Galería en jQuery para portafolio. Una selección de deslizadores adaptativos. Pista de plata de plugin jquery
Larga elige el tema para el tema de hoy. Como resultado, noté que aún no hemos hecho una selección con galería de imágenes. En mi excelente tema, ya que galerías Presente en muchos sitios. Francamente, todos ellos no son muy atractivos. Dadas las tendencias de desarrollo actuales. jquery, html5 Pensé, porque debe haber una solución mucho más atractiva que los que me conocieron antes. Entonces. Habiendo pasado el día, fue posible encontrar una gran cantidad de scripts. Desde toda esta montaña, decidí quitarme solo, porque me encanta cómo ya has notado en publicaciones anteriores.
Galería de imágenes Aplicable no solo en caso con álbumes de fotos. El script se puede utilizar, creo que incluso será correcto, como portafolio para fotógrafos, diseñadores. etc. Efectos jQuery Ayudarán a atraer la atención de los visitantes y simplemente darle la elegancia a su sitio.
Entonces. A su atención una colección galerías de imágenes de los complementos de jquery para el sitio.
No se olvide de comentar y recordar, para no perder esta selección, puede agregarlo a sus favoritos haciendo clic en un asterisco en la parte inferior del artículo.
Photobox.
Luz libre, galería adaptativa Imagenesen el que todos los efectos, las transiciones son hechas por CSS3. Ideal para crear el sitio de un fotógrafo-Troyolio.
S Galería.
Atractivo Imágenes de Galería de Plugin Jquery. La animación funciona con CSS3.
Diamantess.js.
Original plugin para crear una galería de imágenes.. Las miniaturas son de forma rombaQue en este momento es muy popular. Este formulario se realiza utilizando CSS3. El único menos de esta galería es la ausencia de la mesa de luz, en la que se abriría la foto en tamaño completo. Es decir, será necesario que los cánceres sujeten el complemento de la caja de luz. Este guión genera un Messet adaptativo de imágenes Rhombus.
Superbox.
Galería moderna de imágenes usando JQuery, CSS3 y HTML5. Todos estamos acostumbrados a que al hacer clic en la vista previa, la imagen completa se abre en la mesa de luz (ventana emergente). Los desarrolladores de este plugin decidieron que la mesa de luz ya estaba hablada. Imágenes en esta galería abierta debajo de la vista previa. Mire la demostración y asegúrese de que tal solución se vea mucho moderna.|
Galería de desvanecimiento diagonal liso
Galería moderna de imágenes en las que las previsualizaciones se distribuyen en el espacio de la pantalla.. El script puede escanear la carpeta con la foto en el servidor, es decir, no necesita insertar cada imagen por separado. Es suficiente cargar imágenes en la carpeta en el servidor y especificar la ruta al directorio en la configuración. A continuación, el guión hará todo usted mismo.
Galería gamma.
Galería elegante, fácil y adaptativa de imágenes con una cuadrícula en el estilo de Pinterest, que ahora se ha vuelto muy popular. El guión funciona bien en ambas computadoras estacionarias y en dispositivos móviles Con cualquier resolución de pantalla. Una excelente solución para crear una cartera de diseñadores web.
Grid de miniatura con vista previa en expansión
El plugin es cuadrícula adaptativa de imágenes. Al hacer clic a continuación, la foto se lanza más y descripción. Bien adecuado para crear una cartera.
jgallery.
jgallery es galería de imágenes de pantalla completa y adaptativa. Los efectos, las transiciones e incluso el estilo se ajustan fácilmente.
Glisse.js.
Imágenes de la galería de plugin simples, pero muy espectaculares. Esta es exactamente la solución cuando necesitas crear un álbum de fotos. El plugin admite los álbumes y tiene un efecto muy fresco de girar.
Flujo de mosaico.
Simple, adaptable galería de imágenes con una cuadrícula en el estilo de Pinterest.
GALEREYA.
Otra galería elegante con una cuadrícula en un estilo Pinterest con un filtro por categoría. Trabaja en los navegadores: Chrome, Safari, Firefox, Opera, IE7 +, navegador Android, Chrome Mobile, Firefox Mobile.
menos.js.
Excelente galería gratuita de imágenes. Usando jQuery, 5 y CSS3. Tiene un muy atractivo. apariencia Y, sin duda, atraerá la atención de sus visitantes.
fliplightbox.
Una simple galería de imágenes. Al hacer clic en la vista previa, se abre una imagen completa en LADE.
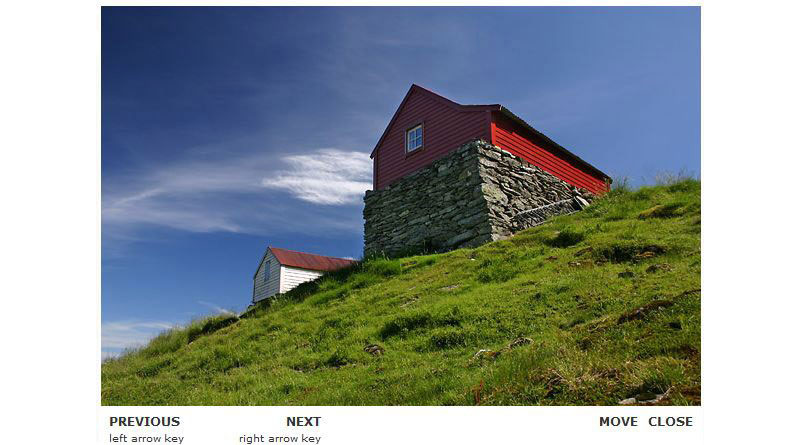
galería de Blueimp.
Galería flexible. Capaz de mostrar en la ventana modal no solo imágenes, sino también video. Trabaja perfectamente en dispositivos sensoriales. Se personaliza fácilmente y existe la posibilidad de expandir el funcionamiento con complementos adicionales (consulte el siguiente complemento).1. Excelente diapositiva de jquery
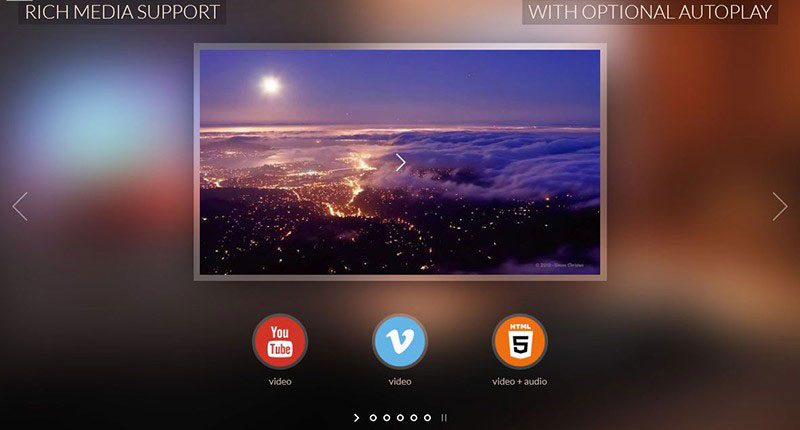
Una gran presentación espectacular con las tecnologías jquery.
2. JQUERY "CARROUSEL DE ESCALA".
Presentación escalable de diapositivas utilizando jQuery. Puede configurar los tamaños para las presentaciones de diapositivas que más adecuado.
3. JQUERY CLUP "SLIVEJS"
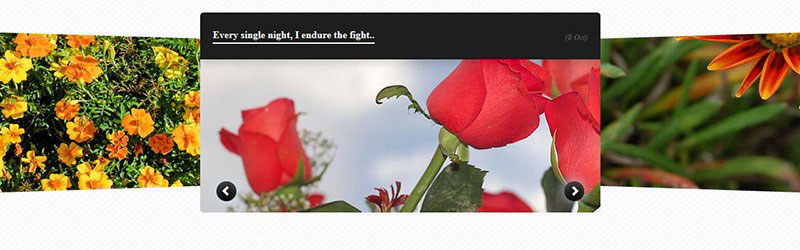
Un deslizador de imágenes con una descripción de texto.
4. Plugin "JSliDerNews"
5. CSS3 JQUERY SLIDER
Cuando pase el cursor en las flechas de navegación, aparece una miniatura redonda de la siguiente diapositiva.
6. Lindo ciclo de presentación del deslizador de jquery "
control deslizante jquery con indicador de carga de imagen. Hay un cambio automático de diapositivas.
7. JQUERY COMPLINT "MALLAX SLIDER"
Control deslizante con efecto de fondo volumétrico. El punto culminante de este deslizador en el fondo del fondo, que consiste en varias capas, cada una de las cuales se desplaza a diferentes velocidades. Como resultado, resulta de imitación del efecto envolvente. Se ve muy hermosa, puedes asegurarte de ello. El efecto más suave se muestra en los navegadores como: Opera, Google Chrome., ES DECIR.
8. Slider jQuery fresco y ligero "Bxslider 3.0"
En la página Demo en la sección "Ejemplos", puede encontrar enlaces a todas las opciones de uso posibles para este complemento.
9. JQUERY Slider of Images, Plugin "Slidejs"
El elegante control deslizante jquery sin duda podrá decorar su proyecto.
10. JQUERY Plugin Slideshow "Easy Slides" v1.1
Fácil de usar el plugin de jquery para crear una presentación de diapositivas.
11. Plugin "jquery slidy"
Fácil complemento de jquery en varios diseños. Hay un cambio automático de diapositivas.
12. Galería de jquery CSS con cambio de diapositiva automática
Si el visitante dentro de un cierto tiempo no presiona las flechas "Adelante" o "Atrás", la galería comenzará a desplazarse automáticamente.
13. JQUERY SLIDER "NIVO SLIDER"
Muy profesional de plugin de luz de alta calidad con código válido. Hay muchos efectos diferentes de los cambios de diapositivas.
14. JQUERY SLIDER "MOBILYSLIDER"
Control deslizante fresco. Control deslizante jQuery con varios efectos del cambio de imagen.
15. JQUERY Plugin "Slider²"
Easy Slider con cambio automático de diapositivas.
16. Control deslizante JavaScript fresco
Control deslizante con turno de imagen automático.
Plugin para implementar una presentación de diapositivas con un cambio de diapositiva automático. Es posible administrar la pantalla usando miniaturas de imágenes.
control deslizante JQUERY CSS Imagen usando el plugin de nivoslider.
19. JQUERY SLIDER "JSHOWOFF"
Plugin para rotar el contenido. Tres opciones para uso: sin navegación (con cambio automático en un formato de presentación de diapositivas), con la navegación en forma de botones, con la navegación en forma de imágenes.
20. Plugin de portafolio de efecto de obturador
Plugin de jquery fresco para el fotógrafo cartera. En la galería implementada efecto interesante Los cambios de imagen. Las fotos se reemplazan entre sí con el efecto similar al trabajo del obturador de la lente.
21. Easy Javascript CSS Slider "TinySlider 2"
Implementando un control deslizante de imagen usando JavaScript y CSS.
22. Viento del deslizante TinyCircleslider.
Control deslizante redondo con estilo. La transición entre las imágenes se lleva a cabo arrastrando alrededor del deslizador del círculo como un círculo rojo. Gran ajuste en su sitio si está en diseño use elementos redondos.
23. Slider of Images en jQuery
Easy Slider "Slider Kit". El control deslizante está representado en varios diseños: vertical y horizontal. También implementó varios tipos de navegación entre imágenes: utilizando los botones "hacia adelante" y "atrás" con la rueda del mouse, usando el clic del mouse en la diapositiva.
24. Galería con miniaturas "Slider Kit"
Galería "Kit de deslizador". La miniatura de desplazamiento se realiza tanto en la dirección vertical como horizontal. La transición entre imágenes se lleva a cabo utilizando: Ruedas de ratón, clics del mouse o un cursor en miniatura.
25. JQUERY Slider Kit Contenido Slider
Contenido vertical y horizontal Slider en jQuery.
26. JQUERY Slide Show "Slider Kit"
Presentación de diapositivas con cambio automático de diapositivas.
27. Easy Professional JavaScript CSS3 Slider
Un cuidado deslizador en jquery y CSS3, creado en 2011.
diapositivas de jquery con miniaturas.
29. Simple jQuery Slideshow
Presentación de diapositivas con botones de navegación.
30. Slideshow sorprendido jQuery "Skitter"
el plugin jquery "Skitter" para crear una presentación impresionante. El complemento admite 22 (!) Vista de varios efectos de animación al cambiar las imágenes. Puede funcionar con dos opciones de navegación para diapositivas: usando números de diapositivas y con miniatura. Asegúrese de mirar la demostración, un hallazgo de muy alta calidad. Tecnologías usadas: CSS, HTML, JQERY, PHP.
31. Presentación de diapositivas "incómodo"
Presentación funcional. En forma de diapositivas puede realizar: imágenes simples, imágenes con firmas, imágenes con puntas emergentes, videoclips. Puede usar flechas, enlaces para deslizar números y claves a la derecha / izquierda en el teclado para navegar. La presentación de diapositivas se realiza en varias versiones: con miniaturas y sin ellos. Para ver todas las opciones, camine a lo largo de los enlaces Demo # 1 - Demo # 6 ubicado en la parte superior de la página de demostración.
Imágenes de deslizador de diseño muy originales que se asemejan al ventilador. Cambio de diapositiva animada. La navegación entre imágenes se realiza utilizando las flechas. También proporciona un cambio automático que se puede activar y desactivar usando el botón PLAY / PAUSE ubicado en la parte superior.
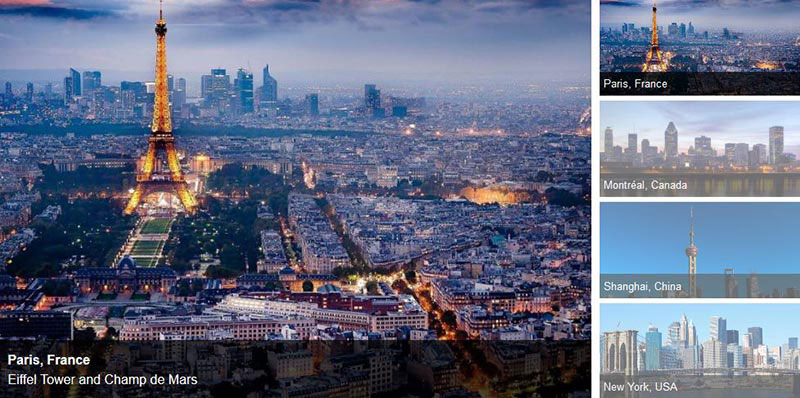
Animated Jquery Slider. Las imágenes de fondo se escalan automáticamente cuando cambia la ventana del navegador. Porque cada imagen flota un bloque con una descripción.
34. Slider "Flux Slider" en jQuery y CSS3
Nuevo jQUERY Slider. Varios efectos animados frescos al cambiar las diapositivas.
35. JQUERY "JSWITCH" Plugin
Galería animada animada.
Diapositivas de luz en jQuery con cambio automático de diapositivas.
37. La nueva versión del complemento "Slidenk 1.2.2"
Contenido Profesional Control deslizante. Las opciones son posibles con un cambio de deslizamiento automático, así como una opción con una rueda del mouse para la transición entre las diapositivas.
38. JQUERY SLIDER "SUDO SLIDER"
Fácil imagen de calumnia en jQuery. Muchas opciones de implementación: cambio horizontal y vertical de imágenes, con enlaces al número de diapositiva y sin ellos, con firmas de imágenes y sin diversos efectos del cambio de imagen. Hay una función del cambio de deslizamiento automático. Los enlaces a toda implementación ejemplar se pueden encontrar en la página de demostración.
39. JQUERY CSS3 Slideshow
La presentación de diapositivas con miniaturas admite el modo de cambio de deslizamiento automático.
40. jQuery "Flux Slider"
Control deslizante con múltiples efectos del cambio de imagen.
41. Slider de jQuery simple
Control deslizante de imagen elegante en jQuery.
Actualmente, el control deslizante es un carrusel, una funcionalidad que simplemente es necesaria para tener en un sitio de negocios, un sitio de cartera o cualquier otro recurso. Junto con los controles deslizantes de pantalla completa de la imagen, los deslizadores horizontales: el carrusel encaja bien en cualquier diseño web.
A veces, el control deslizante debe ocupar un tercio de la página del sitio. Aquí el control deslizante: el carrusel se utiliza con los efectos de las transiciones y con diseños adaptativos. Los sitios de comercio electrónico utilizan un cortante deslizante para demostrar una variedad de fotos en publicaciones o páginas separadas. El código deslizante se puede utilizar y modificar libremente de acuerdo con las necesidades.
Usando jQuery junto con HTML5 y CSS3, puede hacer que sus páginas sean más interesantes al proporcionarles efectos únicos y dibujar a los visitantes al área específica del sitio.
Slick - Plugin de control deslizante moderno - carrusel
Slick se distribuye libremente Jquery - Plugin, cuyos desarrolladores argumentan que su decisión satisfará todos sus requisitos para el control deslizante. El control deslizante adaptativo: el carrusel puede funcionar en el modo "Tile" para dispositivos móviles, y, en el modo "arrastrar" para la versión de escritorio.
Contiene el efecto de la transición de "atenuación", la posibilidad interesante de "modo en el centro", la carga perezosa de imágenes con un autosprobil. La funcionalidad actualizada incluye agregar diapositivas y un filtro deslizante. Todo para que configure el complemento de acuerdo con sus requisitos.
MODO DEMO | Descargar
BUL CAROUSEL 2.0 - JQERY - Plugin con la capacidad de usar en dispositivos táctiles
En el arsenal de este plugin, un gran conjunto de funciones adecuadas tanto para recién llegados como para desarrolladores experimentados. Esta es una versión actualizada del Slider - Carrusel. Su predecesor fue llamado solo.
El control deslizante tiene algunos complementos incorporados para mejorar el funcionario general. Animación, reproducción de video, control deslizante Autorun, descarga perezosa, ajuste automático de altura - Las características principales de BOW CAROUSEL 2.0.
El soporte para la posibilidad de arrastrar y soltar está incluido para un uso más conveniente del complemento en dispositivos móviles.
El complemento es perfecto para la visualización de imágenes grandes, incluso en pantallas de dispositivos móviles pequeños.
Ejemplos | Descargar
pista de plata de plugin jquery
Bastante pequeño, pero rico en la funcionalidad del plugin jQuery, que le permite colocar el control deslizante en la página, un carrusel con un núcleo pequeño y no consume muchos recursos del sitio. El complemento se puede usar para mostrar deslizadores verticales y horizontales, con animación y creación de conjuntos de imágenes de la galería.
Ejemplos | Descargar
Anoslide - Control deslizante de jQuery adaptable ultra compacto
Slider de jQuery ultra compacto - carrusel, cuya funcionalidad es mucho más grande que la de un control deslizante convencional. Incluye avance Una imagen, mapeando varias imágenes en forma de un carro y líneas deslizantes basados \u200b\u200ben titulares.
Ejemplos | Descargar
BOW CAROUSEL - JQUERY SLIDER - CAROUSEL
BOW CAROUSEL - Slider con soporte para pantallas táctiles y tecnología de arrastrar y soltar, incorporada fácilmente en el código HTML. El complemento es uno de los mejores controles deslizantes que le permiten crear un hermoso carrusel sin ningún marcado especialmente preparado.
Ejemplos | Descargar
Galería 3D - carrusel
Utiliza transiciones 3D en función de los estilos CSS y un pequeño código JavaScript.
Ejemplos | Descargar
Carrusel 3d usando tweenmax.js y jQuery
Precioso carrusel 3d. Parece que esto sigue siendo la versión beta, porque encontré un par de problemas con ella literalmente ahora. Si está interesado en probar y crear sus propios controles deslizantes, este carrusel será una gran ayuda.
Ejemplos | Descargar
Carrusel usando bootstrap
Control deslizante adaptativo - carrusel utilizando la tecnología Bootstrap Simplemente para su nuevo sitio web.
Ejemplos | Descargar
Basado en Bootstrap - Framework Slider - Caja de mudanza Carrusel
El más popular en cartera y sitios de negocios. Este tipo de deslizador - carrusel se encuentra a menudo en cualquier tipo de sitios.
Ejemplos | Descargar
Tiny Circleslider.
Este deslizador de tamaño pequeño está listo para trabajar en dispositivos con cualquier resolución de pantalla. El control deslizante puede funcionar tanto en modo circular como en carrusel. El círculo pequeño se representa como una alternativa a otros deslizadores de este tipo. Hay un soporte incorporado para los sistemas operativos IOS y Android.
En modo circular, el control deslizante se ve bastante interesante. Compatibilidad perfectamente implementada para el método de arrastrar y soltar y el sistema de diapositivas de desplazamiento automático.
Ejemplos | Descargar
Contenido Slider Thumbelina.
Potente, adaptativo, el control deslizante de tipo carrusel es perfecto para un sitio moderno. Funciona correctamente en cualquier dispositivo. Cuenta con modos horizontales y verticales. Su tamaño se minimiza a solo 1 KB. El complemento ultra compacto a todo lo demás tiene excelentes transiciones suaves.
Ejemplos | Descargar
Wow - Slider - Carrusel
Contiene más de 50 efectos, lo que puede ayudarlo a crear un control deslizante original para su sitio.
Ejemplos | Descargar
Contenido Adaptable Jquery Baxlider Content Slider
Cambie el tamaño de la ventana del navegador para ver cómo se adapta el control deslizante. BxSlider viene con más de 50 opciones para configuraciones y demuestra sus funciones con diferentes efectos de transición.
Ejemplos | Descargar
jarousel
jcarousel - El complemento JQuery que ayudará a organizar Ver sus imágenes. Puede crear fácilmente terraplenes personalizados de imágenes de lo básico que se muestra en el ejemplo. El control deslizante es adaptativo y optimizado para trabajar en plataformas móviles.
Ejemplos | Descargar
ScrollBox - JQUERY Plugin
Complemento compacto Scrollbox para crear un control deslizante: carrusel o cadena de ejecución de texto. Las funciones principales incluyen el efecto de un desplazamiento vertical y horizontal con una pausa cuando pase el cursor del mouse.
Ejemplos | Descargar
dbpascarousel
Control deslizante simple - carrusel. Si necesita un complemento rápido, esto se adaptará al 100%. Solo viene con las funciones básicas necesarias para el control deslizante.
Ejemplos | Descargar
Flexisel: Control deslizante de plugin de jquery adaptable - carrusel
Los creadores de Flexisel se inspiraron en el complemento de la Escuela Old Jcarousel, lo que la convierte en una copia centrada en la correcta operación del control deslizante en dispositivos móviles y tabletas.
El diseño de Flexisel Adaptive, cuando se trabaja en dispositivos móviles, difiere del diseño orientado a la ventana del navegador. Flexisel está perfectamente adaptado para trabajar en pantallas, tanto de baja como alta resolución.
Ejemplos | Descargar
Elastislide - Slider adaptativo - carrusel
Elastislide se adapta perfectamente al tamaño de la pantalla del dispositivo. Puede establecer el número mínimo de imágenes mostradas en una resolución determinada. Funciona bien como un deslizador: carrusel con galerías de imágenes usando una envoltura fija junto con el efecto del desplazamiento vertical.
Ejemplo | Descargar
Flexlider 2.
Control deslizante distribuido libremente de WoOTHEMES. El derecho es considerado uno de los mejores controles deslizantes adaptativos. El complemento contiene varias plantillas y será útil para los usuarios y expertos para principiantes.
Ejemplo | Descargar
Carrusel asombroso
Increíble carrusel es un control deslizante de imagen adaptativo en JQery. Admite muchos sistemas de gestión de sitios, como WordPress, Drupal y Joomla. También es compatible con las opciones de Android y IOS y de escritorio para sistemas operativos sin problemas de compatibilidad. Las plantillas de carrusel increíbles incorporadas le permiten usar un control deslizante en modos verticales, horizontales y circulares.
Ejemplos | Descargar
Compilado de manera competente y revisada visualmente, en nuestro caso, esta es una página separada, es un elemento importante de un sitio o un blog personal, cualquier especialista que haya logrado un cierto nivel de habilidad en sus actividades profesionales.
Página de la cartera, esta es una especie de informe, o un resumen visual, con el que puede demostrar claramente lectores y visitantes del sitio / blog, conjunto de los trabajos implementados más exitosos, ya sean fotos, artículos, publicaciones, elementos de diseño, etc. .
No tengo tal página y, está de mi parte, una omisión molesta que debe corregirse lo antes posible, en ese momento y trabajo.
En las interminables extensiones de la red global, puedes encontrar gran cantidad Plantillas listas para organizar una cartera, y una variedad de páginas, realmente impresionantes. Entonces, para traer chatarra para profundizar en todas las sutilezas del diseño web y el desarrollo, siempre podrán encontrar una opción adecuada para ellos mismos. Bueno, para aquellos que asombrosos conocimientos en el edificio del sitio, propongo distinguir un ejemplo de un diseño adaptativo, una página de cartera simple, con un filtrado de trabajo realizado por categoría, realizado, diluido con un efecto de transición atractivo, con animación. elementos.
El diseño de la página, ejecutable JavaScript y algunos elementos de diseño, emitidos "en la montaña", maravilloso diseñador web y desarrollador Kevin Liew (QUESIDESS.com). Al elegir solucion optimaPara mí, fue importante, es una simplicidad de ejecución, la funcionalidad del complemento de jQuery, el trabajo correcto en todos. navegadores modernosy teniendo en cuenta la popularidad más popular de usar varios dispositivos móviles, para la navegación por Internet, la adaptabilidad del diseño de la página futura. No hay funerales, adornos y plugins pesados.
El diseño de la base consta de dos elementos básicos de la interfaz de usuario que tenemos que construir, estos están navegando por las lengüetas para filtrar las categorías de las obras presentadas, y la cuadrícula en sí es una miniatura con un efecto emergente al flotar.
Para empezar, todo al final ganado, se requerirá jQrey no más bajo que la versión 1.7.0. Si aún no está conectado, agregue la siguiente cadena a la etiqueta :
Ejecute el complemento Mixitup para trabajar, inserte este código después de los archivos anteriores:
| < script type= "text/javascript" > $ (init: función () ($ # portafoliolista). Mixitup (TargetSelector: ".portfolio", Filterselector: ".Filter", Efectos: [Fade], flexibilizando: "Snap", // Llame al efecto Hover Onmixend: filterlist . Hovereffect ()))), hovereffect: Función () ($ (# carterfoliolista .portfolio "). Hover (función () ($ (esto). Encuentra (". Etiqueta "). Animar (( Fondo: 0), 200, "EassoutQuad"); $ (esto). Encuentra ("img"). PARADA (). Animate ((TOP: - 30), 500, "EassoutQuad");), Función () ( $ (esto). Encuentra (". Etiqueta"). Parada (). Animate ((parte inferior: - 40), 200, "FaciAnquad"); $ (esto). Encuentra ("img"). Parada (). Animar ((TOP: 0), 300, "EassoutQuad");));); Lista de filtro. Init ();)); |
Considere por separado todas las opciones del complemento, no hay sentido, el valor predeterminado es bastante opción óptima. Bueno, si alguien se insertará en experimentos con parámetros, por favor, todo en su poder.
Para formar un diseño de la página y la aparición de elementos, conecte un par de archivos al documento. .
Uno para estilos básicos, llamemos por ejemplo: Layout.css y otro archivo CSS pequeño Normalize.css, para garantizar la mejor conversación de navegadores en el diseño estándar de los artículos:
| < link rel= "stylesheet" href= "css/normalize.css" > < link rel= "stylesheet" href= "css/layout.css" > |
Ahora analizaremos todo en orden, si es posible, sin exceso de agua, es accesible y comprensible, en nuestro nativo, sufrido largo.
| < ul id= "filters" class = "clearfix" > < li>< span class = "filter active" data- filter= "app card icon logo web" > Todo < li>< span class = "filter" data- filter= "app" > Aplicaciones < li>< span class = "filter" data- filter= "card" > BusinessCourses < li>< span class = "filter" data- filter= "icon" > Iconos < li>< span class = "filter" data- filter= "logo" > Logo < li>< span class = "filter" data- filter= "web" > diseño web |
- Todo
- Aplicaciones
- BusinessCourses
- Iconos
- Logo
- diseño web
En el panel de navegación, coloque toda la lista de trabajo, dividida en categorías. Necesitamos cada categoría de cartera a través del atributo Data-CAT para asociarse con uno u otro punto del panel de navegación de acuerdo con el valor en el atributo de filtro de datos. Al comparar los valores de filtro de datos con Data-CAT, y los elementos de la cartera se filtrarán por categoría.
Además, agregaremos a las miniaturas ocultas hasta el momento anterior a la hora, un panel pequeño con el nombre del trabajo y la categoría de título que aparece solo cuando se suba a la imagen. Y es más fácil de formar la apariencia de todo en CSS, las clases correspondientes a los elementos:
| < div id= "portfoliolist" > < div class = "portfolio logo" data- cat= "logo" > < div class = "portfolio-wrapper" > < img src= "img/portfolios/logo/5.jpg" alt= "" /> < div class = "label" > < div class = "label-text" > < a class = "text-title" > Engendrar alojamiento. Ru < span class = "text-category" > Logo < div class = "label-bg" > ......... |
Tenga en cuenta que puede agregar enlaces a la imagen o directamente a la firma, de modo que el usuario pueda imaginar completamente todas sus obras.
CSS.
Ahora, una savia tranquila, vaya a la más interesante, a la formación de los estilos generales de la interfaz de usuario de nuestra página de cartera y la versión adaptativa. El artículo indicará solo los valores básicos (predeterminados), es decir, sin ninguna imagen de fondo y fuentes conectadas, todo esto, que lo necesita, se puede ver en la demostración, o encontrarlo en el archivo con fuentes.
| .Container (Posición: Relativo; Ancho: 960px; Margen: 0 Auto; / * Puede ver el circuito de transición cuando la ventana del navegador se rediega * / -Envoce-Transición: la facilidad de las 1S; -Moz-Transición: la facilidad de 1s; -O-Transición: la facilidad de 1S; Transición: La facilidad de las 1S; ) #Filters (margen: 1%; relleno: 0; Estilo de lista: Ninguno;) #Filters LI (flotador: Izquierda;) #filters Li Span (Pantalla: Padding: 5px 20px; Texto-decoración: Ninguno; Color: # 666; / * Agregar un poco de sombra para texto * / Sombra de texto: 1px 1px #ffffff; Cursor: puntero; ) / * Cambiar la categoría de Fondo cuando se mueve * / #Filters li span: hover (fondo: # 34b7cd; texto-sombra: 0 0 2px # 004b7d; color: #fff;) / * Categoría activa * / #Filters li span.active (Fondo: RGB (62, 151, 221); Sombra de texto: 0 0 2px # 004b7d; Color: #fff;) #portfoliolist .portfolio (-webkit-box-dimensiona: caja de borde; -Moz-Box-Tamaño: Border-Box; -O-Box-Tamaño: Border-Box; Ancho: 23%; Margen: 1%; Pantalla: Ninguno; Flotador: Izquierda; Desbordamiento: Oculto;) .Porfolio-Wrapper ( Desbordamiento: oculto; Posición: ¡Relativo! Importante; Fondo: # 666; Cursor: puntero;) .portfolio img (max-ancho: 100%; posición: relativa;) / * Firmas predeterminadas ocultas * / .portfolio .label (Posición: Absoluta; Ancho: 100%; Altura: 40px; Fondo: -40px;) .portfolio .label-bg (fondo: rgb (62, 151, 221); Ancho: 100%; Altura: 100 Posición: Absolute; TOP: 0; izquierda: 0;) .portfolio .label-texto (color: #ffff; posición: relativa; índice Z: 500; relleno: 5px 8px;) .portfolio .text-categoría ( Pantalla: Bloque; Tamaño de fuente: 9px;) |
Contenedor (Posición: Relativo; Ancho: 960px; Margen: 0 Auto; / * Puede ver el circuito de transición cuando los tamaños de la ventana del navegador * / -Webkit-Transition: TODO LAS 1S FAIL; -MOZ-TRANSICIÓN: TODAS LAS 1S FAIL; -O- Transición: la facilidad de las 1S; Transición: todas las 1s facilidad;) #filters (margen: 1%; relleno: 0; Estilo de lista: Ninguno;) #filters LI (flotante: Frente a la izquierda;) : Bloque; relleno: 5px 20px; Texto-decoración: Ninguno; Color: # 666; / * Añadir algo de sombra para el texto * / Text-Shadow: 1px 1px #fffff; cursor: puntero;) / * Cambiar la categoría de categoría cuando Hovering * / #Filters Li Span: Hover (Fondo: # 34B7CD; Sombra de texto: 0 0 2px # 004b7d; Color: #fff;) / * Categoría activa * / #Filters Li span.active (Fondo: RGB (62, 151, 221); Sombra de texto: 0 0 0 2px # 004b7d; Color: #fff;) #portoliolist .portfolio (-webkit-box-dimensiona: Border-Box; -Moz-Box-Tamaño: Border-Box; -O Dimensionamiento de la caja: Border-Box; Ancho: 23%; Margen: 1%; Pantalla: Ninguno; Flotador: Izquierda; Desbordamiento: Oculto;) .Po RTFOLIO-WRAPPER (desbordamiento: oculto; Posición: ¡Relativo! Importante; Fondo: # 666; Cursor: puntero; ) .portfolio img (Max-ancho: 100%; Posición: Relativo;) / * De forma predeterminada, las firmas están ocultas * / .portfolio .Label (Posición: Absoluta; Ancho: 100%; Altura: 40px; Fondo: -40px ;). Portafolio .Label-BG (Fondo: RGB (62, 151, 221); Ancho: 100%; Altura: 100%; Posición: Absolute; Top: Top: Izquierda: 0;) .portfolio .label-text ( Color: # FFF; Posición: Relativo; Índice Z: 500; Acolchado: 5px 8px;) .portfolio .text-categoría (Pantalla: Bloque; Tamaño de fuente: 9px;)
En la segunda parte, justo en la misma tabla de estilos, utilizando múltiples solicitudes de medios, cree secciones de CSS alternativas. Para realizar el diseño de nuestra página correctamente en las pantallas de varios dispositivos móviles, agregar y alternativas reglas CSS para diferentes pantallas en estas secciones. Por lo tanto, anularemos fácilmente cualquier regla establecida por previamente en nuestra tabla CSS para los navegadores convencionales y lograr la adaptabilidad muy creida.
| / * Tablet * / @media SOLO PANTALLA Y (MIN-ANCHO: 768PX) Y (MAX-ANCHO: 959PX) (.Container (Ancho: 768px;)) / * Mobile - Note: 320px Anchth Design * / @Media solo pantalla y (max-ancho: 767px) (.container (ancho: 95%;) #portiolista .portfolio (ancho: 48%; margen: 1%;)) / * MÓVIL - Nota: Diseño para ancho 480px * / Pantalla @media solo y (Ancho Min: 480px) y (Max-Ancho: 767px) (.Container (Ancho: 70%;)) |
/ * Tablet * / @media SOLO PANTALLA Y (MIN-ANCHO: 768PX) Y (MAX-ANCHO: 959PX) (.Container (Ancho: 768px;)) / * Mobile - Note: Diseño para 320px * / @media solo ancho Pantalla y (max-ancho: 767px) (.container (ancho: 95%;) #portfoliolista .portfolio (ancho: 48%; margen: 1%;)) / * Mobile - Note: Diseño para 480px * / @media Ancho Diseñar solo la pantalla y (Min-anchos: 480px) y (Max-Ancho: 767px) (.Container (ancho: 70%;))
Eso es todo. Nuestra maravillosa página bajo las capacidades de la "cartera" está lista, solo queda solo para llenarla con su trabajo igualmente maravilloso y sobresaliente, y para exhibir el mundo. Todavía puedes, modestamente, estar orgulloso de ti mismo. Lo principal es no exagerar en este asunto.
Véase de nuevo un ejemplo y, si es necesario, tome las fuentes, al ocio, en un entorno tranquilo en el hogar, puede traer este trabajo a la perfección.
Al crear una lección, se usó material :. Original, nueve limpios, solo desde debajo del bolígrafo del autor, la página de la cartera, está ahí.
¡Buena suerte a todos y con los beneficios del cuerpo, pasan los restos de un corto verano!
Como generalmente se crean las mejores galerías en JQuery, se centran principalmente en los deslizadores de tipo jquery, pero también hay algunas galerías CSS simples.
Esta colección se ha organizado en cinco categorías principales para que pueda cambiar fácil a su sección preferida. Antes de empezar, queríamos decirle que depende de usted ir por una solución gratuita o premium.
Encontramos bastante algunas soluciones de imágenes de calidad gratis, que disfrutará. Por supuesto, con recursos premium, hubo algunas galerías que simplemente nos alejaban.
Solo ve a través de la colección y encuentra la mejor solución de imágenes para sus necesidades. Si es un proyecto personal, seguramente no querrá gastar dinero. Pero, por otra parte, si es un trabajo independiente, tal vez valga la pena gastar un poco de dinero para dejar realmente un impacto en su cliente y ahorrar mucho tiempo al mismo tiempo.
I Gusson Lo que estoy sugiriendo es mirar siempre la cantidad de tiempo que se tarda en modificar, instalar o configurar una solución gratuita. Si no es tan hábil o consume mucho tiempo, definitivamente mire los códigos prefabricados y las herramientas de alta calidad, sin igual calidad.
jQUERY Image Slideshows
A continuación encontrará todas las mejores presentaciones de jquery. Por lo general, se utilizan presentaciones de diapositivas en la parte superior del sitio web para presentar las partes más importantes de la manera más moderada.
1. AviaSlider.
5. Secuencia JS (gratis)

La secuencia es un control deslizante JavaScript basado en el marco CSS.
8. Slideshow 2 (gratis)

Slideshow 2 Galería de imágenes
SlideShow 2 es una clase de JavaScript para Mootools 1.2 para transmitir y animar la presentación de imágenes en su sitio web. Por favor, visite su sitio web para obtener una lista de características completa.
9. JavaScript TotyslideShow (gratis)

Solución deslizante de imagen muy simple.
Esta dinámica presentación de diapositivas de JavaScript es una Galería Ligera (5KB) y Galería de imágenes gratuitas / Script de presentación de diapositivas.
Puede configurarlo fácilmente para mostrar automáticamente las imágenes, configure la velocidad de desplazamiento, la opacidad de la miniatura o para deshabilitar el control deslizante de miniaturas. Quería incluirlo en esta colección porque es tan ligero. Haga clic aquí para descargar esta presentación de diapositivas y ver una vista previa en vivo.
galerías de imagen jQuery.
En esta sección encontrará galerías de imágenes. Son los mejores adecuados para las carteras, pero también se pueden usar en los blogs. Así que vamos a cavar.
10. GALERIA.

12. Visual LightBox

16. UNITE GALERÍA.

17. Galería de generación automática.

18. Highslide JS.

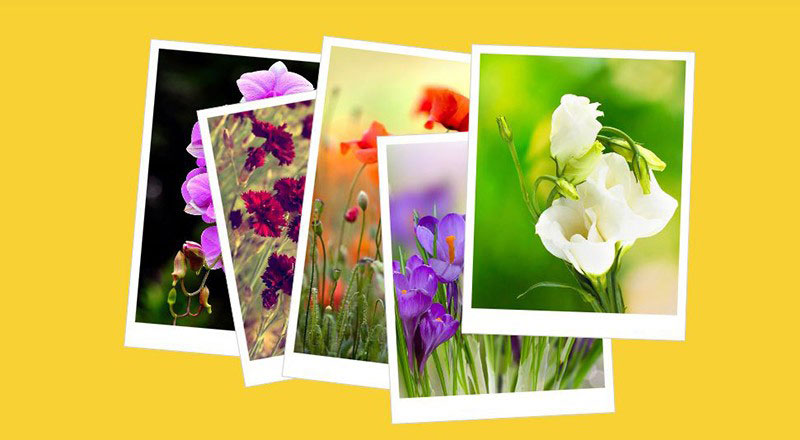
19. Galería Polaroid de estilo plano.

jquery image sliders
Esta sección está dedicada a todos los mejores y más hermosos deslizadores, stand de prima y gratis. Hacen un trabajo similar a medida que las diapositivas, pero pueden enfatizar los titulares de contenido.
20. Toque Royalslider Touch habilitado

21. Layerslider.

Layerslider Responsive Jquery Slider Plugin.
22. Unoslider.

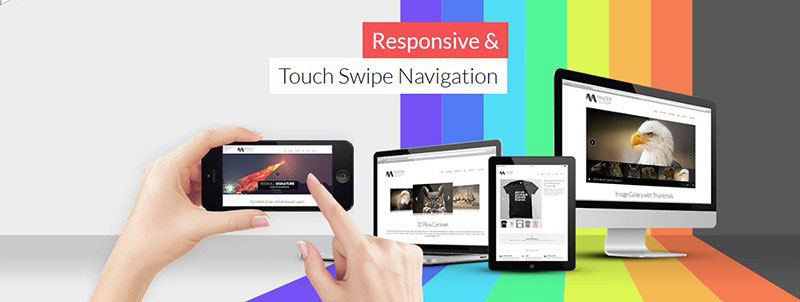
23. Master Slider.

Master Slider - JQuery Touch Swipe Slider
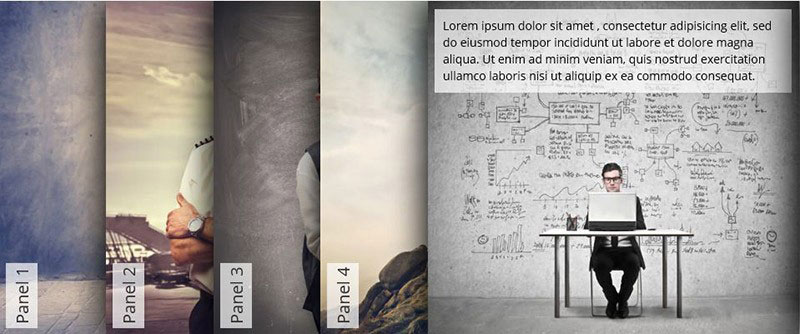
26. Control deslizante de acordeón.

Control deslizante de acordeón: el mejor deslizador de acordeón jquery en el mercado.
Es una forma sencilla de mostrar sus imágenes o imágenes, pero lo suficientemente poderoso como para eliminarlo. Es libre de usar. Échale un vistazo.
28. Todo en un deslizador

29. Deslizador de imagen de arándanos

Control deslizante de imagen de jquery de arándanos
El deslizador de imágenes de arándanos es un plugin jQuery, que se desarrolló específicamente para el diseño web receptivo. Blueberry Image Slider es un proyecto de código abierto, basado en un sistema de cuadrícula de 1140px desde CSSGRID.NET. Es simple y al mismo tiempo una excelente opción gratuita.
Estoy seguro de que te gustará tanto como yo. Marque la opción Vista previa en vivo y descarga.
30. Rhinoslider

RHINOSLIDER Slideere: el deslizador más flexible
37. CUBO PORTFOLIO - complemento de rejilla de jquery sensible

38. Slideme.

Slideme JQuery Presentación de diapositivas.
Este plugin jquery es ideal para la parte superior del sitio web, para presentar su trabajo o decir más sobre usted.
Slideme tiene documentación completa y un tutorial sobre cómo configurar su control deslizante, para cada tipo de dispositivo individualmente. El diseño es totalmente sensible con las animaciones CSS3. Es fácil de configurar y proporciona una API pública.
Slideme es libre de usar y definitivamente vale la pena. Revisa la demostración aquí.
39. Pgwslider.

PGW Slider es un control deslizante jQuery, que está diseñado para mostrar sus imágenes. Este control deslizante es totalmente sensible. Es compatible con el liviano y todo el navegador. PGW Slider es también seo amable.
Este control deslizante es muy adecuado para noticias o sitios web de blogs, ya que puede mostrar su publicación o artículos más recientes.
40. Alrededor de Content Slider

41. Control deslizante de lentes.

Lente Slider Jquery y complemento de WordPress
Lens Slider es un proyecto de código abierto y, por lo tanto, totalmente personalizable. El control deslizante usa un marcado HTML muy simple de una lista de puntos. Las imágenes se muestran en la captura de pantalla. No hay opción disponible. Lente Slider también está disponible como complemento de WordPress y libre para usar.
El uso más adecuado sería para productos, servicios o presentación de AMSAM.
Échale un vistazo aquí.
42. Gridder.

Gridder Jquery y Ajax Plugin
Gridder es un control deslizante increíble para mostrar su trabajo. Gridder tipo de búsqueda de imágenes de Google. Para ver la imagen más grande que hace clic en una miniatura y se expande. Esta es una excelente manera de mostrar una gran cantidad de imágenes al mismo tiempo.
La padrina está disponible como una vista previa de JQUERY o AJAX. Es una solución gratuita increíble para su próximo proyecto de portafolio.
Para jquery Live Preview Check Aqui. Si quieres Ajax, haz clic aquí.
43. Barack Slideshow 0.3

Diapositivas Barack JS- JS- JAVASCRIPT
Barack Slideshow es una elegante y liviana de diapositivas escrita en JavaScript. Esta presentación de diapositivas puede operar con listas verticales, horizontales e irregulares. Las imágenes están precargadas con activos MOOTOOL. Para mantener su código limpio, debe revisar el código CSS. Esto significa cambiar algunas partes si es necesario.
La presentación de diapositivas de Barack se puede utilizar como escaparate de cartera, lista de productos o incluso para listar a sus clientes.
Aquí puede encontrar una demo y probar diferentes opciones.
44. Evolución de Jqzoom

JQ ZOOM EVOLUTION
JQZOOM es una lupa de imagen JavaScript, construida en la parte superior del marco de JQUERY JQUERY POTENAMIENTO. Jqzoom es un script ideal y realmente fácil de usar para ampliar las partes de su imagen.
Esta lupa de imagen es la más adecuada para las tiendas en línea y los menús de restaurantes.
Encuentra la documentación y la demo aquí.
45. Portafolio multimedia 2

Portafolio multimedia 2-jQuery Slider
Portafolio multimedia 2 es un complemento de jQuery que puede detectar automáticamente la extensión de cada archivo de medios y aplicar el reproductor apropiado. Es compatible con imágenes y videos. La cartera multimedia utiliza una marca HTML simple y es fácil de usar.
Este control deslizante es el mejor adecuado para mostrar productos, servicios e incluso noticias.
46. \u200b\u200bjQuery Virtual Tour

jquery virtual
jQuery Virtual Tour es una extensión del simple visor de panorama. ¡Este gira virtual jQuery le permite transformar algunas vistas panorámicas en un recorrido virtual! Es un gran complemento que vale la pena mirar.
47.JQUYY Slider de noticias verticales

Control deslizante de noticias verticales - plugin jquery
jquery Vertical News Slider es muy útil para los sitios web que desean mostrar algunas campañas de noticias o marketing en sus sitios. Es sensible y utiliza animaciones CSS3. El deslizador de noticias verticales también le permite personalizar completamente el estilo del control deslizante.
48. Control deslizante de elementos múltiples

Galerías basadas en CSS.
Hemos venido a nuestra última sección, donde encontrará las mejores galerías basadas en CSS puras. Puede que no sean tan populares, sino que valen la pena intentarlo. Verlo por ustedes mismos
49. Galería de imágenes Hoverbox

Galería de imágenes de Hoverbox.
La galería de imágenes de Hoverbox es básicamente una galería de fotos súper ligera (8kb) que no usa nada más que CSS. Para una carga más rápida, solo use una imagen para la miniatura y la vista previa de rollo. Todos los mejores navegadores son compatibles. Hoverbox Image Gallery es libre de usar para sus propios proyectos.
Se utiliza mejor como una fotografía que se muestra para los fotógrafos, cualquier tipo de portafolio y menús de restaurantes.
50. Control deslizante de imagen CSS con transiciones 3-D

51. Galería de imágenes animadas CSS3

53. Galería de imágenes CSS3 pura

Galería de imágenes CSS3 pura
Esta es una simple galería de imágenes CSS3 que crea el efecto de una ventana emergente cuando hace clic en la imagen. Es adecuado para mostrar carteras en los sitios web. Si se le interesa, también puede seguir el tutorial para hacerlo solo.
Echa un vistazo a la vista previa en vivo.
54. Galería de imágenes de CSS lightbox

CSS Lightbox Galería de imágenes: CSS pura
Esta galería de imágenes es otra galería de CSS pura. Se aleja en imágenes cuando se hace clic. Puede descargar el código fuente, o si se siente así, ve a través del tutorial.
La galería de imágenes CSS Lightbox debe utilizarse en un sitio web no desplazable. Sin embargo, esto puede ser anulado con una sola línea de JavaScript, que se incluye al final del tutorial. El uso más adecuado sería un escaparate de portafolio.
55. Slidea.

Slidea - un complemento deslizante sensible más inteligente
Y aquí hay una gema de esta colección, Slidea. Slidea es un control deslizante de contenido multiusos. Este complemento deslizante se construyó en el marco de animación Jquery, Velocityjs y Animus. Con Slidea, no hay limitaciones de animación, ¡puede mucha importancia con ella!
Puedo intentar describir lo genial que es, pero simplemente revisa la demostración a continuación y entenderás por qué me gusta tanto!
Conclusión
Tengo que decir que realmente disfruté investigando estos complementos. Encontramos ascensores increíbles que, con suerte, lo ayudarán a trabajar en su próximo proyecto de manera más eficiente. Hay algo para cada situación aquí.
Hay tantos controles deslizantes y diapositivas increíbles que es difícil decidir qué identificar. Pero en mi opinión, definitivamente debes revisar el control deslizante de la pena, porque es realmente sorprendente lo que puede hacer, especialmente de forma gratuita, por lo que es una situación de ganar-ganar.
Y definitivamente no te olvides de Slidea. Sí, es un control deslizante premium, pero tiene mucho valor, ¡vale la pena la inversión!
Si disfrutó de nuestro artículo, comenta, comparte los amigos de WT, y díganos si nos perdimos tu control deslizante favorito.
¿Cuál es tu complemento de la galería favorita? ¡Nos encantaría escuchar tus experiencias!
Nuestro boletín creativo.
Suscríbase a nuestro boletín popular y obtenga las últimas noticias y recursos de diseño web directamente en su bandeja de entrada.

 Causas de por qué Flash Player no funciona, y la solución de problemas
Causas de por qué Flash Player no funciona, y la solución de problemas La computadora portátil se apaga, ¿qué hacer?
La computadora portátil se apaga, ¿qué hacer? HP Pavilion DV6: Características y comentarios
HP Pavilion DV6: Características y comentarios Formato de representación de un número de punto flotante. Cómo se almacenan los números negativos en la memoria de la computadora
Formato de representación de un número de punto flotante. Cómo se almacenan los números negativos en la memoria de la computadora Computer papas fritas y no enciende qué hacer?
Computer papas fritas y no enciende qué hacer? ¿Por qué no funciona el ratón en una computadora portátil o ratón?
¿Por qué no funciona el ratón en una computadora portátil o ratón? ¿Cómo aumentar o disminuir la escala de la página (Fuente) en los compañeros de clase?
¿Cómo aumentar o disminuir la escala de la página (Fuente) en los compañeros de clase?