Les meilleurs cadres Android pour développer des applications. Framework7: faire des applications mobiles dans le cadre de style natif pour créer des applications
2018 est l'année des applications mobiles. Et ce fait ne peut pas être nié. Mais si vous pensez qu'avec le développement des applications mobiles, la popularité des cadres pour développer des applications Web a diminué, alors vous vous trompez. Il suffit de contacter la société de développement des applications Web et vous en apprendrez sur des outils étonnants utilisés non seulement pour créer des sites d'entreprise, mais également pour construire des pages Web à domicile simples.
Néanmoins, quand il s'agit de créer des applications Web, vous devez vous souvenir de la concurrence de appareils mobiles et développer une application moderne et flexible. Si nécessaire, vous devez contacter la société qui propose des services de développement Web spéciaux répondant à vos exigences. Mais avant de le faire, prononcons des connaissances avec des cadres populaires pouvant être utilisés pour créer votre site. Donc,
1. nœud.js.
Du moment de son apparition en 2011, Node.js était une plate-forme préférée parmi les développeurs Web. Grâce à cela, des programmes rapides et évolutifs sont facilement créés. Et tous parce que l'auteur nœud.js, Ryan a donné, créé un cadre de telle manière que le développeur ait la possibilité de gérer plusieurs connexions en même temps. En outre, le cadre vous permet de créer outils de réseau et des serveurs Web utilisant JavaScript et ses modules responsables des différentes fonctions principales.
2. React.js.
React.js pris en charge avec un groupe de programmeurs, également un géant it-géant. Réact.js est une bibliothèque de scripts Java avec Open code sourcequi permet aux développeurs de créer des applications Web énormes. Ces applications peuvent consommer de grandes quantités de données et vous pouvez les modifier sans avoir à redémarrer la page. La raison pour laquelle les sociétés de développement des sites Web professionnelles recommandent ce cadre en 2018 est ce qu'il offre une évolutivité, une simplicité et une vitesse. Vous pouvez utiliser cette bibliothèque avec d'autres cadres ou bibliothèques JavaScript.
3. Angular.js.
Angular.js - Un autre cadre JavaScript. Vous pouvez l'ajouter au code Web HTML via la balise. Cela vous permet d'élargir les capacités HTML à l'aide de directives. Si vous souhaitez créer des applications Web dynamiques, Angular.js a une structure idéale pour cela. De plus, il vous permet d'utiliser HTML comme langage de modèle. En raison de la liaison des données et de la fixation de dépendances, vous pouvez contenir un codage volumineux sous contrôle.
4. Express.js.
C'est le cadre idéal pour ceux qui pensent que plus le mieux! C'est donc si vous recherchez un environnement open source flexible et minimaliste, alors express.js est ce dont vous avez besoin. Les développeurs l'aiment pour la simplicité et la flexibilité dans le développement. Utilisation de modules NPM, ce cadre vous permet d'améliorer la fonctionnalité de votre site Web. Et le plus intéressant est que de travailler avec lui, vous pouvez profiter des connaissances de base de HTML, CSS et JavaScript et à comprendre un peu à MongoDB. Depuis Express.js prend en charge le code dynamique, le code de l'application ne sera pas trop complexe.
5. Laravel
Et à la fin, mais surtout, il convient de dire sur le cadre le plus populaire pour le développement PHP - Laravel. Il est assez universel et les développeurs peuvent l'utiliser pour créer des applications Web et mobiles. Il offre plusieurs avantages non seulement aux propriétaires d'applications, mais également aux développeurs. Laravel dispose d'une fonctionnalité assez large, y compris de la migration de base de données, du hachage de BCRYPT, du support MVC, du mot de passe et de la sécurité. Si vous recherchez un cadre extrêmement fiable et flexible qui optimise MVC, Laravel est ce dont vous avez besoin en 2018.
Les entreprises engagées dans le développement d'applications Web utilisent de nombreuses autres plates-formes, mais, à notre avis, les cadres décrits ici cette année deviendront certains leaders dans leur domaine.
Objectif C, Swift ou JavaScript
Je dirai bien, votre humble serviteur est traîné de nombreux produits de la société Apple, mais cette liste n'inclut pas. J'ai eu plusieurs tentatives de faire des amis avec lui, mais l'amitié ne s'est pas passée d'une certaine manière. Je ne sais pas, il n'aime pas moi et c'est tout. On peut dire que la libération rapide est corrigée la situation, mais aussi longtemps qu'elle est au stade du développement actif et du meulage. Il ne veut pas l'appliquer dans de vrais projets.
Clignotant des avantages et des inconvénients de toutes les technologies de développement iOS disponibles, j'ai décidé de rester sur mon bien-aimé JavaScript. S'il n'y a pas de nécessité vitale dans les puces natives de l'objectif C, et sur les épaules, il y a de l'expérience dans JavaScript, alors pourquoi ne pas commencer à conquérir des plates-formes mobiles de lui?
Des projets jetables surtout souvent souvent se produisent (sans autre soutien) et pour eux d'étudier sérieusement Objectif c. Simpar no. Au moins, c'est cher et long. Une fois que j'ai chuté un projet pour développer une demande de boutique en ligne d'entreprise. La tâche du fait est jetable - nous simplifions les acheteurs de la vie et envoyons l'application en natation gratuite.
Dans de tels cas, je veux résoudre rapidement la tâche avec coût minimal. "Silver Bullet" sur ce champ s'est depuis longtemps établie Téléphonie. Il génère le cadre de la demande future et équivaut au processus de création d'une application mobile à un site typique. Il s'avère donc que, en présence de connaissances moyennes HTML / CSS / JS Il est tout à fait réaliste de collecter une application décente.
Plate-forme Téléphonie Fournit tout ce dont vous avez besoin pour créer des applications, mais les subtilités de concepteur partent à notre discrétion. À peu près parlant, alors prenez et collectez une application avec une interface proche de l'exécution native - elle ne fonctionnera pas. Sans attirer des technologies supplémentaires, ce n'est pas ici.
"BateauStrap" pour les plates-formes mobiles
Les développeurs Web modernes sont particulièrement entendus sur le pouvoir et la maladresse du cadre de bootstrap. Il vous permet de créer des "merveilles" et en quelques minutes pour créer des prototypes d'applications Web modernes. Cadre7 est une sorte de bootstrapMais destiné aux plates-formes mobiles. Aussi convient à un bon cadre, toutes sortes de widgets sont collectées, des composants qui vous permettent de créer une application autant que possible à la société indigène.
Initialement, F7 spécialisé purement sur la plate-forme iOS. Le thème de conception standard était axé sur iOS 7 et comparé aux concurrents attribués à la performance de l'interface. Plus récemment, les développeurs ont annoncé la maintenance de la conception de matériel de Google, ajoutant ainsi les plates-formes Android prises en charge à la liste.

Les développeurs de projets ont tenté d'apporter de l'ordre sous le capot et ne laissent que des choses vraiment nécessaires. En conséquence, des choses familières comme une bibliothèque intégrée jquery., F7 n'est pas trouvé. Au lieu de cela est disponible léger DOM7.avoir les caractéristiques les plus nécessaires.
Résumer F7. – il s'agit d'un cadre JS / CSS avec tous les éléments UI nécessaires.fait dans un style natif de la plate-forme mobile. Je dirai honnêtement, de tels cadres ont déjà brillé sur Githib, mais F7 est favorablement différent de nombreuses: productivité et mise en œuvre de nombreuses chips UX natif. Par exemple, les utilisateurs familiers des utilisateurs ios comme Tirage à rafraîchir (tirons à la mise à jour), Swipe, Back-Bar et de nombreux autres sont disponibles dans la boîte et ne nécessitent pas de programmation supplémentaire.
À cela, les forces de la F7 ne sont pas limitées. Je ne vais pas entrer dans les détails, mais seulement un peu partagez mes impressions personnelles. Je commencerai par l'attribut le plus important d'un projet de haute qualité - documentation. Attendez-vous à l'apparition de livres sur ces premières choses sans signification - alors qu'ils écrivent, le cadre sera certainement mis à jour et le texte perdra la pertinence. Tout espoir dans de tels projets de documentation. Ce que c'est plus et mieux présenté - mieux c'est. En F7 avec cette commande complète. Comme cela me semblait, la majeure partie du projet a été documentée et où le texte n'était pas suffisant, les développeurs ont mené des exemples de code.
J'ai déjà mentionné des performances étonnantes. Il est atteint principalement due à la régime alimentaire étroit et à l'utilisation de opportunités modernes Javascript.. En ce qui concerne le remplacement de JQuery sur DOM7, cela ne vaut pas la peine de s'inquiéter. Les principales méthodes de cette manière sont implémentées de la même manière. Le nom des mêmes méthodes de type, l'ordre des paramètres est complètement enregistré. Par conséquent, les problèmes de dépendance ne se poseront pas.
Le site officiel du projet présente divers graphiques confirmant la performance de F7, mais non particulièrement traitées avec elles, car Je fais plus confiance à votre perception. Après avoir développé le premier projet réel, j'ai vérifié le temps de réponse de manière indépendante. Sur ce dernier modèles iPhone (5, 5s, 6) C'est avant tout genre de louange. Tout fonctionne assez naturellement et est familier.
D'autres petits pains agréables pour eux-mêmes, j'ai noté l'application de la langue moins de langue pour décrire les styles. Lorsque vous développez des applications Web avec cette technologie, il est nécessaire de rencontrer constamment, de sorte que les diables sont bien que les compétences que vous pouvez utiliser en toute sécurité sur des plates-formes mobiles.
Nous essayons en pratique
La technologie se remplaçait régulièrement, mais on reste inchangée, la meilleure façon Se familiariser avec eux reste - pratique. Pour démontrer le travail de F7, j'ai décidé d'écrire une application utile nécessairement utile à tous nos lecteurs - le lecteur des nouvelles du site de magazine préféré. Étant donné que dans la mise en œuvre actuelle de notre site, il n'y a pas d'API à part entière pour obtenir des matériaux, nous utiliserons l'ancien protocole RSS RSS (http://xakep.ru/rss).
Créer un lecteur de lecture HTML / CSS / JS / F7 / PhoneGap assez facile. Étant donné qu'un plugin assez fonctionnel a déjà été créé pour fonctionner avec RSS. Sinon, le travail sera réduit à l'écriture de plusieurs douzaines de rangées de HTML pourri. C'est assez ennuyeux, alors j'ai pris le courage d'ajouter un petit rocher et de rouler. L'exemple restera le même, mais nous l'écrirons dans le style MVC. En conséquence, nous obtiendrons une sorte de micro-cadre avec un œil sur l'avenir. En d'autres termes, nous créerons un cadre universel pour le développement ultérieur d'applications bien élargies.
Résumant les pensées énumérées ci-dessus, nous obtenons un tel plan d'action. Tout d'abord, nous préparons la base du projet à l'aide de la pile réelle des technologies, puis créez une interface d'application F7 et, dans la dernière étape, nous versons ce mélange toxique dans la téléphonie. Les applications se concentreront sur IOS, les nuances de développement Android vous laisseront comme devoirs.
Il y a plusieurs façons d'organiser Modèle MVC en JavaScriptMais nous utiliserons l'option de Philippe Shurpik. Il était assez simple et avait déjà eu le temps d'essayer (avec quelques modifications) dans ses vrais projets. Quant aux composants supplémentaires / bibliothèques, en plus de F7, nous aurons besoin:
- exiger.js. - l'une des meilleures solutions pour organiser l'approche de la défaition de module asynchrone);
- guidon. - l'un des tempousts les plus rapides pour JavaScript;
- hBS. - Simple guidon pour exiger.js;
- text.js. - un autre plugin pour reuire.js, qui vous permet de charger des ressources textuelles;
Nous ne pouvons pas envisager toutes les capacités des composants énumérées et dans notre exemple, il était possible de faire avec un sang plus petit. Permettez-moi de vous rappeler, notre objectif n'est pas seulement de se familiariser avec le cadre F7, mais également d'obtenir le cadre d'application pour d'autres tests.
Structure d'application
La fonctionnalité de notre application est extrêmement simple - Serrez le ruban RSS mis à jour et fournit à l'utilisateur la possibilité d'une lecture confortable. Le confort est impensable si vous téléchargez des nouvelles de texte intégral, nous adhérons donc au minimalisme. D'abord affiche les titres et version complète L'utilisateur peut lire après le robinet dessus.
Excellents moments organisationnels ont décidé de concevoir la structure de la future application. Les options comme toujours sont multiples, mais je me concentre immédiatement sur le fait que l'application Web complétée alimente le téléphone. L'option la plus optimale sera la suivante:
- cSS - pour stocker vos propres styles de conception. Tout ce qui remplisse ou nous sommes affinés, mettez dans ce répertoire.
- img - images.
- jS - Tous les clients JavaScript. Ici, nous ne placons ici que nos propres scénarios, pas la bibliothèque. À la racine du répertoire, nous avons un script et un modèle général. Les contrôleurs et les soumissions doivent être déterminés dans les sous-répertoires du même nom. Nous examinons l'exemple, pour le contrôleur "À propos", nous allons créer le dossier "JS / AINSI".
- libs - bibliothèques et tous les petits pains supplémentaires possibles. Par exemple, j'ai décidé de connecter le magnifique "police génial" - jetez-le ici.
Dans le répertoire racine du projet, seuls deux fichiers seront diffusés - app.js. et index.html. Le premier fichier sera le point de départ de l'application. Il configurera les bibliothèques auxiliaires et initialisera F7.
Cadres de cuisson
Nous téléchargeons les bibliothèques (Bower, Git) et les boivent conformément aux répertoires correspondants. Ensuite, à la racine du projet, créez une application de fichier.js et configurez le composant supplémentaire.

Liste 1. Configuration requise.js
Exiger.config ((Urlargs: "faux \u003d" + (nouvelle date). Gettime (), chemins: (guidon: "Libs / guidon", Texte: "Libs / Text", HBS: "Libs / HBS"), Shim : (Guidon: (exportations: "guidon")));La configuration pour exiger.js est décrite dans la première liste. Nous connectons ici des bibliothèques supplémentaires. Étant donné que le guidon n'est pas décoré dans le style AMD, la connexion est effectuée via Shim. En principe, le plugin de lecture RSS que nous pourrions connecter exactement de cette manière, mais que notre application ne peut pas exister sans cela, nous l'initialiserons à l'ancienne, à travers l'index du fichier de démarreur.html.
Le développement d'une application de démonstration implique l'introduction constante de toutes sortes d'éditions et de corrections, alors limiter immédiatement l'appétit de mise en cache requis.js. Un paramètre séparé pour cela n'existe pas, mais vous pouvez obtenir l'effet nécessaire à l'aide de la propriété Urlargs.
Principe est simple - à chaque URL ajoutée spécifiée dans l'argument de la propriété avec certaine valeur. Pour vous débarrasser de la mise en cache, il est nécessaire de sélectionner une valeur unique pour l'argument. Tout le monde résout cette tâche à sa manière, mais pour l'unicité, je reçois l'heure actuelle:
Urlargs: "faux \u003d" + (nouvelle date ()). Gettime ()
Inscription 2. Module d'application
Définir ("application", ["JS / routeur"], fonction (routeur) (routeur) (routeur.init (); var f7 \u003d nouveau framework7 (); var mainview \u003d f7.Ajouview (". Voir la vue principale", (dynamicnavbar: vrai)); retour (F7: F7, MainView: Mainview, Routeur: Routeur,);););Dans la deuxième liste, le code de module "App" est donné. En cela, nous initialisons le système de routage (routeur.js) et le cadre lui-même. Décrivez tout le formulaire Module AMD. La méthode de définition () est utilisée pour déclarer le module. Dans le premier paramètre, nous transmettons le nom du module, dans la seconde que nous énumérons les dépendances et le troisième décrit le corps du module. Voir la documentation pour exiger.js dans les détails.
Le corps du module commence par l'initialisation du module de routage (voir le fichier JS / Router.js). Le routeur détruira les itinéraires et exécutera la méthode de contrôleur correspondante. L'acheminement est assez implémenté simplement (voir la liste 3): Dans l'entrée, nous obtenons le nom du contrôleur et essayons de l'appeler une méthode init () prédéterminée. Il n'est pas difficile de déterminer le chemin d'accès au contrôleur (fichier) - à la structure de l'application de la structure de l'application, nous avons convenu de les enregistrer dans le dossier JS / contrôleur / namecontroller.js nom.
Liste 3. Routage
Charge de fonction (exiger (exiger (["[" ["[" nom_framername + "/" nom de commande + "contrôleur"], fonction (contrôleur) (contrôleur.init (requête);));Après avoir terminé avec routage, procédez à l'initialisation du framework7. Dans le cas le plus simple, il suffit de créer une instance d'un objet Cadre7.() Et se réjouit dans la vie. Pour notre exemple, cela suffit, mais en général, lorsque le concepteur reçoit un objet avec les paramètres. Il y en a beaucoup et tous sont décrits en détail dans la documentation. La plus grande détection ATTENTION: FastClicks, cache, Cacheduration, Matériel).
Ce qui suit est d'initialiser la zone de vue. Dans le contexte de F7, sous la zone de vue (vue), il est impliqué pour une partie visuelle distincte de l'application. Chaque zone de vue est caractérisée par ses propres réglages, panneaux de navigation et plusieurs autres éléments.
Il est seulement nécessaire d'initialiser les zones de soumission nécessitant une navigation. Dans notre cas, voici. L'initialisation elle-même revient à appeler la méthode addview (). Il nous demande deux paramètres: zone de vue sélecteur et objet d'objet.
Je vaincre RSS
Nous sommes tous prêts à développer une interface d'application. Sa partie principale le décrit dans le fichier Index.html, située à la racine du projet (doit être créée). Texte de balisage ( code HTML) Amélioré, donc je ne la copierai pas ici, mais je vous enverrai une section de documentation de base de la mise en page d'applications de base. Prenez audacieusement de là l'ensemble de la source source HTML, copiez le fichier préparé et préparez-vous à effectuer plusieurs modifications. Commençons par la section de connexion de script. Nous l'apportons à la prochaine espèce:
Nous devons devoir connecter le cadre libérés et le plugin (pour travailler avec RSS). À la fin, y compris la bibliothèque requise.js. Ensuite, un petit texte de défilement et trouvez le bloc:
Cette zone affiche le contenu de certaines représentations. Nous planifions une seule idée, nous ne nous sommes donc pas dérangés avec un léger mouvement de votre main, j'ajouterai un soutien pour le "présent et mettre à jour" fonctionnel. Pour ce faire, nous prescrivons une classe de contenu pull-rafraîchir supplémentaire dans l'appareil et obtenez les points suivants:
La prochaine étape connectera des styles supplémentaires dans l'en-tête ( framework7.feeds.min.css.Et procéder à la création du contrôleur. Je ne me suis pas concentré sur la modification du titre de l'application, ajout de texte auxiliaire - vous pouvez faire tous ces produits cosmétiques vous-même.
Techniques de style MVC
Notre projet nécessitera un seul contrôleur, appelez-le index et préparera un répertoire distinct dans le dossier / JS. Créez immédiatement plusieurs fichiers dedans:
- indexcontroller.js - contrôleur directement;
- indexview.js, index.hbs - présentation et modèle;
Nous n'aurons pas besoin d'un modèle, mais par exemple, une fiche de fichier vierge GreaderModel.js a été créée à la racine du répertoire JS. Si nécessaire, décrivez-en un modèle et obtenez-y à partir du contrôleur.
Regardons le contenu du contrôleur (liste 4). La première chose qui se précipite dans l'œil est un format de publicité. Notre contrôleur n'est rien de plus qu'un module ordinaire avec une init, recevant une partie de concessionnaire.
Après avoir demandé la page d'index, la méthode de contrôleur init sera appelée. Plus loin, tout dépend de la tâche. Nous pouvons obtenir des données et les transférer à l'idée, nous pouvons traiter quelque chose, etc. Dans notre tout est limité à la formation de la présentation. Pour ce faire, appelez la méthode Render (). Transmettre les données du contrôleur à la représentation peut être via son seul paramètre. Nous n'avons pas besoin de transmettre quoi que ce soit, nous allons donc simplement donner à l'objet un objet.
Après avoir formé une présentation, DOM sera reconstitué avec de nouveaux nœuds et nous pouvons faire quelque chose d'utile avec eux. Par exemple, pour initialiser le plugin d'alimentation. Pour ce faire, déterminez le sélecteur pour la sortie et l'objet avec les paramètres. Des paramètres besoin
Le chemin d'accès au flux RSS et la méthode d'affichage (sur la page, dans la fenêtre). Regardez des détails dans la quatrième annonce.
Inscription 4. Code du contrôleur
Définir (["application", "JS / Index / IndexView", "JS / FeedModel"], fonction (Fonction init (requête) (indexview.render ((Modèle: (Message: "Test"))); Var MyFeed \u003d app.f7.feeds ("Feed", (URL: "http: //localhost/feed.xml", Openin: "Page"));) Retour (init: init);));Le code de vue est affiché dans la cinquième liste. Sur l'organisation du code, tout est similaire au contrôleur. Le même module et une seule fonction. Faites attention à l'utilisation de la variable $. Ce n'est pas une bibliothèque de jQuery, mais DOM7. Beaucoup de leurs méthodes sont identiques, mais dans DOM7, il n'y a pas toutes, alors faites attention.
LISTE 5. Code de présentation
Définir (["JS / FeedModel", "HBS! JS / Index / Index"], Fonction (index, ViewTemplate) (var $ \u003d DOM7; Fonction Render (paramètres) ($ ("Contenu de la page). HTML (ViewTemplate ((Modèle: params.model)));) retour (rendu: rendu)));Liste 6. Performance du contenu
Nous recevrons des données pour la sortie à partir de bandes RSS. Le modèle de présentation contient donc le modèle HTML standard. Il convient de faire attention à l'ajout de la traction pour rafraîchir le fonctionnement (présent et mises à jour). Plus tôt, nous avons ajouté la classe appropriée dans Index.html et dans la vue seulement terminé le démarrage. Le code de la demande de la bande mise à jour n'est pas requis, car Le plugin RSS-Feed de la boîte prend en charge la fonctionnalité de pull à rafraîchir.
Ceci est complété sur cette application. Vous pouvez le tester à l'aide d'un serveur Web local (par exemple, inclus dans GLLP).
Nous préparons PhoneGap
L'application Web est prête et reste maintenant seulement pour la collecter à l'aide de la plate-forme de téléphones téléphones. Pour installer PhoneGap, nous devons être installés dans le système Node.js. Si vous ne soyez pas à la traîne derrière les tendances modernes, alors le Noda est probablement installé dans votre système. Sinon, courez sur le site officiel et suivez les instructions.
$ sudo nms install -g phonegap
Excellent, mais un téléphone n'est pas suffisant. Sans Outils Ligne de commande Cordova, aussi, ne le faites pas:
$ sudo npm install -g cordova
D'un autre outil auxiliaire pour automatiser le processus d'assemblage - Ant. Installer Anti peut être installé de plusieurs manières. Le moyen le plus simple de faire avec le gestionnaire de paquets. Pour OS X, il y en a plusieurs, mais je suis renommé HomeBrew (http://brew.sh/). Fonctionne de manière stable et contient un grand nombre de Paquets. Installer homebrew assez simple. Nous recrutons l'équipe du terminal:
Ruby -e "$ (CURL -FSSL https://raw.githubuserconent.com/homebrew/install/master/install)"
Immédiatement après la fin de l'installation, procédez à la fourmi:
$ Brew mise à jour $ Brew Install Tount

L'étape suivante sera l'installation Xcode. Attraper patience et installer version réelle de l'AppStore. Après l'installation, nous l'avons certainement lancé et acceptons le contrat de licence. Si cela n'est pas terminé, le téléphone ne sera pas en mesure de collecter le projet.
Recueillir votre application mobile
Ne partez pas de la console et créez un nouveau projet d'application mobile. Nous entrons dans la console:
$ Téléphonique Créer XakePRSSReader $ CD XakePRSSReader
Excellent pièce de base de base est prête - vous pouvez passer au transfert de notre application Web. Allez sur le répertoire www et supprimez tout le contenu de celui-ci. Ensuite, copiez tous les fichiers et dossiers des applications créées par nous. En conséquence, tout notre projet doit être placé dans le dossier WWW. Revenez à la console et procéder à l'assemblée. Premièrement, nous définissons la plate-forme mobile pour l'Assemblée (dans notre cas, iOS), puis lancez le déploiement du projet:
$ Plate-forme Cordova Ajouter iOS $ Cordova Construire iOS iOS


En l'absence d'erreurs dans la console, l'inscription "Build a réussi" sera affichée. Il ne reste plus qu'à ouvrir le fichier XakePrsSSReader.xcodeprof à partir du répertoire Platforms / JS en Xcode et exécutez le processus d'assemblage (appuyez sur le bouton de lecture). Si tout se passe correctement (et devrait être ceci), puis après quelques secondes, la fenêtre d'émulateur démarrera (dans mon cas iPhone 6).

Construire complété
Collectez votre application mobile avec l'aide d'un ami de technologie à chaque programmeur Web en pratique, il n'est pas si difficile. Si vous regardez l'AppStore, la plupart des applications d'entreprise ne sont rien de plus qu'une diffusion d'un contenu / service spécifique du site officiel de la société. Est-il possible de créer des choses similaires sans recourir à des technologies indigènes? Définitivement oui.
Les développeurs voient les perspectives du Web dans environnement mobile Et essayez de vous transmettre au plus grand nombre de technologies de tendance que possible. Fravorki semble être considéré dans l'article d'aujourd'hui, confirmer à nouveau - il n'y a pas impossible. La performance mobile continue de croître et ce fait n'éprouvant que le transfert des technologies habituelles dans un nouvel environnement.
Bien sûr, vous ne devriez pas nourrir des illusions inutiles et abandonner l'étude des technologies autochtones (objectifs C, Swift). Si vous êtes sérieusement configuré pour développer sous des plates-formes mobiles, nous ne pourrons donc pas faire une technologie Web. De toute façon à l'étape actuelle. Mais si votre objectif est "pratiquant" et travaille bien sur des projets typiques, les technologies Web seront certainement en mesure d'aider.
J'ai tout sur ceci. Développement mobile réussi!
PLUS PHÉLÉMAGAP
- Le processus de création autant que possible pour développer une application Web;
- Technologie de pile unique (HTML / CSS / JavaScript);
- Entrée de seuil basse, résultats rapides;
- Couverture de toutes les plates-formes mobiles populaires (iOS, Android, Phone Windows);
- Faible coût de développement d'une application;
- Soutien moins cher;
- Capacité à utiliser JS-Developments;
Inconvénient
- Performances inférieures par rapport aux applications indigènes;
développement web
Top Cadre pour le développement Web en 2018
Le monde ne sera jamais le même parce que nous avons un développement Web. L'une des principales sphères de l'activité humaine sur la pertinence, l'influence et le degré d'implication. Et à temps partiel est l'un des principaux profils de notre société. Par conséquent, nous avons décidé de faire un petit examen des cadres les plus populaires de 2018. Tenez-vous au cours du développement Web et suivez les technologies modernes.
Angular.js.
Angulaire est un cadre JavaScript de Google, conçu spécifiquement pour créer des applications Web dynamiques. Il jouit d'une grande popularité depuis presque dix ans. Travailler avec angular, vous pouvez créer des applications d'interface sans qu'il soit nécessaire d'utiliser d'autres plug-ins ou cadre.
Sa structure comprend un certain nombre de fonctions intéressantes. Voici certains d'entre eux:
- Utilisation de modèles, vous pouvez afficher des informations à partir du modèle et du contrôleur.
- L'architecture MVC prend en charge l'angulaire. En conséquence, le développeur peut simplement diviser l'application sur les composants MVC. Tout le reste sera contrôlé par le cadre.
- Toutes les expressions sont similaires aux fragments de code enfermés entre crochets. Ils n'utilisent pas de cycles et d'expressions conditionnelles. Au contraire, appliquer au formatage et à l'affichage des données.
Toutes ces fonctionnalités font partie de la plate-forme, ce qui vous permettra de créer un excellent site Web. Voici quelques exemples de sites conçus avec ce cadre: Netflix, Freelancer.com, Goodfilms, etc.
Rubis sur rails
Ce cadre est construit sur le langage de programmation rubis le plus célèbre. Quelle est sa puce principale? Cette réutilisation Le radical de code simplifie et accélère le développement d'applications Web. De plus, cette approche vous permet d'ajouter des fonctions supplémentaires. Parmi les sites Web populaires écrits dans Ruby sur des rails, vous pouvez mettre en évidence Basecamp, Ask.fm, Github, 500Px, etc.

Ruby On Rails est une énorme communauté de développeurs où vous pouvez facilement trouver de l'aide pour votre projet. Nous ne pouvons pas dire que ROR appartient à des technologies bon marché. Cependant, le cadre fournit un groupe de petits pains. Et surtout, nous entendons un développement rapide avec moins de code écrit et d'erreurs. Parmi les autres avantages, nous allocions:
- La flexibilité. Le cadre convient à toutes les industries de l'entreprise, qu'il s'agisse de gestion de projet ou de construction.
- La vitesse. Nous avons déjà écrit cela et répéter à nouveau: Ruby On Rails réduit le temps de développement des applications Web d'environ 30 à 40%.
- La capacité d'apporter des modifications au code complètement sans douleur. C'est pourquoi ROR est idéal pour les projets à long terme. Soulignes changements des exigences ou changeant l'équipe des développeurs - tout cela ne sera pas un problème grave.
Yii.
Yii est une plate-forme open source intégrée à PHP5. Merci à conception compréhensible et interface pratiqueCe cadre fournit un développement Web extrêmement simple et rapide. Yii est optimisé par la performance, il peut donc être utilisé pour tous les projets de petite à super. De plus, la plate-forme contient de nombreux outils merveilleux qui vous aideront à déboguer et à tester l'application. Un autre avantage est une documentation bien développée.

Caractéristiques principales Yii en une seule ligne:
- Le cadre n'inclut pas les classes et les objets avant d'avoir besoin. Cela accélère l'application Télécharger.
- Utilisez des normes OOP, qui signifie fiabilité et sécurité.
- Toutes les ressources professionnelles sont absolument gratuites.
Toutes ces fonctionnalités contribuent à créer une structure hautes performances qui vous permettra de développer des sites Web sympas. Voici certains d'entre eux: TASS, CRAFTCMS, HUMHUB, etc.
Meteor JS.
Ce cadre est écrit sur la plate-forme NODE.JS et permet aux développeurs de créer diverses applications Web en temps réel. L'une des caractéristiques les plus cool de Météor JS est une excellente base pour créer des sites personnels simples.

Meteor JS est un javascript isomorphique avec un cadre Web open source. Qu'est-ce que ça dit? Le fait que cela vous permet de télécharger les pages beaucoup plus rapidement. De plus, grâce à la pile JavaScript intégrée, qui s'étend de la base de données à l'écran d'utilisateur final, vous pouvez effectuer dans 10 lignes de code ce qui est généralement étiré à 1000 lignes.
Une autre caractéristique intéressante est que vous pouvez utiliser le même code lorsque vous développez sous iOS, Web, Android ou Desktop. Vous pouvez également utiliser diverses frameworks et outils populaires et se concentrer sur la création de fonctions au lieu d'écrire des composants dispersés ensemble.
Express.js.
Et un autre cadre sur la plate-forme nœud.js. Vous devez définitivement utiliser si vous souhaitez développer une application Web et une API, le plus rapidement possible. Pourquoi? Parce que Express.js couvre un certain nombre de fonctions importantes par les plugins. Et le cadre peut être utilisé pour créer des applications mobiles.

Essentiellement, Express.js est composé de bases de données angulaires et de MongoDB. Cela signifie que pour développer des sites Web, vous avez suffisamment de connaissances sur HTML, CSS et JavaScript. Et en utilisant les modules NPM, vous pouvez élargir la fonctionnalité de l'application autant que vous le souhaitez.
Express.js est idéal pour créer des services Web simples. Pas de portails à charge élevé et applications qui vont "sur curer la main". Si vous avez besoin de MVP ou que vous voulez simplement vous entraîner dans le développement Web, saisissez-vous sur Express.Js et ne le laissez pas aller nulle part.
Zend.
Zend est un cadre OpenSource écrit en PHP. Il se concentre sur le développement de services Web modernes, fiables et sécurisés.
Zend applique divers packages PHP professionnels qui font le développement de sites Web haute société Beaucoup plus facile et plus rapide. De plus, le cadre utilise l'architecture MVC séparant la base de données et la logique commerciale du niveau exécutif. Nous obtenons donc un code plus clair et propre.

Zend est basé sur des concepts de programmation orientés objet, tels que des interfaces et des héritiers, ce qui vous aide à élargir les différents composants du cadre. Notez également le routage qui effectue son travail parfaitement. Eh bien, les fonctions du cache. Vous serez surpris qu'ils puissent être déplacés.
Django.
Le cadre le plus populaire pour le développement Web écrit en Python et en utilisant l'architecture MVC. Nous répertorions les caractéristiques clés de cette plate-forme:

- La vitesse. L'objectif principal du cadre est d'aider les développeurs à faire une application, le plus rapidement possible. De plus, à toutes les étapes de la production - de l'idée à la libération. Efficacité et efficacité - Voici comment vous pouvez formuler la devise Django. Le cadre convient parfaitement aux développeurs qui ont un timing.
- Sécurité. Vous pouvez même vous permettre des erreurs liées aux titres. En règle générale, ils sont associés à des injections SQL, de fausses demandes de croix et de scripts inter-sites. Django gère efficacement tous les noms d'utilisateur et les mots de passe, et le système d'authentification de l'utilisateur est connu pour jouer un rôle décisif.
- Évolutivité. La plupart des sites d'affaires utilisent Django pour répondre rapidement aux besoins du trafic.
- Viande hachée complète. Le cadre inclut diverses options supplémentaires pour aider avec les cartes de site, l'authentification de l'utilisateur, l'administration de contenu, les flux RSS et bien plus encore. Chacun d'entre eux fournit une assistance substantielle dans le processus de développement Web.
Laravel
Laravel est l'un des meilleurs cadres PHP. Avec elle, vous pouvez facilement développer comme web et applications mobiles Pour les petits sites et les grandes entreprises. Laravel a de nombreuses fonctionnalités intéressantes, telles que des techniques d'autorisation, des bibliothèques orientées objet, un support MVC, une migration de la base de données, des demandes intershétriques, etc.

Les principaux avantages de ce cadre incluent:
- Capacité à augmenter le trafic sur le site. Et oui, cette technologie est applicable à n'importe quel navigateur et appareil.
- La flexibilité. Le cadre a une structure modulaire qui aide à simplifier le site Web lui-même et le processus de développement.
- PHP n'a pas besoin de méthodes de service spéciales. Ceci est connecté à la chargement automatique de l'objet, contenue dans le logiciel.
- Learavel Framework peut créer des URL uniques, car elle réalise divers itinéraires avec le même nom.
Production
Le choix du cadre correct est l'un des points clés affectant la qualité du site futur. Chacune des technologies décrites peut être appelée complète à tous égards, car elles sont utilisées, à la fois pour Frontend, et pour le développement du backend. Par conséquent, notre conseil sera banal de disgrâce. Sélectionnez simplement une plate-forme en fonction de vos langages de programmation. Seulement vous pouvez formuler vos propres besoins de la meilleure façon possible. Et seulement vous connaissez vos forces et vos faiblesses.
Bien que comparé au développement inter-plate-forme, l'indigène donne à la sortie de meilleures applications, maintenant de nombreuses nouvelles technologies multi-plateformes apparaissent, permettant de créer d'excellents produits.
Les principaux avantages de la conception native sont une très productivité des applications et de l'accès aux systèmes opérationnels.
Néanmoins, dans son travail, les ingénieurs sont souvent confrontés à l'incompatibilité des outils indigènes entre eux à presque tous les niveaux, y compris les langages de programmation, l'architecture, le travail avec des bibliothèques, etc.
Par conséquent, afin de mettre en œuvre les mêmes algorithmes et les mêmes scripts d'entreprise, les programmeurs doivent créer une demande de plusieurs environnements dans différentes langues de développement.
Donc, pour écrire une application native, la société devrait augmenter et temps de travailet budget et efforts pour maintenir le produit. En outre, le développement indigène nécessite une présence d'un examen d'un certain examen. Sinon, il sera nécessaire d'allouer du temps supplémentaire pour les spécialistes de la formation.
Les technologies Crossplator se sont levées pour résoudre ces problèmes. Malgré certains inconvénients, ils simplifient considérablement le processus d'écriture d'applications mobiles, en réduisant les coûts de la main-d'œuvre et réduisant les coûts du client.
Pour le moment, de nombreuses bonnes technologies multi-plateformes permettent de créer des applications de haute qualité. Dans cet article, nous examinerons les cadres les plus populaires pour le développement inter-plateforme.
Téléphonie
Adobe PhoneGap est un cadre avec open sourceVous pouvez profiter gratuitement. De plus, PhoneGap ne nécessite pas d'équipement, de SDK et de compilateurs pour créer des applications mobiles.
À ce jour, PhoneGap est l'un des principaux outils de développement multi-plateformes, auxquels les programmeurs créent des solutions sur CSS3, HTML5 et JavaScript. Un autre cadre plus est un ensemble de plug-ins prêts à l'emploi.
En utilisant ce cadre multiplate-forme, les programmeurs développent des applications qui sont des navigateurs Web intégrés et des systèmes HTML à une seule page (unique).
Étant donné que tous les éléments d'interface sont stylisés comme natif, il n'y a pas d'accès direct à l'API. Pour accéder aux fonctions système, les développeurs associent des plugins d'ajout de méthodes au navigateur Web, puis de les lier avec une implémentation native sur chaque système opérationnel.
Adobe PhoneGap sera le choix idéal si vous devez développer une interface d'application ou une application simple de 10 à 16 captures d'écran et pour un petit public, par exemple une sorte de solution d'entreprise pour les tâches internes de la société. Travailler avec le cadre nécessite l'expérience d'écrire des applications Web à des pages à JavaScript, CSS et HTML.
Xamarin.
Une autre excellente solution multi-plateformes qui occupe la position la plus importante sur le marché et permettant aux développeurs de créer des applications pour diverses plateformes (iOS, Android et Windows Phone).
Xamarin comprend une base de code C # partagée unique et permet de tester des applications sur plusieurs périphériques à l'aide de Xamarin Cloud.
Avec l'avènement de Xamarin 2, le cadre est devenu l'un des outils les plus populaires. Il convient de noter que le cadre dispose d'une forte communauté de partenariat, qui consiste à ces grandes entreprises comme Microsoft et IBM. Contrairement à PhoneGap, travailler avec cela nécessite abonnement payéMais vous pouvez commencer par une version gratuite d'essai.
Xamarin offre de nombreuses fonctionnalités utiles, telles que son propre Xamarin Studio IDE et Xamarin.Forms, permettant aux programmeurs d'utiliser près de 100% du code une fois écrit pour toutes les plateformes. Le cadre offre également un accès à l'API native et vous permet d'intégrer de tels retombées comme analyse et Microsoft Azure.
Pour le développement inter-plateforme sur Xamarin, vous avez besoin d'expérience dans iOS, Android et C #. De plus, par conséquent, votre application sera complètement natif (bien écrite en C #) et le volume des codes de base ne sera pas supérieur à 40%.
Battement.
Le flutter est une plate-forme continue open source assez nouvelle, libérée par Google pour un développement plus rapide de belles applications natales hautes performances pour iOS et Android.
Le framework fournit une base de données de code unique et utilise le langage de programmation de DART créé par Google et ayant beaucoup en commun avec Java et JavaScript.
Comme d'autres frameworks de plate-forme croisée populaires, le flutter offre de nombreuses fonctionnalités utiles. Par example, rechargement chaud. Simplifie le développement de l'interface utilisateur, la mise en œuvre de la fonctionnalité et le test du produit.
Le flutter inclut le SDK tiers, l'API pour les propres widgets de la conception des matériaux et permet de réutiliser le code Java existant, Swift et Objective-C.
Malgré le fait que cette solution multiplate-forme reste très jeune, n'a pas de support Windows et IDE, il est possible de développer des applications modernes très productives.
Réagir comme natif.
Réagir Le cadre natif "grandit" de réact.js, créé par Facebook pour résoudre votre chat. Assemblage de l'interface des "cubes" JavaScript et empruntés à partir du Web. Une approche adaptative de la conception était une solution tellement réussie que la société a porté réagir aux plates-formes mobiles. C'était le réagissionnaire natif.
Pour le moment, réagir Natif est peut-être le cadre le plus intéressant et le plus prometteur en raison du fait qu'il tire le meilleur du Web et réagit.js.
Grâce au moteur JS, les performances élevées sont fournies comparables à l'indigène. Basé sur l'idée d'assembler une interface à partir de "cubes", réagir Natif n'utilise pas de navigateur ni WebView - Seule une API JavaScript.
Ainsi, les programmeurs écrivent du code sur JavaScript, qui fonctionne avec les composants de la plate-forme natale, transmettant ainsi des avantages et une commodité d'utilisation de réact.js à partir du navigateur aux applications mobiles.
L'avantage important de la réagissariat est que le pourcentage de code partagé ici atteint 90%, ce qui contribue à écrire des applications modernes qui semblent être nativement. Dans le même temps, le développement est plus simple et pratique.
Du programmeurs travaillant avec cadre nécessite des connaissances JavaScript, API d'Objective-C et API Android Java. Comme vous pouvez le constater, React Native vous permet de créer des solutions hautes performances de haute qualité.
Si vous avez des questions sur l'article, vous avez besoin d'aide pour le développement ou une idée du futur projet, et d'obtenir une consultation gratuite!
Dans le cadre de l'expansion de l'équipe, nous invitons et. Nous offrons un niveau concurrentiel de rémunération, un calendrier flexible, une carrière et une croissance professionnelle. Nous attendons votre CV.) (Publié le 06/18/18)
1. Sencha Touch
Sencha Touch est le premier cadre d'application Web HTML5 mobile. SENCHA TOUCH enregistre apparence Applications - Natif pour iOS et Appareils Android. Sencha Touch vous permet de créer facilement des applications avec des interfaces multijoueurs massives et une excellente UX. Sencha Touch a le meilleur soutien technique De la commande et de la documentation de Sencha pour tous les détails disponibles comme support même pour les grands applications de programme Entreprises. Le cadre est facile à utiliser et à développer une application mobile. Sencha Touch est la base qui vous permet de programmer Android, iOS et BlackBerry sans modifier l'apparence de l'application. Sencha Touch peut être utilisé pour collaborer avec des applications d'écart téléphonique ayant une apparence précise d'une application native, mais créée avec en utilisant HTML. / Javascript.
2. Gap du téléphone.
Le cadre de l'écart téléphonique est basé sur HTML 5, qui permet aux développeurs d'applications mobiles de créer des applications natales à l'aide de JavaScript, CSS3 et HTML5. La meilleure caractéristique de l'écart téléphonique est qu'elle peut être utilisée en collaboration avec d'autres cadres pour les soutenir avec les fonctions qu'ils n'ont pas et que l'écart téléphonique leur fournit. Dans une courte période, le déficit téléphonique est devenu le plus populaire parmi la plupart des développeurs avec Sencha. Cela permet aux développeurs d'applications mobiles de créer leurs propres applications mobiles complètes et de les mettre dans la coquille. L'application peut donc être placée sur Magasin d'applications.ou marché Android.
3. jquery mobile
JQuery Mobile, cadre Web optimisé par toucher pour smartphones et tablettes. C'est un interface utilisateurqui reste constant sur toutes les plateformes. Le code est très léger et, par conséquent, est la base préférée pour le développement d'applications mobiles. Divers thèmes créés par des concepteurs peuvent être facilement modifiés. Au lieu d'écrire différents codes de divers systèmes d'exploitation; JQuery vous permet d'écrire un code simple pour créer une application configurée complète sur un site Web.
4. Appélieur de titane
Le titane contribue à la combinaison de plates-formes lors du développement d'applications. Les applications créées sur le titane sont intégrées à l'origine. Le cadre agit comme un pont entre les applications mobiles et aPI de la plate-forme., résultat d'une application qui a meilleure performance. La plate-forme Titanium Appelerator a été développée avec un déplacement pour aider les développeurs Web à créer facilement des applications mobiles et tablettes. Au cours de l'année écoulée, la plate-forme a connu une augmentation énorme de développement et de nouvelles fonctions, et des appareils sont ajoutés aux voies de châssis dans un rythme rapide.
 Comment payer un nom de domaine
Comment payer un nom de domaine Zone de domaine des îles Tokelau
Zone de domaine des îles Tokelau Quel est le domaine quels problèmes peuvent être
Quel est le domaine quels problèmes peuvent être Yandex WordStat: instructions détaillées pour l'utilisation des opérateurs de service et de regroupement et une demande compliquée
Yandex WordStat: instructions détaillées pour l'utilisation des opérateurs de service et de regroupement et une demande compliquée Modification des fichiers DBF
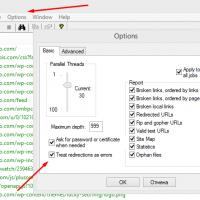
Modification des fichiers DBF Xenu Link Sleuth - Qu'est-ce que ce programme Comment utiliser le programme Xenu
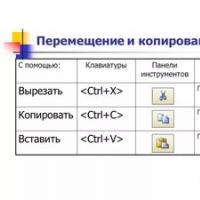
Xenu Link Sleuth - Qu'est-ce que ce programme Comment utiliser le programme Xenu Méthodes Copiez et insérez du texte du clavier sans utiliser de la souris
Méthodes Copiez et insérez du texte du clavier sans utiliser de la souris