Галерея на jquery для портфоліо. Підбірка адаптивних слайдеров. jQuery плагін Silver Track
Довго вибирав тему для сьогоднішнього топіка. У підсумку зауважив, що ми ще не робили добірок з галереями зображень. На мою відмінна тема, так як галереї присутні у безлічі сайтів. Відверто кажучи, всі вони не дуже привабливі. З огляду на нинішні тенденції розвитку jquery, html5 і т. д. я подумав, адже повинні бути вже набагато привабливіше рішення ніж ті, які зустрічалися мені раніше. Отже. Витративши день, вдалося знайти величезну кількість скриптів. З усієї цієї гори я вирішив відібрати тільки, адже я люблю, як ви вже помітили по попереднім постам.
Галерея зображень застосовна не тільки в разі з фотоальбомами. Скрипт можна використовувати, думаю, що це навіть правильніше буде, як портфоліо для фотографів, дизайнерів і т.д. Jquery ефекти допоможуть привернути увагу відвідувачів і просто додадуть витонченості вашому сайту.
Отже. До вашої уваги колекція jquery плагінів галерей зображень для сайту.
Не забуваємо коментувати і пам'ятайте, щоб не втратити цю добірку, ви можете додати її до вибраного, натиснувши на зірочку внизу статті.
PHOTOBOX
Безкоштовна, легка, адаптивна галерея зображень, В якій всі ефекти, переходи зроблені засобами css3. Ідеальна для створення сайту-Портфоліо фотографа.
S Gallery
привабливий Jquery плагін галереї зображень. Анімація працює за допомогою css3.
DIAMONDS.JS
оригінальний плагін для створення галереї зображень. Мініатюри мають форму ромба, Що в даний момент дуже популярно. Така форма зроблена за допомогою css3. Єдиний мінус цієї галереї - це відсутність лайтбоксу, в якому б відкривалося фото в повний розмір. Тобто потрібно раками прикрутити плагін лайтбоксу. Даний скрипт формує адаптивну сітку картинки у вигляді ромба.
Superbox
Сучасна галерея зображень з використанням Jquery, css3 і html5. Ми всі звикли, що при кліці на превью повне зображення відкривається в лайтбоксі (спливаючому вікні). Розробники даного плагіна вирішили, що лайтбокс вже віджив своє. Зображення в цій галереї відкриваються нижче превью. Подивіться демо і переконайтеся, що таке рішення виглядає на багато сучаснішою.|
Smooth Diagonal Fade Gallery
Сучасна галерея зображень в якій превью розподіляються по всьому простору екрану. Скрипт вміє сканувати папку з фото на сервері, тобто не потрібно вставляти кожне зображення окремо. Досить завантажити картинки в папку на сервері і в настройках вказати шлях до директорії. Далі скрипт все зробить сам.
Gamma Gallery
Стильна, легка, адаптивна галерея зображень з сіткою в стилі Pinterest, яка зараз стала дуже популярна. Скрипт відмінно працює як на стаціонарних комп'ютерах, так і на мобільних пристроях з будь-яким дозволом екрану. Відмінне рішення для створення портфоліо веб-дизайнера.
THUMBNAIL GRID WITH EXPANDING PREVIEW
Плагін являє собою адаптивну сітку зображень. При кліці нижче виводиться фото побільше і опис. Добре підійде для створення портфоліо.
jGallery
jGallery - це повноекранна, адаптивна галерея зображень. Легко налаштовуються ефекти, переходи і навіть стиль.
Glisse.js
Простий, але дуже ефектний плагін галереї зображень. Це саме те рішення, коли потрібно створити фотоальбом. Плагін підтримує альбоми і має дуже класний ефект перегортання.
Mosaic Flow
Проста, адаптивна галерея зображень з сіткою в стилі Pinterest.
Galereya
Ще одна стильна галерея з сіткою в стилі Pinterest з фільтром за категоріями. Працює в браузерах: Chrome, Safari, Firefox, Opera, IE7 +, Android browser, Chrome mobile, Firefox mobile.
least.js
відмінна безкоштовна галерея зображень з використанням JQUERY, 5 і CSS3. Вона має дуже привабливий зовнішній вигляд і, безсумнівно, приверне увагу ваших відвідувачів.
flipLightBox
Простенька галерея зображень. При кліці на превью, в лайтбоксі відкривається повне зображення.
blueimp Gallery
Гнучка галерея. Здатна виводити в модальному вікні не тільки зображення, а й відео. Відмінно працює на сенсорних пристроях. Легко Кастомізіруйте і є можливість розширення функціоналу за допомогою додаткових плагінів (Див. Наступний плагін).1. Чудова jQuery слайд-шоу
Велике ефектне слайд-шоу з використанням jQuery технологій.
2. jQuery плагін «Scale Carousel»
Масштабоване слайд-шоу з використанням jQuery. Ви зможете задати розміри для слайд-шоу, які вам найбільше підходять.
3. jQuery плагін «slideJS»
Слайдер зображень з текстовим описом.
4. Плагін «JSliderNews»
5. CSS3 jQuery слайдер
При наведенні курсора на стрілки навігації з'являється кругла мініатюра наступного слайда.
6. Симпатичний jQuery слайдер «Presentation Cycle»
jQuery слайдер з індикатором завантаження зображень. Передбачена автоматична зміна слайдів.
7. jQuery плагін «Parallax Slider»
Слайдер з об'ємним фоновим ефектом. Родзинка цього слайдера в рух фону, який складається з декількох шарів, кожен з яких прокручується з різною швидкістю. У підсумку виходить імітація об'ємного ефекту. Виглядає дуже красиво, ви можете самі в цьому переконатися. Більш плавно ефект відображається в таких браузерах як: Opera, Google Chrome, IE.
8. Свіжий, легкий jQuery слайдер «bxSlider 3.0»
Демонстраційна сторінка в розділі «examples» ви зможете знайти посилання на всі можливі варіанти використання цього плагіна.
9. jQuery слайдер зображень, плагін «slideJS»
Стильний jQuery слайдер, безумовно зможе прикрасити ваш проект.
10. jQuery плагін слайд-шоу «Easy Slides» v1.1
Простий у використанні JQuery плагін для створення слайд-шоу.
11. Плагін «jQuery Slidy»
Легкий jQuery плагін в різному виконанні. Передбачена автоматична зміна слайдів.
12. jQuery CSS галерея з автоматичною зміною слайдів
Якщо відвідувач протягом певного часу не натисне на стрілки «Вперед» або «Назад», то галерея почне прокручуватися автоматично.
13. jQuery слайдер «Nivo Slider»
Дуже професійний якісний легкий плагін з дійсним кодом. Передбачено багато різних ефектів зміни слайдів.
14. jQuery слайдер «MobilySlider»
Свіжий слайдер. jQuery слайдер з різними ефектами зміни зображень.
15. jQuery Плагін «Slider²»
Легкий слайдер з автоматичною зміною слайдів.
16. Свіжий javascript слайдер
Слайдер з автоматичною зміною зображень.
Плагін для реалізації слайд-шоу з автоматичною зміною слайдів. Є можливість керувати показом за допомогою мініатюр зображень.
jQuery CSS слайдер зображень з використанням плагіна NivoSlider.
19. jQuery слайдер «jShowOff»
Плагін для ротації вмісту. Три варіанти використання: без навігації (з автоматичною зміною в форматі слайд-шоу), з навігацією у вигляді кнопок, з навігацією у вигляді мініатюр зображень.
20. Плагін «Shutter Effect Portfolio»
Свіжий jQuery плагін для оформлення портфоліо фотографа. У галереї реалізований цікавий ефект зміни зображень. Фотографії змінюють один одного з ефектом схожим на роботу витримкою.
21. Легкий javascript CSS слайдер «TinySlider 2»
Реалізація слайдера зображень з використанням javascript і CSS.
22. Обладнаний слайдер «Tinycircleslider»
Стильний круглий слайдер. Перехід між зображеннями здійснюється за допомогою перетягування по колу повзунка у вигляді червоного кола. Відмінно впишеться в ваш сайт, якщо ви в дизайні використовуєте круглі елементи.
23. Слайдер зображень на jQuery
Легкий слайдер «Slider Kit». Слайдер представлений в різному виконанні: вертикальний і горизонтальний. Також реалізовані різні види навігації між зображеннями: за допомогою кнопок «Вперед» і «Назад», за допомогою колеса миші, за допомогою кліка миші по слайду.
24. Галерея зі слайдами «Slider Kit»
Галерея «Slider Kit». Прокрутка мініатюр здійснюється як в вертикальному так і горизонтальному напрямку. Перехід між зображеннями здійснюється за допомогою: колеса миші, клацання миші або наведення курсору на мініатюру.
25. jQuery слайдер вмісту «Slider Kit»
Вертикальний і горизонтальний слайдер контенту на jQuery.
26. jQuery слайд-шоу «Slider Kit»
Слайд-шоу з автоматичною зміною слайдів.
27. Легкий професійний javascript CSS3 слайдер
Акуратний слайдер на jQuery і CSS3, створений в 2011 році.
jQuery слайд-шоу зі слайдами.
29. Просте jQuery слайд-шоу
Слайд-шоу з кнопками навігації.
30. грандіозна слайд-шоу jQuery «Skitter»
jQuery плагін «Skitter» для створення приголомшливого слайд-шоу. Плагін підтримує 22 (!) Види різних анімаційних ефектів при зміні зображень. Може працювати з двома варіантами навігації по слайдах: за допомогою номерів слайдів і за допомогою мініатюр. Обов'язково подивіться демонстрацію, дуже якісна знахідка. Використовувані технології: CSS, HTML, jQuery, PHP.
31. Слайд-шоу «Awkward»
Функціональне слайд-шоу. У вигляді слайдів можуть виступати: прості зображення, зображення з підписами, зображення з спливаючими підказками, відео-ролики. Для навігації можна використовувати стрілки, посилання на номери слайдів і клавіші вправо / вліво на клавіатурі. Слайд-шоу виконано в декількох варіантах: зі слайдами і без них. Для перегляду всіх варіантів пройдіться по посиланнях Demo # 1 - Demo # 6 розташованим зверху на демонстраційній сторінці.
Дуже оригінальне оформлення слайдера зображень, що нагадує віяло. Анімована зміна слайдів. Навігація між зображеннями здійснюється за допомогою стрілок. Передбачена також автоматична зміна, яку можна включати і вимикати за допомогою кнопки Play / Pause, розташованої зверху.
Анімований jQuery слайдер. Фонові зображення автоматично масштабуються при зміні розмірів вікна браузера. Для кожного зображення випливає блок з описом.
34. «Flux Slider» слайдер на jQuery і CSS3
Новий jQuery слайдер. Кілька класних анімованих ефектів при зміні слайдів.
35. jQuery плагін «jSwitch»
Анімована jQuery галерея.
Легке слайд-шоу на jQuery c автоматичною зміною слайдів.
37. Нова версія плагіна «SlideDeck 1.2.2»
Професійний слайдер контенту. Можливі варіанти з автоматичною зміною слайдо, а також варіант з використанням колеса миші для переходу між слайдами.
38. jQuery слайдер «Sudo Slider»
Легкий Сладера зображень на jQuery. Дуже багато варіантів реалізації: горизонтальна і вертикальна зміна зображень, з посиланнями на номер слайда і без них, з підписами зображень і без, різні ефекти зміни зображень. Є функція автоматичної зміни слайдів. Посилання на всі приклади реалізації можна знайти на демонстраційній сторінці.
39. jQuery CSS3 слайд-шоу
Слайд-шоу зі слайдами підтримує режим автоматичної зміни слайдів.
40. jQuery cлайдер «Flux Slider»
Слайдер з безліччю ефектів зміни зображень.
41. Простий jQuery слайдер
Стильний слайдер зображень на jQuery.
В даний час слайдер - карусель - функціонал, який просто необхідно мати на сайті для бізнесу, сайті - портфоліо або будь-якому іншому ресурсі. Поряд з повноекранними слайдерами зображення, горизонтальні слайдери - каруселі добре вписуються в будь-який веб-дизайн.
Іноді слайдер повинен займати одну третину сторінки сайту. Тут слайдер - карусель використовується з ефектами переходів і з адаптивними макетами. Сайти електронної комерції використовують слайдер - карусель для демонстрації безлічі фото в окремих публікаціях або сторінках. Код слайдера можна вільно використовувати і змінювати його відповідно до потреб.
Використовуючи JQuery спільно з HTML5 та CSS3, можна зробити ваші сторінки більш цікавими, забезпечивши їх унікальними ефектами, і звернути увагу відвідувачів на конкретну область сайту.
Slick - плагін сучасного слайдера - каруселі
Slick - вільно поширюваний jquery - плагін, розробники якого стверджують, що їх рішення задовольнить всі ваші вимоги до слайдеру. Адаптивний слайдер - карусель може працювати в режимі «плитки» для мобільних пристроїв, і, в режимі «перетягування» для деськтопной версії.
Містить ефект переходу «загасання», цікаву можливість «режим в центрі», ледачу завантаження зображень з автопрокруткою. Оновлений функціонал включає в себе додавання слайдів і фільтр слайдів. Все для того, щоб ви налаштували плагін відповідно до ваших вимог.
Демо-режим | завантажити
Owl Carousel 2.0 - jQuery - плагін з можливістю використання на сенсорних пристроях
В арсеналі цього плагіна - великий набір функцій, відповідний як для новачків, так і для досвідчених розробників. Це оновлена \u200b\u200bверсія слайдера - каруселі. Його попередник називався так само.
Слайдер має в своєму складі деякі вбудовані плагіни для поліпшення загального функціоналу. Анімація, програвання відео, автозапуск слайдера, лінива завантаження, автоматичне коректування висоти - основні можливості Owl Carousel 2.0.
Підтримка можливості drag and drop включена для більш зручного використання плагіна на мобільних пристроях.
Плагін відмінно підійде для відображення великих зображень навіть на маленьких екранах мобільних пристроїв.
приклади | завантажити
jQuery плагін Silver Track
Досить маленький, але багатий по функціоналу jquery плагін, який дозволяє розмістити на сторінці слайдер - карусель, що володіє невеликим ядром і не споживає безлічі ресурсів сайту. Плагін може бути використаний для відображення вертикальних і горизонтальних слайдерів, з анімацією і створенням наборів зображень з галереї.
приклади | завантажити
AnoSlide - Ультра компактний адаптивний jQuery слайдер
Ультра компактний jQuery слайдер - карусель, функціонал якого набагато більше, ніж у звичайного слайдера. Він включають в себе попередній перегляд одного зображення, відображення декількох зображень у вигляді каруселі та слайдера на основі заголовків.
приклади | завантажити
Owl Carousel - Jquery слайдер - карусель
Owl carousel - слайдер з підтримкою сенсорних екранів і технології drag and drop, легко вбудовується в HTML - код. Плагін є одним з кращих слайдеров, які дозволяють створювати красиві каруселі без будь - якої спеціально підготовленої розмітки.
приклади | завантажити
3D галерея - карусель
Використовує 3D - переходи, засновані на CSS - стилях і трохи Javascript коду.
приклади | завантажити
3D карусель з використанням TweenMax.js і jQuery
Чудова 3D карусель. Схоже, що це ще бета - версія, тому як я виявив пару проблем з нею буквально зараз. Якщо ви зацікавлені в тестуванні і створенні ваших власних слайдеров - ця карусель буде великою підмогою.
приклади | завантажити
Карусель з використанням bootstrap
Адаптивний слайдер - карусель з використанням технології bootstrap якраз для вашого нового веб-сайту.
приклади | завантажити
Заснований на Bootstrap - фреймворку слайдер - карусель Moving Box
Найбільш затребуваний на портфоліо і бізнес сайтах. Подібний тип слайдера - каруселі часто зустрічається на сайтах будь-якого типу.
приклади | завантажити
Tiny Circleslider
Це слайдер крихітного розміру готовий працювати на пристроях з будь-яким дозволом екрану. Слайдер може працювати як в круговому, так і карусельних режимі. Tiny circle представлений як альтернатива іншим слайдерам подібного типу. Є вбудована підтримка операційних систем IOS і Android.
У круговому режимі слайдер виглядає досить цікаво. Відмінно реалізована підтримка методу drag and drop і система автоматичної прокрутки слайдів.
приклади | завантажити
Слайдер контенту Thumbelina
Потужний, адаптивний, слайдер карусельного типу відмінно підійде до сучасного сайту. Коректно працює на будь-яких пристроях. Має горизонтальний і вертикальний режими. Його розмір мінімізований за все до 1 КБ. Ультра компактний плагін до всього іншого має відмінні плавні переходи.
приклади | завантажити
Wow - слайдер - карусель
Містить більше 50 ефектів, що може допомогти вам у створенні оригінального слайдера для вашого сайту.
приклади | завантажити
Адаптивний jQuery слайдер контенту bxSlider
Змініть розмір вікна браузера, щоб побачити, як адаптується слайдер. Bxslider поставляється більш ніж з 50 варіантами та демонструє свої функції з різними ефектами переходів.
приклади | завантажити
jCarousel
jCarousel - jQuery плагін, який допоможе організувати перегляд ваших зображень. Ви зможете з легкістю створювати призначені для користувача каруселі зображень з основи який показаний в прикладі. Слайдер адаптивний і оптимізований для роботи на мобільних платформах.
приклади | завантажити
Scrollbox - jQuery плагін
Scrollbox компактний плагін для створення слайдера - каруселі або текстової рядка, що біжить. Основні функції включають в себе ефект вертикальної і горизонтальної прокрутки з паузою при наведенні курсору миші.
приклади | завантажити
dbpasCarousel
Простий слайдер - карусель. Якщо вам потрібен швидкий плагін - цей підійде на 100%. Поставляється тільки з основними функціями, необхідними для роботи слайдера.
приклади | завантажити
Flexisel: адаптивний JQuery плагін слайдера - каруселі
Творці Flexisel надихнулися плагіном старої школи jCarousel, зробивши його копію, орієнтовану на коректну роботу слайдера на мобільних і планшетних пристроях.
Адаптивний макет Flexisel, при роботі на мобільних пристроях, відрізняється від макета, орієнтованого на розмір вікна браузера. Flexisel відмінно адаптований до роботи на екранах, як з низьким, так і високим дозволом.
приклади | завантажити
Elastislide - адаптивний слайдер - карусель
Elastislide відмінно адаптується під розмір екрану пристрою. Ви можете задати мінімальну кількість відображуваних зображень при певному вирішенні. Добре працює в якості слайдера - каруселі з галерей зображень, використовуючи фіксовану обгортку спільно з ефектом вертикальної прокрутки.
приклад | завантажити
FlexSlider 2
Вільно розповсюджуваний слайдер від Woothemes. По праву вважається одним з кращих адаптивних слайдеров. Плагін містить кілька шаблонів і буде корисний як починаючим користувачам, так і професіоналам.
приклад | завантажити
Amazing Carousel
Amazing Carousel - адаптивний слайдер зображень на jQuery. Підтримує безліч систем управління сайтами, такі як WordPress, Drupal та Joomla. Також підтримує Android і IOS і настільні варіанти операційних систем без будь-яких проблем з сумісністю. Вбудовані шаблони amazing carousel дозволяють використовувати слайдер в вертикальному, горизонтальному і круговому режимах.
приклади | завантажити
Грамотно складене і візуально оформлене, в нашому випадку, це окрема сторінка, є важливим елементом особистого сайту або блогу, будь-якого фахівця, який досяг певного рівня майстерності в своїй професійній діяльності.
Сторінка портфоліо, це такий своєрідний звіт, або візуальне резюме, за допомогою якого, ви зможете наочно продемонструвати читачам і відвідувачам сайту / блогу, набір найбільш вдалих реалізованих робіт, будь-то фотографії, статті, публікації, елементи дизайну і т.п.
У мене такої сторінки немає і, це з мого боку, прикре упущення, яке потрібно, як можна швидше виправити, над чим власне в даний момент і працюю.
На безкрайніх просторах глобальної мережі, можна знайти величезна кількість готових шаблонів сторінок для організації портфоліо, і різноманітність таких сторінок, по-справжньому вражає. Так що, кому в лом вникати в усі тонкощі веб-дизайну і розробки, завжди зможуть знайти відповідний для себе варіант. Ну, а для стражденних знань в сайтобудівництва, пропоную розібрати приклад адаптивної верстки, простий сторінки портфоліо, з фільтрацією виконаних робіт за категоріями, виконаної на, розведеної привабливим ефектом переходу, з елементами анімації.
Макет сторінки, виконуваний javascript і деякі елементи оформлення, видав «на гора», чудовий веб-дизайнер і розробник Kevin Liew (queness.com). При виборі оптимального рішення, Для мене було важливо, це простота виконання, функціональність плагіна jQuery, коректна робота у всіх сучасних браузерах, І з огляду на дедалі зростаючу популярність використання різних мобільних пристроїв, для інтернет-серфінгу, адаптивність дизайну майбутньої сторінки. Ніяких химерних, дизайнерських наворотів і великовагових плагінів.
Базовий макет складається з двох основних елементів призначеного для користувача інтерфейсу, які нам належить побудувати, це навігації по вкладках для фільтрації категорій представлених робіт, і сама сітка мініатюр з ефектом спливаючій підпису при наведенні.
Для початку, щоб все в підсумку запрацювало, буде необхідний jQuery не нижче версії 1.7.0. Якщо він у вас ще не підключений, то додайте наступний рядок перед тегом :
Запустіть плагін MixItUp в роботу, цей код вставте після вищевказаних файлів:
| < script type= "text/javascript" > $ (Function () (var filterList \u003d (init: function () ($ ( "# portfoliolist"). Mixitup ((targetSelector: ".portfolio", filterSelector: ".filter", effects: [ "fade"], easing : "snap", // call the hover effect onMixEnd: filterList. hoverEffect ()));), hoverEffect: function () ($ ( "# portfoliolist .portfolio"). hover (function () ($ (this). find ( ". label"). stop (). animate ((bottom: 0), 200, "easeOutQuad"); $ (this). find ( "img"). stop (). animate ((top: - 30 ), 500, "easeOutQuad");), function () ($ (this). find ( ". label"). stop (). animate ((bottom: - 40), 200, "easeInQuad"); $ ( this). find ( "img"). stop (). animate ((top: 0), 300, "easeOutQuad");));)); filterList. init ();)); |
Окремо розглядати всі опції плагіна, сенсу немає, за замовчуванням виставлений досить оптимальний варіант. Ну, якщо вже кого вставить на експерименти з параметрами, будь ласка, все у ваших силах.
Для формування макета сторінки і зовнішнього вигляду елементів, підключаєте до документа парочку файлів .
, Один для базових стилів, обізву його наприклад: layout.css і ще один маленький CSS файл normalize.css, для забезпечення кращої узгодженості браузерів в стандартному оформленні елементів:
| < link rel= "stylesheet" href= "css/normalize.css" > < link rel= "stylesheet" href= "css/layout.css" > |
Тепер розберемо все по порядку, по можливості без зайвої води, доступно і зрозуміло, на рідному, багатостраждальному нашій мові.
| < ul id= "filters" class = "clearfix" > < li>< span class = "filter active" data- filter= "app card icon logo web" > Усе < li>< span class = "filter" data- filter= "app" > додатки < li>< span class = "filter" data- filter= "card" > візитки < li>< span class = "filter" data- filter= "icon" > іконки < li>< span class = "filter" data- filter= "logo" > Логотип < li>< span class = "filter" data- filter= "web" > Веб дизайн |
- Усе
- додатки
- візитки
- іконки
- Логотип
- Веб дизайн
На панелі навігації, розміщуємо весь список робіт, розбитий на категорії. Нам необхідно кожну категорію портфоліо через атрибут data-cat пов'язати з тим чи іншим пунктом панелі навігації відповідно до значення в атрибуті data-filter. Шляхом зіставлення значень data-filter з data-cat, і буде виконуватися фільтрація елементів портфоліо за категоріями.
Крім цього, додамо до мініатюрі, заховану до пори до часу, невелику панель з назвою роботи і заголовком категорії, спливаючу тільки при наведенні на картинку. А щоб легше сформувати зовнішній вигляд всієї цієї конструкції в CSS, пропишемо відповідні класи елементів:
| < div id= "portfoliolist" > < div class = "portfolio logo" data- cat= "logo" > < div class = "portfolio-wrapper" > < img src= "img/portfolios/logo/5.jpg" alt= "" /> < div class = "label" > < div class = "label-text" > < a class = "text-title" > Хостинг Beget. Ru < span class = "text-category" > Логотип < div class = "label-bg" > ......... |

Зверніть увагу, що ви можете додати посилання до зображення або безпосередньо в підпис, для того щоб користувач зміг в повному обсязі споглядати всі ваші праці.
CSS
Тепер, тихим сапом, переходимо до найцікавішого, до формування в CSS загальних стилів користувальницького інтерфейсу нашої сторінки портфоліо і адаптивної її версії. У статті вкажу лише базові (за замовчуванням) значення, тобто без будь-яких фонових картинок і підключених шрифтів, все це, кому воно треба, можна побачити в демо, або знайти в архіві з кодами.
| .container (position: relative; width: 960px; margin: 0 auto; / * Ви зможете бачити ланцюг переходів при зміні розмірів вікна браузера * / -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; transition: all 1s ease; ) #Filters (margin: 1%; padding: 0; list-style: none;) #filters li (float: left;) #filters li span (display: block; padding: 5px 20px; text-decoration: none; color : # 666; / * Додаємо трохи тіні для тексту * / text-shadow: 1px 1px #FFFFFF; cursor: pointer; ) / * Змінюємо фон категорії при наведенні * / #filters li span: hover (background: # 34B7CD; text-shadow: 0 0 2px # 004B7D; color: #fff;) / * Фон активного пункту категорії * / #filters li span.active (background: rgb (62, 151, 221); text-shadow: 0 0 2px # 004B7D; color: #fff;) #portfoliolist .portfolio (-webkit-box-sizing: border-box; -moz-box-sizing: border-box; -o-box-sizing: border-box; width: 23%; margin: 1%; display: none; float: left; overflow: hidden;) .portfolio-wrapper ( overflow: hidden; position: relative! important; background: # 666; cursor: pointer;) .portfolio img (max-width: 100%; position: relative;) / * За замовчуванням підписи приховані * / .portfolio .label (position: absolute; width: 100%; height: 40px; bottom: -40px;) .portfolio .label-bg (background: rgb (62, 151, 221); width: 100%; height: 100 %; position: absolute; top: 0; left: 0;) .portfolio .label-text (color: #fff; position: relative; z-index: 500; padding: 5px 8px;) .portfolio .text-category ( display: block; font-size: 9px;) |
Container (position: relative; width: 960px; margin: 0 auto; / * Ви зможете бачити ланцюг переходів при зміні розмірів вікна браузера * / -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o- transition: all 1s ease; transition: all 1s ease;) #filters (margin: 1%; padding: 0; list-style: none;) #filters li (float: left;) #filters li span (display: block; padding: 5px 20px; text-decoration: none; color: # 666; / * додаємо трохи тіні для тексту * / text-shadow: 1px 1px #FFFFFF; cursor: pointer;) / * змінюємо фон категорії при наведенні * / #filters li span: hover (background: # 34B7CD; text-shadow: 0 0 2px # 004B7D; color: #fff;) / * фон активного пункту категорії * / #filters li span.active (background: rgb (62, 151, 221 ); text-shadow: 0 0 2px # 004B7D; color: #fff;) #portfoliolist .portfolio (-webkit-box-sizing: border-box; -moz-box-sizing: border-box; -o-box- sizing: border-box; width: 23%; margin: 1%; display: none; float: left; overflow: hidden;) .po rtfolio-wrapper (overflow: hidden; position: relative! important; background: # 666; cursor: pointer; ) .Portfolio img (max-width: 100%; position: relative;) / * за замовчуванням підписи приховані * / .portfolio .label (position: absolute; width: 100%; height: 40px; bottom: -40px;). portfolio .label-bg (background: rgb (62, 151, 221); width: 100%; height: 100%; position: absolute; top: 0; left: 0;) .portfolio .label-text (color: # fff; position: relative; z-index: 500; padding: 5px 8px;) .portfolio .text-category (display: block; font-size: 9px;)
У другій частині, прямо в цій же таблиці стилів, за допомогою декількох медіа запитів створимо альтернативні секції CSS. Щоб макет нашої сторінки коректно відображався на екранах різних мобільних пристроїв, додамо і альтернативні правила CSS для різних екранів в ці секції. Тим самим ми запросто переобумовленої будь-які правила, встановлені раніше в нашій CSS таблиці для звичайних браузерів і доб'ємося тієї самої, жаданої адаптивності.
| / * Планшет * / @media only screen and (min-width: 768px) and (max-width: 959px) (.container (width: 768px;)) / * Мобільний - Примітка: Дизайн для ширини 320px * / @media only screen and (max-width: 767px) (.container (width: 95%;) #portfoliolist .portfolio (width: 48%; margin: 1%;)) / * Мобільний - Примітка: Дизайн для ширини 480px * / @media only screen and (min-width: 480px) and (max-width: 767px) (.container (width: 70%;)) |
/ * Планшет * / @media only screen and (min-width: 768px) and (max-width: 959px) (.container (width: 768px;)) / * Мобільний - Примітка: Дизайн для ширини 320px * / @media only screen and (max-width: 767px) (.container (width: 95%;) #portfoliolist .portfolio (width: 48%; margin: 1%;)) / * Мобільний - Примітка: Дизайн для ширини 480px * / @media only screen and (min-width: 480px) and (max-width: 767px) (.container (width: 70%;))
От і все. Наша чудова сторінка під ємною назвою «Портфоліо» готова, залишається лише наповнити її своїми не менш чудовими і видатними роботами, і виставити на огляд всьому світу. Можна ще по тихому, скромно так, пишатися собою. Головне не перестаратися в цій справі.
Дивіться ще раз приклад і при необхідності забирайте вихідні, на дозвіллі, в тихій домашній обстановці, зможете довести до досконалості цю роботу.
При створенні уроку використовувався матеріал:. Оригінальна, невинно чиста, щойно з під пера автора, сторінка портфоліо, знаходиться там же.
Удачі всім і з користю для тіла, провести залишки короткого літа!
Since usually the best galleries are created in jQuery, we've mainly focussed on jQuery type sliders, but there are a few simple CSS galleries as well.
This collection has been organized into five main categories so you can easy switch to your preferred section. Before we start, we wanted to tell you that it's up to you to go for a free or premium solution.
We did find quite a few free quality image solutions, that you will enjoy. Of course, with premium resources - there were some galleries that simply blew us away.
Just go through the collection and find the best image solution for your needs. If it's a personal project, surely you will not want to spend any money. But on other hand, if it's a freelance job, maybe it's worth spending a little money to really leave an impact on your client and save lots of time at the same time!
I guess what I am suggesting is to always look at how much time it takes for you to modify, install, or setup a free solution. If you are not as skilled or it's time consuming - definitely look into pre-made code and inexpensive but high-quality tools like these.
jQuery Image Slideshows
Below you will find all the best jQuery slideshows. Usually slideshows are used on top of the website to present the most important parts in the most fashionable way.
1. AviaSlider
5. Sequence JS (Free)

Sequence is a JavaScript slider based on CSS framework.
8. Slideshow 2 (Free)

Slideshow 2 image gallery
Slideshow 2 is a JavaScript class for Mootools 1.2 to stream and animate the presentation of images on your website. Please visit their website for a full feature list.
9. JavaScript TinySlideshow (Free)

Very simple image slider solution.
This dynamic JavaScript slideshow is a lightweight (5kb) and free image gallery / slideshow script.
You can easily set it to auto-display the images, set the scroll speed, thumbnail opacity or to disable thumbnail slider. I wanted to include it in this collection because it is so lightweight. Click here to download this slideshow and see a live preview.
jQuery Image Galleries
In this section you will find Image Galleries. They are best suitable for portfolios, but can also be used in blogs. So let's dig in.
10. Galleria

12. Visual Lightbox

16. Unite Gallery

17. Auto Generating Gallery

18. HighSlide JS

19. Flat-styled Polaroid gallery

jQuery Image Sliders
This section is dedicated to all the best and most beautiful sliders, booth premium and free. They do a similar job as the Slideshows, but can emphasize content holders.
20. Touch Enabled RoyalSlider

21. LayerSlider

LayerSlider Responsive jQuery Slider Plugin.
22. UnoSlider

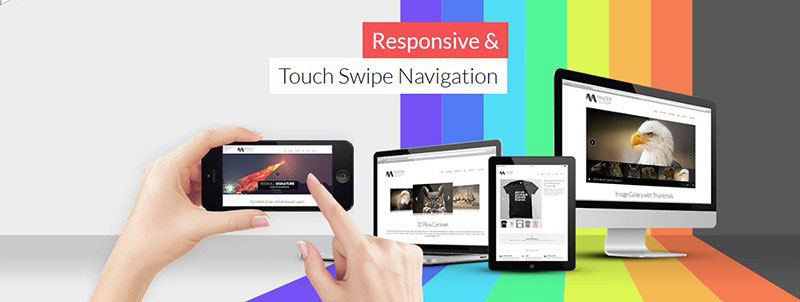
23. Master Slider

Master Slider - jQuery Touch Swipe Slider
26. Accordion Slider

Accordion Slider - the best jQuery accordion slider on the market.
It is a simple way to show your pictures or images, but powerful enough to blow you away. It's free to use. Check it out.
28. All in One Slider

29. Blueberry Image Slider

Blueberry jQuery image slider
Blueberry image slider is a jQuery plugin, that was developed specifically for responsive web design. Blueberry image slider is an open-source project, based on a 1140px grid system from cssgrid.net. It's simple and at the same time an excellent free option.
I'm sure you will like it as much as I do. Check the live preview and download option.
30. RhinoSlider

Rhinoslider slider- The most flexible slider
37. Cube Portfolio - Responsive jQuery Grid Plugin

38. Slideme

Slideme jQuery slideshow
This jQuery plugin is great for the top of the website, to present your work or say more about you.
Slideme has got full documentation and a tutorial how to set up your slider, for every type of device individually. Design is fully responsive with CSS3 animations. It is easy to setup and provides a public API.
Slideme is free to use and definitely worth a look. Check out the demo here.
39. PgwSlider

Pgw slider is a jQuery slider, \\ that is designed for showcasing your images. This slider is fully responsive. It is lightweight and all-browser compatible. Pgw slider is also SEO friendly.
This slider is very suitable for news or blogging websites as it can show your most recent post or articles.
40. All Around Content Slider

41. Lens Slider

Lens Slider jQuery and WordPress plugin
Lens Slider is an open-source project and so, fully customisable. Slider uses very simple HTML markup of an unordered list. Images are shown as you can see in the screenshot. No other option is available. Lens Slider is also available as a WordPress plugin and free to use.
The most suitable usage would be for products, services, or ateam presentation.
Check it out here.
42. Gridder

Gridder jQuery and Ajax plugin
Gridder is an awesome slider for showcasing your work. Gridder kind of mimics Google image search. To view the larger picture you click on a thumbnail and it expands. This is a great way to show a large number of images at the same time.
Gridder is available as a jQuery or Ajax thumbnail previewer. It is an awesome free solution for your next portfolio project.
For jQuery live preview check here. If you want Ajax click here.
43. Barack Slideshow 0.3

Barack JS- JavaScript slideshow
Barack Slideshow is an elegant, lightweight slideshow written in JavaScript. This slideshow can operate with vertical, horizontal, and irregular lists. The images are preloaded with MooTool Assets. To keep your code clean, you should check the CSS code. This means changing some parts if needed.
Barack Slideshow can be used as a portfolio showcase, product list, or even for listing your clients.
Here you can find a demo and test different options.
44. jQZoom Evolution

JQ Zoom Evolution
JQZoom is a JavaScript image magnifier, built on top of the popular jQuery JavaScript framework. jQZoom is a great and really easy to use script to magnify parts of your image.
This image magnifier is the most suitable for online stores and restaurants menus.
Find the documentation and demo here.
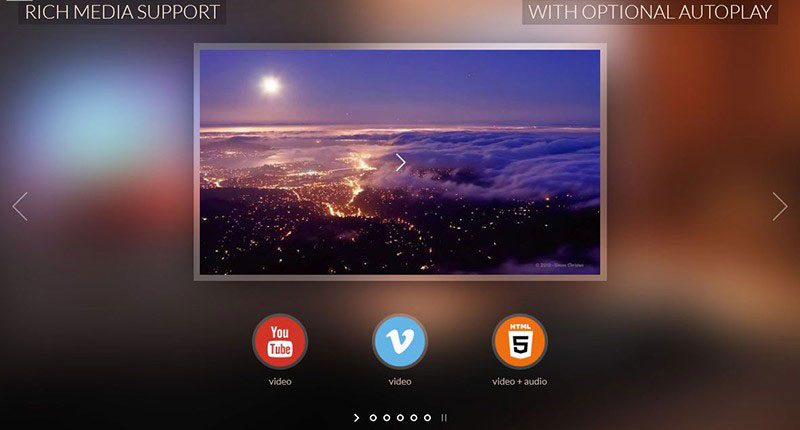
45. Multimedia Portfolio 2

Multimedia Portfolio 2-jQuery slider
Multimedia Portfolio 2 is a jQuery plugin that can automatically detect the extension of each media file and apply the appropriate player. It supports images and videos. Multimedia Portfolio uses simple HTML markup and it's easy to use.
This slider is best suitable for showcasing products, services, and even news.
46. \u200b\u200bjQuery Virtual Tour

jQuery virtual tour
jQuery Virtual tour is an extension of the simple panorama viewer. This jQuery virtual tour allows you to transform some panoramic views into a virtual tour! It's a great plugin that is worth looking at.
47.jQuery Vertical News Slider

Vertical News slider - jQuery plugin
jQuery Vertical News slider is very useful for websites that want to show some news or marketing campaigns on their sites. It's responsive and uses CSS3 animations. Vertical News slider also allows you to fully customise the style of the slider.
48. Multi Item Slider

CSS Based Galleries
We have come to our last section, where you will find the best pure CSS Based Galleries. They may not be as popular but are sure worth a try. See it for yourselves.
49. HoverBox Image Gallery

HoverBox Image Gallery
HoverBox Image Gallery is basically a super light-weight (8kb) roll-over photo gallery that uses nothing but CSS. For faster loading it only uses one image for thumbnail and roll-over preview. All major browsers are supported. HoverBox Image Gallery is free to use for your own projects.
It is best used as a photography showcasing for photographers, any type of portfolio and restaurant menus.
50. CSS Image slider with 3-D transitions

51. CSS3 Animated Image Gallery

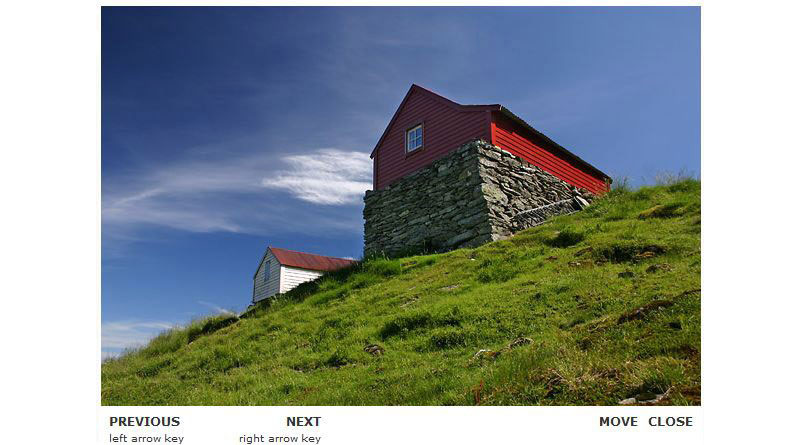
53. Pure CSS3 Image Gallery

Pure CSS3 image Gallery
This is a simple CSS3 image gallery that creates the effect of a pop up window when you click on the image. It's suitable for showcasing portfolios on the websites. If you are interested, you can also follow the tutorial to make it by yourself.
Check out the live preview.
54. CSS Lightbox Image Gallery

CSS Lightbox image Gallery-pure CSS
This image gallery is another pure CSS gallery. It zooms out on images when they're clicked. You can download the source code, or if you feel like it, go trough the tutorial ..
CSS Lightbox image Gallery should be used on a non-scrollable website. However this can be overridden with a single line of JavaScript, that is included at the end of the tutorial. The most suitable usage would be a portfolio showcase.
55. Slidea

Slidea - A Smarter Responsive Slider Plugin
And here is a gem of this collection, Slidea. Slidea is a multi purpose content slider. This slider plugin was build on the jQuery, VelocityJS and Animus animation framework. With Slidea there are no animation limitations-you can so much awesomeness with it!
I can try to describe how cool it is, but just check the demo below and you'll understand why I like it so much!
Conclusion
I have to say I really enjoyed researching these plugins. We found amazing sliders that will, hopefully, help you to work on your next project more efficiently. There's something for every situation here.
There are so many amazing sliders and slideshows that it's hard to decide what to pinpoint. But in my opinion you should definitely check out Gridder slider, because it's really amazing what it can do, especially for free, so it's a win-win situation.
And you definitely should not forget Slidea. Yes it's a premium slider, but it carries so much value it's well worth the investment!
If you enjoyed our article, comment, share it with your friends, and tell us if we missed your favorite slider.
Which is your favorite gallery plugin? We would love to hear your experiences!
Our Creative Newsletter
Subscribe to our popular newsletter and get the latest web design news and resources directly in your inbox.
 Як перепрошити айфон за допомогою ПК і iTunes
Як перепрошити айфон за допомогою ПК і iTunes Кращі біткоіни гаманці для iOS Завантажити додаток гаманець на айфон
Кращі біткоіни гаманці для iOS Завантажити додаток гаманець на айфон Lenovo Vibe X2 опис, характеристики, відгуки користувачів
Lenovo Vibe X2 опис, характеристики, відгуки користувачів Комп'ютер не бачить флешку: причини і вирішення проблеми
Комп'ютер не бачить флешку: причини і вирішення проблеми Про оновлення Windows від вірусу-шифрувальника WannaCry
Про оновлення Windows від вірусу-шифрувальника WannaCry Швидкий доступ браузера
Швидкий доступ браузера Новий Mac Mini виявився в п'ять разів могутніше попередника
Новий Mac Mini виявився в п'ять разів могутніше попередника