Ce este valabilitatea codului? Verificarea datelor pentru valabilitate. Verificarea fișierelor locale
Efectuează mai multe verificări ale codului dvs. Principalele:
Principalul argument împotriva validării este că este prea strictă și nu corespunde modului în care funcționează de fapt browserele. Da, HTML poate fi nevalid, dar toate browserele pot trata un cod nevalid în același mod. Dacă sunt dispus să îmi asum responsabilitatea pentru codul prost pe care îl scriu, atunci nu trebuie să-mi fac griji în privința verificării. Singurul lucru pentru care trebuie să-mi fac griji este că funcționează.
Poziția mea Aceasta este una dintre puținele ori în care vorbesc public despre poziția mea cu privire la ceva. Am fost întotdeauna printre adversarii validării, pe baza faptului că validatorul este prea strict pentru a fi practic în aplicațiile din lumea reală. Există lucruri care sunt acceptate de majoritatea browserelor (în, după) care sunt invalide, dar uneori sunt foarte necesare pentru o funcționare corectă.În general, cea mai mare problemă a mea de validare este verificarea nr. 4 (pentru elemente străine). Sunt un susținător al utilizării atributelor personalizate în etichetele HTML pentru a stoca metadate suplimentare legate de un anumit element. După înțelegerea mea, aceasta este, de exemplu, adăugarea atributului foo atunci când am date (bară) pe care trebuie să le asociez cu un anumit element. Uneori, oamenii supraîncarcă atributele existente în aceste scopuri doar pentru a trece validarea, chiar dacă atributul va fi folosit în alte scopuri. Nu are sens pentru mine.
Secretul browserelor este că nu verifică niciodată dacă codul HTML corespunde DTD-ului specificat. Doctype pe care l-ați specificat în document comută parserul browserului într-un anumit mod, dar acesta nu încarcă doctype și nu verifică codul pentru conformitate cu acesta. Adică, analizatorul de browser procesează HTML cu unele ipoteze de invaliditate, cum ar fi etichete cu auto-închidere și elemente de blocare în interiorul elementelor inline (sunt sigur că există și altele).
În cazul atributelor personalizate, toate browserele analizează și recunosc atributele corecte din punct de vedere sintactic ca fiind valide. Acest lucru face posibilă accesarea unor astfel de atribute prin DOM folosind Javascript. Deci de ce ar trebui să-mi fac griji cu privire la valabilitate? Voi continua să-mi folosesc atributele și sunt foarte bucuros că HTML5 le oficializează.
Cel mai bun exemplu de tehnologie care are ca rezultat HTML nevalid, dar care face o diferență uriașă este ARIA. ARIA funcționează prin adăugarea de noi atribute la HTML 4. Aceste atribute oferă o semnificație semantică suplimentară elementelor HTML, iar browserul este capabil să transmită această semantică dispozitivelor de asistență pentru a ajuta persoanele cu dizabilități. Toate browserele majore acceptă acum marcajul ARIA. Cu toate acestea, dacă utilizați aceste atribute, veți avea HTML nevalid.
În ceea ce privește etichetele personalizate, cred că nu este nimic greșit în a adăuga etichete noi corecte din punct de vedere sintactic la o pagină, dar nu văd prea multă valoare practică în ea.
Pentru a-mi clarifica poziția: cred că verificările #1 și #2 sunt foarte importante și ar trebui făcute întotdeauna. De asemenea, consider că verificarea nr. 3 este importantă, dar nu la fel de importantă ca primele două. Verificarea #4 este foarte discutabilă pentru mine, deoarece afectează atributele personalizate. Consider că, la maximum, atributele personalizate ar trebui să fie marcate ca avertismente (mai degrabă decât erori) în rezultatele validării, astfel încât să pot verifica dacă am introdus incorect numele atributului. Marcarea etichetelor personalizate ca erori poate fi o idee bună, dar are și unele probleme, de exemplu la încorporarea conținutului în alte markupuri - SVG sau MathML.
Validare de dragul validării? Cred că validarea de dragul validării este extrem de stupidă. HTML valid înseamnă doar că toate cele 4 verificări au trecut fără erori. Există câteva lucruri importante pe care HTML valid nu le garantează:- HTML valid nu garantează accesibilitatea;
- HTML valid nu garantează o bună UX (experiență utilizator);
- HTML valid nu garantează un site web funcțional;
- HTML valid nu garantează afișarea corectă a site-ului.
Știu că acesta este un subiect controversat pentru mulți, așa că vă rugăm să vă abțineți de la a fi pur emoțional în comentarii.
UPD: multumesc pentru karma, am mutat-o la una tematica. Voi repeta cuvintele autoarei: înțeleg că acesta este un subiect controversat, dar vă rog să vă abțineți de la comentarii pur emoționale și să argumentați.
Verificarea validității codului HTML al site-ului este inclusă în mod obligatoriu în . Dar nu este nevoie să supraestimăm semnificația erorilor de validare în promovarea SEO - este foarte mică. Pentru orice subiect din TOP vor exista site-uri cu un număr mare de astfel de erori și trăiesc bine.
DAR! Absența erorilor tehnice pe site este un factor de clasare și, prin urmare, această oportunitate nu trebuie neglijată. Este mai bine să o repari, cu siguranță nu se va înrăutăți. Motoarele de căutare vă vor vedea eforturile și vă vor oferi un mic plus în karma dvs.
Cum să verificați un site pentru validitatea codului HTMLCodul site-ului web este validat folosind serviciul online W3C HTML Validator. Dacă există erori, serviciul vă oferă o listă. Acum voi analiza cele mai frecvente tipuri de erori pe care le-am întâlnit pe site-uri.
- Eroare: ID duplicat min_value_62222

Și în spatele acestei erori există un avertisment.
- Avertisment: prima apariție a ID min_value_62222 a fost aici

Aceasta înseamnă că este duplicat ID-ul identificatorului de stil, care, conform regulilor de valabilitate html, trebuie să fie unic. În loc de ID, puteți folosi CLASS pentru obiecte duplicate.
Corectarea acestui lucru este de dorit, dar nu foarte critică. Dacă există o mulțime de astfel de erori, atunci este mai bine să le corectați.
În mod similar, pot exista și alte opțiuni:
- Eroare: ID duplicat placeWorkTimes
- Eroare: ID duplicat callbackCss-css
- Eroare: ID duplicat Capa_1
Următorul este un avertisment foarte comun.
- Avertisment: atributul type nu este necesar pentru resursele JavaScript
Aceasta este o greșeală foarte frecventă la verificarea validării site-ului web. Conform regulilor HTML5, atributul type nu este necesar pentru eticheta de script; este un element depreciat.
Avertisment similar pentru stiluri:
- Avertisment: Atributul type pentru elementul de stil nu este necesar și trebuie omis
Corectarea acestor avertismente este de dorit, dar nu critică. Dacă există o cantitate mare, este mai bine să o corectați.
- Avertisment: Luați în considerare evitarea valorilor ferestrelor de vizualizare care împiedică utilizatorii să redimensioneze documentele
Acest avertisment indică faptul că nu puteți crește dimensiunea paginii pe mobil sau tabletă. Adică, utilizatorul a dorit să privească mai atent imaginile sau textul foarte mic și nu poate face acest lucru.
Mi se pare foarte nedorit acest avertisment, este incomod pentru utilizator și este un minus din motive de comportament. Eliminat prin eliminarea acestor elemente - maximum-scale=1.0 și user-scalable=no.
- Eroare: a fost specificat atributul itemprop, dar elementul nu este o proprietate a niciunui articol
Acesta este micro-markup, atributul itemprop trebuie să fie în interiorul elementului cu itemscope. Cred că această eroare nu este critică și poate fi lăsată așa cum este.
- Avertisment: documentele nu ar trebui să folosească about:legacy-compat, cu excepția cazului în care sunt generate de sisteme vechi care nu pot scoate tipul standard de document
Linia about:legacy-compat este necesară doar pentru generatoarele html. Aici trebuie doar să o faci, dar eroarea nu este deloc critică.
- Eroare: sursă etichetă finală rătăcită

Dacă vă uitați în codul site-ului în sine și găsiți acest element, puteți vedea că o singură etichetă este scrisă ca o pereche - acest lucru nu este corect.
În consecință, trebuie să eliminați eticheta de închidere din cod. Similar cu această eroare, pot apărea etichete
- Eroare: un element img trebuie să aibă un atribut alt, cu excepția anumitor condiții. Pentru detalii, consultați îndrumările privind furnizarea de alternative de text pentru imagini
Toate imaginile trebuie să aibă un atribut alt, consider această eroare critică și trebuie remediată.
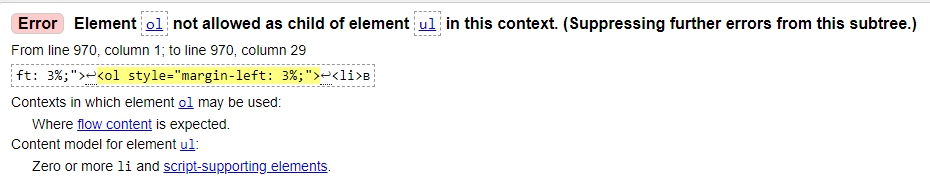
- Eroare: elementul ol nu este permis ca element secundar al elementului ul în acest context. (Suprimând alte erori din acest subarboresc.)

Imbricarea etichetelor este incorectă aici. ÎN
- ar trebui să existe doar
- . În acest exemplu, aceste elemente nu sunt deloc necesare.

În mod similar, pot exista și alte erori ca aceasta:
- Elementul h2 nu este permis ca copil al elementului ul în acest context.
- Elementul a nu este permis ca copil al elementului ul în acest context.
- Elementul noindex nu este permis ca copil al elementului li în acest context.
- Elementul div nu este permis ca copil al elementului ul în acest context.
Toate acestea trebuie corectate.
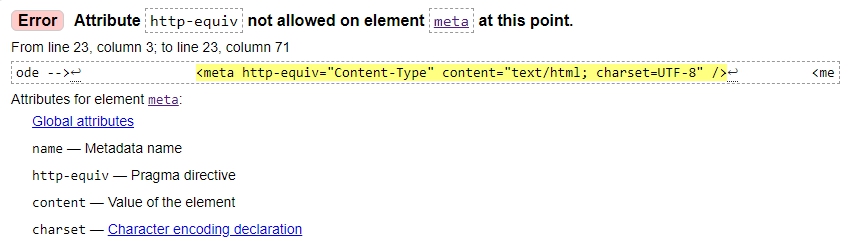
- Eroare: atributul http-equiv nu este permis în meta elementul în acest moment

Atributul http-equiv nu este destinat elementului meta, el trebuie eliminat sau înlocuit.
Erori similare:
- Eroare: atributul n2-lightbox nu este permis pe elementul a în acest moment.
- Eroare: atributul asyncsrc nu este permis în scriptul elementului în acest moment.
- Eroare: prețul atributului nu este permis pentru opțiunea elementului în acest moment.
- Eroare: Atributul hashstring nu este permis în intervalul de elemente în acest moment.
De asemenea, aici trebuie să eliminați atributele n2-lightbox, asyncsrc, price, hashstring sau să le înlocuiți cu alte opțiuni.
- Eroare: etichetă de pornire greșită în imaginea din cap
Sau cam asa:
- Eroare: etichetă de pornire greșită în div în head

Etichetele img și div nu ar trebui să fie în . Această eroare trebuie corectată.
- Eroare: CSS: Eroare de analiză

În acest caz, nu ar trebui să existe un punct și virgulă după paranteză în stiluri.
Ei bine, o astfel de greșeală, un fleac, dar nu plăcut) Vedeți singur dacă trebuie eliminat sau nu, nu va avea niciun impact asupra promovării site-ului.
- Avertisment: atributul charset de pe elementul de script este învechit
Nu mai este nevoie să specificați codificarea în scripturi; acesta este un element învechit. Avertismentul nu este critic, la discreția dvs.
- Eroare: scriptul elementului nu trebuie să aibă un set de caractere de atribut decât dacă este specificat și atributul src
În această eroare, trebuie să eliminați atributul charset="uft-8" din script, deoarece arată codificarea în afara scriptului. Cred că această greșeală trebuie corectată.
- Avertisment: titlu gol

Iată un antet h1 gol. Trebuie să eliminați etichetele sau să puneți un titlu între ele. Eroarea este critică.
- Eroare: eticheta de final br

Eticheta br este singură, dar este făcută ca și cum ar închide o pereche. Trebuie să eliminăm/din etichetă.
- Eroare: referința la caracterul numit nu a fost terminată cu punct și virgulă. (Sau & ar fi trebuit să fie scăpat ca &.)

Acestea sunt caractere HTML speciale, trebuie să le scrieți corect sau să le copiați. Este mai bine să remediați această greșeală.
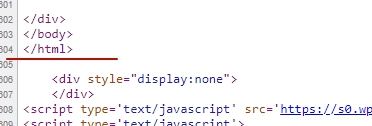
- Eroare fatală: nu se poate recupera după ultima eroare. Orice erori suplimentare vor fi ignorate
Aceasta este o eroare gravă:

Nu ar trebui să existe nimic după ea, deoarece aceasta este ultima etichetă de închidere a paginii. Trebuie să ștergeți totul după el sau să îl mutați mai sus.
- Eroare: CSS: dreapta: doar 0 poate fi o unitate. Trebuie să puneți o unitate după numărul dvs
Trebuie să scrieți valoarea în px:

Iată o eroare similară:
- Eroare: CSS: margin-top: doar 0 poate fi o unitate. Trebuie să puneți o unitate după numărul dvs
- Eroare: element neînchis a
Probabil ați auzit de multe ori expresia „validitatea codului”. Știi ce e asta? Daca da, atunci uita-te prin acest articol in diagonala, poate vei gasi totusi ceva interesant. Și pentru cei care nu știu, citiți integral. Voi vorbi despre cum am verificat validitatea codului blogului meu, cum am corectat etichetele incorecte și multe altele.
Dacă aveți propriul site sau blog, atunci probabil că scrieți articole unice pe el, îl promovați în motoarele de căutare etc. Dar te-ai gândit vreodată la codul sursă al site-ului tău? Acest lucru este, de asemenea, foarte important, deoarece motoarele de căutare văd exact codul sursă al paginilor și extrag din acesta textele articolelor și alte elemente de resurse. Dacă codul sursă este incorect și nu respectă standardele, atunci va fi dificil pentru roboți să evalueze corect calitatea textului și, de exemplu, navigarea pe site.
Asa de, validitatea codului- aceasta este conformitatea codului sursă al site-ului cu normele și regulile descrise de World Wide Web Consociatium, sau pe scurt W3C. Pentru a verifica blogul dvs. pentru conformitatea cu aceste standarde, trebuie să urmați linkul: validator.w3.org. Introdu adresa dorită și vezi rezultatele.Am întâlnit erori în aspectul temei mele, precum și erori pe care le-am făcut chiar eu la instalarea contorului de pe liveinternet. De fapt, știam de ei de mult timp, pur și simplu nu le-am acordat nicio importanță. Și recent nu am avut nimic de făcut și am decis în sfârșit să asigur validitatea codului blogului meu. Cred ca nu va doare =)
Pentru început, voi spune că au fost 12 erori, dar 10 dintre ele s-au referit la aceeași etichetă și anume
Rel="etichetă categorie"
După ce am introdus această etichetă pe Google, mi-am dat seama că nu există nicio speranță pentru site-urile în limba rusă, deoarece nu a fost o singură mențiune despre această etichetă în RuNet. Ei bine, nicio problemă, vom căuta în engleză, deoarece nu este nimic complicat. Așa că, după ce am citit subiectele de pe wordpress.org, mi-am dat seama că nu sunt singurul suferă de această etichetă. Pe unul dintre site-urile burgheze am găsit cum să o repar, dacă cineva are nevoie de el, atunci lipim acest cod în fișierul functions.php:
Add_filter("the_category", "add_nofollow_cat"); funcția add_nofollow_cat($text) ( $text = str_replace("rel="etichetă categorie"", "", $text); return $text; )
După aceasta, 10 erori au dispărut imediat, dar au mai rămas două. Prima a fost la fel de ușor de reparat. Vedeți abonamentul RSS și butoanele Twitter în antetul blogului meu? Sunt făcute cu poze, dar am uitat să setez parametrul alt. Am scris despre cât de important este parametrul alt pentru imagini în subiectul de optimizare internă, dar se dovedește că în general este necesar. Așa că l-am reparat. A mai rămas o greșeală.
Când am instalat contorul pe site, l-am plasat în bara laterală (coloana din dreapta cu navigare), ca să zic așa în grabă. Mai întâi, l-am înfășurat într-o etichetă centrală pentru a-l alinia. Dar, după cum s-a dovedit, acesta nu a fost Feng Shui și validatorul a blestemat, spunând, eliminați această etichetă și faceți totul frumos - cu div-uri. OK, divele sunt dive. Îmi doream de mult să pun tejgheaua la subsol pentru frumusețe, să-l las pe acolo. Și atunci a fost doar un motiv să o faci. L-am pus în subsol și l-am aliniat cu float: dreapta la dreapta, chiar mi-a plăcut și mie, iar acesta este principalul lucru :)
Gata, acum site-ul meu este pe deplin compatibil! Următorul obiectiv este CSS, îl puteți verifica pe același serviciu, link-ul la care am dat la începutul articolului.
Vlad Merjevici
Există multe moduri și metode de a verifica paginile web pentru erori și comentarii. În mod convențional, acestea sunt împărțite în online și locale. Cele online sunt concepute pentru a verifica pagini folosind un browser pe Internet, iar cele locale sunt folosite pentru a verifica documentele de pe computerul curent. În continuare, vom lua în considerare metodele populare de validare a documentelor.
validator.w3.org Instalarea extensieiDupă descărcarea fișierului, puteți instala extensia în mai multe moduri.
1. Prin managerul de extensii
Lansați Firefox și accesați Instrumente > Extensii. Trageți fișierul descărcat (are extensie xpi) în fereastra care se deschide. În continuare, extensia va fi instalată automat.
2. Prin deschiderea unui fișier
Selectați Fișier > Deschideți fișierul... din meniul Firefox și specificați calea către fișierul cu extensia, browserul va efectua singur acțiuni suplimentare.
3. Copiați fișierul în folderul cu extensii
Deschideți folderul de pe discul pe care este instalat Firefox (de exemplu, c:\Program Files\Mozilla Firefox) și găsiți subfolderul extensiei în el, în care copiați extensia. După lansarea browserului, instalarea ulterioară va avea loc independent.
Toate metodele de instalare de mai sus necesită repornirea browserului după instalarea extensiei. Validatorul HTML începe să funcționeze imediat după ce reporniți Firefox.
Dacă metodele de mai sus nu vă ajută dintr-un motiv oarecare, puteți accesa site-ul de asistență pentru browser Mozilla Firefox și puteți citi despre toate metodele posibile pentru instalarea extensiilor la
Folosind HTML Validator
http://forum.mozilla-russia.org/doku.php?id=general:extensions_installingCând deschideți o pagină web, validatorul HTML își începe activitatea imediat, iar rezultatul verificării este afișat în bara de stare, în colțul din dreapta jos, sub forma unei imagini mici. Imaginea depinde de starea verificării și este prezentată în Fig. 14.6.



Orez. 14.6. Tipuri de imagini afișate la verificarea unui document
Un cerc cu bifă (Fig. 14.6a) indică faptul că documentul este valid, un triunghi galben cu un semn de exclamare (Fig. 14.6b) indică faptul că există comentarii la cod care pot fi corectate automat. Iar cercul roșu cu cruce (Fig. 14.6c) avertizează că există erori grave.
Există două moduri de a vizualiza toate erorile. Mai întâi, priviți codul HTML al documentului prin meniul Vizualizare > Cod sursă paginii sau faceți clic dreapta și selectați Vizualizare cod sursă paginii din meniul contextual (Fig. 14.7).

Orez. 14.7. Meniu contextual cu opțiunea de selecție a codului sursă
Fereastra codului sursă a paginii web este împărțită în trei părți (Figura 14.8), în care blocul de sus conține codul HTML real. Blocul din stânga jos afișează o listă de erori și comentarii sau mesaje informative în cazul unui document valid. Blocul din dreapta jos este destinat pentru sfaturi detaliate despre comentariile curente.

Orez. 14.8. Rezultatul extensiei HTML Validator
Codul HTML valid este un cod care îndeplinește toate standardele W3C (World Wide Web Consortium). Peste tot există standarde: pe Internet - valabilitate, în limbi - gramatică, în întreprinderi - standarde de stat.
Blogurile/site-urile care verifică validitatea codului și cu cel mai bun succes reduc erorile la minimum vor respecta standardele World Wide Web, astfel de site-uri vor fi afișate corect în toate browserele, încărcarea va crește, ceea ce în viitor va au un efect bun asupra factorilor comportamentali și asupra sistemului de clasare în motoarele de căutare. Codul HTML al site-ului web care are multe erori HTML și CSS este considerat nevalid.
Blogul meu a avut 340 de erori și 240 de avertismente. Nu am putut scrie articole o săptămână întreagă, am fost în starea de spirit zero, am deschis site după site, am citit, dar nu am putut ajunge la fund. Pe al sutelea site, acum nici măcar nu voi da un link către site, este păcat, desigur, autorul a subliniat atât de bine esența problemei, încât chiar și un începător și-ar putea da seama.
La început au fost gânduri: „Am dat-o în bară chiar eu”. Dar când am eliminat încet eroare după eroare, mi-am dat seama că am primit multe cadou de la designerii de layout sau de la autorul șablonului.
Cum să faci un cod html valid onlinePuteți verifica validitatea codului HTML al unui site folosind validatorul standard oficial W3C. Urmați linkul >>> către serviciul online. Verificați marcajul (HTML, XHTML, ...) documentelor web. În linia de adresă, introduceți adresa URL a site-ului dvs. și faceți clic pe „Verifică”.
Cum să remediați erorile de validitate a codului htmlÎn articol, voi descrie metoda mea despre cum fac cod valid. Accesați pagina principală a blogului dvs. și utilizați combinația de taste Ctrl+U pentru a deschide codul sursă al site-ului. Ne uităm la ce linie de erori și avertismente din validator

Găsim linia necesară în codul sursă, o copiem, deschidem orice editor vizual de cod HTML online, lipim codul în editor și ne uităm la rezultat.
eroare „quickedit”.
Găsiți linia și inserați-o în editorul HTML online. Eroare - buton pentru editarea rapidă a gadgeturilor. Am un șablon terță parte, dar special pentru platforma Blogger (Blogspot), un cadou de la autorul șablonului.

Butoanele nu erau vizibile în viața reală, dar codurile au rămas în șablon. Eu personal aveam 15 butoane.
Soluție. Deschide blogul, mergi la șablon, face o copie de rezervă, șterge toate butoanele. Găsirea codului
și ștergeți-l.
Pot exista multe astfel de coduri; pentru a le elimina pe toate, selectați codul în fereastra de căutare și apăsați Enter.
Este indicat să rețineți! De fiecare dată când adăugați un widget sau gadget la un blog, codul butonului va apărea în șablon și va genera o eroare în validator.
Rezultat: 15 eliminări de cod și minus 50 de erori
Aș dori să subliniez că ați înțelege mai repede, dacă ștergeți o linie, alte linii de valabilitate pot fi șterse. Erorile sunt repetate în validator.
Dacă este posibil, nu rulați șablonul; orice lucru care nu funcționează corect este foarte rău. De fapt, de exemplu, aceste butoane nu m-au deranjat, nu le-am văzut, nu m-au enervat, dar au mărit dimensiunea codului șablonului.
A doua eroare și minus 42 de erori în validator.
Merg în același mod prin generatorul de cod al editorului HTML în timp real. Am lipit codul din pagina sursă în editor și problema s-a rezolvat. Acesta este doar codul pentru formularul de căutare pe blog de pe pagina publicației.
Soluție și corectare a erorilor: căutarea mea pe blog este de la Yandex, ceea ce înseamnă că codul nu este de la . Cum să găsești publicația potrivită?! Introduc interogarea „Căutare pe blog” în căutarea mea și găsesc un articol. În editorul de mesaje șterg codul și îl adaug din nou.
Validatorul are următoarea eroare
Deschid codul sursă al blogului folosind comanda rapidă de la tastatură Ctrl+U și caut linia 666, care indică o eroare în validator.
Mă duc din nou pe drumul meu pentru a corecta greșelile. Copiez codul și îl lipesc într-un editor HTML online.
Și ce văd? Este trist, jignitor, enervant, dar ok, din principiu, nu voi corecta această greșeală până în vremuri mai bune.

Deci, dragii mei vizitatori, nu vă faceți griji prea mult cu privire la erorile din cod. Ele afectează în mod natural încărcarea site-ului, dar Google nu își certa copiii pentru erori. Ordinea trebuie restabilită, dar din câte știu, există erori minore pe site-urile oficiale ale motoarelor de căutare.
Este recomandabil să corectez încălcările grave, dar nu voi șterge căutarea din Yandex și nu am luat codul din vârful degetelor, dar pe site-ul oficial și căutarea pe blog funcționează bine. Daca nu ma crezi, poti verifica! :-)
Dacă nu puteți corecta erorile și cu siguranță trebuie să faceți acest lucru, vă sfătuiesc să apelați la liber profesioniști; serviciul va costa între 100 și 300 de ruble. Corectarea codului html personal necesită mult timp.
 Convertiți un document text MS Word într-o imagine JPEG
Convertiți un document text MS Word într-o imagine JPEG Cum să accesați Rutor și Rutracker blocate
Cum să accesați Rutor și Rutracker blocate Cum să vă conectați la Rutorg fără a fi blocat?
Cum să vă conectați la Rutorg fără a fi blocat? Stație de încărcare fără fir AirPower
Stație de încărcare fără fir AirPower Ce să faci dacă dispozitivul Android nu este actualizat?
Ce să faci dacă dispozitivul Android nu este actualizat? Instalarea firmware-ului oficial pe Samsung Galaxy Grand Prime
Instalarea firmware-ului oficial pe Samsung Galaxy Grand Prime Power Bank nu se încarcă - ce să faci
Power Bank nu se încarcă - ce să faci