html címkék háttérkitöltése. Hogyan állítsuk be a háttér és a szöveg színét egy weboldalon? A háttérszín megváltoztatása HTML-lel
A szerzőtől:Üdvözlök mindenkit. A webdizájnban a háttérszínek és képek óriási szerepet játszanak, mivel ezek segítségével tetszőlegesen tetszőleges elemet lehet vonzóbban megtervezni. Hogyan készítsünk hátteret html-ben, ma megnézzük.

Meg lehet boldogulni a html-vel a háttér beállításakor?
Azonnal megmondom, hogy nem. A html általában nem weboldalak tervezésére szolgál. Csak nagyon kényelmetlen. Például van egy bgcolor attribútum, amivel beállíthatjuk a háttérszínt, de ez nagyon kényelmetlen.
Ennek megfelelően lépcsőzetes stíluslapokat (css) fogunk használni. A háttér beállítására több lehetőség is van. Ma a legalapvetőbbeket elemezzük.
Hogyan lehet hátteret beállítani css-sel?
Tehát mindenekelőtt el kell döntenie, hogy melyik elemre szeretné beállítani a hátteret. Vagyis meg kell találnunk azt a kiválasztót, amelyre a szabályt írjuk. Például, ha be kell állítania a hátteret a teljes oldal egészéhez, akkor ezt a törzsválasztón, az összes blokk esetében pedig a div választón keresztül teheti meg. Hát stb. A hátteret hozzá lehet és kell csatolni bármilyen más szelektorhoz: stílusosztályokhoz, azonosítókhoz stb.
Miután döntött a választó mellett, meg kell írnia magának az ingatlannak a nevét. A háttérszín (nevezetesen egyszínű, nem színátmenet és nem kép) beállításához a háttérszín tulajdonságot használjuk. Utána kettőspontot kell tennie, és meg kell írnia magát a színt. Ezt különböző módon lehet megtenni. Például kulcsszavak, hexadecimális kód, rgb, rgba, hsl formátumok használatával. Bármely módszer megteszi.
A leggyakrabban használt módszer a hexadecimális kód. A színek kiválasztásához olyan programot használhatunk, amelyben láthatjuk a színkódot. Például photoshop, paint vagy valamilyen online eszköz. Ennek megfelelően például előírok egy közös hátteret az egész weblapra.
body( háttérszín: #D4E6B3; )
Ezt a kódot a fejrészbe kell beilleszteni. Fontos, hogy a fájlok ugyanabban a mappában legyenek.
Kép háttérként
A képhez egy kis html nyelvi ikont fogok használni:
Hozzunk létre egy üres blokkot egy azonosítóval:
< div id = "bg" > < / div > |
Adjunk neki explicit méreteket és hátteret:
#bg(szélesség: 400px; magasság: 250px; háttérkép: url(html.png); )
#bg( szélesség: 400 képpont magasság: 250 képpont background-image : url (html . png ) ; |
Ebből a kódból láthatja, hogy egy új, background-image nevű tulajdonságot használtam. Csak egy kép beszúrására szolgál háttérként egy html elemhez. Nézzük meg mi történt:

Kép megadásához az url kulcsszót kell beírni a kettőspont után, majd zárójelben meg kell adni a fájl elérési útját. Ebben az esetben az elérési út az alapján kerül megadásra, hogy a kép ugyanabban a mappában van, mint a html dokumentum. Meg kell adni a képformátumot is.
Ha ezt megtette, és a háttér továbbra sem jelenik meg a blokkban, ellenőrizze újra, hogy helyesen írta-e be a kép nevét, helyesen van-e beállítva az elérési út és a kiterjesztés. Ezek a leggyakoribb okok, amelyek miatt egyszerűen nem jelenik meg a háttér, mert a böngésző nem találja a képet.
De észrevett egy tulajdonságot? A böngésző elkészítette és megsokszorozta a képet az egész blokkban. Tehát, csak hogy tudd, ez a háttérképek alapértelmezett viselkedése – függőlegesen és vízszintesen ismétlődnek, ameddig elférnek a blokkban. Ezzel a viselkedéssel könnyen kezelhető. Ehhez használja a background-repeat tulajdonságot, amelynek 4 fő értéke van:
Ismétlés - az alapértelmezett érték, a kép mindkét oldalán ismétlődik;
Repeat-x - ismétlés csak az x tengelyen;
Repeat-y - csak az y tengely mentén ismétlődik;
No-repeat – egyáltalán nem ismétlődik;
Minden értéket felírhat, és megnézheti, mi történik. így fogom írni:
háttér-ismétlés: ismétlés-x;
háttér - ismétlés : ismétlés - x ; |
Most ismételje meg csak vízszintesen. Ha nem ismétlést írsz, akkor csak egy kép lesz.
Remek, ezzel be is fejezhetjük, hiszen ezek a háttérrel való munka alapvető jellemzői, de mutatok még 2 tulajdonságot, amivel több vezérlési lehetőséghez juthatsz.
Az ismétléssel a kódolók azt a célt érték el, hogy háttértextúrákat és színátmeneteket hozzanak létre egyetlen apró kép felhasználásával. Lehet 30 x 10 pixel vagy még kisebb is. Vagy talán egy kicsit többet. A kép olyan volt, hogy amikor az egyik vagy akár mindkét oldalon megismételték, nem látszottak átmenetek, így végül egyetlen tömör hátteret kaptunk. Ezt a megközelítést egyébként most érdemes alkalmazni, ha egy zökkenőmentes textúrát szeretne használni a webhelyén háttérként. A gradienst ma már css3 metódusokkal is meg lehet valósítani, erről a későbbiekben mindenképpen szó lesz.
Háttér pozíció
Alapértelmezés szerint a háttérkép, ha nincs beállítva ismétlésre, a blokk bal felső sarkában lesz. De a pozíció könnyen megváltoztatható a háttér-pozíció tulajdonsággal.
Különféleképpen kérdezheted. Az egyik lehetőség az, hogy egyszerűen megadja azokat az oldalakat, amelyeken a képnek szerepelnie kell:
háttér-pozíció: jobb felső;
háttér - pozíció : jobb felső ; |

Vagyis függőlegesen minden maradt a régiben: a háttérkép felül van, de vízszintesen az oldalt jobbra, vagyis a jobbra változtattuk. A pozíció beállításának másik módja a százalékos arány. Ebben az esetben a visszaszámlálás minden esetben a bal felső sarokból indul. 100% - az egész blokk. Így a kép pontos középpontba helyezéséhez a következőképpen írjuk:
háttér-pozíció: 50% 50%;
háttér-pozíció: 50% 50%; |

A pozicionálással kapcsolatban fontos megjegyezni, hogy az első paraméter mindig a vízszintes, a második paraméter pedig a függőleges helyzet. Tehát ha 80% 20% értéket lát, akkor azonnal levonhatja azt a következtetést, hogy a háttérkép erősen jobbra tolódik, de nem nagyon fog csökkenni.
És végül megadhatja a pozíciót pixelben. Minden a régi, csak a % helyett px lesz. Egyes esetekben ilyen elhelyezésre is szükség lehet.
Rövidített jelölés
Egyetért azzal, hogy a kód meglehetősen nehézkesnek bizonyul, ha minden úgy van beállítva, ahogy mi tettük. Kiderül, hogy be kell állítani a képhez vezető utat, az ismétlést és a pozíciót. Az ismétlés és a pozicionálás persze nem mindig szükséges, de mindenesetre helyesebb lenne a tulajdonsággyorsítás használata. Így néz ki:
háttér: #333 url(bg.jpg) no-repeat 50% 50%;
háttér : #333 url(bg.jpg) ismétlés nélküli 50% 50%; |
Vagyis az első lépés az általános szilárd háttérszín rögzítése, ha szükséges. Ezután a képhez vezető út, ismétlés és pozíció. Ha valamelyik paraméterre nincs szükség, egyszerűen hagyja ki. Egyetértek, ez sokkal gyorsabb és kényelmesebb, és jelentősen csökkentjük a kódunkat is. Általában azt tanácsolom, hogy mindig rövidítve írjon, még akkor is, ha csak színt vagy képet kell megadnia.
A háttérkép méretének szabályozása
A mostani képünk nem nagyon illik a következő trükkhöz, úgyhogy egy másikat választok. Méretében legyen tömbszerű vagy nagyobb annál. Tehát képzelje el, hogy azzal a feladattal kell szembenéznie, hogy készítsen egy háttérképet úgy, hogy az ne töltse ki teljesen a blokkját. És a kép például még a blokk méreténél is nagyobb.
Mit lehet ilyen esetben tenni? Természetesen a legegyszerűbb és legésszerűbb lehetőség a kép egyszerű csökkentése, de ez nem mindig lehetséges. Tegyük fel, hogy a szerveren fekszik, és jelenleg nincs idő és lehetőség csökkenteni. A probléma megoldható a viszonylag újnak mondható background-size tulajdonság segítségével, amely lehetővé teszi a háttérkép, sőt, bármilyen háttér méretének manipulálását.
Tehát a képem most az összes helyet elfoglalja a blokkban, de megadom a háttér méretét:
háttér-méret: 80% 50%;
háttér-méret: 80% 50%; |

Az első paraméter ismét a vízszintes méret, a második a függőleges méret. Látjuk, hogy mindent helyesen alkalmaztak - a fotó a blokk szélességének 80%-a szélességben és fele magasságban lett. Itt csak egy pontosítást kell tennie - a méret százalékos beállításával befolyásolhatja a kép arányait. Tehát legyen óvatos, ha nem akarja megtörni az arányokat.
Ahogy sejthető, a háttér mérete pixelben is megadható. Két értékes kulcsszó is használható:
Borító – a kép úgy lesz méretezve, hogy legalább az egyik oldala teljesen kitöltse a blokkot.
Tartalmaz – úgy méretez, hogy a kép maximális méretben teljesen beleférjen a blokkba.
Ezeknek az értékeknek az az előnye, hogy nem változtatják meg a kép arányait, így ugyanazok maradnak.
Azt is meg kell értenie, hogy a kép nyújtása a minőség romlásához vezethet. Példát tudok hozni a layout tervezők életéből és valós gyakorlatából. Mindenki tudja és érti, hogy az asztali számítógépekre való tervezéskor a fő monitorszélességekhez kell igazítani az oldalt: 1280, 1366, 1920. Ha például 1280 x 200 méretű háttérképet készítünk, és nem állítunk be háttér méretet. akkor üres helynél nagyobb szélességű képernyők jelennek meg, a kép nem tölti ki teljesen a szélességet.
Az esetek 99%-ában ez nem felel meg a webfejlesztőnek, ezért úgy állítja be a background-size: cover-et, hogy a kép mindig az ablak maximális szélességéig nyúljon. Ez egy jó trükk, de most bele fog ütközni abba a problémába, hogy az 1920 pixeles képernyő szélességű felhasználók az optimális képminőséget nem látják.
Emlékeztetlek, hogy a maximális szélességre fog nyújtani. Ennek megfelelően a minőség automatikusan romlik. Az egyetlen helyes megoldás itt az lenne, ha kezdetben nagyobb – 1920 pixel széles – képet használnánk. Ezután a legszélesebb képernyőkön természetes méretben lesz, másokon pedig egyszerűen lassan levágják, ugyanakkor a háttérkép megfelelő kiválasztásával ez nem befolyásolja a webhely megjelenését.
Összességében ez csak 1 példa arra, hogyan alkalmazhatja a cikkben megszerzett ismereteit a valós elrendezésekben.
áttetsző háttér css-vel
Egy másik css segítségével megvalósítható funkció az áttetsző háttér. Vagyis ezen a háttéren keresztül lehet majd látni, mi van mögötte.
Példaként a teljes oldal hátterét a példákban korábban használt képre állítom be. A bg azonosítójú blokknál, amelyen minden kísérletünket elvégezzük, a hátteret az rgba színbeállítási formátum használatával állítjuk be.
Ahogy korábban mondtam, a css-ben számos formátum létezik a színek beállítására. Az egyik az rgb, amely a grafikus szerkesztőkkel dolgozók számára meglehetősen jól ismert formátum. Így van írva: rgb(17, 255, 34);
A zárójelben szereplő első érték a piros, majd a zöld, majd a kék telítettsége. Az érték numerikus lehet 0 és 255 között. Ennek megfelelően az rgba formátum sem különbözik, csak egy további paraméter kerül hozzáadásra - az alfa csatorna. Az érték 0 és 1 között lehet, ahol a 0 a teljes átlátszóságot jelenti.
61,5KBármely szoba sokkal jobban fog kinézni egy drága perzsaszőnyeggel a padlón. Tehát mi a baj a webhelyével? Talán itt az ideje, hogy a padlót egy drága, elegáns, kézzel készített szőnyeggel „borítsuk be”. Nézzük meg közelebbről, hogyan készítsünk hátteret a webhelyhez:
Háttér az oldalhoz
Előfordul, hogy a régi oldal kialakítása már unalmas. És valami újat és finomat szeretnék. Az új dizájn pedig olyan lesz, ha magad főzöd.
De az erőforrás teljes kialakításának önálló megváltoztatása hálátlan dolog. És nem mindenkinek van megfelelően „kihegyezve” a keze ehhez az üzlethez. Ezért a legegyszerűbb egy régi sablont az erőforrás háttérszínének vagy háttérképének megváltoztatásával frissíteni.
Számos módja van a webhely hátterének megváltoztatására. Ehhez a CSS vagy a html lehetőségeit használják ki. De ezekben a webtechnológiákban sok háttértulajdonság neve és felhasználása azonos.
A HTML háttér alapjai
Számos elem használható háttérként:
- Szín;
- háttérkép;
- Textúra kép.
Nézzük meg részletesebben mindegyik felhasználását.
Egy webhely háttérszínének beállításához használja a style attribútum háttérszín tulajdonságát. Vagyis egy weboldal fő színének beállításához regisztrálnia kell azt a címkén belül
. Például:Webhely háttere #55D52B
A hexadecimális színkód mellett kulcsszó vagy RGB érték is támogatott. Példák:
Webhely háttér rgb(23,113,44)
Weboldal háttér zöld
A háttérszín kulcsszavakkal történő beállításának számos korlátja van a másik két módszerhez képest.
A html-ben csak 16 színes kulcsszó támogatott. Íme néhány közülük: fehér, piros, kék, fekete, sárgaés mások.
Ezért egy html webhely hátterének beállításához jobb, ha hexadecimális vagy RGB-t használ.
A színválasztáson kívül más testreszabási lehetőségek is rendelkezésre állnak. A háttérszín tulajdonság átlátszóra állítása átlátszóvá teszi az oldal hátterét. Ez az érték alapértelmezés szerint ehhez a tulajdonsághoz van rendelve.
Most nézzük meg a hipertext nyelv lehetőségeit az oldal háttérképének beállítására. Ez megtehető a background-image tulajdonsággal.
Amint a kódból látható, a kép a zárójelben megadott url útvonalon keresztül van kötve. De nem minden kép olyan nagy, hogy a méretével kitöltse a teljes képernyőterületet. Lássuk, hogyan jelenik meg a kisebb kép.
Tételezzük fel, hogy egy költészettel foglalkozó oldalt fejlesztünk, és Pegazus képét szeretnénk háttérként használni. A szárnyas ló megszemélyesíti a költő alkotó gondolatának szabadságát!
Azt szeretnénk, hogy a kép egyszer megjelenjen a képernyő közepén. De sajnos a böngésző nem érti fennkölt vágyainkat. És egy kisebb képet jelenít meg a webhely hátterében, ahányszor a képernyő elfér:
Valószínűleg négy mosolygós szárnyas ló túl sok lesz a költőknek az inspirációhoz. Ezért megtiltjuk Pegazusunk klónozását. Ezt a background-repeat tulajdonsággal tesszük. Lehetséges értékek:
- ismétlés-x - ismételje meg a háttérképet vízszintesen;
- ismétlés-y - függőlegesen;
- ismétlés - mindkét tengelyen;
- no-repeat – az ismétlés tilos.
Ezen lehetőségek közül minket az utolsó érdekel. A webhely hátterének megváltoztatása előtt azt használjuk a kódunkban:
De természetesen jobb, ha a szórólapunk a képernyő közepén található. A background-position tulajdonság csak a háttérkép elhelyezésére szolgál az oldalon. A hely koordinátáit többféleképpen is beállíthatja:
- kulcsszó ( fent, lent, középen, balra, jobbra);
- Százalék – a visszaszámlálás a bal felső sarokból indul;
- Mértékegységben (pixelben).
Használjuk a legegyszerűbb lehetőséget a központosításhoz:
Előfordul, hogy görgetéskor rögzítenie kell a kép helyzetét. Ezért, mielőtt képet készítene a webhely hátterévé, használja a background-attachment speciális tulajdonságot. Az általa elfogadott értékek a következők:
- tekercs;
- rögzített.
Az utolsó értékre van szükségünk. Most a példakódunk így fog kinézni:
Weboldal textúra háttér
Az első példában egy nagy és gyönyörű sivatagi tájat használtunk a háttérnek. De egy ilyen szépségért teljes összeget kell fizetni. A jó minőségű kép súlya elérheti a több megabájtot is.
Nagyon egyszerűen testreszabhatja blogját vagy webhelyét. Ebből a cikkből megtudhatja, milyen egyszerű az oldal fejlécében és háttérképében lévő betűtípus megváltoztatása.
A bloggerek és a webhelytulajdonosok általában megváltoztatják a hátteret, hogy webhelyüket látványosabbá tegyék a látogatók számára. A helytelenül hozzáadott háttérkép azonban megzavarhatja a látogatót, sőt bizalmatlanságot válthat ki webhelyével vagy blogjával szemben, és nem hajlandó újra meglátogatni. A háttér megfelelő hozzáadásához fontos a megfelelő HTML-kódok használata.
Csak néhány egyszerű módja van meglévő webhelye megjelenésének megváltoztatására. Sok felhasználó nem is tudja, milyen egyszerű ez.
A betűtípus testreszabása
Először is hozzá kell adnia négy metacímkét bárhol ezután< head >. Egyszerűen lemásolhatja az alábbi szimbólumokat, és beillesztheti őket az erőforrásba, miután eltávolította a szóközöket.

A háttérszín testreszabása
Nyissa meg az oldalt blogja vagy webhelye HTML-kódjában. Amikor szerkeszt egy oldalt a Dreamweaverben, megnyithatja azt, hogy megkönnyítse a munkáját. Ha webhelye webhelykészítővel készült, bizonyos szolgáltatások lehetővé teszik a HTML-beállítások online módosítását a Tervezés oldalra lépve, és a HTML szerkesztése lappal. Akárhogy is, hozzá kell férnie blogja vagy webhelye HTML-kódjaihoz. A beállítási folyamat nagymértékben változhat attól függően, hogy milyen szolgáltatások állnak rendelkezésre az Ön számára, és milyen motort használ.
Nem érdemes más színű külön képet keresni, ha csak a háttérszínt kell megváltoztatni. Ehelyett egyszerűen szerkesztheti a HTML-t, és megváltoztathatja a meglévő színt arra, amit meg akar tartani.
A HTML színtáblázatot könnyen megtalálhatja a speciális kiadványokban. Minden szín hatjegyű kódként jelenik meg a jelölésben. Például egy fehér háttér #FFFFFF-ként van megjelölve.
Így keresse meg azt a színkódot, amelyet háttérszínként szeretne látni webhelyén. Jelölésben ez így nézne ki:
háttérszín:#XXXXXX; (
Miután elmentette a háttérszínt HTML-ben, látni fogja, hogy az oldal megjelenése megváltozott.

Háttérkép hozzáadása
Válassza ki a háttérképként hozzáadni kívánt képet. Sok olyan webhely van, ahol ilyen háttereket tölthet le. Ezenkívül használhat olyan képet is, amelyet már elmentett a számítógépére.
Töltse fel a képet az internetre. Sokan lehetővé teszik a képek ingyenes letöltését. Szerezzen be egy URL-t a háttérképhez. Ehhez meg kell nyitnia a képet a böngészőben, és ki kell másolnia az URL-t.
Illessze be a kódot egy kép hozzáadásához háttérként. HTML-ben így néz ki:
background-image: url(kép URL);
Hozzá kell adnia a kódot a HTML-ben, ahol az oldal törzse kezdődik. Mentse el a módosításokat a szerkesztés után, és töltse be webhelyét. Látni fogja, hogy a kép teljesen felváltotta a háttérszínt.
Ne feledje azonban, hogy a túl nagy képek betöltése nagyon sokáig tarthat, ami sok látogató számára kellemetlen lesz. Emiatt próbáljon kis képeket választani erre a célra.
Az előző fejezetekben összeállítottuk a HTML dokumentumok fő sablonját, eldöntöttük, mik azok a HTML címkék, megtanultuk a html fájlok mentését és szerkesztését, és ebben a fejezetben Ismerkedjünk meg a címke attribútumokkalés módosítsa az oldal szövegének és hátterének színét.
Nyissuk ki a mi index.html, szerkesztéshez:
És változtassunk egy kicsit, adjunk hozzá attribútumokat:
Tulajdonság egy címkeparaméter, amely "párként" (paraméternév + paraméterérték) kerül a címkébe.
A címke attribútumértékei beillesztésre kerülnek:
1) text=#000000 idézőjelek nélkül;
2) text="#000000" szimpla idézőjelben;
3) "#000000" szöveg idézőjelben.
Ezen opciók bármelyike helyes, de ha érdekel a kód etikája, jobb idézőjeleket használni, mint a fenti példámban.
Tulajdonság "szöveg" szabályozza a szöveg színét a teljes oldalon, és "bgcolor" szabályozza az oldal háttérszínét.
Most azt javaslom, hogy beszéljünk a HTML dokumentumok színeiről. A szín beállítása:
1) text="arany"- szavak angolul, például: arany (arany), vörös (piros), zöld (zöld) és így tovább ...
De a szín csak egy szóból állhat, például "piros", de ha azt írja, hogy "zöld-piros", akkor a böngésző ezt nem fogja megérteni, és egyszerűen figyelmen kívül hagyja.
2) text="#000000"- RBG (red green blue) színséma. "#"
ez a karakter azt mondja, hogy ez egy színszám, az első két karakter (a példámban nulla) jelzi, hogy mennyit vettünk a "piros" színből, a második zöld és az utolsó kettő kék.
Mindegyik szín 00-tól FF-ig (0-1-2-3-4-5-6-7-8-9-A-B-C-D-E-F) van beállítva, például #000000-fekete, #ffffff-white, #ff0000-red, # 00ff00- zöld #0000ff-kék
Az oldal bónuszaként javaslom, hogy töltsd le a színpalettát (2kB), ami a fenti képen látható. A fájl futtatásához ki kell csomagolnia az archívumot color.html, majd egy nagy mezőn tegyük rá az egérmutatót a kívánt színre, ami egy kis ablakban fog megjelenni, és ha ilyenkor rákattintunk az egérrel, akkor a jobb oldali kis ablakban megjelenik a színkód.
Most térjünk vissza a fájlunkhoz index.htmlés mentse el másként tsvet.html, most lássuk mi történt. Milyen volt és milyen? És teljesen igazad van, hiszen a fehér a háttér színe, a fekete pedig a szöveg alapszíne. A különbség észrevételéhez változtassuk meg az attribútumértékeket:
Mentés és megtekintés (új lapon nyílik meg)
Vannak más módok is a szöveg beállítására a html fájlokban, de ez a kettő tekinthető a főbbnek.
A következő fejezetben megtanuljuk, hogyan lehet szöveget kezelni BR címkékkel, hogyan lehet szöveget tördelni egy másik sorba.
7. lecke. Szöveg és háttérszín HTML-ben.
Időpont: 2008-12-05
Hogyan állítsuk be a háttér és a szöveg színét egy weboldalon?
Alapértelmezés szerint a szöveg és általában a weboldalak betűtípusának színe mindig az fekete (#000000 ). De mindig bármilyen színt beállíthatunk, ami tetszik és jól néz ki, vagy jobban megfelel egy adott webhely kialakításához.
Állítsa be a szöveg színét
A HTML-ben a szöveg, a betűtípus, a háttér és más elemek színe kétféleképpen állítható be:
1. 1. módszer. Páros címkékben
attribútum írva van
Megjegyzések ehhez a cikkhez (lecke):
Andrey! Milyen csodálatos oldalad van! Már második hete használom rendszeresen: áttanulmányoztam leckéit és videós oktatóanyagait; Olvasom az irodalmat és letöltöm a programokat; Megteszem az első lépéseimet a webprogramozás terén! És ami a legfontosabb, meg tudom csinálni!!! És egyáltalán nem vagyok fizikus, hanem szövegíró! Erről pedig mindenki meggyőződhet, aki ellátogat irodalmi oldalamra: "OLEG GUZ VERSEI" Adataim: e-mail: STIH [e-mail védett] webhely: http://sites.google.com/site/stihiolegguz/
gondosan ellenőrizze a kódot
Megpróbáltam megváltoztatni a háttérszínt, de nem megy! Hogyan lehet megváltoztatni a háttérszínt?
 Szükségünk van Wi-Fi-re az iskolákban és az egyetemeken?
Szükségünk van Wi-Fi-re az iskolákban és az egyetemeken? Számítógépes diagnosztika és hibaelhárítás (legjobb programok) Számítógépes hibaelhárító szoftver
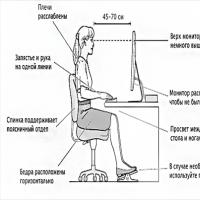
Számítógépes diagnosztika és hibaelhárítás (legjobb programok) Számítógépes hibaelhárító szoftver Hogyan üljünk egy széken a számítógépen Rossz pozíció a számítógépen
Hogyan üljünk egy széken a számítógépen Rossz pozíció a számítógépen A MacBook tárhelyének növelésének legegyszerűbb módja
A MacBook tárhelyének növelésének legegyszerűbb módja ) (2. generáció) - Műszaki adatok
) (2. generáció) - Műszaki adatok Hagyja abba a hunyorogást: Növelje a betűméretet Mac OS rendszerben
Hagyja abba a hunyorogást: Növelje a betűméretet Mac OS rendszerben Csendes az iPhone hangszórója?
Csendes az iPhone hangszórója?