, тем медленнее будет эффект выезжания или заезжания меню. Важно! Для работы с данным…
Доброе утро всем, кто читает данный материал и на этот раз я решил написать очередное меню на JQuery , очень простое по структуре кода и не нагружает сайт при прокрутке страницы. В общем, сегодня мы будем с вами разрабатывать выдвигающееся боковое меню для сайта. Перед этим, хотел сказать, что впереди нас ждут большие изменения, в первую очередь это касается полного изменения сайта, как его функционала, так и дизайна.
Поэтому не забывайте подписываться на нас , чтобы быть в курсе всех событий, а мы в свою очередь не забудем вас радовать новыми и полезными материалами!) Ну так ладно, что то я увлекся и ушел от темы) Давайте остановимся на нашем меню и я постараюсь рассказать о нем более подробнее.
HTML. Что нам потребуется подключить и какой будет каркас страницы...
Для начала подключаем, как обычно файл стилей demo.css , файл стилей font-awesome.min.css для наших иконок, скачать можете с официального сайта http://fontawesome.io/ , далее нам потребуется подключить библиотеку jQuery и не забываем про сам скрипт menu.js
Теперь формируем наш каркас HTML разметки для меню. Для этого создаем тег nav и прописываем ему идентификатор menu , который будет добавлять и удалять класс menu-open с помощью метода toggleClass .
Вся эта конструкция будет работать исключительно при клике на кнопку с идентификатором menuToggle .
Главная Услуги Портфолио Отзывы Контакты
Теперь давайте оформим, немного нашу страницу в нашем авторском стиле от команды проекта
 сайт
сайт
любительский блог веб-программирования
JQUERY. Немного кода и ничего лишнего...
Создаем функцию по клику и прописываем ей идентификатор menuToggle . Далее обращаемся к идентификатору menu и добавляем, удаляем класс menu-open .
$(function(){ $("#menuToggle").on("click", function(){ $("#menu").toggleClass("menu-open"); }); })(jQuery);
CSS. Базовые свойства и варианты изменения расположения меню...
Для начала нам нужно идентификатору menu задать ряд обязательных свойств, таких как: позиционирование, расположение, ширину и высоту. После чего, чтобы меню изначально было выдвигалось и скрывалось, прописываем класс menu-open .
#menu { position: fixed; right: -190px; width: 250px; height: 100%; top: 0; } #menu.menu-open { right: 0; }
Теперь работаем с каркасом блока меню, а точнее с идентификатором menuContent и прописываем ему обязательные свойства, таких как: позиционирование, расположение, ширину, цвет, высоту.
#menuContent { position: absolute; left: 60px; background: #2b271a; width: 200px; height: 100%; padding-top: 114px; } #menu a { margin-left: 40px; color: #00ffff; display: block; font-size: 20px; line-height: 40px; text-decoration:none; } #menu a:hover { color: #00ff40; } #menu{ -webkit-transition: all .3s ease; -moz-transition: all .3s ease; -ms-transition: all .3s ease; -o-transition: all .3s ease; transition: all .3s ease; }
И напоследок, нам остается только оформить кнопку и задать ей нужные свойства, решающими из которых являются: позиционирование, расположение, ширина и высота. Для красоты накладываем анимацию с помощью transition .
#menuToggle { position: absolute; top: 120px; text-align: center; font-size: 14px; color: #ffffff; width: 40px; height: 40px; line-height: 40px; cursor: pointer; background: rgba(0,0,0,0.45); -webkit-transition: all .1s ease-in-out; -moz-transition: all .1s ease-in-out; -ms-transition: all .1s ease-in-out; -o-transition: all .1s ease-in-out; transition: all .1s ease-in-out; } #menuToggle:hover { color: #00ff40; background: rgba(0,0,0,0.2); -webkit-transition: all .1s ease-in-out; -moz-transition: all .1s ease-in-out; -ms-transition: all .1s ease-in-out; -o-transition: all .1s ease-in-out; transition: all .1s ease-in-out; }
Теперь нам осталось, только дописать оформление к нашей страницы, чтобы оно красиво смотрелось)
Body{ background:#757575; } .rh img{ margin: 0 auto; display:block; } .rh span{ color:#fff; display:block; text-align:center; font-size:41px; } .rh span>p{ color:#f1f3e9; font-size:15px; } hr{ border:0.4px solid #fff; background:#fff; color:#fff; width:30%; margin:12px auto; } .rh ul{ list-style:none; margin:5px auto; width:54%; } .rh ul li{ float:left; margin:20px; } .rh ul li a{ text-decoration:none; } .rh ul li a span{ padding:13px; } .rh ul li a span:hover{ background:#c7c9bd; padding:8px; border: 1px dashed #fff; }
P.S. Делаем расположение меню слева...
Для этого нам надо просто дописать и изменить свойства для #menu , #menu.menu-open и #menuToggle .
#menu { left: -262px; } #menu.menu-open { left: -60px; } #menuToggle { margin-left: 275px; }
А на этом все, спасибо большое за внимание и не забывайте подписываться на нас, а также делится с другими полезным и нужным контентом!)
 Вывод печатных форм с запросом данных в форму "Печать документов" из подсистемы БСП "Печать"
Вывод печатных форм с запросом данных в форму "Печать документов" из подсистемы БСП "Печать" Настройка начальной страницы 1с 8
Настройка начальной страницы 1с 8 Быстрое масштабирование форм
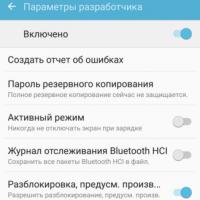
Быстрое масштабирование форм Как отключить домашнюю и другие системные кнопки в Android?
Как отключить домашнюю и другие системные кнопки в Android? Samsung Apps для ОС Bada - впечатления злобного юзера Скачать приложения для самсунг bada
Samsung Apps для ОС Bada - впечатления злобного юзера Скачать приложения для самсунг bada Прошивка Samsung Galaxy S5 Mini SM-G800H
Прошивка Samsung Galaxy S5 Mini SM-G800H Безопасное удаление системных приложений Android
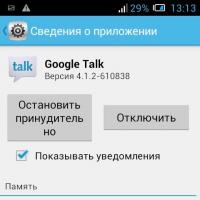
Безопасное удаление системных приложений Android