Console Intitle Datalife Control Panneau de commande. Ajouter des images et des fichiers à DLE. Superposition de panneau d'eau à DLE
Le moteur DLE ou Datalife est un CMS payant pour gérer le contenu de votre site. CMS dispose d'un puissant système de gestion des nouvelles, de publication, d'articles, d'utilisateurs et est destiné à créer des portails d'information et des blogs. Grâce à une multitude de fonctionnalités intégrées et à utiliser une technologie AJAX avancée dans le CMS, votre site consommera moins de ressources de serveur, même avec un grand nombre de visiteurs. Dans ce manuel, vous apprendrez à installer DLE sur Hostinger.
Avant de commencer ce guide, vous aurez besoin de ce qui suit:
- Accès au panneau de commande Votre hébergement
Comment installer dle sur hostinger
Avant de commencer à définir DLE, vous devez effectuer des données:
Étape 1 - Téléchargement de fichiers d'installation de DLE
Ouvrez le dossier télécharger. Dans votre client FTP et téléchargez tous les fichiers du dossier sur votre compte d'hébergement dans le catalogue. public_html.

LA NOTE! Dans ce guide, nous utilisons FileZilla dans ce manuel, mais vous pouvez utiliser n'importe quel client FTP avec vous.
Étape 3 - Installation des autorisations de fichier
Le réglage de DLE est en mode automatique, tout ce que vous avez à faire est de définir les droits appropriés pour plusieurs dossiers et fichiers distincts que vous avez précédemment téléchargés sur votre compte d'hébergement.
- Pour commencer à définir le droit d'écrire sur le dossier Modèles.et tous les dossiers y ont investi. Pour ce faire, cliquez avec le bouton droit de la souris sur le dossier. modèles. Dans l'interface FileZilla et sélectionnez l'option Attributs de fichier ...

- Ensuite, dans la fenêtre qui apparaît, entrez dans Valeur numérique 777 Pour changer les permis d'écriture, cochez la case ci-contre Rediriger vers des annuaires imbriqués et noté Appliquer uniquement aux répertoires.

- Ensuite, vous devez modifier les autorisations pour tous les fichiers du dossier. modèles., mais déjà avec les droits de 666. Pour ce faire, ouvrez les attributs de dossiers. modèles. Et demande Valeur numérique 666, cochez la case ci-contre Rediriger vers des annuaires imbriqués → Appliquer uniquement sur les fichiers.

- Actions identiques dépenses avec des dossiers sauvegarde, téléchargements., ainsi que pour tous les dossiers à l'intérieur d'eux. Suivant pour les dossiers / Moteur / données / moteur / cache / système /. Pour tous les répertoires spécifiés, définissez les droits d'enregistrement 777.
- Maintenant, vous pouvez procéder à l'installation de DLE.
Étape 4 - Installation de DLE sur Hostinger
Pour démarrer l'installation, entrez le nom de votre domaine dans le navigateur. Si la fenêtre d'installation ne se déclenche pas automatiquement, ajoutez au nom de votre domaine install.php. Par exemple, votre domaine.ru / install.php.
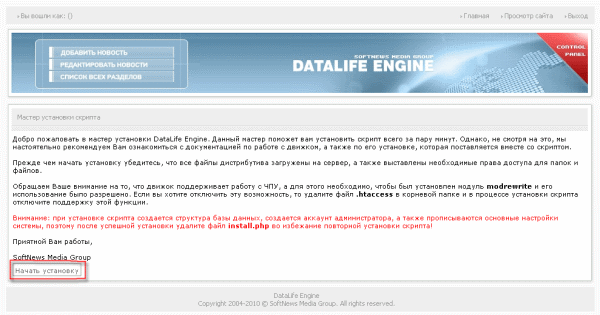
- Si tout est fait correctement, vous verrez la fenêtre de l'assistant d'installation du moteur Datalife. appuie sur le bouton Commencer l'installation.

- Ensuite, acceptez l'accord de l'utilisateur mettant une tique opposée J'accepte cet accord. Pour continuer l'installation, cliquez sur Procéder.

- Dans la fenêtre suivante, vérifiez que votre serveur répond aux exigences nécessaires et cliquez sur Procéder.

- Ensuite, vérifiez l'exactitude des autorisations de fichier précédemment installées. Si tout a raison, appuyez à nouveau sur Procéder.

- Dans la nouvelle fenêtre, vous devez remplir les détails de votre base de données et les données du compte administrateur de votre site DLE.

- Site d'URL.- adresse de votre site
Données pour accéder à MySQL Server.
- Server MySQL - Server MySQL de votre base de données sur l'hébergement. Si vous êtes un utilisateur hostinger, vous pouvez trouver les informations nécessaires dans la section. Bases de données → Bases de données MySQL.
- Nom de la base de données - Le nom de votre base de données MySQL.
- Nom d'utilisateur - Le nom d'utilisateur attribué à votre base de données.
- Mot de passe - Mot de passe de votre compte utilisateur de base de données.
- Préfixe - Tables de préfixes de la base de données MySQL. Vous pouvez laisser inchangé.
- Moteur de base de données- Il est recommandé de quitter la valeur par défaut. InnoDB.
- 4 octets utf. - Lorsque vous activez cette option, la DLE enregistrera des informations supplémentaires dans la base de données. Cette option peut affecter les performances de votre site.
Données pour accéder au panneau de commande.
Entrez des données pour accéder au panneau de commande sur votre site. Entrez votre adresse e-mail actuelle, elle sera utilisée pour restaurer l'accès au compte administrateur.
Paramètres additionnels.
Activer le support CNC - Activer une URL compréhensible de personne. Lorsque cette option est activée dans l'adresse de l'article, son nom sera affiché. Cette fonctionnalité est utile pour l'optimisation de référencement.
- Pour éviter de redémarrer l'installation ou la mise à jour, supprimez le fichier. installer.php. et dossier améliorer. Du catalogue de votre site. appuie sur le bouton Procéder.

Félicitations, l'installation de DLE pour votre site sur Hostinger est passée avec succès.

Conclusion
Après avoir terminé ce guide, vous avez appris à installer DLE pour l'hébergement. L'installation de DLE est un processus assez facile si vous avez suivi avec soin de notre gestion étape par étape. Malgré l'abondance de la CMS aujourd'hui, DLE a ses propres caractéristiques et ses bonnes performances.
Salut les amis. Je suis presque tout à fait de votre temps. Étant donné que la plupart de mes sites sont construits sur CMS DLE, vous devez alors travailler beaucoup avec ce moteur. J'avais l'habitude de dire que les développeurs ne sont pas amis avec le référencement et, en général, je n'ai jamais entendu un tel mot, mais cela s'est avéré pire qu'il ne pouvait être. J'ai même préparé toute une série de postes dédiés à la "garde" du moteur folklorique (voir catégorie).
Mais aujourd'hui, j'aimerais parler d'une telle chose importante comme une carte de site HTML pour DLE. Combien je n'ai pas cherché un module de carte normal sur Internet, je ne l'ai pas trouvé. Il y a bien sûr quelques solutions, mais ils donnent tous un résultat complètement faux nécessaire, et parfois ils ne font pas de mal. Je devais écrire le module lui-même ou demander plutôt aux professionnels de mettre en œuvre ma "liste de souhaits". J'exprime beaucoup de gratitude à Fomin Alexander pour enthousiasme et vitesse de travail incroyable.
Module de carte du site pour DL, que je vais imaginer, répond à toutes les exigences du SEO et extrêmement facile à installer.
Liste complète des modules pour DLE de Alaiich "A:
Plan du site - Carte du site Module de génération HTML pour DLE
Nom d'origine: Plancher
Compatibilité avec CMS: Dle 8.2- 10.6
Diffuser: Gratuit, comme c'est le cas, lors de la distribution, un lien vers la source est requis
Version effective: 2.2 (du 08/08/2014)
Objectif: Affiche une liste non mesurée avec des liens vers toutes les publications, catégories et Pages statiques.
Caractéristiques: Générateur de code visuel pour l'insertion. Réglage détaillé du principe de la sortie de tous les éléments du site - Actualités, catégories, Pages statiques - Le nombre d'éléments de sortie, le principe du tri et la procédure de tri, l'affichage des éléments comme un lien ou un texte simple, la capacité activer / éliminer des éléments spécifiques.
Description et configuration des cartes de site de module HTML pour DLE
Amis, le 3 juin 2012 - C'est une grande journée, une carte de site entièrement nouvelle version 2.0 est venue au monde. Nous élevons la facilité d'utilisation du barreau de notre module à un nouveau niveau. Mise en œuvre dans le système de génération visuelle à nous (j'espère aussi et aussi), j'ai vraiment aimé cela et nous avons décidé de l'initier et du module de carte du site. Maintenant, vous n'avez pas besoin de lire les manuels et les descriptions de toutes les fonctions et de leurs valeurs - il suffit d'accéder à l'administrateur, de spécifier plusieurs valeurs et tout - le module est prêt pour le travail!
En plus de ce qui précède, je veux énumérer quelques caractéristiques plus importantes:
- le module est complètement mis en cache;
- le module utilise l'API DLE;
- la carte n'entraîne pas de publications qui ne subissent pas de modération, ainsi que l'avenir prévu;
- la présence / l'absence de CNC est prise en compte, ainsi que le type de CNC;
- une telle subtilité est fournie - si quelqu'un travaille depuis longtemps avec le moteur, il se souvient qu'il n'y avait pas de CNC dans les versions antérieures, puis il est apparu, mais un seul type (le même type que le type 3 est en train de former). Ceci est donc également fourni dans ce module - de nouvelles publications sont affichées avec l'URL, le type de CNC qui est choisi dans l'administrateur et ancien, respectivement, avec l'URL de l'ancien type.
Malgré l'apparition d'un générateur visuel, je propose de vous familiariser avec la mécanique du module.
Le module est inséré dans le modèle principal.TPL à l'aide de la balise:
(Inclure le fichier \u003d "moteur / modules / sitemap.php? param1 \u003d value1 & param2 \u003d valeur2")
param1 \u003d - paramètre Module, valeur1 - Valeur des paramètres. Paramètres du module suivez la signature? Et divisé par le signe et.
Un exemple d'insertion (affiche une carte du site avec une liste de pages statiques et de nouvelles des catégories avec ID \u003d 2,3,4):
(Contenu)
(Inclure le fichier \u003d "moteur / modules / sitemap.php? show_static \u003d 1 & nécessiteux_cats \u003d 2,3,4")
Pour que la carte du site soit affichée sur une page séparée, la balise (include ...) doit être conclue dans et étiquette (contenu) entrer dans. Après cela, le module sera disponible à l'adresse http://site.ru/sitemap/
Après des modifications apportées aux paramètres et à leurs valeurs, il est nécessaire de nettoyer le cache dans le panneau d'administration.
Paramètres de module transmis via l'insertion TPL:
- need_cats - Liste des catégories Cate Cate Cated Cate
- exc_cats - Liste des catégories d'identité de catégorie exclues de la carte
- need_news - Liste des ID d'art sur une virgule pour la sortie sur la carte
- exc_news - liste des identifiants d'art à travers une virgule exclue de la carte
- ces paramètres indiquent sans signification simultanément
- need_static - ID de liste des pages statiques via une virgule pour la sortie sur la carte
- exc_static - ID de liste des pages statiques à travers la virgule, exclu de la carte
- ces paramètres indiquent sans signification simultanément
- cATS_AS_LINKS - Afficher les noms de catégories comme références (1 ou 0)
- show_static - Afficher les pages statiques (1 ou 0)
- cATS_SORT - Champ de tri de la liste de catégories (champ de table dle_category)
- cATS_MSORT - Direction de la liste de catégories (ASC ou DESC)
- news_sort - Champ de tri Liste des articles (champ de la table dle_post)
- news_Msort - Direction de la liste de tri des articles (ASC ou DESC)
- static_sort - Tri de champ Liste des pages statiques (champ de la table DLE_STATIC)
- static_msort - Direction de la liste de tri des pages statiques (ASC ou DESC)
- possibilités 2 directions de tri:
- ASC - ascension (par alphabet)
- Desc - descendant (dans l'ordre inverse)
- si le champ et l'ordre du tri ne sont pas spécifiés, les paramètres de catégories spécifiés sont utilisés ou que les paramètres de DLE standard sont utilisés.
- cATS_LIMIT - Le nombre maximum de sous-catégories
- news_Limit - Nombre maximum d'articles de sortie de la catégorie
- static_limit - le nombre maximum de pages statiques de sortie
Remarquer aucun des paramètres ci-dessus n'est obligatoireVous ne pouvez rien spécifier du tout - il suffit d'insérer la balise (Inclure le fichier \u003d "moteur / modules / sitemap.php") - Les paramètres par défaut seront utilisés.
Apparence et classes de styles de carte du site
En option, il est prévu de modifier l'apparence de la carte du site, car cela ouvre le fichier de style (style.css) de votre modèle et prescrire les classes suivantes.
Liste des classes de cartes de site CSS:
Sitemap_Catégories - Élément
- Liste des catégories
- Liste des catégories
.sitemap_items - élément- Liste des articles
- Liste des articles
.Sitemap_Static_Pages - élément- Liste des pages statiques
- Liste des pages statiques
Racine - classe pour les éléments ci-dessus à la racine de la liste
Sitemap_catégories A - Élément C titulaire catégorie
.Sitemap_Catégories Span - Élément C titulaire catégorie
.Sitemap_items a - élément C intitulé Article
.sitemap_static_pages a - élément C intitulé Page statiqueInstallation, suppression et mise à jour du module de carte du site sur DLE
Installation d'un module
- Déballez l'archive avec le module;
- Copiez le contenu du dossier de téléchargement (sauf / Modèles /) sur le serveur;
- Le contenu des téléchargements / des modèles / dossier / placement par défaut dans le dossier de votre modèle;
- Exécutez le fichier http://site.ru/sitemap_installer.php et suivez les instructions;
- Supprimer le fichier sitemap_installer.php du serveur;
- Allez dans l'AdminPPanel, sélectionnez le module du site Plan du site et générez le code;
- Ouvrez le fichier principal.TPL de votre modèle et trouvez:
Réécritengine sur.
Ci-dessous Ajouter:
$ MetaTags \u003d.<<
Ajuster ci-dessus:
Si ($ do \u003d\u003d "sitemap") ($ nam_e \u003d "carte du site"; $ Metatags ["titre"] \u003d "Carte du site ($ config [" "home_title"]) "; $ MetaTags ["Description"] \u003d "Carte du site ($ config [" Description "])"; $ canonique \u003d ""; ) si ($ do \u003d\u003d "sitemap") ($ nam_e \u003d "sitemap"; $ métatags ["Titre"] \u003d "Plan du site ($ config [" home_title]]) "; $ METAMAP (" Description " $ Config ["Description"]) "; $ canonique \u003d" ";)
- Le processus d'installation est terminé - la carte du site est disponible sur http://site.ru/sitemap/
Suppression de module
- Téléchargez le fichier sitemap_uninstaller.php sur le serveur (dans le dossier où DLE est installé);
- Exécutez le fichier http://site.ru/sitemap_uninstaller.php et suivez les instructions;
- Supprimer tous les fichiers de module chargés lors de l'installation;
- Annuler toutes les modifications des fichiers du moteur (Main.TPL et.HTACCESS), entrées lors de l'installation;
- N'oubliez pas de supprimer le fichier sitemap_uninstaller.php.
Module de mise à jour
- Téléchargez la nouvelle version du module à partir de la page HTTPS: // Site Web / Blog / Post / 1974
- Déballez l'archive avec le module.
- Copiez le contenu du dossier de téléchargement (à l'exception du fichier Sitemap_installer.php et du dossier / des modèles /) sur votre serveur, répondez à "Oui" dans les questions de votre client FTP sur le remplacement des fichiers existants.
Attention! Pour mettre à jour la version v.1.x à la version v.2.x:
Il est nécessaire de copier complètement de nouveaux fichiers de la version 2.x sur le serveur, lorsque la correspondance des noms confirme le remplacement. Après cela, vous devez exécuter http://site.ru/sitemap_installer.php et suivez les instructions. Cette mise à jour est complète.Téléchargez le module Sitemap HTML pour DLE
Historique Historique des journaux
- v.2.2 - 08.05.2014
- Conception de module entièrement repensée pour toutes les versions de DLE.
- Correction des erreurs mineures et améliorées. Assurez-vous de faire lorsque la mise à jour est terminée avec l'édition du fichier moteur.php dans les instructions de mise à jour.
- v.2.1.1 - 17.04.2014
- Code de module mis à jour pour la compatibilité avec le nouveau format du fichier de paramètres de DLE version 10.2 et ci-dessus.
- v.2.1 - 08.10.2012
- Correction du bogue dans le générateur de code.
- Typômes fixes dans Admin.
- v.2.0 - 03.06.2012
- Installateur ajouté.
- Un administrateur est apparu avec le générateur de code pour insérer dans le gabarit.
- v.1.2 - 02.06.2012
- Le contrôle de la version de DLE a été introduit.
- Le module est maintenant compatible avec la ligne DLE 8.2-9.6.
- v.1.1 - 02.11.2011
- Bugs éliminés avec certaines fonctions du module.
- v.1.0 - 16.03.2011
- Sortie officielle.
FAQ - Réponses aux questions fréquemment posées
Q: Pourquoi ai-je besoin de deux cartes de site XML et HTML? Quelle est leur différence? Puis-je les utiliser en même temps?
UNE: Ceci est complètement deux entités différentes: la carte du site XML est destinée uniquement aux moteurs de recherche. La carte du site HTML est destinée aux utilisateurs de naviguer sur le site. Ils peuvent et doivent être utilisés simultanément.Q: Quelle carte du site doit être ajoutée au panneau Yandex et Google Webmaster?
UNE: Les moteurs de recherche doivent "pleuvoir" la carte XML du site et non cette carte qui crée ce module.Q: Un lien vers quelle carte du site peut être mis sur le site (par exemple, dans un pied de page)?
UNE: Vous devez vous référer uniquement à la carte HTML du site, c'est-à-dire Celui qui est créé par ce module et est disponible à l'adresse http://site.ru/sitemap/Q: J'ai eu la prochaine erreur, que faire?
Erreur fatale: impossible de redéclarécher Classe Plan du site dans /.../gine/modules/sitemap.php à la ligne 55
UNE: Profitez de l'installation alternative de la carte du site via des pages statiques - la méthode est décrite ici.Q: Ce module fonctionne-t-il sur DLE 10?
UNE: Oui, tout fonctionne bien. Mais si vous avez des difficultés, il y a une autre alternative. Grâce à l'utilisateur sous Ryan - la méthode est décrite ici.Q: J'ai beaucoup de publications sur le site et tous ces liens sont affichés sur une page. C'est la merde, Yandex jure!
UNE: Oui, Yandex jure. Pour raccourcir le nombre de références sur la page, utilisez l'option de limite de presse News_Limit (voir Détails dans la liste des paramètres).Q: Combien de liens sur la page de carte peuvent-ils / besoin de produire?
UNE: De la réponse officielle du service de support Yandex: le nombre recommandé de liens dans la carte du site HTML ne doit pas dépasser 3000 références.Q: Mais qu'en est-il de la division de la carte du site sur la page? Je vous en prie.
UNE: La panne de la page de la carte du site n'est pas signifiée à la structure de la base de données et de la logique du module. Dans un proche avenir, la possibilité de dégrader les pages n'est pas prévue.Donc, je vous ai tout dit, s'il vous plaît télécharger, tester et écrire des critiques. Si vous trouvez des erreurs - écrire, tout aussi possible sera édité. En outre, s'il y a des souhaits sur la fonctionnalité, le raffinement, écrivez également, discutons de tout et faites!
Avertissement. Récemment, la distribution de ce module est notée sur divers sites dédiés à DLE, sous d'autres noms, avec un code modifié, une copie à distance / modifiée, etc. Mais néanmoins, les signes que c'est exactement le module et développé par Alexander Fomin, restez. Donc, je ne supporte aucune responsabilité pour les distributions téléchargées à partir d'autres sites.
De l'auteur: Salutations à vous, amis. Dans ce petit article d'examen, nous examinerons comment l'administrateur administrateur est disposé, où se trouve l'entrée de l'administrateur administrateur et comment entrer dans le panneau d'administration. Comme vous le comprenez, l'article est principalement axé sur ceux qui viennent de commencer leur connaissance avec CMS DLE.
Vous avez donc installé le moteur DLE sur l'hébergement ou le serveur local. Comment arriver à admin dle? Tout est simple, car il suffit de contacter la page principale de votre site et d'ajouter à l'adresse de la chaîne Admin.php, après quoi une nouvelle adresse est passée à une nouvelle adresse. Par exemple, l'adresse de mon site est la dle.loc, respectivement, le panneau d'administration DLE est sur l'URL suivante - dle.loc / admin.php

Lorsque vous essayez d'entrer dans la dote de l'administration, nous verrons logiquement le formulaire d'autorisation, où le nom d'utilisateur et le mot de passe de l'administrateur qui inventé par nous doivent être entrés au stade de l'installation de la DLE. Connectons-nous. Après une autorisation réussie, nous tombons dans les saints saints de notre site - le panneau de contrôle de la DLE.

Il convient de noter que l'administrateur admin est construit de manière assez logique et compréhensible de manière intuitive. Si vous essayez de comparer avec les administrateurs d'autres CMS, l'administrateur admin sera légèrement plus difficile que l'administrateur WordPress, mais plus simple et compréhensible par rapport à l'administrateur Joomla. L'apparition du panneau d'administration administrateur est également digne d'éloges, le travail avec l'emballage administrateur est assez agréable et pratique.
Dans le coin supérieur droit, nous pouvons voir les données de notre profil, où vous pouvez modifier l'e-mail, le nom, le mot de passe et d'autres données similaires. Vous avez également accès aux deux fonctionnalités les plus fréquemment utilisées lors de la gestion du site - ajoutez des nouvelles et des nouvelles. Depuis que DLE est un moteur de presse, il est assez logique que les fonctions de gestion des nouvelles soient faites pour elles accessibles.

Essayons d'ajouter les premières nouvelles ou un article, si vous souhaitez sur notre site. Pour ce faire, cliquez sur le bouton Ajouter une information et remplissez le formulaire proposé pour ajouter des nouvelles. En fait, il suffit de spécifier le titre de l'article, de choisir une catégorie pour elle et de remplir une description bref et complète de l'article ajouté.

Enregistrez les nouvelles et voyez s'il est apparu sur la page principale du site. L'article est apparu et c'est merveilleux, car il est aussi simple et vous pouvez simplement ajouter d'autres articles et actualités.

Modifions également le nom du site. Vous pouvez le faire dans la section Paramètres de script - Réglage du système. Dans le champ Titre du site, nous déposons le nom souhaité.

Maintenant, dans l'onglet Navigateur comme nom du site, nous verrons ce dont nous avons besoin. Comme vous pouvez le constater, tout est vraiment pratique, logique et clairement organisé dans le DLE Admin. Dans les articles suivants, nous vous familiariserons avec d'autres caractéristiques de DLE, Eh bien, sur cet article actuel, nous allons probablement compléter. Si vous souhaitez vous familiariser avec DLE plus profond et apprendre à créer des sites sur ce moteur, assurez-vous de faire attention à notre cours. Eh bien, je te dis au revoir à toi. Bonne chance!
Moteur de Datalife (DLE)ce moteur de presse multijoueur destiné à l'organisation de propres blogs et de médias sur Internet. Grâce au puissant système de publication, paramètres et édition de nouvelles, le moteur est à l'avance avant ses concurrents les plus proches. Et grâce à la structure exacte et réfléchie du noyau qui minimise les exigences des ressources du serveur, le moteur est capable de travailler facilement avec des projets très sexés sans créer de charges spéciales sur le serveur. La flexibilité et la facilité dans la mise en place et l'intégration de leur propre conception vous permettront de déployer nos propres sites dans le temps le plus court que possible, sans frais de matériaux supplémentaires. L'utilisation de la technologie Ajax avancée réduira à la fois le trafic de votre serveur et le trafic de vos visiteurs, sans parler de la commodité d'utiliser cette technologie sur le site. Grâce à l'attention accrue à la sécurité du script, la commodité de travailler avec elle, ainsi que de développement dynamique, plus de 70 000 portails ont déjà parlé en faveur de l'utilisation du moteur Datalife, qui sont utilisés avec succès dans le travail. Le moteur est optimisé pour les moteurs de recherche, ce qui conduira à votre site de clients supplémentaires.
Site officiel:http://dle-news.ru/
FAQ: http://dle-news.ru/faq.html
Nous attirons votre attention sur le fait que ce logiciel estpayéet l'installation sera examinée par l'exempleversion de démonstration.
Installation Cms dle.
Pour commencer à installer le DLE, vous devez accéder au panneau de commande d'hébergement à l'aide du lien et des données qui vous sont envoyées sur le courrier électronique lors de la commande de services.
Téléchargez la distribution CMS DLE (Moteur Datalife), par exemple ici http:/dle-news.ru/demo.html .
Accédez au panneau de commande d'hébergement, élément "Directeur de fichiers" à côté du répertoire www / domen. Supprimer le P-Default Créé lors de l'ajout d'un fichier de domaine Index.html, appuyez sur la touche "Télécharger", sélectionnez l'archive CMS DLE et cliquez sur OK.
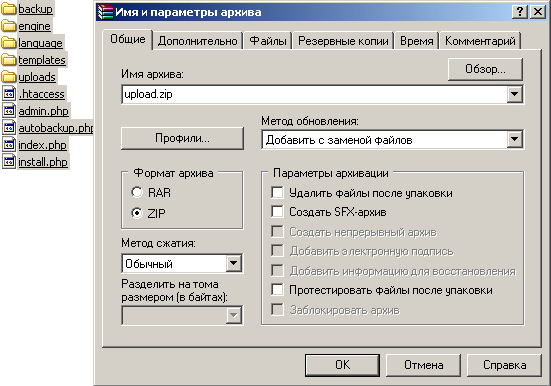
Après avoir téléchargé l'archive CMS DLE DLE (Datalife Engine), cliquez dessus une fois, de sorte qu'il est libéré et appuyez sur le bouton "Gagner". Après déballage des archives, vous devez venir à cette espèce:
Ensuite, nous devons créer une base de données CMS DLE (moteur Datalife), pour cela, dans le panneau de configuration d'hébergement, accédez à l'élément "Base de données" et cliquez sur le bouton "Créer". Nous entrons le nom de la base de données, le nom d'utilisateur et le mot de passe, puis cliquez sur OK:

À l'avenir, le nom de la base de données et l'utilisateur sont utilisés avec le préfixe sous la forme de votre connexion dans le panneau de commande d'hébergement:
Dans la colonne Type de base de données, l'hôte DB01 DB01 est affiché.
Après avoir exécuté les actions ci-dessus, nous appelons dans le navigateur par le nom de votre domaine, passons à partir de l'installation de CMS DLE (Datalife Engin) Appuyez sur le bouton. "Démarrer l'installation":

Noter! Pour commencer à installer CMS DLE (Datalife Engine) lors de l'accès au domaine, le domaine doit déjà être responsable des entrées à partir du serveur hôte. Si le domaine est ajouté uniquement au serveur et que des informations sur ses enregistrements n'ont pas encore été distribuées sur le réseau, vous pouvez conserver sur votre ordinateur dans le fichier d'hôtes suivant Entrée suivante: Nom de domaine d'adresse IP du serveur
83.69.23 *. *** Nom de domaine
Les serveurs IP Ares peuvent être visualisés dans les noms de domaine du point de contrôle d'hébergement POINT POINT - POST
name_domen.ru.
A (adresse Internet V4)
Dans la prochaine étape, pour continuer l'installation, vous devez lire et accepter des accords de licence.
Mettre le réservoir "J'accepte les termes de l'accord"et poursuivez l'installation.



9. L'une des étapes importantes lors de l'installation consiste à configurer la configuration système, où vous devez spécifier correctement les données de connexion de base de données et définir le nom d'utilisateur et le mot de passe de l'administrateur du site.
Les données de votre part sont nécessaires (sur l'exemple de notre utilisateur):
Nom de base: vh12345_dle
Nom d'utilisateur de la base de données: vh. 12345_ admin.
Mot de passe: le mot de passe que vous avez spécifié lors de la création d'une base de données
Server MySQL: Type de base de données de comptage dans les bases de données db01.syt. (voir clause 4) ou
indiquez dans ce champ mysql.vash_domen
Le préfixe est défini de manière arbitraire.

Données pour accéder au panneau de commande - Ceci est la création d'un compte d'administrateur de votre site, spécifiez ici le login / mot de passe souhaité et un administrateur de messagerie.
Installation de CMS DLE (Moteur Datalife) terminé.
Effacer le fichier installer.php., c'est dans le répertoire www / ton_domman
Demandez un domaine via le navigateur, nous entrons dans le CMS DLE Admin (Moteur Datalife) et commençons à travailler avec le site.

Sur Internet, il existe un grand nombre de sites et ils travaillent tous sur différents moteurs. Les différences sont principalement conclues dans la fonctionnalité des moteurs et dans la commodité de travailler pour des utilisateurs étrangers de sites. Les moteurs les plus populaires sont Joomla, WordPress, Drupal, DLE. En dernier cas, nous allons habiter plus en détail, car, étant l'un des moteurs les plus pratiques et les plus simples, il est de plus en plus choisi par webmasters et devient la base de la plupart des ressources Web.
Le moteur DLE est un Datalifeengine - la base qui a été pré-calculée pour utiliser des ressources avec des rubans et des critiques de nouvelles. Aujourd'hui, ce moteur utilise une grande variété de sites dédiés à tous les sujets.
La popularité populaire de DLE mérite sa popularité grâce à l'énorme fonctionnalité, qui est écrit en détail sur le site Web de DLE-NEWS.RU. Les créateurs de ce moteur offrent deux versions de leur produit: payé et gratuit. Il est assez logique de supposer que la version gratuite sera avec des fonctionnalités plus limitées. Mais malgré cela, la version gratuite du produit DLE est un excellent moteur et pour les webmasters débutants, et plus avancé. Il travaille parfaitement des sites non seulement avec des nouvelles, mais également dédié à la cuisine, aux sujets médicaux, etc.
Quel hébergement peut être installé dle
Avant de commencer l'installation du moteur DLE, il serait agréable de se familiariser avec les exigences que cela place sur le serveur. Tout d'abord, il s'agit de plusieurs bibliothèques installées: PHP ZLIB, PHP XML, PHP GD2, PHP iconv. De plus, le logiciel doit inclure Apache version 2.0 et supérieure, PHP 4.3.2+ ou PHP 5.0+ et MySQL version n'est pas ancienne 4.0. La RAM doit avoir la taille d'au moins 8 mégaoctets, mais c'est un minimum. Personne n'interdit d'utiliser un RAM avec 16 mégaoctets, sur lequel le produit fonctionnera encore mieux.
Lorsque vous utilisez le moteur DLE sur le serveur, il est préférable de débrancher le mode sécurisé, indiqué comme Safemode.
Vérification de l'hébergement pour la conformité
Description du processus d'installation que vous avez lu en outre est basé sur les conclusions effectuées après avoir installé le moteur à la ressource Web de test. Pour un exemple plus visuel, les captures d'écran de chaque étape du processus d'installation sont présentées.
Nous commençons à installer à partir de la liste complète des paramètres. Pour ce faire, ajoutez un document texte à la racine, nous attribuons le nom phpinfo.php à celui-ci et vous écrivez le code:
Ensuite, nous effectuons le début du script, que nous avons réussi à créer. Dans le navigateur, nous recrutons ce qui suit: https: //m_sait.ru/phpinfo.php. Après cela, nous pouvons voir la photo suivante sur la page:
Les lieux qui sont encerclés en rouge sont les principaux paramètres qui déterminent les travaux supplémentaires de la ressource Web créée. Par exemple, afin de travailler avec des objets graphiques, vous avez besoin d'un fonctionnement normal de la bibliothèque PHP GD2. Si son installation est incorrecte, un cappe ne sera pas affiché sur le site.
De plus, pour que la ressource Web soit créée normalement, il est nécessaire d'installer la base de données MySQL. Le système demandera un identifiant et un mot de passe. Afin de ne pas oublier ces données, il vaut mieux les écrire quelque part. Pour configurer la base, utilisez le panneau de commande sur l'hébergement.
Instructions d'installation détaillées DLE
Après le paquet avec le moteur téléchargé sur l'ordinateur, il doit être impayé et installé. Mais nous n'instalons pas tout d'une ligne, mais seulement le dossier de téléchargement et le dossier de documentation. En cas de fonctionnalité de reconnaissance des archives de fermeture à glissière sur l'hébergement, le processus d'installation ira plus vite. Si une telle fonction n'est pas prise en charge, l'injection de fichier de l'archive devra être effectuée séparément.
Très pratique lors de l'installation de DLE Moteur Travailler avec TotalCommander. Lorsque vous copiez des fichiers ou des dossiers sur le serveur, la marque avec l'inscription «Traduire les noms de fichiers vers le registre inférieur» doit être supprimée.
Si le serveur vous permet de reconnaître et de déballer l'archive, nous mettons tous les fichiers dans le dossier de téléchargement à la fois.

Nous terminons maintenant le travail de TotalCommander et continuons l'installation à l'aide du client FTP. Pour le bon fonctionnement du site, vous devez entrer avec précaution sur les fichiers et les dossiers de serveur.

Pour régler les attributs, vous devez mettre en évidence le dossier souhaité. Après avoir modifié les autorisations du dossier, les remplacer sur le contenu du dossier ne se produit pas. Sélectionnez Fichiers et dossiers à modifier, le plus facilement via TotalCommander ou Keyboard sur le clavier Alt + A.

Dans la fenêtre exceptionnelle, citons ce dont nous avons besoin et cliquez sur OK.
- Définissez le dossier Modèles et tous les droits à écrire (CHMOD 777)
- Installer pour tous les fichiers dans le dossier Modèles de l'entrée (CHMOD 666)
- Définissez les droits d'enregistrement (CHMOD 777) pour la sauvegarde des dossiers, des téléchargements, ainsi que pour tous les dossiers à l'intérieur.
- CHMOD 777) / Moteur / Données / Engine / Cache / System / Moteur / Moteur / Données / Engine / Cache / System /.
Lorsque tous les ajustements sont effectués, nous entrons dans l'entrée suivante dans le navigateur: https://proba.regciti.ru/install.php. Cela signifie que nous allons exécuter le fichier avec le nom Install.php. Une fois le fichier en cours d'exécution, les invites apparaîtront dans chaque fenêtre d'ouverture. Se concentrer sur ces signatures, poursuivez le processus d'installation. En principe, cela commencera automatiquement et le système lui-même cochera tous les fichiers à installer et à vous informer de l'installation.
Maintenant, vous pouvez voir un résultat préliminaire de ce que vous avez tous si diligenté. Nous entrons dans la chaîne de navigateur HTTPS: // le nom de votre site / index.php. Vous trouverez une page de démonstration. Pour entrer dans le panneau d'administration et commencer à fonctionner, vous devez entrer l'entrée suivante dans la barre d'adresse: https: // votre nom de site / admin.php. Sur l'écran, en cas d'installation correcte, l'image suivante doit apparaître:

Nous sommes d'accord avec la proposition qui est mise en évidence dans le coin inférieur gauche et commençons l'installation. Après avoir appuyé sur ce bouton, une fenêtre apparaîtra avec une demande de lecture des règles du contrat de licence. La transition vers la page suivante ne se produira que si vous acceptez le présent contrat et mettez la coche appropriée. Cliquez sur "Continuer":

Après cela, le processus de vérification de tous ces composants et fichiers installés commencera automatiquement. Le script indiquera automatiquement les erreurs autorisées et que vous souhaitez corriger pour continuer à travailler. Dans cette image, il y a une liste de plusieurs articles. Ils devraient être sans accident rouge, cela signifie que les erreurs de script ne trouvaient pas et que vous pouvez continuer à travailler. Si un élément sera en course rouge, corrigez l'erreur. En principe, le script peut nécessiter des erreurs corrigées et vous pouvez refuser, mais vous pouvez ensuite vous attendre à ce que le système échoue dans certains points. Et ce ne sera que votre faute, pas les fournisseurs et non les utilisateurs. Si les erreurs échouent à corriger, vous pouvez demander conseil ou aide du fournisseur, ce qui vous fournit une place sur le serveur.

Au bas de la fenêtre, il existe également une liste d'objets qui devraient être sans un coup rouge. Mais ces erreurs ne sont pas aussi critiques et ne sont peut-être pas reflétées au travail du site futur. La chose est que le script dispose de certains paramètres standard, et ils ne coïncident pas toujours avec les paramètres utilisateur. Il vaut mieux consulter le fournisseur d'hébergement et préciser si l'un des paramètres mis en évidence en rouge ne coïncide pas avec le système proposé.
Nous continuons et obtenez une nouvelle fenêtre ouverte. Ici, il sera possible d'apprendre quelles erreurs ont été autorisées au moment où vous avez effectué des attributs pour les dossiers et les fichiers. Le script lui-même indiquera où vous avez fait des erreurs ou manquez quelque chose.

S'il y a toujours des erreurs, il est préférable de les corriger via le client FTP. Après ajustement, nous mettons à jour la page et regardons si vous avez des endroits encore dans lesquels vous devez effectuer des ajustements. Si vous êtes tous terminé correctement, et le système ne vous a pas attribué de place avec des erreurs, félicitations! Vous avez adopté avec succès l'une des étapes d'installation les plus difficiles et les plus responsables, et vous pouvez maintenant le continuer en toute sécurité!

Server MySQL:
Encodage pour MySQL:
La photo suivante a marqué les endroits qui doivent être entrés très soigneusement et correctement.

Le nom de la base sera comme nous l'avons attribué au tout début. Dans notre cas, c'est proba_regciti.
Dans l'élément "Nom d'utilisateur", je participerai à la connexion utilisateur, au nom de laquelle la base a été créée. À ce stade, le login et le mot de passe, nous avons juste en cas d'enregistrement.
Spécifiez l'adresse e-mail dans la ligne de messagerie. Nous cliquons "Continuer". En l'absence d'erreurs d'entrée à la page précédente, vous apparaîtrez comme suit: «Félicitations! L'installation a été complétée avec succès. "
Dans la prochaine fenêtre qui s'ouvre, nous accordons une attention particulière à plusieurs points.

Lorsque vous avez installé le script, la base de données est créée automatiquement avec elle, le bureau de l'administrateur et les paramètres de fonctionnement du système sont créés. Afin de ne pas abattre tous les paramètres et de ne pas démarrer la réinstallation, il est recommandé de supprimer Install.php.
J'espère que vous comprenez comment installer DLE pour héberger. Si vous avez toujours des questions - demandez-leur dans les commentaires de cet article.
Publié par l'auteur
.sitemap_static_pages Li - élément - Liste des pages statiques
.Sitemap_items li - élément - Liste des articles
.Sitemap_catégories LI - élément
 Causes de pourquoi Flash Player ne fonctionne pas et dépannage
Causes de pourquoi Flash Player ne fonctionne pas et dépannage L'ordinateur portable lui-même s'éteint, que faire?
L'ordinateur portable lui-même s'éteint, que faire? HP Pavilion DV6: Caractéristiques et Reviews
HP Pavilion DV6: Caractéristiques et Reviews Format Représentation des numéros de points flottants La manière dont les nombres négatifs sont stockés dans la mémoire de l'ordinateur
Format Représentation des numéros de points flottants La manière dont les nombres négatifs sont stockés dans la mémoire de l'ordinateur Des frites et n'allument pas quoi faire?
Des frites et n'allument pas quoi faire? Pourquoi ne fonctionne pas la souris sur un ordinateur portable ou une souris?
Pourquoi ne fonctionne pas la souris sur un ordinateur portable ou une souris? Comment augmenter ou diminuer l'échelle de la page (FONT) dans les camarades de classe?
Comment augmenter ou diminuer l'échelle de la page (FONT) dans les camarades de classe?