Css box shadow с одной стороны. Внутренние тени в CSS. Смещение вниз на большое расстояние
С появлением стандарта CSS 3 введено свойство box-shadow , которое получило широкое применение среди веб-разработчиков, так как оно позволяет с легкостью добавить одну или несколько теней к блоку элемента для придания желаемого визуального эффекта.
В предыдущий статье мы с Вами рассматривали свойство border-radius , используя его, вы можете получить тень с закругленными углами. По аналогии с текстовой тенью (text-shadow), вы сможете создавать множественные тени, они наносятся по z-оси спереди назад (с первой заданной тенью сверху).
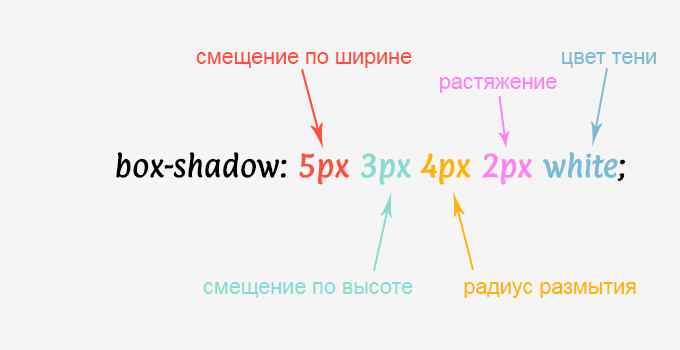
Давайте детально рассмотрим синтаксис этого современного свойства:

Рассмотрим по порядку возможные значения этого свойства:
| Значение | Описание |
|---|---|
| none | Тень не отображается. Это значение по умолчанию. |
| inset | Необязательное значение. Если это значение не указано (по умолчанию), то тень будет снаружи элемента и создаст эффект выпуклости элемента. При наличие ключевого слова (значения) inset , тень будет падать внутри элемента и создаст эффект вдавленности. Другими словами, это изменение от наружной тени к внутренней. |
| h-shadow | Обязательное значение. Задаёт расположение горизонтальной тени. Допускается использование отрицательных значений. |
| v-shadow | Обязательное значение. Задаёт расположение вертикальной тени. Допускается использование отрицательных значений. |
| blur-radius | Необязательное значение. Задаёт радиус размытия. Чем больше это значение, тем больше размытие, при этом тень становится больше и светлее. Если значение не задано, то значение будет равно 0 (резкие - отчетливые тени). Отрицательные значения не допускаются. |
| spread-radius | Необязательное значение. Размер тени (радиус растяжения тени). При положительных значениях тень будет расшииряться, а при отрицательных сжиматься. Если значение не задано, то значение будет равно 0 (тень соответствует размеру элемента). |
| color | Необязательное значение. Определяет цвет тени (HEX, RGB, RGBA, HSL, HSLA, "Предопределённые цвета "). Значением по умолчанию является черный. |
Основные моменты, которые вам необходимо понять, чтобы создавать тени для элементов:
Хочу обратить Ваше внимание на то, что свойство box-shadow в настоящее время поддерживается всеми современными браузерами:
| Свойство | Opera | IExplorer | Edge |
|||
|---|---|---|---|---|---|---|
| box-shadow | 10.0 4.0 -webkit- | 4.0 3.5 -moz- | 10.5 | 5.1 3.1 -webkit- | 9.0 | 12.0 |
Если Вы хотите расширить поддержку некоторых браузеров, включая мобильныx IOS 3.2 - 4.3 и Android 2.1 - 3 , то рекомендуется использовать префиксы производителей и использовать следующий синтаксис (в примерах статьи будет использован синтаксис только для современных браузеров):
-webkit-box-shadow : значение ; /* Safari 3.1 - 4, IOS 3.2 - 4.3 и Android 2.1 - 3 */ -moz-box-shadow : значение ; /* Firefox 3.5 - 3.6 */ box-shadow : значение ; /* таблица выше */Перейдем к практике и начнем с простого примера, в котором добавим по одной тени к элементам:
Реэультат нашего примера:
Использование множественных теней
В следующем примере предлагаю рассмотреть интересный эффект смешивания цветов, который можно получить при использовании множественных теней:
- Два блока фиксированной ширины и высоты (15em и 10em ), добавили внешние отступы для всех сторон (2em ) и установили, что блоки являются блочно-строчными для возможности выстроить их в линейку.
- Для первого блока с классом .test мы указали четыре тени с различными значениями горизонтальной и вертикальной тени для того, чтобы различные тени элемента были со всех сторон. Радиус размытия для всех теней установили один. Цвет каждой тени различен и задан с использованием предопределенных цветов .
- Для второго блока с классом .test2 мы указали четыре тени с различными значениями горизонтальной и вертикальной тени. Радиус размытия для всех теней установили один, при этом растяжение тени указали отрицательным, что привело к уменьшению самой тени. Цвет каждой тени различен и указан с использованием системы RGBA.
Реэультат нашего примера:
Использование теней для изображений
Заключительный пример этой статьи будет посвящен использованию теней для изображений. Сразу хочу обратить Ваше внимание на то, что напрямую указать тень для HTML элемента не получится, но у нас есть возможность указать изображение как фон для интересующего нас элемента, и уже этому элементу задать необходимую нам тень.
Работу с фоновыми изображениями мы подробно рассмотрим в статье учебника " ", а сейчас, чтобы поставить точку в изучении использования теней, поверхностно её затронем, и используем изображение в качестве фона к элементу в следующем примере:
- Два блока фиксированной ширины и высоты (237px и 232px ), добавили внешние отступы для всех сторон (2em ) и установили, что блоки являются блочно-строчными для возможности выстроить их в линейку. Размер блока 237px на 232px мы установили под размер изображения, чтобы на данном этапе обучения не приходилось масштабировать изображение под элемент и затрагивать те свойства CSS, которые планируются к изучению на более позднем этапе (в статье учебника " ").
- Для первого блока с классом .test мы указали нулевое значение горизонтальной и вертикальной тени, но при этом радиус размытия мы указали 50px и расширили ее, задав радиус растяжения 10px . Цвет тени указали предопределенным цветом (violet ). Кроме того мы указали в объявлении ключевое слово inset , благодаря чему тень падает внутрь элемента. Другими словами мы создали внутреннюю тень элемента.
- Для второго блока с классом .test2 мы указали нулевое значение горизонтальной и вертикальной тени, но при этом радиус размытия мы указали 50px и расширили ее, задав радиус растяжения 10px . Цвет тени указан в режиме RGBA.
Реэультат нашего примера:
Рис. 98 Пример использования теней для изображений в CSS (свойство box-shadow)
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:

Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
2016-2020 Денис Большаков, замечания и предложения по работе сайта Вы можете направить по адресу сайт@gmail.com
Свойство box-shadow добавляет элементу одну или более теней. Тень представляет собой копию элемента, смещенную на указанное расстояние. Тени бывают внешние или внутренние, размытые или плоские, они могут следовать контурам блоков со скругленными углами. С помощью ключевого слова inset создаются тени внутри элемента, делая элемент визуально объёмным или вдавленным.
Как сделать тень блока с помощью свойства box-shadow
Поддержка браузерами
IE: 9.0
Edge: 12.0
Firefox: 4.0, 3.5 -moz-
Chrome: 10.0, 4.0 -webkit-
Safari: 5.1, 3.1 -webkit-
Opera: 11.5
iOS Safari: 5.1, 3.1 -webkit-
Android Browser: 4.0, 2.1 -webkit-
1. Синтаксис свойства box-shadow
Свойство box-shadow прикрепляет одну или несколько теней к блоку. Свойство принимает либо значение none , которое указывает на отсутствие теней, либо список теней через запятую, упорядоченный от начала к концу.
Каждая тень является отдельной тенью, представленной от 2 до 4-х значений длины, необязательным цветом и необязательным ключевым словом inset . Допустимые длины 0 ; опущенные цвета по умолчанию равны значению свойства color .
Свойство не наследуется.
 Рис. 1. Синтаксис свойства box-shadow
Рис. 1. Синтаксис свойства box-shadow
| Значения: | |
| x-offset | Задает горизонтальное смещение тени. Положительное значение рисует тень, смещенную вправо от текста, отрицательная длина - влево. |
| y-offset | Задает вертикальное смещение тени. Положительное значение смещает тень вниз, отрицательное - вверх. |
| blur | Задает радиус размытия. Отрицательные значения не допускаются. Если значение размытия равно нулю, то край тени четкий. В противном случае, чем больше значение, тем больше размыт край тени. |
| растяжение | Задает расстояние, на которое тень увеличивается. Положительные значения заставляют тень расширяться во всех направлениях на указанный радиус. Отрицательные значения заставляют тень сжиматься. Для внутренних теней расширение тени означает сжатие формы периметра тени. |
| цвет | Задает тени. Если цвет отсутствует, используемый цвет берется из свойства color. Для Safari цвет тени указывать обязательно. |
| inset | Изменяет отбрасываемую тень блока с внешней тени на внутреннюю. |
| none | Значение по умолчанию, означает отсутствие тени. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Эффекты тени применяются следующим образом: первая тень находится сверху, а остальные — сзади. Тени не влияют на компоновку и могут перекрывать другие элементы или их тени. С точки зрения контекстов укладки и порядка рисования внешние тени элемента рисуются непосредственно под фоном этого элемента, а внутренние тени элемента рисуются непосредственно над фоном этого элемента (ниже border и border-image , если таковые имеются).
Если элемент имеет несколько ящиков, все они получают тени, но тени рисуются только там, где также будут нарисованы границы; см. box-decoration-break.
Тени не вызывают прокрутку или не увеличивают размер прокручиваемой области.
2. Примеры тени для блока
2.1. Внутренняя тень
.example-shadow-1 { background: #e6e3df; text-align: center; } .example-shadow-1 span { margin: 50px; height: 100px; width: 200px; display: inline-block; box-shadow: inset 2px 2px 5px rgba(154, 147, 140, 0.5), 1px 1px 5px rgba(255, 255, 255, 1); }
2.2. Плоская тень с одной стороны
flat
flat
.example-shadow-2 { background: beige; text-align: center; } .example-shadow-2 a { display: inline-block; border-radius: 5px; padding: 15px 35px; font-size: 22px; text-decoration: none; margin: 20px; color: white; background: #55acee; box-shadow: 0 5px 0 #3C93D5; transition: .3s; } .example-shadow-2 a:hover { background: #6FC6FF; }2.3. Тень в стиле «материальный дизайн»
.example-shadow-3 { background: #e8e8e8; text-align: center; } .example-shadow-3 span { background: white; display: inline-block; width: 200px; height: 100px; margin: 50px; box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22); }
Принципиально важен порядок записи. Первое значение — всегда смещение по оси X, второе — по оси Y.
Если по одной из осей смещение не нужно, ставим ноль:
Class{box-shadow: 0 8px;} – смещаем тень только по оси Y
Результат
Class{box-shadow: 8px 8px;} – смещаем по обеим осям
Результат
Отрицательное значение для осей box-shadow
Тень сместится в противоположном направлении:
Class{box-shadow: -8px 8px;} – смещаем тень отрицательным значением по оси X
Результат
Радиус размытия тени
Третий параметр свойства box-shadow . Если его не указать, принимается значение 0, а размер тени равен размеру элемента, к которому применяется.
Class{box-shadow: 0 48px 0;} – тень дублирует размеры элемента, к которому применяется
Результат
При значении больше нуля, края теряют чёткость, тень становится больше и визуально легче. Размытие применяется со всех сторон:
Class{box-shadow: 0 0 8px;} – без смещения, только размытие
Результат
Class{box-shadow: 0 8px 8px;} – смещение по оси Y и размытие
Результат
Отрицательное значение считается ошибкой и тень не отобразится вовсе.
Радиус растяжения тени
Четвёртый параметр свойства box-shadow . Меняет величину тени относительно элемента. Растягивает во все стороны:
Class{box-shadow: 0 0 0 8px;} – без смещения и размытия, только растяжение
Результат
В данном случае тень больше элемента на 16 пикселей по ширине и высоте: 8px слева + 8px справа и 8px сверху + 8px снизу.
Отрицательное значение растяжения тени в CSS
Тень не растягивается, а сужается со всех сторон на указанное значение:
Class{box-shadow: 0 16px 0 -8px;} – уменьшение тени отрицательным значением
Результат
Цвет тени
По умолчанию цвет тени дублирует цвет шрифта: как на примерах выше.
Цвет тени указывается в любом доступном CSS формате:
- #ff0009
- rgb (255, 0, 9)
- hsl (358, 100%, 50%);
Зададим элементу синюю тень:
Class{box-shadow: 0 8px #3a8fe7;}
Результат
Внутренняя тень
Параметр inset отображает тень внутри блока.
В отличие от параметров, перечисленных выше, нет жёсткого порядка написания. Оба варианта дадут один результат:
Box-shadow: 0 8px #3a8fe7 inset; box-shadow: inset 0 8px #3a8fe7;
Результат
Второй вариант удобней для восприятия при чтении кода.
Несколько теней
Несколько теней задаются через запятую. Порядок отображения сверху вниз:
Class{ box-shadow: 0 8px #3a8fe7, 0 16px #3ae7af; }
Результат
Если поменять местами, голубую тень не будет видно:
Class{ box-shadow: 0 16px #3ae7af, 0 8px #3a8fe7; }
Результат
Одновременно заданы внутренняя и внешняя тень:
Class{ box-shadow: 0 16px #3ae7af, inset 0 8px #3a8fe7; }
Результат
Тень с закруглёнными углами
Если элементу задать свойство border-radius , тень будет с закругленными углами.
Class{ box-shadow: 0 16px #3a8fe7; border-radius: 8px; }
Результат
Задавая растяжение тени, мы увеличиваем и её скругление. Например, border-radius 8px, а растяжение тени — 4.
8+4=12px — это радиус скругления тени.
Class{ box-shadow: 0 16px 0 4px #3a8fe7; border-radius: 8px; }
Результат
Этот же принцип распространяется и на сжатие тени, когда значение отрицательное.
8+(-4)=4px — получим скругление тени в два раза меньше.
Если сжатие тени больше, чем border-radius, получим тень с прямыми углами. Например, сжатие 16px.
8+(-16)=(-8), но у скругления не может быть отрицательного значения и применится ноль.
Class{ box-shadow: 0 24px 0 -16px #3a8fe7; border-radius: 8px; }
Результат
CSS свойство box-shadow поддерживается всеми популярными браузерами, кроме Opera Mini.
Тень блока – отличный эффект трехмерности, которая придает блокам сайта реалистичность и объемность. Когда я начинал изучать (примерно 5-6 лет тому назад), я не догадывался о существовании , и мне при создании сайта приходилось делать тень блоков изображением. Это было очень неудобно, да и не всегда получалось так, как хотелось. Спасибо возможностям CSS, которые упростили труд веб-дизайнеров. Сегодня я покажу возможность в CSS, как создать для блоков тень.
Для добавления тени в CSS используется свойство box-shadow .

1. сдвиг тени по горизонтали (до 100px вправо, до -100px влево);
2. сдвиг по вертикали (до 100px вниз, до -100px вверх);
3. размытие тени (0 - четкая тень, 100 - сильно размытая тень);
4. растяжение тени (до 100px - растяжение, до -100px - сжатие);
5. цвет тени;
6. inset - тень внутри элемента, без inset тень будет наружу.
Когда я начинал изучать HTML (примерно 5-6 лет тому назад), я не догадывался о существовании CSS, и мне при создании сайта приходилось делать тень блоков изображением.
Результат :

Таблица с тенями:
| код | Пример: |
| box-shadow: 0px 13px 17px -6px #000000; |  |
| box-shadow: 10px -10px 0px -6px #000000; |  |
| box-shadow: 10px 13px 0px -6px #000000; |  |
| box-shadow: 1px 1px 32px -6px #000000; |  |
| box-shadow: -1px 23px 41px -25px #000000; |  |
| box-shadow: -1px 23px 41px -25px #4dc13c; |  |
| box-shadow: -10px -10px 40px -6px #000000 inset; |  |
| box-shadow: 7px 10px 23px -8px #92a9e7; |  |
С помощью тени можно создать объемный блок:
| Код | Пример |
| box-shadow: 1px 0px rgb(220,195,35), 1px 1px rgb(192,167,7), 2px 1px rgb(219,194,34), 2px 2px rgb(191,166,6), 3px 2px rgb(218,193,33), 3px 3px rgb(190,165,5), 4px 3px rgb(217,192,32), 4px 4px rgb(189,164,4), 5px 4px rgb(216,191,31), 5px 5px rgb(188,163,3), 6px 5px rgb(215,190,30), 6px 6px rgb(187,162,2), 7px 6px rgb(214,189,29), 7px 7px rgb(186,161,1), 8px 7px rgb(213,188,28), 8px 8px rgb(185,160,0), 9px 8px rgb(212,187,27), 9px 9px rgb(184,159,0); |  |
| box-shadow: -1px 0px rgb(220,195,35), -1px 1px rgb(192,167,7), -2px 1px rgb(219,194,34), -2px 2px rgb(191,166,6), -3px 2px rgb(218,193,33), -3px 3px rgb(190,165,5), -4px 3px rgb(217,192,32), -4px 4px rgb(189,164,4), -5px 4px rgb(216,191,31), -5px 5px rgb(188,163,3), -6px 5px rgb(215,190,30), -6px 6px rgb(187,162,2), -7px 6px rgb(214,189,29), -7px 7px rgb(186,161,1), -8px 7px rgb(213,188,28), -8px 8px rgb(185,160,0), -9px 8px rgb(212,187,27), -9px 9px rgb(184,159,0); |  |
| box-shadow: -1px -0px rgb(220,195,35), -1px -1px rgb(192,167,7), -2px -1px rgb(219,194,34), -2px -2px rgb(191,166,6), -3px -2px rgb(218,193,33), -3px -3px rgb(190,165,5), -4px -3px rgb(217,192,32), -4px -4px rgb(189,164,4), -5px -4px rgb(216,191,31), -5px -5px rgb(188,163,3), -6px -5px rgb(215,190,30), -6px -6px rgb(187,162,2), -7px -6px rgb(214,189,29), -7px -7px rgb(186,161,1), -8px -7px rgb(213,188,28), -8px -8px rgb(185,160,0), -9px -8px rgb(212,187,27), -9px -9px rgb(184,159,0); |  |
| box-shadow: 1px -0px rgb(220,195,35), 1px -1px rgb(192,167,7), 2px -1px rgb(219,194,34), 2px -2px rgb(191,166,6), 3px -2px rgb(218,193,33), 3px -3px rgb(190,165,5), 4px -3px rgb(217,192,32), 4px -4px rgb(189,164,4), 5px -4px rgb(216,191,31), 5px -5px rgb(188,163,3), 6px -5px rgb(215,190,30), 6px -6px rgb(187,162,2), 7px -6px rgb(214,189,29), 7px -7px rgb(186,161,1), 8px -7px rgb(213,188,28), 8px -8px rgb(185,160,0), 9px -8px rgb(212,187,27), 9px -9px rgb(184,159,0); |  |
Blok1 { width: 70%; max-width: 550px; margin: 10px auto; padding: 1em; box-shadow: 0 1px 4px rgba(0, 0, 0, .3), -23px 0 20px -23px rgba(0, 0, 0, .8), 23px 0 20px -23px rgba(0, 0, 0, .8), 0 0 40px rgba(0, 0, 0, .1) inset; }
Результат :

Blok1 { width: 30%; max-width: 550px; margin: 2em auto; padding: 1em; background: #DADADA; box-shadow: 6px 6px #BBBBBB, 12px 12px #919191; }
Результат :

Blok1 { width: 30%; margin: 0 auto; padding: 2em; box-shadow: 0 0 0 1px #ccc, 0 -20px 0 -10px #00FF00, 20px 0 0 -10px #FF0000, 0 20px 0 -10px #FFFF00, -20px 0 0 -10px #FF3399; }
Результат :

С помощью тени можно сделать красивую рамку.
Красивая рамка с помощью свойства box - shadow
Blok1
{
width: 20%;
max-width: 250px;
margin: 0 auto;
padding: 1em;
border: 2px dashed #999;
box-shadow: 0 0 0 1px #999,
inset 0 0 0 1px #999;
}
Результат
:

Blok1
{
width: 30%;
max-width: 250px;
margin: 2em auto;
padding: 4em;
background: #dcc005;
box-shadow: 0 0 4em 4em #fff inset;
}
Результат
:

Blok1
{
max-width: 250px;
margin: 0 auto;
padding: 1em;
border-radius: 10px;
background: rgb(100,100,100) radial-gradient(circle at 0 0, rgba(255,255,255,.65), rgba(255,255,255,.35));
box-shadow: inset rgba(0,0,0,.5) -3px -3px 8px, inset rgba(255,255,255,.9) 3px 3px 8px, rgba(0,0,0,.8) 3px 3px 8px -3px;
}
Результат
:

Тень блока в CSS
сайт
Результат
:

Вот таких красивых эффектов можно добиться при помощи теней в CSS. Придумайте что-то новенькое и оригинальненькое, все в ваших руках. Знание и возможности у вас есть.
А на днях я опубликую статью, как можно создавать без использования фотошопа. Так что, будьте в центре событий и подписывайтесь на обновления моего блога. Не пропустите интересную для вас тему. Ну, все, удачи!!!
Обычные тени легко реализовать с помощью box-shadow или text-shadow. Но как быть, если необходимо сделать внутренние тени? В этой статье описывается, как сделать такие тени с помощью всего нескольких строчек кода.
Синтаксис
Прежде всего рассмотрим два основных способа реализации теней в CSS.box-shadow
Конструкция box-shadow
содержит несколько различных значений:
Horizontal offset
и vertical offset
- горизонтальное и вертикальное смещение соответственно. Эти значения указывают, в какую сторону объект будет отбрасывать тень:

Blur radius
и spread radius
немного сложнее. В чем их разница? Взглянем на пример с двумя элементами, где значения blur radius
отличаются:

Край тени просто размывается. При различном значении spread radius
видим следующее:

В этом случае видим, что тень рассеивается на большую площадь. Если не указывать значения blur radius
и spread radius
, то они будут равны 0.
text-shadow
Синтаксис очень похож на box-shadow
:
Значения аналогичные, только нет spread-shadow
. Пример использования:

Inset в box-shadow
Чтобы «перевернуть» тень внутрь объекта, необходимо добавить inset
в CSS:
Разобравшись с основным синтаксисом box-shadow, понять принципы реализации внутренних теней очень легко. Значения все те же, можно добавить цвет (RGB в hex):

Цвет в формате RGB, альфа-значение отвечает за прозрачность тени:

Изображения с тенями
Добавить внутреннюю тень к изображению немного сложнее, чем к обычному div
. Для начала вот обычный код картинки: 
Логично предположить, что добавить тень можно так:
Img {
box-shadow: inset 0px 0px 10px rgba(0,0,0,0.5);
}
Но тень не видно:

Существует несколько способов решить эту проблему, каждый из которых имеет свои плюсы и минусы. Рассмотрим два из них. Первый - это обернуть картинку в обычный div
:

Div {
height: 200px;
width: 400px;
box-shadow: inset 0px 0px 10px rgba(0,0,0,0.9);
}
img {
height: 200px;
width: 400px;
position: relative;
z-index: -2;
}

Все работает, но приходится добавлять немного лишней разметки HTML и CSS. Второй способ - это установить изображение фоном нужного блока:
Div {
height: 200px;
width: 400px;
background: url(http://lorempixum.com/400/200/transport/2);
box-shadow: inset 0px 0px 10px rgba(0,0,0,0.9);
}

Вот, что может получится при использовании внутренних теней:

Inset в text-shadow
Для реализации внутренней тени текста простое добавление в код inset
не работает:
Для решения, сначала применим к заголовку h1
установим темный фон и светлую тень:
H1 {
background-color: #565656;
color: transparent;
text-shadow: 0px 2px 3px rgba(255,255,255,0.5);
}
Вот, что получается:

Добавляем секретный ингредиент background-clip
, который обрезает все, что выходит за пределы текста (на темный фон):
H1 {
background-color: #565656;
color: transparent;
text-shadow: 0px 2px 3px rgba(255,255,255,0.5);
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
}

Получилось почти то, что надо. Теперь просто немного затемняем текст (альфа), и итог:

 Вывод печатных форм с запросом данных в форму "Печать документов" из подсистемы БСП "Печать"
Вывод печатных форм с запросом данных в форму "Печать документов" из подсистемы БСП "Печать" Настройка начальной страницы 1с 8
Настройка начальной страницы 1с 8 Быстрое масштабирование форм
Быстрое масштабирование форм Как отключить домашнюю и другие системные кнопки в Android?
Как отключить домашнюю и другие системные кнопки в Android? Samsung Apps для ОС Bada - впечатления злобного юзера Скачать приложения для самсунг bada
Samsung Apps для ОС Bada - впечатления злобного юзера Скачать приложения для самсунг bada Прошивка Samsung Galaxy S5 Mini SM-G800H
Прошивка Samsung Galaxy S5 Mini SM-G800H Безопасное удаление системных приложений Android
Безопасное удаление системных приложений Android