WebP-ből JPG-be. Fájl konvertálása WEBP-ből JPG-be Hogyan lehet webp fájlt jpg formátumba konvertálni
A legfontosabb dolog az, hogy adja meg a fájlt a számítógépen vagy a telefonon, adja meg a kívánt képformátumot, majd kattintson az OK gombra. A többi beállítás alapértelmezés szerint be van állítva.
Támogatott képformátumok:
3FR, AAI, AI, ART, ARW, AVS, BGR, BGRA, BIE, BMP, CAL, CALS, CANVAS, CIN, CMYK, CMYKA, CR2(Canon digitális fényképezőgép nyers képformátum), CRW, CUR, DCM, DCR, DCX, DDS, DIB, DJVU, DNG, DPX, EPDF, EPS, EPSF, EPSI, EPT, ERF, EXR, FAX, FITS, FRACTAL, FTS, G3, GIF, GIF87, GREY, GROUP4, HDR, HRZ, ICB, ICO, ICON, IIQ, JBG, JBIG, JNG, JNX, JP2, JPE, Jpeg, Jpg, JSON, K25(Kodak Digital Camera Raw képformátum), KDC, MAC, MAT, MEF, MIFF, MNG, MONO, MPC, MRW, MTV, NEF(Nikon digitális tükörreflexes fényképezőgép nyers képfájlja), NRW, ORF(Olympus Digital Camera Raw Image File), OTB, OTF, PAL, PALM, PAM, PBM, PCD, PCDS, PCT, PCX, PDB, PDF, PDFA, PEF, PES, PFM, PGM, PICON, PICT, PIX, PJPEG, PLAZMA, PNG kép, PNG00, PNG8, PNG24, PNG32, PNG48, PNG64, PNM, PS, PSB, PSD, PTIF, PWP, R, RAF, RAS, NYERS, RGB, RGBA, RGBO, RGF, RLA, RLE, RMF(Nyers média formátum), RW2(Panasonic Lumix Raw Image), SFW, SGI, SIX, SIXEL, SR2(Sony Raw Format 2), SRF, STEGANO, V, TGA, TIF, Tiff, TIFF64, CSEMKE, UYVY, VDA, VICAR, VIFF, VIPS, VST, WBMP, WEBP, WPG, XBM, XCF(GIMP kép), XWD, X3F(Sigma RAW képfájl)
Az eredeti kép semmit nem változik. Egy másik feldolgozott kép jelenik meg.
Támogatott RAW (nyers) fotóformátumok automatikus javítással és a beágyazott metaadatok figyelembevételével:
.3FR, .FFF Hasselblad, Hasselblad RAW kép
.ARW, .SR2, .SRF- RAW fénykép digitális fényképezőgépről Sony, Sony digitális fényképezőgép RAW kép
.ÖBÖL- RAW fénykép digitális fényképezőgépről Casio, Casio RAW kép
.CR2, .CRW- RAW fénykép digitális fényképezőgépről Kánon, Canon RAW kép
.DC2, .DCR, .K25, .KC2, .KDC- RAW fénykép digitális fényképezőgépről Kodak, Kodak RAW képfájl
.DNG- digitális negatív, digitális negatív képfájl
.ERF- nyers kép Epson, Epson RAW fájl
.HDR- High Dynamic Range kép
.MDC, .MRW- Minolta nyers képfájl
.MEF, .MOS- Mamiya digitális fényképezőgép RAW képformátum
.NEF, .NRW- RAW fénykép digitális tükörreflexes fényképezőgépről Nikon, Nikon nyers képfájl
.ORF- RAW fénykép digitális fényképezőgépről Olympus, Olympus RAW fájl
.PEF - Pentax Elektronikus fájl
.PXN- PictureWorks PhotoEnhancer kép
.QTK - alma QuickTake Picture Kép
.RAF - Fujifilm CCD-RAW grafikus fájl
.NYERS- Digitális fényképezőgép fénykép RAW képformátum
.RW2 Panasonic, Panasonic RAW kép
.SRW- RAW fénykép a fényképezőgépről Samsung
.X3F- RAW kép digitális fényképezőgépről Sigma, Sigma fényképezőgép RAW képfájl
Formátumok a digitális képek tárolásában és továbbításában. A WebP célja a böngészőböngészés sebességének javítása, a JPEG-vel és PNG-vel azonos minőséget kínálva, de kisebb fájlmérettel. A WebP képek veszteséges és veszteségmentes tömörítési algoritmusokban is kínálhatók. De még mindig nem kompatibilisek egyes böngészőkkel és képnézegetőkkel. Az elemzők ezt a formátumot gyakran "befejezetlennek" írják le, azaz. formátum, amelyet javítani kell.
Jpg Ma az egyik legnépszerűbb képformátum. Fő előnye a jó minőségű képek kis méretű fájlokban való tárolásának lehetősége. Ez az alkalmazott tömörítés típusa miatt lehetséges. Az ilyen típusú tömörítés mechanizmusa a kép egyes részeit előnyben részesíti másokkal szemben, így a kép jó minőségű részeit a legjobban láthatóvá teszi az emberi szem számára.
Hogyan lehet a WEBP-t JPG-vé konvertálni?
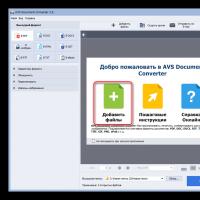
A legegyszerűbb módja egy jó konvertáló program letöltése, például a Photo Converter. Gyorsan és hatékonyan működik, lehetővé téve egyszerre tetszőleges számú WEBP-fájl konvertálását. Gyorsan értékelni fogja, hogy a Photo Converter sok időt takaríthat meg, amelyet kézi munkavégzéssel tölthet.
Töltse le és telepítse a Photo Converter programot
A Photo Converter könnyen letölthető, telepíthető és használható – nem kell informatikusnak lenni ahhoz, hogy megértse, hogyan működik.
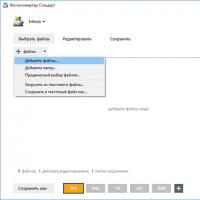
WEBP-fájlok hozzáadása a Photo Converterhez
Indítsa el a Photo Converter programot, és töltse fel a .jpg formátumba konvertálni kívánt .webp fájlokat
A menüben kiválaszthatja a WEBP fájlokat Fájlok -> Fájlok hozzáadása vagy egyszerűen dobd be őket a Photo Converter ablakba.

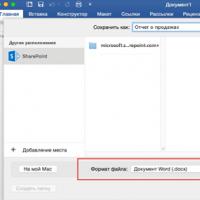
Válasszon egy helyet a kapott JPG-fájlok mentéséhez

Mentés formátumként válassza a JPG-t
A JPG mentési formátum kiválasztásához kattintson a ikonra Jpg a képernyő alján, vagy a gombot + írási képesség hozzáadásához ehhez a formátumhoz.

Most csak nyomja meg a gombot Rajtés az átalakítás azonnal elindul, a JPG fájlok pedig a kívánt paraméterekkel és effektusokkal a megadott helyre kerülnek.
Próbáld ki az ingyenes demo verziótVideós utasítás
A választott webböngészőtől függően olyan webp-képekkel találkozott, amelyeket nem láthatott a böngészett webhelyeken. Ennek fő oka, hogy a formátumot nem minden böngésző támogatja. A formátum továbbra sem támogatott, például a Chrome böngésző, míg más népszerű böngészők, például a Firefox vagy az Internet Explorer támogatja ezt a formátumot. Ez azt jelenti, hogy a webp-képeket kínáló webhelyek gyakran olyan szkripteket használnak, amelyek ellenőrzik a böngészőt, hogy a webp-t biztosítsa, és ha nem támogatott, akkor visszatér a webp-formátumra. Már most megtekintheti, ha felkeresi a Google Playt Chrome-ban, majd Firefoxban vagy Internet Explorerben. Ha elmenti a képet a Chrome-ban, akkor meg fog jelenni fájlkiterjesztés WebP, egyelőre jpg vagy png kiterjesztésű lesz a fájl, ha olyan böngészőt használ, amely nem támogatja ezt a formátumot.
Az is előfordulhat, hogy webp-képekkel találkozik, bár lehet, hogy letöltött egy zip-archívumot, amely több webp-fájlt tartalmaz, vagy letöltött webp-fájlokat a Chrome segítségével a rendszeréhez. Ekkor újabb problémába ütközhet: webp-képek megnyitása a helyi rendszeren. Nem minden program támogatja a webp formátumot. Kedvenc képszerkesztőm, a Paint.net például natívan nem támogatja ezt a formátumot. De van egy beépülő modul, amellyel támogathatja a webp-képeket. Mindössze annyit kell tennie, hogy áthelyezi a Paint.net archívumában lévő fájlokat a fájltípusok könyvtárába. Ezt követően a webp fájlok feltölthetők a Paint.net oldalra, és konvertálhatók más típusú képekké.
Ez jól működik, ha egy vagy több webp-képet szeretne konvertálni. Ha sok belőlük van, akkor inkább a képátalakító alkalmazást használja. Az egyik ilyen webp támogatási program az XnConvert. Hordozható verzióként érhető el Windows, valamint Mac és Linux rendszerekre.
Így konvertálhat webp képeket három egyszerű lépésben.
- Húzza a webp fájlokat a program felületére. Fel kell tüntetni őket nevükkel és vázlatukkal együtt.
- Váltson az "Output - Output" fülre, és válassza ki a formátumot, amelyre a képeket konvertálni szeretné (például jpg). Módosíthatja a kimeneti mappát és az elnevezési sémát, de ez nem kötelező. Ha nem hajt végre változtatásokat, a konvertált fájlok ugyanabba a könyvtárba kerülnek mentésre, mint az eredeti fájlok.
- Kattintson a konvertálás gombra.
Ez egy nagyszerű megoldás, mert nem kell kodeket vagy beépülő modult telepítenie, mielőtt a képeket más formátumba konvertálhatja, és mivel ez többplatformos.
jegyzet: A Google létrehozott egy webp kodeket a Windowshoz, amely telepíthető, ezzel is kiegészítve a webp formátum támogatásával az operációs rendszert. A hatás az, hogy megtekintheti a webbélyegképeket a Windows Intézőben, és megtekintheti az alapértelmezett képeket a fényképek megtekintéséhez.
Ha nem szeretne szoftvert telepíteni vagy futtatni, akkor megpróbálhatja a felhő helyi konvertálását. Ez egy ingyenes online szolgáltatás, amellyel webp képeket jpg formátumba konvertálhat. az írás idején nem volt szükség regisztrációra vagy fiókra.
- Helyreállítási mód
A WebP formátumnak van még néhány funkciója. A tömörítési beállítások nem teljesen ugyanazok, mint a JPEG-ben. Ne várja el, hogy az 50%-os JPEG minőség megfeleljen az 50%-os WebP minőségnek. A WebP esetében a minőség meglehetősen gyorsan csökken, ezért jobb a legmagasabb értékekkel kezdeni, és fokozatosan csökkenteni őket. Egy másik plusz a WebP javára az alfa csatorna maszk hozzáadásának lehetősége, akárcsak a PNG-ben. A versengő formátumtól eltérően a WebP-kép a PNG-kép méretének egytizedére tömöríthető. Ez az, ami igazán kiemeli a WebP-t.
Egy valós példa: egy 880 Kb-os PNG-fájlt (24 bites kép alfa-csatornával) 41 Kb-ra tömörítettek – 95%-os tömörítés! Bár ez nem általános helyzet, a WebP lehetőségei nyilvánvalóak. 
A különbség a textúrák minőségében van. (Teljes verzió)
A fájlméret további csökkentése érdekében a képszerkesztő mentési ablakában a „Metaadatok mentése” jelölőnégyzet kijelölésével nem tudunk metaadatokat felvenni. A még jobb eredmények érdekében választhat egy „veszteséges alfa csatornát”.
Az alfa-csatorna minőségi beállításai magára a képre vonatkoznak. Például az 50%-os minőségű képek 50%-os alfa minőségűek lesznek. Tesztünk során a maszk szélén torzulásra számítottunk, de a teljes képen is voltak észrevehető változások. Természetesen ez egy lehetőség a méret további csökkentésére, de ilyenkor érdemes nagyon odafigyelni a képminőségre.
Ügyeljen az alfa-csatorna nem kívánt sávjaira is. 
A különbség az alfa csatorna minőségében van. (Teljes verzió)
Nagyon boldogok voltunk, amikor felfedeztük a Photoshop beépülő modult a WebP támogatáshoz. Ezzel egyszerűen beállíthatja a WebP képek minőségét. A plugin felület azonban sok kívánnivalót hagy maga után. Jelenleg nem tudja megtekinteni a képet a minőségi beállítások értékeléséhez. 
WebP beépülő modul a Photoshophoz.
Megkerülő megoldásként összehasonlíthatja a fájlokat a Google Chrome-ban. A Mentés párbeszédpanel megnyitása szintén kínos a Photoshopban. Ehhez egy gyorsbillentyűt rendeltünk, hogy ne használjuk folyamatosan a párbeszédpanelt. A kellemetlenségek ellenére még mindig megéri.
Kiváló tömörítési arányával, jó minőségével és alfa csatornájával a WebP jó versenytársnak tűnik a jelenlegi képformátumokkal szemben.
Az ígéretes teszteredmények ellenére nincs egyértelmű vezető az összes formátum között. Míg a WebP lenyűgöző más formátumok között, a JPEG és a 8 bites PNG néha még mindig jobb, mint a WebP méret és/vagy minőség tekintetében. Ezért azt tanácsoljuk, hogy végezzen saját tesztelést, mielőtt az összes képet WebP-re fordítaná, mert előfordulhat, hogy nem felel meg pontosan az Ön igényeinek.
Végrehajtás
Miután megállapítottuk, hogy a WebP hatékony eszköz lehet számunkra, fejlesztőinkhez fordultunk ennek a formátumnak a megvalósítása érdekében. A WebP-t teljes mértékben támogatja a Chrome, Opera, Opera Mini, Android Browser és Chrome for Android böngészők. A Firefox, az Internet Explorer és a Safari nem rendelkezik teljes támogatással, bár a Firefox már rendelkezik WebP-vel. Szerencsére ezekben a böngészőkben többféleképpen is elő lehet állítani a WebP-t.3 módot találtunk a formátum támogatására. Fontos volt megértenünk, hogy az oldalméret tekintetében a legjobb eszközt használjuk, ne feledjük, hogy a sebességindex kulcsfontosságú mérőszám, és figyelembe vesszük a szükséges Javascript-polifilleket.
4 tesztet futtattunk, hogy meghatározzuk, melyik formátum a legmegfelelőbb számunkra. Az első JPEG-et használt kontrollmintaként, a másik 3 pedig az alább ismertetett megközelítést alkalmazta. Egyforma minőségű JPEG-képet és WebP-képet használtunk (269KB JPEG és 52KB WebP).
A második tesztben a WebPJS-t, a Dominic Homberger által készített 67 Kb-os polikitöltést bevontuk. WebP támogatást nyújt minden modern böngészőben, még az IE6 és újabb böngészőkben is. A polifill azért kényelmes, mert nem kell módosítani a kódban az img címkét, csak a képkiterjesztést .jpg és .png-ről .webp-re kell módosítani.
A következő megközelítés a Picturefill használata volt, egy polifill, amely lehetővé teszi a címke használatát akkor is, ha az nem teljesen támogatott. Használható a WebP kiszolgálására, és ha a formátumot a böngésző nem támogatja, akkor adja meg JPEG, PNG vagy más formátumot.
Az utolsó teszt a kiszolgálón lévő .htaccess fájl használata volt a WebP megvalósításához. Ezt a változatot Vincent Orbach fejlesztette ki.
Használatával a .htaccess kódja megnézi, hogy az oldalon minden képnek van-e WebP verziója. Ha a böngésző támogatja a WebP-t, és elérhető WebP-kép, akkor a rendszer JPEG vagy PNG helyett azt szolgálja ki. Kényelmes, és nem szükséges megváltoztatni a weboldal jelölését.
Az eredmények áttekintése után arra a következtetésre jutottunk, hogy a WebP polyfill (a második tesztből) a legkönnyebb megoldás, amely minden böngészőben működik, de ennek a módszernek a használatakor nem voltunk elégedettek a sebességindex mérőszámával. A WebP polyfill a képeket rosszabbul jeleníti meg, mint a JPEG benchmark, és rosszabb, mint az iOS mellett más implementációk. Hajlamosak vagyunk ezt a megvalósítást használni a jobb böngészőtámogatás miatt.
Azt is észrevették, hogy az iOS-eszközökön lévő fájlok 100 Kb-tal többek voltak, mint más eszközökön. Azt találtuk, hogy az iOS5.1-ben az IE 8-ban és az IE9-ben is a WebP-kép 3-szor lett betöltve. Bár a további 2 alkalom nem jó, mégis kevesebb helyet foglalt, mint a JPEG megfelelője. Az iOS újabb verzióiban ezt nem teszteltük, ott már lehet, hogy javították.
Kitekintés a jövőbe
Csapatunk úgy döntött, hogy megvalósítja a 3. tesztben használt módszert, egy címkével a WebP-képeket az azokat támogató böngészőknek, illetve a JPEG- vagy PNG-képeket azoknak, akik semmit sem tudnak a WebP-ről.Szerintünk ez a legjobb progresszív fejlesztés, és támogatja a képek böngésző által támogatott formátumban történő kiszolgálását.
Kezdetben a polyfill módszert alkalmaztuk, de úgy éreztük, hogy az eredmény nem lesz tökéletes.
A WebP még nem tudja teljesen helyettesíteni a JPEG-et vagy a PNG-t, de nagyon klassz eszköz lesz az arzenáljában.
A fordítótól: A szerzők iOS 5.1-et használtak, mert a tesztelés idején a WebPageTest.org webhely csak a rendszer ezen verzióját támogatta. IE8 és IE9, hogy lássák, hogyan működik a WebP ilyen régebbi böngészőkben + ezek a böngészők továbbra is fontosak a klienseik számára. Most már sok konverter online változata létezik.
A Google új WEBP képformátuma nagyon klassz: egyedi tömörítőrendszerei JPEG vagy PNG formátumban ugyanannak a képnek körülbelül a kétharmadát képesek renderelni.
A hat éves fejlesztés és a Google-termékek jelentős népszerűsége ellenére azonban a leggyakoribb képalkotási és -megtekintési eszközök még mindig nem támogatják. A Windows az alapértelmezett fotónézegető alkalmazásban például nem tudja megnyitni ezt a formátumot. Hasonlóképpen, a Word és még sokan mások nem illeszthetik be a dokumentumba. Természetesen ezek közül az egyiket átalakíthatja, de van egyszerűbb módja is.
Hogyan menthetek el egy WEBP-képet általánosabb formátumban?
Nyissa meg a Chrome, a Yandex vagy az Opera böngészőt bármely platformon – csak ez a két fő böngésző támogatja a WEBP-képek megjelenítését. Látogasson el egy WEBP-képeket használó webhelyre, a play.google.com webhelyen található összes kép gazdaságos formátumú.
Kattintson a jobb gombbal vagy tartsa lenyomva az egyik képet, és nyomja meg a "Kép megnyitása új lapon" gombot, ekkor megjelenik egy WEBP-kép, amelynek URL-címe a lap tetején található. Ez a hivatkozás közvetlenül a képobjektumra mutat, amelyet egyszerre szerkeszthet és módosíthat a fájlformátumban. Szinte csoda, amire egy böngésző képes.

Kattintson az URL sávra, távolítsa el a cím utolsó három karakterét ( "-Rw"), majd nyomja meg az Enter billentyűt. Ugyanaz a kép jelenik meg újra, de ezúttal az eredeti formátumban, általában JPEG vagy PNG.

Kattintson a jobb gombbal vagy tartsa lenyomva a képet, majd válassza a „Kép mentése másként” lehetőséget. Ez az eredeti formátumban menti el – akárcsak bármely más fájlt.
Módszer egy új lapon
Csak nyissa meg a képet egy új lapon, és módosítsa a kiterjesztését .webp tovább .png vagy .jpg- Megmutatom Avito példáján.
Chrome-bővítmény használata
Adjon hozzá egy gombot a helyi menühöz, és mentse el a képeket PNG vagy Jpeg formátumban egyetlen kattintással. Kép mentése típusként nagyszerű kiterjesztés a böngészőhöz, egyszerűen működik, néhány fájl elnevezésével gond van a "halandzsával", de ez a kisebbik rossz.
 XPS fájlok mentése PDF és JPG formátumba
XPS fájlok mentése PDF és JPG formátumba Fájlok mentése PDF vagy XPS formátumban
Fájlok mentése PDF vagy XPS formátumban Töltsd le a programot a pdf-ből rtf-be konvertálásához online
Töltsd le a programot a pdf-ből rtf-be konvertálásához online WebP-ből JPG-be webp-ből jpeg-fájlba online
WebP-ből JPG-be webp-ből jpeg-fájlba online Konvertáló program svg formátumba
Konvertáló program svg formátumba Mi a különbség az e-könyv formátumok között, és melyik formátumot részesítsük előnyben?
Mi a különbség az e-könyv formátumok között, és melyik formátumot részesítsük előnyben? Fájl konvertálása WEBP-ből JPG-be Hogyan lehet webp fájlt jpg formátumba konvertálni
Fájl konvertálása WEBP-ből JPG-be Hogyan lehet webp fájlt jpg formátumba konvertálni