Consola Intitle DataLife Motor Panel de control. Agregando imágenes y archivos a DLE. Signo de agua se superponen en DLE
Dle o Datalife Engine es un CMS pagado para administrar el contenido de su sitio. CMS tiene un poderoso sistema de gestión de noticias, publicación, artículos, usuarios y está destinado a crear portales de información y blogs. Gracias a una multitud de características incorporadas y utilizando la tecnología AJAX avanzada en el CMS, su sitio consumirá menos recursos del servidor incluso con una gran cantidad de visitantes. En este manual, aprenderá cómo instalar DLE en Hostinger.
Antes de comenzar esta guía, necesitará lo siguiente:
- Acceso al panel de control su alojamiento
Cómo instalar DLE en Hostinger
Antes de comenzar a configurar DLE, necesita hacer datos:
Paso 1 - Descargando archivos de instalación DLE
Abrir la carpeta subir En su cliente FTP y descargue todos los archivos de la carpeta a su cuenta de alojamiento en el catálogo public_html.

¡LA NOTA! En esta guía, utilizamos FileZilla en este manual, pero puede usar cualquier cliente de FTP conveniente para usted.
Paso 3 - Instalación de permisos de archivos
El ajuste DLE está en modo automático, todo lo que necesita hacer es establecer los derechos apropiados para varias carpetas y archivos separados que haya descargado anteriormente en su cuenta de alojamiento.
- Para comenzar a configurar la derecha para escribir en la carpeta Plantillas.y todas las carpetas invirtieron en ella. Para hacer esto, haga clic con el botón derecho en la carpeta. plantillas. En la interfaz FileZilla y seleccione la opción Atributos de archivo ...

- A continuación, en la ventana que aparece, ingrese Valor numérico 777 Para cambiar los permisos de escritura, marque la casilla opuesta Redirigir a los directorios anidados y notó Aplicar solo a los directorios..

- A continuación, debe cambiar los permisos para todos los archivos en la carpeta plantillas., pero ya con los derechos de 666. Para hacer esto, abra los atributos de la carpeta. plantillas. Y pregunta Valor numérico 666, marque la casilla opuesta Redirigir a los directorios anidados → Aplicar solo a los archivos.

- Acciones idénticas gastadas con carpetas. copia de seguridad, carga., así como para todas las carpetas dentro de ellos. Siguiente para carpetas / Motor / Datos / Motor / Caché / Sistema /. Para todos los directorios específicos, establezca los derechos que registren 777.
- Ahora puede proceder a instalar DLE.
Paso 4 - Instalación de DLE en Hostinger
Para iniciar la instalación, ingrese el nombre de su dominio en el navegador. Si la ventana de instalación no se apaga automáticamente, agregue al nombre de su dominio install.php. Por ejemplo, su dominio.ru / install.php.
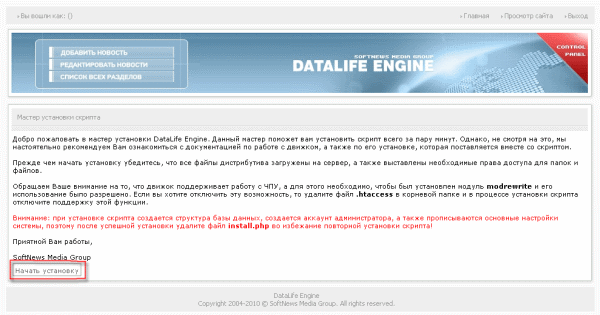
- Si todo se realiza correctamente, verá la ventana del asistente de instalación del motor de Datalife. presiona el botón Iniciar instalación.

- A continuación, acepte el acuerdo de usuario poniendo una garrapata opuesta. Acepto este acuerdo. Para continuar con la instalación, haga clic en Continuar.

- En la siguiente ventana, verifique que su servidor cumpla con los requisitos necesarios y haga clic en Continuar.

- A continuación, compruebe la exactitud de los permisos de archivos instalados anteriormente. Si todo está bien, presione de nuevo. Continuar.

- En la nueva ventana, debe completar los detalles de su base de datos y los datos de la cuenta de administrador de su sitio DLE.

- Sitio de URL.- Dirección de su sitio
Datos para acceder al servidor MySQL.
- Servidor mysql - MySQL Server de su base de datos en alojamiento. Si usted es un dispositivo Hostinger, puede encontrar la información necesaria en la sección Bases de datos → Bases de datos MySQL.
- Nombre de la base de datos - El nombre de su base de datos MySQL.
- Nombre de usuario - El nombre de usuario asignado a su base de datos.
- Contraseña - Contraseña de la cuenta de usuario de su base de datos.
- Prefijo - Tablas de prefijo de la base de datos MySQL. Puedes dejar sin cambios.
- Motor de base de datos- Se recomienda dejar el valor predeterminado. Innodb.
- 4 bytes utf. - Cuando habilita esta opción, el DLE guardará información adicional en la base de datos. Esta opción puede afectar el rendimiento de su sitio.
Datos para acceder al panel de control.
Ingrese los datos para acceder al panel de control a su sitio. Ingrese su dirección de correo electrónico actual, se utilizará para restaurar el acceso a la cuenta del administrador.
Ajustes adicionales.
Habilitar el soporte CNC - Habilitar una URL comprensible de la persona. Cuando esta opción está habilitada en la dirección del artículo, se mostrará su nombre. Esta característica es útil para la optimización de SEO.
- Para evitar volver a iniciar la instalación o actualizar, elimine el archivo install.php. y carpeta potenciar. Del catálogo de su sitio. presiona el botón Continuar.

Felicitaciones, la instalación de DLE para su sitio en Hosting ha pasado con éxito.

Conclusión
Habiendo terminado de esta guía, aprendió a instalar DLE para alojarse. Instalar DLE es un proceso bastante fácil si sigue cuidadosamente nuestra gestión paso a paso. A pesar de la abundancia de CMS hoy, DLE tiene sus propias características y un buen desempeño.
Hola amigos. Casi todo tu tiempo espera. Dado que la mayoría de mis sitios están construidos en CMS DLE, entonces tiene que trabajar mucho con este motor. Solía \u200b\u200bdecir que los desarrolladores no son amigos de SEO, y en general nunca escuché esa palabra, pero resultó ser peor de lo que podría ser. Incluso preparé una serie completa de publicaciones dedicadas a la "custodia" del motor popular (ver categoría).
Pero hoy me gustaría hablar sobre una cosa tan importante como un mapa del sitio HTML para DLE. ¿Cuánto no busqué un módulo de mapa normal en Internet, no lo encontré? Hay, por supuesto, algunas soluciones, pero todas dan un resultado completamente incorrecto que se necesita, y a veces no dañan. Tuve que escribir el propio módulo, o más bien instruir a los profesionales que implementen mi "Lista de deseos". Expresto mucha gratitud a Fomin Alexander por el entusiasmo y la increíble velocidad de trabajo.
Mapa del mapa del sitio para DL, que voy a imaginar, cumple con todos los requisitos de SEO y extremadamente fácil de instalar.
Lista completa de los módulos para DLE de Alaich "A:
Mapa del sitio - Mapa del sitio Módulo de generación HTML para DLE
Nombre original: Mapa del sitio
Compatibilidad con CMS: DLE 8.2- 10.6
Propagar: Libre, como está, cuando se distribuye, se requiere un enlace a la fuente.
Versión real: 2.2 (de 08/08/2014)
Propósito: Muestra una lista no medida con enlaces a todas las publicaciones, categorías y páginas estáticas.
Características: Generador de código visual para la inserción. Configuración detallada del principio de la producción de todos los elementos del sitio: noticias, categorías, páginas estáticas: el número de elementos de salida, el principio de clasificación y el procedimiento de clasificación, la visualización de elementos como un enlace o texto simple, la capacidad Para habilitar / eliminar elementos específicos.
Descripción y configuración de las tarjetas del sitio del módulo HTML para DLE
Amigos, 3 de junio de 2012 - Este es un gran día, una versión de sitio completamente nueva versión 2.0 vino al mundo. Levantamos la facilidad de uso de nuestro módulo a un nuevo nivel. Implementado en el sistema de generación visual para nosotros (espero, y también) me gustó mucho y decidimos introducirlo y en el mapa del sitio. Ahora no necesita leer los manuales y descripciones de todas las funciones y sus valores, es suficiente para ir al administrador, especifique varios valores y todo: ¡el módulo está listo para trabajar!
Además de lo anterior, quiero enumerar. algunas características más importantes.:
- el módulo está completamente en caché;
- el módulo utiliza la API DLE;
- el mapa no requiere publicaciones que no se sometieron a moderación, así como el futuro planeado;
- se tiene en cuenta la presencia / ausencia de CNC, así como el tipo de CNC;
- dicha sutileza se proporciona: si alguien hace tiempo ha estado trabajando con el motor, recuerda que no había CNC en versiones anteriores, y luego apareció, pero solo se está formando un tipo (igual que el tipo 3). Por lo tanto, también se proporciona esto en este módulo: se muestran nuevas publicaciones con la URL, el tipo de CNC que se elige en el administrador, y antiguo, respectivamente, con la URL del tipo anterior.
A pesar de la aparición de un generador visual, propongo familiarizarse con la mecánica del módulo.
El módulo se inserta en la plantilla principal.tpl usando la etiqueta:
(Incluir archivo \u003d "Motor / Módulos / Sitemap.php? Param1 \u003d Value1 & param2 \u003d Value2")
param1 \u003d - Parámetro del módulo, valor1 - Valor de parámetros. Configuración del módulo sigue después de la señal? Y dividido por el signo y.
Un ejemplo de inserción (muestra un mapa del sitio con una lista de páginas estáticas y noticias de categorías con ID \u003d 2,3,4):
(Contenido)
(Incluir File \u003d "Motor / Modules / Sitemap.php? Show_Static \u003d 1 & Need_cats \u003d 2,3,4")
Para que el mapa del sitio se muestre en una página separada, la etiqueta (include ...) debe concluirse en, y ingrese la etiqueta (contenido). Después de eso, el módulo estará disponible en http://site.ru/sitemap/
Después de cualquier cambio en los parámetros y sus valores, es necesario limpiar el caché en el panel de administración.
Parámetros del módulo transmitidos a través de inserción de TPL:
- need_cats - Lista de categoría Cate Cate Categoría
- exc_cats - Lista de categorías de ID de categoría excluidas de la tarjeta
- need_news - Lista de ID de ilustraciones sobre una coma para su salida en el mapa
- exc_news - Lista de ID de ilustraciones a través de una coma excluida del mapa
- estos parámetros indican sin sentido simultáneamente.
- need_Static - Identificación de la lista de páginas estáticas a través de coma para la salida en el mapa
- exc_static - Identificación de la lista de páginas estáticas a través de la coma, excluida de la tarjeta
- estos parámetros indican sin sentido simultáneamente.
- cATS_AS_LINKS - Mostrar categorías Nombres como referencias (1 o 0)
- show_static - Pantalla de páginas estáticas (1 o 0)
- cats_Sort - Campo de clasificación de la lista de categorías (campo de la tabla Dle_Category)
- cATS_MSORT - Lista de categorías Dirección de clasificación (ASC o DESC)
- news_Sort - Campo de clasificación Lista de artículos (campo de la tabla Dle_post)
- news_msort - Dirección de clasificación de artículos (ASC o DESC)
- sTATIC_SORT - Lista de clasificación de campo de páginas estáticas (campo de la tabla DLE_STATIC)
- static_msort - Dirección de clasificación de la lista de páginas estáticas (ASC o DESC)
- posibles 2 instrucciones de clasificación:
- Ascendente (por alfabeto)
- DESC - Descendente (en orden inverso)
- si no se especifican el campo y el orden de clasificación, se usan las configuraciones de las categorías especificadas o se utilizan la configuración estándar de DLE.
- cATS_LIMIT - El número máximo de subcategorías
- news_limit: el número máximo de artículos de salida de la categoría
- static_limit - El número máximo de páginas estáticas de salida
darse cuenta ninguna de las configuraciones anteriores es obligatoria.No puede especificar nada en absoluto: simplemente inserte la etiqueta (incluya File \u003d "Motor / Modules / Sitemap.php") - Luego se utilizará la configuración predeterminada.
Apariencia y clases de estilos de mapa del sitio.
Opcionalmente, se proporciona para cambiar la apariencia del mapa del sitio, para este Abrir el archivo de estilo (Style.CSS) de su plantilla y prescribe las siguientes clases.
Lista de clases de tarjetas del sitio CSS:
Sitemap_Categorías - Elemento
- Lista de categorías
- Lista de categorías
.sitemap_items - Elemento- Lista de artículos
- Lista de artículos
.sitemap_static_pages - Elemento- Lista de páginas estáticas
- Lista de páginas estáticas
Clase de raíz para los elementos anteriores en la raíz de la lista
Sitemap_Categorías A - Elemento C Titulado Categoría
.sitemap_categories span - Elemento C Titulado Categoría
.sitemap_items a - elemento C Titulado Artículo
.sitemap_static_pages a - elemento C Titulado Página estáticaInstalación, eliminación y actualización del mapa del sitio Módulo en DLE
Instalación de un módulo
- Desembale el archivo con el módulo;
- Copie los contenidos de la carpeta Subir (excepto / plantillas /) al servidor;
- Los contenidos de las cargas / plantillas / carpeta predeterminada / colocar en la carpeta de su plantilla;
- Ejecute el archivo http://site.ru/sitemap_installer.php y siga las instrucciones;
- Eliminar el archivo SiteMap_Installer.php del servidor;
- Vaya al administrador, seleccione el módulo del sitio Mapa del sitio y genere el código;
- Abra el archivo principal.tpl de su plantilla y busque:
Rewriteengine en.
Abajo Agregar:
$ Metatags \u003d.<<
Ajuste arriba:
if ($ do \u003d\u003d "sitemap") ($ nam_e \u003d "mapa del sitio"; $ Metatags ["Título"] \u003d "Mapa del sitio ($ CONFIG [" Home_title "]); $ Metatags ["Descripción"] \u003d "Mapa del sitio ($ CONFIG [" Descripción "]); $ canónico \u003d ""; ) if ($ do \u003d\u003d "sitemap") ($ nam_e \u003d "sitemap"; $ MetaTags ["Título"] \u003d "Mapa del sitio ($ CONFIG [" Home_title "])"; $ Metatags ["Descripción"] \u003d "Mapa del sitio (Descripción" $ Config ["Descripción"]) "; $ canónico \u003d" ";)
- El proceso de instalación se completa: el mapa del sitio está disponible en http://site.ru/sitemap/
Eliminar módulo
- Descargue el archivo SiteMap_unInstaller.php en el servidor (en la carpeta donde está instalado DLE);
- Ejecute el archivo http://site.ru/sitemap_uninstaller.php y siga las instrucciones;
- Eliminar todos los archivos del módulo cargados durante la instalación;
- Cancele todas las ediciones de los archivos del motor (main.tpl and.htaccess), ingresado durante la instalación;
- No olvide eliminar el archivo SiteMap_uninstaller.php.
Módulo de actualización
- Descargue la nueva versión del módulo desde la página HTTPS: // Sitio web / Blog / Post / 1974
- Desembale el archivo con el módulo.
- Copie los contenidos de la carpeta Subir (excepto el archivo SiteMap_Installer.php / carpeta / plantillas /) a su servidor, respondiendo a "Sí" a las preguntas de su cliente FTP sobre la reemplazo de los archivos existentes.
¡Atención! Para actualizar desde la versión v.1.x a la versión v.2.x:
Es necesario copiar completamente los nuevos archivos de la versión 2.x al servidor, cuando los nombres coincidan con el reemplazo. Después de eso, debe ejecutar http://site.ru/sitemap_installer.php y siga las instrucciones. Esta actualización está completa.Descargar HTML Sitemap Module para DLE
Historia del registro de historia
- v.2.2 - 08.05.2014
- Diseño del módulo completamente rediseñado para todas las versiones de DLE.
- Se corrigieron errores menores y mejorados. Asegúrese de hacerlo cuando se realice la actualización con la edición del archivo del motor.php en las instrucciones de actualización.
- v.2.1.1 - 17.04.2014
- Código de módulo actualizado para la compatibilidad con el nuevo formato del archivo de configuración DLE versión 10.2 y superior.
- v.2.1 - 08.10.2012
- Se corrigió el error en el generador de código.
- Tipográficos fijos en administrador.
- v.2.0 - 03.06.2012
- Instalador añadido.
- Apareció un administrador con el generador de código para insertar en la plantilla.
- v.1.2 - 02.06.2012
- Se ha introducido el control de la versión de DLE.
- El módulo ahora es compatible con la línea DLE 8.2-9.6.
- v.1.1 - 02.11.2011
- Errores eliminados con algunas funciones del módulo.
- v.1.0 - 16.03.2011
- Lanzamiento oficial.
Preguntas frecuentes - Respuestas a preguntas frecuentes
P: ¿Por qué necesito dos tarjetas de sitio XML y HTML? ¿Cuál es su diferencia? ¿Puedo usarlos al mismo tiempo?
A: Esto es completamente dos entidades diferentes: el mapa del sitio XML está destinado solo para los motores de búsqueda. El mapa del sitio HTML está destinado a que los usuarios naveguen en el sitio. Pueden y necesitan ser utilizados simultáneamente.P: ¿Qué mapa del sitio debe agregarse al panel Yandex y Google Webmaster?
A: Los motores de búsqueda deben "llover" la tarjeta XML del sitio, y no esa tarjeta, que crea este módulo.P: ¿Un enlace a qué mapa del sitio se puede poner en el sitio (por ejemplo, en un pie de página)?
A: Debe referirse solo a la tarjeta HTML del sitio, es decir, El que está creado por este módulo y está disponible en http://site.ru/sitemap/P: Tuve el siguiente error, ¿qué hacer?
Error fatal: no se puede volver a comprar la clase Sitemap en /.../Engine/modules/sitemap.php en la línea 55
A: Aproveche la instalación alternativa del mapa del sitio a través de páginas estáticas: el método se describe aquí.P: ¿Este módulo funciona en DLE 10?
A: Sí, todo funciona bien. Pero si tienes alguna dificultad, hay otra alternativa. Gracias al usuario bajo Ryan, el método se describe aquí.P: Tengo muchas publicaciones en el sitio, y todos estos enlaces se muestran en una página. ¡Es una mierda, yandex jura!
A: Sí, yandex jura. Para acortar la cantidad de referencias en la página, use la opción News_limit News Limit (consulte los detalles en la lista de parámetros).P: ¿Cuántos enlaces en la página MAP pueden / necesitar para emitir?
A: De la respuesta oficial del servicio de soporte de Yandex: el número recomendado de enlaces en el mapa del sitio HTML no debe exceder las 3000 referencias.P: Pero, ¿qué pasa con la división del mapa del sitio en la página? Por favor, hazlo.
A: El desglose de la página del mapa del sitio no se entiende la estructura de la base de datos y la lógica del módulo. En un futuro próximo, no está previsto la posibilidad de romperse a las páginas.Así que todos lo dije, por favor descargue, pruebe y escriba reseñas. Si encuentra algún error, escribir, lo más posible será editado. Además, si hay algunos deseos sobre la funcionalidad, el refinamiento, también escribe, vamos a discutir todo y hacerlo!
Descargo de responsabilidad. Recientemente, la distribución de este módulo se observa en varios sitios dedicados a DLE, en otros nombres, con un código modificado, redacción remota / modificada, etc. Pero, sin embargo, las señales de que este es exactamente el módulo y desarrollado por Alexander Fomin, permanecen. Entonces, no soporte ninguna responsabilidad por las distribuciones descargadas de otros sitios.
Del autor: Saludos a ti, amigos. En este pequeño artículo de revisión, veremos cómo se organiza el administrador de administración, donde se encuentra la entrada al administrador de administración y cómo llegar al panel de administración. Como usted entiende, el artículo se centra principalmente en aquellos que acaba de comenzar a conocer el CMS DLE.
Entonces, instaló el motor DLE en el servidor o servidor local. ¿Cómo llegar a Admin Dle? Todo es simple, ya que es suficiente ponerse en contacto con la página principal de su sitio y agregar a la dirección de la cadena Admin.php, después de lo cual ir a una nueva dirección. Por ejemplo, la dirección de mi sitio es DLE.LOC, respectivamente, el DLE del panel de administración está en la siguiente URL - dle.loc / admin.php

Cuando intenta ingresar al administrador, veremos lógicamente, veremos el formulario de autorización, donde el nombre de usuario y la contraseña del administrador que inventó por nosotros deberían ingresarse en la etapa de instalación de DLE. Vamos a iniciar sesión. Después de la exitosa autorización, caemos en los santos santos de nuestro sitio: el panel de control DLE.

Vale la pena señalar que el administrador de administración está construido bastante lógico e intuitivamente comprensible. Si intenta comparar con los administradores de otros CMS, el administrador de administración será ligeramente más difícil que el administrador de WordPress, pero más simple y comprensible en comparación con el Administrador de Joomla. La aparición del panel de administración de administración también es digna de alabanza, el trabajo con el paquete de administración es bastante agradable y conveniente.
En la esquina superior derecha, podemos ver los datos de nuestro perfil, donde puede cambiar el correo electrónico, el nombre, la contraseña y otros datos similares. También cerca del acceso a las dos funciones más utilizadas cuando se administran el sitio: agregue noticias y edición de noticias. Dado que DLE es un motor de noticias, es bastante lógico que las funciones de administración de noticias se realicen para accesibles para ellos.

Tratemos de agregar las primeras noticias, o un artículo, si desea nuestro sitio. Para hacer esto, haga clic en el botón Agregar noticias y complete el formulario propuesto para agregar noticias. De hecho, es suficiente para especificar el título del artículo, elija una categoría para ello, así como completar una breve y completa descripción del artículo que se agrega.

Guarde las noticias y vea si apareció en la página principal del sitio. El artículo apareció y es maravilloso, porque es tan fácil y simplemente puede agregar otros artículos y noticias.

Vamos a cambiar el nombre del sitio. Puede hacer esto en la sección Configuración del script: configurando el sistema. En el campo Título del sitio, depositamos el nombre deseado.

Ahora, en la pestaña del navegador como el nombre del sitio, veremos lo que necesitamos. Como puede ver, todo es realmente conveniente, lógico y claramente dispuesto en el administrador DLE. En los siguientes artículos, nos familiaricemos con otras características de DLE, bueno, en este artículo actual, probablemente completaremos. Si desea familiarizarse con DLE DEEPER y aprenda a crear sitios en este motor, asegúrese de prestar atención a nuestro curso. Bueno, te digo adiós. ¡Buena suerte!
Motor Datalife (DLE)este motor de noticias multijugador destinado a la organización de blogs y medios propios en Internet. Gracias al poderoso sistema de publicaciones, configuraciones y noticias de edición, el motor está anticipado por delante de sus competidores más cercanos. Y gracias a la estructura exacta y reflexiva del kernel que minimiza los requisitos para los recursos del servidor, el motor puede funcionar con facilidad con proyectos altamente sexuales sin crear cargas especiales en el servidor. La flexibilidad y la facilidad en la configuración e integración de su propio diseño le permitirán implementar nuestros propios sitios en el menor tiempo posible, sin ningún costo adicional material. El uso de la tecnología AJAX avanzada reducirá tanto el tráfico de su servidor como el tráfico de sus visitantes, sin mencionar la conveniencia de usar esta tecnología en el sitio. Gracias al aumento de la atención a la seguridad del guión, la conveniencia de trabajar con él, así como el desarrollo dinámico, ya se han hablado más de 70,000 portales a favor de usar el motor Datalife, que se usan con éxito en el trabajo. El motor está optimizado para los motores de búsqueda, que llevará a su sitio de clientes adicionales.
Sitio oficial:http://dle-news.ru/
PREGUNTAS MÁS FRECUENTES: http://dle-news.ru/faq.html
Llamamos su atención sobre el hecho de que este software espagadoy la instalación será revisada por el ejemplo.versión de demostración.
Instalación Cms dle.
Para comenzar a instalar el DLE, debe ir al panel de control de alojamiento utilizando el enlace y los datos enviados a usted en el correo electrónico de contacto al realizar pedidos de servicios.
Descargue la distribución de DLE CMS (Motor de DATALIFE), por ejemplo, aquí http://dle-news.ru/demo.html .
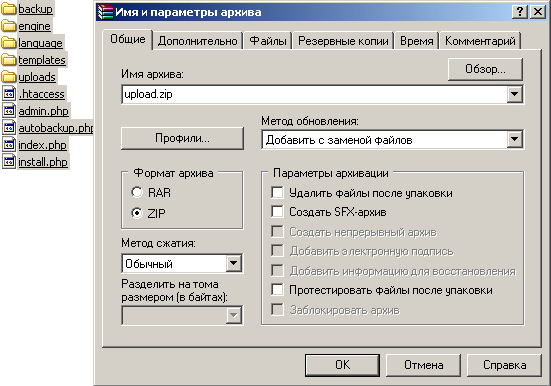
Vaya al panel de control de alojamiento, artículo "Administrador de archivos" junto al directorio www / domen. Eliminar el P-Predeterminado Creado Al agregar un archivo de dominio index.html, presione el botón "Descargar", seleccione el archivo CMS DLE y haga clic en Aceptar.
Después de descargar el Archive CMS DLE (Datalife Engine), haga clic en él una vez, para que se libere y presione el botón "GANAR". Después de desempacar el archivo, debe venir a esta especie:
A continuación, necesitamos crear una base de datos CMS DLE (Datalife Motor), para esto, en el panel de control de alojamiento, vaya al elemento "Base de datos" y haga clic en el botón "Crear". Ingresamos el nombre de la base de datos, el nombre de usuario y la contraseña y haga clic en Aceptar:

En el futuro, el nombre de la base de datos y el usuario se usa con el prefijo en forma de su inicio de sesión en el panel de control de alojamiento:
En la columna Tipo de base de datos, se muestra el host DB01 DB01.
Después de ejecutar las acciones anteriores, llamamos en el navegador mediante el nombre de su dominio, proceda de instalar CMS DLE (Datalife Engine) Presione el botón "Iniciar instalación":

¡Nota! Para comenzar a instalar CMS DLE (Datalife Engine) al acceder al dominio, el dominio ya debe ser responsable de las entradas del servidor host. Si el dominio solo se agrega al servidor y la información sobre sus registros aún no se ha distribuido a través de la red, puede conservar su computadora en el archivo de hosts siguiente entrada: Nombre de dominio de la dirección IP del servidor
83.69.23 *. *** Nombre de dominio
Los servidores IP Ares se pueden ver en los nombres de dominio del Punto de control de control de alojamiento - POST RECORD:
name_domen.ru.
A (Dirección de Internet V4)
En el siguiente paso, para continuar con la instalación, debe leer y aceptar acuerdos de licencia.
Poner el tanque "Acepto los términos del acuerdo"y continuar la instalación.



9. Uno de los pasos importantes durante la instalación es configurar la configuración del sistema, donde debe especificar correctamente los datos de conexión de la base de datos y configurar el nombre de usuario y la contraseña del administrador del sitio.
Se requieren los datos de usted (en el ejemplo de nuestro usuario):
Nombre de la base: vh12345_dle
Nombre de usuario de la base de datos: vh 12345_ administración.
Contraseña: la contraseña que especificó al crear una base de datos
MySQL Server: Tipo de base de datos de conteo en bases de datos db01.syt. (ver cláusula 4) o
indicar en este campo mysql.vash_domen
El prefijo se establece arbitrariamente.

Datos para acceder al panel de control. - Esta es la creación de una cuenta de administrador de su sitio, aquí, especifique el inicio de sesión / contraseña deseado y un administrador de correo electrónico.
Instalación de CMS DLE (Motor Datalife) completado.
Remover archivo install.php., está en el directorio. www / your_domman
Solicite un dominio a través del navegador, ingresamos al administrador DLE CMS (Motor de DATALIFE) y comience a trabajar con el Sitio.

En Internet hay una gran cantidad de sitios, y todos trabajan en diferentes motores. Las diferencias se concluyen principalmente en la funcionalidad de los motores y en la conveniencia de trabajar para usuarios extranjeros de sitios. Los motores más populares son Joomla, WordPress, Drupal, DLE. En la última, moritaremos con más detalle, ya que, siendo uno de los motores más convenientes y simples, se selecciona cada vez más por los webmasters y se convierte en la base de la mayoría de los recursos web.
El motor DLE es un Datalifeengine, la base que se calculó previamente para usar para los recursos con cintas y revisiones de noticias. Hoy en día, este motor emplea una amplia variedad de sitios dedicados a cualquier sujeto.
La popular popularidad de DLE merece su popularidad gracias a la enorme funcionalidad, que está escrita en detalle en el sitio web de DLE-NEWS.RU. Los creadores de este motor ofrecen dos versiones de su producto: pagadas y gratuitas. Es bastante lógico suponer que la versión gratuita estará con características más limitadas. Pero a pesar de esto, la versión gratuita del producto DLE es un excelente motor y para principiantes webmasters, y para más avanzado. Los sitios de trabajo perfectamente no solo con las noticias, sino también dedicadas a la cocina, los temas médicos, etc.
¿Qué alojamiento se puede instalar DLE?
Antes de comenzar la instalación del motor DLE, sería bueno familiarizarse con los requisitos que coloca al servidor. Primero, estas son varias bibliotecas instaladas: PHP Zlib, PHP XML, PHP GD2, PHP Iconv. Además, el software debe incluir a Apache versión 2.0 y superior, la versión PHP 4.3.2+ o PHP 5.0+ y MySQL no es antigua 4.0. La RAM debe ser el tamaño de al menos 8 megabytes, pero esto es un mínimo. Nadie prohíbe usar un RAM con 16 megabytes, en el que el producto funcionará aún mejor.
Cuando se utiliza el motor DLE en el servidor, es mejor desconectar el modo seguro, que se indica como SafeMode.
Verificación del alojamiento de cumplimiento.
Descripción del proceso de instalación que lee Además se basa en las conclusiones realizadas después de instalar el motor al recurso web de prueba. Para un ejemplo más visual, se presentan las capturas de pantalla de cada etapa del proceso de instalación.
Comenzamos a instalarlo desde la comprobación de una lista completa de configuraciones. Para hacer esto, agregue un documento de texto a la raíz, asignamos el nombre phpinfo.php a él, y usted escribe el código:
Luego hacemos el inicio del guión, que logramos crear. En el navegador, reclutamos lo siguiente: https: //m_sait.ru/phpinfo.php. Después de eso, podemos ver la siguiente imagen en la página:
Los lugares que están circulados en rojo son los principales parámetros que determinan el trabajo adicional del recurso web creado. Por ejemplo, para poder trabajar con objetos gráficos, necesita un funcionamiento normal de la biblioteca PHP GD2. Si su instalación es incorrecta, no se mostrará un Capple en el sitio.
Además, para que el recurso web se cree normalmente, es necesario instalar la base de datos MYSQL. El sistema solicitará un inicio de sesión y contraseña. Para no olvidar estos datos, es mejor escribirlos en algún lugar. Para configurar la base, use el panel de control que está en alojamiento.
Instrucciones detalladas de la instalación DLE
Después del paquete con el motor descargado a la computadora, debe estar sin pagar e instalado. Pero no instalaremos todo en una fila, sino solo la carpeta de carga y la carpeta de documentación. En el caso de que haya una función de reconocimiento de archivos con cremallera en el alojamiento, el proceso de instalación irá más rápido. Si tal función no es compatible, la inyección de archivos del archivo deberá hacerse por separado.
Muy conveniente al instalar el trabajo de motor DLE con Totalcommander. Cuando copia archivos o carpetas al servidor, la marca con la inscripción "Se debe eliminar los nombres de archivos en el registro inferior".
Si el servidor le permite reconocer y desempacar el archivo, ponemos todos los archivos en la carpeta Cargar a la vez.

Ahora completamos el trabajo de Totalcommander y continuamos la instalación utilizando el cliente FTP. Para el funcionamiento correcto del sitio, debe ingresar con mucho cuidado los archivos y las carpetas de servidores.

Para ajustar los atributos, debe resaltar la carpeta deseada. Después de cambiar los permisos de la carpeta, no se realiza la reemplazo de los contenidos de la carpeta. Seleccione Archivos y carpetas para cambiar, con la más conveniente a través de Totalcommander o Combinación de teclado en el teclado ALT + A.

En la ventana pendiente, apega lo que necesitamos y haga clic en Aceptar.
- Establezca la carpeta de plantillas y todos los derechos para escribir en él (Chmod 777)
- Instalar para todos los archivos en la carpeta de plantillas de la entrada (Chmod 666)
- Establezca los derechos para grabar (CHMOD 777) para las carpetas de respaldo, cargas, así como para todas las carpetas dentro de ellas.
- Chmod 777) / Motor / Datos / Motor / Caché / Sistema / Motor / Motor / Datos / Motor / Caché / Sistema /.
Cuando se realicen todos los ajustes, ingresamos la siguiente entrada en el navegador: https://proba.regciti.ru/install.php. Significa que vamos a ejecutar el archivo con el nombre de install.php. Una vez que se ejecuta el archivo, las solicitudes aparecerán en cada ventana de apertura. Centrándose en estas firmas, continúe con el proceso de instalación. En principio, se iniciará automáticamente, y el sistema en sí verá todos los archivos que deben instalarse e informarle sobre la instalación.
Ahora puedes ver un resultado preliminar de lo que todos trabajaban de manera tan diligente. Entramos en la cadena del navegador https: // el nombre de su sitio / index.php. Encontrarás una página de demostración. Para ingresar al panel de administración y comenzar a funcionar, debe ingresar la siguiente entrada en la barra de direcciones: https: // su nombre del sitio / admin.php. En la pantalla, en caso de instalación adecuada, debe aparecer la siguiente imagen:

Estamos de acuerdo con la propuesta que se destaca en la esquina inferior izquierda y comenzamos la instalación. Después de presionar este botón, aparecerá una ventana con una solicitud para leer las reglas del Acuerdo de licencia. La transición a la página siguiente ocurrirá solo si acepta este acuerdo y pone la marca de verificación adecuada. Haga clic en "Continuar":

Después de eso, el proceso de verificar todos esos componentes y archivos que se han instalado comenzarán automáticamente. El script indicará automáticamente los errores que se permitieron y lo que desea corregir para continuar con el trabajo. En esta imagen hay una lista de varios artículos. Deben estar sin un golpe rojo, significará que los errores de guión no encontraron y puede continuar trabajando. Si algún artículo estará en trazo rojo, corrija el error. En principio, el script puede requerir errores corregidos, y puede rechazar, pero luego esperar que el sistema falle en algunos puntos. Y solo será su culpa, no los proveedores y no los usuarios. Si los errores no lo corrigen, puede solicitar asesoramiento o ayuda del proveedor, lo que le proporciona un lugar en el servidor.

En la parte inferior de la ventana, también hay una lista de elementos que deben estar sin un golpe rojo. Pero estos errores no son tan críticos y pueden no reflejarse en el trabajo del sitio futuro. La cosa es que el script tiene ciertas configuraciones estándar, y es posible que no siempre coincidan con la configuración del usuario. En esta etapa, es mejor consultar con el proveedor de alojamiento y aclarar si alguna de las configuraciones resaltadas en rojo no coinciden con el sistema propuesto.
Continuamos y obtenemos una nueva ventana que se abrió. Aquí será posible aprender qué errores se permitieron en este momento cuando realizó atributos para carpetas y archivos. El script en sí indicará dónde cometió errores o se perdió algo.

Si todavía hay errores, es mejor corregirlos a través del cliente FTP. Después del ajuste, actualizamos la página y nos fijamos si todavía hay lugares donde necesita realizar ajustes. Si todo está hecho correctamente, y el sistema no ha asignado lugares con errores, ¡felicidades! Ha pasado con éxito uno de los pasos de instalación más difíciles y responsables, ¡y ahora puede continuar con seguridad!

Servidor MySQL:
Codificación para MySQL:
La siguiente imagen marcó los lugares que deben ingresarse con mucha cuidadosa y correctamente.

El nombre de la base será lo que lo asignamos al principio. En nuestro caso, es proban_regciti.
En el artículo "Nombre de usuario", entraré en el inicio de sesión del usuario, en nombre de los cuales se creó la base. En esa etapa, el inicio de sesión y la contraseña, tenemos en caso de grabación.
Especifique la dirección de correo electrónico en la línea de correo electrónico. Hacemos clic en "Continuar". En ausencia de errores de entrada en la página anterior, aparecerá de la siguiente manera: "¡Felicidades! La instalación se ha completado con éxito ".
En la siguiente ventana que se abre, prestamos atención a varios puntos.

Cuando instaló el script, la base de datos se crea automáticamente con él, se crea la oficina del administrador y la configuración de la operación del sistema. Para no derribar todas las configuraciones y no iniciar la reinstalación, se recomienda eliminar install.php.
Espero que entiendas cómo instalar DLE para alojarse. Si aún tiene alguna pregunta, pregúnteles en los comentarios en este artículo.
Publicado por autor
.sitemap_static_pages li - elemento - Lista de páginas estáticas
.sitemap_items li - elemento - Lista de artículos
.sitemap_categories li - elemento
 Causas de por qué Flash Player no funciona, y la solución de problemas
Causas de por qué Flash Player no funciona, y la solución de problemas La computadora portátil se apaga, ¿qué hacer?
La computadora portátil se apaga, ¿qué hacer? HP Pavilion DV6: Características y comentarios
HP Pavilion DV6: Características y comentarios Formato de representación de un número de punto flotante. Cómo se almacenan los números negativos en la memoria de la computadora
Formato de representación de un número de punto flotante. Cómo se almacenan los números negativos en la memoria de la computadora Computer papas fritas y no enciende qué hacer?
Computer papas fritas y no enciende qué hacer? ¿Por qué no funciona el ratón en una computadora portátil o ratón?
¿Por qué no funciona el ratón en una computadora portátil o ratón? ¿Cómo aumentar o disminuir la escala de la página (Fuente) en los compañeros de clase?
¿Cómo aumentar o disminuir la escala de la página (Fuente) en los compañeros de clase?