Кодировка русских букв в html. HTML кодировка. В какую кодировку сохранять web-страницу. Тестовый файл для проверки кодировки
При создании сайта у начинающих веб-мастеров часто появляются вопросы: в какой кодировке делать сайт, чем отличается UTF-8 от windows-1251 и как ее прописывать в META Charset HTML-страницы сайта. Ответы на все эти вопросы в данной статье.
Что такое кодировка сайта и как она работает
Кодировку можно представить в виде таблицы, состоящей из разных букв, цифр и других символов понятных человеку, которые закодированы определенным образом. Когда вы открываете текстовый файл, к которым относятся в том числе HTML-страницы, то компьютер считывает из заголовка файла в какой кодировке он был сохранен и выводит текст в соответствующей кодировке преобразовывая компьютерные данные в вид понятный человеку сопоставляя эти данные с таблицей кодировки. Если информация о кодировке из заголовка файла совпадает с кодировкой в которой сохранены данные в HTML-странице, то пользователь видит привычные ему буквы, цифры и другие символы. Если же есть несовпадение, то в результате пользователю выводится непонятный набор символов, особенно часто это происходит в старых почтовых программах. Если пользователь получил письмо с непонятными крякозябрами, то просто перебирая разные кодировки, обычно получается угадать и выбрать ту, в которой написано письмо, и в результате непонятный набор символов превращается в понятный человеку текст.
То же самое происходит и с HTML-страницами сайта. Если документ был сохранен, например, в кодировке UTF-8, а в самом документе прописан META-тег указывающий что это кодировка windows-1251, то браузер опять же будет сопоставлять сохраненные в файле данные с таблицей указанной ему кодировки и так как символы закодированы по-разному, то браузер выведет вместо привычного текста непонятный набор символов или же часть букв может быть в нормальном виде, а другие буквы или символы могут выводиться, например, в виде знаков вопроса. Все выше сказанное относится в том числе и к отображению имен файлов.
Создавая новый документ в текстовом редакторе лучше сразу убедиться что выбрана нужная кодировка. Современные редакторы позволяют преобразовать текст открытого документа из одной кодировки в другую, а стандартный Блокнот позволяет выбрать кодировку только при сохранении файла.
Самые распространенные кодировки
Из предыдущего пункта вы уже знаете что такое кодировка и почему настолько важно правильно прописать ее в коде страниц сайта. Давайте теперь выясним какую из множества кодировок лучше выбрать для будущего сайта. Поскольку самой распространенной и наиболее понятной в освоении всегда была операционная система Windows, то большинство веб-разработчиков создавали HTML-страницы в кодировке windows-1251 (ANSI), которая использовалась по-умолчанию. Но windows-1251 поддерживает не очень большое количество букв и символов, а разработчики хотят использовать в своих текстах различные стрелочки, сердечки, квадратики и другие символы, в том числе есть необходимость совмещать слова из разных языков в одном документе, поэтому на смену ей уже давно пришла более расширенная UTF-8 и большинство разработчиков используют именно эту кодировку.
Проблемы с кодировкой не только в HTML-странице
Сайт, независимо от того является ли он просто набором статических HTML-документов или сложных динамических скриптов генерирующих страницы на лету, размещается на веб-сервере, который также работает с определенной кодировкой. И если сервер выдает информацию в одной кодировке, а ваши страницы или скрипты сохранены в другой кодировке, то опять же могут быть проблемы с отображением страниц в браузере пользователя. Многие хостинги позволяют менять настройки и выбрать кодировку в соответствии с той, которая используется в файлах сайта, через панель управления или же прописать ее в файле.htaccess, если на хостинге используется популярный веб-сервер Apache.
Практически ни один современный сайт не обходится без использования базы данных MySQL и она также может стать источником проблем с кодировкой. Если файлы сайта сохранены в одной кодировке, а информация в базе данных в другой, то на странице та часть информации, которая выводится из базы данных может отображаться в виде все тех же знаков вопросов или других непонятных символов. Чтобы избежать проблем с кодировкой она должна быть одинаковой для веб-сервера, базы данных MySQL, в скриптах, в HTML-страницах сайта и в META-теге, который прописывается в HTML-коде. Если есть проблемы с отображением текста, то проверяйте на наличие проблемы все выше перечисленное.
META Charset HTML-документа
Чтобы сообщить браузеру и поисковым системам в какой кодировке сохранены страницы сайта в их коде прописывается META Charset.
Для кодировки windows-1251:
Текст страницы
Для кодировки UTF-8:
Текст страницы
Теперь вы знаете что такое кодировка сайта и где искать проблемы если в какой-либо части сайта неправильно отображается текст.
Копирование статьи запрещено.
Практический каждый новичок в области веб-разработок, рано или поздно сталкивается с проблемами кодировки в своих проектах. И тогда, как по написанному сценарию, начинается бомбардировка форумов с вопросами о том, как победить ненавистные "кракозябры ". Подавляющее большинство проблем уже давно известны и лечатся довольно легко, нужно просто знать "в каком месте болит и какую таблетку принять ". Посему, предлагаю разобрать наиболее популярные ошибки, из-за которых эта проблемка появляется и возможно, что мои рекомендации избавят вас от дальнейших с ними столкновений.
Во-первых, настоятельно рекомендую, чтобы все документы были в одной кодировке и база данных, а именно поля со строковыми данными, имели такую же кодировку. Устанавливается она при создании базы или же можно указывать сравнение для каждого отдельного поля. Если создаёте БД с помощью phpMyAdmin, то сложностей возникнуть не должно: закладка "Базы данных" > в поле под "Создать базу данных" вписываете имя вашей будущей БД > рядом выпадающий список "Сравнения". Если же создаёте базу sql-запросом, то пишите примерно следующее:
CREATE DATABASE IF NOT EXISTS `my_db_name` CHARACTER SET utf8 COLLATE utf8_general_ci;
Выбор кодировки остаётся за вами, но я бы посоветовал выбрать для документов "UTF-8 без BOM " и сравнение для базы "utf8_general_ci " (юникод многоязычный, регистронезависимый ). Только не забудьте подстраховаться и сделать дамп перед манипуляциями с БД! Не буду здесь расписывать, что такое BOM , но если о-о-очень образно и на пальцах, то это такой невидимый маркер, который планировался для различения кодировок UTF-16LE и UTF-16BE, но по некоторым причинам оказался невостребованным и теперь мешает веб-разработчикам жить спокойно;) Выглядит BOM, как символ U+FEFF и селится в начале документа. А почему всё-таки UTF-8? Вот, хотя бы пара причин... Вы без проблем сможете выводить на экран как кириллицу, так и цитату из стихов Аль-Мутанабби или китайские иероглифы. Всё потому, что в той же кодировке windows-1251 (cp1251) всего лишь 256 символов, в то время, как в UTF-8 их около ста тысяч, плюс ко всему специальные символы, пиктограммы, значки и т.д. Если вы собираетесь использовать на своём сайте ajax-запросы, то это так же добавляет плюс к кодировке UTF-8, потому что именно с этой кодировкой дружит объект XMLHttpRequest, а с другими придётся извращаться и иногда безуспешно. Та же карта сайта (sitemap.xml), которая служит для индексации поисковыми системами, работает только, если этот файл создан с кодировкой UTF-8. Кроме того, эта кодировка является стандартом для работы многих функций PHP и стандартом, который рекомендован W3C .
При создании нового документа - всё ясно, а как быть с уже существующим, в котором желательно изменить кодировку? Один из самых простых способов - это открыть документ в Notepad++ , выбрать в меню "Кодировки " и в списке "Преобразовать в UTF-8 без BOM ". Далее изменяем метатег с определением кодировки:
И для php-файлов можно установить соответствующий заголовок, но только, если файл не подключен в другом документе, где такой заголовок уже будет отправлен раньше. Это касается как заголовка в метатеге, так и отправленного функцией header:
Header("Content-Type: text/html; charset=utf-8");
Проверяем результат в браузере. Тут может несколько вариантов:
- Всё выводится отлично и вопрос закрыт
- Статически прописанные данные отображаются нормально, но данные из БД - всё тами же "кракозябрами"
- Ничего не изменилось и кодировка осталась кривой
Начнём с последнего пункта. Счастливые владельцы выделенных серверов или VPS/VDS, могут изменить кодировку для директивы default_charset в конфигурационном файле php.ini. Тем же, кто доступа к php.ini не имеет или имеет, но необходимо изменить кодировку только для одного сайта, можно использовать файл.htaccess, записав в него следующее:
# в принципе, хватает строки ниже: AddDefaultCharset UTF-8 # но иногда, могут потребоваться дополнительные установки: DefaultLanguage ru php_value default_charset "utf-8"
Файл.htaccess распологается в корне вашего сайта. Если вы его там не обнаружили, то создаём сами. В обычном блокноте создаёте документ > "Сохранить как " > Тип файла выбрать "Все файлы " > в поле "Имя файла" записываем только точку и расширение ".htaccess ".
Переходим ко второму пункту - если базу перевели на нужную кодировку, но данные из неё отображаются на странице криво. Для начала, нужно убедится, что символы в самой базе отображаются нормально. Если кодировка там "не поплыла", то можно или же опять апеллировать к файлам конфигурации, или сделать запрос сразу после подключения к базе:
SET NAMES utf8;
* я пишу сам текст запроса, но т.к. не знаю какое расширение вы используете для работы с MySQL, покажу несколько вариантов:
// для устаревшего mysql_* $db = mysql_connect("localhost", "username", "password"); mysql_select_db("db_name", $db); mysql_query("SET NAMES utf8"); // для PDO и версий php ниже 5.3.6 $dbh = new PDO("mysql:host=localhost;dbname=db_name", "username", "password"); $dbh->exec("SET NAMES utf8"); // для PDO и версий php 5.3.6 и новее, можно указывать прямо при создании объекта $dbh = new PDO("mysql:host=localhost;dbname=db_name;charset=utf8", "username", "password"); // или $db = new PDO("mysql:host=localhost;dbname=db_name", "username", "password", array(PDO::MYSQL_ATTR_INIT_COMMAND => "SET NAMES utf8")); // для MySQLi $mysqli = new mysqli("localhost", "username", "password", "db_name"); $mysqli->set_charset("utf8");
Раз уж затронул вопрос "устаревшего mysql_*", то хочу обратить ваше внимание, на текст выделенный красным в документации php. Cто́ит задуматься...
Если у вас была одна из стандартных проблем, то выполнив некоторые или все вышеописанные шаги, с кодировкой вопрос будет решен положительно. Но так же хотелось бы упомянуть о некоторых функциях, которые могут пригодится в нестандартных ситуациях. Подробнее о них вы сможете прочитать в документации, а я лишь приведу пару примеров, не вдаваясь в подробности:
Mb_internal_encoding() C помощью этой функции, мы можем установить или получить текущую кодировку скрипта: mb_internal_encoding("UTF-8"); // устанавливаем echo mb_internal_encoding(); // без аргумента - получаем mb_http_input() и mb_http_output() Две функции, которые определяют, устанавливают или получают кодировку символов HTTP запроса или вывода: print_r(mb_http_input("I")); // определяем кодировку входных данных http-запроса mb_http_output("UTF-8"); // устанавливаем кодировку для http-вывода echo mb_http_output(); // получаем текущую кодировку символов http-вывода iconv() Функция преобразовывает символы строки в нужную кодировку: echo iconv("utf-8","cp1251","Привет, РјРёСЂ!"); // Привет, мир! mb_convert_encoding() Функция похоже на iconv(), но на мой взгляд лучше, т.к. работает более адекватно. echo mb_convert_encoding("Привет, РјРёСЂ!","cp1251","utf-8"); // Привет, мир!
Да и вообще, не забываем про аналоги функций для работы с многобайтными строками . Чаще всего, они имеют такое же название, но с приставкой mb_ . Разницу ощутить достаточно просто. Возьмём, для примера, функции strlen() и mb_strlen() и проведём эксперимент, измерив длину строки:
// установим внутреннюю кодировку mb_internal_encoding("utf-8"); // для латинских символов разницы нет echo strlen("incode"); // 6 echo mb_strlen("incode"); // 6 // А вот с кириллицей выдает - пичалька echo strlen("инкод"); // 10 echo mb_strlen("инкод"); // 5
Может кому и не нужно объяснять это явление, но для новичков растолкую: кириллица кодируется двумя байтами, а strlen() считает именно количество байт в строке, а не количество букв. Вот и получается, что пять кириллических символов умножить на два - получаем 10. Китайские символы, если я не ошибаюсь, вообще кодируются тремя байтами, поэтому в дальнейшем для таких случаев, чтоб не возникало никаких недорозумений, используйте соответствующие функции.
Повторюсь, что эти решения к часто встречающимся случаям и в подавляющем большинстве, они решают проблему. Но если у вас возникла ситуация, когда всэ эти способы не возымели действия, то пишите сюда, попробуем разобраться вместе и дополним статью новым "рецептом от головной боли" ;) Засим позвольте откланяться.
В этой статье я постараюсь поставить все точки над «и» (а так же над «i») в вопросе выбора кодировки для создаваемой HTML-страницы.
Когда я только начинал заниматься сайтостроительством у меня постоянно возникали проблемы из-за этих кодировок. Сохранишь HTML-страницу, выгрузишь на сервер, открываешь, бах, а там кракозябры. Ну вот и здравствуйте, приехали.
Или в среде отладки (например, локальная среда разработки « ») все нормально, а с хостинга опять они, кракозябры проклятые, нагло на меня смотрят.
С движками сколько мучений было. Вдруг, непонятно почему, родные русские буквы превращаются в …
Сейчас мы с этим делом подробно разберемся и вы будете четко знать в какую кодировку сохранять HTML-страницу и посредством каких инструментов .
Для укрепления нашего взаимопонимания определимся с понятием кодировка . Так вот, кодировка - это таблица соответствия машинных кодов и символов алфавита. Есть какая-то последовательность машинных символов, которую умный компьютер, в соответствии с выбранной кодовой таблицей, заменяет на понятные нам буквы.
В 90-е годы прошлого века (древность какая, а я как сейчас помню календарь 1991 года на стене) существовало 4-е кодировки для PC и еще одна, своя собственная, для Мака. Ирония судьбы заключается в том, что во всех этих кодировках символы латиницы ставились в соответствие машинным кодам по одному и тому же алгоритму, а вот по поводу кирилицы каждая из кодировок имела свое собственное мнение.
Вся эта путаница и привела к появлению кракозябров. Например, если слово «Вопрос », набранное в кодировке windows-1251, отобразить кодировкой KOI8-R, получится слово «бНОПНЯ ».
Слава Богу, 90-е годы уже далеко позади и из пяти бредокодировок осталось всего 2-е нормальных. Но этого вполне достаточно, чтобы начинающий веб-мастер заблудился в двух соснах. Ничего, не переживайте, сейчас я вас выведу из этого леса!
На данный момент выбор для кодировки HTML-документа стоит между windows-1251 и utf-8. А теперь внимание: utf-8 гораздо богаче, мощнее и за ней будущее. Так что наши HTML-файлы мы будем сохранять именно в utf-8.
Обосную свои слова;). UTF-8 содержит в своей таблице соответствия такие знаки, как →
←
↓. А в windws-1251 вместо этих символов вот что: >
Надеюсь я вас убедил и вы будете использовать Юникод (кстати «utf-8» и «Юникод» - это синонимы или, если быть более точным, utf-8 - это одна из кодировок семейства Юникод, которая снискала популярность в среде веб-разработчиков).
Теперь пристально посмотрим на инструменты перекодирования файлов, которые я рекомендую вам использовать, уважаемый читатель.
Инструменты для работы с кодировками HTML файлов
Собственно, их всего три:
- PSPad . Бесплатный текстовый редактор, мой любимый.
- . Еще один хороший текстовый редактор и тоже бесплатный.
- Dreamweaver. Ну с Dreamweaver-ом вы с вами знакомы из моих .
Загружаем какой-то HTML-файл в PSPad. И как же нам понять, что за кодировка у загруженного подопытного? Очень просто в строке состояния (внизу) все четко написано.

Кодировка открытого HTML-файла windows-1251

А теперь, создавая новый HTML-документ, позаботимся о его кодировке.
Идем в меню моего любимого PSPad-а . Нас интересует пункт Формат . В нем-то мы и поставим галку напротив кодировки utf-8.


А так кодировка будующего файла - windows-1251
Теперь о том как изменить кодировку файла HTML . Да оказывается очень просто:

Нужно кликнуть по требуемой кодировке в пункте меню Формат и кодировка сменится. После этого сохраняйте файл, он перекодирован, дело сделано.
Что касается Notepad++ все очень похоже на вышеописанную ситуацию. Только для работы с кодировками нужно использовать пункт меню Кодировки.
 Вся разница заключается в том, что в случае Notepad++ появляются, специально разработанные для преобразования кодировок, пункты меню Преобразовать..
. (лишние на мой взгляд, в PSPad все проще и поэтому я им пользуюсь). Соответственно, именно по ним и нужно кликать при желании поменять кодировки у нашего HTML-файла.
Вся разница заключается в том, что в случае Notepad++ появляются, специально разработанные для преобразования кодировок, пункты меню Преобразовать..
. (лишние на мой взгляд, в PSPad все проще и поэтому я им пользуюсь). Соответственно, именно по ним и нужно кликать при желании поменять кодировки у нашего HTML-файла.
Кроме всего прочего, при сохранении в utf-8 у нас есть выбор: без BOM или с BOM . Нам, как веб-мастерам, нужно использовать кодировку UTF-8 (без BOM) .
Вот что нам ответит Википедия на вопрос «что такое BOM »
Для определения формата представления Юникода в текстовом файле используется приём, по которому в начале текста записывается символ U+FEFF (неразрывный пробел с нулевой шириной), также именуемый меткой порядка байтов (англ. Byte Order Mark, BOM). Этот способ позволяет различать UTF-16LE и UTF-16BE, поскольку символа U+FFFE не существует. Также он иногда применяется для обозначения формата UTF-8, хотя к этому формату и неприменимо понятие порядка байтов.
Если прочитать приведенный текст 10 раз, почесать затылок, то становится понятно: для utf-8 BOM нам НЕ нужен . Кроме того, если сохранить файл с php-скриптом в кодировку utf-8 с BOM , то он не будет работать, потому что обработчик не поймет, что это за ерунда такая написана в начале файла-скрипта (я имею ввиду тот самый неразрывный пробел с нулевой шириной).
Так-так, осталось пристально взглянуть на Dreamweaver .
Создавая новый файл, обращайте внимание на то, в какой кодировке он будет создан. Для этого в окне создания нового документа File → New (Ctrl+N) воспользуйтесь кнопкой Preferences ...

И посмотрите, что задано в качестве кодировки по умолчанию:

Кодировка создаваемого HTML-файла по умолчанию в Dreamweaver
Перекодировать открытый HTML-файл в Dreamweaver можно в диалоге Page Properties, который запускается из меню Modify → Page Properties (Ctrl + J).

Выбирайте требуемую кодировку, нажимайте ОК и все, задача по перекодированию выполнена (а вот BOM все так же ненужен, не ставьте галку).
Определение кодировки браузерами
Итак, наш HTML-файл сохранен в выбранную нами кодировку. Теперь давайте разберемся с вопросом: каким образом браузер узнает о применяемой в данном HTML-файле кодировке?
Здесь есть три варианта:
1. Мы сами сообщаем браузеру о том, какая кодировка установлена для данного HTML файла. Делается это посредством META-тега
В приведенном примере браузеру дается указание, что загруженный HTML-файл сохранен в кодировке utf-8 .
Если HTML-файл сохранен в кодировку windows-1251, то:
Кстати, при перекодировке файлов не забывайте изменять директивы в META-теге на актуальные. Dreamweaver, при изменении кодировки, делает это автоматически, а в других текстовых редакторах вам нужно самим ставить в соответствие примененную кодировку и директиву META-тега.
Полный HTML выглядит следующим образом (привожу его для понимания вопроса «в каком месте указывается META-тег с директивой кодировки» внимание на 4-ю строку):
2. При помощи файла.htaccess. Иногда сервер насильно передает заголовки для загружаемых HTML-файлов и сообщает браузеру кодировку по умолчанию. В этом случае браузер не обращает внимания на директивы в META-теге, а отображает HTML-файл в той кодировки, которую сообщил сервер. Чтобы файл загружалсяв той кодировке, которая нужна вам (часто хостинг насильно указывает кодировку windows-1251), в корне хостинг-директории создается файл с именем «.htaccess».
Файл этот предназначен для дополнительной конфигурации сервера. Действие.htaccess-директив распространяется на все файлы и подкаталоги, которые находятся в том каталоге, куда вы сохранили файл.htaccess.
Создать этот файл можно, например, в Total Commander-е, нажав горячее сочетание клавиш Shift+F4 и указав имя создаваемому файлу .htaccess . Далее в текстовом редакторе указываются директивы дополнительных настроек кодировки по умолчанию.
Для HTML-файлов в кодировке utf-8 в.htaccess нужно написать одну строку:
AddDefaultCharset UTF-8
Для HTML-файлов в кодировке Windows-1251 :
AddDefaultCharset Windows-1251
Если ваш хостинг хитро-мудрый и не обращает внимания на эти директивы, то можно попробовать:
Charsetdisable on AddDefaultCharset Off
Если и это не дало результата, то просто спросите у своего хостера, чего вам делать, чтобы отключить кодировку по умолчанию:). Все это зависит от конкретных настроек сервера у хостинг-провайдера.
3. PHP-инструкция, указывающая кодировку по умолчанию. В файле, который нужно отобразить в желаемой кодировке, не смотря на настройки сервера хостинг-провайдера, в самом начале указывается директива с php-кодом:
Этот php-код отправит заголовок сервера с указанием кодировки по умолчанию для браузера. В приведенном примере, для отображения страницы, будет применяться кодировка utf-8.
Против такого лома, обычно, приемов в настройках сервера хостинг-провайдера не остается.
Хочу заметить, что для обработки php-инструкций сервером, html-файл должен иметь расширение .php (например index.php).
Есть еще вопросы по кодировкам? Пишите в комментарии. Нужно решить эти проблемы раз и на всегда 🙂
Что такое кодировка страницы, вообще - для чего нужна кодировка страницы - она помогает браузеру правильно отображать содержимое страницы. Существует огромное количество кодировок, которое нам знать вообще ни к чему. И естественно, что возможны проблемы с кодировкой страницы.
Наверняка вы видели, когда заходили на какую-то страницу сайта, то на ней были непонятные символы, из которых ничего невозможно было понять - в народе обзываемые "кракозябрами."
Навигация по странице:
- Нас конечно же прежде всего интересуют кодировки, которые завязаны на русском языке.
1.«utf-8» – это универсальная кодировка.
«windows-1251» – это кириллица.
И тут конечно же я должен сказать о собственно опыте, которому уже намечается 10 лет… так вот!
В самом начале, когда я только начинал, я начинал с кодировки «windows-1251», но с этой кодировкой, постоянно возникали какие-то проблемы, сейчас уже вспомнить будет трудно, но в конце концов, я перешел на «utf-8»
И конечно же нам требуется пару строк написать о том, что же собственно означает эта самая кодировка «utf-8»:
UTF-8 (от англ. Unicode Transformation Format, 8-bit - «формат преобразования Юникода, 8-бит») - распространённый стандарт кодирования текста, позволяющий более компактно хранить и передавать символы Юникода, используя переменное количество байт (от 1 до 4), и обеспечивающий полную обратную совместимость с 7-битной кодировкой ASCII.Нам в принципе нужно, чтобы наши данные отображались на станице корректно…
- В открытом браузере нажимаем сочетание кнопок ctrl + U. Должна открыться дополнительная страница с кодом!
- Обычно кодировку ставят на странице в самом начале, вот пример кодировки, здесь кодировка страницы стоит на 4 строке. И имеет вид:
Что означет, что страница сделана в кодировке utf-8.
Это – одна из самых распространённых кодировок.
Либо кириллическая кодировка:
- Если это простая – физическая(файл) - , то вам просто её нужно открыть в каком-то редакторе и заменить кодировку на ту, которая вам требуется!
Как изменить кодировку страниц, если у вас движок!? В каждом движке есть определенная логика. Как в любом скрипте. Как у обычной страницы у движка есть блоки, из которых он собирает эти страницы – вам просто нужно найти тот блок, который и выводит вашу кодировку в браузер… - Иногда данная кодировка вызывает разные проблемы…
К примеру некоторые хостинги, просто не поддерживают данную кодировку.
Вот так будет выглядеть страница с нарушенной кодировкой.

- На самом деле есть несколько причин для возникновения так называемых кракозябр!
1.Неправильная кодировка страницы, ну к примеру, если вы установите кодировку китайскую, а напишите кириллический текст, то что должно произойти!? Браузер просто сойдет с ума не зная, что вам показать и покажет кракозябры.
Неправильная настройка браузера. Либо браузер не может автоматически найти эту строку на странице, которая указывает на кодировку страницы.
3. Сервер не поддерживает данную кодировку!
Типы и виды кодировок
Что означает обозначение utf-8
Как определить кодировку страницы?
Где находится кодировка страницу?
Как изменить кодировку страницы html
Пример неправильной кодировки.
Почему на странице появляются кракозябры!?
Как изменить неправильную кодировку!?
1.Если идет речь о вашей странице на вашем сайте, то нужно открыть вашу страницу в блокноте и изменить кодировку страницы. Если сайт на движке, то нужно найти основную страницу, в которой прописана кодировка и изменить её на соответствующую!
Если браузер неправильно трактует кодировку. То нужно разбираться с браузером.
3.
Если это проблема сервера, то стоит попробовать внести изменения в файл - .htaccess внеся в него такую надпись:
 Что такое партнёрская (реферальная) программа: зачем нужна партнёрка, как работает и почему на этом может зарабатывать каждый Что такое партнерские сети
Что такое партнёрская (реферальная) программа: зачем нужна партнёрка, как работает и почему на этом может зарабатывать каждый Что такое партнерские сети Как сделать красивый шрифт в html: размеры, цвета, теги шрифтов html Как подключить шрифт css из папки
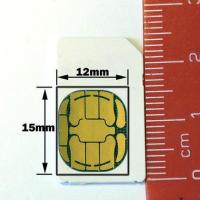
Как сделать красивый шрифт в html: размеры, цвета, теги шрифтов html Как подключить шрифт css из папки Как обрезать сим карту под Нано-Сим?
Как обрезать сим карту под Нано-Сим? Что такое чип картриджа и что такое перепрошивка картриджа?
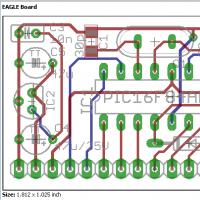
Что такое чип картриджа и что такое перепрошивка картриджа? Программа eagle 7.6 0 автотрассировка. Eagle Cad. Создание электрической схемы. Создание печатной платы
Программа eagle 7.6 0 автотрассировка. Eagle Cad. Создание электрической схемы. Создание печатной платы Тест антивирусов: неизвестные угрозы из будущего
Тест антивирусов: неизвестные угрозы из будущего Работа с конструктором запроса с выводом в табличный документ Работа с консолью запросов
Работа с конструктором запроса с выводом в табличный документ Работа с консолью запросов