Cum să-ți pornești portofoliul de design plat. Design plat: trecut, prezent și viitor. Ce nu este designul plat?
Ce este designul plat? Această direcție de design este una dintre cele mai discutate pe internet. Pe scurt, designul plat este un stil extrem de simplificat, ale cărui rădăcini se întorc la minimalism. Dar acesta nu este tocmai minimalism, deoarece acest stil poate lua multe forme diferite, în funcție de cerințele de design. Pentru a înțelege mai bine ce este designul plat, este mai bine să mergeți înapoi și să definiți ceea ce cu siguranță nu este.
Acesta nu este 3D. Grafica 3D în sine vă permite să obțineți imagini foarte realiste, dar în același timp bidimensionale. Spre deosebire de 3D, designul plat nu acordă prea multă atenție detaliilor care creează profunzime și dimensiune, cum ar fi umbrele, luminile și texturile.
Acesta nu este skeuomorfism. Designul plat a apărut ca o alternativă la elementele de design pseudo-volumetrice care imitau obiecte sau procese reale. Skeuomorfismul presupune utilizarea activă a diferitelor efecte: umbre, reflexii, reflexe și texturi realiste. Nu există nimic din toate acestea în designul plat și nu poate fi.

Oamenii au început să vorbească despre design plat în 2012-2013, când a apărut pentru prima dată acest stil. Tendința a fost foarte vizibilă și a provocat mult zgomot, deoarece Microsoft a fost unul dintre primii care a dezvoltat această direcție. Lansarea Windows 8 cu o nouă interfață a schimbat pentru totdeauna designul și a predeterminat în mare măsură vectorul de dezvoltare a web-ului, cel puțin componenta sa vizuală.

Nu a stat deoparte nici Apple, care a abandonat și elementele pseudo-volumice în designul interfețelor dispozitivelor sale. Microsoft și Apple au creat o nouă realitate în care site-urile cu design învechit nu aveau loc. În același timp, Apple nu a acționat la fel de radical ca eternul său competitor și a scăpat treptat de elementele de skeuomorfism.
Designul plat în sine nu este nici bun, nici rău, designerii web sunt cei care îl fac convenabil sau incomod. Dar să fim sinceri, în formele sale extreme, designul plat nu arată foarte plăcut din punct de vedere estetic. Probabil, zona de cea mai bună percepție în acest caz se află undeva la mijloc între elementele plate și pseudo-volumice.
Este foarte posibil ca tendința de simplificare extremă care a dominat în ultimii ani să fie înlocuită cu altceva. Există câteva condiții preliminare pentru aceasta - de exemplu, direcția Material Design, creată de designerii Google.
COMPATIBIL CU DESIGN ADAPTIV
Îndepărtarea Microsoft și Apple de la skeuomorfismul în designul interfeței a avut consecințe mari. Noul stil a fost adoptat aproape imediat ca o nouă abordare a UX. De atunci, designul plat a devenit o tendință dominantă care continuă să fie relevantă. Astăzi, elementele plate sunt omniprezente, le vedem pe site-uri web, în aplicații și pe display-urile diferitelor dispozitive.
Principiile designului plat se aplică unei game largi de categorii de design, dar grilele sale stricte și grafica simplificată sunt cel mai bine afișate pe dispozitive cu ecran de dimensiuni mici.

Tendința către minimalism a simplificat foarte mult munca designerilor - le-a devenit mai ușor să proiecteze interfețe care să se afișeze corect pe orice tip de dispozitiv. În cazul elementelor pseudo-volumice, totul nu a fost așa - uneori interfața, care arăta uimitor pe ecranul desktopului, se transforma în ceva de neînțeles pe un dispozitiv mobil.
Unul dintre principalele avantaje ale designului plat este scalabilitatea acestuia. Elementele plate arată bine, indiferent de dimensiune și, spre deosebire de designul perfect pentru pixeli, sunt mult mai ușor de lucrat cu ele.
PLATFORMĂ FLEXIBILĂ
Designul plat, în căutarea simplității, se caracterizează printr-o bună flexibilitate: toate elementele, de regulă, sunt create din forme geometrice omogene, ceea ce simplifică crearea unui aspect echilibrat, în care fiecare modul sau bloc își are locul. Toate elementele sunt ușor de distins și, important, în timpul funcționării, ele pot fi schimbate rapid fără a încălca setările originale.

Grilele au, de asemenea, o structură flexibilă care poate fi furnizată într-o varietate de configurații. Acest lucru le permite designerilor să creeze cele mai optime abordări care să prezinte cel mai bine conținutul la îndemână. Absența restricțiilor și necesitatea de a ajusta grila dacă sunt modificate sau adăugate elemente noi accelerează semnificativ fluxul de lucru.
TIPOGRAFIE CITIBILA
Designul plat a schimbat semnificativ modul în care designerii gândesc despre tipografie. Noul stil a necesitat o abordare diferită a alegerii fonturilor și a calității aspectului. Drept urmare, absența umbrelor și a diferitelor efecte au făcut textele mai ușor de citit.

Designul plat se caracterizează prin utilizarea pe scară largă a fonturilor sans-serif, cu toate acestea, acesta nu este akisoma și serif-urile pot arăta bine în combinație cu elemente plate. Fonturile serif vor fi destul de potrivite ca titlu și pot fi folosite și în textul principal, dacă tipografia nu încalcă unitatea compozițională.

MINUSURI
Poate părea că designul plat nu are dezavantaje, dar nu este așa. În încercarea lor de a sublinia liniile și formele curate, unii designeri cad în capcana concentrării pe estetică, neglijând în același timp capacitatea de utilizare. Un design simplu și frumos, în care nu este nimic de prisos, nu este întotdeauna convenabil, iar astfel de erori sunt deosebit de pronunțate atunci când utilizați dispozitive mobile.
În designul plat, este adesea dificil să se determine care element este interactiv și care nu. Totul este la fel, nu există diferențe evidente, toate elementele se află în același plan. În căutarea simplității, designerii pot ascunde sau ascunde fără să vrea caracteristici sau acțiuni importante, iar utilizatorul, nevăzând solicitările obișnuite, își poate pierde orientarea pe site.
Să luăm ca exemplu acest site. Ce elemente din el sunt interactive. Toate? Sau doar unele? Neclar. Acest lucru poate fi descoperit doar la întâmplare, dar acestea sunt mișcări inutile, ceea ce este de nedorit.

PIERDEREA INDIVIDUALITATII
Pentru orice brand, afacere sau proiect de design, unicitatea este de cea mai mare importanță. Fie că este un site web, aplicație, broșură, poster sau carte de vizită, designul trebuie să fie original și bine recunoscut.
Unul dintre dezavantajele designului plat este stilul său vizual. Folosirea formelor geometrice simple poate duce adesea la două modele complet diferite care apar foarte asemănătoare unul cu celălalt. Designerii care folosesc elemente plate sunt limitate în opțiunile lor, deoarece nu au o selecție mare de opțiuni acceptabile la dispoziție. Recent, pe Internet puteți vedea multe site-uri de clone care nu sunt de fapt clone. E doar o coincidență. Mai mult decât atât, coincidența este neplăcută, deoarece site-ul își pierde individualitatea atât de necesară, pierzându-se pe fundalul altor resurse cu un design similar.
Uneori devine amuzant. Privind aceste imagini, ați putea crede că ne uităm la diferite secțiuni ale aceleiași aplicații. Dar nu, designerii Marco La Mantia și Simone Lippolis au lucrat independent unul de celălalt. Formele geometrice de bază și un font alb sans-serif sunt folosite ca elemente principale de design - o decizie mai mult decât logică. Dar rezultatul este dezastruos - aceeași schemă de culori a lipsit complet designul de unicitatea sa. Și există o mulțime de astfel de cazuri.


VÂNDEREA MODEI
Designul plat va rămâne una dintre cele mai populare tendințe pentru o lungă perioadă de timp, pur și simplu pentru că arată bine pe ecranele dispozitivelor mobile. Dar mulți designeri aleg plat nu numai pentru că le permite să rezolve rapid majoritatea problemelor, ci și din cauza dorinței lor de a crea ceva modern și la modă.
Cu toate acestea, în căutarea modei, puteți face o greșeală gravă: dacă urmați fără minte toate tendințele, este foarte posibil să uitați de utilitatea designului. Un apartament poate fi foarte frumos, elegant și chiar grațios, dar alegerea designerului ar trebui să fie determinată de funcționalitate și nu de dorința de frumusețe. Uneori, dorința de a „împinge” ceva la modă într-un design îi dăunează doar, de exemplu, umbrele lungi, una dintre cele mai recunoscute caracteristici ale designului plat.


În fața noastră sunt lucrările designerilor Alexander Lototsky și Erik Malmskeld. Acestea sunt exemple tipice de utilizare a umbrelor lungi în design. Acum, acest lucru nu va surprinde pe nimeni, dar la un moment dat, și ambele lucrări au fost create în 2013, când designul plat tocmai intra în modă, noul stil vizual era foarte interesant și atractiv. Drept urmare, au apărut atât de multe icoane similare încât astăzi utilizarea umbrelor este o soluție formulă și neinteresantă. A fost cândva la modă, dar nu mai. Umbrele sunt ca umbrele. Nu au nicio semnificație în ele, nu îndeplinesc nicio funcție utilă.
ALEGEREA RĂUSTĂ DE FONT
Fiecare designer visează să creeze ceva frumos și în același timp funcțional. Dar în căutarea esteticii, puteți face alegeri proaste care afectează utilizarea. Un exemplu este nebunia pentru fonturile subțiri și ușoare. Acest tip de tipografie arată curat și ușor, dar este și greu de citit.

Uneori, alegerea unui font subțire este justificată - de exemplu, pentru utilizare în titluri. Dar atunci când textul principal este tastat în același font, este adesea imposibil să-l citiți. Astfel de erori sunt vizibile în special pe dispozitivele mobile - dimensiunea mică a ecranului reduce drastic lizibilitatea conținutului.
PLAT 2.0
În ultimii ani, designerii au experimentat cu elemente plate și au adus o mulțime de lucruri noi în designul plat. Stilul este complet format și, ca orice alt stil consacrat, are argumentele sale pro și contra.
În zorii apariției sale, plat se distingea printr-o simplitate vizuală strictă, nu exista niciun indiciu de umbre sau structuri. Nici măcar degradeurile nu au fost ținute la mare preț, deși nu contrazic în niciun fel principiile designului plat.
Dar, treptat, designerii au început să se îndepărteze de soluțiile prea simple, încercând să găsească un fel de soluție de compromis între plat și skeuomorfism. Rezultatul este un stil nou pe care unii designeri îl numesc Flat 2.0. În elementele de design au început să apară treptat umbre, degrade și chiar structuri luminoase, aproape invizibile. Designul plat nu are în mod clar profunzime, iar designerii au început să folosească abordări hibride. De exemplu, aranjați vizual elementele la diferite niveluri, experimentați cu nuanțe și umbre. Un alt exemplu frecvent utilizat de abordare hibridă este utilizarea nu numai a pictogramelor și a ilustrațiilor vectoriale plate, ci și a fotografiilor.

Google a făcut multe pentru a promova Flat 2.0. Material Design Guideline este o încercare de a crea un nou limbaj vizual care combină elemente de design plate și tridimensionale. Recomandările Google sunt foarte detaliate și ușor de urmat. În același timp, Google nu insistă asupra respectării stricte a tuturor regulilor stabilite în ghid - designerii pot experimenta, creându-și propriile proiecte originale, care pot combina o varietate de elemente.
CONCLUZIE
Astăzi Flat 2.0 este în stadiul de formare, dar direcția în care se va dezvolta acest stil este deja destul de clară. Nu sunt de așteptat schimbări semnificative - creatorii de tendințe Google, Apple și Microsoft nu vor renunța definitiv. Dacă există schimbări, acestea vor fi nesemnificative - vor apărea noi abordări, cineva va veni cu un „truc” interesant, încercările vor continua să ia tot ce este mai bun din skeuomorfism. Dar, într-un sens global, nu este nevoie să te aștepți la ceva cu adevărat nou - designul plat este o tendință pe termen lung și doar un stil care se potrivește cel mai bine noilor tehnologii care încă nu există îl poate înlocui din pozițiile sale cucerite.
Relativ recent, o direcție de design precum designul FLAT sau designul plat a devenit populară.
Utilizatorii Windows 8 și versiunile ulterioare sunt deja familiarizați cu designul FLAT, deoarece primul lucru pe care îl întâlnesc la încărcarea sistemului este acest ecran.

Însuși aspectul designului FLAT se datorează răspândirii aplicațiilor mobile. Și cred că acest lucru se datorează faptului că obiectele de design FLAT sunt create folosind obiecte vectoriale și, în consecință, sunt mai ușor de adaptat la diferite platforme gadget.


FLAT – designul are următoarele caracteristici:
Respingerea completă sau parțială a degradeurilor, texturilor complexe și umbrelor , de care personal sunt foarte fericit. Nu am nicio plângere cu privire la umbre și îmi place să le folosesc și eu, dar lasă eternele probleme cu afișarea în gradient să dispară.
Tipografia, geometria vin în prim-plan. Mai ales când vine vorba de web design.

Armonia și. Designul folosește un număr limitat de culori. Iată un exemplu de populară paletă de design FLAT.

Utilizarea pictogramelor informative creative.

După cum am spus deja, designul FLAT a devenit foarte popular în aplicațiile mobile, deoarece caracteristica sa principală este simplitatea aspectului și adaptabilitatea. Designul FLAT a devenit larg răspândit și în infografică, deoarece se bazează pe percepția armonioasă a informațiilor prin utilizarea tehnicilor constructive de tipografie și culoare.



La un moment dat, cea mai populară tendință în design web a fost Web 2.0. Acum locul lui a fost luat de designul FLAT. Moda are obiceiul de a se întoarce la vechiul bine uitat pentru a face ceva nou din ea. Cine știe când designul FLAT se va demoda, dar deocamdată bucurați-vă de simplitatea, armonia și conținutul informativ al tendinței actuale. Apropo, designul plat era deja popular în anii 80, dar apoi s-a datorat caracteristicilor tehnice și incapacității de a afișa umbre și degrade. Și acum majoritatea companiilor IT de top au trecut la designul plat.
Ei bine, și noi ne vom adapta la lumea în schimbare. În următorul articol, vă voi arăta cum puteți crea pictograme în stil FLAT folosind forme simple în Photoshop.
Dacă publicațiile mele vă interesează, atunci vă sugerez să fiți la curent cu cele mai recente actualizări de pe site.
(Vizitat de 2.384 ori, 1 vizite astăzi)
Cine dezvoltă aplicații mobile și site-uri web, a scris o rubrică pentru noi și a pus totul la locul lui în ceea ce privește designul plan și material.
În general, diferența dintre designul plat și designul material este subtilă. Pentru o persoană care nu are cunoștințe profunde despre design grafic, acestea pot părea într-adevăr foarte asemănătoare. În acest articol voi încerca să „fac lumină” asupra unora dintre diferențele dintre ele. Veți primi cunoștințe suplimentare care sunt atât de necesare pentru a nu răni accidental natura delicată a designerului.
Puțină istorie
Înainte de a începe să vorbim despre diferențele dintre cele mai populare două tendințe de design, haideți să aflăm de unde provin. Există o părere că designul materialului este creat pe baza unuia plat. Atunci de unde a venit designul plat?
Skeuomorfism
Când vine vorba de interfața cu utilizatorul și designul web, conceptul de skeuomorfism se referă la o abordare a cărei idee principală este imitația. Fără a intra în prea multe detalii, să ne amintim doar de interfețele Apple pre-iOS 7 cu „texturile, iluminarea și efectele bombastice” lor realiste.
Încercarea de a face obiectele digitale să semene cu omologii lor din lumea reală a fost motivată de nevoia de a facilita interacțiunea utilizatorului cu dispozitivul. De fapt, acesta este motivul pentru care toate interfețele cu texturi realiste au dominat lumea digitală de mulți ani. Designul skeuomorphic face o treabă grozavă de a ajuta utilizatorii să tranziți fără probleme de la lumea reală la cea digitală.
Cu toate acestea, odată cu creșterea tehnologiei mobile, devine treptat nevoia de a se concentra în primul rând pe confort și ușurință în utilizare. De acord, în acest domeniu nevoia de a crea soluții mobile accesibile de pe diferite dispozitive este în creștere semnificativă. Și chiar în acest moment, simplitatea devine noul standard de design.
Notă: Nu vă gândiți sub nicio formă că skeuomorfismul a dispărut complet. Este utilizat pe scară largă în jocurile în care este necesar să se creeze o lume realistă și să îi ajute pe jucători să-și simtă caracterul pentru a se cufunda profund în procesul de joc.

Design plat
Acest stil este complet lipsit de orice obiecte tridimensionale. În linii mari, designului plat îi lipsesc elemente stilistice precum umbrele, texturile, degradeurile, dar acordă atenție jocului de fonturi, culori și pictograme. Dar de ce erau necesare toate acestea? Răspunsul este simplu.
În primul rând, designul plat reduce semnificativ timpul de încărcare a paginii. Absența detaliilor skeuomorfe „grele” (gândiți-vă: straturi, fonturi serif, gradienți) face ca elementele de design plate să fie „mai ușoare”, ceea ce, la rândul său, accelerează semnificativ timpii de încărcare. Mai mult, elementele plate arată la fel de atractiv atât pe ecranele cu rezoluție înaltă, cât și pe ecranele cu rezoluție joasă.
În al doilea rând, imaginile simple pot transmite utilizatorilor ideea dvs. mai rapid decât ilustrațiile detaliate: ele sunt incomplete și, prin urmare, destul de ușor de înțeles.
Și, desigur, pictogramele plate cu un font relativ simplu pot îndrepta atenția utilizatorilor către conținut cu adevărat important.
Astăzi, designul plat a primit o recunoaștere binemeritată, dar încă are problemele sale. Cel mai evident exemplu de astfel de probleme a fost lansarea Windows 8 de către Microsoft. Acest sistem de operare este considerat un pionier al designului plat și susține conceptul de design Metro. Ceea ce a dus la probleme a fost faptul că compania a considerat necesar să acorde mai multă atenție tipografiei decât graficii în sine.

Rezultatele unui test de utilizare Windows 8 efectuat de NN Group au arătat că utilizatorii au avut dificultăți în a distinge obiectele pe care se poate face clic de cele pe care nu se poate face clic. Utilizatorii s-au plâns că obiectele care păreau statice erau de fapt pe care se poate face clic. Ca urmare, misiunea principală a companiei - de a ajuta utilizatorii să interpreteze corect sistemul - a eșuat.
O altă companie care este adesea asociată cu designul plat este Apple. S-au îndepărtat de elementele de design skeuomorfe din sistemul de operare mobil iOS 7, lansat în 2013. De data aceasta tranziția a fost primită puțin mai bine, în principal datorită faptului că compania nu a încercat să actualizeze complet conceptul de interfață cu utilizatorul, ci pur și simplu a adăugat câteva modificări către un design plat. Acest lucru a permis utilizatorilor să utilizeze produsul bazându-se pe experiența lor anterioară cu sistemele de operare și site-urile web.

Design material
Să fim clari chiar acum: designul materialului este mai mult un produs de marcă decât o tendință de design spontană care a câștigat o acceptare pe scară largă. Acesta este ceea ce îl deosebește în principal de designul său plat.
Numind un material de design „de marcă”, vreau să spun că are un întreg set de recomandări și principii clar definite pe care le urmează fiecare designer care se respectă. Este destul de evident de ce Google și-a introdus Material Design: a fost nevoie de unificarea designului, astfel încât aplicațiile să arate la fel pe oricare dintre multele dispozitive Android.
Deși destul de funcțional, designul plat este încă considerat greu de înțeles. Adevărul este că obiectele plate de pe ecran pot deruta utilizatorii (în special pe cei care nu au experiență în utilizarea interfețelor mobile și web). Prin urmare, designul materialului încearcă să readucă înapoi elementele skeuomorfismului, dar într-o formă mult simplificată. Imaginile arată plate, mai ales când vine vorba de culori, dar sunt încă multidimensionale datorită prezenței axei Z.

Cu alte cuvinte, designul materialului poate fi numit o versiune îmbunătățită a designului plat cu elemente de skeuomorfism - animație, umbre și straturi. În acest fel, puteți face produsul mai intuitiv în ceea ce privește navigarea și puteți evita complexitatea inutilă în stilul general.
Avantaje și dezavantaje ale designului plat
Să lăsăm în urmă istoria evoluției stilurilor și să trecem la ceva mai semnificativ - să enumerăm punctele forte și punctele slabe ale designului plat.
- Minimalism și stil
- Intuiţie. Vă va fi mai ușor să transmiteți ideea dvs. utilizatorilor.
- Economisirea de timp și resurse. Paginile se încarcă mult mai repede, cu un consum mai mic de lățime de bandă.
- Concentrați-vă pe conținut. Interfața este lipsită de detalii inutile care pot distrage atenția de la informații cu adevărat valoroase.
- Arată la fel de bine pe diverse dispozitive, fie că este vorba de un browser de PC sau de un smartphone.
- Accelerează procesul de dezvoltare a designului site-ului web sau al aplicației eliminând atingerile inutile de design.
- Stilul minimalist.
- Destul de înțeles la nivel intuitiv. Designul materialului va fi la fel de ușor de perceput atât pentru utilizatorii experimentați, cât și pentru începători.
- Skeuomorfism moderat. Totul pare mai realist datorită utilizării axei Z (un concept unic Google).
- Există un set de manuale care sunt actualizate constant. Prin urmare, orice designer poate apela întotdeauna la ei dacă apar dificultăți în timpul procesului de lucru.
- Animația pentru soluții web este încurajată. Nu este nevoie să vă reamintim cât de mult le place oamenilor mișcarea. În plus, animația vă permite să faceți interfața mai clară și mai intuitivă.
- Are un proprietar (Google). Prin urmare, orice întrebări și sugestii de îmbunătățire ar trebui adresate proprietarului.
- Datorită axei Z, procesul de proiectare poate dura mai mult.
- Elementele animate necesită mai multe resurse.
- Respectarea strictă a liniilor directoare poate limita originalitatea unui design.
Rezuma
De fapt, una dintre abordările de proiectare luate în considerare nu ar trebui să fie considerată ca având un avantaj clar față de cealaltă, deoarece stilurile plate și materiale merg unul lângă altul. Ambele sunt incredibil de populare și ambele sunt lipsite de realism excesiv. Designul material este un succesor al designului plat, în timp ce designul plat în sine a fost o reacție la soluții prea grele și realiste. Designul material a adăugat ceva de care designul plat a încercat întotdeauna să se îndepărteze - puțin skeuomorfism. Deși un lucru va fi întotdeauna diferit între aceste abordări: designul materialului este un produs proprietar al Google, iar designul plat este rezultatul fuziunii mai multor practici de design care se străduiește în primul rând pentru simplitatea generală.
De fapt, designul plat a evoluat foarte mult în ultimii ani, de la un stil complet „plat” la unul „semi-plat”. Acum permite utilizarea straturilor și a umbrelor subtile pentru a permite obiectelor să apară mai adânc decât apăreau anterior. Deci, tu și cu mine suntem fericiți contemporani ai designului plat 2.0.
În cele din urmă, nimic nu vă împiedică să încercați să combinați aceste două abordări pentru a crea un produs cu adevărat funcțional și ușor de utilizat. Așadar, inspirați-vă de la guru-ul designului de materiale și plate și puneți-vă la treabă!
Dacă găsiți o greșeală de tipar, evidențiați-o și apăsați Ctrl + Enter! Pentru a ne contacta puteți folosi .
Recent, un stil specific în proiectarea site-urilor web și a interfețelor cu utilizatorul a câștigat o popularitate enormă, care, datorită stilizării elementelor sale, se numește Flat.
Dacă vă uitați la un site web realizat conform regulilor Flat, nu veți vedea nicio tranziție de gradient, nicio umbră, nici cel mai mic indiciu de volum sau textură. Principiile de bază ale stilului plat sunt simplitatea, concizia și minimalismul. Principalele caracteristici distinctive sunt acele lucruri pe care vă puteți concentra - culori strălucitoare neobișnuite, tipografie non-standard, primitive grafice.
Astăzi, din ce în ce mai mulți designeri folosesc această tendință în munca lor, dar stilul Flat a câștigat o popularitate deosebită odată cu răspândirea sistemelor de operare mobile moderne Windows Phone și iOS 7, deoarece sunt adepți ai acestei tendințe, deși nu aderă la e complet.
Compania noastră are deja experiență în crearea de site-uri web în stil Flat și vom fi bucuroși să vă ajutăm să creați un site web plat!
În acest articol, vom evidenția principiile de bază ale designului plat pe care ar trebui să le urmați dacă doriți să utilizați flat ca stil principal al proiectului dumneavoastră.
Mai jos vom analiza și da exemple de câteva site-uri care folosesc stilul plat.
1. Eliminați toate efectele
Principiul de bază al designului plat este crearea unei imagini bidimensionale care este deja plată în sine. În același timp, trebuie să scăpați de toate elementele care pot adăuga cel puțin o anumită profunzime imaginii: degrade, tranziții netede, umbre, teșituri, volum, texturi și așa mai departe. Toate elementele imaginii au margini dure și, de asemenea, nu ies în evidență sau au adâncime în raport cu alte elemente ale imaginii.
În designul plat nu veți găsi elemente care încearcă să arate realiste (skeuomorfism), animație 3D, pictograme realiste etc. Cu toate acestea, designul în sine încearcă să rămână similar cu cel tradițional, dar acum etichetele, butoanele și navigarea vin în prim-plan.
La prima vedere, un site care folosește design plat poate părea prea simplu, deși, de fapt, acest stil se caracterizează printr-o ierarhie clară a elementelor, plasarea convenabilă a tuturor instrumentelor de interacțiune cu utilizatorul și, prin urmare, are un scor ridicat de utilizare.


2. Folosiți elemente simple
Pentru a-și atinge obiectivele în designul plat, designerii folosesc butoane și pictograme. Ele ar trebui să fie cât mai intuitive și pe care se poate face clic posibil. Ca toate celelalte elemente ale interfeței, acestea ar trebui să fie plate și simple, fără efecte suplimentare. Designerii folosesc adesea forme geometrice simple - dreptunghiuri, cercuri și pătrate, permițând fiecărei forme să fie un obiect separat.

3. Să ne concentrăm pe tipografie
Deoarece, conform principiului anterior, grafica în design plat este simplă, un element extrem de important este tipografia - designul inscripțiilor. În designul plat, tipografia vine în prim-plan împreună cu butoanele.
Fonturile ar trebui să fie lizibile și, bineînțeles, în concordanță cu designul, ca și în cazul unui design simplu, fonturile extrem de ornamentate vor părea deplasate. Cu toate acestea, nu ar trebui să utilizați fonturi obișnuite, este mai bine să experimentați și să alegeți pe cel care va atrage atenția utilizatorului.
Ai putea lua în considerare combinarea unui font simplu sans-serif cu un font nou care va fi perceput ca un element de artă. Fonturile ar trebui să ajute designul să fie mai simplu și mai clar, în timp ce butoanele și alte elemente ar trebui să servească doar pentru a îmbunătăți interactivitatea.

4. Să atragem atenția prin culoare
Culoarea joacă aproape rolul principal în designul plat. Dacă studiezi cu atenție site-urile create pe baza acestui concept, primul lucru care îți atrage atenția este paleta de culori strălucitoare. De obicei este format din mai multe culori contrastante pure (fără nuanțe), două sau trei, deși acest număr poate ajunge până la opt. Mai mult, toate aceste culori sunt de obicei folosite în mod egal.
Cele mai populare culori sunt culorile primare și secundare. Adică culorile primare (cian, magenta, galben, negru) și cele obținute pe baza amestecării lor. De asemenea, foarte des, culorile retro sunt folosite în schema de culori atunci când se creează un design plat, cum ar fi somon, violet etc.

5. Minimalism
Designul plat este simplu în natură și se potrivește bine cu o abordare minimalistă.
În designul general al site-ului, trebuie să evitați prea multe clopote și fluiere. Desigur, culorile și textul simple pot să nu fie suficiente. Prin urmare, dacă doriți să adăugați efecte vizuale, trebuie să alegeți fotografii simple. Unele site-uri de produse de vânzare cu amănuntul folosesc un design plat pentru a-și plasa produsele pe un fundal simplu, care nu distrag atenția.
Trebuie remarcat faptul că unele fotografii au adâncime naturală, dar în general se încadrează în planul general al designului
Flat - design (design plat) este un stil popular în proiectarea site-urilor web și a interfețelor, precum și a sistemelor de operare, ale căror semne distinctive sunt simplitatea, sofisticarea și minimalismul. Designul plat a început să câștige popularitate în 2010, ca opusul skeuomorfismului.
Skeuomorfism- un ornament fizic sau un element de design care este copiat din forma altui obiect, dar realizat din materiale diferite sau folosind metode diferite. Exemplele includ ceramică decorată cu nituri de imitație pentru a semăna cu vase similare din metal sau un calendar de computer care imită aspectul paginilor capsate ale unui calendar de birou din hârtie (definiția din Wikipedia).
Popularizarea stilului plat în design a fost facilitată de lansarea sistemului de operare Windows 8 de la Microsoft în stilul Metro, precum și iOS 7, în care Apple alege și un stil plat. După aceasta începe adevărata eră a designului plat. În curând, serviciile și aplicațiile mari de căutare - Google, Youtube - trec la Flat-design apar multe site-uri care folosesc principiile stilului plat în designul lor. În ultimii ani, designul plat a fost lider în tendințele globale de design de site-uri web.
Beneficiile designului plat
- Practicitate- utilizarea designului plat vă permite să minimizați numărul de stiluri, scripturi și animații, ceea ce permite site-ului să se încarce mai rapid.
- Usor de adaptat- designul plat este suficient de ușor de adaptat la diferite rezoluții ale ecranului.
- Ușurință în utilizare- datorita stilului simplificat, utilizatorilor le este mai usor sa perceapa informatiile de pe site.
- frumuseţe- imparțialitatea externă și design-urile simple vă permit să vă concentrați pe un design care vă prinde cu adevărat.
5 principii ale designului de site web plat
Designul plat nu este deloc plictisitor, așa cum ar părea la prima vedere. Datorită purității și rafinamentului lor, soluțiile de design pot fi elegante și frumoase, fără zgomot inutil, permițându-vă să vă concentrați asupra produsului sau serviciului dvs.
1 - Utilizarea obiectelor 2D
Designul plat exclude utilizarea elementelor care dau profunzime și volum unui obiect: umbre, degrade, evidențieri, texturi, reflexii, animație. Când un obiect este fotografiat, sunt afișate doar contururile acestuia.

2 - Icoane și obiecte simple
Utilizarea pictogramelor plate și a formelor monosilabice cu contururi clare și aceeași culoare vă permite să simplificați cât mai mult posibil designul și să îl faceți mai ușor. Comenzile devin intuitive pentru utilizator și încurajează interacțiunea.

3 - Fonturi simple în stilul de design
Se acordă multă atenție tipografiei și fonturilor în design plat. Literele italice nu sunt folosite aici, fontul se încadrează armonios în designul site-ului, nu numai în conținut, ci și în navigare. Chiar și în tipurile de fonturi pentru site, stilul minimalist este încurajat.

4 - Jocul culorilor
Designul plat conține mai multe culori primare, care exclud utilizarea tranzițiilor și gradienților netede, dar pot fi strălucitoare și contrastante între ele.

5 - Minimalism
Designul plat presupune utilizarea vizualizării elementelor, folosind întreaga lățime a ecranului și, în același timp, minimizând informațiile.

Există așa ceva ca un design aproape plat. Acesta este unul dintre conceptele designului plat, care este utilizarea elementelor simple și a spațiului bidimensional. Un exemplu în acest sens ar fi o fotografie de înaltă calitate care estompează fundalul sau este întunecată. Acest lucru vă permite să creați adâncimea și perspectiva obiectului.


Exemple de design plat
Pe Internet, inclusiv în segmentul belarus, puteți găsi multe exemple de dezvoltare a site-urilor web cu design plat pe diverse subiecte, inclusiv resurse de știri, portaluri și chiar magazine online.
 Dimensiunea fișierului depășește limita permisă și nu poate fi salvată Depășește limita de dimensiune a sistemului de fișiere
Dimensiunea fișierului depășește limita permisă și nu poate fi salvată Depășește limita de dimensiune a sistemului de fișiere Design plat: trecut, prezent și viitor
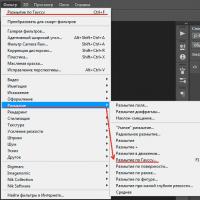
Design plat: trecut, prezent și viitor Pielea netedă a feței cu o perie de arhivă
Pielea netedă a feței cu o perie de arhivă Ce înseamnă cuvântul „interdicție”?
Ce înseamnă cuvântul „interdicție”? Arduino delay millis și micros pentru organizarea întârzierii în schiță
Arduino delay millis și micros pentru organizarea întârzierii în schiță Ce este instalarea?
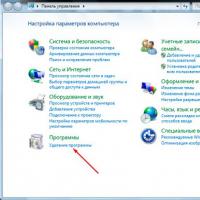
Ce este instalarea? Cum se scrie o diplomă pe tastatură Cum se scrie un număr deasupra unei litere în Word
Cum se scrie o diplomă pe tastatură Cum se scrie un număr deasupra unei litere în Word