Inversarea css. CSS: Cum să faci o culoare contrastantă pentru textul care se află pe un fundal multicolor. Funcțiile și sintaxa filtrelor CSS
Filtrele CSS3 sunt o ramură foarte interesantă a SVG, permițându-vă să modificați elemente și imagini HTML prin aplicarea de estompare, luminozitate și multe alte filtre. În acest tutorial, vom arunca o privire rapidă asupra modului exact în care funcționează.
Cum functioneaza?
Doar cu CSS, putem crea niște efecte destul de complexe. Acestea pot fi aplicate atât imaginilor, cât și elementelor HTML. Proprietatea care este folosită pentru a controla toate aceste efecte este filtru.
filtru: filtru (valoare);
După cum v-ați aștepta, această proprietate necesită utilizarea unui prefix de browser. Dar mai departe acest moment, numai -webkit-(Chrome și Safari) este singurul motor de browser care acceptă această proprietate.
Webkit-filter: filtru (valoare);
-moz-filter: filtru (valoare);
-o-filter: filtru (valoare);
-ms-filter: filtru (valoare);
Filtrare
Există o serie de filtre disponibile, așa că haideți să le aruncăm o privire separat pentru a înțelege mai bine fiecare dintre ele. Mai multe filtre pot fi aplicate unui element (separate printr-un spațiu), de exemplu, luminozitateași estompa:
filtru: estompare (5px) luminozitate (0,5);
Există mai multe filtre care nu vor fi acoperite mai jos, dar pot fi implementate cu ușurință cu CSS preexistent (transparență și umbre). Iată imaginea originală pe care o vom folosi pentru a demonstra cum funcționează filtrele:

Voi afișa o fotografie cu un filtru aplicat (prima fotografie) și rezultatul filtrului ca imagine statică (a doua fotografie) dacă utilizați un browser care nu acceptă filtre și nu poate vedea rezultatul.
Estompa

Ai vrut vreodată să estompezi gaussian o imagine sau un text cu un singur CSS? O poți face cu filtre! Neclaritatea este măsurată în pixeli, așa că puteți face ceva de genul acesta:
filtru: estompare (5px);
// Specific browser
-webkit-filter: blur (5px);
-moz-filter: blur (5px);
-o-filtru: estompare (5px);
-ms-filter: estompare (5px);
Luminozitate

Luminozitatea este măsurată de la zero la unu, 1 este luminozitatea completă (albă) și 0 este luminozitatea inițială.
filtru: luminozitate (0,2);
// Specific browser
-webkit-filtru: luminozitate (0,2);
-moz-filtru: luminozitate (0,2);
-o-filtru: luminozitate (0,2);
-ms-filter: luminozitate (0,2);
Saturare

Saturația este măsurată ca procent.
filtru: saturat (50%);
// Specific browser
-webkit-filtru: saturat (50%);
-moz-filtru: saturat (50%);
-o-filtru: saturat (50%);
-ms-filtru: saturat (50%);
Rotiți tonul

Acest filtru vă permite să schimbați tonul rotindu-l (imaginați-vă o roată de culori pe care apoi o întoarceți). Se măsoară în grade.
filtru: nuanță-rotire (20deg);
// Specific browser
-webkit-filtru: hue-rotate (20deg);
-moz-filter: hue-rotate (20deg);
-o-filtru: hue-rotate (20deg);
-ms-filter: hue-rotate (20deg);
Contrast

Contrastul este, din nou, măsurat ca procent. 100% este valoarea implicită, 0% va crea o imagine complet neagră. Orice lucru peste 100% adaugă contrast!
filtru: contrast (150%);
// Specific browser
-webkit-filtru: contrast (150%);
-moz-filter: contrast (150%);
-o-filtru: contrast (150%);
-ms-filter: contrast (150%);
Inversiunea

Măsurată și ca procent. Sunt disponibile valori de la 0% la 100%. Destul de ciudat, în acest moment, webkit-ul nu acceptă inversiuni dacă acestea sunt mai mici de 100%.
filtru: invers (100%);
// Specific browser
-webkit-filter: invers (100%);
-moz-filter: invers (100%);
-o-filtru: invers (100%);
-ms-filter: inversare (100%);
Albire

Din nou, specificați procentul cu care doriți să desaturați imaginea. Sunt disponibile valori de la 0% la 100%.
filtru: tonuri de gri (100%);
// Specific browser
-webkit-filtru: tonuri de gri (100%);
-moz-filter: tonuri de gri (100%);
-o-filtru: tonuri de gri (100%);
-ms-filter: tonuri de gri (100%);
Sepia

Presupun că este foarte util dacă vrei să postezi ceva pe Instagram. Deși presupun că nu vei folosi CSS pentru asta. Oricum, aceste nuanțe de gri și negative, combinate, vă vor permite să adăugați sepia imaginii. 100% - aceasta va fi sepia terminată, 0% - imaginea originală.
filtru: sepia (100%);
// Specific browser
-webkit-filtru: sepia (100%);
-moz-filtru: sepia (100%);
-o-filtru: sepia (100%);
-ms-filter: sepia (100%);
Suport pentru browser
| Webkit | Mozilla | Trident | Presto | |
| Estompa | Experimental | Nu | Nu | Nu |
| Luminozitate | ||||
| Saturare | ||||
| Rotiți tonurile | ||||
| Contrast | ||||
| Inversiunea | Doar inversare completă |
|||
| Albire | Experimental | |||
| Sepia |
Dacă aveți întrebări, vă recomandăm să utilizați
Descriere
Reglează parametrii de culoare sau de transparență ai elementului, setează și rotația.
Sintaxă
filtru: progid: DXImageTransform.Microsoft.BasicImage (opțiuni)Parametrii
enabled Activează sau dezactivează filtrul. Adevărat pentru a activa filtrul, fals pentru a-l dezactiva. grayScale Culorile sunt convertite în nuanțe de gri. 1 - culori gri, 0 - afișare culori originale. inversare Inversează culorile elementului. 1 - inversează culorile, 0 - păstrează culorile originale. masca Specifică faptul că anumite culori ar trebui să fie transparente. 1 - transparența este modificată folosind parametrul maskColor, 0 - afișați culorile originale. mascColor Setează culoarea folosită ca mască de opacitate pentru conținutul elementului. Culoarea este specificată în formatul 0xAARRGGBB, unde AA este valoare hexazecimală transparență, RR - componentă roșie, GG - componentă verde, BB - componentă albastră. oglindă Oglindă articolul. 1 - răsturnați pe orizontală, 0 - păstrați originalul. opacitate Setează valoarea opacității. 0 - transparență totală, 1.0 - opacitate element. rotație Rotește elementul. 0 - poziție acasă, 1 - 90 ° rotație în sensul acelor de ceasornic, 2 - 180 ° rotație, 3 - 270 ° rotație. Culorile cu raze X sunt convertite în tonuri de gri cu inversarea culorilor.Parametrii din interiorul filtrului sunt listați, despărțiți prin virgule, în orice ordine.
HTML5 CSS2.1 IE Cr Op Sa Fx


Rezultat acest exemplu prezentată în fig. unu.
Orez. 1. Folosind parametrul Xray
Browsere
În IE6 și IE7, filtrele sunt aplicate numai elementelor care au proprietatea setată.
Internet Explorer 9 nu adaugă filtre la articole atunci când imprimați un document.
Găsirea de cazinouri online de încredere și oneste necesită un numar mare timp liber, mai ales când este vorba despre începători. Este necesar să se evalueze transparența clubului de jocuri, reputația acestuia în rețea, recenziile altor utilizatori, viteza plăților și mulți alți factori de activitate. Pentru a salva jucătorii de această soartă, am compilat rating cazinou , care au fost testate temeinic și și-au confirmat propria onestitate și randamentul bun de la aparatele de slot.
Clasamentul nostru al celor mai bune cazinouri
Nu mai trebuie să petreceți timpul personal verificând fiabilitatea unității. Analiștii cu experiență în jocuri de noroc care petrec zeci de ore în cazinouri în fiecare lună și-au făcut propria evaluare obiectivă a activității cluburilor de jocuri de noroc. Ei au analizat sute de unități pentru a oferi în cele din urmă utilizatorilor cele mai bune platforme prezentate pe internet.
Lista inițială a cluburilor a fost destul de mare, dar în timpul analizei au dispărut unități dubioase și nesigure. De exemplu, prezența unei licențe false, lipsa certificatelor pentru sloturi, înlocuirea unui server într-un slot machine și multe altele servesc drept avertisment pentru experți. Chiar și un factor care vă permite să vă îndoiți de onestitatea cazinoului este un motiv pentru excluderea din rating.
Pe lângă o analiză superficială a platformelor de jocuri de noroc, sunt verificate informații despre unitățile de pe internet. Reputația online, recenziile jucătorilor actuali și foștilor, prezența situațiilor conflictuale, scandalurile cu cazinourile și modalitățile de rezolvare a problemelor de la creatori sunt luate în considerare în analiză. O atenție deosebită este acordată cluburilor tinere cu experiență de lucru de până la 1-2 ani.
Cum este compilat ratingul cazinoului și cine ajunge acolo?
Pentru a crea rating al cazinourilor licențiateatragem jucători și analiști experimentați cu peste 10 ani de experiență în industrie. Datorită cunoștințelor lor, ei pot elimina cu ușurință cluburile frauduloase și apoi pot efectua o analiză amănunțită a unităților rămase. Rezultatul este o mică listă de cazinouri de încredere în care puteți juca în siguranță, fără teamă pentru onestitatea rezultatelor și a plăților.
- prezența unei licențe de la autoritatea de reglementare a jocurilor de noroc și jurisdicția aleasă pentru înregistrare;
- securitatea platformei, care garantează confidențialitatea datelor și a informațiilor de plată;
- selecția de software licențiat de la furnizori de încredere, în a căror activitate este imposibil să se amestece;
- disponibilitatea unei versiuni în limba rusă pentru o mai mare comoditate pentru utilizatorii din Rusia și țările CSI;
- serviciul de asistență, inclusiv programul de lucru, viteza răspunsurilor, calitatea rezolvării problemelor;
- retragerea de bani fără întârzieri sau verificări suplimentare, precum și opțiuni de primire a banilor și viteza de procesare a tranzacțiilor;
- programe bonus pentru utilizatori noi și obișnuiți, prezența turneelor, loterii, promoții periodice;
- sisteme de plată care afectează confortul clienților de a reumple un cont și de a retrage câștiguri.
Aceasta este doar o mică listă de cerințe reale care sunt evaluate de experți. Fiecare criteriu primește propriul coeficient de importanță, care este luat în considerare la însumarea rezultatului final.
Ce este un cazinou licențiat?
Evaluarea cazinoului , care demonstrează onestitatea și transparența activității platformelor de jocuri de noroc, pot consta exclusiv din unități cu licențe valabile pentru activități. Cluburile juridice sunt obligate să treacă audituri de reglementare și să respecte toate reglementările pentru a obține aprobarea.
Simpla mențiune a prezenței unei licențe pe site nu este suficientă. Experții înțeleg că escrocii pot folosi sigle pentru a înșela utilizatorii naivi, așa că analizează independent informațiile. Pentru a face acest lucru, accesați site-ul web oficial al autorității de reglementare și utilizați numărul sau numele documentului entitate legală confirma informatia. Dacă nu există informații despre licență, atunci este un fals.
De asemenea, analiştii folosesc analiza tehnică pentru a verifica software-ul licenţiat. Folosind instrumente pentru dezvoltatori, aceștia obțin acces la informații despre serverul de transfer de date. Dacă cazinoul folosește portalul oficial al furnizorului de software, atunci software-ul este corect și legal. Aceasta înseamnă că nu puteți interfera cu munca lui și nu puteți modifica rezultatele finale.
Cum se determină corectitudinea cazinoului?
Este destul de dificil să evaluezi în mod independent onestitatea unui club de jocuri, care este asociată cu cantitatea de resurse și cunoștințe disponibile. Înainte de includerea unităților înevaluarea cazinourilor corecte, analiștii efectuează o verificare amănunțită a mai multor factori:
- regiunile din care sunt luați jucătorii, deoarece jurisdicțiile interzise vorbesc multe;
- limitele de retragere, limitarea tranzacțiilor unice, precum și a sumei zilnice, săptămânale și lunare a tranzacțiilor;
- disponibilitatea informațiilor despre KYC și AML, care indică conformitatea cu cerințele legislației privind onestitatea și legalitatea originii banilor;
- reputația care confirmă onestitatea și fiabilitatea clubului și absența scandalurilor sau problemelor de mare profil;
- durata muncii, permițându-vă să apreciați pe deplin istoria resursă online, inclusiv toate avantajele și dezavantajele;
- prezența unui organism de reglementare și respectarea regulilor acestuia, ceea ce crește șansele de corectitudine a activității.
Licența și regulatorul sunt suficiente criteriu important dar acest lucru nu oferă o garanție 100% a onestității. Doar cluburile care au permis jucătorilor să obțină câștiguri mari și jackpot-uri, au oferit cadouri la loterie și turnee, pot conta pe un astfel de titlu.
Soiuri de slot machines
Numărul de sloturi, aparate și alte tipuri de jocuri de noroc spune multe despre instituție. Unele cluburi cooperează doar cu câțiva furnizori de software, dar primesc oferte populare și noi de jocuri de la aceștia, în timp ce altele își extind rețeaua de acorduri de parteneriat și invită o cantitate mare mărci pentru cooperare. Cu cât sunt prezentate mai multe aparate pe platforma de gaming, cu atât clientului îi este mai ușor să aleagă slotul care îi place.
Dar rating al cazinourilor licențiateia în considerare nu numai varietatea jocurilor, ci și calitatea acestora. Unitățile de încredere de jocuri de noroc folosesc exclusiv software cu licență care a fost testat pentru onestitate și siguranță. Astfel de mașini vă permit să contați pe un randament de până la 98% și nu puteți interfera cu munca lor și nu puteți modifica algoritmul pentru a genera rezultate.
Sincer să fiu, toate site-urile au ca scop obținerea de profit. Chiar dacă unul dintre jucători câștigă jackpot-ul, pe termen lung, instituția rămâne pe negru. Dar numai cluburile cinstite permit utilizatorilor să obțină un jackpot mare și să-l retragă într-un cont real. Acesta este ceea ce diferențiază cazinourile online licențiate de proiectele frauduloase.
Politica de bonusuri
Creați o evaluare a cazinoului este imposibil fără a lua în considerare politica de bonus. Toate cluburile de jocuri de noroc folosesc promoții și cadouri pentru a atrage noi clienți și a păstra clienții existenți. Dar unele dintre unități acționează destul de viclean, creând condiții ascunse pentru pariuri sau angajări, punând condiții nerealiste pentru pariuri în intervalul x60-100, care sunt aproape imposibil de îndeplinit.
Setul standard de stimulente constă din următoarele categorii:
- Bonus fără depunere pentru primirea noilor clienți - creditat pentru confirmarea adresei E-mail si numarul de telefon. Ca recompensă, folosiți bani gratuit sau rotiri gratuite pe aparatele cu o cerință de pariere obligatorie.
- Cadou de înregistrare - rotiri gratuite sau multiplicatori ai sumei de reîncărcare a contului pentru 1-5 depuneri din momentul creării unui profil personal. Valoarea exactă a bonusului și limitele maxime sunt stabilite individual de fiecare club.
- Program de loialitate - diverse sisteme de statut de utilizator care afectează dimensiunea rambursării săptămânale, disponibilitatea condițiilor personale de serviciu, cadouri individuale, un curs de schimb favorabil al monedei locale pentru bani și multe altele.
- Codurile promoționale sunt promoții periodice de la cluburi de jocuri de noroc care oferă certificate cadou pentru rotiri gratuite, fără depunere sau multiplicatori de cont pentru toată lumea.
Cazinouri vorbitoare de limbă rusă
Constituind evaluarea celor mai bune cazinouri din 2020, se ține cont de prezența limbii ruse pe platformă. Interfața în limba rusă permite utilizatorilor din Rusia, Belarus, Ucraina și țările CSI să se ocupe de înregistrarea, autentificarea, completarea contului și alte caracteristici ale platformei fără probleme. De asemenea, confirmă faptul că instituția se concentrează pe utilizatorii vorbitori de limbă rusă, oferindu-le bonusuri și suport unic.
Se ia în considerare activitatea serviciului de asistență. Majoritatea cluburilor de jocuri de noroc oferă asistență clienților exclusiv pe limba engleză, ceea ce complică procesul de comunicare. Trebuie să utilizați un traducător sau un contact oameni cunoscători să compun o cerere și să înțeleagă răspunsul de sprijin. Prin urmare, ratingul include doar acele cluburi online care consiliază clienții în chat-urile de asistență și prin telefon în limba rusă.
Interfața în limba rusă a cazinoului vă va permite să înțelegeți cu ușurință regulile de utilizare ale platformei, ofertele de bonusuri de studiu și caracteristicile angajărilor acestora, pariurile, participarea la turnee și loterie fără nicio îndoială cu privire la corectitudinea acțiunilor.
Cazinouri de încasare rapidă
O atenție deosebită este acordată vitezei de plată în cazinourile online. Unele cluburi oferă retragerea de fonduri către carduri bancareși portofele electronice în câteva ore, iar pentru clienții VIP, cererile sunt procesate instantaneu. Alții folosesc procesarea manuală a cererilor în zilele lucrătoare conform unui program special, astfel încât plățile pot fi amânate cu până la 1-3 zile lucrătoare de la data aplicării. Pentru a salva utilizatorii de timpi lungi de așteptare, creatrating cazinou cu retragere rapidă.
Este format exclusiv din acele instituții care iau în considerare cu promptitudine toate cererile și nu creează obstacole în calea primirii banilor. Se ține cont nu doar de viteza transferurilor, ci și de absența problemelor la solicitarea unor plăți mari sau transferuri de bani după câștigarea unui jackpot, un jackpot mare. Doar unitățile oneste pot garanta plăți corecte și fără probleme cu plățile.
De asemenea, analizează sistemele de plată disponibile pentru depozite și solicitare de bani. Site-urile standard acceptă un număr minim de moduri, dar cluburile progresiste analizează constant tendințele pentru a integra noi soluții tehnice.
Principalele sisteme de plată din cazinourile online:
- carduri bancare MIR, MasterCard, Visa;
- portofele electronice QIWI, Yandex, Webmoney, Neteller, Skrill și altele;
- plăți mobile Beeline, MegaFon, MTS, TELE2;
- Internet banking rusesc;
- criptomonede populare, inclusiv Bitcoin, Ethereum, Litecoin.
Serviciu de asistență pentru clienți
Un factor important care a fost luat în considerare pentru a creaevaluarea cazinourilor corecte- disponibilitatea suportului pentru clienți și calitatea muncii sale. Unitățile de încredere au grijă de propria bază de clienți, prin urmare organizează special linii telefonice, precum și chat-uri online pentru a răspunde rapid la întrebările utilizatorilor și a le rezolva problemele.
Analiștii au folosit linii telefonice, chat-uri live și contacte de e-mail pentru a analiza asistența. La diferite momente ale zilei, personalul șantierului a primit diverse întrebări sau solicitări de rezolvat probleme tehnice... După aceea, a fost evaluată calitatea muncii lor, care a inclus următorii factori:
- viteza de furnizare a răspunsurilor;
- dacă consultantul rezolvă problema și cât timp a durat;
- alfabetizarea răspunsurilor și disponibilitatea angajaților vorbitori de limbă rusă în sprijin.
Dacă cazinoul nu are operatori vorbitori de limbă rusă, vă recomandăm să utilizați traducător online de la Google pentru traducerea întrebărilor și răspunsurilor de la consultanți.
concluzii
Înainte de a vă înscrie într-un club online, trebuie să analizați fiabilitatea, transparența activității sale, precum și să verificați reputația și recenziile de pe rețea. În schimb, vă sugerăm să utilizațievaluarea cazinourilor corectecompilate de jucători experimentați. Prin intermediul propria experiență au respins zeci de cluburi de jocuri de noroc suspecte, lăsându-le cu cele mai bune unități din 2020.
Proprietăți CSSși au atins un astfel de nivel de dezvoltare încât sunt capabili să facă față unor funcții importante ale editorilor grafici. Un exemplu în acest sens sunt filtrele CSS, care pot fi folosite pentru a crea efecte frumoase pentru imagini.
Dacă mai devreme era greu chiar să ne imaginăm, acum aproape toate filtrele software sunt implementate în tabelul cascadă, de la modele de estompare până la modele de culoare artistice.
Cu toate acestea, există un mic defect în filtrele CSS - nu toate browserele web acceptă efecte vizuale... Desigur, este doar o chestiune de timp. Și până când vine ora „x”, dezvoltatorii trebuie să fie pregătiți. Între timp, să luăm în considerare ceea ce a fost deja implementat în acest moment.
Suport pentru browser pentru filtre CSS
Practic, toate browserele populare, Firefox, Chrome, Opera, au o relație „prietenoasă” cu efectele de filtrare. Nu același lucru se poate spune despre IE, care refuză complet să suporte efecte, chiar și în cele mai recente versiuni.
| Browser | Explorator | Crom | Firefox | Safari | Operă | Android | iOS |
|---|---|---|---|---|---|---|---|
| Versiune | Nu | 31+ | 35+ | 7+ | 18+ | 4.4+ | 6+ |
| filtru | — | (-webkit-) | + | (-webkit-) | (-webkit-) | (-webkit-) | (-webkit-) |
Funcțiile și sintaxa filtrelor CSS
Toate proprietățile CSS au câțiva parametri care combină ordinea în care sunt scrise valorile. Proprietatea de filtru nu face excepție, ca și celelalte, poate folosi o combinație de mai multe reguli într-o singură aplicație. De exemplu, adăugați un filtru de luminozitate pentru o imagine și specificați altul după un spațiu - contrast. Vom trece peste tot în acest articol cu câteva exemple pentru o mai bună înțelegere.
Sintaxă
Filtru: numele filtrului (procent din valoare); filtru: url (img.svg); filtru: estompare (10px); filtru: luminozitate (0,9); filtru: contrast (150%); filtru: drop-shadow (5px 5px 10px negru); filtru: tonuri de gri (80%); filtru: nuanță-rotire (60deg); filtru: invers (80%); filtru: opacitate (50%); filtru: saturat (50%); filtru: sepia (40%); / * Aplicați mai multe filtre * / filtru: contrast (150%) tonuri de gri (80%);
Lista de filtre
| Filtru | Descriere |
|---|---|
| estompare (px) | Filtru pentru estomparea imaginii. Cantitatea de neclaritate este indicată în pixeli. Dacă nu este specificat niciun număr, valoarea implicită este 0. |
| umbra () | Umbră. O alternativă la proprietatea box-shadow cu aceiași parametri și aceeași ordine de scriere. Excepția este a patra valoare, „stretch”: aproape toate browserele nu o acceptă. |
| scara tonurilor de gri (%) | Filtru de desaturare. Aplică imaginii în tonuri de gri pe baza procentului specificat. Nu este permisă valoarea negativă, iar originalitatea imaginii este 0. |
| luminozitate (%) | Reglează luminozitatea imaginii. O valoare de 100% indică originea luminozității. Ajustarea se face atât negativ (-50%), cât și pozitiv (150%). |
| contrast (%) | Reglează contrastul imaginii. Ca și în cazul filtrului anterior, o valoare de 100% va afișa originea. Modificările pot fi setate negative (-20%) și pozitive (120%). |
| rotire de nuanță (grade) | Suprapunere de tonuri de culoare rotativă. În funcție de gradul specificat (de la 0° la 360°), o culoare va fi ajustată la imagine, care este determinată de roata de culoare. |
| inversează (%) | Inversarea imaginii. Se aplică o valoare între 0 și 100% fără niciun parametru negativ. |
| saturat (%) | Saturația imaginii. Poziția de origine este definită la 100% și nu are valoare negativă. |
| sepia (%) | Efect sepia. Originalitatea imaginii este definită la 0% și este disponibilă până la 100% fără negație. |
| opacitate (%) | Transparența imaginii. Un alt filtru care are o proprietate de opacitate similară cu aceeași utilizare. Setarea este permisă de la 0 la 100% fără un parametru negativ. |
| url () | O legătură CSS către un element SVG cu un anumit #id. |
| iniţială | Setează valoarea implicită a proprietății. |
| moşteni | Moștenește toate valorile proprietății de la părintele său. |
Exemple de filtre CSS
Am ajuns la o parte interesantă a articolului, în care vom lua în considerare fiecare filtru separat cu exemple de aplicare a acestuia. Trei imagini vor fi folosite pentru claritate. Primul va arăta punctul de plecare, aspectul originalității. Al doilea va servi ca exemplu static de aplicare a filtrului, iar al treilea va arăta efectul de trecere cu mouse-ul peste imagine.
Filtru de estompare
V editori grafici filtrul de estompare este un instrument indispensabil și adesea folosit în muncă. El este capabil să creeze o imagine neclară, dar să facă efectul de focalizare pe un anumit element, în timp ce restul imaginii cade sub estompare. Și mult mai mult.
În designul site-ului (de exemplu, estompare) poate fi folosit ca o căptușeală pentru o mai bună lizibilitate a textului aflat în imagine. De fapt, estomparea se realizează în gaussian de la 0 px și până când dispare complet.
Original
Filtru
Efect de hover
/ * regulă statică * / .efbl1 img (filtru: blur (2px); -webkit-filter: blur (2px);) / * pentru efectul hover * / .efbl2 img (tranziție: toate 0,6 s ease 0s;). efbl2 : hover img (filtru: blur (4px); -webkit-filter: blur (4px); tranziție: toate 0,6s ease 0s;)
Filtrează umbră
Proprietatea umbră a venit la noi cu cea de-a treia versiune a tabelului în cascadă. Desigur, este familiar tuturor celor care se ocupă de construcția de șantier, deoarece box-shadow joacă un rol important în proiectare. Filtrul drop-shadow poate fi numit o alternativă inferioară cu parametri similari și sunt doar 5 dintre ei, fără a lua în calcul umbra interioară.
Ordinea de scriere este: 5px / -5px (offset orizontal), 5px / -5px (offset vertical), 15px (raza de estompare a umbrei), 5px / -5px (întindere a umbrei), negru (culoare). Filtrul acceptă toată sintaxa, cu excepția întinderii și a valorii inserate (umbra interioară) și adăugarea de umbre multiple separate prin virgule. Dar, cu toate acestea, există avantaje, de exemplu, filtrul ia în considerare pseudo-elemente, ceea ce vă permite să afișați forma exactă a umbrei elementului.
De asemenea, este interesant că atunci când blocul nu are fundal, ci este setat doar un chenar, atunci când se folosește box-shadow, se va afișa o umbră, presupus ținând cont de fundal, adică unul solid. Și în cazul utilizării drop-shadow, umbra ia forma unui accident vascular cerebral fără a ține cont de fundal.
Original
Filtru
Efect de hover
/ * regulă statică * / .efdrswd1 img (filtru: drop-shadow (6px 7px 3px rgba (0, 0, 0, 0.4)); -webkit-filter: drop-shadow (6px 7px 3px rgba (0, 0, 0) , 0,4));) / * pentru efectul hover * / .efdrswd2 img (tranziție: toate 0,6 s ease 0s;) .efdrswd2: hover img (filtru: drop-shadow (6px 7px 3px rgba (0, 0, 0, 0,4)) )); -webkit-filter: drop-shadow (6px 7px 3px rgba (0, 0, 0, 0.4)); tranziție: toate 0.6s ease 0s;)
Filtru de decolorare
Un stil clasic de fotografie pentru toate timpurile în direcția corectă. Filtrul permite o singură valoare - pozitivă. Pe baza procentului specificat, tonul de gri se va estompa în culoarea imaginii. De asemenea, în loc de procente, puteți folosi o fracție la un întreg (0,01 / 1).
Original
Filtru
Efect de hover
/ * regulă statică * / .efgrays1 img (filtru: tonuri de gri (90%); -webkit-filter: tonuri de gri (90%);) / * pentru efectul de hover * / .efgrays2 img (tranziție: toate 0,6 s ease 0; ) .efgrays2: hover img (filtru: tonuri de gri (90%); -webkit-filter: tonuri de gri (90%); tranziție: toate 0.6s ease 0s;)
Filtru de luminozitate
Adăugarea de lumină la colțurile negre „necunoscute” ale imaginii. Este adesea folosit în procesarea fotografiilor, deoarece fotografiile de amatori, de regulă, sunt făcute în locuri slab iluminate. Luminozitatea filtrului este reglabilă de la 0% (imagine complet neagră) până la dispariția aproape completă a imaginii. Punctul inițial este specificat la 100%, iar valoarea poate fi specificată și ca o fracție.
Original
Filtru
Efect de hover
/ * regulă statică * / .efbrig1 img (filtru: luminozitate (150%); -webkit-filter: luminozitate (150%);) / * pentru efectul de hover * / .efbrig2 img (tranziție: toate 0.6s ease 0s; ) .efbrig2: hover img (filtru: luminozitate (150%); -webkit-filter: luminozitate (150%); tranziție: toate 0.6s ease 0s;)
Filtru de contrast
O modalitate ușoară de a face o imagine mai expresivă este să experimentați cu reglarea luminozității celor mai luminoase și mai întunecate părți ale imaginii. Filtrul de contrast este aici pentru a vă ajuta. Parametrii săi, ca mulți alții, exclud o valoare negativă (-150%), iar poziția inițială este indicată la 100%. Pe lângă procente, este permisă și fracția (1,5).
Original
Filtru
Efect de hover
/ * regulă statică * / .efcontr1 img (filtru: contrast (150%); -webkit-filter: contrast (150%);) / * pentru efectul hover * / .efcontr2 img (tranziție: toate 0.6s ease 0s; ) .efcontr2: hover img (filtru: contrast (150%); -webkit-filter: contrast (150%); tranziție: toate 0.6s ease 0s;)
Filtru de tonuri de culoare
O tehnică excelentă de proiectare în proiectarea imaginii, sub stilul designului principal al resursei. Linia de jos este de a suprapune nuanța culorii selectate pe imaginea originală. Rapoartele ies în funcție de gradul dat, care indică punctul de culoare pe roata de culori.
Dacă valoarea este specificată pozitivă (150deg), atunci rotația este în sensul acelor de ceasornic. În consecință, dacă este negativ, atunci în sens invers acelor de ceasornic. Cele două poziții încep de la 0° la 360°.
Original
Filtru
Efect de hover
/ * regulă statică * / .efhrotai1 img (filtru: hue-rotate (180deg); -webkit-filter: hue-rotate (180deg);) / * pentru efectul de hover * / .efhrotai2 img (tranziție: toate 0,6 s ease 0s ;) .efhrotai2: hover img (filtru: hue-rotate (180deg); -webkit-filter: hue-rotate (180deg); tranziție: toate 0,6s ease 0s;)
Filtru de inversare
Un efect specific care întoarce culoarea unei imagini cu susul în jos. Are un anumit rol în editorii grafici și se întâmplă că fără participarea lui este imposibil să se obțină rezultatul dorit. Parametrul filtrului inversor este indicat numai în sens pozitiv de la o valoare de 0% la 100%.
Original
Filtru
Efect de hover
/ * regulă statică * / .efinve1 img (filtru: inversare (100%); -webkit-filter: inversare (100%);) / * pentru efectul hover * / .efinve2 img (tranziție: toate 0.6s ease 0s; ) .efinve2: hover img (filtru: inversare (100%); -webkit-filter: inversare (100%); tranziție: toate 0,6 secunde ușurează 0;)
Filtru de saturație
Când o imagine își pierde culoarea naturală din motive necunoscute (ceva ca un tricou ars la soare), atunci prin creșterea saturației, puteți restabili instantaneu aspectul anterior. Și dacă acest filtru este folosit în combinație cu alte filtre, rezultatul va fi foarte satisfăcător. Setarea se realizează de la 0, vizualizarea inițială, la numere mari.
Original
Filtru
Efect de hover
/ * regulă statică * / .efsatut1 img (filtru: saturat (165%); -webkit-filter: saturat (165%);) / * pentru efectul hover * / .efsatut2 img (tranziție: toate 0.6s ease 0s; ) .efsatut2: hover img (filtru: saturat (165%); -webkit-filter: saturat (165%); tranziție: toate 0.6s ease 0s;)
filtru sepia
Simulați efectul fotografiilor vechi (nuanță ușor maro). Astfel, se realizează stilul retro al imaginii, care este deosebit de popular. Filtrul sepia este reglabil de la 0% (poziție acasă) la 100%.
Original
Filtru
Efect de hover
/ * regulă statică * / .efsepiaa1 img (filtru: sepia (100%); -webkit-filter: sepia (100%);) / * pentru efectul hover * / .efsepiaa2 img (tranziție: toate 0.6s ease 0s; ) .efsepiaa2: hover img (filtru: sepia (100%); -webkit-filter: sepia (100%); tranziție: toate 0.6s ease 0s;)
Transparența filtrului
Un filtru similar cu proprietatea de opacitate din tabelul în cascadă din versiunea 3. Sintaxa este aceeași, iar valoarea transparenței este reglabilă de la 0% la 100% (poziția de acasă).
Original
Filtru
Efect de hover
/ * regulă statică * / .efopaty1 img (filtru: opacitate (50%); -webkit-filter: opacitate (50%);) / * pentru efectul hover * / .efopaty2 img (tranziție: toate 0.6s ease 0s; ) .efopaty2: hover img (filtru: opacitate (50%); -webkit-filter: opacitate (50%); tranziție: toate 0,6s ease 0s;)
Legătura de filtrare
Un filtru personalizat este creat pe baza elementelor SVG cu un identificator specific, care poate fi apoi folosit în CSS printr-un filtru de link. Efectele pot fi foarte diferite de filtrele standard, variind de la măști de suprapunere la transparență obișnuită.
Generator de filtre CSS
De mult timp a fost obișnuit să se creeze generatoare de diferite proprietăți CSS. , și multe multe altele. Ele servesc ca un instrument pentru a ușura munca. Și pentru webmasterii începători, aceștia pot fi de dublu beneficiu. Sunt foarte ușor de utilizat: mișcă glisoarele și poți vedea imediat rezultatul. Și la final, tot ce rămâne este să copiați codul generat. La fel este și cu generatoarele. filtre CSS... Iată două dintre ele pentru referință:
Concluzie
Recenzia s-a dovedit a fi destul de mare, dar sper că va fi de folos cuiva în practică. De asemenea, nu uitați să combinați filtre, unul este bun, iar două vor fi mai bune în anumite cazuri.
Acest lucru se poate face folosind CSS fără scripturi sau preprocesare. Da, tehnologiile nu stau pe loc :) Implementarea este foarte simplă și nici măcar nu necesită utilizarea oricărui fel de SVG popular în vremea noastră.
Cum să recolorezi culoarea fontului din fotografie
Dacă citiți cu atenție MDN-ul, puteți înțelege aproximativ modurile de amestecare și puteți vedea diferențele dintre ele, deși sunt aproape toate la fel. Având text alb deasupra imaginii, ne dă un rezultat care este o imagine inversată unde textul se suprapune. Pentru imaginile alb-negru simple, negrul din imaginea originală devine alb acolo unde avem text alb deasupra, iar albul din imaginea originală devine negru când avem text alb deasupra.
Să luăm ca exemplu un cod HTML primitiv:
CSS
site HTML
Și adăugați ceva CSS mai primitiv la el:
Fundal (fundal: url (super_cat.jpg); lățime: 800px; înălțime: 450px;) h2 (culoare: #FFF; mix-blend-mode: difference; font: 900 120px / 120px Arial; text-align: center) span (afișare: bloc; dimensiunea fontului: 80px)
A ieșit grozav chiar și fără programe Photoshop! Atât textul, cât și imaginea pot fi modificate, iar efectul este păstrat fără a fi nevoie de JavaScript sau de orice modificări ale măștilor CSS sau SV. Dar acest lucru este bine pentru imagini simple. Cu filtre mai complexe, trebuie să aplicați filtre suplimentare și să le amestecați.
De exemplu, putem adăuga următorul filtru CSS la eticheta noastră h2 pentru a ne ajuta:
H2 (filtru: inversare (1) tonuri de gri (1) contrast (9))
Opțiunile de partajare a filtrelor sunt limitate doar de imaginația și gustul dvs. de stil.
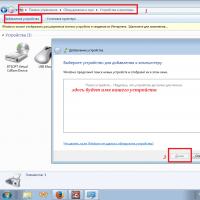
 X360ce - conectați orice joystick (instrucțiuni pentru versiunea veche) Instalați joystick-ul pe computer de pe xbox 360
X360ce - conectați orice joystick (instrucțiuni pentru versiunea veche) Instalați joystick-ul pe computer de pe xbox 360 Recuperarea contactelor pe Android
Recuperarea contactelor pe Android Cod promoțional Pizza Empire octombrie
Cod promoțional Pizza Empire octombrie De ce nu se conectează volanul la computer
De ce nu se conectează volanul la computer Cum se conectează o roată de joc la un computer
Cum se conectează o roată de joc la un computer Cum să ții un jurnal personal și la ce folosește acesta
Cum să ții un jurnal personal și la ce folosește acesta Încărcător „Cedar”: descriere, instrucțiuni
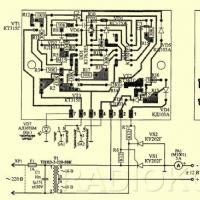
Încărcător „Cedar”: descriere, instrucțiuni