Galerie pe jQuery pentru portofoliu. O selecție de glisoare adaptive. JQuery Plugin Silver Track
A ales mult subiectul pentru subiectul de astăzi. Ca rezultat, am observat că nu am făcut încă o selecție galerie de imagini. În subiectul meu excelent, de atunci galerii Prezent în multe site-uri. Sincer, toate nu sunt foarte atractive. Având în vedere tendințele actuale de dezvoltare jQuery, HTML5. etc. Am crezut, pentru că trebuie să existe o soluție mult mai atractivă decât cei care m-au întâlnit înainte. Asa de. După ce a petrecut ziua, a fost posibilă găsirea unui număr mare de scripturi. Din tot acest munte, am decis să iau doar, pentru că îmi place cum ați observat deja pe posturile anterioare.
Galerie de imagini Aplicabile nu numai în cazul cu albume foto. Scriptul poate fi folosit, cred că va fi chiar corect, ca portofoliu pentru fotografi, designeri etc. Efecte jQuery. Ei vor ajuta la atragerea atenției vizitatorilor și pur și simplu dau eleganță site-ului dvs.
Asa de. În atenția dvs. o colecție jQuery plugin-uri galerii de imagini pentru site.
Nu uitați să comentați și să vă amintiți, pentru a nu pierde această selecție, îl puteți adăuga la preferințele dvs. făcând clic pe un asterisc din partea de jos a articolului.
Photobox.
Liber, lumină, galeria adaptivă ImaginiÎn care toate efectele, tranzițiile sunt realizate de CSS3. Ideal pentru crearea site-ului unui fotograf de fotograf.
S galerie.
Atractiv JQuery Plugin Gallery Imagini. Animația funcționează cu CSS3.
Diamante.js.
Original plugin pentru a crea o galerie de imagini. Miniaturile sunt forma rombacă în acest moment este foarte popular. Acest formular se face folosind CSS3. Singurul minus al acestei galerie este absența casetei, în care fotografia ar fi deschisă în dimensiune completă. Adică, va fi necesară pentru ca cancerele să fixeze pluginul de lumină. Acest script generează un mesel adaptiv al imaginilor Rhombus.
Superbox.
Galeria modernă a imaginilor folosind Jquery, css3 și html5. Suntem cu toții obișnuiți ca atunci când faceți clic pe previzualizare, imaginea completă se deschide în caseta Lix (fereastra pop-up). Dezvoltatorii acestui plugin au decis că LikeBox a fost deja discutat. Imagini din această galerie deschise sub previzualizare. Uită-te la demo și asigurați-vă că o astfel de soluție arată ca o mulțime de moderne.|
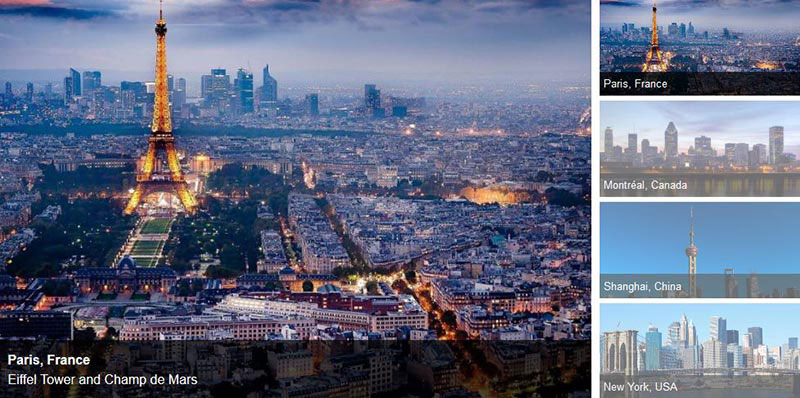
Galerie netedă diagonală
Galeria modernă a imaginilor în care previzualizările sunt distribuite în spațiul ecranului. Scriptul poate scana folderul cu fotografia de pe server, care este, nu este necesar să introduceți separat fiecare imagine. Este suficient să încărcați imagini în folderul de pe server și să specificați calea către directorul din setări. Apoi, scriptul va face totul singur.
Galeria Gamma.
Galeria elegantă, ușoară, adaptivă a imaginilor cu o rețea în stilul Pinterest, care a devenit acum foarte populară. Scriptul funcționează excelent pe ambele computere staționare, cât și pe dispozitive mobile Cu orice rezoluție a ecranului. O soluție excelentă pentru crearea unui portofoliu de designer web.
Grilă miniatură cu previzualizare extinsă
Plugin este grid adaptiv de imagini. Când faceți clic mai jos, fotografia este lansată și descrierea. Bine potrivit pentru crearea unui portofoliu.
jGALLAY.
jGALLAY este ecran complet, galerie de imagine adaptivă. Efectele, tranzițiile și chiar stilul sunt ușor ajustate.
Glisse.js.
Imagini simple, dar foarte spectaculoase galerie. Aceasta este exact soluția atunci când aveți nevoie pentru a crea un album foto. Pluginul suportă albumele și are un efect foarte rece de întoarcere.
Fluxul mozaic.
Simplu, adaptiv galerie de imagini cu o grilă în stilul Pinterest.
Galereya.
O altă galerie elegantă cu o rețea într-un stil Pinterest cu un filtru după categorie. Lucrări în browsere: Chrome, Safari, Firefox, Opera, IE7 +, Android Browser, Chrome Mobile, Firefox Mobile.
cel puțin.
Excelent galerie gratuită de imagini folosind jQuery, 5 și css3. Are o foarte atractivă aspect Și, fără îndoială, va atrage atenția vizitatorilor dvs.
fliplightBox.
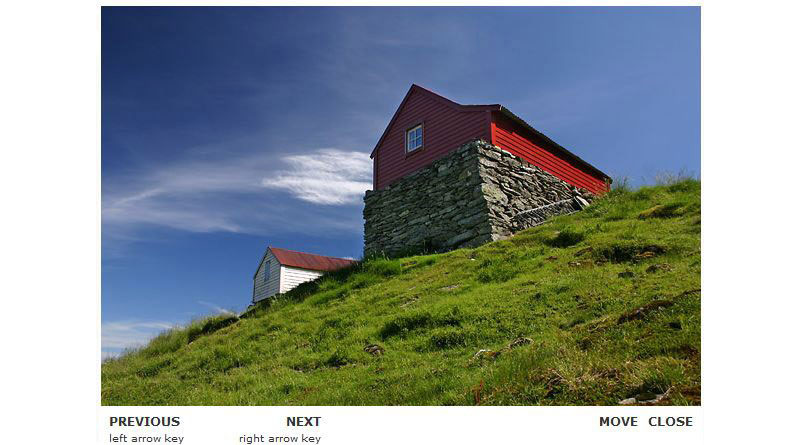
O galerie simplă de imagini. Când faceți clic pe previzualizare, o imagine completă se deschide în caseta LikBox.
galerie Blueimp.
Galerie flexibilă. Capabil să afișeze în fereastra modală nu numai imagini, ci și video. Lucrați perfect pe dispozitivele senzoriale. Este ușor de personalizat și există posibilitatea extinderii funcționale utilizând plug-in-uri suplimentare (a se vedea următorul plugin).1. Excelent Slideshow JQuery
O diapozitive spectaculoase mari folosind tehnologii JQuery.
2. jQuery "scară carusel" plugin
Slideshow scalabil folosind jQuery. Puteți seta dimensiuni pentru slideshow-urile pe care le-ați potrivit.
3. jQuery Plug "Slidejs"
Un cursor de imagini cu o descriere a textului.
4. Plugin "JSLidernews"
5. CVS3 JQuery Slider
Când depuneți cursorul pe săgețile de navigație, apare o miniatură rotundă a următoarei diapozitive.
6. Cute JQuery Slider "Ciclul de prezentare"
glisorul JQuery cu indicator de încărcare a imaginii. Există o schimbare automată de diapozitive.
7. JQuery Plugin "Parallax Slider"
Glisorul cu efect de fundal volumetric. Punctul culminant al acestui cursor în fundalul fundalului, care constă din mai multe straturi, fiecare dintre acestea fiind scrolate la viteze diferite. Ca rezultat, se dovedește imitarea efectului surround. Arată foarte frumos, vă puteți asigura despre asta. Efectul mai ușor este afișat în astfel de browsere ca: Opera, Google Chrome., Adică.
8. Slider proaspăt, Light JQuery "BxSlider 3.0"
Pe pagina demo din secțiunea "Exemple" puteți găsi linkuri către toate opțiunile de utilizare posibile pentru acest plugin.
9. Glisorul de imagini JQuery, plugin "Slidejs"
Sliderul elegant JQuery va fi cu siguranță capabil să vă decoreze proiectul.
10. JQuery Plugin Slideshow "Diapozitive ușoare" v1.1
Ușor de utilizat plugin jQuery pentru a crea un spectacol de diapozitive.
11. Pluginul "JQuery Syly"
Plugin ușor JQuery în diferite design. Există o schimbare automată de diapozitive.
12. Galeria CSS jQuery cu modificarea automată a diapozitivului
Dacă vizitatorul într-un anumit timp nu apăsați săgețile "înainte" sau "spate", galeria va începe să derulați automat.
13. JQuery Slider "Nivo Slider"
Foarte profesionist de înaltă calitate plugin cu cod valid. Există multe efecte diferite ale schimbării diapozitivelor.
14. JQuery Slider "Mobilyslider"
Slider proaspăt. JQuery Glisor cu diferite efecte ale schimbării imaginii.
15. JQuery Plugin "Slider²"
Slider ușor cu modificarea automată a diapozitivului.
16. Slider proaspăt JavaScript
Slider cu schimbare automată a imaginii.
Plugin pentru implementarea unei diapozitive cu o schimbare automată a diapozitivului. Este posibil să gestionați afișajul folosind miniaturi de imagini.
jQuery CSS Glisor de imagine folosind pluginul Nivoslider.
19. Slider JQuery "Jshowoff"
Plugin pentru a roti conținutul. Trei opțiuni de utilizare: fără navigare (cu schimbare automată într-un format de prezentare de diapozitive), cu navigare sub formă de butoane, cu navigare în formă de imagini.
20. Portofoliul de protecție a declanșatorului
Fresh jQuery plugin pentru portofoliu de fotograf. În galeria implementată efect interesant Schimbări de imagini. Fotografiile înlocuiesc reciproc cu efectul similar cu lucrarea obturatorului obiectivului.
21. Easy JavaScript CSS Slider "Tinyslider 2"
Implementarea unui cursor de imagine folosind JavaScript și CSS.
22. Vânt de glisor TinyCirclesLider
Slider rotund elegant. Tranziția dintre imagini se realizează prin tragerea în jurul cursorului cercului ca un cerc roșu. Firma excelentă în site-ul dvs. Dacă sunteți în proiectare, utilizați elemente rotunde.
23. Glisorul de imagini pe jQuery
Easy Slider "Kit Slider". Glisorul este reprezentat în diferite modele: verticale și orizontale. De asemenea, a implementat diferite tipuri de navigație între imagini: Folosind butoanele "înainte" și "spate" folosind roata mouse-ului, utilizând click mouse-ul pe diapozitiv.
24. Galerie cu miniaturi "Slider Kit"
Galerie "Slider Kit". Scroll miniatura se efectuează atât în \u200b\u200bdirecția verticală, cât și în direcția orizontală. Tranziția dintre imagini se efectuează utilizând: Roți de șoarece, clicuri de mouse sau un cursor miniatural.
25. Glisorul de conținut Jet Slider Kit JQuery
Glisorul de conținut vertical și orizontal pe jQuery.
26. JQuery Slide Show "Slider Kit"
Slideshow cu modificarea automată a diapozitivului.
27. Easy Professional JavaScript CSS3 Slider
Un cursor NEAT pe JQuery și CSS3, creat în 2011.
jQuery Slideshow cu miniaturi.
29. Slideshow simplu jquery
Slideshow cu butoane de navigare.
30. Slideshow șocat JQuery "Skitter"
jQuery Plugin "Skitter" pentru a crea o diapozitive uimitoare. Pluginul suportă 22 (!) Vizualizare a diferitelor efecte de animație la schimbarea imaginilor. Poate funcționa cu două opțiuni de navigare pentru diapozitive: folosind numere de diapozitive și cu miniatură. Asigurați-vă că vă uitați la demonstrație, o descoperire foarte înaltă. Tehnologii folosite: CSS, HTML, JQuery, PHP.
31. Slideshow "ciudat"
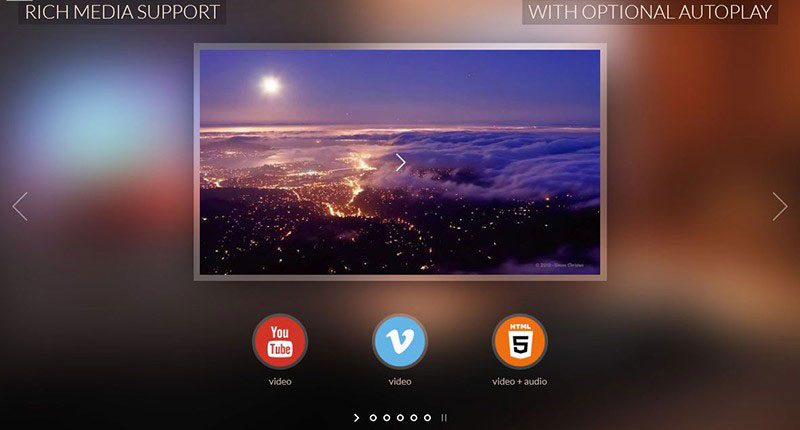
Slideshow funcțional. În formă de diapozitive pot efectua: imagini simple, imagini cu semnături, imagini cu sfaturi pop-up, clipuri video. Puteți utiliza săgeți, linkuri pentru numerele de diapozitive și tastele din dreapta / stânga de pe tastatură pentru a naviga. Slideshow se face în mai multe versiuni: cu miniaturi și fără ele. Pentru a vizualiza toate opțiunile, mergeți de-a lungul link-urilor Demo # 1 - Demo # 6 situat în partea de sus pe pagina demo.
Foarte original Design Glider Imagini asemănătoare ventilatorului. Schimbarea diapozitivului animat. Navigarea între imagini se efectuează folosind săgețile. De asemenea, oferă o schimbare automată care poate fi activată și dezactivată utilizând butonul PLAY / PAUSE situat în partea de sus.
Slider jquery animat. Imaginile de fundal sunt scalate automat când se modifică fereastra browserului. Pentru fiecare imagine plutește un bloc cu o descriere.
34. "Slider FLUX" pe jQuery și CSS3
Noul glisor JQuery. Mai multe efecte animate răcoroase la schimbarea diapozitivelor.
35. JQUERY "JSWITCH" plugin
Galeria de jquery animată.
Slideshow lumina pe jQuery cu modificarea automată a diapozitivului.
37. Noua versiune a pluginului "SlidenaDeck 1.2.2" "
Glisorul de conținut profesional. Opțiunile sunt posibile cu o schimbare automată a diapozitivului, precum și o opțiune utilizând o roată de mouse pentru tranziția între diapozitive.
38. JQuery Slider "Sudo Slider"
Slimea de imagine ușoară pe jQuery. Foarte multe opțiuni de implementare: schimbarea orizontală și verticală a imaginilor, cu legături către numărul de diapozitive și fără ele, cu semnături de imagini și fără diferite efecte ale schimbării imaginii. Există o funcție de schimbare automată a diapozitivului. Legăturile cu toate implementarea exemplară pot fi găsite pe pagina demo.
39. JQuery CSS3 Slideshow
Slideshow cu miniaturi acceptă modul de schimbare automată a diapozitivului.
40. JQuery "Flux Slider"
Glisorul cu mai multe efecte ale schimbării imaginii.
41. Simplu JQuery Slider
Slider de imagine elegant pe jQuery.
În prezent, glisorul este un carusel - o funcționalitate care este pur și simplu necesară pe un site de afaceri, un site de portofoliu sau orice altă resursă. Împreună cu glisoarele cu ecran complet ale imaginii, glisoarele orizontale - caruselul se potrivesc bine în orice design web.
Uneori, glisorul trebuie să ocupe o treime din pagina site-ului. Aici glisorul - caruselul este utilizat cu efectele tranzițiilor și cu machete adaptive. Site-urile de comerț electronic Utilizați un cursor - carusel pentru a demonstra o varietate de fotografii în publicații separate sau în pagini. Codul cursorului poate fi utilizat liber și modificat în conformitate cu nevoile.
Folosind jQuery împreună cu HTML5 și CSS3, puteți face paginile dvs. mai interesante oferindu-le efecte unice și atrage vizitatorii în zona specifică a site-ului.
SLICK - Pluginul de glisor modern - Carusel
SLICK este distribuit gratuit JQuery - plugin, dezvoltatorii care susțin că decizia lor va satisface toate cerințele dvs. pentru cursor. Sliderul adaptiv - caruselul poate lucra în modul "Placi" pentru dispozitivele mobile și, în modul "Draging" pentru versiunea desktop.
Conține efectul tranziției "atenuării", posibilitatea interesantă de "mod în centru", încărcarea leneș a imaginilor cu o autostradă. Funcționalitatea actualizată include adăugarea de diapozitive și un filtru de diapozitive. Toate astfel încât să configurați pluginul în conformitate cu cerințele dvs.
Modul demo | Descarca
OWL Carusel 2.0 - JQuery - plugin cu abilitatea de a utiliza dispozitivele touch
În arsenalul acestui plugin - un set mare de funcții potrivite atât pentru noii veniți, cât și pentru dezvoltatorii experimentați. Aceasta este o versiune actualizată a cladirului - carusel. Predecesorul său a fost chemat doar.
Sliderul are unele pluginuri încorporate pentru a îmbunătăți funcțional total. Animație, redare video, Slider Autorun, descărcare leneșă, Reglare automată în înălțime - principalele caracteristici ale Owl Carusel 2.0.
Suportul pentru posibilitatea de a trage și picătură este inclus pentru o utilizare mai convenabilă a plug-in-ului pe dispozitivele mobile.
Pluginul este perfect pentru afișarea imaginilor mari, chiar și pe ecrane mici de dispozitive mobile.
Exemple | Descarca
jQuery Plugin Silver Track
Destul de mic, dar bogat în funcționalitatea pluginului JQuery, care vă permite să plasați cursorul pe pagină - un carusel cu un miez mic și nu consumă multe resurse ale site-ului. Pluginul poate fi utilizat pentru a afișa glisoare verticale și orizontale, cu animație și crearea seturilor de imagini din galerie.
Exemple | Descarca
ANOSLIDE - Slider jquery adaptiv ultra compact
Ultra compact JQuery Glider - carusel, a cărui funcționalitate este mult mai mare decât cea a unui cursor convențional. Include previzualizare O imagine, cartografiază mai multe imagini sub forma unui cursor bazat pe carusel și titluri.
Exemple | Descarca
Owl Carusel - JQuery Slider - Carusel
Owl Carusel - Glisor cu suport pentru ecrane touch și tehnologie de drag și drop, ușor de construit în cod HTML. Pluginul este unul dintre cele mai bune glisoare care vă permit să creați carusel frumos fără nici un marcaj special preparat.
Exemple | Descarca
Galerie 3D - Carusel
Utilizează 3D - tranziții bazate pe stiluri CSS și un cod JavaScript mic.
Exemple | Descarca
Carusel 3D folosind Tweenmax.js și JQuery
Minunat carusel 3D. Se pare că aceasta este încă versiunea beta, pentru că am găsit câteva probleme cu el literalmente acum. Dacă sunteți interesat de testarea și crearea propriilor glisante - acest carusel va fi un mare ajutor.
Exemple | Descarca
Carusel folosind bootstrap.
Adaptive Slider - Carusel folosind tehnologia Bootstrap doar pentru noul site web.
Exemple | Descarca
Bazat pe Bootstrap - Slider-cadru - carusel de cutie în mișcare
Cele mai populare pe site-urile de portofoliu și de afaceri. Acest tip de cursor - carusel este adesea găsit pe orice tip de site-uri.
Exemple | Descarca
Tiny Circleder.
Acest glisor mic de dimensiune este gata să funcționeze pe dispozitivele cu orice rezoluție a ecranului. Sliderul poate funcționa atât în \u200b\u200bmodul circular cât și în carusel. Tiny Circle este reprezentat ca o alternativă la alte glisori de acest tip. Există un suport încorporat pentru sistemele de operare IOS și Android.
În modul circular, glisorul arată destul de interesant. Suport perfect implementat pentru metoda de tragere și picătură și sistemul de diapozitive automate de derulare.
Exemple | Descarca
Glisorul de conținut Thumbelina.
Slider puternic, adaptiv, carusel, este perfect pentru un site modern. Funcționează corect pe orice dispozitive. Are moduri orizontale și verticale. Dimensiunea sa este minimizată doar la 1 KB. Pluginul ultra compact la orice altceva are tranziții excelente netede.
Exemple | Descarca
Wow - Slider - Carusel
Conține mai mult de 50 de efecte, care vă pot ajuta să creați un cursor original pentru site-ul dvs.
Exemple | Descarca
Adaptive JQuery BaxLider Glisor de conținut
Modificați dimensiunea ferestrei browserului pentru a vedea cum este adaptat glisorul. BxSlider vine cu mai mult de 50 de opțiuni pentru setări și demonstrează funcțiile sale cu diferite efecte de tranziție.
Exemple | Descarca
jcarousel.
jcarousel - plugin JQuery care va ajuta la organizarea imaginilor dvs. Puteți crea cu ușurință diguri personalizate de imagini din elementele de bază care sunt afișate în exemplul. Glisorul este adaptiv și optimizat pentru a lucra pe platforme mobile.
Exemple | Descarca
Decollbox - plugin jQuery
Plugin compact de scrollbox pentru a crea un șir de șlefuire a caruselului sau a textului. Funcțiile principale includ efectul unei derulări verticale și orizontale, cu o pauză atunci când deplasați cursorul mouse-ului.
Exemple | Descarca
dBPASCARUUSEL.
Simplu Slider - Carusel. Dacă aveți nevoie de un plugin rapid - acest lucru va fi potrivit 100%. Se livrează numai cu funcțiile de bază necesare cursorului.
Exemple | Descarca
Flexisel: Slider Adaptive JQuery Plugin - Carusel
Creatorii Flexisel au fost inspirați de pluginul vechi de școală Jcarousel, făcându-l o copie axată pe funcționarea corectă a cursorului pe dispozitive mobile și tablete.
Layout-ul adaptiv Flexisel, atunci când lucrați pe dispozitivele mobile, diferă de layout-ul orientat spre ferestre al browserului. Flexiselul este perfect adaptat la locul de muncă pe ecrane, atât de rezoluție joasă, cât și înaltă.
Exemple | Descarca
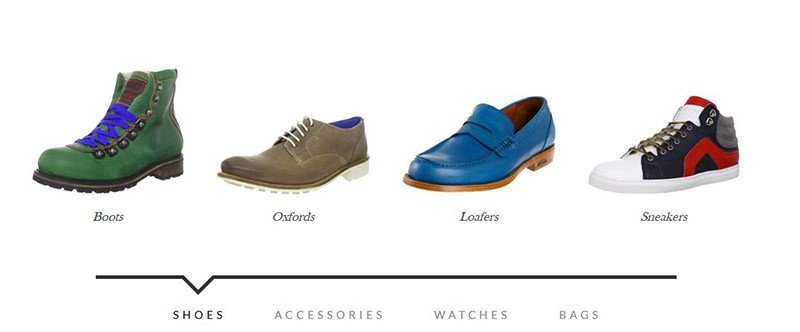
Elastislide - Slider adaptiv - Carusel
Elastislide se adaptează perfect la dimensiunea ecranului dispozitivului. Puteți seta numărul minim de imagini afișate la o anumită rezoluție. Funcționează bine ca un glisor - carusel cu galerii de imagini care utilizează un înveliș fixe împreună cu efectul derulare verticală.
Exemplu | Descarca
FlexSlider 2.
Glisorul distribuit în mod liber din Woothemes. Dreptul este considerat unul dintre cele mai bune glisoare adaptive. Pluginul conține mai multe șabloane și va fi util atât pentru utilizatorii începători, cât și experții.
Exemplu | Descarca
Carusel uimitor.
Caruselul uimitor este un glisor de imagine adaptiv la jquery. Suportă multe sisteme de management al site-urilor, cum ar fi WordPress, Drupal și Joomla. De asemenea, acceptă opțiunile Android și IOS și desktop pentru sistemele de operare fără probleme de compatibilitate. Șabloanele de carusel uimitoare încorporate vă permit să utilizați un cursor în moduri verticale, orizontale și circulare.
Exemple | Descarca
Competently compilate și decorate vizual, în cazul nostru, aceasta este o pagină separată, este un element important al unui site sau al unui blog personal, orice specialist care a atins un anumit nivel de calificare în activitățile sale profesionale.
Pagina de portofoliu, acesta este un astfel de raport sau un rezumat vizual, cu care puteți demonstra în mod clar cititorii și vizitatorii site-ului / blogului, set de cele mai de succes lucrări implementate, fie că este vorba de fotografii, articole, publicații, elemente de design etc. .
Nu am o astfel de pagină și, este din partea mea, o omisiune enervantă care trebuie să fie corectată cât mai curând posibil, de fapt în prezent și lucrez.
Pe expansiunea nesfârșită a rețelei globale, puteți găsi o cantitate mare Șabloane de pagini gata pentru organizarea unui portofoliu și o varietate de astfel de pagini, într-adevăr impresionante. Deci, pentru a aduce în resturi pentru a se deplasa în toate subtilitățile de design și dezvoltare web, ei vor putea întotdeauna să găsească o opțiune potrivită pentru ei înșiși. Ei bine, pentru cei care am uimit cunoștințele în clădirea site-ului, propun să fac un exemplu de aspect adaptiv, o pagină de portofoliu simplă, cu filtrarea muncii efectuate pe categorii, realizată, diluată cu un efect de tranziție atractiv, cu animație elemente.
Layout-ul paginii, JavaScript executabil și unele elemente de design, emise "pe munte", designer web minunat și dezvoltator Kevin Liew (Queness.com). Când alegi soluție optimăPentru mine a fost important, este o simplitate de execuție, funcționalitatea pluginului jQuery, munca corectă în toate browsere moderne, și având în vedere cea mai populară popularitate de utilizare a diferitelor dispozitive mobile, pentru navigarea pe Internet, adaptabilitatea designului paginii viitoare. Fără funerare, biblioteci de designer și pluginuri grele.
Layout-ul de bază este alcătuit din două elemente de bază ale interfeței cu utilizatorul pe care trebuie să le construim, acestea sunt de navigare pentru filtrarea categoriilor de lucrări prezentate, iar grila în sine este o miniatură cu un efect pop-up atunci când se deplasează.
Pentru a începe, totul în cele din urmă câștigat, jquery va fi obligat nu mai mic decât versiunea 1.7.0. Dacă nu sunteți conectat încă, adăugați următorul șir la etichetă :
Rulați pluginul MIXITUP pentru a funcționa, introduceți acest cod după fișierele de mai sus:
| < script type= "text/javascript" > $ (Init: Funcție () ($ # Portofoliolist). Mixitup (țintăSeațătorul: ".portfolio", Filterstersortor: " . Hovereffect ()));), HoveReffect: FUNCTION () ($ (# portofolist .portfolio "). Hover (Funcție () ($ (acest lucru). Găsiți (" etichetă "). Stop () Animate (() Partea de jos: 0), 200, "Soutoutquad"); $ (acest). Găsiți ("img"). Stop (). Animate ((Top: - 30), 500, "Sufleoutquad");), funcția () $ (aceasta). Găsiți ("eticheta"). Stop (). Animate ((partea de jos: - 40), 200, "Liesinquad"); $ (acest). Găsiți ("img"). Stop () ((Top: 0), 300, "Sufleoutquad");))))););););); 6 ();)); |
Luați în considerare separat toate opțiunile pluginului, nu există nici un sens, implicit este setat frumos optiune optimă. Ei bine, dacă cineva va introduce pe experimente cu parametri, vă rog, toate în puterea voastră.
Pentru a forma un aspect al paginii și apariția elementelor, conectați câteva fișiere în document. .
Unul pentru stilurile de bază, să-l numim, de exemplu: Layout.Css și un alt fișier CSS Normilize CSS.Css, pentru a asigura cea mai bună conversație a browserelor în proiectarea standard a elementelor:
| < link rel= "stylesheet" href= "css/normalize.css" > < link rel= "stylesheet" href= "css/layout.css" > |
Acum vom analiza totul în ordine, dacă este posibil, fără exces de apă, este accesibil și de înțeles, în suferința noastră maternă, lungă.
| < ul id= "filters" class = "clearfix" > < li>< span class = "filter active" data- filter= "app card icon logo web" > Tot < li>< span class = "filter" data- filter= "app" > Aplicații < li>< span class = "filter" data- filter= "card" > Costuri de afaceri. < li>< span class = "filter" data- filter= "icon" > Icoane. < li>< span class = "filter" data- filter= "logo" > Siglă < li>< span class = "filter" data- filter= "web" > web design |
- Tot
- Aplicații
- Costuri de afaceri.
- Icoane.
- Siglă
- web design
Pe panoul de navigare, plasați întreaga listă de lucru, ruptă în categorii. Avem nevoie de fiecare categorie de portofoliu prin atributul de date-CAT pentru a se asocia cu unul sau alt punct al panoului de navigare în conformitate cu valoarea din atributul de filtru de date. Prin compararea valorilor de filtrare a datelor cu datele de date, iar elementele de portofoliu vor fi filtrate după categorie.
În plus, vom adăuga la miniaturi ascunse până la ora înainte de timp, un panou mic cu numele lucrării și categoria de titlu care apare numai atunci când vă deplasați în imagine. Și este mai ușor să se formeze aspectul întregului lucru în CSS, clasele corespunzătoare la elemente:
| < div id= "portfoliolist" > < div class = "portfolio logo" data- cat= "logo" > < div class = "portfolio-wrapper" > < img src= "img/portfolios/logo/5.jpg" alt= "" /> < div class = "label" > < div class = "label-text" > < a class = "text-title" > Beget Hosting. RU. < span class = "text-category" > Siglă < div class = "label-bg" > ......... |

Rețineți că puteți adăuga linkuri către imagine sau direct la semnătură, astfel încât utilizatorul să vă poată imagina pe deplin toate lucrările.
Css.
Acum, o sapă liniștită, mergeți la cel mai interesant, la formarea stilurilor generale ale interfeței de utilizator a paginii noastre de portofoliu și versiunea adaptivă. Articolul va indica numai valorile de bază (implicite), adică fără imagini de fundal și fonturi conectate, toate acestea, care are nevoie de ea, pot fi văzute în demo sau găsiți în arhivă cu surse.
| .Container (poziție: rudă; lățime: 960px; margine: 0 auto; / * Puteți vedea circuitul de tranziție când fereastra browserului este redimensionată * / -Webkit-tranziție: toate ușoarele 1; -Moz-tranziție: toate ușoarele 1; -O tranziție: toate ușoarele 1; Tranziție: toate ușoarele 1; ) #Filters (margine: 1%; Hadding: 0; Stilul de listă: Nici unul;) #filters Li (float: stânga;) #filters Li span (afișaj: padding: 5px 20px; text-decorare: nici unul; Nimic; Culoare: # 666; / * Adăugați o mică nuanță pentru text * / Text-umbra: 1px 1px #fffffffffff; Cursor: pointer; ) / * Schimbați categoria de fundal când se află * / #Filters Li Span: Hover (fundal: # 34b7cd; Text-umbra: 0 0 2px # 004b7d; Culoare: #fff;) / * Categorie activă * / #Filters Li Span.Active (fundal: RGB (62, 151, 221); Text-umbra: 0 0 2px # 004b7d; Culoare: #fff;) #portfoliolist .portfolio (-Webkit-Dimension: Border-cutie; -Moz-box-dimensiune: cutie de margine; -O-Dimensiune: Border-cutie; Lățime: 23%; Margine: 1%; Depășirea: ascunsă; poziție: relativă! Important; fundal: # 666; cursor: pointer;) .portfolio img (max lățime: 100%; poziție: rudă;) / * semnături implicite ascunse * / .portfolio .Label (poziție: absolut; lățime: 100%; înălțime: 40px; fundul: -40px;) .portfolio .Label-bg (fundal: RGB (62, 151, 221); Lățime: 100%; Înălțime: 100 %; Poziție: absolut; sus: 0; stânga: 0;) Afișaj: bloc; font-dimensiune: 9px;) |
Container (poziție: rudă; lățime: 960px; margine: 0 auto; / * Puteți vedea circuitul de tranziție atunci când dimensiunile ferestrei browserului * / -Webkit-tranziție: Toate ușoarele 1S; -Moz-tranziție: Toate 1s ușurință; - Tranziție: toate ușoarele 1s; tranziție: toate ușoarele 1;) #filters (margine: 1%; padding: 0; list-stil: nici unul;) #filters Li (float: stânga;) #filters Li span (afișaj : Block; Hadding: 5px 20px; decorațiuni text: Nici unul; Culoare: # 666; Hovering * / #filters Li span: hover (fundal: # 34b7cd; Text-umbra: 0 0 2px # 004b7d; Culoare: #fff;) / * Categorie activă * / #filters Li span.active (fundal: RGB (62, 151, 221); Umbra de text: 0 0 2px # 004b7d; Culoare: #fff;) #portoliolist .portfolio (-Webkit-Dimension: Border-cutie; -Moz-Dimensiune: Border-cutie; -O - Dimensiunea cutiei: Border-cutie; Lățime: 23%; Margine: 1%; Afișaj: Nici unul; Float: Stânga; Overflow: Ascunse;) .po RTFolio-ambalaj (depășire: ascunsă; Poziție: Relativ! Important; Fundal: # 666; Cursor: pointer; ) .Portfolio img (max-lățime: 100%; poziție: rudă;) / * În mod implicit, semnăturile sunt ascunse * / .portfolio .Label (poziție: absolut; lățime: 100%; înălțime: 40px, partea de jos: -40px ;). Portofoliu .Label-bg (fundal: RGB (62, 151, 221); Lățime: 100%; Înălțime: 100%; Poziție: Absolut; Top: 0; stânga: 0;). .Portfolio .Label-text ( Culoare: # FFF; Poziție: Relativ; Z-Index: 500; Padding: 5px 8px;) .Portfolio .Text categoria (afișaj: bloc, font-dimensiune: 9px;)
În cea de-a doua parte, chiar în același tabel de stiluri, folosind mai multe solicitări media, creați secțiuni alternative CSS. Pentru a face ca aspectul paginii noastre să fie corect pe ecranele diferitelor dispozitive mobile, adăugați și reguli alternative CSS pentru diferite ecrane în aceste secțiuni. Astfel, vom depăși cu ușurință orice regulă stabilită anterior în tabelul nostru CSS pentru browserele convenționale și obținem adaptabilitatea foarte crezută.
| / * Tabletă * / @media numai ecran și (min-lățime: 768px) și (Max-lățime: 959px) (.container (lățime: 768px;)) / * Mobil - Notă: Design de lățime 320px * / @Media numai ecran și (max lățime: 767px) (.container (lățime: 95%;) #Portotiolist .portfolio (lățime: 48%; margine: 1%;)) / * Mobile - Notă: Design pentru lățime 480px * / @Media numai ecran și (min-lățime: 480px) și (max-lățime: 767px) (.container (lățime: 70%;)) |
/ * Tabletă * / @media numai ecran și (min-lățime: 768px) și (max-lățime: 959px) (.container (lățime: 768px;)) / * mobile - Notă: Design pentru 320px * / @media numai lățime Ecran și (Max-Lățime: 767px) (.container (lățime: 95%;) #Portfoliolist .portfolio (lățime: 48%; margine: 1%;)) / * mobile - Notă: Design pentru 480px * / @media lățime design doar ecran și (min-lățime: 480px) și (max-lățime: 767px) (.container (lățime: 70%;))
Asta e tot. Pagina noastră minunată sub capabilitățile "portofoliului" este gata, rămâne doar să o umpleți cu munca sa la fel de minunată și remarcabilă și să expunem lumea. Încă poți liniști, modest, să fii mândru de tine. Principalul lucru nu este să o exagerați în această chestiune.
Consultați din nou un exemplu și, dacă este necesar, luați sursele, la petrecere a timpului liber, într-un cadru liniștit acasă, puteți aduce această lucrare la perfecțiune.
La crearea unei lecții, a fost utilizat materialul :. Original, nouă curat, doar de la stiloul autorului, pagina de portofoliu, este acolo.
Mult noroc pentru toată lumea și cu beneficii corporale, petreceți rămășițele unei vară scurtă!
Deoarece, de obicei, cele mai bune galerii sunt create în jQuery, ne-am concentrat în principal pe glisoarele de tip jQuery, dar există și câteva galerii CSS simple, de asemenea.
Această colecție a fost organizată în cinci categorii principale, astfel încât să puteți trece mai ușor la secțiunea preferată. Înainte de a începe, am vrut să vă spunem că depinde de dvs. să mergeți pentru o soluție liberă sau premium.
Am găsit destul de multe soluții de imagine gratuită de calitate, pe care vă veți bucura. Desigur, cu resurse premium - au existat câteva galerii care ne-au aruncat pur și simplu.
Treceți doar prin colecție și găsiți cea mai bună soluție de imagine pentru nevoile dvs. Dacă este un proiect personal, cu siguranță nu veți dori să cheltuiți bani. Dar, pe de altă parte, dacă este un loc de muncă independent, poate merită să cheltuiți puțini bani pentru a lăsa cu adevărat un impact asupra clientului dvs. și pentru a economisi o mulțime de timp în același timp!
Eu sugerez ceea ce sugerez este să vă uitați întotdeauna la cât timp este necesar să modificați, să instalați sau să configurați o soluție gratuită. Dacă nu sunteți la fel de calificat sau este consumator de timp - privindu-se cu siguranță la codul pre-realizat și unelte ieftine, dar de înaltă calitate, cum ar fi Thessese.
jquery imagine slideshows.
Mai jos veți găsi toate cele mai bune slideshow-uri jQuery. De obicei, slideshow-urile sunt utilizate pe site-ul web pentru a prezenta cele mai importante părți în modul cel mai la modă.
1. Aviaslider.
5. Secvență JS (gratuit)

Secvența este un cursor JavaScript bazat pe cadrul CSS.
8. Slideshow 2 (gratuit)

Slideshow 2 Galerie de imagini
Slideshow 2 este o clasă JavaScript pentru Mootools 1.2 pentru a stream și anima prezentarea de imagini pe site-ul dvs. Web. Vizitați site-ul lor web pentru o listă completă de caracteristici.
9. JavaScript TinysLuideShow (gratuit)

Soluție foarte simplă a imaginii.
Această diaversă dinamică JavaScript este o galerie ușoară (5kb) și gratuită a imaginilor / script-ului de slideshow.
Puteți să îl setați cu ușurință pentru a afișa automat imaginile, setați viteza de parcurgere, opacitatea miniatură sau pentru a dezactiva glisorul miniaturilor. Am vrut să o includ în această colecție, deoarece este atât de ușoară. Faceți clic aici pentru a descărca această slideshow și a vedea o previzualizare live.
galeriile de imagini JQuery.
În această secțiune veți găsi galerii de imagini. Ele sunt cele mai potrivite pentru portofolii, dar pot fi folosite și în bloguri. Deci, hai să sapăm.
10. Galleria.

12. Visual Lightbox.

16. Galeria unită.

17. Galeria de generare automată

18. Highslide JS.

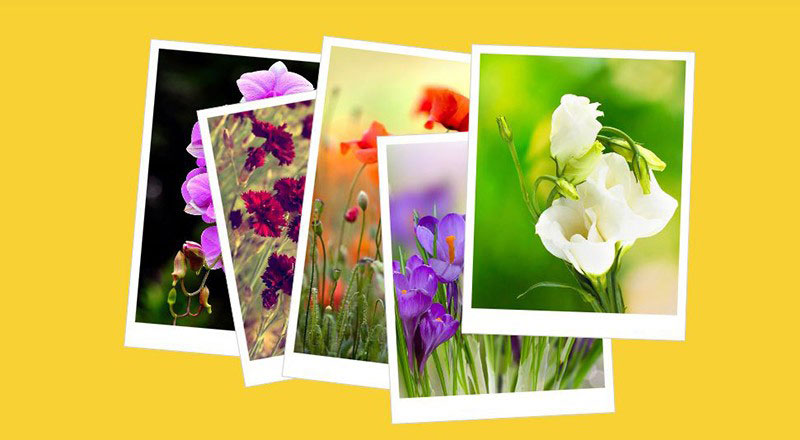
19. Galeria Polaroid cu stil plat

jQuery Image Sliders.
Această secțiune este dedicată tuturor celor mai bune și mai frumoase glisoare, premium de stand și gratuite. Ei fac o lucrare similară ca slideshow-uri, dar pot accentua deținătorii de conținut.
20. Atingeți Activat RoyalsLider

21. Layerslider.

Pluginul de jQuery Responsabil de Slider.
22. Unoslider.

23. Slider principal.

Slider principal - JQuery Swipe glisor
26. Slider de acordeon.

ACORDION Slider - cel mai bun glisor de acordeon JQuery de pe piață.
Este o modalitate simplă de a vă arăta imaginile sau imaginile, dar suficient de puternic pentru a vă arunca departe. Este liber să utilizați. Verifică.
28. Toate într-un singur cursor

29. Glisorul imaginii de afine

Blueberry JQuery Image Slider
Blueberry Image Slider este un plugin JQuery, care a fost dezvoltat special pentru designul web receptiv. Blueberry Image Slider este un proiect open-sursă, bazat pe un sistem de rețea de 1140px de la CSSGRID.NET. Este simplu și în același timp o opțiune excelentă gratuită.
Sunt sigur că vă place la fel de mult ca mine. Verificați opțiunea Live Preview and Descărcați.
30. Rinoslider.

RhinosLider Slidere - Cel mai flexibil glisor
37. Portofoliul cubului - Plugin Responsabil JQuery Grid

38. Slideme.

Slideme jQuery Slideshow.
Acest plugin JQuery este minunat pentru partea de sus a site-ului, pentru a vă prezenta munca sau pentru a spune mai multe despre dvs.
Slideme are o documentație completă și un tutorial cum să configurați cursorul, pentru fiecare tip de dispozitiv individual. Designul este pe deplin receptiv cu animațiile CSS3. Este ușor de configurat și oferă un API public.
Slideme este liber să se utilizeze și merită cu siguranță o privire. Verificați demo-ul aici.
39. PGWSLider.

PGW Slider este un cursor JQuery, \\ care este proiectat pentru afișarea imaginilor. Acest cursor este complet receptiv. Este compatibil ușor și all-browser. Sliderul PGW este, de asemenea, prietenos SEO.
Acest cursor este foarte potrivit pentru site-uri web de știri sau bloguri, deoarece poate afișa postul sau articolele cele mai recente.
40. În jur de glider de conținut

41. Sliderul obiectivului.

Lens Slider JQuery și WordPress Plugin
Lens Slider este un proiect open-sursă și astfel, complet personalizabil. Glisorul Utilizați marcajul HTML foarte simplu al unei liste neorționate. Imaginile sunt afișate în captura de ecran. Nu este disponibilă o opțiune. Lens Slider este, de asemenea, disponibil ca un plugin WordPress și gratuit de utilizat.
Utilizarea cea mai potrivită ar fi pentru produse, servicii sau prezentare ATEAM.
Verificați-l aici.
42. Gridder.

Gridder JQuery și Ajax plugin
Gridder este un cursor minunat pentru a-ți arăta munca. Gridder Tip de Mimes Căutare Google Image. Pentru a vizualiza imaginea mai mare, faceți clic pe o miniatură și se extinde. Aceasta este o modalitate excelentă de a arăta în același timp un număr mare de imagini.
Gridder este disponibil ca previzualizare JQuery sau Ajax thumbnail. Este o soluție minunată gratuită pentru următorul proiect de portofoliu.
Pentru previzualizarea live jquery, verificați aici. Dacă doriți Ajax, faceți clic aici.
43. Slideshow Barack 0.3

Barack JS- JavaScript Slideshow
Slideshow Barack este o prezentare elegantă, ușor scrisă în JavaScript. Această diapozitive poate funcționa cu liste verticale, orizontale și neregulate. Imaginile sunt preîncărcate cu active mootool. Pentru a vă menține codul curat, trebuie să verificați codul CSS. Aceasta înseamnă schimbarea unor părți dacă este necesar.
Slideshow-ul Barack poate fi folosit ca vitrină de portofoliu, lista de produse sau chiar pentru listarea clienților dvs.
Aici puteți găsi un demo și puteți testa diferite opțiuni.
44. Evoluția JQZOOM.

JQ Zoom Evolution.
JQZOOM este un magifier de imagine JavaScript, construit pe partea de sus a cadrului JavaScript popular JQuery. JQZOOM este un script excelent și foarte ușor de utilizat pentru a mări părți ale imaginii dvs.
Această magnifică imagine este cea mai potrivită pentru meniurile magazinelor și restaurantelor online.
Găsiți documentația și demo-ul aici.
45. Portofoliul multimedia 2

Portofoliul multimedia 2-JQuery Glisor
Portofoliul multimedia 2 este un plugin JQuery care poate detecta automat extensia fiecărui fișier media și poate aplica playerul Appriat. Suportă imagini și videoclipuri. Portofoliul multimedia utilizează marcajul HTML simplu și este ușor de utilizat.
Acest cursor este cel mai potrivit pentru prezentarea produselor, serviciilor și chiar știrilor.
46. \u200b\u200bJQuery Virtual Tour

jQuery Virtual Tour
jQuery Virtual Tour este o extensie a televizorului simplu Panorama. Acest turneu Virtual JQuery vă permite să transformați unele vederi panoramice într-un tur virtual! Este un plugin minunat care merită să se uite.
47.JQuery Vertical Știri Slider

Vertical Știri Slider - plugin JQuery
jQuery Vertical Știri Slider este foarte util pentru site-urile web care doresc să afișeze câteva campanii de știri sau de marketing pe site-urile lor. Este receptiv și utilizează animații CSS3. Sliderul de știri verticale vă permite, de asemenea, să personalizați pe deplin stilul cursorului.
48. Slider multi-element

Galeriile bazate pe CSS.
Am venit la ultima noastră secțiune, unde veți găsi cele mai bune galerii bazate pe CSS Pure. Este posibil ca acestea să nu fie la fel de populare, dar sunt în valoare de o încercare. Vedeți-vă pentru voi înșivă.
49. Galeria de imagine Hoverbox

Galeria de imagine Hoverbox.
Galeria de imagine Hoverbox este, în principiu, o galerie foto de culoare super (8KB), care nu utilizează decât CSS. Pentru încărcarea mai rapidă, utilizați doar o singură imagine pentru miniaturi și previzualizare roll-over. Toate browserele majore sunt acceptate. Galeria de imagine Hoverbox este liberă să o utilizați pentru propriile proiecte.
Cel mai bine folosit ca fotografie de fotografiere pentru fotografi, orice tip de meniuri de portofoliu și restaurant.
50. CSS Glisor imagine cu tranziții 3-D

51. CSS3 Galerie animată de imagini animate

53. Galeria de imagine CSS3 pură

PURE CSS3 Galerie de imagini
Aceasta este o simplă galerie de imagini CSS3 care creează efectul unei ferestre pop-up atunci când faceți clic pe imagine. Este potrivit pentru afișarea portofoliilor pe site-urile web. Dacă sunteți interetat, puteți urmări și tutorialul pentru ao face singur.
Verificați previzualizarea live.
54. CSS Galerie de imagini Lightbox

CSS Lightbox Gallery Image-Pure CSS
Această galerie de imagini este o altă galerie CSS pură. Se micșorează pe imagini când se face clic. Puteți descărca codul sursă sau dacă vă simțiți ca acesta, mergeți prin tutorial ..
CSS Lightbox Image Gallery ar trebui să fie utilizate pe un site web non-scrollab. Cu toate acestea, acest lucru poate fi suprascris cu o singură linie de JavaScript, care este inclus la sfârșitul tutorialului. Utilizarea cea mai potrivită ar fi o prezentare a portofoliului.
55. Slidea.

Slidea - un plugin de glisor receptiv mai inteligent
Și aici este o bijuterie a acestei colecții, Slidea. Slidea este un cursor de conținut multifuncțional. Acest plugin de cursor a fost construit pe cadrul JQuery, Velocityjs și Animus Animație. Cu Slidea nu există limitări de animație - puteți atât de multă minunată cu ea!
Pot încerca să descriu cât de cool este, dar doar verificați demo-ul de mai jos și veți înțelege de ce îmi place atât de mult!
Concluzie
Trebuie să spun că mi-a plăcut cu adevărat cercetarea acestor pluginuri. Am găsit glisante uimitoare care, sperăm, să vă ajute să lucrați mai eficient la următorul proiect. E ceva pentru fiecare situație aici.
Există atât de multe glisante uimitoare și slideshow-uri, încât este greu să decideți ce să identificați. Dar, în opinia mea, ar trebui să verificați cu siguranță glisorul Gridder, pentru că este cu adevărat uimitor ce poate face, mai ales gratuit, deci este o situație câștigătoare.
Și cu siguranță nu uitați Slidea. Da, este un cursor premium, dar are atât de multă valoare încât merită investiția!
Dacă v-ați bucurat de articolul nostru, comentați, împărtășiți prietenii lui WT și spuneți-ne dacă am pierdut glisorul dvs. preferat.
Care este pluginul dvs. preferat? Ne-ar plăcea să vă auzim experiențele!
Newsletter-ul nostru creativ.
Abonați-vă la newsletter-ul nostru popular și obțineți cele mai recente știri și resurse de design web direct în căsuța de e-mail.
 Cauze de ce Flash Player nu funcționează și depanarea
Cauze de ce Flash Player nu funcționează și depanarea Laptopul în sine se oprește, ce să facă?
Laptopul în sine se oprește, ce să facă? HP Pavilion DV6: Caracteristici și recenzii
HP Pavilion DV6: Caracteristici și recenzii Reportarea reprezentării unui număr de puncte plutitoare Cum numerele negative sunt stocate în memoria computerului
Reportarea reprezentării unui număr de puncte plutitoare Cum numerele negative sunt stocate în memoria computerului Cartofi prăjiți și nu pornește ce să facă?
Cartofi prăjiți și nu pornește ce să facă? De ce nu funcționează mouse-ul pe un laptop sau mouse?
De ce nu funcționează mouse-ul pe un laptop sau mouse? Cum să măriți sau să micșorați amploarea paginii (font) în colegii de clasă?
Cum să măriți sau să micșorați amploarea paginii (font) în colegii de clasă?