Galerie sur JQuery pour le portefeuille. Une sélection de curseurs adaptatifs. JQuery Plugin Silver Track
Longtemps a choisi le sujet pour le sujet d'aujourd'hui. En conséquence, j'ai remarqué que nous n'avons pas encore fait de sélection avec galerie des images. Dans mon excellent sujet, depuis galeries Présent dans de nombreux sites. Franchement, tous ne sont pas très attrayants. Compte tenu des tendances actuelles de développement jquery, html5 Etc. Je pensais, parce qu'il doit y avoir une solution beaucoup plus attrayante que ceux qui m'ont rencontré auparavant. Donc. Après avoir passé la journée, il était possible de trouver un grand nombre de scripts. De toute cette montagne, j'ai décidé de prendre seulement, car j'adore comment vous avez déjà remarqué sur des postes précédents.
Galerie des images Applicable non seulement au cas où avec des albums photo. Le script peut être utilisé, je pense que cela sera même correct, comme portefeuille pour photographes, concepteurs etc. Effets jQuery Ils contribueront à attirer l'attention des visiteurs et à donner une élégance à votre site.
Donc. À votre attention une collection jQuery plugins galeries d'image pour le site.
N'oubliez pas de commenter et de vous rappeler, afin de ne pas perdre cette sélection, vous pouvez l'ajouter à vos favoris en cliquant sur un astérisque au bas de l'article.
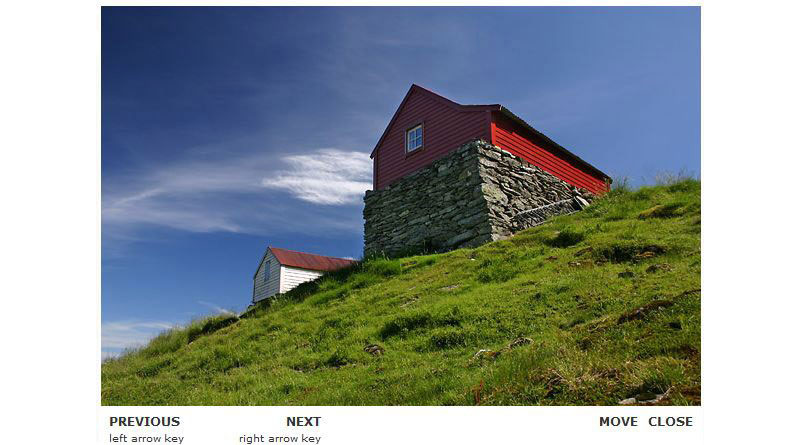
Photobox.
Libre, léger, galerie d'adaptation ImagesDans lequel tous les effets, les transitions sont fabriquées par CSS3. Idéal pour créer un site de photographe-troyolio.
S Galerie.
Attractif JQuery Plugin Gallery Images. L'animation fonctionne avec CSS3.
Diamonds.js.
Original plugin pour créer une galerie d'images. Les miniatures sont la forme rombaque pour le moment est très populaire. Ce formulaire est effectué à l'aide de CSS3. Le seul minus de cette galerie est l'absence de logo, dans laquelle la photo serait ouverte dans taille réelle. C'est-à-dire que cela sera nécessaire que les cancers fixent le plug-in Lightbox. Ce script génère une mission adaptative d'images de losange.
Superbox.
Galerie moderne d'images utilisant JQuery, CSS3 et HTML5. Nous sommes tous habitués que lorsque vous cliquez sur l'aperçu, la photo complète s'ouvre dans LIEWBOX (fenêtre contextuelle). Les développeurs de ce plugin ont décidé que LIFTBOX était déjà parlé. Les images de cette galerie s'ouvrent sous l'aperçu. Regardez la démo et assurez-vous qu'une telle solution ressemble à beaucoup de modernes.|
Galerie de fonte diagonale lisse
Galerie d'images moderne dans laquelle les aperçus sont distribués à travers l'espace d'écran. Le script peut numériser le dossier avec la photo sur le serveur, c'est-à-dire que vous n'avez pas besoin d'insérer chaque image séparément. Il suffit de télécharger des images sur le dossier sur le serveur et de spécifier le chemin d'accès au répertoire dans les paramètres. Ensuite, le script fera tout votre possible.
Galerie gamma.
Galerie élégante, facile et adaptative d'images avec une grille dans le style de Pinterest, qui est devenue très populaire. Le script fonctionne bien sur les ordinateurs stationnaires et sur appareils mobiles Avec n'importe quelle résolution d'écran. Une excellente solution pour créer un portefeuille de concepteurs Web.
Thumbnail grille avec aperçu en expansion
Le plugin est grille adaptative des images. Lorsque vous cliquez ci-dessous, la photo est lancée plus et une description. Bien approprié pour créer un portefeuille.
jgallery.
jgallery est galerie d'images adaptative en plein écran. Les effets, les transitions et le style même sont facilement ajustés.
Glisse.js.
Images simples, mais très spectaculaires de la galerie de plugin. C'est exactement la solution lorsque vous devez créer un album photo. Le plugin prend en charge les albums et a un effet très cool du tournage.
Flux de mosaïque.
Simple, adaptatif galerie d'images avec une grille dans le style de Pinterest.
Galereya.
Une autre galerie élégante avec une grille dans un style Pinterest avec un filtre par catégorie. Fonctionne dans les navigateurs: Chrome, Safari, Firefox, Opera, IE7 +, Navigateur Android, Chrome Mobile, Firefox Mobile.
moins.js.
Excellent garde libre d'images Utilisation de JQuery, 5 et CSS3. Elle a un très attrayant apparence Et, sans aucun doute, attirera l'attention de vos visiteurs.
fliplightbox.
Une simple galerie d'images. Lorsque vous cliquez sur l'aperçu, une image complète s'ouvre dans LIEWBOX.
galerie Blueimp.
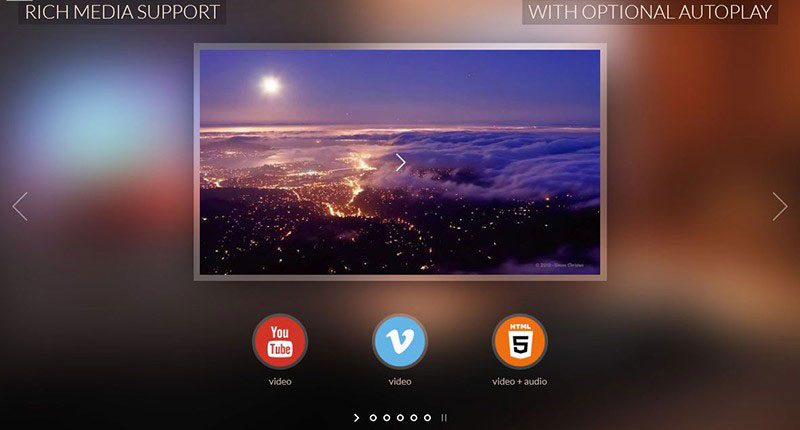
Galerie flexible. Capable d'afficher dans la fenêtre modale non seulement des images, mais aussi vidéo. Travaillez parfaitement sur des appareils sensoriels. Il est facilement personnalisé et il est possible d'élargir le fonctionnement utilisant des plug-ins supplémentaires (voir le plugin suivant).1. Excellent diaporama JQuery
Un grand diaporama spectaculaire utilisant des technologies JQuery.
2. Plugin JQuery "Scale CAROUSEL"
Diaporama évolutif utilisant jQuery. Vous pouvez définir des tailles pour les diaporamas que vous avez le mieux adaptés.
3. JQuery Plug "Slidejs"
Un curseur d'images avec une description de texte.
4. Plugin "Jslidernews"
5. CSS3 JQuery Slider
Lorsque vous planifiez le curseur sur les flèches de navigation, une vignette ronde de la diapositive suivante apparaît.
6. JUNKERY SUNERER JQUERY "CYCLE DE PRESENTATION"
jQuery Slider avec indicateur de chargement d'image. Il y a un changement de diapositive automatique.
7. Plugin JQuery "Curseur de parallaxe"
Curseur avec effet de fond volumétrique. Le point culminant de ce curseur à l'arrière-plan de l'arrière-plan, qui consiste en plusieurs couches, chacune desquelles est défilé à différentes vitesses. En conséquence, il éteint l'imitation de l'effet surround. Il a l'air très beau, vous pouvez en assurer à ce sujet. Un effet plus en douceur est affiché dans ces navigateurs comme: opéra, Google Chrome., C'EST À DIRE.
8. curseur frais et léger de JQuery "BXSLider 3.0"
Sur la page de démonstration de la section "Exemples", vous pouvez trouver des liens vers toutes les options d'utilisation possibles pour ce plugin.
9. curseur JQuery d'images, plugin "diaposidifs"
L'élégant curseur JQuery sera certainement capable de décorer votre projet.
10. JQuery Plugin diaporama "Diapositives easy" V1.1
Facile à utiliser JQuery Plugin pour créer un diaporama.
11. Plugin "JQuery Slidy"
Plugin JQuery facile dans diverses designs. Il y a un changement de diapositive automatique.
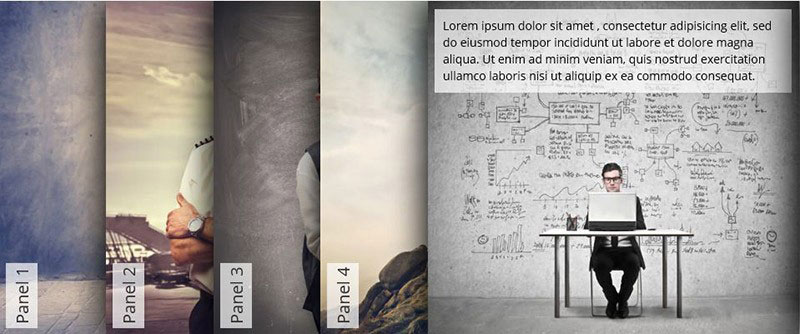
12. JQuery CSS Gallery avec changement de diapositive automatique
Si le visiteur dans un certain temps n'appuie pas les flèches «Forward» ou «Retour», la galerie démarrera automatiquement le défilement.
13. JQuery Slider "Nivo Slider"
Plug-in très professionnel de haute qualité avec code valide. Il existe de nombreux effets différents du changement de diapositives.
14. JQuery Slider "MobilySlider"
Curseur frais. jQuery curseur avec divers effets du changement d'image.
15. Plugin JQuery "Slider²"
Curseur facile avec changement de diapositive automatique.
16. curseur JavaScript frais
Curseur avec changement d'image automatique.
Plugin pour la mise en oeuvre d'un diaporama avec un changement de diapositive automatique. Il est possible de gérer l'affichage à l'aide des vignettes des images.
jQuery CSS Curseur d'image à l'aide du plug-in Nivoslider.
19. JQuery Slider "Jshowoff"
Plugin pour faire pivoter le contenu. Trois options d'utilisation: sans navigation (avec décalage automatique dans un format de diaporama), avec la navigation sous forme de boutons, avec la navigation sous forme d'images.
20. Plug-in Portfolio d'effet d'obturateur
Plugin JQuery frais pour le portefeuille de photographes. Dans la galerie mise en œuvre effet intéressant Changements d'image. Les photos se remplacent avec l'effet similaire à celui de l'obturateur de lentille.
21. Easy JavaScript CSS Slider "TinySlider 2"
Mise en œuvre d'un curseur d'image utilisant JavaScript et CSS.
22. Vent du curseur TinycirclesLider
Slider rond élégant. La transition entre les images est effectuée en faisant glisser le curseur de cercle comme un cercle rouge. Superbe coupe sur votre site si vous êtes en conception, utilisez des éléments ronds.
23. curseur d'images sur jQuery
Curseur facile "Kit de curseur". Le curseur est représenté dans diverses conceptions: verticale et horizontale. Également implémenté divers types de navigation entre les images: à l'aide des boutons "avant" et "arrière" à l'aide de la molette de la souris, à l'aide du clic de la souris sur la diapositive.
24. Galerie avec miniatures "Kit de curseur"
Galerie "Kit de curseur". La miniature de défilement est effectuée à la fois dans la direction verticale et horizontale. La transition entre les images est effectuée avec: roues de souris, clics de souris ou curseur miniature.
25. curseur de contenu de kit de curseur jquery
Curseur de contenu vertical et horizontal sur jQuery.
26. JQuery Slide Show "Kit de curseur"
Diaporama avec changement de diapositive automatique.
27. Curseur CSS3 JavaScript facile facile
Un curseur soigné sur JQuery et CSS3, créé en 2011.
jquery diaporama avec miniatures.
29. SIMPLE JQUERY Diaporama
Diaporama avec boutons de navigation.
30. Diaporama choqué JQuery "Sketter"
jQuery Plugin "Sketter" pour créer un diaporama superbe. Le plugin prend en charge la vue 22 (!) De divers effets d'animation lors du changement d'images. Il peut fonctionner avec deux options de navigation pour les diapositives: Utiliser des numéros de diapositives et avec la vignette. Assurez-vous de regarder la démonstration, une recherche de très haute qualité. Technologies d'occasion: CSS, HTML, JQuery, PHP.
31. diaporama "maladroit"
Diaporama fonctionnel. Sous forme de diapositives peuvent effectuer: des images simples, des images avec des signatures, des images avec des astuces pop-up, des clips vidéo. Vous pouvez utiliser des flèches, des liens vers des numéros de diapositifs et des touches à droite / à gauche sur le clavier pour naviguer. Le diaporama est fabriqué en plusieurs versions: avec des vignettes et sans eux. Pour afficher toutes les options, promenez-vous le long de la démonstration des liens n ° 1 - Démo N ° 6 situé sur la page de démonstration.
Des images de curseur de conception très originales ressemblant à un ventilateur. Changement de diapositive animé. La navigation entre les images est effectuée à l'aide des flèches. Il fournit également un décalage automatique pouvant être activé et éteint à l'aide du bouton Play / Pause situé sur le dessus.
Curseur d'animation jquery. Les images de fond sont automatiquement à l'échelle lorsque la fenêtre du navigateur change. Pour chaque image flotte un bloc avec une description.
34. Le curseur "Flux Slider" sur JQuery et CSS3
Nouveau curseur jquery. Plusieurs effets d'animation cool lorsque vous changez de diapositives.
35. JQuery "jswitch" plugin
Galerie d'animation de jQuery.
Diaporama léger sur jQuery avec changement de diapositive automatique.
37. La nouvelle version du plugin "SDILLDENCK 1.2.2"
Curseur de contenu professionnel. Les options sont possibles avec un changement de diapositives automatique, ainsi qu'une option à l'aide d'une molette de souris pour la transition entre les diapositives.
38. JQuery Slider "Sudo Slider"
Slander une image facile sur jQuery. Très nombreuses options de mise en œuvre: changement d'images horizontal et vertical, avec des liens vers le numéro de diapositives et sans eux, avec des signatures d'images et sans, divers effets de changement d'image. Il existe une fonction de changement de diapositive automatique. Des liens vers tous les exemples de mise en œuvre sont disponibles sur la page de démonstration.
39. diaporama JQuery CSS3
Le diaporama avec miniatures prend en charge le mode de changement de diapositives automatique.
40. JQuery "Flux Slider"
Curseur avec plusieurs effets du changement d'image.
41. SIMPLE SLAIDER JQUERY
Curseur d'image élégant sur jQuery.
Actuellement, le curseur est un carrousel - une fonctionnalité simplement nécessaire pour avoir sur un site d'entreprise, un site de portefeuille ou toute autre ressource. En plus des curseurs en plein écran de l'image, des curseurs horizontaux - le carrousel convient bien à n'importe quelle conception Web.
Parfois, le curseur doit occuper un tiers de la page du site. Ici, le curseur - le carrousel est utilisé avec les effets des transitions et avec des aménagements adaptatifs. Les sites de commerce électronique utilisent un curseur - carrousel pour démontrer une variété de photos dans des publications ou des pages séparées. Le code du curseur peut être utilisé librement et modifié conformément aux besoins.
En utilisant JQuery avec HTML5 et CSS3, vous pouvez rendre vos pages plus intéressantes en leur fournissant des effets uniques et en tirant des visiteurs dans la zone spécifique du site.
Slick - Plugin de curseur moderne - Carrousel
Slick est librement distribué à JQuery - Plugin, dont les développeurs font valoir que leur décision satisfera toutes vos exigences pour le curseur. Le curseur adaptatif - Le carrousel peut fonctionner dans le mode "Tile" pour les appareils mobiles et, dans le mode "Faire glisser" pour la version de bureau.
Contient l'effet de la transition "atténuation", la possibilité intéressante de "mode au centre", chargement paresseux d'images avec un autosprim. La fonctionnalité mise à jour comprend l'ajout de diapositives et un filtre à glissière. Tout ce que vous configuriez le plugin conformément à vos besoins.
Mode de démonstration | Télécharger
Chevouille Carousel 2.0 - JQuery - Plugin avec la possibilité d'utiliser sur des périphériques tactiles
Dans l'arsenal de ce plug-in - un grand ensemble de fonctions adaptées aux nouveaux arrivants et aux développeurs expérimentés. Ceci est une version mise à jour du curseur - carrousel. Son prédécesseur a été appelé juste.
Le curseur a des plug -rs intégrés pour améliorer le fonctionnement global. Animation, lecture vidéo, curseur Autorun, téléchargement paresseux, ajustement automatique de la hauteur - Les principales caractéristiques de Hibou Carousel 2.0.
La prise en charge de la possibilité de glisser-déposer est incluse pour une utilisation plus pratique du plug-in sur des appareils mobiles.
Le plugin est parfait pour l'affichage de grandes images, même sur les petits écrans de périphériques mobiles.
Exemples | Télécharger
jQuery Plugin Silver Track
Jolie petite, mais riche dans la fonctionnalité du plug-in jquery, qui vous permet de placer le curseur sur la page - un carrousel avec un petit noyau et ne consomme pas de nombreuses ressources du site. Le plug-in peut être utilisé pour afficher des curseurs verticaux et horizontaux, avec animation et créer des ensembles d'images de la galerie.
Exemples | Télécharger
Anoslide - Curseur JQuery adaptatif ultra compact
Le curseur de jQuery ultra compact - carrousel, dont la fonctionnalité est beaucoup plus grande que celle d'un curseur classique. Il comprend aperçu Une image, mappant plusieurs images sous la forme d'un curseur basé sur un carrousel et des titres.
Exemples | Télécharger
Carrousel de chouette - Curseur JQuery - Carrousel
Carrousel de chouette - curseur avec prise en charge des écrans tactiles et de la technologie de glisser-déposer, facilement intégré au code HTML. Le plugin est l'un des meilleurs curseurs qui vous permettent de créer un magnifique carrousel sans marquage spécialement préparé.
Exemples | Télécharger
Galerie 3D - Carrousel
Utilise 3D - Transitions basées sur CSS - Styles et un petit code JavaScript.
Exemples | Télécharger
Carrousel 3D utilisant TweenMax.js et jQuery
Magnifique carrousel 3D. Il semble que c'est toujours la version bêta, car j'ai trouvé quelques problèmes avec littéralement. Si vous souhaitez tester et créer vos propres curseurs, ce carrousel sera une bonne aide.
Exemples | Télécharger
Carrousel à l'aide de bootstrap
Curseur Adaptive - Carrousel Utilisation de la technologie Bootstrap uniquement pour votre nouveau site Web.
Exemples | Télécharger
Basé sur Bootstrap - Cadre-Cadre - Carrousel de boîte en mouvement
Les plus populaires sur le portefeuille et les sites d'affaires. Ce type de curseur - carrousel se trouve souvent sur n'importe quel type de sites.
Exemples | Télécharger
Tiny CirclesLider.
Ce petit curseur de taille est prêt à fonctionner sur des périphériques avec n'importe quelle résolution d'écran. Le curseur peut fonctionner à la fois en mode circulaire et carrousel. Un cercle minuscule est représenté comme une alternative à d'autres curseurs de ce type. Il existe une prise en charge intégrée aux systèmes d'exploitation iOS et Android.
En mode circulaire, le curseur semble assez intéressant. Prise en charge parfaitement implémentée pour la méthode du glisser-déposer et du système de diapositives de défilement automatique.
Exemples | Télécharger
Contenu Swider thumbellina.
Un curseur de type carrousel puissant, adaptatif, est parfait pour un site moderne. Fonctionne correctement sur tous les appareils. Il a des modes horizontaux et verticaux. Sa taille est minimisée à seulement 1 Ko. Le plugin ultra compact à tout le reste a d'excellentes transitions en douceur.
Exemples | Télécharger
WOW - Curseur - Carrousel
Contient plus de 50 effets, ce qui peut vous aider à créer un curseur d'origine pour votre site.
Exemples | Télécharger
Curseur de contenu Adaptive JQuery BaxLider
Changez la taille de la fenêtre du navigateur pour voir comment le curseur est adapté. BXSLIDER est livré avec plus de 50 options pour les paramètres et démontre ses fonctions avec des effets de transition différents.
Exemples | Télécharger
jcarousel
jCarousel - Plugin JQuery qui aidera à organiser vos images. Vous pouvez facilement créer des remblais personnalisés d'images à partir des bases montrées dans l'exemple. Le curseur est adaptatif et optimisé pour travailler sur des plates-formes mobiles.
Exemples | Télécharger
ScrollBox - Plugin JQuery
Plugin compact de ScrollBox Pour créer un curseur - Carrousel ou Texte exécutant une chaîne d'exécution. Les principales fonctions incluent l'effet d'un défilement vertical et horizontal avec une pause lorsque vous planifiez le curseur de la souris.
Exemples | Télécharger
dbpascarousel
Simple curseur - carrousel. Si vous avez besoin d'un plug-in rapide, cela conviendra à 100%. Il vient uniquement avec les fonctions de base nécessaires au curseur.
Exemples | Télécharger
Flexisel: Curseur adaptatif JQuery Plugin - Carrousel
Les créateurs de Flexisel ont été inspirés par le plugin de l'ancienne école Jcarousel, ce qui en fait une copie axée sur le bon fonctionnement du curseur sur les appareils mobiles et des tablettes.
La disposition adaptative Flexisel, lorsque vous travaillez sur des appareils mobiles, diffère de la disposition orientée vers la fenêtre du navigateur. Flexisel est parfaitement adapté pour travailler sur des écrans, à la fois faible et haute résolution.
Exemples | Télécharger
Elastislide - Curseur Adaptive - Carrousel
Elastislide s'adapte parfaitement à la taille de l'écran de l'appareil. Vous pouvez définir le nombre minimum d'images affichées à une certaine résolution. Fonctionne bien comme un curseur - carrousel avec des galeries d'image utilisant une enveloppe fixe ainsi que l'effet du défilement vertical.
Exemple | Télécharger
FlexSlider 2.
Curseur librement distribué de WHOVEMES. Le droit est considéré comme l'un des meilleurs curseurs adaptatifs. Le plugin contient plusieurs modèles et sera utile à la fois pour les utilisateurs débutants et les experts.
Exemple | Télécharger
Carrousel incroyable
Un carrousel incroyable est un curseur d'image adaptatif à JQuery. Prend en charge de nombreux systèmes de gestion de sites tels que WordPress, Drupal et Joomla. Prend également en charge les options Android et IOS et OUTTOP pour les systèmes d'exploitation sans aucun problème de compatibilité. Des modèles de carrousel incroyables intégrés vous permettent d'utiliser un curseur dans des modes verticaux, horizontaux et circulaires.
Exemples | Télécharger
Compilé de manière compétente et décorée visuellement, dans notre cas, il s'agit d'une page séparée, est un élément important d'un site ou d'un blog personnel, tout spécialiste qui a atteint un certain niveau d'habileté dans ses activités professionnelles.
Page du portefeuille, il s'agit d'une telle sorte de rapport ou d'un résumé visuel, avec lequel vous pouvez manifester clairement les lecteurs et les visiteurs du site / blog, définir les œuvres mises en œuvre les plus réussies, qu'ils soient des photos, des articles, des publications, des éléments de conception, etc. .
Je n'ai pas de cette page et, de ma part, une omission gênante qui doit être corrigée le plus tôt possible, le moment et je travaille.
Sur les étendues sans fin du réseau mondial, vous pouvez trouver grande quantité Modèles de page prêts pour l'organisation d'un portefeuille et une variété de pages, vraiment impressionnantes. Ainsi, pour mettre en scrupulation pour plonger dans toutes les subtilités de la conception et du développement Web, ils seront toujours en mesure de trouver une option appropriée pour eux-mêmes. Eh bien, pour ceux qui incroyables connaissances dans le bâtiment du site, je propose d'établir un exemple d'une disposition adaptative, d'une simple page de portefeuille, avec filtrage du travail effectué par catégorie, fabriqué sur, dilué avec un effet de transition attrayant, avec une animation éléments.
La mise en page de la page, exécutable JavaScript et certains éléments de design, émis «sur la montagne», merveilleux concepteur Web et développeur Kevin Liew (Queste.com). Lors du choix solution optimalePour moi, c'était important, c'est une simplicité d'exécution, la fonctionnalité du plug-in jquery, le travail correct de tous navigateurs moderneset compte tenu de la popularité la plus populaire de l'utilisation de divers appareils mobiles, pour la navigation sur Internet, l'adaptabilité de la conception de la future page. Pas de funérailles, de fioritures de concepteur et de plugins lourds.
La mise en page de base se compose de deux éléments de base de l'interface utilisateur que nous devons construire, ce sont des onglets de navigation pour filtrer les catégories des œuvres présentées et la grille elle-même est une miniature avec un effet contextuel lors de la navigation.
Pour commencer, tout à la fin gagné, JQuery ne sera nécessaire pas plus bas que la version 1.7.0. Si vous n'êtes pas encore connecté, ajoutez la chaîne suivante à la balise :
Exécutez le plugin MixItup pour fonctionner, insérez ce code après les fichiers ci-dessus:
| < script type= "text/javascript" > $ (init: fonction () ($ # portefoliologie). MélangeUp (Targetselector: ".Portfolio", FilterSelector: ".filter", Effets: [Fade], Effacement: "Snap", // Appelez l'effet Hover Onmixend: FiltreList . Hovereffecte ()));), Hovereffecte: Fonction () ($ (# Portfoliolist .Polfolio »). Survol (Fonction () ($ (Ça). Trouver (". Étiquette "). STOP (( Bottom: 0), 200, "FialoutQuad"); $ (ceci). Trouver ("img"). Stop (). Animate ((haut: - 30), 500, "FaioutQuad");), fonction () ( $ (ceci). Trouver (". Label"). Arrêtez (). Animate ((((bas: - 40), 200, "Easeinquad"); TROUVER ("IMG"). STOP () ((Top: 0), 300, "FialoutQuad");));););); Liste de filtre. Init ();)); |
Considérez séparément toutes les options du plugin, il n'a aucun sens, la valeur par défaut est définie jolie. option optimale. Eh bien, si quelqu'un insérera sur des expériences avec des paramètres, s'il vous plaît, tout en votre pouvoir.
Pour former une mise en page de la page et de l'apparition des éléments, connectez quelques fichiers au document. .
Un pour les styles de base, appelons-le par exemple: layout.css et un autre petit fichier CSS normalisé.css, afin d'assurer la meilleure conversation des navigateurs dans la conception standard des articles:
| < link rel= "stylesheet" href= "css/normalize.css" > < link rel= "stylesheet" href= "css/layout.css" > |
Maintenant, nous analyserons tout dans l'ordre, si possible, sans excès d'eau, est accessible et compréhensible, dans notre langue maternelle et longue souffrance.
| < ul id= "filters" class = "clearfix" > < li>< span class = "filter active" data- filter= "app card icon logo web" > Tout < li>< span class = "filter" data- filter= "app" > Applications < li>< span class = "filter" data- filter= "card" > Businesscours < li>< span class = "filter" data- filter= "icon" > Icônes < li>< span class = "filter" data- filter= "logo" > Logo < li>< span class = "filter" data- filter= "web" > création de sites web |
- Tout
- Applications
- Businesscours
- Icônes
- Logo
- création de sites web
Dans le volet de navigation, placez toute la liste de travail, cassée en catégories. Nous avons besoin de chaque catégorie de portefeuille via l'attribut Data-Cat pour associer à un ou plusieurs points du volet de navigation conformément à la valeur de l'attribut de filtre de données. En comparant les valeurs de filtrage de données avec Data-Cat, et les éléments de portefeuille seront filtrés par catégorie.
De plus, nous allons ajouter aux vignettes cachées jusqu'à l'heure avant l'heure, un petit panneau avec le nom du travail et la catégorie de titre qui apparaît uniquement lorsque vous survolez dans l'image. Et il est plus facile de former l'apparence de la chose en CSS, les classes correspondantes aux éléments:
| < div id= "portfoliolist" > < div class = "portfolio logo" data- cat= "logo" > < div class = "portfolio-wrapper" > < img src= "img/portfolios/logo/5.jpg" alt= "" /> < div class = "label" > < div class = "label-text" > < a class = "text-title" > Engendrer l'hébergement. Ruelle < span class = "text-category" > Logo < div class = "label-bg" > ......... |

Veuillez noter que vous pouvez ajouter des liens vers l'image ou directement à la signature, de sorte que l'utilisateur puisse imaginer pleinement toutes vos œuvres.
CSS.
Maintenant, une sève silencieuse, allez à la plus intéressante, à la formation des styles généraux de l'interface utilisateur de notre page de portefeuille et de la version adaptative. L'article indiquera uniquement les valeurs de base (par défaut), c'est-à-dire sans images de fond et polices connectées, tout cela, qui en a besoin, peut être vu dans la démonstration ou trouver dans les archives avec des sources.
| .Container (position: relative; largeur: 960px; marge: 0 auto; / * Vous pouvez voir le circuit de transition lorsque la fenêtre du navigateur est redimensionnée * / -Webkit-transition: toute la facilité des 1; -Moz-transition: toute la facilité des 1; -O-TRANSITION: Toute la facilité des 1; Transition: toute la facilité des 1; ) #Filters (marge: 1%; rembourrage: 0; style de liste: Aucun;) #filters Li (flotteur: gauche;) #filters LI Span (Affichage: Rembourrage: 5px 20px; Text-Décoration: Aucun; Couleur: # 666; / * Ajouter une petite teinte pour texte * / Text-Shadow: 1px 1px #ffffff; Curseur: pointeur; ) / * Changez la catégorie d'arrière-plan lors de la navigation * / #Filters Li Span: Verre (arrière-plan: # 34b7cd; text-ombre: 0 0 2px # 004b7d; couleur: #fff;) / * Catégorie active * / #Filters li-span.actif (arrière-plan: rgb (62, 151, 221); text-ombre: 0 0 2px # 004b7d; couleur: #fff;) #porfolioliste .Portfolio (-Webkit-box-dimensionnement: bordure; -Moz-box-dimensionnement: boîte de bordure; -O-box-dimensionnement: bordure; largeur: 23%; marge: 1%; affichage: Aucun; flotteur: gauche; Overflow: cachée;). Overflow: caché; position: relatif! IMPORTANT; CURSOR: # 666; Curseur: Pointeur;) .PORTFOLIO IMG (max-largeur: 100%; position: relatif;) / * Signatures par défaut cachées * / .Portfolio .Label (position: absolu; largeur: 100%; hauteur: 40px; bas: -40px;) .Portfolio .Label-bg (arrière-plan: RVB (62, 151, 221); largeur: 100%; hauteur: 100%; Hauteur: 100 %; Position: absolu; haut: 0; gauche: 0;) .Portfolio-text-texte (Couleur: #ffff; Position: Relative; Z-Index: 500; Rembourrage: 5PX 8PX;) .PORTFOLIO. Affichage: Bloc; Taille de la police: 9px;) |
Conteneur (Position: Relative; Largeur: 960px; Marge: 0 Auto; / * Vous pouvez voir le circuit de transition lorsque la taille de la fenêtre du navigateur * / -WebKit-Transition: Toutes les 1s facilité; -Moz-transition: toute la facilité 1S; -O- TRANSITION: Toutes les 1s facilité; transition: toutes les 1s facilité;) #Filters (marge: 1%; rembourrage: 0; style de liste: non Aucun;) #filters li (flotteur: gauche;) #filters LI Span (Affichage : Bloc; Rembourrage: 5px 20px; Texte-Décoration: Aucun; Couleur: # 666; / * Ajoutez une ombre pour le texte * / Text-Shadow: 1px 1px #ffffff; curseur: Pointeur;) / * Modifier la catégorie de la catégorie Hovering * / #Filters LI Span: plancher (arrière-plan: # 34b7cd; text-ombre: 0 0 2px # 004b7d; couleur: #fff;) / * Catégorie active * / #filters Li Span.active (arrière-plan: RVB (62, 151, 221); text-ombre: 0 0 2px # 004b7d; couleur: #fff;) #portoliolist .Portfolio (-Webkit-box-dimensionnement: bordure-box; -Moz-dimensionnement: bordure-box ;o -Box dimensionnement: boîte à bordure; largeur: 23%; marge: 1%; affichage: aucun; flotteur: gauche; Overflow: caché;) .po RTFolio-Wrapper (débordement: caché; Position: relatif! Important; Contexte: # 666; Curseur: pointeur; ) .Portfolio img (max-largeur: 100%; position: relatif;) / * Par défaut, les signatures sont cachées * / .Portfolio .Label (position: absolu; largeur: 100%; hauteur: 40px; bas: -40px ;). Portefeuille .Label-BG (arrière-plan: RVB (62, 151, 221); largeur: 100%; hauteur: 100%; position: absolu; top: 0; gauche: 0;) .Portfolio-text-texte ( Couleur: # FFF; Position: Relatif; Z-Index: 500; Rembourrage: 5px 8px;) .Portfolio .Text-Catégorie (Affichage: Bloc; Taille de la police: 9px;)
Dans la deuxième partie, juste dans la même table de styles, en utilisant plusieurs demandes de support, créez des sections de substitution alternatives CSS. Pour effectuer la mise en page de notre page correctement sur les écrans de divers appareils mobiles, ajoutez et alternatives règles CSS pour différents écrans dans ces sections. Ainsi, nous allons facilement remplacer toutes les règles définies par notre tableau CSS pour les navigateurs conventionnels et atteindre l'adaptabilité très croyante.
| / * Tablet * / @MeMedia Seulement écran et (min-largeur: 768px) et (max-largeur: 959px) (.Container (largeur: 768px;))) / * Mobile - Note: Conception de largeur 320px * / @Media Seulement écran et (max-largeur: 767px) (.Container (largeur: 95%;) #portioliste .Portfolio (largeur: 48%; marge: 1%;) / * Mobile - Remarque: Conception pour la largeur 480px * / @Media Seulement écran et (min-largeur: 480px) et (max-largeur: 767px) (.Container (largeur: 70%;))) |
/ * Tablette * / @MeMedia Seulement écran et (min-largeur: 768px) et (max-largeur: 959px) (.Container (largeur: 768px;)) / * Mobile - Remarque: Conception pour 320px * / @Media Seule largeur Écran et (max-largeur: 767px) (.Container (largeur: 95%;) #Portfolioliste .Portfolio (largeur: 48%; Marge: 1%;)) / * Mobile - Remarque: Conception pour 480px * / @Media Largeur conception unique écran et (min-largeur: 480px) et (max-largeur: 767px) (.Container (largeur: 70%;)))
C'est tout. Notre page merveilleuse sous les capacités du "portefeuille" est prête, elle reste seulement de le remplir avec son travail tout aussi merveilleux et remarquable, et d'exposer le monde. Vous pouvez toujours tranquillement, modestement, alors soyez fier de vous-même. La principale chose est de ne pas trop en faire.
Reportez-vous à nouveau un exemple et, si nécessaire, prenez les sources, à votre guise, dans un environnement domestique calme, vous pouvez apporter ce travail à la perfection.
Lors de la création d'une leçon, le matériau a été utilisé :. Original, neuf propres, juste de sous le stylo de l'auteur, la page du portefeuille, est là.
Bonne chance à tout le monde et avec des avantages corporels, passez les vestiges d'un court été!
Depuis généralement, les meilleures galeries sont créées à JQuery, nous nous sommes principalement concentrés sur les curseurs de type JQuery, mais il existe également quelques galeries de CSS simples.
Cette collection a été organisée en cinq catégories principales afin que vous puissiez passer facilement à votre section préférée. Avant de commencer, nous voulions vous dire que c'est à vous de choisir une solution gratuite ou Premium.
Nous avons trouvé de nombreuses solutions d'image de qualité gratuites que vous apprécierez. Bien sûr, avec des ressources premium - il y avait des galeries qui nous ont simplement soufflé.
Il suffit de passer à travers la collection et de trouver la meilleure solution d'image pour vos besoins. Si c'est un projet personnel, vous ne voudrez sûrement pas dépenser d'argent. Mais en revanche, si c'est un travail indépendant, il est peut-être intéressant de dépenser un peu d'argent pour vraiment laisser un impact sur votre client et économiser beaucoup de temps en même temps!
I Gusson Ce que je suggère, c'est toujours regarder combien de temps il faut pour que vous puissiez modifier, installer ou configurer une solution gratuite. Si vous n'êtes pas aussi habile ou que cela prend du temps - examinez certainement un code pré-effectué et des outils peu coûteux mais de haute qualité comme thesese.
jQuery image diaporamas
Vous trouverez ci-dessous tous les meilleurs diaporamas JQuery. Habituellement, les diaporamas sont utilisés sur le site Web pour présenter les parties les plus importantes de la manière la plus à la mode.
1. Aviasslider.
5. Séquence JS (gratuit)

La séquence est un curseur JavaScript basé sur le cadre CSS.
8. diaporama 2 (gratuit)

Diaporama 2 galerie d'images
Diaporeshow 2 est une classe JavaScript pour MOTOWOOLS 1.2 pour diffuser et animer la présentation d'images sur votre site Web. Veuillez visiter leur site Web pour une liste complète.
9. JavaScript TinysLideshow (gratuit)

Solution de curseur d'image très simple.
Ce diaporama JavaScript dynamique est un script léger (5 Ko) et de la galerie de diaporama.
Vous pouvez facilement la définir pour afficher automatiquement les images, définir la vitesse de défilement, l'opacité de la vignette ou pour désactiver le curseur de vignettes. Je voulais l'inclure dans cette collection car il est si léger. Cliquez ici pour télécharger ce diaporama et voir un aperçu en direct.
jQuery image galeries.
Dans cette section, vous trouverez des galeries d'image. Ils conviennent le mieux aux portefeuilles, mais peuvent également être utilisés dans des blogs. Alors creusons-nous.
10. Galleria

12. Visual Lightbox

16. Unite Gallery.

17. Galerie automatique de génération automatique

18. JS HighSlide.

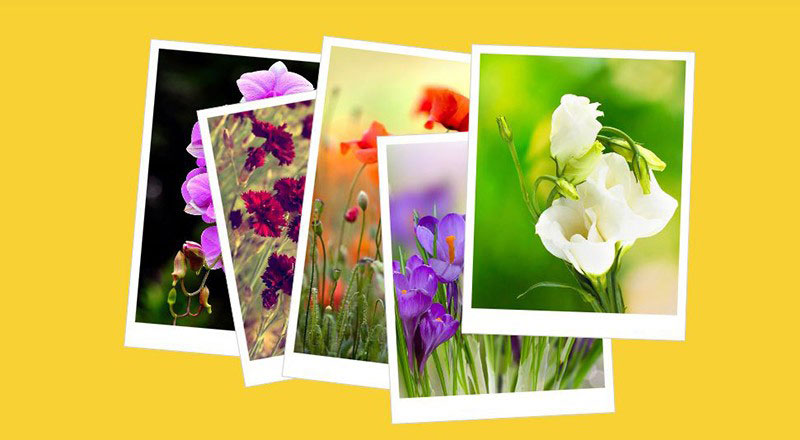
19. Galerie polaroid à plat plat

jQuery Image Sliders
Cette section est dédiée à tous les meilleurs et les plus beaux curseurs, Stand Premium et Gratuit. Ils font un travail similaire que les diaporamas, mais peuvent mettre l'accent sur les détenteurs de contenu.
20. Touch activé ROYALALLIDER

21. LayersLider.

Plugin de curseur JQuery sensible à layersLider.
22. Unoslider.

23. curseur maître.

Curseur maître - curseur de balayage jQuery tactile
26. Curseur d'accordéon.

Curseur d'accordéon - le meilleur curseur d'accordéon JQuery sur le marché.
Est un moyen simple de montrer vos images ou images, mais assez puissantes pour vous échapper. C'est libre d'utiliser. Vérifiez-le.
28. Toutes dans un curseur

29. curseur d'image de myrtille

Blueberry jQuery image curseur
Blueberry Image Slider est un plugin JQuery, qui a été développé spécifiquement pour une conception standard réactive. Blueberry Image Slider est un projet open-source, basé sur un système de grille de 1140px de CSSGRID.NET. C'est simple et en même temps une excellente option libre.
Je suis sûr que vous aimerez cela autant que moi. Vérifiez l'option Live Aperçu et téléchargement.
30. Rhinoslider

Rhinoslider Slidere - Le curseur le plus flexible
37. Portefeuille Cube - Plugin de grille JQuery réactif

38. Slideme.

Slideme jquery diaporama.
Ce plugin JQuery est idéal pour le haut du site, pour présenter votre travail ou en disant davantage sur vous.
Slideme a une documentation complète et un tutoriel comment configurer votre curseur, pour chaque type d'appareil individuellement. La conception est entièrement réactive avec les animations CSS3. Il est facile à configurer et fournit une API publique.
Slideme est libre d'utiliser et d'une peine de vue. Découvrez la démo ici.
39. pgwslider.

Le curseur PGW est un curseur JQuery, \\ qui est conçu pour la mise en valeur de vos images. Ce curseur est entièrement réactif. Est compatible léger et compatible avec tous les navigateurs. Le curseur PGW est également sympathique.
Ce curseur convient très à des sites Web de nouvelles ou de blogs, car il peut montrer votre post ou des articles les plus récents.
40. Tout autour du curseur de contenu

41. curseur de lentille.

Curseur de lentille JQuery et Plugin WordPress
Le curseur de lentille est un projet open-source et donc entièrement personnalisable. Le curseur utilise un marquage HTML très simple d'une liste non complétée. Les images sont montrées dans la capture d'écran. Aucune option n'est disponible. Le curseur de lentille est également disponible sous forme de plug-in WordPress et libre à utiliser.
L'utilisation la plus appropriée serait pour les produits, les services ou la présentation de l'ATAM.
Vérifiez le ici.
42. Gridre.

Grendre JQuery et Plugin Ajax
Le gridder est un curseur impressionnant pour la présentation de votre travail. Greather type d'imitation de Google Image Recherche. Pour afficher la photo plus grande, vous cliquez sur une vignette et il s'agit. C'est un excellent moyen de montrer un grand nombre d'images en même temps.
Le gridder est disponible sous forme de previewer JQuery ou Ajax Thumbnail. C'est une solution gratuite géniale pour votre prochain projet de portefeuille.
Pour la vérification de la prévisualisation en direct JQuery ici. Si vous voulez AJAX, cliquez ici.
43. Barack Diaporama 0.3

Barack JS- JavaScript Diaporama
Barack Diaporama est un diaporama élégant et léger écrit en JavaScript. Ce diaporama peut fonctionner avec des listes verticales, horizontales et irrégulières. Les images sont préchargées avec des actifs meubles. Pour garder votre code propre, vous devez vérifier le code CSS. Cela signifie changer certaines parties si nécessaire.
Barack Diaporama peut être utilisé comme vitrine de portefeuille, liste de produits ou même pour répertorier vos clients.
Ici, vous pouvez trouver une démonstration et tester différentes options.
44. JQZOOM EVOLUTION

JQ Zoom Evolution
JQZOOM est une loupe d'images JavaScript, construite sur le populaire cadre JQuery JavaScript. JQZOOM est un script excellent et très facile à utiliser pour agrandir des parties de votre image.
Cette loupe d'images est la plus adaptée aux magasins en ligne et aux menus de restaurants.
Trouvez la documentation et la démo ici.
45. Portefeuille multimédia 2

Portefeuille multimédia Slider 2-Jquery
Portefeuille multimédia 2 est un plugin JQuery qui peut détecter automatiquement l'extension de chaque fichier multimédia et appliquer le joueur d'approvisionnement. Il prend en charge les images et les vidéos. Le portefeuille multimédia utilise un marquage HTML simple et il est facile à utiliser.
Ce curseur convient le mieux à la présentation de produits, de services et même de nouvelles.
46. \u200b\u200bVisite virtuelle JQuery

visite virtuelle JQuery
jQuery Virtual Tour est une extension du Simple Viewer Panorama. Cette visite virtuelle JQuery vous permet de transformer des vues panoramiques en une visite virtuelle! C'est un grand plugin qui vaut la peine de regarder.
47.JQUERY NOUVEAU VERTICAL SUNERER

Cassifier de nouvelles verticales - Plugin JQuery
jQuery Vertical News Slider est très utile pour les sites Web qui souhaitent montrer des nouvelles ou des campagnes de marketing sur leurs sites. Il est réactif et utilise des animations CSS3. Le curseur de nouvelles verticales vous permet également de personnaliser complètement le style du curseur.
48. curseur multi-articles

Galeries de CSS.
Nous sommes venus dans notre dernière section, où vous trouverez les meilleures galeries de CSS pure. Ils peuvent ne pas être aussi populaires mais vaut la peine d'essayer. Voyez-le pour vous-mêmes.
49. Galerie d'images Hoverbox

Galerie d'images Hoverbox.
Hoverbox Image Gallery est essentiellement une galerie de photos de rouleau super léger (8 Ko) qui n'utilise rien que CSS. Pour un chargement plus rapide, il utilise une seule image pour la vignette et l'aperçu de la rouleau. Tous les grands navigateurs sont pris en charge. Hoverbox Image Gallery est libre d'utiliser pour vos propres projets.
Il est idéalement utilisé comme photographie mettant en valeur les photographes, tout type de menus de portefeuille et de restaurant.
50. curseur d'image CSS avec transitions 3D

51. Galerie d'images animée CSS3

53. Galerie d'images PURE CSS3

Pure CSS3 Galerie d'images
Ceci est une simple galerie d'images CSS3 qui crée l'effet d'une fenêtre contextuelle lorsque vous cliquez sur l'image. Il convient aux portefeuilles de présentation sur les sites Web. Si vous êtes interrété, vous pouvez également suivre le didacticiel pour le faire par vous-même.
Découvrez l'aperçu en direct.
54. CSS Lightbox Image Galerie

CSS Lightbox Image Galerie-Pure CSS
Cette galerie d'images est une autre galerie PURE CSS. Il effectue un zoom arrière sur des images lorsque l'a cliqué sur. Vous pouvez télécharger le code source ou si vous en avez envie, allez-y au Tutoriel ..
CSS Lightbox Galerie d'images doit être utilisée sur un site Web non défilable. Cependant, cela peut être remplacé par une seule ligne de JavaScript, qui est inclus à la fin du tutoriel. L'utilisation la plus appropriée serait une vitrine du portefeuille.
55. Slidea.

Slidea - un plugin de curseur sensible plus intelligent
Et voici un gemme de cette collection, enliquetée. Slidea est un curseur de contenu polyvalent. Ce plugin du curseur a été construit sur le cadre de l'animation JQuery, Velocityjs et Animus. Avec Slidea, il n'y a pas de limitations d'animation - vous pouvez tellement de génialité avec elle!
Je peux essayer de décrire à quel point c'est cool, mais juste vérifier la démo ci-dessous et vous comprendrez pourquoi je l'aime tellement!
Conclusion
Je dois dire que j'ai vraiment apprécié la recherche de ces plugins. Nous avons trouvé des curseurs incroyables qui vont, espérons-le, vous aider à travailler sur votre prochain projet plus efficacement. Il y a quelque chose pour chaque situation ici.
Il y a tellement de curseurs et de diaporamas étonnants qu'il est difficile de décider quoi Mais à mon avis, vous devriez définitivement vérifier le curseur de gridder, car il est vraiment incroyable de ce qu'il peut faire, en particulier gratuitement, c'est donc une situation gagnant-gagnant.
Et vous n'oubliez pas que Slidea n'oublie pas. Oui, c'est un curseur premium, mais il porte tellement de valeur que cela vaut bien l'investissement!
Si vous avez apprécié notre article, commenter, partagez-la des amis de WT et dites-nous si nous avons manqué votre curseur préféré.
Quel est votre plugin de galerie préféré? Nous aimerions entendre vos expériences!
Notre newsletter créatif.
Abonnez-vous à notre bulletin d'information populaire et obtenez les dernières nouvelles de conception Web et les ressources directement dans votre boîte de réception.
 Causes de pourquoi Flash Player ne fonctionne pas et dépannage
Causes de pourquoi Flash Player ne fonctionne pas et dépannage L'ordinateur portable lui-même s'éteint, que faire?
L'ordinateur portable lui-même s'éteint, que faire? HP Pavilion DV6: Caractéristiques et Reviews
HP Pavilion DV6: Caractéristiques et Reviews Format Représentation des numéros de points flottants La manière dont les nombres négatifs sont stockés dans la mémoire de l'ordinateur
Format Représentation des numéros de points flottants La manière dont les nombres négatifs sont stockés dans la mémoire de l'ordinateur Des frites et n'allument pas quoi faire?
Des frites et n'allument pas quoi faire? Pourquoi ne fonctionne pas la souris sur un ordinateur portable ou une souris?
Pourquoi ne fonctionne pas la souris sur un ordinateur portable ou une souris? Comment augmenter ou diminuer l'échelle de la page (FONT) dans les camarades de classe?
Comment augmenter ou diminuer l'échelle de la page (FONT) dans les camarades de classe?