WebP en JPG. Conversion de fichier WEBP en JPG Comment convertir un fichier webp en jpg
L'essentiel est de spécifier le fichier sur votre ordinateur ou votre téléphone, de spécifier le format d'image souhaité, de cliquer sur le bouton OK. Les autres paramètres sont définis par défaut.
Formats d'images pris en charge :
3FR, AAI, Ai, ART, ARW, AVS, BGR, BGRA, BIE, BMP, CAL, CALS, TOILE, CIN, CMJN, CMJN, CR2(Format d'image brute pour appareil photo numérique Canon), CRW, CUR, DCM, DCR, DCX, DDS, DIB, DJVU, DNG, DPX, EPDF, EPS, EPSF, EPSI, EPT, ERF, EXR, FAX, AJUSTEMENT, FRACTALE, FTS, G3, GIF, GIF87, GRIS, GROUPE4, HDR, HRZ, ICB, ICO, ICNE, IIQ, JBG, JBIG, JNG, JNX, JP2, JPE, JPEG, JPG, JSON, K25(Format d'image brute de l'appareil photo numérique Kodak), KDC, MAC, MAT, MEF, MIFF, MNG, MONO, MPC, MRW, MTV, NEF(Fichier d'image brute pour appareil photo reflex numérique Nikon), NRW, ORF(Fichier d'image brute d'appareil photo numérique Olympus), OTB, OTF, PAL, PALM, PAM, PBM, PCD, PCDS, PCT, PCX, PDB, PDF, PDFA, PEF, PES, PFM, PGM, PICON, PICT, PIX, PJPEG, PLASMA, image PNG, PNG00, PNG8, PNG24, PNG32, PNG48, PNG64, PNM, PS, PSB, PSD, PTIF, PWP, R, RAF, RAS, CRU, RVB, RVBA, RVBO, RGF, RLA, RLE, RMF(format de média brut), RW2(Image brute Panasonic Lumix), SFW, SGI, SIX, SIXEL, SR2(Sony Raw Format 2), SRF, STEGANO, SOLEIL, ATG, TIF, Tiff, TIFF64, TUILE, UYVY, VDA, VICAIRE, VIFF, VIPS, VST, WBMP, WEBP, WPG, XBM, XCF(image GIMP), XWD, X3F(Fichier d'image Sigma RAW)
L'image originale ne change en aucune façon. Une autre image traitée vous sera présentée.
Prise en charge Formats de photos RAW (brutes) avec correction automatique et prise en compte des métadonnées embarquées :
.3FR, .FFF Hasselblad, Image RAW Hasselblad
.ARW, .SR2, .SRF- Photo RAW à partir d'un appareil photo numérique Sony, Image RAW pour appareil photo numérique Sony
.BAIE- Photo RAW à partir d'un appareil photo numérique Casio, Casio RAW Image
.CR2, .CRW- Photo RAW à partir d'un appareil photo numérique Canon, Canon RAW Image
.DC2, .DCR, .K25, .KC2, .KDC- Photo RAW à partir d'un appareil photo numérique Kodak, fichier image RAW Kodak
.DNG-négatif numérique, fichier image numérique négatif
.ERF- image brute Epson, fichier Epson RAW
.HDR- Image à plage dynamique élevée
.MDC, .MRW-Fichier d'image brute Minolta
.MEF, .MOS- Format d'image RAW pour appareil photo numérique Mamiya
.NEF, .NRW- Photo RAW d'un appareil photo reflex numérique Nikon, Fichier d'image brute Nikon
.ORF- Photo RAW à partir d'un appareil photo numérique Olympe, Fichier RAW Olympus
.PEF - Pentax Fichier électronique
.PXN- PictureWorks Photo Enhancer Image
.QTK - Pomme Image de prise de vue rapide
.RAF - Fujifilm Fichier graphique CCD-RAW
.CRU- Format d'image RAW pour appareil photo numérique
.RW2 Panasonic, Image RAW Panasonic
.SRW- Photo RAW de l'appareil photo Samsung
.X3F- Image RAW d'un appareil photo numérique Sigma, fichier image RAW de l'appareil photo Sigma
Formats dans le stockage et la transmission d'images numériques. L'objectif de WebP est d'améliorer la vitesse de visualisation d'une image par le navigateur, offrant la même qualité que JPEG et PNG, mais avec des tailles de fichier plus petites. Les images WebP peuvent être proposées dans des algorithmes de compression avec et sans perte. Mais ils sont toujours incompatibles avec certains navigateurs et visionneuses d'images. Souvent, les analystes décrivent ce format comme « inachevé », c'est-à-dire. format qui doit être amélioré.
JPG C'est l'un des formats d'image les plus utilisés aujourd'hui. Son principal avantage est la possibilité de stocker des images de bonne qualité dans de petits fichiers. Ceci est possible en raison du type de compression utilisé. Le mécanisme de ce type de compression donne la priorité à certaines parties de l'image par rapport à d'autres, en gardant les zones de haute qualité de l'image les plus visibles à l'œil humain.
Comment convertir WEBP en JPG ?
Le moyen le plus simple est de télécharger un bon programme de conversion comme Photo Converter. Il fonctionne rapidement et efficacement, vous permettant de convertir un nombre illimité de fichiers WEBP à la fois. Vous pourrez rapidement apprécier que Photo Converter peut vous faire gagner beaucoup de temps que vous passerez à travailler manuellement.
Téléchargez et installez le convertisseur de photos
Photo Converter est facile à télécharger, installer et utiliser - vous n'avez pas besoin d'être un informaticien pour comprendre comment cela fonctionne.
Ajouter des fichiers WEBP à Photo Converter
Lancez Photo Converter et téléchargez les fichiers .webp que vous souhaitez convertir en .jpg
Vous pouvez sélectionner les fichiers WEBP via le menu Fichiers -> Ajouter des fichiers ou déposez-les simplement dans la fenêtre Photo Converter.

Sélectionnez un emplacement pour enregistrer les fichiers JPG résultants

Sélectionnez JPG comme format d'enregistrement
Pour sélectionner JPG comme format de sauvegarde, cliquez sur l'icône JPG en bas de l'écran, ou le bouton + pour ajouter une capacité d'écriture à ce format.

Maintenant, appuyez simplement sur le bouton Démarrer et la conversion démarrera instantanément, et les fichiers JPG seront enregistrés à l'emplacement spécifié avec les paramètres et effets souhaités.
Essayez la version démo gratuiteInstructions vidéo
Selon votre choix de navigateur Web, vous êtes tombé sur des images webp que vous ne pouviez pas voir sur les sites que vous parcourez. La principale raison en est que le format n'est pas pris en charge par tous les navigateurs. Le format n'est toujours pas pris en charge dans le navigateur Chrome, mais dans d'autres navigateurs populaires tels que Firefox ou Internet Explorer, ce format est pris en charge. Cela signifie que les sites qui offrent des images webp utilisent souvent des scripts qui vérifient le navigateur pour fournir l'un ou l'autre webp, et s'il n'est pas pris en charge, il revient au format webp. Vous pouvez le vérifier dès maintenant en visitant Google Play dans Chrome, puis Firefox ou Internet Explorer. Si vous enregistrez l'image dans Chrome, elle aura extension de fichier Webp, pour l'instant, le fichier aura une extension jpg ou png si vous utilisez un navigateur qui ne prend pas en charge un tel format.
Il est également possible que vous rencontriez des images webp, bien que vous ayez peut-être téléchargé une archive zip et qu'elle comprenne plusieurs fichiers webp ou des fichiers webp téléchargés à l'aide de Chrome pour votre système. C'est à ce moment-là que vous pourriez rencontrer un autre problème : ouvrir des images webp sur votre système local. Tous les programmes ne prennent pas en charge le format webp. Mon éditeur d'images préféré Paint.net, par exemple, ne supporte pas nativement ce format. Mais il existe un plugin que vous pouvez utiliser pour ajouter la prise en charge des images webp. Tout ce que vous avez à faire est de déplacer les fichiers de l'archive dans Paint.net vers le répertoire des types de fichiers. Après cela, les fichiers webp peuvent être téléchargés sur Paint.net et vous pouvez les convertir en d'autres types d'images.
Cela fonctionne bien si vous souhaitez convertir une ou plusieurs images webp. Si vous en avez beaucoup, vous préférerez peut-être utiliser l'application de conversion d'images. Un de ces programmes de support webp est XnConvert. Il est disponible en version portable pour Windows et pour les systèmes Mac et Linux.
Voici comment vous pouvez convertir des images webp en trois étapes faciles.
- Faites glisser les fichiers webp vers l'interface du programme. Ils doivent être répertoriés avec leur nom et leur croquis.
- Passez à l'onglet Sortie et sélectionnez le format dans lequel vous souhaitez convertir les images (par exemple, jpg). Vous pouvez modifier le dossier de sortie et le schéma de nommage, mais cela est facultatif. Si vous n'apportez aucune modification, les fichiers convertis sont enregistrés dans le même répertoire que les fichiers d'origine.
- Cliquez sur le bouton convertir.
C'est une excellente solution car vous n'avez pas besoin d'installer un codec ou un plugin avant de pouvoir convertir des images dans un autre format et parce qu'il est multiplateforme.
Noter: Google a créé un codec webp pour Windows qui peut être installé, ajoutant ainsi la prise en charge du format webp au système d'exploitation. L'effet est que vous pouvez voir les vignettes Webp dans l'Explorateur Windows et afficher les images par défaut pour afficher les photos.
Si vous ne souhaitez pas installer ou exécuter de logiciel, vous pouvez essayer de convertir le cloud localement. C'est un service en ligne gratuit que vous pouvez utiliser pour convertir des images webp en jpg. au moment de la rédaction de cet article, aucune inscription ou compte n'était requis.
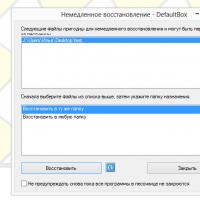
- Mode de récupération
Il y a quelques autres fonctionnalités du format WebP. Les paramètres de compression ne sont pas exactement les mêmes qu'en JPEG. Ne vous attendez pas à ce qu'une qualité JPEG à 50 % corresponde à une qualité WebP à 50 %. Dans le cas de WebP, la qualité baisse assez rapidement, il vaut donc mieux commencer par les valeurs les plus élevées et les diminuer progressivement. Un autre avantage en faveur de WebP est la possibilité d'ajouter un masque de canal alpha, tout comme en PNG. Contrairement au format concurrent, l'image WebP peut être compressée à un dixième de la taille d'une image PNG. C'est vraiment ce qui distingue WebP.
Un exemple concret : un fichier PNG de 880 Ko (image 24 bits avec canal alpha) a été compressé à 41 Ko - 95 % de compression ! Bien que ce ne soit pas une situation courante, les possibilités de WebP sont évidentes. 
La différence réside dans la qualité des textures. (Version complète)
Pour réduire davantage la taille du fichier, nous ne pouvons pas inclure de métadonnées en décochant la case "Enregistrer les métadonnées" dans la fenêtre de sauvegarde de l'éditeur d'images. Pour des résultats encore meilleurs, vous pouvez choisir un « canal alpha avec perte ».
Les paramètres de qualité du canal alpha sont appliqués à l'image elle-même. Par exemple, des images de qualité 50 % auront une qualité alpha de 50 %. Lors de nos tests, nous nous attendions à une distorsion sur le bord du masque, mais il y a également eu des changements notables sur l'ensemble de l'image. Bien sûr, il s'agit d'une option pour réduire davantage la taille, mais cela vaut la peine de surveiller très attentivement la qualité de l'image.
Faites également attention aux bandes indésirables dans le canal alpha. 
La différence réside dans la qualité du canal alpha. (Version complète)
Nous avons été ravis lorsque nous avons découvert le support du plugin Photoshop pour WebP. Avec lui, vous pouvez facilement ajuster la qualité des images WebP. Cependant, l'interface du plugin laisse beaucoup à désirer. Vous ne pouvez actuellement pas afficher l'image pour évaluer les paramètres de qualité. 
Plugin WebP pour Photoshop.
Pour contourner ce problème, vous pouvez comparer des fichiers dans Google Chrome. L'ouverture de la boîte de dialogue Enregistrer est également difficile dans Photoshop. Pour cela, nous avons attribué un raccourci clavier afin de ne pas utiliser constamment la boîte de dialogue. Malgré les inconvénients, cela en vaut toujours la peine.
Avec d'excellents taux de compression, une bonne qualité et un canal alpha, WebP apparaît comme un bon concurrent des formats d'image actuels.
Malgré les résultats prometteurs des tests, il n'y a pas de leader clair parmi tous les formats. Alors que WebP fonctionne de manière impressionnante parmi les autres formats, JPEG et PNG 8 bits sont parfois encore meilleurs que WebP en termes de taille et/ou de qualité. Par conséquent, nous vous conseillons de faire vos propres tests avant de traduire toutes vos images en WebP, car cela peut ne pas correspondre exactement à vos besoins.
Mise en œuvre
Ayant déterminé que WebP pourrait être un outil efficace pour nous, nous nous sommes tournés vers nos développeurs pour implémenter ce format. WebP est entièrement pris en charge par Chrome, Opera, Opera Mini, le navigateur Android et Chrome pour Android. Firefox, Internet Explorer et Safari n'ont pas une prise en charge complète, bien que Firefox ait un historique avec WebP. Heureusement, il existe plusieurs façons de rendre WebP dans ces navigateurs.Nous avons trouvé 3 façons de prendre en charge ce format. Il était important pour nous de comprendre que nous utilisions le meilleur outil en termes de taille de page, en nous rappelant que l'index de vitesse est une métrique clé et en prenant en compte les polyfills Javascript nécessaires.
Nous avons effectué 4 tests pour déterminer quel format nous convient le mieux. Le premier a utilisé JPEG comme échantillon de contrôle et les 3 autres ont utilisé les approches décrites ci-dessous. Nous avons utilisé une image JPEG et une image WebP de même qualité (269 Ko JPEG et 52 Ko WebP).
Dans le deuxième test, nous avons inclus WebPJS, un polyfill de 67 Ko créé par Dominic Homberger. Il prend en charge WebP dans tous les navigateurs modernes, même IE6 et versions ultérieures. Le polyfill est pratique car vous n'avez pas besoin de changer la balise img dans votre code, il vous suffit de changer l'extension d'image de .jpg et .png en .webp.
L'approche suivante consistait à utiliser Picturefill, un polyfill qui vous permet d'utiliser une balise même lorsqu'elle n'est pas entièrement prise en charge. Il peut être utilisé pour servir WebP et, si le format n'est pas pris en charge par le navigateur, donnez-lui JPEG, PNG ou un autre format.
Le dernier test utilisait le fichier .htaccess sur le serveur pour implémenter WebP. Cette variante a été développée par Vincent Orbach.
En l'utilisant, le code dans .htaccess cherche à voir s'il existe une version WebP de chaque image de la page. Si le navigateur prend en charge WebP et qu'une image WebP est disponible, elle est servie à la place d'un JPEG ou PNG. C'est pratique et n'a pas besoin de changer le balisage de la page Web.
Après avoir examiné les résultats, nous avons conclu que le polyfill WebP (du deuxième test) est la solution la plus légère qui fonctionne dans tous les navigateurs, mais nous n'étions pas satisfaits de la métrique d'indice de vitesse lors de l'utilisation de cette méthode. Le polyfill WebP rend les images pires que le benchmark JPEG et pire que les autres implémentations non iOS. Nous avons tendance à utiliser cette implémentation en raison d'une meilleure prise en charge du navigateur.
Il a également été remarqué que les fichiers sur les appareils iOS occupaient 100 Ko de plus que sur les autres appareils. Nous avons constaté que dans iOS5.1 dans IE 8 et IE9, l'image WebP était chargée 3 fois. Bien que 2 fois supplémentaires ne soient pas bons, cela a quand même pris moins de place que l'équivalent JPEG. Nous n'avons pas testé cela dans les nouvelles versions d'iOS, cela a peut-être déjà été corrigé là-bas.
Un regard vers l'avenir
Notre équipe a décidé d'implémenter la méthode utilisée dans le test 3, en utilisant une balise pour servir des images WebP aux navigateurs qui les prennent en charge et servir JPEG ou PNG à ceux qui ne connaissent rien à WebP.Nous pensons qu'il s'agit de la meilleure amélioration progressive et qu'elle prend en charge la diffusion d'images dans un format pris en charge par le navigateur.
Au départ, nous avons utilisé la méthode polyfill, mais nous avons estimé que le résultat ne serait pas parfait.
WebP ne peut pas encore remplacer complètement JPEG ou PNG, mais ce sera un outil très intéressant dans votre arsenal.
Du traducteur: Les auteurs ont utilisé iOS 5.1 car au moment des tests, WebPageTest.org ne supportait que cette version du système. IE8 et IE9 pour voir comment WebP fonctionnerait dans des navigateurs aussi anciens + ces navigateurs sont toujours importants pour leurs clients. Maintenant, il existe déjà de nombreuses versions en ligne de convertisseurs.
Le nouveau format d'image WEBP de Google est plutôt sympa : ses systèmes de compression uniques peuvent restituer des images environ les deux tiers de la taille de la même image au format JPEG ou PNG.
Mais malgré six années de développement et une popularité considérable dans les produits Google, il n'est toujours pas pris en charge par certains des outils de création et de visualisation d'images les plus courants. Windows dans l'application de visionneuse de photos par défaut, par exemple, ne peut pas ouvrir ce format. De même, Word et bien d'autres ne peuvent pas utiliser pour coller dans un document. Vous pouvez bien sûr en convertir un, mais il existe un moyen plus simple.
Comment enregistrer une image WEBP dans un format plus général ?
Ouvrez le navigateur Chrome, Yandex ou Opera sur n'importe quelle plate-forme - uniquement ces deux navigateurs principaux qui prennent en charge l'affichage des images WEBP. Allez sur un site qui utilise des images WEBP, toutes les images de play.google.com sont dans un format économique.
Faites un clic droit ou appuyez longuement sur l'une des images et cliquez sur le bouton "Ouvrir l'image dans un nouvel onglet", vous obtiendrez une image WEBP avec son URL en haut de cet onglet. Ce lien renvoie directement à l'objet image, que vous pouvez éditer et changer le format de fichier en même temps. C'est presque un miracle qu'un navigateur puisse faire.

Cliquez sur la barre d'URL, supprimez les trois derniers caractères de l'URL ( "-Rw") puis appuyez sur Entrée. La même image s'affichera à nouveau, mais cette fois, elle est affichée dans son format d'origine, généralement JPEG ou PNG.

Cliquez avec le bouton droit ou appuyez longuement sur l'image, puis sélectionnez l'option "Enregistrer l'image sous". Ce qui l'enregistrera dans son format d'origine - comme n'importe quel autre fichier.
Méthode dans un nouvel onglet
Ouvrez simplement l'image dans un nouvel onglet et changez son extension de .webp sur le .png ou .jpg- Je vais vous montrer sur l'exemple d'Avito.
Utiliser une extension Chrome
Ajoutez un bouton au menu contextuel et enregistrez les images au format PNG ou Jpeg en un clic. Enregistrer l'image en tant que type excellente extension pour le navigateur, cela fonctionne juste, avec le nom de certains fichiers, il y a un problème avec le "charabia", mais c'est le moindre des maux.
 Pourquoi Internet Explorer ne s'installe-t-il pas et que dois-je faire ?
Pourquoi Internet Explorer ne s'installe-t-il pas et que dois-je faire ? Service de disque dur - un aperçu du meilleur logiciel de partitionnement
Service de disque dur - un aperçu du meilleur logiciel de partitionnement Nous mettons à jour le navigateur Internet Explorer vers la version actuelle
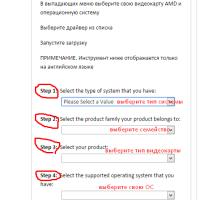
Nous mettons à jour le navigateur Internet Explorer vers la version actuelle Comment mettre à jour les pilotes des cartes graphiques AMD Radeon et Nvidia ?
Comment mettre à jour les pilotes des cartes graphiques AMD Radeon et Nvidia ? Pourquoi les VPN gratuits sont si dangereux
Pourquoi les VPN gratuits sont si dangereux Intel Security Assist, qu'est-ce que ce programme et est-il nécessaire ?
Intel Security Assist, qu'est-ce que ce programme et est-il nécessaire ? Sandbox Sandbox - Exécuter des applications dans un environnement protégé Comment exécuter un programme dans un sandbox
Sandbox Sandbox - Exécuter des applications dans un environnement protégé Comment exécuter un programme dans un sandbox