Képek galériája a jquery-ről. Folyamatosan frissítjük jQuery plug-inek bázis fotó, videó és média galéria eszközök létrehozására szép képeket CSS szűrőket. A kijelző nézeteinek átkapcsolása a jquery blokkokról
A szkriptek gyűjteményünkben kis, de nagyon hasznos és funkcionális bővítményeket találhat webhelyére. Az eszközökre fordulva jquery.Képtár.Könnyen szervezhető egy digitális fotóalbumot kellemes formatervezéssel, a görgetés lehetőségével, méretezésével, bélyegképekkel és sok mással hasznos funkciók. Vannak szigorú megoldások a professzionális helyszíneken és a világos, animációval és más speciális effektekkel - szórakoztató projektekhez.
Pénzeszközökkel jquery képek Megtekintheti az oldal újratöltése nélkül, anélkül, hogy növelné a forgalom áramlását. A megjelenített bővítmények lehetővé teszik, hogy optimalizálja a képek betöltését valós időben, hogy a galériát kényelmes és kellemes formában jelenítse meg a felhasználó számára. A beállítások és a rendelkezésre álló megoldások kényelme miatt a sajátod jQuery-Photo Galéria Talán most pontosan nézd meg a kívánt módot. A bemutatott szkripteket különböző platformokon tesztelik, és kiváló kompatibilitás.
Üdv mindenkinek! Ebben a cikkben megnézzük hogyan készítsünk egy szép és kényelmesen rendezett galériát a jQuery-en.
Gyönyörű, kényelmesen rendezett galéria csodálatos dolog a webhelyed számára, ami örömmel fogadja Önt és látogatóit. Ma nagyon könnyű telepíteni és konfigurálni a bővítményt a könyvtárhoz. Jquery. - Filterizr.
A könnyű használat ellenére a plugin meglehetősen könnyű és látványos. Tekintsük többet.
Demonstráció
Annak érdekében, hogy a plugin működik, menjen a hivatalos weboldalra, és most már előtted van!
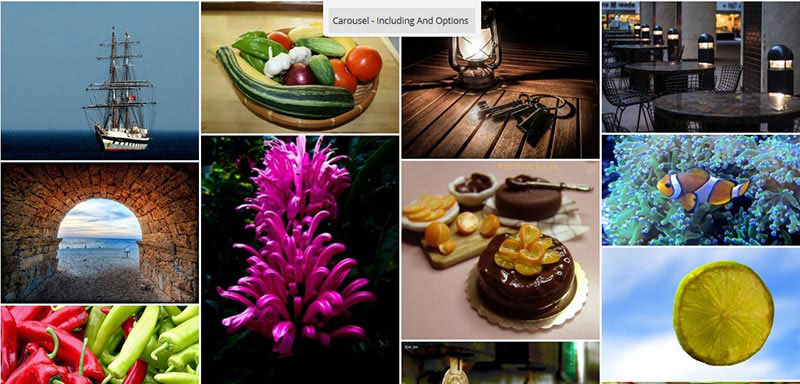
A városok, a természet, az ipar, a hajnal, a naplemente, a természet, az ipar, a naplemente, vagy az összes fénykép megjelenítése (alapérték). Van egy gomb Keverésamely lehetővé teszi a képek keverését. Gombok ASC és Desc. Rendezze a képeket növekvő és csökkenő, illetve. Ha valamilyen pozíciót vagy leírást szeretne találni, válassza ki a kívánt elemet a legördülő listában, és írja be a lekérdezést a Keresés mezőben. Ha az egér képét lebeg, a kép fekete-fehér színűvé válik.
Telepítés
A könyvtár letöltéséhez kattintson Letöltés vagy használhatja NPM.:
NPM telepítse a szűrőt.
A plugin már konfigurálva van a dobozból, de ha át szeretné írni az alapértelmezett értékeket, akkor is:
1) Vigye át egy objektumot paraméterekkel a tervezőnek Jquery.
Var filterizd \u003d $ (". Filtr-container"). Filterizr (((
// paraméterek
})
2) Írja át a paramétereket sETOPTIONS () Módszer az objektumban Filterizr..
Filterizd.filterizr ("Setoptions", (
// paraméterek
})
Paraméterek
Alapértelmezett paraméterek:
Opciók \u003d (
Animáció: 0,5,
Visszahívások: (
Onfilteringstart: Funkció () (),
Onfilteringend: Funkció () ()
},
Késleltetés: 0,
DelayMode: "Progresszív",
Könnyítés: "Könnyű",
Szűrő: "ALL",
Filteroutcss: (
Opacity: 0,
Transform: "skála (0,5)"
},
Szalincs: (
Opacity: 0,
Átalakítás: "skála (1)"
},
Elrendezés: "Samesize",
Választó: ".filtr-Container",
SETUPCONTROLS: TRUE.
}
Az egyes paraméterek részletesebb utasításai és leírása
Hosszú választotta a téma témáját. Ennek eredményeként észrevettem, hogy még nem választottunk ki képek galériája. Kiváló témában, mivel galériák Sok helyen jelen van. Őszintén szólva, mindegyikük nem nagyon vonzó. Tekintettel a jelenlegi fejlesztési trendekre jquery, html5 Stb. Azt gondoltam, mert sokkal vonzóbb megoldást kell tennie, mint azok, akik korábban találkoztak. Így. Miután eltöltöttük a napot, lehetőség volt egy hatalmas szkriptet találni. Mindezen hegyről úgy döntöttem, hogy csak elveszítem, mert szeretem, hogy már észrevette az előző hozzászólásokat.
Képek galériája Nem csak akkor alkalmazható fotóalbumokkal. A szkript használható, azt hiszem, még helyes lesz, mint portfólió a fotósokhoz, tervezők számára stb. JQuery Effects Segítenek vonzani a látogatók figyelmét, és egyszerűen eleganciát adnak a webhelyére.
Így. A figyelmet a gyűjteményhez jquery plugins képgalériák a webhelyen.
Ne felejtsd el megjegyzést, és ne felejtsd el megjegyezni, hogy ne veszítse el ezt a választást, akkor hozzáadhatja a kedvenceidhez a cikk alján található csillagra kattintva.
Photobox.
Ingyen, fény, adaptív galéria KépAmelyben minden hatás, átmenet a CSS3 által készül. Ideális fotós webhely-troyolio létrehozásához.
S Galéria.
Vonzó JQuery plugin galéria Képek. Animáció működik a CSS3-val.
Diamonds.js.
Eredeti plugin a képek galériájának létrehozásához. A miniatúrák alakúak rombákEz jelenleg nagyon népszerű. Ez az űrlap a CSS3 használatával történik. A galéria egyetlen mínusz a Likebox hiánya, amelyben a fotó megnyílik teljes méretű. Vagyis szükség lesz a rákos megbetegedések rögzítésére a Lightbox Plugin. Ez a parancsfájl a rhombus képek adaptív MÉRE.
Superbox.
A képek modern képei használata Jquery, css3 és html5. Mindannyian megszoktuk, hogy az előnézetre kattintva a teljes kép a Likebox (pop-up ablakban) megnyílik. A bővítmény fejlesztői úgy döntöttek, hogy a Likebox már beszélt. Képek ebben a galériában nyitva az előnézet alatt. Nézd meg a demót, és győződjön meg róla, hogy egy ilyen megoldás sok modern.|
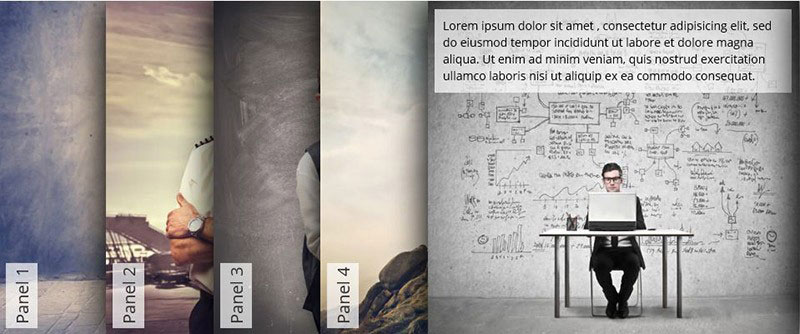
Sima Diagonal fade galéria
Modern képek galériája az előnézetek a képernyő téren kerülnek elosztásra. A szkript képes beolvasni a mappát a fotó a szerveren, hogy van, nem kell beszúrni minden kép külön-külön. Elég a képek feltöltése a kiszolgáló mappájába, és adja meg a beállítások elérési útját. Ezután a szkript mindent megtesz.
Gamma Galéria.
Stílusos, könnyen, adaptív galériák képek egy rács a Pinterest stílusában, amely most nagyon népszerűvé válik. A szkript nagyszerűen működik mindkét álló számítógépen mobil eszközökoh Bármilyen képernyőfelbontással. Kiváló megoldás webes tervező portfólió létrehozására.
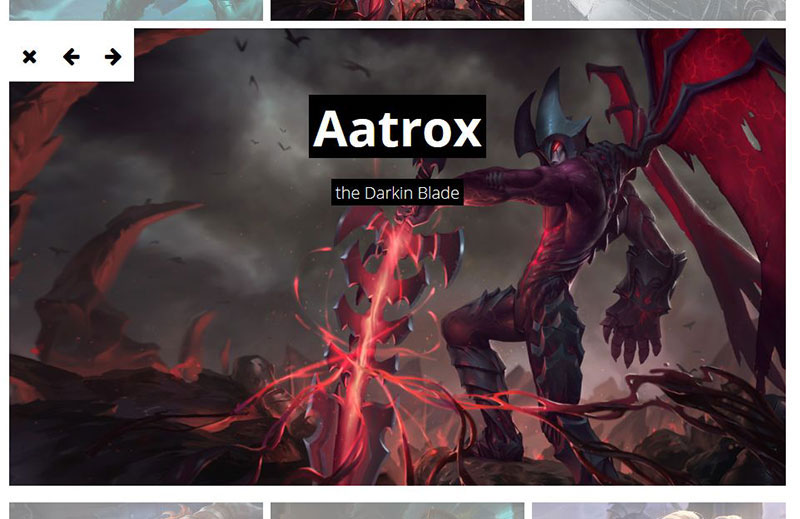
Thumbnail rács az előnézet bővítésével
Plugin a képek adaptív rácsja. Az alábbi gombra kattintva a fényképet többet és leírást indít. Jól alkalmas portfólió létrehozására.
jGallery.
jGallery van teljes képernyős, adaptív képgaléria. A hatások, az átmenetek és az egyenletes stílus könnyen beállíthatók.
Glisse.js.
Egyszerű, de nagyon látványos plugin galéria képek. Ez pontosan a megoldás, amikor létrehoznia kell egy fotóalbumot. A plugin támogatja az albumokat, és nagyon hűvös hatással van.
Mozaik áramlás.
Egyszerű, adaptív képek galériája rácskal a Pinterest stílusában.
Galereya.
Egy másik stílusos galéria egy rácsot egy Pinterest stílusban, szűrővel kategóriával. A böngészőkben működik: Chrome, Safari, Firefox, Opera, IE7 +, Android böngésző., Chrome Mobile, Firefox Mobile.
legalább.js.
Kiváló képek ingyenes galériája JQUERY, 5 és CSS3 használatával. Nagyon vonzónak van megjelenés És kétségtelenül vonzza a látogatók figyelmét.
fliplightbox.
Egy egyszerű képek galériája. Ha az előnézetre kattint, egy teljes kép nyílik a Likebox-ban.
blueMP Galéria.
Rugalmas galéria. Képes megjeleníteni a modális ablakban, nem csak a képek, hanem videó-. Tökéletesen dolgozzon az érzékszervi eszközökön. Könnyen testreszabható, és lehetőség van a funkcionális bővítés további bővítmények használatával (lásd a következő bővítményt).A mi esetünkön kompetensen összeállított és vizuálisan díszített, ez egy külön oldal, amely egy személyes webhely vagy blog fontos eleme, minden szakember, aki szakmai tevékenységeiben egy bizonyos szintű készségeket ért el.
Portfólió oldal, ez egy ilyen jelentés, vagy vizuális összefoglaló, amellyel egyértelműen bemutathatja a webhely / blog olvasóit és látogatóit, a legsikeresebb végrehajtott munkákat, a fotókat, cikkeket, kiadványokat, design elemeket stb .
Nincs ilyen oldalam, és én az én részem, egy bosszantó mulasztás, amelyet a lehető leghamarabb ki kell javítani, a valójában jelenleg, és dolgozom.
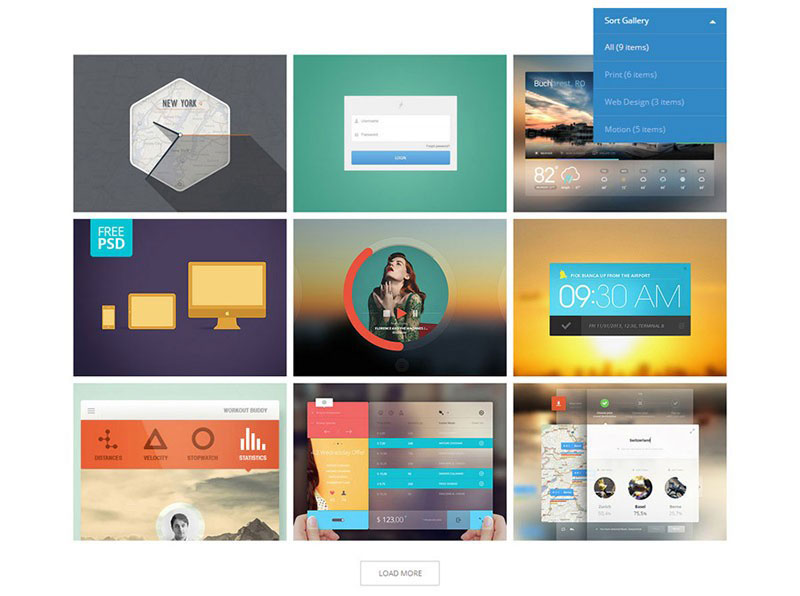
A végtelen kiterjedéseken globális hálózat, hatalmas összeget találhat kész sablonok A portfólió szervezésére szolgáló oldalak, valamint számos ilyen oldal, nagyon lenyűgöző. Tehát, hogy a törmelékbe kerüljön, hogy a webdesign és a fejlesztés minden finomságába kerüljön, mindig képesek lesznek megtalálni a megfelelő választás maguk számára. Nos, azok számára, akik elképesztő tudást a webhely-építő, azt javasoljuk, hogy ki példát adaptív elrendezés, egyszerű portfólió oldalon, szűrés által elvégzett munka kategóriában, készült, hígított vonzó átmeneti hatás, animációs Elemek.
Az oldal elrendezése, végrehajtható JavaScript és néhány design elem, amelyet "a hegyi", csodálatos webtervező és fejlesztő Kevin Liew (Quession.com). Az optimális megoldás kiválasztásakor fontos volt számomra, ez a végrehajtás egyszerűsége, a jquery plugin funkciója, a helyes munka mindenben modern böngészőkÉs figyelembe véve a legnépszerűbb népszerűsége különféle mobil eszközök, az internetböngészés, az alkalmazkodás és a tervezés a jövő számára. Nincs temetkezési, designer frills és súlyos bővítmények.
Az alapelrendezés két fő elemből áll felhasználói felületKi kell építeniük, ezek a lapoknál navigálnak a bemutatott munkák kategóriáinak szűrésére, és a rács maga egy miniatűr, amely egy pop-up aláírási hatással van, amikor lebegnek.
Ahhoz, hogy elkezdődjön, mindent a végén keresett, a jQuery nem lesz alacsonyabb, mint az 1.7.0 verzió. Ha még nincs csatlakoztatva, adja hozzá a következő karakterláncot a címkéhez :
Futtassa a MIXITUP bővítményt a munkához, helyezze be ezt a kódot a fenti fájlok után:
| < script type= "text/javascript" > $ (init: funkció () ($ # portfoliolista). MIXITUP (TARGETSELECTOR: ".Portfolio", FilterSelector: ".filter", Effektusok: [Fade], Lehetővé: "Snap", // Hívja a lebegő hatását Onmixend: filterlist . Hovereffect ()));), hovereffect: funkció () ($ (# portfoliolist .portfolio "). Hover (funkció () ($ () ($ ()). Keresse meg (" címke "). Stop (). Animál ( Alul: 0), 200, "örökutquad"); $ (ez). Keresse meg ("img"). STOP (). Animál ((tetején: - 30), 500, 500, "eséeutquad");), Funkció () $ (ez). Keresse meg ("címke"). Stop (). Animál ((alul: - 40), 200, "Eraseinquad"); $ (ez). Keresse meg ("img"). Stop (). Animál ((TOP: 0), 300, "eresseutquad");)));));); filterlist. Init ();)); |
Külön megvizsgálja a plugin összes lehetőségét, nincs értelme, az alapértelmezett be van állítva optimális lehetőség. Nos, ha valaki paraméterekkel végzett kísérletekbe kerül, kérjük, minden a hatalomban.
Az oldal elrendezésének és az elemek megjelenésének kialakításához csatlakoztasson pár fájlt a dokumentumhoz. .
Az egyik alapvető stílusok, hívjuk például: elrendezés.cs és egy másik kis CSS fájl normalizálva.css, hogy biztosítsák a böngészők legjobb beszélgetését az elemek szabványos tervezésében:
| < link rel= "stylesheet" href= "css/normalize.css" > < link rel= "stylesheet" href= "css/layout.css" > |
Most elemezzük mindent, ha lehetséges, ha lehetséges, felesleges víz nélkül hozzáférhető és érthető, az őshonos, hosszú szenvedésünkben.
| < ul id= "filters" class = "clearfix" > < li>< span class = "filter active" data- filter= "app card icon logo web" > Minden < li>< span class = "filter" data- filter= "app" > Alkalmazások < li>< span class = "filter" data- filter= "card" > BusinessCourses < li>< span class = "filter" data- filter= "icon" > Ikonok < li>< span class = "filter" data- filter= "logo" > Logó < li>< span class = "filter" data- filter= "web" > Webdesign |
- Minden
- Alkalmazások
- BusinessCourses
- Ikonok
- Logó
- Webdesign
A navigációs ablaktáblán helyezze az egész munkalistát kategóriába. Minden portfólió kategóriába van szükségünk az adat-macska attribútumon keresztül, hogy a navigációs ablaktábla egy vagy másik pontjához társuljon az adatszűrő attribútum értékével összhangban. Az adat-szűrő értékek adat-macskával történő összehasonlításával, és a portfólióelemek kategória szerint lesznek szűrve.
Ezenkívül hozzáadunk a miniatűröket, amelyeket az idő előtt elrejtett miniatűrökhez, egy kis panel, amelynek neve a munka és a címkategória, amely csak akkor jelenik meg, ha a képbe kerül. És könnyebb az egész dolog megjelenését CSS-ben, a megfelelő osztályoknak az elemek számára:
| < div id= "portfoliolist" > < div class = "portfolio logo" data- cat= "logo" > < div class = "portfolio-wrapper" > < img src= "img/portfolios/logo/5.jpg" alt= "" /> < div class = "label" > < div class = "label-text" > < a class = "text-title" > Vell tárhely. Ru < span class = "text-category" > Logó < div class = "label-bg" > ......... |

Kérjük, vegye figyelembe, hogy hivatkozhat a képre vagy közvetlenül az aláírásra, hogy a felhasználó teljes mértékben elképzelhesse az összes munkáját.
CSS.
Most, egy csendes sap, menj a legérdekesebb, hogy megalakult az általános stílus a felhasználói felület portfóliónk oldalt, és az adaptív változata. A cikk jelzi, csak az alap (alapértelmezett) értékeket, vagyis a háttér nélkül kép és csatlakoztatott betűtípusok, mindezt, akinek szüksége van rá, látható a demo, vagy keressen az archívumban a forrásokból.
| .Container (pozíció: relatív; szélesség: 960px; margó: 0 Auto; / * Az átmeneti áramkör látható, ha a böngészőablakot átméretezik * / -Webkit-átmenet: Mind az 1S könnyebb; -Moz-átmenet: mind az 1S könnyebb; -O-átmenet: mind az 1S könnyebb; Átmenet: Mind az 1S könnyebb; ) #Filters (margó: 1%, Padding: 0; Lista-stílus: nincs;) #filters Li (úszó: balra;) #filters Li span (kijelző: Padding: 5px 20px; Szöveges dekoráció: Nincs; Szín: # 666; / * Adjon hozzá egy kis árnyalatot a szöveghez * / Szöveg árnyék: 1px 1px #ffffff; Kurzor: mutató; ) / * A háttérkategória megváltoztatása * / #Filters Li span: lebeg (háttér: # 34B7CD; szöveg-árnyék: 0 0 2px # 004b7d; szín: #FFF;) / * Aktív kategória * / #Filters li span.active (háttér: RGB (62, 151, 221); szöveg-árnyék: 0 0 2px # 004b7d; szín: # #FFFF;) #portfoliolist .portfolio (-webkit-box-méretezés: Border-Box; -Moz-box-méretezés: Border-Box; -o-box-méretezés: Border-Box; Szélesség: 23%; Margin: 1%; Kijelző: Nincs; Float: balra; túlcsordulás: rejtett;) .portfolio-wrapper ( Túlcsordulás: rejtett; pozíció: relatív! Fontos, háttér: # 666; kurzor: mutató;) .portfolio IMG (max-szélesség: 100%; / * Alapértelmezett aláírások rejtve * / .portfolio .label (pozíció: abszolút; szélesség: 100%, magasság: 40px, alsó: -40px;) .portfolio .label-BG (háttér: RGB (62, 151, 221); szélesség: 100%; %, Pozíció: abszolút; Top: 0, bal: 0;) .portfolio .label-szöveg (szín: # #FFFFF; pozíció: relatív; Z-index: 500; Padding: 5px 8px;) .portfolio .text-kategória ( Kijelző: blokk; betűméret: 9px;) |
Konténer (pozíció: relatív; szélesség: 960px; margó: 0 Auto, / * Az átmeneti áramkör látható, ha a böngészőablak méretét * / -webkit-átmenet: mind az 1S könnyebb; -moz-átmenet: mind az 1S könnyebb; - átmenet: mind az 1S könnyebb; átmenet: mind az 1S könnyebb;) #filters (margó: 1%, Padding: 0, Lista-stílus: nincs;) #filters Li (lebeg) : Blokk; Padding: 5px 20px; Szöveges dekoráció: Nincs; Szín: # 666; / * Adjon hozzá néhány árnyékot a szöveghez * / Text-Shadow: 1px 1px #FFFFFF; lebeg * / #filters Li span: lebegés (háttér: # 34b7cd; szöveg-árnyék: 0 0 2px # 004b7d; szín: # #FFF;) / * aktív kategória * / #filters Li span.active (háttér: RGB (62, 151, 221); Szöveg-árnyék: 0 0 2px # 004B7D; Szín: # #FFF;) #portoliolista .portfolio (-webkit-box-méretezés: Border-Box; -Moz-box-méretezés: Border-Box; -O -Box méretezés: Border-Box; Szélesség: 23%; Margin: 1%; Kijelző: nincs, úszó: balra; túlcsordulás: rejtett;) .po RTFolio-Wrapper (túlcsordulás: rejtett; Pozíció: relatív! Fontos; Háttér: # 666; Kurzor: mutató; ) .portfolio img (max-szélesség: 100%, pozíció: relatív;) / * alapértelmezés szerint az aláírások rejtve vannak * / .portfolio .label (pozíció: abszolút; szélesség: 100%; magasság: 40px; alsó: -40px ;). Portfolio .Label-BG (háttér: RGB (62, 151, 221); szélesség: 100%; magasság: 100%; pozíció: abszolút; Top: 0; bal: 0;) .portfolio .label-szöveg ( Szín: # FFF; pozíció: relatív; z-index: 500; Padding: 5px 8px;) .portfolio .text-kategória (kijelző: blokk; betűméret: 9px;
A második részben ugyanabban a stílusú stílusban, több média kéréssel, alternatív CSS-részeket hoz létre. Ahhoz, hogy az oldalunkat helyesen tegye a különböző mobileszközök képernyőjén, hozzáadja és alternatív CSS-szabályokat a különböző képernyőkhöz ezen szakaszokhoz. Így könnyen felülír minden lefektetett szabályok szerint korábban a CSS táblázat a hagyományos böngészők és elérni a nagyon hitt az alkalmazkodóképesség.
| / * Tabletta * / @media csak képernyő és (min-szélesség: 768px) és (max-szélesség: 959px) (.container (szélesség: 768px;)) / * MOBILE - MEGJEGYZÉS: 320PX Szélesség Design * / @Media csak képernyő és (max-szélesség: 767px) (.container (szélesség: 95%,) #portiolist .portfolio (szélesség: 48%; margó: 1%;) / * MOBILE - MEGJEGYZÉS: Tervezés szélessége 480px * / @Media csak képernyő és (min-szélesség: 480px) és (max-szélesség: 767px) (.container (szélesség: 70%;)) |
/ * Tabletta * / @media csak képernyőn és (min-szélesség: 768px) és (max-szélesség: 959px) (.Container (szélesség: 768px,)) / * Mobile - Megjegyzés: 320px * / @media csak szélessége Képernyő és (max-szélesség: 767px) (.Container (szélesség: 95%,) #portfoliolist .portfolio (szélesség: 48%, Margó: 1%;)) / * Mobile - Megjegyzés: Design 480px * / @media szélessége csak a képernyő és (min-szélesség: 480px) és (max-szélesség: 767px) (.container (szélesség: 70%,)))
Ez minden. Csodálatos oldalunk a "Portfolio" képességei alatt készen áll, csak az egyenlően csodálatos és kiemelkedő munkájával kell kitöltenie, és kiemeli a világot. Még mindig csendesen, szerényen lehet, hogy büszke legyen magadra. A legfontosabb dolog nem az, hogy ezt a kérdésben túllépjék.
Lásd ismét egy példát, és ha szükséges, vegye be a forrásokat, szabadidőben, csendes otthoni környezetben, akkor ezt a munkát tökéletességre hozhatja.
Lecke létrehozásakor az anyagot használtuk :. Eredeti, kilenc tiszta, csak a szerző tolla alatt, a portfólió oldala van.
Sok szerencsét mindenkinek és a test előnyei, töltsön el egy rövid nyár maradványait!
Mivel általában a legjobb galériák jquery-ben jönnek létre, elsősorban a jquery típusú csúszkákra összpontosítottuk, de vannak néhány egyszerű CSS galéria is.
Ezt a gyűjteményt öt fő kategóriába sorolták, így könnyű kapcsolódni a kívánt részre. Mielőtt elkezdenénk, azt akartuk mondani, hogy ez rajtad múlik, hogy szabadon vagy prémium megoldásra kerüljön.
Nagyon kevés ingyenes minőségű kép megoldást találtunk, hogy élvezni fogja. Természetesen a prémium erőforrásokkal - vannak olyan galériák, amelyek egyszerűen elfutnak minket.
Csak menjen át a gyűjteményen, és keresse meg a legjobb kép megoldást az Ön igényeinek. Ha ez egy személyes projekt, biztosan nem akar pénzt költeni. De viszont, ha ez egy szabadúszó munka, talán érdemes egy kis pénzt költeni ahhoz, hogy tényleg hatást gyakoroljon az ügyfelére, és sok időt takarítson meg egyszerre!
I GUSSON, amit javasolok, hogy mindig megvizsgálja, hogy mennyi időt vesz igénybe, hogy módosítsa, telepítse vagy beállíthatja a szabad megoldást. Ha nem vagy olyan képzett vagy időigényes - határozottan megvizsgálja az előre gyártott kódot és olcsó, de kiváló minőségű eszközöket, mint a tézis.
jquery kép diavetítések
Az alábbiakban megtalálja az összes jquery diavetítést. Általában a diavetítéseket a weboldal tetején használják, hogy bemutassák a legfontosabb részeket a legdivatosabb módon.
1. AviasLider.
5. JS szekvencia (ingyenes)

A szekvencia a CSS-keretrendszeren alapuló JavaScript csúszka.
8. Slideshow 2 (ingyenes)

Diavetítés 2 Képgaléria
A Slideshow 2 egy JavaScript osztály a Mootools 1.2-hez a webhelyen lévő képek bemutatásához és animálásához. Kérjük, látogasson el weboldalára a teljes funkciók listájához.
9. JavaScript Tinyslideshow (ingyenes)

Nagyon egyszerű képcsúszda megoldás.
Ez a dinamikus JavaScript diavetítés könnyű (5 kb) és ingyenes képgaléria / diavetítés szkript.
Könnyedén meg azt, hogy az Auto-képek megjelenítésére, meg a Scroll Speed, Thumbnail Opacity, vagy tiltsa Thumbnail csúszka. Ezt a gyűjteménybe akartam felvenni, mert olyan könnyű. Kattintson ide, hogy letöltse ezt a diavetítést, és nézze meg az élő előnézetet.
jquery képgalériák.
Ebben a részben a kép galériákat talál. A legjobbak a portfóliók számára, de blogokban is használhatók. Tehát ásni kell.
10. Galleria.

12. Visual Lightbox

16. Egyesítse a galériát.

17. Automatikus generáló galéria

18. Highslide Js.

19. lapos stílusú polaroid galéria

jquery kép csúszkák
Ez a rész a legjobb és legszebb csúszkák, a stand prémium és a szabad. Hasonló munkát végeznek, mint a diavetítések, de hangsúlyozhatja a tartalomtartókat.
20. Érintse meg az engedélyezett RoyalsLider gombot

21. Layerslider.

Layerslider Responsive JQuery csúszka plugin.
22. Unoslider.

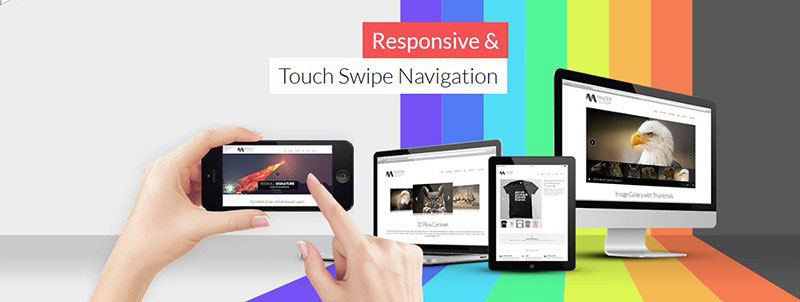
23. Mester csúszka.

Master Slider - JQuery Touch Swipe Slider
26. A harmonika csúszka.

Harmonika csúszka - a legjobb jquery harmonika csúszka a piacon.
Egyszerű módja annak, hogy megjelenítsük képeit vagy képeit, de elég erős ahhoz, hogy elrepedjen. Szabadon használható. Nézd meg.
28. Minden egy csúszkában

29. Blueberry kép csúszka

Áfonya jquery kép csúszka
Az áfonya kép csúszka egy jquery plugin, amelyet kifejezetten az érzékeny webdesign számára fejlesztettek ki. Az Blueberry Image Slider egy nyílt forráskódú projekt, amely a cssgrid.net 1140px rácsrendszerén alapul. Ez egyszerű és ugyanakkor kiváló szabad lehetőség.
Biztos vagyok benne, hogy annyira szereted, mint én. Ellenőrizze az Live előnézet és letöltési lehetőség.
30. Rhinoslider

Rhinoslider Slidere- A legrugalmasabb csúszka
37. Cube portfólió - Responsive jquery rács plugin

38. Slideme.

Slideme jquery diavetítés.
Ez a jquery plugin nagyszerű a weboldal tetejére, hogy bemutassa a munkáját, vagy többet mondjon rólad.
A Slideme teljes dokumentációt és egy bemutatót kapott, hogyan kell beállítani a csúszkát, minden típusú eszköz egyénileg. A design teljes mértékben reagál a CSS3 animációkkal. Könnyen telepíthető és nyilvános API-t biztosít.
A Slideme szabadon használható és határozottan érdemes megnézni. Nézze meg a demót itt.
39. PGWSLIDER.

A PGW csúszka egy jquery csúszka, amely a képek bemutatására tervezték. Ez a csúszka teljesen érzékeny. Könnyű és minden böngésző kompatibilis. A PGW csúszka szintén SEO barátságos.
Ez a csúszka nagyon alkalmas hírekre vagy blogolási webhelyekre, mivel megmutathatja a legutóbbi bejegyzést vagy cikkeket.
40. A tartalom csúszka körüli

41. Lencse csúszka.

Lencse csúszka jquery és wordpress plugin
A Lens Slider egy nyílt forrású projekt, így teljesen testreszabható. Slider Használja a nagyon egyszerű HTML jelölést egy nem osztott lista. A képek megjelennek a képernyőképen. Nincs lehetőség. A Lens csúszka WordPress pluginként is elérhető, és szabadon használható.
A legmegfelelőbb felhasználás a termékek, szolgáltatások, illetve az ineam bemutató számára lenne.
Nézze meg itt.
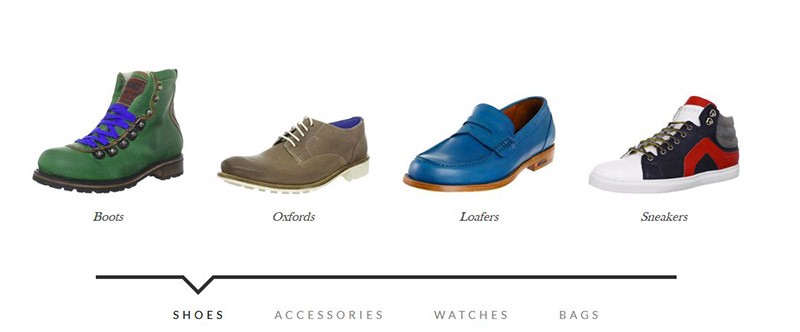
42. Gridder.

Gridder jquery és Ajax plugin
A Grillder egy félelmetes csúszka, amely bemutatja a munkáját. Gradder típus Mimics Google A képkeresés. A nagyobb kép megtekintéséhez kattintson egy miniatűrre, és kibővül. Ez egy nagyszerű módja annak, hogy egyszerre nagy számú képet mutasson.
Grillder jquery vagy Ajax thumbnail előnézetként kapható. Ez egy félelmetes szabad megoldás a következő portfólió projektjéhez.
A JQUERY LIVE PREVIEW CECK itt. Ha azt szeretné, hogy Ajax kattintson ide.
43. Barack diavetítés 0.3

Barack JS-Javascript diavetítés
Barack Slideshow egy elegáns, könnyű diavetítés JavaScriptben. Ez a diavetítés függőleges, vízszintes és szabálytalan listákkal működhet. A képek előre betöltöttek a Mootool eszközökkel. A kód tisztításához ellenőrizze a CSS-kódot. Ez azt jelenti, hogy szükség esetén egyes részek cseréje.
A Barack diavetítés portfólió-bemutatóként, terméklistaként, vagy akár az ügyfelek felsorolásához használható.
Itt talál egy demót és teszteljen különböző lehetőségeket.
44. JQZOOM Evolution

JQ Zoom evolúció
A JQZoom egy JavaScript képmagasító, amely a népszerű tetején épült jvery JavaScript. Keretrendszer. A JQZoom egy nagyszerű és nagyon könnyű használható szkript, hogy nagyítsa a képeket.
Ez a kép nagyító a legmegfelelőbb az online áruházakhoz és az éttermek menükéhez.
Keresse meg a dokumentációt és a demót itt.
45. Multimédia portfólió 2

Multimédia portfólió 2-jquery csúszka
Multimédia Portfolio 2. JQuery plugin, ami automatikusan felismeri a kiterjesztése minden média fájlt és a Appriate Player. Támogatja a képeket és a videókat. A multimédiás portfólió egyszerű HTML jelölést használ, és könnyen használható.
Ez a csúszka a legjobban alkalmas termékek, szolgáltatások, sőt híreinek bemutatására.
46. \u200b\u200bJQuery virtuális túra

jquery virtuális túra
a JQuery Virtual Tour az egyszerű panoráma néző kiterjesztése. Ez a jquery virtuális túra lehetővé teszi, hogy néhány panorámás kilátást gyakoroljon virtuális túrabe! Ez egy nagyszerű plugin, amit érdemes megnézni.
47.JQuery Vertical News Slider

Függőleges hírek csúszka - jquery plugin
jQuery Függőleges News Slider nagyon hasznos oldalak, amelyek szeretnék mutatni néhány News vagy marketing kampányok a saját telek. Ez érzékeny és CSS3 animációkat használ. A függőleges hírek csúszka lehetővé teszi, hogy teljes mértékben testreszabhatja a csúszka stílusát.
48. Multi tétel csúszka

CSS alapú galériák.
Eljöttünk az utolsó részünkbe, ahol megtalálja a legjobb tiszta CSS alapú galériákat. Lehet, hogy nem olyan népszerűek, de érdemes megpróbálni. Nézd meg magadnak.
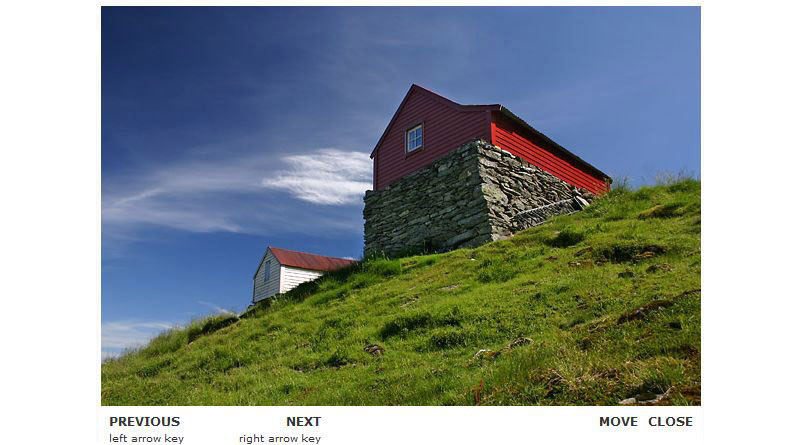
49. Hovebox Képgaléria

Hoverbox Image Galéria.
Lebegő doboz Képgaléria alapvetően Szuper könnyű (8 KB) Roll-Over Fényképtár használó Nothing But CSS. A gyorsabb betöltéshez csak egy képet használ a miniatűrre és az előnézetre. Minden nagyobb böngésző támogatott. A Hovebox Image Galéria szabadon használható saját projektekhez.
Ez a legjobban a fotósok bemutatására szolgál, bármilyen portfólió és éttermi menükhöz.
50. CSS kép csúszka 3-D átmenetekkel

51. CSS3 Animált képgaléria

53. Tiszta CSS3 képgaléria

Pure CSS3 képgaléria
Ez egy egyszerű CSS3 képgaléria, amely létrehozza a felbukkanó ablak hatását, amikor rákattint a képre. Alkalmas a portfóliók bemutatására a weboldalakon. Ha intenzív, akkor követheti a bemutatót is, hogy magad legyen.
Nézze meg az élő előnézetet.
54. CSS Lightbox Image Galéria

CSS Lightbox Image Galéria-tiszta CSS
Ez a képgaléria egy másik tiszta CSS Galéria. Kikapcsolja a képeket, amikor rákattintott. Letöltheti a forráskódot, vagy ha úgy érzi, menjen a tutorial.
A CSS Lightbox A képgalériát nem görgethető weboldalon kell használni. Ez azonban felülbírálható a JavaScript egyetlen vonalával, amely a bemutató végén található. A legmegfelelőbb felhasználás portfólió bemutató lenne.
55. Slidea.

Slidea - okosabb érzékeny csúszka plugin
És itt van egy gyöngyszeme, a csúszka. A Slidea egy többcélú tartalom csúszka. Ez a csúszka plugin épült a jQuery, a velocityjs és animus animációs kereten. A Slidea-val nincsenek animációs korlátok - tudsz annyira félelmetes vele!
Megpróbálhatom leírni, hogy milyen hűvös, de csak ellenőrizze az alábbi demót, és meg fogod érteni, hogy miért tetszik annyira!
Következtetés
Azt kell mondanom, hogy nagyon élveztem ezeket a bővítményeket. Olyan csodálatos csúszkákat találtunk, amelyek remélhetőleg segítenek abban, hogy hatékonyabban dolgozzanak a következő projekteden. Itt van valami minden helyzetben.
Olyan sok csodálatos csúszka és diavetítés van, hogy nehéz eldönteni, hogy mit kellene meghatározni. De véleményem szerint feltétlenül meg kell kijelentkezés Gridder Slider, mert ez tényleg elképesztő, hogy mit tehet, különösen a szabad, így ez egy win-win helyzet.
És határozottan shld nem felejti el a slideát. Igen, ez egy prémium csúszka, de annyira értéket hordoz, hogy megéri a beruházást!
Ha élvezte a cikkünket, megjegyzést, megosztja a WT barátaival, és mondd el nekünk, ha hiányoztunk a kedvenc csúszkád.
Melyik a kedvenc galéria bővítménye? Szeretnénk hallani a tapasztalatait!
Kreatív hírlevélünk.
Feliratkozás a népszerű hírlevélre, és kapja meg a legújabb webdesign híreket és erőforrásokat közvetlenül a beérkezett üzenetekbe.
 A Flash Player miért nem működik, és hibaelhárítás
A Flash Player miért nem működik, és hibaelhárítás Maga a laptop kikapcsol, mit kell tennie?
Maga a laptop kikapcsol, mit kell tennie? HP Pavilion DV6: Jellemzők és vélemények
HP Pavilion DV6: Jellemzők és vélemények Formázási pont ábrázolása lebegőpontos számok Hogyan tárolják a negatív számokat a számítógép memóriájában
Formázási pont ábrázolása lebegőpontos számok Hogyan tárolják a negatív számokat a számítógép memóriájában Számítógépes krumplit, és nem kapcsolja be, mit tegyen?
Számítógépes krumplit, és nem kapcsolja be, mit tegyen? Miért nem működik az egér egy laptopon vagy egéren?
Miért nem működik az egér egy laptopon vagy egéren? Hogyan lehet növelni vagy csökkenteni az oldal méretét (betűtípus) az osztálytársakban?
Hogyan lehet növelni vagy csökkenteni az oldal méretét (betűtípus) az osztálytársakban?